So richten Sie eine Website mit dem WordPress Block Editor 2023 ein
Veröffentlicht: 2023-04-07Möchten Sie eine Website mit WordPress Block Editor und Block Themes erstellen? Dann ist dieser Blog genau das Richtige für Sie. In diesem Blog werden wir wissen, wie man eine Website mit dem WordPress Block Editor erstellt.
Um eine blockbasierte Full-Site-Editing-Website zu erstellen, benötigen wir gute Block-Designs, die unserem Design und Prozess entsprechen.
Mit WordPress 6.2 Release können Sie jetzt eine blockbasierte WordPress-Website erstellen. Wir werden Sie auch über das Erstellen einer Website mit dem WordPress Block Editor und Block Themes informieren.
Beginnen wir also zunächst mit dem Wissen über den WordPress Block Editor.
Inhaltsverzeichnis
Was ist der WordPress-Blockeditor?
Der WordPress-Blockeditor, auch Gutenberg genannt, ist seit Version 5.0 der Standard-Site-Editor für WordPress. und es wird offiziell mit voller Blockunterstützung in Version 6.2 veröffentlicht
Es ist ein visueller Inhaltseditor, der einen blockbasierten Ansatz verwendet, um den Inhalt auf WordPress-Websites zu erstellen und zu bearbeiten.
Mit dem Blockeditor können Benutzer Inhalte mithilfe verschiedener Arten von Blöcken erstellen und anpassen, z. B. Text, Bilder, Videos, Tabellen und mehr. Jeder Block kann individuell gestaltet und angeordnet werden, um optisch ansprechende und einzigartige Inhalte zu erstellen.
Dieser neue Blockeditor bietet Benutzern auch erweiterte Tools wie wiederverwendbare Blöcke, benutzerdefinierte Blöcke und einen Vollbild-Bearbeitungsmodus, um das Bearbeitungserlebnis zu verbessern.
Der Blockeditor hat den Inhaltserstellungsprozess in WordPress erheblich verbessert und ihn intuitiver, flexibler und effizienter gemacht.
Ist das Erstellen einer WordPress-Website mit einem Blockeditor einfach ?
Ja, es ist jetzt für jeden einfach, eine WordPress-Website mit einem Blockeditor zu erstellen. Der Block-Editor, der auch als Gutenberg-Editor bekannt ist, wurde entwickelt, um es Benutzern zu erleichtern, jeden Teil ihrer WordPress-Website zu erstellen und zu bearbeiten.
Der Blockeditor verwendet einen blockbasierten Ansatz zur Inhaltserstellung, was bedeutet, dass verschiedene Arten von Inhalten mithilfe einzelner Blöcke erstellt und bearbeitet werden.
Dies erleichtert das Erstellen und Formatieren von Inhalten, ohne dass Sie wissen müssen, wie man codiert. Insgesamt hat der Blockeditor das Erstellen und Verwalten von Inhalten in WordPress viel intuitiver und benutzerfreundlicher gemacht, insbesondere für diejenigen, die sich nicht mit HTML oder CSS auskennen.

Wie erstelle ich eine Website mit dem WordPress Block Editor?
Das Erstellen einer Website mit dem WordPress-Blockeditor ist sehr einfach. Hier erfahren Sie, wie Sie das Design installieren und Ihre Website mit dem Blockeditor einrichten.
Hier ist die kurze Liste der Schritte, die wir unternehmen werden, um eine blockbasierte Website zu erstellen:
- Design auswählen und installieren
- Installieren empfohlener Plugins für zusätzliche Funktionen
- Einrichtung der Website
Beginnen wir zunächst mit der Installation eines blockbasierten WordPress-Themes.
