Was ist Webdesign? Was es bedeutet und wie man es meistert
Veröffentlicht: 2025-01-02Was ist Webdesign? Die Antwort scheint einfach genug zu sein, bis man sich fragt, was sie eigentlich bedeutet. Lässt es die Dinge hübsch aussehen? Code schreiben? Beide?
Es ist die Kunst und Wissenschaft, Websites zu erstellen, die funktionieren. Dabei geht es darum, all diese Teile – Layout, Farben, Bilder, Text und Schaltflächen – in etwas umzuwandeln, das seinen Zweck erfüllt. Die gute Nachricht? Das Entwerfen einer Website ist kein Hexenwerk mehr. In diesem Beitrag erklären wir Webdesign und zeigen, wie Divi das Erstellen von Websites kinderleicht macht.
- 1 Was Webdesign wirklich bedeutet
- 2 Designer oder Entwickler?
- 2.1 Schlüsselkompetenzen, die Webdesign ausmachen
- 2.2 Den Sweet Spot zwischen beiden finden
- 3 Der Einfluss von Webdesign auf den Erfolg
- 3.1 Die Online-Präsenz ist nicht verhandelbar
- 3.2 Wie Websites das Geschäftswachstum vorantreiben
- 3.3 Website-Statistiken für kleine Unternehmen
- 4 Warum WordPress das Webdesign dominiert
- 4.1 Für individuelle Anpassung konzipiert
- 4.2 Der Plugin-Vorteil
- 4.3 SEO- und Leistungsvorteile
- 4.4 Designfreiheit ohne Code
- 5 Webdesign mit Divi: Von der leeren Seite bis zum Start
- 5.1 KI + Webdesign: Wie Divi dafür sorgt, dass beides zusammenarbeitet
- 5.2 Visuell erstellen, kraftvoll aufbauen
- 6 Damit Webdesign für Ihr Unternehmen funktioniert
- 6.1 Verstehen Sie Ihre Website-Ziele
- 6.2 Recherche Ihrer Industriestandards
- 6.3 Auswahl des richtigen Designs
- 6.4 Wählen Sie Ihre Design-Tools
- 6.5 Richten Sie Ihre Struktur und Ihr Layout ein
- 6.6 Bereiten Sie Ihre Website für den Start vor
- 7 Wie geht es mit Ihrer Website weiter?
Was Webdesign wirklich bedeutet
Die meisten Leute denken, dass Webdesign damit aufhört, Farben auszuwählen und Fotos auf einer Seite anzuordnen. Schauen Sie sich jede Website, die Sie besuchen, genauer an, und Sie werden Dutzende kleiner Entscheidungen entdecken, die sich auf Ihre Nutzung auswirken.
Nehmen Sie die Website Ihres Lieblingscafés. Die Speisekarte ist gut lesbar, der Bestellbutton fällt auf und die Fotos machen hungrig. Oder schauen Sie sich die Website eines örtlichen Fitnessstudios an – die Stundenpläne stehen im Vordergrund, die Preise sind transparent und die Anmeldeformulare sind kinderleicht. Dies sind keine zufälligen Entscheidungen – es sind kalkulierte Entscheidungen, die Besucher genau dorthin führen, wohin sie gehen müssen.
Gutes Webdesign beginnt, bevor etwas gebaut wird. Es geht darum, zu planen, wie Besucher finden, was sie brauchen, sicherzustellen, dass der Text lesbar ist, egal ob Sie ein Telefon oder einen Laptop verwenden, und Schaltflächen zu erstellen, auf die die Leute klicken möchten. Jede Schriftart, Farbkombination und jedes Seitenlayout dient einem Zweck, der über das bloße Aussehen hinausgeht.
Schlechtes Design frustriert Besucher und führt zu Umsatzeinbußen. Restaurant-Websites, die ihre Öffnungszeiten verbergen, locken hungrige Kunden woanders hin. Kontaktformulare, die nicht richtig funktionieren, verlieren potenzielle Leads. Online-Shops mit verwirrenden Kassen beobachten, wie Käufer ihren Einkaufswagen abbrechen. Selbst einfache Fehler wie langsam ladende Bilder oder defekte Links können Besucher dauerhaft abschrecken.
Beim Webdesign geht es nicht nur darum, Dinge hübsch zu gestalten – es geht darum, Websites zu erstellen, die für Unternehmen und ihre Kunden funktionieren. Wenn es richtig gemacht wird, fühlt sich gutes Design unsichtbar an. Besucher finden, was sie brauchen, werden aktiv und kommen zurück, um mehr zu erfahren.
Designer oder Entwickler?
Webdesigner und -entwickler werden oft in einen Topf geworfen, aber sie sind genauso unterschiedlich wie Architekten und Bauarbeiter. Beide spielen eine wesentliche Rolle bei der Erstellung von Websites, ihre Fähigkeiten und Schwerpunkte überschneiden sich jedoch kaum. Während Designer das visuelle Erlebnis und die Benutzerreise gestalten, schaffen Entwickler die technische Grundlage, die dafür sorgt, dass alles funktioniert. Das Verständnis dieser Unterschiede hilft Unternehmen, genau zu wissen, wen sie für ihre Website-Projekte benötigen:
| Designer | Entwickler |
|---|---|
| Erstellt visuelle Layouts | Schreibt und verwaltet Code |
| Konzentriert sich auf die Benutzererfahrung | Erstellt Site-Funktionalität |
| Arbeitet mit Farbtheorie und Typografie | Funktioniert mit Programmiersprachen |
| Entwirft responsive Layouts | Implementiert reaktionsfähige Frameworks |
| Verwendet Tools wie Figma und Sketch | Verwendet Tools wie VS Code und Git |
| Testet Benutzerfreundlichkeit und Ablauf | Testet Funktionalität und Leistung |
Benötigen Sie Hilfe bei Ihrer Website? Hier ist eine Kurzanleitung, um genau zu wissen, wen Sie für bestimmte Aufgaben anrufen können:
| Aufgabe | Designer | Entwickler |
|---|---|---|
| Logo und Markenidentität | ||
| Benutzerdefinierte Funktionalität | ||
| Seitenlayouts und Wireframes | ||
| Einrichtung der Zahlungsabwicklung | ||
| Verbesserungen der Benutzeroberfläche | ||
| Sicherheitsoptimierung | ||
| Gestaltung des Kontaktformulars | ||
| Kontaktformular-Funktionalität | ||
| Mobile Reaktionsfähigkeit | ||
| Geschwindigkeitsoptimierung | ||
| Visuelles Branding | ||
| Datenbankverwaltung |
Schlüsselkompetenzen, die Webdesign ausmachen
Beim Website-Design geht es nicht nur darum, Dinge hübsch aussehen zu lassen – es ist eine Mischung verschiedener Fähigkeiten, die zusammenarbeiten. Obwohl niemand von Ihnen erwartet, dass Sie alles beherrschen, hilft das Verständnis dieser Kernkompetenzen dabei, Websites zu erstellen, die gut aussehen und Ergebnisse liefern. Darauf kommt es beim modernen Webdesign an:
- Visuelles Design: Gutes Webdesign beginnt mit starken visuellen Grundlagen. Zu verstehen, wie Farben zusammenwirken, lesbare Schriftarten auszuwählen und ausgewogene Layouts zu erstellen, ist nicht nur eine Frage der Ästhetik – es geht darum, Websites zu erstellen, die Besucher auf natürliche Weise durch den Inhalt führen. Jede visuelle Wahl wirkt sich darauf aus, wie Benutzer mit Ihrer Website interagieren.
