Responsive Design: Was ist das und warum ist es wichtig?
Veröffentlicht: 2024-11-04Nachdem wir jahrelang beobachtet haben, wie Kunden mit klobigen, einheitlichen Designs zu kämpfen haben, haben wir gelernt, dass eine großartige Website perfekt in jeden Bildschirm passen muss, egal wie toll das Design ist.
Viele halten Responsive Design für ein technisches Labyrinth, aber in diesem Beitrag versuchen wir, Sie durch einige der Herausforderungen zu führen (und Ihnen zu zeigen, wie Divi diese Reise überraschend angenehm machen könnte). Fangen wir an.
- 1 Was ist Responsive Design?
- 2 Was macht Design wirklich responsiv?
- 3 Warum hat Responsive Design so große Auswirkungen?
- 4 Machen Sie Responsive Design mühelos: Warum sich Tausende Designer für Divi entscheiden
- 4.1 Responsive Design: Das Gute, das Schnelle und die KI
- 5 häufige Herausforderungen beim Responsive Design (und wie man sie löst)
- 5.1 1. Menüs, die nicht vollständig responsiv sind
- 5.2 2. Text, der zu klein ist (oder den Bildschirm einnimmt)
- 5.3 3. Layouts, die nicht fließen
- 5.4 4. Falsche Bildskalierung
- 5.5 5. Formulare und Tabellen, die fummeln
- 6 Breakpoints zum Durchbruch: Responsive Design ist ein Muss
Was ist Responsive Design?
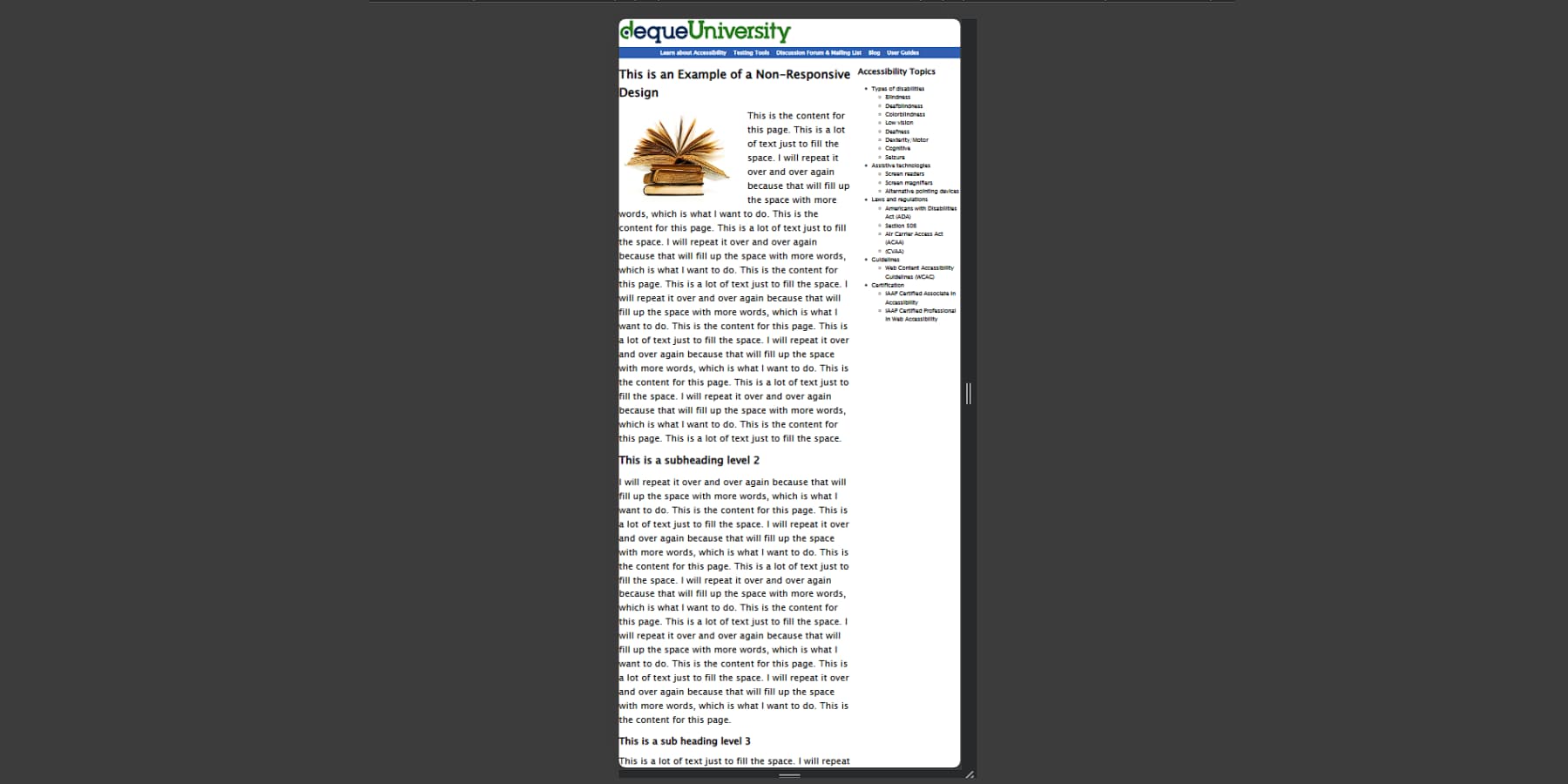
Beim Durchsuchen von Websites auf Ihrem Telefon sind Sie möglicherweise auf Seiten gestoßen, auf denen Sie nur die Finger zusammenziehen, zoomen und seitwärts scrollen mussten, um den Inhalt zu lesen. Dies geschieht normalerweise auf alten Websites oder Websites mit Regierungsbezug.

Dies wäre ein Paradebeispiel für eine nicht reagierende Website. Bevor Responsive Design das Webdesign im Sturm eroberte, etwa im Jahr 2010, wurde jede Website nur für Desktop-Bildschirme erstellt, und Websites wie diese sind Relikte dieser Zeit.
Wenn Sie sich auf einem Desktop befinden, greifen Sie in die Ecke Ihres Browsers und ziehen Sie sie kleiner. Beachten Sie, wie sich die Elemente dieses Blogbeitrags neu anordnen. Das Menü wird möglicherweise zu einem Hamburger-Symbol zusammengeklappt, Bilder werden verkleinert und Spalten werden vertikal gestapelt.