1. Theme auswählen und installieren
Für die Erstellung einer Full-Site-Editing-WordPress-Site benötigen wir ein schnelles und funktionales Block-Theme, das die besten Qualitätsfunktionen bietet. Also werden wir ein Fast & Lightweight Block Theme namens Blockline installieren
So installieren Sie das Blockline-Design: Gehen Sie wie folgt vor:
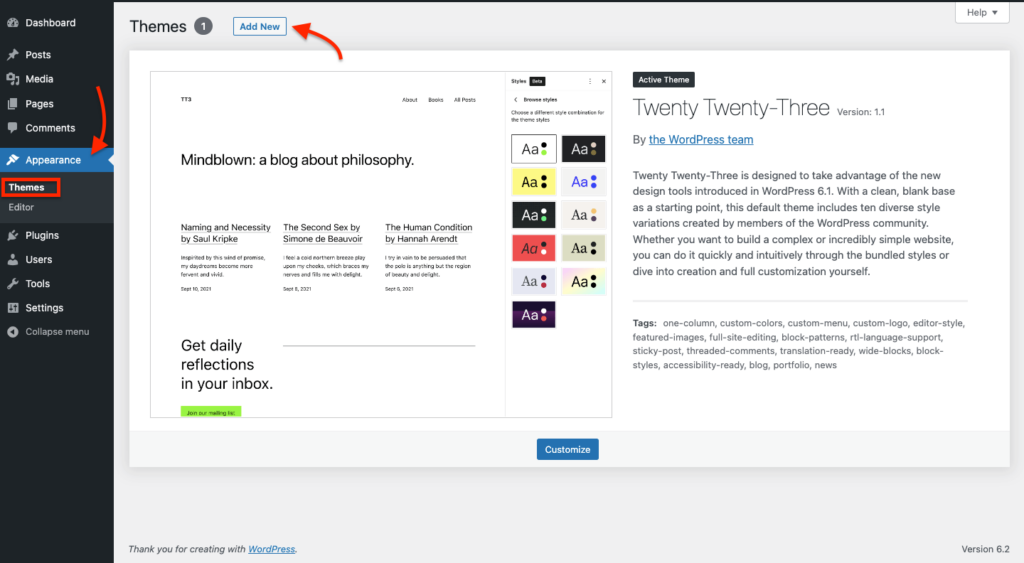
Gehen Sie zu Ihrem WordPress- Dashboard >> Aussehen >> Themen >> Fügen Sie Neu hinzu , wie Sie im folgenden Screenshot sehen können.

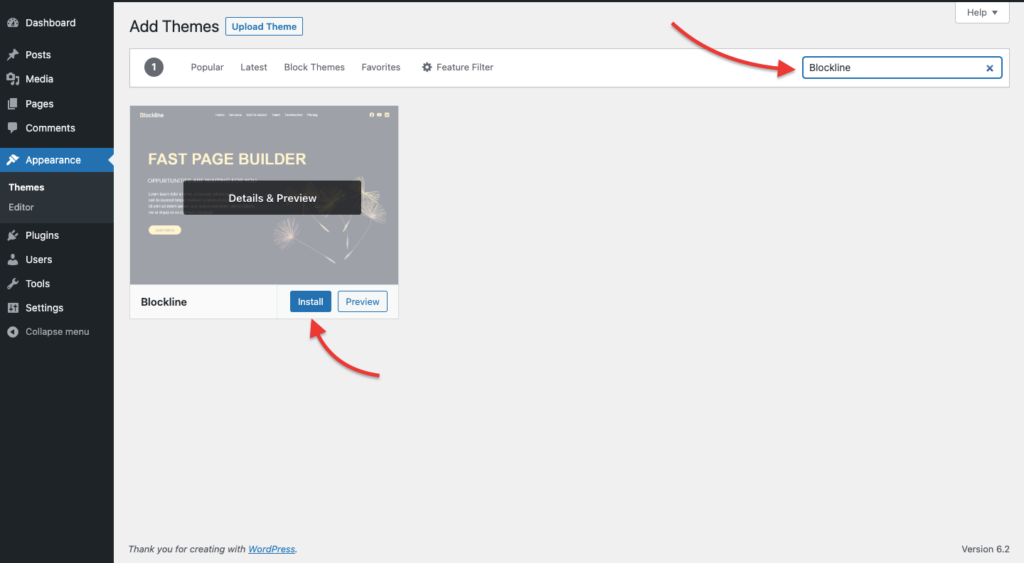
Suchen Sie nun in der rechten Suchleiste nach dem Blockline- Design. und klicken Sie auf die Schaltfläche Installieren.

