Die 10 besten Website-Design-Sites zur Inspiration 2023
Veröffentlicht: 2023-06-24- Die Top 10 der besten Website-Design-Sites zur Inspiration
- FAQs
- Abschluss
Der erste Schritt, den Sie unternehmen, bevor Sie mit der Erstellung einer Website beginnen, besteht darin, die besten Website-Design-Websites als Inspiration zu finden. In diesem Artikel werde ich Websites mit Ihnen teilen, die seit Jahren meine Inspiration sind, nicht nur bei der Erstellung verschiedener Websites, sondern auch bei der Erstellung von Themes für Codeless Themes.
Sie können auch unseren neuesten Artikel zum Erstellen von UI-Designs mit KI lesen.
Die Top 10 der besten Website-Design-Sites zur Inspiration
1. AUSZEICHNUNGEN

AWWWards ist eine großartige Online-Plattform, ein wahres Juwel für jeden Design-Enthusiasten. Wer auf der Suche nach kreativer Inspiration für Webdesigns ist, findet auf dieser Seite eine wahre Fundgrube. Mit einer Fülle an fantasievollen und innovativen Designs ist AWWWards oft die erste Anlaufstelle für Kreative und Designer.
Von dem Moment an, in dem Sie auf der Website von AWWWards landen, tauchen Sie ein in eine Welt voller atemberaubender Bilder und bemerkenswerter Designs. Sie kuratieren eine umfassende Auswahl außergewöhnlicher, innovativer Designs und sorgen so für einen stetigen Zufluss frischer Inspiration. Dies ist der Hauptgrund dafür, dass es in den kreativen Gemeinschaften auf der ganzen Welt ein hohes Ansehen genießt.
Die Schönheit von AWWWards liegt in seiner Vielfalt. Es dient als Schmelztiegel verschiedener Stile, Themen und Designphilosophien. Man findet alles von minimalistischen Designs mit schlichter Schlichtheit bis hin zu komplexen und komplizierten Kreationen, die die ganze Tiefe der Kreativität in der Designwelt demonstrieren.
Darüber hinaus ist diese Seite mehr als nur ein Inspirationszentrum. AWWWards veranstaltet auch Wettbewerbe, bei denen die außergewöhnliche Arbeit talentierter Designer aus allen Teilen der Welt gefeiert wird. Durch die Anerkennung und Auszeichnung der Besten auf diesem Gebiet spielt AWWWards eine wichtige Rolle in der Webdesign-Landschaft und fördert Innovation und Exzellenz.
Kurz gesagt: Wenn Sie Inspiration für Webdesign suchen, ist AWWWards eine lebendige, reichhaltige und vielfältige Plattform voller Ideen, die Ihre Fantasie anregen. Es ist eine Anlaufstelle für alle, die den Designtrends immer einen Schritt voraus sein möchten, und eine bemerkenswerte Website, die Ihrer Kreativität garantiert freien Lauf lässt.
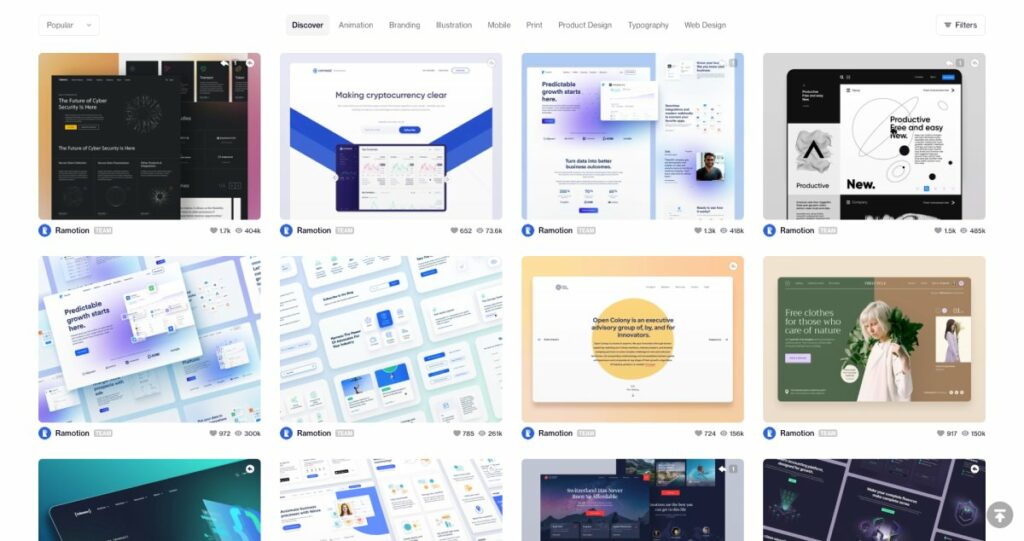
2. Dribbeln

Dribbble ist eine Quelle der Kreativität und ein bekannter Name im Bereich der Designinspiration. Es handelt sich um eine Online-Community, in der Designer aus allen Lebensbereichen und aus allen Teilen der Welt zusammenkommen, um ihre Arbeiten zu präsentieren, ihre Visionen zu teilen und sich von ihren Kollegen inspirieren zu lassen.
Bei Dribbble stehen Vielfalt und Qualität an erster Stelle. Sie finden eine bemerkenswerte Auswahl an Designs, die von eleganten Website-Layouts bis hin zu aufwendigen Illustrationen, atemberaubender Typografie und vielem mehr reicht. Der Reichtum an Ideen, die hier zu finden sind, ist ein Beweis für die Vielfalt der Plattform, die eine Vielzahl von Geschmäckern und Stilen abdeckt.
