WebP vs. PNG vs. JPEG: Das beste Bildformat für WordPress
Veröffentlicht: 2023-10-23Sie wissen nicht, ob Sie WebP-, PNG- oder JPEG-Bilder auf Ihrer WordPress-Site verwenden sollen?
Bilder erwecken Ihre Inhalte zum Leben und machen Ihre Website attraktiver. Für die Leistung ist jedoch die Wahl des richtigen Dateiformats wichtig. Wenn das Laden Ihrer Bilder viel Zeit in Anspruch nimmt, bietet Ihre Website kein großartiges Benutzererlebnis.
In diesem Artikel vergleichen wir WebP vs. PNG vs. JPEG und helfen Ihnen bei der Auswahl des besten Bildformats für WordPress.

WebP vs. PNG vs. JPEG – Einführung
Schauen wir uns zunächst alle drei Bildformate an und sehen, wie jedes einzelne davon funktioniert.
Was ist WebP?
WebP ist im Vergleich zu PNG und JPEG ein relativ neues Bildformat. WebP wurde von Google entwickelt und bietet eine hervorragende verlustfreie und verlustbehaftete Komprimierung für Bilder im Internet. Dadurch können Sie kleinere Bilder erstellen, die zur Verbesserung der Website-Leistung beitragen.
Verlustfreie Komprimierung bedeutet, dass alle Daten im Bild erhalten bleiben, nachdem es dekomprimiert wurde. Andererseits reduziert die verlustbehaftete Komprimierung die Dateigröße, indem Informationen dauerhaft aus der Bilddatei entfernt werden.
Eine der herausragenden Funktionen von WebP ist die Unterstützung bewegungsbasierter Bilder, was in PNG oder JPEG nicht möglich ist. Dies macht WebP auch zu einer großartigen Alternative zu GIFs.
WordPress hat mit der Version 5.8 die Unterstützung für das WebP-Bildformat eingeführt. Bisher musste man ein WordPress-Plugin installieren, um WebP-Bilder in WordPress nutzen zu können.
Alle modernen Webbrowser, einschließlich Google Chrome, Firefox, Safari, Edge und mehr, unterstützen das WebP-Bildformat. Viele Bildbearbeitungstools unterstützen auch WebP und ermöglichen den Export von Bildern in diesem Format.
WebP verfügt auch über ähnliche Funktionen wie PNG. Sie können in WebP-Bildern die gleiche Transparenz erreichen wie mit PNG.
Vorteile:
- Bietet kleinere Dateigrößen im Vergleich zu PNG und JPEG
- Unterstützt von gängigen Webbrowsern
- Erhalten Sie bei Bildern die gleiche Transparenz wie bei PNG
- Unterstützt sowohl verlustbehaftete als auch verlustfreie Komprimierung
- Ermöglicht die Erstellung bewegungsbasierter Bilder
Nachteile:
- Erfordert Tools und Plugins von Drittanbietern, um Bilder in das WebP-Format zu konvertieren
- Eingeschränkte Unterstützung durch Fotobearbeitungssoftware
Was ist PNG?
Portable Network Graphics (PNG) ist eines der beliebtesten Bildformate im Internet. Es unterstützt Millionen von Farben, sodass Sie scharfe und viel besser aussehende Bilder erhalten.
Der Hauptvorteil der Verwendung von PNG ist der verlustfreie Komprimierungsalgorithmus. Beim Komprimieren eines Bildes geht weder Daten noch Qualität verloren. Dies macht PNG zu einem großartigen Format für Ihre WordPress-Website, wenn Sie eine kleinere Bilddateigröße benötigen und die feinen Details im Bild beibehalten möchten.
Ein weiterer Vorteil der Verwendung von PNG besteht darin, dass es transparente Hintergründe unterstützt. Aus diesem Grund finden Sie viele Website-Logodateien und andere Elemente im PNG-Format.
Hier ist beispielsweise ein Logo für WPBeginner im PNG-Format.

