Die 24 besten Website-Design-Trends im Jahr 2023
Veröffentlicht: 2023-06-30Versuchen Sie herauszufinden, was heute die besten und wirkungsvollsten Website-Design-Trends sind?
Trends entwickeln sich ständig weiter, um den Anforderungen einer sich ständig verändernden digitalen Landschaft gerecht zu werden. Daher ist es wichtig, immer auf dem Laufenden zu bleiben, was gerade angesagt ist.
Und anstatt die Recherche selbst durchzuführen, haben wir die letzten anderthalb Monate damit verbracht, die einflussreichsten Webdesign-Trends sorgfältig zu untersuchen und sie in dieser Sammlung zusammenzustellen.
Von Einfachheit und Kühnheit bis hin zu Spezialeffekten, Animationen und vielem mehr ist für jeden etwas dabei.
Ganz gleich, ob Sie als Designer auf der Suche nach Inspiration sind oder als Geschäftsinhaber Ihre Online-Präsenz überarbeiten möchten, dieser Artikel bietet unschätzbare Einblicke in die Richtung des modernen Webdesigns.
Bewerben Sie sich gerne für alles, was Ihr Interesse weckt, und genießen Sie eine Erfrischung.
Beste Website-Design-Trends
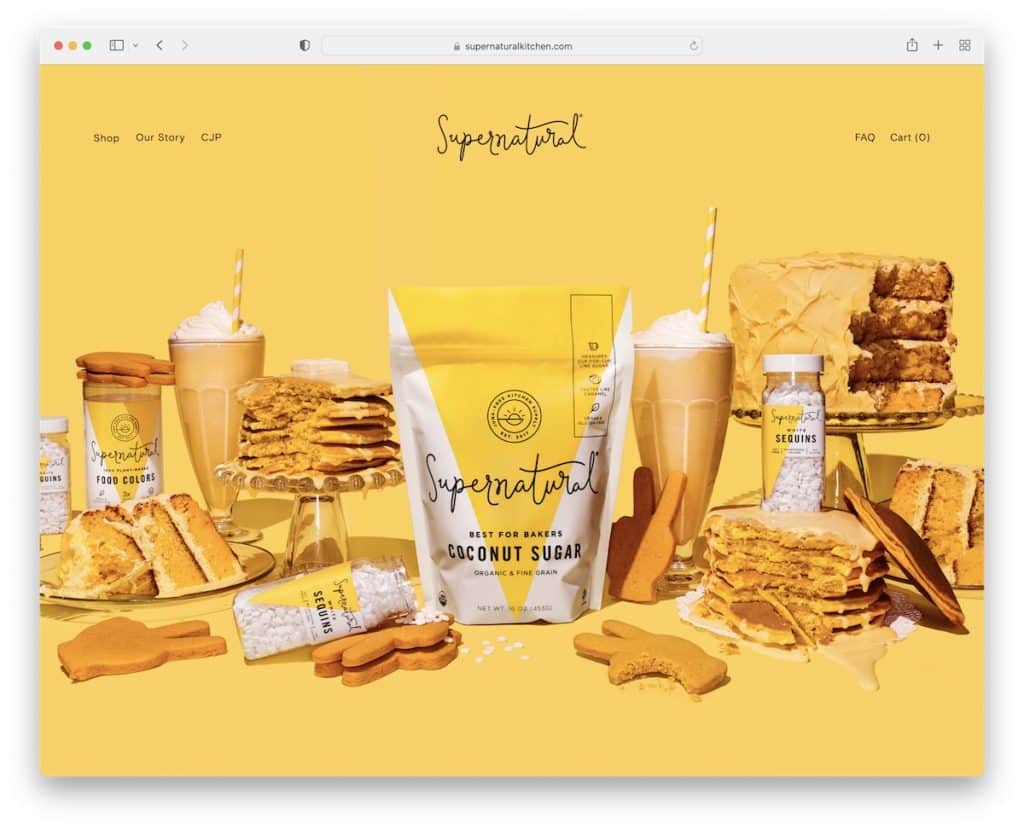
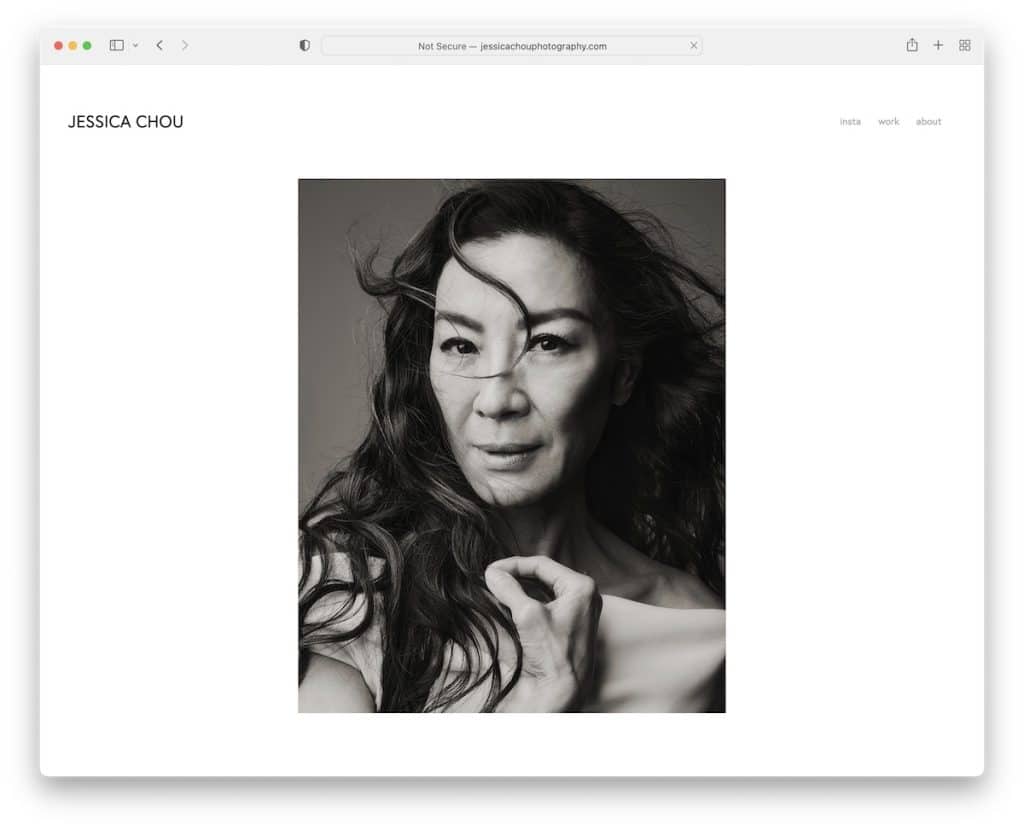
1. Leerraum

Die Stärke des Leerraums liegt darin, dass er den gesamten Inhalt in den Mittelpunkt rückt – ohne Ablenkung. Es handelt sich um eine getestete und bewährte Technik, die für jede Website funktioniert, unabhängig von der Nische.
Dieser Ansatz verbessert die Lesbarkeit, sorgt für eine angenehmere Navigation und hebt Schlüsselelemente für eine deutlich bessere Benutzererfahrung (UX) hervor.
Darüber hinaus wirkt Ihre Online-Präsenz automatisch professioneller und moderner, wenn Sie eine Website mit Schwerpunkt auf Leerraum erstellen (und Sie müssen nicht wirklich viel tun, um ein besseres Ergebnis zu erzielen).
2. Mikrointeraktionen

Dieser und der folgende Website-Design-Trend sind fantastische Aufmerksamkeitserreger. Mikrointeraktionen steigern das Engagement und die Interaktivität auf der Website und tragen zu längeren Verweilzeiten auf der Seite (weil sie so viel Spaß machen!) und unvergesslichen Erlebnissen bei.
Diese Spezialeffekte führen die Besucher zu bestimmten Aktionen und leiten sie dazu an, bestimmte Dinge zu „tun“.
Daher müssen Sie Mikrointeraktionen strategisch und gezielt auf Ihrer Website platzieren und eine fokussiertere UX schaffen. Andernfalls können sie die Besucher unnötig aufblähen und ablenken.
3. Mikroanimationen

Während Mikrointeraktionen zu einer fokussierteren und geführteren Website-Begegnung beitragen, können Mikroanimationen für mehr Spaß und Unterhaltung sorgen.
Sie eignen sich jedoch auch hervorragend dazu, Emotionen zu wecken oder bestimmte Gefühle und Empfindungen auszudrücken, die durch Text möglicherweise schwieriger hervorzurufen sind.
Ein Mikroanimationsstil, der fantastisch funktioniert, sind GIFs, die Mindy gut kennt.
4. Parallaxen-Scrollen

Der Parallax-Scrolling-Effekt steigert in erster Linie die visuelle Attraktivität. Es verleiht der Website Tiefe und Dimension und macht sie ansprechender und einprägsamer. Einprägsamkeit entsteht durch das einzigartige und innovative Stöbern, das die Besucher möglicherweise als erfrischend empfinden.
Der Parallaxeneffekt kann auch das Storytelling fördern, indem er die Aufmerksamkeit der Besucher aufrechterhält und sie dazu anregt, weiter auf der Website zu navigieren.
Fügen Sie Dimension für ein immersives Gefühl hinzu, das die gesamte Designästhetik aufwertet.
Brauchen Sie Inspiration? Schauen Sie sich diese großartigen Parallax-Scrolling-Websites an.
5. Abgerundete Ecken

