Website-Geschwindigkeitsoptimierung für 2020
Veröffentlicht: 2022-06-30Von SEO über Conversions bis hin zur Benutzererfahrung und darüber hinaus steht die Seitengeschwindigkeit in direktem Zusammenhang mit dem Erfolg Ihrer Website. Die Investition von Zeit und Ressourcen in die Entwicklung eines gut durchdachten Plans zur Optimierung der Website-Geschwindigkeit ist die Mühe wert – denn wenn sie richtig durchgeführt werden, können die von Ihnen ergriffenen Maßnahmen Ihre Reichweite vergrößern, die Klickrate erhöhen und letztendlich zu Einnahmen führen.
Die Seitengeschwindigkeit wurde erstmals 2010 bekannt, als Google offiziell ankündigte, an der Berechnung des Suchrankings beteiligt zu sein . SEO-Experten begannen schnell damit, On-Page-Elemente zu optimieren, um das Seitenranking aufrechtzuerhalten und zu verbessern. Diejenigen, die nicht zurückgefallen sind.
Davor war Geschwindigkeit aus einem bestimmten Grund wichtig: Conversions. Heutzutage erwarten viele Benutzer, dass Seiten in 2 Sekunden oder weniger geladen werden, und brechen Besuche ab, wenn die Ladezeiten zu lange dauern. Eine Verzögerung von 1 Sekunde bei der Seitenantwort kann zu einer Verringerung der Conversions um 7 % führen .
Werfen wir einen Blick auf Website-Optimierungen, die jeder durchführen kann. Wir untersuchen die Tools, Techniken und Technologien, die Websitebesitzern zur Verfügung stehen, und bieten umsetzbare Strategien zur Implementierung von Geschwindigkeitsverbesserungen. Auf diese Weise können Sie die gewünschte Benutzererfahrung schaffen und das gewünschte Website-Wachstum vorantreiben.
Bilder optimieren
Zu oft erstellen und laden Webdesigner Bilddateien mit hohen Auflösungen hoch. Hochauflösende Bilder bedeuten größere Dateigrößen. Größere Dateigrößen bedeuten längere Ladezeiten.
Eine Verzögerung von 1 Sekunde bei der Seitenantwort kann zu einer Reduzierung der Conversions um 7 % führen.
Eine der schnellsten (und einfachsten) Techniken zur Optimierung der Website-Geschwindigkeit ist die Bildkomprimierung. Es ist wichtig, während des Optimierungsprozesses zwei Kernattribute zu berücksichtigen:
- Größe
- Qualität

Wenn Bilder überoptimiert werden, leidet ihre Qualität. Laut ConversionXL verbringen Benutzer durchschnittlich 5,94 Sekunden damit, sich das Hauptbild einer Website anzusehen . Wenn dieses Bild nicht von hoher Qualität ist, werden diese Benutzer sofort woanders suchen. Bilder und Design von schlechter Qualität können in Bezug auf die Absprungrate genauso problematisch sein, wie wenn sie gar nicht erst geladen werden.
Die Bildoptimierung ist mit Managed Hosting einfach . Alle WordPress- und WooCommerce-Pläne enthalten ein Bildoptimierungs-Plugin, das jedes Mal automatisch gestartet wird, wenn Sie ein neues Asset hochladen. Dies optimiert Ihre Zeit und ermöglicht es Ihnen, an dem zu arbeiten, was Sie möchten, anstatt sich darauf konzentrieren zu müssen, wie Sie ein Bild am besten optimieren.
Wenn Sie Bilddateien manuell verwalten möchten:
- PNG-Dateien eignen sich gut für Grafiken und Illustrationen, da sie darauf ausgelegt sind, Bilder ohne Qualitätsverlust so weit wie möglich zu komprimieren.
- JPEG-Dateien eignen sich am besten für Fotos. Die JPEG-Komprimierung funktioniert gut mit komplexen Bildern – stellen Sie nur sicher, dass sie eine geeignete Qualität beibehalten.
- Messen Sie vorher aus, wie viel Platz ein Bild benötigt. Wenn es in einem 100×100-Pixel-Raum sitzen soll, verwenden Sie beim Erstellen eine Leinwand dieser Größe.
- Wenn möglich, sind SVGs effektiv, um die Dateigröße zu minimieren und die Qualität aufrechtzuerhalten, da es sich um Code handelt.