Für Designer ist Dribbble eine ideale Plattform, um ihre Arbeit zu teilen und konstruktives Feedback von der Community zu erhalten. Diese einzigartige kollaborative Umgebung hilft Benutzern, ihre Fähigkeiten zu verfeinern und ihre Kreativität zu fördern. Es ist ein dynamischer, interaktiver Raum, der Lernen und Wachstum fördert.
Ein weiteres herausragendes Merkmal von Dribbble ist seine intuitive und benutzerfreundliche Oberfläche. Benutzer können problemlos durch ein Meer von Designarbeiten navigieren und nach ihren spezifischen Interessen oder Bedürfnissen filtern. Diese Funktion macht den Entdeckungsprozess angenehm und zeiteffizient.
Dribbble ist mehr als nur eine Präsentation großartiger Designs. Es ist eine lebendige Gemeinschaft, die Verbindungen zwischen Designern weltweit fördert. Diese Plattform bietet eine hervorragende Gelegenheit zur Vernetzung und Zusammenarbeit und fördert das Kameradschaftsgefühl innerhalb der globalen Design-Community.
Zusammenfassend lässt sich sagen, dass Dribbble ein fruchtbarer Boden für Designinspiration ist, eine Plattform, auf der Kreativität gedeiht. Egal, ob Sie ein erfahrener Designer auf der Suche nach frischen Ideen sind oder ein Neuling, der von den Besten lernen möchte, Dribbble ist eine Inspirationsquelle, die Sie nicht außer Acht lassen sollten.
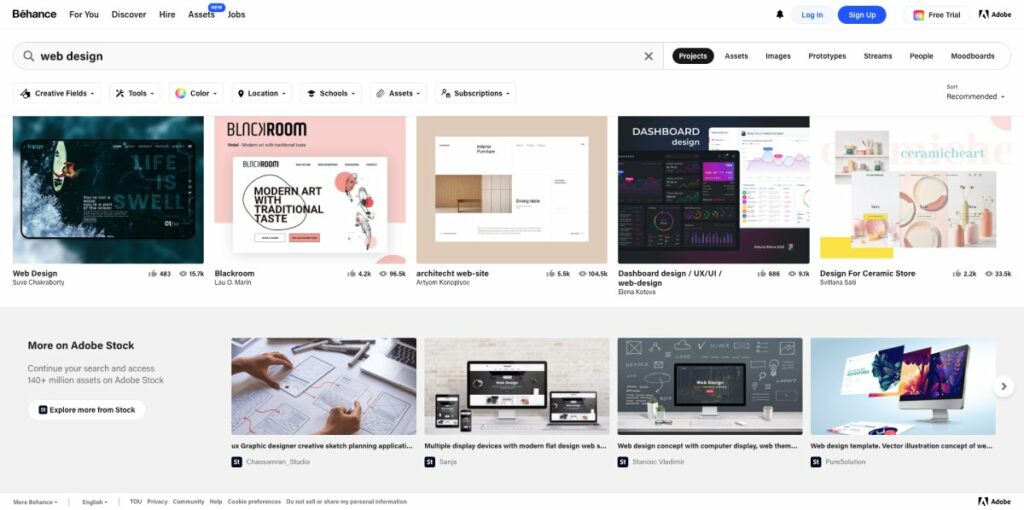
3. Verhalten

Behance gilt als leistungsstarke Plattform für Kreativprofis weltweit. Seine bedeutende Präsenz in der Designwelt ist unbestreitbar und macht es zu einer erstklassigen Quelle für Webdesign-Inspiration.
Sobald Sie die Welt von Behance betreten, werden Sie von einer Fülle an Designs begrüßt, die mehrere Disziplinen umfassen. Es ist ein wahres Fest der Kreativität und präsentiert Arbeiten von Grafik- und Webdesign bis hin zu Illustration, Fotografie und vielem mehr. Diese abwechslungsreiche Projektlandschaft ist ein Beweis für das Engagement von Behance, ein breites Spektrum an kreativen Talenten zu präsentieren.
Was Behance auszeichnet, ist die Konzentration auf Projekte. Designer teilen nicht nur isolierte Bilder oder Designs; Sie präsentieren umfassende Projekte und ermöglichen den Zuschauern einen tiefen Einblick in ihren kreativen Prozess. Dieser Ansatz ermöglicht ein besseres Verständnis des Denkprozesses und der Anstrengung hinter jedem Stück und verleiht dem visuellen Fest Tiefe und Kontext.
Außerdem ist die Behance-Community sehr engagiert und bietet wertvolles Feedback und Ideenaustausch. Diese konstruktive Interaktion fördert kreatives Wachstum und Innovation. Es schafft eine Umgebung, in der Designer inspirieren und inspiriert werden können, und bildet so ein lebendiges und vernetztes kreatives Ökosystem.
Dank der gut strukturierten Benutzeroberfläche ist die Navigation durch Behance ein Kinderspiel. Es ist einfach, die Vielfalt der unglaublichen Designs zu erkunden, zu entdecken und in sie einzutauchen. Sie können nach kreativen Bereichen stöbern oder nach bestimmten Stilen oder Projekten suchen, was es zu einer flexiblen und benutzerfreundlichen Inspirationsquelle macht.
Im Wesentlichen ist Behance mehr als ein Schaufenster kreativer Projekte. Es ist ein florierender Treffpunkt für kreative Köpfe, um Kontakte zu knüpfen, sich auszutauschen und voneinander zu lernen. Egal, ob Sie Inspiration suchen, sich mit gleichgesinnten Fachleuten vernetzen möchten oder Einblicke in verschiedene kreative Prozesse gewinnen möchten, Behance ist eine wunderbare Plattform, um Ihre Bedürfnisse zu erfüllen.
