Was ist WebP und wie werden WebP-Bilder in WordPress verwendet?
Veröffentlicht: 2021-04-26Bilder, so hübsch und ausdrucksstark sie auch sind, sind einer der Hauptschuldigen für eine schlechte Seitengeschwindigkeit. Das falsche Zuschneiden, Formatieren und Nichtkomprimieren von Bildern kann Ihre Website-Seitenbesucher und günstige Platzierungen in der Suche kosten. Zum Glück gibt es ein neues (ish) Kind auf dem Block, ein Bildformat der nächsten Generation, das entwickelt wurde, um die Krise der Seitengeschwindigkeit zu bewältigen. In diesem Beitrag beantworten wir die Frage „Was ist WebP?“. und geben Ihnen neue Einblicke in zeitgenössische Bilddateiformate.
Bilder sind in der Regel eine der Hauptursachen für langsam ladende Webseiten. Sie verlangsamen nicht nur die Ladezeit, sondern können auch viel Platz und Ressourcen auf Ihrem Server beanspruchen. Die sorgfältige Auswahl des Dateityps und dessen Komprimierung hilft, die Ladegeschwindigkeit zu verringern, aber sie können nur so weit optimiert werden, bevor die Bildqualität leidet. Eine weitere Möglichkeit besteht darin, einen der am besten optimierten Bilddateitypen zu verwenden: WebP .
WebP ist ein von Google entwickeltes Bilddateiformat der nächsten Generation. Dieses Dateiformat gibt es eigentlich schon seit 2010, aber es ist nicht weit verbreitet und auch nicht allzu bekannt. In der folgenden Anleitung besprechen wir das Bildformat der nächsten Generation, WebP, und erklären, wie und warum Sie es auf Ihrer WordPress-Website verwenden sollten.
Was ist WebP?
WebP ist ein Rasterbildformat von Google, das speziell für das Web entwickelt wurde. Es bietet verlustfreie und verlustbehaftete Komprimierung, die es Webdesignern ermöglicht, reichhaltigere Bilder bei kleineren Dateigrößen anzuzeigen.
WebP-verlustbehaftete Bilder verwenden prädiktive Codierung, um das Bild zu codieren. Damit reduziert es die Dateigrößen, indem es die benachbarten Pixel betrachtet, um die Werte vorherzusagen, und codiert dann nur die Unterschiede. Verlustbehaftete Bilder sind bis zu 34 % kleiner als das vergleichbare Bild als JPEG.
Verlustfreie WebP-Bilder rekonstruieren neue Pixel aus bereits gesehenen Bildfragmenten. Wenn es keine Übereinstimmung findet, kann es eine lokale Palette verwenden. Verlustfreie Bilder sind 26 % kleiner als dasselbe Bild als PNG. Lossless WebP unterstützt Alphakanal (Transparenz) mit einer Dateigröße, die dreimal kleiner ist als das vergleichbare Bild als PNG.
Was ist eine WebP-Datei?
Eine WebP-Datei verwendet VP8- oder VP8L-Bilddaten und einen auf RIFF basierenden Container. Es verwendet die Dateierweiterung .webp. Die libwebp- Bibliothek ist die Referenzimplementierung für die WebP-Spezifikation. Sie können die Bibliothek im Git-Repository oder als Tarball sehen.
Vorteile der Verwendung von WebP
Der Hauptvorteil von WebP ist die geringe Dateigröße . Dadurch werden Ihre Webseiten schneller geladen und Sie verwenden weniger Ressourcen von Ihrem Server. Das bedeutet auch, dass Sie größere Bilder mit mehr Farbe verwenden können, ohne die aktuelle Last des Servers zu erhöhen, wenn Ihre Besucher einen Browser verwenden, der sie unterstützt.
Diese neue Freiheit, sich mit Bildern und Grafiken auszutoben, hilft auch Ihrem Webdesign . Ohne sich um jedes einzelne Pixel und KB kümmern zu müssen, müssen Sie nicht so gewissenhaft kleinere Bereiche innerhalb Ihrer Layouts für Ihre Bilder verwenden. Sie können Größen verwenden, die für das Design geeignet sind, anstatt das Design aufgrund der Seitengeschwindigkeit oder der Ladezeiten an kleinere Bilder anpassen zu müssen.
So fügen Sie WebP-Bilder zu WordPress hinzu
Trotz der Leistungsfähigkeit von WebP-Bildern lassen sie sich nicht so einfach zur WordPress-Medienbibliothek hinzufügen. Zum einen wird das WebP-Format noch nicht in allen Browsern unterstützt und erfordert ein Fallback-Image für die Browser-Abwärtskompatibilität

