Website-Anmerkungstools für eine reibungslose Kommunikation mit Kunden
Veröffentlicht: 2022-10-07Suchen Sie nach einer einfachen Möglichkeit für Kunden oder Kollegen, Feedback zu neuen Website-Projekten zu geben? Anmerkungswerkzeuge können helfen. In diesem Artikel sehen wir uns einige der wichtigsten Anmerkungsoptionen an, die von unseren Webentwickler-Mitgliedern ausgewählt wurden.
Das Einholen von Feedback von Ihren Kunden ist entscheidend und äußerst nützlich … wenn es richtig gemacht wird!
Ob gutes oder schlechtes Feedback, es ist wichtig sicherzustellen, dass Sie und der Kunde auf derselben Seite stehen. Oder vielleicht arbeiten Sie mit Teammitgliedern zusammen und brauchen ein gutes System.
Dies gilt für Design, frühe Mockups, Entwicklung, Staging, interne QA, Kundenfeedback, Benutzerfeedback – was auch immer.
Andererseits möchten Sie sich nicht durch unnötiges Kundenfeedback verzetteln, das Sie stresst, viel zu viel Zeit in Anspruch nimmt und an Ihrer Expertise zweifelt.
Hier kann ein hochwertiges Anmerkungs- oder Feedback-Tool helfen, das es Ihnen ermöglicht, ein einfaches und überschaubares Feedback zu fördern, das letztendlich zu besseren Ergebnissen für Ihren Kunden und weniger Stress für Sie führt.
Um die besten Tools für den Job auszuwählen, haben wir uns Notizen aus einer kürzlich in unseren Community-Foren geführten Mitgliederdiskussion zu genau diesem Thema gemacht.
