Was sind WordPress-Bildgrößen und wie kann man sie ändern?
Veröffentlicht: 2024-02-29
Die Größe von WordPress-Bildern ist ein wichtiger Faktor für die Leistung jeder Website. Der Marketingprofi Jeff Bullas hat herausgefunden, dass Webseiten mit Bildern etwa 94 % mehr Gesamtaufrufe erzielen.
Doch trotz der Vorteile von Bildern kann die Verwendung der falschen Bildgröße das Erscheinungsbild Ihrer Website beeinträchtigen. Große Bilder können Ihre Ladegeschwindigkeit und Ihr Suchmaschinenranking beeinträchtigen, während zu kleine Bilder dazu führen können, dass Ihre Website unordentlich aussieht.
Daher ist es wichtig, sich über die Bildgrößen von WordPress zu informieren und zu erfahren, wie man sie richtig anwendet. In diesem Artikel wird alles erklärt, was Sie zur Kontrolle Ihrer Bildgrößen und zur Verbesserung ihrer Gesamtleistung benötigen.
Inhaltsverzeichnis:
- Was ist eine Bildgröße?
- Warum sind WordPress-Bildgrößen wichtig?
- Wie verarbeitet WordPress Bilder?
- So ändern Sie die Standardbildgrößen
- So ändern Sie die Bildgröße mit dem WordPress-Bildeditor
- So ändern Sie die Bildgröße auf Ihren Beiträgen oder Seiten
- So fügen Sie benutzerdefinierte WordPress-Bildgrößen hinzu
- So fügen Sie mit dem Perfect Images Plugin benutzerdefinierte WordPress-Bildgrößen hinzu
- So fügen Sie benutzerdefinierte WordPress-Bildgrößen manuell hinzu
- So optimieren Sie Ihr Bild
- Wählen Sie das beste Bilddateiformat
- Komprimieren Sie Ihre WordPress-Bilder
- Abschluss
- Häufig gestellte Fragen
Was ist eine Bildgröße?
Der Begriff „Bildgröße“ bezieht sich auf die Abmessungen (Breite und Höhe) der WordPress-Bildgrößen in Pixel . Die Bildgröße ist ein wichtiges Attribut, das die visuelle Auflösung und die Gesamtqualität des Bildes bestimmt.
Die Größe eines Bildes kann sich auch auf die Dateigröße beziehen. Ein Bild mit den Abmessungen 8000 x 8000 Pixel ist möglicherweise zu groß für eine Webseite. Ebenso ist ein Bild mit einer Dateigröße von 9 MB zu groß für eine Webseite.
Wenn Sie an der WordPress-Bildgröße arbeiten, müssen Sie ein Gleichgewicht zwischen den Abmessungen und der Dateigröße herstellen.
Warum sind WordPress-Bildgrößen wichtig?
Bilder in falscher Größe können Ihrer Website in vielerlei Hinsicht schaden. Hier sind die Rollen, die WordPress-Bildgrößen auf WordPress-Websites spielen.
- Seitenladegeschwindigkeit : Große Bilder können die Ladegeschwindigkeit Ihrer Website erheblich verlangsamen. Große Bilder können zu längeren Ladezeiten auf Ihrer Website führen.
- Benutzererfahrung: Die Wahrscheinlichkeit, dass ein Besucher Ihre WordPress-Site verlässt, steigt mit jeder Sekunde, die zum Laden benötigt wird. Die Optimierung der Größe Ihrer Bilder gewährleistet ein schnelleres Surferlebnis für Ihre Besucher.
- Mobile Reaktionsfähigkeit: Mobile Benutzer haben oft begrenzte Datentarife und langsamere Verbindungen. Wenn Sie die Bildgrößen für kleinere Bildschirme und geringere Bandbreite optimieren, trägt dies dazu bei, mobilen Besuchern ein besseres Erlebnis zu bieten.
- Suchmaschinenoptimierung (SEO): Die Seitengeschwindigkeit ist ein wichtiger Rankingfaktor bei Google und anderen Suchmaschinen. Schneller ladende Seiten haben eine höhere Chance, in den Suchergebnissen zu ranken. Die Verwendung der richtigen Bildgrößen erhöht die Geschwindigkeit Ihrer Website und die Wahrscheinlichkeit, in Suchmaschinen einen hohen Rang zu erreichen.
Wie verarbeitet WordPress Bilder?
Wenn Sie ein Bild in die WordPress-Bildbibliothek hochladen, generiert WordPress drei zusätzliche Standardbildgrößen; Miniaturansicht, Mittel, Groß und Vollgröße.
Somit erhalten Sie am Ende 4 Bilder. Die ersten drei sind die generierten Bilder, während „Vollbild“ das von Ihnen hochgeladene Original ist. Die Standardauflösung der generierten Bildgrößen kann wie folgt sein:
- Miniaturansicht: 150 Pixel im Quadrat
- Mittlere Größe: 300 Pixel maximale Breite und Höhe
- Große Größe: 1024 Pixel maximale Breite und Höhe
- Volle Größe: die Originalgröße, die Sie hochgeladen haben
WordPress verwendet verschiedene Bildgrößen für verschiedene Bereiche. Miniaturbilder werden normalerweise für Blog-Vorschauen verwendet, während die großen WordPress-Bildgrößen für WordPress-Header-Bilder verwendet werden.
Die Standardbildgrößen auf Ihrer Website können jedoch je nach verwendetem Theme geringfügig von den hier angegebenen abweichen.
Glücklicherweise können Sie die Bildgrößen nach Ihren Wünschen ändern.
So ändern Sie die Standardbildgrößen
Sie können die standardmäßige WordPress-Bildgröße nach Ihren Wünschen anpassen.
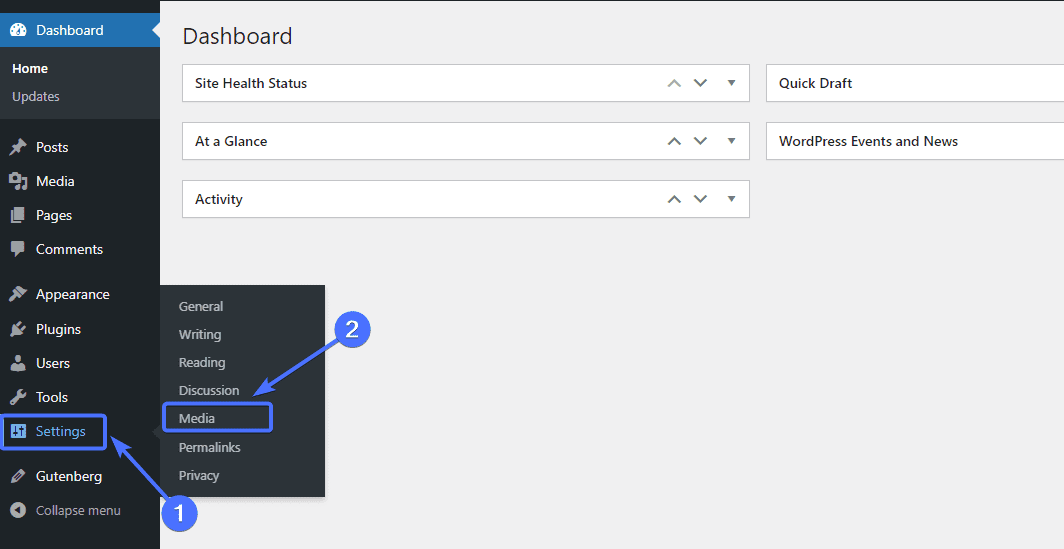
Gehen Sie dazu in Ihrem WordPress-Dashboard zuEinstellungen >> Medien .

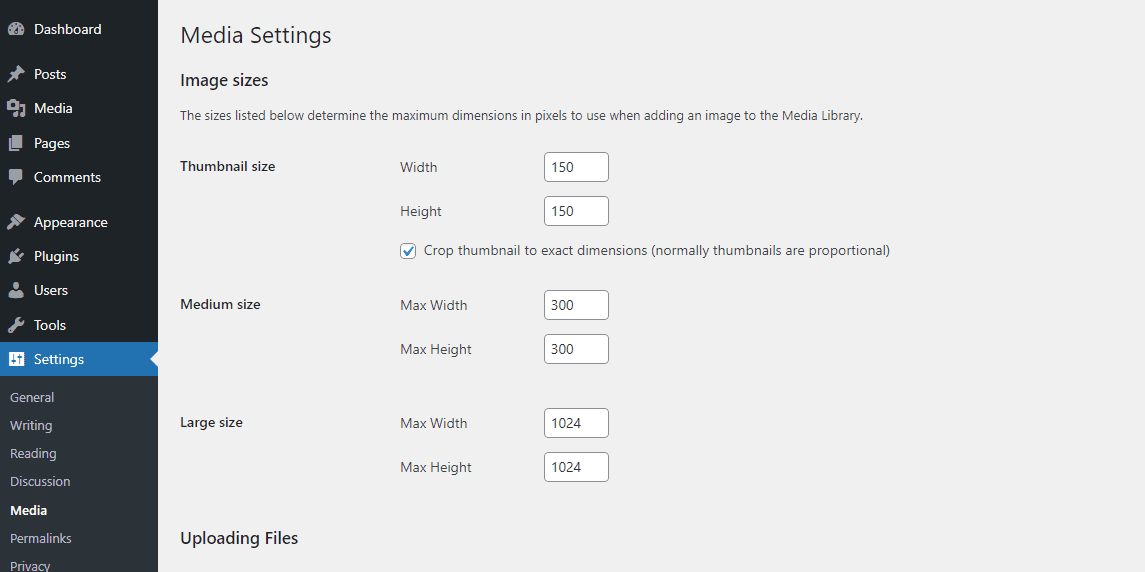
Dadurch gelangen Sie zur Seite „Medieneinstellungen“, auf der Sie die Standardbildgrößen ändern können.

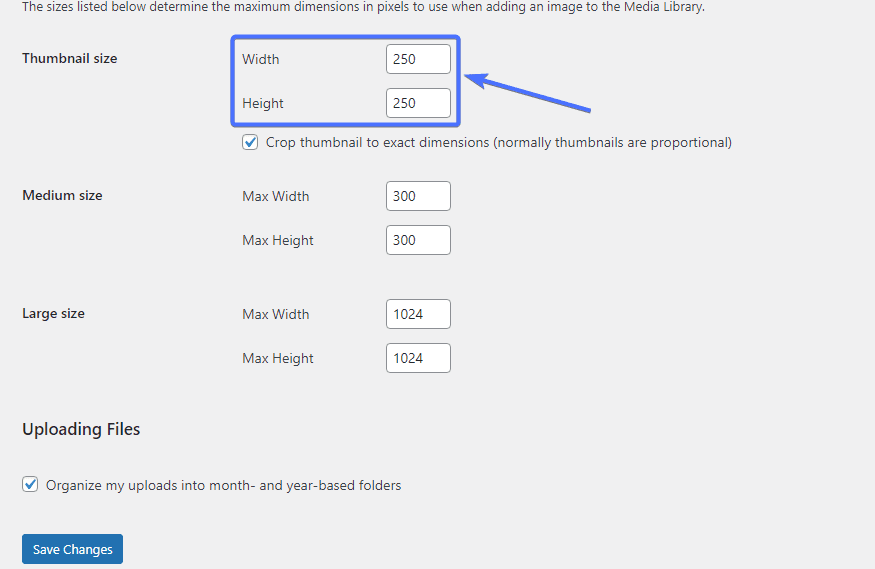
Wenn Sie beispielsweise die Größe der Miniaturansicht ändern möchten, geben Sie einfach die neue Höhe und Breite ein.

