Was ist UI -Design? Ein Anfängerführer
Veröffentlicht: 2025-01-31In unserer digitalen Welt interagieren wir regelmäßig mit Benutzeroberflächen (UIS) - von Websites und Apps über Software und sogar Smartwatches. Was macht einige Apps einfach zu bedienen, während sich andere klobig und verwirrend fühlen? Ein großer Teil der Antwort liegt in der Benutzeroberfläche (UI). Bei der UI -Design geht es darum, intuitive und visuell ansprechende Benutzeroberflächen zu erstellen - die Brücke zwischen Ihnen und der von Ihnen verwendeten Technologie.
In diesem Beitrag werden wir alles, was Sie über UI -Design wissen müssen, von den Kernprinzipien bis hin zu praktischen Tipps und Beispielen aufschlüsseln. Wir werden Ihnen auch einige der beliebten UI -Design -Tools vorstellen, die Sie verwenden können, wie z. B. Divi und Figma. Fangen wir an.
- 1 Was ist UI -Design?
- 1.1 Was ist der Unterschied zwischen UI -Design und UX -Design?
- 1.2 Warum ist ein gutes UI -Design wichtig?
- 2 Kernprinzipien des UI -Designs
- 2.1 Benutzerfreundlichkeit
- 2.2 Ästhetik
- 2.3 Funktionalität
- 3 Schlüsselelemente des UI -Designs
- 3.1 Farbtheorie
- 3.2 Typografie
- 3.3 Bilder
- 3.4 Layout und Zusammensetzung
- 4 Der UI -Designprozess
- 4.1 Forschung und Planung
- 4.2 Prototyping und Tests
- 5 Was sind einige gute Werkzeuge für UI -Design?
- 5.1 Farbtheorie
- 5.2 Prototyping
- 5.3 Stock Bilder
- 5.4 Schriftart
- 6 Erstellen Sie effektive Benutzeroberflächen mit den richtigen Tools
Was ist UI -Design?
User Interface Design (UI) ist die Kunst und Wissenschaft, visuell ansprechende und benutzerfreundliche Schnittstellen für digitale Produkte zu schaffen. Betrachten Sie es als das „Aussehen und Gefühl“ einer Website, einer App oder einer Software. UI -Designer konzentrieren sich auf Farbe, Typografie, Bilder und Layout, um ein angenehmes und intuitives Benutzererlebnis zu schaffen.
Was ist der Unterschied zwischen UI -Design und UX -Design?
Menschen verwenden oft die Begriffe UI und UX und gehen davon aus, dass sie identisch sind. Während beide für das Design unerlässlich sind, haben sie sehr unterschiedliche Fokus. Wie bereits erwähnt, handelt es sich bei UI -Design um das Erscheinungsbild - die visuellen Elemente und interaktiven Komponenten, mit denen Benutzer interagieren. Auf der anderen Seite nimmt das Ux Experience (UX) -Design eine breitere Perspektive auf und konzentriert sich auf die gesamte Benutzerreise, sobald sie zuerst ein Produkt auf ihre kontinuierliche Verwendung und darüber hinaus begegnen. Das UX -Design beinhaltet die Forschung, um die Benutzerbedürfnisse, Strategie zur Definition von Produktzielen, Usability -Tests und Zugänglichkeit zu verstehen.
Um den Unterschied zwischen den beiden zu veranschaulichen, denken Sie an ein Restaurant. UX ist das Essenserlebnis - von Vorbehalten und an der Tür zum Ambiente, Service, Lebensmittelqualität und der Bezahlung der Rechnung. Die Benutzeroberfläche entspricht dem Menü, der Tabelleneinstellung und dem Zahlungssystem - den spezifischen Bereichen, in denen der Kunde direkt interagiert. Ein gut gestaltetes Menü (UI) trägt zu einem besseren Essenserlebnis (UX) bei. Dennoch hängt die Gesamterfahrung auch von Faktoren wie der Lebensmittelqualität und der Aufmerksamkeit des Kellners ab. In ähnlicher Weise ist UI ein wichtiger Bestandteil von UX in digitalen Produkten, aber eine großartige Benutzeroberfläche allein garantiert keine großartige UX.
Warum ist ein gutes UI -Design wichtig?
Eine gut gestaltete Oberfläche ist angenehm und einfach zu bedienen, wodurch die Benutzerzufriedenheit und das Engagement erhöht werden. Wenn Benutzer leicht navigieren und mit einem Produkt interagieren können, verbringen sie eher mehr Zeit damit, erkunden ihre Funktionen und kehren für die zukünftige Verwendung zurück. Dies verbessert nicht nur die Benutzerzufriedenheit, sondern steigert auch die Benutzerbindung und Loyalität.
Darüber hinaus stärkt ein konsequentes UI -Design auf einer Website oder App in einer Website und wird die Markenerkennung verstärkt und das Benutzervertrauen erstellt. Benutzer, die auf der Website oder der App eines Unternehmens auf ein konsistentes Erscheinungsbild stoßen, entwickeln eine starke Verbindung mit der Marke. Diese Konsistenz verstärkt die Markenidentität und fördert das Vertrauen, wodurch sie eher mit der Marke interagieren und anderen empfehlen. Letztendlich kann eine benutzerfreundliche Oberfläche den Erfolg einer Marke erheblich beeinflussen.
Kernprinzipien des UI -Designs
Designer befolgen wichtige Prinzipien, um effektive Benutzeroberflächen zu erstellen, einschließlich Benutzerfreundlichkeit, Ästhetik und Funktionalität. Diese Grundlage für Prinzipien leitet UI -Designer beim Aufbau wunderschöner und funktionaler Schnittstellen und verbessert letztendlich die Benutzererfahrung.
Benutzerfreundlichkeit
Benutzer sollten in der Lage sein, leicht zu finden, wonach sie suchen, und die Benutzeroberfläche ohne Verwirrung oder Frustration zu navigieren. Dies beinhaltet die Verwendung vorhersehbarer und intuitiver Interaktionen, sodass Benutzer schnell lernen können, wie die Benutzeroberfläche verwendet werden. Die Schnittstelle sollte auch für alle Benutzer zugänglich sein, einschließlich derjenigen mit Behinderungen. Erwägen Sie, Kompatibilität für Bildschirmleser, Tastaturnavigation und einstellbare Textgrößen einzubeziehen.
Ästhetik
Eine gute Benutzeroberfläche ist visuell ansprechend und attraktiv und macht sie ansprechender. Es verwendet einheitliche Farbe, Typografie und Abstand, um einen zusammenhängenden und professionellen Look zu erzeugen. Um ein konsistentes Aussehen zu haben, sollte eine gute Benutzeroberfläche die Persönlichkeit und die Werte einer Marke in allen visuellen Elementen widerspiegeln.
Funktionalität
Gutes UI -Design beinhaltet auch die Präsentation von Informationen klar und präzise und vermeidet Unordnung und Ablenkungen, die den Benutzer vereiteln. Es sollte auch den Zweck der Schnittstelle und die Aktionen, die ein Benutzer ergreifen sollte, effektiv kommunizieren. Schließlich sollte es effizient sein. Bemühen Sie sich, den Nutzern zu helfen, schnell und effizient zu finden, was sie wollen.
Schlüsselelemente des UI -Designs
Jetzt, da wir den Unterschied zwischen UI und UX verstehen, lassen Sie uns in die Kernelemente des UI -Designs eintauchen. Designer verwenden diese Bausteine, um ansprechende und benutzerfreundliche Schnittstellen zu erstellen. Wir können sie in drei Hauptbereiche einteilen: visuelles Design, Interaktionsdesign und Informationsarchitektur.