Lesen Sie weiter, um herauszufinden, welche Tools die bevorzugte Wahl unserer Webentwickler-Mitglieder waren, und um einen hilfreichen Überblick über die einzelnen Tools zu erhalten, wenn Sie an der Anmerkungsaktion teilnehmen möchten.
Hier ist, was wir abdecken, wenn Sie weiterspringen möchten:
- Warum Tools für Website-Anmerkungen wichtig sind
- Sechs sehr empfehlenswerte Anmerkungswerkzeuge
- Volley
- Atarim
- Benutzer zurück
- ProjectHuddle
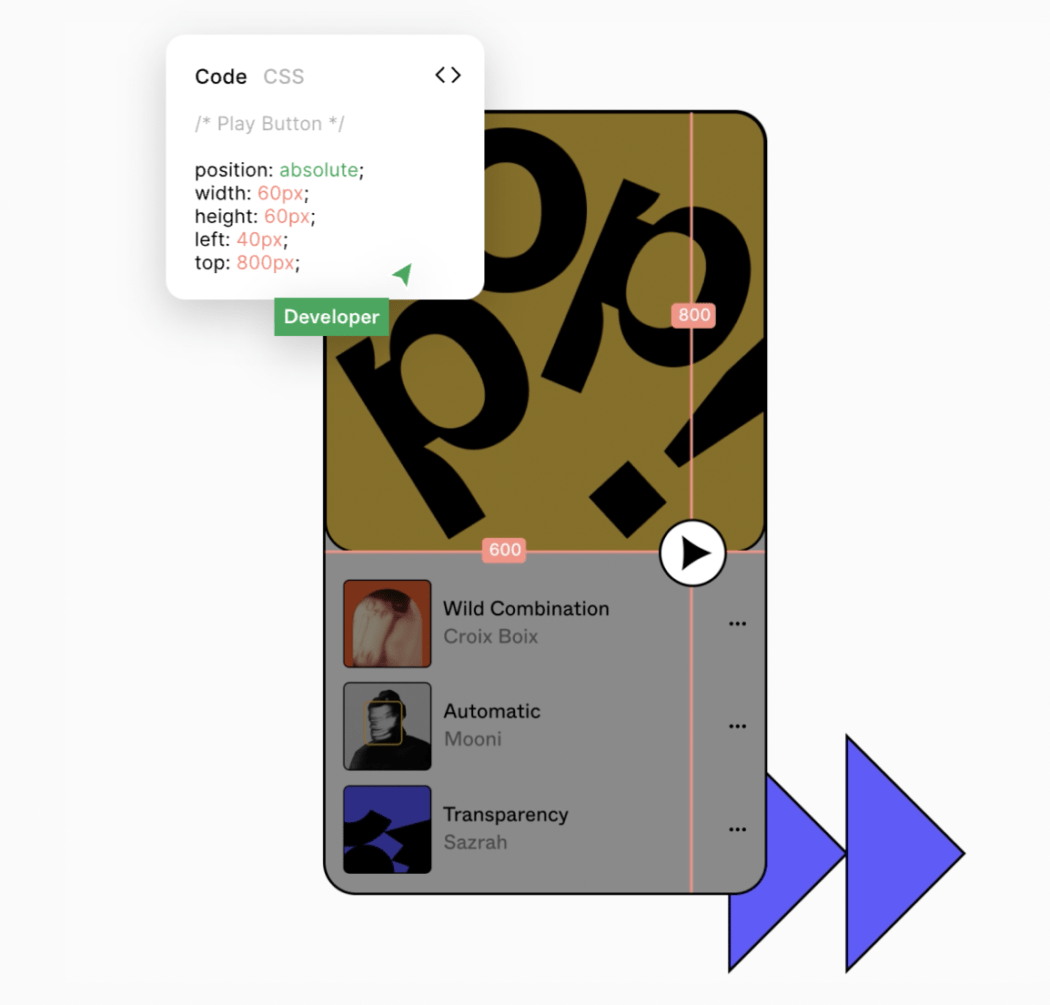
- Figma
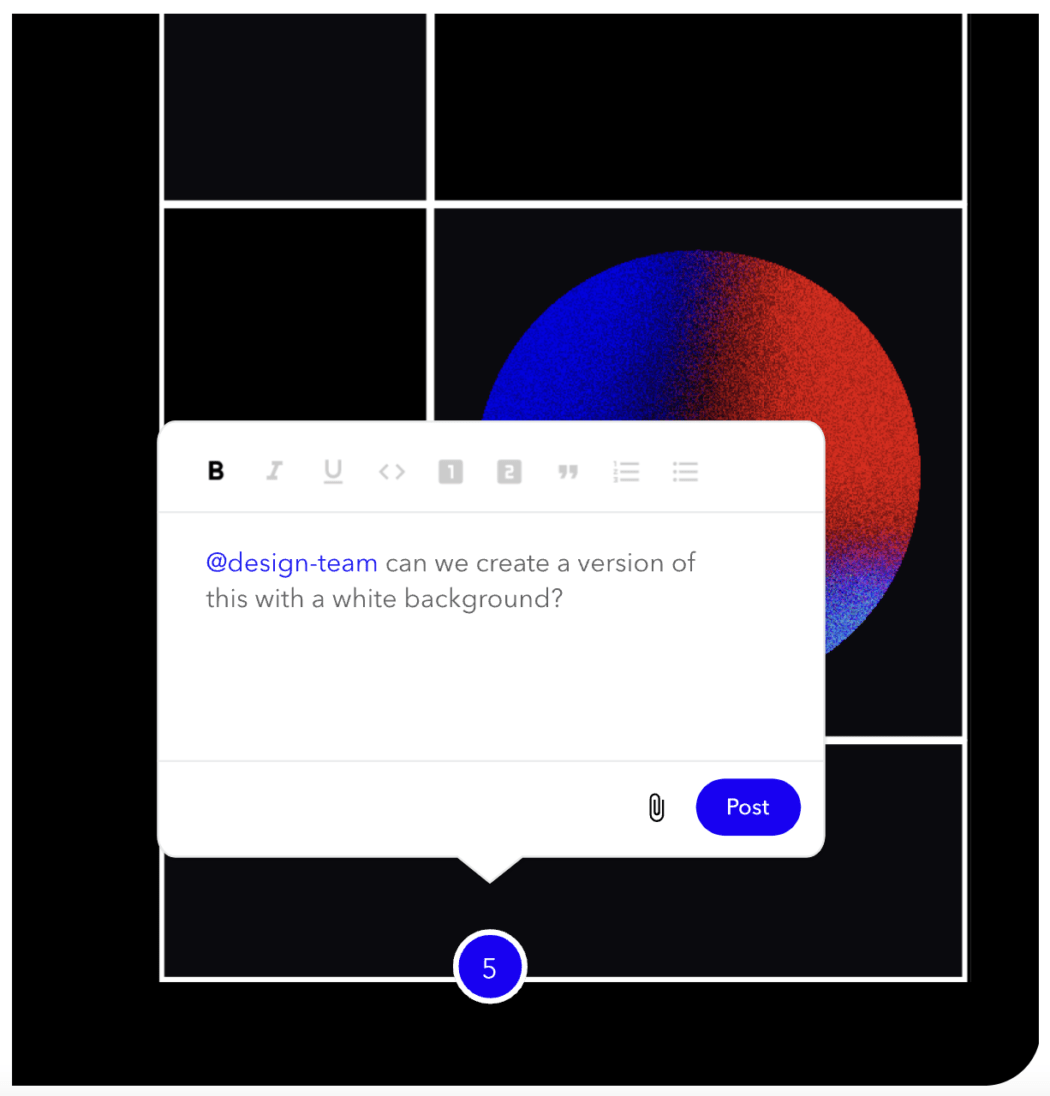
- MarkUp.io
Lass uns anfangen!
Warum Tools für Website-Anmerkungen wichtig sind
Wir haben es bereits angedeutet, aber zur Verdeutlichung: Website-Anmerkungstools machen es einfach, visuelles Feedback für Ihre Dokumente und Designs auf den WordPress-Websites von Kunden zu erhalten.
Sie sollen klar zeigen, was verbessert werden muss, oder Implementierungen spezifizieren, die die Kunden oder Ihr Team benötigen.
Anmerkungswerkzeuge helfen, Schlampereien zu beseitigen und bieten wichtige Informationen, wie zum Beispiel:
- Anmerkungen auf einer Website
- Verfolgen Sie vorgenommene Änderungen
- Screenshots mit einem Klick
- Hervorhebungen auf Text oder anderen Elementen
- Sofortige Rückmeldung