Abgerundete Ecken wurden durch (mobile) Anwendungen populär, fanden aber bald auch Eingang in das Website-Design. Warum? Weil sie funktionieren.
Anstelle von rauen Ecken reduzieren abgerundete Ecken die Härte und sorgen so für einen besseren und natürlicheren Blickfluss.
Dadurch werden auch Sehbeschwerden gelindert, was ein sanfteres und angenehmeres Seherlebnis erfordert. Dies ist besonders hilfreich, wenn sich die Besucher über einen längeren Zeitraum mit den Inhalten beschäftigen.
Aber abgerundete Ecken machen die Website auch sofort moderner und trendiger, was Ihre Benutzer vielleicht gewohnt sind.
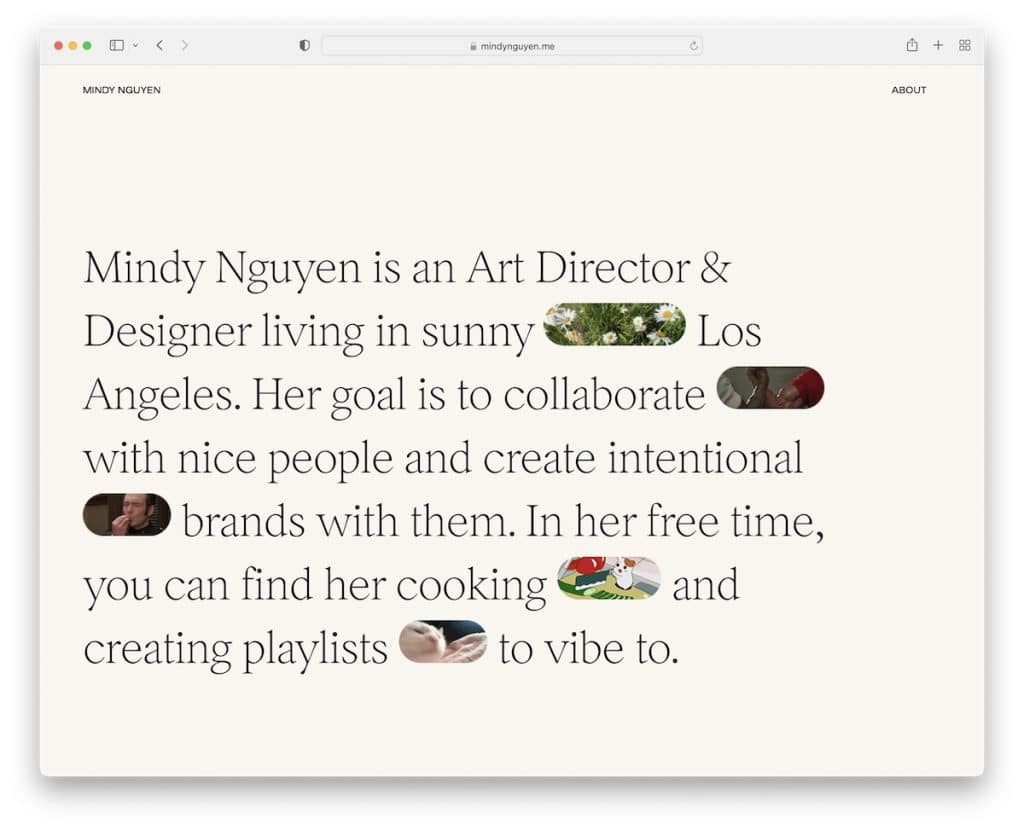
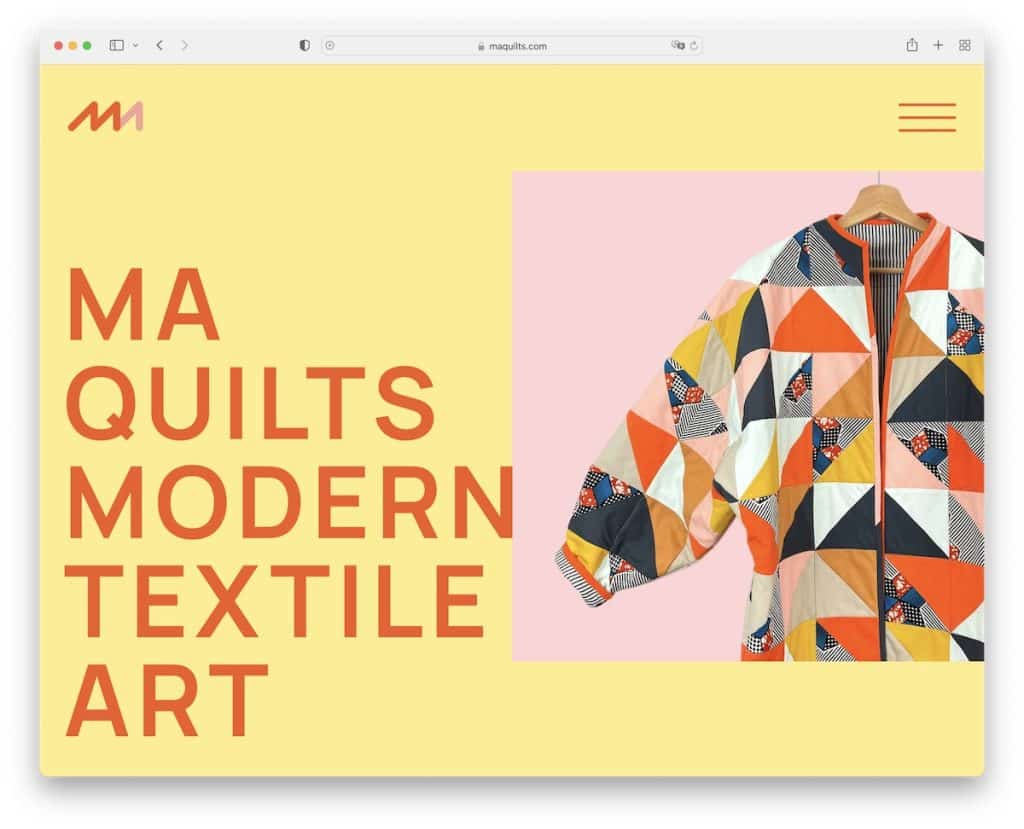
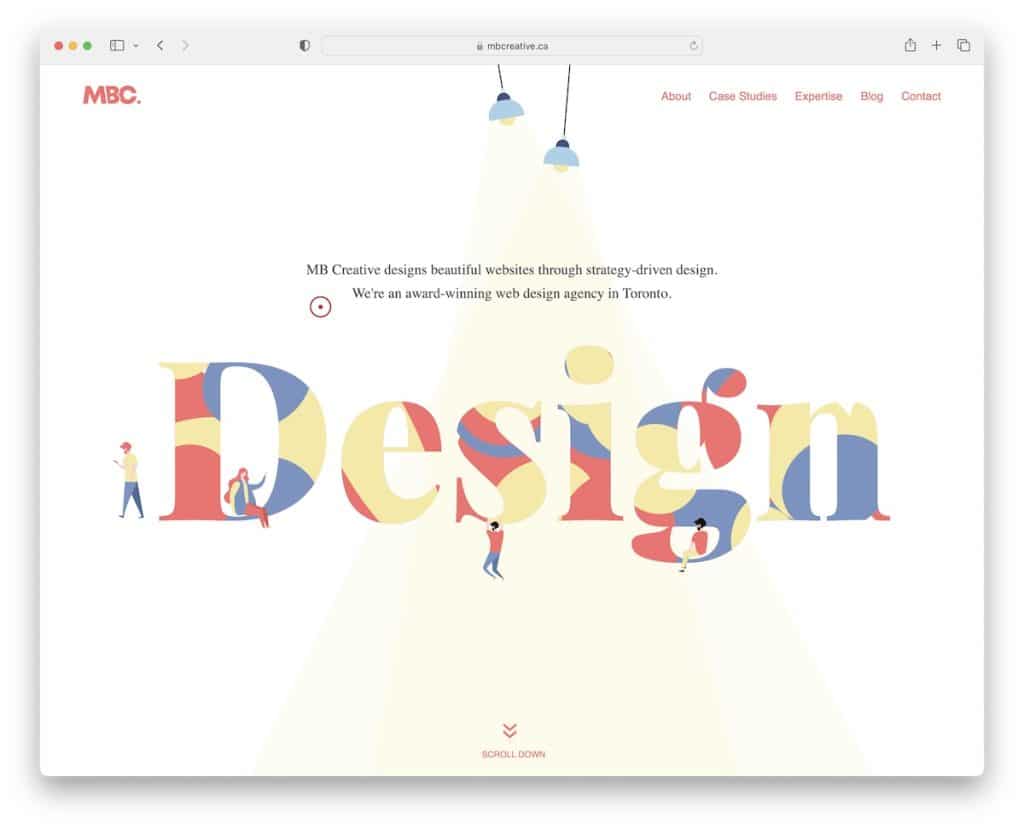
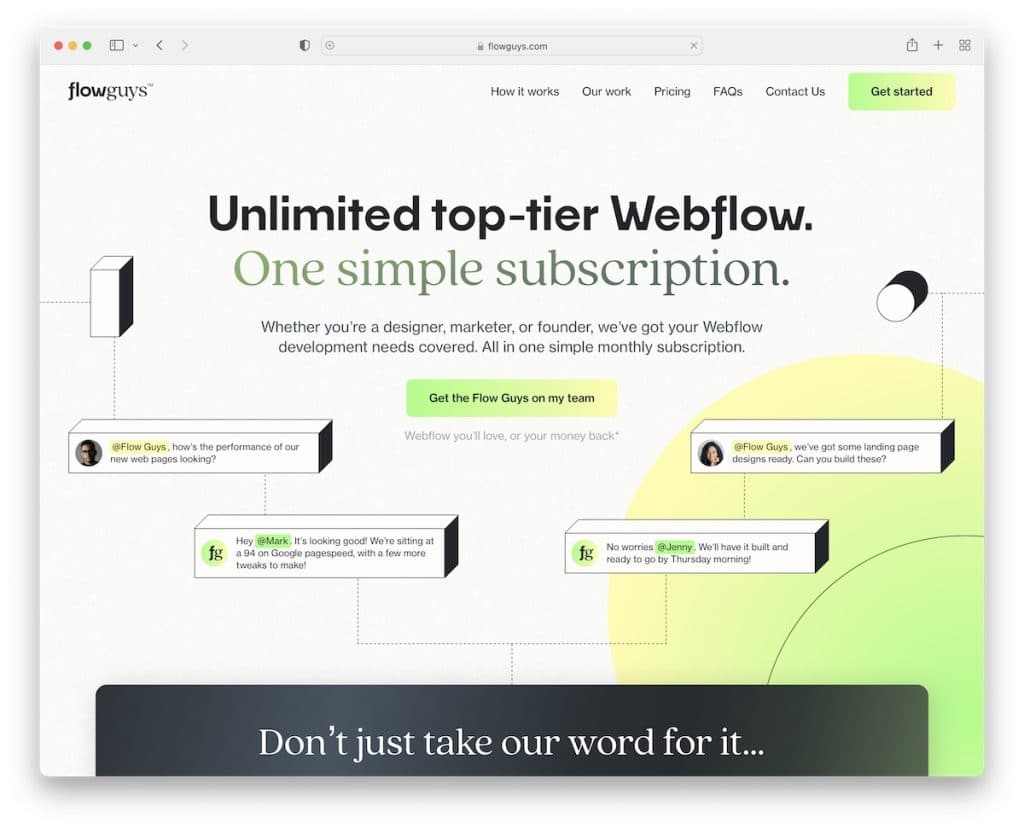
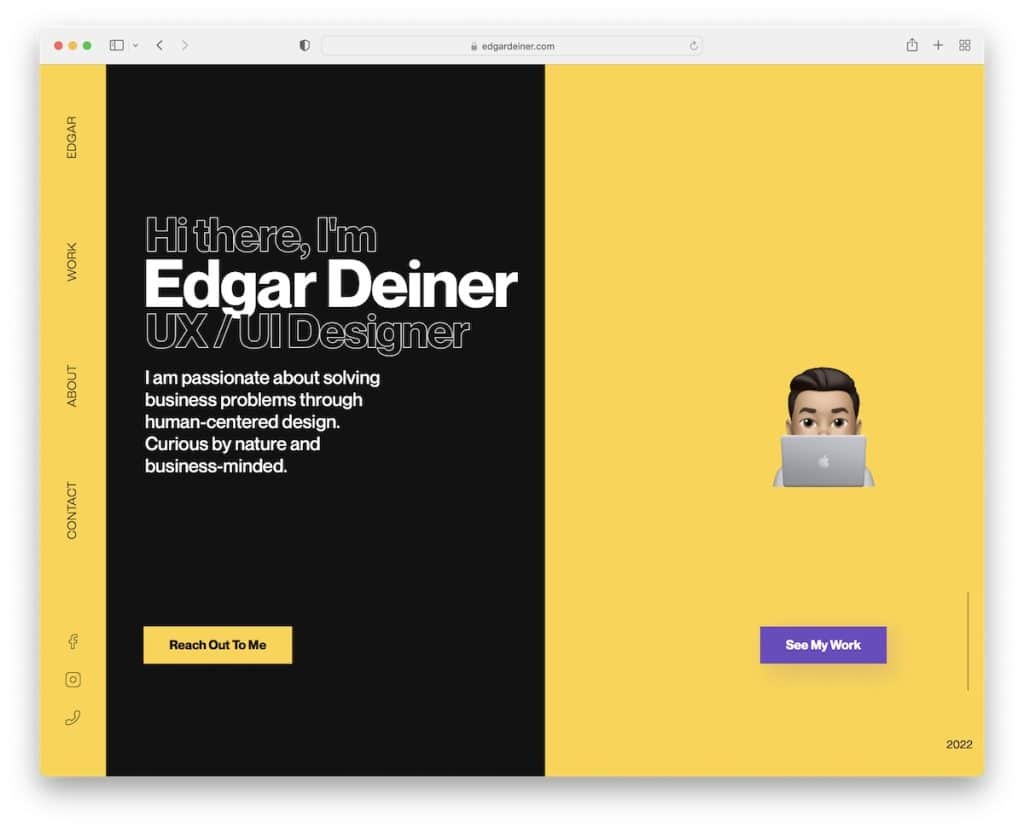
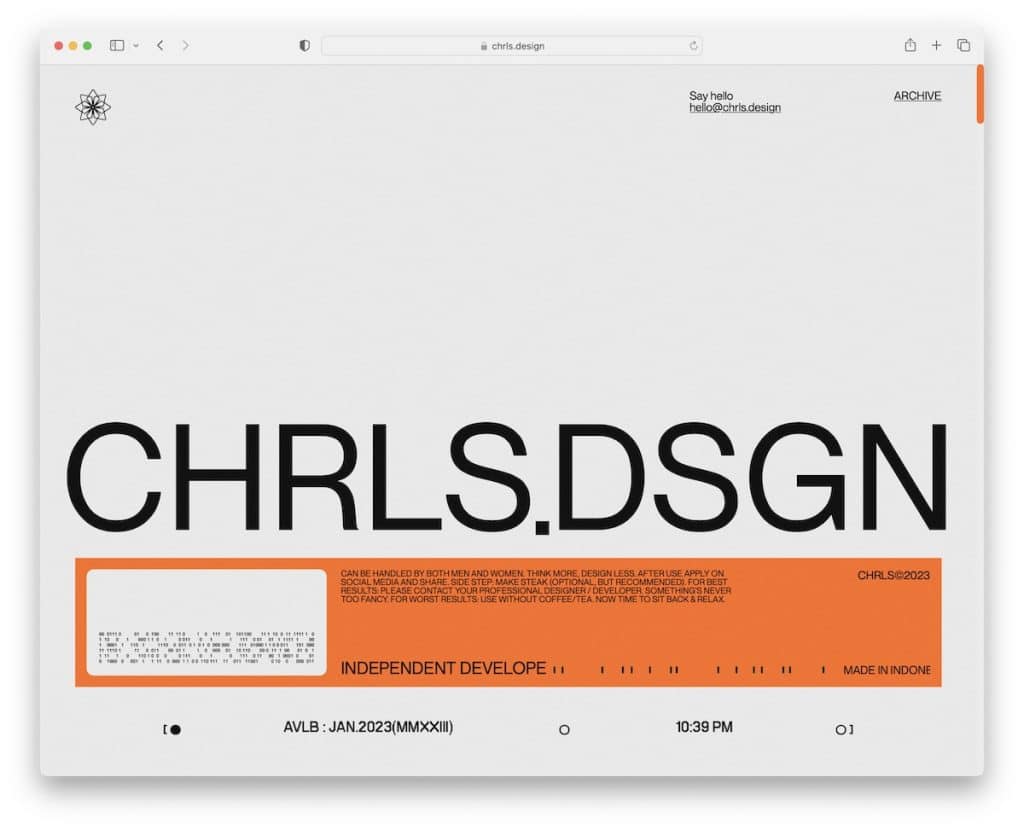
6. Fette/große Typografie