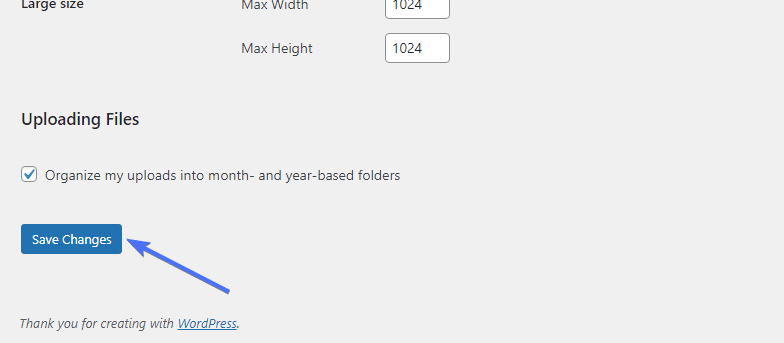
Wenn Sie fertig sind, scrollen Sie nach unten und klicken Sie auf „Änderungen speichern“ , um die geänderten Größen zu speichern.

So ändern Sie die Bildgröße mit dem WordPress-Bildeditor
Der WordPress-Bildeditor bietet eine der einfachsten Möglichkeiten, die Größe für vorgestellte Bilder, Blog-Bilder und andere Bildanwendungen auf Ihrer Website festzulegen. Mit dem Editor können Sie die Größe jedes Bildes, das Sie in die WordPress-Medienbibliothek hochladen, manuell bearbeiten.
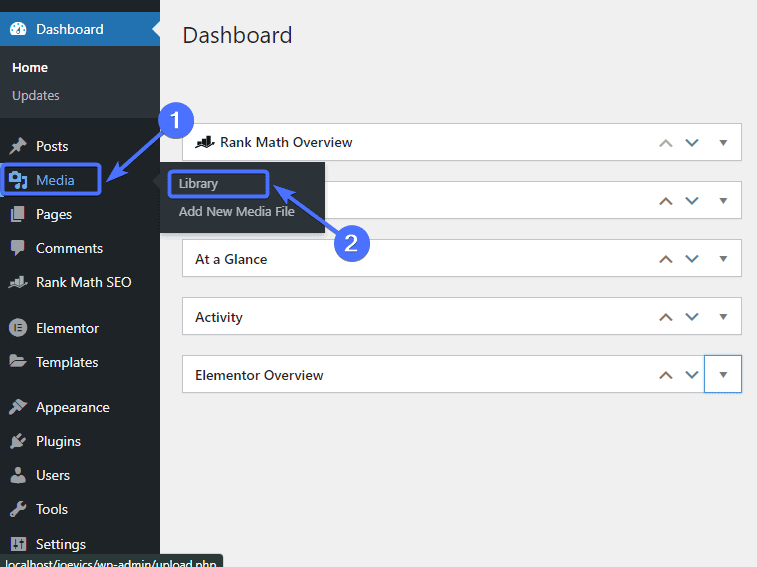
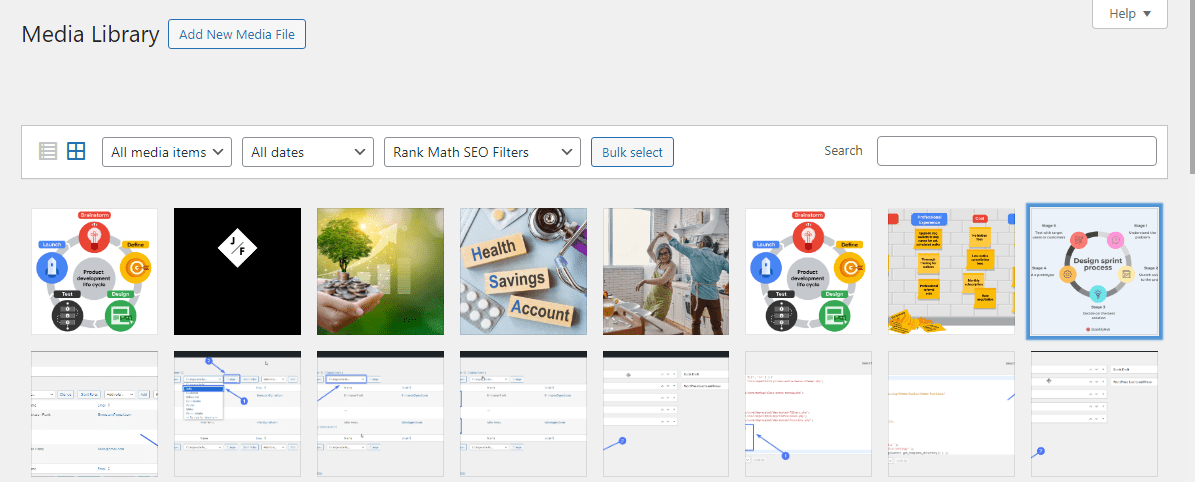
Um ein Bild mit dem Editor zu bearbeiten, gehen Sie zuMedien>>Bibliothek .

Klicken Sie dann auf das Bild, das Sie bearbeiten möchten.

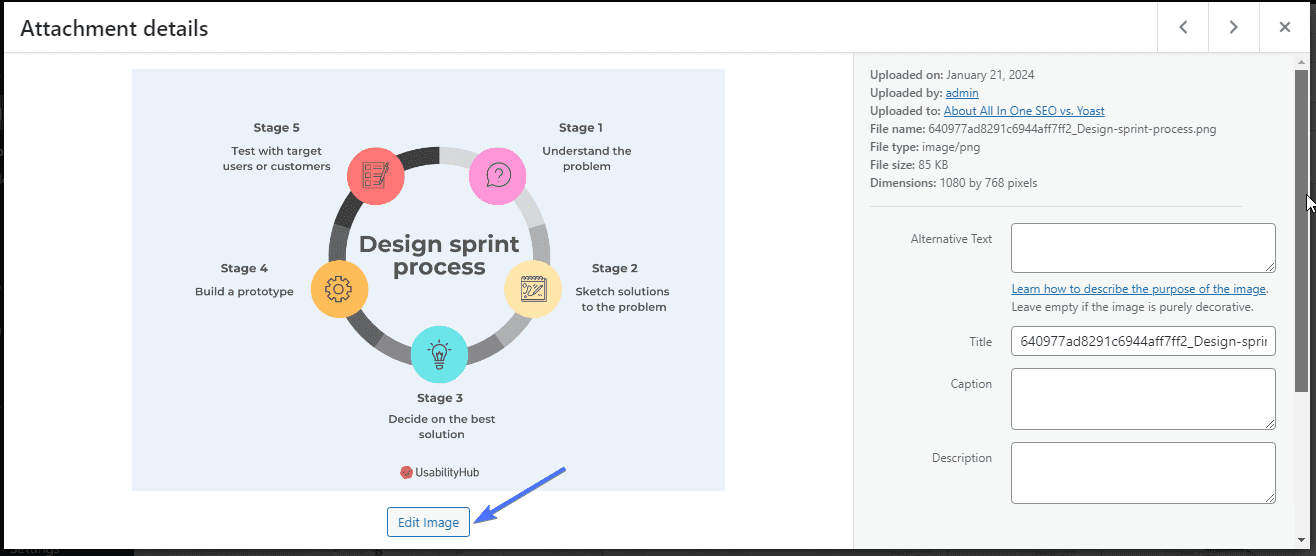
Klicken Sie anschließend aufBild bearbeiten .

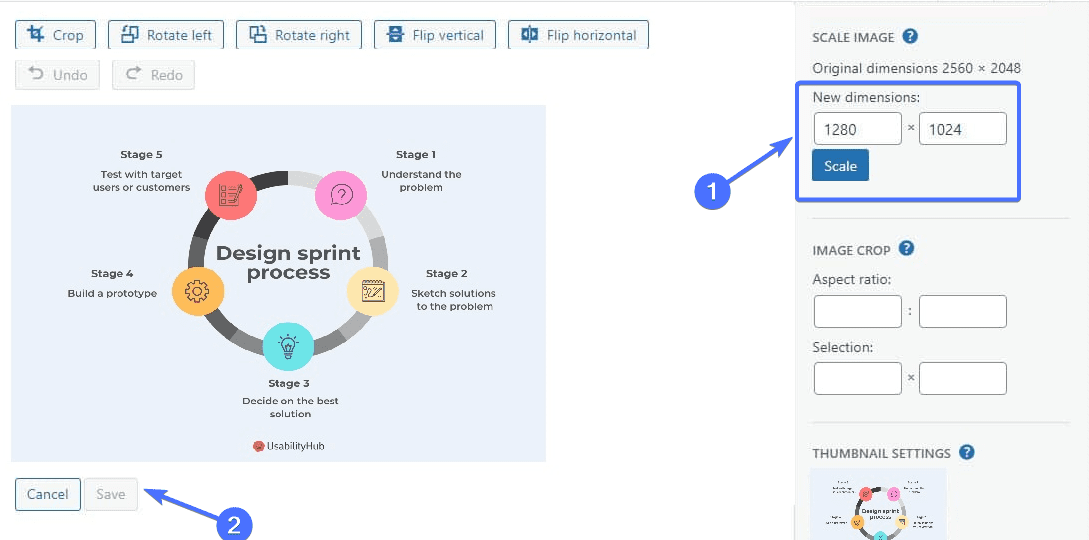
Dadurch wird der Bildeditor geöffnet. Jetzt können Sie die Breite und Höhe individuell festlegen.
Die Originalgröße des Bildes unten beträgt beispielsweise 2560 x 2048. Nehmen wir an, wir möchten die Bildgröße auf 1380 x 1024 ändern. Wir geben die Größe ein und klicken dann auf „Skalieren“ , um die Bildbearbeitung durchzuführen.
Klicken Sie dann auf Speichern .

