Gutenberg E01: Was ist WordPress Gutenberg?
Veröffentlicht: 2018-07-09Willkommen zur ersten Folge der WordPress Gutenberg-Entwicklungsserie von Pressidium. In dieser Saison unseres Projekts führen wir Sie durch die neue WordPress-Editor-Oberfläche. Am Ende werden Sie ein gutes Verständnis dafür haben, was Gutenberg ist und was es mit Ihren Inhalten machen kann.
Aber warum sollten Sie sich überhaupt für WordPress Gutenberg interessieren?
Also, was ist WordPress Gutenberg und warum wurde es erstellt?
WordPress Gutenberg ist der neue WordPress-Editor, der in Version 5.0 eingeführt wird. Sein Name stammt von Johannes Gutenberg, dem Erfinder des Buchdrucks. Genau wie die Druckmaschine von Gutenberg zielt der WordPress Gutenberg-Editor darauf ab, die Art und Weise zu revolutionieren, wie Menschen ihre digitalen Inhalte veröffentlichen, und den gesamten Prozess intuitiv und benutzerfreundlich zu gestalten.
„Angesichts der Tatsache, dass dies eine große Änderung für die WordPress-Community ist, hat das offizielle Entwicklungsteam angekündigt, dass das Update erst erfolgen wird, wenn Gutenberg bereit und ausreichend getestet ist.“
Dein neuer Bildschirm zum Bearbeiten von Gutenberg-Beiträgen!
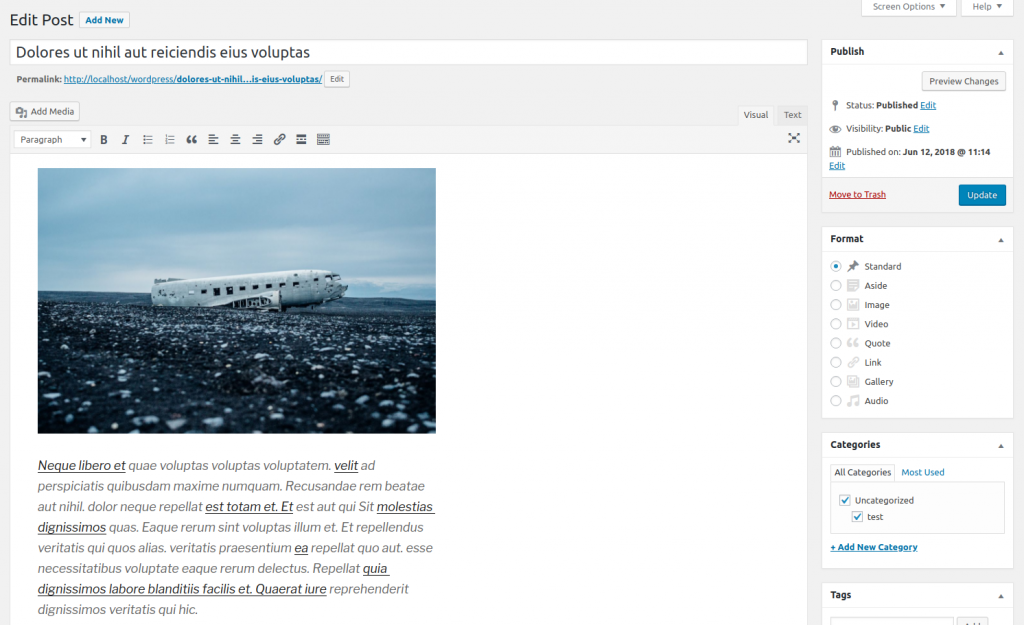
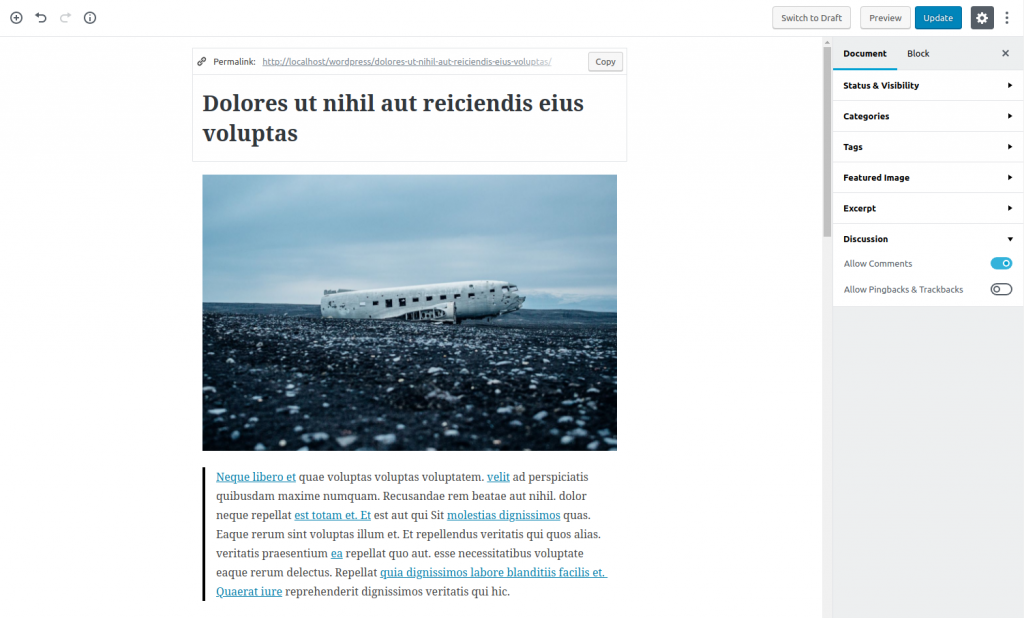
Nun, lassen Sie uns die bestehende Seite zum Bearbeiten von Beiträgen dem neuen WordPress Gutenberg-Editor gegenüberstellen.
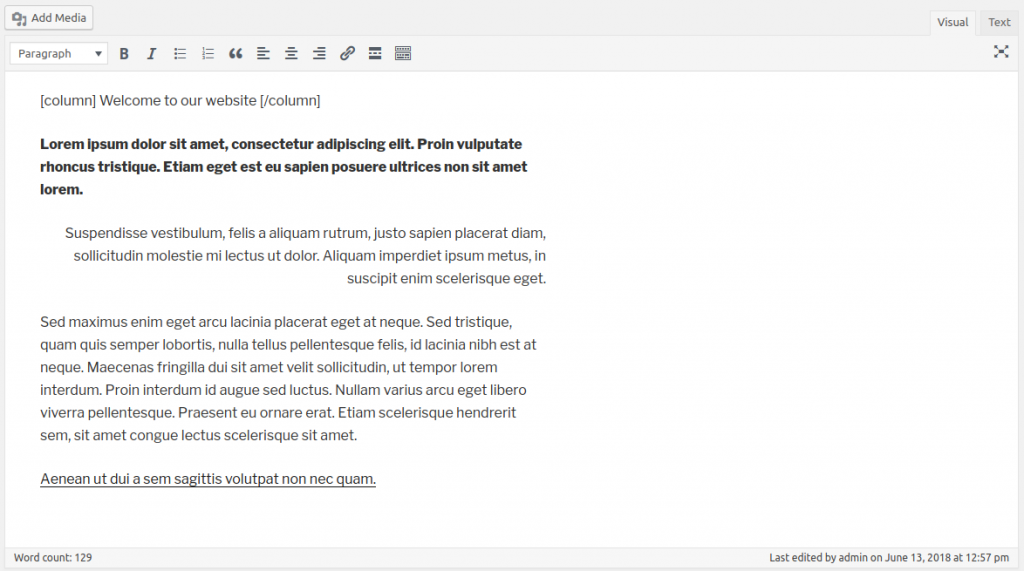
Vor

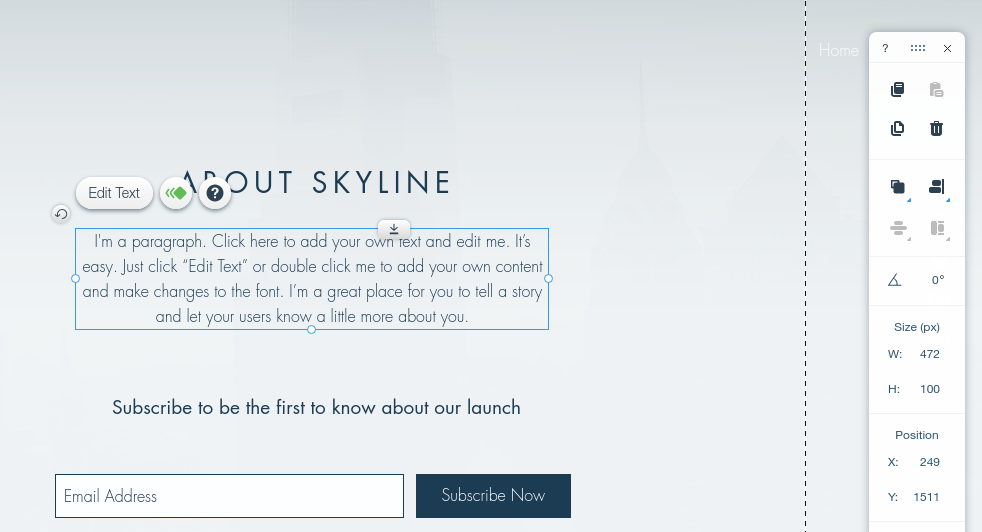
Nach

Großer Unterschied, oder?
