Was ist ein WordPress-Favicon?
Veröffentlicht: 2022-06-28Ein WordPress-Favicon an Ihre WordPress-Website angehängt zu haben, mag wie ein kleines Detail im Gesamtbild des Aufbaus und der Pflege einer erfolgreichen Website erscheinen. Favicons sind jedoch ein wesentlicher Bestandteil, um Ihre Website für Ihre Website-Besucher unvergesslich und professionell zu machen.
Die Anerkennung ist absolut entscheidend, wenn Sie möchten, dass Ihre Website langfristig erfolgreich ist. Von Anfang an, als Sie das perfekte Logo erstellt haben (oder für Sie erstellen ließen), bis hin zur Erstellung erstaunlicher Botschaften und Inhalte, je schneller Ihre Website-Besucher Ihr genaues Branding erkennen, desto wahrscheinlicher ist es, dass sie sich an Ihre Website erinnern.
Und wenn Ihre Website den Benutzern in Erinnerung bleibt, werden sie mit größerer Wahrscheinlichkeit den Übergang von der Website-Neugier zu einer vollständigen Konvertierung vollziehen.
Es ist jedoch wichtig zu verstehen, dass es bei der Suche nach dem richtigen Maß an zuverlässiger Erkennung nicht immer um die großen und offensichtlichen Elemente Ihrer Website geht. Wenn Sie eine Website mit Wiedererkennungswert erstellen, helfen selbst die kleinsten Details sofort dabei, sich von Ihrer Konkurrenz abzuheben und bei potenziellen Kunden viel mehr Aufmerksamkeit zu erregen.
Und das ist die genaue Rolle eines WordPress-Favicons (kurz für „Favorite Icon“), das den Benutzern Ihrer Website auf deren:
- Registerkarten des Webbrowsers
- Lesezeichen
- Mobilgeräte (ein Favicon wird als App-Bild auf dem Telefon eines Kunden angezeigt, wenn er Ihre Website als Verknüpfung auf seinem Startbildschirm hinzufügt)
Viele Besitzer von WordPress-Sites übersehen jedoch völlig, wie wichtig es ist, ein einzigartiges Favicon auf ihrer Site zu haben. Darüber hinaus wissen einige nicht, wie sie hinzugefügt, geändert oder wie genau sie auf ihre WordPress-Websites angewendet werden.
Wenn Sie sich nicht sicher sind, wie WordPress-Favicons funktionieren oder wie Sie eines auf Ihrer Website zum Laufen bringen, sind Sie hier genau richtig. In diesem vollständigen Leitfaden behandeln wir detailliert, was ein Favicon ist, warum es so wichtig ist und wie Sie es auf der WordPress-Plattform aktivieren können.
Lass uns einen Blick darauf werfen.

Was ist ein WordPress-Favicon?
Wenn Sie zur offiziellen Support-Seite für WordPress gehen, werden Sie sehen, dass sie Favicons definiert als: „Symbole, die mit einer bestimmten Webseite oder Website verknüpft sind.“Diese vereinfachende Beschreibung wird Favicons jedoch nicht unbedingt gerecht. Die Realität ist, dass Favicons überall sind, Sie die ganze Zeit anstarren und eng mit dem Branding jeder Website verbunden sind, die Sie besuchen.
