Website-Footer-Design: Best Practices, Inhalt und Beispiele
Veröffentlicht: 2022-01-26Eine Website-Fußzeile ist der Abschnitt, der am Ende jeder einzelnen Seite Ihrer Website angezeigt wird. Es enthält normalerweise wichtige Funktionen wie einen Urheberrechtshinweis, eine E-Mail-Erfassung oder Links zu Ressourcen.
Die Fußzeile ist ein wertvolles Stück Immobilien auf Ihrer Website. Wieso den? Weil es die Gelegenheit bietet, ein letztes Mal mit Besuchern in Kontakt zu treten und sie zu ermutigen, sich weiterhin mit Ihrer Website zu beschäftigen. Außerdem ist es eine nahtlose Möglichkeit, erforderliche Informationen – wie rechtliche Hinweise und Datenschutzrichtlinien – auf jeder Seite einzufügen.
Leider werden Fußzeilen oft übersehen oder in letzter Sekunde zusammengewürfelt, was zu vielen verpassten Gelegenheiten und Conversions führt.
Wie können Sie also das Beste aus Ihrer Website-Fußzeile machen?
Warum sind Website-Fußzeilen wichtig?
1. Sie stellen Konsistenz her
Eine Website-Fußzeile vermittelt Website-Besuchern ein Gefühl der Konsistenz, da die gleichen Informationen am Ende jeder einzelnen Ihrer Seiten angezeigt werden. Dies hilft den Leuten zu wissen, dass sie wirklich auf Ihrer Website sind, und erleichtert es wiederkehrenden Besuchern, das zu finden, wonach sie suchen.
2. Sie halten Besucher bei der Stange
Selbst Website-Besucher, die den gesamten Inhalt einer Seite sorgfältig lesen, können das Ende eines Artikels erreichen und die Seite schließen. Um dies zu verhindern, können Sie den Lesern unten auf der Seite eine Möglichkeit bieten, zusätzliche Inhalte wie FAQs, beliebte Blogbeiträge, Kontaktinformationen und Rückgaberichtlinien zu entdecken.
3. Sie erfüllen die Erwartungen
Es gibt bestimmte Dinge, nach denen Website-Besucher aktiv in Ihrer Fußzeile suchen werden – Datenschutzrichtlinien, Kontoinformationen und Links zu sozialen Medien, um nur einige zu nennen. Enttäuschen Sie sie nicht und erschweren Sie ihre Suche, indem Sie Artikel nicht dort einschließen, wo sie sie erwarten.
4. Sie machen es einfach, erforderliche Informationen auf jeder Seite einzufügen
Viele Arten von Websites, insbesondere in Bereichen wie Immobilien und Medizin, müssen Hinweise auf jeder Seite enthalten. Die Fußzeile bietet eine einfache Möglichkeit, dies zu tun, ohne Informationen immer wieder manuell hinzufügen zu müssen.
5. Sie lassen dir das letzte Wort
Wenn jemand Ihren gesamten Blog-Beitrag gelesen, Ihre gesamte Seite konsumiert oder Ihre Inhalte überflogen hat, ist das Letzte, was er sieht, Ihre Fußzeile. Das macht es zur perfekten Gelegenheit für eine letzte Anfrage für einen Verkauf, eine Spende oder ein Newsletter-Abonnement.
Was gehört in eine Fußzeile einer Website?
Der genaue Inhalt Ihrer Fußzeile hängt vom Zweck Ihrer Website ab. Aber es ist wichtig, dass Sie überlegen, was für Ihr Publikum und Ihre Website am wertvollsten ist. Gibt es zum Beispiel bestimmte gesetzliche Anforderungen, die Sie erfüllen müssen? Ist es Ihr Ziel, Besucher zu wichtigen Bereichen Ihrer Website zu führen? Oder konzentrieren Sie sich mehr darauf, Verkäufe zu tätigen und Abonnenten zu gewinnen?
Hier sind einige allgemeine Elemente, die Sie in Ihre Fußzeile aufnehmen sollten:
1. Ein Aufruf zum Handeln (CTA)
Aufrufe zum Handeln leiten Website-Besucher dazu an, Maßnahmen zu ergreifen. Hier sind ein paar Beispiele für CTAs:
- Kaufe jetzt
- Abonnieren Sie unseren Newsletter
- Mehr erfahren
- In Kontakt kommen
- Hinterlassen Sie eine Bewertung
- Teile diesen Beitrag
- Nehmen Sie an unserem Gewinnspiel teil
Das Einfügen eines CTA in Ihre Fußzeile ist eine großartige Strategie, da es auf jeder einzelnen Seite sichtbar ist und den Website-Besuchern eine letzte Chance gibt, Maßnahmen zu ergreifen, bevor sie woanders hingehen. Im Fußzeilenbeispiel unten hat das Sacramento Ballet zwei CTA-Schaltflächen in die Fußzeile eingefügt: „Spenden“ und „Jetzt abonnieren“.

2. Kontaktinformationen
Erleichtern Sie es Website-Besuchern, mit Ihnen in Kontakt zu treten, indem Sie Kontaktinformationen in Ihre Fußzeile einfügen. Dies kann wie eine Liste mit Kontaktmöglichkeiten, ein Link zu einer Kontaktseite oder sogar ein direkt in Ihre Fußzeile eingebettetes Formular aussehen.
Im folgenden Beispiel enthält die Fußzeile der Spenden-Website des Massachusetts General Hospital eine Adresse, Telefonnummer und E-Mail-Adresse.