Diese automatischen Anpassungen stellen sicher, dass Besucher unabhängig von ihrem Gerät nie mit unlesbarem Text oder umständlichem horizontalem Scrollen zu kämpfen haben. Das ist Reaktionsfähigkeit.
Responsive Design ermöglicht es Websites, ihr Layout, ihre Bilder und ihre Funktionalität automatisch an die Bildschirmgröße des Besuchers anzupassen. Die Magie entsteht durch fließende Raster, die Prozentsätze anstelle fester Breiten verwenden, Bilder, die innerhalb ihrer Container skaliert werden, und spezifische CSS-Regeln, die bei unterschiedlichen Bildschirmgrößen zum Tragen kommen.
Was macht Design wirklich responsiv?
Ist Ihnen beim Durchsuchen von Websites auf Ihrem Telefon schon einmal aufgefallen, dass sich einige von Natur aus mobilfreundlich anfühlen, während andere gegen Ihre Daumen kämpfen? Der Unterschied liegt oft darin, wie umfassend die Prinzipien des responsiven Designs auf der gesamten Website umgesetzt wurden.
Heutzutage muss jede Website zuerst für Mobilgeräte gestaltet werden, anstatt wie früher für einen Desktop zu planen und dann für Mobilgeräte zu optimieren. Wir müssen das Wesentliche auf den Punkt bringen, indem wir mit den kleinsten Bildschirmen beginnen und dann auf größere Displays umsteigen. Dieser Ansatz verändert die Art und Weise, wie wir Inhalte und Code strukturieren, grundlegend und führt zu schlankeren, schneller ladenden Websites.
Die Qualität des Responsive Designs hängt von mehreren entscheidenden Komponenten ab. Großartiges responsives Design basiert auf drei Grundpfeilern. Erstens muss sich die Navigation nahtlos anpassen – diese umfangreichen Desktop-Menüs müssen sich in etwas verwandeln, das auf Mobilgeräten funktioniert, ohne Funktionalität einzubüßen oder Benutzer zu verwirren. Zweitens muss der Inhalt entsprechend skaliert werden – Text bleibt lesbar, Bilder bleiben gestochen scharf und alles passt ohne horizontales Scrollen. Auch Videos sollten unabhängig von der Bildschirmgröße reibungslos und einwandfrei skaliert werden.