Jetzt ändert sich die volle Größe des Bildes auf 1380 x 1024.
So ändern Sie die Bildgröße auf Ihren Beiträgen oder Seiten
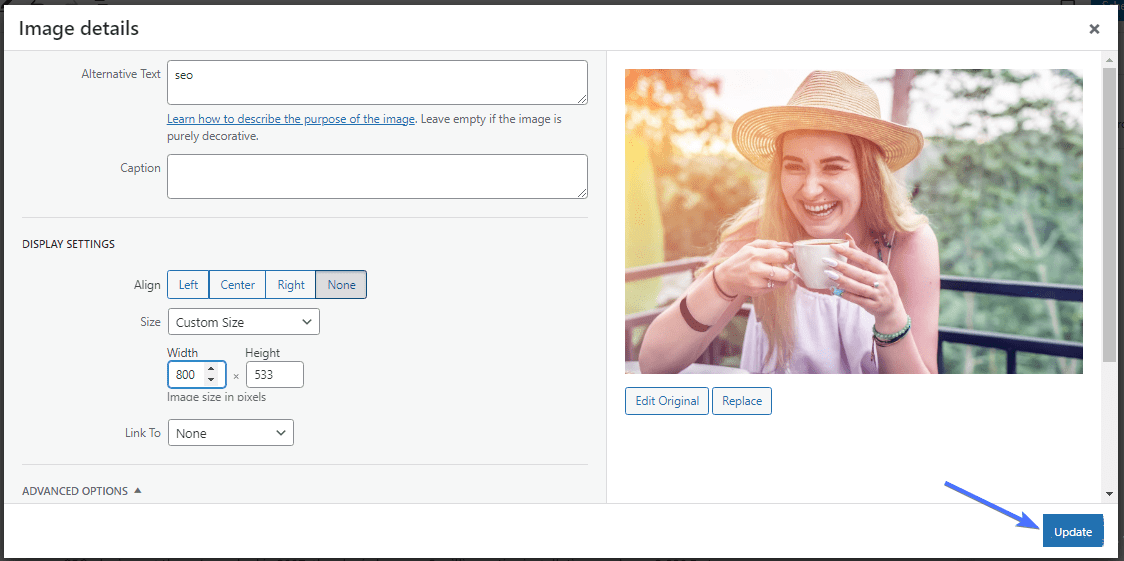
Mit WordPress können Sie die Größe von Bildern bearbeiten, wenn Sie sie zu Beiträgen oder Seiten hinzufügen. Normalerweise wird das Bearbeitungssymbol angezeigt, wenn Sie das Bild auswählen, das Sie bearbeiten möchten.
Klicken Sie auf das Symbol.

Dadurch gelangen Sie zum Bildeditor.
Klicken Sie auf den Abschnitt „Größe“, um eine Dropdown-Liste anzuzeigen.

Wählen Sie im Dropdown-Menü dieOption „Benutzerdefinierte Größe“ aus.

Geben Sie nun die neue gewünschte Breite und Höhe für das Bild ein.

Klicken Sie aufSpeichern .

Und das ist alles. Die neue Bildgröße wird auf den Blog oder die Seite angewendet.
So fügen Sie benutzerdefinierte WordPress-Bildgrößen hinzu
In den meisten Fällen reichen die drei Standardbildgrößen möglicherweise nicht aus, um alle Ihre Anforderungen zu erfüllen. Glücklicherweise können Sie Ihrer Website benutzerdefinierte Bildgrößen hinzufügen.
Sie können dies entweder mit einem WordPress-Plugin für Bildgrößen oder durch Bearbeiten des Codes Ihres Themes tun.
So fügen Sie mit dem Perfect Images Plugin benutzerdefinierte WordPress-Bildgrößen hinzu
Perfect Images ist ein außergewöhnliches Plugin, mit dem Sie die Größe Ihrer Bilder steuern können. Mit dem Plugin können Sie ganz einfach benutzerdefinierte Bildgrößen erstellen, vorhandene Bilder neu generieren und Ihre Bilder optimieren.
Um loszulegen , müssen Sie zunächst das Perfect Images-Plugin installieren.
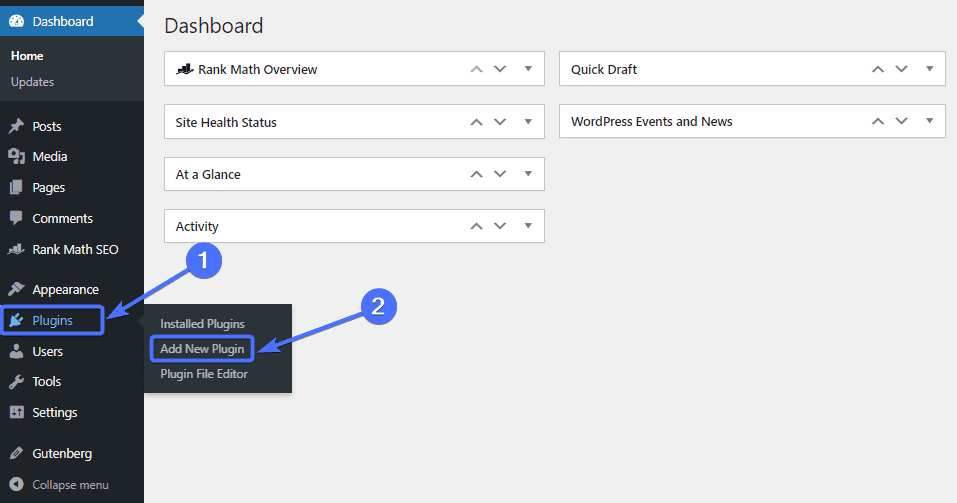
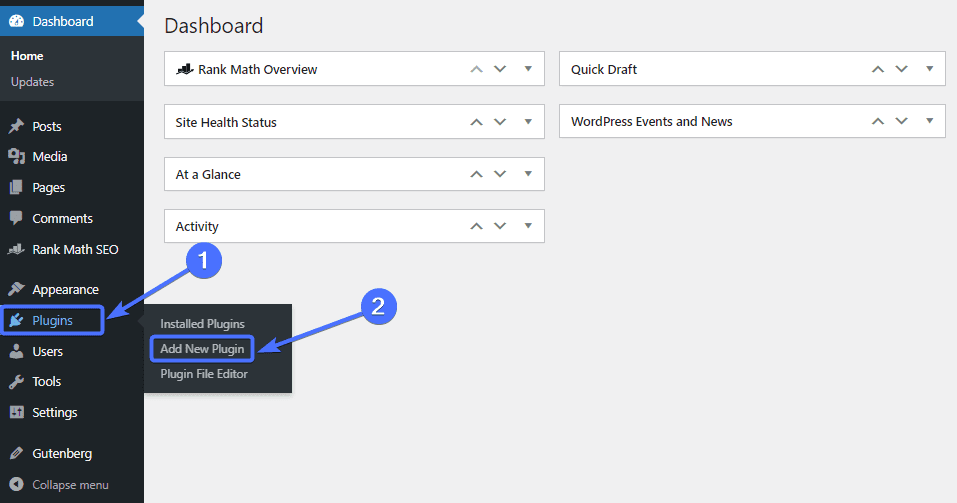
Gehen Sie zuPlugins >> Neues Plugin hinzufügen .

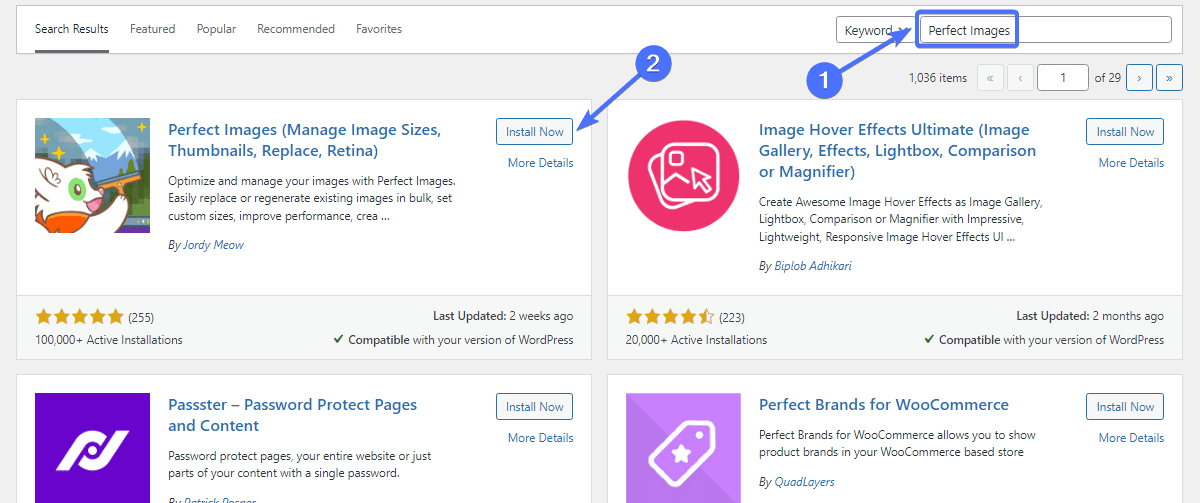
Geben Sie „Perfekte Bilder“ in die Suchleiste ein. Suchen Sie dann nach„Perfekte Bilder“ (Bildgrößen verwalten, Miniaturansichten, Ersetzen, Retina) und klicken Sie auf „Jetzt installieren“.

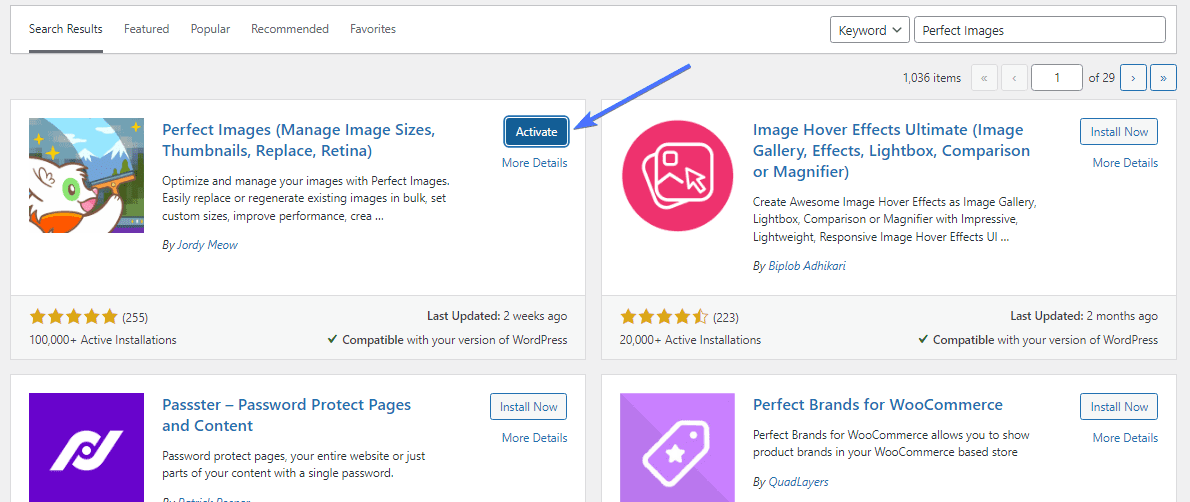
Klicken Sie anschließend aufAktivieren .