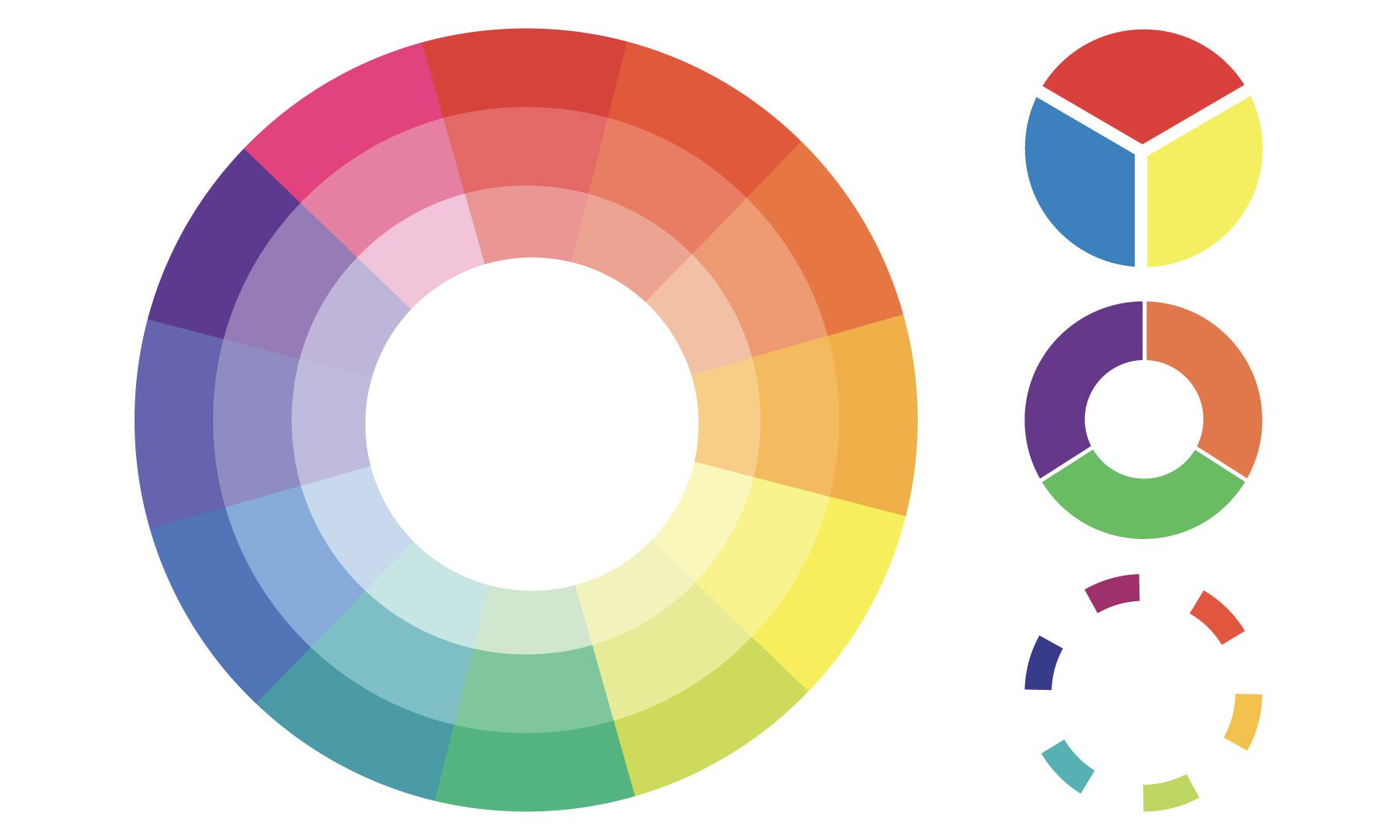
Farbtheorie

Farben rufen Emotionen hervor und wirken sich erheblich auf die Wahrnehmung der Benutzer aus. Zum Beispiel vermittelt Blau häufig Vertrauen und Ruhe, während Rot Dringlichkeit oder Gefahr symbolisieren kann. Das Verständnis der Farbpsychologie hilft Designern, Farben auszuwählen, die sich mit der gewünschten Benutzererfahrung und der Markenpersönlichkeit übereinstimmen.
Farbkombinationen sollten sorgfältig für Ästhetik und Zugänglichkeit ausgewählt werden. Ein hoher Kontrast zwischen Text- und Hintergrundfarben ist für die Lesbarkeit unerlässlich, insbesondere für Benutzer mit Sehbehinderungen. Farbblindheit sollte auch bei der Auswahl von Farbkombinationen berücksichtigt werden.
Typografie

Typografie ist mehr als nur eine hübsche Schriftart. Schriftauswahl, Größe, Zeilenhöhe und Buchstabenabstand tragen alle zur allgemeinen Lesbarkeit und der visuellen Anziehungskraft des Textes bei. Wählen Sie Schriftarten, die auf verschiedenen Bildschirmgrößen leicht zu lesen sind, und erstellen Sie eine klare visuelle Hierarchie, indem Sie verschiedene Schriftgewichte und -größen für alle Bereiche Ihrer Website verwenden.
Die Anzahl der in Ihrem Projekt verwendeten Schriftarten begrenzt bei der Auswahl von Schriftarten am besten. Die Verwendung von zu vielen Schriftarten kann einen überfüllten und unprofessionellen Look erzeugen. Halten Sie sich an maximal zwei oder drei Schriftarten und berücksichtigen Sie den Kontext. Wählen Sie beispielsweise Schriftarten aus, die für den Kontext Ihres Projekts geeignet sind. Eine spielerische Schriftart ist für einen Hundepflege -Salon geeignet, wäre jedoch für eine finanzielle Website unangemessen.
Bilder

Durch die Verwendung von Bildern, Symbolen und Illustrationen kann die visuelle Anziehungskraft und Benutzerfreundlichkeit einer Schnittstelle erheblich verbessert werden. Sie können Informationen schnell vermitteln, visuelles Interesse hinzufügen und die Schnittstelle ansprechender machen.
Bilder sollten strategisch verwendet werden, um die visuelle Hierarchie zu unterstützen und die Aufmerksamkeit des Benutzers zu lenken. Bilder können auch eine Geschichte erzählen und ein eindringlicheres und ansprechenderes Benutzererlebnis schaffen.
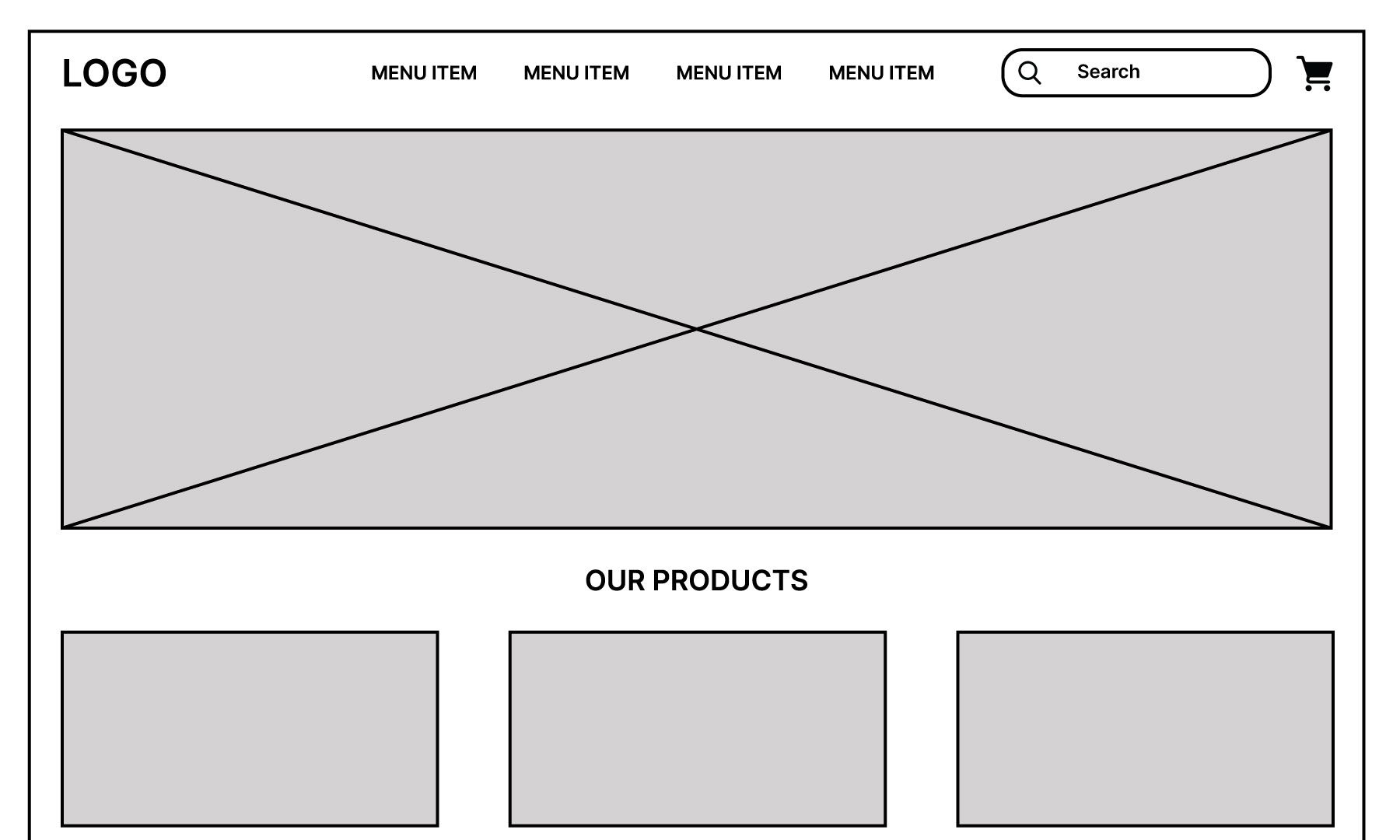
Layout und Komposition

Ein gut strukturiertes Layout beinhaltet strategische Platzierungen von visuellen Elementen innerhalb einer Benutzeroberfläche. Es ist jedoch mehr als nur Dinge auf einen Bildschirm zu platzieren. Es geht darum, eine visuelle Hierarchie zu erstellen, die das Auge des Benutzers leitet, Informationen priorisiert und einen Benutzer zum Handeln ermutigt. Ein gut organisiertes Layout hilft den Benutzern, die ihnen vorgelegten Informationen schnell zu verstehen, leicht zu navigieren und die Aufmerksamkeit des Benutzers auf sich zu ziehen.
