Was macht eine E-Commerce-Website attraktiv?
Veröffentlicht: 2023-04-06Es gab noch nie eine bessere Zeit, um im E-Commerce tätig zu sein, als jetzt.
Verbraucher können mit nur wenigen Klicks alles kaufen, von Mode bis hin zu Lebensmitteln, wodurch E-Commerce-Websites zu einem festen Bestandteil unseres täglichen Lebens werden.
Aber um erfolgreich online zu verkaufen, müssen Sie eine Strategie haben – ein entscheidender Teil dieser Strategie ist eine attraktive Website.
Aber wie genau heben Sie sich ab und bieten Ihren Besuchern ein nahtloses Einkaufserlebnis?
Idealerweise sollte das Design Ihrer E-Commerce-Website alles haben, was Kunden davon überzeugt, bei Ihnen zu kaufen. Von hochwertigen Bildern und Social Proof bis hin zur Bereitstellung einer klaren Navigation und bequemen Checkouts wird viel in die Konversion potenzieller Kunden investiert.
Sehen wir uns acht bewährte Tipps an, um Ihre Website für Kunden attraktiver zu gestalten, sowie Beispiele von E-Commerce-Marken, die diese erfolgreich angewendet haben.
Halten Sie das Website-Design einfach und scanbar
Es einfach zu halten, ist eine wichtige Regel, die beim Design von E-Commerce-Websites befolgt werden muss.
Wenn Kunden Ihre Website besuchen, sollten sie sofort wissen, was Sie verkaufen, und die Produkte finden, nach denen sie suchen. Ein guter Tipp ist, Ihr Design klar und sauber zu halten, mit gesundem Weißraum, um zu vermeiden, dass Besucher überwältigt werden.