Vereinfachen Sie das Webdesign
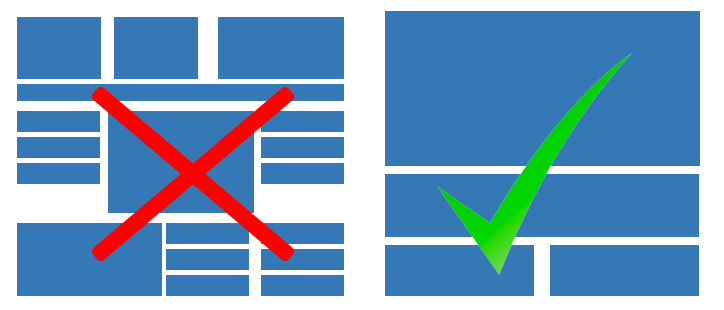
Wenn es um die Optimierung der Website-Geschwindigkeit geht, ist weniger fast immer mehr. Anstatt zusätzliche Funktionen dort hinzuzufügen, wo sie nicht benötigt werden, sollten Sie überlegen, wie sich Funktionen auf die Websitebereitstellung für Benutzer auswirken.
Davon abgesehen bedeutet einfaches Website-Design nicht funktionslos. Es bedeutet vielmehr zu überlegen, wohin ein Benutzer gehen soll und wie Sie seine Reise zu diesem Punkt so einfach und relevant wie möglich gestalten können.
Visuell komplexe Sites werden als weniger schön beurteilt als ihre einfacheren Pendants.
Es ist auch besser, wenn das Website-Design nicht komplex ist. In einer frühen UX-Studie von Google , die in den letzten Jahren die Weichen für UX-Design gestellt hat, wurde festgestellt, dass Benutzer dazu neigen, die Ästhetik einer Website innerhalb von 1/50 bis 1/20 Sekunde zu beurteilen. Visuell komplexe Websites wurden fast immer als weniger schön beurteilt als ihre einfacheren Gegenstücke.

Wir glauben grundsätzlich, dass das Erstellen einfacher Websites einfach sein sollte. Zu diesem Zweck haben wir das Beaver Builder-Plugin mit allen unseren Managed Hosting-Plänen für WordPress und WooCommerce gebündelt. Beaver Builder hilft Website-Designern mit einem einfachen und benutzerfreundlichen Drag-and-Drop-Seitenersteller sowie Anpassungsoptionen, die Website-Besitzer benötigen.
Achten Sie beim Vereinfachen des Designs Ihrer Website auf Folgendes:
- Was ist das Ziel Ihrer Website? Wo sollen Benutzer landen? Die Überlegung, wie man sie von Punkt A nach Punkt B bringt, ist entscheidend, nicht nur für die Vereinfachung einer Website, sondern auch für die Optimierung der Benutzererfahrung.
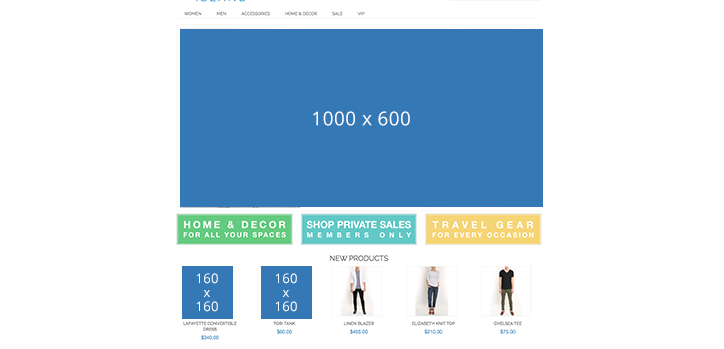
- Anfang dieses Jahres haben wir festgestellt, dass 85 % der Unternehmensshops keine Hero-Images verwenden . Dies ist eine Kernkomponente ihrer Strategie zur Optimierung der Website-Geschwindigkeit. Wie wichtig sind Ihre Heldenbilder? Können sie einfacher sein?
- Auf modernen Websites arbeitet Javascript-Code oft hinter den Kulissen. Ist der JavaScript-Code auf Ihrer Website relevant und erforderlich?
Caching aktivieren
Caching ist die Wunderwaffe der Site-Geschwindigkeit. Es hilft Websitebesitzern, Inhalte automatisch und schneller an mehr Benutzer zu liefern. Es funktioniert, indem Seitenelemente auf dem Computer eines Besuchers gespeichert werden, wenn dieser zum ersten Mal eine Website besucht. Bei späteren Besuchen kann der Benutzer die auf seinem Computer gespeicherte Kopie verwenden, anstatt sie erneut vom Server herunterladen zu müssen.