Integrieren Sie bei der Betrachtung Ihres Layouts ein Netzsystem, eine visuelle Balance und eine gute Nutzung des weißen Raums. Grid -Systeme stellen eine Struktur für die Organisation von Elementen auf der Seite ein und stellen die visuelle Konsistenz und das Gleichgewicht sicher. Innerhalb dieses Rahmens verbessert der konsistente Abstand zwischen den Elementen die Ordnung und verbessert die Lesbarkeit. Die ordnungsgemäße Ausrichtung trägt auch zum visuellen Gleichgewicht bei, während das asymmetrische Gleichgewicht dynamisches visuelles Interesse führen kann. Verwenden Sie schließlich White Space, um die Lesbarkeit zu verbessern, die wichtigsten Informationen zu betonen und die visuelle Unordnung zu minimieren.
Der UI -Designprozess
Der UI -Entwurfsprozess umfasst sorgfältige Planung, Prototyping, Testen und Verfeinerung.
Forschung und Planung
Die Planungsphase umfasst diese Phasen: Benutzerforschung, Wettbewerbsanalyse, Informationsarchitektur (IA) und Wireframing. Benutzerforschung ist entscheidend, um Ihre Zielgruppe zu verstehen. Erwägen Sie, Benutzerumfragen, Interviews und Usability -Tests durchzuführen, um Einblicke in die Bedürfnisse, Vorlieben und Schmerzpunkte der Benutzer zu sammeln.

Um besser zu verstehen, in welche Richtung Ihr UI -Design eingehen sollte, sollten Sie eine Wettbewerbsanalyse der Benutzeroberflächen ähnlicher Unternehmen durchführen. Durch die Analyse, wie andere Unternehmen ähnliche Designherausforderungen angehen, können UI -Designer Einblicke in die Best Practices in dieser Branche gewinnen. Dies beinhaltet die Identifizierung von UI -Mustern, das Verständnis der Benutzererwartungen und das Erkennen potenzieller Fallstricke. Wenn Sie verstehen, was Wettbewerber tun, können Designer Lücken auf dem Markt identifizieren und einzigartige UI -Funktionen entwickeln, die einen Wettbewerbsvorteil bieten.
Verwenden Sie schließlich die Informationsarchitektur (IA), um Ihren Inhalt innerhalb der Benutzeroberfläche zu organisieren und zu strukturieren. Informationsarchitektur ist wie das Erstellen einer Roadmap für Ihre Website oder App. Es geht darum, wie Sie Dinge verwalten, um den Benutzern das Verständnis zu erleichtern. Stellen Sie sich das als Skelett vor - es bestimmt, wie alles zusammen passt. Auf der anderen Seite ist Drahtframing wie eine grobe Skizze Ihrer Website oder App herzustellen, bevor Sie sie malen. Es ist nur ein einfacher visueller Plan, der das grundlegende Layout anzeigt und wie unterschiedliche Elemente wie Schaltflächen, Textfelder und Bilder auf dem Bildschirm angeordnet werden.
Prototyping & Tests
UI -Designer sollten interaktive Prototypen erstellen, die die Benutzererfahrung simulieren und frühzeitig Tests und Feedback ermöglichen. Diese Prototypen werden dann mit Benutzern getestet, um Feedback zu Benutzerfreundlichkeit, Benutzerfreundlichkeit und allgemeiner Benutzererfahrung zu sammeln. Dieses Feedback ist für den iterativen Entwurfsprozess von entscheidender Bedeutung, bei dem kontinuierliche Design-, Test- und Verfeinerungszyklen beinhaltet. Dieser interaktive Ansatz stellt sicher, dass das Endprodukt den Bedürfnissen und Erwartungen der Benutzer erfüllt, indem sie während des gesamten Entwurfsprozesses Feedback einbezieht.
Was sind einige gute Werkzeuge für UI -Design?
Um das UI -Design effektiv zu üben, können Designer verschiedene leistungsstarke Werkzeuge und Ressourcen für Farbe, Typografie, Prototyping und Bilder verwenden. Hier sind einige Tools, die Sie berücksichtigen sollten, wenn Sie Ihre UI -Designreise beginnen.
Farbtheorie
Farbtheorie -Tools helfen Designer, Farben auszuwählen, die mit der gewünschten Benutzererfahrung und der Markenpersönlichkeit des Projekts übereinstimmen. Hier sind einige nützliche Farbtheorie -Tools für UI -Design.
