Was ist UX-Design? Ein Leitfaden für Anfänger
Veröffentlicht: 2025-01-23Erinnern Sie sich an Ihre erste Nutzung von Google Maps, Etsy oder Facebook? Diese mühelose Navigation, die intuitive Benutzeroberfläche und die Art und Weise, wie sie einfach funktioniert – das ist der Zauber einer guten Benutzererfahrung. UX-Design ist die Kunst und Wissenschaft, digitale Produkte und Dienste zu entwickeln, die für alle Benutzer einfach zu verwenden, unterhaltsam und effektiv sind. Es geht darum, tiefgreifend zu verstehen, wie Menschen denken, fühlen und sich verhalten, wenn sie mit einer Schnittstelle interagieren, und diese Schnittstelle dann so zu gestalten, dass sie ihnen das bietet, was sie wollen.
In diesem Beitrag werden wir untersuchen, was UX-Design ist, und uns mit einigen wichtigen Leitprinzipien befassen. Außerdem stellen wir Ihnen einige Tools wie Divi vor, die Ihnen bei der Bewältigung des UX-Designs auf Ihrer Website helfen. Lass uns eintauchen!
- 1 Was ist der Unterschied zwischen UX- und UI-Design?
- 2 Die Grundprinzipien des UX-Designs
- 2.1 1. Benutzerforschung
- 2.2 2. Interaktionsdesign
- 2.3 3. Visuelles Design
- 2.4 4. Usability-Tests
- 2.5 5. Zugänglichkeit
- 3 Was sind die Vorteile eines guten UX-Designs?
- 4 Die besten Tools für Website-UX-Design
- 4.1 Entwerfen und Erstellen von Websites
- 4.2 Prototyping
- 4.3 Benutzerrecherche und -tests
- 5 Bringen Sie das UX-Design Ihrer Website auf die nächste Stufe
Was ist der Unterschied zwischen UX- und UI-Design?

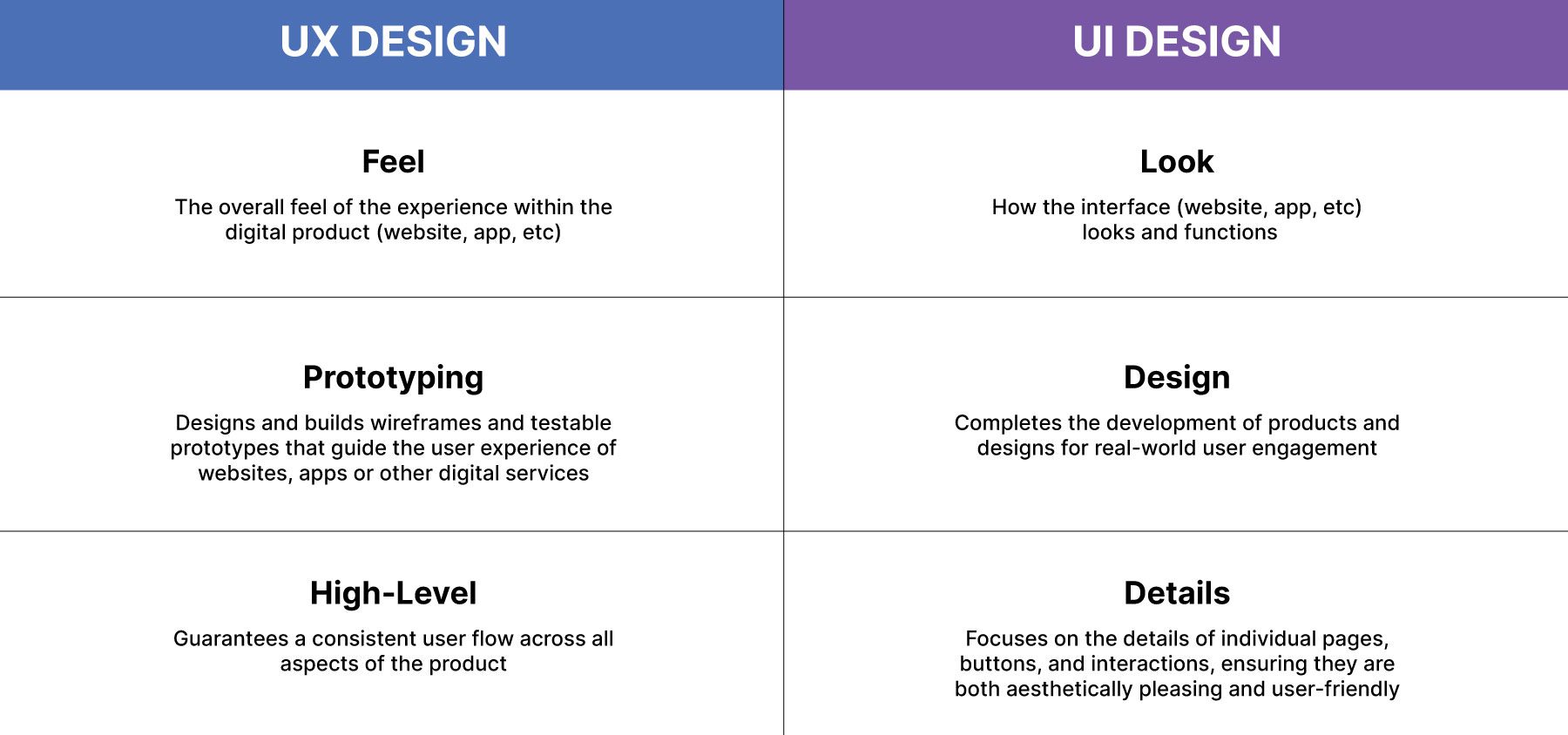
Es gibt ein weit verbreitetes Missverständnis, dass User Experience (UX)-Design und User Interface (UI)-Design dasselbe sind. In Wirklichkeit arbeiten sie zusammen, um schöne, effektive Erlebnisse für das Web, Apps und mehr zu schaffen.
UX-Design konzentriert sich auf das Gesamterlebnis des Benutzers mit einer Website, einem digitalen Produkt oder einer Dienstleistung. Es geht darum, die Bedürfnisse, Verhaltensweisen und Motivationen der Nutzer zu verstehen, um digitale Produkte zu entwickeln, die einfach zu bedienen und effektiv sind und Menschen zum Handeln anregen. Stellen Sie sich das Gesamtbild vor – wie der Benutzer fühlt, denkt und handelt, während er mit dem Produkt interagiert.
Andererseits konzentriert sich UI auf die visuelle Präsentation und interaktive Elemente des Produkts. Es geht darum, wie das Produkt aussieht und sich anfühlt – die Farben, Typografie, Bilder, Schaltflächen und andere visuelle Elemente, mit denen Benutzer direkt interagieren. Das Ziel des UI-Designs besteht darin, eine ansprechende und intuitive Benutzeroberfläche zu schaffen, die leicht zu navigieren und zu verstehen ist.
Vereinfacht gesagt geht es bei UX um das Warum und Wie der Benutzererfahrung, während es bei UI um das Was geht – das Aussehen und die Haptik der Benutzeroberfläche.
Die Grundprinzipien des UX-Designs

