Was ist der INP-Score von Google und wie kann man ihn in WordPress verbessern?
Veröffentlicht: 2023-08-25Sie fragen sich, wie hoch der INP-Score von Google ist und wie Sie ihn auf Ihrer WordPress-Website verbessern können?
Interaction to Next Paint (INP) ist eine Core Web Vitals-Metrik von Google. Wenn Sie diesen Wert verbessern, fühlt sich Ihre Website besser auf Ihre Benutzer an.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihren Google INP-Score in WordPress verbessern und erklären, wie hoch der INP-Score von Google ist.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
- Was sind Google Core Web Vitals?
- Was ist Google INP?
- Warum ändert Google die FID-Metrik in INP?
- So messen Sie den Google INP-Score in WordPress
- So verbessern Sie den Google INP-Score in WordPress
- Wie Websitebesitzer ihre Websites für INP optimieren können
- Wie Entwickler ihren Code für INP optimieren können
- Beispiele für gute JavaScript-Codierungspraktiken für Entwickler
Was sind Google Core Web Vitals?
Google Core Web Vitals sind Website-Leistungsmetriken, die Google für wichtig für die allgemeine Benutzererfahrung hält. Diese Web-Vital-Scores sind Teil des Gesamt-Page-Experience-Scores von Google, der sich auf Ihr SEO-Ranking auswirkt.
Diese Metriken sind nützlich, denn selbst wenn Ihre WordPress-Website schnell lädt, ist sie für Benutzer möglicherweise nicht voll funktionsfähig. Selbst wenn eine Seite geladen wurde, kann ein Besucher möglicherweise nicht das tun, was er möchte, oder auf die benötigten Informationen zugreifen.
Core Web Vitals sollen dabei helfen. Damit können Sie messen, wie schnell Ihre Website lädt, sichtbar wird und für die Nutzung durch Ihre Besucher bereit ist.
Dazu verwendet Google drei Qualitätstests:
- Größter Contentful Paint (LCP)
- Erste Eingabeverzögerung (FID)
- Kumulative Layoutverschiebung (CLS)
Weitere Informationen zu diesen Tests finden Sie in unserem ultimativen Leitfaden zur Optimierung von Core Web Vitals für WordPress.
Allerdings ersetzt Google FID durch einen neuen Test namens INP (Interaction to Next Paint).
Diese Änderung hat derzeit den Status „Ausstehend“ und wird im März 2024 abgeschlossen. Dies gibt Ihnen Zeit, sich vorzubereiten, damit Ihre SEO-Rankings nicht beeinträchtigt werden, und wir zeigen Ihnen später in diesem Artikel, wie das geht.
Was ist Google INP?
INP steht für „Interaction to Next Paint“. Es handelt sich um eine neue Google Core Web Vital-Metrik, die die Benutzerinteraktionen misst, die zu Verzögerungen auf Ihrer Website führen.
Der INP-Test misst, wie lange es dauert, bis ein Benutzer mit Ihrer Website interagiert, z. B. auf etwas klickt, und Ihr Inhalt als Reaktion darauf visuell aktualisiert wird. Dieses visuelle Update wird „nächste Lackierung“ genannt.
Beispielsweise könnte ein Benutzer ein Kontaktformular auf Ihrer Website senden, auf eine Schaltfläche klicken oder ein Bild auswählen, das in einer Lightbox geöffnet wird. Der INP-Test misst die Zeit, die zwischen der Durchführung dieser Interaktionen durch den Benutzer und dem tatsächlichen Sehen des aktualisierten Inhalts auf Ihrer Website vergeht.
Der Google-Test ermittelt dann einen einzelnen INP-Score, der auf der Dauer der meisten Benutzerinteraktionen auf Ihrer Website basiert. Die Bewertung lautet entweder „Gut“, „Verbesserungsbedürftig“ oder „Schlecht“, je nachdem, wie lange die visuelle Aktualisierung Ihrer Website dauert.
Warum ändert Google die FID-Metrik in INP?