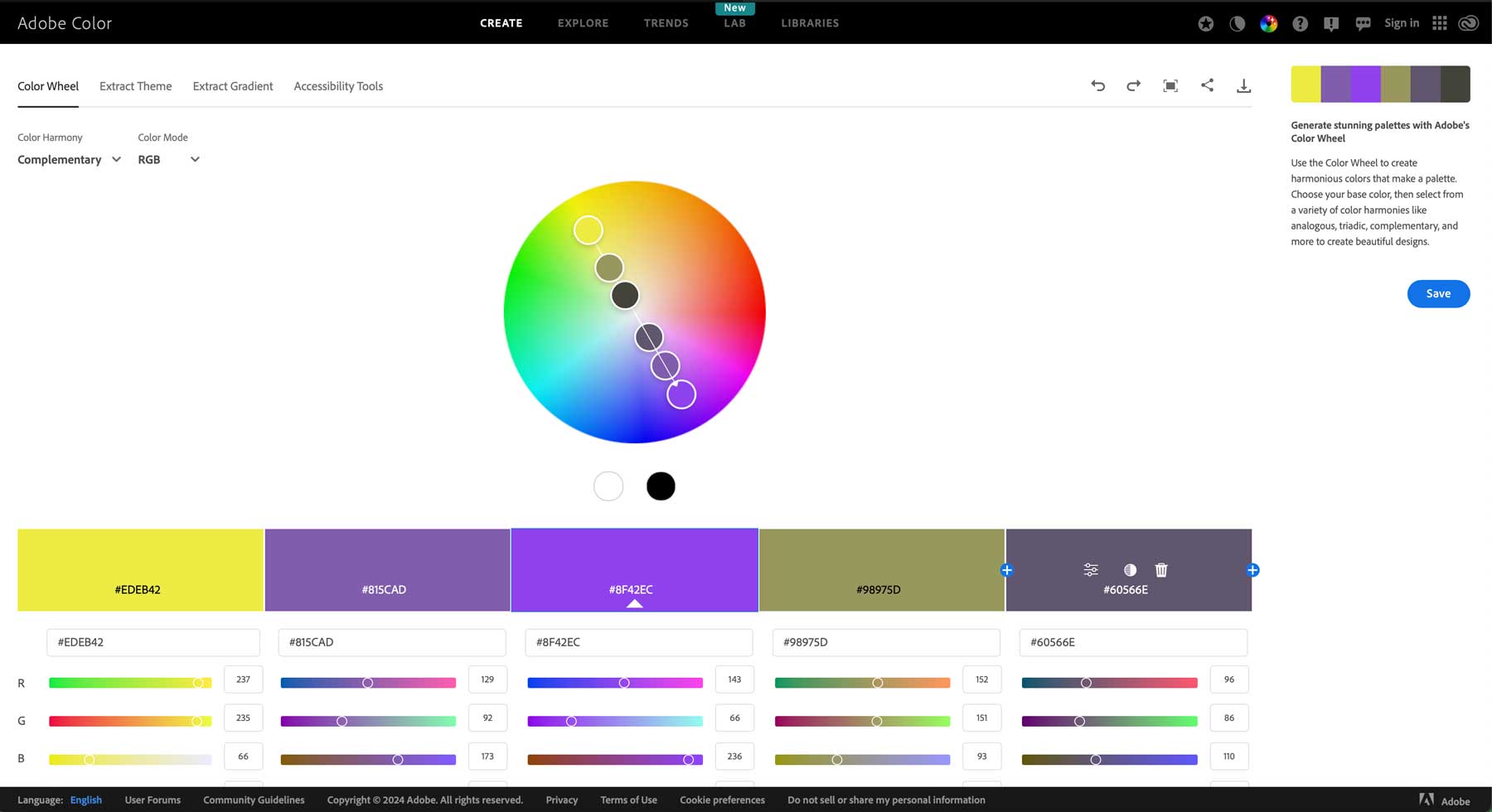
Adobe Farbe

Adobe Color, früher als Adobe Kuler bekannt, ist ein leistungsstarkes Werkzeug in der Adobe Creative Cloud Suite, mit dem UI -Designer Farbpaletten erstellen, sparen und teilen können. Zu den wichtigsten Merkmalen gehören ein Farbrad zum Erforschen verschiedener Farbharmonien (komplementär, analog usw.), die Fähigkeit, Farben aus Bildern zu extrahieren, und Werkzeuge zum Anpassen und Verfeinern von Farbschemata. Auf diese Weise können UI -Designer schnell optisch ansprechende und harmonische Farbpaletten erzeugen.
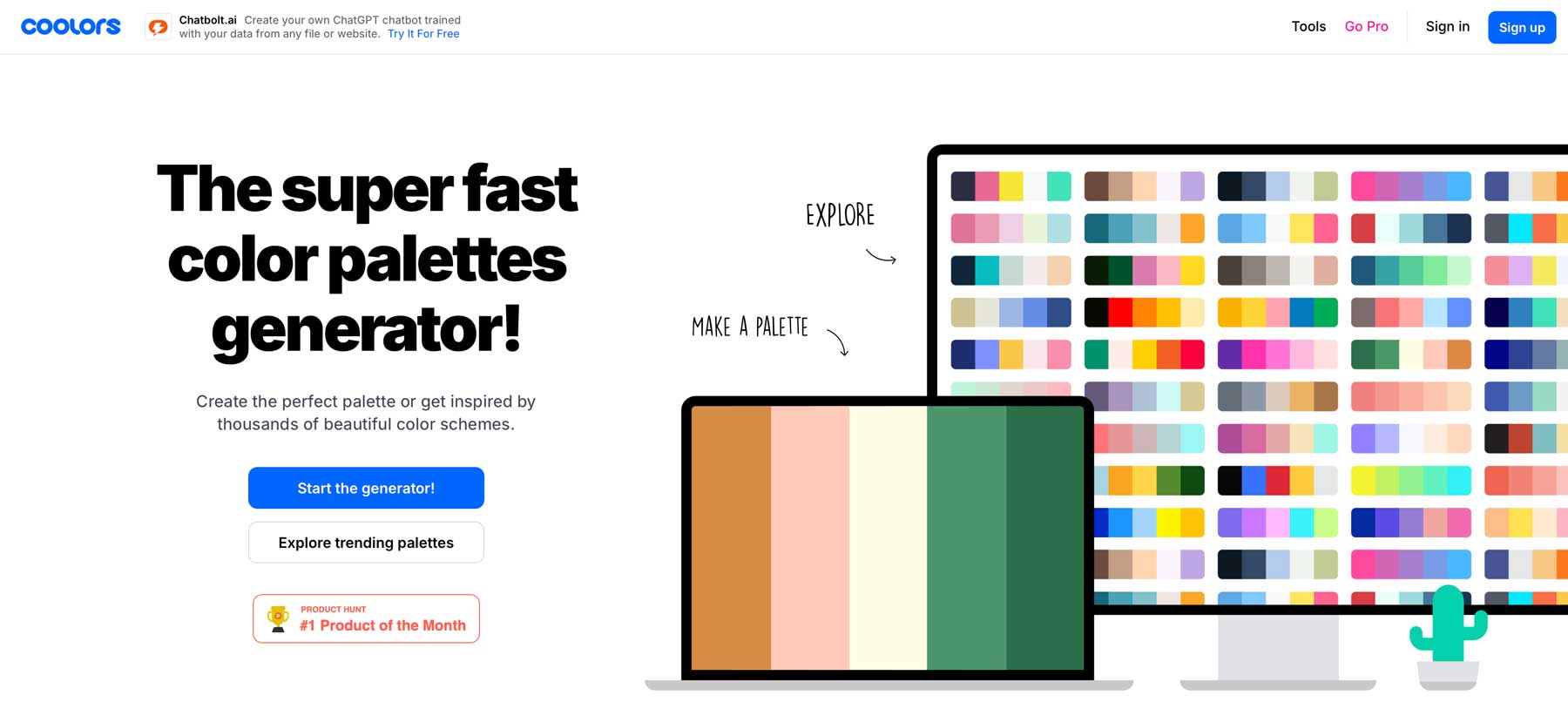
Farben

Coolors.co ist ein webbasierter Farbpalettengenerator, der den Workflow des UI-Designers verbessern soll. Es bietet eine benutzerfreundliche Oberfläche zum Generieren zufälliger Farbpaletten mit einem einzigen Klick mit künstlicher Intelligenz. Benutzer können dann individuelle Farben in der Palette anpassen oder die Farben sperren, die sie gerne mit verschiedenen Kombinationen experimentieren. Kühlungen ermöglichen auch das Speichern und Teilen von Paletten und machen es zu einem kollaborativen Tool für Designteams.
Prototyping
Hier sind einige nützliche Prototyping -Tools, mit denen UI -Designer effektive, interaktive Prototypen erstellen können. Diese Tools verfügen außerdem über Zusammenarbeit mit Designer, um wertvolles Feedback zu erhalten.