Erwägen Sie auch, E-Mail-Adressen und Telefonnummern anklickbar zu machen, damit Besucher Ihnen problemlos eine Nachricht senden oder Sie anrufen können.
3. Standorte oder Karten
Wenn Sie ein physisches Geschäft, eine Einrichtung, ein Büro oder einen anderen Ort haben, den jemand besuchen könnte, sollten Sie eine Adresse oder eine Karte in Ihre Fußzeile aufnehmen. Sie können auch erwägen, Ihre Öffnungszeiten hinzuzufügen, um Verwirrung zu vermeiden.
Dies kann den lokalen Suchergebnissen helfen und die Korrelation zwischen Ihrer Website und Ihrem Google My Business-Eintrag bei Google stärken. Ein starker Nachweis Ihrer genauen Adresse und Kontaktinformationen ist für Google wichtig, da sie den Suchenden genaue, legitime Informationen liefern möchten. Je stärker die Korrelation, die Sie bereitstellen können, desto wahrscheinlicher ist es, dass Ihr Eintrag in den Suchergebnissen und auf Google Maps angezeigt wird.
Sie möchten jedoch alle diese Informationen genau in demselben Format auflisten, das Sie in Ihrem Google My Business-Profil verwenden.
Northwest Eye Design bietet sowohl die Adresse ihres Bürostandorts als auch einen Link zu Google Maps, um es ihren Patienten zu erleichtern.

4. Links zu Ihren sozialen Konten
Soziale Medien sind ein wichtiges Werkzeug für Blogger, Dienstleistungsunternehmen und Online-Shops gleichermaßen. Und während Sie möglicherweise Social-Media-Follower auf Ihre Website senden, hat es auch Vorteile, Website-Besucher an Ihre Social-Media-Konten zu senden.
Beispielsweise ist es eine großartige Möglichkeit, potenzielle Kunden anzusprechen, Tipps und Bilder zu teilen und das Folgende zu zeigen, das Sie rund um Ihre Marke aufgebaut haben. Und natürlich, wenn Social Media eine Ihrer Einnahmequellen ist, ist es sogar noch wichtiger!
Erwägen Sie also, Social-Media-Symbole oder sogar Bilder aus einem Social-Feed wie Instagram in Ihre Fußzeile einzufügen. Boston Market hat genau das getan und seine Social-Media-Symbole getrennt, damit sie sich vom Rest des Fußzeileninhalts abheben.

5. Newsletter-Anmeldeformulare
Unterschätzen Sie nicht die Macht einer E-Mail-Liste! Abgesehen von Ihrer Website bietet sie das leistungsstärkste Kommunikationstool für Ihr Publikum, eines, das Ihnen zu 100 % gehört. Verwenden Sie eine E-Mail-Liste, um Abonnenten über Verkäufe, neue Blog-Posts, Tipps und andere Angebote zu informieren.
Und um diese E-Mail-Liste zu erstellen, fügen Sie ein Anmeldeformular in Ihre Fußzeile ein. Alles, was Sie tun müssen, ist das Formular mit einem Code aus Ihrem bevorzugten E-Mail-Marketing-Tool einzubetten. Oder verwenden Sie einen der Blöcke von Jetpack, um Ihrer Seite ganz einfach ein Newsletter-Formular hinzuzufügen, ohne dass ein Code erforderlich ist.
Heggerty fügte ein hellgraues Kästchen um sein E-Mail-Newsletter-Formular hinzu, um es besser hervorzuheben, und fügte eine einfache Sprache hinzu, damit die Leute genau wissen, wofür sie sich anmelden.

6. Beliebte Beiträge oder Artikel
Wenn das Bloggen ein großer Teil Ihrer Website ist, sollten Sie in Betracht ziehen, Beiträge in Ihre Fußzeile aufzunehmen. Möglicherweise möchten Sie beliebte oder aktuelle Posts hinzufügen oder sogar diejenigen hervorheben, die für Ihr Blog oder Unternehmen am wichtigsten sind.
Anstatt einzelne Posts zu präsentieren, hat Kylie M Interiors eine Liste mit Kategorien, sodass Website-Besucher die Art von Inhalten, nach denen sie suchen, leicht finden können.

Sie müssen Ihre Post-Links auch nicht manuell hinzufügen. Sie können Widgets wie das Top Posts and Pages Widget verwenden, um Informationen ständig auf dem neuesten Stand zu halten.
7. Rechtliche Hinweise
Es gibt bestimmte Arten von rechtlichen Informationen, auf die die meisten Websites verlinken sollten: Urheberrechtsinformationen, Geschäftsbedingungen und Datenschutzrichtlinien. Wenn Sie jedoch in bestimmten Branchen tätig sind – wie Immobilien, CBD oder Medizin – müssen Sie möglicherweise zusätzliche Haftungsausschlüsse oder rechtliche Hinweise hinzufügen.
Ihre Fußzeile ist der perfekte Ort, um diese einzufügen, da sie auf jeder einzelnen Seite erscheinen. Das CBD-Unternehmen Best Bud zum Beispiel enthält eine FDA-Erklärung in seiner Fußzeile, zusammen mit den Allgemeinen Geschäftsbedingungen, Versandrichtlinien, Datenschutzrichtlinien und Rückgaberichtlinien.

