Webflow vs. WordPress: Was ist besser für Casual-Websites?
Veröffentlicht: 2023-06-02Es ist schon lange her, dass man Entwickler sein musste, um eine professionell aussehende Website zu erstellen. Site-Builder und Content-Management-Systeme (CMS) wie Webflow und WordPress machen den Prozess für nahezu jeden Benutzertyp zugänglich. Es ist jedoch schwierig, sich zwischen Webflow und WordPress zu entscheiden, ohne jede Option tatsächlich zu nutzen, selbst wenn beide „codelos“ sind.
Jedes Tool geht auf ganz unterschiedliche Weise an die Website-Erstellung heran. Wenn Sie wissen, wie sie funktionieren und welche Funktionen sie bieten, müssen Sie nicht mitten in einem Projekt zwischen den Optionen wechseln. Oder noch schlimmer: Sie müssen Ihre Website migrieren, sobald sie online ist.
In diesem Artikel helfen wir Ihnen bei der Wahl zwischen Webflow und WordPress, indem wir sie hinsichtlich Funktionen, Preis, Benutzerfreundlichkeit und Anpassbarkeit vergleichen. Am Ende werden Sie wissen, welche Option für Sie die beste Wahl ist!
Inhaltsverzeichnis :
- Merkmale
- Benutzerfreundlichkeit
- Anpassbarkeit
- Preisgestaltung
Webflow vs. WordPress: Funktionen ️
Der größte Unterschied zwischen WordPress und Webflow besteht darin, dass ersteres sich selbst als Content Management System (CMS) bezeichnet. Das bedeutet, dass es sich um eine Software handelt, mit der Sie Inhalte wie Blogbeiträge, Nachrichten oder sogar Online-Produkte veröffentlichen, verwalten und kategorisieren können. Trotz seiner Kategorisierung ist WordPress eine unglaublich flexible und Open-Source-Softwareoption, mit der Sie nahezu jede Art von Website erstellen können:

Wenn Sie sich ein Bild davon machen möchten, wie flexibel WordPress ist, müssen Sie nur wissen, dass das CMS 43 % aller Websites im Web unterstützt. Mit anderen Worten: Für die meisten Benutzer und sogar Entwickler ist es die erste Wahl, wenn sie an einem neuen Projekt arbeiten.
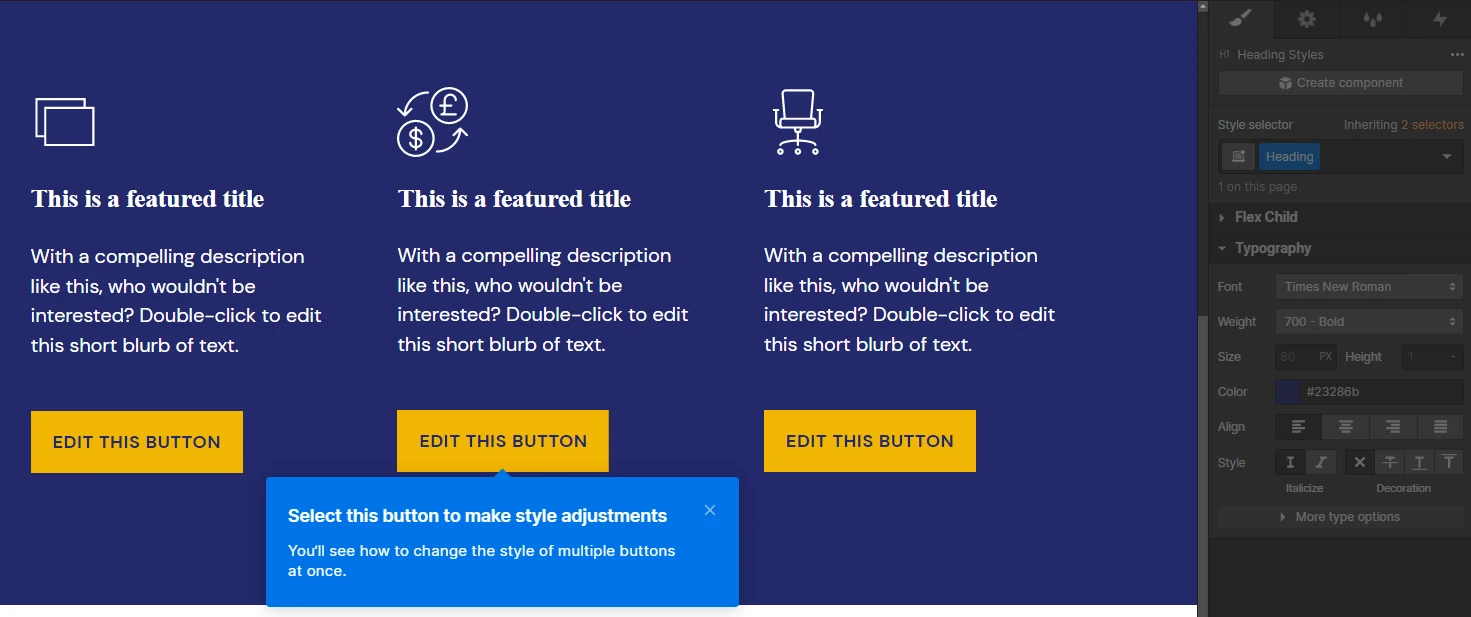
Webflow ist eine Site-Building-Plattform, die mehrere Tools kombiniert. Sein Hauptverkaufsargument ist der visuelle Seitenersteller, der Ihnen das Gefühl gibt, ein Grafikdesign-Tool wie Photoshop zu verwenden:

Neben dem Seitenersteller bietet Webflow auch weitere Funktionen wie CMS- und E-Commerce-Tools, Unterstützung für Mitgliedschaften und mehr. Im Gegensatz zu WordPress gibt es keine Selbsthosting-Option. Webflow bietet mehrere Pläne, je nachdem, auf welche seiner Tools Sie Zugriff haben möchten.
Im weiteren Verlauf dieses Artikels werden wir spezifische Aspekte der Verwendung beider Plattformen vergleichen. Hier ein kurzer Überblick über ihre Hauptfunktionen:
| WordPress | Webflow |
|---|---|
| Selbstgehostete Open-Source-Software. | Gehosteter Service mit Plänen ab 14 $ pro Monat. |
| Sie müssen eine Domain kaufen und für das Hosting bezahlen. | Die Plattform bietet Hosting an und Sie müssen eine Domain separat kaufen. |
| Enthält alle Kernfunktionen sofort einsatzbereit. | Auf welche Funktionen Sie Zugriff erhalten, hängt davon ab, für welchen Plan Sie sich anmelden. Der Basisplan beinhaltet keine CMS-Funktionalität. |
| Zugriff auf einen intuitiven visuellen Drag-and-Drop-Editor. | Der Seitenersteller von Webflow ist intuitiv, wenn Sie Grafikdesign-Software verwendet haben. |
| Sie können den visuellen Editor anpassen. | Der visuelle Editor ist nicht anpassbar. |
| Zugriff auf Zehntausende kostenlose und Premium-Plugins, mit denen Sie die Funktionalität Ihrer Website anpassen können. | Sie erhalten Zugang zu einem kuratierten App-Marktplatz mit überwiegend Premium-Optionen. |
| Zugriff auf eine große Bibliothek mit kostenlosen und Premium-Vorlagen. | Zugriff auf eine große Bibliothek mit kostenlosen und Premium-Vorlagen. |
| Solide Dokumentation, aber keine offiziellen Empfehlungen für WordPress-„Experten“. | Sie können offizielle Empfehlungen für Entwickler und Designer erhalten, die mit Webflow arbeiten. |
| Sie sind für die Sicherheit und Verwaltung Ihrer Website verantwortlich, es sei denn, Ihr Webhost übernimmt dies für Sie. | Da es sich um einen gehosteten Dienst handelt, kümmern sie sich für Sie um die Sicherheit und die Site-Verwaltung. |
Nachdem Sie nun eine grobe Vorstellung davon haben, was beide Optionen bieten, lassen Sie uns über die Einzelheiten sprechen. Wir beginnen mit der Benutzerfreundlichkeit.
Webflow vs. WordPress: Benutzerfreundlichkeit
In diesem Abschnitt geht es darum, wie einfach es ist, mit beiden Tools eine Website zu starten. Wir besprechen auch, wie es ist, den Blockeditor in WordPress im Vergleich zu Webflow und seinem integrierten Seitenersteller zu verwenden.