Außerdem sollten Touch-Ziele für echte Finger dimensioniert sein – nicht für pixelgenaue Mauszeiger. Schaltflächen, Links und Formularelemente benötigen einen angemessenen Abstand und eine angemessene Größe, um frustrierende Fehltipps zu vermeiden.
Wirklich responsive Websites berücksichtigen diese Elemente ganzheitlich, anstatt sie als separate Anliegen zu behandeln. Jede Komponente muss im Einklang mit anderen funktionieren und sich gleichzeitig an unterschiedliche Bildschirmgrößen und Interaktionsmethoden anpassen.
Warum hat Responsive Design so große Auswirkungen?
Mittlerweile dominiert der mobile Datenverkehr das Web, wobei fast 60 % der Besucher auf Mobiltelefonen und Tablets surfen. Dieser Wandel hat Responsive Design von einer „nice-to-have“-Funktion zu einer entscheidenden Geschäftsinvestition gemacht, die sich direkt auf Umsatz, Benutzerinteraktion und Markenwahrnehmung auswirkt.
Die Mobile-First-Indexierung von Google begünstigt responsive Websites in Suchrankings deutlich. Bei Websites mit schlechter Leistung auf Mobilgeräten verringert sich die Sichtbarkeit in den Suchergebnissen, was zu einem geringeren organischen Traffic führt. Da die Kosten für bezahlte Werbung auf allen Plattformen weiter steigen, stellt dieser Verlust an kostenlosem organischen Traffic ein zunehmend kostspieliges Problem für Unternehmen dar, die auf digitale Präsenz angewiesen sind.
Bei der Betrachtung des Nutzerverhaltens wird der Zusammenhang zwischen Responsive Design und Umsatz deutlicher. Die Ladegeschwindigkeit, eine Kernkomponente des responsiven Designs, zeigt, dass jede Sekunde Verzögerung die Conversions um bis zu 20 % reduziert. Mobile Benutzer verlassen Websites, deren Laden länger als drei Sekunden dauert. Daher sind reaktionsfähige Bilder und optimierte Layouts unerlässlich, um potenzielle Kunden zu binden.
Diese Optimierungsbemühungen führen direkt zu besseren Conversion-Raten. Für Mobilgeräte optimierte Websites konvertieren zwei- bis dreimal schneller als ihre nicht reagierenden Gegenstücke. Für E-Commerce-Websites bedeutet dies Tausende zusätzlicher Einnahmen durch Produktbilder in angemessener Größe, benutzerfreundliche Einkaufswagen und berührungsfreundliche Checkout-Prozesse. Websites zur Lead-Generierung profitieren in ähnlicher Weise, da durch entsprechend große Eingabefelder und zugängliche Schaltflächen häufiger Formulare ausgefüllt werden.
Über die unmittelbaren Auswirkungen auf den Umsatz hinaus reduziert das reaktionsfähige Design die laufenden Wartungskosten erheblich. Eine einzige Codebasis für alle Geräte macht separate Mobil- und Desktop-Versionen überflüssig. Updates, Inhaltsänderungen und Funktionserweiterungen erfolgen nur einmal, was im Laufe der Zeit zu erheblichen Einsparungen bei den Entwicklungsressourcen führt.
Die Markenwahrnehmung geht über den bloßen Umsatzverlust hinaus. Mobile Nutzer sind unglaublich schlau geworden und haben klobige, schlecht optimierte Websites ohne einen zweiten Gedanken aufgegeben. Frustrierte Besucher gehen nicht einfach weg – sie hinterlassen einen bleibenden Eindruck von den Standards und der Professionalität Ihres Unternehmens. Stellen Sie sich das so vor, als würden Sie ein stationäres Geschäft mit kaputten Schildern und einer verklemmten Eingangstür führen. Mit reibungslosen, reaktionsfähigen Websites erzielen Ihre Konkurrenten nicht nur Klicks – sie bauen echte Verbindungen zu jedem zufriedenen mobilen Besucher auf.
Machen Sie Responsive Design mühelos: Warum sich Tausende Designer für Divi entscheiden
Modernes Webdesign lebt oder stirbt von seinem mobilen Erlebnis – eine Realität, die die Art und Weise prägt, wie Divi von Grund auf an Responsive Design herangeht. Divi wurde von uns bei Elegant Themes entwickelt und steht an der Spitze der WordPress-Themes und unterstützt Tausende von responsiven Websites.