8. Links zu kritischen Seiten
Abhängig von Ihrer Website können kritische Seiten alles umfassen, von Konto- und Anmeldeseiten bis hin zu Produktkategorien, FAQs, Serviceseiten und Kontaktformularen. Der E-Commerce-Shop Wild Mountain Wax beispielsweise unterteilt wichtige Inhalte in drei Kategorien: Hilfe, Lernen und Großhandel.

Wiederholen Sie jedoch nicht einfach Ihr Hauptmenü. Reduzieren Sie stattdessen auf die wertvollsten Seiten oder konzentrieren Sie sich auf Inhalte, nach denen Ihre Besucher suchen könnten.
Best Practices für Website-Fußzeilen
Wir haben also ein wenig über die Arten von Informationen gesprochen, die Sie in Ihre Fußzeile aufnehmen können. Lassen Sie uns nun besprechen, wie Sie das Beste daraus machen können. Hier sind einige Best Practices für Website-Fußzeilen:
1. Gestalten Sie Ihre Fußzeile für Mobilgeräte
Lassen Sie Mobilgeräte bei der Gestaltung Ihrer Fußzeile nicht zu kurz kommen. Denken Sie daran, dass die Leute Geräte aller Art und Größe besuchen werden! Und Fußzeilen gehen oft endlos weiter, wenn sie auf einem mobilen Gerät angezeigt werden – Besucher scrollen möglicherweise nicht, um alle Ihre Informationen zu sehen.

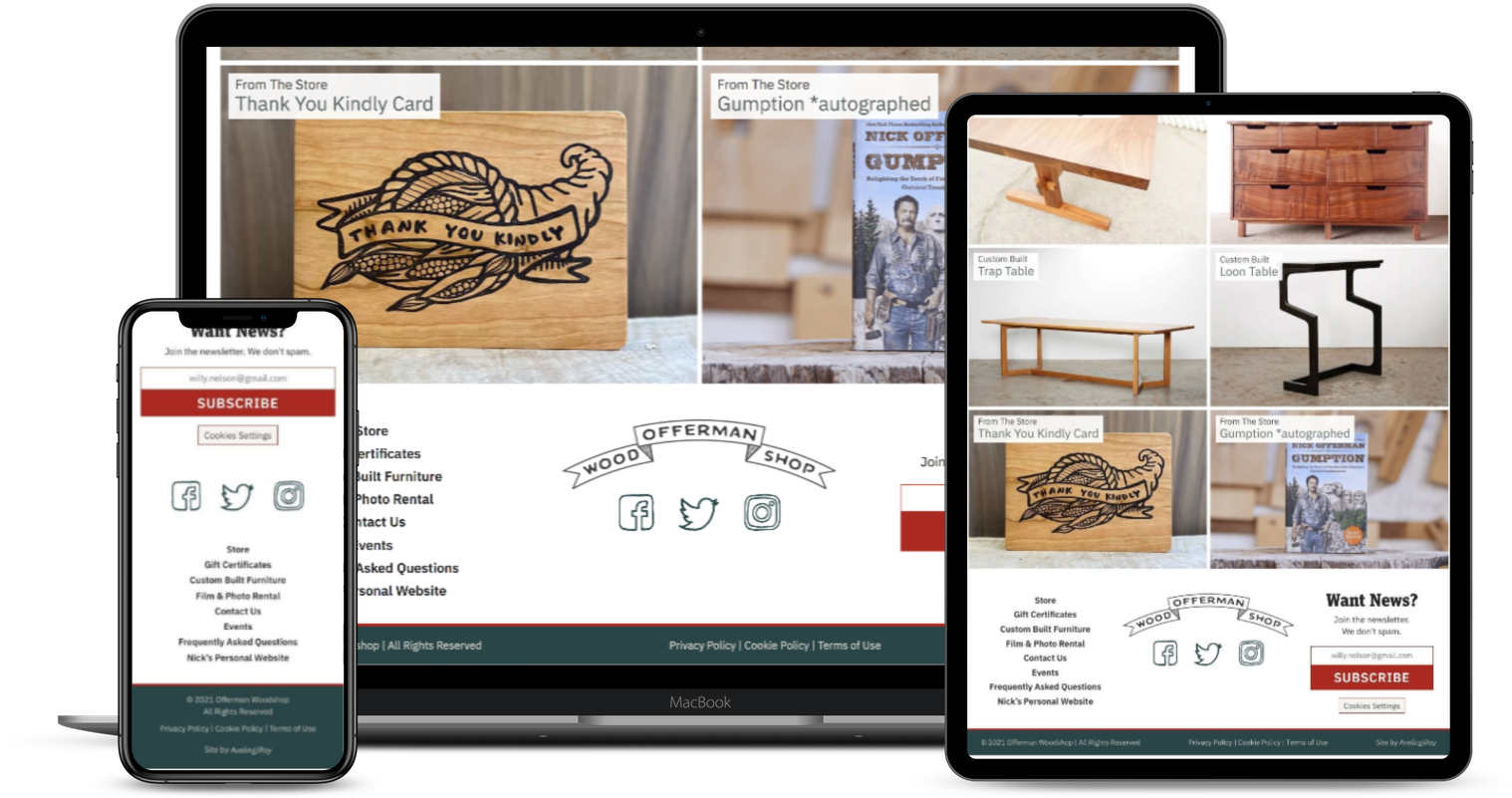
Offerman Woodshop hat hervorragende Arbeit geleistet und eine Fußzeile erstellt, die auf Mobilgeräten gut funktioniert. Ihr Design ist sauber und auf Desktops, Tablets und Telefonen einfach zu navigieren.