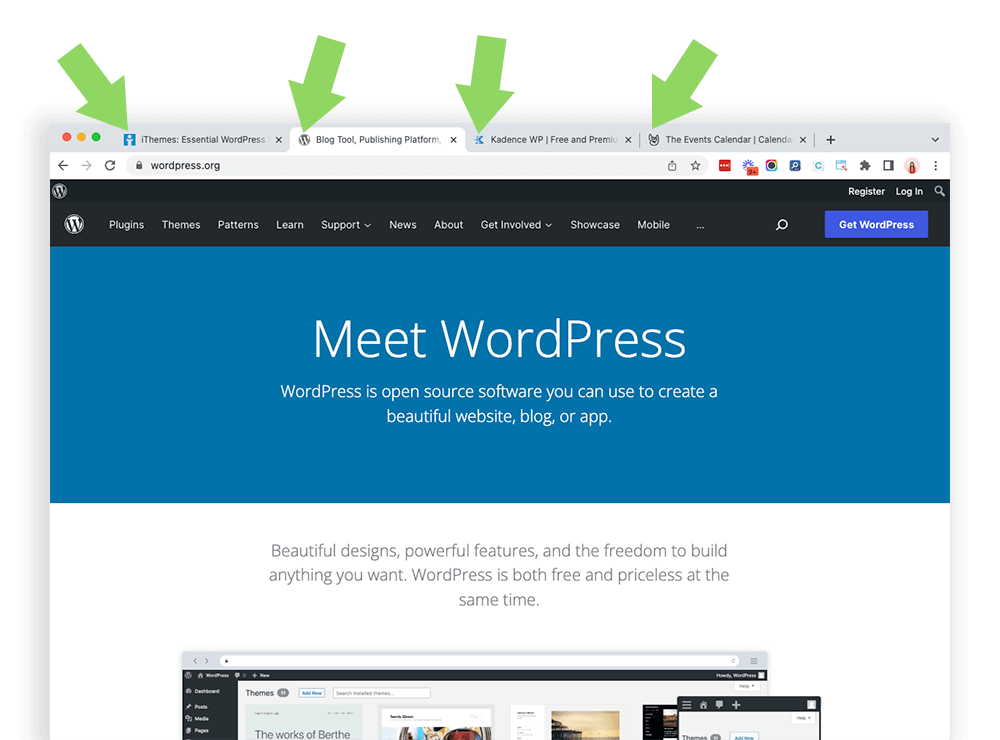
Wie sieht eigentlich ein Favicon funktional aus? Wenn Sie einen Desktop oder Laptop verwenden, werfen Sie einen kurzen Blick auf Ihren Browser-Tab dieser Website. Wenn Sie ein mobiles Gerät verwenden, sehen Sie direkt unter der Adressleiste nach.
Was siehst du? Das quadratische blaue Bild mit der Silhouette einer Person ist das Favicon von iThemes und wird jedes Mal an derselben Stelle angezeigt, wenn Sie auf der iThemes-Website landen. Das ist ein Favicon.

In vielen Fällen ist ein Favicon mit einem Markenlogo identisch (oder sehr ähnlich). Der Unterschied besteht darin, dass es auf mobile und Webbrowser herunterskaliert ist. Wenn es nicht möglich ist, ein Logo als Favicon zu verwenden (z. B. wenn Ihr Logo zu detailliert oder zu komplex ist, um es auf Favicon-Größe herunterzuskalieren), entscheiden sich clevere Website-Eigentümer für ähnliche thematische Elemente und Farbschemata, die eine kontinuierliche Einheitlichkeit des Brandings gewährleisten.
Sobald Sie beginnen, Favicons zu bemerken, ist es fast unmöglich, sie zu übersehen; Von mobilen Anwendungen bis hin zu Lesezeichen und Webseiten ist das von Ihnen gewählte Favicon-Symbol vollständig mit Ihrer Marke und Ihrer Website verknüpft.
Das bedeutet, dass es wichtig ist, ernsthafte Gedanken und Überlegungen in Ihr Favicon zu stecken und mit Bedacht auszuwählen.
Empfohlene Favicon-Größe
Die empfohlene Größe eines Favicons in WordPress beträgt 512 x 512 Pixel. Und das Favicon-Symbol, das Sie auf Ihre Website hochladen, wird als .ico-Datei im Stammverzeichnis Ihres WordPress-Servers gespeichert.
Warum sind WordPress-Favicons so wichtig?
Stellen Sie sich Ihr WordPress-Favicon als visuelle Währung Ihrer Marke vor. Favicons sind buchstäblich überall, von Desktop-Webbrowsern bis hin zu mobilen Apps. Und sie werden sofort zu einem wichtigen Bestandteil der gesamten Branding-Strategie Ihrer WordPress-Website.
Aus diesem Grund bietet Ihnen eine effektive Gestaltung und Bereitstellung Ihres Favicons diese drei Vorteile:
1. Verbesserung der Markenbekanntheit
Ihr WordPress-Favicon kann als Ihre Visitenkarte betrachtet werden: Das Favicon sollte immer wiedererkennbar, einfach und konsistent sein.
Und je mehr Orte, an denen Ihr Favicon den Website-Benutzern angezeigt wird, desto besser. Dies liegt daran, dass Benutzer anfangen werden, Ihr Symbolbild im Allgemeinen mit Ihrer WordPress-Site zu verbinden.
Der Grund, warum Konsistenz bei Ihrem Favicon so wichtig ist, ist, dass viele Menschen viel mehr als nur einen Browser-Tab geöffnet haben. Und wenn sie das tun, ist auf ihrer geöffneten Registerkarte weniger Platz für Ihre Website-Textbeschreibungen. Wenn ein Benutzer genügend Tabs in seinem Browser geöffnet hat, ist der einzige verfügbare Anzeigeraum das Favicon.