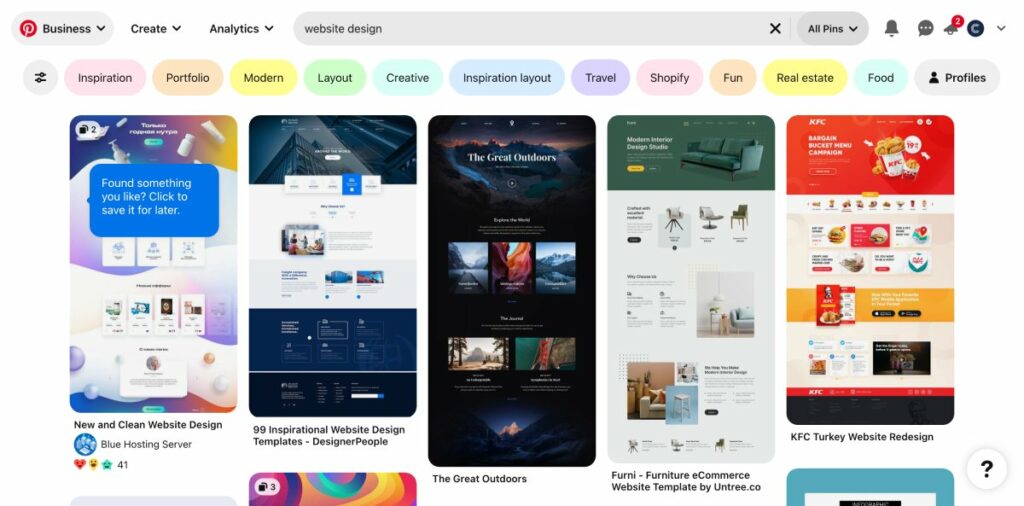
4. Pinterest

Pinterest ist eine visuelle Entdeckungsmaschine, die für ihr endloses Angebot an kreativen Ideen bekannt ist. Pinterest ist eine Anlaufstelle für Millionen von Nutzern auf der ganzen Welt und ein außergewöhnliches Werkzeug bei der Suche nach Inspiration für das Webdesign.
Auf den ersten Blick tauchen Sie ein in ein Meer von Bildern aus den unterschiedlichsten Kategorien. Von Webdesign und Grafik bis hin zu Fotografie und DIY-Kunsthandwerk bietet Pinterest alles. Die schiere Menge an Inhalten sorgt dafür, dass Sie bestimmt auf etwas stoßen, das Ihr Interesse weckt oder Ihre Kreativität anregt.
Einer der einzigartigen Aspekte von Pinterest sind seine Personalisierungsfunktionen. Wenn Sie mit der Plattform interagieren, beginnt sie, Ihre Vorlieben zu verstehen und einen auf Ihren Geschmack zugeschnittenen Feed zu erstellen. Diese Anpassungsfunktion hält Ihre Inspirationsquellen frisch und relevant und fördert Ihre Kreativität auf neue, aufregende Weise.
Pinterest ist außerdem für seine benutzerfreundliche, intuitive Benutzeroberfläche bekannt. Benutzer können Boards erstellen, um ihre Lieblingsfunde zu kategorisieren und zu speichern, sodass sie ihre Ideen leichter erneut durchgehen und organisieren können. Diese Funktion verwandelt Pinterest in eine persönliche Inspirationsbibliothek, die Sie immer zur Hand haben.
Darüber hinaus ist die Plattform mehr als ein Tool zur individuellen Inspiration. Es ist auch eine Gemeinschaft. Benutzer können den Erstellern folgen, Gruppenforen beitreten und Ideen austauschen, wodurch gemeinsame Inspiration und gemeinsame Kreativität gefördert werden.
Zusammenfassend ist Pinterest eine leistungsstarke, dynamische Plattform, um Inspiration für das Webdesign zu finden. Seine Mischung aus umfangreichen Inhalten, Personalisierungsfunktionen und einer benutzerfreundlichen Oberfläche machen es zu einer hervorragenden Ressource für Kreative, die auf der Suche nach frischen Ideen sind. Egal, ob Sie ein Projekt planen oder einfach nur zum Vergnügen stöbern, Pinterest wird Ihre Kreativität mit Sicherheit befeuern.
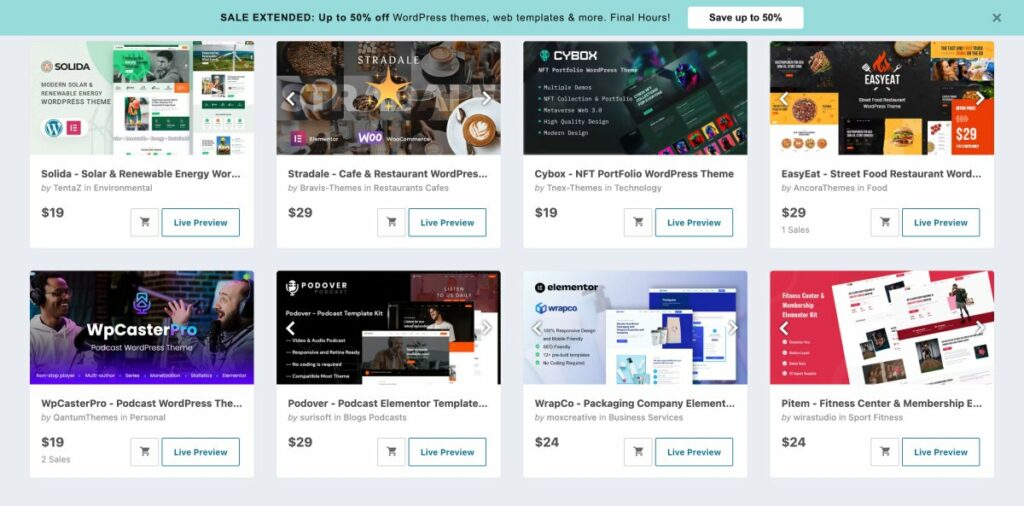
5. Themenwald

ThemeForest ist ein bemerkenswerter Marktplatz für digitale Assets, der insbesondere für seine Fülle an WordPress-Themen und -Vorlagen für das Webdesign bekannt ist. Als Teil des Envato-Marktes bietet ThemeForest eine große Auswahl an hochwertigen Produkten und ist damit eine hochgeschätzte Quelle für Webdesign-Inspiration.