- Benutzererfahrung: UX-Design verwandelt gut aussehende Websites in effektive. Das bedeutet, dass Sie planen müssen, wie Besucher sich durch Ihre Website bewegen, Inhalte logisch organisieren und sicherstellen, dass alles reibungslos funktioniert, egal ob auf Telefonen, Tablets oder Desktops.
- Technische Grundlagen: Sie müssen zwar nicht wie ein Entwickler programmieren, aber wenn Sie wissen, wie Websites funktionieren, können Sie bessere Designentscheidungen treffen. Wenn Sie die Grundlagen von HTML und CSS kennen und wissen, wie verschiedene Browser Inhalte anzeigen, können Sie häufige Designfehler vermeiden.
- Problemlösung: Website-Design bedeutet oft, kreative Lösungen für einzigartige Herausforderungen zu finden. Ganz gleich, ob komplexe Inhalte in ein klares Layout eingefügt werden oder die Navigation für neue und wiederkehrende Besucher funktioniert – ausgeprägte Fähigkeiten zur Problemlösung verwandeln schwierige Situationen in Chancen.
- Kommunikation: Die besten Websites entstehen, indem man genau versteht, was Benutzer brauchen. Das bedeutet, die richtigen Fragen zu stellen, Feedback richtig zu interpretieren und die Ziele des Kunden in effektive Designentscheidungen umzusetzen.
Den Sweet Spot zwischen beiden finden
Hier schließen moderne Website-Builder die Lücke. Anstatt sowohl einen Designer als auch einen Entwickler einzustellen, entscheiden sich viele Unternehmen heute für Lösungen, die visuelle Designtools mit integrierten Funktionen kombinieren. Auf den besten Plattformen können Sie Elemente per Drag-and-Drop verschieben und gleichzeitig die technische Schwerarbeit hinter den Kulissen erledigen.
Sie erhalten die kreative Freiheit von Designtools gepaart mit robusten Entwicklungsfunktionen – ohne eine einzige Codezeile schreiben oder mehrere Fachleute unter einen Hut bringen zu müssen. Diese Tools haben die Weberstellung revolutioniert, indem sie die visuellen und technischen Aspekte in einem optimierten Workflow zusammengeführt haben und professionelles Webdesign für Unternehmen jeder Größe zugänglich gemacht haben.
Der Einfluss von Webdesign auf den Erfolg
Hübsche Websites sind schön, aber reden wir mal über harte Zahlen. Daten zeigen, wie sich Webdesign auf alles auswirkt, vom Verkauf bis zum Vertrauen der Benutzer. Dabei handelt es sich nicht nur um Marketingaussagen, sondern um echte Statistiken von Unternehmen, die mit ihren Designentscheidungen messbare Ergebnisse erzielen.
Online-Präsenz ist nicht verhandelbar
Erinnern Sie sich an das letzte Mal, als Sie ein neues Restaurant ausprobieren wollten? Sie haben wahrscheinlich Ihr Telefon herausgezogen und nachgeschaut. Ihre Kunden tun dasselbe.
Während einige Unternehmen immer noch auf begehbaren Verkehr angewiesen sind, treffen die meisten Menschen Marken heute zuerst über ihre Bildschirme. Und sie treffen schnelle Urteile – Google hat herausgefunden, dass Besucher sich in nur 50 Millisekunden eine Meinung über das Design Ihrer Website bilden.
Ihre Website wirkt wie ein erster Eindruck bei einem Geschäftstreffen. Wenn Sie mit einem zerknitterten Anzug auftauchen, werden die Leute es bemerken. Starten Sie eine klobige Website und die Kunden klicken weg. So einfach ist das.
Wie Websites das Geschäftswachstum vorantreiben
Ist Ihnen jemals aufgefallen, dass sich manche Websites richtig anfühlen? Das Menü ist dort, wo Sie es erwarten, die Buchung einer Dienstleistung dauert zwei Klicks und das Auffinden von Kontaktinformationen ist ein Kinderspiel.
Das ist kein Glück – es ist geniales Design am Werk. Jede Schaltflächenplatzierung, Farbauswahl und jedes Seitenlayout führt Besucher dazu, Kunden zu werden, oder schickt sie zu Mitbewerbern.
Schauen Sie sich die Zahlen des Design Management Institute an: Unternehmen, die ihr Website-Design perfektionieren, übertreffen andere im Standard & Poor's (S&P) 500 um 219 %. Das macht doch Sinn, oder? Wenn Ihre Website besser funktioniert, funktioniert Ihr Unternehmen besser.
Website-Statistiken für Kleinunternehmen
Kleine Unternehmen glauben oft, dass sie mit den Websites großer Unternehmen nicht konkurrieren können. Falsch. Moderne Webdesign-Tools haben das Spiel völlig verändert. Ein lokales Café kann jetzt eine Website erstellen, die genauso reibungslos aussieht und funktioniert wie Starbucks – ohne das Budget des Unternehmens.
Denken Sie an lokale Geschäfte, die Sie lieben. Vielleicht machen sie die besten Sandwiches der Stadt oder bieten persönliches Training an, das echte Ergebnisse bringt. Ihr Fachwissen in der Führung des Unternehmens lässt sich nicht immer auf die Erstellung von Websites übertragen. Hier kommen innovative Designtools ins Spiel – sie schließen die Lücke zwischen dem Know-how kleiner Unternehmen und einer professionellen Webpräsenz.
Kleine Unternehmen, die in solides Webdesign investieren, ziehen deutlich mehr Leads an als Unternehmen mit veralteten Websites. Für gutes Design ausgegebenes Geld ist nicht nur eine Ausgabe – es lockt neue Kunden durch Ihre digitale Tür.
Dies ist umso wichtiger für lokale Unternehmen, die auf überfüllten Märkten konkurrieren, in denen die Online-Präsenz über Erfolg und Überleben entscheiden kann.