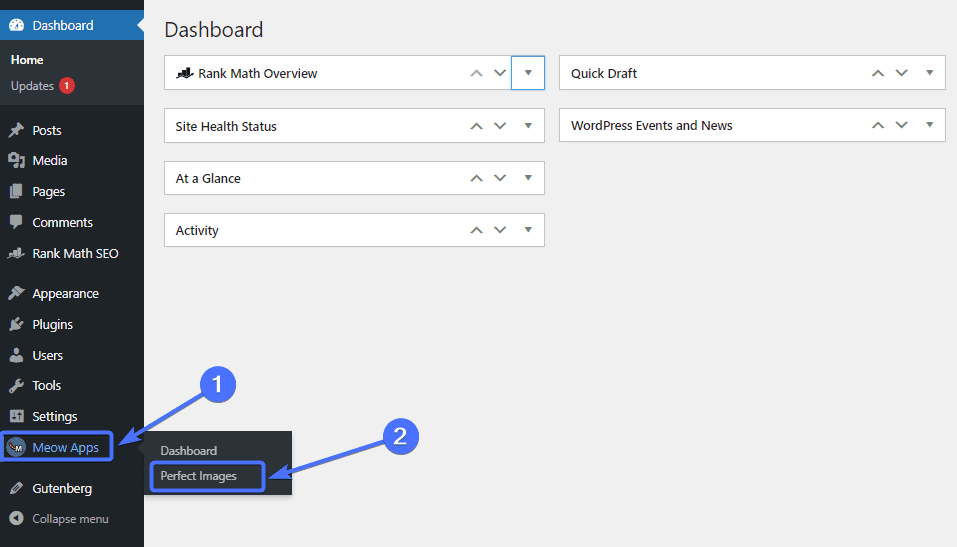
Sobald Sie es aktivieren, wird das Plugin als „Meow Apps“ im WordPress-Dashboard angezeigt.
Um eine neue WordPress-Bildgröße zu erstellen, gehen Sie zuMeow Apps >> Perfect Images .

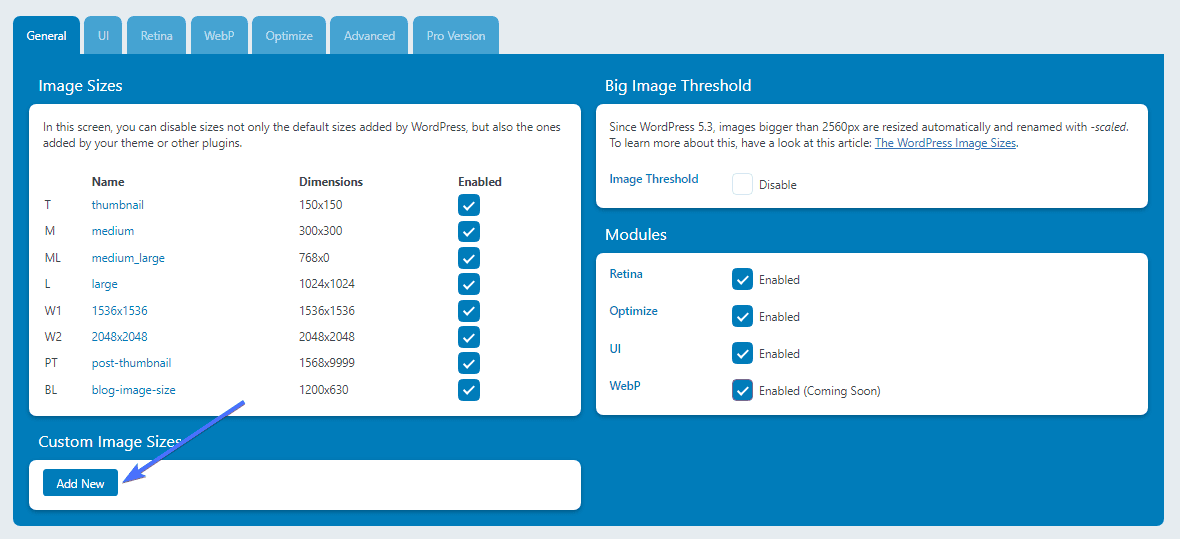
Scrollen Sie auf der Seite „Perfekte Bilder“ nach unten und klicken Sie auf „Neu hinzufügen“ .

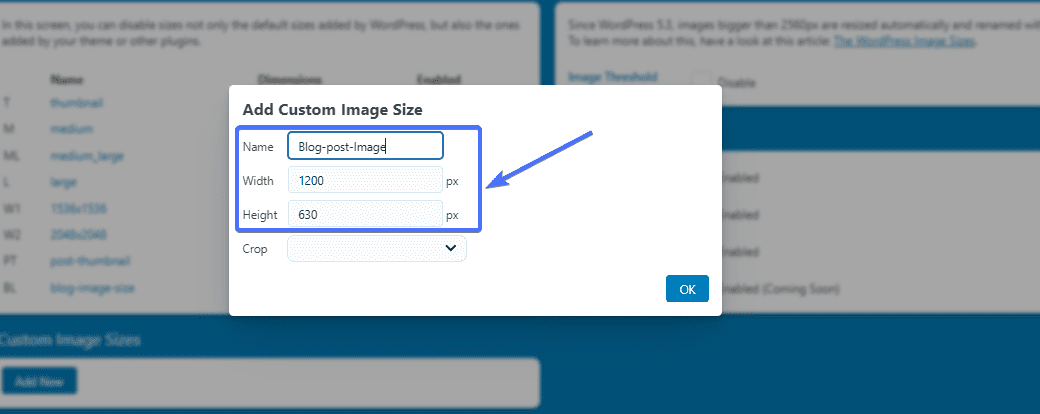
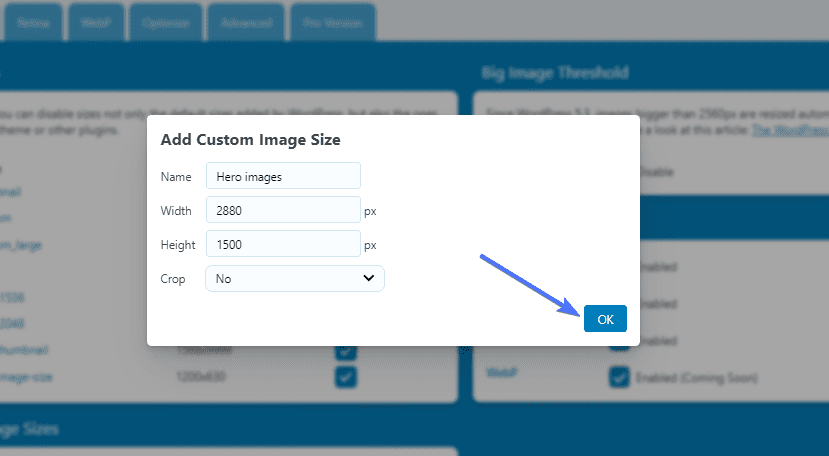
Daraufhin wird ein Formular zum Ausfüllen angezeigt. Geben Sie den Namen für die neue benutzerdefinierte Bildgröße sowie Gewicht und Höhe ein.

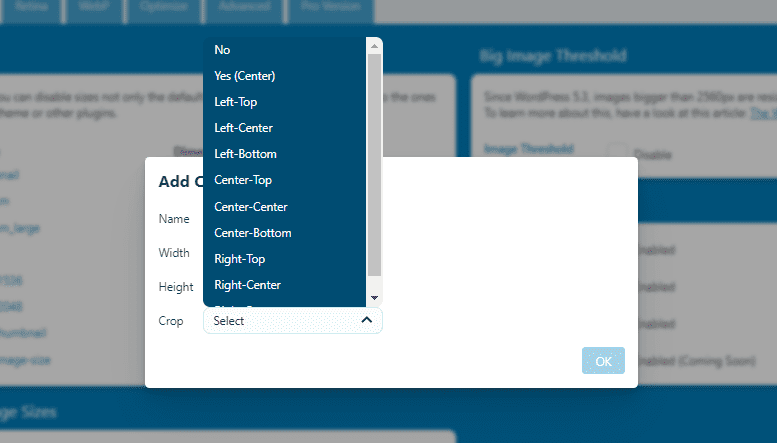
Entscheiden Sie als Nächstes, ob Sie Bilder auf diese Größe zuschneiden möchten. Zugeschnittene Bilder eignen sich gut für vorgestellte Bilder und Profilbilder. Wenn Sie„Ja“ auswählen, wird das Bild zugeschnitten.Wählen Sie„Nein“ , wenn Sie kein Zuschneiden wünschen.

Klicken Sie aufOK, wenn Sie alles ausgefüllt haben.

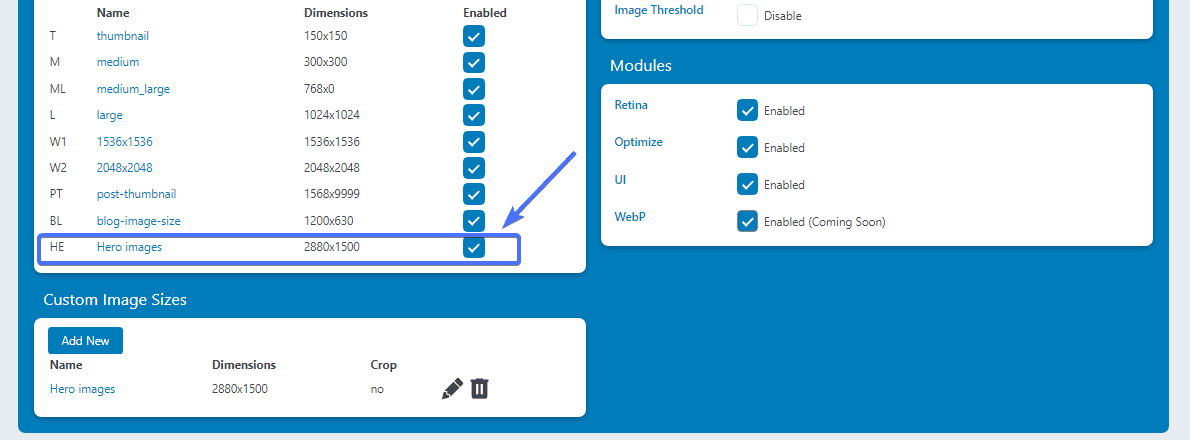
Das Plugin erstellt die neue WordPress-Bildgröße für Ihre WordPress-Site.

Und das ist es. Sie haben Ihrer Website erfolgreich eine neue Bildgröße hinzugefügt. Sie können die gleichen Schritte ausführen, um zusätzliche Bildgrößen hinzuzufügen.
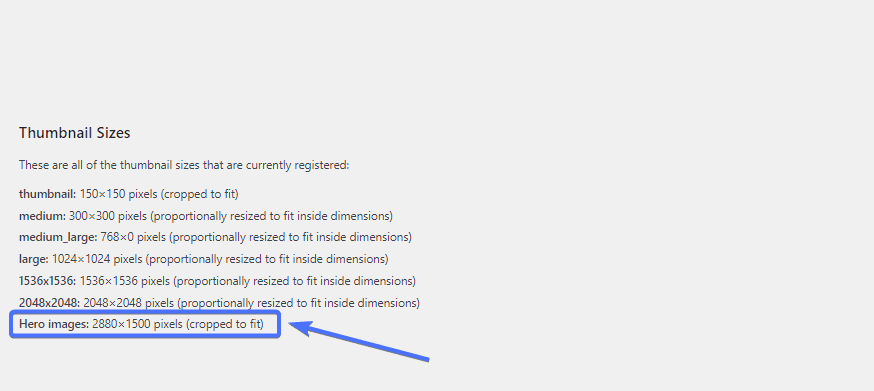
Die meisten WordPress-Plugins haben keine Möglichkeit, die Bildgrößen zu überprüfen. Daher können Sie hierfür ein Plugin wie Regenerate Thumbnails verwenden. Das Plugin listet alle Bildgrößen auf der Website auf.