Wenn Sie sich nicht sicher sind, wie Ihre Website auf allen Telefonen, Tablets und Desktops da draußen aussieht, versuchen Sie es mit einem Tool wie BrowserStack. Es gibt Ihnen einen sofortigen Blick auf Ihre Website auf vielen verschiedenen Größen und Marken von Geräten.
2. Überfüllen Sie Ihre Fußzeile nicht
Es kann einfach sein, Tonnen von Informationen in Ihre Fußzeile zu stopfen, was für Website-Besucher sehr schnell überwältigend werden kann. Reduzieren Sie den Inhalt Ihrer Fußzeile auf das Hilfreichste und Wichtigste. Und wenn Sie eine anständige Menge an Informationen hinzufügen müssen, brechen Sie sie in verdauliche Stücke auf.
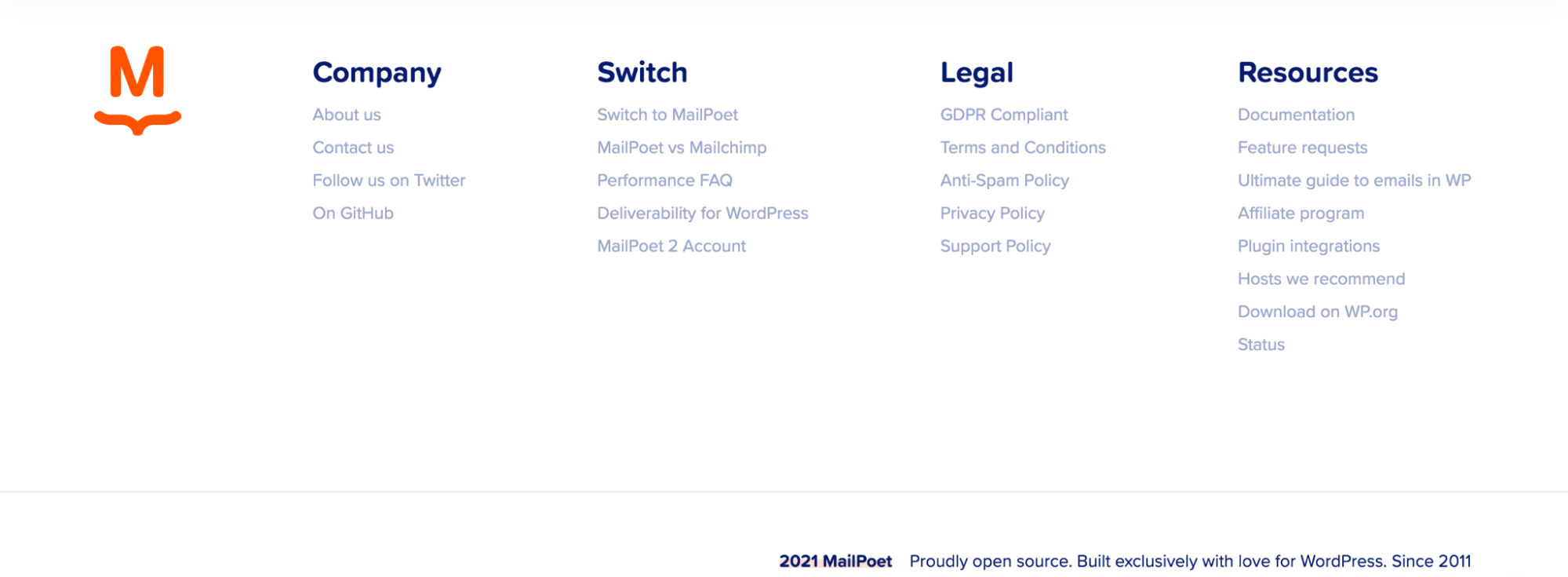
Genau das hat MailPoet getan. Obwohl sie auf viele Inhalte verlinken, wirkt es nicht überwältigend, da es in klare Kategorien unterteilt ist und viel Leerraum vorhanden ist.