Warum WordPress das Webdesign dominiert
Erinnern Sie sich noch daran, dass man sich beim Erstellen von Websites noch mit Code herumschlagen oder sich mit ausgefallenen Vorlagen begnügen musste? Diese Zeiten sind vorbei, vor allem dank WordPress. Es ist nicht nur eine weitere Plattform zum Erstellen von Websites – es ist die Plattform, die unsere Einstellung zum Webdesign völlig verändert hat.

Während andere Lösungen Sie an ihre Vorstellung davon binden, wie eine Website aussehen sollte, übergibt Ihnen WordPress die Schlüssel und sagt: „Machen Sie es zu Ihrem.“ Aus diesem Grund betreibt es 43 % aller Websites, von Cafés an der Ecke bis hin zu Disney und der New York Times. Aber reine Zahlen kratzen nur an der Oberfläche.
WordPress blieb bestehen und wuchs, weil es echte Probleme für echte Menschen löste. Es überbrückte die Lücke zwischen professionellen Entwicklern, die Premium-Preise verlangen, und Geschäftsinhabern, die eine funktionierende Website wünschen. Besser noch: Es entstand ein ganzes Ökosystem, in dem beide gedeihen konnten.
Manche nennen es die Demokratisierung des Webdesigns. Wir nennen es gesunden Menschenverstand. Erstaunliche Dinge passieren, wenn man den Menschen die richtigen Werkzeuge und die Freiheit gibt, sie auf ihre Weise zu nutzen.
Gebaut für individuelle Anpassung
Stellen Sie sich WordPress als ein Gebäude aus LEGO-Blöcken vor, anstatt es aus Stein zu schnitzen. Brauchen Sie eine Fotogalerie? Klicken. Möchten Sie einen Online-Shop? Klicken. Möchten Sie einen Live-Chat hinzufügen? Sie haben es erraten – klicken Sie. Dabei geht es nicht darum, einfache Änderungen an starren Vorlagen vorzunehmen. Es geht darum, Stück für Stück genau das zu bauen, was Sie wollen.
Die meisten Website-Ersteller bieten Ihnen ein Take-it-or-leave-it-Paket an. WordPress stellt dieses Modell auf den Kopf. Jeder Teil Ihrer Website – vom Aussehen bis zur Funktionsweise – kann optimiert und angepasst werden. Das ist das Schöne an WordPress – es wächst mit Ihnen. Beginnen Sie einfach und fügen Sie dann nach Bedarf Funktionen hinzu – kein Neuaufbau, kein Anstoßen an Designgrenzen.
Der Plugin-Vorteil
Plugins machen WordPress zu dem, was es ist – eine Plattform, die sich an Ihre Bedürfnisse anpasst, anstatt Sie zu zwingen, sich ihnen anzupassen. Während andere Plattformen alles in ein einziges, aufgeblähtes Paket packen, können Sie mit WordPress schlank und effizient aufbauen und durch seine Bibliothek mit über 60.000 Plugins genau das hinzufügen, was Ihre Website benötigt.
Denken Sie an Ihr Telefon. Es begann einfach und wurde dann mit jeder heruntergeladenen App wirkungsvoller. WordPress-Plugins funktionieren auf die gleiche Weise. Ein einfacher Blog verwandelt sich in einen Online-Shop.

Eine einfache Geschäftsseite entwickelt sich zu einem Buchungszentrum, und das Portfolio eines Künstlers beginnt mit der Abwicklung von Kundenzahlungen. Im Gegensatz zu gesperrten Plattformen hält WordPress diese Tools durch ständige Updates und einen harten Entwicklerwettbewerb auf dem neuesten Stand.
Das Schöne liegt in dieser Einfachheit: Fangen Sie klein an, wachsen Sie groß und nutzen Sie nur die Funktionen, die Ihr Unternehmen nutzt.
SEO- und Leistungsvorteile
Rohgeschwindigkeit und Suchrankings entscheiden über den Erfolg oder Misserfolg von Websites. Während einige Plattformen diese als Premium-Add-ons behandeln, integriert WordPress sie in seinen Kern. Die klare Codestruktur der Plattform verschafft jeder Website einen natürlichen Vorsprung bei Suchmaschinen – genau der Grund, warum große Nachrichtenagenturen und Marken sie für ihre digitale Präsenz wählen.
WordPress-Seiten werden in der Regel schneller geladen, weil sie genau das liefern, was Browser brauchen – mehr nicht. Jedes Bild, jede Seite und jeder Beitrag ist sofort optimiert.
Außerdem passt sich die Struktur der Plattform natürlich an die Art und Weise an, wie Google Websites liest. Intelligente Permalink-Einstellungen, eine klare Inhaltshierarchie und mobilfreundliche Designs sind keine Extras, sondern Standardfunktionen.
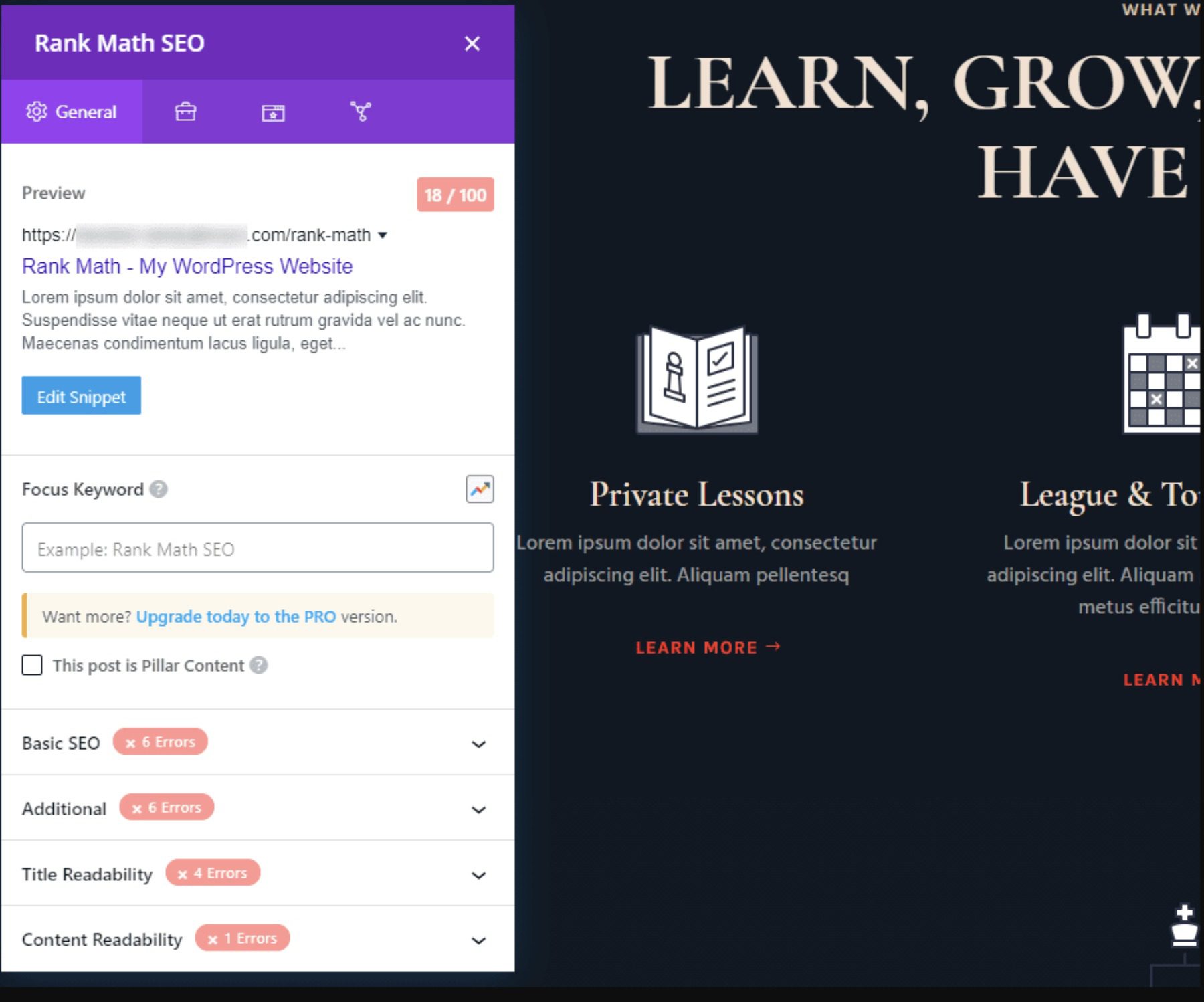
Große Player wie RankMath und Yoast entwickeln ihre SEO-Plugins speziell für WordPress und verfeinern sie ständig anhand der sich weiterentwickelnden Standards von Google. Aus diesem Grund klettern WordPress-Sites in den Suchrankings oft schneller nach oben als ihre Konkurrenten.