So fügen Sie Inhalte in WordPress Gutenberg hinzu
Blöcke sind dein neuer Freund
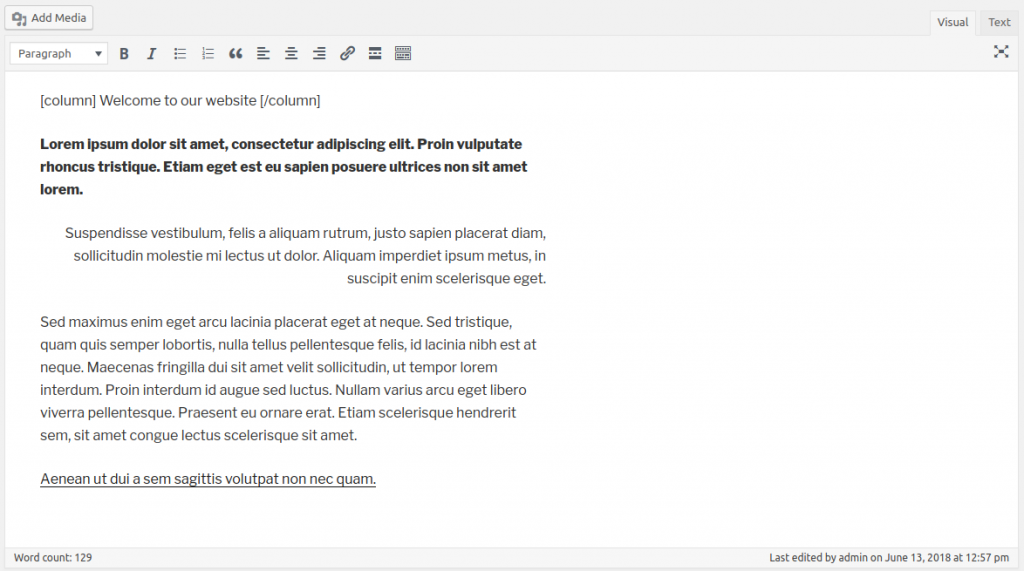
Mit TinyMCE haben Sie ein Post-Body-Feld mit einem einzigen Rich-Text-Bereich, in dem Sie Shortcodes, Text, Überschriften, Links, Dateien, Bilder usw. hinzufügen können.

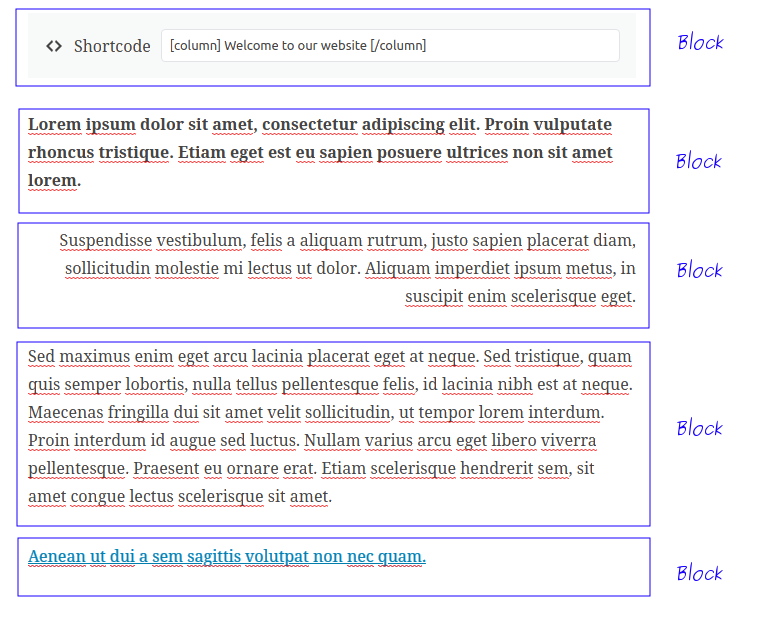
Auf der anderen Seite verwandelt Gutenberg Ihren Post-Body in eine Sammlung von Blöcken .
