Eine vollständige Anleitung zur Verwendung von WebPageTest (und zur Interpretation der Ergebnisse)
Veröffentlicht: 2023-05-12Jede Website sollte so schnell wie möglich laden. Um jedoch eine hervorragende Website-Leistung zu erzielen, müssen Sie jederzeit den Überblick behalten. Das bedeutet, die Leistung der Website zu überwachen, Änderungen zur Verbesserung vorzunehmen und sicherzustellen, dass jede Seite das bestmögliche Benutzererlebnis bietet.
WebPageTest kann Ihnen dabei helfen. Mit diesem Tool können Sie Geschwindigkeitstests für jede Seite Ihrer Website durchführen. Die Testberichte enthalten Informationen darüber, welche Änderungen Sie zur Leistungsverbesserung vornehmen können, sowie historische Daten, um zu sehen, ob Ihre Website besser oder schlechter abschneidet als zuvor. Alle diese Informationen sind kostenlos verfügbar.
In diesem Artikel werfen wir einen genaueren Blick auf WebPageTest und wie Sie davon profitieren können. Außerdem zeigen wir Ihnen, wie Sie Tests durchführen und die Ergebnisse interpretieren, besprechen die Vor- und Nachteile der Verwendung des Tools und besprechen die Preise. Lasst uns anfangen!
Was ist WebPageTest?
WebPageTest ist ein leistungsstarkes Open-Source-Tool, das Websitebesitzern und -entwicklern dabei hilft, die Leistung ihrer Website zu überwachen und zu optimieren:

Es bietet eine umfassende Analyse, die Ladezeiten, Rendering-Geschwindigkeit und Netzwerknutzung umfasst. Sie erhalten außerdem eine detaillierte Aufschlüsselung der einzelnen Seitenelemente, sodass Sie Engpässe und Verbesserungsmöglichkeiten erkennen können.
WebPageTest wurde 2008 eingeführt und ist einer der ältesten Leistungstestdienste für Websites. Zu Beginn diente es als internes Testtool innerhalb von AOL (ja, es ist schon so alt).
Bald darauf wurde WebPageTest unter einer Open-Source-Lizenz veröffentlicht. Im Jahr 2011 wurde die Website des Dienstes gestartet.
Seitdem hat es sein Toolset erweitert. Jetzt bietet es auch mobile Tests und eine API, die es Ihnen ermöglicht, Tests in Ihre eigenen Projekte zu integrieren.
Die wichtigsten Funktionen von WebPageTest:
- Simulierte Tests von verschiedenen Standorten auf der ganzen Welt
- Unterstützung für eine Vielzahl von Browsern, einschließlich Chrome, Firefox und Safari
- Analyse des Webseiten-Renderings und des Ladevorgangs, einschließlich Wasserfalldiagrammen und Filmstreifen
- Anpassbare Testeinstellungen wie Verbindungsgeschwindigkeit und Bildschirmauflösung
- Erweiterte Metriken, einschließlich Geschwindigkeitsindex, Time to First Byte (TTFB) und First Contentful Paint (FCP)
Sie können WebPageTest kostenlos nutzen. Der Dienst bietet eine kostenlose Stufe, mit der Sie Hunderte von Tests pro Monat durchführen und detaillierte Ergebnisse erhalten können.
Warum Sie WebPageTest verwenden sollten
Es stehen zahlreiche Website-Performance-Dienste zur Verfügung. Viele davon sind kostenlos und die Daten, die Sie erhalten, hängen weitgehend davon ab, welchen Dienst Sie nutzen.
WebPageTest bietet jedoch viel mehr Vorteile als herkömmliche Tools. Schauen wir uns einige davon an:
- Identifizieren Sie Leistungsprobleme. WebPageTest hilft Ihnen, potenzielle Engpässe und Verbesserungsmöglichkeiten zu erkennen und ermöglicht Ihnen so gezielte Optimierungen an Ihrer Website.
- Verbessern Sie die Benutzererfahrung. Schneller ladende Websites bieten ein besseres Benutzererlebnis, was zu einem höheren Besucherengagement und höheren Conversions führen kann. Besucher merken es möglicherweise nicht, wenn Ihre Website schnell lädt, aber sie merken es, wenn sie langsam ist.
- Steigern Sie das Suchmaschinen-Ranking. Die Website-Geschwindigkeit ist ein Rankingfaktor für Suchmaschinen wie Google, und schnellere Websites tendieren dazu, in den Suchergebnissen einen höheren Rang zu erreichen.
- Überwachen Sie die Leistung im Laufe der Zeit. Regelmäßige Tests mit WebPageTest ermöglichen es Ihnen, Leistungstrends zu verfolgen und etwaige Rückschritte zu erkennen, bevor sie zu größeren Problemen werden. Mit dem kostenlosen Plan können Sie Leistungsdaten von über einem Jahr überwachen, was mehr als ausreicht, um Trends zu erkennen.
Darüber hinaus stellt WebPageTest die Ergebnisse übersichtlich dar. Dies ist unglaublich wertvoll, wenn Sie neu in der Welt der Leistungstests und -optimierung sind:

Zusätzlich zu diesen kurzen Zusammenfassungen erhalten Sie einige konkrete Zahlen zur Leistung Ihrer Website. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie diese Ergebnisse interpretieren.
Wir glauben, dass jeder Tools zum Testen und Überwachen der Seitenleistung verwenden sollte. Dies ist besonders wichtig, wenn Sie große Änderungen an Ihrer Website vornehmen, z. B. Design- und Funktionsaktualisierungen oder die Migration auf einen neuen Host. Die Durchführung regelmäßiger Tests zusammen mit anderen Optimierungsstrategien, z. B. der Verwendung eines Content Delivery Network (CDN), trägt dazu bei, dass Ihre Website in Topform bleibt.