- Klare Kommunikation
- Zeichnen auf Live-Sites
Und mehr…
Schließlich gibt es Zeiten, in denen Sie oder Ihr Kunde ein visuell klareres Feedback zum Webdesign wünschen als einen Anruf, den Sie vergessen, oder eine E-Mail, die in Ihrem Posteingang untergeht.
Anmerkungen liefern mehr Erklärungen und Kontext für das WordPress-Design.
Es hilft dem Kunden, Ihren Standpunkt besser zu verstehen; ebenso können Sie ihre realisieren.
Auf diese Weise arbeiten Sie, wenn ein Kunde seine neue Website in der Vorschau anzeigt, an einer vorhandenen, oder was auch immer der Fall sein mag – Sie befinden sich auf derselben Seite.
Sie können sehen, warum Anmerkungen unerlässlich sind. Also, wie setzen Sie sie um?
Sechs sehr empfehlenswerte Anmerkungswerkzeuge
Glücklicherweise können einige Tools helfen! Wie oben erwähnt, haben wir uns notiert, was unsere eigenen Webentwickler-Mitglieder verwenden, um häufige Probleme in Bezug auf Feedback zu lösen.
Einige der Tools sind kostenlos, andere nicht. Sie alle hatten jedoch ein positives Feedback.
Diese Tools haben einen langen Weg zurückgelegt, einige bieten White-Label-Lösungen, Chrome-Erweiterungen, das Zeichnen auf Live-Websites und vieles mehr an.
So, genug von mir. Hier sind die Top-Picks für Website-Anmerkungs-Tools:
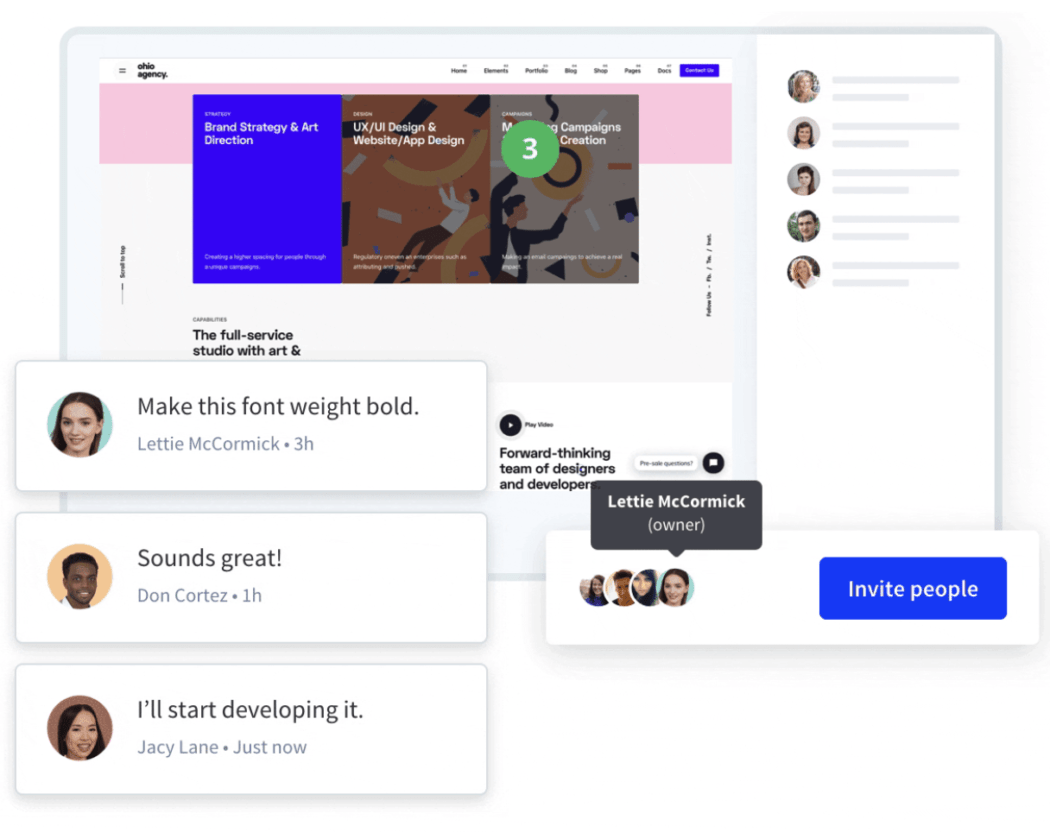
Volley

