Website-Header: Must-Have Elements, Ideen und mehr
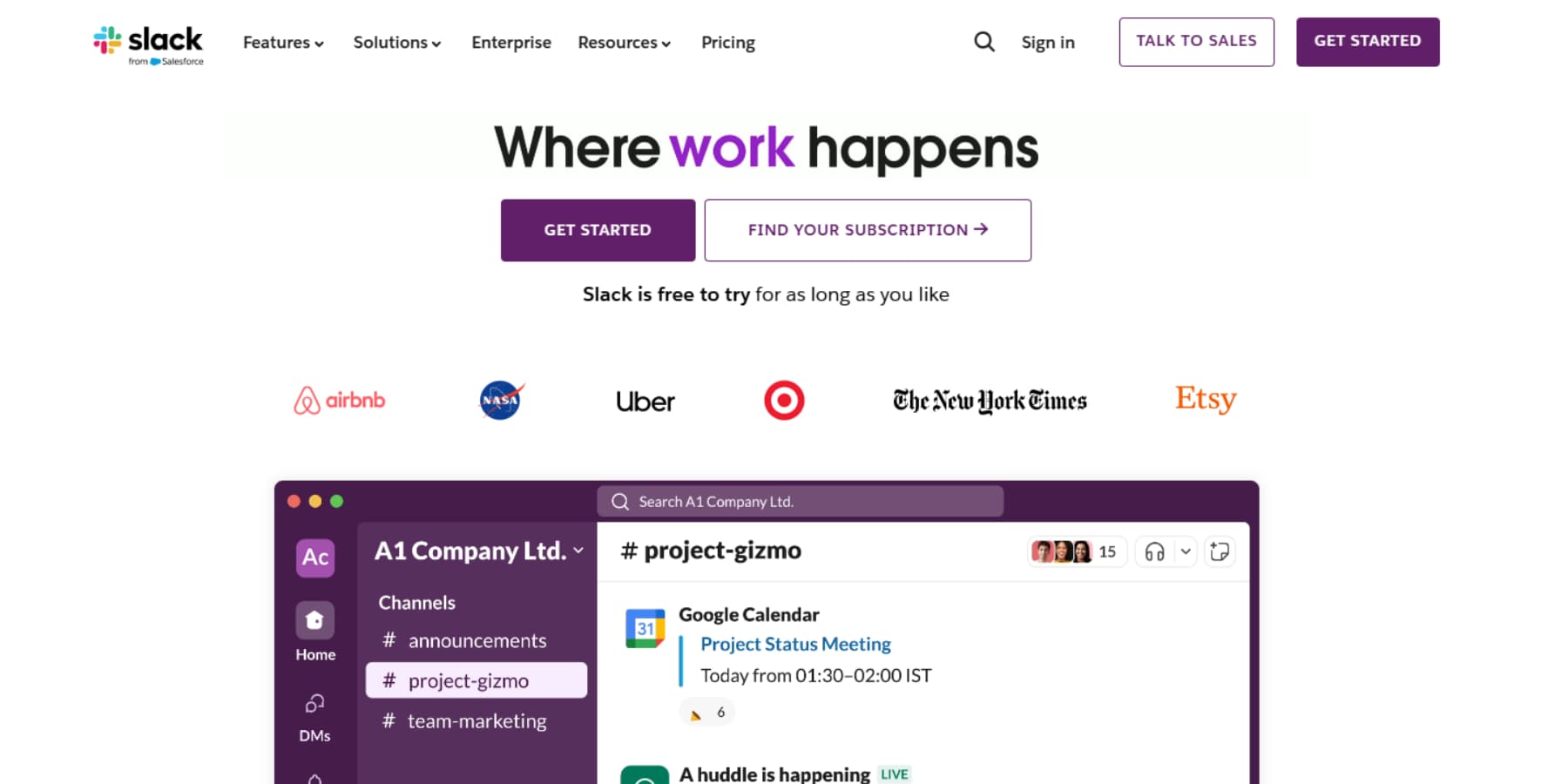
Veröffentlicht: 2025-03-10Denken Sie an das letzte Mal, als Sie in ein Geschäft gegangen sind, das sich einfach richtig anfühlte. Der Eingang, das Layout, die ersten Schritte - alles klickte. Der Header Ihrer Website funktioniert genauso. Es ist dieser entscheidende erste Moment, in dem jemand auf Ihrer Website landet und ihr Bauch ihnen sagt, ob sie sich anhalten oder springen sollen.
Einige der größten Marken des Webs nageln diesen Moment perfekt, während andere ihn vollständig fummeln. Notizen zu machen und diese Ideen zu replizieren ist einfacher als je zuvor, insbesondere wenn Sie Divi in Ihrer Toolbox haben. Lassen Sie uns untersuchen, was Header tatsächlich funktioniert und Ideen, die Sie sich heute für Ihre Website anpassen können.
- 1 Die Psychologie hinter denkwürdigen Headern
- 2 Bauen eines Kopfballs, der funktioniert
- 2.1 Logo -Platzierung: Wo die Augen natürlich reisen
- 2.2 Navigation, die sich wie ein Gespräch anfühlt
- 2.3 Knöpfe, die flüsterten (und manchmal schreien)
- 2.4 Erstellen visueller Pfade, die sich intuitiv anfühlen
- 3 Treffen Sie Divi: Header -Design einfach gemacht
- 3.1 Bauen Sie schneller auf atemberaubende Websites
- 3.2 Divi ai die Arbeit erledigen
- 4 Website -Header -Ideen für Ihre Zeit wert
- 4.1 Das ruhige Selbstvertrauen des minimalistischen Headers
- 4.2 Klebrige Header, die nie verschwinden
- 4.3 transparente Header mit versteckter Tiefe
- 4.4 Animierte Header mit Absicht
- 4.5 Header mit Personalisierung
- 4.6 Header, die die Tradition brechen
- 5 Bauen Sie noch heute einen Pro -Header
Die Psychologie hinter denkwürdigen Kopfzeilen
Der Header Ihrer Website gibt den Ton an, wenn jemand auf Ihrer Seite landet. Sicher, Sie könnten ein Logo- und Navigationsmenü zusammenwerfen, aber die wirkliche Magie geschieht, wenn Sie sich mit der Psychologie der Interaktion mit Kopfzeilen befassen.
Denken Sie daran, in einen gut gestalteten Raum zu gehen. Nichts fühlt sich gezwungen oder fehl am Platz an. Genau so funktioniert ein guter Header:
- Unser Gehirn ist faul - auf gute Weise. Wir haben jahrelang gelernt, wo wir auf Websites nach bestimmten Dingen suchen sollen. Setzen Sie die Navigation, wo Besucher es erwarten, und durchsuchen Ihre Website, ohne einen Schlag zu verpassen. Kämpfen Sie gegen diese Muster, und Sie werden sie verlieren, bevor sie anfangen.
- Farben trafen härter als die meisten realisiert. Dieser Knoten in deinem Magen, wenn du ein leuchtend rotes Warnschild siehst? Das ist die sofortige Reaktion Ihres Gehirns auf Farbe bei der Arbeit. Das Smart Header -Design nimmt diese Darmgefühle ein, um die richtige Stimmung zu setzen.
- Atemzimmer ist wichtiger als Sie denken würden. Packen Sie Ihren Kopfball zu eng und die Augen der Besucher werden eng. Geben Sie jedem Element gerade genug Platz und plötzlich fließt plötzlich-wie ein gutes Gespräch, anstatt dass jemand zu schnell spricht.
Wenn diese Elemente natürlich zusammenkommen, bemerken die Besucher Ihren Kopfball nicht - sie wissen nur intuitiv, wohin sie als nächstes gehen sollen. Das ist der Sweet Spot.
Bauen eines Kopfballs, der funktioniert
Header machen oder brechen den ersten Eindruck Ihrer Website. Sie haben ungefähr drei Sekunden Zeit, um jemanden anzuschließen, bevor er springt. Lassen Sie uns den Flusen überspringen und sich ansehen, was Besucher dazu bringt - und was sie für den Ausgangstaste läuft.
