Beste Website-Entwicklungstools: Ein vollständiger Leitfaden für Neulinge
Veröffentlicht: 2023-03-23Wenn Sie neu in der Welt der Website-Entwicklung sind, haben Sie wahrscheinlich schon das überwältigende Gefühl erlebt, aus einer Vielzahl guter Webentwicklungstools wählen zu müssen. Wir waren dort und es ist nicht gerade schön. Deshalb zeigen wir Ihnen in diesem Artikel unsere Top-Picks für die besten Webentwicklungstools – einige davon haben wir selbst verwendet, als wir noch am Anfang standen – damit Sie nicht jedes einzelne selbst testen müssen!
Egal, ob Sie ein Student oder ein Profi sind, der zur Webentwicklung übergeht, oder einfach nur jemand, der eine neue Website für sein Unternehmen oder zum Spaß erstellen möchte, unsere Liste unten hilft Ihnen dabei, das Tool auszuwählen, das am besten zu Ihren Anforderungen passt.

Inhaltsverzeichnis
Beste Webentwicklungstools

Wenn es um die Webentwicklung geht, können die richtigen Tools den Unterschied ausmachen. Dies sind unsere Top-Tipps für die besten Website-Entwicklungstools für Neulinge:
- Chrome-Entwicklertools
- Erhabener Text
- Visual Studio-Code
- GitHub
- CodePen
Natürlich gibt es eine Reihe von Kriterien, die wir für die Erstellung der Liste verwendet haben. Diese sind wie folgt:
- Benutzerfreundlichkeit – Ein Tool sollte benutzerfreundlich sein, insbesondere für Anfänger.
- Funktionalität – ein Tool sollte ein breites Spektrum an Funktionalität und Möglichkeiten bieten, um die Anforderungen Ihres Projekts zu erfüllen.
- Integration – Ein Tool sollte in der Lage sein, sich nahtlos in andere Tools und Software zu integrieren, um einen nahtlosen Webentwicklungsprozess zu schaffen.
- Kosten – Ein Tool sollte erschwinglich sein, und noch besser, es sollten kostenlose Versionen für Anfänger zum Ausprobieren verfügbar sein, ohne die Bank zu sprengen.
Lassen Sie uns direkt in jeden graben!
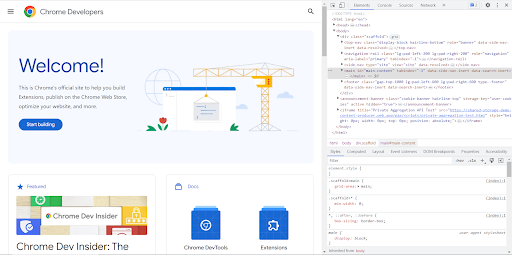
1. Chrome-Entwicklertools – Website-Entwicklungstools

Das Beste zum Debuggen und Optimieren von Webseiten
| Benutzerfreundlichkeit | ★★★★ |
| Funktionalität | ★★★★★ |
| Integration | ★★★★ |
| Kosten | ★★★★★ |
Chrome Developer Tools ist eine Reihe von Webentwicklungstools, die direkt in den Google Chrome-Browser integriert sind. Es eignet sich am besten zum Debuggen, Testen und Optimieren von Webseiten.
Es ist ziemlich einfach für Anfänger zu verwenden, da es gut mit dem Chrome-Browser funktioniert. Und wenn Sie andere Web-Tools wie Visual Studio Code, Sublime Text oder AngularJS verwenden, funktionieren die Chrome Developer Tools auch problemlos damit.
Dies sind die anderen Dinge, die wir an diesem Webentwicklungstool lieben:
- Das Tool „Inspect Element“ ist eine großartige Möglichkeit, um die Stile und Strukturen anderer Websites anzuzeigen, was möglich ist
- geben Ihnen den Funken Inspiration dafür, wie Sie Ihre Website angehen können.