Blöcke sind die einzelnen Teile Ihres Inhalts, die, wenn sie zu einer Sammlung kombiniert werden, Ihren endgültigen Beitragstext bilden. Ein Block kann alles sein, z. B. ein Stück Text, ein Bild, eine Liste, eine Tabelle, eine Karte, ein Rezept, eine Karte und so weiter.

Durch die Verwendung der Blockstruktur ist es einfacher, Inhalte zu verschieben, neu auszurichten und individuell zu bearbeiten. Das ist es, was alle Seitenersteller anstreben.
Vor diesem Hintergrund können wir mit Sicherheit sagen, dass „ Gutenberg ein fortschrittlicher, minimaler und einfach zu verwendender Seitenersteller ist“ . Es erreicht leicht, was alle anderen Seitenersteller anstreben.
Warum wurde der Gutenberg-Editor erstellt?
Die Wahrheit ist, dass TinyMCE im Laufe der Jahre eine gültige und zuverlässige Wahl für die Bearbeitung von Inhalten war. Es bietet alles, was Sie von einem WYSIWYG-Editor erwarten (What You See Is What You Get) und hat seine Funktionalität und Zuverlässigkeit im Laufe der Jahre stetig verbessert.
Dennoch fehlen TinyMCE einige wichtige Funktionen.
TinyMCE passt nicht mehr
Als WordPress zum ersten Mal auftauchte, wurde es hauptsächlich als Blogging-Plattform verwendet. Das bedeutete, dass der Inhalt eines Beitrags ziemlich einfach war. Damals reichte es aus, nur den Titel und den Post-Body hinzuzufügen. Heutzutage ist dies jedoch nicht mehr der Fall.
WordPress ist heute ein leistungsstarkes und flexibles CMS. Auch Websites haben sich in dieser Zeit weiterentwickelt, und einfacher Text reicht einfach nicht mehr aus. Der Bedarf an dynamischen Inhalten, Rich Media und wie all dies in den WordPress-Kern integriert werden kann, hat das WordPress-Team dazu veranlasst, den Editor, mit dem es seine Reise begonnen hat, aufzugeben.
Trotz seiner ständigen Weiterentwicklung sieht TinyMCE immer noch genauso aus wie bei der ersten Auslieferung mit WordPress . Es besteht nur aus einer Symbolleiste und dem Hauptteil des Beitrags, in dem Benutzer ihre Inhalte schreiben können. Leider ist die Editor-Landschaft nicht mehr das, was sie einmal war. Es gibt viele moderne und intuitive Oberflächen zum Bearbeiten von Inhalten wie medium.com und wix.com.
TinyMCE in den neuesten Versionen WordPress

Redakteur bei Medium.com

Seiteneditor von wix.com

Eigentum & Wartbarkeit – Der Gutenberg-Vorteil
TinyMCE ist eine Drittanbietersoftware, die von Ephox entwickelt wurde. Sicher, es ist vorteilhaft, ein Tool zu verwenden, ohne das Rad neu zu erfinden, aber dieses Tool wird immer etwas Separates sein, das nicht an den gegenwärtigen oder zukünftigen Anforderungen von WordPress ausgerichtet sein muss.
Erweiterbarkeit
Theme- und Plugin-Entwickler müssen regelmäßig benutzerdefinierte Schaltflächen zum Editor hinzufügen, damit sie den Inhaltseditoren benutzerdefinierte Funktionen bieten. Leider ist TinyMCE ein externes Tool, das in JavaScript geschrieben ist, und es erfordert, dass die Entwickler ein TinyMCE-Plugin schreiben, das sie in WordPress einklinken (https://codex.wordpress.org/TinyMCE_Custom_Buttons).