3. Organisieren Sie Ihre Informationen
Die Organisation hängt sehr eng mit dem vorherigen Tipp zusammen, da organisierte Informationen dazu beitragen, dass das Design Ihrer Website-Fußzeile weniger überladen erscheint. Aber es geht nicht nur darum, Daten zu kategorisieren. Es geht auch darum, visuelle Hinweise zu verwenden, um Inhalte zu gruppieren.
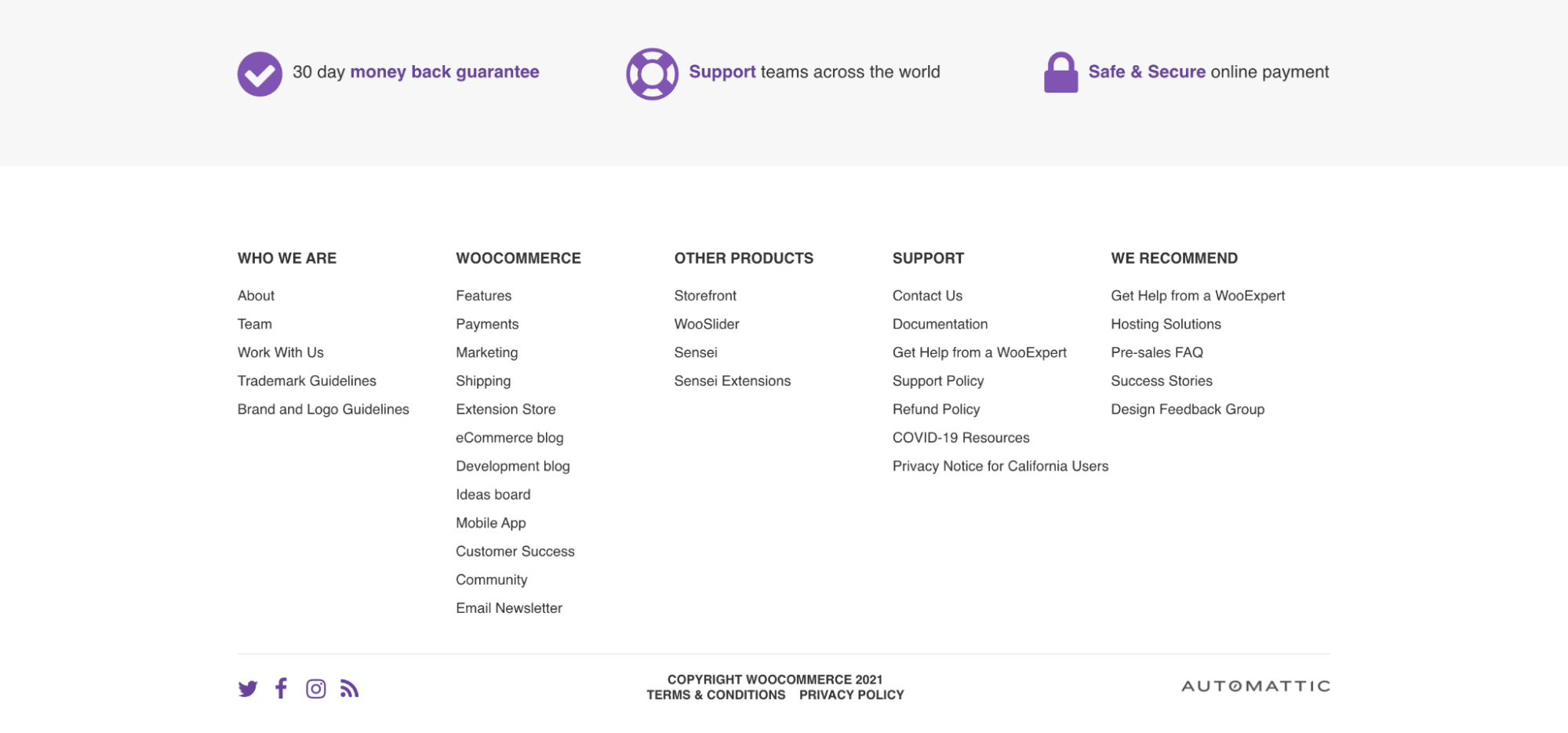
Werfen wir einen Blick darauf, was WooCommerce getan hat. Sie haben ihre Fußzeile in drei Teile geteilt:
- Wichtige Funktionen. Dieser Abschnitt hebt sich durch einen grauen Hintergrund, visuelle Symbole und violetten Text ab.
- Wertvolle Verbindungen. Alle diese sind unter fettgedruckten Überschriften in Großbuchstaben kategorisiert.
- Andere Information. Der letzte Abschnitt ist durch eine Trennlinie getrennt und enthält rechtliche Informationen, Symbole für soziale Medien und das Automattic-Logo.