Einer der Trends im Website-Design ist die Verwendung von fetter und großer Typografie. Dies funktioniert, wenn Sie Ihrer Seite wenig Text hinzufügen möchten (um zu viel Leerraum zu vermeiden) oder eine Aussage machen und bei Ihren Besuchern einen starken ersten Eindruck hinterlassen möchten.
Eine verbesserte Typografie trägt zu Klarheit und Fokus bei und lenkt die Aufmerksamkeit der Besucher durch eine bessere Hierarchie.
Und dann gibt es noch Mobilgeräte – kleinere Bildschirme und kleine Schriftarten passen nicht so gut zusammen. So erhalten Sie durch die Vergrößerung eine hervorragende Lesbarkeit und Wirkung.
Kurz gesagt: Wenn Sie etwas hervorheben möchten, kommunizieren Sie es durch fette und große Schriftarten.
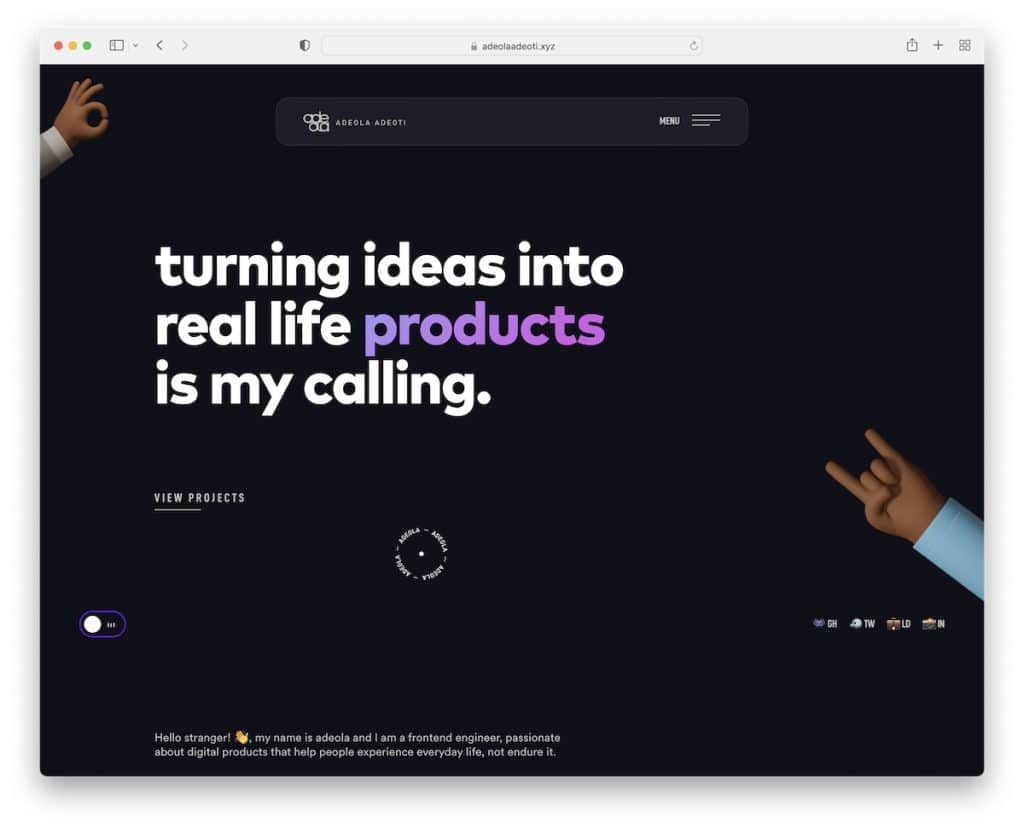
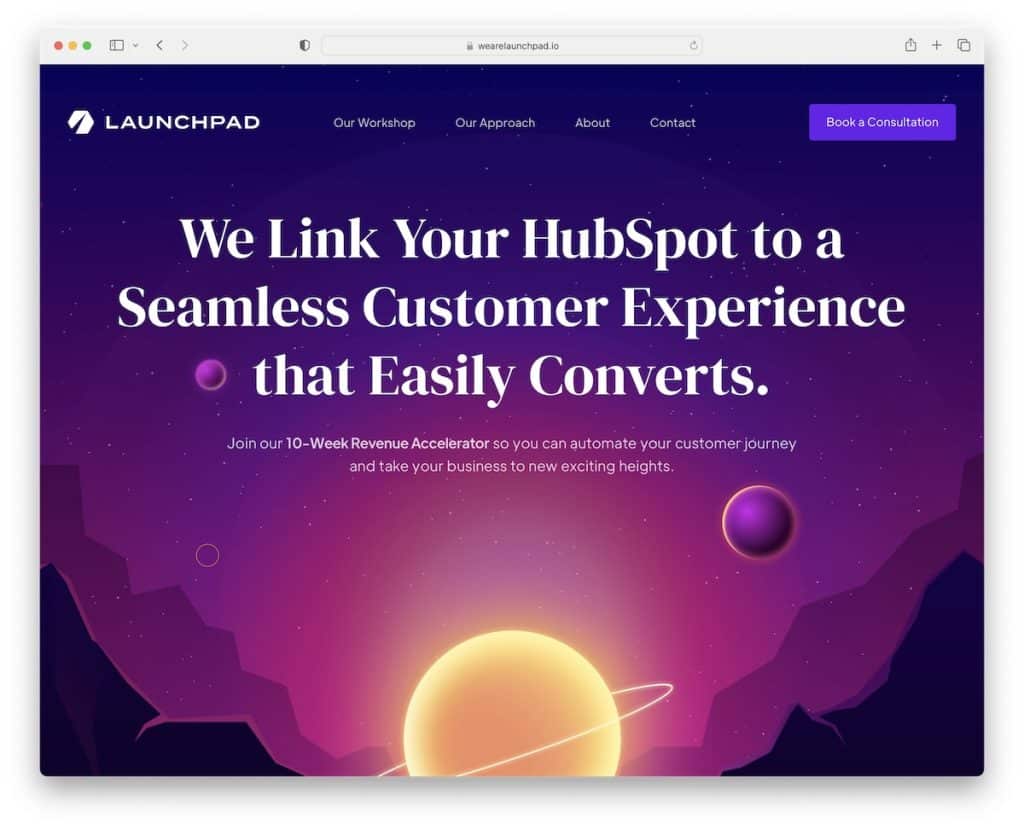
7. Dunkler Modus

