Verbessern Sie Ihre Elementor-Site mit kostenlosen Widgets von Happy Addons
Veröffentlicht: 2020-03-13Eine gut gestaltete Website hinterlässt immer einen großen Eindruck auf die Besucher. Wie in diesem digitalen Zeitalter erwarten Benutzer immer etwas Außergewöhnliches. Gerade um eine nachhaltige Beziehung zum Traffic aufzubauen, ist eine Website mit auffälliger Optik ein Pluspunkt.
Haben Sie keine Angst, wenn Sie ein Anfänger oder eine Person ohne Technik sind. Mit Elementor können Sie eine Website entwerfen, ohne über Programmierkenntnisse zu verfügen. Aber manchmal kann Elementor allein nicht alle Möglichkeiten bieten, Ihre Vorstellungskraft in der realen Welt darzustellen.
In diesem Fall können Happy Elementor Addons, ein Enhancer des Elementor-Workflows, Sie retten. Da es mit einer reichhaltigen Bibliothek einzigartiger Funktionen und Widgets ausgestattet ist. Daher kann es Ihnen helfen, ein hochfunktionales Website-Design von Grund auf neu zu erstellen. ?
In diesem Artikel zeigen wir, wie Sie Ihrer Website mit einigen kostenlosen Widgets von Happy Addons wie Image Compare , Image Carousel , Slider , Image Grid und Logo Grid ein einzigartiges Aussehen verleihen können.
Wie auch immer, genug geredet! Lassen Sie uns in die Diskussion eintauchen.
Website-Design von Grund auf neu mit dem kostenlosen Widget von Happy Addons

In diesem Abschnitt zeigen wir Schritt für Schritt, wie Sie die kostenlosen Widgets von Happy Addons implementieren können. Aber bevor wir das Verfahren zeigen, lassen Sie uns kurz wissen, was eigentlich Happy Addons ist und wie es funktioniert.
Es gibt eine Menge großartiger Elementor-Add-Ons auf dem Markt. Aber Happy Addons hat innerhalb kurzer Zeit eine große Resonanz von den Benutzern für seine leistungsstarken Widgets und erstaunlichen Funktionen erhalten.
Im Allgemeinen besteht der Hauptzweck von Happy Addons darin, das Design Ihrer Elementor-Website auf die nächste Stufe zu heben. Deshalb funktioniert es perfekt mit jeder Elementor-Website. Infolgedessen hilft es den Benutzern, innerhalb weniger Sekunden außergewöhnliche Designs zu erstellen.
Sie können sich jedoch das folgende Video ansehen, um mehr über Happy Addons zu erfahren.
Okay, lassen Sie uns einige beliebte kostenlose Widgets von Happy Addons nacheinander vorstellen. Und wissen auch, wie Sie diese perfekt auf Ihrer Website umsetzen.
Überprüfen Sie jedoch die folgenden Anforderungen, bevor Sie beginnen.
Anforderungen
- WordPress
- Elementor
- Glückliche Add-ons (kostenlos)
Nehmen wir an, Sie haben WordPress , Elementor & Happy Addons bereits erfolgreich auf Ihrer Website installiert.
? So verwenden Sie den Bildvergleich
Das Bildvergleichs-Widget ist eine nützliche Funktion von Happy Addons. Wenn Sie ein Produktdemonstrator, Designer oder Besitzer eines E-Commerce-Shops sind, dann kann es ein perfektes Werkzeug für Sie sein, um Ihre Produkte zu präsentieren. Damit können Sie sowohl die aktuelle als auch die vorherige Demo gleichzeitig anzeigen.
Dazu benötigen Sie eine Webseite. Sie können es auch auf Ihre aktuelle Webseite anwenden.
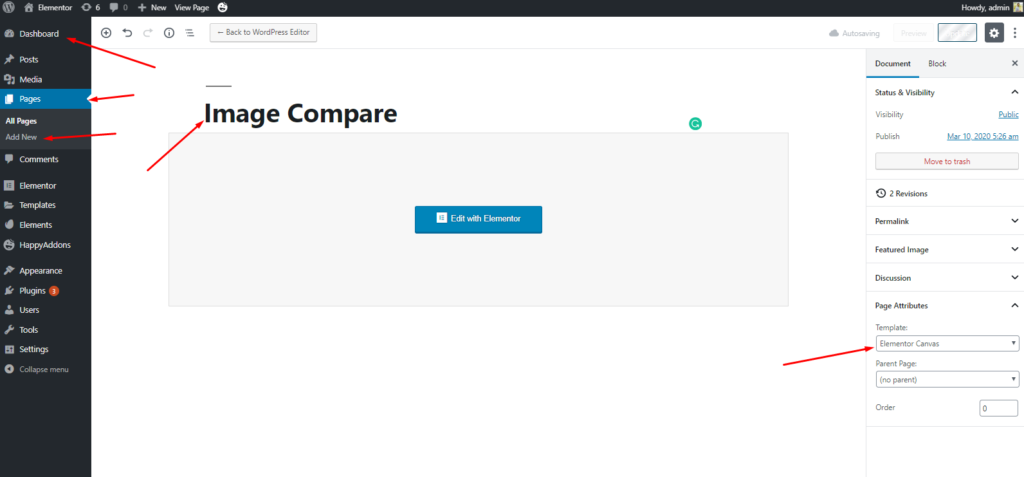
Navigieren Sie zunächst zu Dashboard > Seiten > Neue Seite hinzufügen > Titel > Elementor-Leinwand auswählen > Mit Elementor bearbeiten

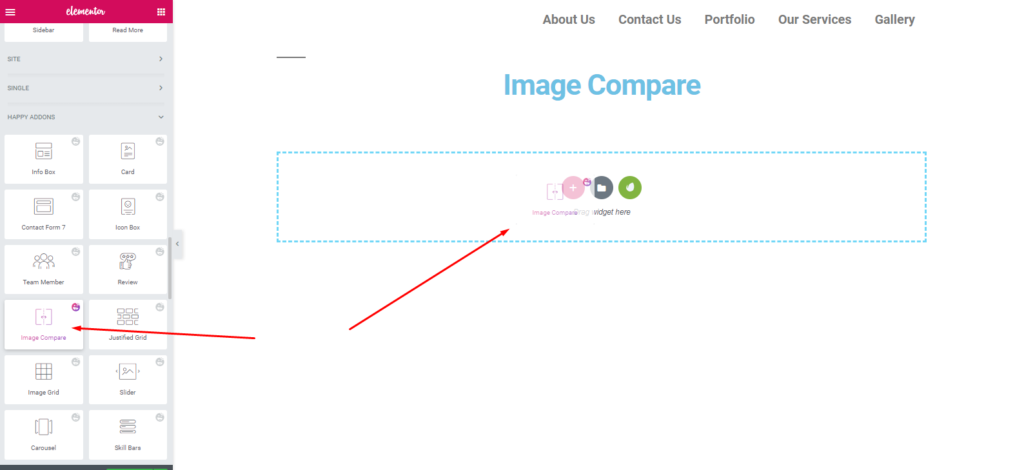
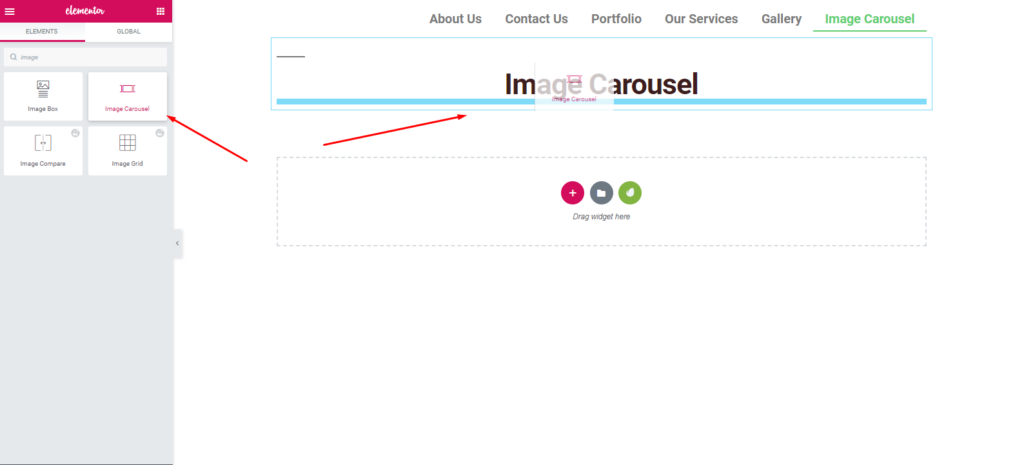
Wählen Sie als Nächstes das Widget „ Image Compare “ in der linken Seitenleiste aus. Und ziehen Sie es in den markierten Bereich.

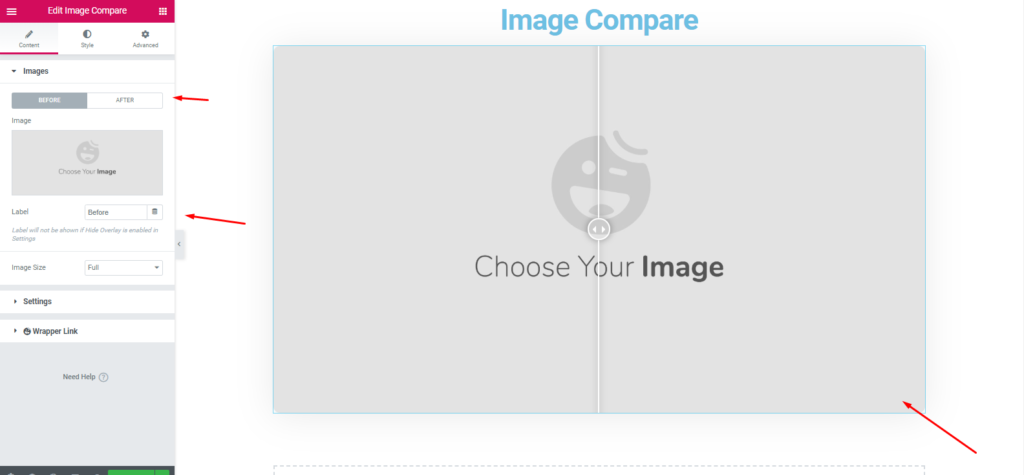
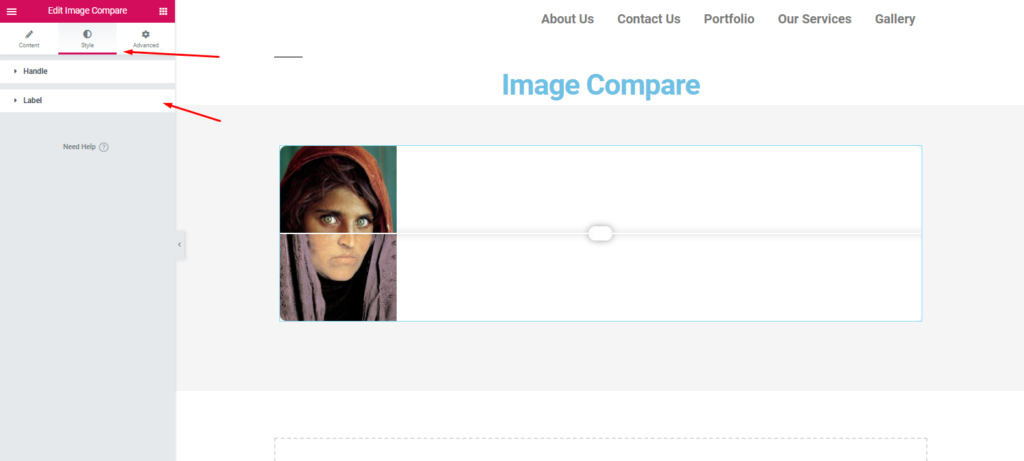
Dann öffnet sich ein allgemeines Fenster. Von hier aus können Sie die verfügbaren Optionen zum Anpassen sehen. Bilder, Einstellungen und Wrapper-Link .