4. Werden Sie kreativ
Fußzeilen müssen nicht alle gleich aussehen. Denken Sie an Ihre Marke, Ihr Website-Design und werden Sie kreativ! Betrachten Sie Formen wie Kurven und Dreiecke, Bilder, benutzerdefinierte Grafiken und andere interessante Funktionen.
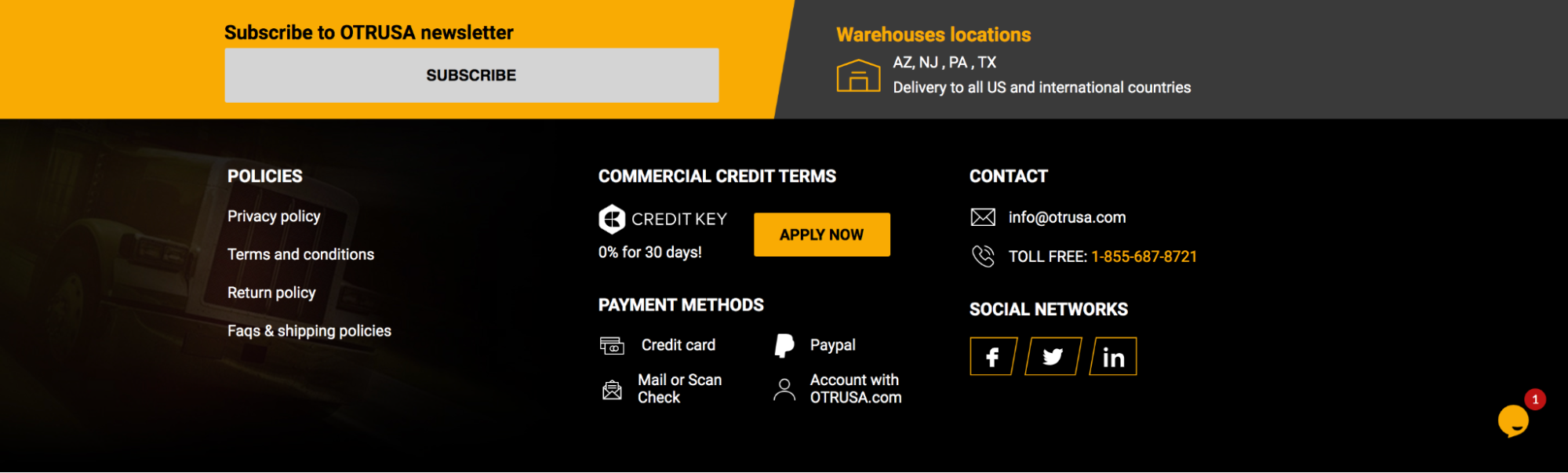
OTRUSA bindet seine Markendesign-Elemente ein, indem es ein Bild in den Hintergrund einfügt und abgewinkelte Trennwände für einige seiner Inhalte verwendet.

5. Denke über verschiedene Fußzeilen-Layouts nach
Es gibt viele verschiedene Möglichkeiten, wie Sie Ihre Fußzeile anordnen können, und es gibt keine Einheitslösung. Wenn Sie nur ein paar wenige Informationen haben, möchten Sie vielleicht eine dünne, schmale Fußzeile wie im Adobe-Blog.

Wenn Sie mehr Inhalt haben, sollten Sie eine größere Fußzeile mit mehreren Spalten in Betracht ziehen, wie auf der Website von Pressable.

Oder Sie denken vielleicht sogar über eine visuellere Fußzeile nach, mit sehr wenig Text und vielen Grafiken. Genau das hat Veer getan, indem es benutzerdefinierte Symbole verwendet hat, um seine wichtigen Links zu präsentieren.

6. Denken Sie an Barrierefreiheit
Bei der Barrierefreiheit geht es darum, Ihre Website für jeden einzelnen Website-Besucher, einschließlich derer mit Seh-, Hör-, geistigen und körperlichen Beeinträchtigungen, leicht navigierbar und konsumierbar zu machen. Hier sind nur einige Überlegungen zur Barrierefreiheit, die für Ihre Fußzeile gelten:
- Farbkontrast. Stellen Sie sicher, dass sich Text und Bilder so stark von Ihrem Fußzeilenhintergrund unterscheiden, dass sie leicht konsumiert werden können. Vermeiden Sie dunklen Text auf dunklem Hintergrund oder hellen Text auf hellem Hintergrund. Sie sind sich nicht sicher, ob Ihr Design den Anforderungen entspricht? Lassen Sie Ihre Farben durch den Farbkontrastprüfer von WebAIM laufen.
- Verknüpfungen. Verwenden Sie mehr als nur Farbe, um Links von anderem Text zu unterscheiden. Sie können dies mit Unterstreichungen, Symbolen und anderen Hinweisen tun.
- Alt-Text. Fügen Sie Alt-Text für alle Bilder oder Grafiken in Ihre Fußzeile ein. Screenreader verwenden diese, um Bilder für Menschen mit Sehbehinderungen „vorzulesen“.
- Schriftarten. Halten Sie sich an einfache, leicht lesbare Schriftarten, die jeder nutzen kann. Und wenn Sie schon dabei sind, stellen Sie sicher, dass sie groß genug sind, damit jeder mit Sehproblemen immer noch jedes Wort lesen kann.
Es gehört noch viel mehr dazu, eine barrierefreie Website zu erstellen. Weitere Informationen finden Sie in diesem Beitrag über die Webzugänglichkeit von WooCommerce.
So bearbeiten Sie Ihre Fußzeile in WordPress
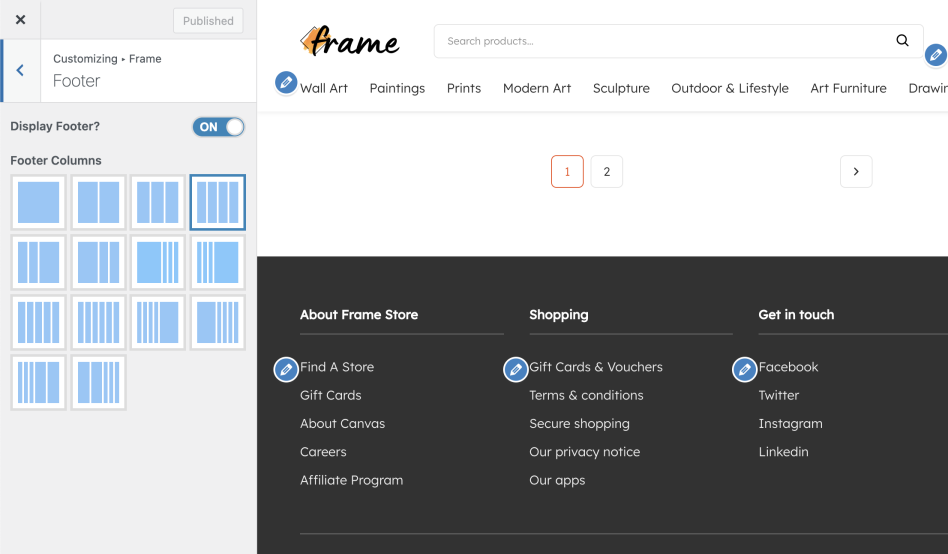
Typischerweise hängen Layout und Design Ihrer Fußzeile von dem verwendeten Design ab. Viele Designs enthalten integrierte Fußzeilendesigns, aus denen Sie auswählen und die Sie an Ihre Bedürfnisse anpassen können. Einzelheiten hierzu finden Sie in der Dokumentation Ihres spezifischen Themas. Beispielsweise können Sie mit dem Frame -Design aus 14 verschiedenen Spaltenstilen für Ihre Fußzeile auswählen.