Logo -Platzierung: Wo die Augen natürlich reisen
Ihr Website -Logo benötigt ein Zuhause, in dem die Besucher natürlich zuerst aussehen - normalerweise in der oberen linken Ecke. Aber hier ist das, was die meisten Designer vermissen: Die Größe und Position des Logos erstellen einen unsichtbaren Ankerpunkt für alles andere auf Ihrer Seite. Stellen Sie sich vor, Dominos einzurichten - dieses erste Stück bestimmt, wie der Rest fallen wird.
Wenn ein Logo zu hoch sitzt, schafft es unten einen unangenehmen toten Raum. Zu niedrig, und Ihr Header fühlt sich erstklassig an. Der Sweet Spot? Etwa 20-30 Pixel von der oberen Kante und verleihen genügend Raum für den Atem, ohne im Weltraum zu schweben. Auch die Breite ist - Ihr Logo sollte ungefähr 15% Ihrer Header -Breite auf Desktop -Bildschirmen einnehmen. Alle größeren und es überschatten Ihre Navigation; Jeder kleinere und es verliert Autorität.
Einige Marken brechen diese Regel erfolgreich, indem sie ihre Logos zentrieren, aber es gibt einen Haken - sie funktioniert nur, wenn Ihr gesamtes Layout mit dieser zentrierten Symmetrie folgt. Einige Websites ziehen dies wunderbar aus, da ihre gesamte Benutzeroberfläche um diesen zentrierten Schwerpunkt aufbaut. Der Schlüssel besteht darin, diese „Regeln“ zu verstehen, die überhaupt keine Regeln sind - eher wie Richtlinien, die funktionieren, bis Sie einen guten Grund haben, sie zu brechen.
Navigation, die sich wie ein Gespräch anfühlt
Denken Sie an das letzte tolle Gespräch, das Sie geführt haben. Niemand hat dir ein Skript gegeben - du wusstest natürlich, wann du zuhörst, wann du antwortest und wohin der Chat ging. Die tolle Website -Navigation funktioniert genauso. Es ist nicht nur ein Menü. Es ist ein Dialog mit Ihren Besuchern.
Die meisten Navigationsmenüs fallen in die gleiche Falle - sie sind entweder mit jeder möglichen Option gestopft oder bis zum Punkt der Nutzlosigkeit abgezogen. Der Sweet Spot? Fünf bis sieben Hauptmenüelemente. Das ist keine zufällige Zahl - es basiert darauf, wie unser Gehirn Informationen in Stücken verarbeitet. Haben Sie jemals bemerkt, wie Telefonnummern in drei- und vierstellige Gruppen unterteilt sind? Gleiches Prinzip.

Die Bestellung ist wichtiger als Sie denken würden. Stellen Sie Ihre wertvollsten Seiten an erster Stelle und zuletzt - dort verweilen die Augen der Menschen. Diese Gegenstände in der Mitte? Sie müssen logisch fließen, wie Steine über einen Strom. Und während klar, die Einladungslabels am besten funktionieren („Unsere Geschichte“ schlägt ein langweiliges „über“), werden Sie nicht zu kreativ. Niemand möchte auf „Zeuge unserer Reise vom bescheidenen Startup zu gewinnmaximierenden Overlords“ klicken, um etwas über Ihr Unternehmen zu erfahren. Halten Sie es einfach, halten Sie es klar, aber machen Sie es interessant genug, um zu klicken.
Knöpfe, die flüsterten (und manchmal schreien)
Call-to-Action-Schaltflächen in Ihrem Kopfball sind nicht nur dekorative Elemente-sie sind Gesprächsstarter. Aber die meisten Websites machen es falsch, indem sie ihre Header mit zu vielen Auswahlmöglichkeiten überladen und Besucher mit Entscheidungsmüdigkeit lähmen.
Hier ist die goldene Regel: Halten Sie sich an zwei Tasten max. Eine, die schreit (denken Sie an „anfangen“ in einer fett gedruckten, kontrastierenden Farbe) und eine, die flüstert (vielleicht „Anmelden“ als subtiler Textlink oder Ghost -Taste). Dies ist nicht nur ästhetische Präferenz - es ist Psychologie. Das Hick's Law zeigt, dass jede zusätzliche Auswahl die Entscheidungszeit logarithmisch erhöht.
Mit anderen Worten, das Hinzufügen dieser dritten oder vierten Taste multipliziert die erforderliche mentale Anstrengung. Es ist so, als wären Sie in einem Restaurant mit einem 20-seitigen Menü (ja, wir sehen Sie an, Käsekuchenfabrik) gegenüber einem schlanken One-Pager. Welches macht Sie wahrscheinlicher, dass Sie schnell und sicher bestellen?
Platzierung ist so wichtig wie die Menge. Rechts ausgerichtete Tasten fühlen sich natürlich an, weil sie dort sitzen, wo die meisten Sprachen ihre Sätze beenden. Der Platz zwischen Ihrer Navigation und diesen Schaltflächen? Das ist kein leerer Raum - es ist ein Raum für Atmen, der den Besuchern hilft, ihre Optionen zu verarbeiten.
Und denken Sie an diese mobilen Bildschirme: Tasten müssen genügend gepolstert werden, um Daumenfreunde zu sein, ohne den gesamten Kopfball zu dominieren.
Erstellen visueller Pfade, die sich intuitiv anfühlen
Schauen Sie, Ihr Header ist nicht nur eine Box oben auf Ihrer Seite - es ist der Ausgangspunkt der Reise jedes Benutzers. Während die meisten Designer von Farben und Schriftarten besessen sind, verpassen sie etwas Entscheidendes: Wie Elemente die Aufmerksamkeit lenken.
Die effektivsten Header schaffen natürliche Bewegungen, ohne sich zu sehr zu bemühen. Es geht nicht darum, dass Pfeile auf Ihre CTA oder übertriebene Schwebeffekte hinweisen. Stattdessen geht es darum zu verstehen, wie subtile Details wie Abstand, Ausrichtung und Kontrast zusammenarbeiten, um die Augen genau dort zu bewegen, wo Sie sie wollen.
Folgendes funktioniert: Verwenden Sie Ihr Logo als Ausgangspunkt. Lassen Sie den weißen Raum natürliche Pausen zwischen den Elementen schaffen. Richten Sie Ihre Marine -Artikel auf den Zweck aus, nicht nur, weil sie ordentlich aussieht. Und vor allem - testen Sie es. Sehen Sie sich an, wie echte Benutzer durch Ihren Header bewegen. Sie werden Muster erkennen, die Sie noch nie bemerkt haben, und es wird offensichtlich, dass die Behebung dieser unangenehmen Flecken fixiert wird.
Treffen Sie Divi: Header -Design einfach gemacht
Divi ist ein vollständiger WordPress -Website -Builder, der Sie die Kontrolle übernimmt. Wenn Sie aufbauen, wird Ihre Website in Echtzeit Gestalt annehmen, genau wie eine Skizze zum Leben zu sehen.

Mit den mehr als 200 Designmodulen von Divi können Sie jeden Teil Ihrer Website genau so aufklicken und aufstellen, wie Sie es möchten.