UX-Design basiert auf mehreren Grundprinzipien, die Designer bei der Schaffung einer effektiven Benutzererfahrung unterstützen. Dabei geht es darum, das Benutzerverhalten gründlich zu erforschen, interaktiv zu entwerfen, sich auf die Ästhetik einer Benutzeroberfläche zu konzentrieren und sie nach der Erstellung gründlich zu testen. Lassen Sie uns einige der wichtigsten Prinzipien des UX-Designs erkunden, damit Sie besser verstehen, wie alles funktioniert.
1. Benutzerforschung
Das Verständnis der Benutzer ist für ein erfolgreiches UX-Design von grundlegender Bedeutung. Bei der Benutzerforschung geht es darum, Daten über die Bedürfnisse, Verhaltensweisen und Motivationen der Benutzer zu sammeln. Indem Sie Benutzerziele, Herausforderungen und deren Interaktion mit ähnlichen Produkten identifizieren, können Sie ein wirklich benutzerzentriertes Erlebnis schaffen.
Zu den wichtigsten Forschungsmethoden gehören:
- Benutzerinterviews: Ausführliche Gespräche mit einzelnen Benutzern, um deren Perspektiven, Erfahrungen und Motivationen aufzudecken.
- Umfragen und Fragebögen: Sammeln Sie Daten von einem größeren Publikum, um Erkenntnisse über Benutzerpräferenzen, Einstellungen und Verhaltensweisen zu gewinnen.
- Usability-Tests: Beobachten Sie Benutzer bei der Interaktion mit Prototypen oder dem tatsächlichen Produkt, um Usability-Probleme zu identifizieren.
- Wettbewerbsanalyse: Analysieren Sie Konkurrenzprodukte, um deren Stärken und Schwächen zu verstehen und Möglichkeiten zur Differenzierung zu identifizieren.
Informationsarchitektur

Informationsarchitektur (IA) ist die Blaupause für die Organisation von Inhalten innerhalb einer Website, App oder eines digitalen Produkts. Der Schwerpunkt liegt auf der Schaffung einer klaren, logischen und auffindbaren Struktur, die es Benutzern ermöglicht, einfach zu navigieren und auf die erforderlichen Informationen zuzugreifen.
Eine effektive Informationsarchitektur (IA) basiert auf drei Schlüsselprinzipien: einer klaren und konsistenten Struktur, die Informationen in einer klar definierten Hierarchie von Kategorien und Unterkategorien organisiert; robuste Navigation, die intuitive und konsistente Optionen wie Menüs, Breadcrumbs und Suchfunktionen bietet; und eine effektive Suchfunktion, die es Benutzern ermöglicht, schnell spezifische Informationen zu finden.
Zu den gängigen IA-Komponenten gehören:
- Sitemaps: Visuelle Darstellungen der Struktur der Website, die die Beziehungen zwischen Seiten zeigen.
- Taxonomien: Klassifizierungssysteme zum Organisieren von Inhalten wie Kategorien und Tags in WordPress.
- Navigationsmenüs: Primäre Mittel für Benutzer, um zwischen verschiedenen Abschnitten der Website oder App zu wechseln.
Stellen Sie sich IA als Roadmap für Ihre Website oder App vor. Wenn es gut gestaltet ist, können Benutzer problemlos darin navigieren. Es hilft ihnen zu verstehen, wie die Dinge organisiert sind, erleichtert das Auffinden von Gesuchten und ermöglicht es ihnen, Dinge schnell und einfach zu erledigen. Eine gute IA macht das gesamte Benutzererlebnis viel reibungsloser und angenehmer.
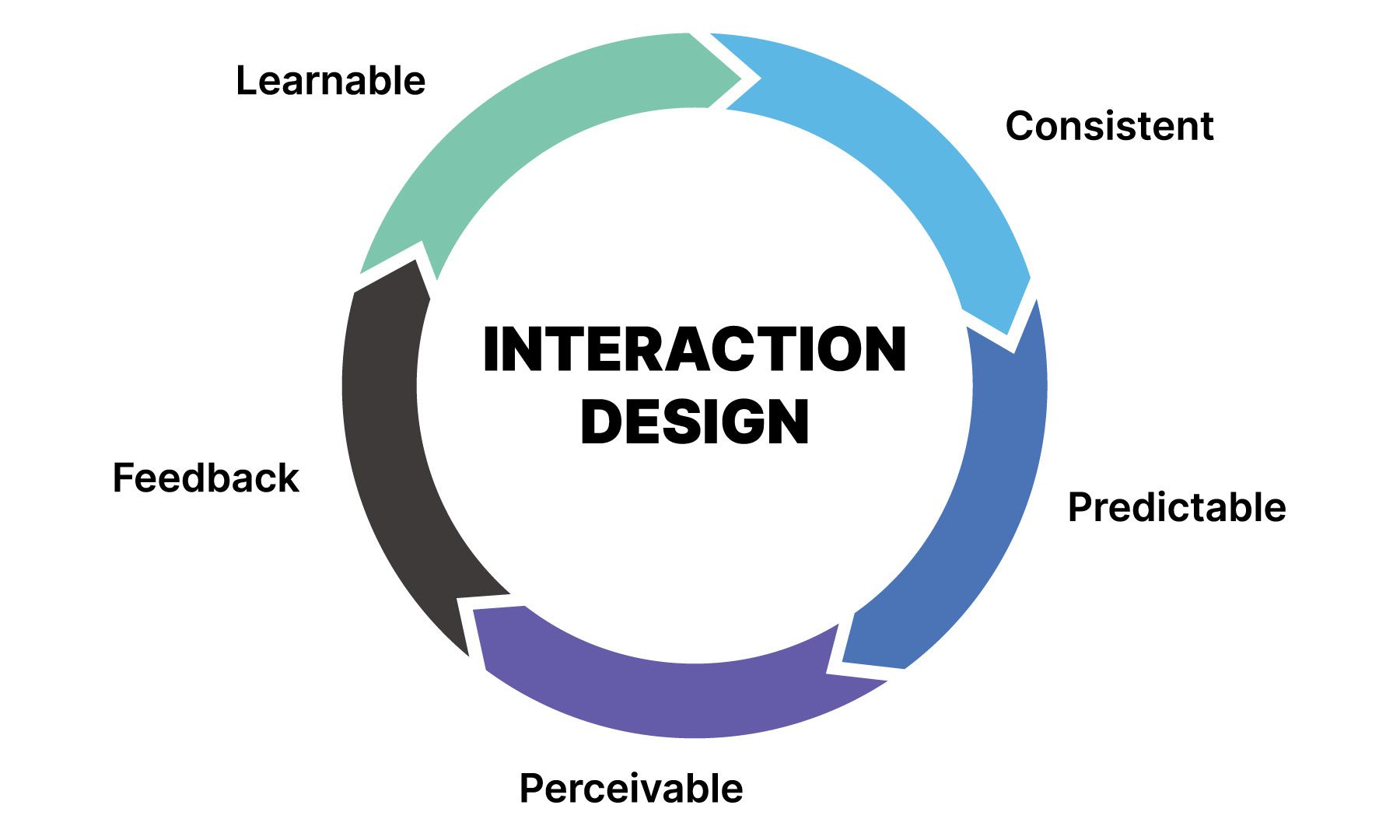
2. Interaktionsdesign