Vorteile:
- Beim Komprimieren geht die Bildqualität nicht verloren
- Hat im Vergleich zu JPEG kleinere Bilddateigrößen
- Bietet hochwertige Bildtransparenz
- Unterstützt von allen gängigen Browsern und Bildbearbeitungstools
- Ideales Format für Logos und Grafiken mit wenig Farbe
- Unterstützt verlustfreie Komprimierung
Nachteile:
- Es unterstützt keine verlustbehaftete Komprimierung
- Begrenzte Farbtiefe und nicht für komplexe, farbreiche Bilder geeignet
Was ist JPEG?
JPEG, kurz für Joint Photographic Experts Group, ist ein Bildformat, das 1986 entwickelt wurde. Es ist das Standardbildformat für viele Geräte, einschließlich Digitalkameras und Smartphones. Viele WordPress-Website-Builder und Bildergalerie-Plugins unterstützen auch JEPG-Bilder.
Einer der Vorteile der Verwendung von JPEG besteht darin, dass es lebendige Bilder bietet und Millionen von Farben enthält. Alle Webbrowser unterstützen dieses Format und die Bildgrößen sind relativ klein.
Hier ist zum Beispiel ein Bild eines Schmetterlings im JPEG-Format. Es weist viele Farben und Details auf, die in anderen Bildformaten nicht so auffallen.

JPEG ist oft das beste Format, wenn Sie komplexe Bilder mit vielen Farben haben. Im JPEG-Bild oben sind die Farben lebendig und hervorstechend.
Allerdings kann es bei der Optimierung zu einem leichten Rückgang der Bildqualität kommen, insbesondere wenn das Bild nur wenige Farbdaten enthält. Darüber hinaus sind JPEG-Bilder leicht konvertierbar. Sie können sie in jedes andere Format ändern, einschließlich PNG und WebP.
Vorteile:
- Es unterstützt Millionen von Farben
- Hervorragendes Format für komplexe und farbintensive Bilder
- Hochgradig in andere Bildformate konvertierbar
- Unterstützt von gängigen Webbrowsern und Bildbearbeitungstools
Nachteile:

- Nach der Komprimierung gehen Bilddetails verloren
- Es werden keine Bilder mit Ebenen unterstützt
- Es gibt keine Unterstützung für Bildtransparenz
WebP vs. PNG vs. JPEG – Bilddateigröße
Wenn es darum geht, WebP vs. PNG vs. JPEG hinsichtlich der Bilddateigröße zu vergleichen, hängt viel von der Komprimierungsstufe ab, die Sie bei der Optimierung des Bildes wählen.
Allerdings sind verlustfreie WebP-Bilder im Allgemeinen 26 % kleiner als PNG. Ähnlich verhält es sich beim Vergleich von verlustbehafteten WebP- und JPEG-Bildern: WebP-Bilder sind 25–34 % kleiner als JPEG.
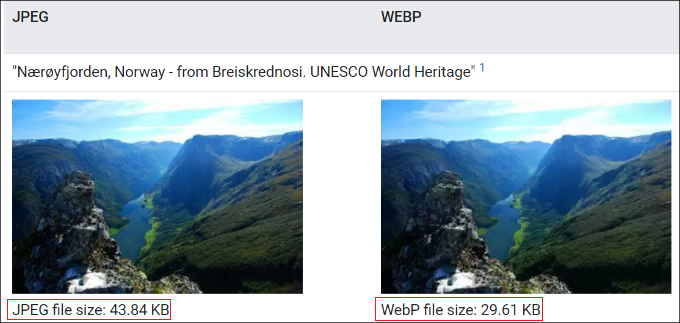
Ein Vergleich von Google Developers zeigt beispielsweise einen signifikanten Unterschied in der Bilddateigröße zwischen den Formaten JEPG und WebP.