So fügen Sie benutzerdefinierte WordPress-Bildgrößen manuell hinzu
Sehen wir uns nun die Schritte zum Hinzufügen benutzerdefinierter Bilder durch Bearbeiten des Codes Ihres Themes an. Dieser Prozess ist zwar einfach, erfordert jedoch einige technische Kenntnisse. Überlassen Sie es also am besten einem Fachmann, wenn Sie keine Programmiererfahrung haben.
Um loszulegen , müssen Sie zunächst ein Backup Ihrer Website erstellen. Dies ist wichtig, um Ihre Daten zu schützen, falls während des Vorgangs etwas schief geht. In diesem Artikel wird erklärt, wie Sie ein regelmäßiges WordPress-Backup für Ihre Website durchführen .

Sobald Sie den Sicherungsvorgang abgeschlossen haben, navigieren Sie zum WordPress-Dashboard.
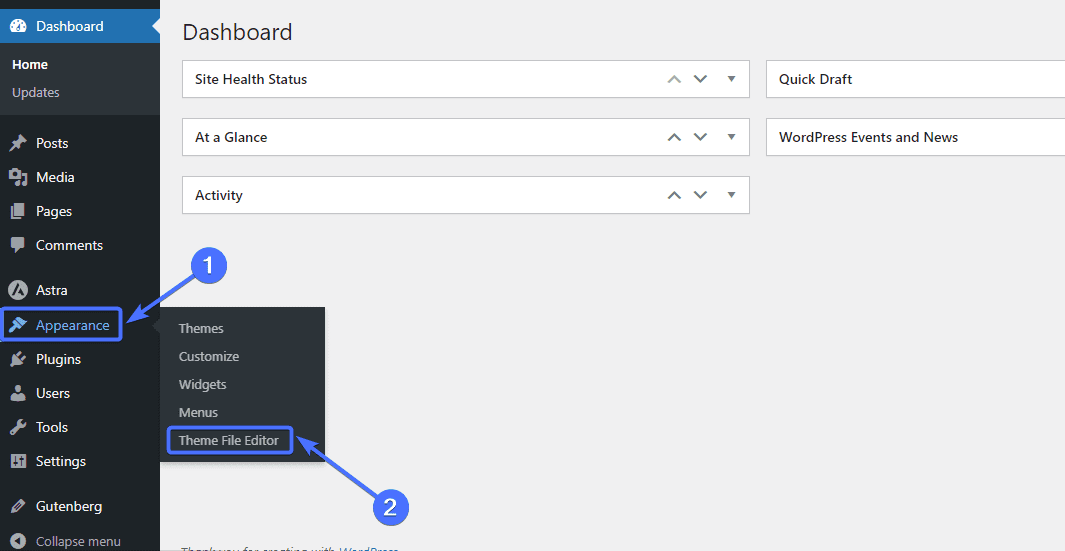
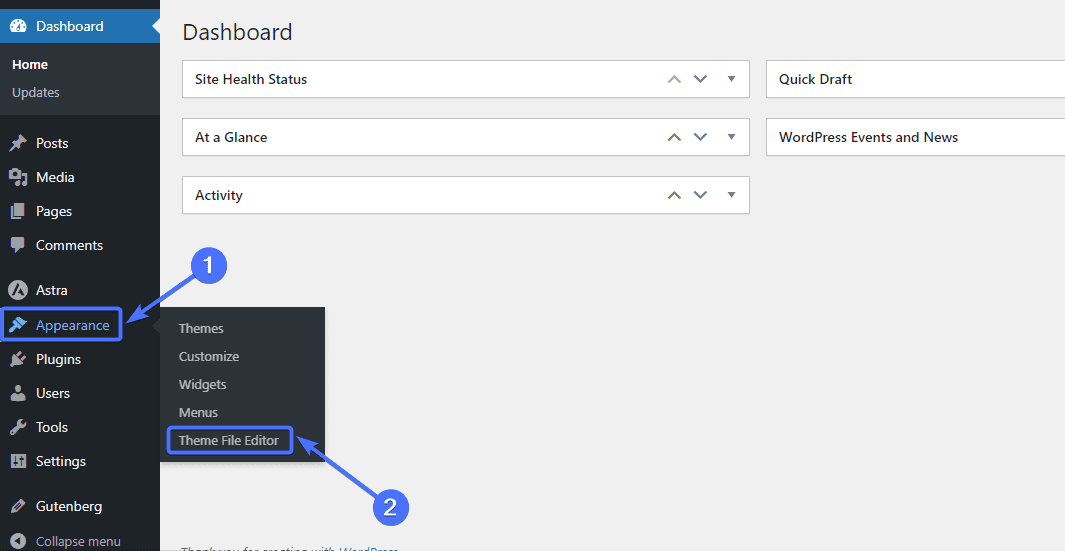
Gehen Sie dann zuErscheinungsbild >> Editor oder Designdatei-Editor.

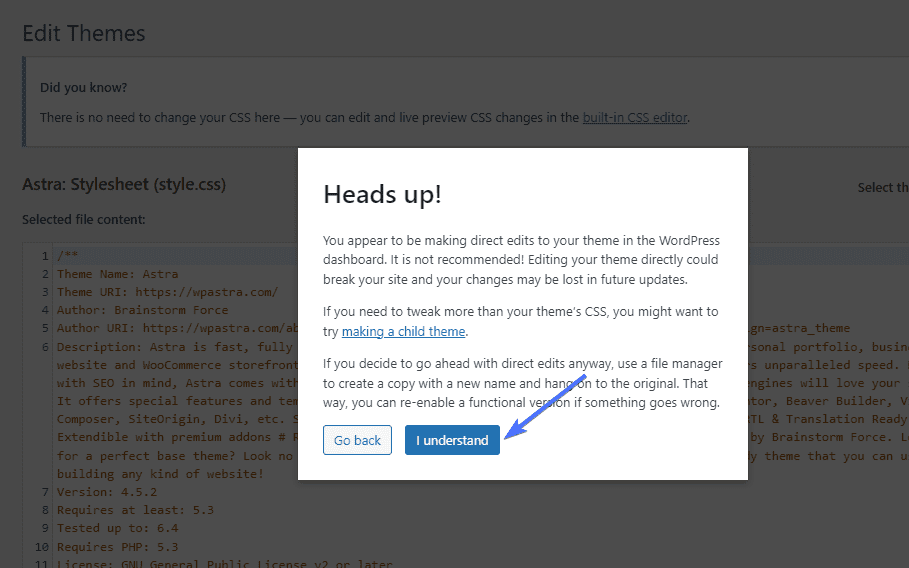
Sie werden wahrscheinlich eine Warnung zum Bearbeiten des Codes erhalten.
Klicken Sie einfach auf„Ich verstehe“ , um fortzufahren.

Aktivieren Sie die Unterstützung für benutzerdefinierte Bilder
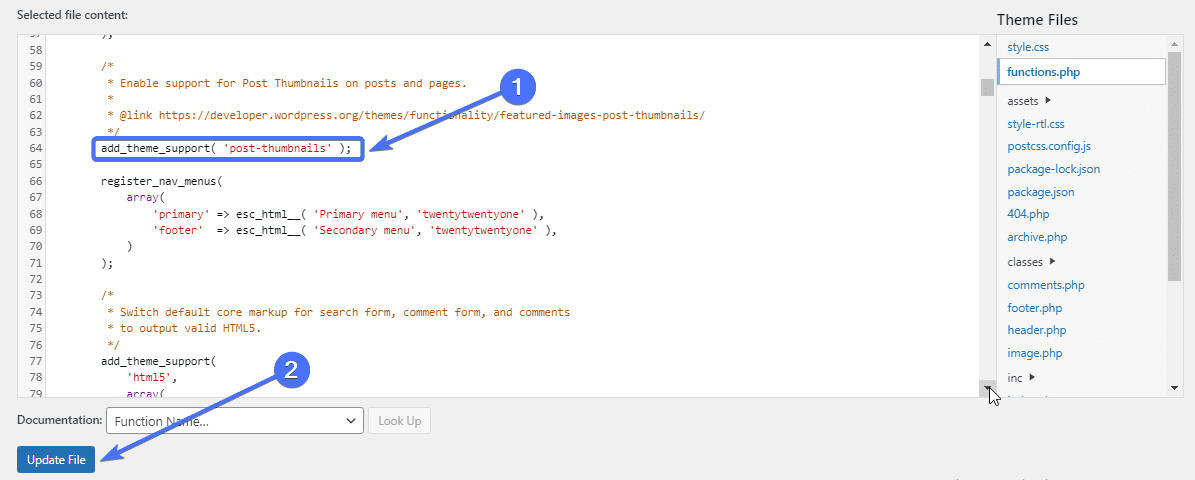
Der erste Schritt zum Hinzufügen benutzerdefinierter Bilder zu Ihrer Website besteht darin, die Unterstützung für Post-Thumbnails zu aktivieren. Dazu müssen Sie die folgende Zeichenfolge„add_theme_support“ in die PHP-Datei „WordPress-Bildgrößen“ Ihrer Website einfügen :
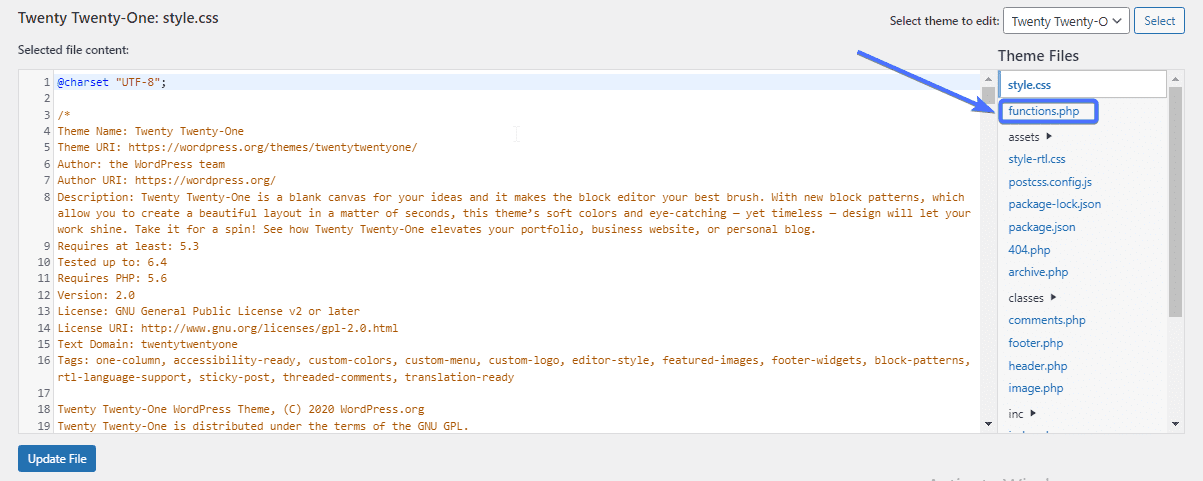
add_theme_support( 'post-thumbnails' );Klicken Sie auf die Datei„functions.php“ .