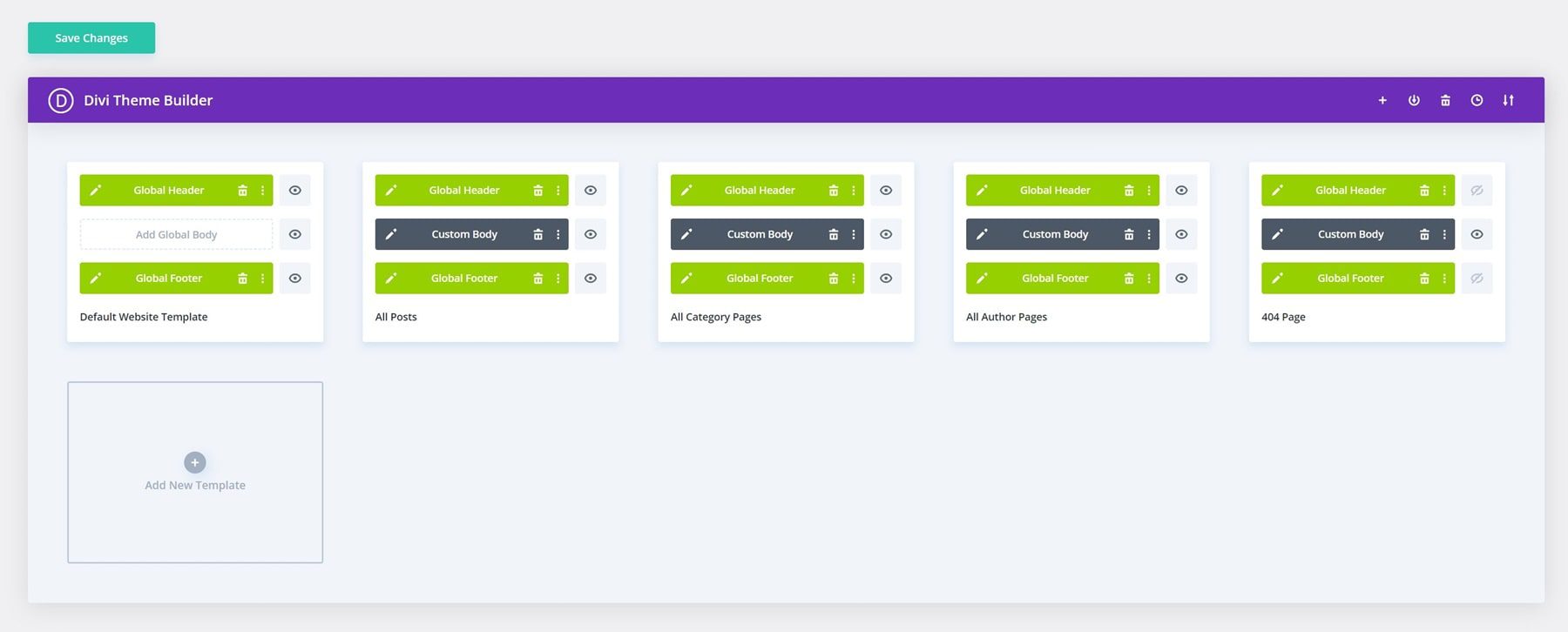
Mit Divi's Theme Builder können Sie wiederverwendbare Designs für jeden wichtigen Abschnitt Ihrer Website erstellen - wobei die Header das wichtigste Element sind, das auf allen Seiten erscheint. Ihre Header -Vorlage, die nach dem Entwurf, gilt automatisch für Ihre gesamte Website. Außerdem können Sie verschiedene Header -Designs für bestimmte Abschnitte erstellen, z. B. einen einzigartigen Header für Ihre Ladenseiten und einen anderen für Ihr Blog.

Möchten Sie den Look Ihrer Website aktualisieren? Die globalen Einstellungen von Divi bedeuten, dass ein Klick alles ändert - von Farben bis hin zu Schriftarten auf Ihrer Website. Und wenn es um mobiles Design geht, sehen Sie genau, wie Ihre Website auf jedem Gerät während der Arbeit aussieht. Kein Vermutungen oder ein konstantes Vorschauschalt mehr.
Bauen Sie schneller atemberaubende Websites auf
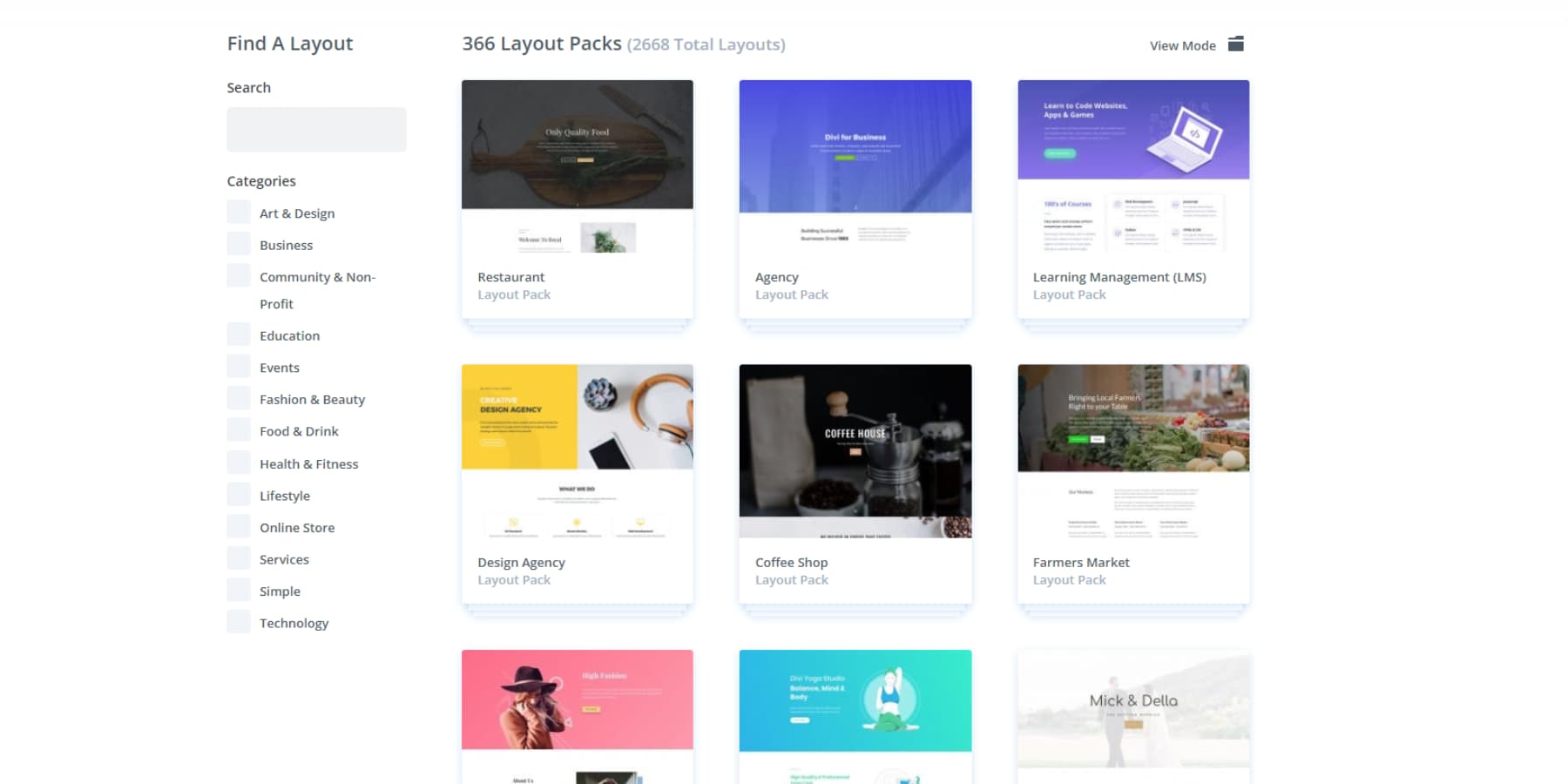
Starren Sie niemals auf eine leere Leinwand mit Divi's Massive Library of 2000+ Website -Layouts. Jedes wird mit sorgfältig gefertigten Designs geliefert, die Sie an Ihren Stil entsprechen können. Wählen Sie ein Layout, das Ihnen gefällt, und machen Sie es zu Ihrer - ändern Sie die Farben, tauschen Sie Bilder aus, passen Sie den Abstand an. Wir fügen auch immer neue Designs hinzu, sodass Sie nie hinter den neuesten Web -Trends fallen.

