12+ Beispiele für Website-Begrüßungsnachrichten, um neue Besucher zu gewinnen
Veröffentlicht: 2023-04-10Suchen Sie nach Beispielen für Website-Begrüßungsnachrichten, um Ihre Besucher anzusprechen?
Eine Website-Willkommensnachricht ist ein entscheidender Bestandteil jeder Website, da sie den Ton für die Erfahrung des Benutzers angibt und den ersten Eindruck von Ihrer Marke prägen oder beeinträchtigen kann.
In diesem Artikel untersuchen wir die wesentlichen Elemente einer Willkommensnachricht, liefern Beispiele und geben Tipps zum Erstellen einer herzlichen und ansprechenden Begrüßung, damit Ihre Benutzer immer wiederkommen.
- Was ist eine Website-Begrüßungsnachricht?
- Wesentliche Elemente einer Website-Begrüßungsnachricht
- Effektive Beispiele für Website-Begrüßungsnachrichten, die Sie verwenden können
Was ist eine Website-Begrüßungsnachricht?
Eine Willkommensnachricht ist ein kurzer Einführungstext auf der Startseite oder Zielseite Ihrer Website. Es dient als Begrüßung für Besucher und enthält oft einen schnellen Überblick über den Zweck, die Mission oder die Produkte/Dienstleistungen Ihrer Website.
Eine gut gestaltete Willkommensnachricht kann den Benutzern das Gefühl geben, geschätzt, informiert und motiviert zu sein, Ihre Website weiter zu erkunden. Es kann den Besuchern auch sagen, was als Nächstes zu tun ist, und sie zum Handeln anregen, wie zum Beispiel:
- Abonnieren Sie Ihren E-Mail-Newsletter
- Melden Sie sich auf Ihrer Website an
- Profitieren Sie von einem Sale
- Fordern Sie einen Rabattcode oder Gutschein an
- Besuchen Sie bestimmte Seiten auf Ihrer Website
- Und mehr.
Aber was gehört in eine gute Willkommensnachricht? Lass es uns herausfinden!
Wesentliche Elemente einer Website-Begrüßungsnachricht
Eine erfolgreiche Website-Willkommensnachricht sollte einige oder alle der folgenden Elemente enthalten:
Personalisierung
Die besten Willkommensnachrichten sind auf den Benutzer zugeschnitten und verwenden seinen Namen oder andere relevante Informationen, damit er sich gesehen und geschätzt fühlt. Sie können eine Personalisierung durch Cookies erreichen oder indem Sie Benutzer auffordern, ihre Namen oder Präferenzen einzugeben, wenn sie zum ersten Mal auf Ihrer Website erscheinen.
Markenidentität
Ihre Website-Begrüßungsnachricht sollte Ihre Markenwerte, Mission und Stimme widerspiegeln. Sie sollten die Botschaft in einem Ton verfassen, der zu Ihrem Gesamtbild passt, sei es spielerisch, professionell oder irgendwo dazwischen.
Klarheit
Machen Sie Ihre Willkommensnachricht klar und kommunizieren Sie den Zweck oder die Hauptangebote Ihrer Website. Vermeiden Sie die Verwendung von Jargon oder übermäßig technischer Sprache, die Besucher verwirren oder entfremden könnte.
Aufruf zum Handeln
Fügen Sie einen klaren Call-to-Action (CTA) in Ihre Begrüßungsnachricht ein, um Benutzer zu ermutigen, Maßnahmen zu ergreifen, z. B. sich für einen Newsletter anzumelden oder eine Produktseite zu erkunden. Dies kann Benutzer zu den nächsten Schritten auf ihrer Reise auf Ihrer Website führen.
Effektive Beispiele für Website-Begrüßungsnachrichten, die Sie verwenden können
Nachdem Sie nun wissen, was Sie einfügen müssen, finden Sie hier einige Beispiele für effektive Website-Willkommensbotschaften, die die oben aufgeführten wesentlichen Elemente enthalten.
1. Pre-Launch der Website
Wenn Sie eine neue Website starten, ist eine Begrüßungsnachricht vor dem Start eine hervorragende Möglichkeit, um Spannung und Vorfreude bei Ihrem Publikum zu wecken. Eine überzeugende Pre-Launch-Nachricht kann Ihnen auch dabei helfen, Aufmerksamkeit zu erregen, Besucher anzuziehen und sie zu ermutigen, wiederzukommen, wenn Ihre Website live geht.
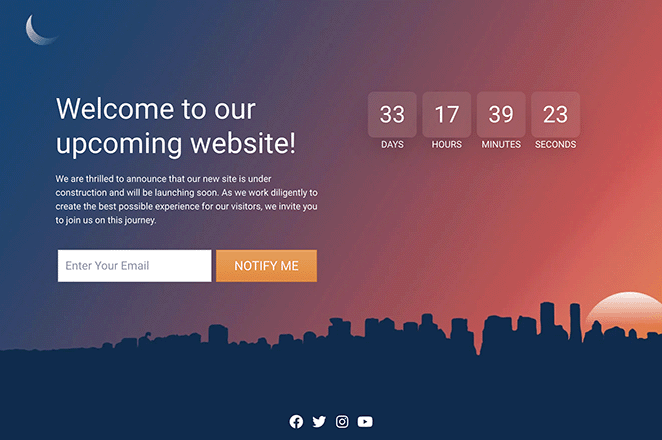
Hier ist ein Beispiel dafür, wie eine Begrüßungsnachricht vor dem Start aussehen könnte:

Wie Sie sehen können, enthält es eine klare Überschrift, eine Beschreibung und einen CTA, der Besucher dazu ermutigt, sich anzumelden, um zu erfahren, wann die Website gestartet wird. Es hat auch einen Countdown-Timer, der Benutzern eine visuelle Erinnerung und soziale Links gibt, um die Marke in sozialen Medien zu erkunden.
Noch besser, wir haben diese gesamte Seite ohne Code mit SeedProd erstellt, einem der besten Drag-and-Drop-Seitenersteller für WordPress.

SeedProd verfügt über eine integrierte Coming Soon Page-Funktionalität, die das Erstellen einer Pre-Launch-Seite vereinfacht. Sie können auch die Bibliothek professioneller, in Kürze erscheinender Seitenvorlagen verwenden, um sich einen Vorsprung bei der Erstellung des perfekten Designs zu verschaffen.
Von dort aus müssen Sie nur noch Designelemente ziehen und ablegen, um Ihre Seite zu erstellen und anzupassen. Im obigen Beispiel haben wir beispielsweise die folgenden SeedProd-Blöcke verwendet:
- Überschrift
- Text
- Optin-Formular
- Countdown-Timer
- Profile in sozialen Netzwerken
Sehen Sie sich diese Schritt-für-Schritt-Anleitung an, um zu erfahren, wie Sie eine Demnächst-Seite für den Start Ihrer neuen Website erstellen.
2. Wartungsalarm
Wenn Ihre Website routinemäßig gewartet werden muss, ist es wichtig, mit Ihren Besuchern zu kommunizieren, um Verwirrung zu vermeiden. Eine einfache Möglichkeit, dies zu tun, ist eine Wartungswarnung, die Website-Besucher über Wartungsarbeiten informiert und wann sie damit rechnen können, dass Ihre Website wieder betriebsbereit ist.
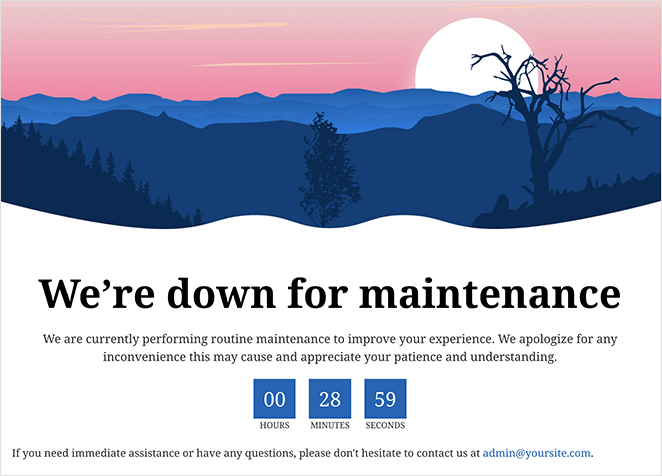
Hier ist ein Beispiel für eine Wartungs-Willkommensnachricht, die wir mit SeedProd erstellt haben:

Neben den in Kürze erscheinenden Seiten verfügt SeedProd auch über einen integrierten Wartungsmodus, mit dem Sie eine ansprechende WordPress-Wartungsseite erstellen und anpassen können, ohne Code schreiben zu müssen. Außerdem können Sie Ihre Wartungs-Willkommensnachricht mit einem einzigen Klick ein- und ausschalten.
Sie können Ihre Wartungsmeldung so einfach oder komplex gestalten, wie Sie möchten. Sie könnten beispielsweise ein Kontaktformular hinzufügen, mit dem Benutzer Kontakt aufnehmen und Fragen stellen können, Benutzer zu Ihren Social-Media-Profilen weiterleiten oder sie sogar ermutigen, sich Ihrer E-Mail-Liste anzuschließen.
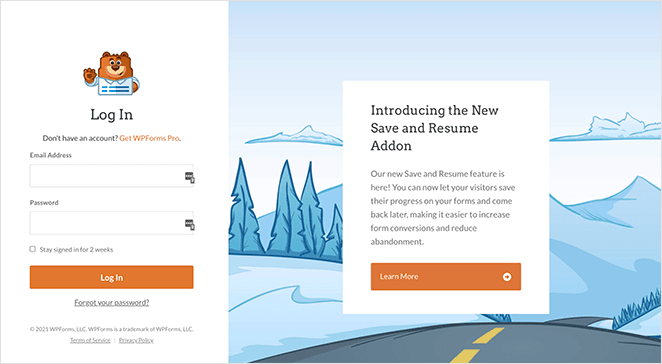
3. Freundlicher Login
Anmeldeseiten sind wie Begrüßungsbildschirme, die bestehende Website-Benutzer begrüßen, wenn sie sich auf Ihrer Website anmelden, und ihnen das Gefühl geben, geschätzt zu werden. Es ist eine einfache, aber effektive Möglichkeit, eine positive Benutzererfahrung zu schaffen und wiederholte Besuche zu fördern.
Hier ist ein Beispiel dafür, wie WPForms seinen Anmeldebildschirm verwendet, um seinen Onboarding-Prozess zu verbessern:

Wie Sie sehen können, werden Benutzer über neue Produktfunktionen informiert, mit denen sie möglicherweise nicht vertraut sind. Infolgedessen können diese Benutzer mehr Wert aus dem Produkt ziehen, während WPForms seine Benutzer beschäftigt.
Mit dem Anmeldeseitenmodus und dem Anmeldeformularblock von SeedProd können Sie ganz einfach eine Seite wie diese erstellen. Sie finden auch mehrere vorgefertigte Anmeldeseitenvorlagen, um den Designprozess zu vereinfachen.
Wenn Sie eine Vorlage gefunden haben, die Ihnen gefällt, folgen Sie dieser Anleitung, um die Begrüßungsnachricht Ihrer WordPress-Anmeldeseite anzupassen.
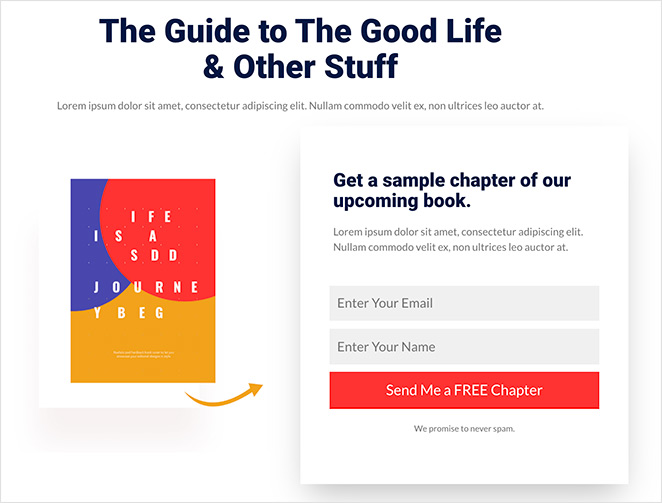
4. Erweitern Sie Ihre E-Mail-Liste
Der Aufbau einer soliden E-Mail-Liste ist entscheidend für den Erfolg eines jeden kleinen Unternehmens, und E-Mail-Marketing ist eine der effektivsten Möglichkeiten, Einnahmen zu generieren. Die Herausforderung bleibt jedoch: Wie gewinnen Sie mehr qualifizierte Leads für Ihre E-Mail-Liste?
Eine Squeeze-Seite ist eine großartige Möglichkeit, neue Abonnenten zu begrüßen. Hier ist eine, die wir mit dem Landing Page Builder von SeedProd erstellt haben, um als herzliche Begrüßung für neue Abonnenten zu dienen:

Mit einer Zielseite wie dieser können Sie mit einer auffälligen Nachricht, die neue Benutzer zum Abonnieren einlädt, Aufmerksamkeit erregen.
Um Ihr Angebot attraktiver zu gestalten, können Sie potenzielle Abonnenten mit einem Lead-Magneten begrüßen. Dies ist ein Inhalt, den Sie im Austausch für eine E-Mail-Adresse anbieten und der den Benutzern sofort zeigt, wie wertvoll Ihr Unternehmen ist.
Benötigen Sie Hilfe beim Einstieg? In dieser Anleitung erfahren Sie, wie Sie eine Squeeze-Seite in WordPress erstellen.
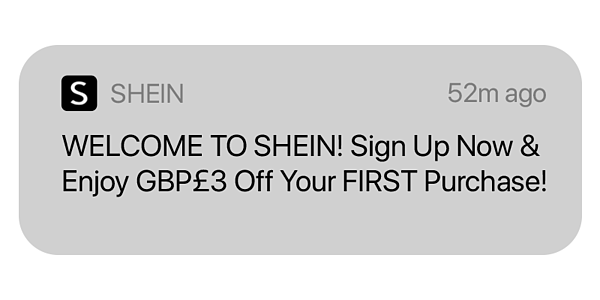
5. Werben Sie für einen Verkauf
Eine weitere Möglichkeit, eine überzeugende Willkommensnachricht für eine Website zu erstellen, sind Push-Benachrichtigungen. Push-Benachrichtigungen sind Kurznachrichten, die auf dem Mobilgerät, Desktop oder Webbrowser eines Benutzers angezeigt werden, auch wenn er die App oder Website nicht verwendet.
Hier ist ein Beispiel dafür, wie Shein, eine beliebte E-Commerce-Website, Push-Benachrichtigungen verwendet, um potenzielle Kunden mit einem Rabatt willkommen zu heißen:

Shein ermutigt Erstkunden, sich mit 3 £ Rabatt auf ihre erste Bestellung anzumelden. Wenn Sie Neukunden einen Rabatt für Ihren Online-Shop anbieten, auch wenn dieser klein ist, kann dies dazu beitragen, dass sich Ihre Zielgruppe begehrt und geschätzt fühlt.
Wir würden diese Art von Willkommensnachricht verbessern, indem wir ein Emoji hinzufügen, um die Aufmerksamkeit des Benutzers zu erregen. Sie können diese Willkommensnachricht auch verwenden, um für einen Online-Kurs oder professionelle Dienstleistungen zu werben.
Eine der einfachsten Möglichkeiten, Push-Benachrichtigungen zu erstellen, ist PushEngage, die beste Push-Benachrichtigungssoftware.


Es ist super einfach zu bedienen und bietet sogar Willkommensnachrichtenkampagnen, um beim Kunden-Onboarding zu helfen.
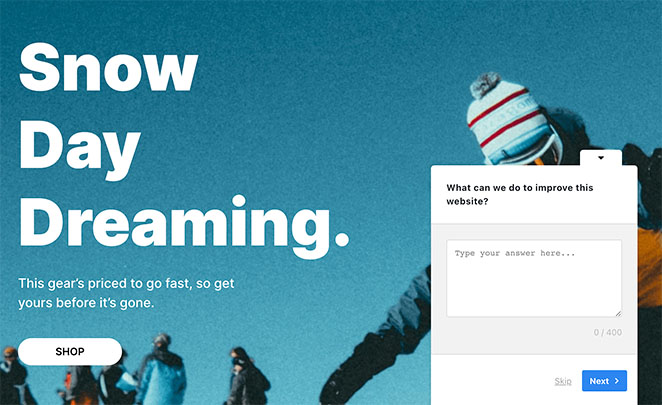
6. Sammeln Sie Feedback
Website-Begrüßungsnachrichten sind auch eine fantastische Möglichkeit, Benutzerfeedback zu sammeln. Indem Sie Besucher mit einer Popup-Umfrage oder einem Formular begrüßen, können Sie mehr über ihre Bedürfnisse, Vorlieben und Schmerzpunkte erfahren.
In diesem Beispiel haben wir ein WordPress-Plugin namens UserFeedback verwendet, um eine Willkommensumfrage anzuzeigen:

Wenn Besucher auf der Seite landen, sehen sie ein Popup, in dem sie nach ihrer Meinung gefragt werden, die Sie verwenden können, um Ihre Website-Inhalte, E-Commerce-Verkäufe und Konversionen zu verbessern.
Dieses spezielle Plugin enthält mehrere Vorlagen, von einfachen Umfragen zur Website-Erfahrung bis hin zu detaillierteren Käuferrecherchen. Es ist auch unglaublich benutzerfreundlich und die Einrichtung dauert nur wenige Minuten.
7. Begrüßen Sie wiederkehrende Besucher
Eine der effektivsten Methoden zur Erhöhung der Benutzerbindung ist die Personalisierung der Nachrichten auf Ihren Webseiten. Eine gute Möglichkeit, dies zu tun, ist eine Willkommensnachricht für wiederkehrende Benutzer.
Hier ist ein Beispiel dafür, wie diese Art von Willkommensnachricht mit einem Slide-in-Popup aussehen würde:

Wenn wiederkehrende Benutzer Ihre Website besuchen, können Sie sie namentlich ansprechen und ihnen Sonderangebote oder Ihre neuesten Inhalte zeigen. Dies erspart ihnen das Durchsuchen Ihrer Website und ermöglicht es Ihnen, Ihre besten Angebote in den Mittelpunkt zu stellen.
Sie können eine Marketingkampagne wie diese mit OptinMonster erstellen, dem besten Tool zur Lead-Generierung auf dem Markt.

Mit den vorgefertigten Kampagnenvorlagen und Smarttags können Sie schnell und einfach personalisieren, wie Sie mit Ihrem Publikum kommunizieren.
In diesem Tutorial erfahren Sie, wie Sie Popups mit Ihren Kundennamen für alle Schritte personalisieren.
Alternativ können Sie einen Chatbot verwenden, um wiederkehrenden Besuchern Willkommensnachrichten anzuzeigen. Hier ist eine Liste der besten Live-Chat-Plugins, um Ihnen bei der Auswahl zu helfen.
8. Überprüfen Sie das Alter eines Besuchers
Wenn Sie einen Online-Shop betreiben, der Produkte für Erwachsene verkauft, müssen Sie sicherstellen, dass nur Nutzer über dem gesetzlichen Mindestalter auf Ihre Website zugreifen können. Dies hilft Ihnen, sich an das Gesetz zu halten und schützt Sie vor rechtlichen Komplikationen, die entstehen können, wenn minderjährige Benutzer versuchen, Ihre Produkte zu kaufen.
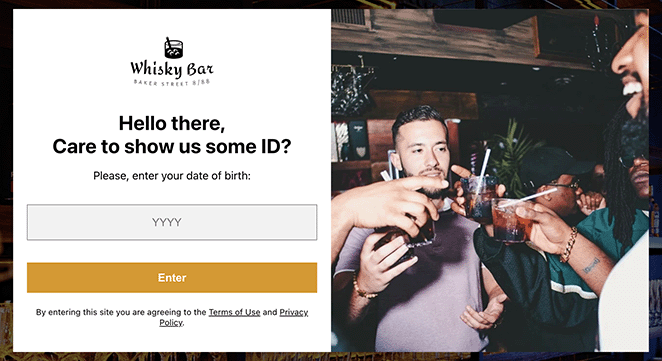
Eine Möglichkeit, dem entgegenzuwirken, besteht darin, eine Willkommensnachricht hinzuzufügen, in der Benutzer aufgefordert werden, ihre Geburtstage einzugeben, um ihr Alter schnell zu überprüfen. Die Whisky Bar tut dies mit einem Popup-Formular im folgenden Beispiel:

Mit solchen Maßnahmen können Sie sich darauf verlassen, dass Ihr Unternehmen vor möglichen rechtlichen Problemen geschützt ist. Es ist auch eine großartige Möglichkeit, Besuchern zu versichern, dass Sie ihre Sicherheit ernst nehmen.
Wenn Sie sich nicht sicher sind, wo Sie anfangen sollen, können Sie diese Anleitung zum Hinzufügen der Altersüberprüfung zu jeder Website in nur wenigen Minuten lesen.
9. Verbessern Sie die Webinar-Anmeldungen
Eine weitere ausgezeichnete Möglichkeit, eine Website-Begrüßungsnachricht zu verwenden, besteht darin, für eine Veranstaltung oder ein Webinar zu werben. Da Webinare Ihnen helfen, Autorität in Ihrer Nische aufzubauen, sind sie für Ihren Verkaufstrichter unerlässlich.
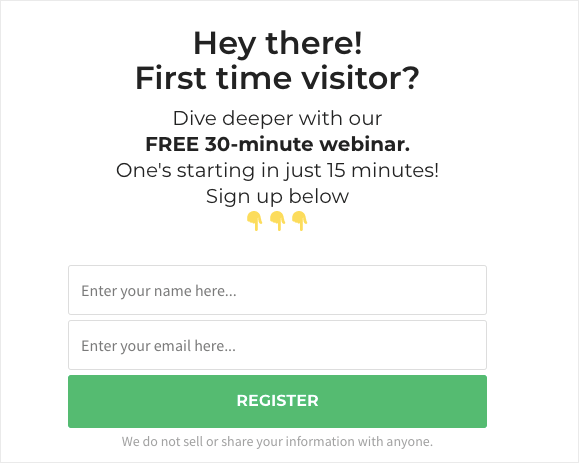
Hier ist ein Beispiel dafür, wie eine Willkommensnachricht für ein Webinar aussehen könnte:

Nachdem Benutzer ihre E-Mail-Adressen eingegeben haben, können Sie eine Willkommens-E-Mail und Details zu Ihrem Webinar erhalten. Außerdem können Sie in Zukunft E-Mail-Kampagnen versenden, um Ihre Beziehung zu diesen Benutzern basierend auf ihrer Segmentierung zu pflegen.
Es gibt mehrere Möglichkeiten, wie Sie eine Willkommensnachricht wie diese verfassen können. Sie können eine dedizierte Webinar-Anmeldeseite erstellen oder ein Popup-Plug-in verwenden, um Ihre Willkommensnachricht in einem Lightbox-Popup anzuzeigen.
10. Markieren Sie kostenlosen Versand
Eine weitere Strategie, die Sie in einer Willkommensnachricht verwenden können, besteht darin, Ihren Benutzern kostenlosen Versand anzubieten, da die Versandkosten oft ein Hindernis für einen Kauf darstellen. Indem Sie in Ihrer Willkommensnachricht kostenlosen Versand anbieten, können Sie Benutzer dazu ermutigen, dieses Angebot zu nutzen und die gewünschten Produkte zu kaufen.
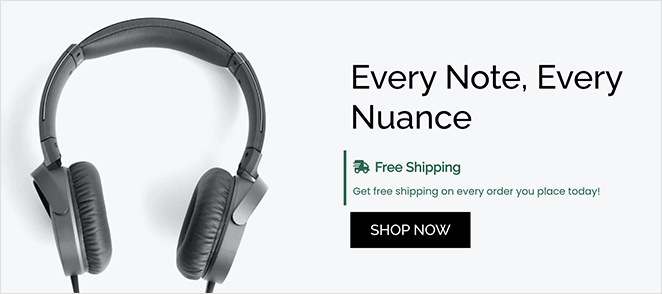
Heben Sie beim Verfassen Ihrer Willkommensnachricht das Angebot für kostenlosen Versand hervor. In diesem Beispiel haben wir das Warnfeld von SeedProd verwendet, um die Nachricht hervorzuheben:

Dies ist eine hervorragende Begrüßung für Besucher Ihrer Website. Zu wissen, dass der Preis, den sie sehen, auch der Preis ist, den sie zahlen werden, ist ein zusätzlicher Anreiz, weitere Artikel in den Warenkorb zu legen.
11. Podcast-Abonnenten steigern
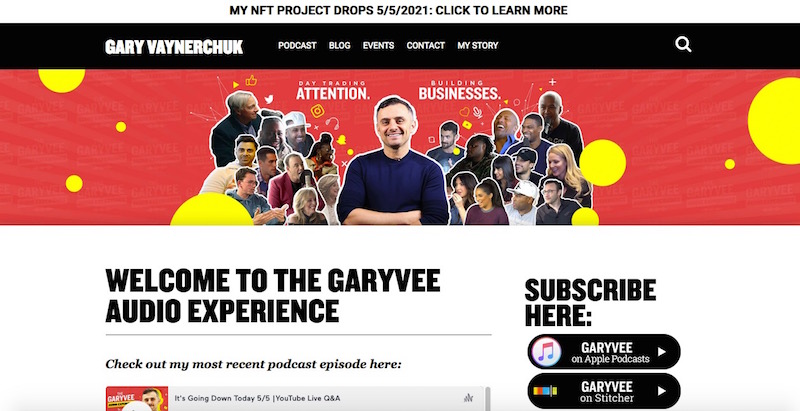
Das Erstellen einer Website-Begrüßungsnachricht ist auch eine großartige Möglichkeit, die Zahl der Podcast-Abonnenten zu erhöhen und den Zuhörern das Gefühl zu geben, willkommen zu sein. Wenn jemand Ihren Podcast entdeckt, sollten Sie einen guten Eindruck hinterlassen und ihm einen Grund geben, weiterzuhören.
Eine Möglichkeit, dies zu tun, besteht darin, eine Podcast-Zielseite auf neue Besucher zuzuschneiden. Sie können eine Willkommensnachricht einfügen, in der erklärt wird, warum sie Ihre Sendung anhören und unterstützen sollten, indem sie sich anmelden.

Sie könnten beispielsweise erwähnen, dass Abonnenten frühzeitig Zugriff auf neue Folgen oder exklusive Bonusinhalte erhalten. Sie können ihnen auch mitteilen, wie sie sich anmelden können, sei es über ihre bevorzugte Podcast-App oder indem Sie sich für Ihren E-Mail-Newsletter anmelden.
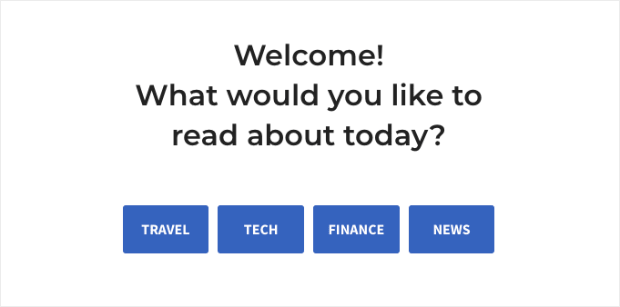
12. Weiterleitung zu wichtigen Seiten
Willkommensnachrichten können auch dabei helfen, Besucher zu wichtigen Seiten Ihrer Website zu führen, damit sie die benötigten Informationen finden.
Wenn jemand zum ersten Mal auf Ihrer Website landet, benötigt er möglicherweise Hilfe, um herauszufinden, wohin er gehen oder was er als Nächstes tun soll. Daher kann eine Willkommensnachricht ihnen den Einstieg erleichtern und sie auf die wichtigsten Seiten Ihrer Website leiten.
Eine Möglichkeit, dies zu tun, besteht darin, Links zu wichtigen Seiten in Ihre Willkommensnachricht aufzunehmen. Beispielsweise können Sie auf Ihre Homepage, Produkt- oder Dienstleistungsseite, About-Seite oder Kontaktseite verlinken.