„Vor kurzem habe ich ein neues Tool entdeckt, das mir das Leben sehr erleichtert hat, besonders bei perfektionistischen Kunden oder für den Fall, dass der Kunde ein Unternehmen mit mehreren Personen ist, die ihre Meinung abgeben und über das Projekt entscheiden.
Und dieses Werkzeug ist Volley.“
Lucas, WPMU-DEV-Mitglied
Volley ist eine Anmerkungsplattform, die klares visuelles Feedback für Websites bietet. Es ist ein Hit bei einigen unserer Mitglieder und über 6.000 Webprofis.
Sie haben einen kostenlosen Plan, mit dem Sie den Kunden im Projekt registrieren oder Code auf der entwickelten Website installieren können. Damit kann der Client einen Rahmen öffnen, in dem Sie beliebige Punkte auf dem Bildschirm markieren, kommentieren und mehr können.
Mit Volley können Sie und Ihr Kunde auf Feedback reagieren. Außerdem die Möglichkeit, Bilddateien und Ausschnitte hinzuzufügen und Probleme als „gelöst“ zu markieren.

Abhängig von der Größe Ihres Unternehmens müssen Sie möglicherweise von der kostenlosen Version upgraden (die Ihnen nur ein aktives Projekt zulässt). Ihre Preise sind jedoch sehr vernünftig und variieren je nach Anzahl der Projekte, an denen Sie arbeiten werden.
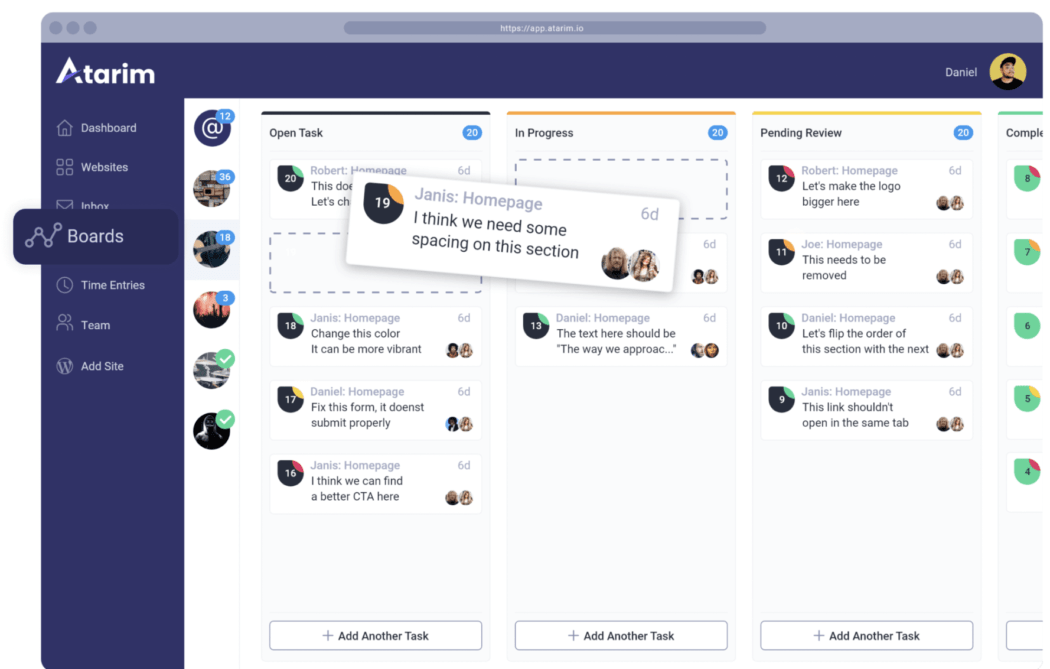
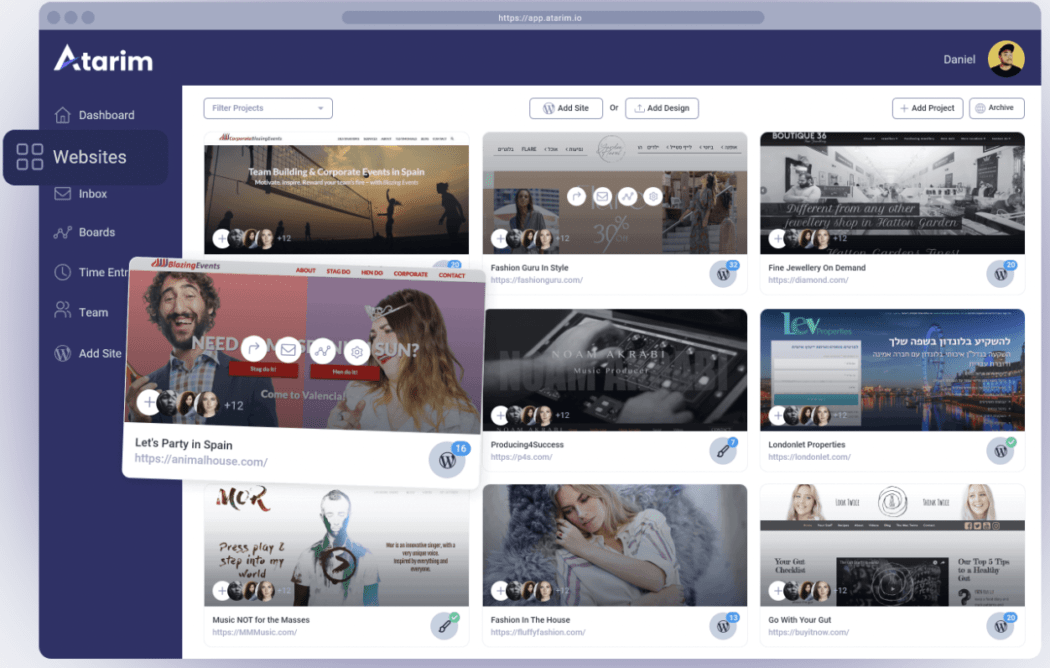
Atarim

