Was ist ein Image-CDN und warum sollte man es zur Bildoptimierung verwenden?
Veröffentlicht: 2022-04-20Bild-CDNs (Content Delivery Networks) gehören zu den besten verfügbaren Tools zur Bildoptimierung. Nicht optimierte und umfangreiche Bilder sind einer der Hauptgründe, warum Ihre Website langsam sein kann, was zu einer schlechten Benutzererfahrung führt.
Warum versuchen Sie nicht, ein Image-CDN zu implementieren, um mögliche Leistungsprobleme zu vermeiden? Laut web.dev kann dies zu einer Einsparung von 40–80 % bei der Größe einer Bilddatei führen!

In diesem Beitrag klären wir den Hauptunterschied zwischen einem Image-CDN und einem traditionellen CDN. Wir erklären auch, wie ein CDN bei der Bildoptimierung helfen kann. Als Bonus teilen wir zusätzliche Möglichkeiten zur Vorbereitung und Optimierung von Bildern für das Web mit Imagify.
Was ist ein CDN für Bilder?
Ein CDN für Bilder ist darauf spezialisiert, Bilder weltweit zu optimieren, zu konvertieren und bereitzustellen. Sie sind wie ein API-Netzwerk, das Bilder modifiziert, um sie schneller von den Servern auf den Bildschirm Ihres Besuchers zu verteilen. Ein Bild-CDN verringert die Bildnutzlast und sendet sofort optimierte Bilder vom Point of Presence (PoPs) an den Benutzer.
Was ist der Unterschied zwischen einem herkömmlichen CDN und einem Image-CDN?
Der Hauptunterschied zwischen einem Image-CDN und einem herkömmlichen ist die Fähigkeit, Images on-the-fly zu optimieren und zu transformieren, anstatt sie so zu liefern, wie sie sind. Ein herkömmliches CDN speichert alle Assets wie CSS, JS und Bilder im Cache, während ein Bild-CDN über einen integrierten Satz von Funktionen für Bilder verfügt: Zuschneiden, Größe ändern, ausrichten, drehen, spiegeln, in ein anderes Format konvertieren, Filter anwenden, Wasserzeichen usw. Es erkennt auch das Gerät des Benutzers, um die richtige Bildgröße auf Mobilgeräten oder Desktops bereitzustellen.
| Ein traditionelles CDN (wie RocketCDN) | Ein Image-CDN (wie Cloudimage) |
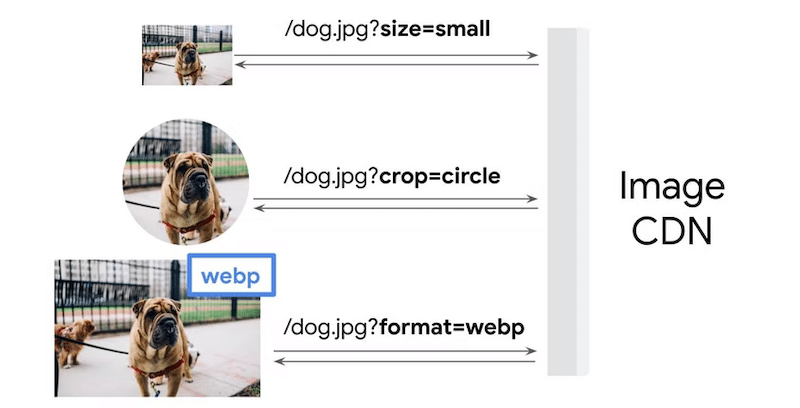
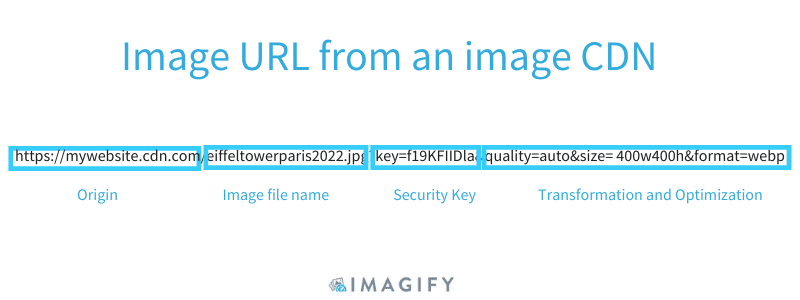
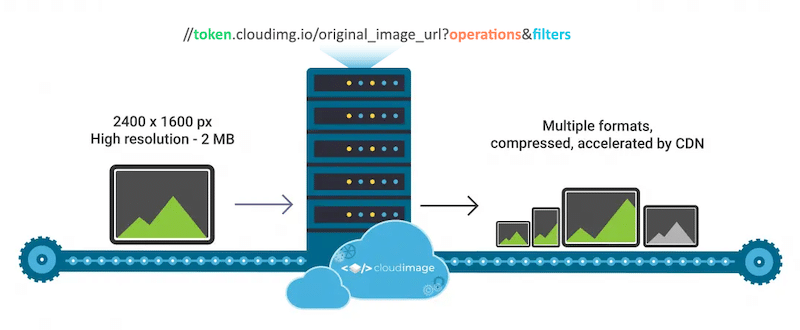
Ein CDN, das sich auf Bilder konzentriert, optimiert sie, während es die Anfragen der Benutzer verarbeitet. Ein Bild-CDN legt automatisch Bildabmessungen, Filter und Wasserzeichen mithilfe von URL-Abfragezeichenfolgen (auch als Parameter bezeichnet) fest. So sieht beispielsweise eine URL aus einem Bild-CDN aus:

Ein Bild-CDN verwendet die Bild-URL, um die Optimierungsoptionen anzugeben, wie zum Beispiel:
- Welches Bild geladen werden soll
- Format (z. B. jpg, png, WebP)
- Größe und Qualität (Höhe und Gewicht, Verbessern, Zuschneiden, Ausrichten, Drehen)
- Reaktionsfähigkeit: optimierte Größe entsprechend dem Benutzerbildschirm (iPhone oder ein normaler Laptop)
- Intuitive Bild-API zum Erstellen von Varianten (Wasserzeichen, intelligenter Zuschnitt usw.)

| Zur Erinnerung: Herkömmliche CDNs liefern auch Bilder über ihr System, aber sie verändern sie nicht. Ein Bild-CDN optimiert und verarbeitet Bilder in Echtzeit, um sie dem Benutzer noch schneller zur Verfügung zu stellen. |
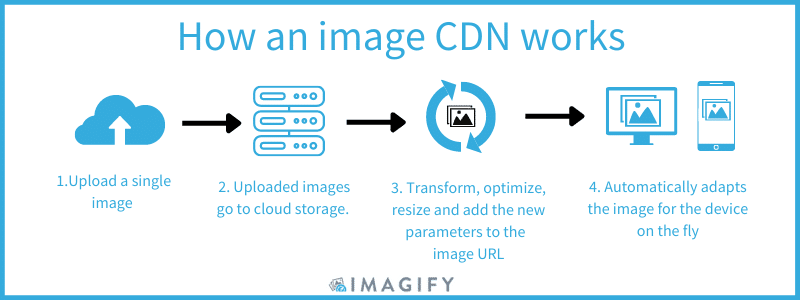
Wie ein Image-CDN funktioniert
Ein Bild-CDN speichert Bilder im Cache und modifiziert sie, um Bilder je nach Gerät und Standort des Benutzers schneller bereitzustellen. Wie ein traditionelles CDN liefert ein Bild-CDN das Bild an den Benutzer und speichert es auf seinen Servern für zukünftige Anfragen.
Der gesamte Prozess beruht auf 4 Hauptschritten:

- Hochladen – eine einzelne Version eines Bildes, anstatt mehrere Versionen desselben Bildes für Mobilgeräte, Desktops und Tablets zu speichern.
- Speichern – Bilder werden in der Cloud gespeichert, und wenn eine Benutzeranfrage eingeht, erstellt das Bild-CDN automatisch das Bild für das richtige Gerät. Wenn dasselbe Bild erneut von derselben Art von Gerät angefordert wird, ist es bereits vom CDN zwischengespeichert. Das spart viel Zeit und das Bild wird diesmal noch schneller gerendert.
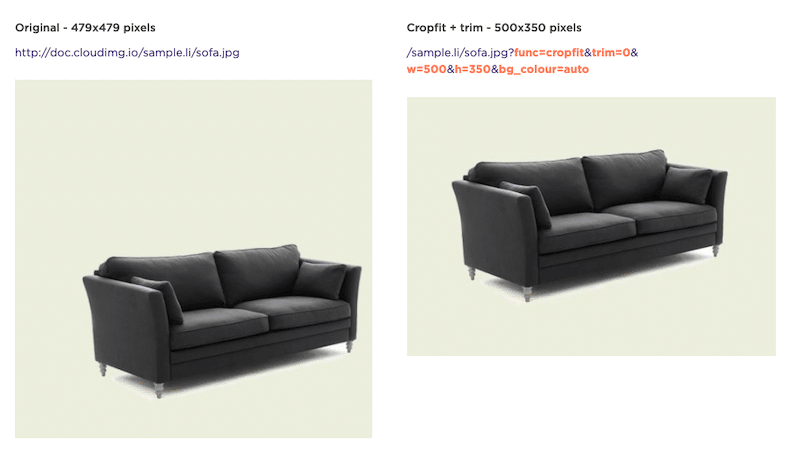
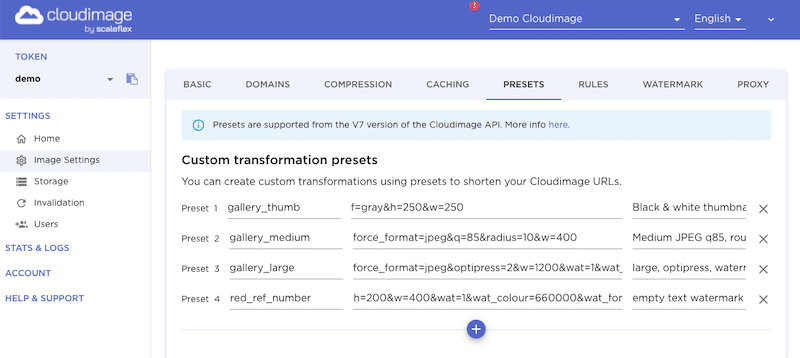
- Transformieren – Anhand der Bild-URL wendet ein Bild-CDN neue Parameter an, um das Bild mit Operationen und Filtern zu optimieren. Dies ist beispielsweise die Art von Regeln und Einstellungen, die Sie mit Cloudimage anwenden können:

- Liefern – das neue optimierte Bild wird dem Endbenutzer über den nächstgelegenen Server (auch Point of Presence genannt) geliefert.
Zusammenfassend lässt sich sagen, dass ein Bild-CDN Ihre gesamte Bildbibliothek transformieren, optimieren und zwischenspeichern kann, um die Inhalte Benutzern auf der ganzen Welt schneller bereitzustellen.
Wussten Sie, dass all diese Optimierungen und Transformationen auch der Geschwindigkeit und SEO Ihrer Website zugute kommen? Das führt uns zu unserem nächsten Abschnitt: Warum Sie ein Bild-CDN zur Bildoptimierung verwenden sollten.
Warum ein Bild-CDN zum Optimieren von Bildern verwenden?
Wenn es um die Bildoptimierung geht, haben Bild-CDNs wichtige Vorteile:
1. Verbesserung der Ladezeit
Das Komprimieren und Ändern der Größe von Bildern mit einem Bild-CDN reduziert die Dateigröße, was zu einem schnelleren Laden der Website führt. Mit Bild-CDNs können Sie Ihre Bilder in Echtzeit komprimieren, skalieren und optimieren: Sie legen die Haupteinstellungen fest und erhalten die kleinste verfügbare Datei basierend auf dem Inhalt und dem Gerät, ohne die Qualität zu beeinträchtigen.
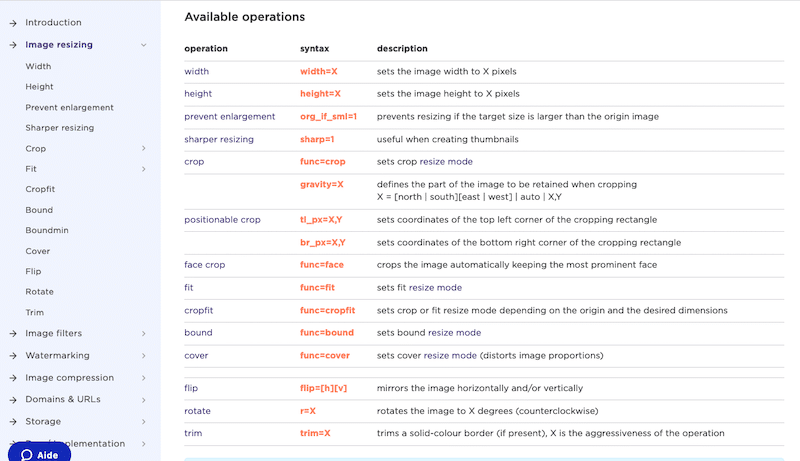
Hier sind beispielsweise die verfügbaren Operationen zur Größenänderung von Bildern für Cloudimage:

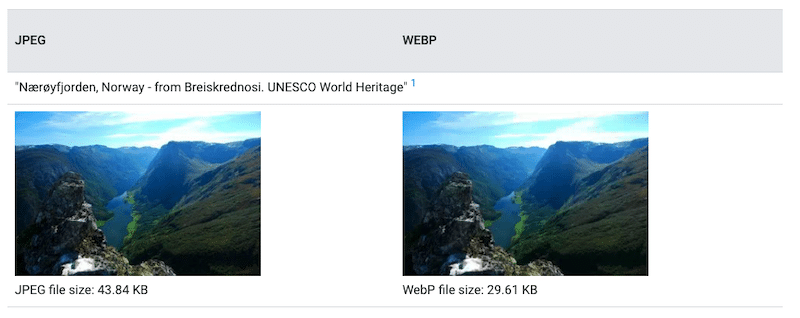
Darüber hinaus verbessern Bild-CDNs die Ladezeiten, da sie JPEG oder PNG in Formate der nächsten Generation wie WebP oder AVIF konvertieren können. Die beiden neuesten Formate reduzieren die Dateigröße eines Bildes erheblich und beschleunigen Ihre Website – laut einer Studie von Google. Die folgende Tabelle zeigt, dass durch die Konvertierung eines Bildes in WebP die Dateigröße um 25 % reduziert wurde.

| Meistens können Sie die Komprimierungsstufe eines Bildes (Qualität und endgültiges Format) ändern, indem Sie Komprimierungsfilter aus dem Dashboard des Bild-CDN verwenden. |
2. Optimierung der PageSpeed Insights Scores und der Core Web Vitals
Dank eines Image-CDN können Sie Ihre Performance-Note auf PageSpeed Insights schnell steigern und sogar Ihre Core Web Vitals optimieren.
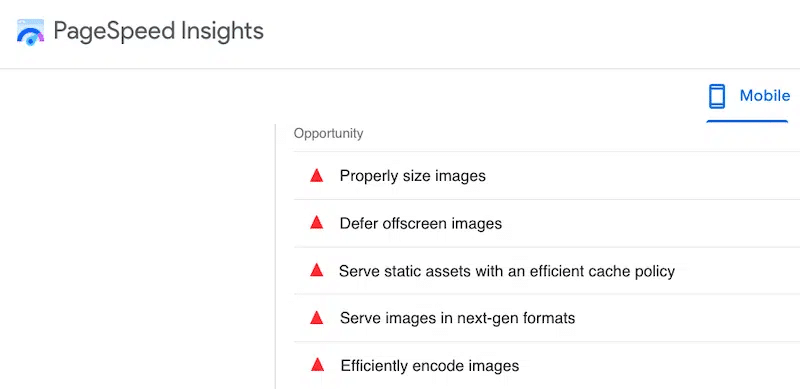
Wenn Sie eine Leistungsprüfung mit Google PageSpeed Insights durchführen, weist es häufig auf mehrere Probleme bei der Bildoptimierung hin, die behoben werden müssen:
- WebP und die Formate der nächsten Generation
- Bildgröße
- Caching-Richtlinie
- Kodierung und Reaktionsfähigkeit
- Verzögern Sie Offscreen-Bilder mit verzögertem Laden
Wenn Sie mit PSI nicht vertraut sind, sieht der Abschnitt "Chancen" so aus:

Die oben genannten Probleme können normalerweise dank eines Image-CDN behoben werden, was zu einer verbesserten Leistungsbewertung auf PageSpeed Insights führt. Ein Bild-CDN verwendet Caching und ermöglicht es Ihnen, die Größe Ihrer Bilder für jeden Gerätetyp anzupassen. Es kann auch Ihre JPG-Bilder in Formate der nächsten Generation wie WebP konvertieren.
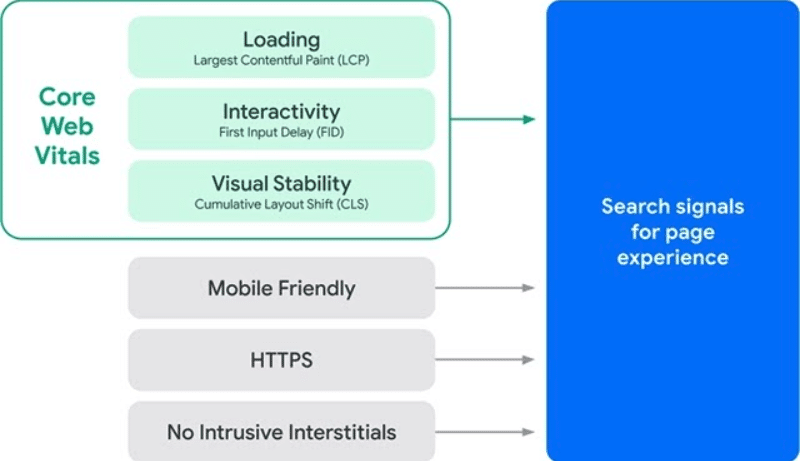
Darüber hinaus steigert ein Bild-CDN Ihre Core Web Vitals , die benutzerzentrierten Leistungsmetriken, die Google 2021 eingeführt hat. Ein Bild-CDN generiert die optimale Version eines Bildes für jedes Gerät, was zu einer besseren Benutzererfahrung führt. Kurz gesagt, Sie verbessern Ihren Lighthouse-Leistungswert und erhalten bessere Core Web Vitals-Noten, wenn Sie Ihre Bilder optimieren. Hier sind die Auswirkungen der Verwendung eines Bild-CDN auf jedem Core Web Vitals:
- First Input Delay (Interaktivität): Das langsame Laden von Bildern kann die Ausführungszeiten verzögern. Die Verwendung eines Bild-CDN vermeidet dieses Problem hauptsächlich dank Caching und Bildgrößenanpassung.
- Größte zufriedene Farbe (Laden): By Durch die Reduzierung der Bildnutzlast und die Optimierung von Bildinhalten werden die größten Inhalte viel schneller gerendert.
- Cumulative Layout Shift (visuelle Stabilität): Durch die Erstellung mehrerer Versionen der Bilder mit den richtigen Abmessungen weiß der Browser, wie viel „Bildschirm“ er reservieren sollte, während das eigentliche Bild geladen wird. Keine plötzlichen Bewegungen des Inhalts!
3. SEO steigern
Ein Bild-CDN kann auch dazu beitragen, Ihr SEO-Ranking zu verbessern. Die Core Web Vitals sind nur ein Teil der gesamten Google Page Experience – die anderen Faktoren sind Mobilfreundlichkeit, sicheres Surfen, HTTPS und die Vermeidung aufdringlicher Werbung.


Ein Bild-CDN optimiert Inhalte basierend auf dem Gerät des Endbenutzers, indem alle Faktoren berücksichtigt werden: Bildschirmgröße, Pixelverhältnis, Betriebssystem usw. Als Ergebnis machen Sie Ihre Bilder mobilfreundlich.
Darüber hinaus gewährleistet ein CDN die sichere Bereitstellung von Inhalten an Websites, da es vor DDoS-Angriffen schützt. Ein richtig konfiguriertes CDN hat den Vorteil, den Datenverkehr dank der Edge-Server (Points of Presence) vor Hackern zu schützen. Ein CDN mindert die Anzahl eingehender Angriffe, die den Ursprungsserver normalerweise sehr schnell treffen würden.
Sicheres Surfen, Mobilfreundlichkeit und die Core Web Vitals sind drei Schlüsselelemente, die Ihre Position bei Google definieren. Die Verwendung eines Bild-CDN korreliert positiv mit diesen Faktoren und kann Ihnen helfen, ein besseres Ranking zu erzielen.
4. Senken Sie Ihre Bandbreitenkosten mit responsiven Bildern
Häufig sind Bilder immer größer als nötig, was zu einer nutzlosen Nutzung der Bandbreite führt. Bei Verwendung eines Bild-CDN stellt der Code sicher, dass jeder Benutzer die richtigen Bilder basierend auf seiner Bildschirmgröße erhält. Diese „Geräteerkennung“-Funktion reduziert die Bandbreitenressourcen und erhält gleichzeitig ein perfektes Layout, das an den Bildschirm des Benutzers angepasst ist.