Die Plattform beherbergt Tausende von Themes und Vorlagen, die sich über verschiedene CMS-Plattformen wie WordPress, Joomla und Drupal und andere erstrecken. Diese umfangreiche Auswahl garantiert, dass Sie unabhängig von den Anforderungen Ihres Projekts oder Ihren ästhetischen Vorlieben wahrscheinlich etwas finden, das Ihnen bei ThemeForest ins Auge fällt.
Die Stärke von ThemeForest liegt in der Qualität und Vielfalt seiner Angebote. Egal, ob Sie minimalistische Ästhetik, Corporate Designs oder kreative und künstlerische Themen suchen, ThemeForest liefert Ihnen alles. Die verfügbaren Produkte werden von talentierten Designern und Entwicklern aus der ganzen Welt hergestellt und sorgen für einen vielfältigen Stil- und Trendmix.
Jedes Theme und jede Vorlage auf ThemeForest enthält eine detaillierte Übersicht, Benutzerbewertungen und Rezensionen. Diese Transparenz ermöglicht es Benutzern, fundierte Entscheidungen zu treffen und sicherzustellen, dass das ausgewählte Produkt ihren Bedürfnissen entspricht. Darüber hinaus ist es eine großartige Möglichkeit, die praktische Anwendung von Designtrends, -stilen und -techniken zu sehen.
Darüber hinaus ist ThemeForest nicht nur eine Plattform für den Kauf und Verkauf digitaler Assets. Es ist auch eine lebendige Gemeinschaft. Benutzer können sich an lebhaften Diskussionen beteiligen, Fragen stellen und Erkenntnisse austauschen, was die kreative Inspiration weiter fördert.
Zusammenfassend lässt sich sagen, dass ThemeForest mehr als nur ein Marktplatz ist. Es ist ein Raum voller Webdesign-Ideen. Wenn Sie das vielfältige Angebot erkunden, finden Sie nicht nur potenzielle Vorteile für Ihr Projekt, sondern auch eine Fülle an Designinspirationen, die den Anstoß für Ihr nächstes kreatives Unterfangen geben könnten.
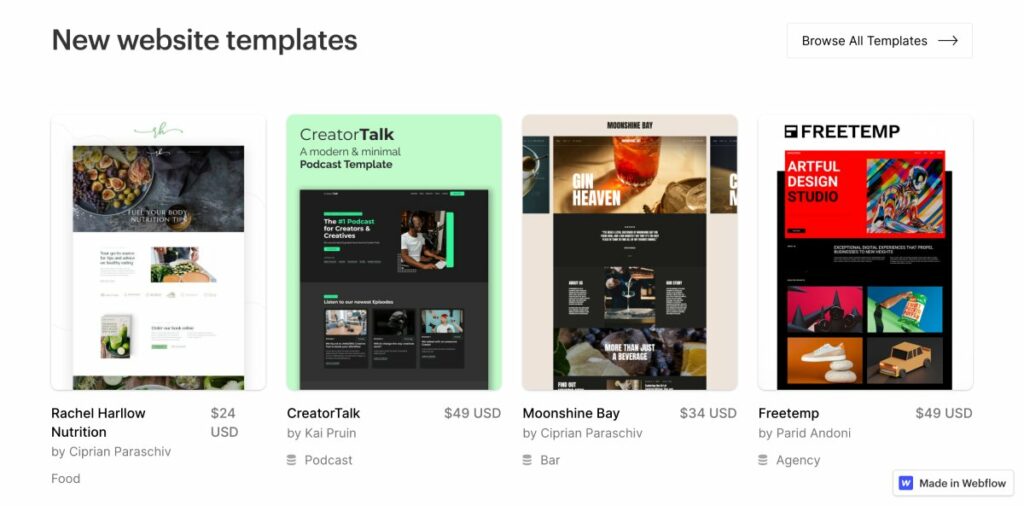
6. Webflow

Webflow ist ein innovatives Webdesign-Tool, das Design und Entwicklung nahtlos in einer einheitlichen Plattform vereint. Es ist nicht nur eine Ressource für die Erstellung reaktionsfähiger, professioneller Websites, sondern auch eine reichhaltige Inspirationsquelle für Webdesigner auf der ganzen Welt.
Sobald Sie Webflow nutzen, werden Sie mit einer Fülle wunderschön gestalteter Website-Vorlagen und Beispiele konfrontiert. Diese umfassen ein breites Spektrum an Branchen, Stilen und Funktionalitäten. Egal, ob Sie ein elegantes E-Commerce-Layout, ein lebendiges Portfolio-Design oder eine minimalistische Vorlage suchen, Webflow liefert es Ihnen.