Es gibt jedoch Grenzen dafür, was Caching leisten kann und was nicht. Herkömmliches Caching wirkt sich nur auf statische Elemente aus. Dazu gehören Bilder und einige Arten von Code. Es hilft nicht bei dynamischen Elementen wie Einkaufswagen.

Es gibt dynamische Caching-Optionen für E-Commerce-Shops, aber diese erfordern in der Regel eine eingehendere Anpassung und Einrichtung.

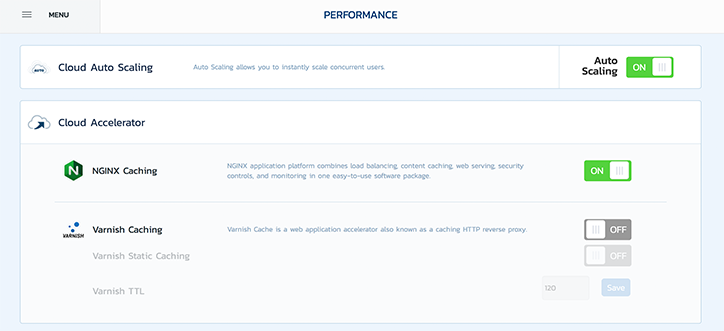
Nexcess-Lösungen werden standardmäßig mit aktivierten und optimierten Caching-Optionen geliefert. Der Nexcess Cloud Accelerator ermöglicht die Aktivierung unseres fortschrittlichen Nginx-Caching-Systems mit einem Klick in Ihrem Kundenportal, wodurch die Website-Geschwindigkeit erheblich verbessert wird.
Wenn Sie Caching-Tools für Ihre Website in Betracht ziehen, denken Sie an die folgenden Elemente:
- Welche Caching-Tools stehen Ihnen zur Verfügung und welches ist das Richtige für Ihre Website? Wenn Sie sich nicht sicher sind, sprechen Sie mit Ihrem Hosting-Provider. Unsere Technikexperten erklären Ihnen gerne Ihre Optionen, damit Sie eine gute Entscheidung treffen können.
- Sollten Sie auch dynamische Assets zwischenspeichern? Dies ist oft eine gute Idee für E-Commerce-Shops. Varnish ist eine gute Option für Magento-Storefronts.
- Ebenso wichtig wie das Caching ist die Anzahl der PHP-Worker, die Ihre Website unterstützen (wichtiger für E-Commerce-Shops). Überprüfen Sie, wie viele Ihre Lösung bietet, und sehen Sie, ob Sie ein Upgrade benötigen.
Entdecken Sie verschiedene Integrationsoptionen
Integrationen und Funktionserweiterungen können die Website-Geschwindigkeit genauso beeinträchtigen wie On-Page-Elemente. Eine gut durchgeführte Optimierungsstrategie berücksichtigt, wie effektiv Integrationen genutzt werden und ob sie angemessen implementiert wurden.
Integrationen können Plugins, Erweiterungen oder Add-Ons enthalten und sie können auf demselben Server wie Ihre Website oder in einem externen Container vorhanden sein. Unabhängig davon, wo sie existieren, ist es wichtig, zwei Dinge zu berücksichtigen:
- Was sind die Ressourcenanforderungen einer Integration?
- Welche Auswirkung hat eine Integration auf die User Experience?
Nexcess-Lösungen bieten zwei Optionen zur Optimierung Ihrer Integrationen. Die erste davon sind Container-Add-Ons . Diese sind so konzipiert, dass sie außerhalb Ihres zentralen Hosting-Kontos ausgeführt werden, wodurch Ressourcen für Website-Besucher und Website-Geschwindigkeit gespart werden.
Integrationen können, wenn sie effektiv eingesetzt werden, eine solide Funktionalität bieten, ohne dringend benötigte Ressourcen zu opfern.
Die zweite davon ist spezifisch für WordPress- und WooCommerce-Lösungen – Plugin-Pakete, die für die Geschwindigkeit der Website optimiert sind. Von Glew.io (Analysen, die außerhalb eines Servers ausgeführt werden) bis hin zur automatischen Bildoptimierung wurde jedes Plugin basierend auf seiner Fähigkeit ausgewählt, die Website-Geschwindigkeit und das Benutzererlebnis zu verbessern.
