WebpageTest: Analysieren Sie die Geschwindigkeit und Leistung der Website
Veröffentlicht: 2024-05-18Geschwindigkeit wurde zum neuen Maßstab für den Erfolg jeder Website in diesem digitalen Bereich gesetzt. Auch Suchmaschinengiganten wie Google vergeben Extranoten für Websites mit erstklassiger Leistung und rasant schneller Website-Geschwindigkeit.
Aus diesem Grund ist jede Website bestrebt, so schnell wie möglich ein schnelles Laden der Seite zu erreichen. Das Erreichen dieses Meilensteins ist jedoch mit vielen Herausforderungen verbunden, wie z. B. der regelmäßigen Website-Überwachung, Leistungsoptimierungen und der Sicherstellung, dass jede Webseite das beste Benutzererlebnis bietet.
Diese Aufgaben können leicht durch ein einfaches Tool namens Webpage Test geregelt werden. Mit diesem Tool können Sie einen Geschwindigkeitstest für jede Webseite durchführen und einen vollständigen Bericht erstellen, den Sie leicht einsehen und bestimmte Änderungen gemäß den Empfehlungen kostenlos vornehmen können.
In diesem Beitrag gehen wir tiefer auf das Webseitentest-Tool ein und erklären Ihnen auch, wie Sie den Bericht erstellen und analysieren können. Also, lasst uns anfangen!
Was ist ein WebPageTest?
WebPageTest ist eines der beliebtesten und leistungsstärksten Open-Source-Tools, mit dem Sie die Echtzeitleistung Ihrer Website perfekt bestimmen und detaillierte Berichte erstellen können, um die Ladezeit Ihrer Website zu optimieren.
Das Beste am WebPage Test-Tool ist, dass es kostenlos genutzt werden kann, ohne versteckte Kosten oder abonnementbasierte Pläne. Es wurde für echte Berichts- und Analysedaten für Websites entwickelt und bietet außerdem API-Funktionalität für Automatisierungszwecke.
Eine kurze Geschichte des WebPageTest-Tools
Webpage Test wurde ursprünglich 2008 als internes Testtool unter AOL eingeführt und später im Jahr 2011 als Open-Source-Tool eingeführt. Mittlerweile wird es hauptsächlich von Google verwaltet und entwickelt.
Danach wurden mehrere weitere Funktionen hinzugefügt, wobei mobile Tests und API die neuesten Ergänzungen waren.
Preise für das WebPagetest-Tool
Obwohl es sich um ein Open-Source- und kostenloses Tool handelt, bietet WebPageTest auch einen Premium-Plan an, der sich an Benutzer richtet, die zusätzliche Funktionen suchen. Obwohl der kostenlose Plan viele Funktionen enthält, die für die meisten Benutzer ausreichen, sollten Sie, wenn Sie Funktionalitäten wie API-Integration, Prioritätsservice und zusätzliche Testläufe wünschen, die Entscheidung für die kostenpflichtigen Pläne ab 18,75 $ pro Monat in Betracht ziehen.
Einige Hauptfunktionen des WebPage Test Tools
- Echtzeit-Leistungsanalyse : Sie können damit verschiedene Tests zur Leistung Ihrer Website in Echtzeit durchführen, Berichte erstellen und Einblicke in Ladezeiten und Seitenrendering geben.
- Detaillierte Berichterstattung : Sie erhalten einen umfassenden Bericht, der eine detaillierte Analyse verschiedener Leistungskennzahlen enthält und Ihnen dabei hilft, Verbesserungsmöglichkeiten zu erkennen.
- Kostenlose Nutzung: Da WebPage unter einer Open-Source-Lizenz steht, kann es ohne versteckte Kosten oder abonnementbasierte Pläne kostenlos genutzt werden, sodass es für jedermann leicht zugänglich ist.
- API-Funktionalität : Es ermöglicht auch API-Funktionalität, mit der Entwickler die Automatisierung für Test- und Überwachungszwecke ermöglichen können.
- Multi-Browser-Unterstützung: Es unterstützt alle führenden Browser Chrome, Safari, Firefox, was auch immer.