Klicken Sie nach der Installation des Designs auf die Schaltfläche Aktivieren .
2. Installieren empfohlener Plugins für zusätzliche Funktionen
Jetzt müssen wir ein empfohlenes Plugin für den WordPress-Blockeditor installieren, das einige zusätzliche Funktionen zum Anpassen unserer Website bietet.
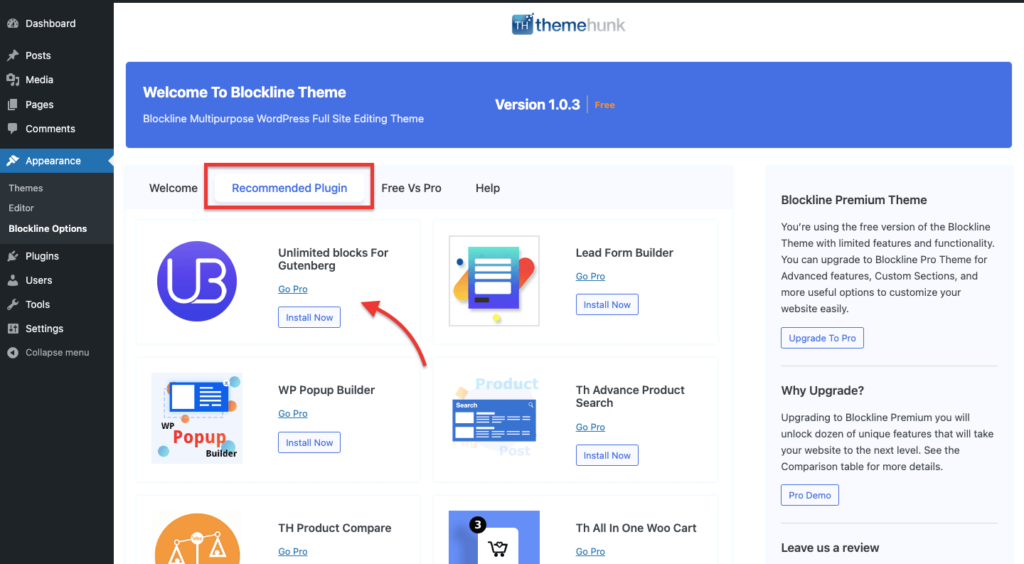
Gehen Sie von Ihrem Dashboard zu Dashboard >> Aussehen >> Blockline-Optionen und installieren Sie von hier aus das empfohlene Plugin Unlimited Block For Gutenberg , wie Sie im folgenden Screenshot sehen können.

3. Einrichtung der Website
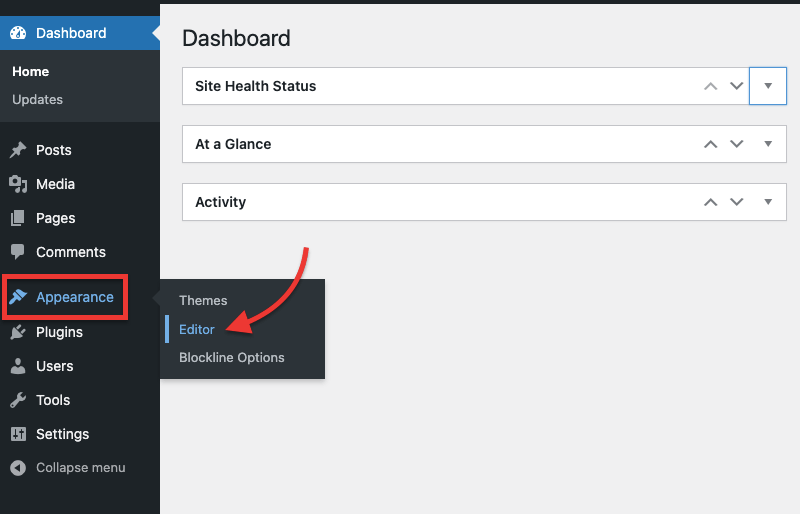
Jetzt müssen wir unsere Website mit dem WordPress-Blockeditor einrichten. Um Ihre Website zu bearbeiten, gehen Sie zum Dashboard >> Aussehen >> Editor wie im Screenshot unten gezeigt.