Anstatt mobile Layouts als Nebensache zu behandeln, integrieren die reaktionsfähigen Funktionen von Divi die Anpassungsfähigkeit in jeden Aspekt des Designprozesses und helfen dabei, Websites zu erstellen, die sich auf jeder Bildschirmgröße perfekt anfühlen.
Die Magie beginnt mit dem adaptiven Layoutsystem von Divi. Desktop-Navigationsmenüs verwandeln sich auf Mobilgeräten reibungslos in platzsparende Hamburger-Symbole, während sich Inhaltsblöcke basierend auf der Bildschirmfläche neu organisieren. Anstatt Desktop-Layouts auf Telefonbildschirme zu zwingen, hilft Divi den Inhalten, ihren natürlichen Fluss zu finden.
Mithilfe der gerätespezifischen Steuerelemente des Visual Builders können Sie alles von der Schriftgröße bis zum Abstand feinabstimmen, ohne den Code zu berühren. Möchten Sie prominentere Schlagzeilen auf Tablets, aber geringere Margen auf Mobiltelefonen? Mit ein paar Klicks lässt sich das erledigen, was früher eine benutzerdefinierte CSS-Gymnastik erforderte.
Der reaktionsfähige Vorschaumodus erweckt diese Anpassungen zum Leben und zeigt Änderungen in Echtzeit über alle Gerätegrößen hinweg an. Durch die Optimierung eines Desktop-Layouts ergeben sich möglicherweise Möglichkeiten zur Verbesserung des mobilen Erlebnisses, die alle auf derselben Benutzeroberfläche sichtbar sind. In Kombination mit visuellen Tools trägt diese Flexibilität dazu bei, Websites zu erstellen, die für jede Bildschirmgröße gezielt gestaltet wirken – und nicht nur nachträglich angepasst werden.
Responsive Design: Das Gute, das Schnelle und die KI
Divi beschleunigt Responsive-Design-Workflows durch drei leistungsstarke Funktionen weiter. Die umfangreiche Bibliothek vorgefertigter Layouts bietet mehr als 2.000 responsive Abschnitte und ganzseitige Designs, die jeweils für jede Bildschirmgröße optimiert sind. Diese Layouts dienen als Bausteine, mit denen Sie Komponenten kombinieren und gleichzeitig ein einheitliches, reaktionsfähiges Verhalten auf allen Geräten aufrechterhalten können.

Divi Quick Sites geht diesen Ansatz weiter und bietet komplette Website-Pakete mit passenden Kopf- und Fußzeilen sowie Seitenvorlagen mit nur einer Beschreibung.
Jede generierte Website ist vollständig responsiv und verfügt über sorgfältig gestaltete Haltepunkte und für Mobilgeräte optimierte Elemente, die die Designintegrität über alle Bildschirmgrößen hinweg gewährleisten. Dies verkürzt die Entwicklungszeit erheblich und sorgt gleichzeitig für professionelle Ergebnisse.
Wie wir bereits festgestellt haben, fördert die Reaktionsfähigkeit die Conversions auf Ihrer Website erheblich. Tolle Marketingtexte und Grafiken steigern auch die Conversions. Hier kommt Divi AI zum Einsatz. Im Handumdrehen kann Divi AI kontextbezogene, zur Marke passende Inhalte und Bilder generieren.
Sie können Bilder sogar mit Divi AI bearbeiten und verbessern.
Divi AI kann auch benutzerdefinierte Layouts für Ihre Website erstellen. Auch diese Layouts wahren die responsive Integrität und passen gleichzeitig zum Stil Ihrer Marke. Die KI berücksichtigt bei der Generierung Mobile-First-Prinzipien und erstellt Designs, die sich auf natürliche Weise an unterschiedliche Bildschirmgrößen anpassen.

Hören Sie auf, sich mit Haltepunkten und Medienabfragen herumzuschlagen. Schließen Sie sich den Designern an, die Divi das automatische Responsive Design überlassen.