- Erweiterte Metriken: Geschwindigkeitsindex, FCP und TTFP sind enthalten.
- Anpassungsoptionen : Sie haben verschiedene Optionen, um Testparameter entsprechend Ihren Anforderungen anzupassen und auszuführen.
- Tests an mehreren Standorten: Sie können Website-Leistungstests auch von mehreren Standorten auf der ganzen Welt aus durchführen. Hilft Ihnen, Erkenntnisse über globale Benutzererfahrungen bereitzustellen.
- Wasserfalldiagramme: Genau wie Sie es vielleicht schon in Gtmetrix gesehen haben, generiert dieses Webseitentest-Tool auch Wasserfalldiagramme, die den Ladevorgang Ihrer Webseiten visuell darstellen und so Leistungsengpässe erkennen helfen.
Warum zeichnet sich das WebPageTest-Tool aus?
Eine der häufigsten Fragen, die sich jeder stellt, lautet: „Warum sollten Sie sich für das WebPageTest-Tool entscheiden, obwohl viele andere Testtools auch kostenlos erhältlich sind?“
Die Antwort liegt in seinen einzigartigen Fähigkeiten und Funktionen, mit denen kein anderes Tool mithalten kann. Lassen Sie uns sehen, was sie sind:
- Heben Sie Leistungsprobleme hervor: Das WebPageTest-Tool hilft Ihnen, alle Mängel Ihrer Website zu identifizieren und schlägt außerdem Verbesserungsmöglichkeiten vor, sodass Sie sich ganz einfach auf die spezifischen Probleme konzentrieren können.
- Verbessern Sie die Benutzererfahrung: Das Tool hilft Ihnen, die Probleme herauszufinden, damit Sie daran arbeiten können. Dies verbessert das gesamte Benutzererlebnis der Website und führt dadurch zu einer höheren Benutzerbindung, niedrigeren Absprungraten und damit zu höheren Conversions.
- Verbessert SEO: Website-Leistung und Geschwindigkeit sind einige der Ranking-Faktoren für Suchmaschinen wie Google. Je besser die Seite geladen wird, desto besser sind die Änderungen, um höhere Ränge in den SERPs zu erreichen.
- Leistungsverfolgung: Sie können die tägliche Leistung Ihrer Website ganz einfach überwachen und potenziellen Problemen vorbeugen, die ihre Leistung in Zukunft beeinträchtigen könnten.
- Intuitiver Bericht : Die generierten Testberichte sind sehr intuitiv und für jedermann leicht verständlich, auch für Erstbenutzer.
Wie führt man einen Test mit dem WebPageTest-Tool durch?
Das Ausführen eines WebPageTests ist nicht so schwierig, wie es sich anhört, auch wenn es etwas technisch klingt. Es ist ein einfacher und unkomplizierter Prozess. Sie müssen sich lediglich mit einem kostenlosen Konto anmelden. Danach ist keine Zahlungsmethode erforderlich.
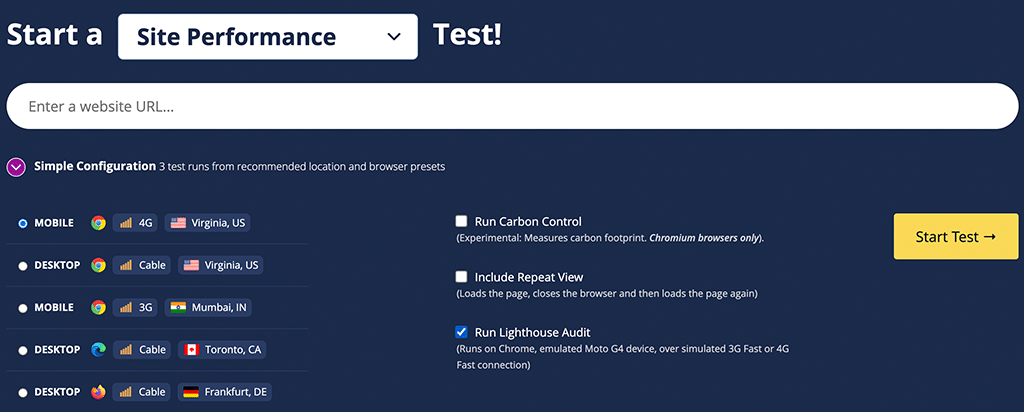
Kehren Sie nach erfolgreicher Anmeldung zur Startseite zurück und geben Sie die URL Ihrer Website im Abschnitt „ Site-Leistungstest starten “ ein, wie im Bild unten gezeigt. Wählen Sie die Konfiguration aus und klicken Sie auf die Schaltfläche „ Test starten “.