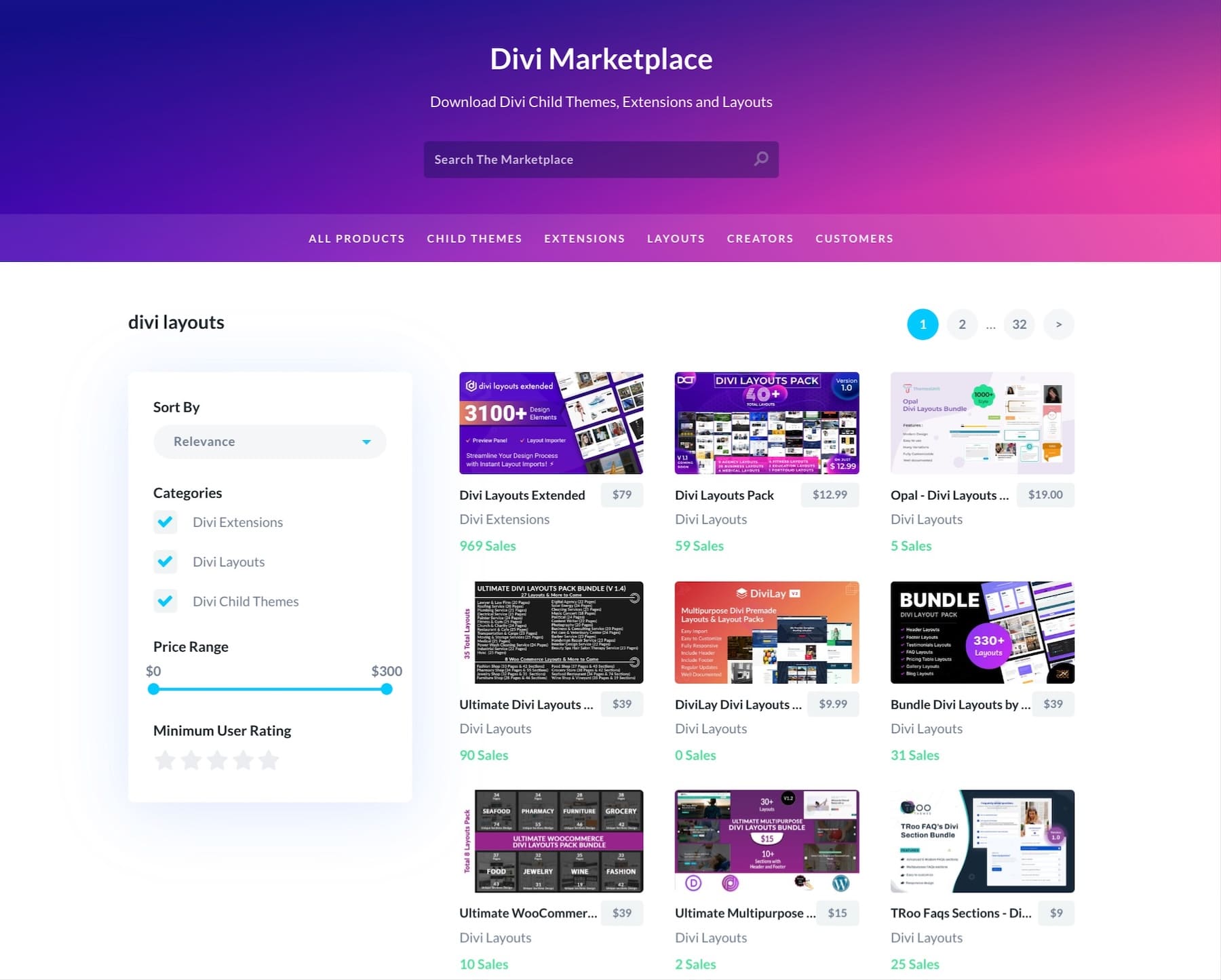
Suchen Sie etwas ganz Besonderes? Besuchen Sie den Divi -Marktplatz. Dort finden Sie einzigartige Header -Designs und komplette Layout -Packs, die von ernsthaften talentierten Designern erstellt wurden.

Sie werden auch nicht alleine auf Ihrer Designreise sein. Unsere Facebook -Gruppe summt mit über 76.000 Divi -Nutzern, die Tipps teilen und sich gegenseitig helfen. Und wenn Sie jemals einen Haken schlagen, kennt unser Support -Team ihre Sachen - sie helfen Ihnen dabei, das perfekte Header -Design zu nageln.
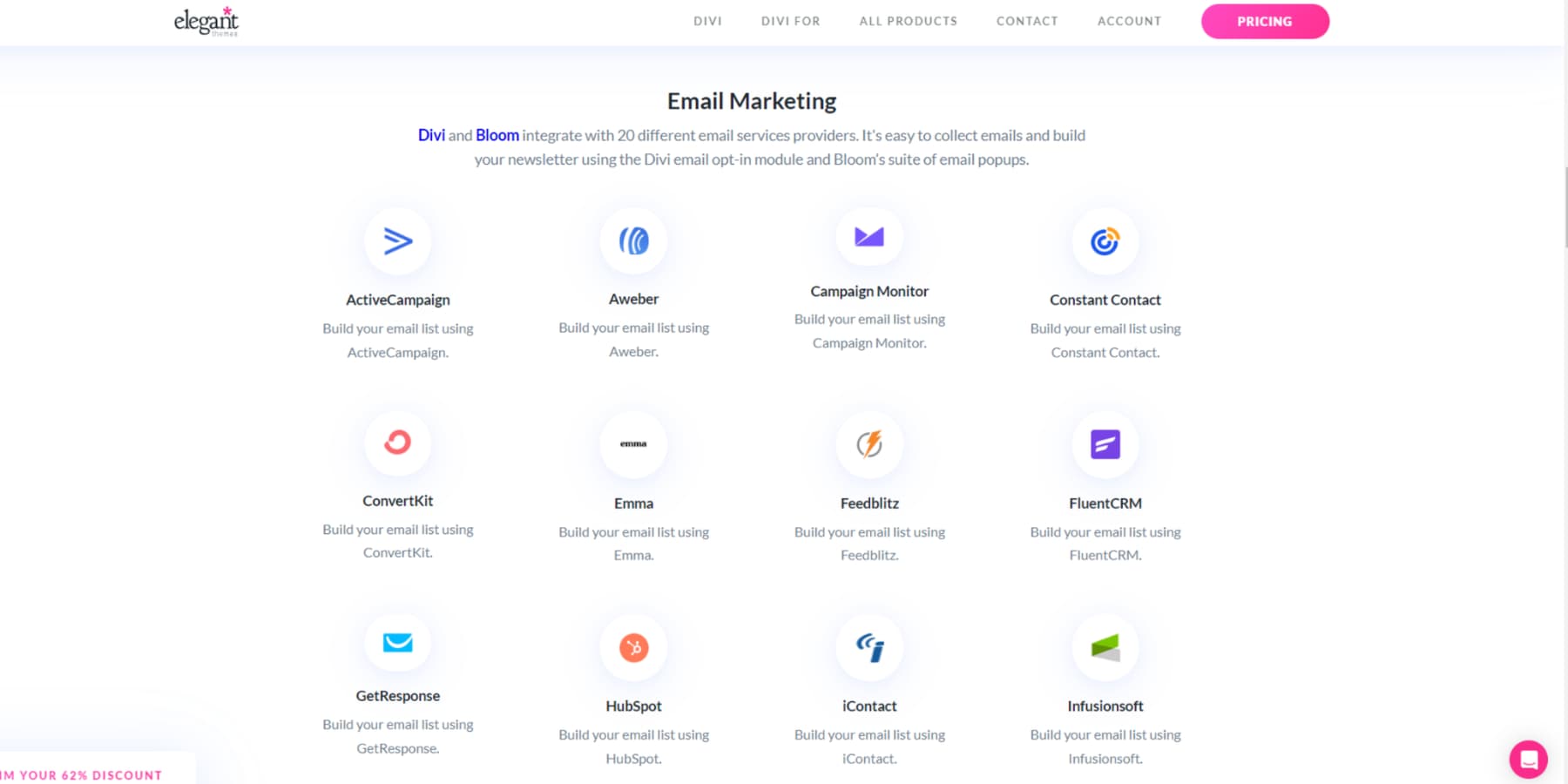
Möchten Sie Ihrem Header mehr Muskeln verleihen? Divi funktioniert reibungslos mit Tonnen von WordPress -Plugins. Unabhängig davon, ob Sie SEO -Tools, Geschwindigkeitsoptimierung oder Marketingintegrationen benötigen, funktioniert dies mit über 75 Plugins und Diensten. Und für die Code-versierten Leute da draußen bietet Ihnen unser Open-Source-Setup alle Haken und Filter, die Sie benötigen, um benutzerdefinierte Lösungen zu erstellen.

Versuchen Sie divi risikofrei
Lassen Sie Divi ai die Arbeit machen
Divi wurde mit eingebauter KI noch besser. Mit ein paar Klicks können Sie jedem Abschnitt frische Inhalte auf dem Brand hinzufügen.
Sie können Ihre Bilder sogar in Divi bearbeiten oder neue erstellen, die perfekt zu Ihrem Look passen.