Berücksichtigen Sie bei der Auswahl der Integrationen, die einer Website hinzugefügt werden sollen:
- Was sind seine Ressourcenanforderungen? Analysesoftware kann besonders ressourcenintensiv sein.
- Planungstools wie RabbitMQ. Diese können dazu beitragen, die Belastung durch ressourcenintensive Integrationen zu verringern, indem sie so geplant werden, dass sie außerhalb der Spitzenzeiten ausgeführt werden.
- Containerbasierte Integrationen, die außerhalb Ihres Haupthostingkontos ausgeführt werden. Entdecken Sie die verschiedenen von Nexcess angebotenen Containeroptionen .
Verwenden Sie ein CDN
Haben Sie schon einmal eine internationale Website besucht und wurden mit einer Homepage konfrontiert, die crawlt? Die Chancen stehen gut, dass die Website Ihnen Inhalte von irgendwo anders auf der Welt liefert. Es ist die Zeit, die es braucht, um Sie zu erreichen, die die längeren Ladezeiten verursacht.
Die Antwort ist die Implementierung eines CDN (Content Delivery Network). Ein CDN speichert statische Elemente (wie Bilder) an Standorten auf der ganzen Welt, sodass Besucher Ihrer Website sie von ihrem nächstgelegenen Standort herunterladen können. Dadurch kann die Geschwindigkeit erheblich gesteigert werden.
Ein CDN ermöglicht die lokalisierte Bereitstellung von Assets für Website-Besucher auf der ganzen Welt.
Nexcess bietet mit all unseren Hosting-Lösungen einen CDN-Service an. Abhängig von Ihrem Basisplan kann dies zusätzliche Kosten verursachen. Wenn Sie sich nicht sicher sind, welcher Plan der richtige für Ihre Website ist, sprechen Sie mit einem Mitglied des Nexcess-Teams.
Achten Sie bei der Auswahl eines CDN auf Folgendes:
- Wie viele Standorte bietet es an? Befinden sie sich in der Nähe Ihrer Zielgruppe?
- Welche Bandbreite hat das CDN? Wenn Sie sich nicht sicher sind, was Sie brauchen, sprechen Sie mit einem unserer Experten, der Ihnen dabei helfen kann, das Optimale für Ihr Unternehmen zu ermitteln.
- Enthält das CDN ein SSL? Ein SSL-Zertifikat trägt dazu bei, dass Ihre Website sicher ist.
Priorisierung der Website-Geschwindigkeitsoptimierung
Effektive Strategien zur Optimierung der Website-Geschwindigkeit werden angestrebt. Optimierung wird oft mit einem Kernziel im Hinterkopf durchgeführt. Denken Sie zu diesem Zweck darüber nach, welche Seiten für Ihre Website-Erfahrung am wichtigsten sind, und konzentrieren Sie sich auf diese als oberste Priorität.
In den meisten Fällen sind Homepages von entscheidender Bedeutung. Sie fungieren oft als Anlaufstelle für Besucher. Wenn Sie sicherstellen, dass sie effizient geladen werden, können Sie einen Besucher ansprechen, wenn er zum ersten Mal auf Ihrer Website ankommt, und Ihre Absprungrate erheblich reduzieren.
Wenn Sie einen E-Commerce-Shop betreiben, sind Produktseiten ebenfalls wichtig. Sie dienen als solide Touchpoints am unteren Ende des Trichters für die Conversion. Wenn sie langsam geladen werden, werden Sie eine höhere Absprungrate als erwartet sehen.
Die Optimierung sollte sich auf Ihre Website als Ganzes auswirken. Die Konzentration auf Kernseiten hilft Ihnen jedoch, spezifische, hochwertige Benutzererlebnisse schnell und effektiv zu verbessern.
Die Optimierung der Website-Geschwindigkeit ist der Kern der Bereitstellung der richtigen Benutzererfahrung. Es gibt zahlreiche Methoden zur Optimierung einer Website, von denen jede an Ihr Kernziel angepasst werden kann. Das Durcharbeiten jedes einzelnen und das Testen der Geschwindigkeit Ihrer Website ist der Schlüssel zur Sicherung der besten Ergebnisse.
Beginnen Sie mit einer verwalteten Hosting-Lösung, die standardmäßig Optimierungen bereitstellt. Mehr erfahren.