Designfreiheit ohne Code
Webdesign stand vor Jahren an einem Scheideweg. Der eine Weg führte zu komplexem Code und teuren Entwicklern, der andere endete in starren Vorlagen, die alle gleich aussahen. WordPress hat diese Herausforderung mit Gutenberg, seinem integrierten Blockeditor, direkt angegangen. Gutenberg ist einfach, übersichtlich und perfekt für inhaltsorientierte Websites geeignet und ermöglichte Millionen von Benutzern die Drag-and-Drop-Bearbeitung.
Da Websites immer komplexer wurden, haben moderne Seitenersteller diese Grenzen weiter verschoben. Sie haben Webdesign in ein visuelles Handwerk verwandelt, bei dem atemberaubende Layouts durch das Verschieben von Elementen und nicht durch das Schreiben von Code entstehen. Funktionen, die einst tiefgreifende technische Kenntnisse erforderten – wie fortgeschrittene Animationen oder reaktionsfähige Designs – wurden durch Zeigen und Klicken und Ziehen und Ablegen zum Kinderspiel.
Professionelle Designer stellten fest, dass sie schneller arbeiten konnten, während Geschäftsinhaber entdeckten, dass sie anspruchsvolle Websites selbst erstellen konnten.
Webdesign mit Divi: Von der leeren Seite bis zum Start
Webdesign verwandelt sich von komplexer Programmierung in intuitive Kreativität, wenn die richtigen Tools zusammenarbeiten. Aufbauend auf der leistungsstarken Grundlage von WordPress kombiniert Divi visuelle Bearbeitung, robuste Vorlagen und intelligente KI-Funktionen in einem nahtlosen Erlebnis.
Vorbei sind die Zeiten der eingeschränkten Drag-and-Drop-Tools. Mit dem Visual Builder von Divi haben Sie mit über 200 Spezialmodulen Echtzeit-Designkontrolle zur Hand. Jedes davon fügt Ihrer Website neue Designmöglichkeiten hinzu – keine Programmierung erforderlich.
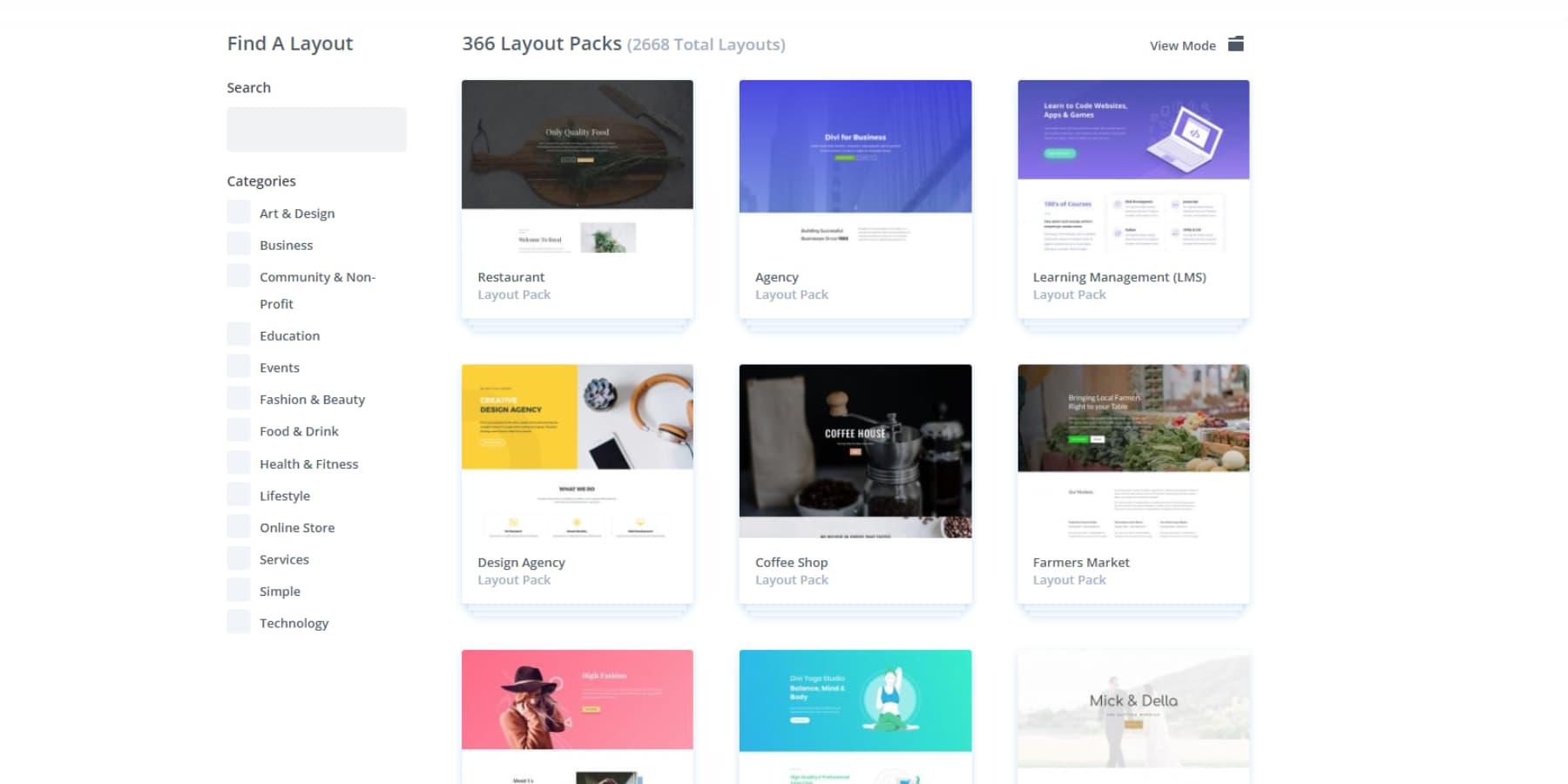
Das Starten einer Website sollte nicht bedeuten, auf eine leere Leinwand zu starren. Divi ist vollgepackt mit über 2.000 professionell erstellten Layouts und vollständigen Website-Sammlungen. Jedes Element sorgt für eine perfekte visuelle Harmonie, von Ihrer Homepage bis zu Ihrem Shop-Bereich.