Machen Sie Responsive Design mit Divi einfach
Häufige Herausforderungen beim Responsive Design (und wie man sie löst)
Selbst erfahrene Designer haben immer wieder Probleme mit Responsive-Design-Herausforderungen, die einfache Projekte in zeitaufwändige Rätsel verwandeln können. Lassen Sie uns die häufigsten Herausforderungen angehen und untersuchen, wie das Toolkit von Divi diese potenziellen Hindernisse in einen reibungslosen Ablauf verwandelt.
1. Menüs, die nicht vollständig responsiv sind
Erinnern Sie sich an das letzte Mal, als Sie versucht haben, auf ein Dropdown-Menü auf Ihrem Telefon zu tippen, nur um das falsche Element zu treffen? Das ist nur eine der vielen Navigationsherausforderungen, denen Designer auf Mobiltelefonen gegenüberstehen. Desktop-Menüs, insbesondere solche mit mehreren Ebenen und komplexen Interaktionen, fallen auf Mobilgeräten oft auseinander. Während das Hamburger-Menü zu einer Standardlösung geworden ist, zeigen Untersuchungen, dass es nicht immer optimal ist.
Modernes responsives Design erfordert hellere Navigationsmuster, die sich natürlich an unterschiedliche Bildschirmgrößen anpassen. Auf einigen Websites bleiben wichtige Elemente sichtbar, etwa wichtige Seitenlinks und CTA-Schaltflächen, während andere elegant im Hamburger zusammengefasst werden und ein Logo auf Mobiltelefonen anstelle vollständiger Logos verwendet wird, um den begrenzten Platz besser zu nutzen.
Mit dem Aufkommen von Mobiltelefonen, die wichtiger denn je sind, wird es zur Norm, Ihre Menüs unten statt oben zu verankern, wie es bei Mobiltelefonen üblich ist. Der Schlüssel liegt darin, die richtige Balance zwischen Funktionalität und Einfachheit zu finden, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Divi macht diese Transformation nahtlos und ermöglicht Ihnen, die Benutzerfreundlichkeit auf allen Geräten beizubehalten und gleichzeitig die visuelle Identität Ihrer Marke zu bewahren. Egal, ob Sie ein traditionelles Hamburger-Menü oder eine innovative prioritätsbasierte Navigation bevorzugen, mit dem Visual Builder können Sie verschiedene Ansätze implementieren und testen, ohne in komplexen Code einzutauchen.