Der aktuelle FID-Test misst, wie schnell Ihre Website auf die erste Benutzereingabe nach dem Laden der Seite reagiert, beispielsweise einen Mausklick oder einen Tastendruck. Dazu wird die Zeit zwischen der ersten Eingabe des Benutzers und dem Beginn der Reaktion Ihrer Website auf diese Eingabe gemessen.
Mit anderen Worten: Es misst, wie reaktionsschnell Ihre Website beim ersten Laden ist und welchen ersten Eindruck sie bei echten Benutzern vermittelt.
Allerdings ist diese Kennzahl nicht so hilfreich, wie sie sein könnte. Beim FID-Test gibt es zwei Einschränkungen:
- Es misst nur die erste Benutzerinteraktion, nicht alle.
- Es wird nur so lange gemessen, bis die Website mit der Verarbeitung der Interaktion beginnt, nicht bis der Benutzer das visuelle Feedback tatsächlich auf dem Bildschirm sehen kann.
Daher ändert Google den Test, um ein umfassenderes Bild der Gesamtreaktionsfähigkeit einer Webseite zu erhalten. INP misst die gesamte Zeit, die der Benutzer dort verbringt, bis er die Seite verlässt.
So messen Sie den Google INP-Score in WordPress
Der einfachste Weg, Ihren Google Core Web Vitals-Score zu testen, ist die Verwendung des PageSpeed Insights-Tools. Geben Sie einfach die URL ein, die Sie testen möchten, und klicken Sie auf die Schaltfläche „Analysieren“.

Das Tool analysiert die Webseite einige Sekunden lang und zeigt Ihnen dann die Testergebnisse an.
Hinweis: Sie können Core Web Vitals auch mit dem kostenlosen Website-Geschwindigkeitstest oder der Site Speed Chrome-Erweiterung von DebugBear anzeigen, die von einigen Entwicklern bevorzugt werden.
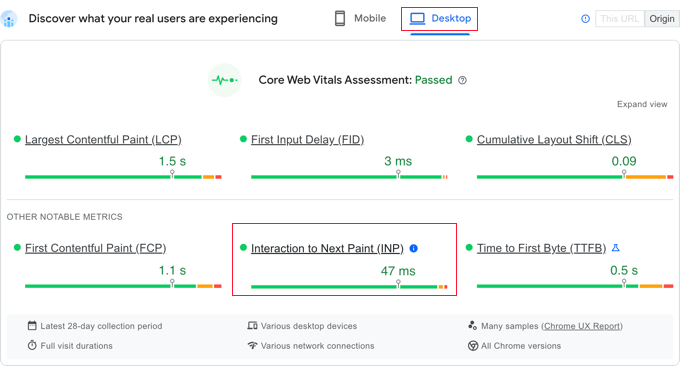
Jetzt sehen Sie neben anderen Google Core Web Vitals auch den INP-Score (Interaction to Next Paint) der Seite.
Für mobile und Desktop-Benutzer wird es unterschiedliche Bewertungen geben.

Im Screenshot oben sehen Sie, dass der INP-Score für Desktop-Benutzer, die diese Webseite auf WPBeginner ansehen, 47 ms beträgt. Der grüne Punkt bedeutet, dass es sich um einen guten Wert handelt.
Sobald Sie die Bewertung Ihrer eigenen Website sehen, werden Sie sich wahrscheinlich fragen, wie sie im Vergleich zu anderen Websites abschneidet und ob sie verbessert werden muss.
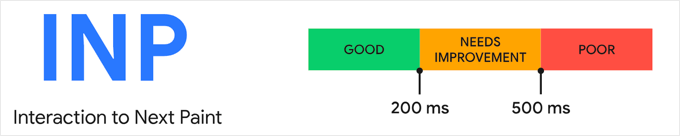
Google hat einige Richtlinien zur Interpretation Ihres INP-Scores bereitgestellt:
- Schneller als 200 Millisekunden – gute Reaktionsfähigkeit
- 200–500 Millisekunden – verbesserungswürdig
- Langsamer als 500 Millisekunden – schlechte Reaktionsfähigkeit

Stellen Sie sicher, dass Sie Ihre Punktzahl sowohl für Mobil- als auch für Desktop-Benutzer überprüfen und eine gute Reaktionsfähigkeit anstreben.
