Die 23 besten Beispiele für Website-Fußzeilen im Jahr 2024
Veröffentlicht: 2024-01-26In diesem Artikel werden wir einige der kreativsten, funktionalsten und geradezu beeindruckendsten Beispiele für Website-Fußzeilen aus dem gesamten Web untersuchen.
Heutzutage ist die Fußzeile einer Website nicht nur ein Ort, an dem man rechtliche Links oder Kontaktdaten unterbringen kann. Es ist eine Gelegenheit zur Markenbildung, indem nützliche Informationen und Geschäftsdetails bereitgestellt werden, um das Benutzererlebnis zu verbessern.
Kurz gesagt: Vernachlässigen Sie den Fußzeilenbereich nicht!
Und dann kommen diese Beispiele ins Spiel, um Ihre Inspiration und Ideen zu steigern und Ihnen dabei zu helfen, Ihre Online-Präsenz aufzupeppen.
Entdecken Sie, wie das Ende einer Webseite in ein fesselndes und wertvolles Meisterwerk verwandelt werden kann.
Sind Sie also bereit, in die oft übersehene, aber unglaublich wichtige Welt der Website-Fußzeilen einzutauchen?
Dieser Beitrag behandelt:
- Beste Beispiele für Website-Fußzeilen
- Yoga-Tagebuch
- Vogelfutter essen
- IST EIN
- Mitchell Adam
- Neon-Yang
- Coddi
- Shanley Cox
- Oishii
- LivSo
- Feste
- Kylie Cosmetics
- Haferflocken
- Gymshark
- P&Co
- HubSpot-Blog
- Devon Stank
- Empfängnis
- Altrock
- Tattly
- Traackr
- Mächtig
- Das Refuge Spa
- Blaue Lagune
- Was eine großartige Website-Fußzeile ausmacht
- FAQs zur Website-Fußzeile
- Was sollte in der Fußzeile einer Website enthalten sein?
- Ist es notwendig, auf jeder Webseite eine Fußzeile zu haben?
- Wie kann ich die Fußzeile meiner Website hervorheben?
- Ist es wichtig, rechtliche Informationen in die Fußzeile aufzunehmen?
- Kann ich die Fußzeile für Werbezwecke verwenden?
- Wie oft sollte ich die Fußzeile meiner Website aktualisieren?
Beste Beispiele für Website-Fußzeilen
Lassen Sie uns ohne weiteres die Stars unserer Show enthüllen – die besten Website-Fußzeilen, die das Benutzererlebnis verbessern.
Jedes ist eine einzigartige Mischung aus Design, Funktionalität und Kreativität und sorgt dafür, dass Ihre Inspiration durch die Decke geht.
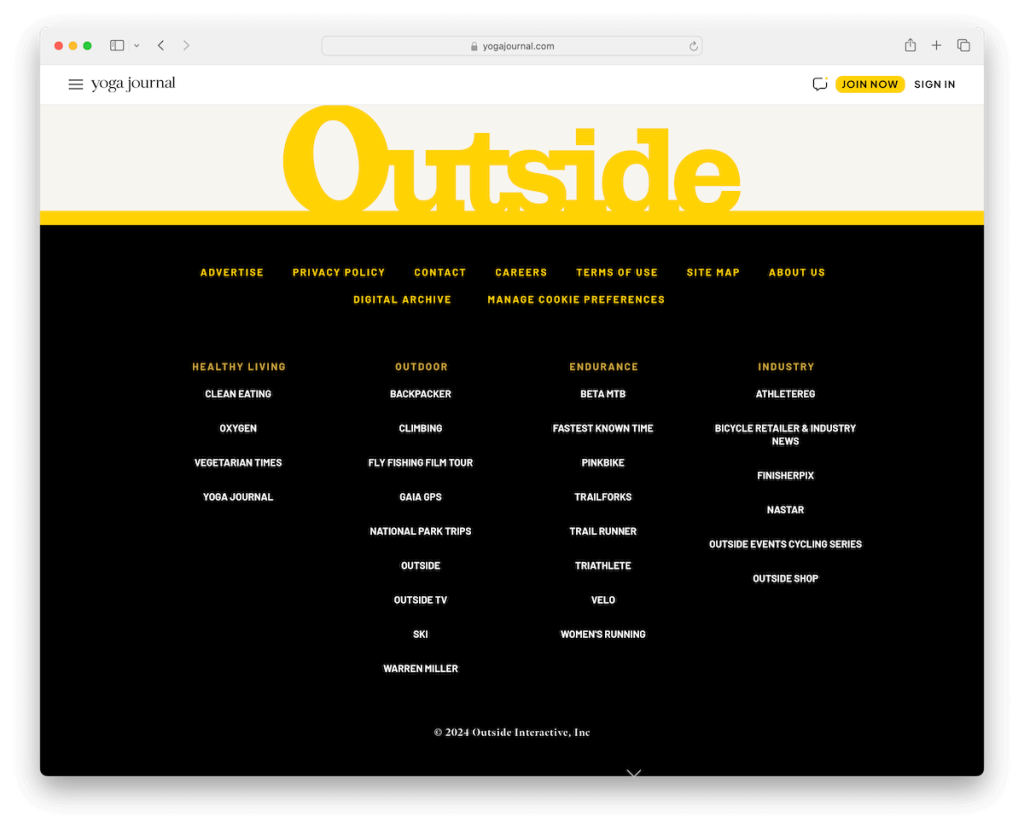
1. Yoga-Tagebuch
Erstellt mit : WordPress

Yoga Journal hat einen schönen, kontrastierenden Fußbereich, der sich gut vom Rest der Website abhebt.
Der weiße und gelbe Text sticht auf einem schwarzen Hintergrund hervor, während der zusätzliche weiße (oder schwarze?) Raum für eine bessere Lesbarkeit sorgt.
Mit einer mehrspaltigen Struktur und Hauptlinks oben sorgt Yoga Journal für eine hervorragende Fußzeilenorganisation für das beste Benutzererlebnis.
Hinweis : Die Verwendung einer kontrastierenden Hintergrundfarbe ist eine großartige Technik, um die Fußzeile der Website aufzuwerten.
Warum wir uns dafür entschieden haben : Yoga Journal vereint Einfachheit und Kühnheit in einem soliden Beispiel für eine Fußzeile, das für fast jede Website geeignet ist.
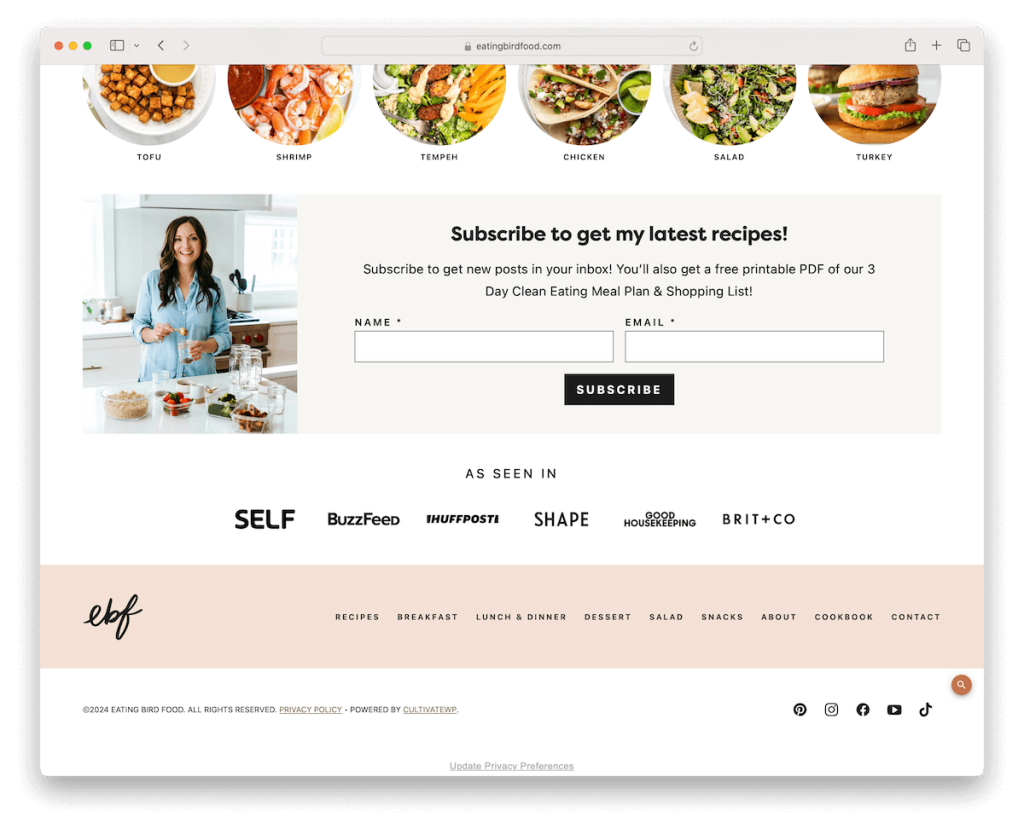
2. Vogelfutter essen
Erstellt mit : WordPress

Man könnte fast sagen, dass Eating Bird Food einen mehrteiligen Fußbereich hat, beginnend mit einem prominenten Newsletter-Anmeldeformular, gefolgt von „Wie gesehen in“ und dann Navigationslinks.
Unten befinden sich der Copyright-Text, links wichtige Links und rechts Social-Media-Symbole. Auch beim Branding wurde auf Minimalismus geachtet, um die gleiche Atmosphäre wie der Rest der Website beizubehalten.
Hinweis : Fügen Sie Menülinks zum Fußzeilenbereich hinzu, wenn Sie nicht sicher sind, was Sie einfügen sollen, und ihn nicht leer lassen möchten.
Warum wir uns dafür entschieden haben : Die Fußzeile von Eating Bird Food bleibt einfach, aber praktisch, mit Navigationslinks, sozialen Medien und einem großen Abschnitt für Abonnements oben.
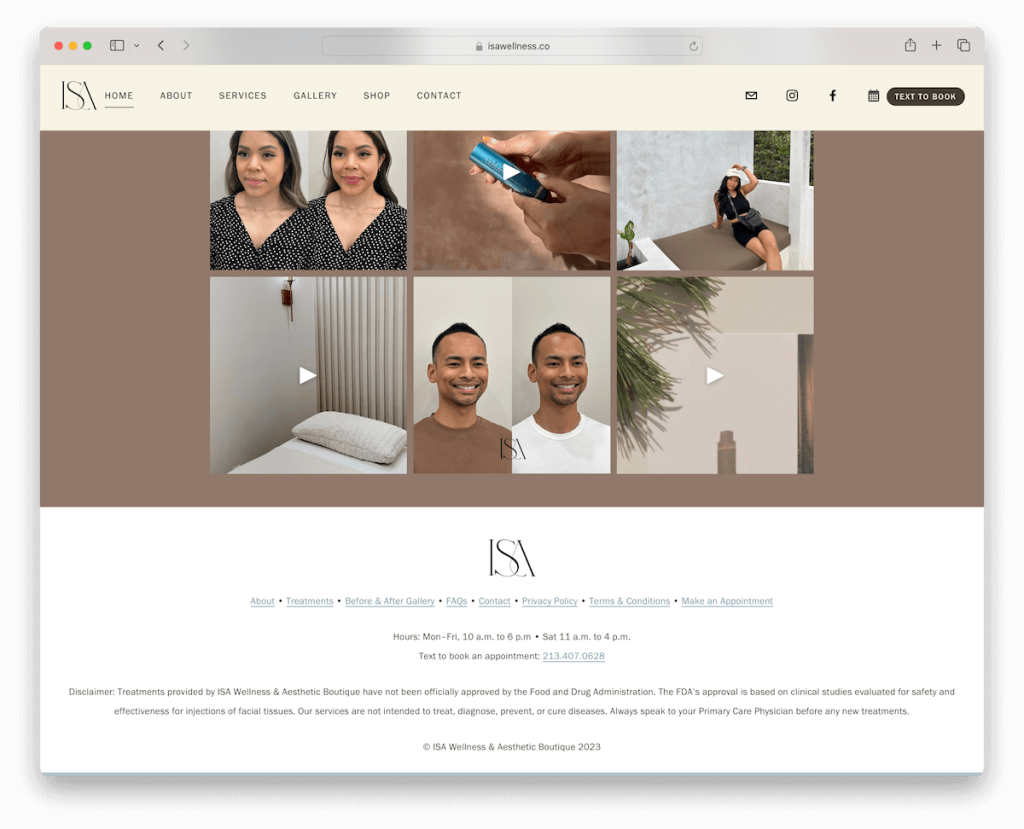
3. ISA
Gebaut mit : Squarespace