Dies kann Besuchern helfen, die benötigten Informationen schnell zu finden und sich ein Bild davon zu machen, was Ihre Website zu bieten hat. In diesem Beispiel haben wir mit OptinMonster eine Willkommensnachricht erstellt, aber Sie können auch eine solche Nachricht auf Ihrer Homepage mit dem Seitenersteller von SeedProd erstellen.
Bonus: E-Mails mit Willkommensnachricht für die Website
Wenn man bedenkt, dass die Öffnungsraten von E-Mails 2-3 Mal höher sind als bei anderen Nachrichten, ist es wichtig, eine Willkommens-E-Mail irgendwo in Ihrer E-Mail-Automatisierungs-Pipeline aufzunehmen. Wenn sich jemand für Ihre E-Mail-Liste anmeldet, ist es eine gute Idee, ihm eine Willkommensnachricht zu senden, in der er sich für sein Interesse bedankt und weitere Informationen über Ihre Marke bereitstellt.
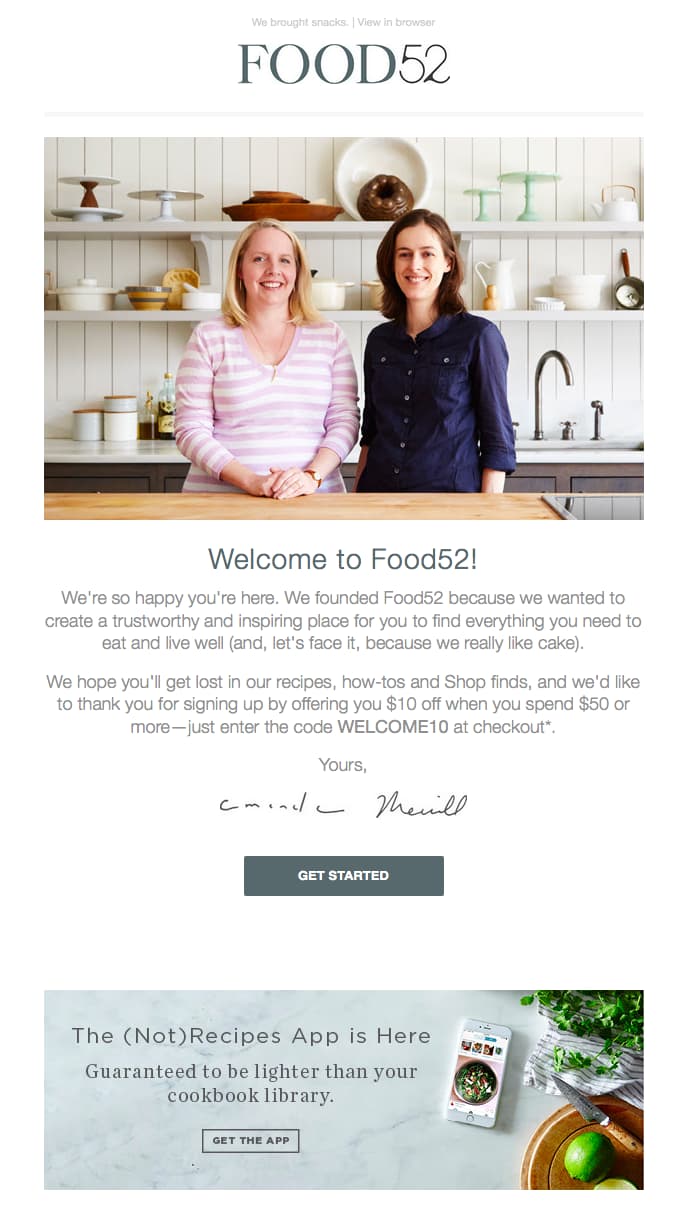
Eine Möglichkeit, eine Begrüßungsnachricht per E-Mail zu verwenden, ist eine Einführung über Sie und Ihr Unternehmen.

Lassen Sie die Abonnenten wissen, wer Sie sind und warum Sie leidenschaftlich bei dem sind, was Sie tun. Dies ist eine großartige Gelegenheit, Ihre Persönlichkeit zu zeigen und den Abonnenten zu helfen, Sie besser kennenzulernen.
Ebenso wichtig ist es, eine überzeugende Betreffzeile zu verwenden, um Aufmerksamkeit zu erregen, und eine auffällige E-Mail-Vorlage, die Ihre Nachricht optimal darstellt.
Hier hast du es!
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die besten Beispiele für Website-Begrüßungsnachrichten für Ihr Unternehmen zu finden. Indem Sie sie auf Ihrer Website verwenden, können Sie eine herzliche und ansprechende Begrüßung erstellen, die Ihre Benutzer dazu bringt, für mehr zurückzukommen.
Bevor Sie gehen, könnte Ihnen auch dieser Leitfaden zur Erstellung einer Umfrage-Landingpage für besseres Kundenfeedback gefallen.
Danke fürs Lesen. Bitte folgen Sie uns auf YouTube, Twitter und Facebook, um weitere hilfreiche Inhalte zum Wachstum Ihres Unternehmens zu erhalten.