Beim Interaktionsdesign geht es darum, wie Benutzer eine Website oder App nutzen . Es geht nicht nur um das Aussehen, sondern auch darum, wie es sich anfühlt, damit zu interagieren. Wir diskutieren darüber, den Ablauf zu gestalten und sicherzustellen, dass sich alles reibungslos und intuitiv anfühlt.
Ein paar wichtige Dinge, die Sie beachten sollten, sind Benutzerfreundlichkeit, Zugänglichkeit und die Art und Weise, wie sich Benutzer durch die Benutzeroberfläche bewegen. Lassen Sie uns diese näher untersuchen, um herauszufinden, warum sie für ein großartiges Benutzererlebnis so wichtig sind.
Benutzerfreundlichkeit

Bei der Benutzerfreundlichkeit im UX-Design geht es darum, den Benutzern die Arbeit zu erleichtern . UX-Designer möchten, dass sie Dinge schnell, mühelos und ohne Frustration erledigen.
Um dies zu erreichen, konzentrieren sie sich auf einige wichtige Dinge:
- Benutzerfreundlichkeit: Wie einfach ist das Erlernen und Verwenden des Produkts?
- Intuitive Interaktionen : Fühlt es sich natürlich und vorhersehbar an?
- Benutzerzufriedenheit: Sind Benutzer mit ihrer Erfahrung zufrieden?
Ein wirklich brauchbares Produkt ist wie eine gut geölte Maschine. Neue Benutzer sollten in der Lage sein, die Dinge schnell herauszufinden. Die Interaktionen sollten konsistent und vorhersehbar sein, damit Benutzer wissen, was sie erwartet. Wiederkehrende Benutzer sollten sich mit der Benutzeroberfläche wohl und vertraut fühlen.
Letztendlich ermöglicht eine gute Benutzerfreundlichkeit den Benutzern, ihre Ziele souverän zu erreichen. Dies führt zu einer positiven und angenehmen Erfahrung, die wir alle anstreben.
Benutzerfluss