Benutzerfreundlichkeit von WordPress
Ihre Erfahrungen mit WordPress zum Starten einer Website variieren stark, je nachdem, welchen Webhost Sie verwenden. Einige Webhoster können WordPress automatisch für Sie einrichten. Das heißt, nachdem Sie für das Hosting bezahlt haben, können Sie direkt in das WordPress-Dashboard eintauchen. Dies ist der Kern Ihrer Website und ermöglicht Ihnen die Verwaltung aller ihrer Komponenten.

Der Einstieg in WordPress kann etwas einschüchternd sein, da man mit vielen Optionen experimentieren kann. Die meisten Benutzer können von Leitfäden für den Einstieg in WordPress oder einem Blick in die WordPress.org-Dokumentation profitieren.
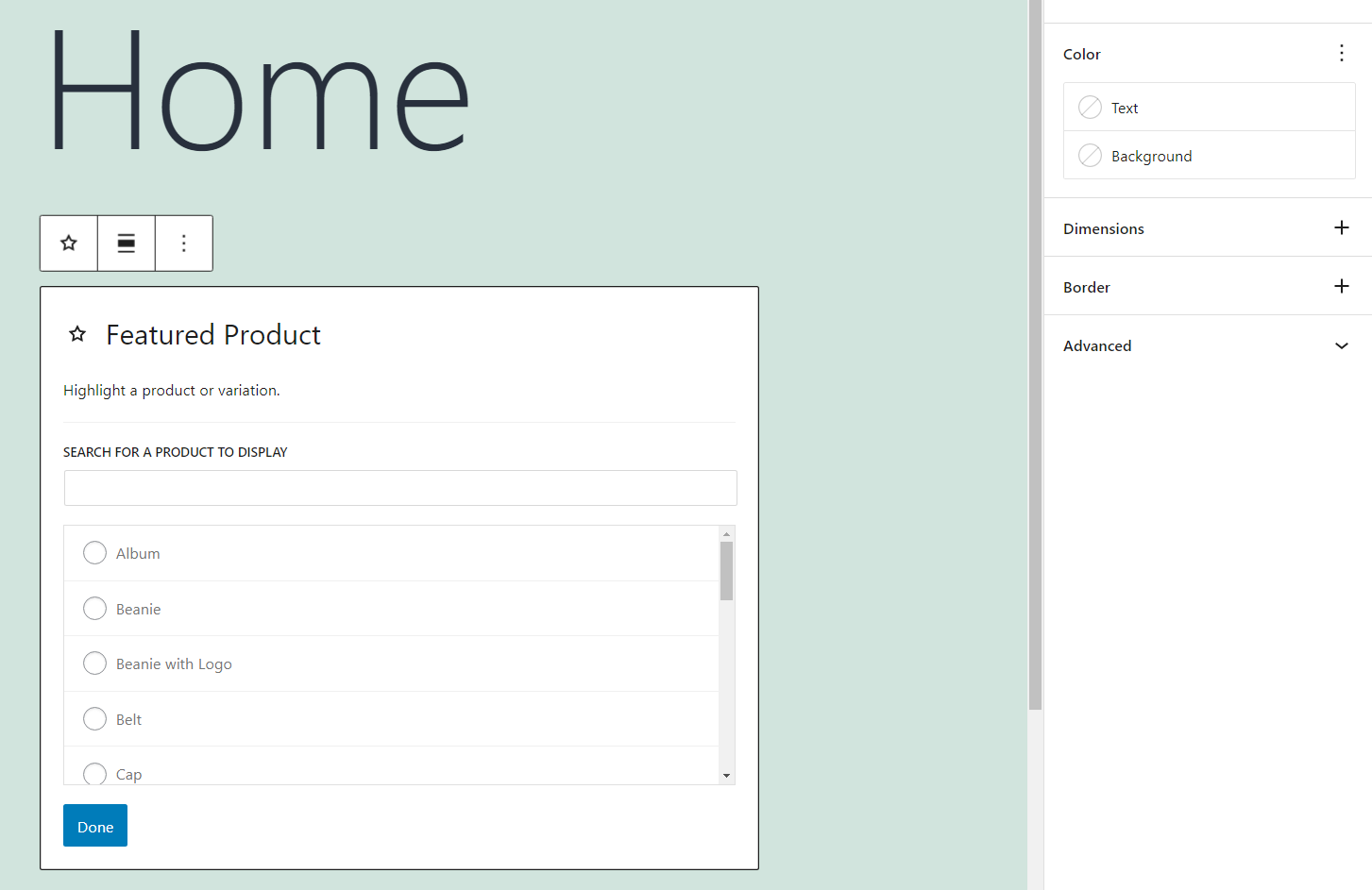
Allerdings ist der visuelle Editor von WordPress, der sogenannte Block-Editor, recht intuitiv zu bedienen. Wenn Sie jemals mit einem visuellen Seitenerstellungstool gearbeitet haben, werden Sie sich mit dem Blocksystem wie zu Hause fühlen:

Blöcke sind vorgefertigte Elemente, die Sie auf jeder Seite nach Belieben platzieren und neu anordnen können. Jeder Block verfügt über einzigartige Anpassungsoptionen. Darüber hinaus können Sie mit Plugins wie Otter Blocks benutzerdefinierte Blöcke zu WordPress hinzufügen, was bedeutet, dass Sie mit fast jeder Art von Element spielen können, die Sie sich vorstellen können.