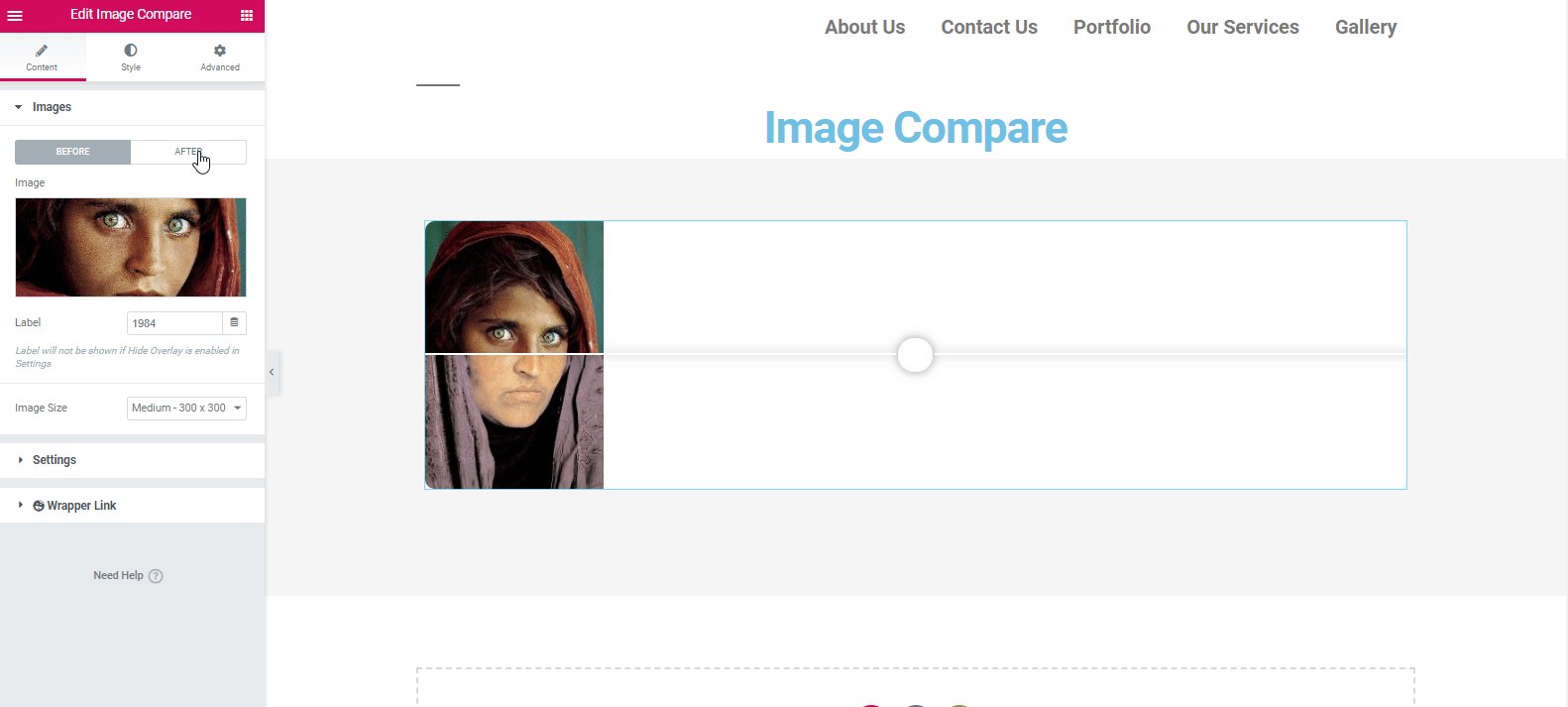
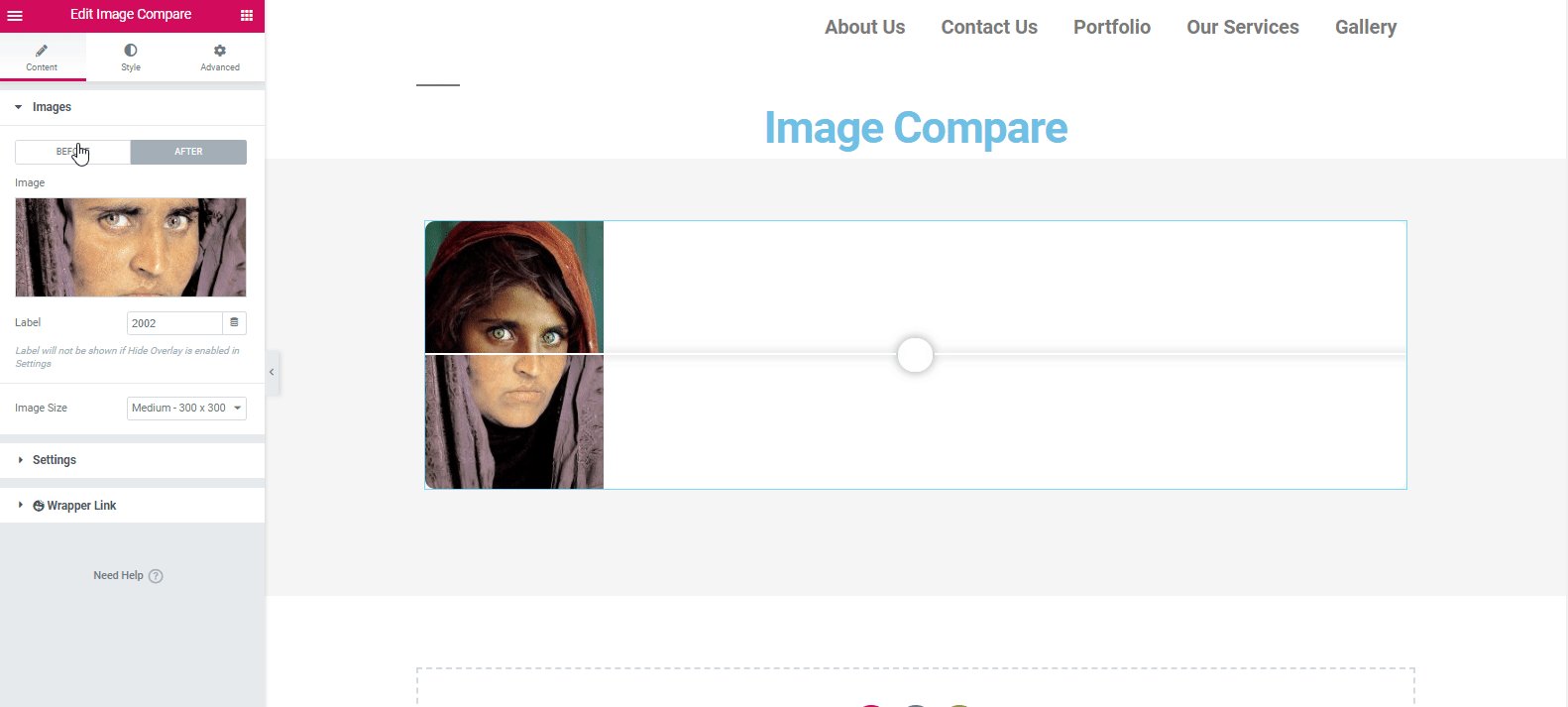
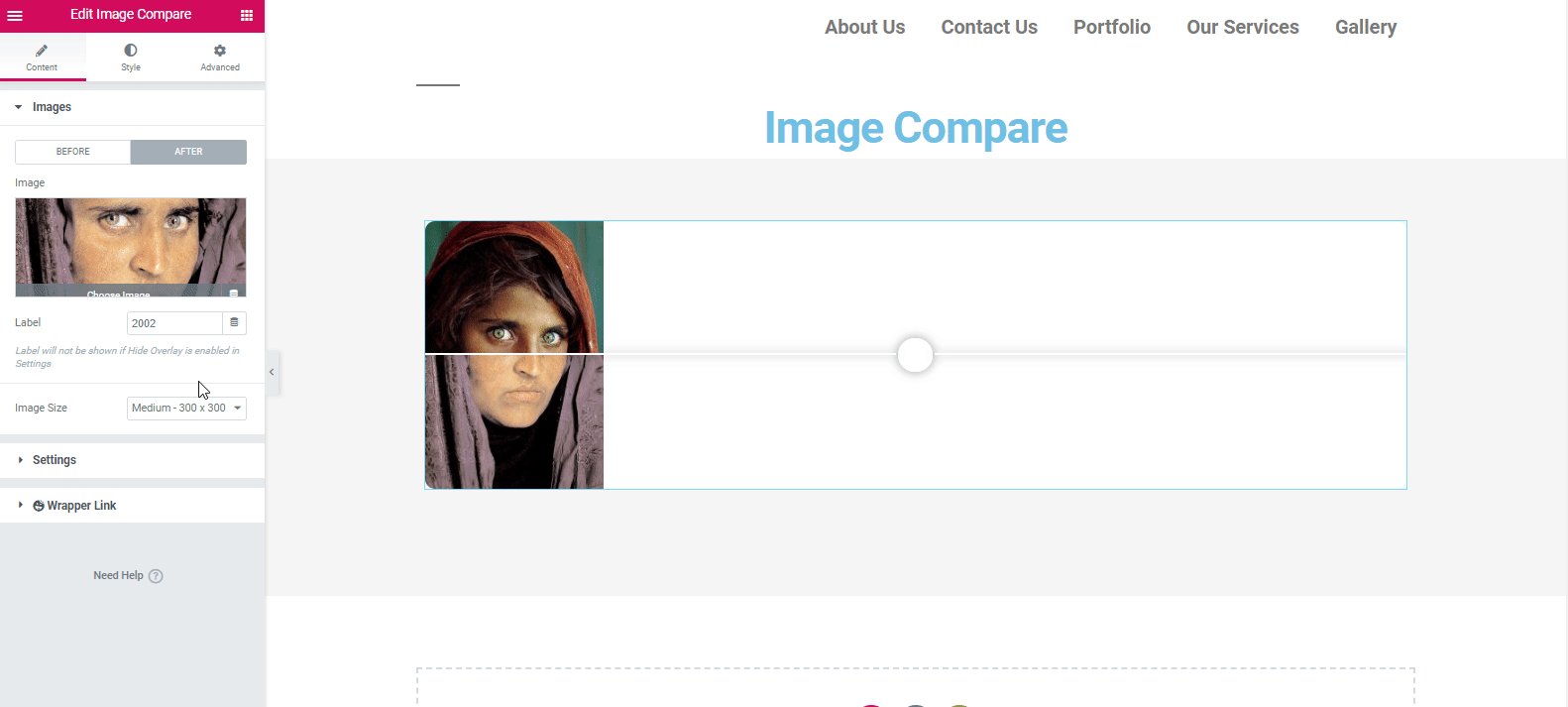
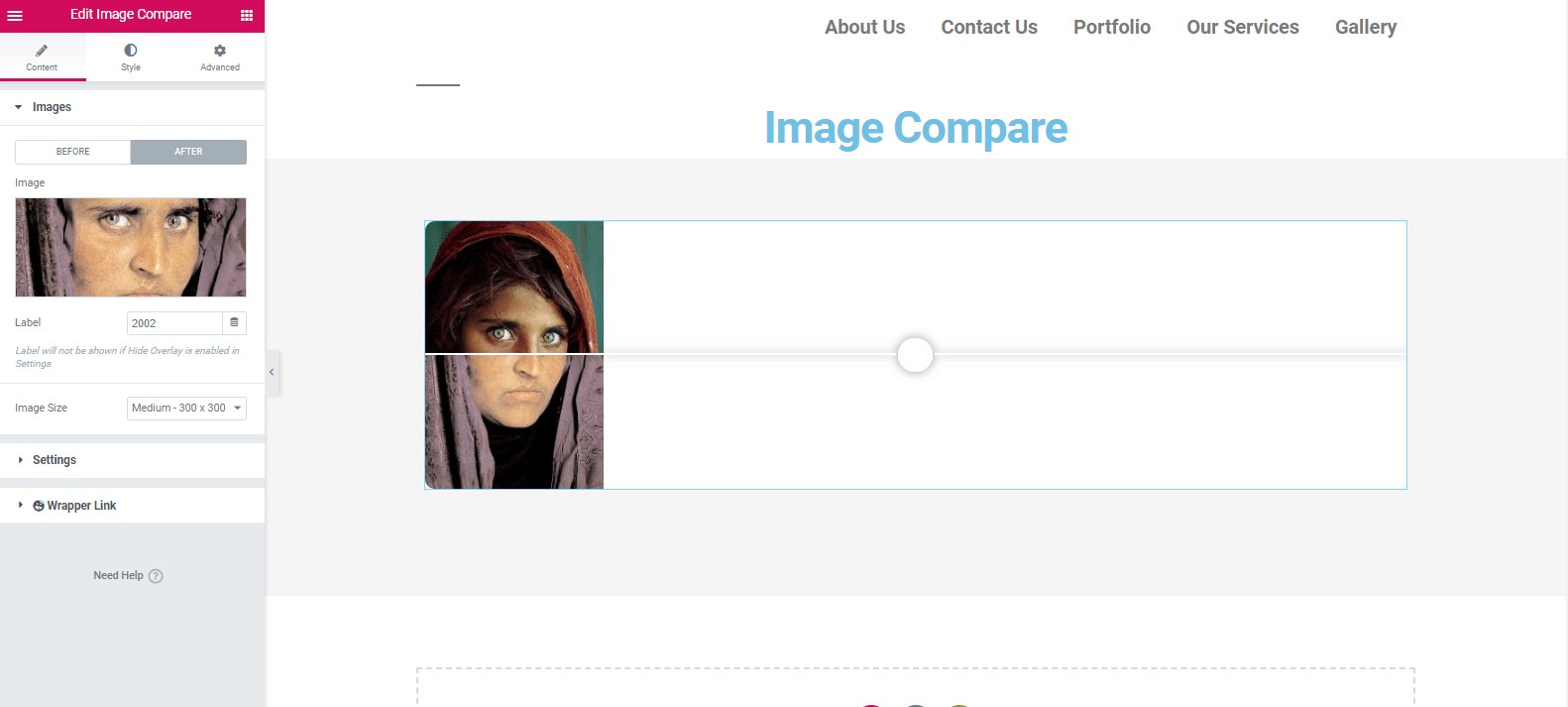
Fügen Sie nun Bilder in beiden Abschnitten „Nachher“ und „Vorher“ hinzu. Und es wird wie folgt aussehen. Wählen Sie das Verhältnis entsprechend Ihrem Website-Layout. Hier haben wir die mittlere Größe 300 * 300 ausgewählt. Und fügen Sie dann ein Etikett hinzu.

Als nächstes ist es an der Zeit, den Inhalt zu stilisieren. Klicken Sie dazu auf die Schaltfläche „ Stil “. Hier können Sie die Optionen ausprobieren, die am besten passen.