Der Dark Mode ist ein Website-Design-Trend, den es schon seit einiger Zeit gibt. Es bietet Vorteile wie eine geringere Belastung der Augen (nachts), verbesserte Lesbarkeit (keine komplizierte Typografie verwenden), Energieeffizienz, visuelle Fokussierung (hellere Elemente stechen stärker hervor), moderne Ästhetik und Benutzerpersonalisierung.
Denken Sie daran, dass das Hinzufügen eines Schalters (der sich normalerweise in einer der Ecken befindet) von Vorteil ist, auch wenn Sie eine Website standardmäßig mit einem dunklen Aussehen erstellen. Geben Sie dem Besucher die Freiheit, in den Hell- oder Tagmodus zu wechseln, denn nicht jeder steht auf dunkles/nächtliches Webdesign.
Eine Möglichkeit, eine solche Website zu erstellen, ist die Verwendung eines dunklen WordPress-Themes. (Es ist einfach und erfordert keine Erfahrung.)
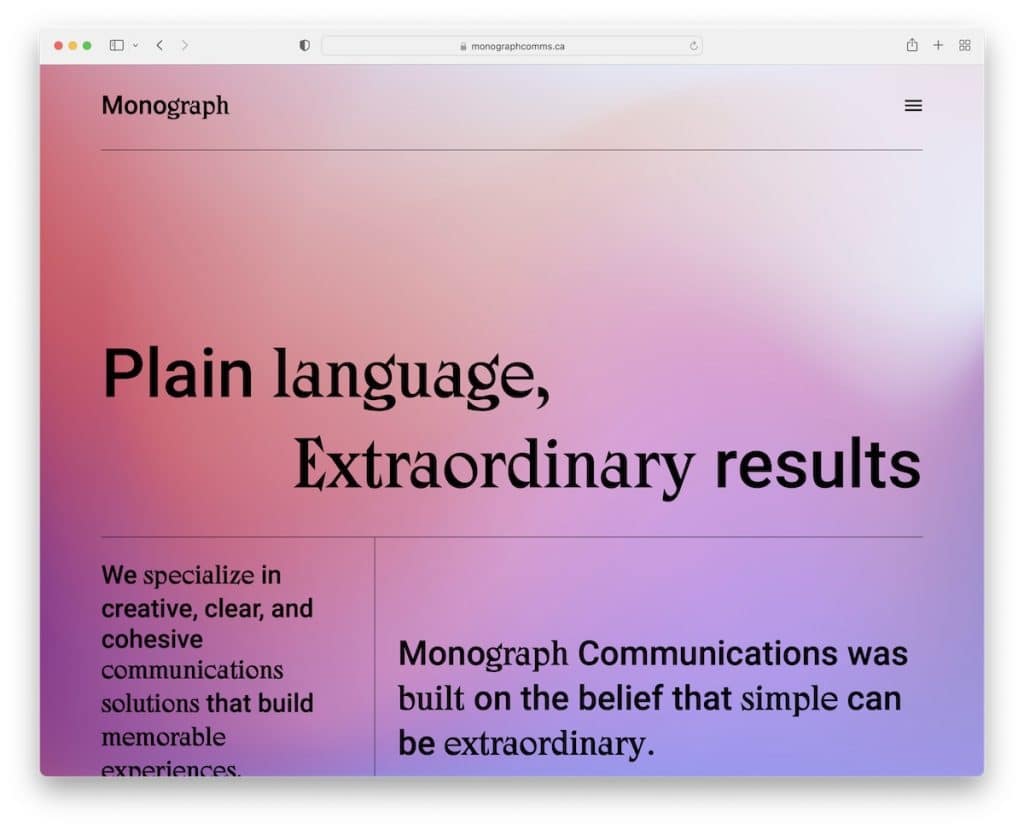
8. Farbverläufe und Farbübergänge

So wie der Parallaxeneffekt für mehr Tiefe und ein stärkeres Eintauchen sorgt, schaffen auch Farbverläufe und Farbübergänge „eine neue Dimension“.
Dadurch entstehen fließende und nahtlose Übergänge zwischen verschiedenen Website-Abschnitten und -Elementen, egal ob große Textblöcke, Leerraum oder etwas anderes.
Farbverläufe und Übergänge ermöglichen es Designern außerdem, benutzerdefinierte Farben zu erstellen, um das Branding und die Personalisierung zu intensivieren.
Freundlicher Tipp: Fügen Sie Animationen und Effekte bei der Verwendung von Farbverläufen und Farbübergängen sehr sorgfältig ein, da Sie leicht übertreiben (und ein Durcheinander verursachen) können.
9. Minimalismus (funktioniert immer!)

Wenn Sie Zweifel an der Vorgehensweise beim Website-Design haben, gehen Sie minimalistisch vor und sparen Sie sich viel Zeit und Mühe.
Warum? Zwei Worte: Es. Funktioniert.
Entfernen Sie unnötige Elemente und erstellen Sie ein schlankeres und zielgerichteteres Design für ein benutzerzentriertes Erlebnis mit wenig bis gar keinen Ablenkungen.
Minimalismus im Website-Design sorgt für ein personalisiertes Erlebnis durch klares Design, verbesserte Interaktion, verbesserte Lesbarkeit, schnellere Ladezeiten (keine zusätzlichen Features und Funktionen), Konzentration auf wesentliche Elemente und eine zeitlose Ästhetik.
Schließlich handelt es sich um einen vielseitigen Webdesign-Trend, der für jedes Unternehmen und jede Branche funktioniert.
Holen Sie sich eine Portion Minimalismus durch diese epischen minimalistischen Website-Beispiele.
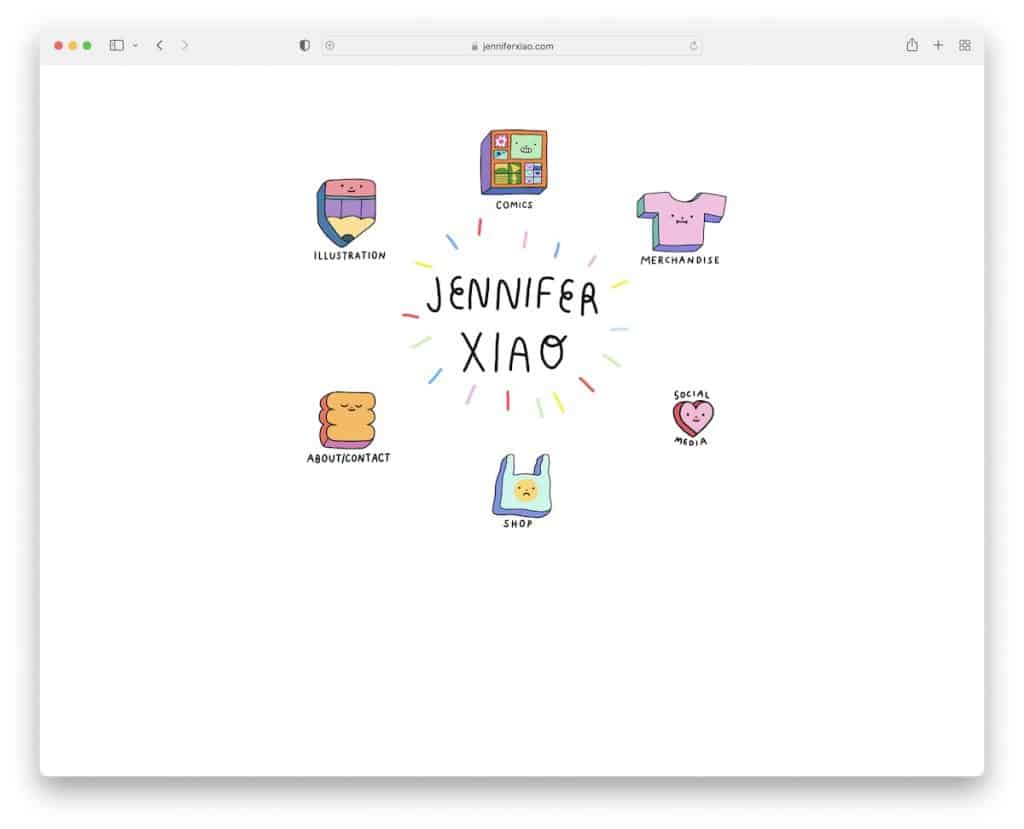
10. Illustrationen und benutzerdefinierte Grafiken

Wenn Sie sich von der Masse abheben möchten, fügen Sie Ihrer Website Illustrationen und benutzerdefinierte Grafiken hinzu. Einfach.
Durch den effektiven Einsatz benutzerdefinierter Grafiken können Sie visuell ansprechende, einprägsame und integrative Website-Erlebnisse schaffen und effektiv mit Benutzern kommunizieren (Tipp: Komplexe Konzepte vereinfachen, Emotionen hervorrufen und eine Erzählung erstellen).
Benutzerdefinierte Grafiken ermöglichen es Designern, die visuellen Elemente an die Identität der Marke anzupassen und eine zusammenhängende und eindeutige visuelle Sprache zu schaffen.
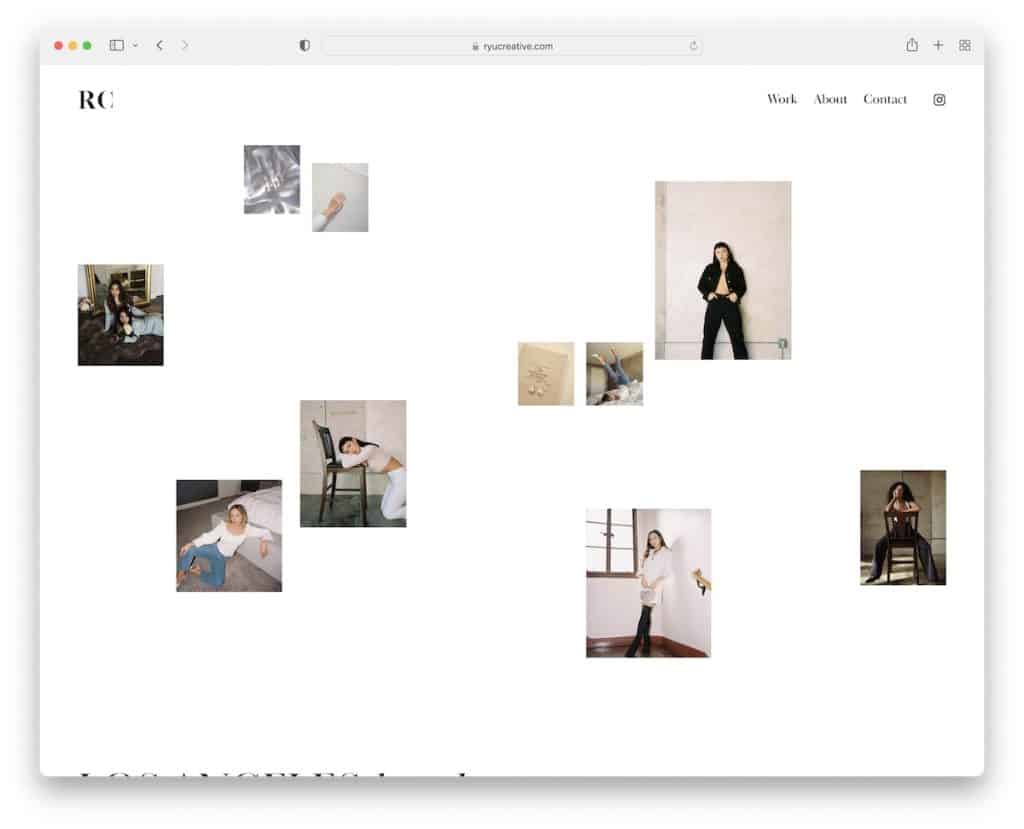
11. Asymmetrische Layouts