Wie werden Konfigurationsparameter für beste Messergebnisse eingestellt?
Das Webseitentest-Tool bietet zwei Arten von Konfigurationen:
- Einfache Konfigurationen
- Erweiterte Konfigurationen
In einfachen Konfigurationen stellen sie einige Standardeinstellungen für schnelle Tests bereit. Wie zum Beispiel,
- Serverstandort (Der Standort, von dem aus Sie die Website aufrufen möchten)
- Art des Browsers
- Erweiterte Testeinstellungen
Wenn Sie jedoch detailliertere und individuellere Messungen wünschen, wählen Sie „Erweiterte Konfigurationen“.
Mit dem WebPageTest-Tool können Sie außerdem einen Browser und eine Übertragungstechnik auswählen, um Ihr Ergebnis zu verfeinern. Sie können beispielsweise entscheiden, ob die Website über eine 4G-Verbindung im Chrome Browser geladen werden soll.
Tipp: Für optimale Ergebnisse empfehlen wir Ihnen dringend, sowohl die mobile als auch die Desktop-Version zu wählen. Wählen Sie außerdem einen Standort in der Nähe des Serverstandorts Ihrer Website aus, um sicherzustellen, dass die Entfernung Ihre Leistungsergebnisse nicht beeinträchtigt.
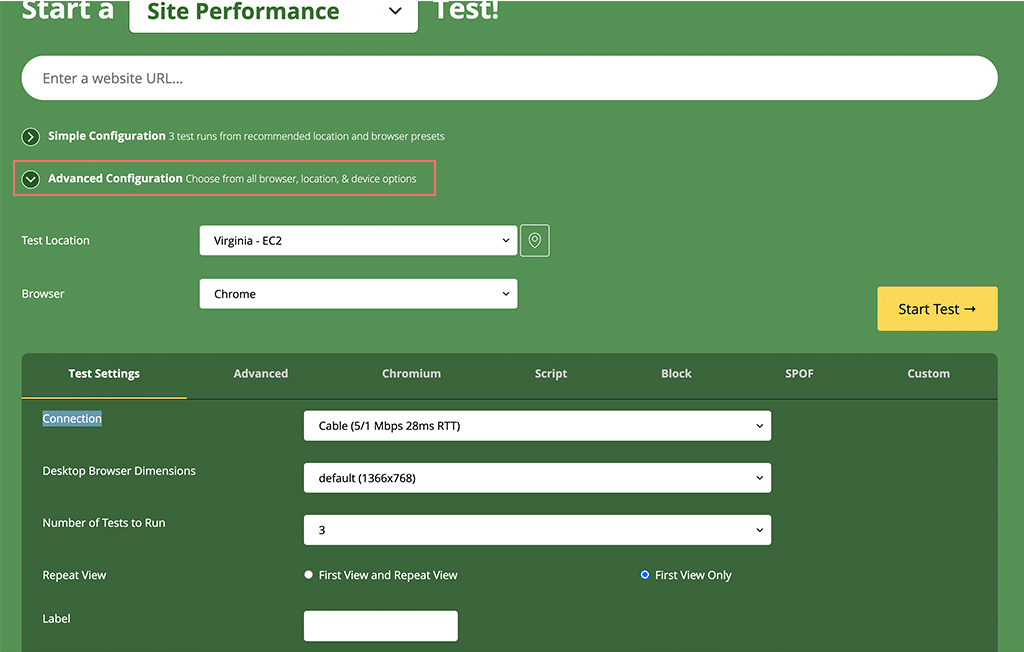
Erweiterte Konfiguration von Webseitentest:

Die erweiterte Konfiguration ermöglicht Ihnen die Auswahl eines beliebigen Teststandorts sowie anderer benutzerdefinierter Einstellungen. Sobald Sie mit den Einstellungen fertig sind, können Sie mit der Durchführung des Tests beginnen.