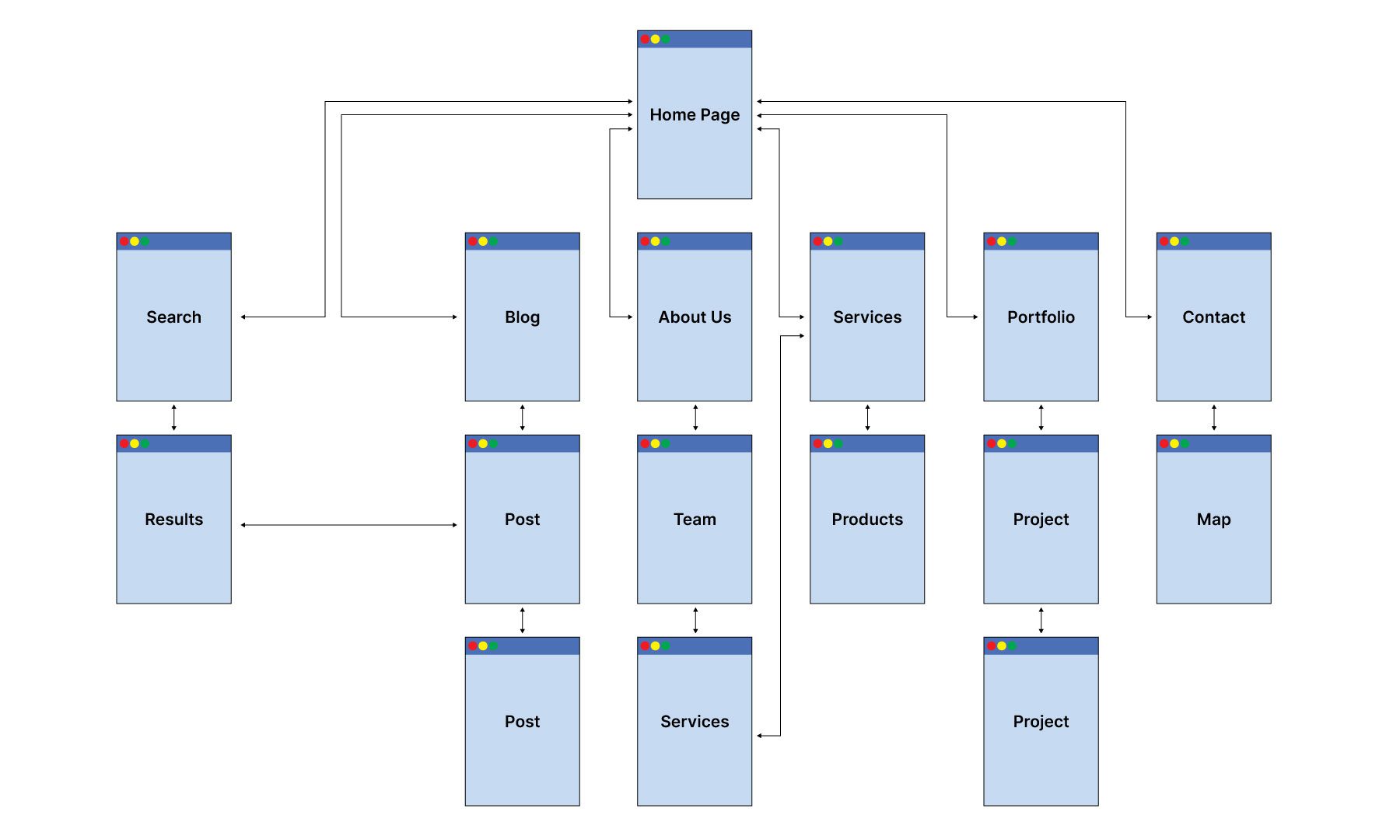
Der Benutzerfluss ist die Roadmap, die einen Benutzer durch Ihre Website oder App führt. Wenn Sie sich beispielsweise auf einer Koch-Website befinden und nach einem Rezept für Schokoladenkekse suchen, zeichnet der Benutzerfluss Ihre Reise von der Landung auf der Startseite bis zu dem Punkt auf, an dem Sie das Rezept zu Ihren Favoriten hinzufügen.
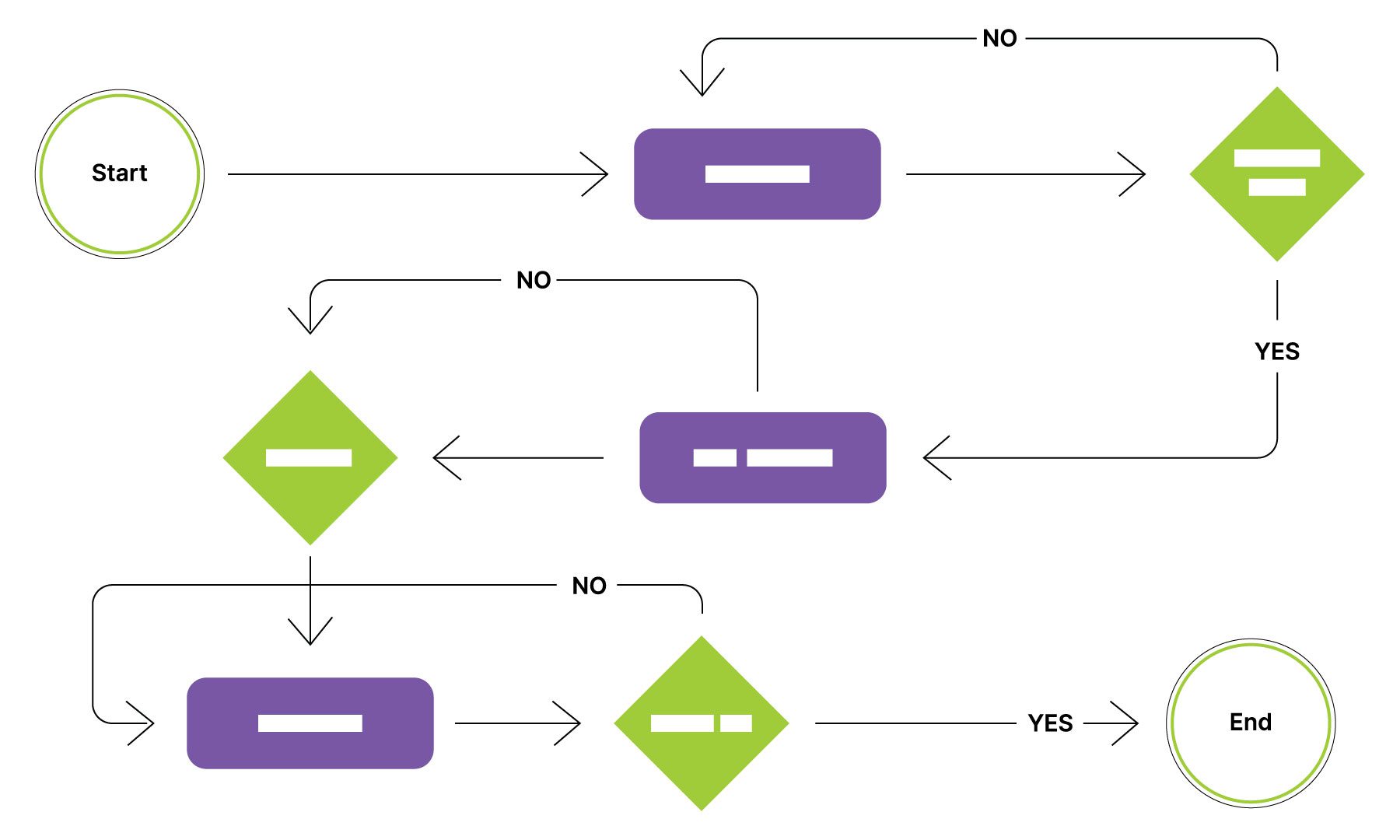
Hier ist ein einfaches Beispiel:
- Start: Sie gelangen auf die Startseite der Website.
- Suche: Sie verwenden die Suchleiste, um „Schokoladenkekse“ zu finden.
- Ergebnisse: Sie durchsuchen die Suchergebnisse und wählen ein Rezept aus.
- Rezeptseite: Sie lesen die Zutaten und Anweisungen.
- Aktion: Sie können das Rezept zu Ihren Favoriten hinzufügen, es ausdrucken oder dort sogar mit Ihrer Einkaufsliste beginnen.
Ein guter Benutzerfluss sollte klar, leicht zu verfolgen und frei von unerwarteten Umwegen oder verwirrenden Hindernissen sein. Durch die sorgfältige Kartierung dieser User Journeys können UX-Designer potenzielle Probleme erkennen und das Gesamterlebnis reibungsloser und angenehmer gestalten.
3. Visuelles Design
Beim visuellen Design geht es vor allem darum, wie Ihre Website oder App aussieht und sich anfühlt . Es ist wie die Persönlichkeit und der Stil Ihres digitalen Produkts. Es umfasst die Farben, Schriftarten, Bilder und die allgemeine visuelle Atmosphäre. Es ist das, was Ihr Produkt optisch ansprechend und ansprechend macht.
Visuelle Hierarchie
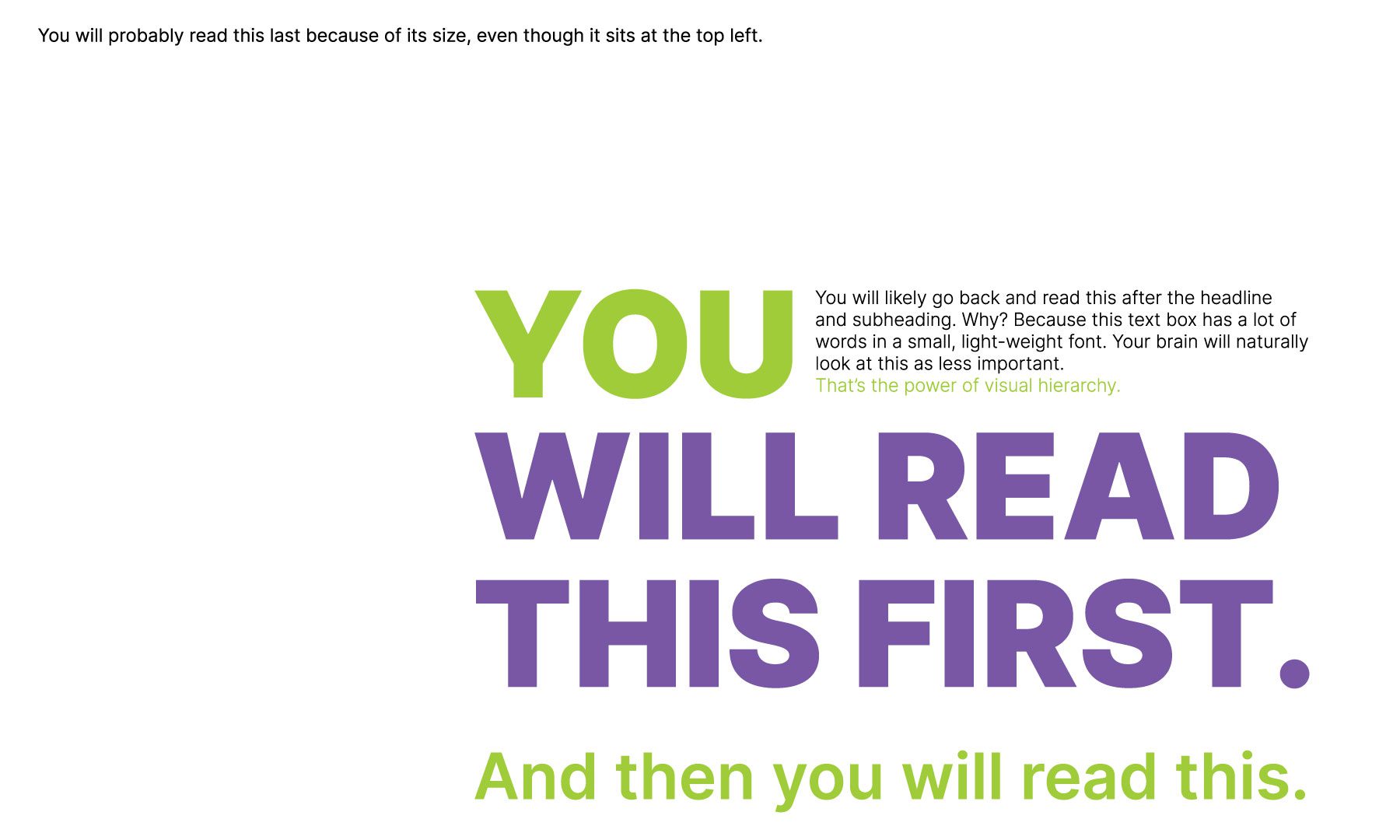
Die visuelle Hierarchie leitet Ihren Blick über die Seite. Es geht darum, wie Designer Dinge – Texte, Bilder, Schaltflächen – anordnen, um Ihnen zu zeigen, was am wichtigsten ist.
Stellen Sie sich das so vor: Je größer und mutiger etwas ist, desto mehr Aufmerksamkeit erregt es. Daher fallen wichtige Dinge wie Schlagzeilen normalerweise auf, während kleinerer Text leichter ignoriert werden kann.
Schauen Sie sich das Bild unten an. Ihr Blick wird natürlich zuerst von der großen, farbenfrohen Überschrift angezogen, oder? Dann bemerken Sie wahrscheinlich die kleinere Unterüberschrift und die kleine Linie in der oberen linken Ecke. So funktioniert unser Gehirn – wir neigen dazu, die größten Dinge zuerst zu bemerken und kleinere Dinge als weniger wichtig zu behandeln.