Benutzerfreundlichkeit von Webflow
Webflow erleichtert Ihnen dank eines schrittweisen Onboarding-Prozesses den Einstieg in die Plattform. Sie können sich kostenlos für ein Konto anmelden, um mit dem Testen des Seitenerstellers zu beginnen, und dann zu einem Premium-Konto wechseln, wenn Sie bereit sind, es zu veröffentlichen.
Nach diesem Onboarding-Prozess bietet Ihnen Webflow die Möglichkeit, mit einem Tutorial zu beginnen. Das Tutorial erklärt, was die einzelnen Elemente im Dashboard bewirken und wie Sie mit dem Erstellen von Seiten beginnen.

Obwohl Webflow Ihnen die Verwendung des Seitenerstellers besser beibringt, ist es ein viel komplexeres Tool als der Blockeditor von WordPress. Dies liegt daran, dass Sie mit dem Webflow-Builder auf viel mehr visuelle Anpassungsoptionen für jedes Element zugreifen können.
Wenn Sie jemals Photoshop oder ein ähnliches Tool verwendet haben, ähnelt dies der Verwendung dieser Art von Software, nur dass es sich um die Gestaltung einer Live-Site handelt.

Insgesamt nimmt die Beherrschung des Webflow-Seitenerstellers im Vergleich zu seinem WordPress-Pendant mehr Zeit in Anspruch. Sobald Sie dies jedoch getan haben, gibt Ihnen der Seitenersteller viel mehr Kontrolle darüber, wie Ihre Website aussehen soll.
WordPress vs. Webflow: Anpassbarkeit
In diesem Abschnitt sprechen wir über einen der Schlüsselaspekte der Verwendung eines modernen CMS oder Site Builders. So anpassbar ist das Tool. Je anpassbarer, desto mehr Arten von Projekten können Sie mit dem Tool durchführen.
WordPress-Anpassungsoptionen
Die Beliebtheit von WordPress bedeutet, dass es eine riesige Community rund um die Nutzung des CMS gibt. Diese Community hat Zehntausende kostenlose und Premium-WordPress-Plugins und Themes erstellt, die Sie auf Ihrer Website verwenden können.

Mit Plugins können Sie die Funktionalität Ihrer Website ändern oder ihr neue Funktionen hinzufügen. Mithilfe von Plugins können Sie Ihrer Website E-Commerce-Funktionen hinzufügen oder sogar Zugriff auf völlig neue Website-Builder-Tools erhalten. Wenn Sie ein Website-Erstellungserlebnis wünschen, das besser zu den Angeboten von Webflow passt, können Plugins wie Elementor oder Oxygen Builder dies ermöglichen.

Was die Themen angeht, haben Sie Optionen, die nicht nur den Stil Ihrer Website ändern. Einige Themes fügen WordPress neue Funktionen und Blöcke hinzu, um Sie bei der Gestaltung bestimmter Arten von Websites zu unterstützen.

Die schiere Anzahl der verfügbaren Anpassungsoptionen kann einschüchternd sein. Es macht es jedoch auch einfacher, Optionen zu finden, die genau zu Ihrem Budget oder Ihren Bedürfnissen passen.