So verwenden Sie WebPageTest
Das Ausführen eines Tests mit WebPageTest ist einfach. Zunächst müssen Sie sich für ein kostenloses Konto anmelden, für das Sie keine Zahlungsinformationen eingeben müssen.
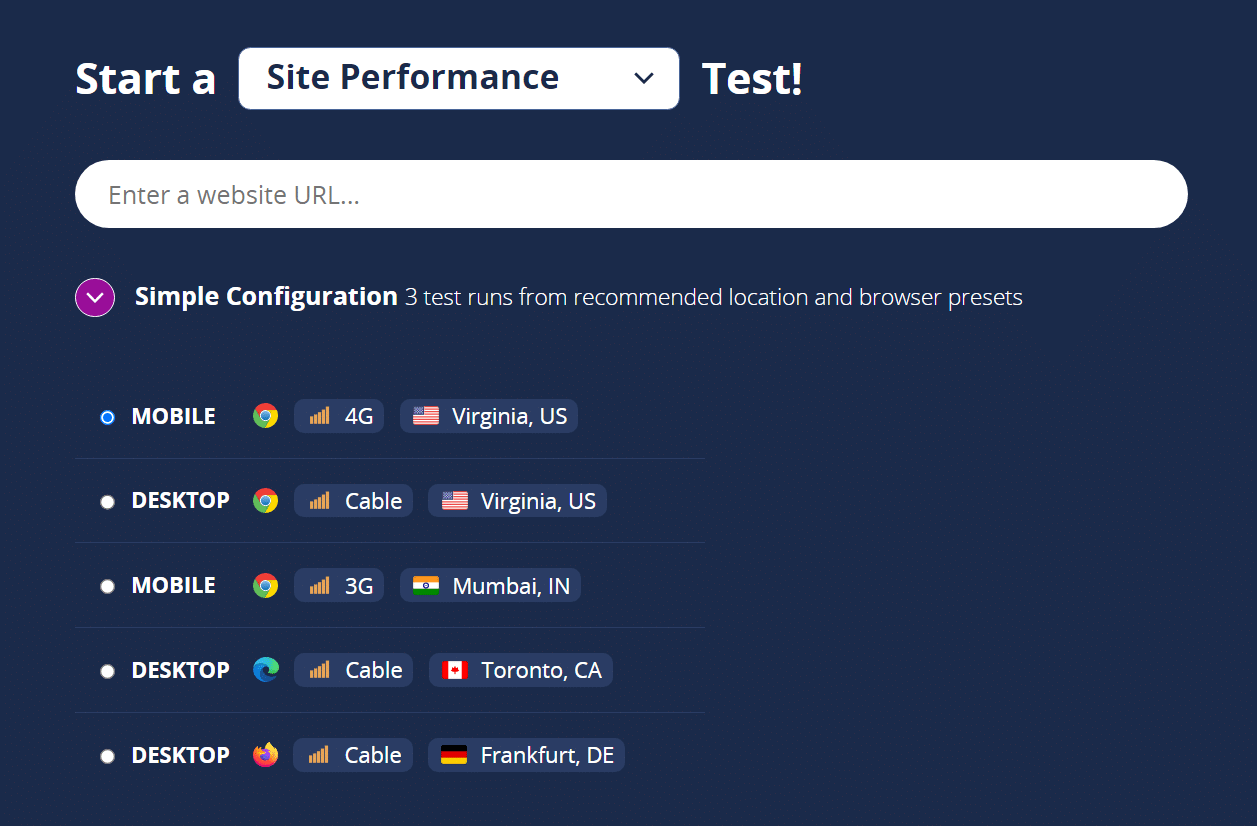
Sobald Sie angemeldet sind, kehren Sie zur Startseite zurück und suchen Sie nach der Option „Site-Leistungstest starten“ . Geben Sie die URL der Seite ein, die Sie testen möchten, und wählen Sie eine Konfiguration aus:

Um möglichst umfassende Ergebnisse zu erzielen, empfehlen wir, sowohl mobile als auch Desktop-Tests durchzuführen. Außerdem sollten Sie den Teststandort verwenden, der dem Server Ihrer Site am nächsten liegt, damit die Ergebnisse nicht durch die Entfernung verfälscht werden.