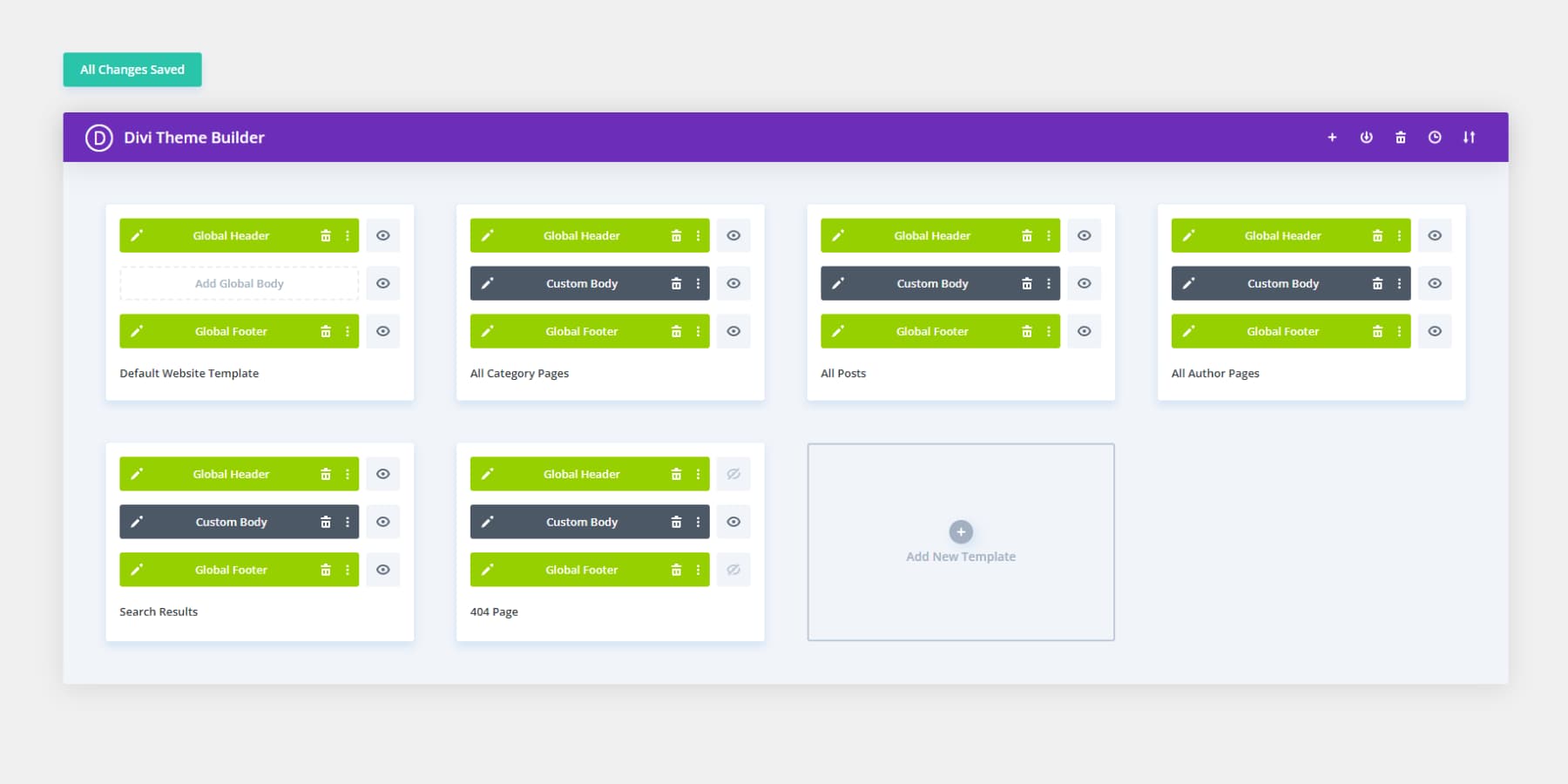
Möchten Sie diese wesentlichen Elemente für die gesamte Website anpassen? Mit dem Theme Builder können Sie alles visuell gestalten – Kopf- und Fußzeilen, Blog-Vorlagen und mehr. Sie steuern, wie Ihre Inhalte auf jeder Seite angezeigt werden, und schaffen so ein zusammenhängendes Erlebnis, das die Besucher fesselt.
Beginnen Sie mit Divi
KI + Webdesign: Wie Divi dafür sorgt, dass beides zusammenarbeitet
Webdesign ist in eine neue Ära eingetreten, in der KI mit menschlicher Kreativität zusammenarbeitet. Divi AI ist jetzt in die Kernfunktionen von Divi integriert und fungiert als Ihr persönlicher Designassistent – er erstellt markengerechte Inhalte, erstellt benutzerdefinierte Grafiken und erstellt neue Seitenabschnitte aus einfachen Texteingabeaufforderungen.
Müssen Sie die Bilder Ihrer Website perfektionieren? Mit den KI-Tools von Divi können Sie Ihre visuellen Elemente verfeinern und transformieren, ohne dass der Builder über die bloße Generierung hinausgeht.
Aber die Magie geschieht mit Divi Quick Sites, wo künstliche Intelligenz komplette, maßgeschneiderte Websites basierend auf Ihren Geschäftsanforderungen erstellt.