Optionen zur Webflow-Anpassung
Sie können Webflow mithilfe von Apps und Vorlagen anpassen. Apps ähneln Plugins oder Erweiterungen von Drittanbietern. Sie ermöglichen es Ihnen, neue Funktionen zu Webflow hinzuzufügen, aber die Auswahl ist viel kleiner als das, was WordPress bietet. Mit Webflow haben Sie Zugriff auf Hunderte von Apps, die meisten davon Premium:

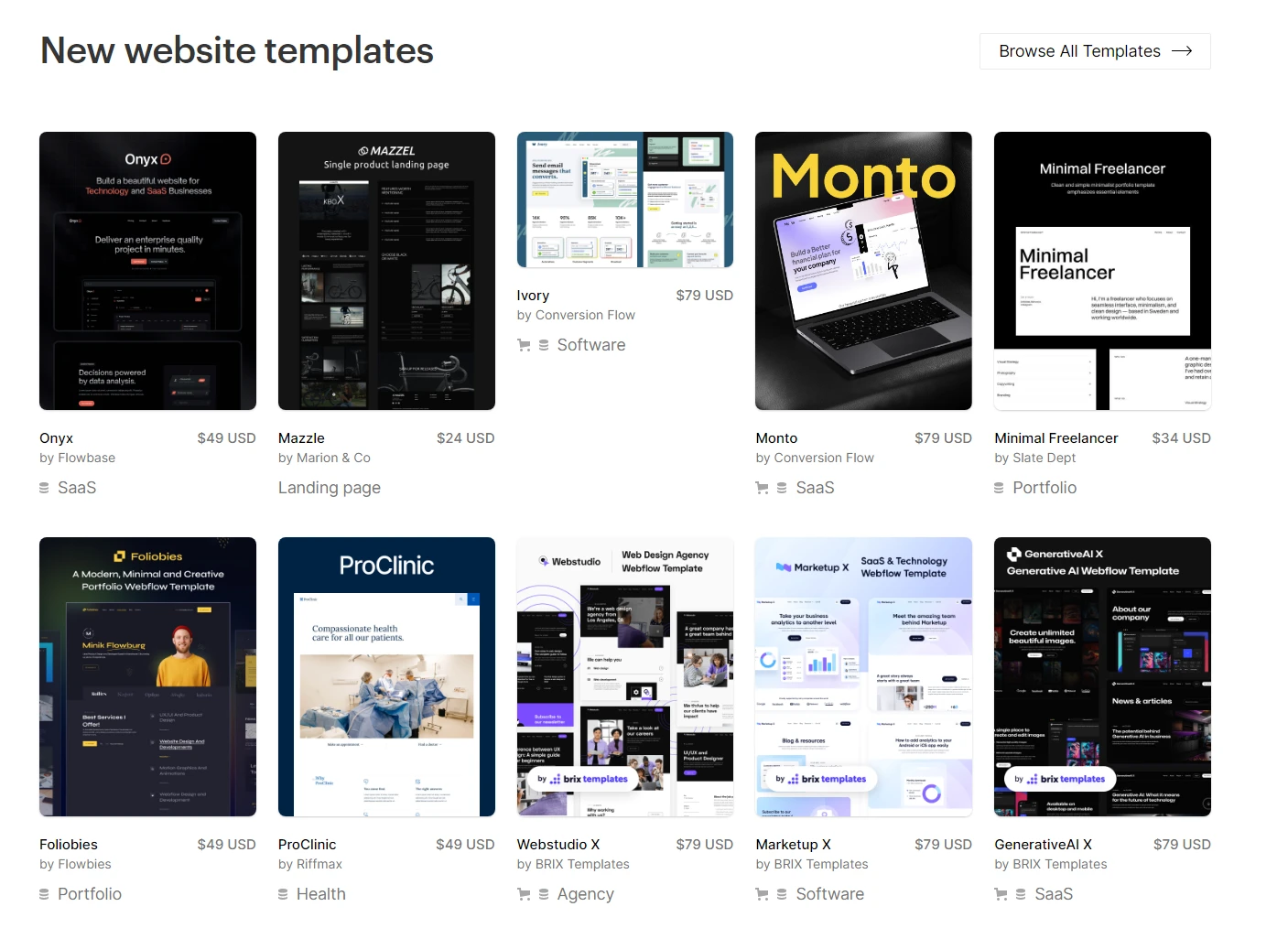
In Bezug auf Vorlagen bietet Webflow eine große Bibliothek an kostenlosen und Premium-Vorlagen. Im Gegensatz zu vielen WordPress-Themes enthalten alle Webflow-Vorlagen ganzseitige Layouts. Das bedeutet, dass Sie eine Vorlage installieren können und fertige Seiten haben, die nur ein wenig angepasst werden müssen:

Einige WordPress-Seitenersteller und -Themes enthalten auch vorgefertigte Seiten. Unser Flaggschiff-Theme Neve bietet beispielsweise über 100 gebrauchsfertige Starter-Sites, von denen die meisten kostenlos genutzt werden können. Allerdings erleichtert Webflow das Auffinden von Vorlagen, indem es sowohl kostenlose als auch Premium-Versionen auf seinem offiziellen Marktplatz zusammenstellt.