- Sie können Ihren HTML-, CSS- und JavaScript-Code in Echtzeit bearbeiten und in der Vorschau anzeigen.
- Es ermöglicht Ihnen, die Reaktionsfähigkeit der Website auf verschiedenen Bildschirmgrößen zu testen.
- Es ist absolut kostenlos!
Was Sie bei Chrome Developer Tools beachten sollten, ist, dass es nicht die beste Option zum Anpassen Ihrer Website ist – es ist in erster Linie zum Debuggen und Optimieren von Webseiten konzipiert. Sie sollten also besser andere Web-Tools in Betracht ziehen.
Wir haben die Vor- und Nachteile dieses Tools unten zusammengefasst.
Vorteile
- Enthält eine Vielzahl von Funktionen
- Gutes Front-End-Debugging und kann auch Back-End-Debugging durchführen
- Bearbeiten und Anzeigen von Code in Echtzeit
- Frei
Nachteile
- Es wird einige Zeit dauern, bis sich Neulinge mit allen verfügbaren Entwicklertools vertraut gemacht haben
- Funktioniert nur auf Google Chrome
- Sehr begrenzte Anpassungsmöglichkeiten.
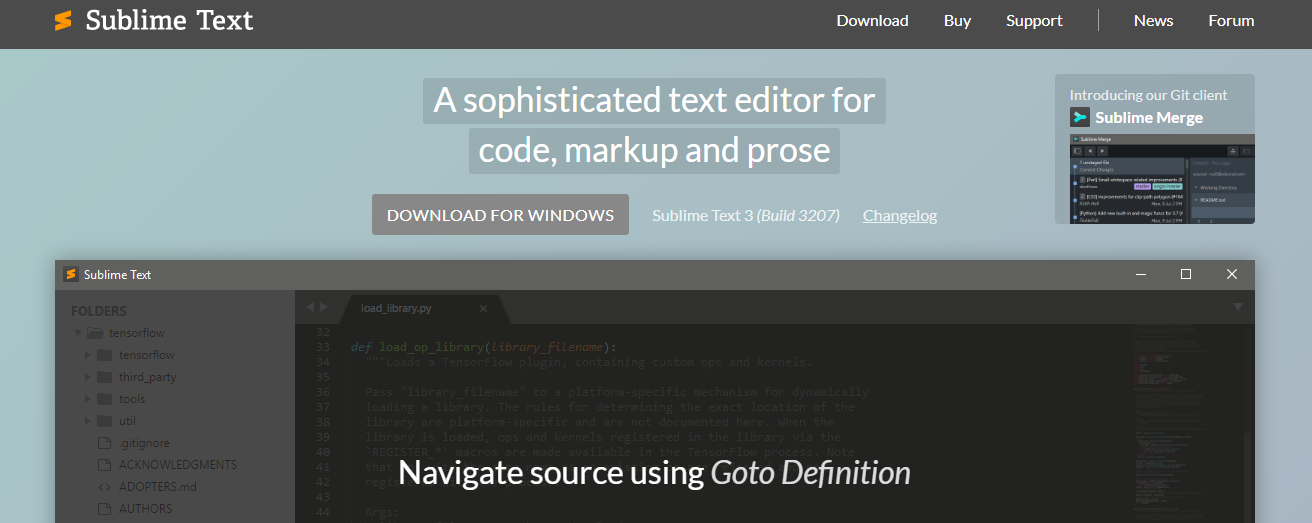
2. Erhabene Text-Website-Entwicklungstools

| Benutzerfreundlichkeit | ★★★★★ |
| Funktionalität | ★★★★★ |
| Integration | ★★★★ |
| Kosten | ★★★ |
Das Beste für die Bearbeitung und Organisation von Code
Sublime Text ist ein weit verbreiteter Code-Editor, der erweiterte Funktionen und Anpassungsoptionen bietet. Es ist das beste Tool zum Bearbeiten und Organisieren von Code, mit Funktionen, die Neulingen die Verwaltung ihrer Projekte erleichtern.