Jetzt müssen wir unser Thema an unsere Bedürfnisse anpassen. Lassen Sie uns nun die gesamten Elemente verstehen, die diesen Blockeditor enthalten.

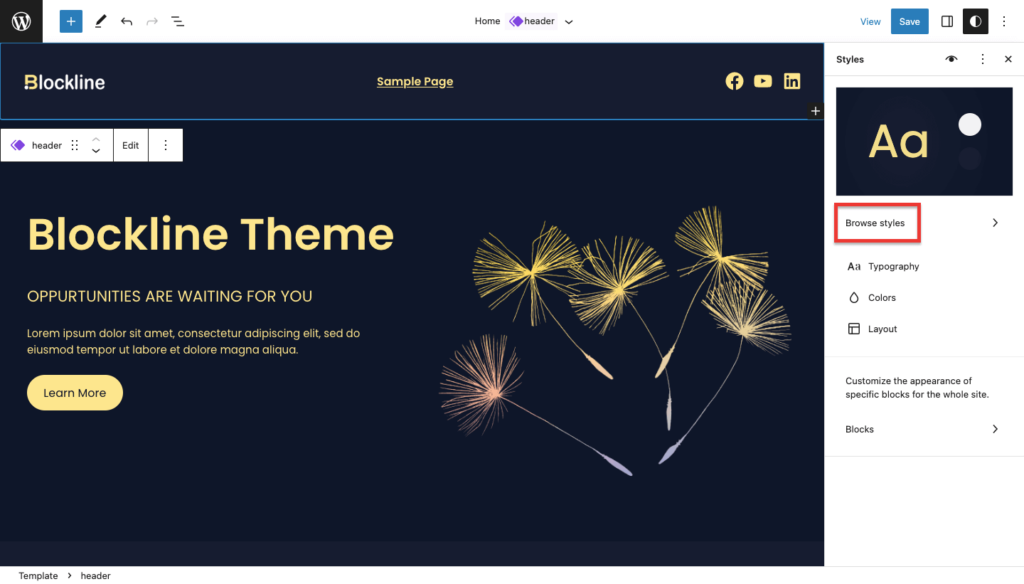
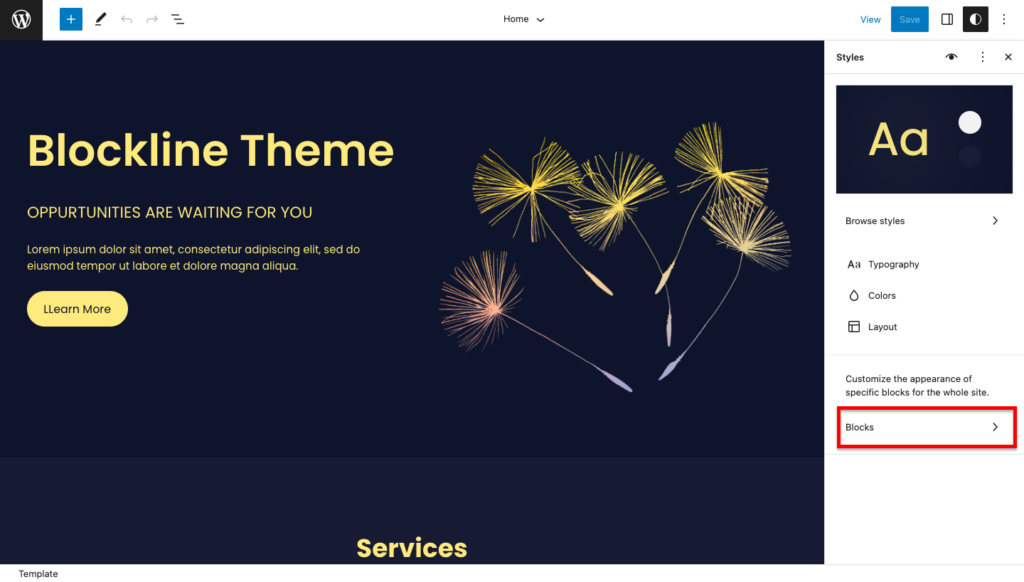
Jetzt sehen Sie einen Editor, in dem Sie Ihre Website-Seiten anpassen können. Wie Sie unten im Screenshot sehen können, gibt es auf der rechten Seite ein Seitenleistenfeld mit einigen Einstellungen.