Webflow vs. WordPress: Preise
Letztendlich hängt Ihre Entscheidung darüber, welches Tool Sie zum Erstellen Ihrer Website verwenden, möglicherweise vom Preis ab. Lassen Sie uns vor diesem Hintergrund die Kosten für die Verwendung von Webflow im Vergleich zu WordPress aufschlüsseln.
WordPress-Preise
Sie können selbst gehostetes WordPress auf jeder gewünschten Hosting-Plattform verwenden. Das gibt Ihnen unübertroffene Flexibilität bei der Entscheidung, wie viel Sie pro Monat für den Betrieb Ihrer Website ausgeben möchten.
Budget-Hosting-Pläne können Sie bereits ab 2 US-Dollar pro Monat kosten (abhängig von Ihrem Hosting-Vertrag). Am anderen Ende des Spektrums haben Sie WordPress-Hosting-Pläne verwaltet, die normalerweise zwischen 20 und 30 US-Dollar pro Monat kosten (für einen Starterplan).
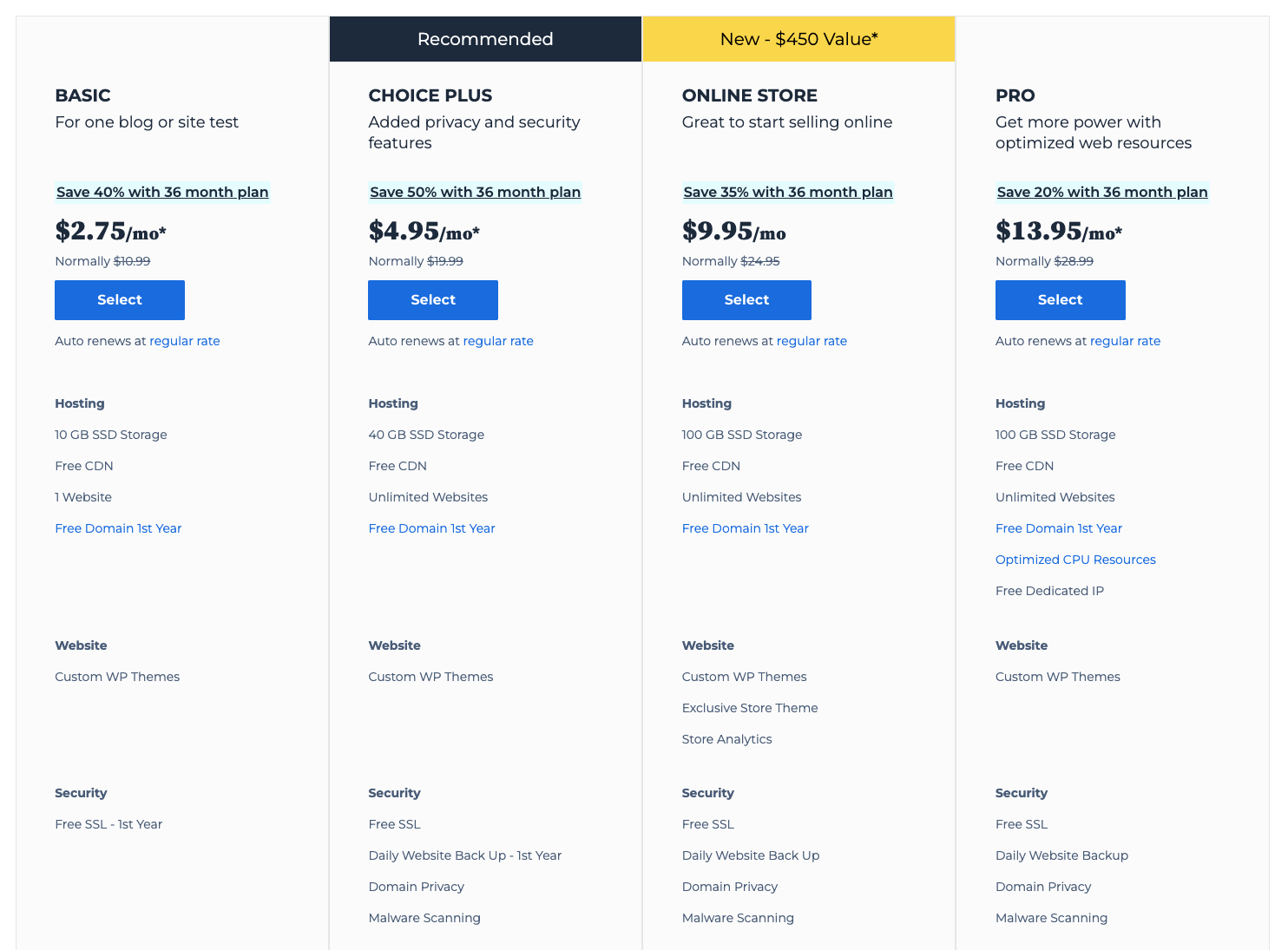
Hier sehen Sie beispielsweise, was es Sie kosten wird, eine Website bei Bluehost zu hosten – einem beliebten Webhost unter WordPress-Websites:

Wenn es um die Kosten geht, müssen Sie auch Premium-Plugins und Themes berücksichtigen. Sie müssen keine Premium-Optionen nutzen, aber wenn Sie dies tun, berechnen die meisten von ihnen eine jährliche Lizenz. Die Preise für Lizenzen können stark variieren, es ist jedoch nicht ungewöhnlich, dass Optionen zwischen 50 und 100 US-Dollar pro Jahr kosten.
Webflow-Preise
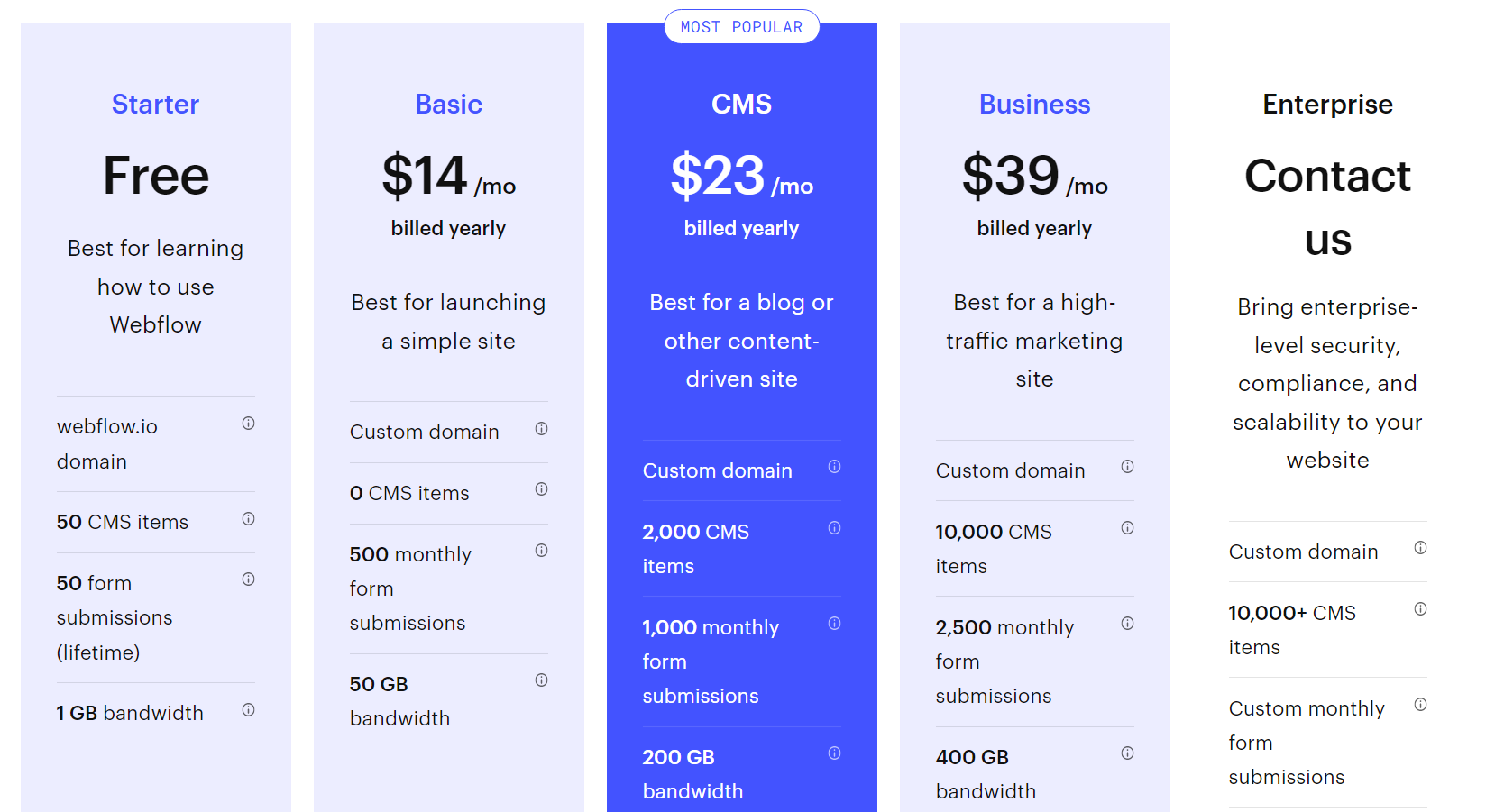
Die Preisgestaltung für Webflow ist ziemlich einfach. Da es sich um eine gehostete Plattform handelt, hängt Ihre Wahl davon ab, welchen Plan Sie verwenden möchten. Einige Funktionen wie CMS-Funktionalität und E-Commerce-Unterstützung sind nur mit fortgeschritteneren Plänen verfügbar:

Wenn Sie auf alle Funktionen von Webflow zugreifen möchten, müssen Sie sich für den CMS- Plan anmelden, der bei jährlicher Zahlung 23 US-Dollar pro Monat kostet. Was die Sekundärpreise angeht, variieren Apps je nach Entwickler stark. Auch die Preise für Vorlagen variieren stark, wobei die Optionen bei etwa 20 US-Dollar beginnen und einige Optionen die 100-Dollar-Grenze überschreiten.
Genau wie bei WordPress ist es wichtig zu beachten, dass Sie keine Premium-Apps oder -Vorlagen verwenden müssen. Es ist jedoch sinnvoll, sich über die Preise zu informieren, bevor Sie sich für die Verwendung eines Website-Builders entscheiden.