Was Webflow auszeichnet, ist der Schwerpunkt auf Anpassung und Kontrolle. Mit der Plattform können Sie visuell entwerfen und gleichzeitig den Code hinter den Kulissen automatisch generieren. Das bedeutet, dass Sie die Designaspekte Ihrer Website direkt manipulieren können, was Kreativität anregt und visuelles Feedback in Echtzeit liefert.
Der Showcase von Webflow ist ein besonderes Highlight für Design-Inspirationen. Hier können Benutzer eine umfangreiche Sammlung von Projekten erkunden, die von anderen Designern mit Webflow erstellt wurden. Der Showcase ist eine vielfältige Mischung aus Stilen und Ideen, die einen Einblick in die Möglichkeiten der Plattform bietet und gleichzeitig die Kreativität für Ihre Projekte anregt.
Darüber hinaus ist die Webflow-Community äußerst aktiv und unterstützend. Designer können sich an Diskussionen beteiligen, ihre Projekte teilen und Feedback geben. Diese Zusammenarbeit fördert ein lebendiges Ökosystem, das Lernen, Inspiration und Wachstum fördert.
Zusammenfassend lässt sich sagen, dass Webflow ein bemerkenswertes Tool ist, das Funktionalität mit Kreativität verbindet. Sein Fokus auf visuelle Designkontrolle, kombiniert mit einer großen Auswahl an Vorlagen und Community-Projekten, macht es zu einer unschätzbar wertvollen Quelle für Webdesign-Inspiration. Egal, ob Sie ein erfahrener Designer sind oder gerade erst anfangen, Webflow hat für jeden etwas zu bieten.
Lesen Sie mehr: Webflow Review
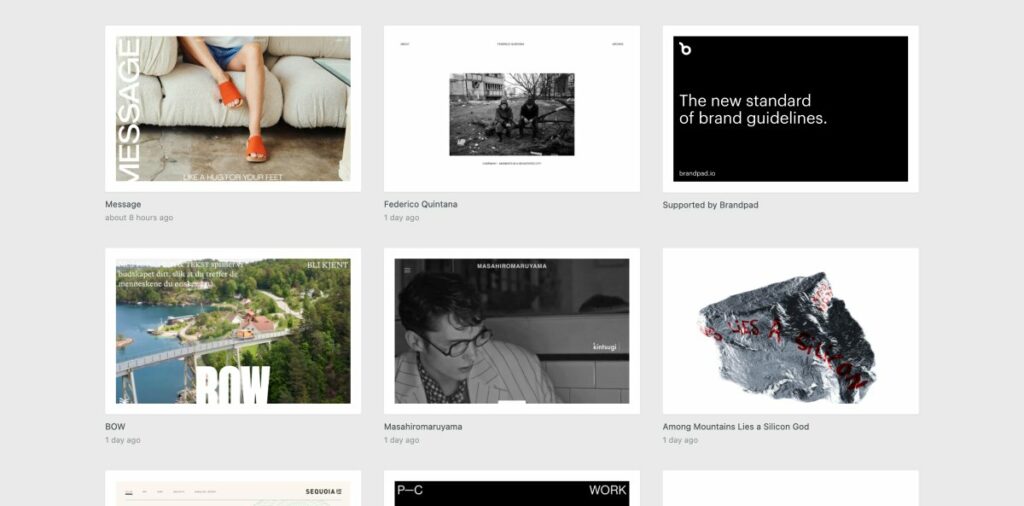
7. Siteinspire

SiteInspire ist eine außergewöhnliche Online-Ressource, die die besten digitalen und interaktiven Designs aus der ganzen Welt ins Rampenlicht rückt. Es handelt sich um eine kuratierte Sammlung hochwertiger Websites, die als hervorragende Inspirationsquelle für Webdesigner dient.
Wenn Sie SiteInspire besuchen, werden Sie mit einer Reihe einzigartiger und faszinierender Website-Designs begrüßt. Die Auswahl umfasst verschiedene Stile, Branchen und Designphilosophien und stellt sicher, dass für jedes Projekt und jeden Geschmack eine Inspirationsquelle vorhanden ist. Von mutigen und lebendigen Designs bis hin zu minimalistischer Ästhetik ist die Vielfalt wirklich beeindruckend.

Ein herausragendes Merkmal von SiteInspire ist seine übersichtliche, benutzerfreundliche Oberfläche. Die Website ist intuitiv organisiert und ermöglicht es Benutzern, die präsentierten Designs nach Stilen, Typen, Themen und Plattformen zu filtern. Diese präzise Kategorisierung vereinfacht den Entdeckungsprozess und erleichtert das Auffinden spezifischer Designinspirationen.
Auf der Plattform geht es nicht nur darum, schöne Designs zu präsentieren. Es ist auch eine Drehscheibe für die Anerkennung und Würdigung bemerkenswerter Talente innerhalb der digitalen Design-Community. Jede auf SiteInspire vorgestellte Website ist ein Beweis für die Kreativität und das Fachwissen ihrer Designer und dient sowohl als Inspiration als auch als Motivation für andere.
Darüber hinaus führt SiteInspire einen strengen Auswahlprozess durch, um sicherzustellen, dass nur die außergewöhnlichsten Designs in die Kollektion aufgenommen werden. Dieser Fokus auf Qualität statt Quantität macht SiteInspire zu einer zuverlässigen Quelle für wirklich innovative und effektive Webdesign-Ideen.
Zusammenfassend lässt sich sagen, dass SiteInspire ein zuverlässiges, kuratiertes Schaufenster der besten digitalen Designs ist. Seine Mischung aus hochwertigen Inhalten und benutzerfreundlicher Navigation macht es zu einer hervorragenden Ressource für Webdesigner, die Inspiration suchen. Egal, ob Sie ein neues Projekt starten oder über die neuesten Designtrends auf dem Laufenden bleiben möchten, SiteInspire ist eine Ressource, die es wert ist, erkundet zu werden.