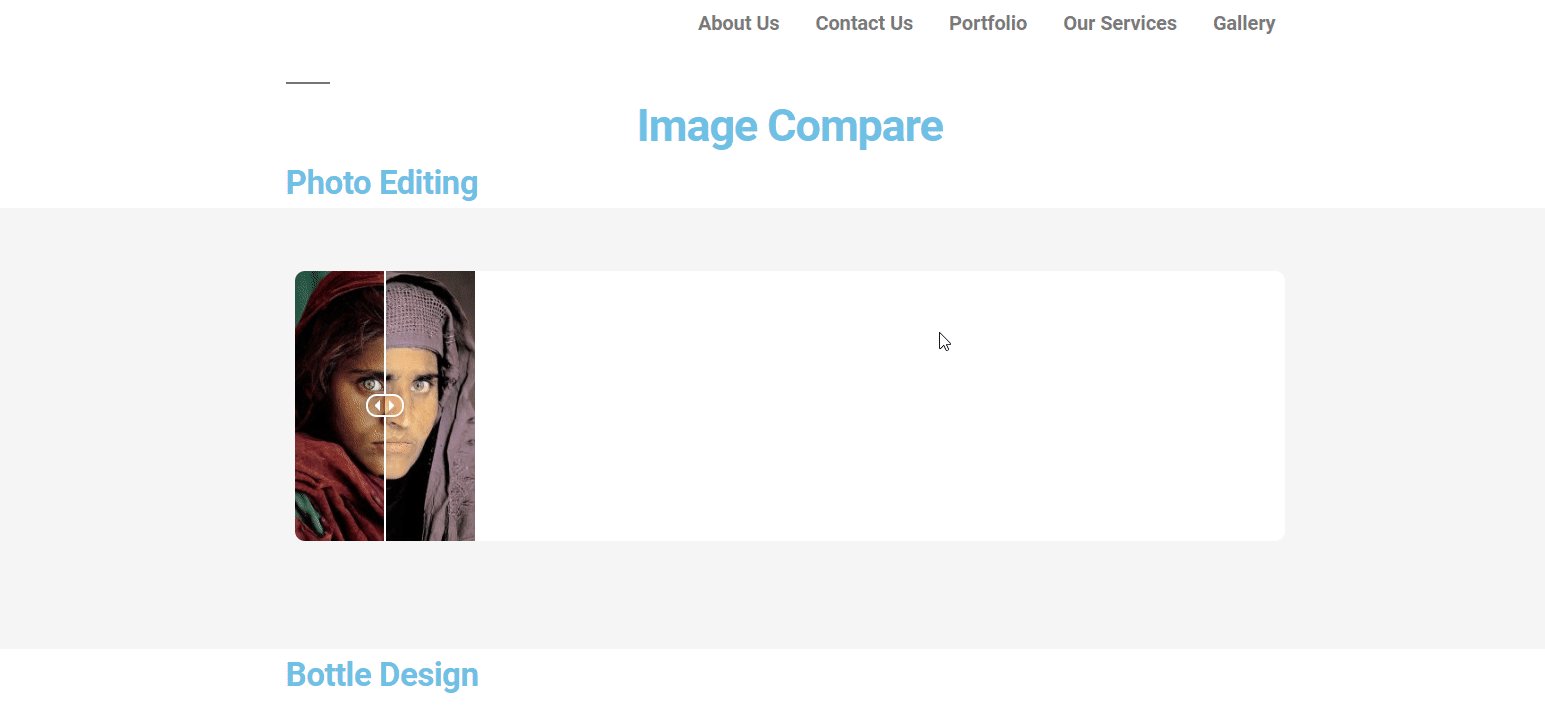
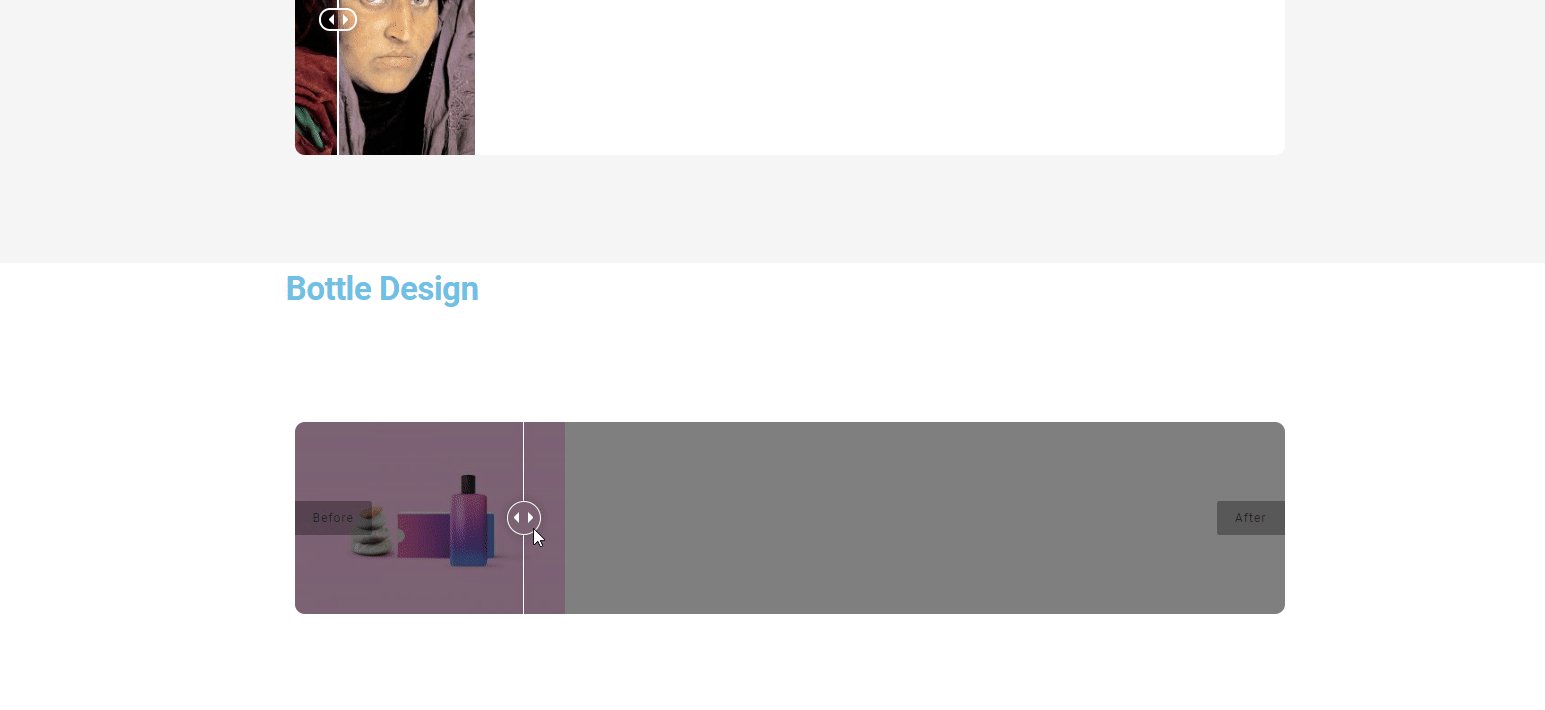
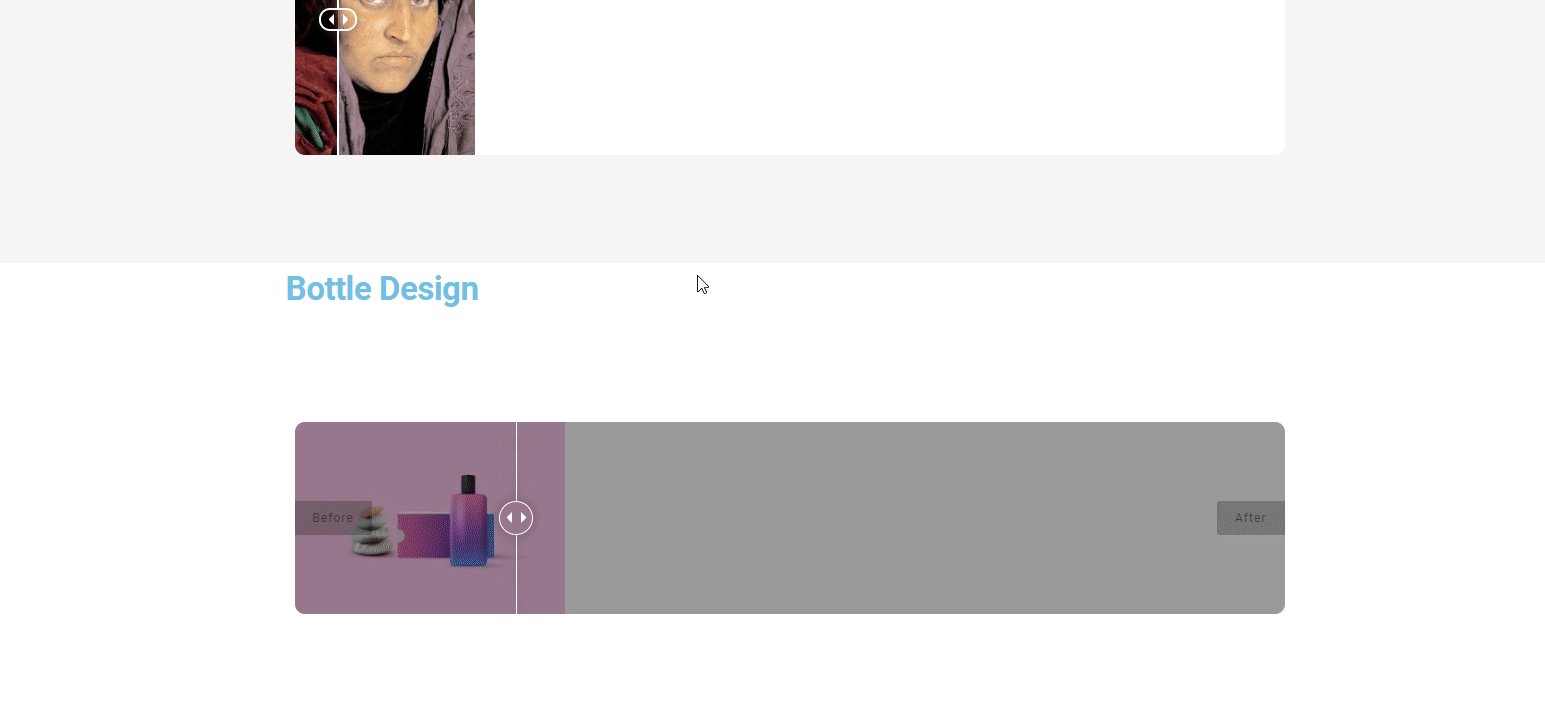
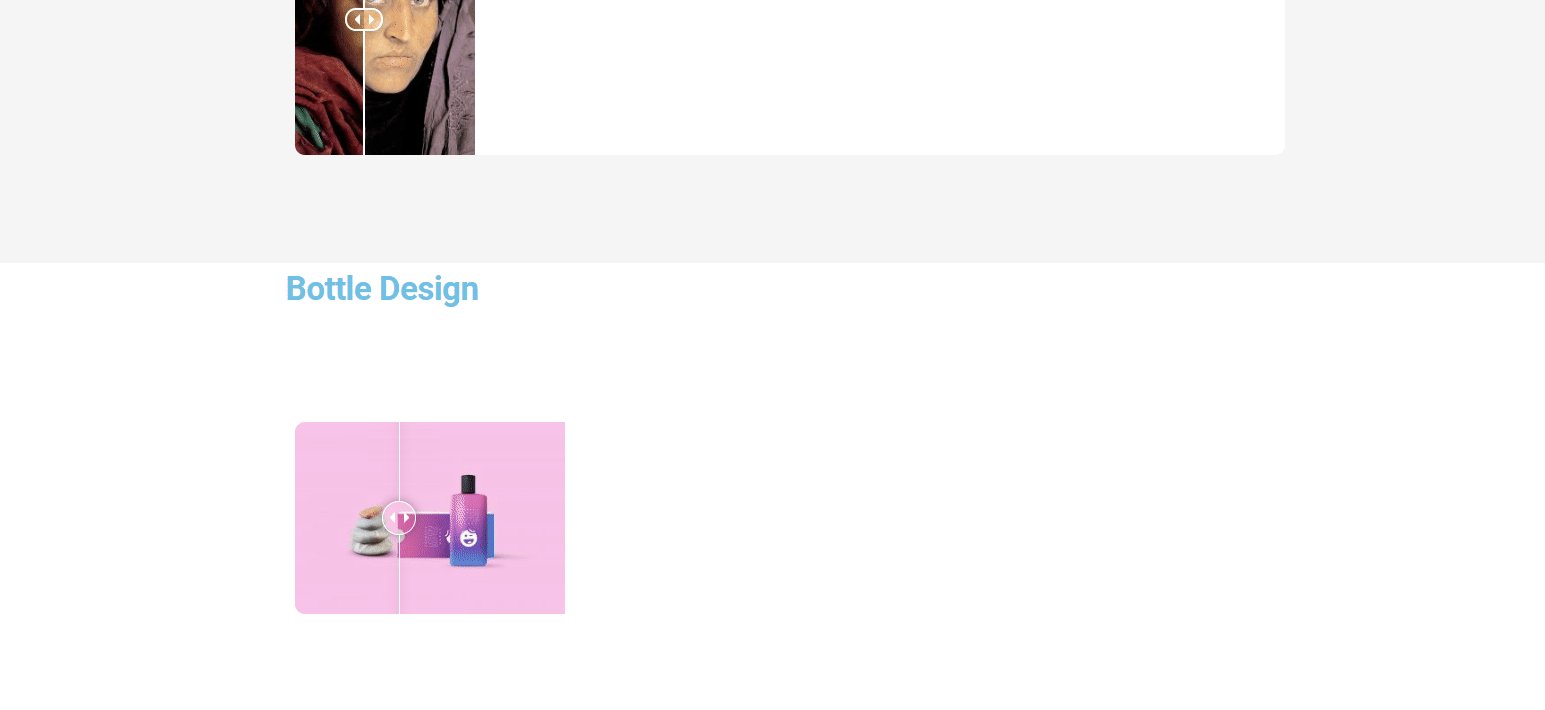
Endgültige Vorschau

Sie können jedoch die Dokumentation zum Image Compare Widget lesen. Sehen Sie sich auch das folgende Video-Tutorial an, um eine visuelle Vorstellung zu bekommen. ?
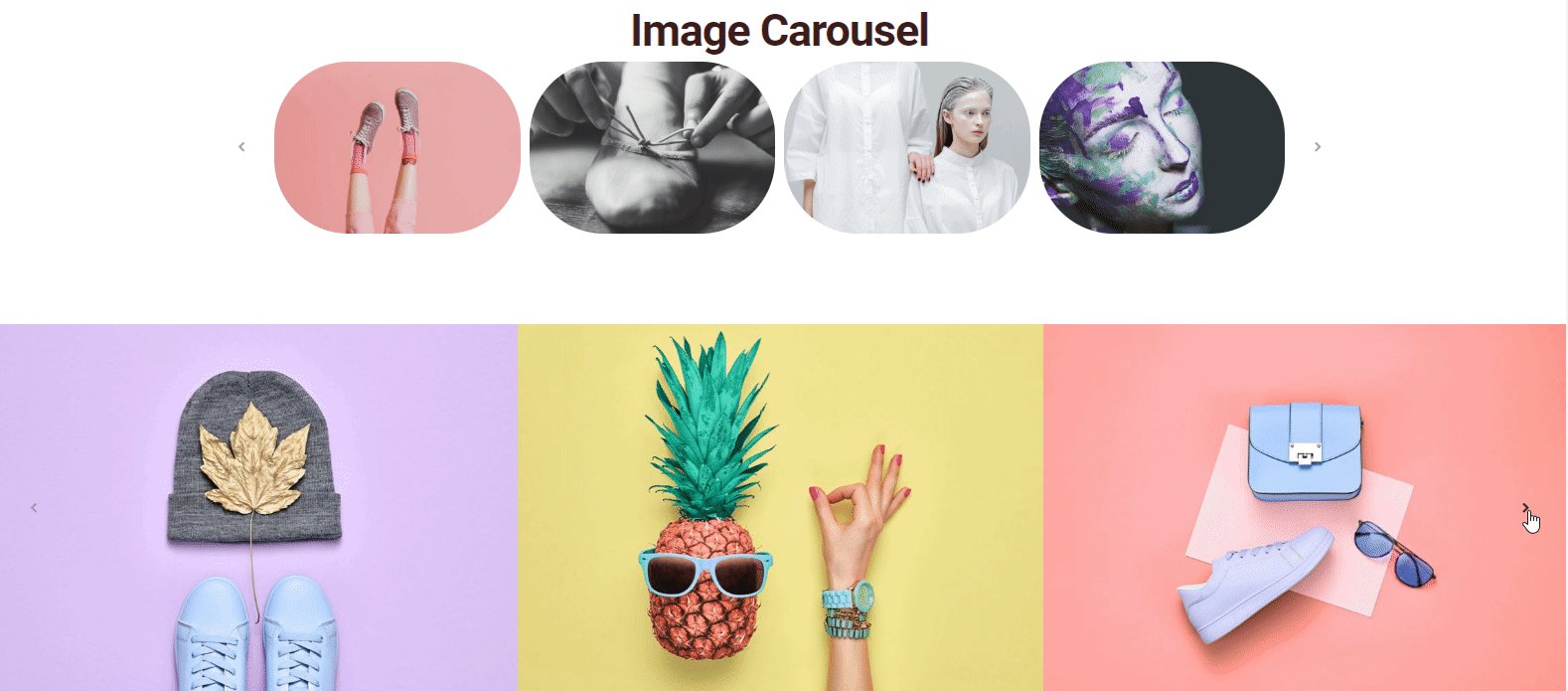
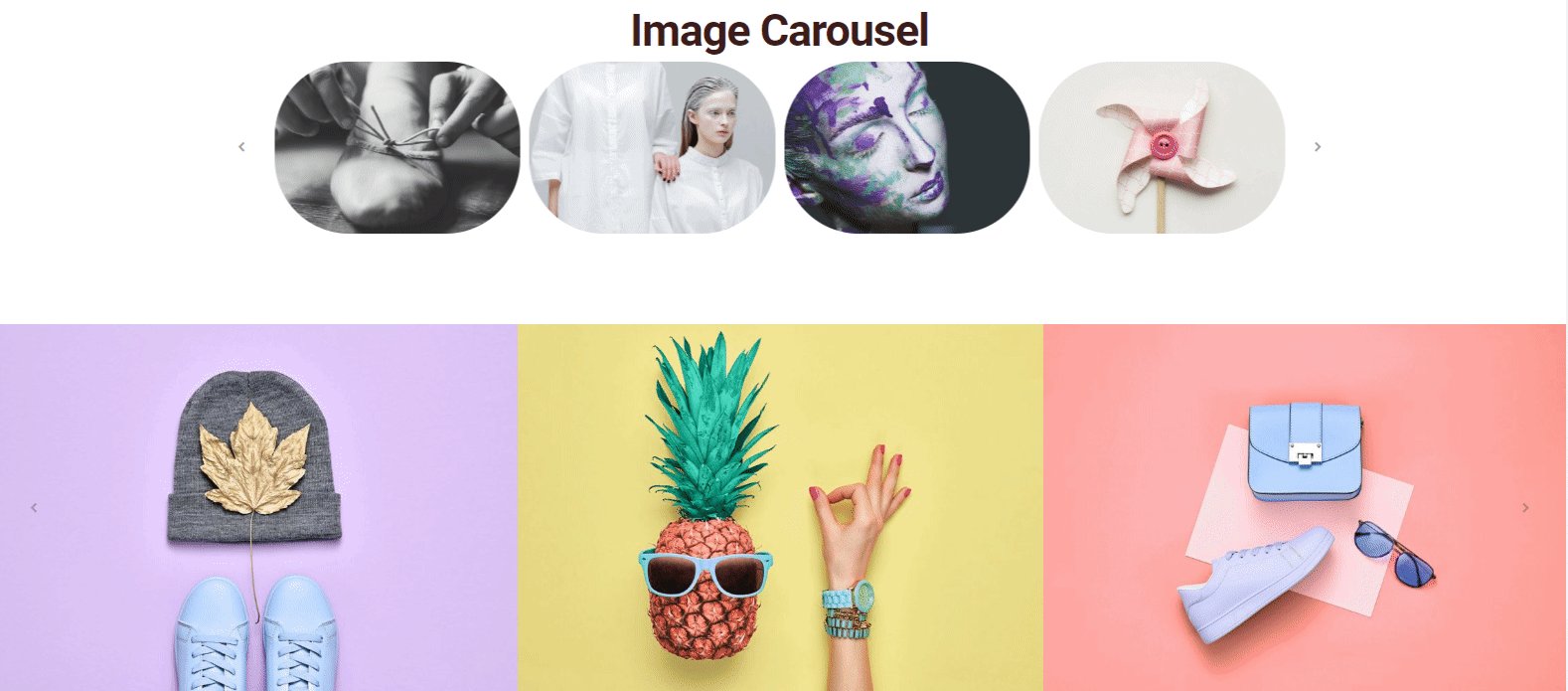
? So verwenden Sie das Bildkarussell
Das Verfahren zur Verwendung von Image Carousel ist ähnlich wie bei anderen Widgets von Happy Addons. Also kein Grund zur Sorge. Wenn Sie den ersten Prozess bestätigen, wird dieser Prozess für Sie einfacher. Folgen Sie einfach den Schritten und gewöhnen Sie sich daran.
Im Allgemeinen hilft dieses Widget, ein interessantes Bild- und Textkarussell auf umfassende Weise zu erstellen. Auch dieses Widget ermöglicht es Ihnen, Bilder auf unterschiedliche Weise zu präsentieren. Zum Beispiel Produktbilder, Profile, Servicebilder usw. Daher erhalten Sie viele Optionen, um sie erfolgreich anzupassen.
Um dieses Widget zu verwenden, navigieren Sie zu der Seite, auf der Sie das Widget verwenden möchten. Klicken Sie dann auf „ Mit Elementor bearbeiten “. Es öffnet sich eine Seite, auf der Sie nur das Widget auswählen und in den markierten Bereich ziehen müssen.