- Wichtige Einstellungen:
- Anzahl der auszuführenden Tests: Es wird empfohlen, mindestens drei aufeinanderfolgende Tests durchzuführen, um genaue Daten sicherzustellen.
- Wiederholungsansicht: Schließen Sie immer die Option „Wiederholungsansicht“ ein, um die zwischengespeicherte Version Ihrer Website zu messen.
- Wichtige Hinweise: Das WebpageTest-Tool testet nur eine bestimmte URL, nicht die gesamte Website. Das bedeutet, dass Sie die Startseite, Landingpages oder andere Seiten einzeln testen können. Es wird kaum weniger als eine Minute dauern und ein detaillierter Bericht wird erstellt.
Wie studiere und analysiere ich WebPageTest-Tool-Berichte?
Wenn Sie auf die Schaltfläche „Test starten“ klicken, wird der Bericht innerhalb weniger Sekunden erstellt und das erste, was Sie sehen, ist die Leistungsübersicht. Allerdings generiert das Webpagetest-Tool eine Menge Daten für Sie, die für jeden zunächst einschüchternd wirken könnten.
Aber es sollte für Sie kein Problem sein, insbesondere wenn Sie genau wissen, auf welche Parameter Sie achten müssen. Der Einfachheit halber empfehlen wir Ihnen, sich nur drei Abschnitte anzusehen:
- Leistungszusammenfassung
- Seitenleistungsmetriken
- Reale Nutzungsmetriken
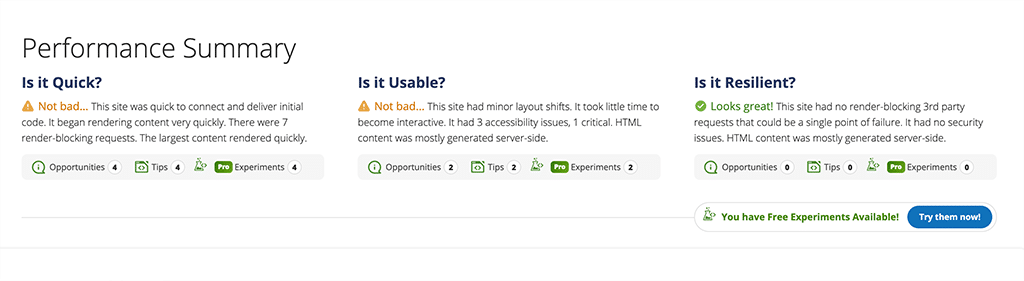
Leistungszusammenfassung

Kehren wir zum Schritt der Berichtsstudie und -analyse zurück. Der Leistungszusammenfassungsbericht bietet Ihnen eine Zusammenfassung des Verbleibs Ihrer Website in Bezug auf Geschwindigkeit, Benutzerfreundlichkeit und Belastbarkeit. Es scheint den Google Page Speed Insight-Ergebnissen etwas ähnlich zu sein.
Sie können sogar auf eines der Symbole „Geschwindigkeit, Benutzerfreundlichkeit und Belastbarkeit“ klicken, um weitere Details zu erhalten. Darüber hinaus erhalten Sie jeweils relevante Tipps zur Optimierung Ihrer Website.
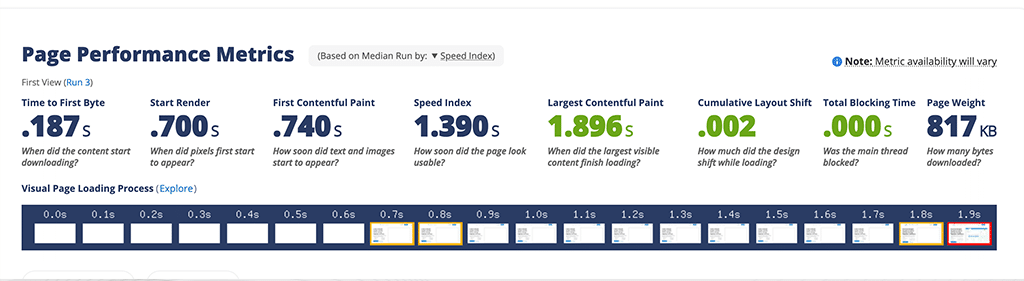
Seitenleistungsmetriken

Wenn Sie danach ein wenig nach unten scrollen, erscheint in Ihrem Ansichtspunkt ein weiterer Abschnitt mit dem Namen „Page Performance Metrics“. Es zeigt an, wie lange es dauert, bis die Webseite vollständig geladen und nutzbar ist.