Während die ISA-Website sehr modern und kreativ erscheint, ist ihre Fußzeile recht einfach, aber das ist es, was sie funktioniert.
Oben ist das ISA-Logo zu sehen, gefolgt von Menülinks, Geschäftsöffnungszeiten und Kontaktdaten. Es gibt auch einen Abschnitt für einen Haftungsausschluss vor dem kopierten Text.
Hinweis : Der Fußzeilenbereich der Website ist ein hervorragender Ort, um die Öffnungszeiten Ihres Unternehmens anzugeben.
Warum wir uns dafür entschieden haben : ISA verwendet eine einfache Fußzeile, um alle wichtigen Links und Geschäftsdetails anzuzeigen, sodass potenzielle Kunden schnell die erforderlichen Informationen erhalten.
Vergessen Sie nicht, sich einige weitere fantastische Beispiele für Squarespace-Websites und deren Fußzeilen anzusehen.
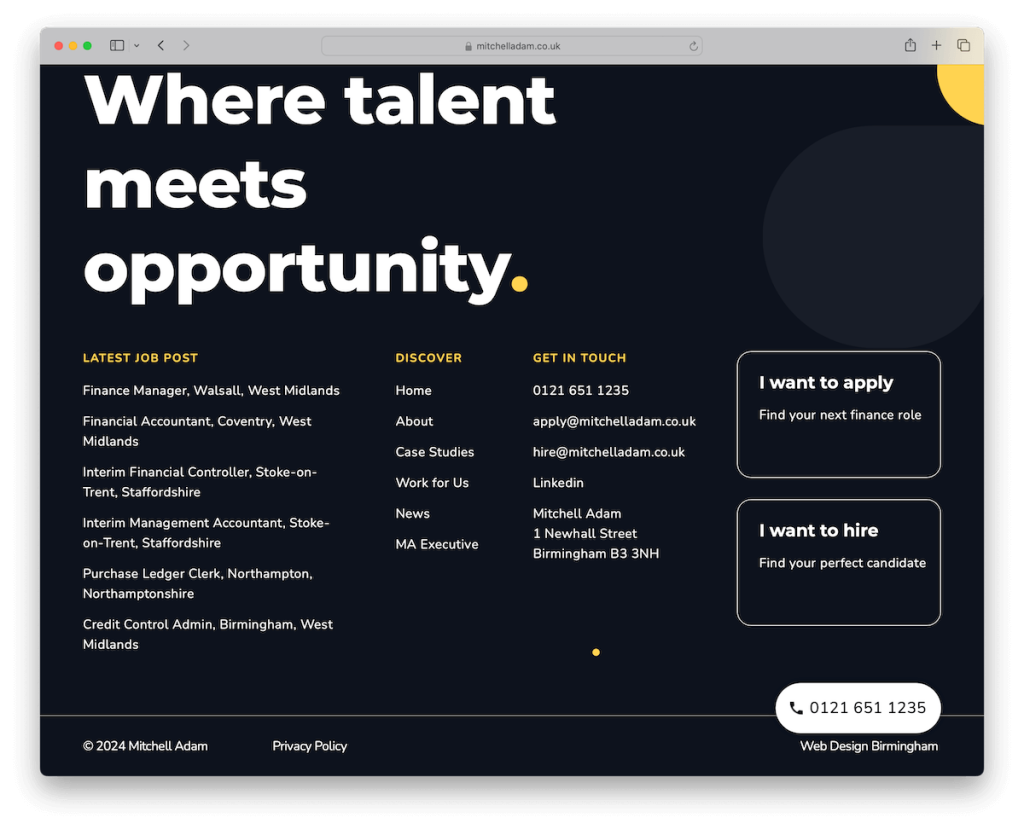
4. Mitchell Adam
Gebaut mit : Elementor

Ähnlich wie Yoga Journal verfügt auch die Website von Mitchell Adam über einen umfangreichen Fußbereich mit einem dunklen, kontrastierenden Hintergrund. Das Coole ist, dass es anstelle einer einfarbigen Hintergrundfarbe ein Muster für zusätzlichen Schwung hat.
Es verfügt über mehrere Abschnitte, in denen die neuesten Stellenausschreibungen, Links, Geschäfts- und Kontaktdaten sowie Handlungsaufforderungen für „Ich möchte mich bewerben“ und „Ich möchte einstellen“ angezeigt werden.
Hinweis : Fügen Sie Call-to-Action-Schaltflächen (CTA) in die Fußzeile der Website ein – Sie wissen nie, wann Ihre Besucher bereit sind, Maßnahmen zu ergreifen.
Warum wir uns dafür entschieden haben : Mitchell Adam widmet einen erheblichen Teil seiner Website der Fußzeile und beweist damit, dass es funktioniert.
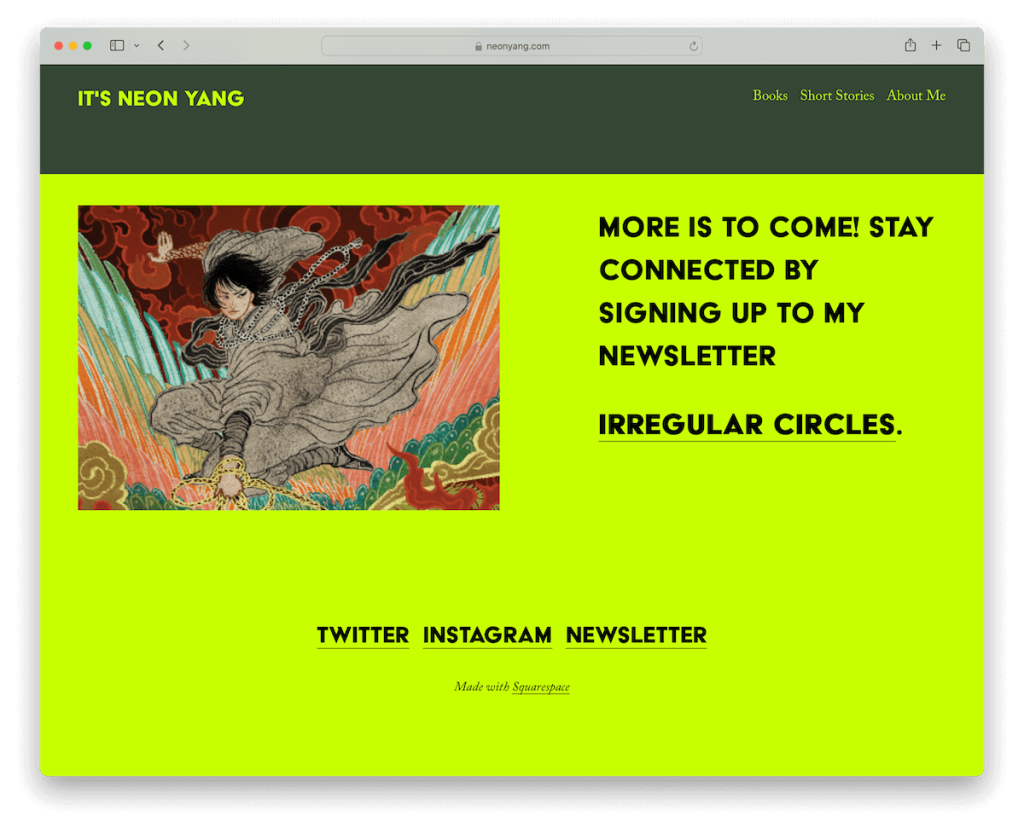
5. Neon-Yang
Gebaut mit : Squarespace

Die Fußzeile der Neon Yang-Website ist ein herausragendes Beispiel für minimalistische Eleganz und lebendiges Flair. Seine auffällige Hintergrundfarbe erregt sofort Aufmerksamkeit und sorgt für einen lebendigen Ton.
Das Design ist schlank und übersichtlich und betont die einfache Navigation. Ein charmantes Bild sorgt für eine persönliche Note, während ein Newsletter-Link zum kontinuierlichen Engagement anregt. Außerdem werden Social-Media-Symbole für eine einfache Konnektivität übersichtlich angezeigt.
Schließlich fügt der Text „Made with Squarespace“ eine subtile Anspielung auf die Plattform hinzu und demonstriert Markentransparenz und technisches Know-how.
Hinweis : Der Fußzeilenbereich ist ein hervorragender Ort, um soziale Symbole für diejenigen hinzuzufügen, die sie in Ihrer Kopfzeile vermisst haben.
Warum wir uns dafür entschieden haben : Die Fußzeile der Website von Neon Yang ist ein Beispiel für eine Mischung aus lebendiger Ästhetik, minimalistischem Design und benutzerfreundlichen Funktionen.
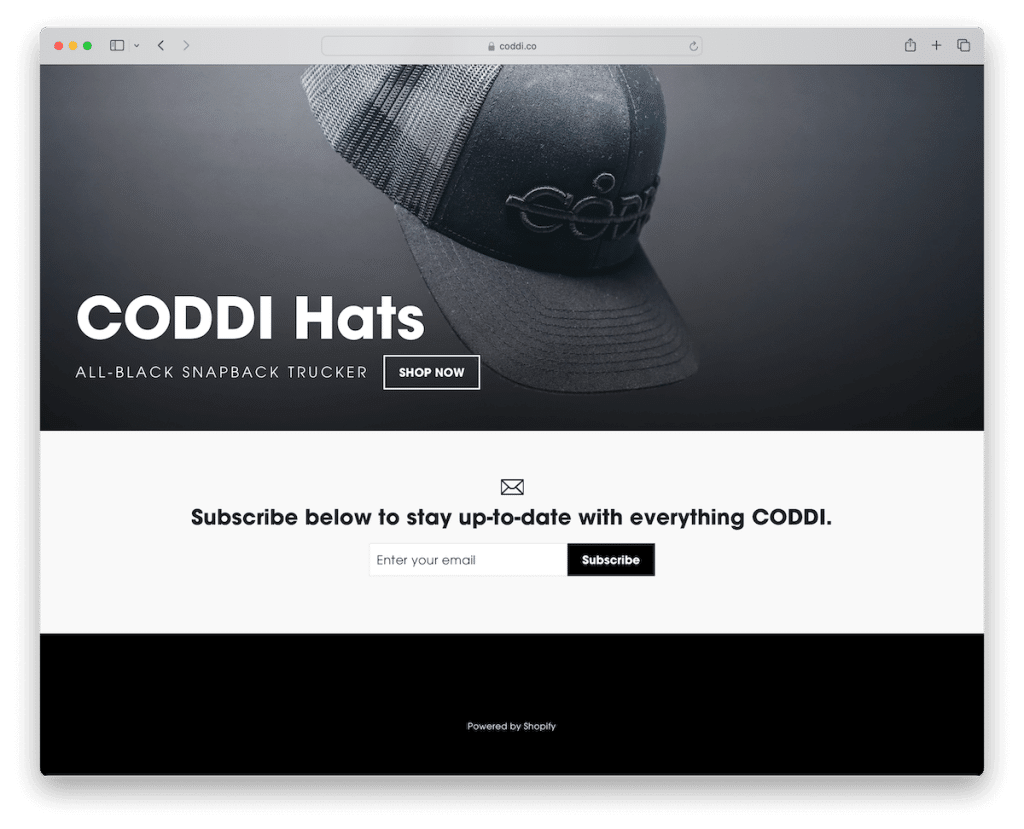
6. Coddi
Erstellt mit : Shopify