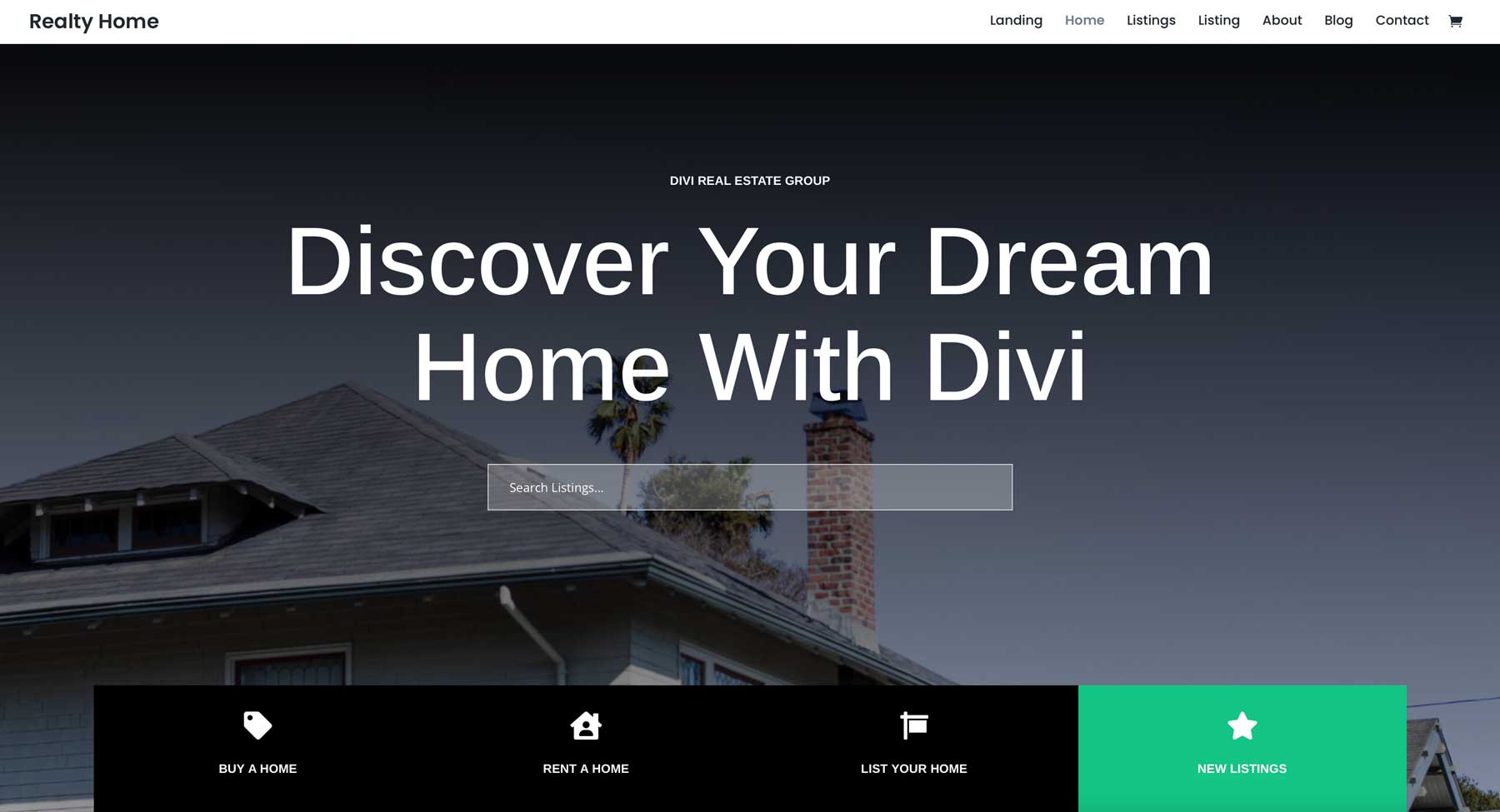
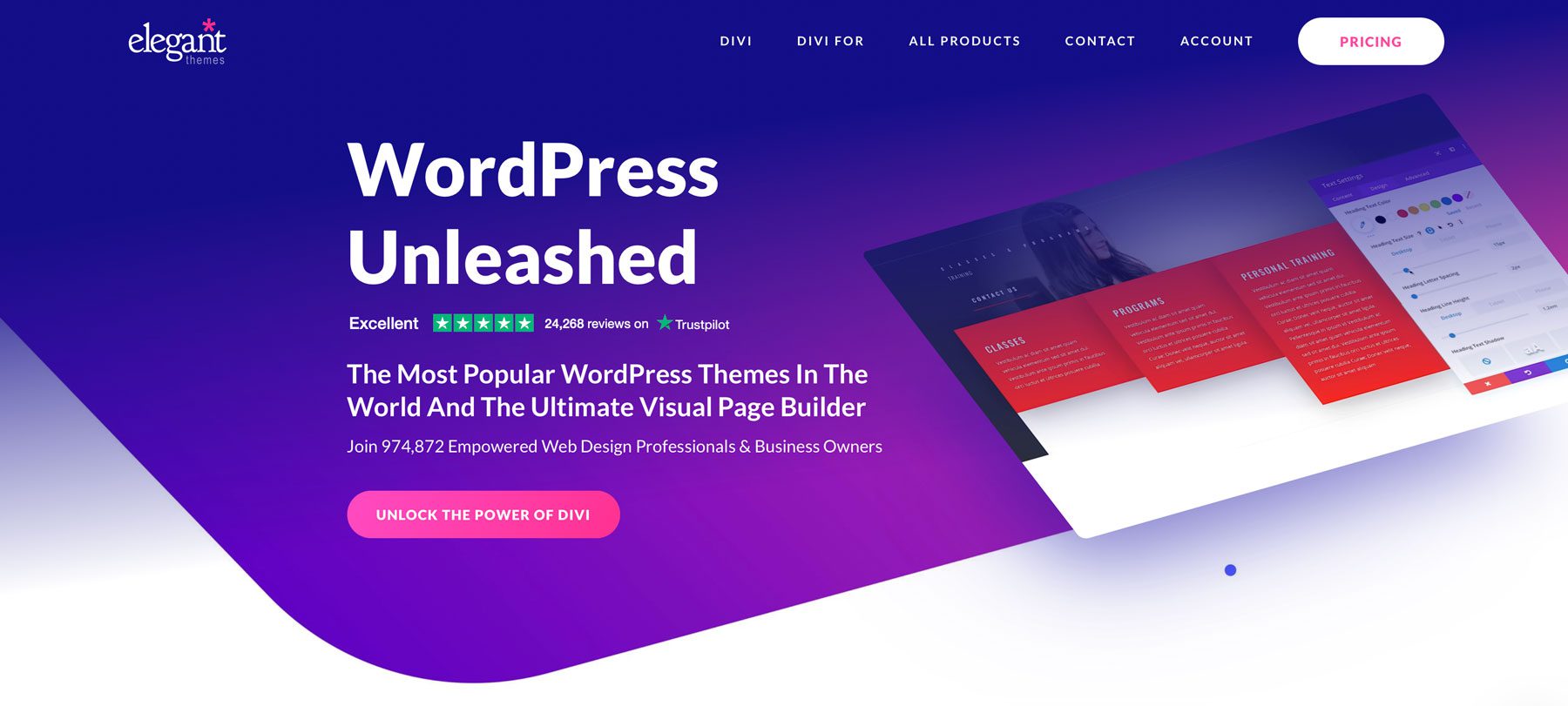
Divi

Divi ist ein Drag-and-Drop-WordPress-Thema und ein Seitenbauer, das ein großartiges Werkzeug für UI-Designer sein kann. Es bietet eine große Sammlung vorgefertigter Layouts und Designelemente, die perfekt für die Erstellung wunderschöner und benutzerfreundlicher Schnittstellen eignen. Divi ermöglicht auch eine hohe Anpassung, sodass Designer einzigartige und effektive Designs mit Schwebeffekten, Animationen und Scrollenanimationen erstellen können. Das Thema ist leicht zu lernen und zu verwenden, selbst für diejenigen, die keine Experten kodieren. Dies macht Divi zu einer großartigen Option für UI -Designer, die ihre Entwürfe schnell prototypisieren und testen möchten.