Dies wird hauptsächlich in Farbcodes dargestellt, wobei die grüne Farbe hauptsächlich auf eine gute Optimierung hinweist, Orange auf „Verbesserungsbedarf“ und Rot auf „Maßnahmen erforderlich“ hinweist.
Wenn Sie die einzelnen Parameter von Metriken und ihre Bedeutung kennen, lesen Sie die kurzen Hinweise:
- Zeit bis zum ersten Byte (TTFB):
- Diese Metrik misst die Zeit, die der Webserver benötigt, um auf die erste Anfrage des Browsers zu antworten.
- Es gibt an, wie stark der Server auf die Anfragen reagiert. Langsame Server haben möglicherweise eine längere TTFB, was die Gesamtladezeit der Site verzögert.
- Rendern starten:
- Sie gibt an, wie lange es dauert, bis der Browser mit der Anzeige des Inhalts der Webseite beginnt.
- Selbst wenn die Website im Hintergrund geladen wird, nutzen Benutzer die Website erst, wenn sie visuelle Elemente auf der Seite sehen.
- Erste Contentful Paint (FCP):
- FCP misst die Zeit, die benötigt wird, um festzustellen, wie schnell der Hauptinhalt einer Webseite geladen wird.
- Ein niedrigerer FCP weist auf eine schneller ladende Website hin und steigert das Benutzererlebnis.
- Geschwindigkeitsindex:
- Der Geschwindigkeitsindex ist eine Zusammenstellung von Werten, die angeben, wie schnell der Seiteninhalt für Benutzer sichtbar und nutzbar wird.
- Eine niedrigere Punktzahl bedeutet eine schnellere Sichtbarkeit von Inhalten und erhöht die Benutzerzufriedenheit.
- Größter Contentful Paint (LCP):
- LCP misst die Zeit, die zum Rendern des größten Elements auf der Seite benötigt wird, beispielsweise eines Bildes oder eines Videos.
- Es ist ein entscheidender Indikator für die Gesamtladezeit und das Benutzererlebnis.
- Kumulative Layoutverschiebung (CLS):
- Es misst die visuelle Stabilität der Webseite, dh wie stark sich das Webseitenlayout während des Ladens unerwartet ändert.
- Ein höherer CLS weist auf eine schlechtere Benutzererfahrung hin, da er zu unbeabsichtigten Klicks oder Frustrationen führen kann.
- Gesamtblockierungszeit:
- Die Gesamtblockierungszeit misst, wie lange es dauert, bis die Seite interaktiv und für Benutzer nutzbar wird.
- Dies ist auf Verzögerungen zurückzuführen, die durch das Laden von Skripts im Hintergrund verursacht werden und Benutzer möglicherweise daran hindern, mit der Seite zu interagieren.