Die Fähigkeiten von Divi hören hier nicht auf. Mit Tausenden von Erweiterungen und Layoutpaketen, die auf dem Divi Marketplace verfügbar sind, können Sie die Navigation Ihrer Website ganz einfach und mit minimalem Aufwand responsive gestalten.
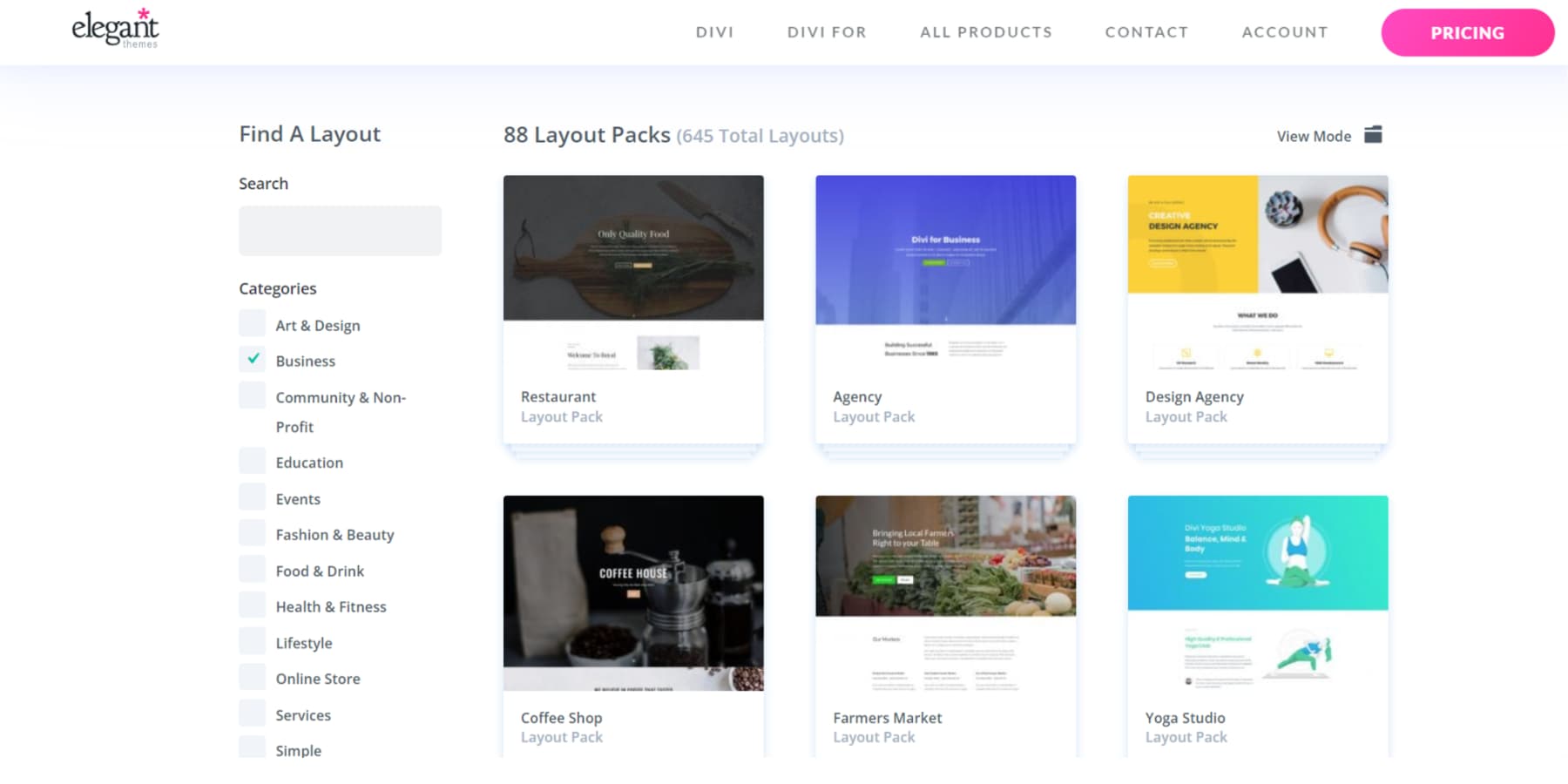
2. Text, der zu klein ist (oder den Bildschirm einnimmt)
Es handelt sich um ein klassisches Responsive-Design-Dilemma: Text, der auf einem Desktop die perfekte Größe hat, wird auf Mobilgeräten mikroskopisch klein, oder Schlagzeilen, die auf größeren Bildschirmen elegant aussehen, dominieren letztendlich Mobilgeräte. Dieser Balanceakt frustriert Designer und Benutzer und führt häufig zu Barrierefreiheitsproblemen und einer schlechten Benutzererfahrung.
Die optimale Textgröße zu finden, geht über die Auswahl optisch ansprechender Zahlen hinaus. Dabei muss sorgfältig darüber nachgedacht werden, wie unterschiedliche Inhaltstypen auf allen Geräten skaliert werden müssen. Überschriften, Textkörper und Navigationselemente müssen geräteübergreifend skaliert werden. Auch wenn eine 48-Pixel-Überschrift möglicherweise keine Auswirkungen auf den Desktop hat, könnte sie wertvollen Platz auf dem mobilen Bildschirm beanspruchen. Umgekehrt erfordert der 16-Pixel-Textkörper, der auf einem Mobiltelefon angenehm ist, auf größeren Bildschirmen möglicherweise einen Blick.
Modernes responsives Design hat sich zu flüssigen Typografiesystemen entwickelt, die sich über Haltepunkte hinweg reibungslos anpassen und sich von festen Schriftgrößen entfernen, die abrupt zwischen Geräten wechseln. Durch die proportionale Skalierung mit der Bildschirmgröße tragen diese Systeme dazu bei, die Lesbarkeit und Designintegrität im gesamten Gerätespektrum aufrechtzuerhalten.
Divi meistert diesen Balanceakt mit seinen reaktionsschnellen Typografie-Steuerelementen direkt. Mit dem visuellen Builder können Sie an jedem Haltepunkt eine Vorschau des Textes anzeigen und ihn anpassen.
Darüber hinaus können Sie problemlos reaktionsfähige Einheiten wie Ansichtsfensterbreite (vw), Ansichtsfensterhöhe (vh), Prozentsätze und sogar relative Einheiten wie em und rem verwenden, um Ihre Schriftgrößen anzupassen und der Monotonie der Pixel (px) zu entkommen.