Die Fußzeile der Coddi-Website zeichnet sich durch ihre schlichte Einfachheit und ihr wirkungsvolles Design aus. Es verfügt über einen großen, prominenten Bereich, der dem Newsletter-Abonnement gewidmet ist, auf einem sauberen weißen Hintergrund, der die Benutzereinbindung fördert.
Unten hebt ein kontrastierender schwarzer Hintergrund den Text „Powered by Shopify“ hervor, der die Plattform deutlich hervorhebt und einen optisch auffälligen zweifarbigen Effekt erzeugt, der die Essenz des modernen, minimalistischen Webdesigns einfängt.
Hinweis : Streben Sie nach Minimalismus, wenn Sie sich nicht sicher sind, wie Sie die Fußzeile Ihrer Website gestalten sollen. Dies ist etwas, das die meisten Beispiele für Website-Fußzeilen in dieser Liste gemeinsam haben.
Warum wir uns dafür entschieden haben : Die Fußzeile der Website von Coddi ist ein Paradebeispiel für minimalistische Eleganz.
Brauchen Sie mehr Inspiration? Werfen Sie einen Blick auf diese Shopify-Websites und wie sie ihre Fußzeile rocken.
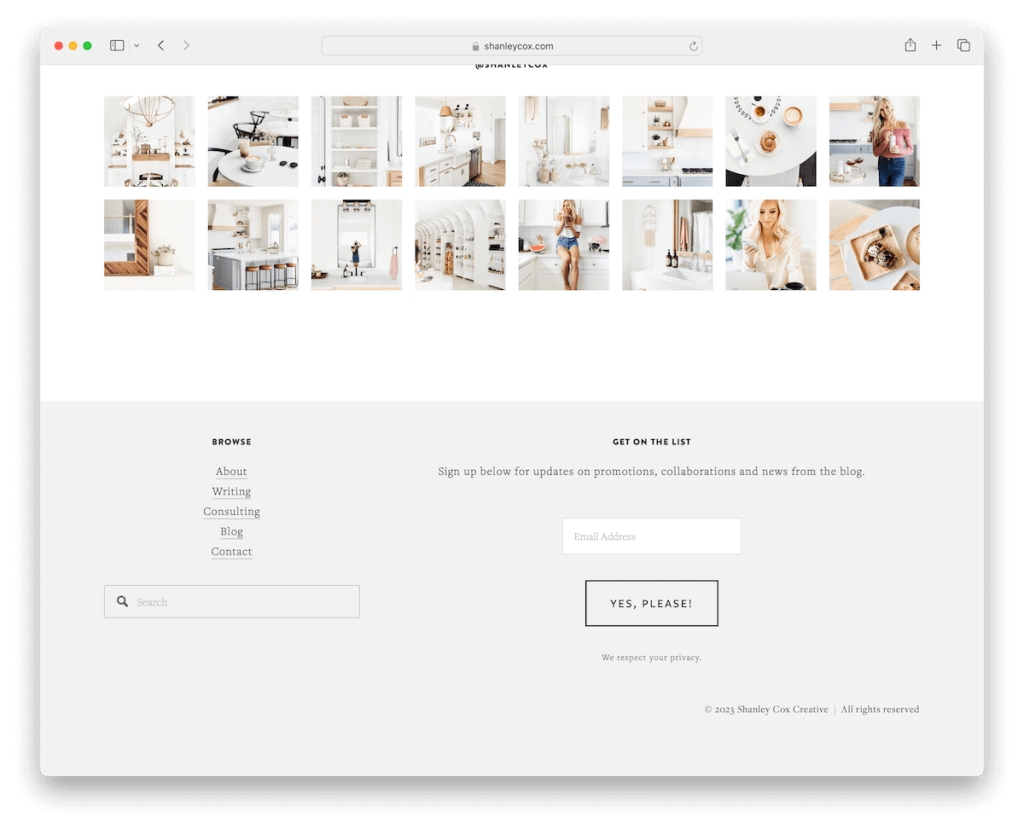
7. Shanley Cox
Gebaut mit : Squarespace

Die Fußzeile der Shanley Cox-Website ist ein wunderschön gestaltetes zweispaltiges Design, das hervorragend mit der Gesamtästhetik der Website harmoniert.
In einer Spalte sind effizient Menülinks und eine Suchleiste untergebracht, die eine einfache Navigation ermöglichen. Die zweite Spalte ist einem Newsletter-Anmeldeformular gewidmet, das mit einem einladenden „Ja, bitte!“ versehen ist. Schaltfläche, wodurch die Benutzerinteraktion verbessert wird.
Darüber hinaus integriert ein beeindruckendes Instagram-Feed-Raster über der Fußzeile nahtlos die Social-Media-Präsenz und fügt ein optisch fesselndes Element hinzu.
Hinweis : Ermöglichen Sie Besuchern die Durchführung einer Schnellsuche, auch nachdem sie ganz nach unten auf der Seite gescrollt haben (damit sie nicht erst ganz nach oben scrollen müssen).
Warum wir uns dafür entschieden haben : Die Fußzeile der Shanley Cox-Website vereint Funktionalität und Design und kombiniert auf elegante Weise Navigation, Suche und Benutzerinteraktion.
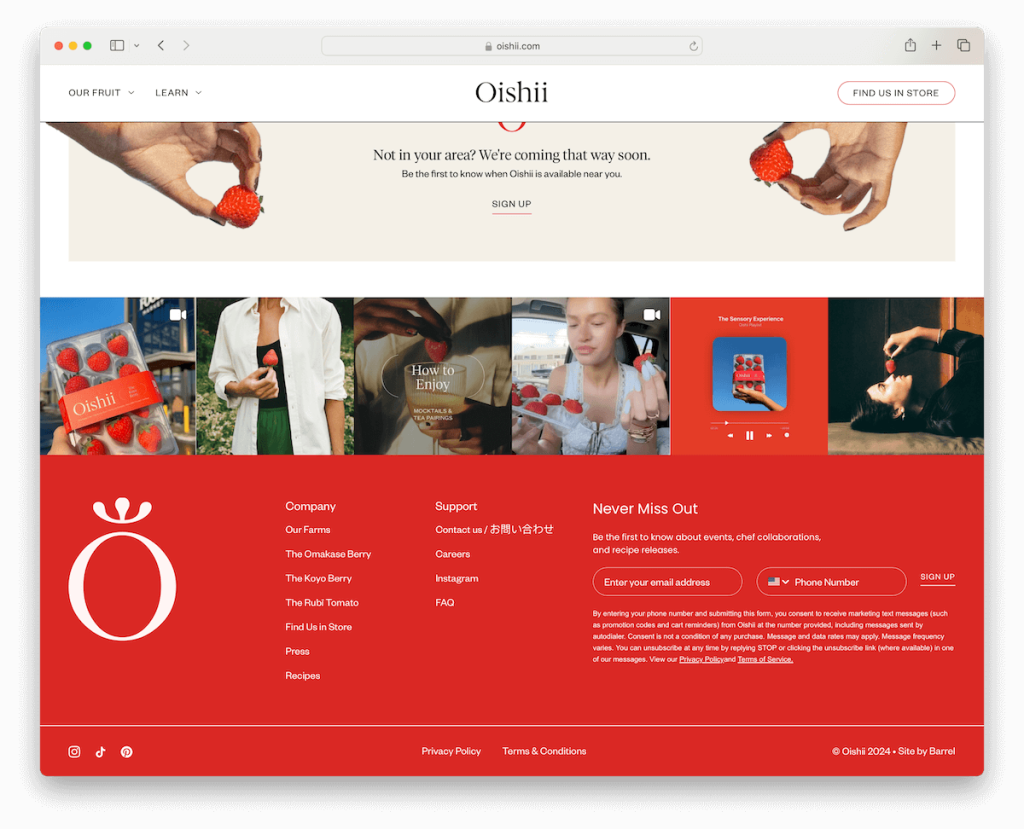
8. Oishii
Erstellt mit : Shopify

Die Fußzeile der Oishii-Website ist mit ihrem auffälligen roten Hintergrund ein lebendiges Schaufenster der Markenidentität. Es verfügt über einen Instagram-Feed in voller Breite und fügt ein dynamisches visuelles Element hinzu.
Es ist in vier Spalten gegliedert und enthält das Markenlogo, wichtige Links und ein Abonnementformular, um Funktionalität und einfache Navigation zu gewährleisten.
Eine untere Leiste beherbergt übersichtlich Social-Media-Symbole, Links zu Datenschutz und Nutzungsbedingungen sowie Copyright-Texte und bietet umfassende Informationen und Konnektivitätsoptionen.
Hinweis : Verwenden Sie mehrere Spalten in der Fußzeile, um die Organisation zu gewährleisten.
Warum wir uns dafür entschieden haben : Die Fußzeile der Website von Oishii ist ein dynamisches Beispiel für Markenidentität und Funktionalität.
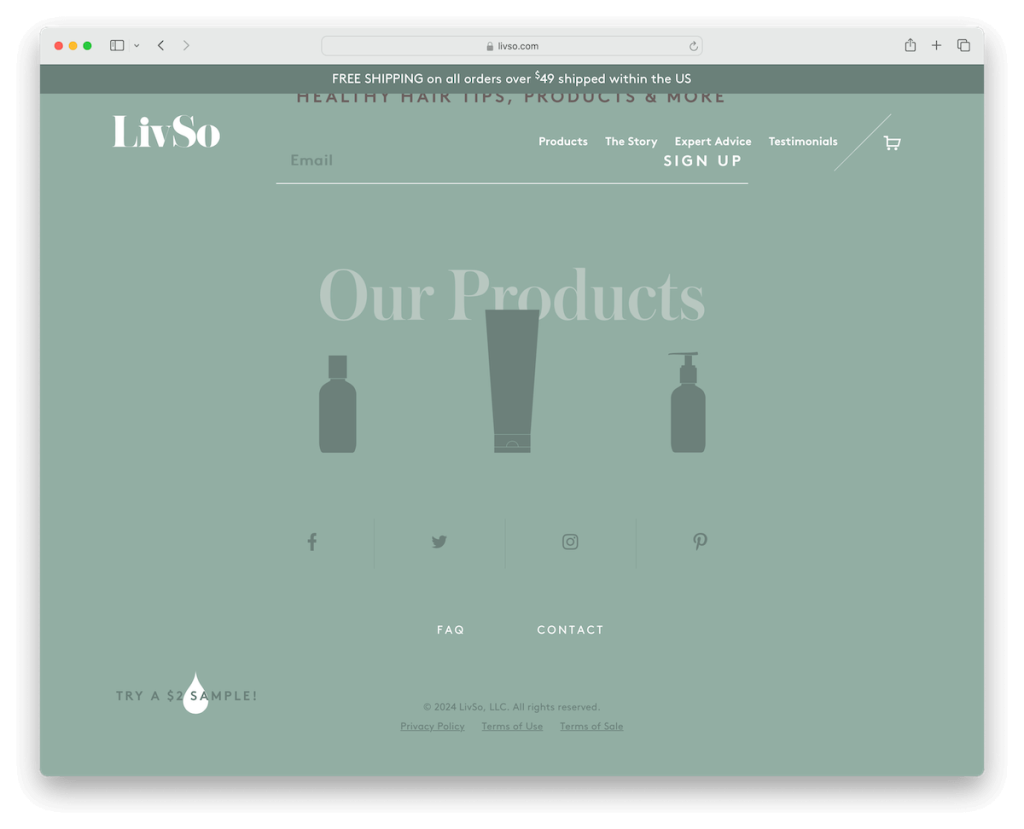
9. LivSo
Erstellt mit : Shopify