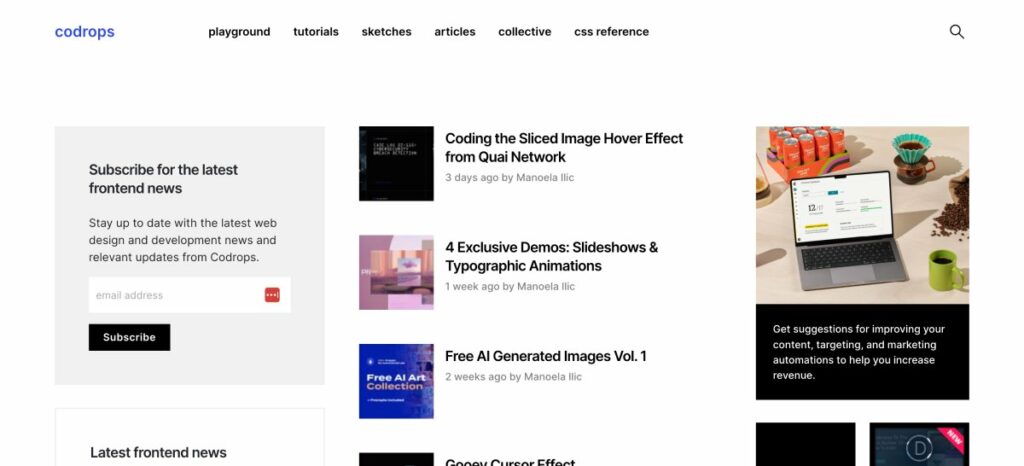
8. Trommelfell (Codedrops)

Tympanus, oft bekannt durch seinen beliebten Blog Codrops, ist eine wahre Schatztruhe an Webdesign-Inspirationen. Diese Website ist dafür bekannt, eine Fülle innovativer Tutorials, Artikel und Ressourcen anzubieten, die die Grenzen der Kreativität und des interaktiven Designs erweitern.
Sobald Sie die Welt von Tympanus und Codrops betreten, werden Sie von einem Universum modernster Webdesign-Techniken und -Ideen umhüllt. Von interaktiven Animationen bis hin zu bahnbrechenden CSS-Effekten ist die Website voller frischer, zukunftsweisender Konzepte, die jedes Webprojekt inspirieren und aufwerten können.
Ein bemerkenswerter Aspekt von Tympanus und Codrops ist der klare Fokus nicht nur auf das Teilen von Inspiration, sondern auch auf die Vermittlung von Wissen. Die Plattform bietet eine Vielzahl ausführlicher Tutorials und Demos, sodass Benutzer nicht nur die innovativen Designideen bewundern, sondern auch lernen können, wie man sie umsetzt. Dieser praktische, praktische Ansatz macht es zu einer einzigartig wertvollen Ressource für Webdesigner.
Was die Navigation angeht, bieten Tympanus und Codrops ein intuitives, benutzerfreundliches Erlebnis. Besucher können nach Kategorien wie CSS-Referenzen, Tutorials, Spielplätzen und Kollektiven suchen und so einen einfachen Zugriff auf eine breite Palette von Inhalten ermöglichen. Darüber hinaus sorgt die klare, klare Ästhetik der Website für ein angenehmes Surferlebnis.
Ein weiteres Highlight ist die Gemeinschaft, die sich rund um Tympanus und Codrops gebildet hat. Diese enthusiastische Gruppe von Designern und Entwicklern tauscht Ideen aus, teilt ihre Arbeit und trägt zu Diskussionen bei, wodurch ein lebendiges, kreatives Umfeld entsteht.
Zusammenfassend lässt sich sagen, dass Tympanus und Codrops als Leuchtturm der Inspiration und des Lernens in der Webdesign-Landschaft hervorstechen. Ob Sie nach frischen Ideen suchen, neue Techniken erlernen oder die Grenzen des interaktiven Designs erkunden möchten, diese Plattform ist eine unschätzbar wertvolle Ressource.
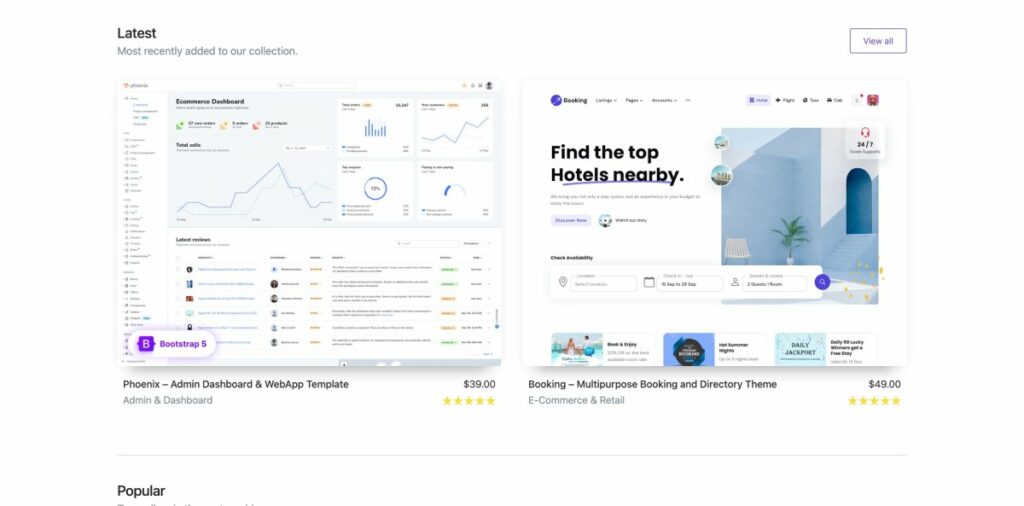
9. Bootstrap-Themen

GetBootstrap Themes ist ein außergewöhnlicher Hub, der eine breite Palette professioneller, hochgradig anpassbarer Themes bietet, die auf dem Bootstrap-Framework erstellt wurden. Es ist eine Anlaufstelle für Entwickler und Designer, die robuste, reaktionsfähige Designs für ihre Webprojekte suchen, und dient als reichhaltige Inspirationsquelle für das Webdesign.