Branding
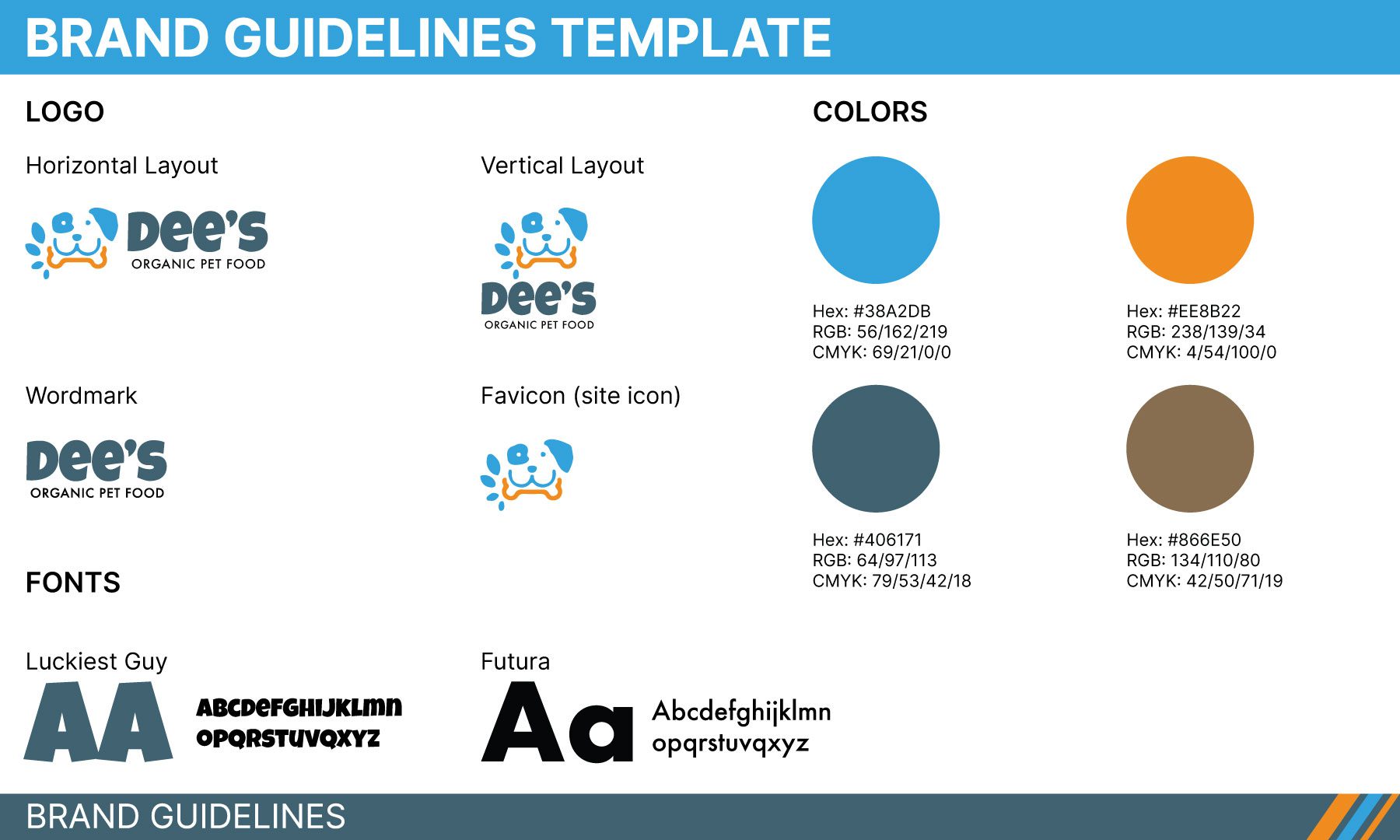
Ihre Marke braucht ein einheitliches Erscheinungsbild, um wiedererkennbar zu sein. Hier kommen visuelle Elemente wie Ihr Logo, Ihr Farbschema und Ihre Schriftarten ins Spiel. Betrachten Sie sie als den charakteristischen Stil Ihrer Marke. Wenn Sie sie konsequent verwenden, hilft es den Leuten, Ihr Produkt leicht zu identifizieren und schafft Vertrauen. Deshalb ist es so wichtig, eine Reihe von Markenrichtlinien zu haben. Es ist wie ein Regelwerk für den Auftritt Ihrer Marke und stellt sicher, dass alles elegant und professionell aussieht.