Auf der Registerkarte Stil durchsuchen können Sie verschiedene Stile ändern oder auswählen. und auch von hier aus können Sie die Typografie, Farbe und das Layout des Themas ändern.

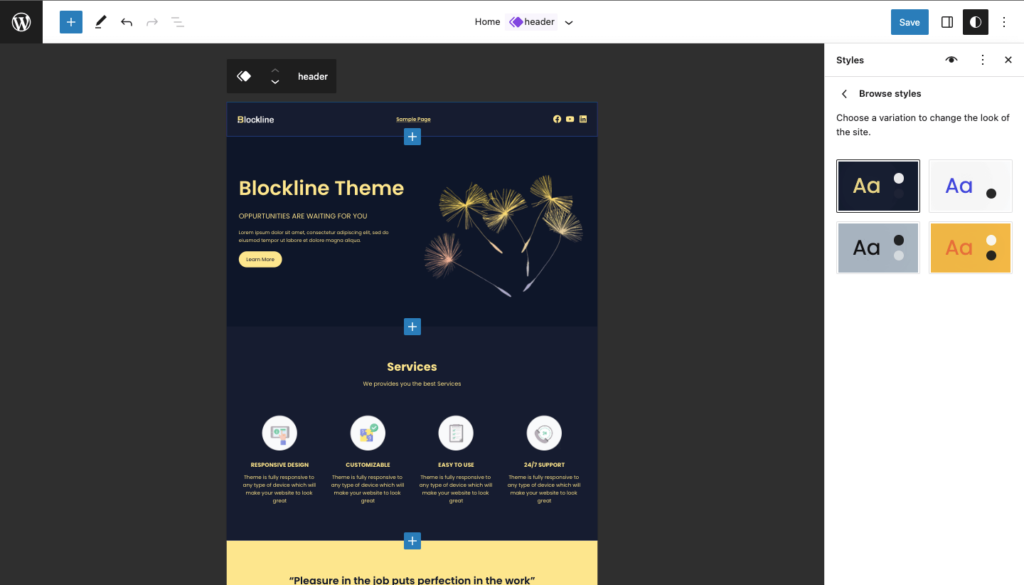
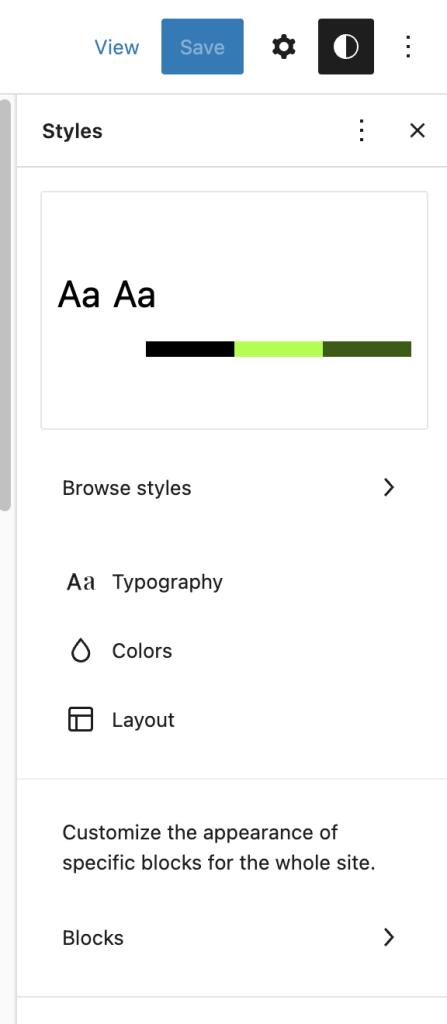
Sie können verschiedene Farbpaletten ändern, es gibt mehr als 9+ Farbstile , mit denen Sie die Farbe Ihrer gesamten Website ändern können. wie Sie im folgenden Screenshot sehen können.