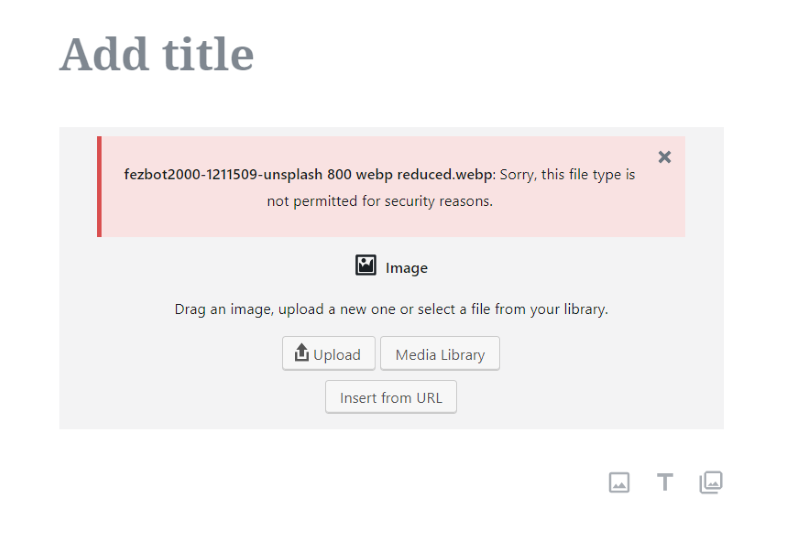
WebP-Bilder werden von WordPress nativ nicht unterstützt, aber es gibt eine Problemumgehung
Bei der Verwendung von WebP sind außerdem zusätzliche Sicherheitsschritte erforderlich, die verhindern, dass WordPress Benutzern das Hochladen von WebP-Bildern standardmäßig erlaubt. Dies sind nicht die gleichen Sicherheitsbedenken wie bei SVG-Dateien; WebP-Dateien benötigen lediglich einen Workaround-Prozess, bevor sie der Medienbibliothek hinzugefügt werden können. Sobald sie korrekt formatiert sind, können sie auf WordPress-Websites hochgeladen werden.
Es gibt einige Möglichkeiten, wie Sie WebP-Bilder zu WordPress hinzufügen können. Sie können sich entscheiden für:
- Die manuelle Route (dies erfordert ein bisschen Ellenbogenfett, aber nichts zu kompliziertes), oder
- Verwenden Sie ein Plugin.
Wenn Sie an einer schnellen Lösung interessiert sind, können Sie eines der folgenden Plugins verwenden, anstatt der manuellen Route akribisch zu folgen.
Manuelles Hinzufügen von WebP-Bildern zu WordPress
Zuerst müssen Sie sicherstellen, dass die Bilder das richtige Format haben. Sie müssen sie in WebP konvertieren.
Anschließend müssen Sie die Bilder in Ihre Medienbibliothek hochladen.
Konvertieren von Bildern in WebP
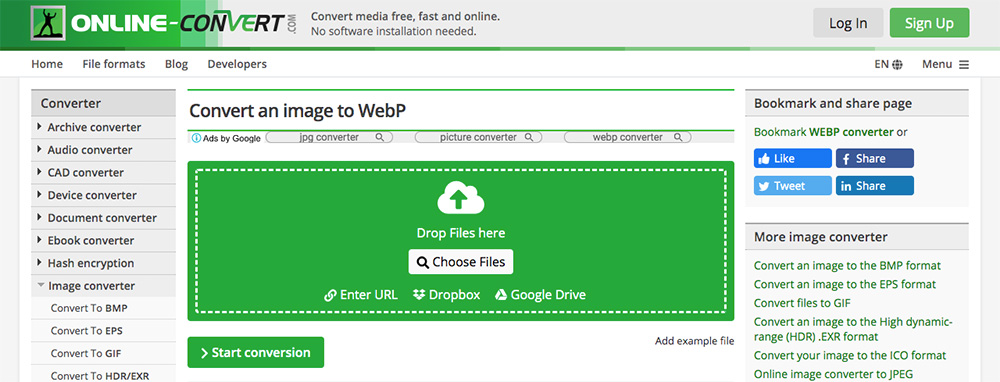
Bevor Sie mit der Verwendung von WebP-Bildern beginnen können, müssen sie in das richtige Dateiformat konvertiert werden, damit sie mit der WordPress-Medienbibliothek kompatibel sind. Dazu benötigen Sie einen Online-Bildkonverter wie Online-Convert.com.
Wenn Sie eine Website mit wenigen Bildern haben, können Sie diese herunterziehen, konvertieren und in das neue Format hochladen. Wenn Sie eine brandneue Website erstellen, können Sie den Bildinhalt der neuen Website außerdem ganz einfach über das Konvertierungstool ausführen, bevor Sie die Bilder hochladen.
Um den Konverter zu verwenden, ziehen Sie die Bilder einfach per Drag & Drop dorthin, wo „Drop Files Here“ steht, warten Sie, bis der Konvertierungsprozess abgeschlossen ist, und laden Sie dann Ihr neues Bild herunter.