Eines der besten Dinge an Sublime Text ist, dass Sie damit Ihre Entwicklungsumgebung personalisieren können. Sie können Farbschemata ändern sowie Plugins und Funktionen hinzufügen, die sich gut in andere Webentwicklungstools integrieren lassen.
Wenn Sie sich die Demos auf ihrer Seite ansehen, werden Sie sehen, dass es eine schnelle und sehr reaktionsschnelle Benutzeroberfläche hat. Wenn Sie uns fragen, ist es der ultimative Weg zum Effizienzprofi!
Aber hier ist der Haken; Es ist ein kostenpflichtiges Tool. Sie bieten eine kostenlose Testversion an, mit der Sie sie testen können, aber wir denken, dass sie ziemlich begrenzt ist.
Schauen Sie sich die restlichen Vor- und Nachteile dieses Tools unten an.
Vorteile
- Intuitive und reaktionsschnelle Benutzeroberfläche
- Hat eine große Bibliothek von Plugins zur Verwendung
- Eine große Community von Entwicklern, die Plugins erstellen, um den Arbeitsablauf der Benutzer zu verbessern
- Kann einfach mit anderen Webentwicklungstools integriert werden
Nachteile
- Die kostenlose Testversion hat eingeschränkte Funktionen, daher müssen Sie sich für die kostenpflichtige Version entscheiden
- Keine integrierten Debugging-Funktionen
- Plugins mit Debugging-Funktionen sind möglicherweise nicht so überlegen wie die Chrome Developer Tools.
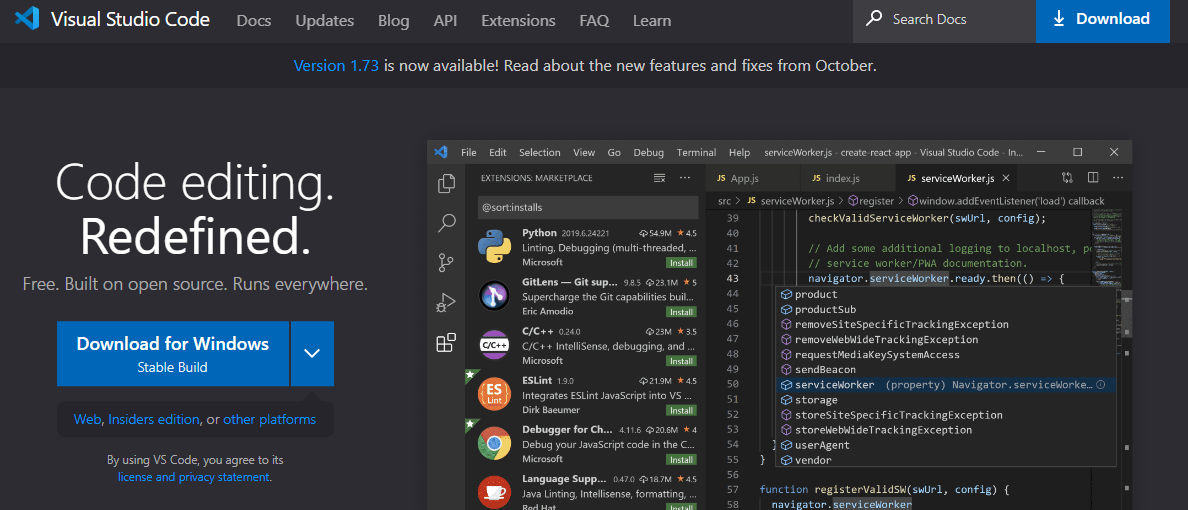
3. Visual Studio-Code

Das beste kostenlose All-in-One-Tool für die Codebearbeitung
| Benutzerfreundlichkeit | ★★★★★ |
| Funktionalität | ★★★★★ |
| Integration | ★★★★★ |
| Kosten | ★★★★★ |
Wie Sublime Text ist Visual Studio Code (oder VS Code) aus guten Gründen ein weit verbreiteter Code-Editor.