Anschließend können Sie Ihren INP-Score verbessern, indem Sie die Richtlinien in den folgenden Abschnitten befolgen.
Fallstudie: Langsame Interaktionen auf den Websites von Awesome Motive finden
Zunächst kann es jedoch hilfreich sein, sich eine Fallstudie anzusehen. Wir haben damit begonnen, die INP-Scores auf unseren Markenseiten zu messen, darunter All in One SEO, MonsterInsights und WPForms.
Als unser Team die INP-Werte unserer Website überprüfte, zeigten die ersten Ergebnisse, dass unsere beliebtesten Seiten verbesserungswürdig waren.
Mithilfe des Chrome User Experience (CrUX)-Dashboards konnten wir Folgendes sehen:
- 80 % unserer Sitzungen wurden mit „gut“ bewertet
- 12 % unserer Sitzungen wurden mit „verbesserungswürdig“ bewertet.
- 8 % unserer Sitzungen wurden mit „schlecht“ bewertet
Nun wissen wir noch nicht, welche spezifischen Interaktionen auf unseren Seiten langsam sind und optimiert werden müssen. Diese Informationen werden von Google beim Testen nicht bereitgestellt.
Das bedeutet, dass wir als Nächstes unsere eigenen Tests durchführen müssen, um langsame Interaktionen auf Seiten mit niedrigeren INP-Werten zu finden. Dies ist eine detaillierte und anspruchsvolle Aufgabe, die am besten von einem Entwickler ausgeführt wird.
Dazu gehen Sie zu jeder Seite, die verbessert werden muss, und testen dann jede Interaktion mit tatsächlichen Klicks, Tippern und Tastendrücken. Diese müssen mithilfe von Tools zeitlich festgelegt und ausgewertet werden.
Der Chrome Developers Blog listet eine Reihe von Tools auf, die zum Testen verwendet werden können, etwa die Chrome Web Vitals-Erweiterung und den neuen Timespan-Modus im Lighthouse Panel in DevTools. Sie können sich auch den Artikel von Google zum Debuggen mit der Web Vitals-Erweiterung ansehen.
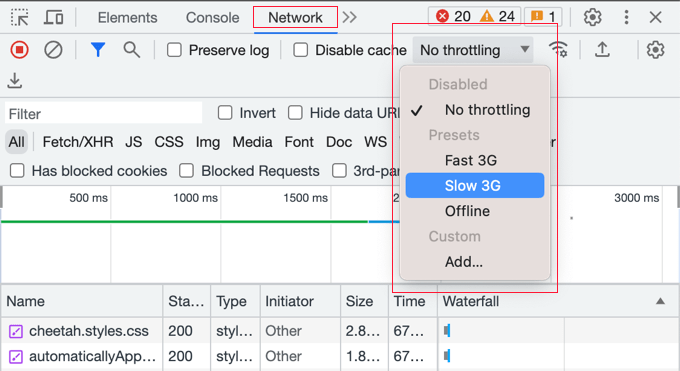
Es ist wichtig zu beachten, dass die Sitzungen mit niedrigeren Bewertungen höchstwahrscheinlich auf langsameren Geräten oder Verbindungen stattfanden. Das bedeutet, dass wir beim Testen empfehlen, die Geschwindigkeit Ihres Browsers zu drosseln, da Sie sonst die langsamen Interaktionen möglicherweise nicht bemerken.
Sie können dies mit der Funktion „Elemente prüfen“ von Chrome tun, indem Sie zu „Ansicht » Entwickler » Elemente prüfen“ gehen. Sie können zur Registerkarte „Netzwerk“ wechseln und im Dropdown-Menü eine Drosselungsoption auswählen.

Sobald Sie die INP-Werte für Ihre Seiten ermittelt haben, können Sie diese mithilfe der Tipps im nächsten Abschnitt dieses Tutorials verbessern.