Webflow vs. WordPress: Zusammenfassung
Webflow und WordPress bieten sehr unterschiedliche Ansätze zum Erstellen von Websites. WordPress bietet keinen so guten Onboarding-Prozess wie Webflow, ist aber insgesamt eine viel intuitivere Plattform.
Webflow hingegen gibt Ihnen viel mehr Kontrolle darüber, wie jeder Aspekt Ihrer Seiten aussieht. Wenn Sie einen Hintergrund als Designer haben, wird Ihnen Webflow bestimmt gefallen.
Beide Optionen sind fantastisch, wenn Sie eine Website erstellen möchten, ohne eine Codezeile zu berühren. WordPress bietet Ihnen jedoch weitaus mehr Optionen in Bezug auf die Anpassbarkeit. Dies macht es für die meisten Benutzer zur besseren Option, es sei denn, Sie bevorzugen den Webflow Visual Builder.
Fanden Sie das hilfreich? Schauen Sie sich unsere anderen WordPress-Vergleichsbeiträge an:
- WordPress vs. Squarespace
- WordPress vs. Joomla
- WordPress vs. Weebly
- WordPress vs. Drupal.
Haben Sie Fragen zur Verwendung von Webflow vs. WordPress? Lassen Sie uns im Kommentarbereich unten darüber sprechen!