Mit anderen Worten bedeutet dies, dass WordPress-Entwickler bis zu einem gewissen Grad auch TinyMCE-Entwickler sein müssen, nur um eine einfache Funktionalität hinzuzufügen.

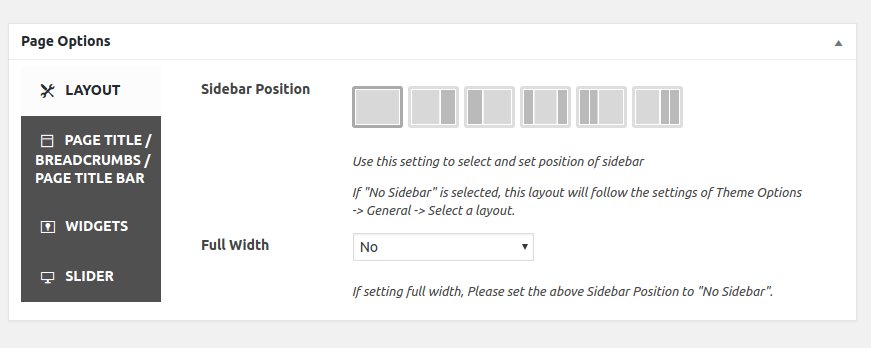
Das Entwerfen benutzerdefinierter Seiten und Felder ist ein Metabox-Wahnsinn
Angesichts der Schwächen von TinyMCE hat die WordPress-Entwicklergemeinschaft eine Vielzahl von Plugins und benutzerdefinierten Designfunktionen erstellt, um sie zu überwinden. Allerdings geht neben der Vielfalt ein deutlicher Mangel an Konsistenz einher.
In der WordPress-Welt gibt es keine Standardmethode zum Erstellen dynamischer Seiten. Daher verwendet jede WordPress-Site am Ende einen anderen Cocktail aus Themen und Plugins, um das gewünschte Ergebnis zu erzielen.
Sie haben wahrscheinlich ähnliche Metaboxen auf Ihrer Beitragsbearbeitungsseite gesehen, richtig?


Einerseits ist dies, wie Sie sich vorstellen können, keine zuverlässige Lösung, da jede WP-Admin-Seite unterschiedlich ist und Benutzer sich mit einem anderen Veröffentlichungs-Workflow vertraut machen müssen .