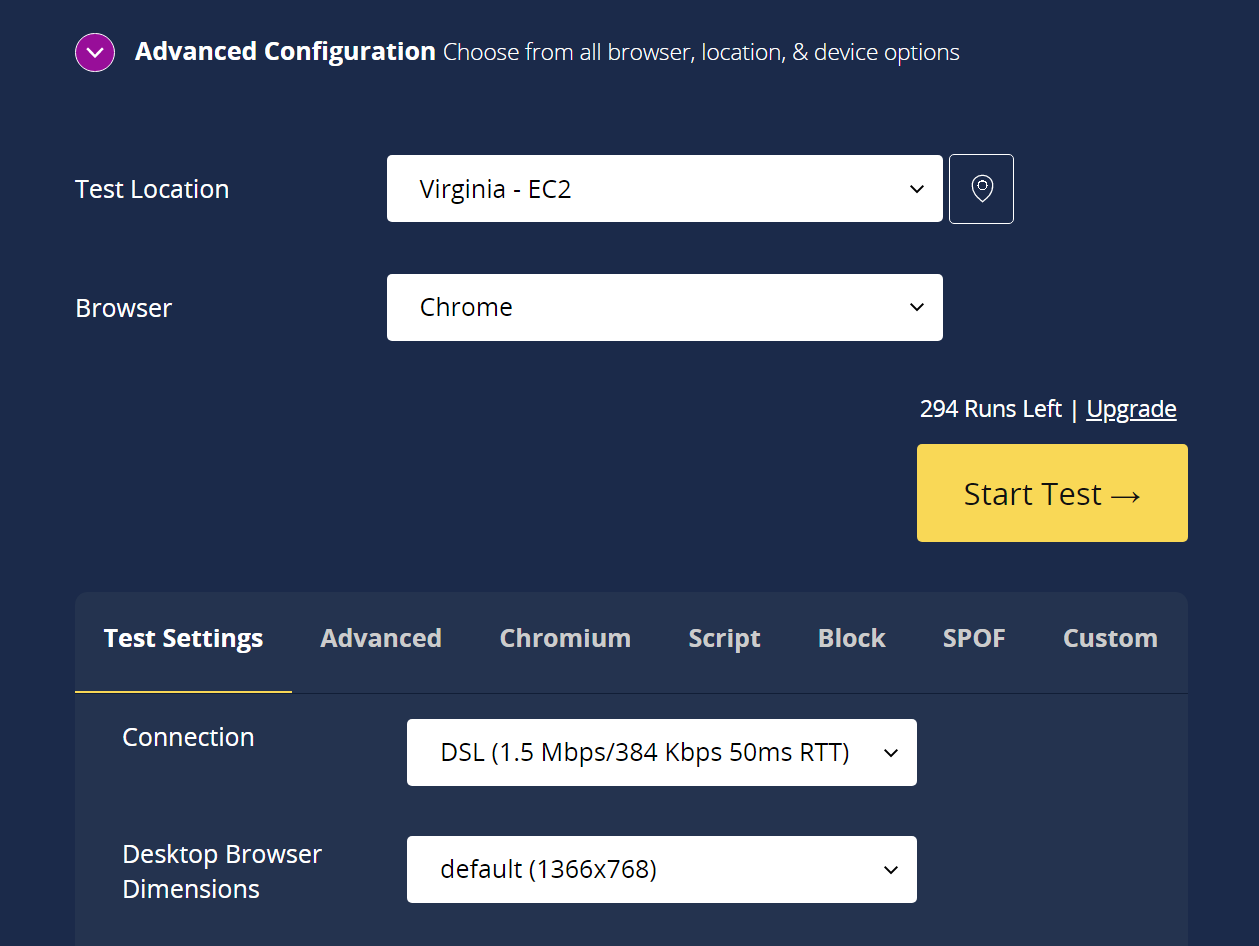
Wenn keiner der Standardspeicherorte für Ihren Test geeignet ist, wählen Sie die Option „Erweiterte Konfiguration“ . Dies ermöglicht Ihnen die Auswahl anderer Teststandorte und die Eingabe erweiterter Parameter:

Wenn Sie mit den Konfigurationen zufrieden sind, klicken Sie auf Test starten . Es dauert einige Sekunden, bis die Ergebnisse generiert werden. Anschließend erhalten Sie Zugriff auf einen detaillierten Leistungsbericht.
So interpretieren Sie WebPageTest-Ergebnisse
Eines der größten Probleme bei Tools wie WebPageTest besteht darin, dass sie Ihnen nach der Durchführung eines Tests eine Menge Informationen zuwerfen. Dies ist kein Problem, wenn Sie wissen, auf welche Kennzahlen Sie sich konzentrieren müssen. Allerdings kann es einschüchternd sein, wenn Sie den Dienst zum ersten Mal nutzen.