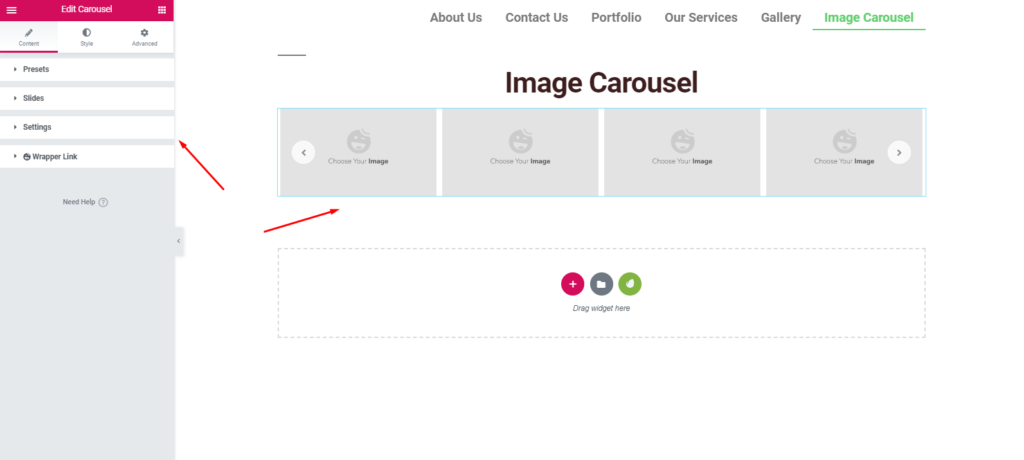
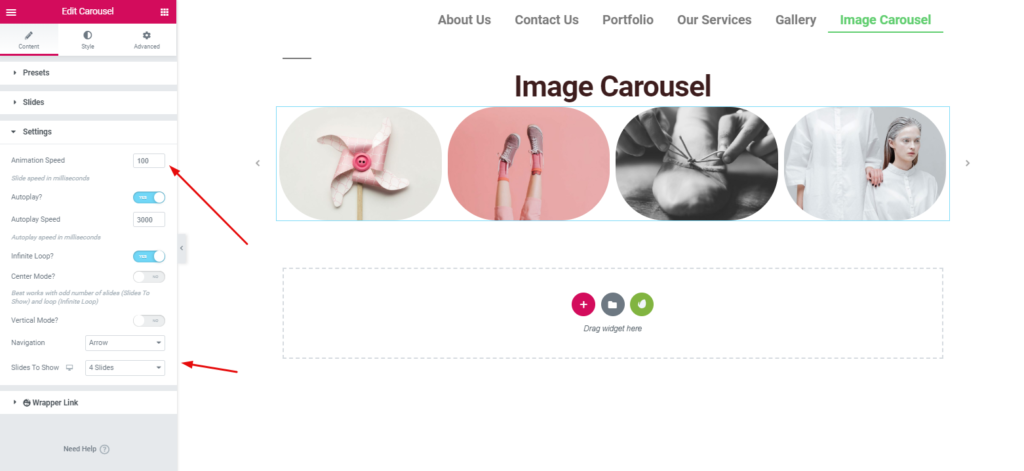
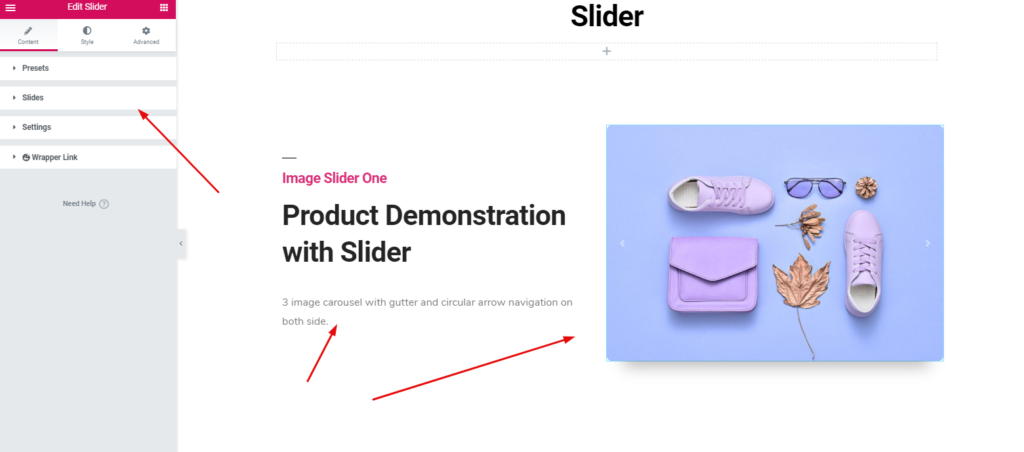
Hier finden Sie einige nützliche Optionen zum Anpassen des vollständigen Widgets. Wie „ Voreinstellung “, „ Folien “, „ Einstellungen “ und „ Wrapper-Link “. Mit diesen Optionen können Sie beliebige Arten von Designs erstellen.

Hinweis: Preset ist eine Sammlung vorgefertigter Designs, die Sie nur aus der Liste auswählen müssen und die dann automatisch auf Ihr Design angewendet werden.
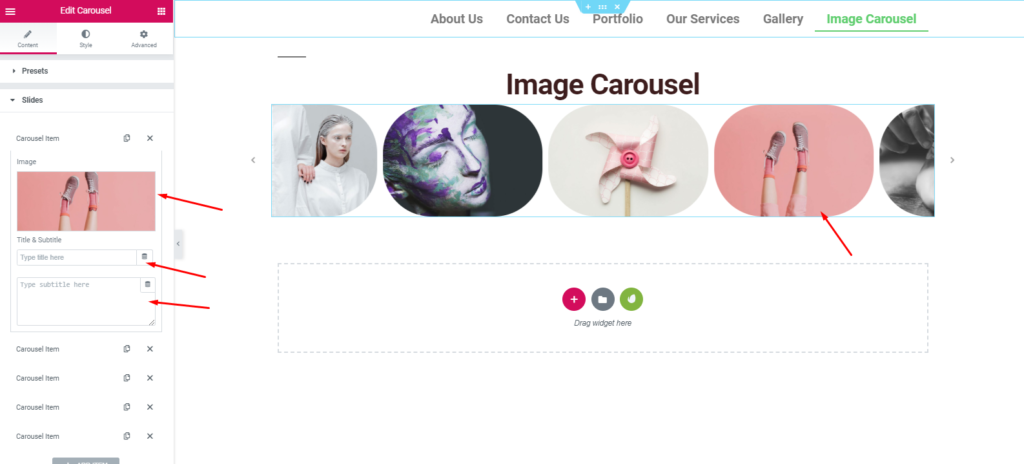
Der nächste Schritt besteht darin, Bilder in die Folien einzufügen und sie anzupassen. Nachdem Sie Bilder hinzugefügt haben, können Sie sie weiter bearbeiten. Zum Beispiel Bildtitel , Beschreibung usw.

In der Einstellungsoption können Sie die Geschwindigkeit der Bildbewegung steuern. Außerdem können Sie die Autoplay-Geschwindigkeit, die Foliengeschwindigkeit und mehr bearbeiten.

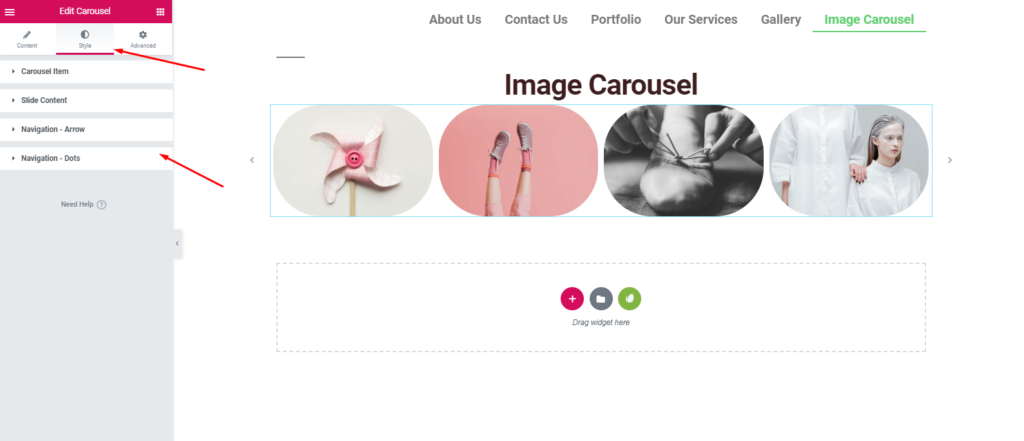
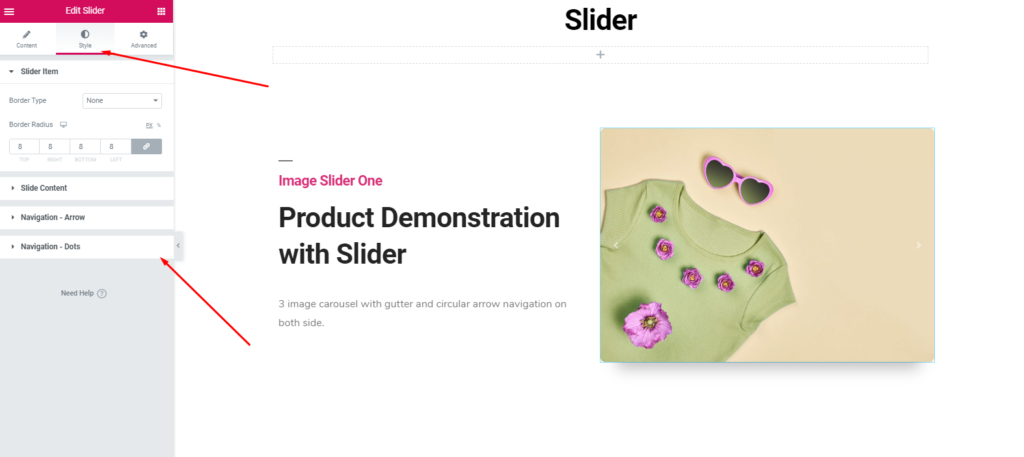
Um Ihre Website von Grund auf neu zu gestalten, müssen Sie sie als Nächstes stilisieren. Ja, über die Option „ Stil “ können Sie das tun. Was können Sie also in diesem Abschnitt tun?
Sie können Elemente, Karussellelemente , Folieninhalte , Navigationspfeile und -punkte usw. bearbeiten.

Klicken Sie nach Abschluss des gesamten Vorgangs auf die Schaltfläche „Veröffentlichen“, wenn Sie mit Ihrem Design fertig sind.
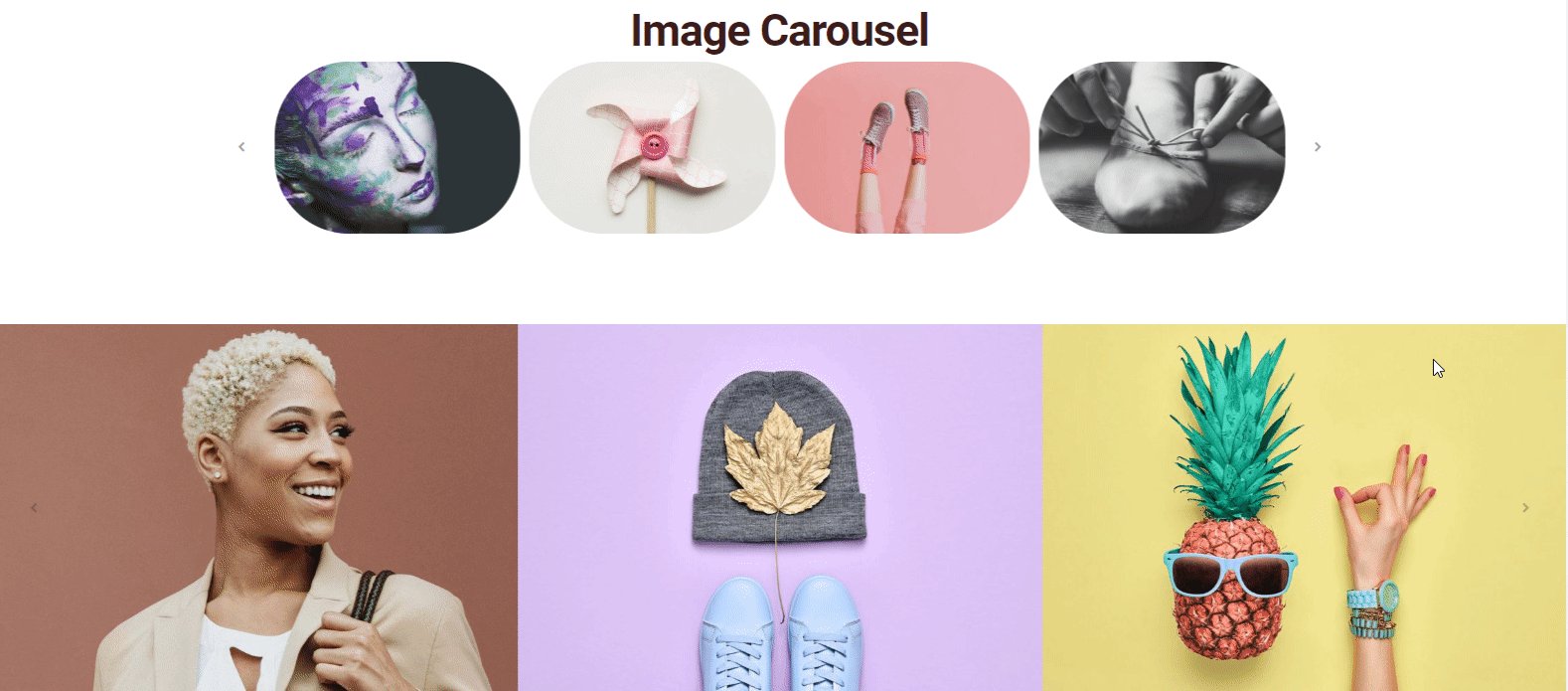
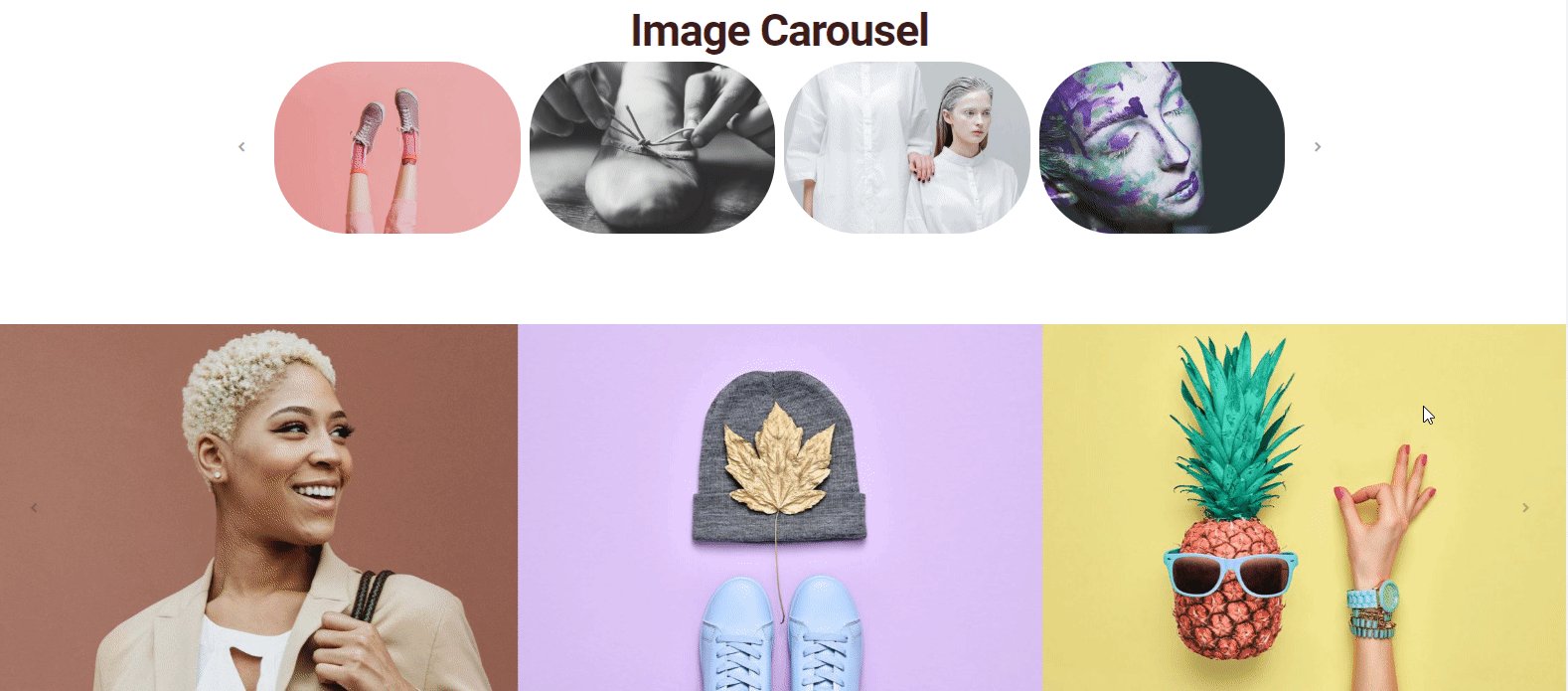
Endgültige Vorschau nach dem Anwenden von Happy Addons Image Carousel