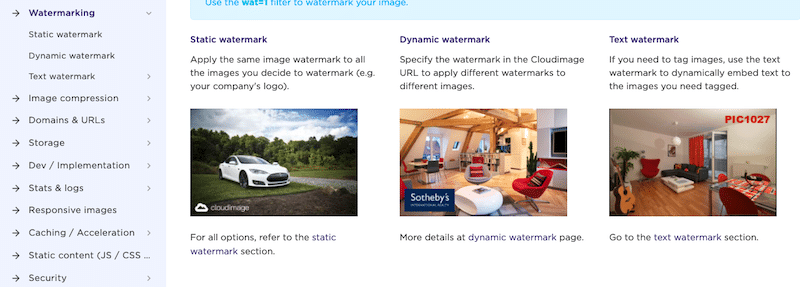
5. Generieren von Bildvarianten (Wasserzeichen und Texteinblendungen)
Ein Bild-CDN kann automatisch ein Wasserzeichen auf Ihren Bildern platzieren, wenn Sie sie schützen möchten, Ihr Logo oder einen benutzerdefinierten Text hinzufügen. Das ist wirklich zeitsparend!

Eine weitere leistungsstarke Möglichkeit, Bilder zu optimieren
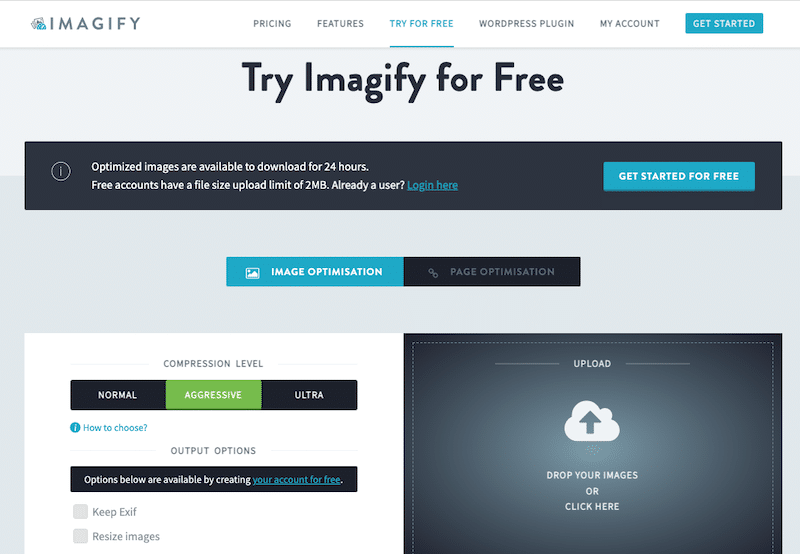
Wenn Sie im Bildoptimierungsprozess weiter gehen und Ihren Bildern mehrere Komprimierungsebenen hinzufügen möchten, können Sie ein Tool wie Imagify (zusammen mit Ihrem CDN ) verwenden.
Ein Bild-CDN kann kostspielig sein, daher können Sie sich für eine günstigere Lösung entscheiden und stattdessen bei Imagify bleiben, wenn Sie über ein begrenztes Budget verfügen.
Imagify ist ein Bildoptimierungs-Plugin mit sehr ähnlichen Funktionen wie ein Bild-CDN: Es kann Ihre Bilder auch in wenigen Sekunden optimieren, komprimieren und in der Größe ändern.
Lassen Sie uns die wichtigsten Imagify-Funktionen durchgehen, die Ihnen helfen können, Ihre Bilder weiter zu optimieren:
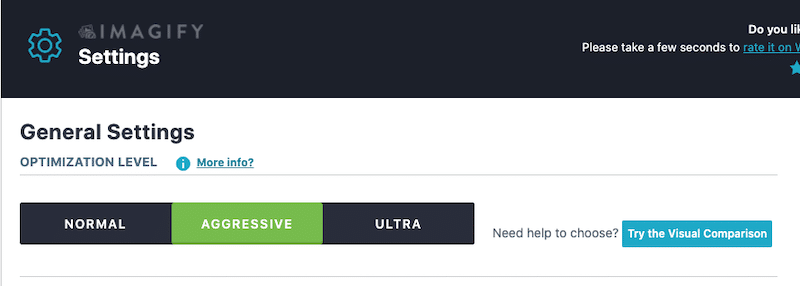
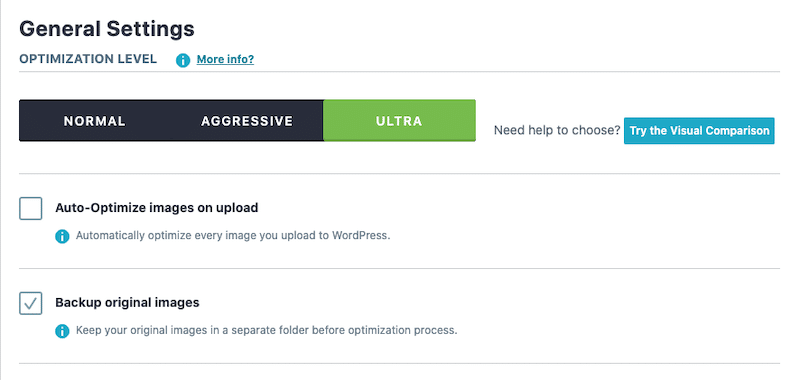
- Drei Kompressionsstufen
Sie können bis zu drei Komprimierungsstufen verwenden, ohne die Qualität Ihres Bildes zu beeinträchtigen:

- Normal (verlustfreie Komprimierung)
- Aggressiv (verlustbehaftete Komprimierung)
- Ultra (noch aggressivere verlustbehaftete Komprimierung für maximale Dateiersparnis)
Dies ist beispielsweise die Art von Einsparungen, die wir bei der Bilddateigröße (Ultra-Modus) erzielen können, ohne die Qualität zu beeinträchtigen. Wir sind von einem nicht optimierten Bild (PNG) mit 797 KB zu einem WebP-Bild mit 240 KB (Ultra-Komprimierungsmodus mit Imagify) übergegangen:

- Massen- und A-la-carte-Komprimierung und -Optimierung
Mit Imagify haben Sie die Wahl, Bilder in großen Mengen zu skalieren und zu komprimieren oder sie einzeln zu optimieren.
| Massenoptimierung | A-la-carte-Optimierung (aus der WordPress-Medienbibliothek) |
- Ein WordPress-Plugin und eine Web-App
Wenn Sie ein WordPress-Benutzer sind, ist es bequemer, das kostenlose Imagify-Plugin herunterzuladen, um Ihre Bilder zu optimieren und sie in WebP zu konvertieren.
Eine Web-App ist ebenfalls kostenlos verfügbar (für Dateien bis zu 2 MB), wenn Sie Ihre Bilder ohne WordPress optimieren möchten.

- Unterstützte Formate
Imagify kann die Formate PNG, JPG, GIF, PDF und WebP komprimieren und optimieren.
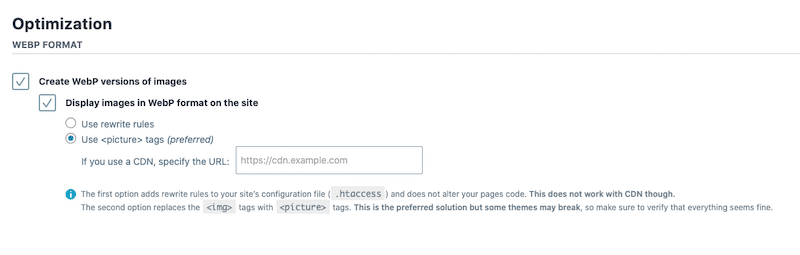
- Umstellung auf WebP
Wie von Google empfohlen, ermöglicht das Bereitstellen von Bildern in Formaten der nächsten Generation wie AVIF oder WebP eine überlegene Komprimierung und Qualitätseinsparungen im Vergleich zu ihren Vorfahren JPEG, GIF und PNG.