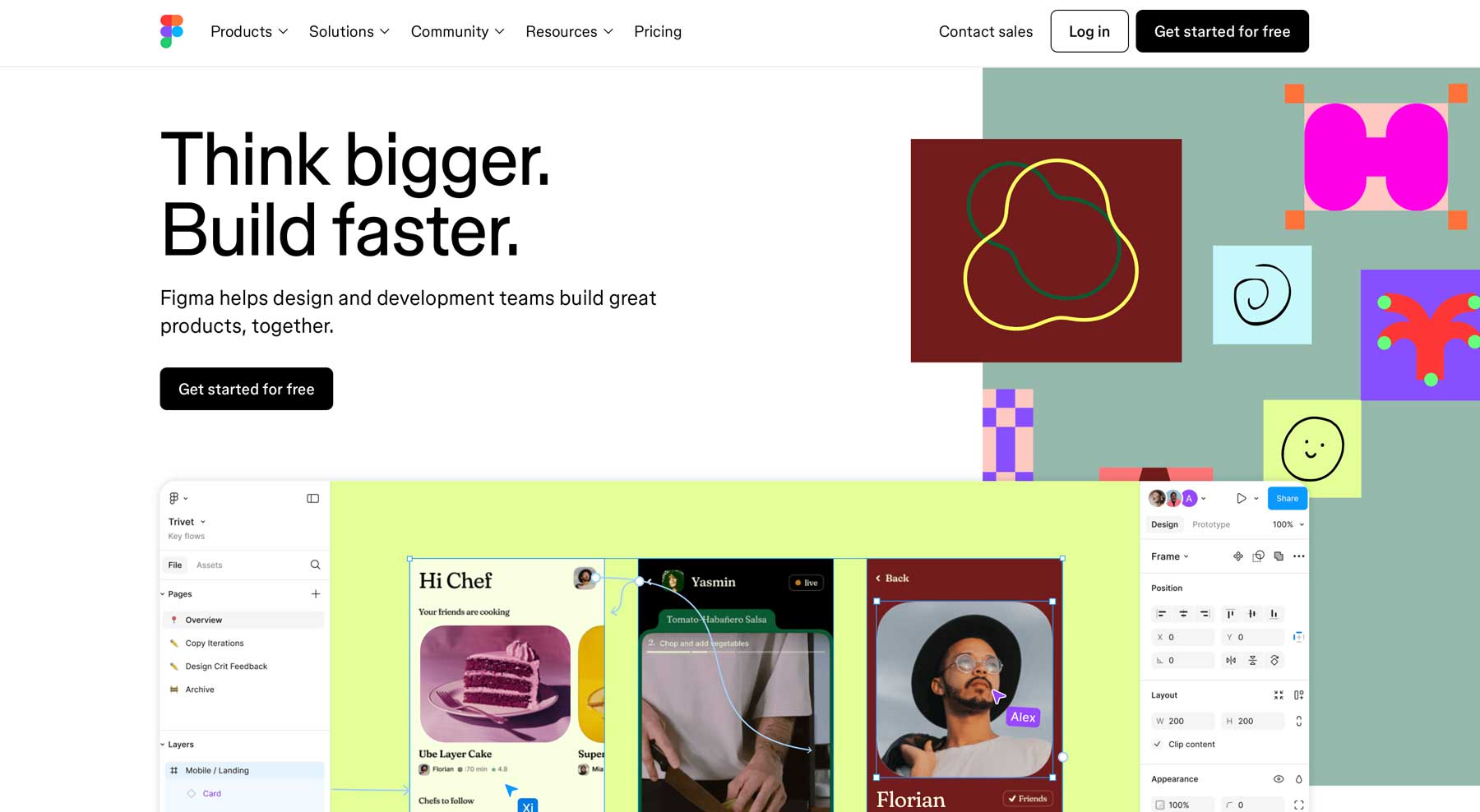
Figma

Figma ist ein Cloud-basiertes Design-Tool, das die Funktionsweise von UI-Designern revolutioniert hat. Es ist eine kollaborative Plattform, auf der Designer gleichzeitig an demselben Projekt arbeiten können, unabhängig vom Standort. Figma bietet beeindruckende Funktionen, einschließlich der Grafikbearbeitung von Vektor, Prototyping und interaktiven Komponenten. Die Funktionen in Echtzeit ermöglichen eine nahtlose Kommunikation und Feedback in Designteams. Die robusten Prototyping -Tools von Figma ermöglichen UI -Designern, interaktive Prototypen zu erstellen, die der endgültigen Benutzererfahrung ähneln, Benutzertests ermöglichen und wertvolle Feedback sammeln.
Lagerbilder
Bilder, Symbole und Vektorbilder tragen dazu bei, dass Ihre UI -Designs Abwechslung bieten. Es gibt viele Stock -Image -Sites, aber die überwiegende Mehrheit ist teuer. Hier sind zwei erschwingliche und kostenlose Optionen, mit denen Sie die perfekten Bilder für Ihre Projekte finden können.
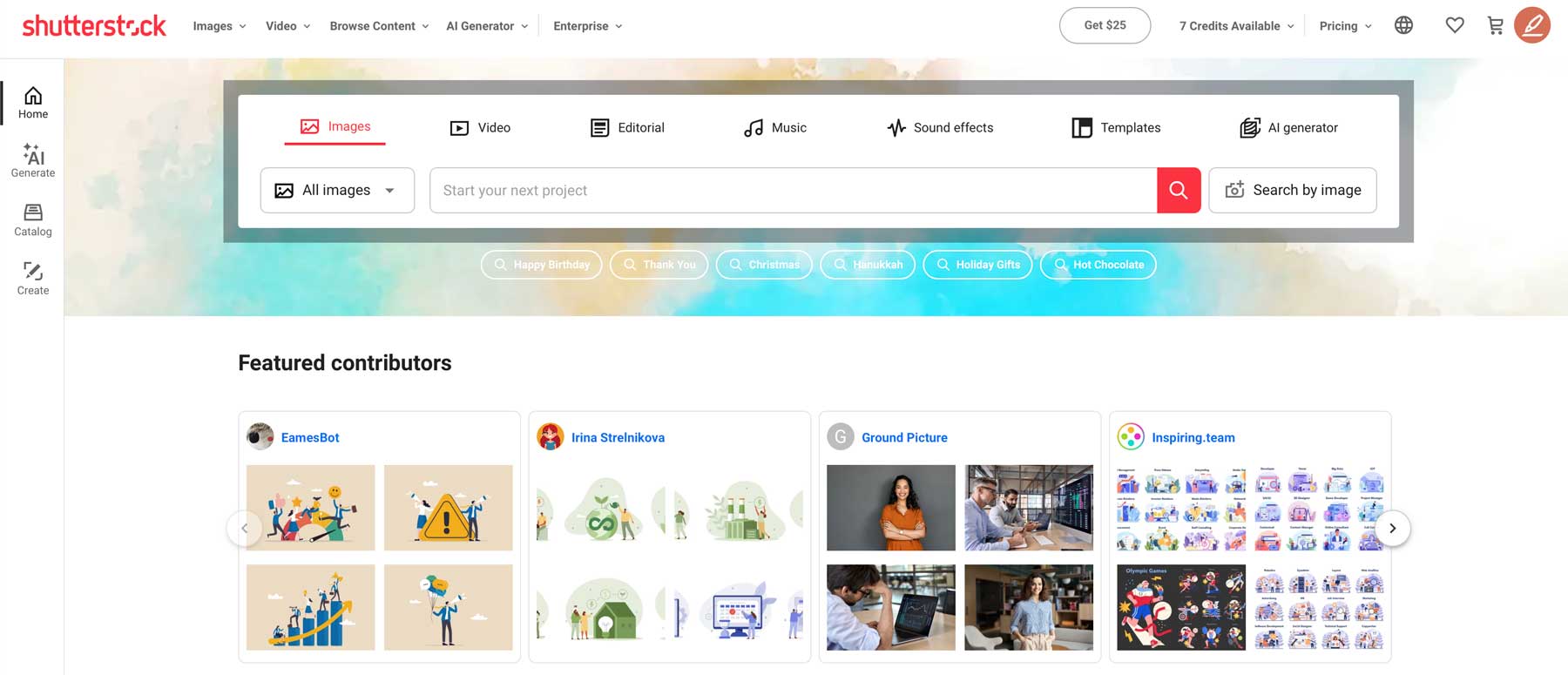
Shutterstock

Shutterstock ist ein führender Anbieter hochwertiger Aktienbilder, Vektoren und anderer kreativer Vermögenswerte. Es bietet eine riesige und vielfältige Inhaltsbibliothek, einschließlich Fotos, Illustrationen, Videos und Musik, die alle über ein Abonnement oder ein Pay-per-Use-Modell verfügbar sind. Shutterstock verfügt außerdem über einen KI -Image -Generator an Bord, sodass Sie Bilder basierend auf Ihren Projektanforderungen herstellen können. Die robusten Such- und Filterwerkzeuge von Shutterstocks, KI-Funktionen und qualitativ hochwertigen Inhalten machen es zu einer wertvollen Ressource, um die perfekten Bilder zu finden, um Ihre UI-Designs zum Leben zu erwecken.