Hier sind ein paar weitere Richtlinien, die Sie beachten sollten:
- Kürzen Sie Sätze und Absätze, damit sie leichter zu lesen sind.
- Verwenden Sie Fettschrift, um wichtige Informationen hervorzuheben.
- Unterteilen Sie lange Absätze mit Aufzählungszeichen.
- Erstellen Sie scanbare Textblöcke für Produktbeschreibungen, Blogbeiträge und „Über uns“-Seiten.
Die Umsetzung all dieser Tipps kann zeitaufwändig sein, aber glücklicherweise stehen zahlreiche Ressourcen zur Verfügung, um die Qualität Ihrer E-Commerce-Webseiten zu verbessern. Ein KI-Schreibtool kann Ihnen beispielsweise dabei helfen, überzeugende Inhalte schneller als ein menschlicher Autor zu erstellen, während die Hemingway-App Ihr Schreiben mutig und klar machen kann.

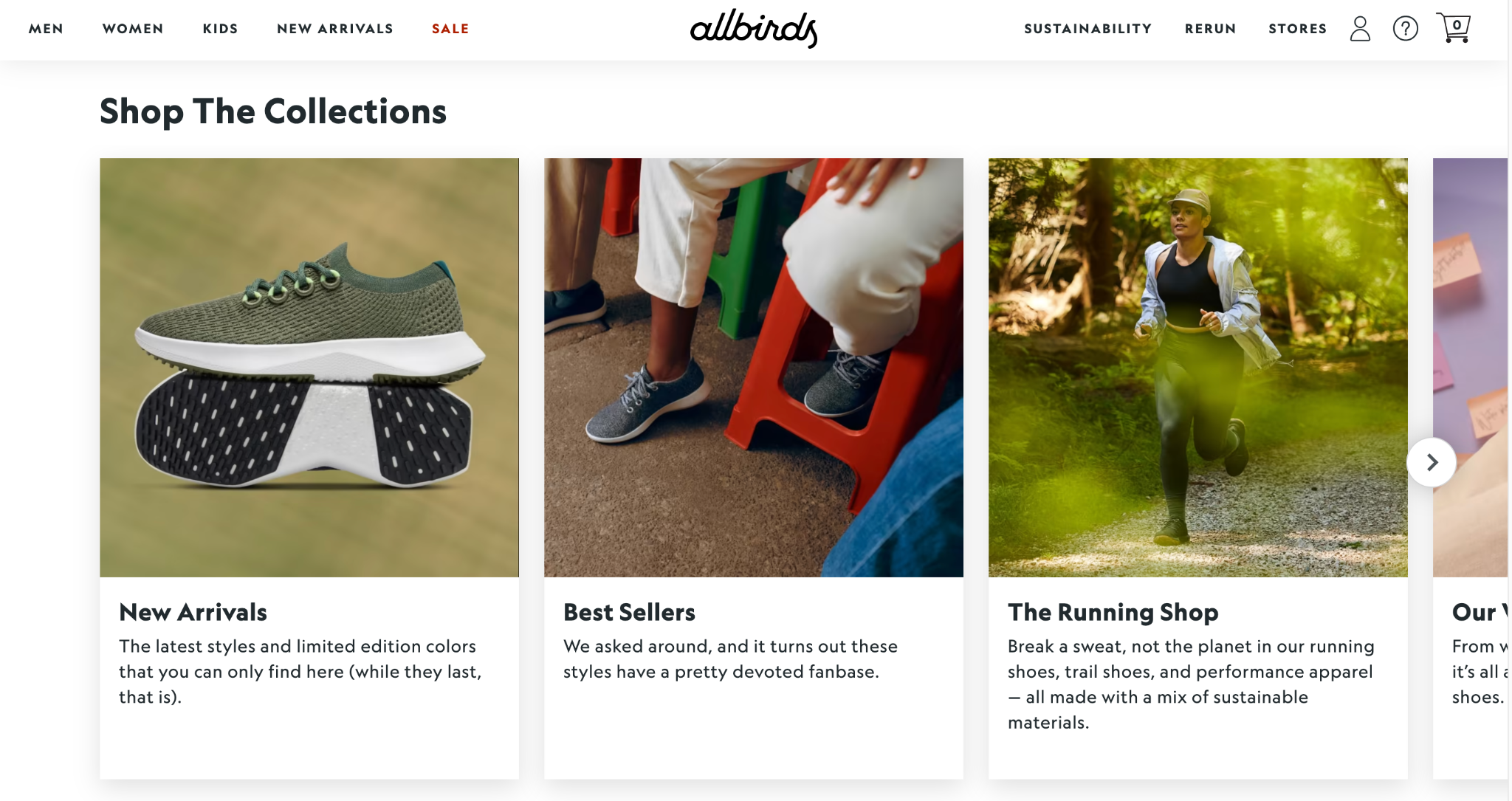
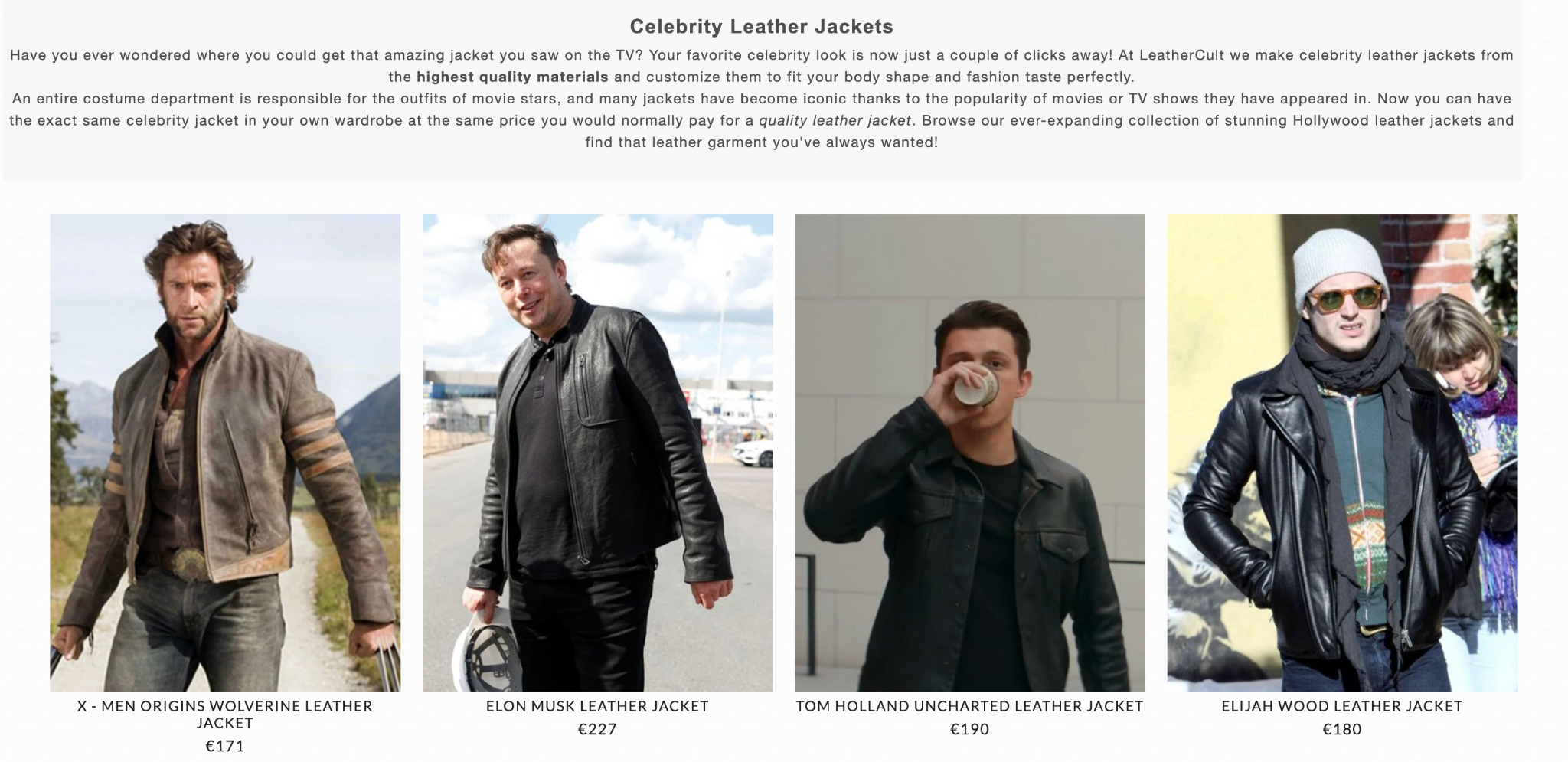
Allbirds ist ein großartiges Beispiel für eine E-Commerce-Website, die es einfach hält. Es verwendet kurze Sätze, fette Formatierung und gliedert den Text, um den Inhalt bissig zu machen.Vermeiden Sie es außerdem, Ihre Kategorie- oder Produktseiten mit unnötigen Anzeigen, CTAs oder Popups zu überladen, da diese Kunden ablenken und ihre Kaufentscheidung negativ beeinflussen können. Und vergessen Sie nicht, dass Ihr bestes Produkt immer auf der Titelseite erscheinen sollte. LeatherCult beispielsweise, bekannt für seine einzigartigen Lederjacken, lässt sich diese Chance nie entgehen.

Denken Sie wie ein Website-Besucher