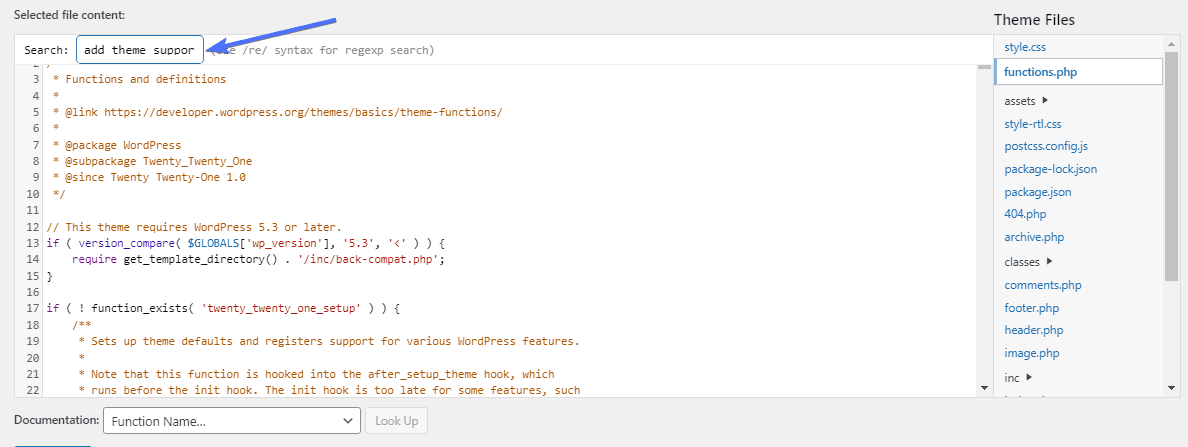
Suchen Sie als Nächstes, ob die Zeichenfolgeadd_theme_supportbereits vorhanden ist.

Wenn der Code nicht vorhanden ist, fügen Sie ihn ein. Klicken Sie dann aufDatei aktualisieren .

Dadurch wird die Funktion aktiviert, mit der Sie Ihrer Website benutzerdefinierte Bilder hinzufügen können.
Fügen Sie einen benutzerdefinierten Bildcode hinzu
Der nächste Schritt besteht darin, den Code für die benutzerdefinierte Bildgröße hinzuzufügen, die Sie erstellen möchten.
Dazu müssen Sie den Code „add_image_size“ in der Datei „functions.php“ suchen und bearbeiten.
Überprüfen Sie zunächst mithilfe der Suchfunktion, ob der Code bereits vorhanden ist. Wenn es nicht vorhanden ist, können Sie es hinzufügen. Hier ist der „add_image_size“-Code:
add_image_size( 'name', width, height, true/false );Schauen wir uns nun die Parameter im Code an. Das erste Argument ist „Name“, der den gewünschten Namen für die Bildgröße darstellt. Es ist wichtig, einen aussagekräftigen Namen für die Bildgröße zu wählen.
Das zweite und dritte Argument sind die Breite und Höhe in Pixel. Sie können jede gewünschte Bildgröße auswählen. Der letzte Parameter ist der Zuschnitt. Dadurch können Sie die Art des Zuschnitts oder seine Positionierung definieren (wir werden dies später besprechen).
So fügen Sie mithilfe von Code ein benutzerdefiniertes Bild hinzu
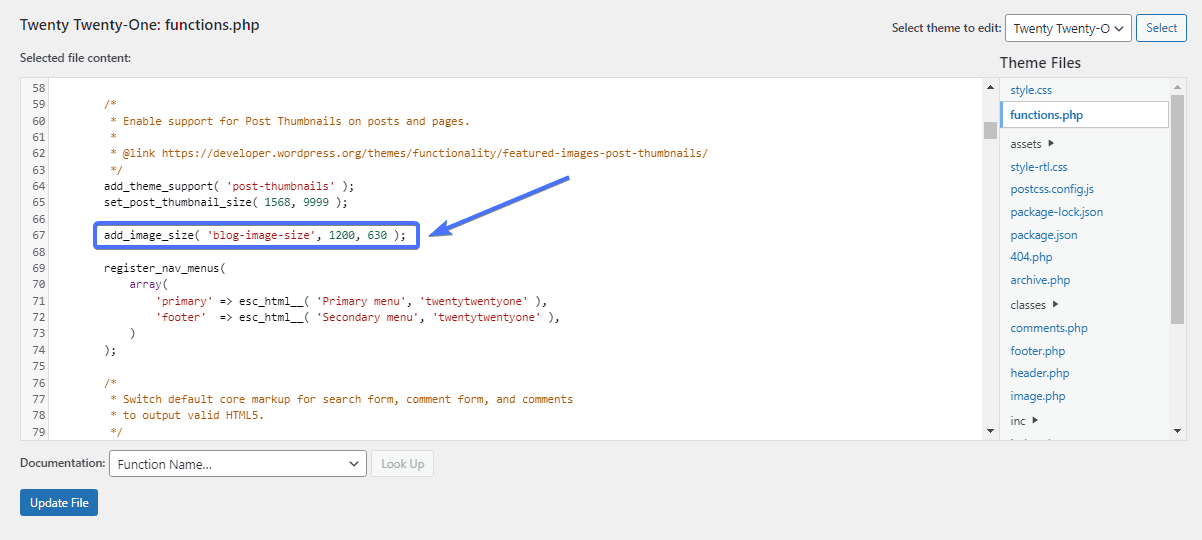
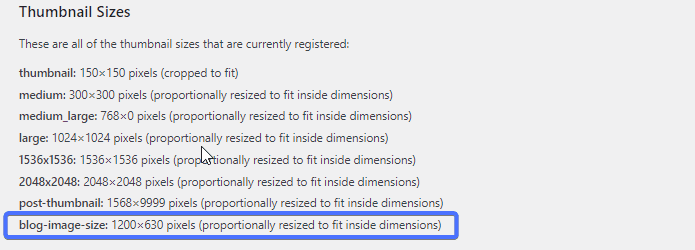
Angenommen, Sie möchten eine neue Bildgröße für Blogbeiträge mit einer Höhe und einem Gewicht von 1200 x 630 Pixel hinzufügen.
In diesem Fall sieht der Code ohne Zuschneiden wie folgt aus:
add_image_size( 'Blog-Bildgröße', 1200, 630 ); 
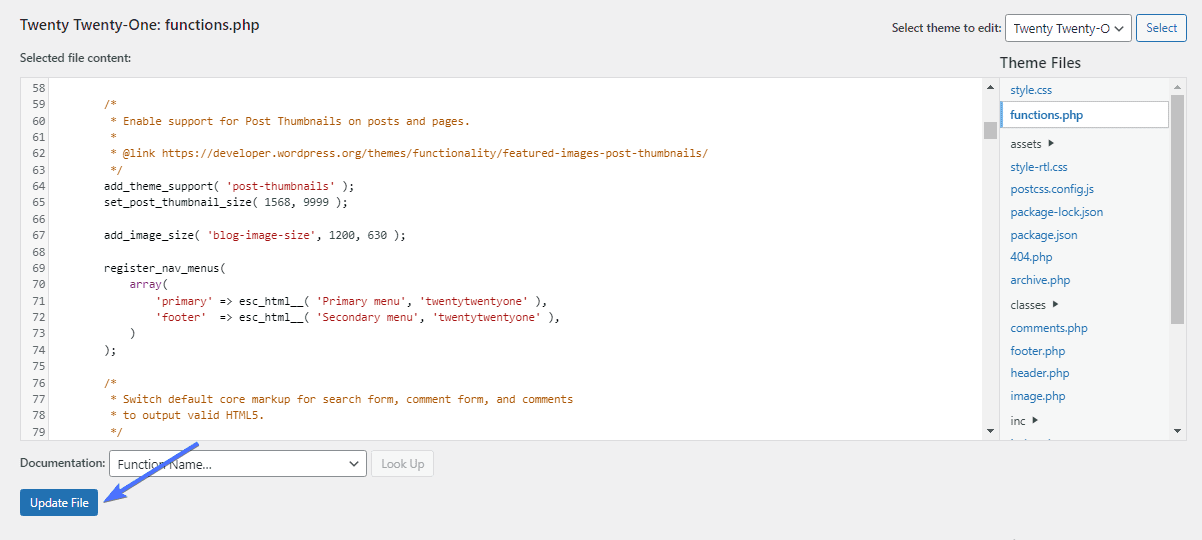
Nachdem Sie den Code eingefügt haben , klicken Sie aufDatei aktualisieren .