Sie können auf diese Farbstile über Dashboard > Darstellung > Editor > Stil > Stil durchsuchen zugreifen

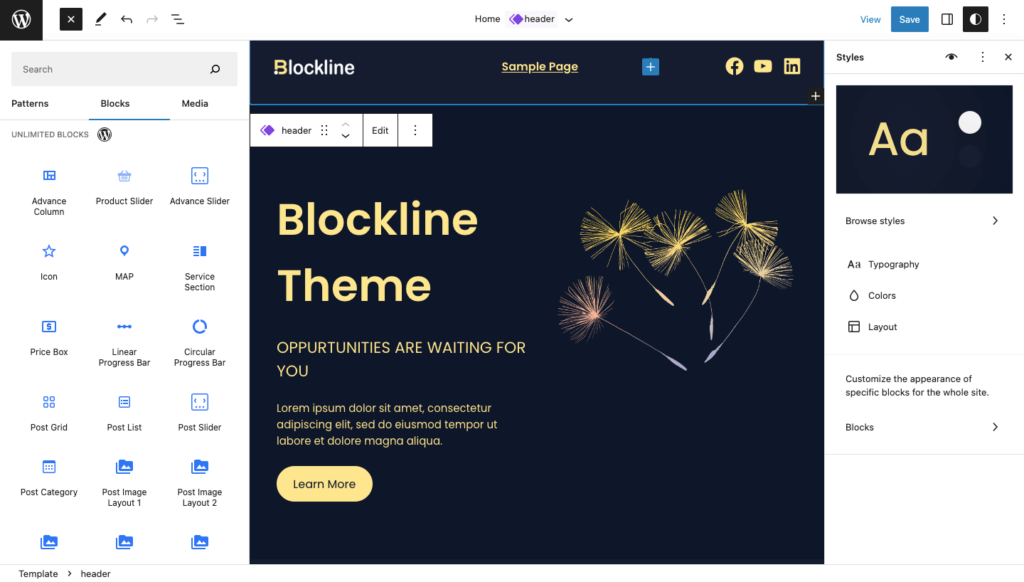
Für zusätzliche Funktionen können Sie unbegrenzte Blöcke verwenden
Um Unlimited Blocks zu verwenden, klicken Sie auf Toggle Block Inserter und hier sehen Sie Unlimited Blocks , wie im Screenshot unten erwähnt.

Es gibt verschiedene vorgefertigte Blöcke wie Advance-Spalten, Advance-Schieberegler, Symbole, Karten, Fortschrittsbalken, Post-Layouts usw.
Sie können diese Blöcke nach Ihren Bedürfnissen verwenden.