„Ich habe gerade einen Kundenanruf bekommen, bei dem der Kunde = ein Vorstand mit 16 Ärzten und Krankenschwestern ist. Ich fand es toll, ihnen zeigen zu können, wie man Atarim benutzt, und alle sind begeistert von dem Tool! ”
Sarah Phillips, Atarim-Benutzer
Atarim ist eine weitere erstklassige Anmerkungsplattform, die von über 5.000 Agenturen und 120.000 ihrer Kunden genutzt wird.
Sie verfügen über Funktionen wie das Filtern von Aufgaben basierend auf benutzerdefinierten Tags, Status oder Priorität. Außerdem verfügt es über automatische Benachrichtigungen für Kunden, wenn ein Job erledigt ist. Sie verfügen auch über automatische Filter für eingehende E-Mails, markenfähige Zeitberichte für Kunden und eine Drag-and-Drop-Organisation.

Ein weiterer nützlicher Vorteil ist die Verwaltung aller Websites Ihrer Kunden auf einem Agentur-Dashboard. Dieser visuelle Aspekt der Organisation macht es schnell und einfach, von einem Projekt zum nächsten zu springen.

Sie haben mehrere Ebenen von Paketen, die Sie zu einem erschwinglichen Preis erhalten können.
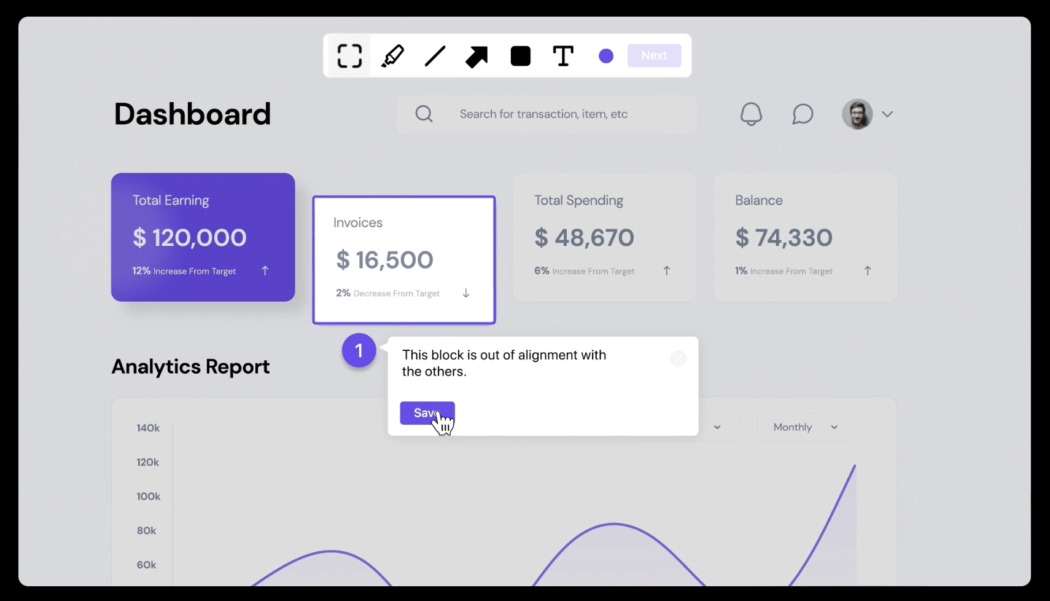
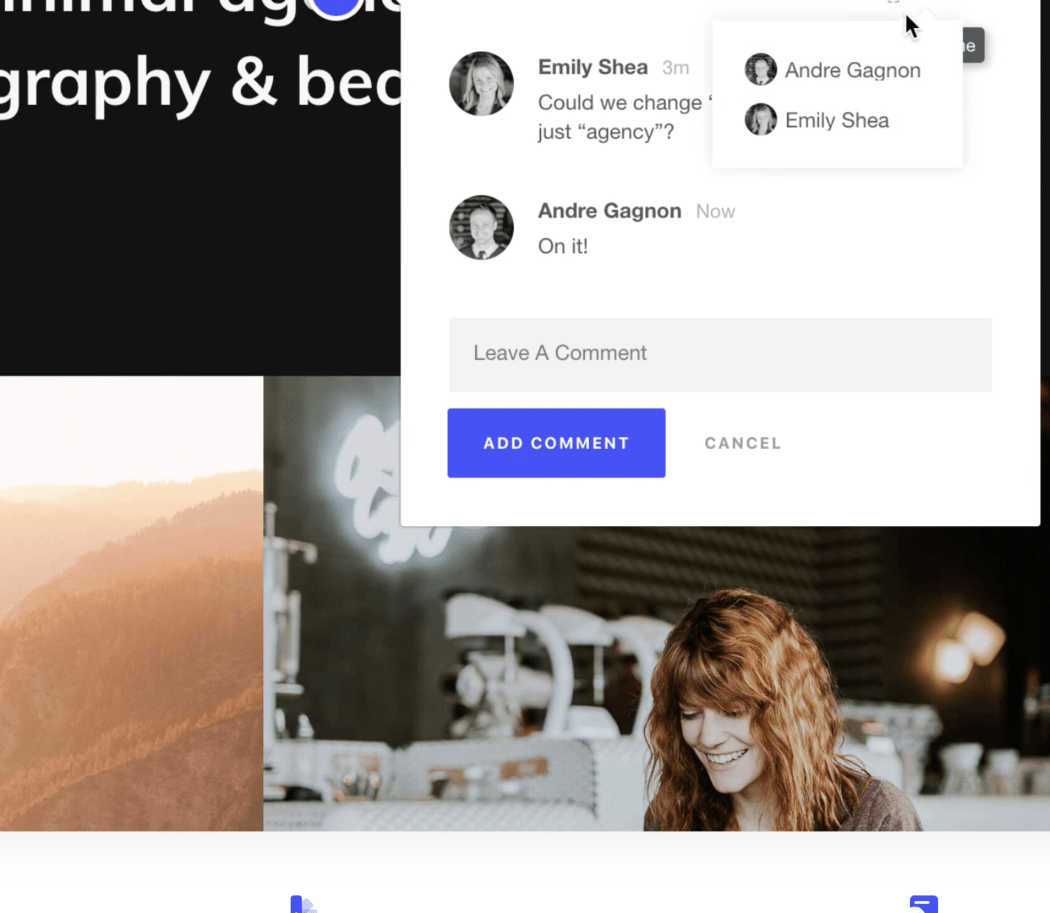
Benutzer zurück