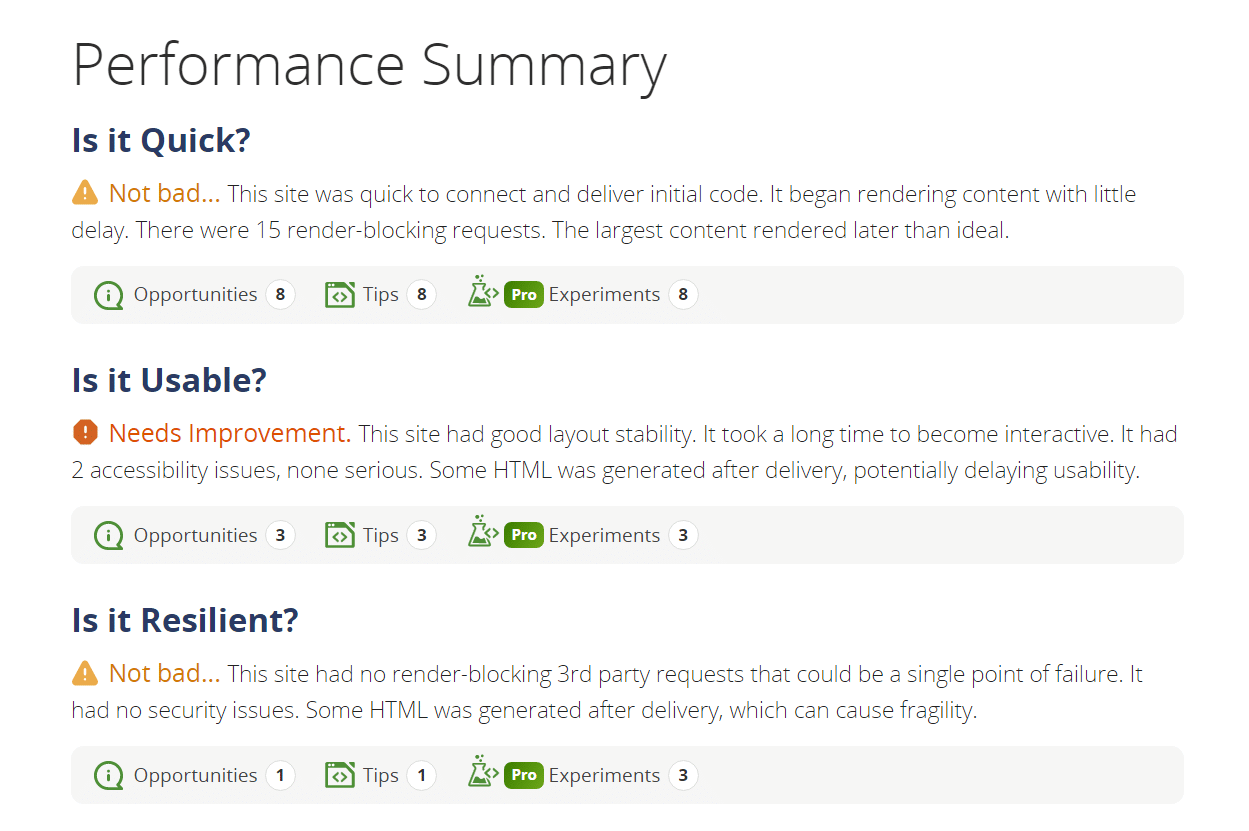
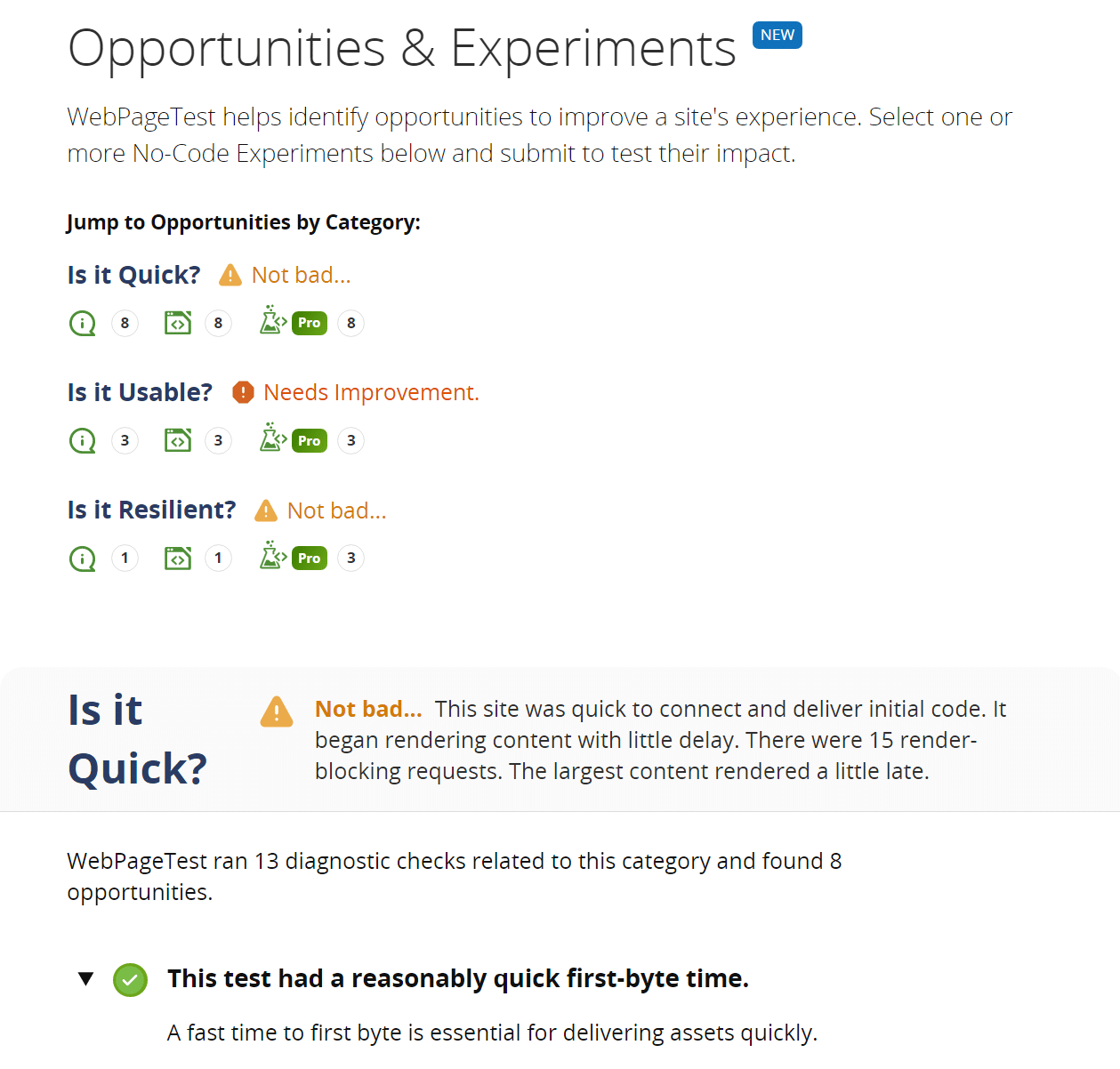
Wenn es um die Interpretation der Ergebnisse geht, empfehlen wir Ihnen, sich auf drei Schlüsselbereiche der WebPageTest-Berichte zu konzentrieren. Der erste Abschnitt ist der Abschnitt „Leistungszusammenfassung“ , der einen Überblick über die Ergebnisse Ihrer Website bietet. Es zeigt Ihnen, wo Ihre Website in Bezug auf Leistung, Benutzerfreundlichkeit und Ausfallsicherheit steht:

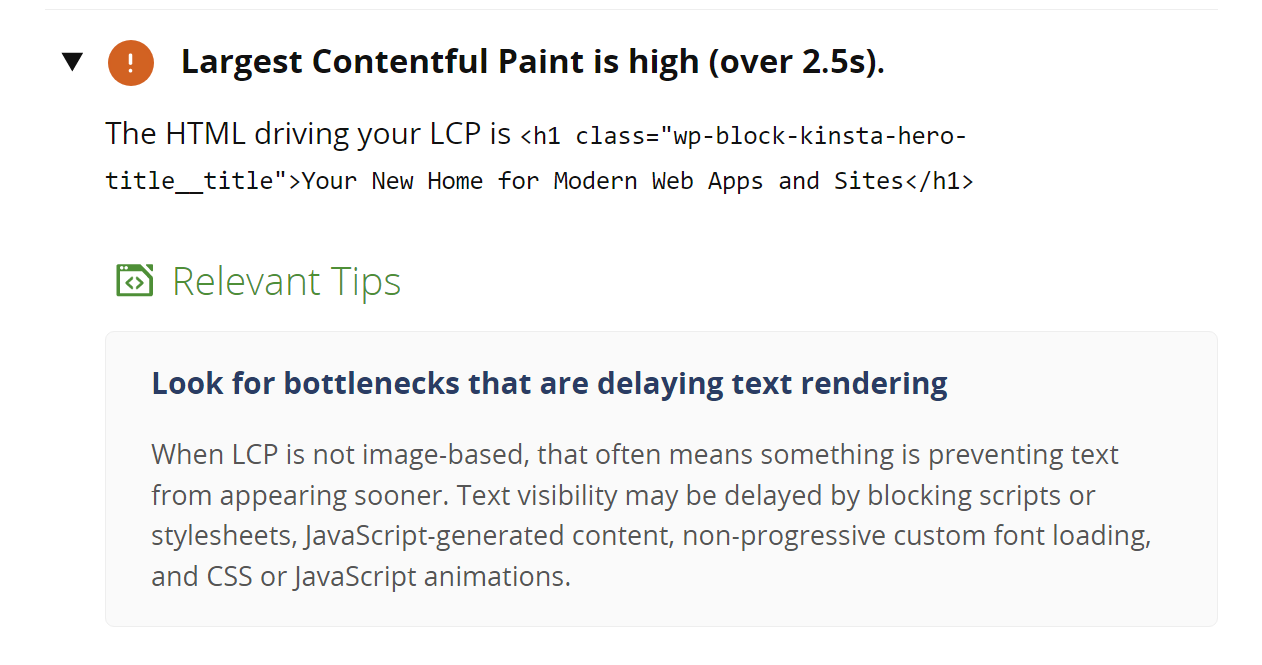
Sie können auf die Symbole unter jeder Kategorie klicken, um weitere Informationen anzuzeigen. Jede Kategorie enthält Details zu den getesteten Elementen und den Ergebnissen. Wenn es ein