Das folgende Beispiel definiert klar, wie das Logo verwendet wird, welche Farben verwendet werden und welche Schriftarten ausgewählt werden sollen. Es mag einfach erscheinen, aber diese Richtlinien optimieren den Designprozess und sorgen für ein einheitliches Erscheinungsbild auf allen Ihren Plattformen.

Letztendlich entsteht eine starke und einprägsame Markenidentität, die Benutzer leicht erkennen und der sie vertrauen können.
4. Usability-Tests

Usability-Tests sind ein wichtiger Bestandteil des UX-Designprozesses. Hier können Designer sehen, wie echte Menschen ihre Designs verwenden. Den Benutzern werden Aufgaben gestellt, die sie erledigen müssen, und sie können beobachten, wie sie mit der Benutzeroberfläche interagieren. Dies hilft Designern zu verstehen, wie Benutzer das Produkt verwenden, Bereiche zu erkennen, in denen sie möglicherweise stecken bleiben, und zu lernen, wie sie denken, während sie die Benutzeroberfläche verwenden.
Achten Sie beim Testen genau darauf, wie oft Benutzer Fehler machen, ob sie frustriert sind und wie effizient sie Aufgaben erledigen. Dies hilft dabei, Bereiche mit Verbesserungspotenzial zu identifizieren, beispielsweise unnötige Schritte oder verwirrende Interaktionen.
Basierend auf Erkenntnissen aus Usability-Tests können Designer notwendige Anpassungen an der Benutzeroberfläche vornehmen. Dies kann eine Neugestaltung des Layouts, eine Verfeinerung der Navigation, eine Verbesserung der visuellen Klarheit oder eine Vereinfachung des Textes umfassen.
Es ist wichtig zu bedenken, dass Usability-Tests ein iterativer Prozess sind. UX-Designer können und sollten mehrere Testrunden durchführen, Benutzerfeedback einbeziehen und die Benutzeroberfläche kontinuierlich verfeinern, um ein wirklich benutzerzentriertes Erlebnis zu schaffen.
5. Zugänglichkeit