2. Steigern Sie Ihr Verbrauchervertrauen
Während die Benutzer Ihrer Website wahrscheinlich nicht genau definieren können, was Favicons sind oder wie sie funktionieren, sind ihnen die Favicon-Symbole dennoch sehr vertraut. Tatsächlich sind sie den Website-Benutzern so vertraut, dass Websites ohne Favicon aus den falschen Gründen aus der Masse hervorstechen.
Ähnlich wie sichere Site-Verbindungen und relevante Social-Media-Inhalte sind Favicons ein entscheidendes Puzzleteil, das das Vertrauen der Verbraucher in die Dienstleistungen und Produkte Ihrer WordPress-Site stärkt.
3. Konsistenz auf Mobilgeräten
Wie die meisten von uns jetzt verstehen, können wir den enormen Einfluss, den mobile Geräte auf die Benutzergewohnheiten haben, nicht länger ignorieren. Tatsächlich überflügeln Tablets und Smartphones inzwischen Desktop-Geräte als wichtigste Art der Online-Interaktion von Verbrauchern.
Mit dem richtigen Favicon können Sie sicherstellen, dass Ihr Branding problemlos auf alle mobilen Geräte übertragen wird. Und wenn ein Benutzer auf seinen mobilen Startbildschirmen Lesezeichen für Ihre Website erstellt, wird das von Ihnen verwendete Favicon anstelle eines Links angezeigt.
Richtlinien zum Erstellen eines WordPress-Favicons
Wenn Sie sich nicht sicher sind, wie Sie mit der Erstellung des Favicons Ihrer WordPress-Site beginnen sollen, ist dies der richtige Abschnitt für Sie.
Lassen Sie uns einige der Best-Practice-Richtlinien für die Erstellung von WordPress-Favicons aufschlüsseln.
1. Stellen Sie sicher, dass Sie die richtige Größe haben
Wie weiter oben in diesem Artikel besprochen, hat ein Favicon normalerweise die Größe von 512 x 512 Pixel. Während es möglich ist, eine größere Favicon-Größe in WordPress zu verwenden, wird die Plattform wahrscheinlich verlangen, dass das Bild auf genau diese Spezifikation zugeschnitten wird.
2. Halten Sie Ihr WordPress-Favicon einfach und sauber
Während Sie Ihrem Favicon ganz einfach Anpassungen und Hintergrundfarben hinzufügen können, ist es oft die beste Option, es so einfach wie möglich zu halten. Und mit einfach meinen wir, dass Sie sich für Transparenz statt kräftiger Hintergrundfarben entscheiden sollten.

Es empfiehlt sich auch, die Anzahl der in Ihrem Favicon enthaltenen Vordergrundfarben auf nur eine (oder höchstens zwei) zu beschränken.
In einer perfekten Welt sollte Ihr WordPress-Favicon fast genauso aussehen wie das Logo Ihrer Marke. Wenn Ihnen dies jedoch nicht möglich ist, ist es wichtig, erkennbare Elemente aus Ihrem Logo herauszuziehen (z. B. Farbschemata oder Formen), die helfen, sich mit dem von Ihnen erstellten Favicon zu verbinden.
3. Sei beim ersten Mal schlau bei deiner Favicon-Entscheidung
Während Sie Ihr Favicon-Bild sicherlich jederzeit ändern können (wir werden Sie vor dem Ende dieses Artikels durch die Schritte führen), ist es definitiv eine kluge Idee, die Anzahl der Änderungen beizubehalten Minimum.
Und hier ist der Grund:
Wenn ein Benutzer jedes Mal, wenn er auf Ihrer WordPress-Seite landet, einem anderen Favicon ausgesetzt ist, hat er nie die Möglichkeit, ein bestimmtes Bild mit Ihrer Marke zu verknüpfen. Und Branding ist einer der wichtigsten Faktoren, warum es so wichtig ist, überhaupt ein Favicon zu verwenden.
Das Fazit lautet: Es ist eigentlich besser, Ihre Website ohne Favicon zu belassen, bis Sie sie auf genau das eingegrenzt haben, das für unsere Website am besten funktioniert. Und wenn Sie es hochladen, planen Sie nicht, es später zu ändern, es sei denn, es ist absolut notwendig.