Im Gegensatz zu typischen Vorlagen, bei denen Sie die Lücken ausfüllen müssen, liefert Divi Quick Sites einzigartige Designs mit relevanten Inhalten und visuellen Elementen, die zu Ihrer Markenidentität passen. Bei Online-Shops übernimmt es sogar die WooCommerce-Einrichtung automatisch.
Während KI viele Funktionen unterstützt, bietet Divi Quick Sites auch professionell gestaltete Starter-Websites. Unser Designteam hat diese von Grund auf mit individueller Fotografie und einzigartigen Illustrationen erstellt. Wählen Sie eine beliebige Starter-Website, fügen Sie Ihre Unternehmensinformationen hinzu und beobachten Sie, wie daraus in wenigen Minuten Ihre fertige Website wird.
Jedes Quick Sites-Projekt, ob KI-generiert oder Starter-basiert, verfügt bereits über ausgefeilte Designsysteme. Von aufeinander abgestimmten Navigationsmenüs bis hin zu zusammenhängenden Farbpaletten funktioniert alles harmonisch.
Globale Voreinstellungen stellen sicher, dass neue Elemente zu Ihrem vorhandenen Design passen, während Designeinstellungen die visuelle Konsistenz auf Ihrer gesamten Website gewährleisten. Diese integrierte Struktur gibt Ihnen die Möglichkeit, sich auf das Wesentliche zu konzentrieren – Ihre einzigartigen Inhalte, Bilder und Markenidentität.
Visuell erstellen, kraftvoll aufbauen
Für visuelle Denker fühlt sich Divi wie kreative Freiheit an. Für diejenigen, die sich mit Code auskennen: Unter der Haube steckt ein Kraftpaket. Die Open-Source-Architektur voller Hooks und Filter ermöglicht es Entwicklern, Grenzen zu überschreiten, während Designer pixelgenaue Layouts im selben Arbeitsbereich erstellen. Mit über 75 integrierten Integrationen mit professionellen Tools und Diensten, die Ihnen zur Verfügung stehen, können Websites einige wichtige Funktionen bieten.

WordPress spricht bereits SEO, aber Divi dreht die Lautstärke auf. Anstatt die SEO-Optimierung erst nachträglich in Angriff zu nehmen, integrieren sich Tools wie Rank Math SEO direkt in den visuellen Editor. Erstellen Sie beeindruckende Seiten, die von Suchmaschinen gecrawlt werden sollen – ohne Kompromisse zwischen Schönheit und Leistung.

Wachstumsschmerzen? Nicht hier. Erstellen Sie unter einer Lizenz so viele Websites, wie Sie möchten – ohne künstliche Beschränkungen für Beiträge, Produkte oder Möglichkeiten. Wenn Fragen auftauchen, springt unsere 76.000-köpfige Facebook-Community mit echten Lösungen ein (nicht nur „Haben Sie versucht, es aus- und wieder einzuschalten?“). Wo die Community nicht ausreicht, steht Ihnen unser geschätzter Support jederzeit gerne zur Seite.
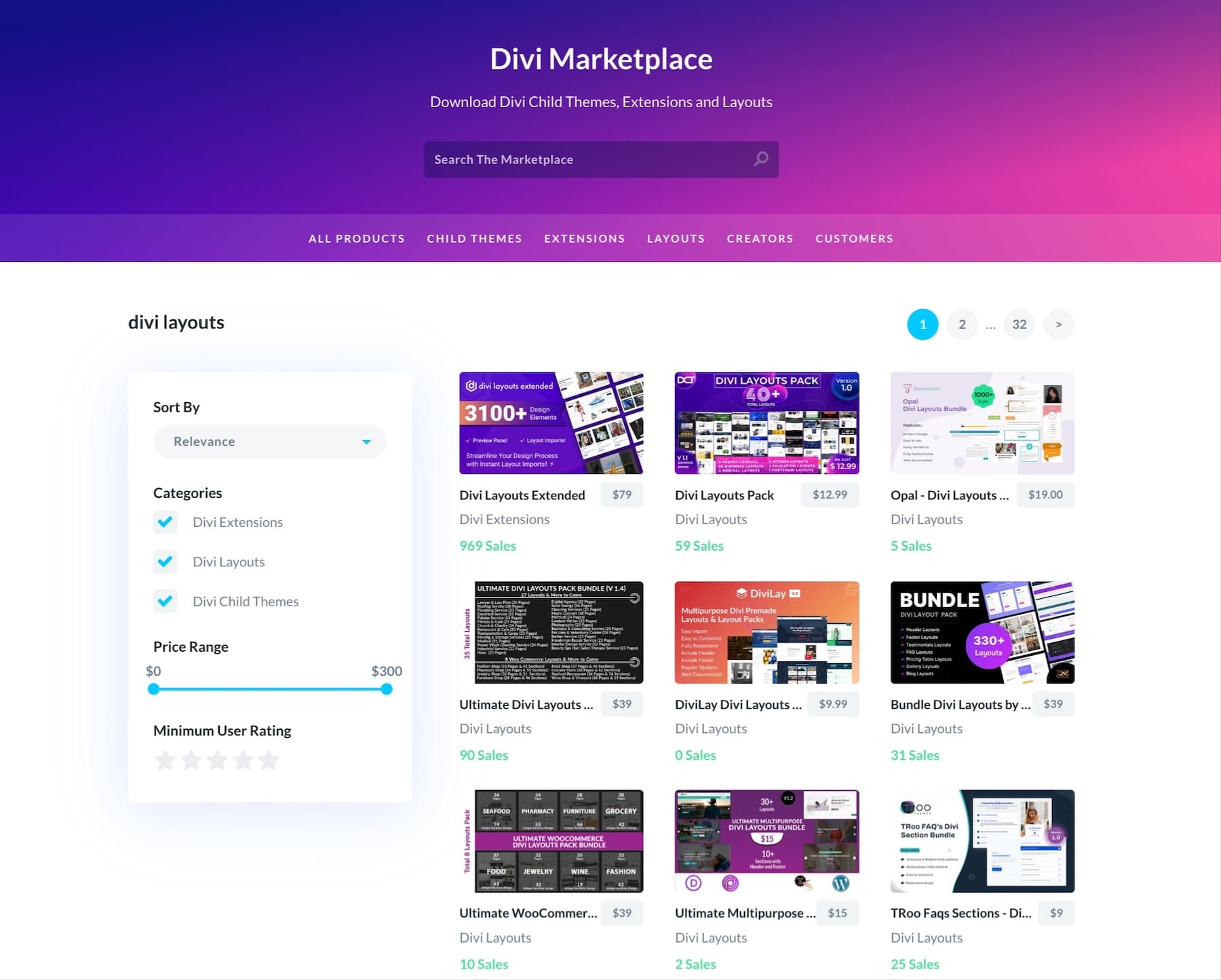
Der Divi Marketplace hält die Dinge mit professionellen Themes und Erweiterungen, die neue Ideen anregen, auf dem neuesten Stand. Jedes Plattform-Update legt die Messlatte höher und macht aus guten Websites großartige. Denn seien wir ehrlich: Das Web steht niemals still und Ihr Toolkit auch nicht.