Die Fußzeile der LivSo-Website ist ein umfassendes Meisterwerk, beginnend mit einem prominenten Abonnementbereich
Anschließend werden drei interaktive Symbole angezeigt, die ihre Produkte präsentieren und ihnen eine innovative Note verleihen. Es folgen Social-Media-Symbole, die die Konnektivität verbessern.
Die Fußzeile enthält sorgfältig Links zu FAQs und Kontaktinformationen, die auf die Bedürfnisse der Benutzer eingehen.
Es deckt auch alle Grundlagen ab, einschließlich wichtiger rechtlicher Links wie Datenschutzrichtlinien, Nutzungsbedingungen und Verkaufsbedingungen, was es zu einem äußerst informativen und dennoch benutzerfreundlichen Abschnitt macht.
Hinweis : Es gibt keinen allgemeingültigen Ansatz, wenn es um die Fußzeile einer Website geht – tun Sie, was für Sie und Ihr Publikum am besten funktioniert.
Warum wir uns dafür entschieden haben : Die Website-Fußzeile von LivSo ist ein multifunktionaler Bereich, der Abonnement, Produktpräsentation, soziale Konnektivität und wichtige Informationen kombiniert.
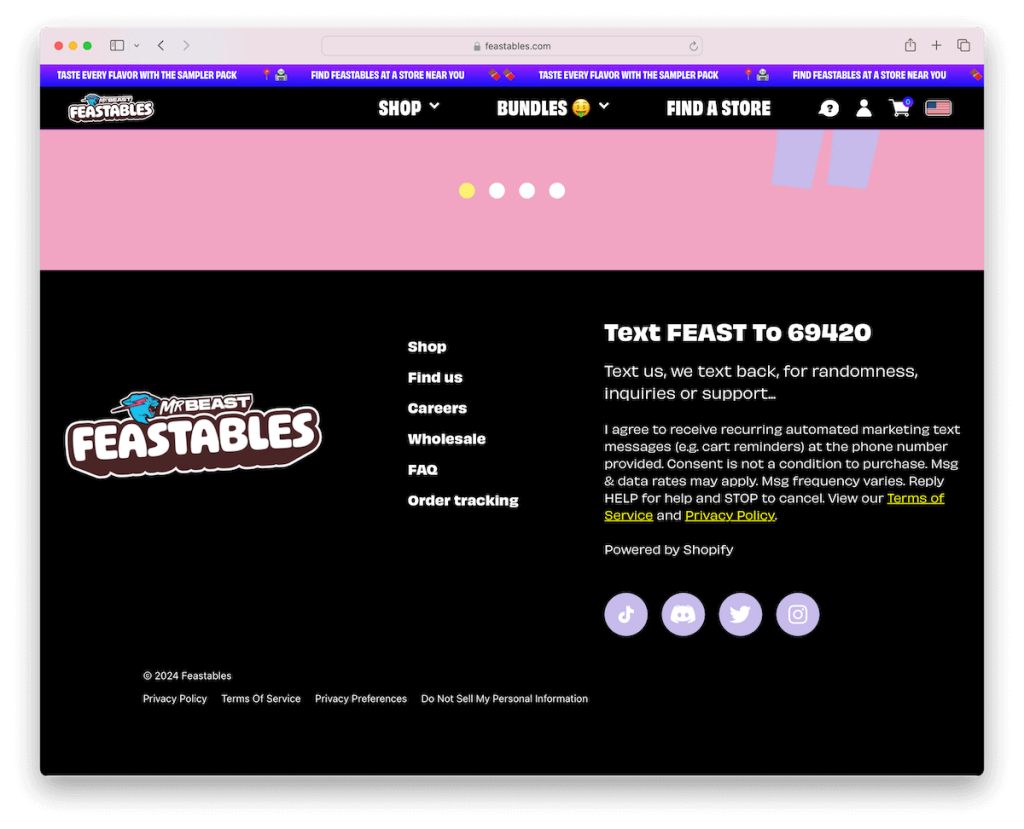
10. Feste
Erstellt mit : Shopify

Die Fußzeile der Feastables-Website besticht durch ihr schlichtes, modernes Design vor einem schwarzen Hintergrund, der einen auffälligen visuellen Kontrast schafft.
Es zeigt das Markenlogo prominent und stärkt so die Markenidentität. Die innovative Verwendung einer Hamburger-Menüstruktur für Links sorgt für eine einzigartige, platzsparende Note.
Die Kontaktdaten sind bequem platziert und ermöglichen einen einfachen Zugriff mit einer anklickbaren Nummer. Darüber hinaus sind Social-Media-Symbole nahtlos integriert, was die digitale Konnektivität fördert.
Abgerundet wird die Fußzeile durch wichtige Links und Copyright-Informationen und bietet so eine perfekte Mischung aus Stil, Funktionalität und Benutzerfreundlichkeit.
Hinweis : Wenn Sie in der Fußzeile eine Telefonnummer zur Kontaktaufnahme verwenden, machen Sie diese aus Gründen der Benutzerfreundlichkeit anklickbar.
Warum wir uns dafür entschieden haben : Die Fußzeile der Website von Feastables zeichnet sich durch ihr modernes, platzsparendes Design aus, das wesentliche Elemente wie Kontaktdaten, Social-Media-Links und ein einzigartiges Hamburger-Menü kombiniert.
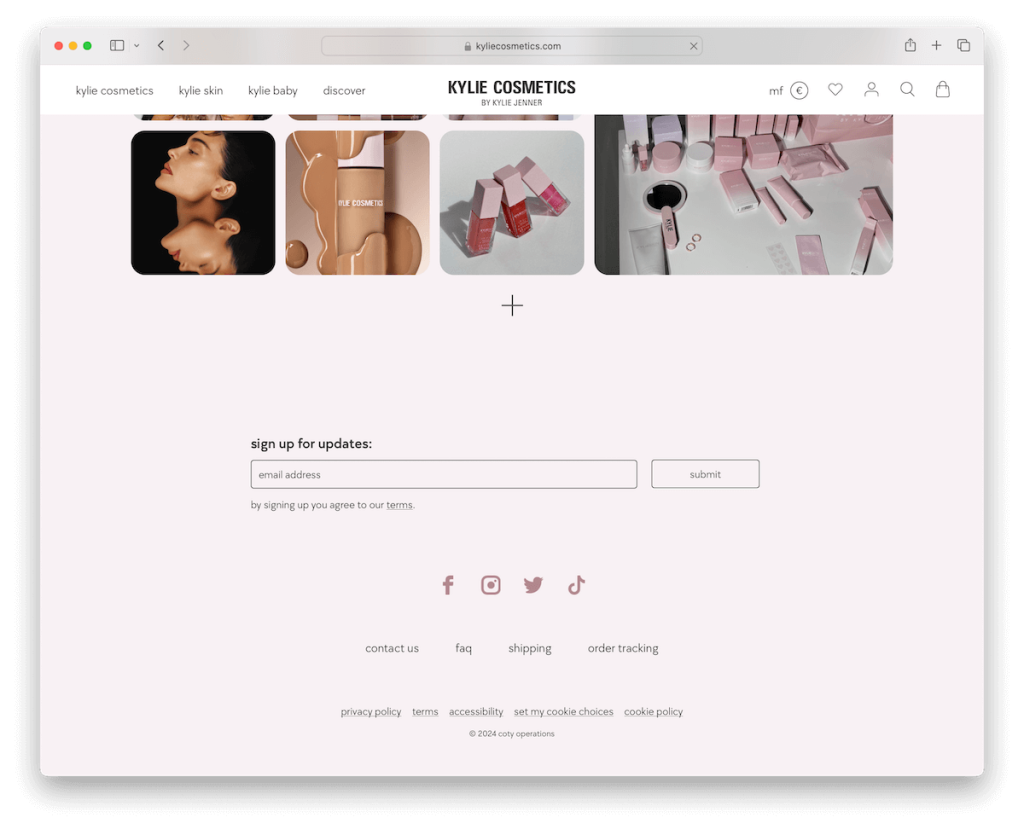
11. Kylie Cosmetics
Erstellt mit : Shopify

Die Fußzeile der Kylie Cosmetics-Website ist ein Beweis für minimalistische Eleganz. Es geht nahtlos von der Basis der Website in die Fußzeile über, ohne den traditionellen Rand, und verwendet einen zusammenhängenden Hintergrund für ein flüssiges visuelles Erlebnis.
Die Fußzeile enthält ein unaufdringliches Abonnementformular, das die Benutzereinbindung auf subtile Weise fördert.
Social-Media-Symbole sind sauber integriert und bieten einen einfachen Zugang zu digitalen Plattformen. Es werden wesentliche Links bereitgestellt, die Funktionalität beibehalten und gleichzeitig dem klaren Design-Ethos treu bleiben, was sie zu einer schicken und benutzerfreundlichen Komponente macht.
Hinweis : Erzielen Sie ein sauberes und ordentliches Erscheinungsbild der Fußzeile, indem Sie dieselbe Hintergrundfarbe wie im vorherigen Abschnitt verwenden. (Sie können sogar dieselbe Hintergrundfarbe für die Kopfzeile, die Basis und die Fußzeile verwenden.)
Warum wir uns dafür entschieden haben : Die Fußzeile der Website von Kylie Cosmetics ist ein Beispiel für eleganten Minimalismus und nahtlose Integration.
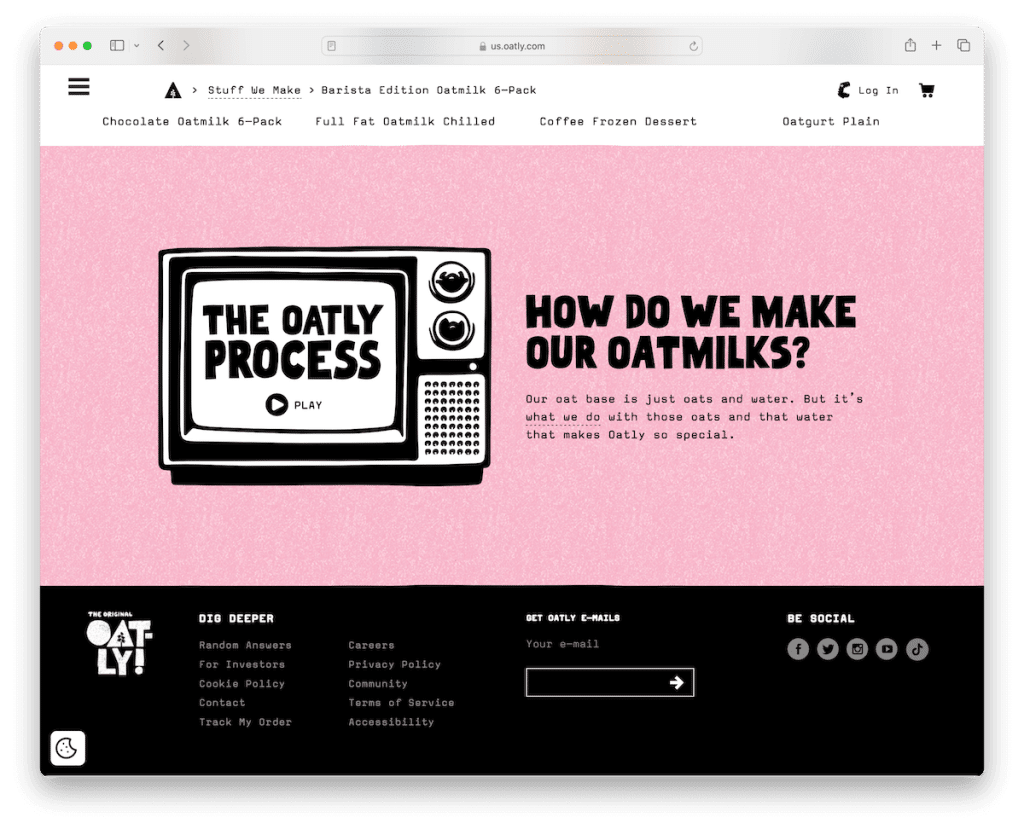
12. Hafer
Erstellt mit : Shopify