Favicons in WordPress aktivieren
Wenn es an der Zeit ist, Ihr WordPress-Favicon zu laden und auf Ihrer Website auszuführen, haben Sie drei verschiedene Möglichkeiten, dies zu tun:
- Verwenden Sie die Site-Icon-Funktion in WordPress
- Installieren Sie ein Favicon-WordPress-Plugin
- Laden Sie Ihr WordPress-Favicon selbst hoch
Sehen wir uns jede dieser Optionen im Detail an.
1. Verwenden Sie die Site-Icon-Funktion in WordPress
Seit der Veröffentlichung von WordPress Version 4.3 enthält das WordPress CMS (Content Management System) eine Site Icon-Funktion, die Favicons aktiviert. Alles, was Sie tun müssen, ist, Ihre Bilddatei gemäß den Spezifikationen vorzubereiten, die .ico, .jpeg, .png oder .gif sein kann.
Wenn Sie mit Ihrer Bilddatei fertig sind, navigieren Sie zum Administratorbereich Ihrer WordPress-Website.
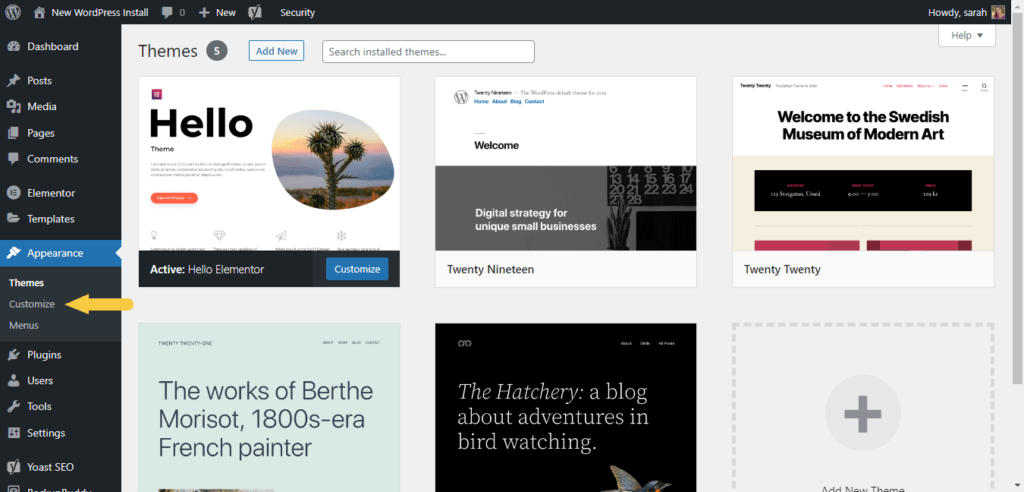
Von hier aus sollten Sie auf „Aussehen“ und dann auf „Anpassen“ klicken. Klicken Sie dann auf „Site-Identität“.
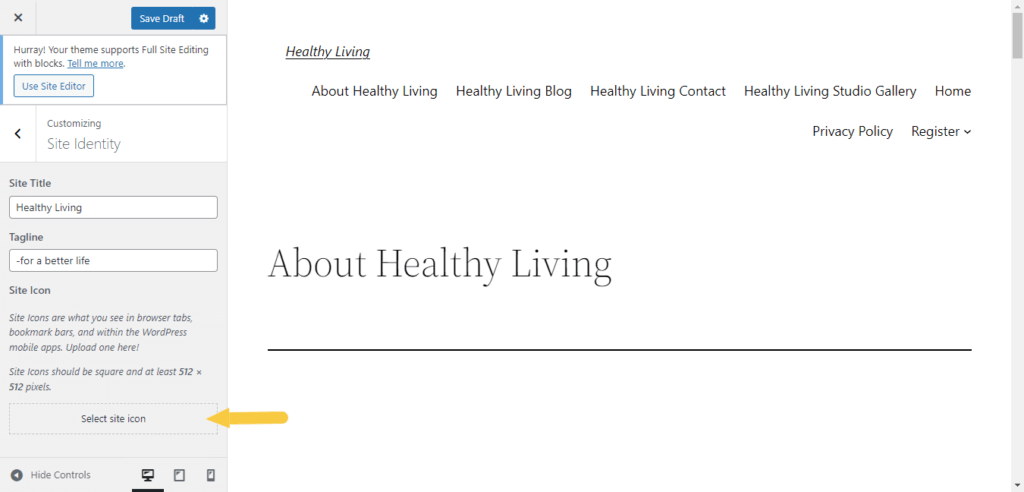
Klicken Sie danach auf „Bild auswählen“ unter der Unterüberschrift des Site-Symbols und laden Sie dann Ihre vorbereitete Datei hoch.