Erstens ist es ein sehr vielseitiger Code-Editor. VS Code ist nicht nur hochgradig anpassbar, sondern verfügt auch über integrierte Funktionen wie einen Debugger und eine Git-Integration. Damit können Sie sofort loslegen, ohne sich umständlich Plug-ins installieren und einrichten zu müssen.
Eine andere Sache, VS Code ermöglicht die Live-Zusammenarbeit zwischen Entwicklern. Das bedeutet, dass Sie und Ihre Kollegen in Echtzeit an derselben Codebasis arbeiten und die Änderungen aller Beteiligten sehen können, während sie vorgenommen werden.

Obwohl es bereits ziemlich vollständig ist, können Sie immer noch Erweiterungen integrieren, damit Sie nahtlos mit anderen Webentwicklungstools arbeiten und insgesamt Ihren Workflow verbessern können. VS Code hat eine aktive Community von Erweiterungsentwicklern und Sie haben oft viele Optionen für bestimmte Anwendungsfälle.
Wir haben alle Vor- und Nachteile unten aufgelistet:
Vorteile
- Vielseitig, da es über integriertes Debugging und Git-Integration verfügt
- Hochgradig anpassbar
- Aktive Entwickler-Community für Erweiterungen
- Kann einfach mit anderen Webentwicklungstools integriert werden
- Frei
Nachteile
- Kann CPU-intensiv sein, insbesondere für ältere Computersysteme
- Neigen dazu, langsam zu laufen, wenn es um große oder komplexe Codebasen geht
4. Github – Website-Entwicklungstools

Das Beste für Versionskontrolle und Zusammenarbeit
| Benutzerfreundlichkeit | ★★★★ |
| Funktionalität | ★★★★★ |
| Integration | ★★★★★ |
| Kosten | ★★★★ |
Stellen Sie sich ein Szenario vor, in dem Sie Ihren Code aktualisiert haben, aber am Ende einige Fehler in Ihrem Projekt verursachen, und Sie sich jetzt nicht mehr daran erinnern können, wie die vorherige Version Ihres Codes aussah.
Mit der Versionskontrollfunktion von Github müssen Sie sich darüber keine Gedanken machen, da Sie einfach zu Ihrem vorherigen Code zurückkehren und unerwünschte Änderungen rückgängig machen können.
Aber das ist nicht alles, was es großartig macht. Seine Pull-Request-Funktion ist wirklich beeindruckend.
Im Grunde erstellt es eine Art „Entwurf“ Ihres Codes, den Ihre Kollegen überprüfen und testen können, um sicherzustellen, dass er fehlerfrei ist, bevor er in das Repository eingebunden wird.
Als webbasiertes Tool bietet es den Komfort eines Cloud-Speichers, was bedeutet, dass Teammitglieder von überall auf die Arbeit zugreifen und im Falle eines lokalen Dateiverlusts ein Backup haben können. Daher ist es ein ziemlich nützliches Tool zum Verwalten von Projekten.
Eines der Dinge, die wir an Github besonders lieben, ist die globale Community von Entwicklern. Sie können die Profile anderer Entwickler erkunden und ein Gefühl dafür bekommen, wie sie mit Code arbeiten, was eine gute Gelegenheit zum Lernen ist, insbesondere für Neulinge.
Die kostenlose Version von Github ist eine gute Möglichkeit, um zu testen, wie es funktioniert. Wenn Sie sich jedoch dafür entscheiden, es langfristig zu verwenden, sind Sie besser dran, in ihre kostenpflichtigen Pakete zu investieren, die einen umfassenderen Funktionsumfang bieten.
Hier ist die vollständige Liste der Vor- und Nachteile.