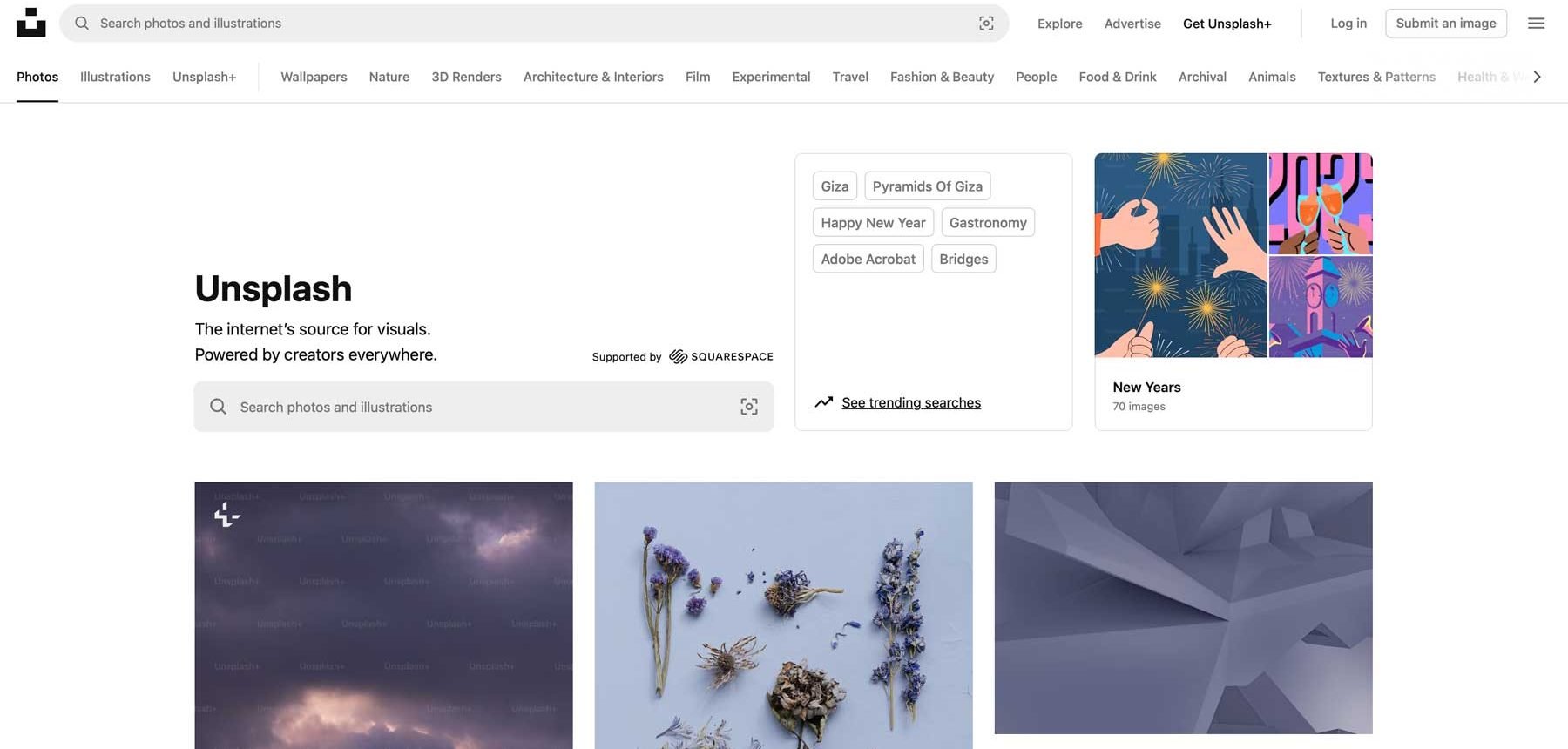
Unplash

Unsplash ist eine beliebte Online-Plattform, die eine riesige Bibliothek hochauflösender Bilder für den persönlichen und kommerziellen Gebrauch bietet. Professionelle Fotografen tragen diese Bilder bei, die häufig von außergewöhnlicher Qualität sind. Unsplash ist eine wertvolle Ressource für UI -Designer, da sie verschiedene Bilder für mehrere Designprojekte bietet, von Produktaufnahmen und Lifestyle -Bildern bis hin zu abstrakten Bild- und Naturszenen. Mit diesem Zugriff auf qualitativ hochwertige Visuals können Designer ihre Designs verbessern, visuelles Interesse hinzufügen und mehr ansprechende Benutzererlebnisse schaffen, ohne teure Stock Fotos zu kaufen.
Schriftartpaarung
Schriftartwerkzeuge für Schriftarten können Ihnen dabei helfen, geeignete Schriftarten für Ihre Projekte zu finden. Wenn Sie vorhaben, mehr als eine Schriftart zu verwenden, stellen Sie sicher, dass sie sich gegenseitig ergänzen. Ein häufiger Ansatz besteht darin, eine Serifenschrift für Überschriften mit einer serf-Schriftart für Körpertext oder umgekehrt zu kombinieren.
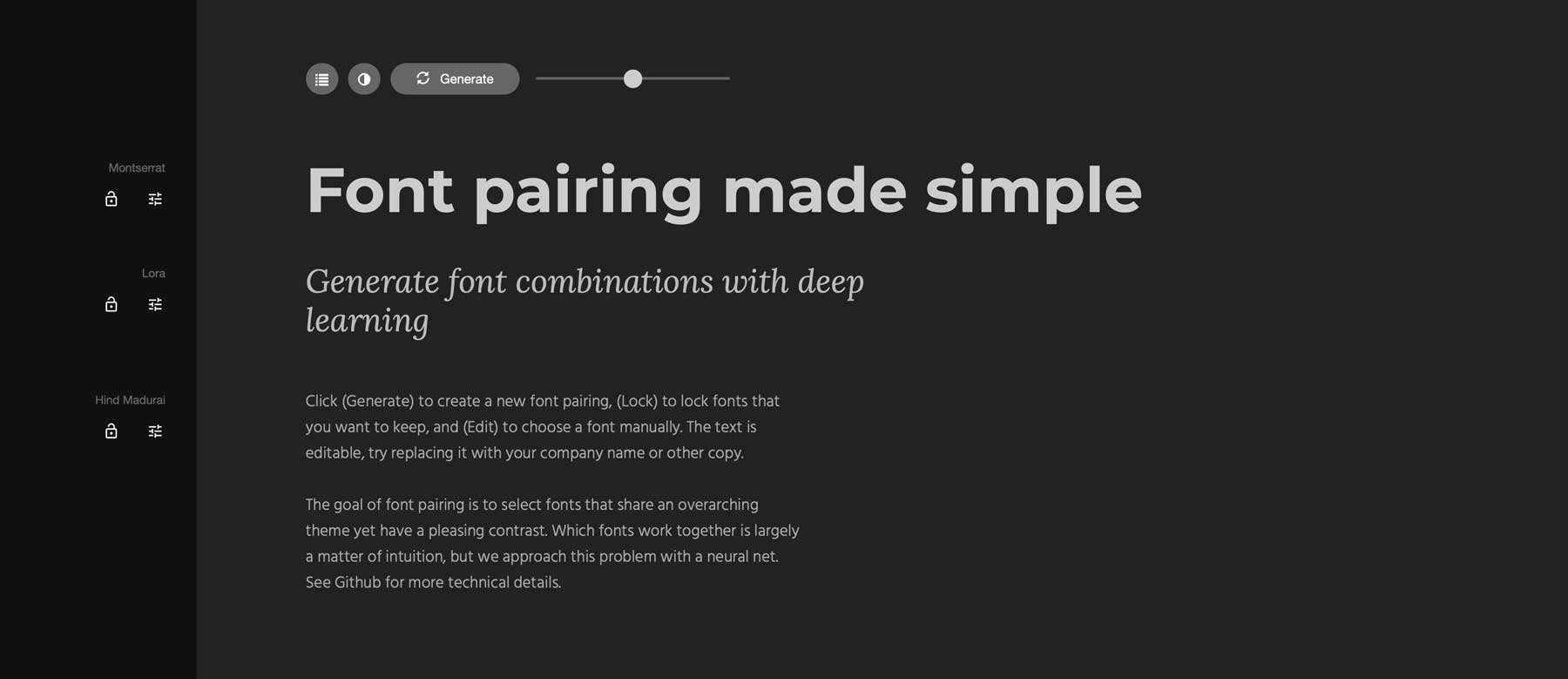
Schriftart Freude

Font Joy ist ein webbasiertes Tool, das die UI-Designer dabei unterstützt, die perfekten Schriftartpaarungen für ihre Projekte zu finden. Es nutzt die Kraft der künstlichen Intelligenz, Schriftarten zu analysieren und vorzuschlagen, die sich gegenseitig ergänzen. Mit einem einzigen Klick können Designer eine Vielzahl harmonischer Schriftkombinationen erzeugen. Font Joy bietet auch Anpassungsfunktionen an, sodass Benutzer bestimmte Schriftarten, die ihnen mögen, sperren und den Beispieltext bearbeiten können, um zu sehen, wie die ausgewählten Schriftarten verwendet werden.