Probieren Sie Divi noch heute aus!
Damit Webdesign für Ihr Unternehmen funktioniert
Damit Webdesign funktioniert, müssen Sie Besucher in Kunden verwandeln. Während gutes Design die Aufmerksamkeit auf sich zieht, steigert großartiges Design die Ergebnisse. Lassen Sie uns erläutern, wie Sie Ihre Website zu einem leistungsstarken Geschäftstool machen und nicht nur zu einer weiteren hübschen Seite im Internet.
Verstehen Sie Ihre Website-Ziele
Bevor Sie Farben oder Schriftarten auswählen, legen Sie die Ziele Ihrer Website fest. Eine Restaurant-Website, die Reservierungen vorantreibt, benötigt andere Funktionen als das Portfolio eines Künstlers, das Arbeiten präsentiert. Beginnen Sie mit der Auflistung konkreter Ziele – vielleicht möchten Sie den Online-Umsatz um 30 % steigern oder jeden Monat 50 neue E-Mail-Abonnenten gewinnen.
Denken Sie auch an Ihre Besucher. Recherchieren sie nach Produkten oder möchten sie sofort kaufen? Lesen sie Blogbeiträge oder buchen sie Termine? Das Verständnis dieser Muster prägt intelligente Designentscheidungen, etwa wo wichtige Schaltflächen platziert werden oder welche Inhalte im Rampenlicht stehen sollten.
Denken Sie daran: messbare Ziele führen zu quantifizierbaren Ergebnissen. Ihre Website sollte genauso hart arbeiten wie Sie.
Recherche Ihrer Branchenstandards
Schauen Sie sich die Websites Ihrer drei größten Konkurrenten an – nicht, um sie zu kopieren, sondern um zu verstehen, was funktioniert. Beachten Sie, wo sie ihre Kontaktinformationen platzieren, wie sie Produkte präsentieren und welche Funktionen auf allen Websites einheitlich angezeigt werden. Diese Muster signalisieren oft, was Ihre Kunden erwarten.
Achten Sie auf praktische Details: Nutzen die meisten Standorte in Ihrer Branche Online-Buchungssysteme? Sind die Preisseiten transparent oder verbergen sie sich hinter Kontaktformularen? Welche Informationen stehen in der Fußzeile im Vergleich zum Hauptmenü? Machen Sie sich auch Notizen zu Ladegeschwindigkeiten und mobilen Layouts – sie dienen als Benchmark für die Branchenerwartungen.
Aber folgen Sie nicht einfach der Masse. Finden Sie heraus, was auf den Websites der Mitbewerber fehlt oder schlecht gemacht ist. Diese Lücken werden zu Chancen, sich abzuheben und gleichzeitig den Branchenstandards gerecht zu werden.
Das richtige Design wählen
Großartiges Design beginnt mit leuchtender Inspiration. Durchsuchen Sie branchenspezifische Sammlungen auf Site Inspire oder Land-Book, um zu sehen, wie erfolgreiche Unternehmen ihre Websites strukturieren. Aktuelle Beispiele finden Sie bei den CSS Design Awards, bei denen Websites kreative Grenzen überschreiten und gleichzeitig funktional bleiben.
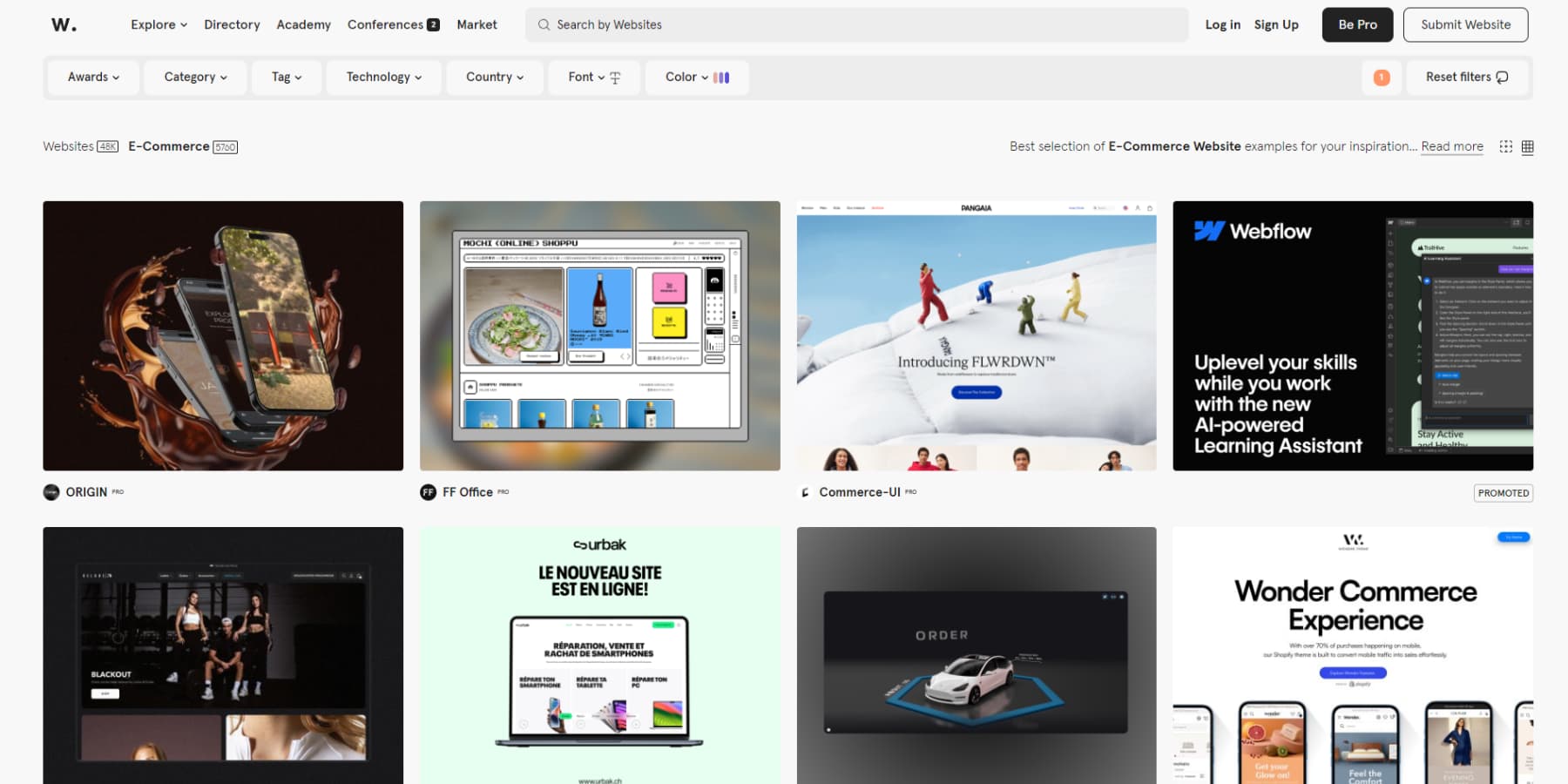
Suchen Sie näher an Ihrem Zuhause? Entdecken Sie die Awwwards für Websites, die nach Branche und Stil gruppiert sind. Manchmal kommen die besten Ideen von unerwarteten Orten – eine Anwaltskanzlei könnte von der Herangehensweise einer Luxusmarke an die Präsentation von Informationen lernen, oder ein Café könnte sich Layout-Ideen von erfolgreichen Fitness-Websites leihen.