Der Oatly-Website-Footer glänzt durch seine kompakte und dennoch effiziente Struktur.
Vor einem kontrastierenden schwarzen Hintergrund enthält es mehrere Spalten, die Inhalte stilvoll organisieren, ohne den Raum zu überfordern.
Das Logo der Marke wird prominent angezeigt, was die Markenbekanntheit stärkt. Es werden praktische Links bereitgestellt, die eine einfache Navigation und Benutzerfreundlichkeit bieten.
Darüber hinaus ist ein einfaches Newsletter-Abonnement-Widget enthalten, das Benutzer subtil zum Beitritt einlädt. Und auch Social-Media-Symbole sind vorhanden, die für Konnektivität und Community-Aufbau sorgen.
Erwähnenswert ist, dass Oatly aufgrund des horizontalen Scrollens keine Fußzeile auf der Startseite hat.
Hinweis : Eine kleine und kompakte Fußzeile kann auch hervorragend funktionieren – betonen Sie stattdessen den Rest der Website.
Warum wir uns dafür entschieden haben : Die Fußzeile von Oatly bringt Funktionalität, Markenidentität und Ästhetik in Einklang.
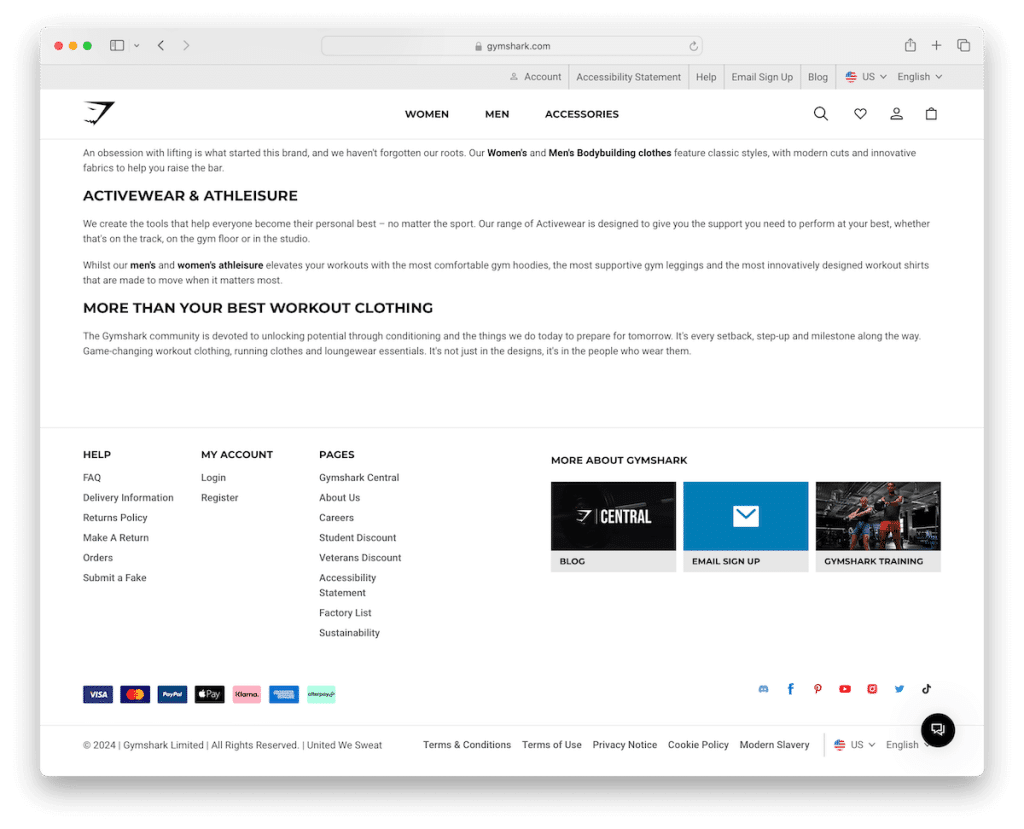
13. Gymshark
Erstellt mit : Shopify

Die Fußzeile der Gymshark-Website ist eine gut strukturierte Mischung aus Praktikabilität und Design, gekennzeichnet durch eine dünne Linie, die sie von der Basis der Seite trennt.
Es organisiert Inhalte in drei Spalten und bietet verschiedene hilfreiche Links für „Hilfe“, „Mein Konto“ und zusätzliche Seiten, die eine einfache Navigation erleichtern.

Anklickbare Miniaturansichten für die Abschnitte „Blog“, „E-Mail-Anmeldung“ und „Schulung“ fügen interaktive Elemente hinzu.
Logos für Zahlungsmethoden bieten Transaktionssicherheit. Darüber hinaus erhöhen soziale Symbole und eine untere Leiste mit wichtigen Links und einer Regionsauswahl die Praktikabilität zusätzlich.
Hinweis : Viele E-Commerce-Websites verfügen über Sprach- und Währungsauswahlmöglichkeiten in der Fußzeile – was möglicherweise auch für Sie funktioniert.
Warum wir uns dafür entschieden haben : Der Fußbereich der Website von Gymshark bietet eine umfassende Palette an Funktionen, von hilfreichen Links bis hin zu interaktiven Elementen.
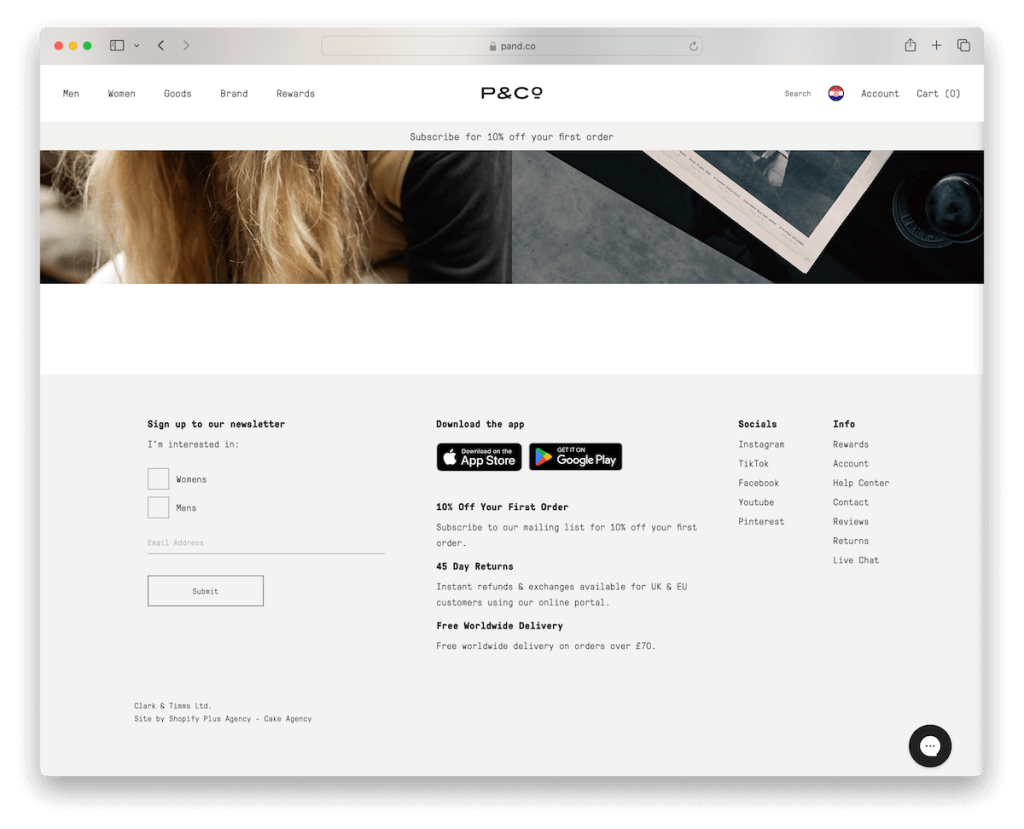
14. P&Co
Erstellt mit : Shopify

Die Fußzeile der Website von P&Co enthält ein innovatives Abonnementformular mit einer Geschlechtsauswahl, die sich an unterschiedliche Zielgruppen richtet.
Die Fußzeile verfügt außerdem über auffällige CTA-Schaltflächen für die App, die einen einfachen Zugriff gewährleisten, während nahtlos integrierte Links zu sozialen Netzwerken und Menüs die Navigation optimieren.
Darüber hinaus zeigt P&Co umfassende Geschäftsdetails für Transparenz an. Insbesondere in der Fußzeile werden vertrauenswürdige Zahlungslogos angezeigt, die den Benutzern Vertrauen vermitteln.
Mit seiner Liebe zum Detail und seinem benutzerorientierten Ansatz ist P&Co ein Beispiel für Spitzenleistungen im Footer-Webdesign und bietet ein ansprechendes Online-Erlebnis.
Hinweis : Haben Sie eine App? Fügen Sie in der Fußzeile eine CTA-Schaltfläche zum App Store oder Google Play hinzu.
Warum wir uns dafür entschieden haben : Die Website-Fußzeile von P&Co zeichnet sich durch umfassende Funktionen, nahtlose Navigation und transparente Geschäftsdetails aus.
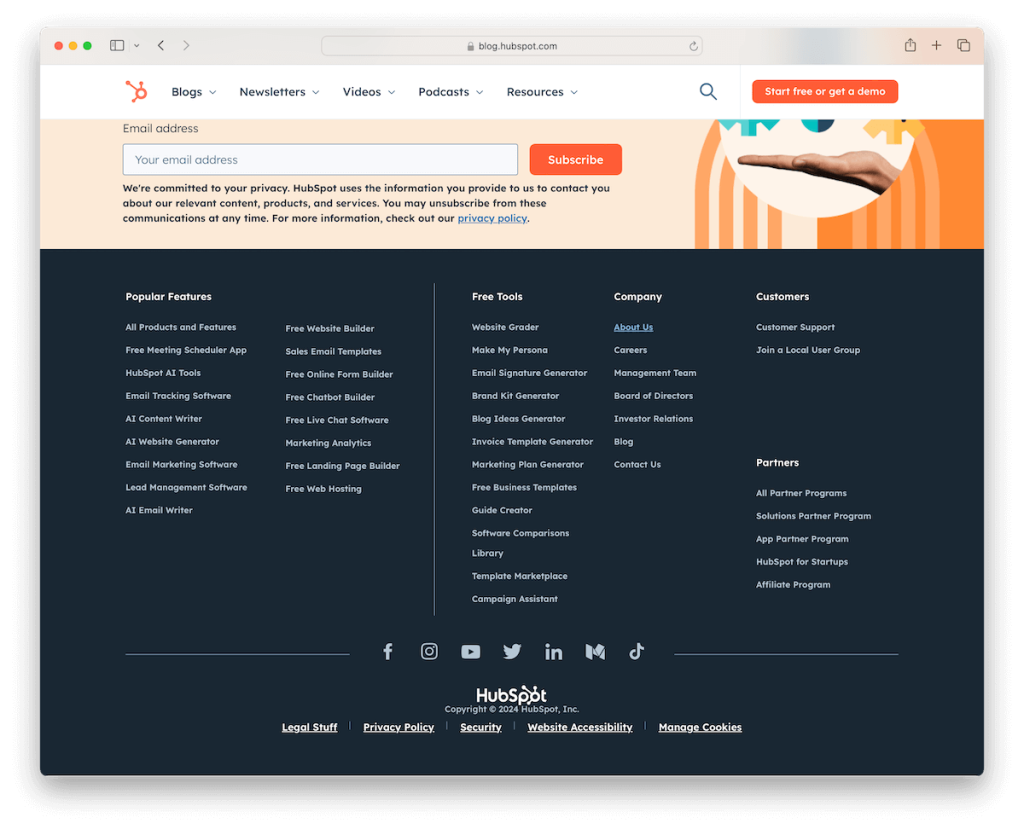
15. HubSpot
Gebaut mit : HubSpot CMS