Weitere Informationen finden Sie jedoch in unserer Dokumentation, um eine klare Vorstellung und eine Schritt-für-Schritt-Anleitung zu erhalten.
? So verwenden Sie den Schieberegler
Wir alle wissen, was ein Schieberegler ist oder welche grundlegenden Funktionen er hat. Im Allgemeinen besteht ein Slider jedoch aus Bildern und wird am Anfang einer Website verwendet, insbesondere nach dem Header-Teil oder anstelle des Hero-Banners.
Einen Slider mit verschiedenen Programmiersprachen zu designen ist sehr hektisch. Aber mit diesem Widget können Sie innerhalb einer Sekunde einige schöne Schieberegler erstellen. Wir zeigen Ihnen also, wie Sie das tun können.
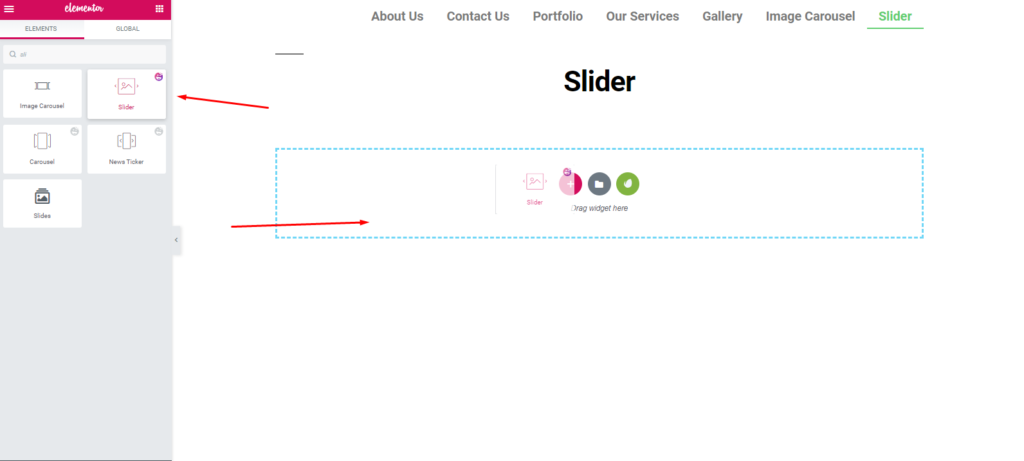
Wählen Sie dazu zunächst das Widget aus der linken Seitenleiste aus und ziehen Sie es auf den markierten Bereich.

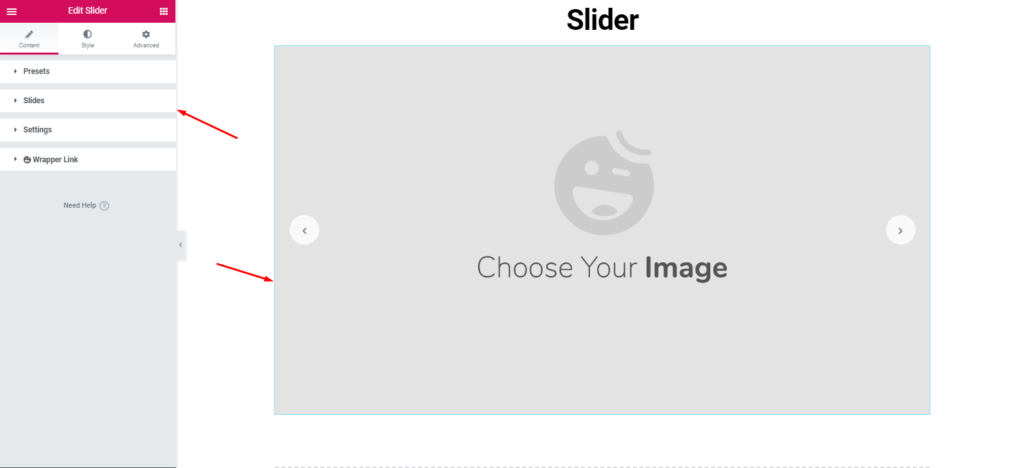
Wie zuvor erhalten Sie alle Optionen zum Anpassen des Widgets.

Fügen Sie dann Bilder zu Ihrem Website-Typ hinzu.

Geben Sie als Nächstes einen einzigartigen Stil entsprechend Ihrem Gestaltungssinn.


Es ist also sehr einfach anzupassen. Was Sie tun müssen, ist, einen Designrahmen zu zeichnen und dann einfach loszulegen.
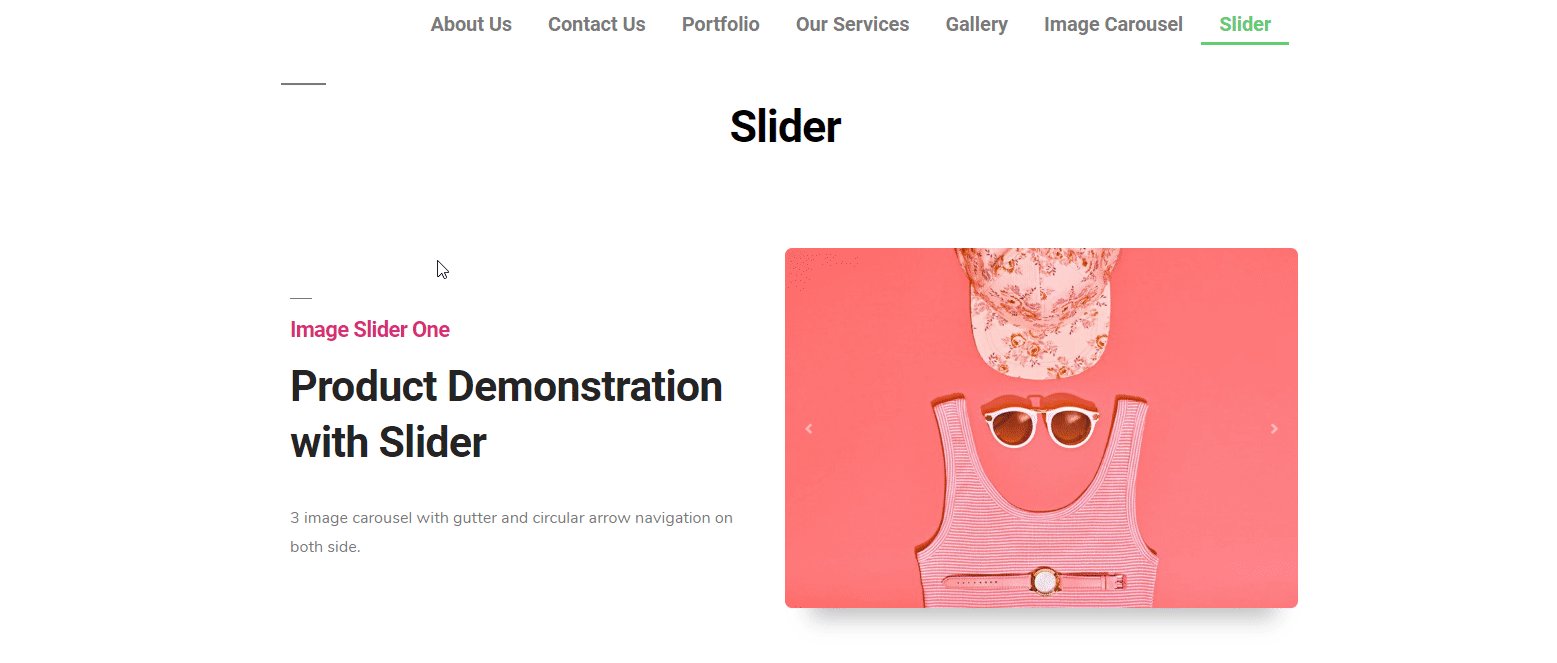
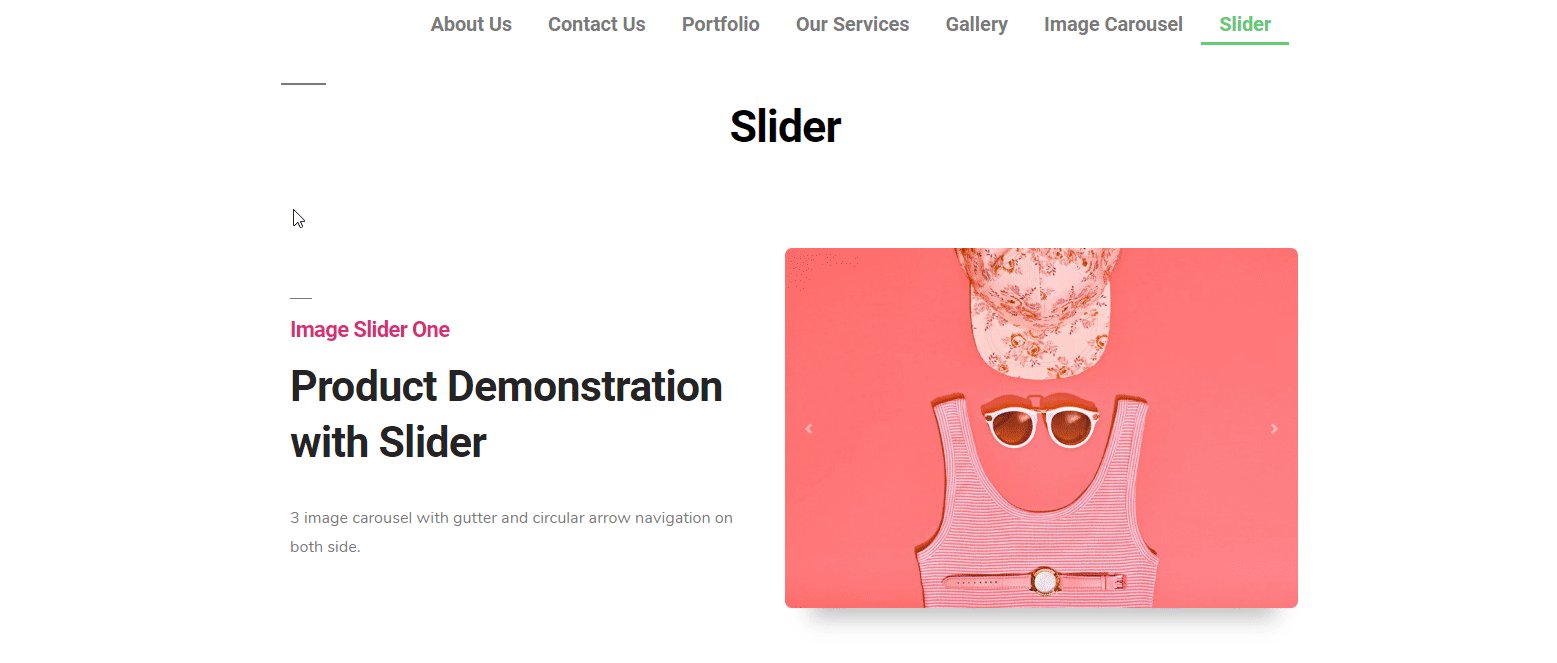
Endgültige Vorschau nach dem Anwenden des Happy Addons Slider

Um eine bessere Vorstellung zu bekommen, lesen Sie unsere Dokumentation. Oder Sie können den folgenden Artikel lesen?
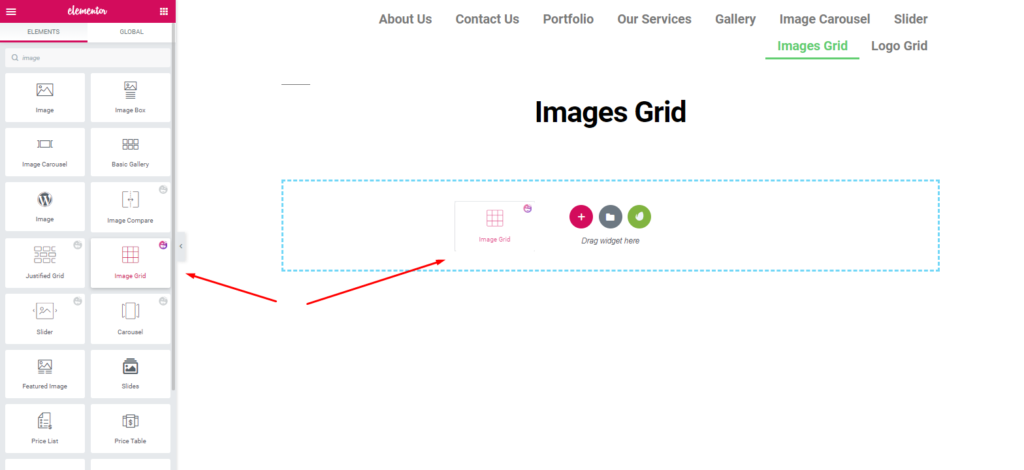
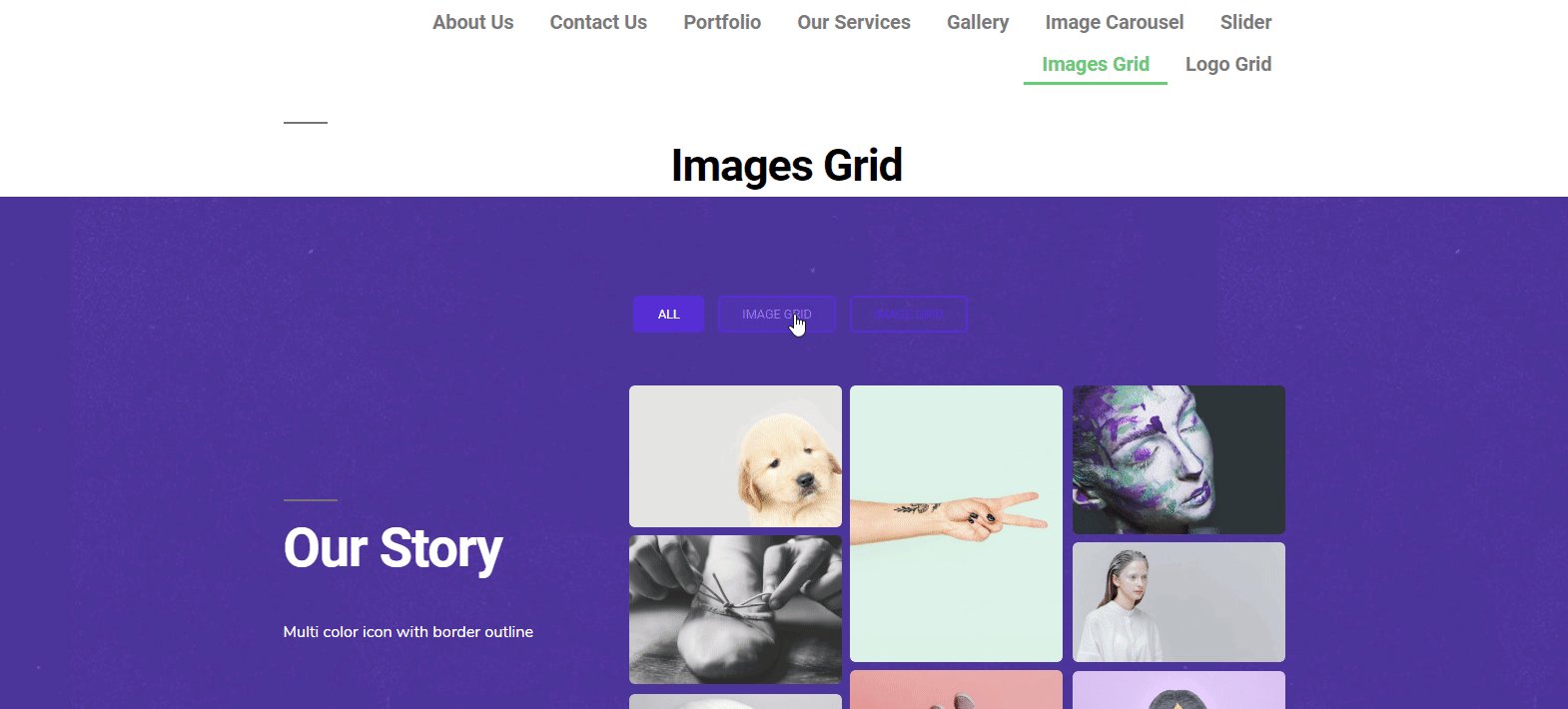
? So verwenden Sie das Bildraster
Jetzt ist es an der Zeit, ein weiteres kostenloses Widget von Happy Addons zu verwenden. Sein 'Bildraster'. Mit diesem Widget können Sie die wichtigsten Bilder oder beliebige Portfolios auf Ihrer Website anzeigen. Und Sie wenden auch schöne Animationen an, mächtige Effekte, die sehr lukrativ aussehen. So verbessert es das Aussehen Ihrer Website.
Okay, um das Widget „Bildraster“ zu verwenden, navigieren Sie zu der Seite, auf der Sie es verwenden möchten. Wählen Sie dann das Widget aus und ziehen Sie es in den markierten Bereich.