„Ich persönlich bin ein Fan von Userback.“
Richard, WPMU-DEV-Benutzer
Mit über 20.000 Softwareteams, die diese Plattform nutzen, ist Userback eine weitere großartige Plattform für Teams und Feedback. Sie können Bildschirmanmerkungen, Videoaufzeichnungen, Sitzungswiederholungen und Benutzereinblicke hinzufügen.
Unsere besten Pro-WP-Tools in einem Paket
Außerdem bieten sie ein Feedback-Portal und Sie können Ihre bevorzugte Software von Drittanbietern (z. B. WordPress, Slack, Chrome usw.) integrieren.

Zu den weiteren Annehmlichkeiten gehören Single Sign-On, transparente Produktentwicklungsbereiche und benutzerdefiniertes White-Label-Branding.

Sie können mit Userback eine kostenlose Testversion starten. Dann variieren die Preise je nach Benutzer und Projekt.
ProjectHuddle

„Wo die oben genannten SaaS sind, ist ProjectHuddle ein WP-Plugin und eine selbst gehostete Lösung.“
Richard, WPMU-DEV-Mitglied
Für etwas WordPress-spezifisches ist ProjectHuddle eine attraktive Option. Es ist ein Plugin, das Anmerkungen und Feedback ermöglicht, das Sie auf jeder WordPress-Site in der Entwicklung verwenden können.
Es gibt Bildmodelle, Kundengenehmigungen und -freigaben, Fehlerverfolgung, und Sie können Designpräsentationen vollständig White-Label-Design-Präsentationen an Ihr Unternehmen anpassen.
Gute Nachrichten für Entwickler: Es hat viele Haken und ein untergeordnetes Vorlagensystem zur einfachen Anpassung. Außerdem ist es GPL-lizenziert, sodass es beliebig modifiziert werden kann.