Die Website-Fußzeile von HubSpot zeichnet sich durch ein gut organisiertes Layout aus, das aus drei verschiedenen Abschnitten besteht und eine mühelose Navigation durch eine Reihe wertvoller Ressourcen ermöglicht.
Darüber hinaus fördern zentralisierte soziale Symbole die Verbindung.
Der dunkle Hintergrund sorgt für einen visuellen Kontrast und verstärkt die Hervorhebung der Fußzeile, sodass wichtige Informationen und Links leicht zugänglich sind.
Hinweis : Scheuen Sie sich nicht, mehrere Links in die Fußzeile einzufügen.
Warum wir uns dafür entschieden haben : Die Website-Fußzeile von HubSpot kombiniert praktische Navigation, soziale Integration und optisch ansprechendes Design.
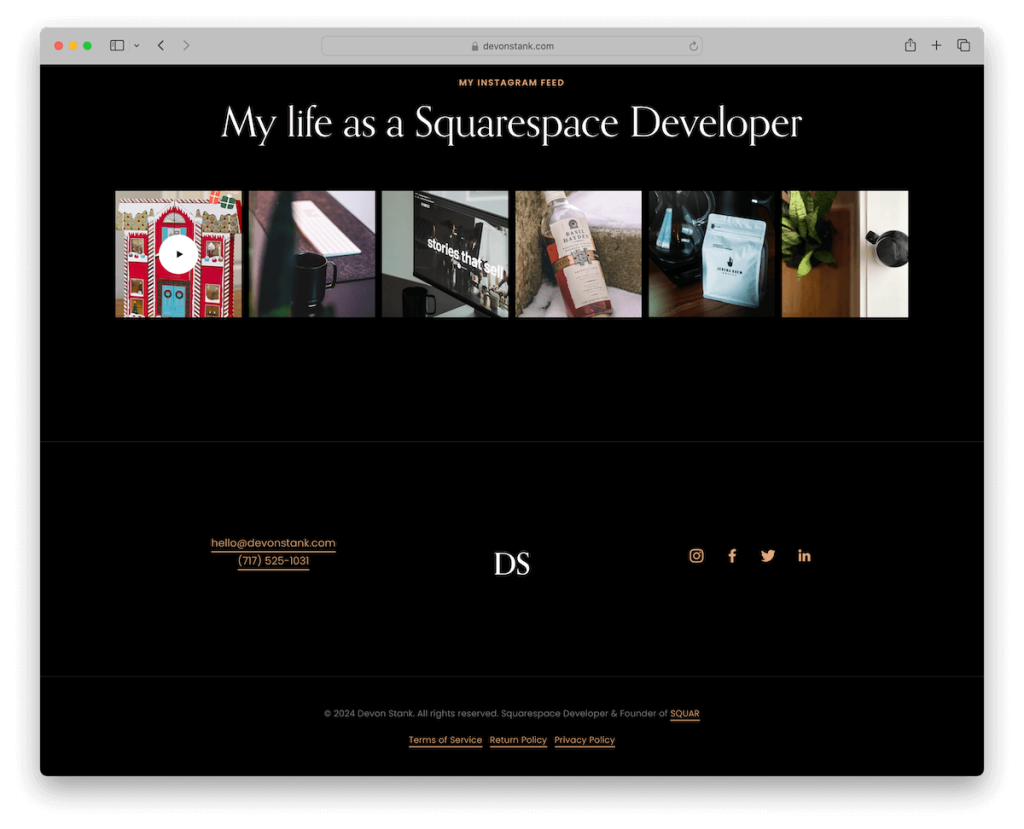
16. Devon Stank
Gebaut mit : Squarespace

Die Fußzeile der Website von Devon Stank verkörpert Eleganz und Einfachheit mit seinem klaren, minimalistischen Design.
Besonders hervorzuheben ist, dass es auf der linken Seite eine anklickbare E-Mail-Adresse und eine Telefonnummer für den sofortigen Kontakt enthält. Das zentrierte Logo verleiht einen professionellen Touch, während der rechte Bereich einen einfachen Zugriff auf Social-Media-Profile bietet.
Unten enthält die Fußzeile Urheberrechtsinformationen und wichtige Links, um eine nahtlose und übersichtliche Benutzeroberfläche zu gewährleisten.
Hinweis : Sowohl die E-Mail-Adresse als auch die Telefonnummer in der Fußzeile können auf einen Klick reagieren, um eine sofortige Verbindung herzustellen.
Warum wir uns dafür entschieden haben : Der Website-Footer von Devon Stank setzt Maßstäbe für unaufdringliches und dennoch funktionales Design in der digitalen Landschaft.
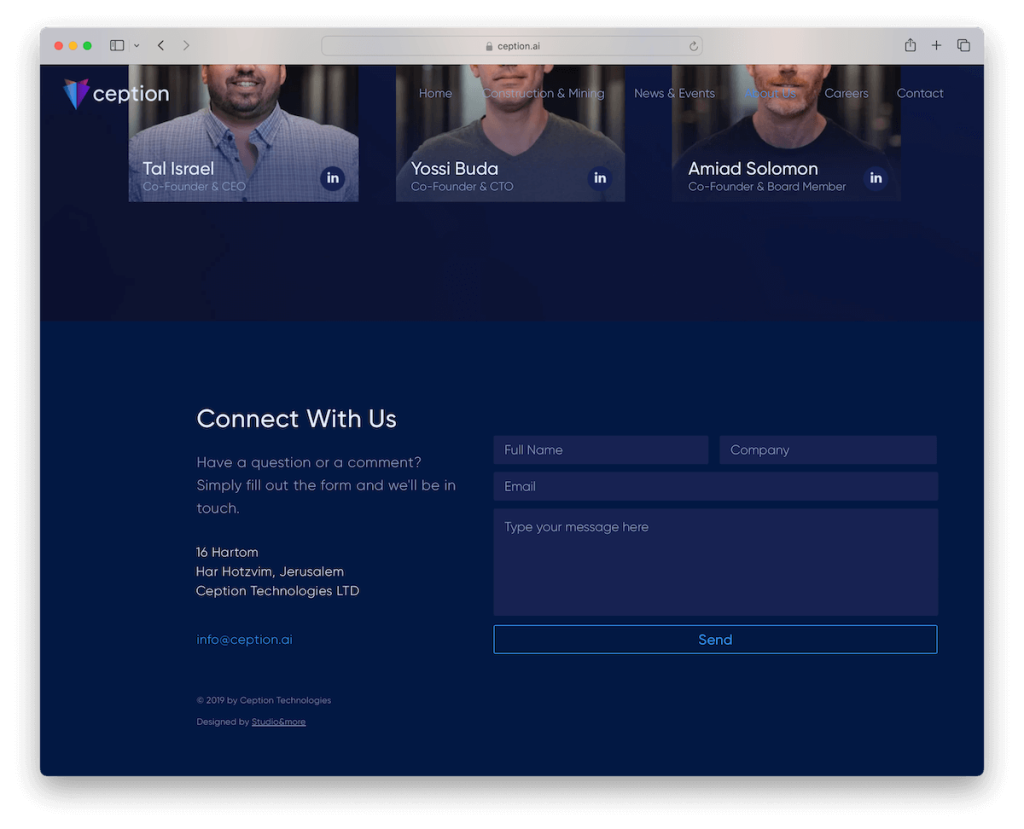
17. Empfängnis
Gebaut mit : Wix

Die Website-Fußzeile von Ception ist professionell und umsetzbar und gewährleistet einen umfassenden Ansatz für die Benutzerbeziehung.
Insbesondere verfügt es über ein benutzerfreundliches Kontaktformular, das es Besuchern ermöglicht, mühelos Kontakt aufzunehmen. Wichtige Geschäftsdaten werden zur Transparenz hervorgehoben und eine leicht anklickbare E-Mail-Adresse bietet schnelle Kommunikationsmöglichkeiten. (Letzteres ist jedoch aufgrund der Form möglicherweise nicht erforderlich.)
Der Copyright-Text verleiht dem Text eine professionelle Note und gewährleistet Rechtsschutz.
Hinweis : Integrieren Sie ein einfaches Kontaktformular in die Fußzeile, damit Besucher sofort Kontakt aufnehmen können.
Warum wir uns dafür entschieden haben : Die Fußzeile von Ception veranschaulicht Einfachheit und Funktionalität, schafft eine abgerundete Benutzeroberfläche und betont gleichzeitig die Kontakt- und Informationsaustauschfunktionen.
Erwägen Sie Wix? Das ist großartig, aber schauen Sie sich zuerst diese Websites an, die auf der Wix-Plattform basieren, um weitere tolle Beispiele für Fußzeilen zu finden.
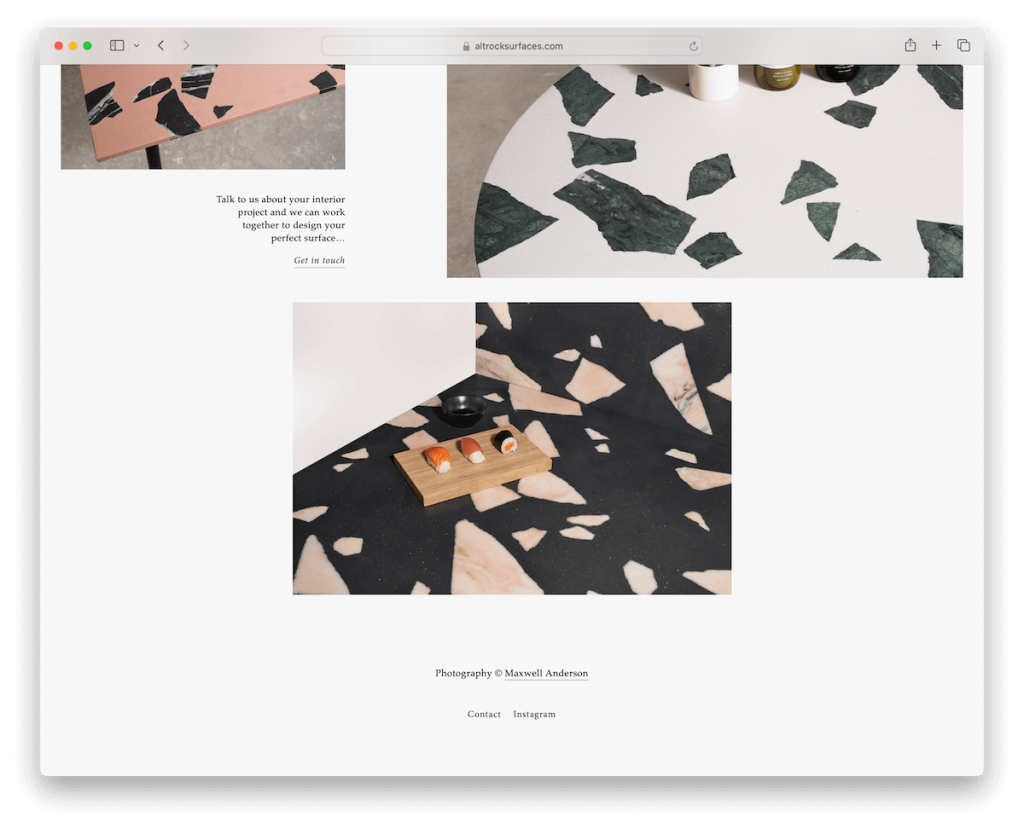
18. Altrock
Gebaut mit : Squarespace