So verbessern Sie den Google INP-Score in WordPress
Die meisten Arbeiten zur Optimierung des INP-Scores müssen von Entwicklern durchgeführt werden. Dazu gehören die Autoren des Themes und der Plugins, die Sie auf Ihrer Website verwenden, sowie die Entwickler aller benutzerdefinierten JavaScripts, die Sie ausführen.
Das liegt daran, dass der INP-Score hauptsächlich mit der Zeit zusammenhängt, die für die Durchführung von JavaScript-Interaktionen auf Ihrer Website erforderlich ist.
Wenn ein Benutzer beispielsweise auf eine Schaltfläche klickt, wird JavaScript-Code ausgeführt, um die durch Klicken auf die Schaltfläche erwartete Funktion auszuführen. Dieser Code wird auf den Computer des Benutzers heruntergeladen und in seinem Webbrowser ausgeführt.
Um Ihren INP-Score zu optimieren, müssen die Verzögerungen, die bei JavaScript-Benutzerinteraktionen auftreten, reduziert werden. Diese Verzögerung besteht aus drei Komponenten:
- Eingabeverzögerung, die auftritt, wenn Ihre Website auf Hintergrundaufgaben auf dieser Seite wartet, die die Ausführung des Event-Handlers verhindern.
- Verarbeitungszeit, also die Zeit, die zum Ausführen von Event-Handlern in JavaScript erforderlich ist.
- Präsentationsverzögerung, also die Zeit, die benötigt wird, um die Seite neu zu berechnen und den Seiteninhalt auf dem Bildschirm darzustellen.
Als Websitebesitzer können Sie Maßnahmen ergreifen, um die erste und dritte Verzögerung zu verbessern. Wie das geht, zeigen wir Ihnen im nächsten Abschnitt.
Um Ihren INP-Score jedoch wirklich zu verbessern, müssen Sie die zweite Verzögerung, also die Verarbeitungszeit des Codes selbst, verbessern. Das können Sie nicht selbst tun.
Die Entwickler Ihres WordPress-Themes, Ihrer Plugins und Ihres benutzerdefinierten JavaScript müssen möglicherweise ihren Code optimieren, um Ihren Benutzern sofort Feedback zu geben. Die gute Nachricht ist, dass sie wahrscheinlich bereits daran arbeiten, die Frist im März 2024 einzuhalten.
Wir bieten Entwicklern später in diesem Artikel einige spezifische Tipps mit Beispielen.
Wie Websitebesitzer ihre Websites für INP optimieren können
Während Entwickler den größten Einfluss auf den INP-Score Ihrer Website haben, wenn sie ihren Code optimieren, können Website-Eigentümer einige Dinge tun.
Insbesondere können Sie durch die Optimierung von Hintergrundprozessen auf Ihrer Seite dafür sorgen, dass Mausklicks und Tastatureingaben Ihrer Nutzer schnellstmöglich erkannt werden. Außerdem können Sie sicherstellen, dass die Reaktion auf ihre Eingabe so schnell wie möglich auf dem Bildschirm angezeigt wird.
Hier sind einige Schritte, die Sie unternehmen können, um dies zu erreichen.
1. Stellen Sie sicher, dass Sie die neueste Version von WordPress verwenden
Als Erstes sollten Sie sicherstellen, dass Sie die neueste Version von WordPress verwenden.
Das liegt daran, dass die WordPress-Versionen 6.2 und 6.3 erhebliche Leistungsverbesserungen mit sich brachten. Dadurch wird die Leistung Ihrer Website auf der Server- und Clientseite verbessert, was wiederum Ihren INP-Score verbessert.
Ausführliche Anweisungen finden Sie in unserem Leitfaden zum sicheren Aktualisieren von WordPress.
2. Hintergrundprozesse in WordPress optimieren
Hintergrundprozesse sind geplante Aufgaben in WordPress, die im Hintergrund ausgeführt werden. Dazu gehören möglicherweise die Suche nach WordPress-Updates, die Veröffentlichung geplanter Beiträge und die Sicherung Ihrer Website.