Wenn jeder symmetrische Formen verwendet, gehen Sie mit asymmetrischen Formen gegen den Strich. Obwohl dies kein Website-Design-Trend ist, den Sie häufig nutzen würden, taucht er immer häufiger auf.
Was steckt hinter der Erstellung asymmetrischer Layouts?
Sie verleihen der Website Energie, indem sie visuell interessante Präsentationen erstellen, die Aufmerksamkeit erregen. Aus diesem Grund eignet sich die Verwendung von Asymmetrie hervorragend zur Hervorhebung bestimmter Websitebereiche oder -elemente (Hinweis: Produkte und Dienstleistungen).
Machen Sie es dynamischer und heben Sie sich vom Rest ab.
12. Benutzerdefinierte Cursor

Einer der Hauptgründe für die Verwendung benutzerdefinierter Cursor auf Ihrer Website ist eine verbesserte Benutzererfahrung. Sie können die Interaktion und das Engagement steigern, was dazu führen kann, dass der Besucher länger auf Ihrer Website bleibt.
(Vielleicht liegt es nur an mir, aber ich spiele immer zuerst ein paar Sekunden mit dem benutzerdefinierten Cursor, bevor ich überhaupt anfange, die Seite zu durchsuchen.)
Als Pizzeria können Sie als Erweiterung Ihres Brandings auch einen benutzerdefinierten Cursor in Form einer Pizza erstellen (ja, es gibt ihn, aber ich kann die Website nicht finden).
Lassen Sie Ihre Website-Besucher sagen: „Dieser Cursor ist SOOO cool!“
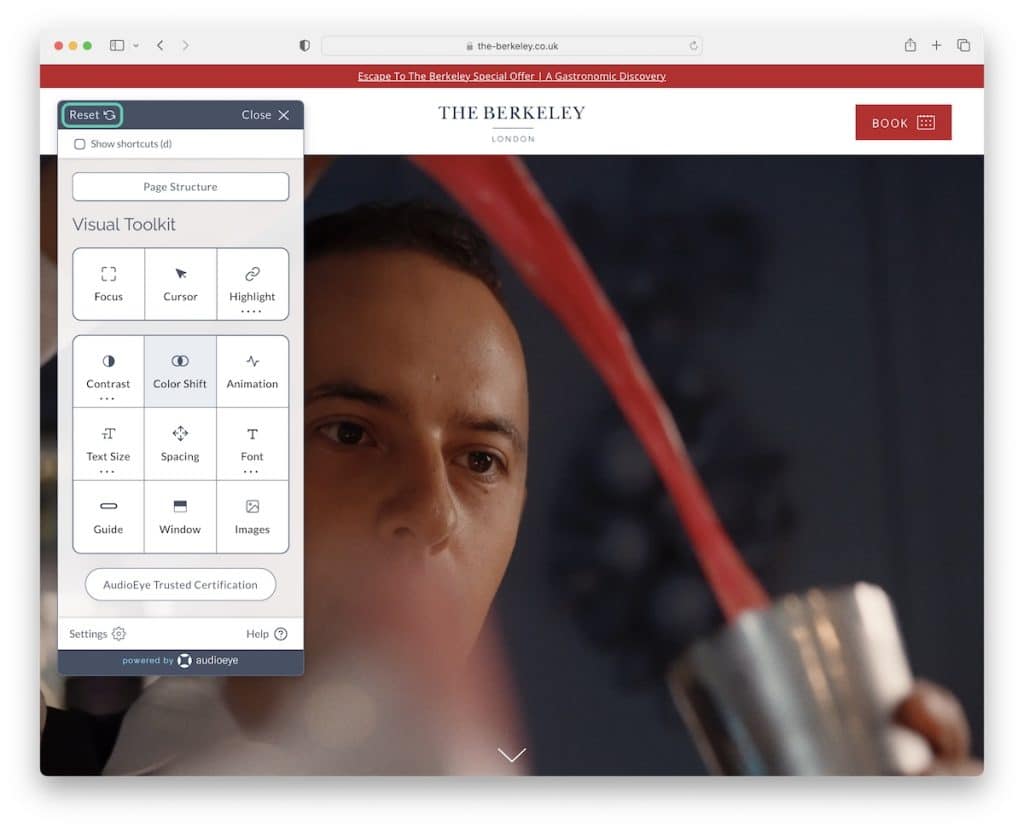
13. Barrierefreiheitsorientiertes Design

Ein auf Barrierefreiheit ausgerichteter Ansatz beim Website-Design fördert die Inklusivität, erweitert die Reichweite und Zielgruppe, verbessert das Benutzererlebnis für alle Benutzer, bietet SEO-Vorteile und macht die Website zukunftssicher.

Im Klartext: Wenn Sie Ihre Website einem breiteren Publikum zugänglich machen möchten, machen Sie sie barrierefrei.
Sie können dies erreichen, indem Sie ein einfaches Barrierefreiheitsmenü/Konfigurator integrieren, sodass der Benutzer das Erscheinungsbild der Website an seine Bedürfnisse anpassen kann.
Zeigen Sie Ihr Engagement für gleichen Zugang und gleiche Benutzerfreundlichkeit, was Besuchern mit Behinderungen sowie dem Gesamterfolg der Website und des Unternehmens zugute kommt.
14. 3D-Elemente

Finden Sie flaches Design langweilig und uninteressant? Das ist in Ordnung, denn Sie können 3D-Elemente sofort (zufriedenstellend!) integrieren, um:
- Erregen Sie Aufmerksamkeit
- Erhöhen Sie die Kundenbindung
- Fügen Sie Tiefe hinzu
- Und ziehen Sie die Aufmerksamkeit der Besucher auf sich
Durch die Verwendung von 3D-Elementen können Sie eine individuelle Website erstellen, die ihresgleichen sucht. Was ist das Beste? Sie können sie unabhängig davon verwenden, wie „langweilig“ oder wie „spaßig“ die Branche ist, in der Sie tätig sind.
Fesseln und faszinieren.
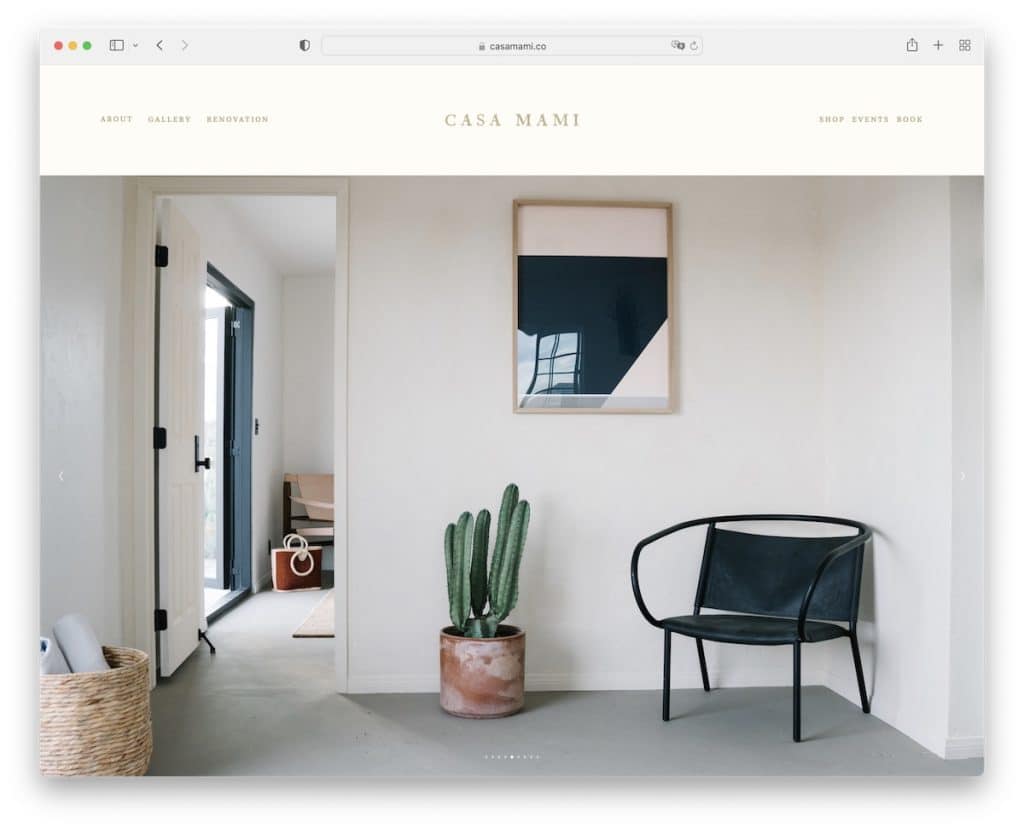
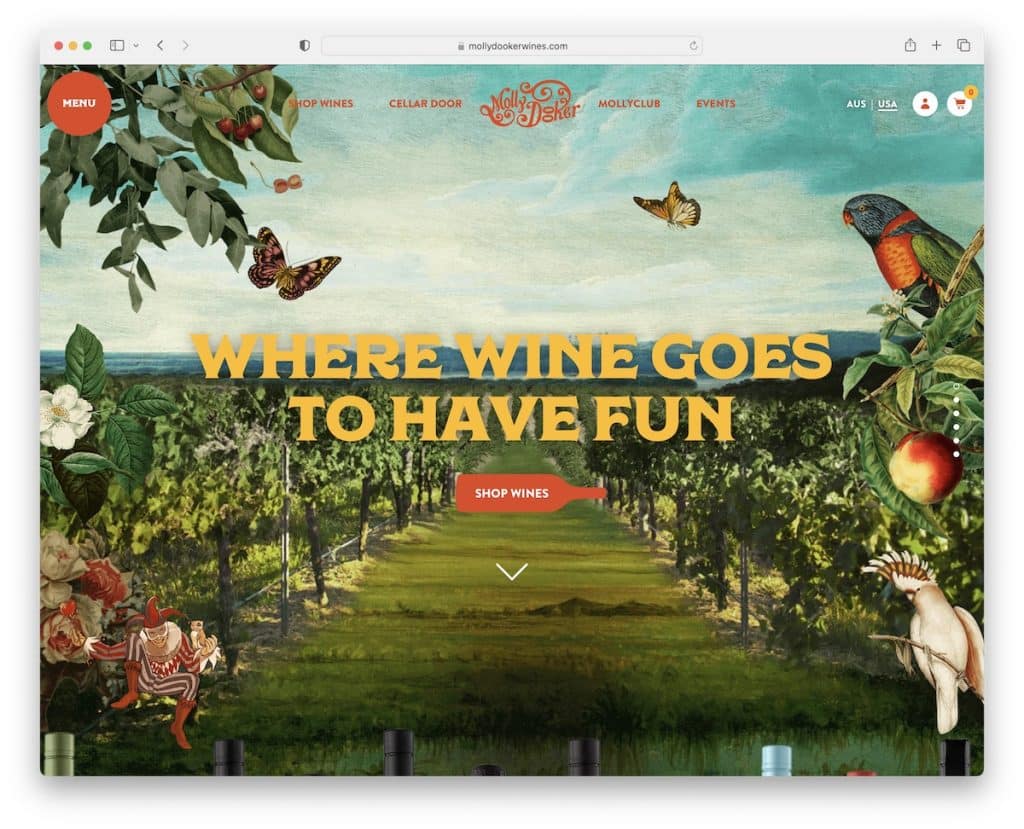
15. Vollbild-Header