Die Fußzeile der Website von Altrock verkörpert die Schönheit der Einfachheit und hat sich für ein äußerst klares Design entschieden, das sich auf wesentliche Elemente konzentriert.
Es erreicht eine elegante und übersichtliche Ästhetik mit nur einem Copyright-Text und zwei Links – einem für die Kontaktaufnahme und einem, der zu ihrer Instagram-Seite führt.
Diese Schlichtheit verbessert das Surferlebnis des Benutzers und zeigt, wie selbst die einfachste Fußzeile wichtige Informationen effektiv vermitteln kann.
Hinweis : Halten Sie die Fußzeile sauber und unkompliziert, mit nur wenigen Links oder sozialen Symbolen.
Warum wir uns dafür entschieden haben : Der minimalistische Ansatz von Altrock ist ein bemerkenswertes Beispiel für raffiniertes Web-Footer-Design.
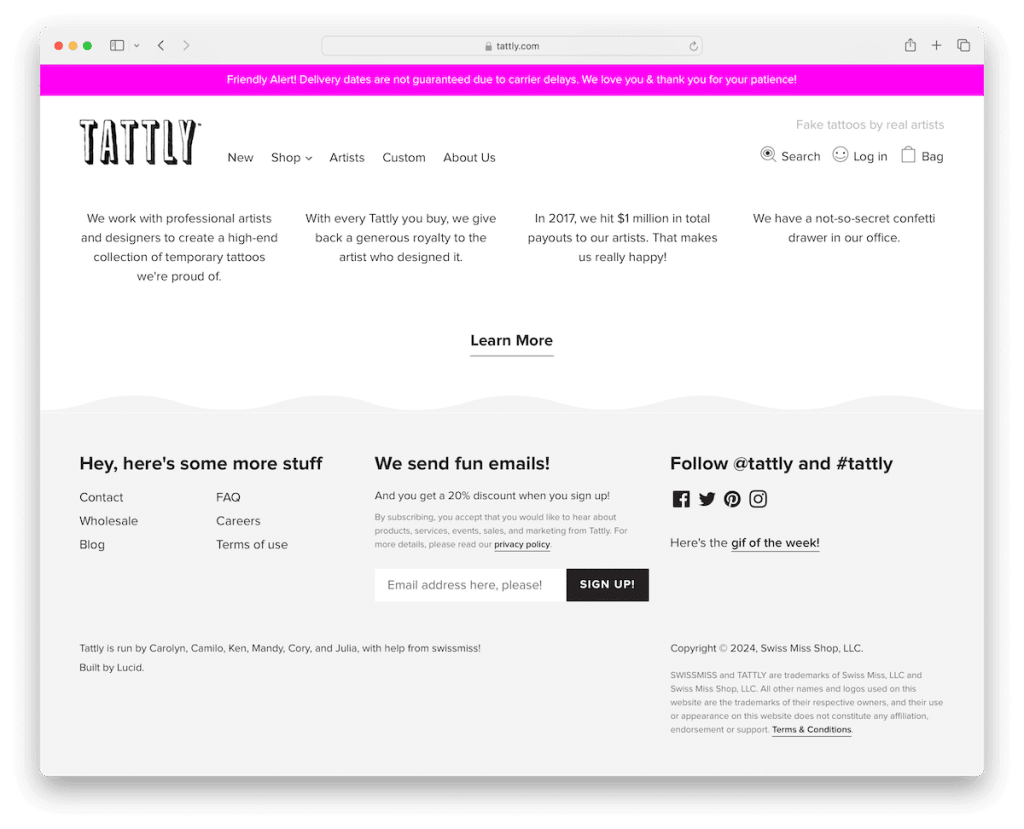
19. Schmuddelig
Erstellt mit : Shopify

Die Fußzeile der Tattly-Website ist ein kreatives Meisterwerk mit einem coolen Wellendesign, das sie elegant vom Hauptinhalt trennt und ihm eine verspielte Note verleiht.
Vor einem beruhigenden grauen Hintergrund sind wichtige Links für eine einfache Navigation und ein Anmeldeformular zum Erstellen einer E-Mail-Liste gespeichert.
Social-Media-Symbole sind intelligent integriert und fördern die Community-Konnektivität. Eine einzigartige Ergänzung ist das „Geschenk der Woche!“ Link, der ein Element der Intrige hinzufügt.
Die Fußzeile ist mit Copyright-Text versehen, um die Rechtskonformität zu gewährleisten und gleichzeitig ihre Glätte beizubehalten.
Hinweis : Haben Sie ein Sonderangebot oder einen Rabattgutschein? Fügen Sie es in die Fußzeile ein!
Warum wir uns dafür entschieden haben : Die Fußzeile von Tattly beeindruckt durch ihr kunstvolles Wellendesign, das wichtige Navigation, soziales Engagement und einzigartige Funktionen in einem optisch faszinierenden Layout vereint.
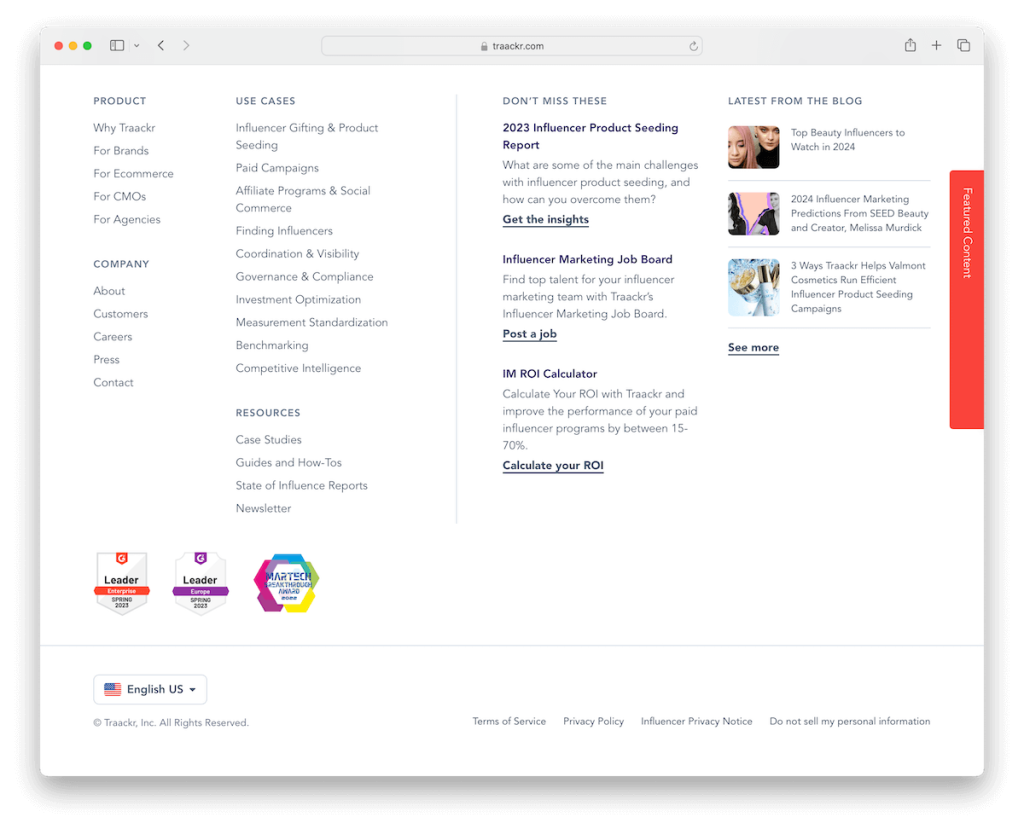
20. Traackr
Gebaut mit : Webflow

Die Fußzeile der Traackr-Website ist ein umfassender Informationsknotenpunkt mit einem großen Abschnitt voller Links zu Produkten, Unternehmensdetails und anderen Ressourcen.
Es geht über die grundlegende Navigation hinaus, indem es zusätzliche Links mit hilfreichen Auszügen enthält und so das Benutzerverständnis verbessert.
Die Spalte „Neueste aus dem Blog“ bietet einen Überblick über aktuelle Inhalte und hält die Benutzer auf dem Laufenden.
Soziale Symbole, prestigeträchtige Auszeichnungsabzeichen und eine praktische Sprachauswahl sind sorgfältig integriert und bringen es auf die nächste Ebene.
Hinweis : Betreiben Sie einen Blog? Fügen Sie in der Fußzeile Links zu den neuesten oder meistgelesenen Artikeln hinzu.
Warum wir uns dafür entschieden haben : Die Fußzeile von Traackr besticht durch seine umfassende Mischung aus detaillierten Links, Blog-Einblicken und Marken-Highlights.
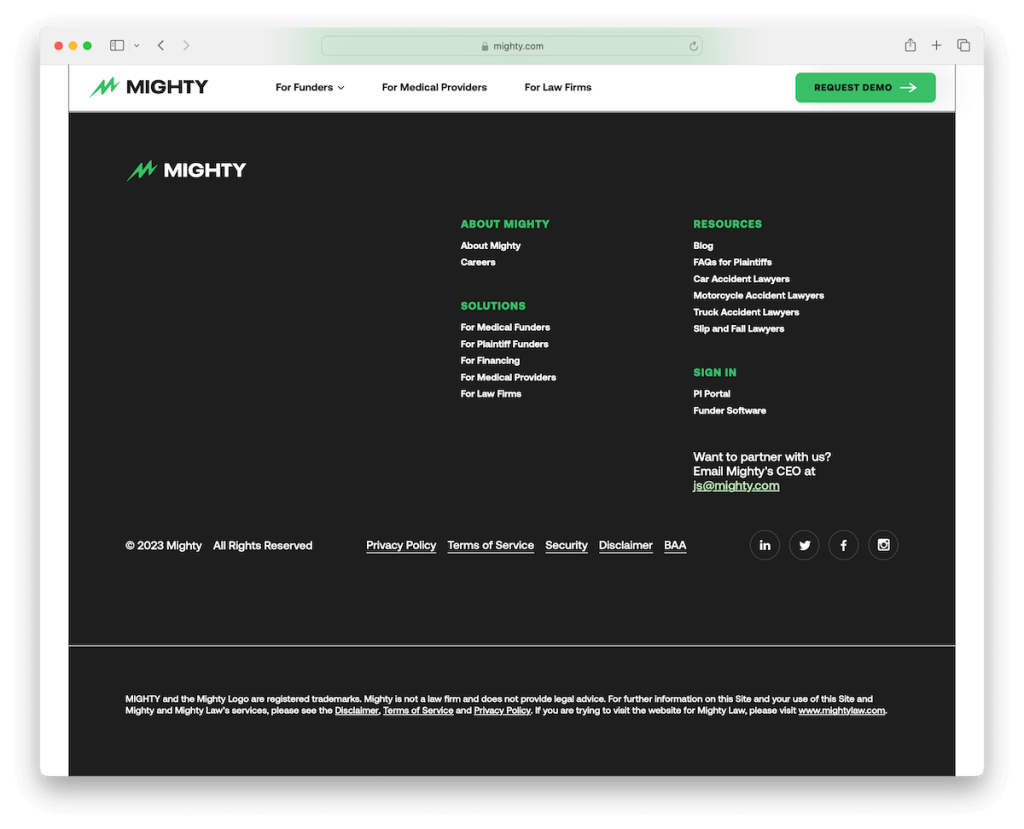
21. Mächtig
Gebaut mit : Webflow

Die Fußzeile der Mighty-Website ist ein eindrucksvolles Beispiel für Einfachheit und Funktionalität vor einem kontrastierenden schwarzen Hintergrund.
Es organisiert alle wichtigen Links übersichtlich und bietet einen umfassenden Überblick über das Unternehmen, seine Lösungen und Ressourcen. Dies macht die Navigation mühelos und benutzerfreundlich. Es gibt auch Anmeldelinks, damit Benutzer schnell auf ihre Konten zugreifen können.
Eine anklickbare E-Mail-Adresse verbessert die Zugänglichkeit und lädt zur direkten Kommunikation ein. Social-Media-Symbole sind für eine einfache Konnektivität strategisch platziert.
Hinweis : Gibt es auf Ihrer Website einen Mitgliederbereich? Fügen Sie der Fußzeile Anmeldelinks hinzu, damit Benutzer auf ihre Konten zugreifen können, auch wenn sie sich unten auf der Seite befinden.
Warum wir uns dafür entschieden haben : Die Fußzeile von Mighty zeichnet sich durch elegante Einfachheit aus und vereint wichtige Links, direkten Kontakt und soziale Medien.
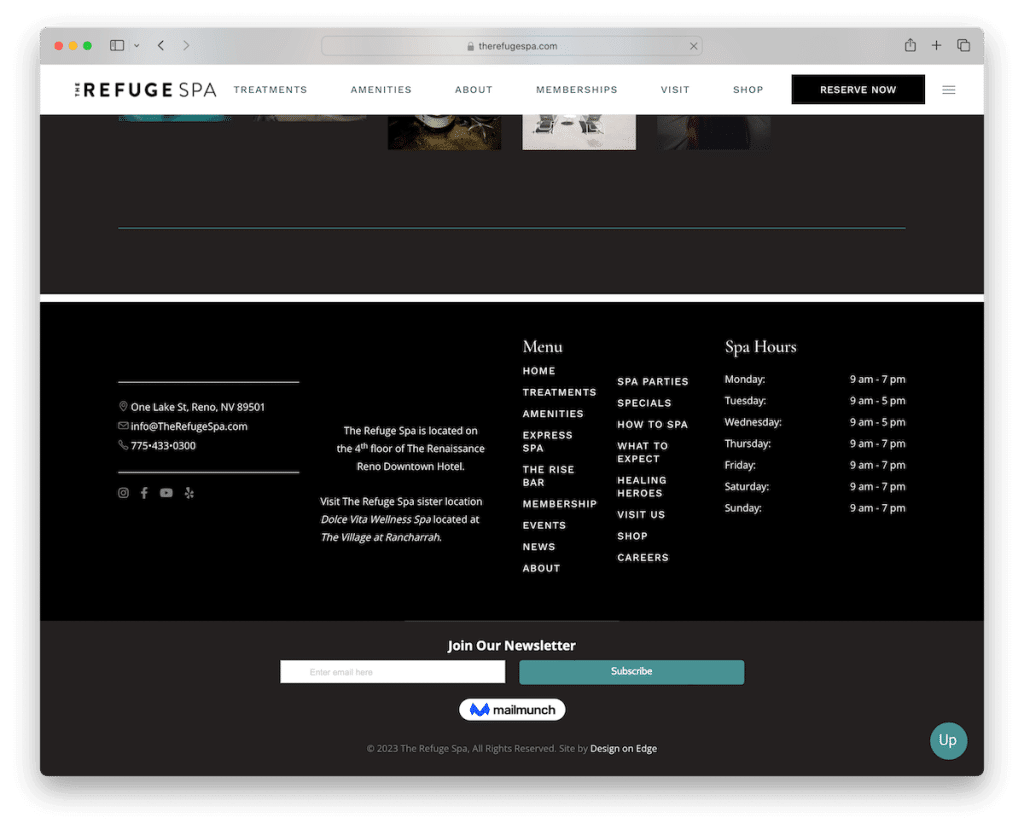
22. Das Refuge Spa
Gebaut mit : Webflow