Sie können auch eine flüssige Typografie für Ihre Website einrichten, allerdings kann die Perfektionierung einige Zeit und Versuche erfordern.
3. Layouts, die nicht fließen
Selbst die elegantesten Desktop-Layouts können ein frustrierendes Geheimnis verbergen: Wenn die Bildschirme kleiner werden, kann dieses Layout schnell zu einer Kakophonie aus falsch ausgerichteten Elementen und ungünstigen Abständen werden. Während es Designern gemeistert ist, beeindruckende Vollbilderlebnisse zu schaffen, bleibt der Weg von weitläufigen Desktop-Ansichten zu kompakten mobilen Bildschirmen eine der nuanciertesten Herausforderungen des Webdesigns.
Über das einfache Stapeln von Elementen hinaus erfordern effektive, reaktionsfähige Layouts eine sorgfältige Berücksichtigung von Inhaltsbeziehungen und Benutzerverhaltensmustern.
Ein dreispaltiger Feature-Bereich könnte Dienste auf einem Desktop elegant präsentieren, doch die gleiche Anordnung könnte auf Mobilgeräten zu endlosem Scrollen führen. Ebenso kann es sein, dass nebeneinander liegende Bilder und Texte, die auf größeren Bildschirmen eine fesselnde Geschichte erzählen, ihre erzählerische Verbindung verlieren, wenn sie in ein lineares mobiles Layout gezwungen werden.
Modernes responsives Design begegnet dieser Herausforderung durch modulares Denken und Content-First-Strategien und berücksichtigt dabei, wie jede Komponente zum gesamten Benutzererlebnis auf allen Geräten beiträgt. Anstatt Desktop-Layouts an mobile Bildschirme anzupassen, passen erfolgreiche Designs ihre Struktur an und bewahren dabei inhaltliche Beziehungen und visuelles Storytelling.
Divis Ansatz für responsive Layouts kombiniert intelligente Standardeinstellungen mit granularer Kontrolle und bietet so einen freihändigen Ansatz und individuelle Flexibilität. Über den reaktionsfähigen Vorschaumodus des Visual Builders können Sie den Fluss und die Größenänderung von Elementen über Haltepunkte hinweg genau abstimmen. Sie können auch gerätespezifische Abschnitte gestalten und diese auf anderen Geräten ausblenden.
Dies hilft Ihnen, zielgerichtete Erlebnisse zu gestalten, die sich auf jedem Bildschirm natürlich anfühlen.
4. Falsche Bildskalierung
Das perfekte Heldenbild erregt Aufmerksamkeit, sorgt für Stimmung und fesselt Benutzer auf Desktops. Auf kleineren Bildschirmen können die Bilder jedoch bandbreitenintensiv oder verpixelt werden und so von eindrucksvollen Bildern zu Designhindernissen werden. Bei der Bildskalierung geht es darum, künstlerische Absichten mit technischen Einschränkungen in Einklang zu bringen. Was auf Desktops gut funktioniert, kann auf Mobilgeräten den Fokus verlieren, während die Navigation in detaillierten Produktgalerien auf Smartphones schwierig werden kann.
Hochauflösende Bilder, die Klarheit bieten, können im Widerspruch zu den Leistungsanforderungen für Mobilgeräte stehen. Anstatt sich bei Bildanpassungen ausschließlich auf CSS zu verlassen, empfiehlt modernes Responsive Design, bei der Medienauswahl und dem Design sorgfältige Entscheidungen zu treffen. Glücklicherweise hat KI die Bewältigung dieser ressourcenintensiven Herausforderungen erschwinglicher und beherrschbarer gemacht.
Divi begegnet dieser Herausforderung, indem es die komplexe Bildverarbeitung in visuelle Entscheidungen umwandelt und nicht in technische Hürden. Mit dem Builder können Sie in Echtzeit eine Vorschau anzeigen und anpassen, wie sich Bilder über Haltepunkte hinweg verhalten. Sie können einen Fokus auch ändern, indem Sie mit seiner Größe und Position herumspielen.
Haben Sie ein zugeschnittenes oder geändertes Bild für eine andere Bildschirmgröße? Einfach wechseln.