In WordPress sind Fußzeilen jedoch mit Widgets versehene Bereiche, sodass Sie Widgets oder Blöcke per Drag-and-Drop hineinziehen können, ohne Code bearbeiten zu müssen. So können Sie Inhalte zu Ihrer Fußzeile hinzufügen:
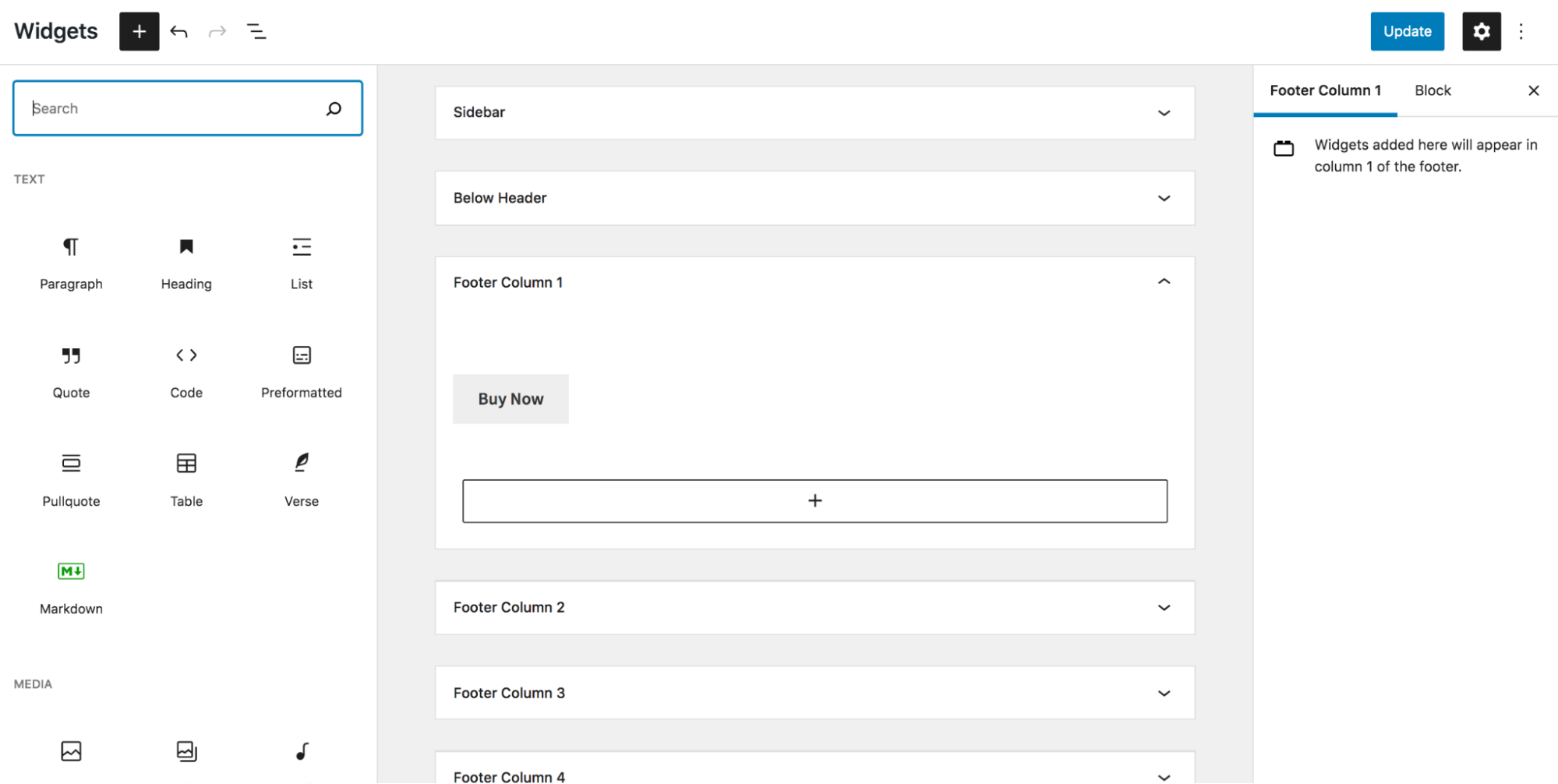
- Gehen Sie in Ihrem WordPress-Dashboard zu Aussehen → Widgets. Dort sehen Sie eine Liste mit Widget-Bereichen, einschließlich Fußzeilenspalten. Auch dies kann je nach Thema leicht variieren.
- Erweitern Sie die Fußzeilenspalte, die Sie bearbeiten möchten.
- Klicken Sie auf das + -Symbol, um verfügbare Blöcke anzuzeigen. Von dort aus können Sie entweder nach einem bestimmten Block suchen oder auf Alle durchsuchen klicken, um eine vollständige Liste anzuzeigen.
- Ziehen Sie den gewünschten Block in den Bereich der Fußzeile.
- Passen Sie die Einstellungen basierend auf dem Block an. Beispielsweise können Sie die Farbe und den Text einer Schaltfläche ändern oder ein Bild zum Hinzufügen auswählen.
- Klicken Sie oben rechts auf die blaue Schaltfläche Aktualisieren .