Wenn Ihre Website mit der Ausführung dieser Hintergrundaufgaben zu beschäftigt ist, erkennt sie möglicherweise nicht sofort, dass der Benutzer mit der Maus geklickt oder eine Taste gedrückt hat, was zu einem schlechten INP-Score führt.
Möglicherweise können Sie Ihre Hintergrundskripte und Plugins so konfigurieren, dass sie den Arbeitsaufwand reduzieren und Ihre Website weniger belasten. Andernfalls können Sie sie möglicherweise nur dann ausführen, wenn sie benötigt werden, anstatt sie im Hintergrund laufen zu lassen.
Ausführliche Anweisungen finden Sie im Abschnitt „Hintergrundprozesse optimieren“ unseres ultimativen Leitfadens zur Steigerung der Geschwindigkeit und Leistung von WordPress.
3. Überprüfen Sie die Leistungsempfehlungen von PageSpeed Insights
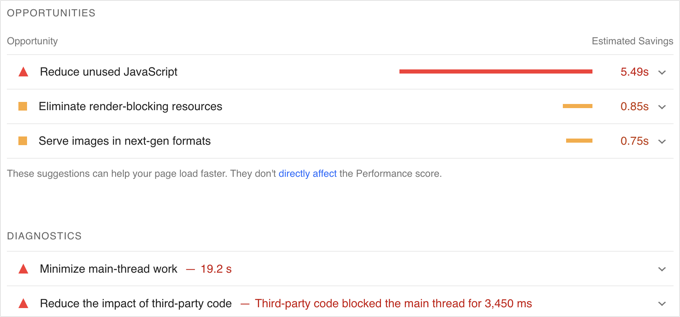
Nachdem Sie den PageSpeed Insights-Test auf Ihrer Website ausgeführt haben, können Sie nach unten zum Abschnitt „Leistung“ der Testergebnisse scrollen.
Hier finden Sie einige Möglichkeiten zur Verbesserung der Leistung Ihrer Website sowie die geschätzte Zeitersparnis, wenn Sie die Ratschläge befolgen.

Beispielsweise werden möglicherweise Empfehlungen zur Beseitigung von Rendering-blockierenden Ressourcen angezeigt. Sie können dies tun, indem Sie unserer Anleitung zur Behebung von Render-blockierendem JavaScript und CSS in WordPress folgen.
Möglicherweise wird Ihnen auch eine Empfehlung angezeigt, nicht verwendetes JavaScript zu reduzieren. In vielen der besten WordPress-Caching-Plugins, wie zum Beispiel WP Rocket, finden Sie eine entsprechende Einstellung.
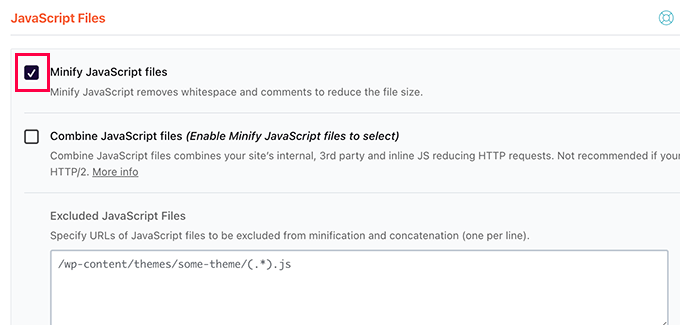
4. Minimieren Sie JavaScript in WordPress
JavaScript muss auf den Computer des Benutzers heruntergeladen werden, bevor es ausgeführt werden kann. Indem Sie Ihre JavaScript-Dateien so klein wie möglich machen, können Sie die Leistung geringfügig steigern.
Durch die Minimierung Ihres JavaScript werden die Dateien kleiner, indem Leerzeichen, Zeilen und unnötige Zeichen aus dem Quellcode entfernt werden.
Dies wird keine dramatischen Auswirkungen auf Ihre Leistung haben, aber wenn Sie Ihren INP-Score um ein paar zusätzliche Millisekunden verkürzen möchten, könnte es sich lohnen.

Um zu erfahren, wie das geht, können Sie sich unsere Anleitung zum Minimieren von CSS- und JavaScript-Dateien in WordPress ansehen.