Hier kann Divi AI die schwere Arbeit übernehmen, indem es Ihnen ermöglicht, Bilder direkt im Builder zu ändern, unabhängig davon, wie viele Bilder Sie für ein einzelnes Abonnement haben. Sie können neue Bilder erstellen, vorhandene neu gestalten und deren Stile ändern. Darüber hinaus können Sie bestimmte Details eines Bildes anpassen, während der Rest unverändert bleibt. Ihr Bild könnte beispielsweise nicht die gesamte Leinwand abdecken. Keine Sorge. Erweitern Sie das Bild natürlich mit nur wenigen Klicks.
Ist das Bild auf Ihrem Desktop oder Mobilgerät zu pixelig? Erweitern und entpixeln Sie Ihre Medien mühelos.
Divi funktioniert auch gut mit fast allen Bildoptimierungs-Plugins wie EWWW Image Optimizer und Leistungs-Plugins wie WP Rocket, was Ihnen einen weiteren Vorteil verschafft, wenn es darum geht, Ihre grafikbasierten Websites wirklich responsiv zu gestalten.
5. Formulare und Tabellen, die fummeln
Auch wenn sie vielleicht nicht zu den glamourösesten Elementen des Webdesigns zählen, leisten Formulare und Tabellen die Hauptarbeit. Sie kümmern sich um die Benutzerinteraktion und die Datenpräsentation. Doch diese unverzichtbaren Arbeitstiere sind oft die ersten Opfer des responsiven Designs. Sie kämpfen unter dem Druck kleinerer Bildschirme und unterschiedlicher Gerätefunktionen.
Die Herausforderung geht über die bloße Ästhetik hinaus. Ein Formular mit mehreren Feldern, die logisch auf dem Desktop fließen, könnte mobile Benutzer dazu zwingen, endlos zwischen verwandten Feldern zu scrollen. Unterdessen können datenreiche Tabellen, die klare Vergleiche auf größeren Bildschirmen bieten, im komprimierten Zustand praktisch unlesbar werden, sodass Benutzer horizontal scrollen müssen – eine berüchtigte mobile UX-Sünde, wenn sie nicht richtig implementiert wird.
Wie Sie vielleicht schon erraten haben, ist es besser, Tabellen in Karten oder Akkordeons umzuwandeln, als Desktop-Layouts in mobile Ansichten zu zwingen. Komplexe Formen passen ihr Design an und können in mehreren Schritten verteilt werden, um Überfüllung und Überforderung zu vermeiden.
In solchen Fällen sind die hilfreiche Community und die Integrationen von Divi hilfreich. Mehrere Erweiterungen auf dem Divi Marketplace, wie z. B. Divi Form Builder von Divi Engine und Table Maker von Divi-Modules, können Ihnen bei der Erstellung mehrstufiger Formulare und responsiver Tabellen helfen.
Möchten Sie die Formulare und Tabellen vom visuellen Builder von Divi trennen? Sie sind nie auf einen einzigen Ansatz festgelegt. Divi funktioniert sofort gut mit beliebten Formular-Plugins wie WP Forms und Tabellen-Plugins wie wpDataTables.
Von Haltepunkten zu Durchbrüchen: Responsive Design ist ein Muss
Das Web hat sich von seinen Desktop-Ursprüngen zu einem dynamischen Raum entwickelt, in dem Inhalte nahtlos über alle Geräte hinweg fließen müssen. Während responsives Design wie eine weitere technische Anforderung erscheinen mag, stellt es etwas Grundlegenderes dar – die Verpflichtung, das Web für jeden und überall zugänglich zu machen.
Die Besucher von heute wechseln fließend zwischen den Geräten, daher muss Ihre Website mithalten. Jedes Element, von der Navigation bis zu den Bildern, ist entscheidend für die Bereitstellung anpassbarer Erlebnisse. Der Weg zu reaktionsfähiger Exzellenz liegt im Verständnis der damit verbundenen Herausforderungen und Chancen.
Moderne Webdesign-Tools wie Divi bewältigen technische Komplexitäten und verwandeln reaktionsfähige Herausforderungen mit ihrem visuellen Builder, reaktionsfähigen Steuerelementen und KI-gestützten Tools in Chancen. Damit haben Sie die Möglichkeit, Websites zu erstellen, die nicht nur überall funktionieren, sondern überall glänzen.
Besser bauen mit Divi