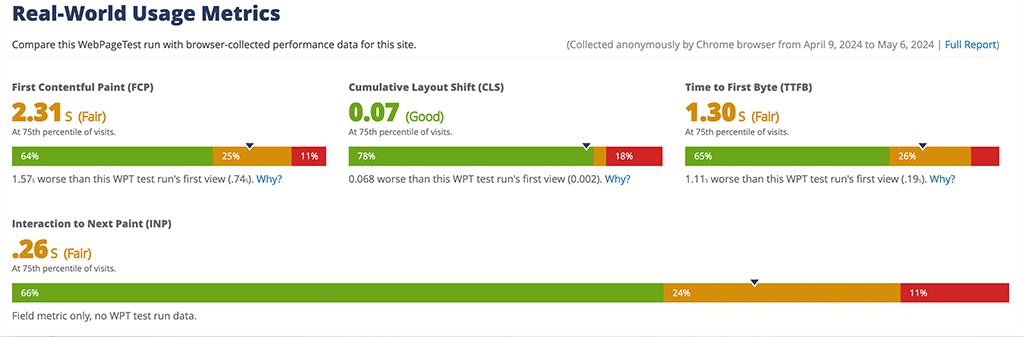
Reale Nutzungsmetriken

Der dritte Abschnitt, auf den Sie sich konzentrieren sollten, sind Nutzungsmetriken aus der Praxis. Dieser spezielle Abschnitt zeigt eine Zusammenfassung derselben Metriken, d. h. CLS, FCP, LCP, TTFP und INP, verglichen mit vom Browser gesammelten Leistungsdaten anderer Benutzer.
Diese Metriken geben Aufschluss darüber, wie Benutzer die Website unter normalen Bedingungen erleben, und spiegeln die tatsächliche Leistung und Benutzerfreundlichkeit der Plattform wider.
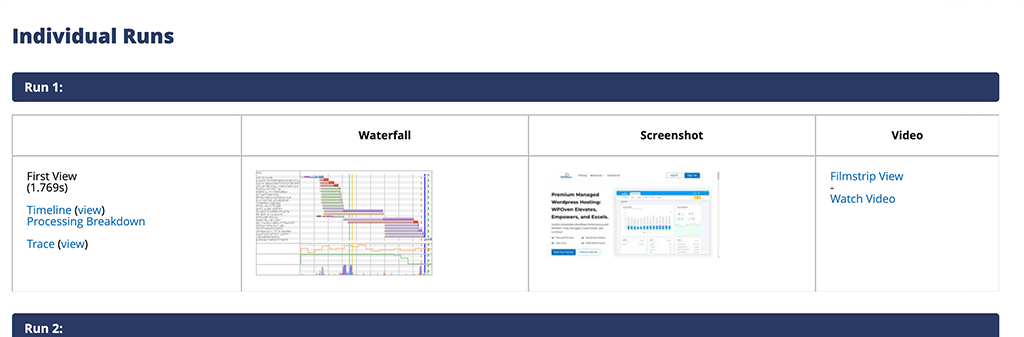
Wasserfalldiagramm

Schließlich können Sie sich auch das Wasserfalldiagramm im Abschnitt „Einzelne Durchläufe“ ansehen, das detaillierte Einblicke in die Auslastung jedes Webseitenelements bietet.
Mithilfe dieser visuellen Diagramme können Sie bestimmte Elemente identifizieren, die möglicherweise Probleme verursachen oder verbessert werden könnten, um die Website-Leistung zu steigern.
Sobald Sie in der Lage sind, die Probleme zu identifizieren, können Sie daran arbeiten und Ihre Website mit den Methoden optimieren, die wir bereits in diesem Blog „Core Web Vitals: Alles, was Sie wissen müssen“ behandelt haben.
Was sind die Vorteile und Einschränkungen des WebpageTest Tools?
Wenn Sie sich fragen, warum Sie sich für das WebPageTest-Tool gegenüber den vielen anderen bereits verfügbaren Optionen entscheiden sollten, erhalten Sie die Antwort, wenn Sie sich ein vollständiges Bild verschaffen, indem Sie die Vor- und Nachteile prüfen.
Vorteile oder Vorteile des WebPageTest-Tools
- Detaillierte Leistungsmetriken : Das WebPageTest-Tool bietet detaillierte Leistungsmetriken wie Ladezeit, Zeit bis zum ersten Byte (TTFB), Render-Startzeit und Zeit bis zum vollständigen Laden, sodass Benutzer verschiedene Bereiche der Website-Leistung analysieren können.
- Geografische Teststandorte : Sie können Tests von verschiedenen geografischen Standorten aus durchführen, um zu verstehen, wie die Website für Benutzer in verschiedenen Regionen funktioniert. Es hilft bei der Optimierung der Website für globale Benutzer.