Wenn Sie mit der Favicon-Vorschau zufrieden sind, brauchen Sie nichts weiter zu tun. Das Favicon wird jedes Mal geladen, wenn Sie und Ihre Benutzer zu Ihrer Website navigieren.
Wenn Ihnen das, was Sie sehen, nicht gefällt, können Sie die Datei einfach entfernen und eine neue Datei hochladen, die Ihnen besser gefällt.
2. Installieren Sie ein Favicon-WordPress-Plugin
Anstatt die WordPress Site Icon-Funktion zu verwenden, können Sie auch ein Plugin verwenden, um Ihr Favicon auf Ihre Website anzuwenden. Ein Plugin, das mit dieser Funktion hervorragende Arbeit leistet, ist Favicon von RealFaviconGenerator.
Einige WordPress-Site-Besitzer halten dies für ein unverzichtbares Plugin, da es mehr kann, als nur Ihr Favicon hochzuladen. Das Plugin sorgt auch dafür, dass mehrere Favicon-Versionen erstellt werden, die alle die Anforderungen verschiedener Benutzergeräte und Betriebssysteme erfüllen.
Alles, was Sie tun müssen, ist sicherzustellen, dass das Bild, das Sie für Ihr Favicon verwenden, mindestens 70 x 70 Pixel groß ist. Danach erledigt RealFaviconGenerator automatisch alles andere für Sie.
3. Laden Sie Ihr WordPress-Favicon selbst hoch
Wenn Sie die Beinarbeit lieber selbst erledigen, können Sie auch Ihr eigenes Favicon erstellen und direkt auf Ihre WordPress-Website hochladen.
Dazu müssen Sie zunächst ein Favicon-Bild erstellen, das mindestens 16 x 16 Pixel groß ist. Dann sollten Sie diese Datei als .ico-Datei speichern.
Verwenden Sie danach einen FTP-Client wie FileZilla, um Ihre Datei direkt in den Hauptordner des WordPress-Themes hochzuladen, das Sie auf Ihrer Website verwenden. Dies ist normalerweise derselbe Ort wie deine wp-content- und wp-admin-Ordner.
Während dieser Vorgang Ihr neues Favicon in den meisten heute verwendeten Webbrowsern sofort anzeigen sollte, erfordern einige der älteren Browserversionen, dass Sie den HTML-Code im WordPress-Header bearbeiten.
Und das Ergebnis?
Wir empfehlen nicht, DIY-Favicons zu erstellen, es sei denn, Sie sind mit der technischen Seite der Funktionsweise von WordPress sehr vertraut.
So ändern Sie Ihr WordPress-Favicon
Nachdem Sie nun vollständig verstanden haben, wie wichtig Favicons sind und wie Sie eines auf Ihre WordPress-Site anwenden können, werfen wir einen Blick auf eine einfache Schritt-für-Schritt-Anleitung, wie Sie Ihr WordPress-Favicon ändern können, falls dies jemals erforderlich sein sollte.
1. Melden Sie sich bei Ihrer WordPress-Site an
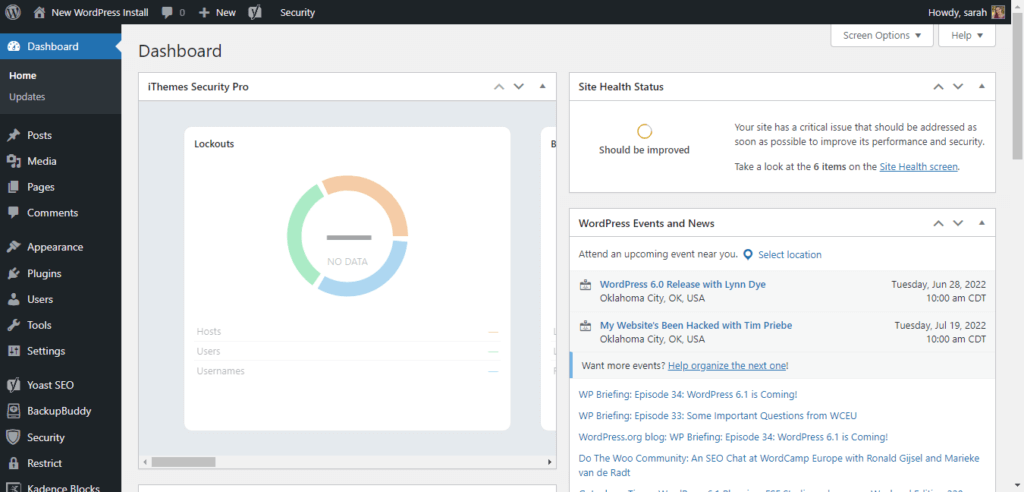
Nach erfolgreicher Anmeldung sehen Sie das WordPress-Dashboard Ihrer Website.