Verwenden Sie ein Online-Tool, um das Bild in WebP zu konvertieren
Konvertieren Sie WebP-Bilder online
Standardmäßig lässt Adobe Photoshop den Export von Dateien im WebP-Format nicht zu. Sie können diese Funktionalität jedoch mit einem Plugin für das Programm selbst hinzufügen. Dieses Premium-Plug-in für Adobe Photoshop (nicht WordPress) muss heruntergeladen und dem funktionierenden Photoshop-Ordner auf Ihrem Computer hinzugefügt werden.
Eine weitere Option ist die Verwendung einer Desktop-Anwendung. Sowohl Webpconv für Windows als auch WebPonize für Mac sind Desktop-Anwendungen, die heruntergeladen und offline verwendet werden können. Diese Programme können JPEG-zu-WebP- oder PNG-zu-WebP-Konvertierungen durchführen.
Wenn Sie an einer bestehenden Website arbeiten, die bereits eine Reihe von Bildern in der Medienbibliothek enthält, benötigen Sie eine robustere Lösung, um die Bilder in das Format der nächsten Generation zu konvertieren. Dazu können Sie dem Befehlszeilen-Tutorial in diesem WebP-Leitfaden folgen.
Fügen Sie WebP-Bilder zu Ihrer Website hinzu
Sobald Ihre Bilder das richtige Format haben, können Sie sie auf zwei Arten auf Ihre Website hochladen:
- Mit SFTP können Sie sich beim Server anmelden und die Bilder unter Umgehung der Medienbibliothek zum Uploads-Ordner hinzufügen, oder
- Sie können die Datei functions.php bearbeiten, um WebP-Uploads zu ermöglichen
Hinzufügen von WebP-Bildern mit einem Plugin
Eines der besten Dinge bei der Verwendung von WebP-Bildern als Designer oder Entwickler ist, dass Sie sich nicht um die Erstellung der Dateien kümmern müssen. Stattdessen müssen Sie nur ein Konvertierungs-Plugin installieren. Sie laden Ihre normalen Bilder im JPEG- oder PNG-Format hoch und das Plugin konvertiert diese Dateien in WebP, um die Bilder an Ihre Besucher zu liefern.