Ein bildschirmfüllender Header oder zumindest ein sehr großer Header-/Hero-Bereich ist für alle gedacht, die eine wirkungsvolle visuelle Aussage machen möchten. Dadurch entsteht ein optisch eindrucksvoller erster Eindruck, der beim Besucher Lust auf mehr macht.
Wenn Sie es dynamischer gestalten möchten, können Sie außerdem den statischen Vollbild-Header durch eine Diashow ersetzen, um sicherzustellen, dass mehrere wichtige Informationen leicht wahrgenommen und aufgenommen werden.
Der große Header stellt sicher, dass die Website ihre visuelle Wirkung und Funktionalität auf allen Geräten beibehält und eine konsistente und nahtlose Benutzeroberfläche bietet.
Besonders gut gefällt mir der Slider von Casa Mami, der nur aus schönen Bildern besteht und überhaupt nicht verkaufsfördernd wirkt.
16. Durch Scrollen ausgelöste Animationen

Wenn es etwas gibt, das mich beim Scrollen einer Website immer aufmerksamer macht, dann sind es durch Scrollen ausgelöste Animationen.
Dies sind normalerweise kleine Spezialeffekte, die beim Scrollen erscheinen, sich bewegen oder auf irgendeine Weise reagieren. Sie sorgen dafür, dass die Website dynamischer und interessanter wird.
Allerdings verwenden Designer sie nicht unbedingt nur zu dekorativen Zwecken, sondern durch Scrollen ausgelöste Animationen können auch die Aufmerksamkeit der Benutzer lenken, um bestimmte Abschnitte und Elemente umsetzbarer zu machen.
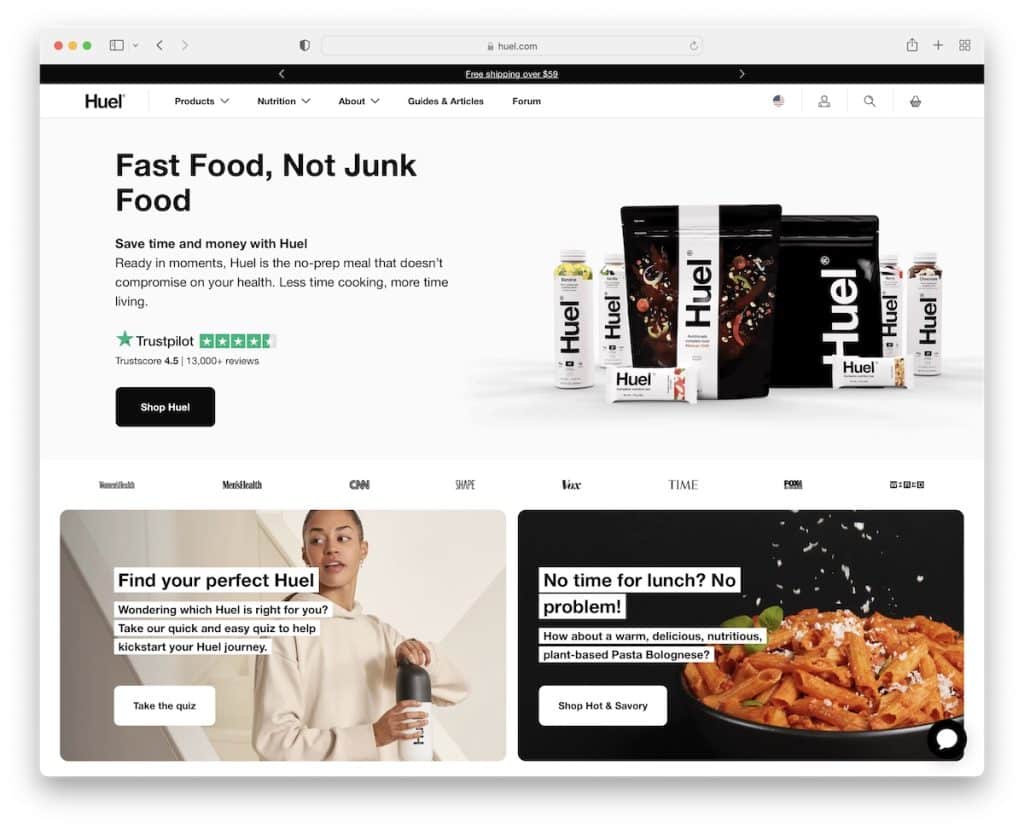
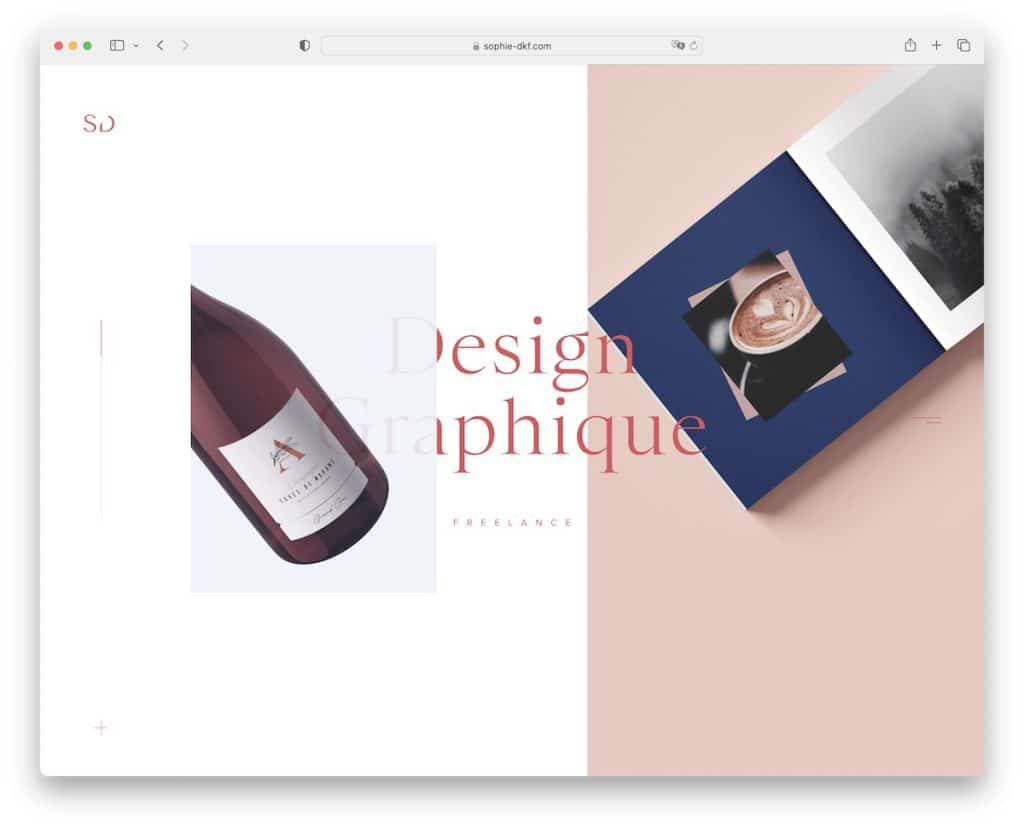
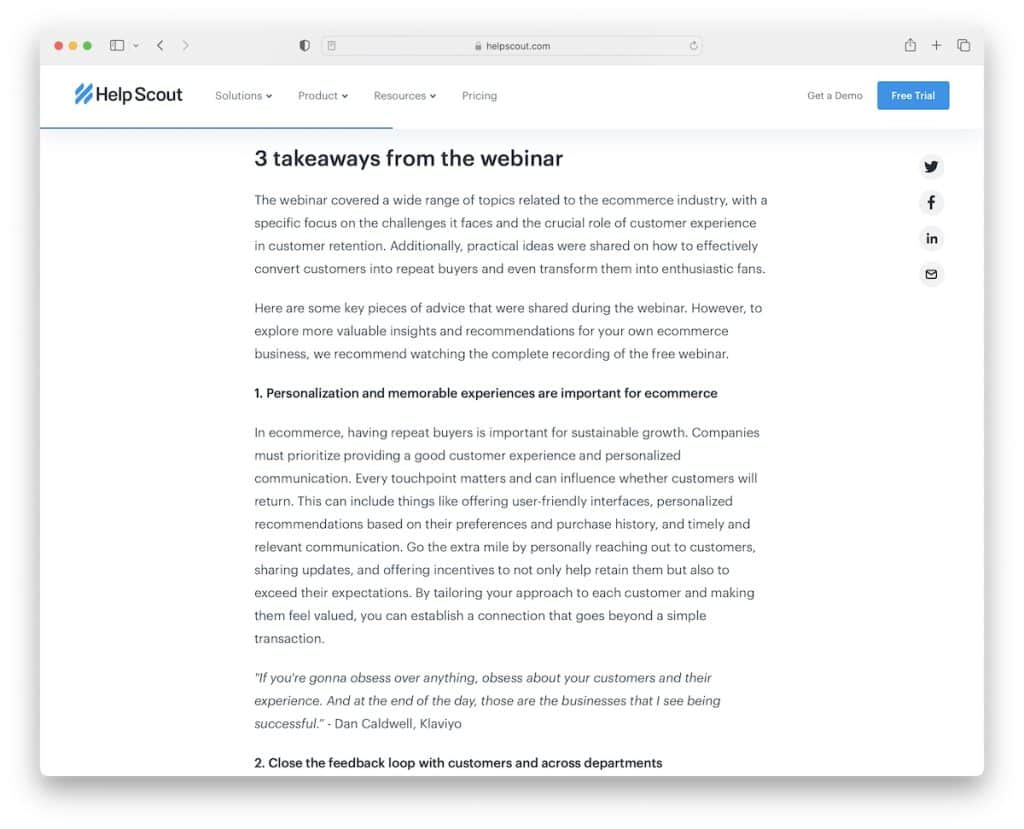
17. Split-Screen-Layouts