Wenn Sie GetBootstrap Themes besuchen, wird Ihnen eine vielfältige Auswahl an Themes und Vorlagen präsentiert. Diese umfassen verschiedene Kategorien, darunter E-Commerce, Admin & Dashboard, Landingpages und viele mehr. Jedes Thema auf der Plattform ist sorgfältig gestaltet, um funktional und ästhetisch ansprechend zu sein und Designern mit unterschiedlichen Bedürfnissen und Geschmäckern reichlich Inspiration zu bieten.
Was GetBootstrap Themes auszeichnet, ist seine starke Grundlage auf dem Bootstrap-Framework. Die Themes nutzen das flexible Rastersystem und die umfangreiche Komponentenbibliothek von Bootstrap und sorgen so für Designs, die nicht nur optisch ansprechend, sondern auch äußerst reaktionsschnell und zugänglich sind. Dieser Fokus auf Leistung und Benutzerfreundlichkeit bietet eine zusätzliche Inspirationsebene und hilft Designern dabei, Websites zu erstellen, die sowohl schön als auch funktional sind.
Die auf GetBootstrap Themes präsentierten Themen werden von detaillierten Beschreibungen begleitet, einschließlich Listen der Funktionen, Anforderungen und sogar Screenshots. Diese Transparenz hilft Benutzern, ein umfassendes Verständnis für jedes Thema zu erlangen, und macht es einfacher, sich vorzustellen, wie diese Designs für ihre eigenen Projekte angepasst werden könnten.
Darüber hinaus bietet die Plattform hervorragende Supportressourcen. Dazu gehören Dokumentationen und Tutorials, die es Benutzern ermöglichen, das Potenzial des Bootstrap-Frameworks und der bereitgestellten Themes voll auszuschöpfen.
Zusammenfassend lässt sich sagen, dass GetBootstrap Themes eine hervorragende Quelle für Webdesign-Inspiration ist, insbesondere für diejenigen, die das Bootstrap-Framework verwenden. Seine Mischung aus hochwertigen Themen, detaillierten Informationen und starkem Support macht es zu einem hervorragenden Werkzeug für Designer, egal ob sie Ideen für ein neues Projekt sammeln oder ihre Webdesign-Fähigkeiten verbessern möchten.
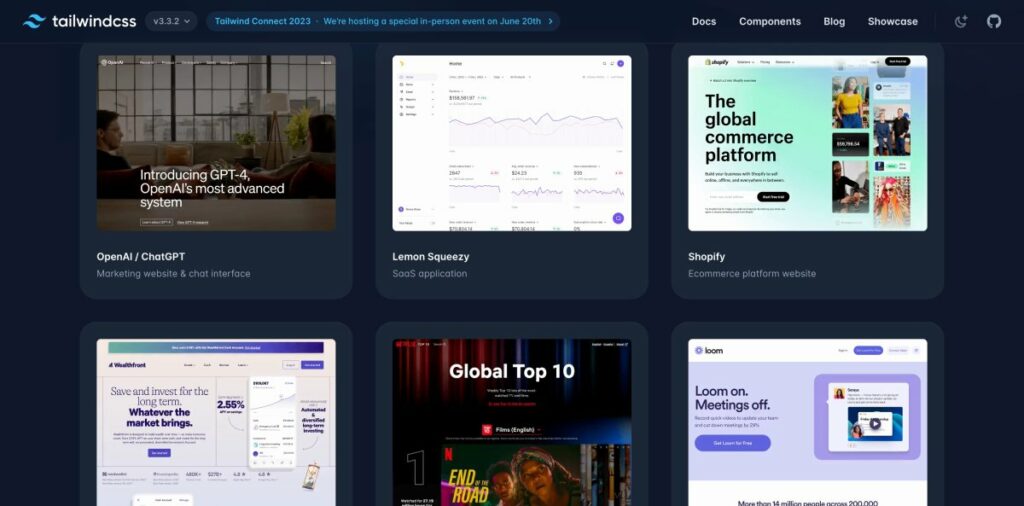
10. Rückenwind

Tailwind CSS ist ein hochgradig anpassbares Low-Level-CSS-Framework, das aufgrund seiner Flexibilität und seines auf den Nutzen ausgerichteten Ansatzes an Popularität gewonnen hat. Während es sich in erster Linie um ein Tool zur effizienten Erstellung einzigartiger Designs handelt, dient es auch als umfassende Inspirationsquelle für das Webdesign.
Wenn Sie sich mit Tailwind CSS beschäftigen, stehen Ihnen eine Welt voller Designmöglichkeiten offen. Das Framework ermutigt Sie, Designs von Grund auf zu erstellen, wobei Ihnen Hunderte von Utility-Klassen zur Verfügung stehen. Dieser Ansatz regt die Kreativität an und bietet eine beispiellose Kontrolle über Ihr Design, wodurch Sie von den Einschränkungen vordefinierter Komponenten und Stile befreit werden.