Neue Layouts bauen? Sagen Sie Divi Ai, was Sie brauchen, und es erstellt Abschnitte, die Ihrem Stil entsprechen.

Holen Sie sich Divi Ai
Benötigen Sie schnell eine vollständige Website? Divi Quick Sites hat Ihren Rücken. Erzählen Sie Divi von Ihrem Unternehmen, und unsere KI erstellt benutzerdefinierte Layouts mit Inhalten und Bildern, die Ihrer Marke entsprechen. Einen Online -Shop ausführen? Es wird auch WooCommerce für Sie eingerichtet. Dies geht weit über Vorlagen hinaus-Sie erhalten eine Website, die sich maßgeschneidert anfühlt.
Wir haben auch eine Killersammlung von handgefertigten Starter-Sites. Unser Designteam erstellt jeweils benutzerdefinierte Fotos und Grafiken. Schnapp dir den, den du liebst, lass in dein Logo fallen und starten Sie in wenigen Minuten.
Jede Website, die Sie mit Divi-schnellen Websites bauen-mit AI-generiert oder aus unserer vorgefertigten Kollektion-enthält ein solides Designsystem. Ihre Menüs, Farben und Schriftarten arbeiten von Anfang an zusammen. Etwas Neues hinzufügen? Globale Voreinstellungen halten alles überein. Ihre Themeneinstellungen verarbeiten die Konsistenz, und jedes Modul zieht Ihren Markenstil automatisch. Wir kümmern uns um die Design -Grundlagen, damit Sie sich darauf konzentrieren können, was zählt - Ihre Inhalte und Ihre Marke.
Divi Pro: Große Ersparnisse, große Ergebnisse
Intelligente Unternehmen kennen den Wert professioneller Tools. Divi Pro liefert Premium -Funktionen, die Ihren Workflow optimieren und die Produktivität zusammen mit Divi AI steigern (was beim separaten Kauf von 16,08 USD/Mon kostet):
- Divi Cloud, normalerweise 6 US -Dollar monatlich, speichert Ihre Layouts, Designs und Markenelemente in der Cloud. Schnappen Sie sich das, was Sie für ein Projekt benötigen, ohne Dateien zu durchsuchen oder von Grund auf neu zu bauen.
- Bei der Kauf kostet die Divi -Teams monatlich 1,50 USD pro Person. Es bietet Ihrem Team einen einheitlichen Zugriff auf das vollständige Toolkit von Divi. Sie können die volle Kontrolle über Berechtigungen behalten, während Ihre Mitarbeiter vor Ort Updates nahtlos zusammenarbeiten, die durch unsere Unterstützung, Dokumentation und KI -Funktionen unterstützt werden.
- Divi VIP, ebenfalls monatlich $ monatlich, wenn alleine gekauft wird, bietet garantierte 30-minütige Reaktionszeiten, Unterstützung rund um die Uhr und zusätzliche Käufe von 10% Rabatt auf Marktplatz.
Aber hier ist der intelligente Schritt: Eine Divi Pro -Mitgliedschaft in Höhe von 277 USD pro Jahr bündelt alles zusammen - Divi AI, Cloud, VIP und Teamzugang für bis zu vier Mitglieder - und sparen Sie 388 US -Dollar im Vergleich zu separaten Einkäufen.
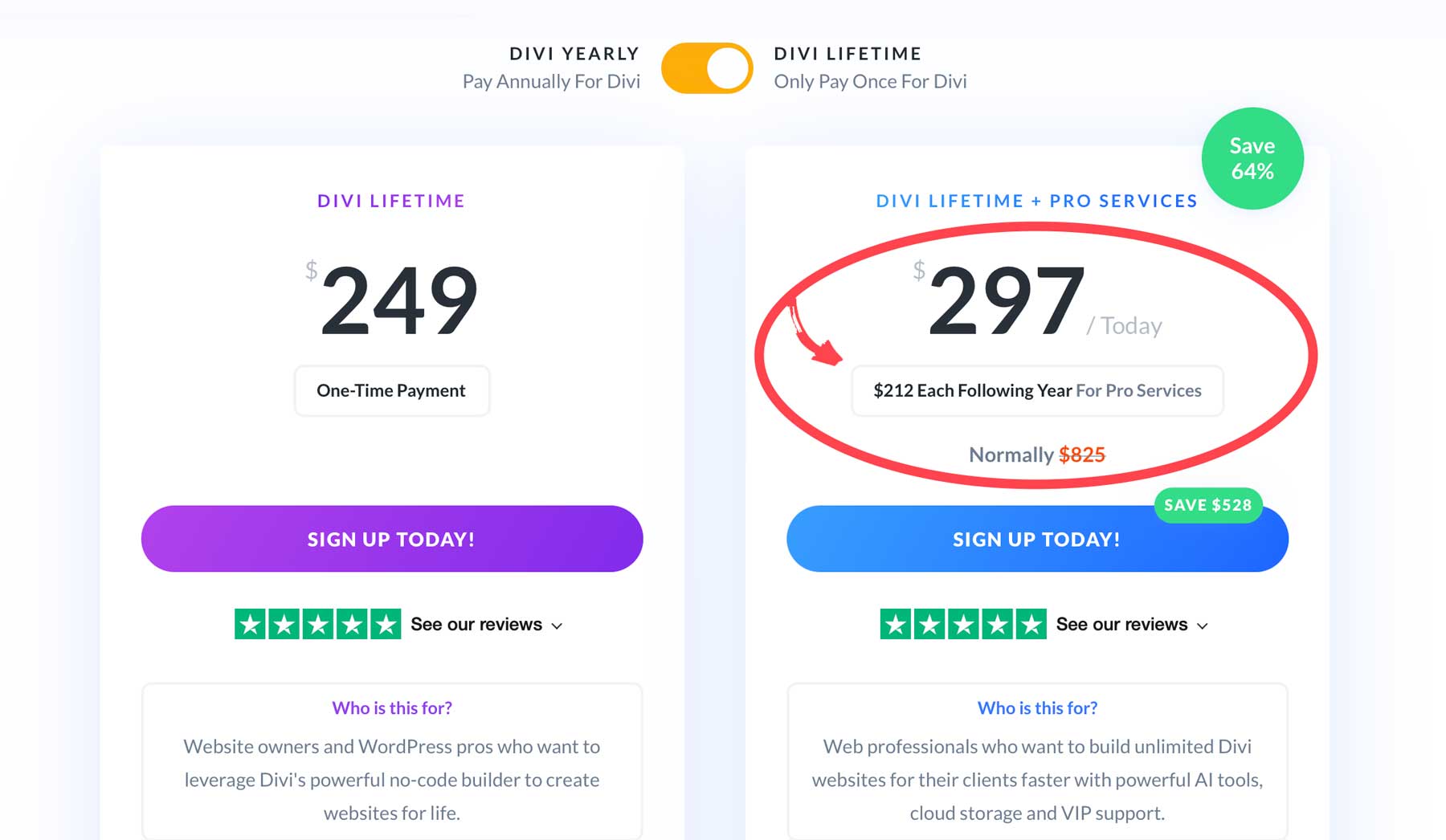
Willst du lebenslangen Zugang? Nehmen Sie das Lifetime + Pro -Bundle bei 297 US -Dollar für Ihr erstes Jahr und dann nur 212 US -Dollar pro Jahr. Sie erhalten einen dauerhaften Divi Access plus jährliche Pro -Services und sparen insgesamt 528 US -Dollar.

Während andere grundlegende Lösungen zusammenstellen, bietet Divi Pro ein komplettes Toolkit, das Ihre Website wie Uhrwerk läuft.
Holen Sie sich noch heute Divi Pro
Website -Header -Ideen für Ihre Zeit wert
Vergessen Sie diese auffälligen Header -Trends, die cool aussehen, aber nichts für Ihre Besucher tun. Diese Ideen konzentrieren sich darauf, was ankommt: Menschen schnell an den richtigen Ort zu bringen. Keine Spielereien, nur Header, die funktionieren.
Das ruhige Selbstvertrauen des minimalistischen Headers
Vergessen Sie, was Sie über minimalistische Header gehört haben, die langweilig sind. Wenn sie richtig gemacht werden, sind sie wie ein fester Handschlag - ohne sich zu sehr zu bemühen. Die besten minimalistischen Header nageln die Grundlagen: klare Navigation, intelligente Abstand und gerade genug Persönlichkeit, um unvergesslich zu sein.