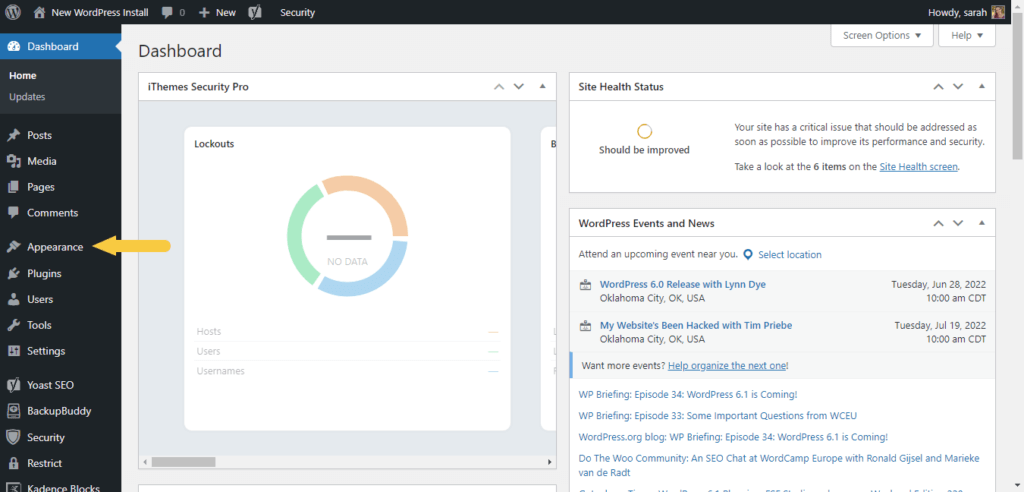
2. Klicken Sie auf „Aussehen“
Schauen Sie auf die linke Seite Ihrer Seite und Sie sehen das WordPress-Menü. Klicken Sie hier auf „Aussehen“.

3. Klicken Sie auf „Anpassen“
Sie werden sehen, dass die „Darstellung“-Einstellungen erweitert werden, wodurch Sie zusätzliche Optionen erhalten. Wählen Sie „Anpassen“.

4. Klicken Sie auf „Site Identity“ und fügen Sie Ihr neues WordPress-Favicon unter „Site Icon“ hinzu.
Dies ist der Bereich Ihres Dashboards, in dem Sie den Namen, den Slogan, das Logo und das Symbol Ihrer Website definieren können. Das Bild, das Sie unter „Site Icon“ hochladen, wird von WordPress als neues Favicon für Ihre Website verwendet.

Wie einfach war das? Wirklich, es gibt keine Ausreden mehr dafür, nicht das perfekte Favicon auf deiner WordPress-Seite zu verwenden.
Die Bedeutung von WordPress Favicons
Es stimmt zwar, dass Favicons nur einen kleinen Teil des Aufbaus Ihrer Website ausmachen, aber sie sind auch entscheidend für die Benutzererkennung Ihrer Website.
Klare und konsistente Favicons machen es den Website-Benutzern leicht, sich an Sie zu erinnern und die gleichen mentalen Verbindungen zu Ihrer Website auf Mobilgeräten, Tablets und Desktops herumzutragen.
Es gibt keinen besseren Zeitpunkt, um Ihr WordPress-Favicon zum Laufen zu bringen, als heute!
Kristen schreibt seit 2011 Tutorials, um WordPress-Benutzern zu helfen. Als Marketingleiterin hier bei iThemes hilft sie Ihnen dabei, die besten Wege zum Erstellen, Verwalten und Pflegen effektiver WordPress-Websites zu finden. Kristen schreibt auch gerne Tagebuch (schau dir ihr Nebenprojekt The Transformation Year an!), wandert und campt, macht Step-Aerobic, kocht und liebt tägliche Abenteuer mit ihrer Familie, in der Hoffnung, ein präsenteres Leben zu führen.