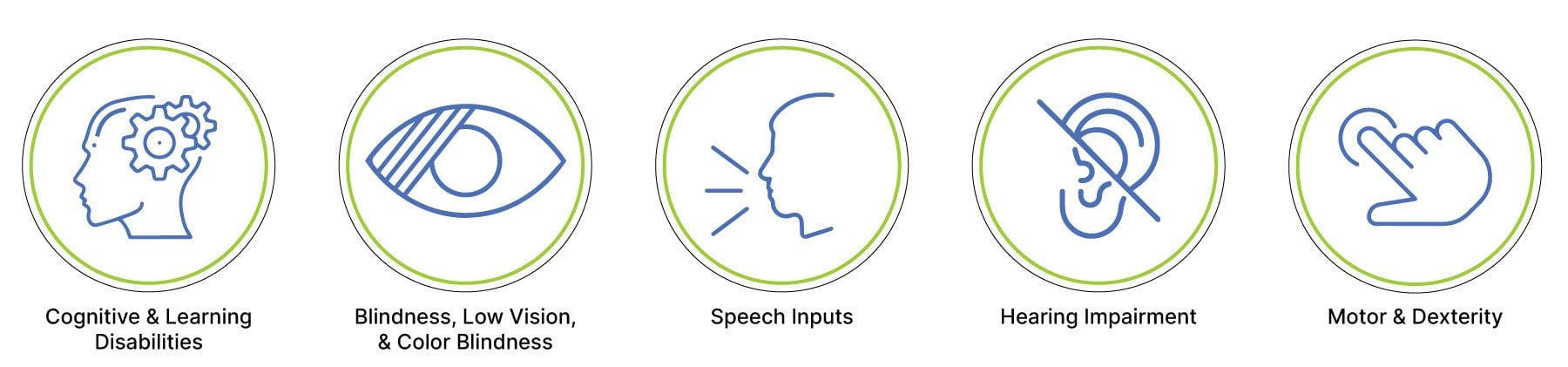
Bei der Barrierefreiheit im UX-Design geht es darum, sicherzustellen, dass jeder Ihre Website oder App nutzen kann, unabhängig von seinen Fähigkeiten. Dazu gehören Menschen mit Seh-, Hör-, motorischen oder kognitiven Beeinträchtigungen. Ziel ist es, ein integratives Erlebnis zu schaffen, bei dem alle Benutzer effektiv und unabhängig auf die Schnittstelle zugreifen und diese nutzen können.
Hier sind einige wichtige Dinge, die Sie beachten sollten:
- Screenreader: Stellen Sie sich vor, Sie könnten eine Website nur hören , anstatt sie zu sehen. Hier kommen Screenreader ins Spiel. Sie lesen Menschen mit Sehbehinderungen den Text auf dem Bildschirm vor.
- Tastaturnavigation: Denken Sie darüber nach, Ihre Tastatur zum Navigieren auf der gesamten Website zu verwenden – durch Klicken auf Links, Ausfüllen von Formularen usw. Alle interaktiven Elemente sollten auf diese Weise zugänglich sein.
- Alt-Tags für Bilder: Alt-Tags sind wie eine kleine Bildbeschreibung. Es hilft Screenreadern zu verstehen, was im Bild enthalten ist, sodass sehbehinderte Benutzer den Kontext dennoch verstehen können.
- Klare und prägnante Inhalte: Die Verwendung einer einfachen Sprache ist nicht nur für Menschen mit kognitiven Behinderungen, sondern für alle von entscheidender Bedeutung. Es erleichtert das Verstehen und Navigieren Ihrer Inhalte und ist gut für die Suchmaschinenoptimierung (SEO).
Durch die Berücksichtigung dieser Faktoren können UX-Designer wirklich integrative und zugängliche digitale Erlebnisse für alle Benutzer schaffen.
Was sind die Vorteile eines guten UX-Designs?
Bei gutem UX-Design geht es nicht nur darum, Dinge hübsch aussehen zu lassen – es ist eine kluge Geschäftsentscheidung.
- Zufriedene Kunden, größere Gewinne: Wenn Benutzer Ihr Produkt als benutzerfreundlich und angenehm empfinden, ist die Wahrscheinlichkeit höher, dass sie wiederkommen, um mehr zu kaufen. Dies führt zu höheren Konversionsraten, einer stärkeren Kundenbindung und einem stärkeren Markenruf.
- Sparen Sie Geld, sparen Sie Zeit: Wenn Sie im Vorfeld in gutes UX investieren, können Sie auf lange Sicht Geld sparen. Indem Sie Usability-Probleme frühzeitig erkennen und beheben, vermeiden Sie kostspielige Redesigns und Fehlerbehebungen im späteren Entwicklungsprozess.
- Treue Kunden, nachhaltiger Erfolg: Eine positive User Experience fördert die Kundenbindung. Wenn Benutzer durchweg positive Erfahrungen mit Ihrer Website oder App machen, ist es wahrscheinlicher, dass sie zu Stammkunden und sogar zu Markenbotschaftern werden und die Nachricht an ihre Freunde und Familie weitergeben.
Die besten Tools für Website-UX-Design
Die Auswahl der richtigen UX-Designtools hängt davon ab, was Sie erstellen. Nehmen wir an, Sie arbeiten an einer Website – hier sind einige der besten Tools, die Ihr Leben als UX-Designer einfacher und effizienter machen können.
Entwerfen und Erstellen von Websites

Divi ist ein leistungsstarkes WordPress-Theme, das eine visuelle Schnittstelle zum Erstellen komplexer Website-Layouts bietet, ohne Code schreiben zu müssen . Während Divi vor allem für seine Benutzerfreundlichkeit und Drag-and-Drop-Funktionalität bekannt ist, bietet es auch eine Reihe robuster Design-Tools, darunter ein flexibles Rastersystem, benutzerdefiniertes CSS und die Möglichkeit, wiederverwendbare Designelemente zu erstellen und zu speichern. Dies macht es zu einem wertvollen Werkzeug für UX-Designer, die im WordPress-Ökosystem arbeiten und es ihnen ermöglicht, Designideen schnell zu iterieren und optisch ansprechende und benutzerfreundliche Schnittstellen zu erstellen.
Prototyping
Egal, ob Sie eine Website mit WordPress erstellen oder einfaches altes HTML verwenden, diese Prototyping-Tools können Ihnen den schnellen Einstieg erleichtern.
Figma