Split-Screen-Layouts sind nicht neu, werden aber so schnell nicht verschwinden. Tatsächlich gibt es einen großen Prozentsatz an Websites, die diese Struktur verwenden und fantastische Ergebnisse erzielen.
Ein Split-Screen-Design besteht aus zwei Abschnitten, die zusammen für Klarheit und Einfachheit sorgen und ein schnelles, aber effektives Überfliegen der Website gewährleisten.
Die Besucher können die wichtigsten Informationen leichter erkennen, wenn Abschnitte strategisch gepaart sind (normalerweise mit visuellen Inhalten auf der einen und Text auf der anderen Seite).
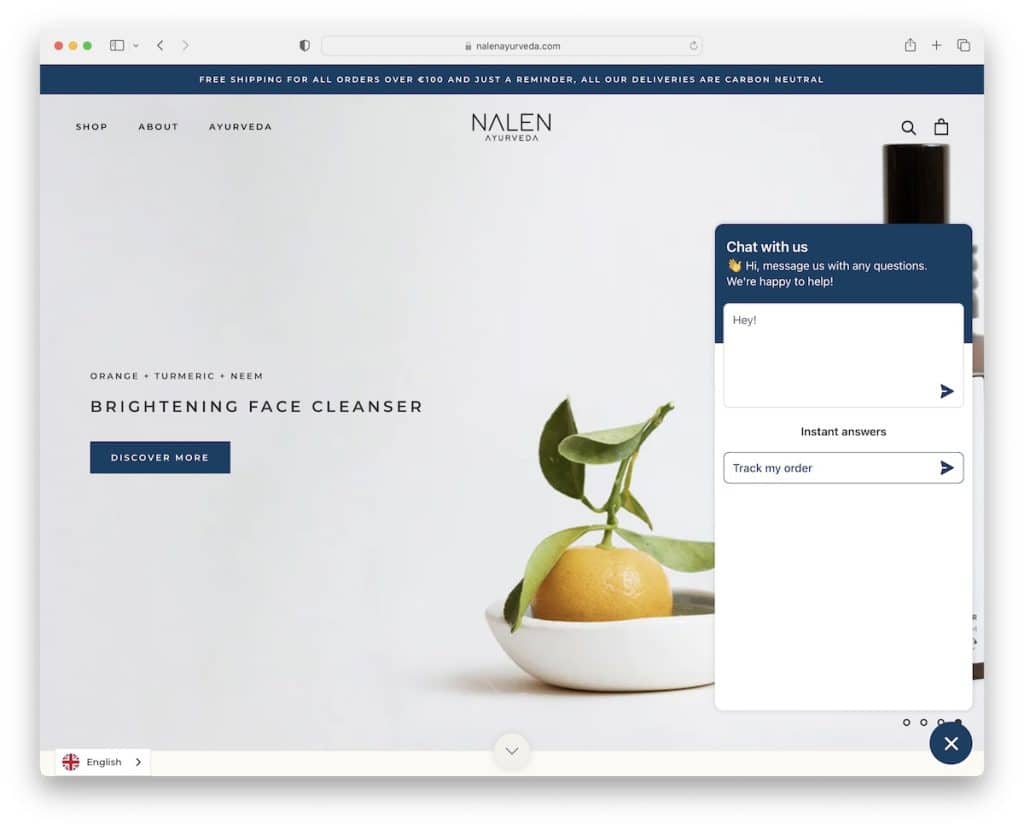
18. Chatbots und virtuelle Assistenten

Das Hinzufügen eines Chatbots oder virtuellen Assistenten (haben Sie unsere ausführlichen Chatbot-Statistiken gesehen?) zu Ihrer Unternehmenswebsite hat viele Vorteile und trägt zu zufriedeneren Benutzern sowie (potenziellen) Kunden und Verkäufen bei.
Obwohl Bots möglicherweise nicht in die gleiche Kategorie fallen wie die anderen Website-Designtrends auf dieser Liste, bin ich der Meinung, dass sie erwähnt werden müssen.
Wenn Sie einen intelligenten Chatbot verwenden, können Sie rund um die Uhr Support und Automatisierung anbieten, Kosten- und Zeiteinsparungen erzielen und Interaktionen und Conversions steigern.
Bieten Sie ein besseres Erlebnis und steigern Sie den Wert Ihrer Kaufreise durch Glaubwürdigkeit und Vertrauen – ja, dank eines freundlichen Chatbots/virtuellen Assistenten.
Hinweis: Möglicherweise interessieren Sie sich auch für unsere Kundenerfahrungsstatistiken, da CX nicht auf die leichte Schulter genommen werden sollte.
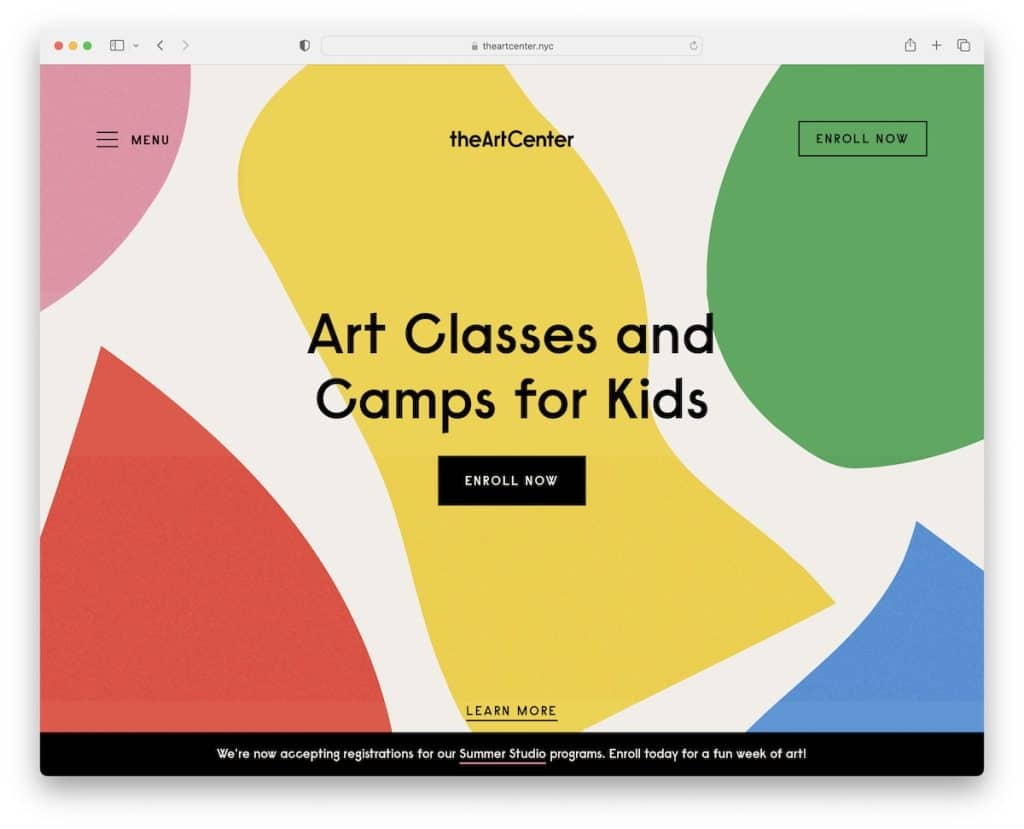
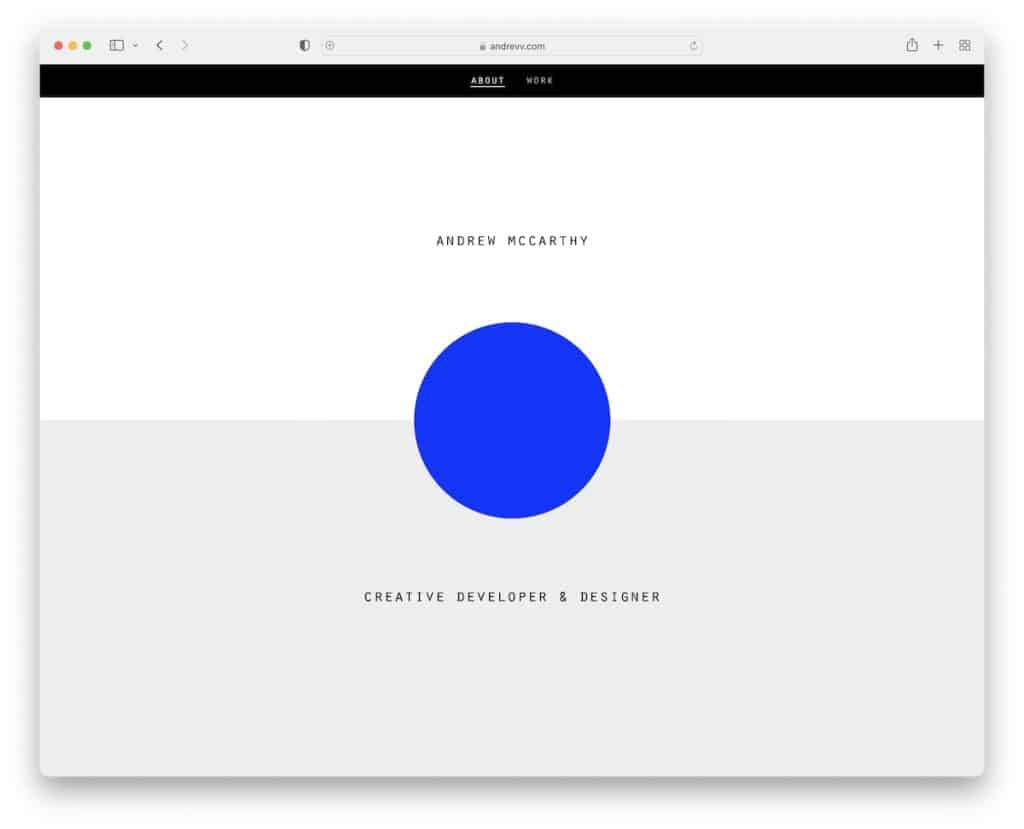
19. Geometrische Formen