Wie Entwickler ihren Code für INP optimieren können
Wenn Sie Entwickler sind, erzielen Sie den größten Zuwachs an INP-Scores durch die Optimierung Ihres Codes. Hier sind ein paar Dinge, die Sie tun können.
1. Benutzereingaben sofort visuell bestätigen
Folgendes macht den größten Unterschied bei der Optimierung des INP-Scores Ihres Codes: Sie müssen sofort visuelles Feedback zu allen Benutzereingaben geben.
Der Benutzer sollte sofort sehen, dass seine Eingabe erkannt wurde und Sie darauf reagieren. Dadurch fühlt sich Ihr Code für den Benutzer reaktionsschneller an und führt zu einem hervorragenden INP-Score.
Hier ein paar Beispiele:
- Wenn ein Benutzer auf ein Element klickt, sollten Sie etwas anzeigen, das anzeigt, dass auf das Element geklickt wurde.
- Wenn ein Benutzer ein Formular absendet, müssen Sie sofort etwas zur Bestätigung anzeigen, beispielsweise eine Nachricht oder einen Spinner.
- Wenn ein Benutzer auf ein Bild klickt, um es in einer Lightbox zu öffnen, warten Sie nicht einfach, bis das Bild geladen ist. Stattdessen sollten Sie sofort ein Demobild oder einen Spinner anzeigen. Wenn das Bild dann geladen ist, können Sie es in der Lightbox anzeigen.
Dies verbessert vor allem Ihren INP-Score, insbesondere wenn Sie als Reaktion auf Benutzereingaben umfangreiche JavaScript-Verarbeitung durchführen müssen.
Stellen Sie einfach sicher, dass Sie die Benutzeroberfläche aktualisieren, bevor Sie mit der Aufgabe beginnen. Danach können Sie die CPU-intensive Arbeit in einem setTimeout Rückruf oder in einem separaten Thread mithilfe eines Web-Workers erledigen und die Ergebnisse dann schließlich dem Benutzer präsentieren.
Sobald Sie das richtig verstanden haben, können Sie noch ein paar Dinge tun, um Ihren Code zu optimieren.
2. Optimieren Sie, wo der Browser die meiste Zeit verbringt
Als nächstes sollten Sie untersuchen, wo der Browser die meiste Zeit verbringt, und diese Teile dann optimieren.
Wenn Sie in Google Chrome zu Ansicht » Entwickler » Entwicklertools » Leistung navigieren, können Sie die JavaScript-Funktionen und Ereignishandler überprüfen, die den nächsten Paint blockieren.
Mit diesem Wissen können Sie sehen, was optimiert werden kann, um die Zeit bis zum nächsten Mal nach der Benutzerinteraktion zu verkürzen.
3. Reduzieren Sie Ihre Layouts
Manchmal besteht ein Großteil der CPU-Aktivität aus Layoutarbeiten.
In diesem Fall sollten Sie prüfen, ob Sie die Anzahl der relayout Funktionen in Ihrem Code reduzieren können.
4. Zeigen Sie „Above-the-Fold“-Inhalte zuerst an
Wenn die Darstellung des Seiteninhalts langsam ist, kann dies Auswirkungen auf Ihren INP-Score haben.
Sie können erwägen, zuerst nur wichtige „above thefold“-Inhalte anzuzeigen, um den nächsten Frame schneller bereitzustellen.
Beispiele für gute JavaScript-Codierungspraktiken für Entwickler
Es kann hilfreich sein, Ihnen einige Beispiele dafür zu zeigen, wie fehlerhafter Code zu einem schlechten INP-Score führen kann.