Figma ist dank seiner kollaborativen Funktionen und leistungsstarken Designfunktionen bei UX-Designern beliebt geworden. Da es cloudbasiert ist, können Teams in Echtzeit gemeinsam an Entwürfen arbeiten, sofortiges Feedback geben und den Arbeitsablauf optimieren.
Figma glänzt wirklich, wenn es um Prototyping geht. Es ermöglicht Ihnen, interaktive Erlebnisse zu schaffen, die sich unglaublich realistisch anfühlen und Ihnen einen guten Eindruck davon vermitteln, wie sich das Endprodukt verhalten wird.
Figma verfügt über eine riesige Bibliothek an Plugins und Integrationen. Innerhalb des Figma-Ökosystems können Sie es mit Tools wie Trello für das Projektmanagement, Slack für die Teamkommunikation und sogar UserTesting für Benutzerforschung und -tests verbinden.
Skizzieren

Sketch ist ein Prototyping- und Designtool für Mac-Benutzer. Es verfügt über eine benutzerfreundliche Oberfläche und eine riesige Plugin-Bibliothek, was es zu einer leistungsstarken Bereicherung für UX-Designer macht. Es eignet sich perfekt für die Erstellung sauberer und pixelgenauer Designs. Funktionen wie Symbole und Bibliotheken helfen Ihnen bei der Erstellung wiederverwendbarer Designelemente, was Ihnen viel Zeit spart und die Konsistenz in Ihrem gesamten Projekt gewährleistet. Darüber hinaus erleichtert Sketch den Export Ihrer Designs in ein Format, das Entwickler problemlos verwenden können, wodurch der gesamte Designprozess beschleunigt wird.
Benutzerforschung und -tests
Sobald Sie einen Prototyp erstellt haben, ist es an der Zeit, ihn auf die Probe zu stellen. Benutzerforschung und -tests sind von entscheidender Bedeutung, um sicherzustellen, dass Ihre Designs für echte Menschen nutzbar und angenehm sind. Hier sind einige großartige Tools, die Ihnen dabei helfen, wertvolles Benutzerfeedback zu sammeln.
Benutzertests

UserTesting ist ein Benutzerforschungs- und Testtool, das die Lücke zwischen Design und echten Benutzern schließt. Die Plattform ermöglicht UX-Designern die Durchführung von Remote-Usability-Tests mit echten Menschen und liefert so wertvolle Einblicke in die Reaktion der Benutzer auf ein digitales Produkt oder einen Prototyp. Im Gegensatz zu internen Tests setzt UserTesting Designer einem breiteren Spektrum von Benutzern mit unterschiedlichen Hintergründen und Erfahrungen aus. Durch die Beobachtung des Benutzerverhaltens durch Aufzeichnungen und das Sammeln von Feedback können Designer Usability-Probleme frühzeitig in der Entwicklung erkennen.
Labyrinth

Maze ist eine All-in-one-Plattform für Benutzertests, Prototyping und A/B-Tests. Es ist ein wertvoller Vorteil für UX-Designer, da es ihnen ermöglicht, interaktive Prototypen zu erstellen, die reale Benutzererfahrungen nachahmen. Maze kann Benutzertests optimieren, indem es Teilnehmer über Remote-Testsitzungen rekrutiert. Es ermöglicht Designern außerdem, Benutzer durch Aufzeichnungen zu beobachten und durch Umfragen und Pools Feedback zu sammeln – alles innerhalb der Maze-Benutzeroberfläche. Schließlich ermöglicht die A/B-Testfunktion Designern, verschiedene Designvarianten zu vergleichen und herauszufinden, welche bei den Benutzern Anklang finden.
Bringen Sie das UX-Design Ihrer Website auf die nächste Stufe
| Werkzeug | Preis | Zweck | ||
|---|---|---|---|---|
| 1 | Divi | 89 $/Jahr | Ein leistungsstarker WordPress-Theme- und Seitenersteller, der sich perfekt zum Erstellen effektiver Benutzererlebnisse eignet. | Besuchen |
| 2 | Figma | 15 $/Monat (pro Benutzer) | Prototyping-Tool für UX-Design und Zusammenarbeit zwischen Teammitgliedern. | Besuchen |
| 3 | Skizzieren | 10 $/Monat (jährliche Abrechnung) | UX-Designtool für Mac, mit dem Benutzer Prototypen erstellen und Vektorgrafiken erstellen können. | Besuchen |
| 4 | Benutzertests | Für die Preisauskunft ist ein Anruf erforderlich | Ermöglicht UX-Designern die Durchführung von Remote-Benutzertests. | Besuchen |
| 5 | Labyrinth | 99 $/Monat | All-in-One-Plattform für Benutzertests, Prototyping und A/B-Tests. | Besuchen |
Bei großartigem UX-Design geht es nicht nur um Ästhetik (obwohl das wichtig ist). Es geht darum, angenehme Erlebnisse zu schaffen, die Schaufensterbummler in zahlende Kunden verwandeln. Sie können Produkte entwickeln, die Benutzer lieben, indem Sie sich auf Benutzerbedürfnisse konzentrieren, intuitive Interaktionen schaffen und durchdachte Bilder integrieren.
Der Schlüssel liegt darin, leistungsstarke Tools wie Divi für wirkungsvolles Design, Figma für kollaboratives Prototyping und UserTesting für wertvolles Feedback zu nutzen. Diese Tools helfen Ihnen, Ihren Arbeitsablauf zu optimieren und ermöglichen Ihnen, außergewöhnliche Benutzererlebnisse zu schaffen.
Warten Sie nicht – beginnen Sie noch heute Ihre UX-Design-Reise! Erkunden Sie unseren Blog für weitere Einblicke und entdecken Sie die in diesem Beitrag erwähnten Tools.
- 12 beste Grafikdesign-Software (im Vergleich)
- Die 9 besten Design-Tools (bewertet und verglichen)
- 10 Regeln für gutes UI-Design, die Sie bei jedem Webdesign-Projekt befolgen sollten