Weitere Informationen finden Sie in den vollständigen Anweisungen von WordPress.
Machen Sie das Beste aus der Fußzeile Ihrer Website
Denken Sie daran, dass Ihre Fußzeile nicht nur ein nachträglicher Einfall sein sollte: Sie ist Ihre letzte Chance, bei den Besuchern der Website Eindruck zu hinterlassen, und eine hervorragende Möglichkeit, wichtige Informationen auf jeder Seite zu präsentieren.
Nehmen Sie sich also die Zeit, wirklich über den Inhalt nachzudenken, den Sie in Ihre Fußzeile aufnehmen. Überlegen Sie, was für Ihre Ziele und die Erfahrung Ihrer Besucher am hilfreichsten wäre. Schließlich kann eine gut gestaltete, zusammenhängende Website-Fußzeile einen großen Einfluss auf das Engagement haben.
Brauchen Sie ein wenig Hilfe? Jetpack bietet eine Vielzahl von WordPress-Blöcken und Widgets, um die Erstellung Ihrer perfekten Fußzeile zu ermöglichen. Und wenn Sie gerade erst anfangen, stehen Ihnen Dutzende exzellenter WordPress-Themes zur Auswahl, die bereits die harte Arbeit für Sie erledigt haben.
FAQs zu Website-Fußzeilen
Welche Größe sollte meine Fußzeile haben?
Die genaue Größe Ihrer Fußzeile hängt von Ihrer Website und der Menge an Inhalten ab, die Sie einbinden möchten. Einige Fußzeilen sind dünne, schmale Streifen mit einer einzelnen Textzeile. Andere nehmen viel mehr Platz ein und enthalten viele Informationen.
Achten Sie bei der Auswahl einer Fußzeilengröße jedoch darauf, das mobile Design zu berücksichtigen. Wenn eine Fußzeile auf Mobilgeräten zu lang ist, könnten Website-Besucher gezwungen sein, zu scrollen und zu scrollen, um alle Informationen anzuzeigen.
Braucht eine Website wirklich einen Footer?
Nein, technisch gesehen ist eine Fußzeile nicht erforderlich, damit eine Website ordnungsgemäß funktioniert. Es ist jedoch ein wertvoller und effektiver Ort, um wichtige Inhalte aufzunehmen, und kann für das Engagement entscheidend sein.
Können mir Fußzeilen-Links bei SEO helfen?
Ja, sie können bei SEO-Rankings helfen, da sie zur Erstellung von Site-Hierarchien und internen Links beitragen. Sie helfen Google dabei, die Seiten Ihrer Website und deren Beziehung zueinander zu verstehen.
Vor allem aber tragen sie dazu bei, eine gute Benutzererfahrung zu bieten, indem sie bei der Navigation helfen. Und das ist das Wichtigste, was man im Hinterkopf behalten sollte. Packen Sie nicht einfach einen Haufen Links ein, um bei der Suchmaschinenoptimierung zu helfen – das hat den gegenteiligen Effekt! Konzentrieren Sie sich stattdessen darauf, Links hinzuzufügen, die den Besuchern Ihrer Website helfen. Das ist für Suchmaschinen wirklich wichtig.
Muss ich einen Urheberrechtshinweis in meine Fußzeile einfügen?
Ein Urheberrechtshinweis sieht normalerweise so aus:
2022 Beispiel.com
Es ist im Wesentlichen eine schriftliche Erklärung, dass der Inhalt und das Design der Website Ihnen gehören. Und obwohl dies gesetzlich nicht vorgeschrieben ist, kann es dazu beitragen, Urheberrechtsverletzungen zu verhindern und Gerichtsverfahren zu gewinnen, wenn Sie jemanden wegen Diebstahls der Inhalte Ihrer Website verklagen.
Kann ich Widgets in meiner Fußzeile verwenden?
Ja, eine Website-Fußzeile ist ein mit Widgets versehener Bereich in WordPress. Das bedeutet, dass Sie Widgets und Blöcke hinzufügen können, um Ihre Fußzeileninhalte zu erstellen.