Die Arbeit mit Divis Modulen macht diesen Stil überraschend einfach auszuführen. Geben Sie Ihrem Kopfball viel Platz zum Atmen mit großzügiger Polsterung (60-80px). Wählen Sie Schriftarten, die natürlich zusammenarbeiten. Beispielsweise kann ein sauberer Sans-Serif für Ihre Menüelemente mit etwas Kräftigem für herausragende Text gepaart werden. Halten Sie sich an Farben, die Geschäfte bedeuten - Sie brauchen keinen Regenbogen, wenn zwei oder drei Farben perfekt funktionieren.
Möchten Sie wissen, was nur minimale Header zum Pop macht? Es geht nur um diesen einen perfekten Akzent. Es könnte ein reibungsloser Schwebeffekt auf Ihren Menüpunkt oder eine CTA -Taste sein, die sich ausreicht, um die Aufmerksamkeit auf sich zu ziehen, ohne zu schreien. Das Ziel ist es nicht, alles zu entfernen - es geht darum, das zu halten, was funktioniert und das nicht abgebrochen wird, was nicht.
Sticky Header, die nie verschwinden
Klebrige Header lösen ein echtes Problem - die Navigation griffbereit halten, ohne den Bildschirm zu überfüllen.
Die meisten Websites durcheinander bringen die Ausführung jedoch, indem sie ihre Header beim Scrollen genauso gleich halten. Das ist wie das Tragen eines Wintermantels im Sommer - technisch funktional, aber den Punkt völlig fehlt.
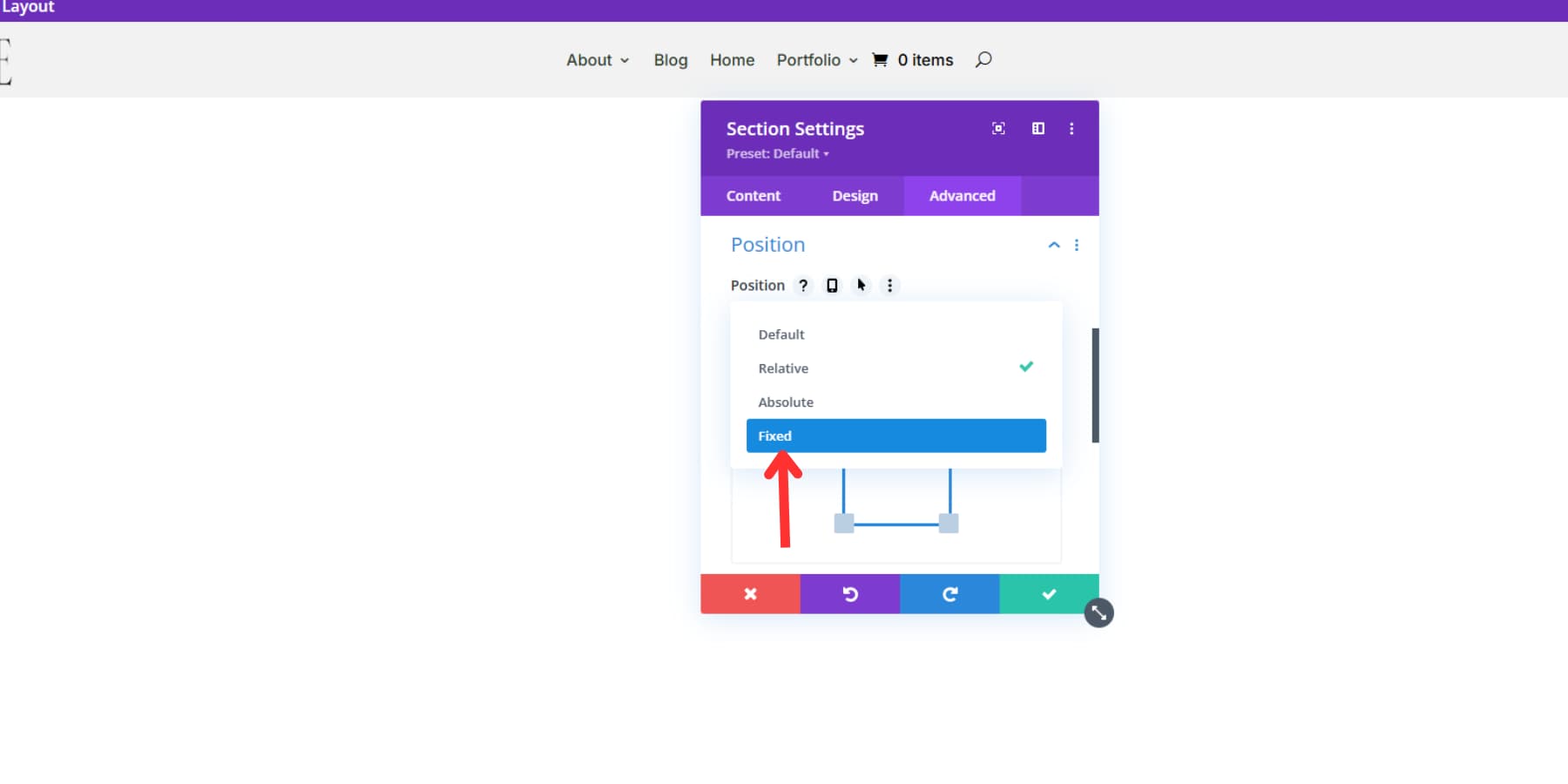
Die Positionsoptionen von Divi nageln diese Übergänge perfekt. Willst du aufbinden? Kombinieren Sie klebrige Eigenschaften mit scrollbasierten Animationen für Header, die auf natürliche Weise auf Scrollen reagieren-denken Sie, dass reibungslose Verblassen, die sich absichtlich und nicht gezwungen fühlen.