Wenn Sie Kunden gewinnen und starke Beziehungen zu Kunden aufbauen möchten, müssen Sie ihre Bedürfnisse und Wünsche verstehen – und der Schlüssel dazu ist, wie sie zu denken.
Im Allgemeinen haben Website-Besucher bestimmte Erwartungen, wenn sie online einkaufen: eine Website, die einfach zu navigieren ist, mit einem nahtlosen Einkaufserlebnis, das ihnen hilft, Einkäufe schneller zu tätigen. Um im E-Commerce erfolgreich zu sein, müssen Sie diese Erwartungen erfüllen und eine Website erstellen, die diese Anforderungen erfüllt.
Versetzen Sie sich in ihre Lage und denken Sie an ein passendes Website-Design, das ihnen gefallen wird. Wie lassen sich Produktkategorien am besten auflisten, damit Kunden schneller finden, was sie suchen? Wie können Sie den Bestellvorgang vereinfachen? Welche Art von Informationen sollten Sie zeigen, um schnellere Einkäufe zu gewährleisten?
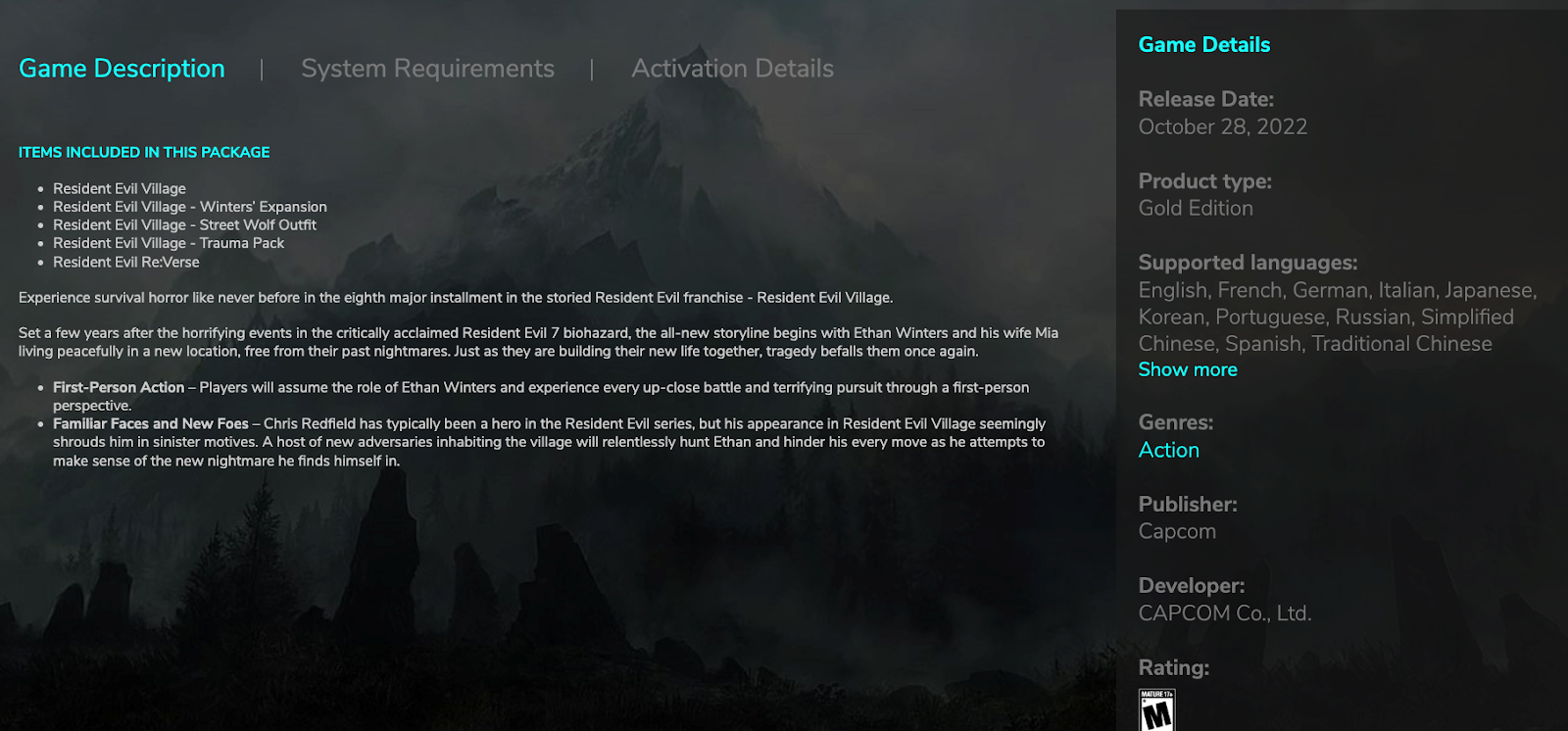
Diese YUPLAY-Webseite ist ein hervorragendes Beispiel dafür, wie man Kunden wichtige Informationen zur Verfügung stellt.

Angenommen, ein Kunde möchte Resident Evil-Spiele kaufen. Sie können schnell überprüfen, ob ihr Computer die Anforderungen und die Aktivierungsdetails erfüllt, Schritt für Schritt, um zu beurteilen, ob sich der Kauf für sie lohnt.Hier sind einige Tipps, die Sie beim Entwerfen von Produktseiten für Ihren E-Commerce-Shop anwenden können:
- Fügen Sie eine epische Produktbeschreibung hinzu. Stellen Sie sicher, dass alle erforderlichen Informationen deutlich erwähnt werden, einschließlich der Produkteigenschaften und technischen Details.