Problem mit der Website gibt, wird im Bericht angegeben, welches Element es verursacht hat, und es werden Empfehlungen zur Behebung gegeben:

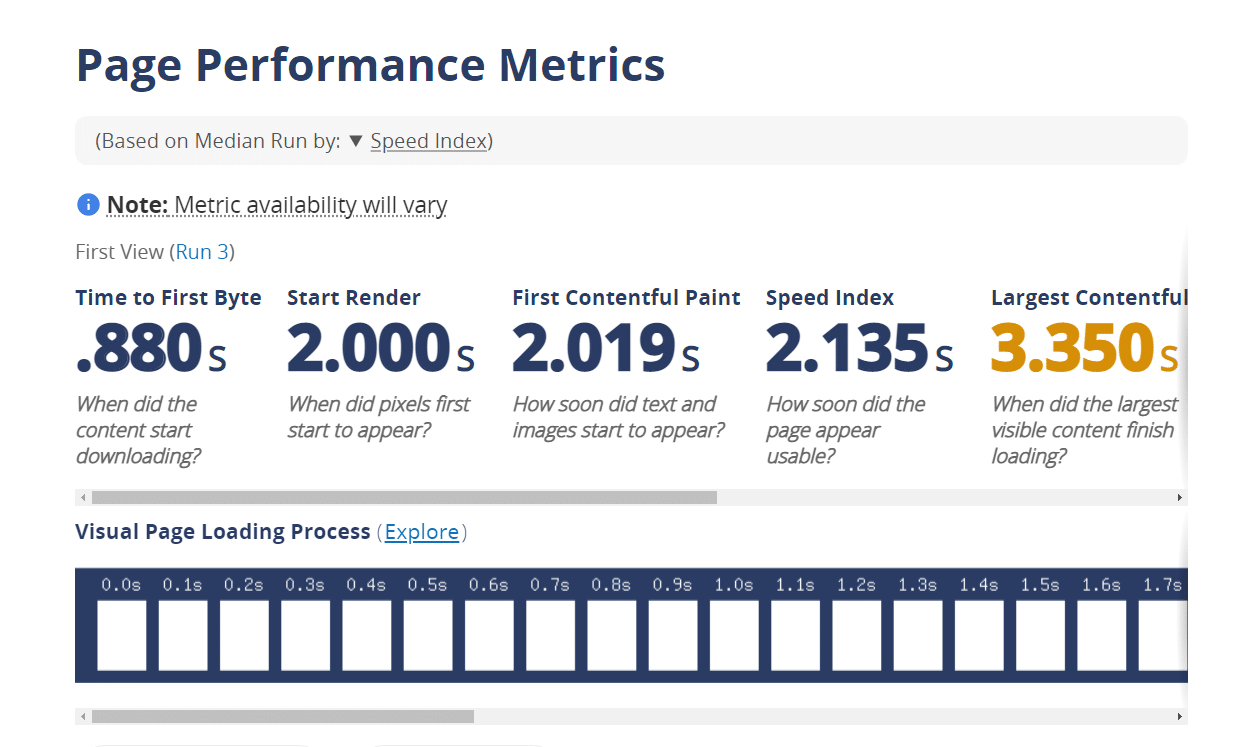
Wenn Sie zur Hauptberichtsseite zurückkehren, scrollen Sie nach unten zum Abschnitt „Seitenleistungsmetriken“ . Hier finden Sie mehrere Messwerte, die Ihnen zeigen, wie lange es dauert, bis Ihre Website geladen und funktionsfähig ist:

Wenn Sie nicht sicher sind, was die einzelnen Kennzahlen bedeuten, finden Sie hier eine kurze Aufschlüsselung:

- Zeit bis zum ersten Byte (TTFB) . Diese Metrik misst, wie lange es dauert, bis die Website auf die erste Anfrage des Browsers antwortet. Es kann eine Weile dauern, bis langsame Server reagieren, was die Gesamtladezeit der Website verlängert.