- Mobile Leistungstests : Da die Mehrheit der Benutzer für den Zugriff auf die Website lieber Smartphones verwenden, sind mobile Leistungstests unverzichtbar geworden. WebpageTest bietet Funktionen zum Testen der mobilen Leistung, sodass Benutzer die Website-Leistung für mobile Geräte bewerten und optimieren können.
- Wasserfalldiagramme und Filmstreifenansichten : Außerdem werden Wasserfalldiagramme und Filmstreifenansichten generiert, die eine visuelle Darstellung der Auslastung verschiedener Ressourcen auf einer Webseite bieten und dabei helfen, Engpässe zu erkennen und Ladezeiten zu optimieren.
- Opensource und kostenlos: Da es unter einer Open-Source-Lizenz steht, ist das WebpageTest-Tool für jeden Einzelnen mehr als ausreichend. Darüber hinaus können Sie Testdaten bis zu 13 Monate lang speichern. Wenn Sie jedoch darüber hinausgehen möchten, wählen Sie die Premium-Stufe.
- Anpassung und erweiterte Einstellungen : Mit WebPageTest können Sie auch Ihre eigenen Testeinstellungen entsprechend Ihren Anforderungen auswählen, einschließlich Verbindungsgeschwindigkeit, Browsertyp und mehr, was Flexibilität für eine detaillierte Leistungsanalyse und -optimierung bietet.
Einschränkungen oder Nachteile der Verwendung des WebpageTest-Tools
- Eingeschränkte Testkonfigurationen : Zweifellos bietet dieses Tool eine breite Palette an Anpassungsoptionen, bietet jedoch möglicherweise nicht den Grad an detaillierter Kontrolle, den einige Benutzer für ihre spezifischen Testanforderungen benötigen.
- Anmeldung erforderlich: Obwohl WebPageTest mit einem kostenlosen Plan geliefert wird, müssen Sie sich dennoch für ein kostenloses Konto anmelden, um das Testtool nutzen zu können. (Bei der Anmeldung ist keine Zahlungsmethode erforderlich)
- Fehlende Echtzeitüberwachung : Der Schwerpunkt liegt auf einmaligen Leistungstests und es werden keine Echtzeitüberwachungsfunktionen bereitgestellt, mit denen Sie die Website-Leistung kontinuierlich verfolgen können.
- Mögliche Ungenauigkeiten : Die von WebPageTest generierten und gemeldeten Ergebnisse können manchmal durch Faktoren beeinflusst werden, die außerhalb der Kontrolle des Tools liegen, wie z. B. Netzwerkbedingungen oder Dienste von Drittanbietern, was zu Ungenauigkeiten in den Ergebnissen führen kann.
- Steile Lernkurve : WebPageTest kann im Vergleich zu einigen anderen Leistungstesttools eine steilere Lernkurve aufweisen, insbesondere für Benutzer, die neu in der Website-Leistungsoptimierung sind.
- Mangelnde Automatisierung : Obwohl WebPageTest einige Automatisierungsfunktionen bietet, erfordert das Einrichten und Ausführen von Tests möglicherweise immer noch manuelle Eingriffe, was bei umfangreichen oder häufigen Tests zeitaufwändig sein kann.
Abschluss
Das regelmäßige Testen der Leistung Ihrer Website und die Optimierung auf der Grundlage der Ergebnisse trägt nicht nur dazu bei, die Gesundheit Ihrer Website zu verbessern, sondern erhöht auch die Chancen auf ein höheres Ranking in den SERPs.
Obwohl es viele kostenlose Tools wie Pingdom und Google PageSpeed Insights gibt, kann in Bezug auf Funktionen und Fähigkeiten nichts das WebPageTest-Tool übertreffen.
Bei WPOven ist es uns ein Anliegen, ein blitzschnelles Webhosting-Erlebnis zu bieten. Unsere Kunden erleben nach der Migration ihrer Websites zu WPOven eine mehr als vierfache Geschwindigkeitssteigerung. Unsere Server befinden sich weltweit und decken alle Kontinente ab, mit kostenloser Cloudflare-CDN-Integration. Nehmen Sie Kontakt mit uns auf!

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.