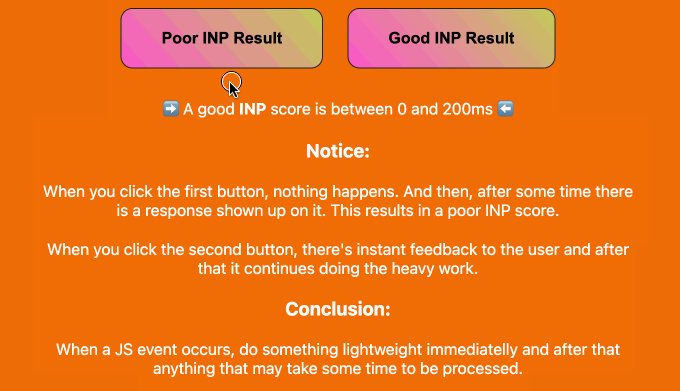
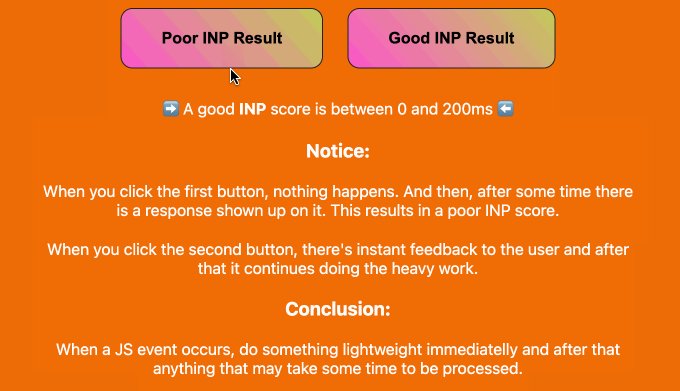
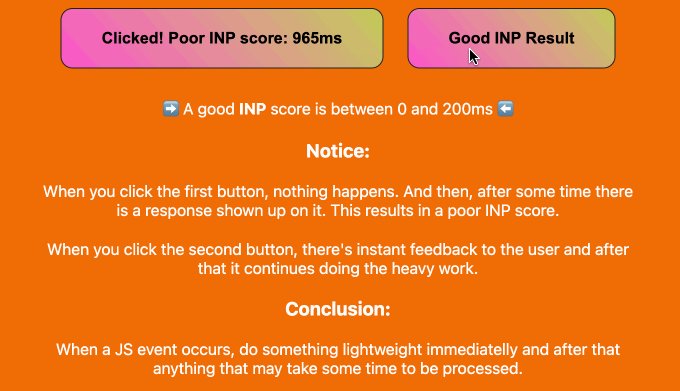
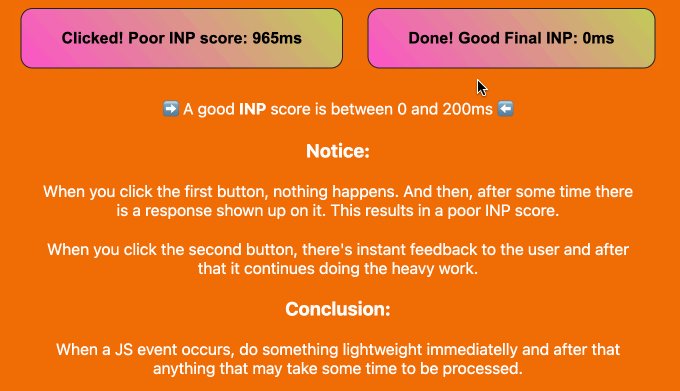
Wir haben ein Beispielprojekt zu CodePen zusammengestellt, mit dem Sie experimentieren können. Sie können unseren Beispielcode untersuchen, unsere kurzen Erklärungen lesen und den Unterschied sehen, den er macht, indem Sie auf die Schaltflächen klicken.
Hier ist eine Animation aus diesem CodePen-Projekt. Sie können sehen, dass der nicht optimierte Beispielcode zu einem schlechten INP-Score von 965 Millisekunden führt. Der Tastendruck wird sich für Benutzer verzögert anfühlen.
Im Gegensatz dazu aktualisiert der optimierte Code den Schaltflächentext sofort, was zu einem bestmöglichen INP-Score führt.

Lesen Sie weiter, um vier Beispiele zu sehen, wie Sie Ihren Code verbessern können, um den INP-Score zu optimieren.