Vorteile
- Gute Unterstützung durch eine große Community von Entwicklern
- Hervorragende Funktionen für Versionskontrolle und Zusammenarbeit
- Eine kostenlose Version ist schon ziemlich gut
- Reibungslose Integration mit anderen Webentwicklungstools wie Chrome Developer Tools und Sublime Text.
Nachteile
- Erfordert, dass Sie ihre kostenpflichtigen Pakete kaufen, um auf private Repositories zuzugreifen
- Der kostenlose Plan hat begrenzten Speicherplatz und Bandbreite
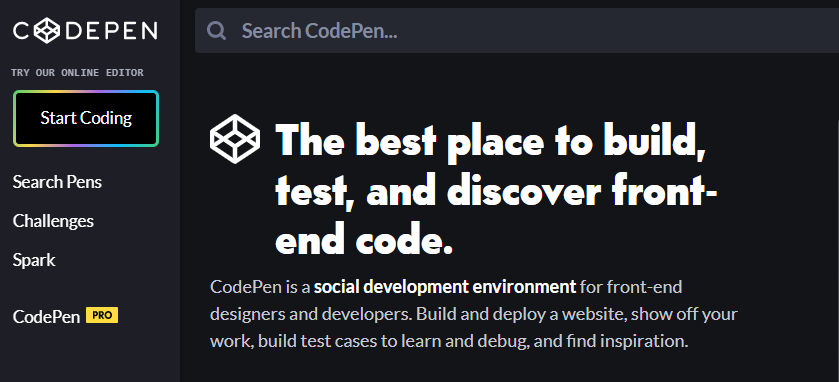
5. CodePen

Das Beste für Experimente in der Front-End-Entwicklung
| Benutzerfreundlichkeit | ★★★★ |
| Funktionalität | ★★★★ |
| Integration | ★★★★ |
| Kosten | ★★★ |
CodePen ist unserer Meinung nach das beste Web-Tool, um mit der Front-End-Entwicklung zu experimentieren. Die Benutzeroberfläche ist sehr einfach zu navigieren, und das Beste daran ist, dass Sie Ihre gesamte Codierung an einem Ort durchführen und die Ergebnisse sofort sehen können.
Codepen ermöglicht auch Code-Sharing und Zusammenarbeit in Echtzeit, was den Arbeitsablauf für Sie und alle, mit denen Sie zusammenarbeiten, verbessert. Abgesehen davon kann es auch Ihre Projekt-Assets wie Schriftarten und Bilder hosten, sodass Sie nicht woanders nach Hosting suchen müssen.
Es gibt einen kostenlosen Plan, mit dem Sie anfangen können zu arbeiten, aber er ist sehr begrenzt in der Anzahl der Projekte, die Sie erstellen können, und der Menge an Speicherplatz, die Sie verwenden können. Wir empfehlen ein Upgrade auf einen kostenpflichtigen Plan, damit Sie mehr Zugriff auf Funktionen erhalten.
Wir haben unten eine Liste mit den Vor- und Nachteilen von CodePen erstellt.
Vorteile
- Sehr benutzerfreundlich
- Bearbeitung und Vorschau in Echtzeit
- Code-Sharing und Live-Zusammenarbeit
- Integrierte Test- und Debugging-Tools
- Integriert sich nahtlos in andere Front-End-Frameworks wie React, Bootstrap usw.
- Verfügt über eine große Sammlung gebrauchsfertiger Komponenten, die von anderen Entwicklern auf der Plattform entworfen und geteilt werden
Nachteile
- Die Arbeit wird standardmäßig öffentlich gemacht, und der Kauf der Prämie ist die einzige Möglichkeit, sie privat zu machen
- Erfordert eine stabile Internetverbindung, da das Tool online basiert
So wählen Sie das richtige Website-Entwicklungstool für Sie aus

Wir haben Ihnen einen Überblick über die unserer Meinung nach besten Website-Entwicklungstools gegeben. Aber am Ende des Tages liegt die endgültige Entscheidung bei Ihnen. Bei der Auswahl des richtigen Website-Entwicklungstools müssen Sie Folgendes tun.