Andererseits bieten Metaboxen ein gewisses Maß an Flexibilität, das sie von unschätzbarem Wert macht . Aus diesem Grund hat sich das WordPress-Team entschieden, sie in den WordPress-Kern zu integrieren und so alle Nachteile loszuwerden.
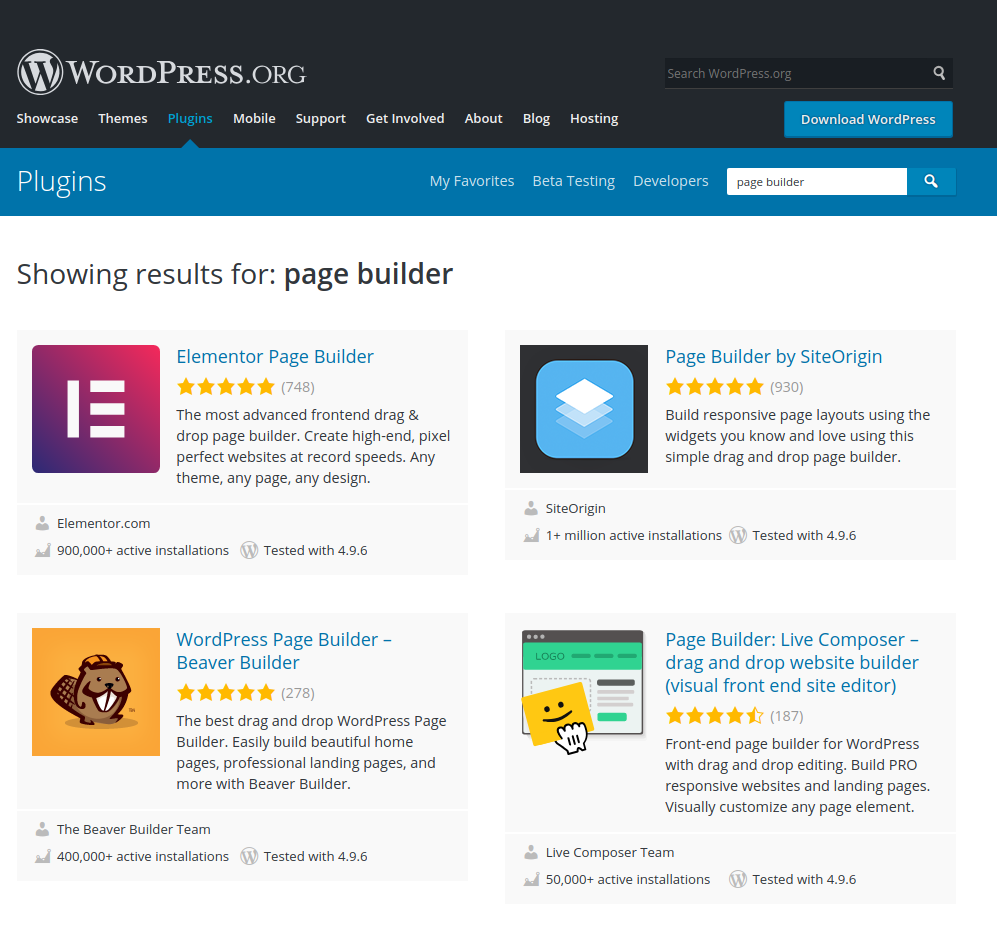
Page Builder und Shortcode-Wahnsinn

„Die 10 meistverkauften Themes auf Themeforest enthalten alle einen Page Builder. Das meistverkaufte Plugin Nr. 1 bei CodeCanyon ist ein Page Builder (und der Rest sind Schieberegler … viele Schieberegler)“
Wie Sie sehen können, ist der Bedarf an visuellen Inhaltserstellern in der WordPress-Community unbestritten. Sich für diesen Job auf externe Plugins zu verlassen, hat jedoch viele Nachteile.
- Benutzer müssen jedes Mal, wenn sie mit einem anderen Page Builder arbeiten, eine neue Benutzeroberfläche lernen. Sie haben vielleicht die gleiche Philosophie hinter sich, aber sie haben immer noch einen anderen Ablauf für die Erstellung neuer Inhaltsblöcke.
- Entwickler haben es schwer, wenn es um Wartung und Erweiterbarkeit geht, da jeder Builder seine eigene API und Architektur hat.

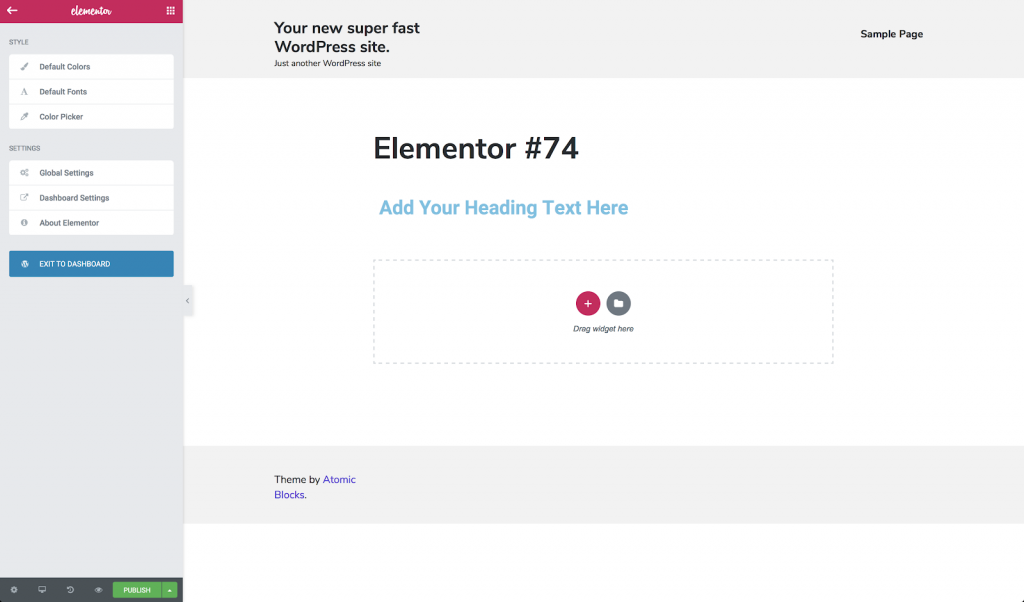
So sieht die Oberfläche des Seitenerstellers von Elementor aus. Keine Konsistenz mit dem Rest des WordPress-Admins.