Denken Sie daran: Inspiration sollte nicht Nachahmung bedeuten. Nehmen Sie Elemente, die für Ihre Ziele geeignet sind, und passen Sie sie an die einzigartige Stimme Ihrer Marke an.
Wählen Sie Ihre Design-Tools
Jede erfolgreiche Website beginnt mit drei Kernelementen: Hosting, einem Domainnamen und den richtigen Designtools. Stellen Sie sich das wie den Bau eines Hauses vor – Sie benötigen einen soliden Boden (Hosting), eine richtige Adresse (Domain) und die richtigen Bauwerkzeuge (Designplattform).
Suchen Sie für das Hosting nach Anbietern, die auf WordPress spezialisiert sind. Die leistungsoptimierten Server und die integrierte Sicherheit von SiteGround sorgen dafür, dass Ihre Website reibungslos läuft.

In Bezug auf Domainnamen bieten Registrare wie Namecheap unkomplizierte Preise ohne überraschende Verlängerungsgebühren.

Der Aufbau auf WordPress bietet Ihnen eine Grundlage, die mit Ihrem Unternehmen wächst. Während WordPress sich um die Grundlagen kümmert, verwandelt sich das Hinzufügen von Divi in einen vollständigen Design-Arbeitsbereich, in dem Sie genau das gestalten können, was Sie sich vorstellen – ohne Programmieraufwand.
Richten Sie Ihre Struktur und Ihr Layout ein
Wenn Sie die Struktur Ihrer Website planen, müssen Sie festlegen, wie Besucher finden, was sie brauchen. Beginnen Sie mit Ihrer Hauptnavigation – gruppieren Sie ähnliche Inhalte und verwenden Sie klare Bezeichnungen, die für Ihr Publikum sinnvoll sind. Die meisten erfolgreichen Websites beschränken sich auf 5-7 Hauptmenüpunkte und halten die Dinge einfach und intuitiv.
Bei Null anzufangen kann entmutigend sein – hier verändert Divi Quick Sites das Spiel. Sie können entweder KI nutzen, um eine vollständige, maßgeschneiderte Website basierend auf Ihren Geschäftsanforderungen zu erstellen, oder aus professionell gestalteten Starter-Websites wählen, die von unserem Designteam erstellt wurden. Beide liefern komplette Websites mit ausgefeilten Designsystemen, nicht nur einfache Vorlagen.
Das Besondere an Quick Sites ist die Art und Weise, wie alles zusammenarbeitet. Navigationsmenüs, Farbschemata, Kopf- und Fußzeilen sorgen für eine perfekte visuelle Harmonie auf Ihrer Website.

Dank dieser integrierten Kohärenz können Sie sich auf die Anpassung von Inhalten konzentrieren und gleichzeitig eine professionelle Organisation aufrechterhalten, die die Besucher beschäftigt.
Denken Sie daran, dass eine gute Struktur über das hinausgeht, was Besucher sehen. Verwenden Sie konsistente Überschriften-Tags, organisieren Sie Inhalte in logischen Abschnitten und stellen Sie sicher, dass Ihr mobiles Layout genauso sinnvoll ist wie Ihre Desktop-Version.
Bereiten Sie Ihre Website für den Start vor
Bevor Sie auf die Schaltfläche „Veröffentlichen“ klicken, gehen Sie das Wesentliche durch. Überprüfen Sie Ihre Inhalte auf verschiedenen Geräten – was auf Ihrem Laptop perfekt aussieht, muss möglicherweise auf Telefonen oder Tablets optimiert werden. Testen Sie jeden Link, jedes Formular und jede Schaltfläche, um unterbrochene Verbindungen zu erkennen.
Stellen Sie sicher, dass Ihre SEO-Grundlagen abgedeckt sind – Seitentitel, Meta-Beschreibungen und Bild-Alternativtexte helfen Suchmaschinen, Ihre Inhalte zu verstehen. Überprüfen Sie noch einmal Ihre Kontaktinformationen, Social-Media-Links und rechtlichen Seiten, wie z. B. Datenschutzrichtlinien. Installieren Sie Analysen, um das Besucherverhalten vom ersten Tag an mit einem Plugin wie MonsterInsights zu verfolgen.

Halten Sie eine Checkliste vor dem Start bereit: Wird Ihr Favicon richtig angezeigt? Haben Sie automatische Backups eingerichtet? Lädt Ihre Website schnell? Kleine Details zählen. Mit der integrierten reaktionsschnellen Vorschau und dem umfassenden Einstellungsfeld von Divi können Sie Probleme erkennen und beheben, bevor Besucher es tun.
Was kommt als nächstes für Ihre Website?
Um Webdesign zu verstehen, muss man erkennen, dass schöne Websites eine kreative Vision und technische Umsetzung erfordern. Damals verwischte die Grenze zwischen Webdesign und Entwicklung nicht: Designer machten die Dinge schön und Entwickler sorgten dafür, dass sie funktionierten. Allerdings kostet diese Leitung den Unternehmen Zeit und Geld und bereitet unzähligen Kopfschmerzen bei der Koordination zwischen beiden Welten.
Das ist kein Webdesign mehr.
Moderne Tools haben diese Kluft überwunden und bewiesen, dass Sie nicht auf visuelle Exzellenz zugunsten der Funktionalität oder umfassende Anpassungsmöglichkeiten zugunsten der Benutzerfreundlichkeit verzichten müssen. Divi steht an dieser Schnittstelle und macht mit seinem visuellen Builder, vorgefertigten Layouts und KI-gestützten Tools die Komplexität des Webdesigns zu etwas, das jeder beherrschen kann – ohne eine einzige Codezeile schreiben zu müssen.
Die beste Website ist die, die für Ihr Unternehmen funktioniert. Beginnen Sie noch heute mit dem Bau Ihres.
Mit Divi grenzenlos kreativ sein