Zuschneiden Ihres Bildes
Zuschneiden ist das letzte Argument des add_image_size-Codes. Dadurch können Sie den Zuschneidestatus der Bildgröße festlegen, indem Sie entweder „true“ oder „false“ wählen.
add_image_size( 'name', width, height, true/false );Wenn Sie Ihren Code nicht zuschneiden, wird das Bild einfach auf die neue Größe verkleinert. Wenn Sie jedoch ein Bild zuschneiden, wird ein Teil davon abgeschnitten, während der verbleibende Teil an die neue Größe angepasst wird.
Wenn Sie die Größe des Bildes reduzieren möchten, ist das Zuschneiden möglicherweise nicht das Richtige für Sie, da dabei Elemente des Bildes entfernt werden müssen. Das Zuschneiden ist sinnvoll, wenn das Ausschneiden eines Teils des Bildes keinen Einfluss auf die Gesamtausgabe hätte.
So fügen Sie einen Zuschnitt für Ihre Größe hinzu
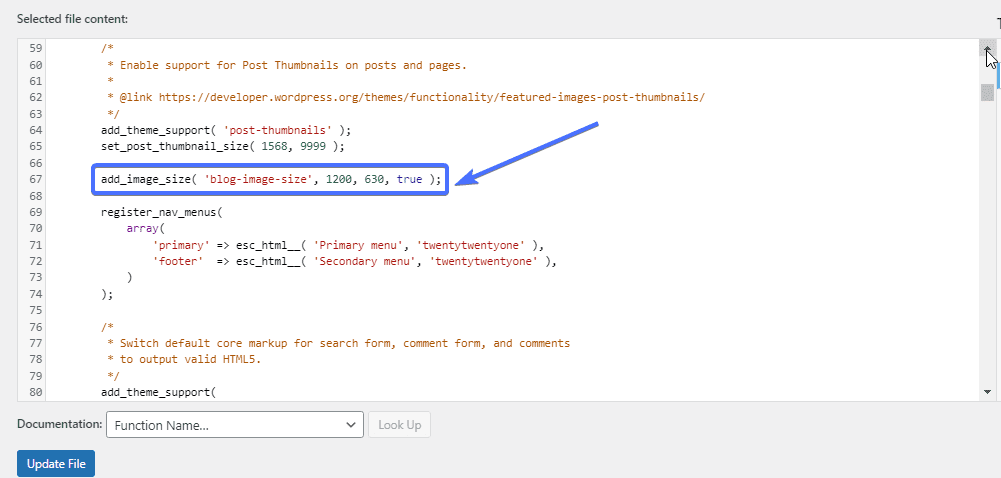
Um ein Bild zuzuschneiden, müssen Sie am Ende des Bildgrößencodes „true“ hinzufügen.
Wenn Sie nicht möchten, dass die Bilder zugeschnitten werden, fügen Sie am Ende „false“ hinzu oder entfernen Sie das gesamte Argument. WordPress wendet das Zuschneiden nicht an, wenn Sie es ganz weglassen.
Nehmen wir zum Beispiel an, wir überlegen immer noch, die Bildgröße des Blogbeitrags von 1200 x 630 Pixel zuzuschneiden. In diesem Fall ist die zuschneidende Seite des Codes „wahr“, etwa so:
add_image_size( 'blog-image-size', 1200, 630, true ); 
Ihr Code sieht etwa so aus, wenn Sie keinen Zuschnitt für die Bildgröße wünschen.
add_image_size( 'blog-image-size', 1200, 630, false ); add_image_size( 'blog-image-size', 1200, 630, );Fügen Sie Ihrem Design neue benutzerdefinierte Bildgrößen hinzu
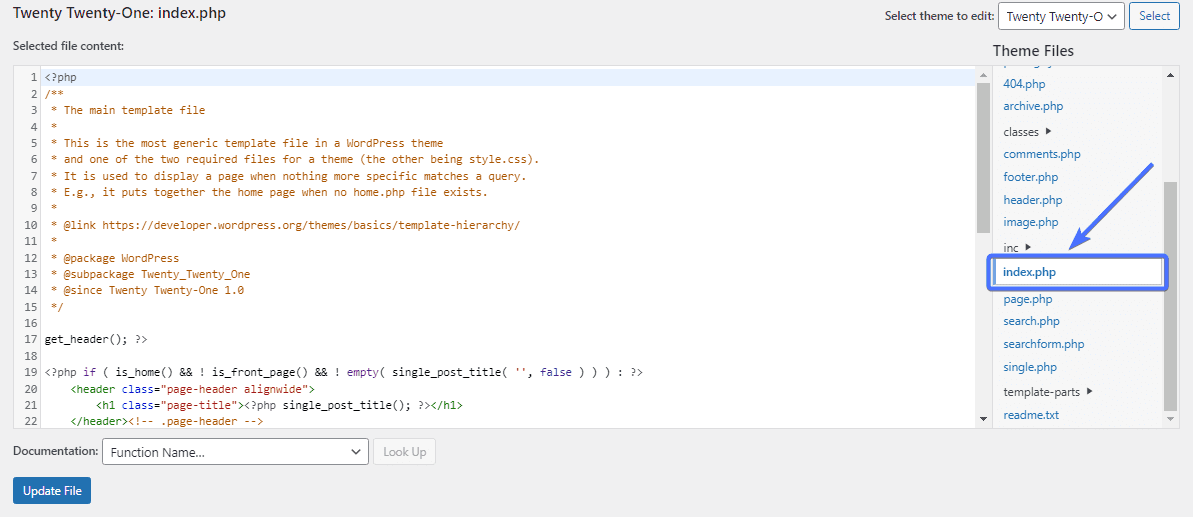
Nachdem Sie die benutzerdefinierte Bildgröße hinzugefügt haben, müssen Sie als Nächstes dafür sorgen, dass Ihr Theme sie anzeigt. Dazu müssen Sie die Themendatei index.php, die die Posts-Schleife enthält, bearbeiten und diesen Code hinzufügen:
the_post_thumbnail( 'Bildgrößenname' );Gehen Sie zuErscheinungsbild >> Editor oder Designdatei-Editor.

Klicken Sie dann auf die Datei index.php.

Fügen Sie nun den obigen Code hinzu, um die neue Bildgröße für Ihr Theme anzuzeigen.
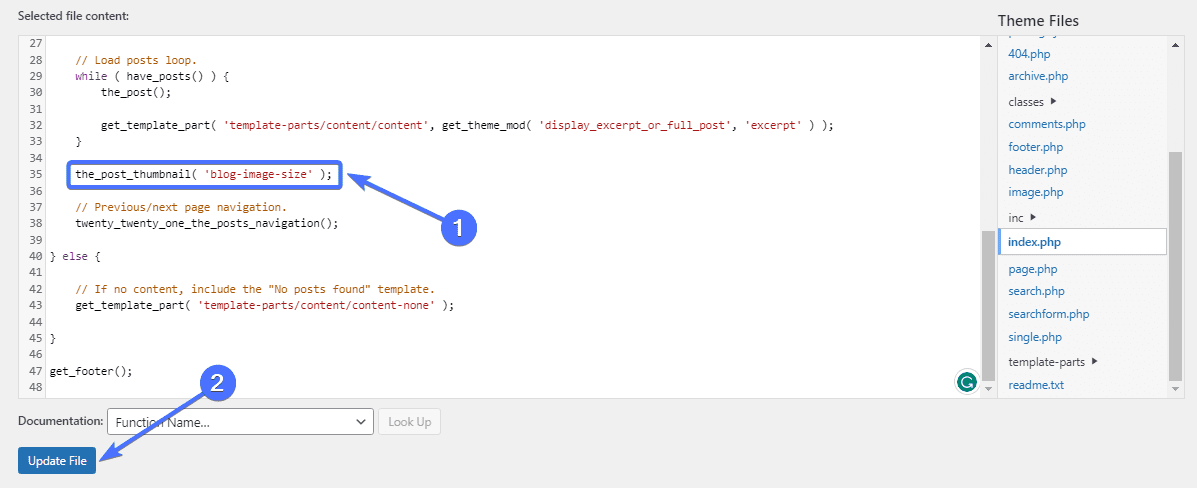
Ersetzen Sie den Namen der Bildgröße durch den Namen der Bildgröße, die Sie in den vorherigen Schritten verwendet haben. In unserem Fall lautete der Name der Bildgröße blog-image-size. Unser Code wird also so aussehen:
the_post_thumbnail( 'blog-image-size' ); 
Und das ist es. Sie sehen nun die neue Bildgröße als Option, wenn Sie ein neues Bild auf Ihre Website hochladen.

Neue Bildgröße auf alte Bilder anwenden
Das Problem bei dieser manuellen Konfiguration besteht darin, dass sie nur für neue Bilder gilt. Ältere Bilder behalten ihre aktuelle Größe und Sie müssen sie aktualisieren, um die neue Bildgröße anzuwenden.
Glücklicherweise ermöglichen Ihnen einige Plugins dies. Eines davon ist Regenerate Thumbnails, ein kostenloses Plugin, mit dem Sie Ihre Bildgrößen aktualisieren können.
Aktualisieren Sie die Bildgröße mit „Miniaturansichten neu generieren“.
Das Regenerate Thumbnails-Plugin regeneriert, wie der Name schon sagt, die WordPress-Miniaturbildgrößen für die Bilder in Ihrer Medienbibliothek neu. Da wir eine neue Bildgröße hinzugefügt haben, wird „Miniaturansichten neu generieren“ diese neue Größe für ältere Bilder „neu generieren“.
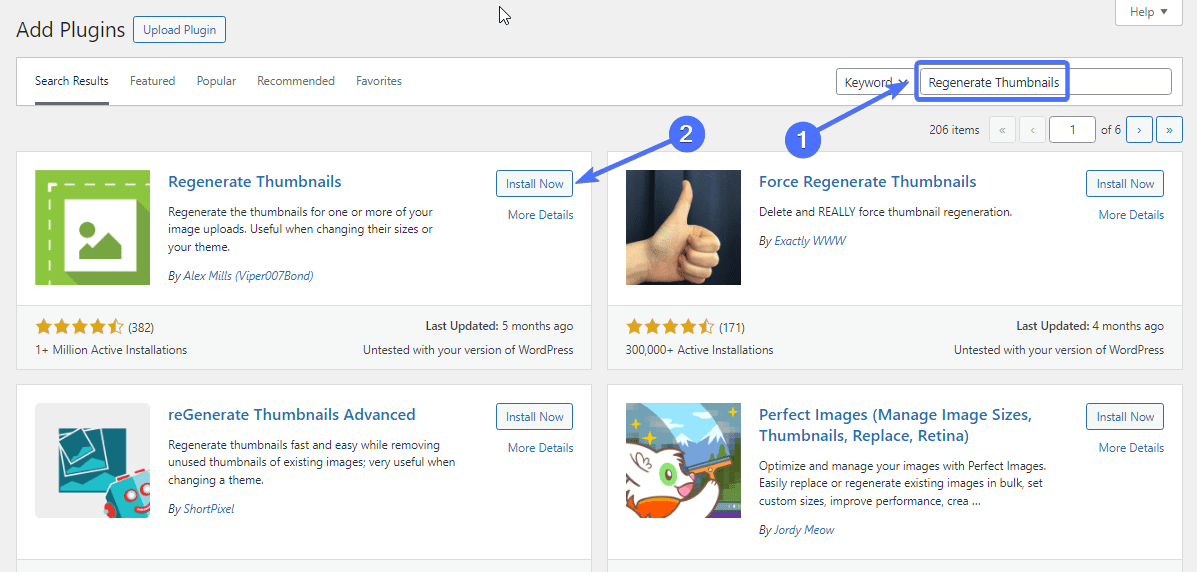
Um zu beginnen, müssen Sie zunächst das Plugin installieren.Gehen Sie zu Plugins>>Neues Plugin hinzufügen .

Geben Sie nun „Miniaturansichten neu generieren“ in das Suchfeld ein. Suchen Sie das Plugin „Miniaturansichten neu generieren“ und klicken Sie auf„Jetzt installieren“ .

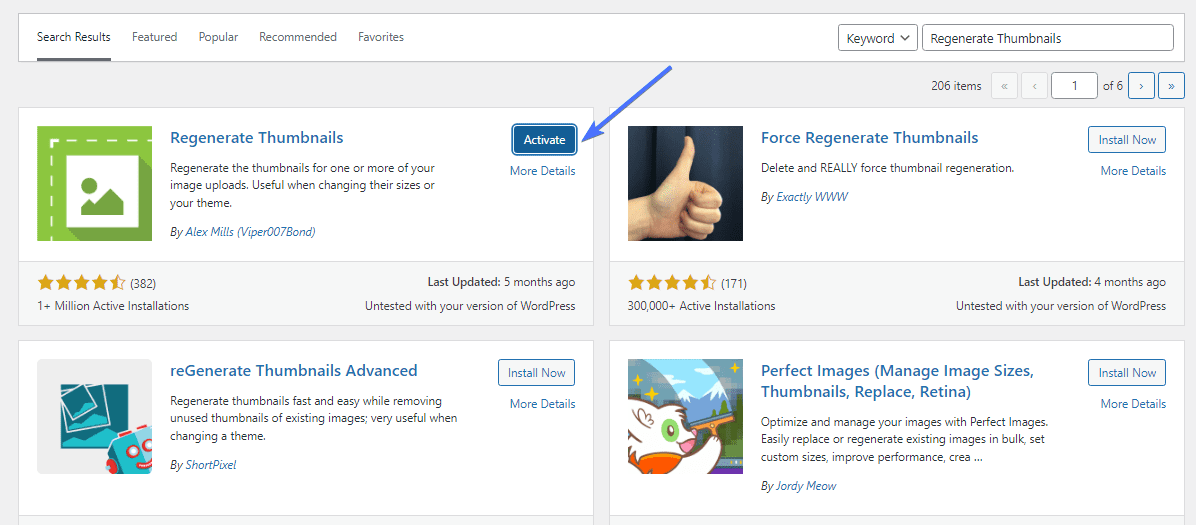
Klicken Sie nach der Installation aufAktivieren .