Der Vorteil bei dieser Methode ist, dass Sie nur Dateitypen verarbeiten müssen, an die Sie bereits gewöhnt sind, und Ihre Besucher, die WebP nicht verwenden können, erhalten weiterhin die ursprünglichen Dateitypen. Diejenigen, die den WebP-Dateityp empfangen können, sehen schnellere Ladezeiten.
Eine andere Methode besteht darin, Ihnen das Hochladen von WebP-Dateien auf Ihre Website zu ermöglichen. Diese Methode wird nicht empfohlen, da nicht alle Browser dieses Format unterstützen. Dies bedeutet, dass einige Ihrer Besucher Ihre Bilder nicht sehen können.
Es gibt mehrere kostenlose und Premium-Plugins, die Bilder in WebP konvertieren. Hier ist ein Blick auf ein paar kostenlose Optionen.
EWWW Bildoptimierer

Laden Sie EWWW Image Optimizer aus dem WordPress-Repository herunter
EWWW Image Optimizer ist ein kostenloses Plugin mit einer WebP-Konvertierungsfunktion. Es generiert eine WebP-Version Ihrer JPEGs und PNGs. Es enthält viele Optionen wie Apache-kompatible Umschreibungsregeln und eine alternative WebP-Umschreibungsoption. Es ist sowohl mit Caches als auch mit CDNs kompatibel und funktioniert mit dem Cache Enabler-Plugin von KeyCDN.
Dieser ist wahrscheinlich am einfachsten zu bedienen. Mit den integrierten WebP-Funktionen können Sie die verlustbehaftete Konvertierung für JPEGs und die verlustfreie für PNGs verwenden, und die Konvertierung erfolgt automatisch. Alles, was Sie tun müssen, ist das Plugin zu installieren und es auf der Registerkarte WebP zu aktivieren. Es ist keine weitere Einrichtung erforderlich.
ShortPixel-Bildoptimierung

Laden Sie ShortPixel Image Optimizer aus dem WordPress-Repository herunter
ShortPixel Image Optimizer ist ein kostenloses Plugin, das jedes JPEG, PNG oder GIF in WebP konvertiert. Es verwendet sowohl verlustbehaftete als auch verlustfreie Komprimierung. Es funktioniert auch mit Cache-Plugins, die WebP-fähig sind. Es stellt WebP-Bilder für die Browser bereit, die sie anzeigen können, und die anderen Formate für diejenigen, die dies nicht können.
Es besteht auch die Möglichkeit, die WebP-Bilder mithilfe von HTML in die Front-End-Seiten einzufügen. Dazu können Sie anstelle des normalen <img>-Tags das <picture>-Tag verwenden. Um Bilder automatisch zu konvertieren, aktivieren Sie einfach die Funktion auf der Registerkarte Erweitert. Sie können Bilder wiederherstellen, wenn Sie möchten.
WebP Express

Laden Sie WebP Express aus dem WordPress-Repository herunter
WebP Express ist ein kostenloses Plugin, das Bilder erzeugt, die weniger als halb so groß sind wie JPEGs. Es leitet JPEG- und PNG-Dateien an einen zu konvertierenden Bildkonverter oder an das bereits konvertierte Bild weiter. Es funktioniert unabhängig davon, wie die Bilder auf den Server gelangt sind. Es funktioniert mit der Medienbibliothek, Galerien und für Themenbilder, die mit CSS referenziert werden.
Es funktioniert nicht mit Microsoft IIS-Server oder WAMP und wurde nicht mit mehreren Standorten getestet. Es erfordert einige Einstellungen für die Konvertierungsmethoden, aber Sie haben mehrere zur Auswahl. Die Bilder verwenden zuerst die Konvertierungsmethode oben, und wenn diese fehlschlägt, arbeitet sie sich in der Liste nach unten, bis sie eine Methode findet, die mit dem Bild funktioniert. Sie können sie in der gewünschten Reihenfolge ziehen, um sie zu verwenden.
Opti MozJpeg Guetzli WebP