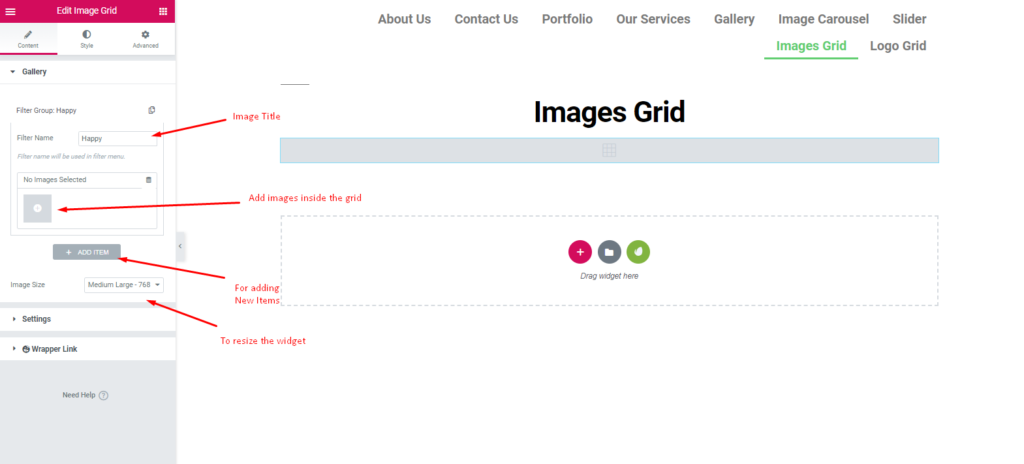
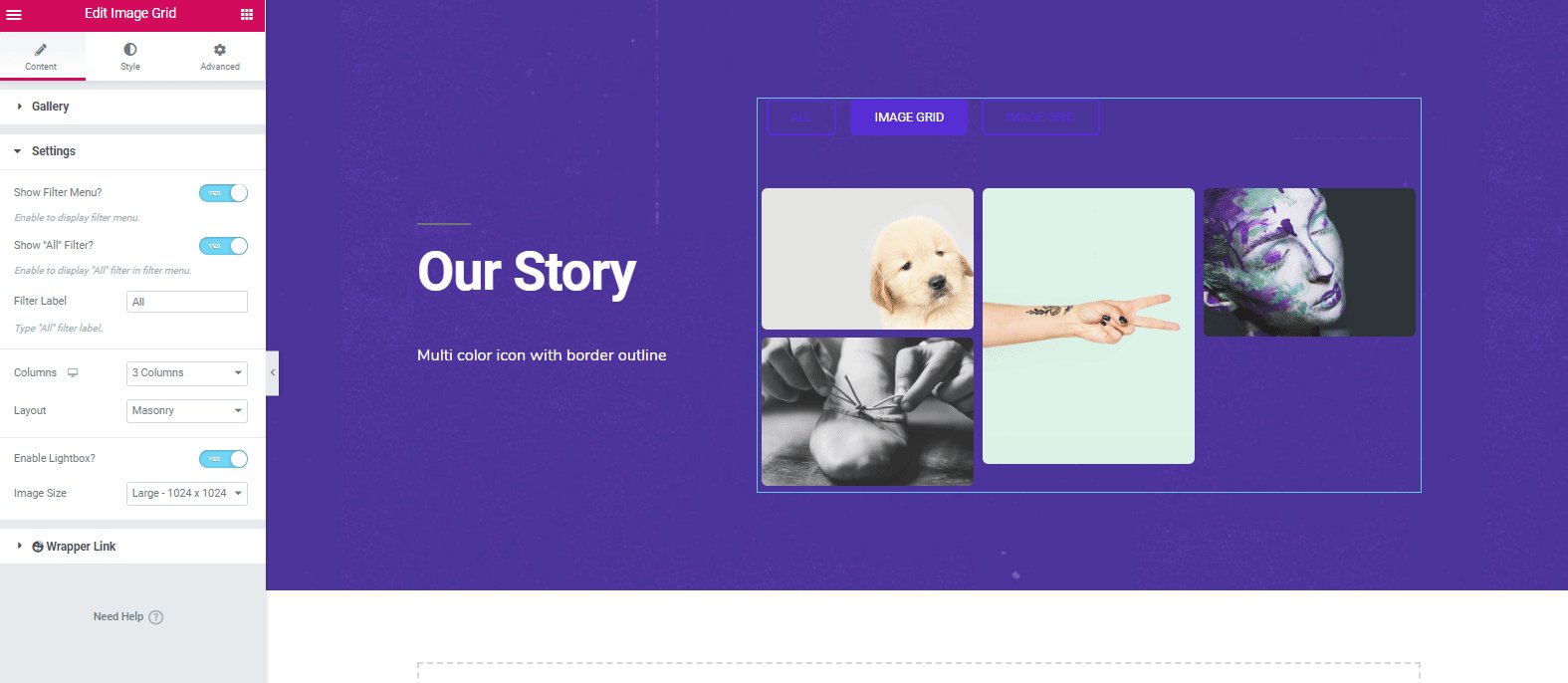
Auf die gleiche Weise erhalten Sie die Möglichkeit, dieses Widget anzupassen. Und dann müssen Sie nur noch das am besten passende Design darauf anwenden.

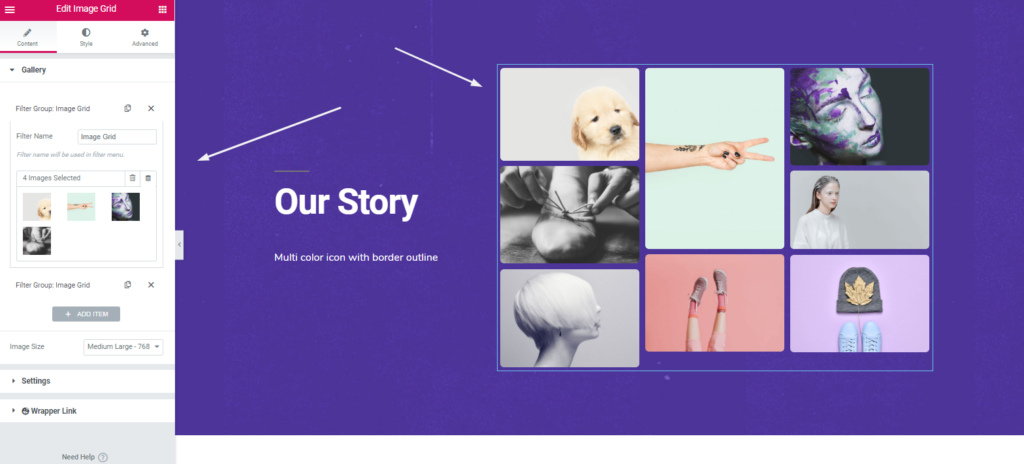
Nach dem Hinzufügen von Bildern wird es neben dem Bildschirm angezeigt. Und Sie können sie einfach anpassen. Um es zu verschönern, können Sie den Bildern einen Titel oder den Zweck geben.

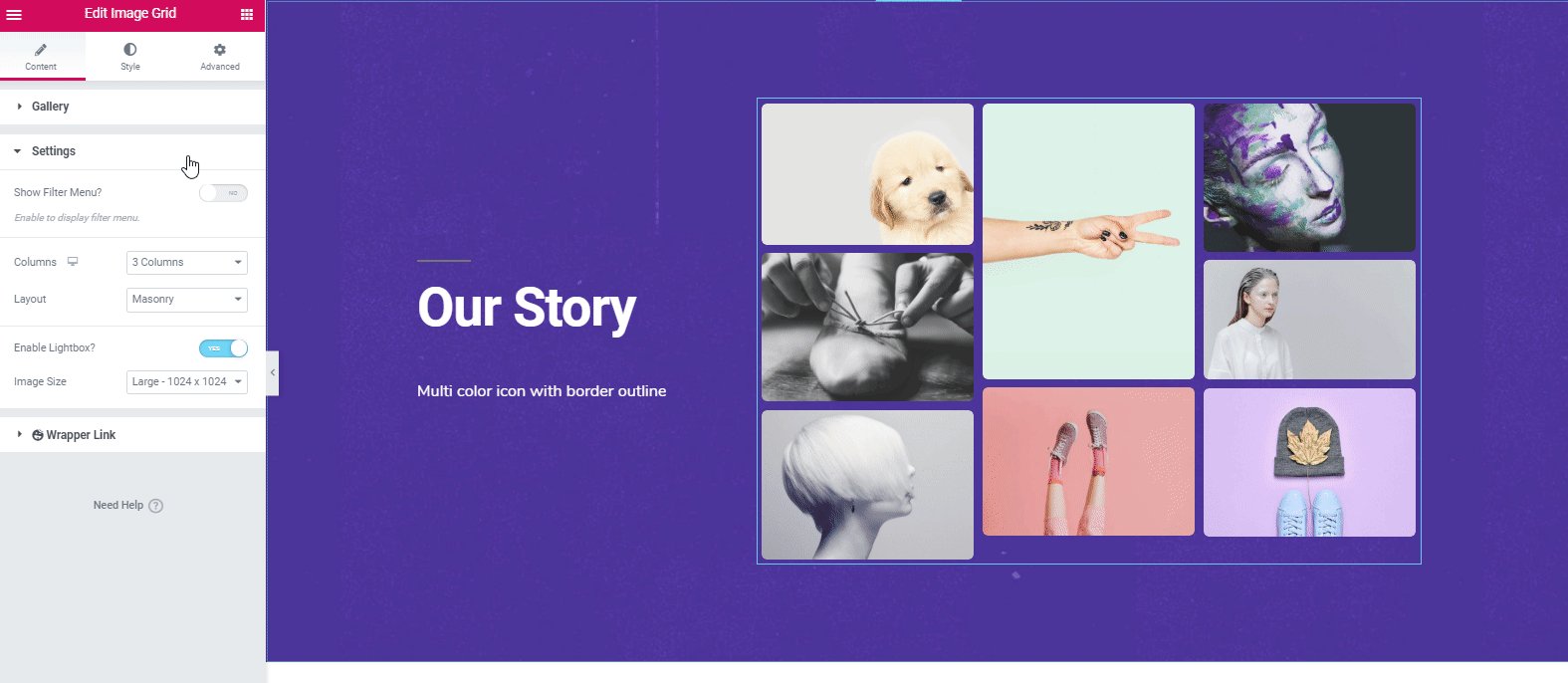
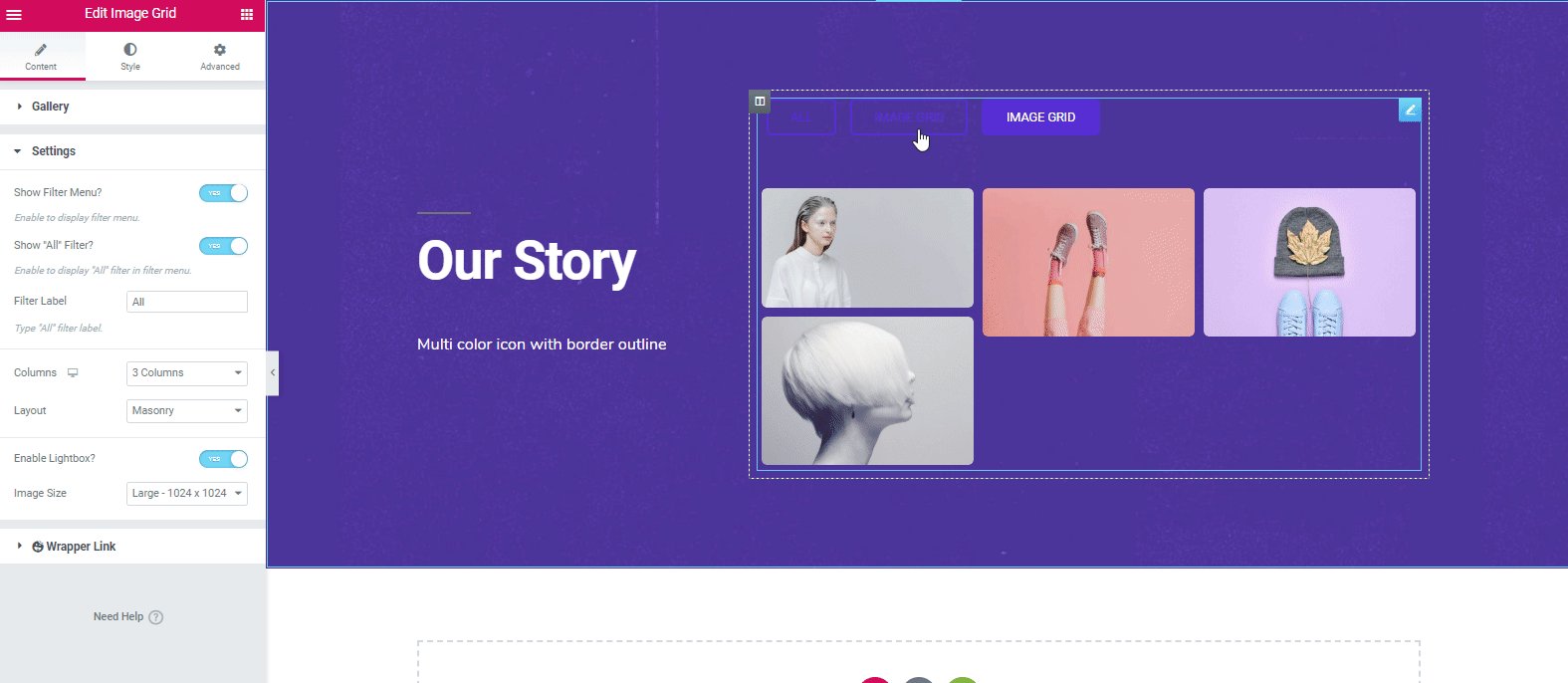
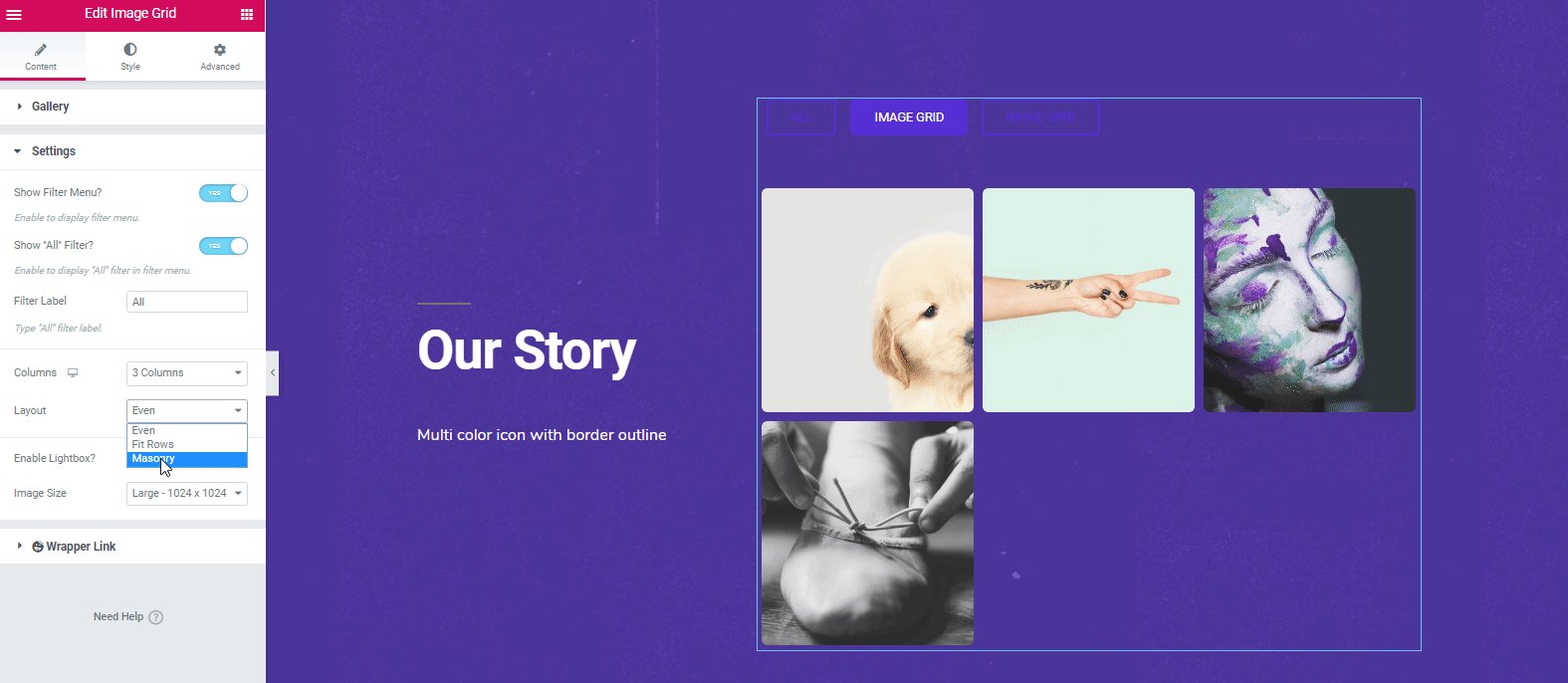
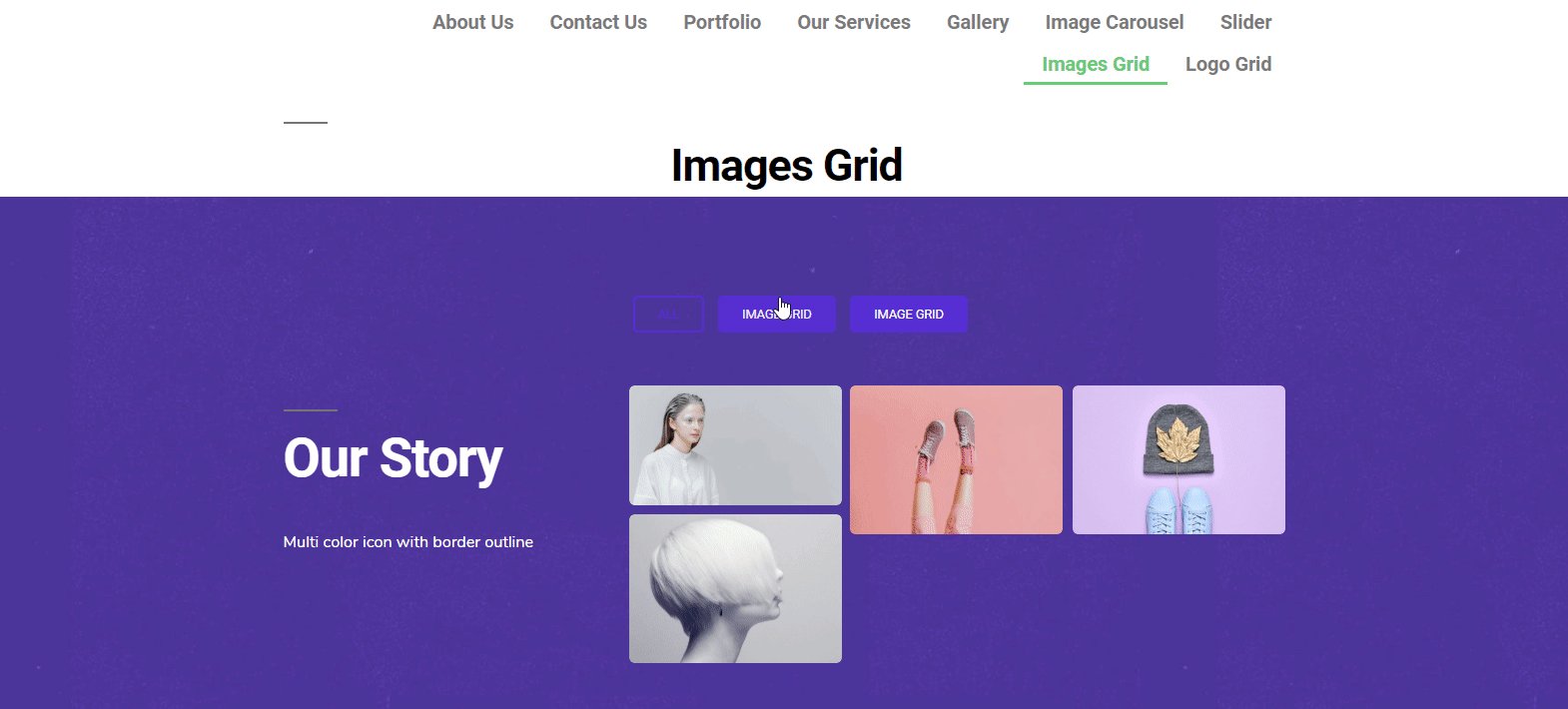
Als nächstes können Sie in der Option „Einstellung“ einige interessante Dinge tun. Sie können das gesamte Raster wie gewohnt beibehalten oder kategorisieren.