Zusätzlich zum flexiblen Toolset verfügt Tailwind CSS über eine aktive und wachsende Community. Viele Designer teilen ihre mit Tailwind erstellten Kreationen und bieten so eine Fülle von Ideen und Inspirationen. Von kompletten Website-Layouts bis hin zu spezifischen Komponenten wie Navigationsleisten, Schaltflächen oder Karten finden Sie eine Fülle von Designs, die die Vielseitigkeit von Tailwind CSS demonstrieren.
Die offizielle CSS-Dokumentation von Tailwind selbst ist eine wertvolle Inspirationsquelle. Es bietet einen umfassenden Leitfaden zu den Funktionalitäten des Frameworks sowie Beispiele, die die praktische Anwendung veranschaulichen. Diese Ressourcen helfen Ihnen nicht nur, das Tool besser zu verstehen, sondern inspirieren auch zu innovativen Möglichkeiten, die Utility-Klassen in Ihren Designs zu verwenden.
Darüber hinaus bietet Tailwind UI, eine Komponentenbibliothek der Entwickler von Tailwind CSS, professionell gestaltete, vollständig reaktionsfähige Komponenten, die mit Tailwind CSS erstellt wurden. Diese Bibliothek dient als hervorragende Inspirationsquelle und zeigt, was mit dem Framework erreichbar ist.
Zusammenfassend lässt sich sagen, dass Tailwind CSS ein leistungsstarkes Tool ist, das Kreativität und Originalität im Webdesign anregt. Sein auf den Nutzen ausgerichteter Ansatz, gepaart mit einer lebendigen Community und hervorragenden Ressourcen, bietet endlose Inspiration für Webdesigner, die einzigartige, individuelle Designs erstellen möchten. Egal, ob Sie ein neues Projekt starten oder Ihre Designfähigkeiten verfeinern, Tailwind CSS ist eine Inspirationsquelle, die es wert ist, erkundet zu werden.
FAQs
„Webdesign-Inspiration“ bezieht sich auf den Prozess der Suche und Erforschung innovativer und kreativer Webdesign-Ideen, um Ihre eigenen Projekte zu inspirieren. Dies kann die Betrachtung verschiedener Websites, Design-Showcases, Blogs und anderer Ressourcen umfassen, die einzigartige und ästhetisch ansprechende Webdesigns bieten.
Inspiration für das Webdesign ist von entscheidender Bedeutung, da sie die Kreativität anregen, neue Perspektiven bieten und Sie über die neuesten Trends und Technologien in diesem Bereich auf dem Laufenden halten kann. Es kann Ihnen dabei helfen, ansprechendere, benutzerfreundlichere und optisch ansprechendere Websites zu erstellen.
Es gibt zahlreiche Quellen für Webdesign-Inspiration. Dazu gehören unter anderem Online-Plattformen wie AWWWards, Dribbble, Behance, Pinterest, ThemeForest, Webflow, SiteInspire, Tympanus (Codrops), GetBootstrap Themes und Tailwind CSS. Auch Offline-Quellen wie Natur, Architektur und Printmedien können eine gute Inspirationsquelle sein.
Sie können diese Websites durchsuchen, um verschiedene Designstile, Farbkombinationen, Typografie, Layouts und Interaktionsmuster anzuzeigen. Das Studium dieser Elemente kann Ihnen helfen, ein tieferes Verständnis für Webdesign zu entwickeln und Sie dazu inspirieren, einzigartige und effektive Designs zu erstellen.
Während es nützlich ist, von anderen Designs zu lernen, ist es wichtig, die Urheberrechtsgesetze und die Arbeit des ursprünglichen Designers zu respektieren. Anstatt ein Design wörtlich zu kopieren, versuchen Sie, sich von verschiedenen Quellen inspirieren zu lassen und Ihr einzigartiges Design zu erstellen, das den Anforderungen Ihres Projekts am besten entspricht.
Ja, Inspiration kann von überall kommen. Abgesehen von diesen Websites finden Sie auch Inspirationen aus dem Alltag, der Natur, Büchern, Kunst und sogar anderen Branchen. Der Schlüssel liegt darin, offen zu bleiben und neugierig zu bleiben.
Diese Quellen können Ihnen einen umfassenden Überblick über die Möglichkeiten im Webdesign geben, Ihnen helfen, aktuelle Trends zu verstehen und praktische Beispiele für die Anwendung verschiedener Designprinzipien zu bieten. Sie können auch Ihre Kreativität anregen und Sie motivieren, neue Designtechniken zu erlernen und damit zu experimentieren.
Abschluss
Ich hoffe, dass alle meine oben genannten Beiträge Ihnen als Inspiration für das Website-Design Ihrer nächsten Website dienen können. Gleichzeitig finden Sie auch die neuesten Trends und können sich über die Verwendung von Schriftarten, Farben und Layouts informieren. Wenn Sie weitere Vorschläge haben, schreiben Sie diese bitte in die Kommentare unten.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz in der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Wissenserwerb und meine Begeisterung für die Konstruktion und Erprobung neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung.
Sachverstand:
Web Entwicklung,
Web-Design,
Linux-Systemadministration,
SEO
Erfahrung:
15 Jahre Erfahrung in der Webentwicklung durch die Entwicklung und Gestaltung einiger der beliebtesten WordPress-Themes wie Specular, Tower und Folie.
Ausbildung:
Ich habe einen Abschluss in technischer Physik und einen MSC in Materialwissenschaften und Optoelektronik.
Twitter, LinkedIn