Aussehen anpassen
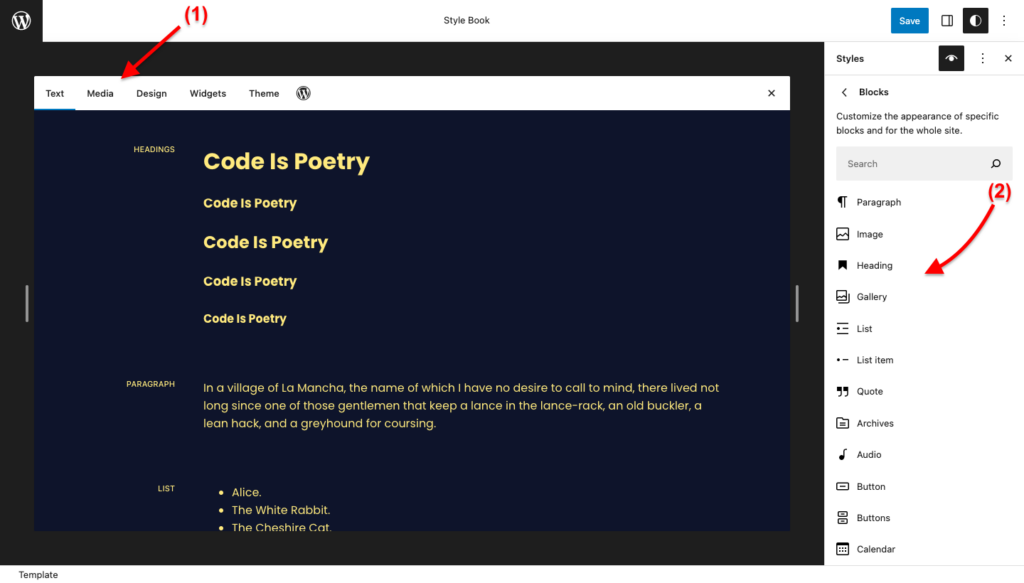
Sie können das Erscheinungsbild bestimmter Blöcke und der gesamten Website anpassen, um auf diese Einstellung zuzugreifen, indem Sie auf die Option Blöcke klicken, wie Sie im folgenden Screenshot sehen können.

Jetzt können Sie hier das Erscheinungsbild bestimmter Blöcke und des gesamten Site-Formulars anpassen.
- Die obere Leiste stellt die Elemente Ihrer Website dar, darunter Text, Medien, Design, Widgets und Design. Sie können auf eine der Registerkarten klicken, um das Erscheinungsbild zu ändern.
- Sie können einen bestimmten Block auswählen, um sein Aussehen anzupassen.
Wenn Sie beispielsweise den Überschriftenblock auswählen, können Sie die Überschriften Ihrer Website anpassen. und wenn Sie irgendetwas wie Farbe oder Typografie ändern, wird es auf die gesamte Website angewendet.

Sie können auch das Erscheinungsbild bestimmter Blöcke für die gesamte Website anpassen. Zum Beispiel: Sie können eine Hintergrundfarbe auswählen und die Schriftgröße und Zeilenhöhe für alle Zitatblöcke auf Ihrer Website festlegen.

Um mehr über die Stilvariationen zu erfahren, können Sie diesen Artikel im Detail lesen.
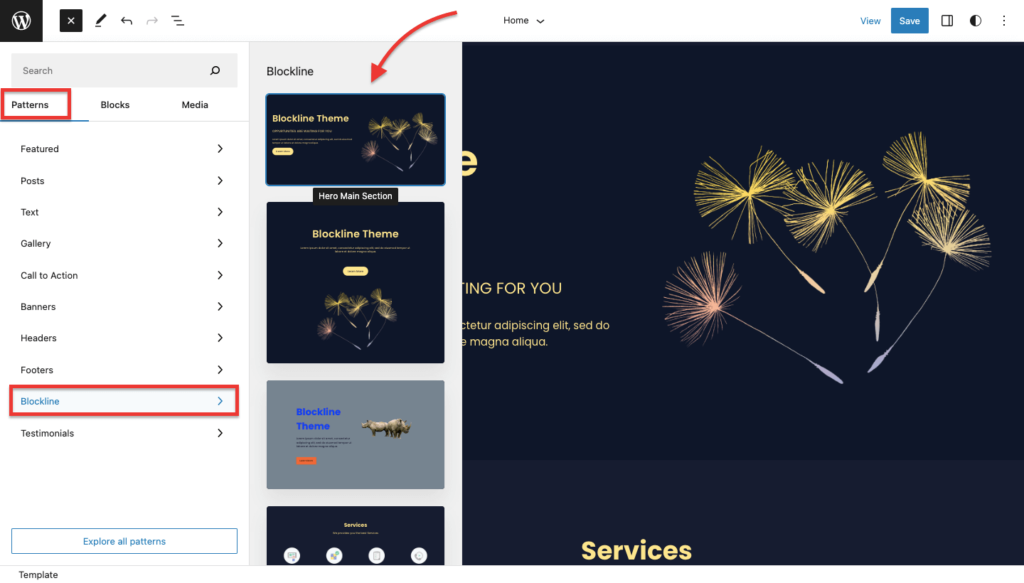
Muster
Sie können vorgefertigte Muster verwenden, die alle Themen anbieten. Um diese Muster zu verwenden, klicken Sie auf den Toggle-Block-Inserter und hier auf die Muster und dann auf Blockline , wie Sie im folgenden Screenshot sehen können.