Dies zeigt, dass WebP-Bilder im Vergleich zu PNG und JPEG eine viel kleinere Dateigröße haben. Mit einer kleineren Bilddateigröße können Sie Ihre WordPress-Geschwindigkeit steigern und dafür sorgen, dass Webseiten schneller geladen werden.
Dadurch werden Sie auch eine Verbesserung der WordPress-SEO feststellen. Google betrachtet die Seitenladegeschwindigkeit als Rankingfaktor. Wenn Ihre Website schnell lädt, haben Sie einen Vorteil gegenüber Websites, die langsamer laden.
WebP vs. PNG vs. JPEG – Bildqualität
Die Auswahl des besten Bildformats für WordPress basierend auf der Bildqualität hängt vom Typ Ihrer Website ab.
Wenn Sie beispielsweise ein Fotograf sind, der farbintensive Bilder auf Ihrer WordPress-Website veröffentlicht, ist JPEG das beste Bildformat. JPEG-Bilder haben ein hohes Komprimierungsverhältnis und helfen dabei, Farbdaten beizubehalten.
Wenn Sie hingegen Screenshots oder einzelne Bilder mit minimalen Farben veröffentlichen, ist die Verwendung des PNG-Formats besser geeignet. PNG liefert qualitativ hochwertige Bilder und funktioniert nahtlos für komplexe und einfache Bilder.
Das WebP-Format funktioniert, wenn Sie Bilder auf Ihrer Website komprimieren möchten, um eine hohe Leistung aufrechtzuerhalten. Wenn man WebP mit JPEG vergleicht, erreicht WebP im Durchschnitt eine 30 % höhere Komprimierung als JPEG. Wir empfehlen jedoch nicht, WebP zu verwenden, wenn Sie eine Portfolio-Website für Fotografie oder Grafikdesign haben.
Was ist das beste Bildformat für WordPress?
Nach dem Vergleich von WebP vs. PNG vs. JPEG hängt das beste Bildformat wirklich von Ihren Anforderungen ab.
WebP gilt als das Format der Zukunft, das bald von allen Websites verwendet wird. Wenn wir WebP mit JPEG vergleichen, liefert WebP die kleinste Bilddateigröße, was Speicherplatz spart und die Ladezeiten der Website verbessert. Sie müssen jedoch sicherstellen, dass Ihr Website-Builder oder Bildbearbeitungstool das WebP-Format unterstützt.
Andererseits ist JPEG das beste Bildformat für professionelle Fotografen und Websitebesitzer, die farbgenaue Bilder benötigen.
PNG ist das beste Format zum Teilen von Screenshots und anderen Bildern mit wenig Farbe. Es ist ein sehr vielseitiges Format und bietet qualitativ hochwertige Bilder bei relativ geringer Dateigröße.
Bonus-Tipps für die Verwendung von Bildern in WordPress
Bilder spielen in Ihren Inhalten eine wichtige Rolle, und viele Websitebesitzer nehmen sich nicht die Zeit, ihren Blogbeiträgen und -seiten hochwertige Bilder hinzuzufügen.
Neben der Wahl des richtigen Bildformats für WordPress finden Sie hier ein paar Tipps, die Ihnen dabei helfen, beeindruckende Bilder zu erstellen und sie hinsichtlich der Leistung zu optimieren:
- Verwenden Sie Bildkomprimierungs-Plugins – Große Bilder können Ihre Website verlangsamen. Sie sollten Bildkomprimierungs-Plugins verwenden, um WebP-, JPEG- und PNG-Bilder zu optimieren und eine schnelle Leistung zu erzielen.
- Bild-Alt-Text hinzufügen – Alt-Text oder Alternativtext ist ein HTML-Bild-Tag, der ein Bild beschreibt. Es ermöglicht Suchmaschinen-Bots und Benutzern mit Bildschirmleseprogrammen, Ihre Bilder zu verstehen. Wenn Sie Ihre Website für SEO optimieren, kann das Hinzufügen von Alternativtext zu Ihren Fotos dazu beitragen, dass diese in den Bildernsuchergebnissen angezeigt werden.
- Wählen Sie die richtige Bildgröße für Ihre Website – Anfänger sind sich oft nicht sicher, welche Bildgröße sie für ihre Websites verwenden sollen. Die Auswahl der richtigen Größe sorgt für Konsistenz und ein reibungsloses Benutzererlebnis.
- Wasserzeichen verwenden oder Rechtsklick deaktivieren – Wenn Sie nicht möchten, dass andere Ihre Bilder ohne Erlaubnis verwenden, können Sie ein Wasserzeichen hinzufügen und den Rechtsklick auf Bilder deaktivieren. Weitere Informationen finden Sie in unserem Leitfaden zur Verhinderung von Bilddiebstahl in WordPress.
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, mehr über WebP vs. PNG vs. JPEG zu erfahren und das beste Bildformat für WordPress zu finden. Vielleicht möchten Sie auch unsere Liste der besten Design-Software und unseren Einsteigerleitfaden für Bild-SEO sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