| Wir haben auch eine spezielle Anleitung, die erklärt, wie Sie Bilder dank Imagify mit einem Klick in WebP konvertieren. |
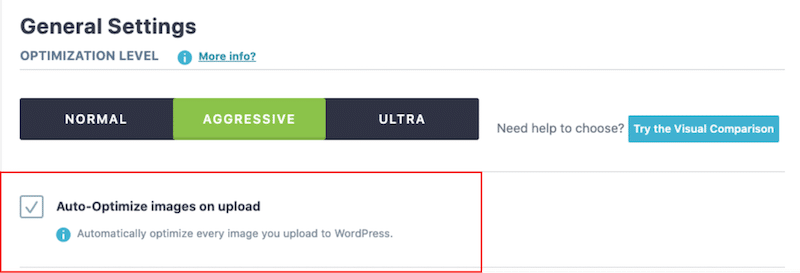
- Größenänderungs- und Komprimierungsoptionen
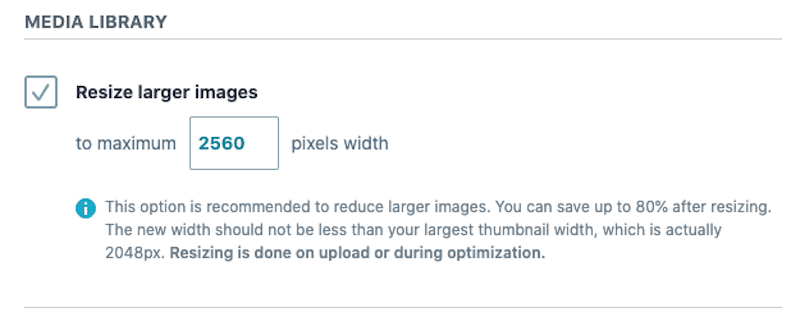
Größenänderung und Optimierung können beim Hochladen oder während des Optimierungsprozesses an bereits veröffentlichten Bildern vorgenommen werden.

Sie können auch entscheiden, die Größe der größeren Bilder automatisch zu ändern:

- Sicherungs- und Wiederherstellungsoptionen verfügbar
Imagify bietet einige Wiederherstellungs- und Sicherungsoptionen, falls Sie Ihre Meinung ändern. In jedem Fall werden Bilder gespeichert, auch wenn Sie sich entscheiden, das Plugin zu löschen.

Stellen Sie sich die Preise vor
Mit der kostenlosen Version können Sie Bilder im Wert von 20 MB pro Monat skalieren und komprimieren. Dann gibt es eine Premium-Option: 9,99 $ pro Monat für unbegrenzte Nutzung.
Bonus: Caching und Lazy Loading
Das Implementieren von Caching und verzögertem Laden sind bekannte Methoden zur Verbesserung der Leistung. Imagify speichert oder lädt Ihre Bilder nicht, aber unser anderes Plugin, WP Rocket, tut es!
Einpacken
Fragen Sie sich immer noch, ob Sie ein Bild-CDN benötigen, um besser optimierte Bilder zu erhalten?
Wenn Ihre Website mit Bildern übersättigt ist und die Verwaltung dieser zu überwältigend wird, könnte sich ein Bild-CDN als nützlich erweisen. Ein Bild-CDN übernimmt die gesamte Optimierung der Optimierung basierend auf dem Standort und dem Gerät Ihrer Benutzer.
| Traditionelles CDN | Bild-CDN | |
| Stellen Sie Inhalte mithilfe von Caching über ein Servernetzwerk auf der ganzen Welt bereit | ||
| Verbessern Sie die Seitenlast, indem Sie die Entfernung vom Benutzer zu den Ursprungsservern mithilfe von PoS verringern | ||
| Reaktionsfähigkeit: zugeschnitten auf die Geräteparameter der Benutzer (Bildschirmgröße, Mobil vs. Desktop) | ||
| An der Bilddatei vorgenommene Änderungen | (Größe ändern, zuschneiden, verbessern usw.) | |
| Reduzieren Sie die Bandbreitenkosten | Sparen Sie mehr Traffic-Kosten, indem Sie zu 100 % optimierte Bilder bereitstellen |
Wenn Sie Ihre Bilder noch weiter komprimieren und optimieren möchten, denken Sie daran, dass Sie ein Bild-CDN mit Imagify kombinieren können. Beginnen Sie noch heute mit der Optimierung Ihrer Bilder dank der kostenlosen Testversion von Imagify.