Lesen Sie auch: 7 Cybersecurity-Tools, die Sie heute brauchen
1. Berücksichtigen Sie Ihre Projektanforderungen – Website-Entwicklungstools
Was soll Ihre Website erreichen? Welche Probleme gibt es, die gelöst werden müssen? Dies sind wichtige Fragen, die bei der Entscheidung, welches Website-Entwicklungstool verwendet werden soll, zu berücksichtigen sind.
Eine andere Sache, die Sie im Auge behalten sollten, sind die Kosten für die Website-Entwicklung, da sie einen erheblichen Einfluss auf Ihr Projekt haben können. Wenn Sie sich früher erinnern, erfordern viele Web-Tools eine Zahlung, damit Sie auf ihre gesamte Palette an Funktionen zugreifen können. Wenn Sie die Kosten für die Entwicklung der Website verstehen, können Sie ein Budget erstellen, das den Betrag enthält, den Sie für Webentwicklungstools ausgeben müssen.
Lesen Sie auch: Sie müssen diese Chrome-Apps für WordPress-Webdesigner kennen
2. Schätzen Sie Ihr Erfahrungsniveau ein
Nehmen Sie sich einfach einen Moment Zeit, um Ihre eigenen Fähigkeiten und Fortschritte zu betrachten.
Wenn Sie ein absoluter Neuling sind, möchten Sie vielleicht mit einfacheren, anfängerfreundlicheren Tools beginnen. Wenn Sie andererseits über Vorkenntnisse und Erfahrung verfügen, möchten Sie vielleicht Web-Tools mit erweiterten Features und Funktionen wählen.
3. Lesen Sie mehr über Benutzerrezensionen und -bewertungen
Das Lesen von Benutzerrezensionen und -bewertungen (genau wie das, was Sie jetzt tun) kann Ihnen wertvolle Einblicke in die Merkmale und Funktionen verschiedener Webentwicklungstools geben.
Sie erhalten einen Einblick in die Erfahrungen anderer Entwickler, einschließlich etwaiger Herausforderungen, auf die sie bei der Verwendung der Tools gestoßen sind, und hilfreiche Tipps, die sie weitergeben können. Dazu könnte beispielsweise gehören, ob eine bestimmte Programmiersprache für ein bestimmtes Tool gut geeignet ist oder ob ein Tool mit großen Dateien zu kämpfen hat.
Dies wird Ihnen helfen, bessere Entscheidungen darüber zu treffen, welche Webentwicklungstools Sie auswählen sollten.
4. Verbinden Sie sich mit professionellen Webdesignern und Entwicklern
Webdesigner und -entwickler sind Fachleute, die über Erfahrung in der Erstellung und Gestaltung von Websites verfügen. Sie sind mit verschiedenen Website-Entwicklungstools vertraut und können Einblicke geben, welche Tools für Ihre Bedürfnisse und Ziele am besten geeignet sind.
Sich mit ihnen in Verbindung zu setzen, ist also eine der besten Möglichkeiten, um Einblicke in die verschiedenen verfügbaren Tools sowie Ratschläge zu den besten Optionen für Sie als Neuling zu erhalten.

Die Quintessenz der Website-Entwicklungstools
Egal, ob es sich um Webdesigner in Australien oder Webentwickler in Indien oder Großbritannien handelt, Sie können sich dank sozialer Medien und vieler im Internet verfügbarer Online-Foren leicht mit ihnen in Verbindung setzen.
Interessante Lektüre:
BuddyPress 5.0.0 „Le Gusto“ mit einigen wichtigen Funktionen für die BuddyPress Rest API veröffentlicht
Beste Chrome-Erweiterungen für digitale Vermarkter
Die 7 besten Chrome-Erweiterungen für WordPress-Websites