Die Fußzeile des Refuge Spa ist ein perfektes Beispiel für organisierte Funktionalität und Zugänglichkeit.
Es ist in vier gut strukturierte Spalten unterteilt: In der ersten Spalte werden Standort- und Kontaktdaten sowie soziale Symbole angezeigt, um die Kontaktaufnahme zu erleichtern. der zweite bietet prägnante Geschäftsdetails; In der dritten Spalte werden Menülinks für eine mühelose Navigation übersichtlich angezeigt. während die vierte Liste die Öffnungszeiten des Spas auflistet, um den Benutzern die Planung von Besuchen zu erleichtern.
Unten lädt eine Newsletter-Abonnementoption zur kontinuierlichen Interaktion ein und rundet dieses umfassende und benutzerzentrierte Fußzeilendesign ab.
Hinweis : Fügen Sie die Details Ihres Unternehmensstandorts mit einem Link zu Google Maps in der Fußzeile hinzu, damit Sie ihn leichter finden können.
Warum wir uns dafür entschieden haben : Die Fußzeile des Refuge Spa ist ein Musterbeispiel für organisierte Effizienz und bietet eine Mischung aus Kontaktinformationen, Geschäftsdetails, Navigationslinks und Interaktionsmöglichkeiten.
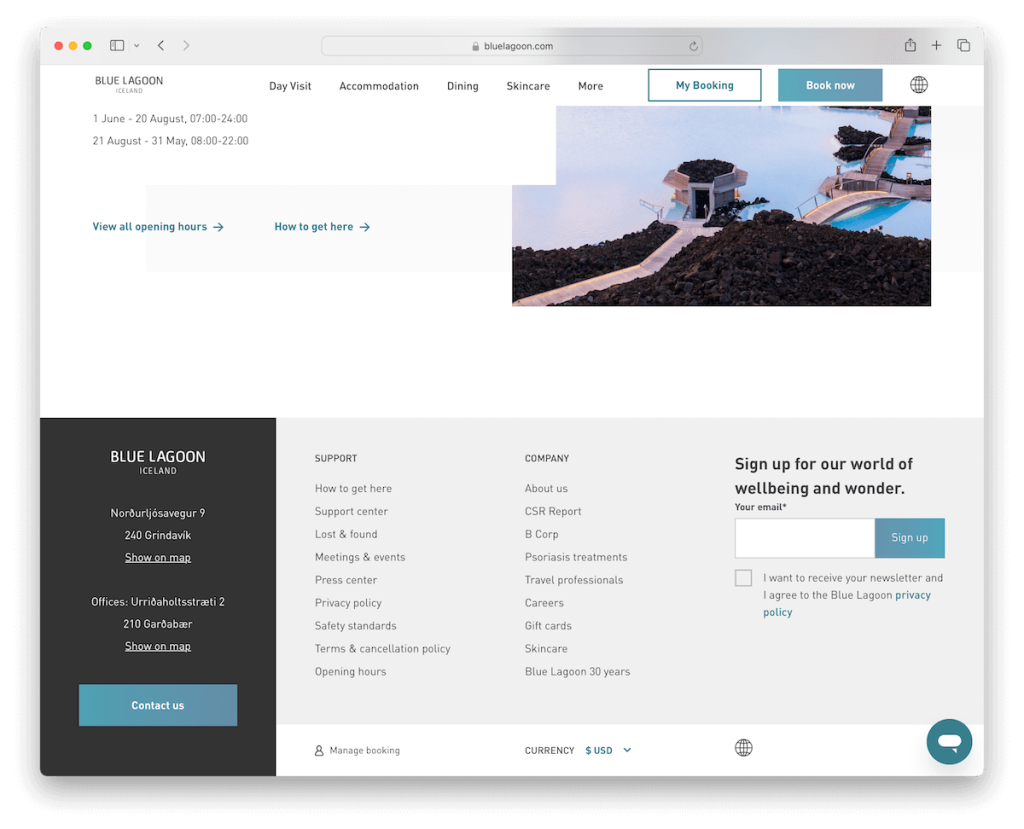
23. Blaue Lagune
Gebaut mit : Inhaltlich

Die Blue Lagoon-Website begeistert mit ihrem erstklassigen mehrfarbigen Hintergrund, der die lebendige Identität der Marke widerspiegelt.
Zur einfachen Orientierung sind darin sorgfältig Geschäfts- und Bürostandorte aufgeführt. Ein prominenter „Kontakt“-Button sorgt für die direkte Erreichbarkeit.
Die Fußzeile enthält Support, Unternehmenslinks und ein Abonnementformular für die fortlaufende Interaktion.
Einzigartige Funktionen wie Währungs- und Sprachumschalter richten sich an ein globales Publikum, während der Link „Buchung verwalten“ Reisenden einen zusätzlichen Komfort bietet.
Hinweis : Ihr Fußzeilenbereich eignet sich perfekt zum Hinzufügen einer klaren Kontakt-CTA-Schaltfläche (einer anklickbaren E-Mail oder sogar eines Kontaktformulars wie im Fall von Ception).
Warum wir uns dafür entschieden haben : Die Fußzeile von Blue Lagoon begeistert mit ihrem lebendigen Design und den vielfältigen Funktionen, die Zugänglichkeit, globale Anpassungsfähigkeit und Benutzerfreundlichkeit vereinen.
Was eine großartige Website-Fußzeile ausmacht
Bei einer gut gestalteten Website-Fußzeile geht es nicht nur um das Aussehen; Es ist ein entscheidendes Werkzeug zur Verbesserung von UX, zur Bereitstellung wertvoller Informationen und zur Stärkung der Markenidentität.
Hier sind sechs Schlüsselfunktionen, die zur Erstellung einer großartigen Website-Fußzeile beitragen:
- Klare Navigationslinks : Eine gute Fußzeile sollte klare und leicht zu findende Links zu wichtigen Website-Abschnitten enthalten. Dazu können unter anderem Links zu beliebten Seiten, eine Sitemap, Datenschutzrichtlinien und Nutzungsbedingungen gehören.
- Kontaktinformationen : Die Angabe von Kontaktdaten wie Telefonnummern, E-Mail-Adressen und dem physischen Standort (falls zutreffend) ist für die Zugänglichkeit und das Vertrauen der Benutzer von entscheidender Bedeutung. (Sie können sogar Google Maps in der Fußzeile hinzufügen.)
- Social-Media-Symbole : Das Einfügen von Social-Media-Symbolen, die auf die sozialen Profile der Marke verweisen, ermutigt Benutzer, auf verschiedenen Plattformen mit der Marke zu interagieren. (Darüber hinaus erweitern einige die Fußzeile um einen Social-Media-Feed.)
- Markenelemente : Die Einbindung von Markenelementen wie Logos, Slogans oder einer kurzen Beschreibung des Unternehmens trägt zur Stärkung der Markenidentität bei und kann die Fußzeile optisch ansprechend gestalten.
- Newsletter-Anmeldung : Eine Fußzeile eignet sich hervorragend für ein Newsletter-Anmeldeformular, mit dem Besucher problemlos Updates, Neuigkeiten oder Werbeaktionen abonnieren können.
- Responsives Design : Die Fußzeile sollte responsiv sein und auf allen Geräten gut aussehen. Es sollte sich nahtlos an unterschiedliche Bildschirmgrößen anpassen und ein einheitliches Benutzererlebnis auf Desktops, Tablets und Mobilgeräten gewährleisten.
Wenn Sie es von Grund auf neu erstellen, sehen Sie sich diese Bootstrap-Fußzeilenvorlagen an und sparen Sie Zeit.
FAQs zur Website-Fußzeile
Was sollte in der Fußzeile einer Website enthalten sein?
Eine Website-Fußzeile enthält normalerweise Navigationslinks, Kontaktinformationen, Social-Media-Symbole, Markenelemente, ein Newsletter-Anmeldeformular und manchmal eine kurze Beschreibung des Unternehmens oder zusätzliche Ressourcen.
Ist es notwendig, auf jeder Webseite eine Fußzeile zu haben?
Ja, das Einfügen einer Fußzeile auf jeder Webseite ist im Allgemeinen eine gute Praxis. Es bietet eine einheitliche Struktur und stellt den Nutzern am Ende ihrer Browsing-Reise hilfreiche Informationen und Navigationsmöglichkeiten zur Verfügung.
Wie kann ich die Fußzeile meiner Website hervorheben?
Um Ihre Fußzeile hervorzuheben, konzentrieren Sie sich auf ein klares Design, verwenden Sie Markenfarben, fügen Sie hochwertige Grafiken oder Symbole ein und stellen Sie sicher, dass der Text prägnant und klar ist. Auch die kreative Anordnung von Inhalten und das Hinzufügen einzigartiger Elemente wie Minigalerien oder interaktiver Funktionen können die Attraktivität steigern. Oder Sie können eine kontrastierende Hintergrundfarbe verwenden, um es noch auffälliger zu machen.
Ist es wichtig, rechtliche Informationen in die Fußzeile aufzunehmen?
Ja, die Angabe rechtlicher Informationen wie Nutzungsbedingungen, Datenschutzrichtlinien und Urheberrechtshinweise ist wichtig. Es sorgt für Transparenz und die Einhaltung gesetzlicher Vorgaben und stärkt das Vertrauen der Nutzer.
Kann ich die Fußzeile für Werbezwecke verwenden?
Ja, die Fußzeile ist ein großartiger Ort, um Sonderangebote zu bewerben, wichtige Produkte oder Dienstleistungen hervorzuheben oder Benutzer auf neue und bemerkenswerte Inhalte zu leiten. Für ein benutzerfreundliches Erlebnis ist es jedoch entscheidend, Werbeinhalte mit informativen Elementen in Einklang zu bringen.
Wie oft sollte ich die Fußzeile meiner Website aktualisieren?
Regelmäßige Aktualisierungen werden empfohlen, insbesondere um Kontaktinformationen, Links und Urheberrechtsdaten auf dem neuesten Stand zu halten. Durch regelmäßige Aktualisierung des Designs oder Inhalts kann die Fußzeile außerdem an die neuesten Webdesign-Trends und Geschäftsaktualisierungen angepasst werden.