Laden Sie Opti MozJpeg Guetzli WebP aus dem WordPress-Repository herunter
Opti MozJpeg Guetzli WebP ist ein kostenloses Plugin, das mit Blick auf Google Pagespeed Insights erstellt wurde. Es verwendet Bild-Encoder von Mozilla MozJpeg, Google Guetzli und Google WebP, um Ihre Bilder zu konvertieren. Die Encoder können lokal installiert werden oder Sie können den integrierten SSH-Client verwenden. Es greift remote über eine ssh-Verbindung zur virtuellen Maschine des Autors auf die Encoder zu.
Es kann alle Ihre Nicht-Alphakanal-PNGs in JPEGs konvertieren. Es sichert Ihre Bilder, bevor Sie Änderungen vornehmen. Sie können Ihre Bilder jederzeit wiederherstellen.
Ein Beispiel für WebP-Bilder in Aktion
Unten finden Sie eine Demonstration von WebP-Bildern in Aktion. Für meine Beispiele wollte ich ein paar Qualitäts- und Größenunterschiede zeigen, also speichere ich dasselbe Bild in verschiedenen Formaten und Qualitätsstufen, um es zu vergleichen. Ich zeige tatsächlich Screenshots der Bilder in meinem Bildeditor.
Für diese Beispiele verwende ich Paint.NET mit einem WebP-Plugin. Diese Bilder werden etwas mehr verkleinert, wenn ich sie auf diese Website hochlade, so dass sie vielleicht etwas unterschiedlicher aussehen, als sie es tatsächlich tun, aber hoffentlich bieten sie einen guten Vergleich.

Hier ist ein Bild, das ich von Unsplash genommen habe. Dies ist die JPEG-Datei, reduziert auf 800 Pixel Breite und gespeichert mit 98 % Qualität. Es ist eine 237kb-Datei.

Hier ist dasselbe Bild als PNG gespeichert. Es ist eine 1,09-MB-Datei.

Hier ist dasselbe Bild als WebP gespeichert. Es ist auch in 98% Qualität gespeichert. Es ist eine 199kb-Datei.

Hier ist dieselbe WebP-Datei, die zu 34 % eingespart wurde. Es ist eine 35kb-Datei. Es ist schwierig, einen Unterschied zwischen den Bildern zu erkennen.
Endgedanken
Das ist unser Blick darauf, was WebP und was eine WebP-Datei ist. Dieses Format reduziert die Größe der Bilddateien erheblich, spart viel Platz und verbessert die Ladezeiten. Der Hauptnachteil ist, dass es nur mit wenigen Browsern kompatibel ist. Glücklicherweise können Sie ein Plugin verwenden, das Ihre aktuelle Bibliothek für diejenigen, die kompatible Browser verwenden, in WebP konvertiert, während die gängigen Dateitypen für diejenigen bereitgestellt werden, die das WebP-Format nicht anzeigen können.
WebP ist ein interessantes Format. Da es von Google ist, gehe ich davon aus, dass es sich irgendwann durchsetzen und die Bildstandards des Webs ersetzen wird. Es gibt es seit 2010, also bewegt es sich langsam, obwohl es schon eine Weile existiert. Einsparungen bei der Dateigröße und Ladegeschwindigkeit machen es lohnenswert, Plugins zu verwenden, um Bilder zu konvertieren, damit sie den Besuchern angezeigt werden, die sie verwenden können; es ist freie Geschwindigkeit.
Verwenden Sie WebP-Bilder in Ihren Website-Designs oder planen Sie deren Verwendung? Teilen Sie uns Ihre Meinung zu WebP in den Kommentaren mit.