Beispiel 1: Aktualisieren Sie den Bildschirm, bevor Sie eine CPU-lastige Aufgabe ausführen
CPU-lastige Aufgaben brauchen Zeit, und dies kann zu schlechten INP-Ergebnissen führen, es sei denn, Sie schreiben guten Code. In diesem Fall ist es am besten, den Bildschirm zu aktualisieren, bevor Sie diese Aufgabe ausführen.
Hier ist ein schlechtes Beispiel, bei dem die Benutzeroberfläche nach einer schweren CPU-Aufgabe aktualisiert wird. Dies führt zu einem hohen INP:
// Bad example
button.addEventListener('click', () => {
// Heavy CPU task
for (let i = 0; i < 10000000; i++) {
console.log(i);
}
// UI update
button.textContent = 'Clicked!';});
In diesem verbesserten Beispiel wird die Benutzeroberfläche sofort aktualisiert, wenn auf die Schaltfläche geklickt wird.
Danach wird die CPU-lastige Aufgabe in einen setTimeout Callback verschoben:
// Better example
button.addEventListener('click', () => {
// UI update
button.textContent = 'Processing...';
// Heavy CPU task
setTimeout(() => {
for (let i = 0; i < 10000000; i++)
{
console.log(i);
}
// Final UI update
button.textContent = 'Done!';
}, 0);
});
Dadurch kann der Browser den Bildschirm aktualisieren, bevor er die langsame Aufgabe startet, was zu einem guten INP-Score führt.

Beispiel 2: Planen Sie eine nicht dringende Verarbeitung
Sie sollten außerdem sicherstellen, dass Sie nicht dringende oder nicht wesentliche Arbeiten in einem Skript nicht sofort ausführen, da dies die vom Benutzer erwartete Antwort verzögern könnte.
Sie sollten damit beginnen, die Seite sofort zu aktualisieren, um die Eingaben des Benutzers zu bestätigen. Danach können Sie requestIdleCallback verwenden, um den Rest des Skripts zu planen, wenn am Ende eines Frames freie Zeit vorhanden ist oder der Benutzer inaktiv ist.
Hier ist ein Beispiel:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Non-essential processing window.requestIdleCallback(() => {
// Perform non-essential processing here... button.textContent = 'Done!';
});
});
Dadurch fühlt sich die Webseite besser auf den Benutzer an und Sie erhalten einen besseren INP-Score.
Beispiel 3: Planen Sie die Ausführung einer Funktion vor dem nächsten Mal
Sie können requestAnimationFrame auch verwenden, um die Ausführung einer Funktion vor dem nächsten Repaint zu planen:
button.addEventListener('click', () => {
// Immediate UI update
button.textContent = 'Processing...';
// Visual update
window.requestAnimationFrame(() => {
// Perform visual update here... button.style.backgroundColor = 'green'; button.textContent = 'Done!';
});
});
Dies kann für Animationen oder visuelle Aktualisierungen als Reaktion auf Benutzerinteraktionen nützlich sein.
Auch hier sollten Sie dem Benutzer Feedback geben, indem Sie seine Eingabe sofort bestätigen.
Beispiel 4: Vermeiden Sie Layout-Thrashing
Layout-Thrashing tritt auf, wenn Sie wiederholt in das DOM (Document Object Model) lesen und schreiben, was dazu führt, dass der Browser das Layout mehrmals neu berechnet.
Hier ist ein Beispiel für Layout-Thrashing:
// Bad example
elements.forEach(element => {
const height = element.offsetHeight; // read element.style.height = height + 'px'; // write});
Dies kann vermieden werden, indem Sie Ihre Lese- und Schreibvorgänge stapelweise durchführen.
Dies ist ein besseres Beispiel:
// Good example
const heights = elements.map(element => element.offsetHeight); // batched read
elements.forEach((element, index) => {
element.style.height = heights[index] + 'px'; // batched write
});
Wir hoffen, dass Ihnen dieses Tutorial dabei geholfen hat, zu lernen, wie Sie Ihren Google INP-Score in WordPress verbessern können. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zu WordPress SEO oder unsere Expertenauswahl für die besten WordPress SEO-Plugins und -Tools sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