Es ist kostengünstig zu einem einmaligen Preis für unbegrenzte Projekte und Benutzer. Es eliminiert die jährlichen oder monatlichen Kosten, die andere Optionen oft haben. Sie können sich jedoch für einen Jahrespreis entscheiden, wenn Sie dies bevorzugen.
Figma

„Wir sind hier große Figma-Nutzer.“
James, CEO von WPMU DEV
Figma ist uns hier bei WPMU DEV nicht fremd. Es ist eine Plattform, die wir hier verwenden, wenn wir an Entwicklungsprojekten arbeiten. Von der Idee bis zur Kreation kann mit Leichtigkeit getan werden.
Dieses Produkt konzentriert sich auf Design – es ist also etwas fortschrittlicher als typische Kommunikation. Dies reicht von Entwicklerübergaben bis hin zu Design und Entwicklung.
Sie können Ihren Design-Flow mit Live-Zusammenarbeit aufbauen, sodass Sie Ihrem Team mitteilen können, ob Sie im Büro sind oder remote arbeiten.
Außerdem können Sie die Arbeit mit Plugins und Widgets automatisieren. Es gibt private Nebenstellen, die innerhalb eines Unternehmens verwendet werden können.

Es gibt eine kostenlose Version von Figma, oder Sie können ein Upgrade durchführen. Die Kosten sind abhängig von Dateien und Editoren.
MarkUp.io

„Wir verwenden jetzt Markup.io . Der kostenlose Plan war großartig für unsere Bedürfnisse.“
Keith, WPMU-DEV-Mitglied
Mit MarkUp.io können Sie beliebig viele Personen als Teammitglieder oder Gäste einladen – auch ohne Registrierung. Es unterstützt über 30 verschiedene Dateitypen und ermöglicht Kommentare zu allem in Ihrem Projekt.
Es ermöglicht Einzelpersonen und Teams, Echtzeit-Feedback auf Live-Websites zu geben. Es ist einfach zu bedienen und vereinfacht den gesamten Prozess der Zusammenarbeit mit Kunden.
Außerdem haben sie eine Chrome-Erweiterung, mit der Sie jede Website oder jedes Bild in Feedback von Ihrem Browser umwandeln können.

Außerdem ist die Verwendung kostenlos, oder Sie können ein Upgrade durchführen, wenn Sie viele Markups haben.
Diigo

„Mit dem sehr beliebten Diigo -Dienst können wir sogar mit einem kostenlosen Konto private Gruppen erstellen, Seiten markieren und dann die Notizen in der Gruppe teilen.“
Tony G., WPMU-DEV-Mitglied
Diigo hat viele erstaunliche Funktionen, die sich gut für Website-Anmerkungen eignen. Alles von der Kennzeichnung von Online-Ressourcen für den einfachen Zugriff auf persönliche Wissensaustauschfunktionen.
Wie MarkUp.io verfügen sie über eine Chrome-Erweiterung, sodass Sie für eine reibungslose Zusammenarbeit Lesezeichen setzen, archivieren, Screenshots erstellen, markieren und mehr können.
Darüber hinaus können Sie Highlights hinzufügen, Webseiten archivieren und auf eine persönliche Bibliothek zugreifen.
Der kostenlose Plan enthält Anzeigen und begrenzt Cloud-Lesezeichen und -Highlights. Die jährlichen und monatlichen Abonnementpläne sind jedoch unglaublich erschwinglich.
Website-Anmerkungstools = Erfolgreiche Webentwicklung
Sie sollten eine gute Vorstellung von einigen Website-Anmerkungstools haben, die Ihnen und Ihrer Agentur zugute kommen. Sie können das Entwicklungsleben in vielerlei Hinsicht erheblich erleichtern und für ein erfolgreiches Webdesign sorgen.
Und es muss Sie keinen Cent kosten, sie heute zu nutzen! Es gibt viele kostenlose Optionen (wie wir bereits erwähnt haben) und kostenlose Testversionen. Dann können Sie entscheiden, ob ein Upgrade erforderlich ist oder was am besten ist.
Besonderer Dank geht an ON|Data Marketing für die Anregung zu diesem Beitrag und an unsere Mitglieder, die ihre Erkenntnisse zu diesem Artikel beigetragen haben.