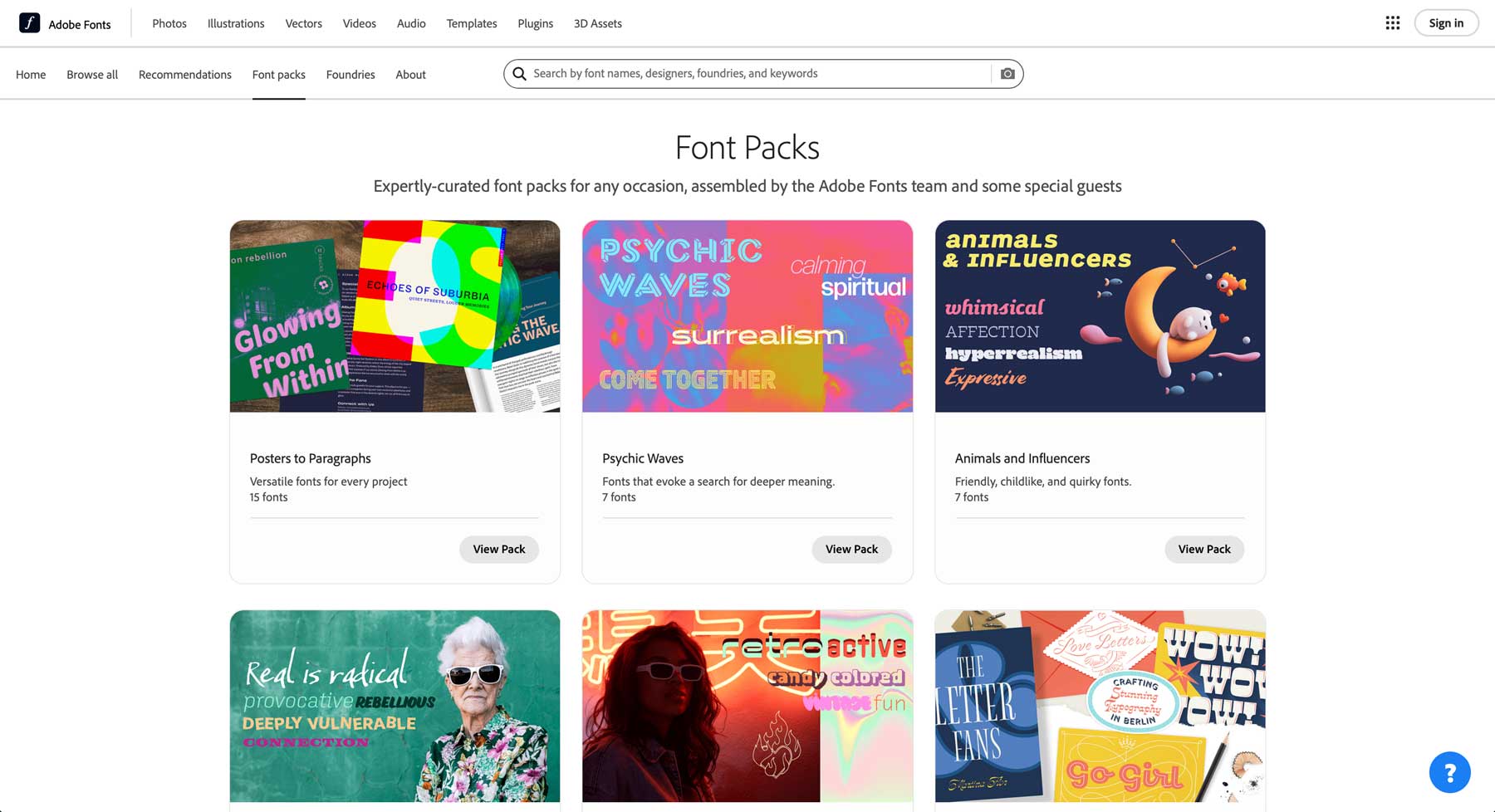
Adobe -Schriftarten

Adobe Fonts ist ein Abonnement-Service von Adobe, der UI-Designer zu einer riesigen Bibliothek hochwertiger Schriftarten ermöglicht. Die umfangreiche Kollektion von Adobe umfasst Schriftarten von bekannten Gießereien und unabhängigen Designern, die verschiedene Stile bieten, die den Anforderungen eines beliebigen Projekts entsprechen. Adobe -Schriftarten stellt auch eine Vielzahl von Schriftart Packs zur Verfügung, die sich gegenseitig ergänzen. Diese Packs sind so konzipiert, dass sie die Auswahl von Schriftarten erleichtern und garantiert gut zusammenarbeiten. Egal, ob Sie nach einem modernen und minimalistischen Set, einer spielerischen und schrulligen Sammlung oder einem klassischen und eleganten Sortiment sind, Adobe Fonts ist ein Muss für UI-Designer.
Erstellen Sie effektive Benutzeroberflächen mit den richtigen Tools
| Werkzeug | Startpreis | Zweck | ||
|---|---|---|---|---|
| 1 | Divi | 89 $/Jahr | Das Drag-and-Drop-Seiten-Builder- und WordPress-Thema, das es einfach macht, atemberaubende Benutzeroberflächen zu erstellen. | Besuchen |
| 2 | Figma | $ 15/Monat (pro Sitz) | Kollaboratives Prototyping -Tool zum Erstellen interaktiver UI -Designs. | Besuchen |
| 3 | Shutterstock | $ 29/Monat (10 Bilder) | Stock Image and Vector -Website mit einem Onboard -KI -Bildgenerator. | Besuchen |
| 4 | Adobe -Schriftarten | $ 59/Monat | Schriftbibliothek mit über 3000 kommerziell verfügbaren Schriftarten (1000 kostenlos). | Besuchen |
| 5 | Adobe Farbe | FREI | Farbpaletten erstellen, sparen und teilen. | Besuchen |
| 6 | Kühlschrank | $ 3/Monat | Generieren Sie Farbpaletten mit AI. | Besuchen |
| 7 | Unplash | $ 16/Monat | Kostenlose Stockfoto -Website mit kommerziellen Lizenzen. | Besuchen |
| 8 | Fontjoy | FREI | Kostenloses Generative -AI -Schriftart -Pairing -Tool. | Besuchen |
UI -Design ist mehr als nur die Dinge gut aussehen - es geht darum, Benutzererlebnisse zu basteln, die herrlich zu bedienen und intuitiv sind. Von dem Moment an, in dem ein Benutzer mit Ihrer Website oder App interagiert, führt UI -Design seine Reise und macht sie nahtlos und angenehm. Durch das Verständnis von Kernprinzipien wie Usability, Ästhetik und Funktionalität und Nutzung der richtigen Werkzeuge können Sie atemberaubende Schnittstellen erstellen und das Engagement erhöhen.
Bereit, tiefer zu tauchen? Entdecken Sie die 1O -Regeln des guten UI -Designs, um jedes Webdesign -Projekt zu befolgen, um die Geheimnisse zum Erstellen außergewöhnlicher Benutzeroberflächen freizuschalten.
Betrachten Sie Divi, ein leistungsstarkes und benutzerfreundliches Tool zum Erstellen von Website-Schnittstellen, wenn Sie Ihre Website-Designs zum Leben erwecken.