Hier finden Sie verschiedene Arten von vorgefertigten Mustern, die Sie in Ihren Beitrag oder Ihre Seiten einfügen können.
So können Sie also eine Website mit dem WordPress Block Editor einrichten. Ich hoffe, dieser Artikel hilft Ihnen dabei, mehr über das Anpassen einer blockbasierten Website zu erfahren.
FAQ
F: Was ist der WordPress-Blockeditor?
Antwort: Es ist ein visueller Inhaltseditor, der einen blockbasierten Ansatz verwendet, um den Inhalt auf WordPress-Websites zu erstellen und zu bearbeiten.
F: Wie unterscheidet sich der WordPress Block Editor vom klassischen Editor?
Antwort: Der WordPress-Blockeditor, auch bekannt als Gutenberg, unterscheidet sich vom klassischen Editor durch die Verwendung eines blockbasierten Ansatzes zum Erstellen und Bearbeiten von Inhalten, der ein visuelles Bearbeitungserlebnis in Echtzeit bietet, Flexibilität und Erweiterbarkeit bietet und fortschrittliche Tools wie Wiederverwendbarkeit bereitstellt Blöcke und den Vollbild-Bearbeitungsmodus und verbessern den Inhaltserstellungsprozess mit einer intuitiveren und effizienteren Benutzeroberfläche.
F: Was ist ein Full Site Editing Theme?
Antwort: Ein vollständiges Website-Bearbeitungsdesign bezieht sich auf eine Art WordPress-Design, das es Benutzern ermöglicht, eine umfassende Kontrolle über das Erscheinungsbild und Layout ihrer gesamten Website zu haben, einschließlich nicht nur einzelner Posts und Seiten, sondern auch globaler Elemente wie Kopfzeilen, Fußzeilen und Seitenleisten , und mehr. Mit einem vollständigen Website-Bearbeitungsthema können Benutzer das Design, den Inhalt und die Funktionalität ihrer Website umfassend und flexibel anpassen, ohne Code schreiben oder sich auf zusätzliche Plugins verlassen zu müssen.
Abschluss
Ich hoffe, dass dieser Artikel die Antworten auf Ihre Fragen zum Erstellen einer WordPress-Website mit einem Blockeditor gegeben hat.
Das Erstellen einer Website mit dem WordPress-Blockeditor ist jetzt einfacher als je zuvor, da in WordPress 6.2 vollständige Website-Bearbeitungsfunktionen eingeführt wurden.
Der Blockeditor, auch bekannt als Gutenberg, ist ein visueller Inhaltseditor, der einen blockbasierten Ansatz verwendet, um die Inhalte auf WordPress-Websites zu erstellen und zu bearbeiten.
Es ermöglicht Benutzern, Inhalte mit verschiedenen Arten von Blöcken wie Text, Bildern, Videos und mehr zu erstellen und anzupassen, und bietet erweiterte Tools wie wiederverwendbare Blöcke und benutzerdefinierte Blöcke, um das Bearbeitungserlebnis zu verbessern.
Um eine blockbasierte Website zu erstellen, benötigen Sie ein gutes Blockdesign, das Ihren Designanforderungen entspricht. Ein Beispiel ist das Blockline-Thema, das schnell und leicht ist und Qualitätsfunktionen bietet.
Durch die Installation eines empfohlenen Plugins wie Unlimited Blocks können zusätzliche Anpassungsoptionen für Ihre Website bereitgestellt werden.
Bitte abonnieren Sie unseren YouTube-Kanal , wir laden dort auch großartige Inhalte hoch und folgen Sie uns auch auf Facebook und Twitter
Weiterlesen-
- Beste WordPress-Block-Themen