- Starten Sie das Rendern. Hier erfahren Sie, wie lange es dauert, bis auf der Seite visuelle Elemente angezeigt werden. Die Website wird möglicherweise im Hintergrund geladen, aber bis Benutzer etwas sehen, wissen sie möglicherweise nicht, ob die Seite ordnungsgemäß funktioniert.
- First Contentful Paint (FCP) : Dies ist die Zeit, die der Browser benötigt, um den ersten Inhalt auf der Seite darzustellen. Ein niedrigerer FCP weist auf eine schneller ladende Website hin.
- Geschwindigkeitsindex. Eine zusammengesetzte Bewertung, die angibt, wie schnell der Seiteninhalt für Benutzer sichtbar ist. Je niedriger die Punktzahl, desto besser.
- Größter Contentful Paint (LCP) . Diese Metrik gibt an, wie lange es dauert, das größte Element auf einer Seite zu rendern. Dies ist im Allgemeinen ein guter Indikator für die Gesamtladezeit der Seite.
- Kumulative Layoutverschiebung (CLS) . Dieser Wert sagt Ihnen, wie sehr sich das Layout einer Seite beim Laden „verschiebt“ oder ändert. Je mehr es sich verschiebt, desto schlechter ist das Benutzererlebnis. Null ist die Zahl, die Sie hier anstreben sollten.
- Gesamtblockierungszeit. Mit dieser Metrik können Sie sehen, wie lange es dauert, bis die Seite nutzbar ist. Möglicherweise erfolgt die visuelle Darstellung, aber die Seite lädt möglicherweise Skripts im Hintergrund, was Besucher daran hindert, sie zu verwenden.
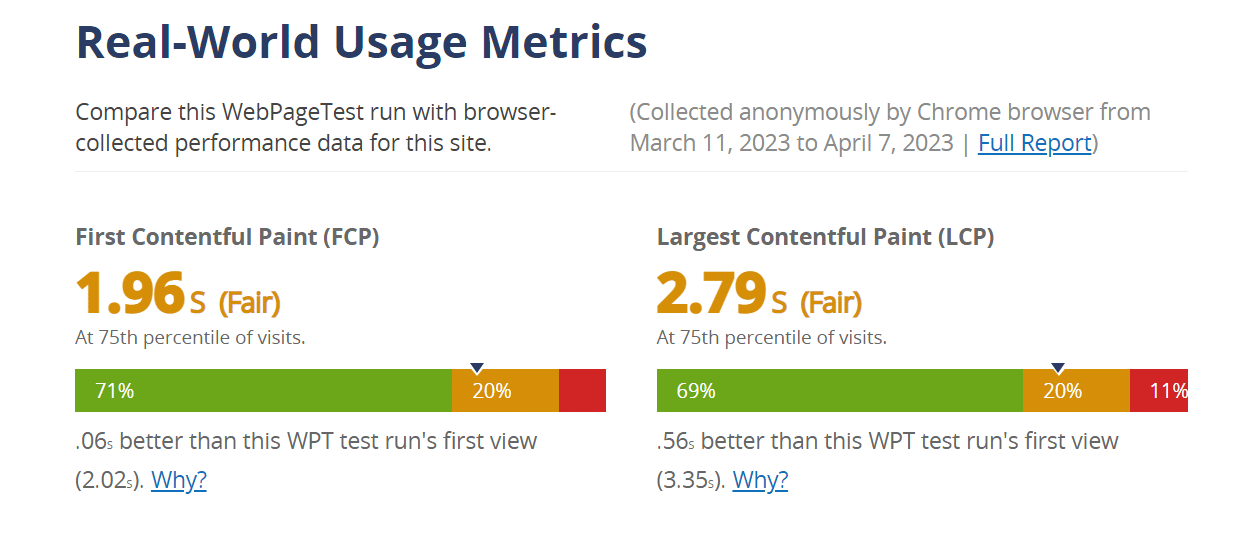
Im weiteren Verlauf zeigt der Abschnitt „Real-World Usage Metrics“ einen Überblick über dieselben Metriken im Vergleich zu aktuellen Testdaten anderer Benutzer (sofern verfügbar). Um einen vollständigen Überblick über die Leistung Ihrer Website zu erhalten, empfehlen wir Ihnen, diese Kennzahlen mit dem vorherigen Abschnitt „Kennzahlen zur Seitenleistung“ zu vergleichen.