Transparente Header mit versteckter Tiefe
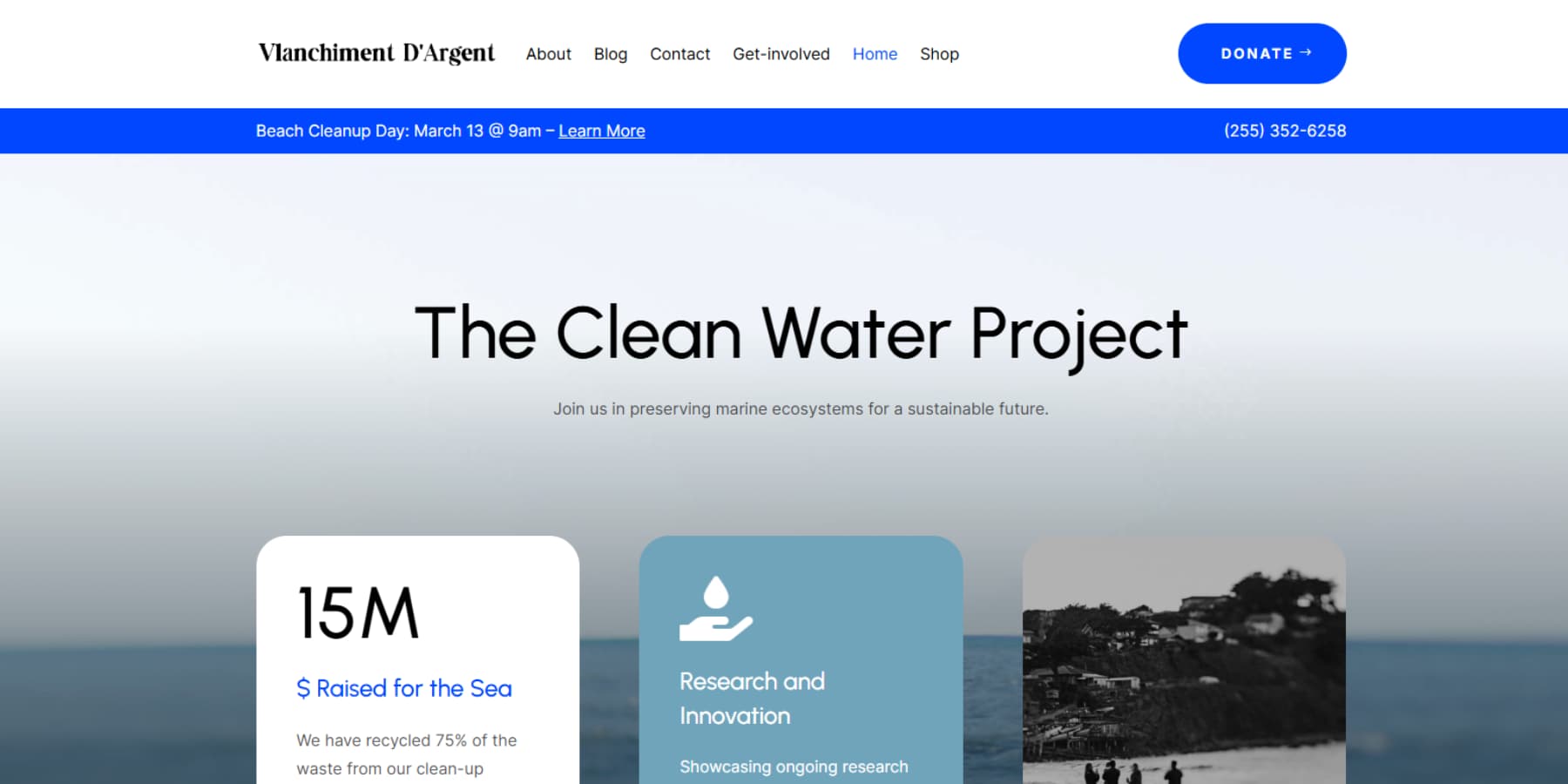
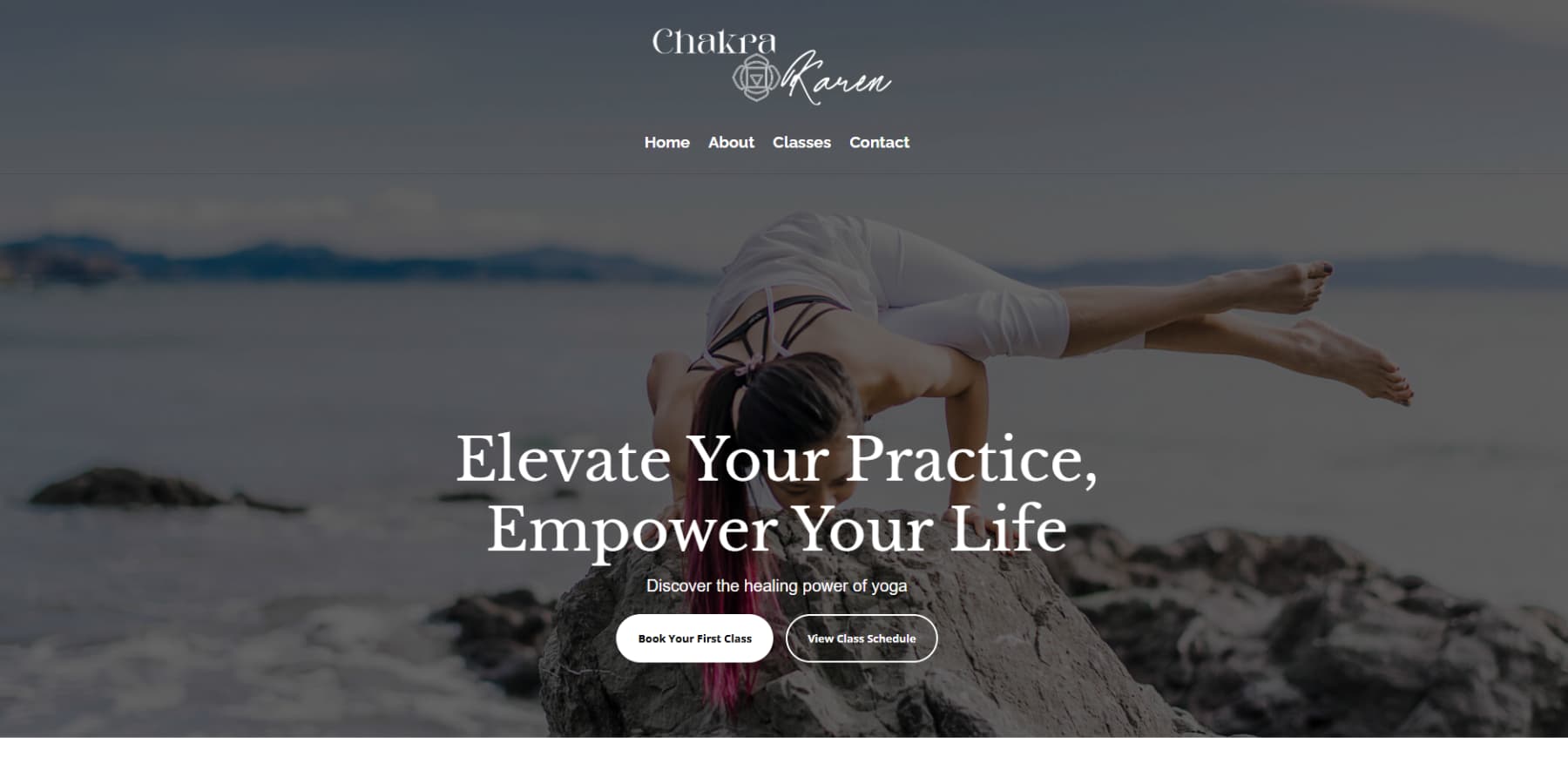
Beachten Sie jemals, wie sich einige Websites offener und von oben einladender fühlen? Das ist oft die Magie eines transparenten Kopfballs bei der Arbeit. Anstatt eine solide Balken über die Spitze Ihrer Seite zu schlagen, lassen diese Header Ihren Hintergrundinhalt durchscheinen-und sie sind ein Spielveränderer für modernes Webdesign.

Denken Sie daran, durch eine Glastür im Vergleich zu einem soliden zu gehen. Das ist der Unterschied, den ein transparenter Header macht. Ihre Navigation bleibt genau dort, wo die Besucher es erwarten, aber jetzt erhalten sie eine ununterbrochene Sicht auf Ihren Heldenbereich, egal ob es sich um ein atemberaubendes Foto, ein Video oder einen Gradientenhintergrund handelt.
Divi macht transparente Header überraschend unkompliziert zu bauen. Der Thema Builder verfügt über alle Einstellungen, um die Hintergrundtransparenz und den Textkontrast anzupassen. Der Trick besteht darin, diesen Sweet Spot zu finden, an dem Ihre Navigation lesbar bleibt, ohne Ihren Heldeninhalt zu blockieren.
Hier ist, was transparente Header wirklich lohnt: Sie passen sich an alle Inhalte an, die Sie hinter ihnen setzen. Ein Fotografiegeschäft führen? Ihre Bilder bekommen mehr Raum zum Atmen. Ein Startup starten? Diese schlanke, moderne Atmosphäre wird eingebaut. Mit Divis Theme Builder können Sie außerdem verschiedene Seitenkopfzeilenstile erstellen - perfekt, wenn Ihre Homepage einen anderen Look benötigt als Ihr Blog.