Für diejenigen unter Ihnen, für die Asymmetrie nicht das Richtige ist, können geometrische Formen im Webdesign das komplette Gegenteil bewirken – Gleichgewicht und Symmetrie. Aber wie Sie diese Formen verwenden, liegt ganz bei Ihnen. Eine Möglichkeit besteht darin, eine (sich verändernde) Schichtstruktur zu schaffen, wie im Fall von Andrew.
Unabhängig davon, ob die Formen und Linien schweben, als Teil jedes Site-Abschnitts erscheinen oder Sie sie in den Hintergrund einfügen, können sie interessante Punkte schaffen und für mehr Flexibilität und Struktur sorgen.
Außerdem können Formen beim Erstellen eines Musters zusammenarbeiten und sich gegenseitig unterstützen, wodurch ein einprägsamer und fokussierter Website-Fluss entsteht.
20. Überlappende, geschichtete Elemente

Indem Sie Ebenen übereinander stapeln, erzeugen Sie Tiefe, die ein immersiveres und lebendigeres Erscheinungsbild der Website erfordert.
Überlappende oder geschichtete Elemente können auch hervorragend dazu dienen, den Fokus der Benutzer zu lenken und wichtige Aspekte hervorzuheben, die sie einfach und schnell entdecken sollen.
Meiner Meinung nach tragen die Ebenen dank der Dynamik, die die Ebenen und gestapelten Elemente erzeugen, auch zu einem besseren (kontextuellen) Storytelling bei.
Hinweis: Dieser Trend lässt sich am besten in Kombination mit Minimalismus einsetzen (Sie können ihn aber auch mit Animationen und Parallaxeneffekt aufpeppen).
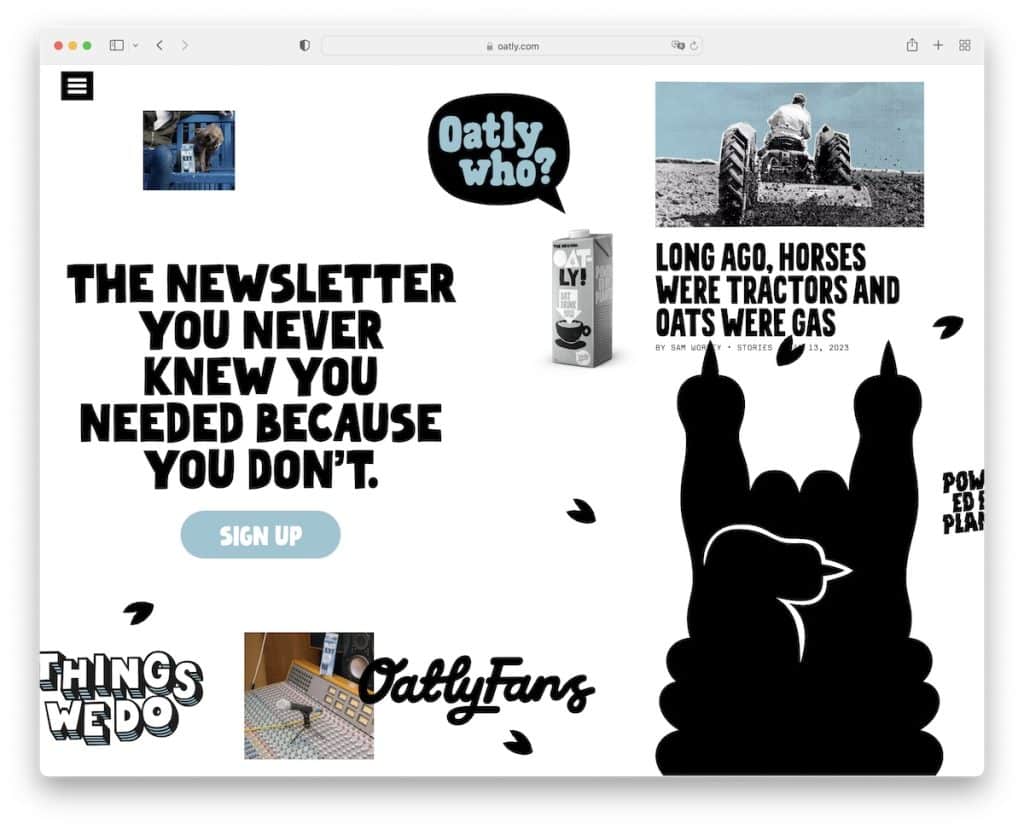
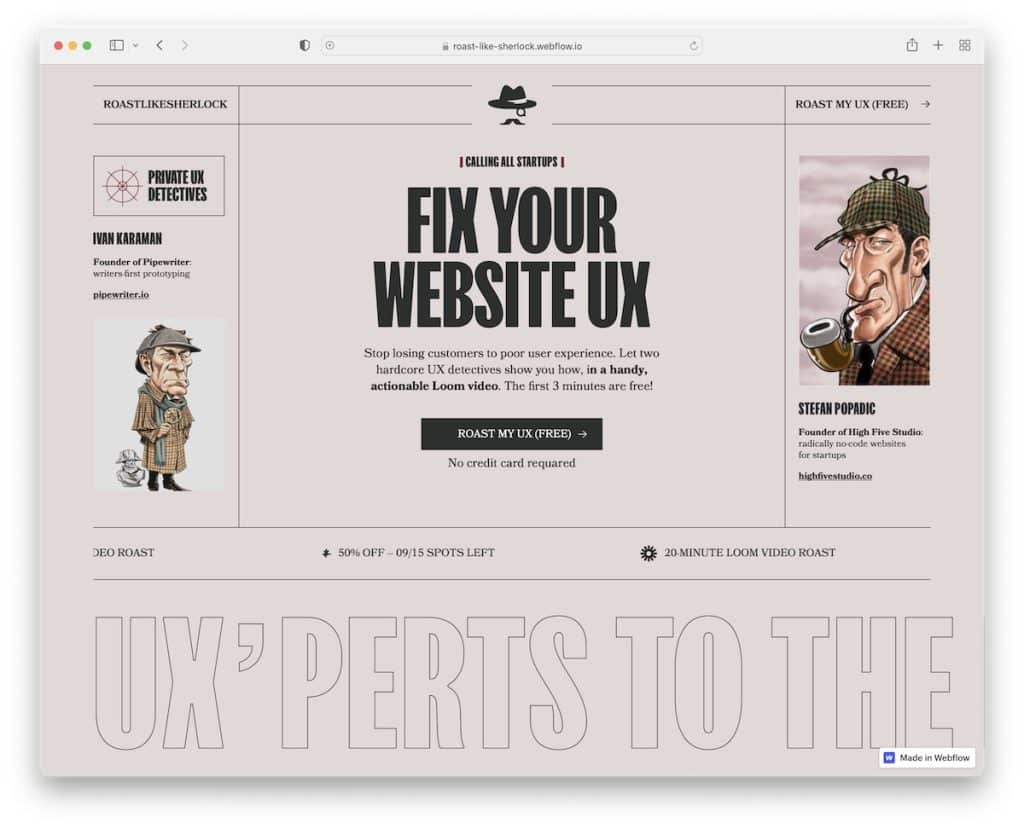
21. Brutalismus

Obwohl Brutalismus aus der Architektur kommt, ist er auch im Website-Design weit verbreitet. Während der Schwerpunkt auf einem minimalistischen und einfachen Erscheinungsbild liegt, zielt es darauf ab, wichtige Webdesign-Elemente in den Vordergrund zu rücken.
Beim Brutalismus geht es vor allem um Funktionalität und Effektivität, übertreibt aber die Meinungsfreiheit. Mit anderen Worten: Brutalismus fördert das Experimentieren und verschiebt die Grenzen traditioneller Designnormen.
Diese künstlerische Freiheit kann zu innovativen und zum Nachdenken anregenden Website-Designs führen, die Benutzer fesseln und einbeziehen.
Auch wenn der brutalistische Ansatz nicht jedermanns Sache ist, können diejenigen, die sich vom traditionellen Design lösen möchten, ein visuell eindrucksvolles Website-Erlebnis schaffen.
22. Nostalgische und Retro-Designs

Bei den Nostalgie- und Retro-Designs geht es darum, eine emotionale Verbindung zwischen den Menschen und der Marke herzustellen. Diese Verbindung kann positive Assoziationen fördern, die persönlichen Erfahrungen der Benutzer widerspiegeln und ein Gefühl der Geborgenheit erzeugen.
Durch die Verwendung von Vintage-inspirierten Elementen, Farben, Typografie oder Bildern kann ein visuell fesselndes Erlebnis geschaffen werden, das die Website von der Konkurrenz abhebt.
Die Verwendung nostalgischer und Retro-Designs ist auch ein hervorragender Ansatz, um bestimmte Zielgruppen anzusprechen, Beziehungen aufzubauen und die Website verständlicher und relevanter zu machen.
Aber ich mag die (normalerweise) verspielte und unterhaltsame Atmosphäre, die nostalgische und Retro-Seiten ausstrahlen und die das Durchsuchen angenehmer macht.
23. Sichtbare Grenzen

Wir haben bereits einige der Website-Designtrends kennengelernt, die sich hervorragend zum Hervorheben von Elementen und Abschnitten eignen, aber sichtbare Ecken finde ich am tollsten.
Die einfachen Linien trennen einen Abschnitt vom anderen, sorgen aber dafür, dass beide die Aufmerksamkeit erhalten, die sie verdienen. Dadurch entsteht ein viel transparenteres Erscheinungsbild, sodass die Besucher die Seite einfach scannen können, um schnell an die benötigten Informationen zu gelangen.
Denken Sie daran, dass Sie nicht im gesamten Website-Layout sichtbare Ränder verwenden müssen. Sie können Rahmen nur zu den Elementen und Abschnitten hinzufügen, auf die Sie aufmerksam machen möchten. (Manchmal erstellen Webmaster Rahmen um Anzeigen, damit sie besser hervorstechen oder um die Kopf- und Fußzeile zu trennen.)
Freundlicher Tipp: Verwenden Sie Ränder im Einklang mit einem minimalistischen und einfachen Look. Wenn Ihre Website bereits mit anderen „ausgefallenen“ Dingen vollgestopft ist, kann das Hinzufügen von Rahmen das Erlebnis ruinieren (Sie können es aber trotzdem ausprobieren).
24. Scroll-/Fortschrittsanzeige

Selten erwähnt irgendjemand Scroll- oder Fortschrittsindikatoren beim Website-Design, aber wenn Sie eine Website mit außergewöhnlich langen Artikeln und Beiträgen betreiben, kann diese einfache Ergänzung die UX Ihrer Website verbessern.
Eine Scroll-Anzeige zeigt an, wie viel Inhalt noch zu erkunden ist, und hilft Benutzern, effizienter durch lange Seiten oder scrollbare Abschnitte zu navigieren. Es reduziert Verwirrung, da der Benutzer seine Position innerhalb des Inhalts kennt.
Außerdem üben sie bei den Besuchern eine Art „Gedankentrick“ aus, der sie dazu anregt, weiter zu scrollen, mehr Inhalte zu entdecken und mehr von der Seite zu erkunden.
Möchten Sie die Website-Erkundung fördern? (Wer tut das nicht?) Das Hinzufügen einer Bildlaufanzeige kann Abhilfe schaffen.