Im Idealfall sollten die Ergebnisse des Letzteren ähnlich oder besser sein:

Abschließend empfehlen wir Ihnen, sich das Wasserfalldiagramm anzusehen, das den Ladevorgang für jedes Element auf der Seite zeigt. Dies kann Ihnen dabei helfen, bestimmte Ressourcen zu identifizieren, die Verzögerungen verursachen oder für eine bessere Leistung optimiert werden könnten.
Sobald Sie Verbesserungsmöglichkeiten identifiziert haben, können Sie gezielte Änderungen an Ihrer Website vornehmen, z. B. die Optimierung von Bildern, die Minimierung von CSS- und JavaScript-Dateien oder die Implementierung von Caching.
Sollten Sie WebPageTest für Ihr Unternehmen verwenden?
Wenn Sie über eine Website verfügen, sollten Sie regelmäßige Leistungstests durchführen, um sicherzustellen, dass sie ein gutes Benutzererlebnis bietet. Sie können jedes beliebige Leistungstool verwenden, aber schauen wir uns die Gründe an, warum wir WebPageTest empfehlen.
Um ein vollständiges Bild zu vermitteln, sprechen wir auch über die Nachteile der Nutzung des Dienstes.
WebPageTest-Vorteile
- Umfassende Analyse. WebPageTest liefert detaillierte Informationen zur Leistung Ihrer Website und erleichtert so die Identifizierung von Verbesserungspotenzialen.
- Anpassbare Tests. Das Tool unterstützt eine Vielzahl von Browsern, Standorten und Testeinstellungen, sodass Sie unterschiedliche Benutzererfahrungen simulieren können. Sie können die Testeinstellungen beliebig anpassen oder die Standardoptionen des Dienstes verwenden, wenn Sie einen schnellen Überblick wünschen.
- Kostenlos und Open Source. Wir sind große Fans von Open-Source-Software, daher ist die Verwendung von WebPageTest genau dort ein Pluspunkt. Obwohl der Dienst eine Premium-Stufe bietet, ist der kostenlose Plan für die meisten Websites mehr als ausreichend.
- Historische Leistungsdaten. Mit WebPageTest erhalten Sie Zugriff auf 13 Monate Testdaten für alle Websites, für die Sie den Dienst nutzen. Das sind mehr als genug Informationen, um Leistungstrends für die meisten Websites zu überwachen.
- Empfehlungen zur Leistungsverbesserung. WebPageTest bietet Empfehlungen oder „Möglichkeiten“ zur Verbesserung der Website-Leistung, je nachdem, welche Probleme auf Ihrer Website erkannt werden. Diese Empfehlungen enthalten Erläuterungen dazu, warum jede Änderung wichtig ist.
Nachteile von WebPageTest
- Anmeldung erforderlich. Obwohl WebPageTest einen umfassenden kostenlosen Plan anbietet, müssen Sie sich für den Dienst anmelden, um Tests durchführen zu können. Der Dienst fragt Sie jedoch während des Anmeldevorgangs nicht nach Zahlungsinformationen.
- Lernkurve. WebPageTest bietet eine Fülle von Daten, die für Benutzer, die neu in der Web-Performance-Optimierung sind, überwältigend sein können. Im Vergleich zu anderen ähnlichen Tools ist die Lernkurve bei WebPageTest jedoch viel nachsichtiger.
- Begrenzte Automatisierung. Obwohl es möglich ist, WebPageTest über seine API zu automatisieren, sind im Vergleich zu einigen anderen Tools mit integrierten Automatisierungsfunktionen möglicherweise zusätzliche Einrichtungs- und Programmierkenntnisse erforderlich.
- Keine Anweisungen zur Leistungsverbesserung. Dies kommt bei Tools zum Testen der Website-Leistung recht häufig vor. Mit WebPageTest erhalten Sie direkte Empfehlungen zu Möglichkeiten zur Verbesserung der Leistung Ihrer Website. Diese Empfehlungen enthalten jedoch keine Anweisungen zur Umsetzung. Das bedeutet, dass Sie Recherchen zu Themen wie der Verzögerung von Rendering-blockierendem JavaScript oder anderen fortgeschrittenen technischen Themen durchführen müssen.