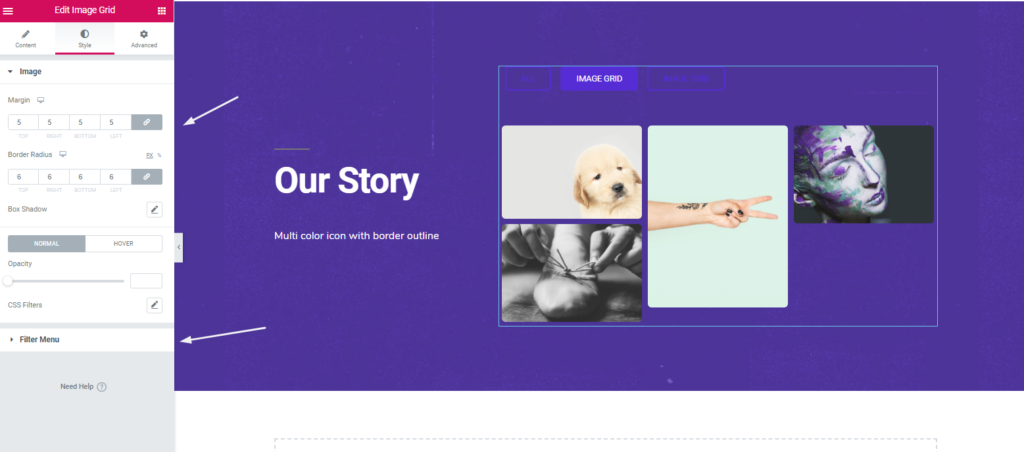
Um das Widget zu stilisieren, klicken Sie auf die Option „Stil“. Von hier aus können Sie Rand, Polsterung, Randradius, Schatteneffekte, Deckkraft und mehr bearbeiten.

Klicken Sie also nach Fertigstellung des Designs auf die Schaltfläche „ Veröffentlichen “. Das ist es.
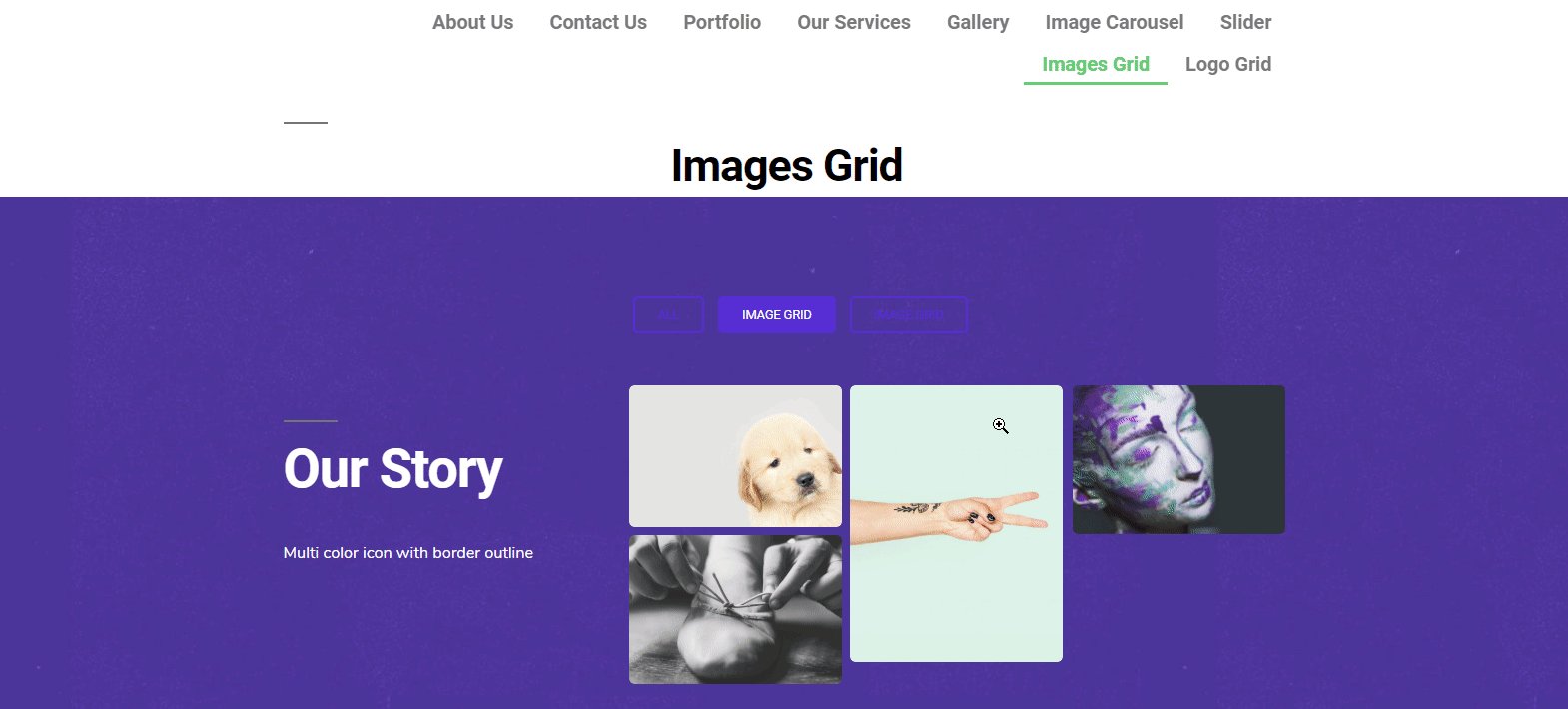
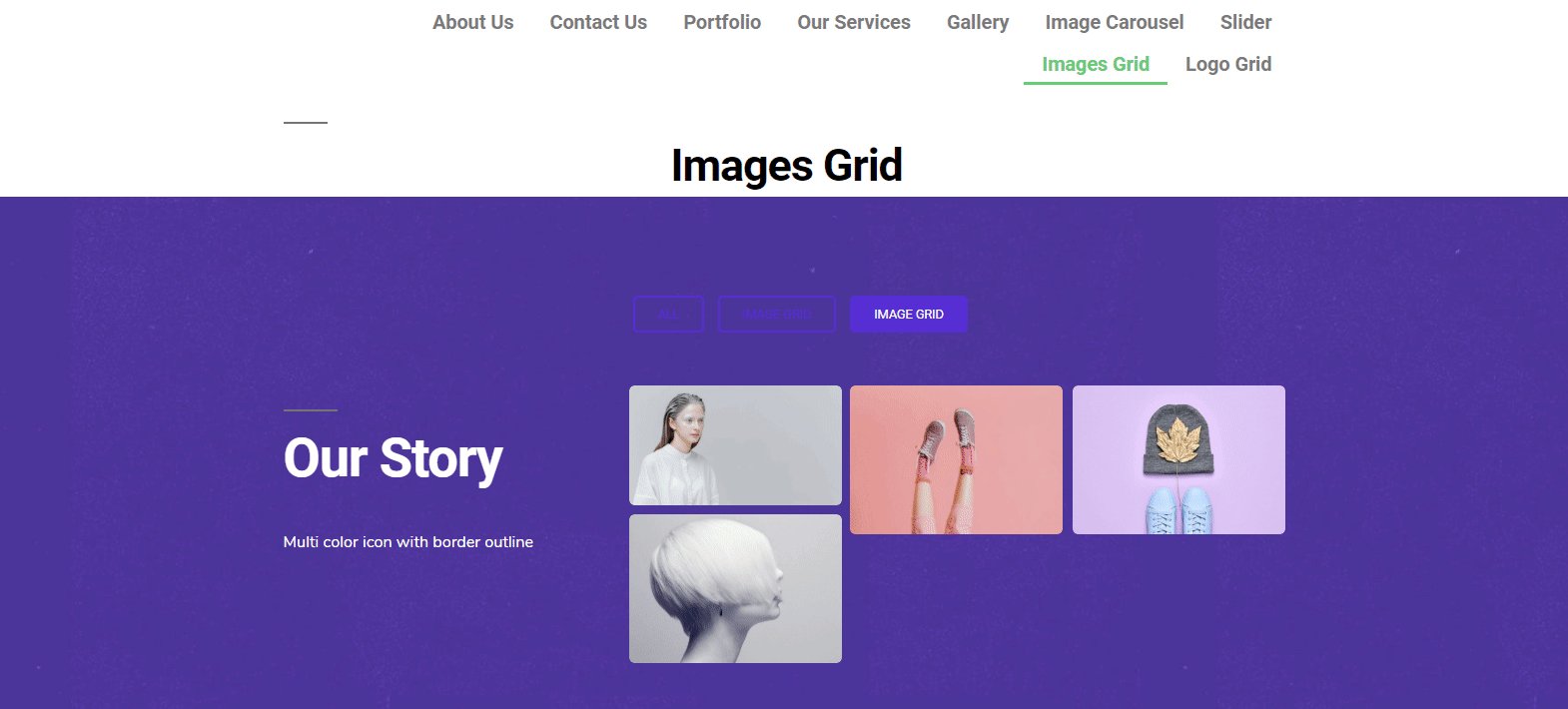
Endgültige Vorschau nach dem Anwenden des Happy Addons-Bilderrasters