Es ist gültig zu sagen, dass Seitenersteller, wenn sie verwendet werden, die grundlegendsten Funktionen von WordPress ersetzen: Bearbeiten und Veröffentlichen von Inhalten. Ihre Verwendung hat zu vielen Horrorgeschichten geführt, und WordPress Gutenberg zielt darauf ab, dieses Problem zu lösen, indem es die Kernfunktionalität des Inhaltseditors überdenkt.
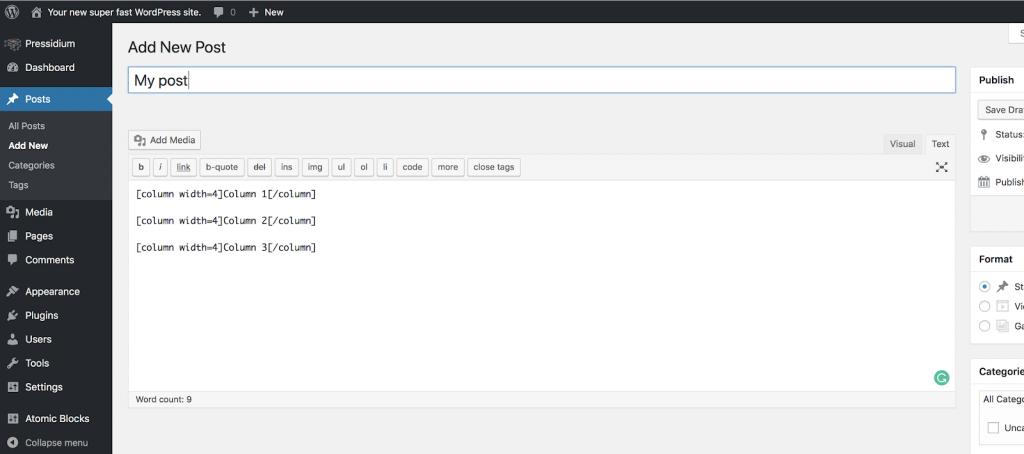
Darüber hinaus sind Shortcodes ein weiteres starkes, aber überstrapaziertes Feature von WordPress. Shortcodes werden verwendet, um etwas in den Inhalt einzufügen, was der TinyMCE-Editor nicht kann. Beispielsweise sind Spalten, benutzerdefinierte Schaltflächen und Kontaktformulare einige der am häufigsten verwendeten Shortcodes. Leider macht die umfangreiche Verwendung von Shortcodes Ihre Inhalte unübersichtlich und schwer zu pflegen . Wir könnten sagen, dass es sich wie Codierung anfühlt, da Shortcodes im Editor nicht zeigen, wie Ihre Inhalte nach der Veröffentlichung aussehen werden.

Was ist der Haken?
Gutenberg scheint sehr gut zu WordPress zu passen, seine Mängel zu überdecken und es mit anderen modernen Tools auf Augenhöhe zu bringen.
WordPress Gutenberg wird jedoch bahnbrechende Änderungen an der Art und Weise einführen, wie Inhalte erstellt und Themen und Plugins entwickelt werden.
Wenn Sie zu den Menschen gehören, die sich aufregen, wenn ihre Lieblingsumgebung neu gestaltet wird, und versuchen, herauszufinden, wo alles hingegangen ist, dann wird Ihnen unsere kommende Episode, in der wir die neue WordPress Gutenberg-Editor-Oberfläche ausführlich vorstellen, definitiv gefallen. Springen Sie mit den Links unten zu interessanten Episoden!
- Gutenberg E02: Der neue Gutenberg-Bildschirm zum Bearbeiten von Beiträgen
- Gutenberg E03: Verwenden des neuen Gutenberg Post Editors
- Gutenberg E04: Die Standardblöcke im Detail
- Gutenberg E05: Benutzerdefinierte Blöcke
- Gutenberg E06: Installieren Sie Gutenberg auf Ihrer WordPress-Seite
- Gutenberg E07: Zusätzliche Gutenberg-Ressourcen und -Tools