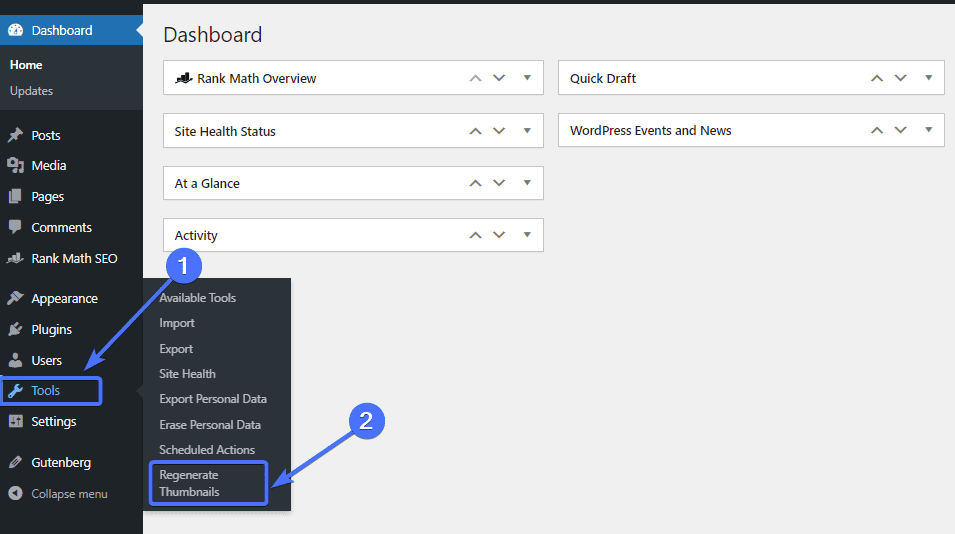
Das Regenerate Thumbnails-Plugin wird im Tool-Menü Ihres WordPress-Dashboards angezeigt.
Um Ihre Bilder neu zu generieren, gehen Sie zuExtras >> Miniaturansichten neu generieren .

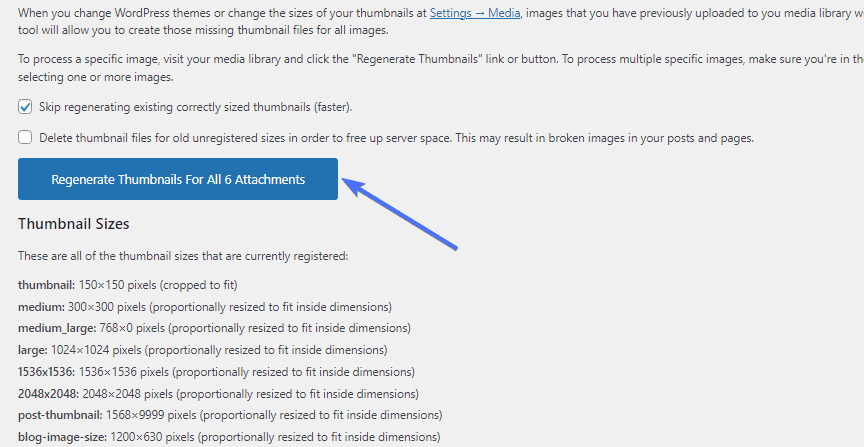
Sobald Sie auf der Plugin-Seite sind, müssen Sie nur noch aufMiniaturansichten für alle Anhänge neu generieren klicken .

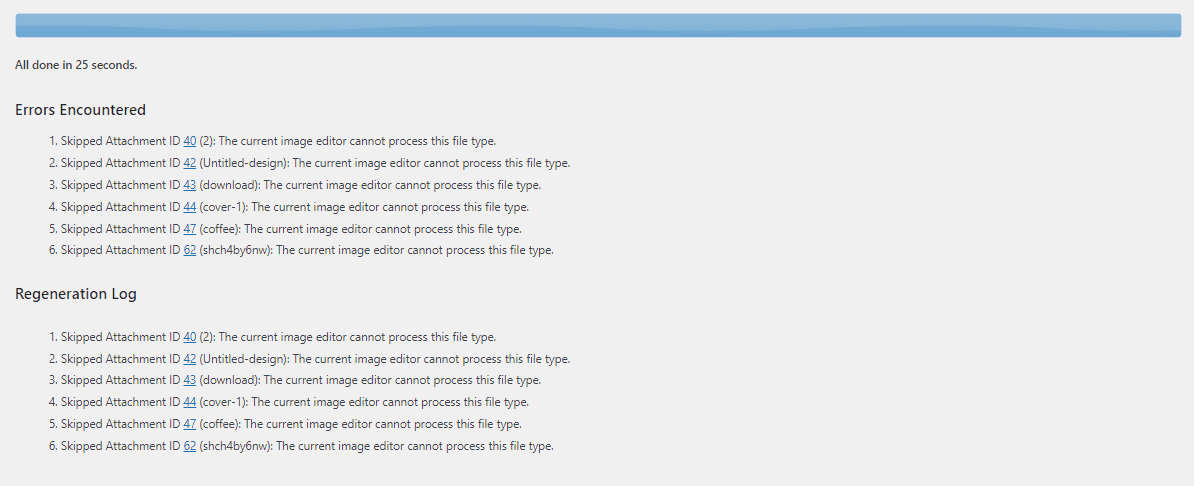
Das Plugin benötigt einige Sekunden/Minuten, um die Bilder auf die neuen WordPress-Bildgrößen neu zu generieren. Und das ist es.

So optimieren Sie Ihr Bild
Die Größe von WordPress-Bildern hat auch mit der Größe der Bilddatei zu tun. Während Sie durch Ändern der Bildabmessungen die Größe steuern können, müssen Sie möglicherweise das Bild optimieren, ohne die Abmessungen zu ändern.
Hier sind zwei Möglichkeiten, wie Sie die Größe Ihrer WordPress-Bilder optimieren können:
Wählen Sie das beste Bilddateiformat
Das von Ihnen gewählte Dateiformat, ob PNG, JPEG oder WebP, kann sich auf die Bildgröße auswirken. WebP-Bilder haben beispielsweise kleinere Dateigrößen im Vergleich zu PNG-Dateien.
Daher können Sie Ihre PNG-Bilder in das WebP-Format konvertieren, um ihre Größe zu reduzieren. Dieser Artikel erklärt mehr über WordPress WebP Images .
Das Konvertieren Ihrer Bilder kann jedoch möglicherweise zu einer Verschlechterung der Bildqualität führen. Sie müssen die Qualität des Originalbilds mit der des konvertierten Bilds vergleichen, um sicherzustellen, dass es zu keinen merklichen Qualitätsverlusten kommt.
Mit Plugins wie EWWW Image Optimizer, Optimole und ShortPixel Image Optimizer können Sie das Bilddateiformat Ihrer Website steuern.
Komprimieren Sie Ihre WordPress-Bilder
Eine andere Möglichkeit, die Größe eines Bildes zu reduzieren, besteht darin, es zu komprimieren. Bei der Bildkomprimierung geht es darum, die Größe eines Bildes zu minimieren, ohne seine Qualität zu beeinträchtigen.
Komprimierte Bilder sind viel heller als nicht optimierte Bilder.
Mit mehreren Plugins, darunter Optimole, können Sie Ihre Bilder schnell komprimieren. Sobald Sie das Plugin eingerichtet haben, kann es jedes von Ihnen hochgeladene Bild automatisch komprimieren.
Abschluss
Die Größe von WordPress-Bildern ist ein wichtiges Thema, das sich auf das Aussehen, die Geschwindigkeit und das Ranking von WordPress-Websites auswirken kann.
In diesem Leitfaden zu WordPress-Bildgrößen wird erklärt, was Bildgrößen sind und wie Sie die Bildgrößen Ihrer Website ändern können. Sie können also die oben beschriebenen Schritte befolgen, um Ihre WordPress-Standardbildgrößen zu bearbeiten und benutzerdefinierte Größen hinzuzufügen.
Wenn Sie auch mehr über WordPress-Bilder erfahren möchten, sollten Sie sich diesen Artikel zur Behebung von Problemen beim Hochladen von Bildern in WordPress ansehen . Ein gut optimiertes WordPress-Bild kann die Geschwindigkeit der Website verbessern. Es können jedoch bestimmte Probleme mit dem Image Ihrer Website auftreten. Der Artikel erklärt daher, wie diese Probleme behoben werden können.
Denken Sie daran, dass das Team von FixRunner bereit ist, alle Anforderungen Ihrer WordPress-Website zu erfüllen. Wir bieten kundenspezifische Entwicklung, WordPress-Wartung und mehr. Füllen Sie dieses Formular aus, um eine kostenlose Website-Bewertung zu erhalten .
Häufig gestellte Fragen
Was sind die Bildgrößenfunktionen in WordPress?
Die Bildgrößenfunktion in WordPress ist add_image_size(), mit der Sie Bilder in benutzerdefinierter Größe hinzufügen können. Die vollständige Funktion istadd_image_size( 'name', width, height, true/false );. Sie können Ihre Standard-WordPress-Bildgrößen auch ändern, indem Sie zu Einstellungen >> Medien gehen.
Wie erhalte ich eine benutzerdefinierte Bildgröße in WordPress?
Sie können benutzerdefinierte Bildgrößen in WordPress mithilfe eines Plugins wie Perfect Images hinzufügen oder dies manuell mit Code tun. Mit add_image_size() können Sie benutzerdefinierte Bildgrößen hinzufügen, indem Sie den Code Ihres Themes bearbeiten.
Wie erhalte ich das Bild in voller Größe in WordPress?
Wenn Sie ein Bild in WordPress hochladen, werden zusätzlich zum Bild in voller Größe automatisch drei Standardbilder generiert. Daher stehen Ihnen normalerweise vier Bildoptionen zur Verfügung und Sie können beim Erstellen eines Beitrags oder einer Seite einfach die Bildoption in voller Größe auswählen.
Reduziert WordPress die Bildgröße?
Nein. WordPress reduziert die Größe Ihrer Bilder nicht. Es gibt jedoch Optionen zum Reduzieren der Bildgröße nach dem Hochladen. Sie können auch verschiedene Plugins verwenden, um die Bildgröße zu reduzieren.