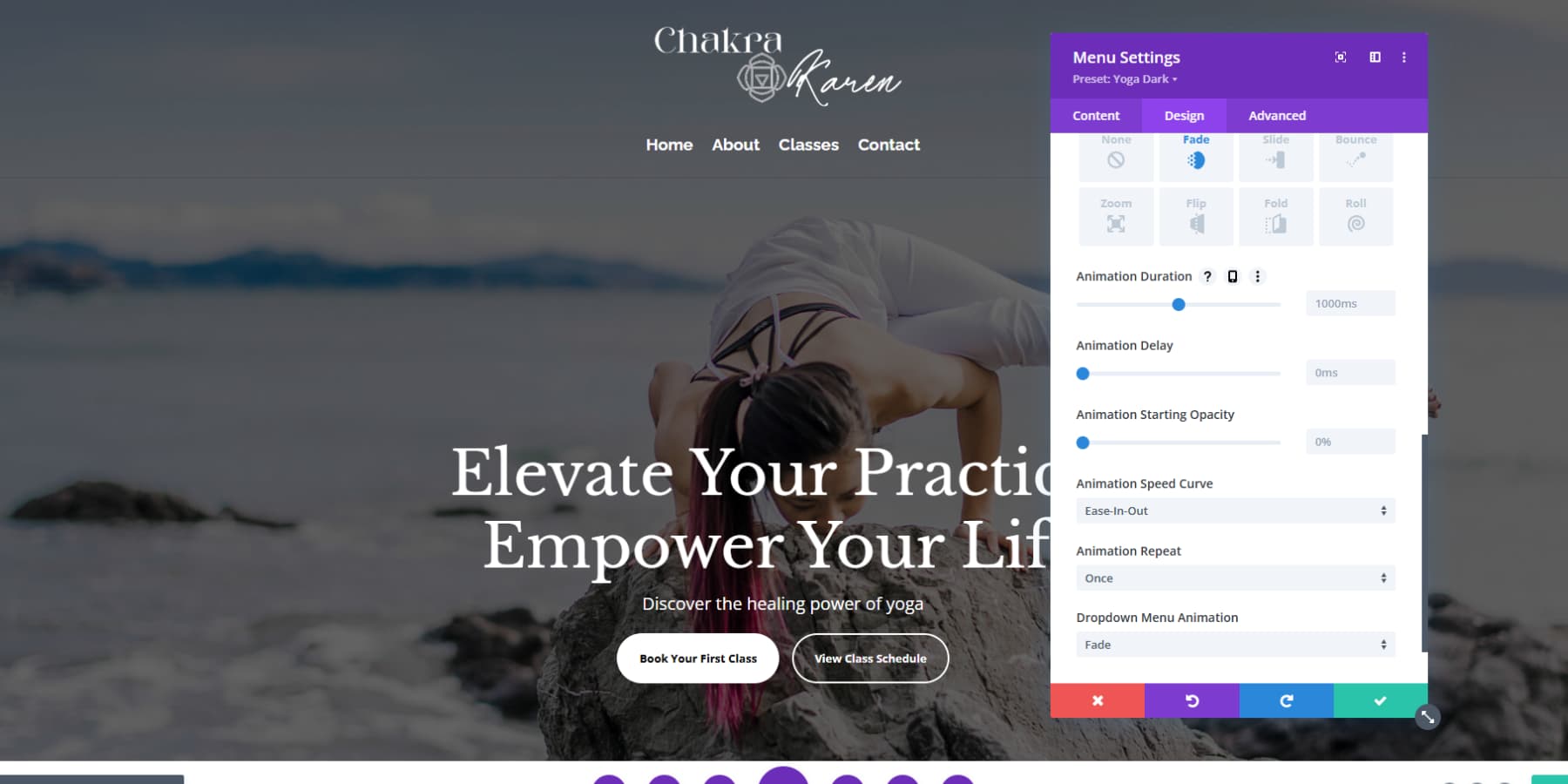
Animierte Header mit Absicht
Motion erweckt Websites zum Leben und animierte Header packen ernsthafte Conversion -Kraft, wenn sie richtig gemacht werden. Dies sind nicht nur ausgefallene Tricks - sie sind strategische Designentscheidungen, die Besucher durch Inhalte führen und gleichzeitig die Websites polierter und professioneller fühlen.
Das Animations-Toolkit von Divi verwandelt diese fortschrittlichen Techniken in eine sitzende Einfachheit.

Der Sweet Spot? Ein 400-ms-Einfluss für den Hauptkopf, mit einfacheren 600-ms-Bewegungen für Heldenabschnittsartikel. Legen Sie verschiedene Animationen mit gestaffelten Verzögerungen auf, und plötzlich erzählt dieser Kopfball eine Geschichte, anstatt nur dort zu sitzen.
Pro -Tipp: Behandeln Sie Animationen wie Gewürze - gerade genug, um zu verbessern, nicht genug, um zu überwältigen. Ein gut ausgestattetes Logo, das gepaart mit reibungslosen Menüübergängen enthüllt, übertrifft jedes Mal ein Dutzend zufälliger Effekte. Die Intensitätskontrollen von Divi helfen dabei, das perfekte Gleichgewicht zwischen subtilem und auffälligem Nageln zu nageln.
Header mit Personalisierung
Statische Header verschwenden Prime -Website -Immobilien. Wenn sich Ihr Header an verschiedene Kontexte und Benutzerverhalten anpasst, verwandelt er sich von der grundlegenden Navigation in ein leistungsstarkes Conversion -Tool. Intelligente Personalisierung führt die Besucher zu relevanten Aktionen, während Sie Ihre Website sorgfältiger gefühlt haben.
Mit Divis Bedingungenoption können Sie Header erstellen, die auf einen echten Benutzerkontext reagieren. Sie können beispielsweise zeitkritische Ankündigungen in bestimmten Stunden anzeigen, die Navigation für angemeldete Mitglieder anpassen oder unterschiedliche Inhalte basierend auf früheren Seitenbesuchen anzeigen.
Für Online-Shops kann sich Ihr Header basierend auf dem CART-Status verlagern-was Casual Browsern in Käufer mit gut abgestimmten Eingabeaufforderungen verwandelt.
Aber hier ist die Sache mit der Personalisierung - Subtilität gewinnt. Bestimmen Sie, wie sich Ihr Header verhalten sollte. Testen Sie jedes Szenario gründlich, insbesondere bei der Kombination mehrerer Bedingungen. Überspringen Sie die ausgefallenen Tricks, es sei denn, sie erfüllen einen klaren Zweck.
Die best-personalisierten Header fühlen sich unsichtbar und leiten die Besucher leise, ohne auf die Technologie dahinter aufmerksam zu machen. Wenn sie richtig gemacht werden, sollten Benutzer die Personalisierung nicht bemerken - sie sollten einfach schneller finden, was sie brauchen.
Header, die die Tradition brechen
Die meisten Header sehen gleich aus - Logo links, Menü rechts, in einer horizontalen Balken auf der Oberseite stecken. Die besten Websites heute sind dieses müde Layout und beweisen, dass Header mehr als nur hübsch aussehen können.
Teilen Sie Ihre Navigation in unerwartete Zonen auf, stecken Sie Ihr Menü in ein Seitenfeld und lassen Sie Ihren Header morph, während die Besucher verschiedene Abschnitte erkunden. Dies sind nicht nur Designstunts - sie sind neue Möglichkeiten, die Besucher durch Ihre Inhalte zu führen. Schauen Sie sich die redaktionellen Websites mit Vollbildmenüs an, die vorgestellte Geschichten oder Fotoportfolios präsentieren, in denen minimale Header die Bilder aufmerksam machen.
Mit Divis Theme Builder können Sie mit diesen mutigen Entscheidungen experimentieren, ohne die Benutzerfreundlichkeit Ihrer Website zu zerstören. Spielen Sie mit den Sichtbarkeitseinstellungen, um zu steuern, was zeigt, wo sich über den Überlauf für kreative Layouts verwalten, und testen Sie verschiedene Ansätze für verschiedene Abschnitte. Aber denken Sie daran - die Konvention zu brechen bedeutet zusätzliche Tests. Ihr künstlerischer Header sollte immer noch sinnvoll auf Telefone und Tablets sein. Schieben Sie Grenzen, aber halten Sie die Bedürfnisse Ihrer Besucher vorne und in der Mitte.
Bauen Sie noch heute einen Pro -Header auf
Die besten Website -Header sehen mehr als gut aus - sie führen Besucher, steigern Conversions und machen Ihre Website professionell. Sie haben die Strategien gesehen, die funktionieren, von der intelligenten Sticky Navigation über Header, die sich an die Bedürfnisse Ihrer Besucher anpassen.
Bereit, deine zu bauen? Beginnen Sie mit einem soliden Fundament: SiteGround's Lightning-Spast-Hosting und WP Rocket, um alles glatt zu halten. Dann beobachten Sie, wie Ihre Header -Ideen mit Divis visueller Bauherrin zum Leben erweckt werden. Benötigen Sie mehr Feuerkraft? Divi Pro bringt KI-betriebene Layouts, Cloud-Speicher und vorrangige Unterstützung für Ihr Toolkit und alle in Ihrem Team mit.
Ihr perfekter Header wartet. Lassen Sie es uns zusammen bauen.
Erstellen Sie Ihre Website -Header mit Divi richtig