Wie auch immer, Sie können sich das folgende Video-Tutorial ansehen, um mehr über das 'Image Grid'-Widget zu erfahren.
? So verwenden Sie das Logo-Raster
Das Logo-Raster-Widget ermöglicht es Ihnen, die wichtigen Elemente wie Fotos, Kundenprofile, insbesondere Logos usw. auf der Website anzuzeigen. Die Einzigartigkeit dieses Widgets macht Ihre Website so schön und lukrativ. Daher könnte es die Aufmerksamkeit des Benutzers erregen und es besteht auch eine hohe Chance, potenzielle Leads zu generieren.
Wie auch immer, wir zeigen in diesem Abschnitt, wie Sie dieses Widget für Ihre Website verwenden können. Lass uns anfangen.
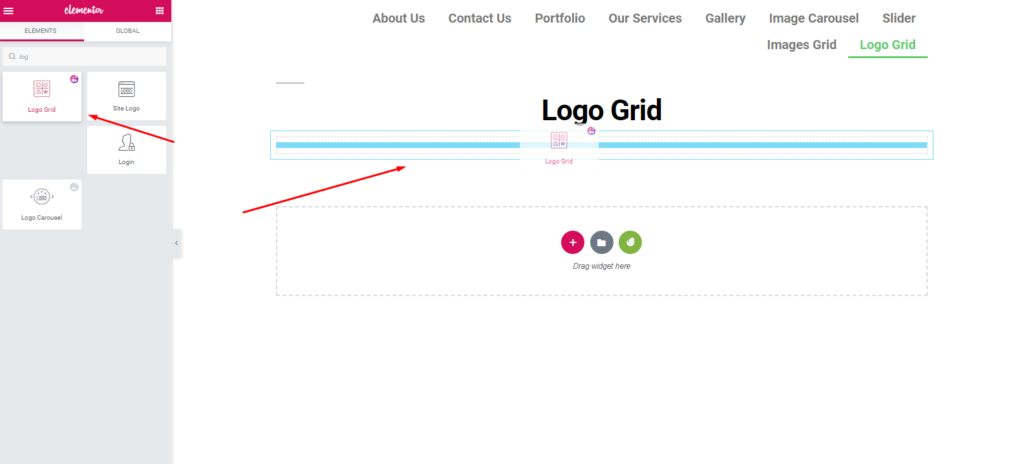
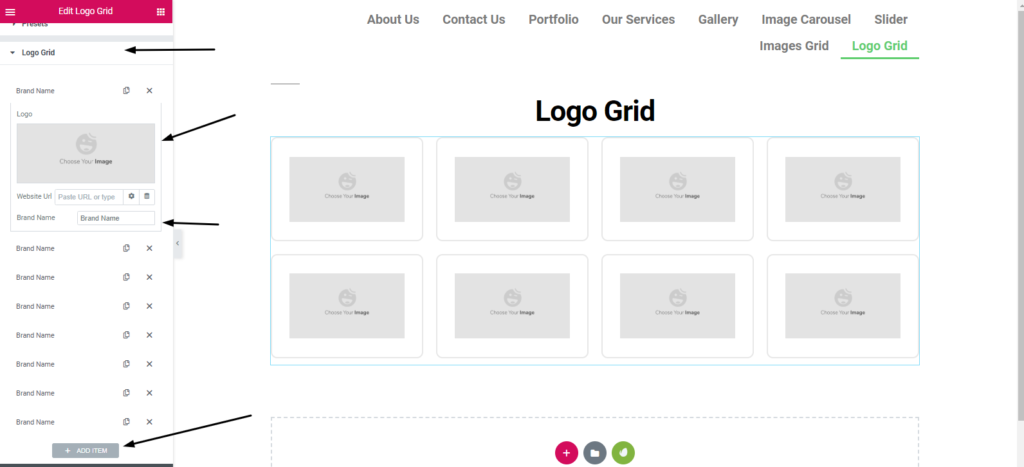
Ebenso benötigen Sie eine Seite oder eine vorhandene Seite, auf der Sie sie entsprechend anwenden können. Gehen Sie zum Hinzufügen einer neuen Seite> klicken Sie auf Bearbeiten mit Elementor . Sie werden zu einer weißen Leinwand weitergeleitet, wo Ihre Aufgabe beginnt. Wählen Sie dann einfach das Widget aus und ziehen Sie es in den markierten Bereich.

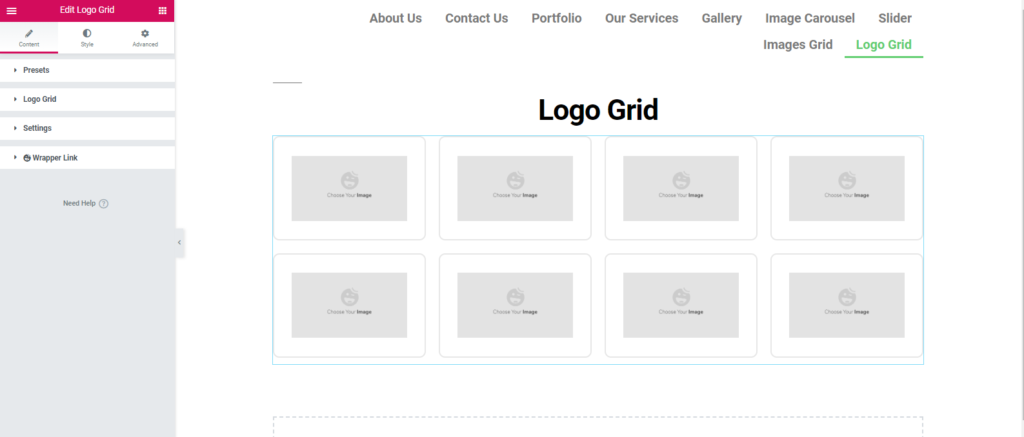
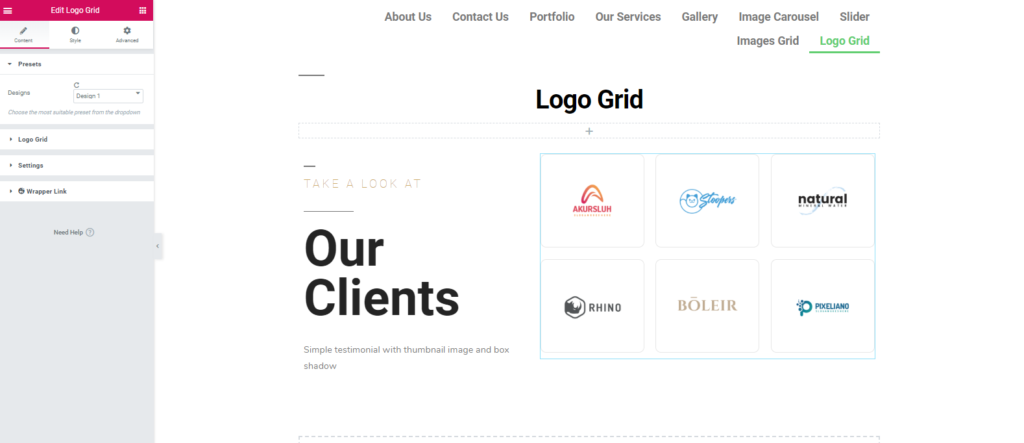
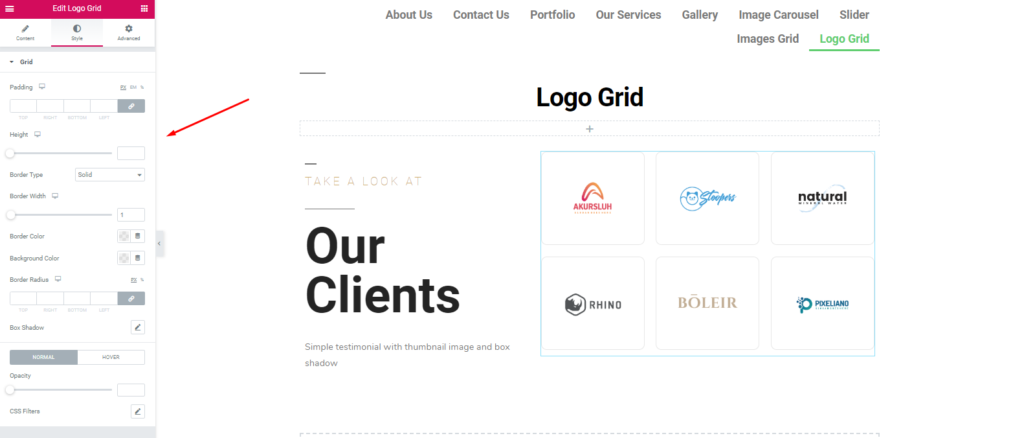
Nachdem Sie das Widget hinzugefügt haben, sehen Sie alle Optionen, um es anzupassen. Like, Preset, Logoraster, Einstellungen und Wrapper-Link . Wir haben jedoch im vorherigen Abschnitt über Voreinstellungen gesprochen. Hoffentlich haben Sie das verstanden.

Fügen Sie als Nächstes Logos hinzu und passen Sie sie an. Klicken Sie zunächst auf die Option Logo-Raster. Laden Sie Bilder hoch oder wählen Sie aus Ihrer Galerie. Geben Sie einen Markennamen an. Nach dem gleichen Vorgang fügen Sie einfach weitere Logos hinzu, indem Sie auf die Option „Element hinzufügen“ klicken.

Wie Sie sehen können, wird es nach dem Hinzufügen der Logos angezeigt. Und auch die Optionen sind verfügbar, um sie zu bearbeiten. Es dreht sich alles um Ihre Designfähigkeiten und Ihren Sinn für Kreativität, wie Sie sie produzieren möchten.

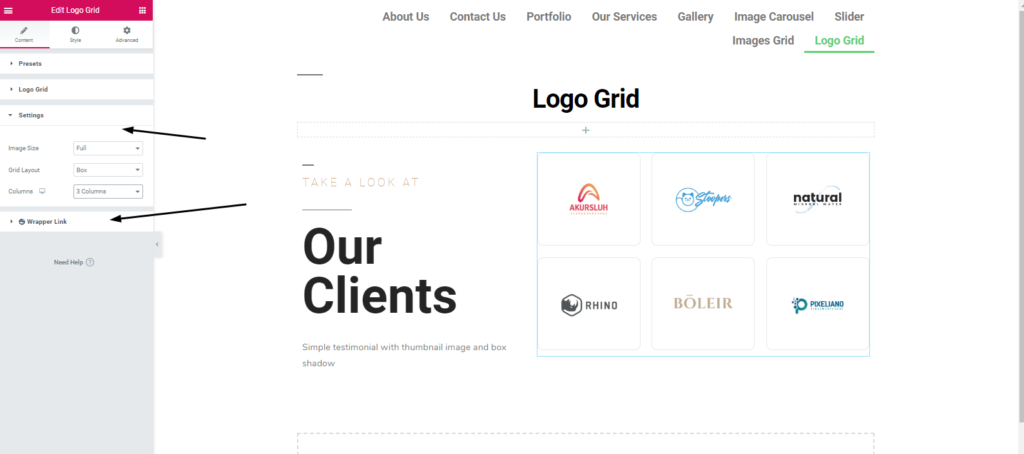
Okay, in der Einstellungsoption erhalten Sie weitere Optionen zum Bearbeiten. Die Größe der Bilder, das Rasterlayout und wie viele Spalten Sie möchten.

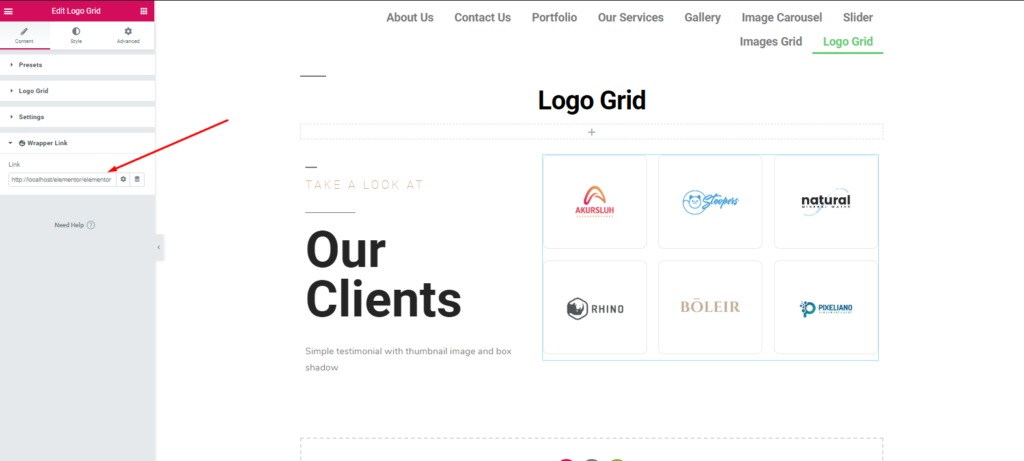
Sie können auch einen Link im Raster bereitstellen. Klicken Sie dazu auf den Wrapper-Link.

Um das Widget zu stilisieren, klicken Sie auf die Option „Stil“. Hier können Sie Polsterung, Rand, Rahmen, Rahmenschatten, Rahmenradius und Farben usw. bearbeiten.

Klicken Sie abschließend auf die Schaltfläche „ Veröffentlichen “, wenn Sie mit dem Design fertig sind. Das ist es!
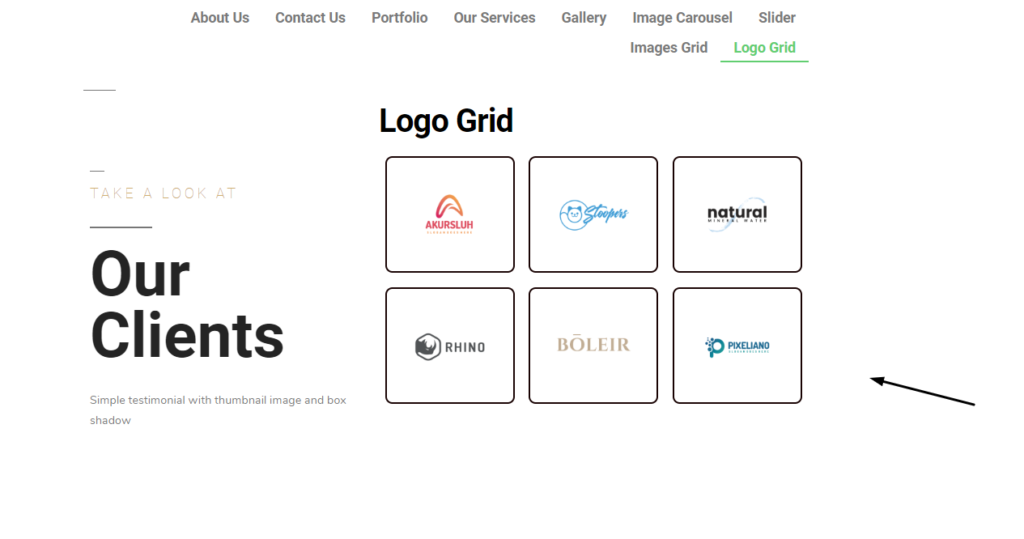
Endgültige Vorschau nach dem Anwenden des Happy Addons Logo Grids

Sie können jedoch unsere Dokumentation lesen, um mehr über das Verfahren zu erfahren. Oder Sie können sich das folgende Video-Tutorial von 'Logo Grid' ansehen?
Mit Happy Addons erhalten Sie mehr

Nun, der Hauptzweck dieses Artikels besteht darin, eine einfache Richtlinie bereitzustellen, damit jeder ein Website-Design von Grund auf neu erstellen kann. Im vorherigen Abschnitt haben wir Ihnen jedoch einen kurzen Einblick in Happy Addons gegeben .
Lassen Sie uns nun kurz einige Funktionen von „Happy Elementor Addons“ wissen, die extrem einzigartig und dennoch einfach anzuwenden sind.
- Domänenübergreifendes Kopieren und Einfügen : Mit dieser Funktion können Sie Elemente einfach von einer Domäne in eine andere kopieren oder einfügen. Daher müssen Sie nicht immer wieder die gleiche Aufgabe erledigen
- Live-Kopie : Wenn Sie Schwierigkeiten haben, die Website von Grund auf neu zu gestalten, kann die Live-Kopie-Funktion von Happy Addons sehr nützlich für Sie sein. Sie können die Demo-Arbeit einfach direkt auf Ihre Website kopieren.
- Bildmaskierung: Mit der Bildmaskierungsfunktion können Sie die Originalgröße der Bilder ändern. Und wenden Sie es entsprechend Ihrem Layout an.
- Wrapper-Link : Verlinken Sie überall, wo Sie möchten. Diese Funktion hilft Ihnen, Links zu beliebigen Abschnitten, Spalten und Widgets hinzuzufügen.
- Anzeigezustand: Je nach Browser, Betriebssystem und Daten können Sie den Inhalt gemäß dem Zustand anzeigen .
Dies sind einige nützliche Funktionen von Happy Addons. Und diese Funktionen funktionieren perfekt mit jeder Elementor-Website. So reduziert es sicherlich Ihren Aufwand, ein Website-Design von Grund auf neu zu erstellen. ?
Ganz zu schweigen davon, dass die Leute es lieben, eine Website mit einer einfachen Benutzeroberfläche und einem guten UI/UX-Design zu besuchen. Und Happy Addons hilft Ihnen, Ihre Vorstellungskraft in die Realität umzusetzen. Wenn Sie jedoch Schwierigkeiten mit dem Tutorial haben, teilen Sie uns dies bitte im Kommentarbereich mit. Wir werden auf jeden Fall antworten und Ihnen eine Lösung anbieten. ?