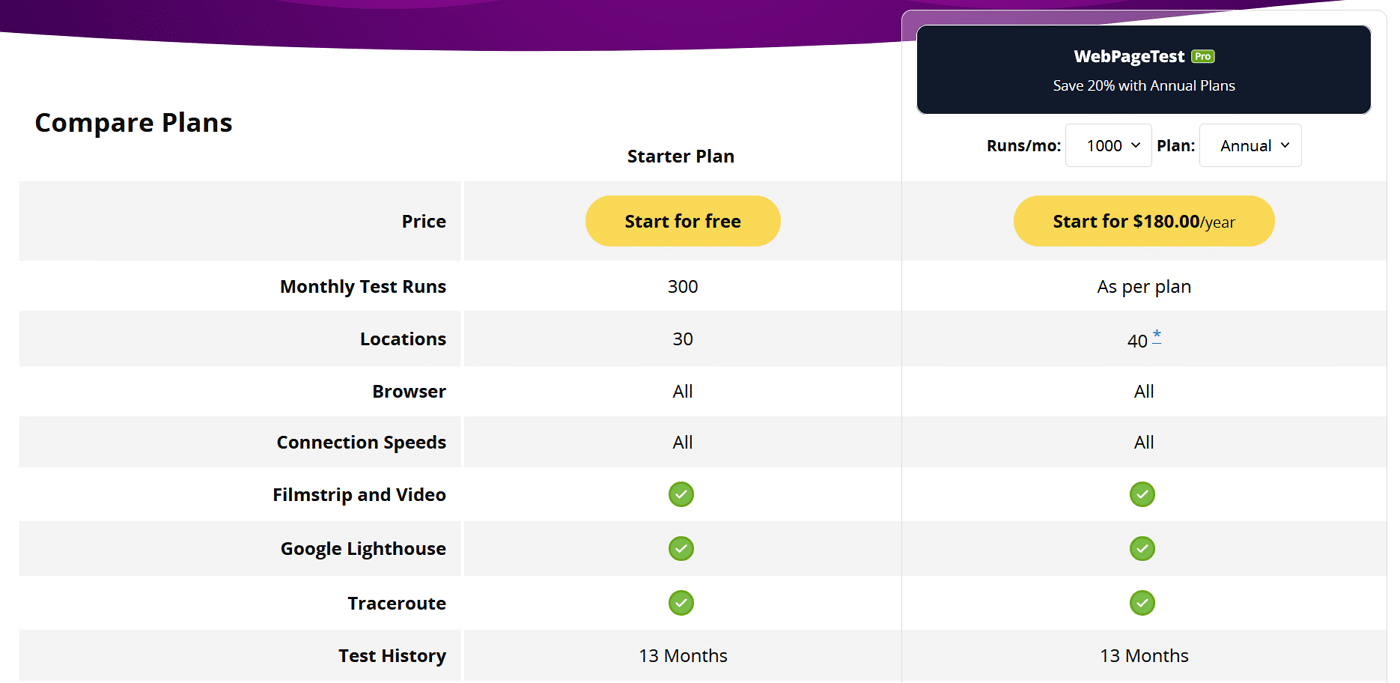
WebPageTest-Preise
WebPageTest bietet sowohl kostenlose als auch Premium-Pläne an. Mit dem kostenlosen Plan können Sie großzügige 300 Tests pro Monat durchführen. Darüber hinaus speichert die Plattform 13 Monate lang Testdaten für kostenlose und Premium-Benutzer:

Was die Vergünstigungen angeht, können Benutzer des Premium-Plans mehr Tests durchführen. Sie erhalten auch Vorrang, wenn der Dienst ausgelastet ist (was nicht üblich ist). Wenn Sie außerdem API-Zugriff auf WebPageTest erhalten möchten, müssen Sie für einen Premium-Plan bezahlen.
Wie WebPageTest im Vergleich zu anderen Website-Geschwindigkeitstest-Tools abschneidet
Wie bereits erwähnt, gibt es viele andere Optionen für Tools zum Testen der Website-Geschwindigkeit. Zwei der beliebtesten WebPageTest-Alternativen sind Google PageSpeed Insights und Pingdom Tools.
Schauen wir uns an, wie WebPageTest im Vergleich zu beiden Optionen abschneidet.
Google PageSpeed Insights
Dieses von Google entwickelte Tool bietet eine einfache Leistungsbewertung und bietet spezifische Optimierungsempfehlungen. Die Ergebnisse sind ähnlich detailliert, wenn sie mit WebPageTest verglichen werden.
Allerdings untersucht WebPageTest jede Seite während jedes Laufs mehrmals. Darüber hinaus können Sie benutzerdefinierte Tests durchführen, eine Funktion, die PageSpeed Insights nicht bietet.
Pingdom-Tools
Dieses Tool ist perfekt, wenn Sie schnelle Tests mit einer guten Auswahl an Servern durchführen möchten. Im Gegensatz zu PageSpeed Insights oder WebPageTest bietet Pingdom keine detaillierte Aufschlüsselung der Verbesserungsmöglichkeiten oder Probleme mit Ihrer Website. Stattdessen erhalten Sie anhand der Zahlen einen Überblick über die Leistung Ihrer Website, was von Zeit zu Zeit möglicherweise alles ist, was Sie benötigen.
Nach unserer Erfahrung können Sie die besten Leistungsergebnisse erzielen, indem Sie regelmäßige Tests mit verschiedenen Tools durchführen. Wenn Sie jedoch einen einzelnen Dienst nutzen, kann WebPageTest im Vergleich zu Alternativen wie PageSpeed Insights und Pingdom Tools die umfassendsten Ergebnisse liefern.
Zusammenfassung
Die Überwachung der Leistung ist unerlässlich, wenn Sie Ihre Website in Topform halten möchten. Das bedeutet, regelmäßige Geschwindigkeitstests durchzuführen und Maßnahmen zur Verbesserung der Ladezeiten zu ergreifen.
Obwohl es viele Tools gibt, mit denen Sie die Seitenleistung überwachen können, empfehlen wir WebPageTest. Die Nutzung des Dienstes ist kostenlos und er bietet ausführliche Berichte. Darüber hinaus können Sie Testdaten bis zu 13 Monate lang speichern, sodass Sie sich einen Überblick über die Leistung Ihrer Website im Laufe der Zeit verschaffen können.
Bei Kinsta sind wir von Geschwindigkeit besessen! Unsere Kunden profitieren allein durch die Migration zu unserem Hosting-Service von einer Geschwindigkeitssteigerung von bis zu 20 %. Wir bieten Ihnen 35 Rechenzentren zur Auswahl und unser CDN verfügt über mehr als 275 POPs. Kontaktieren Sie uns, um mehr zu erfahren!