- Gestalten Sie das Website-Layout intuitiv und ansprechend.
- Fügen Sie empfohlene Produkte hinzu, um Kunden zu helfen, bessere Kaufentscheidungen zu treffen.
- Zeigen Sie Kundenbewertungen an.
- Verwenden Sie qualitativ hochwertige Bilder.
Wir werden diese Best Practices später in diesem Blogbeitrag ausführlicher besprechen.
Bieten Sie eine nahtlose Navigation
Nichts tötet einen Verkauf schneller als ungeschickte Produktseiten. Wenn Ihre Kunden etwa zehn Menüs anklicken müssen, bevor sie finden, was sie suchen, springen sie direkt von Ihrer Website ab und gehen direkt zu Ihrem Konkurrenten.
Erleichtern Sie Ihren Kunden die Navigation auf Ihrer E-Commerce-Website mit einem klaren und prägnanten Layout. Sie sollten in der Lage sein, schnell zu finden, wonach sie suchen, ohne sich in einem Labyrinth aus verwirrenden Kategorien und Menüs zu verirren.
Kategorisieren Sie Ihre Produkte logisch, wobei die beliebtesten Produkte oben aufgeführt sind. Teilen Sie es in klare Teile und filtern Sie Ihre Produkte nach Bedarf. Wenn Sie beispielsweise Kleidung verkaufen, sollten Sie die Organisation nach Geschlecht, Größe oder Art der Kleidung (z. B. Oberteile, Hosen, Kleider) in Erwägung ziehen. Wenn Ihr Geschäft viele Seiten hat, fügen Sie sie den untergeordneten Navigationsmenüs hinzu.
Die Idee ist, den Kaufprozess nahtlos zu gestalten, um die Conversions zu steigern.
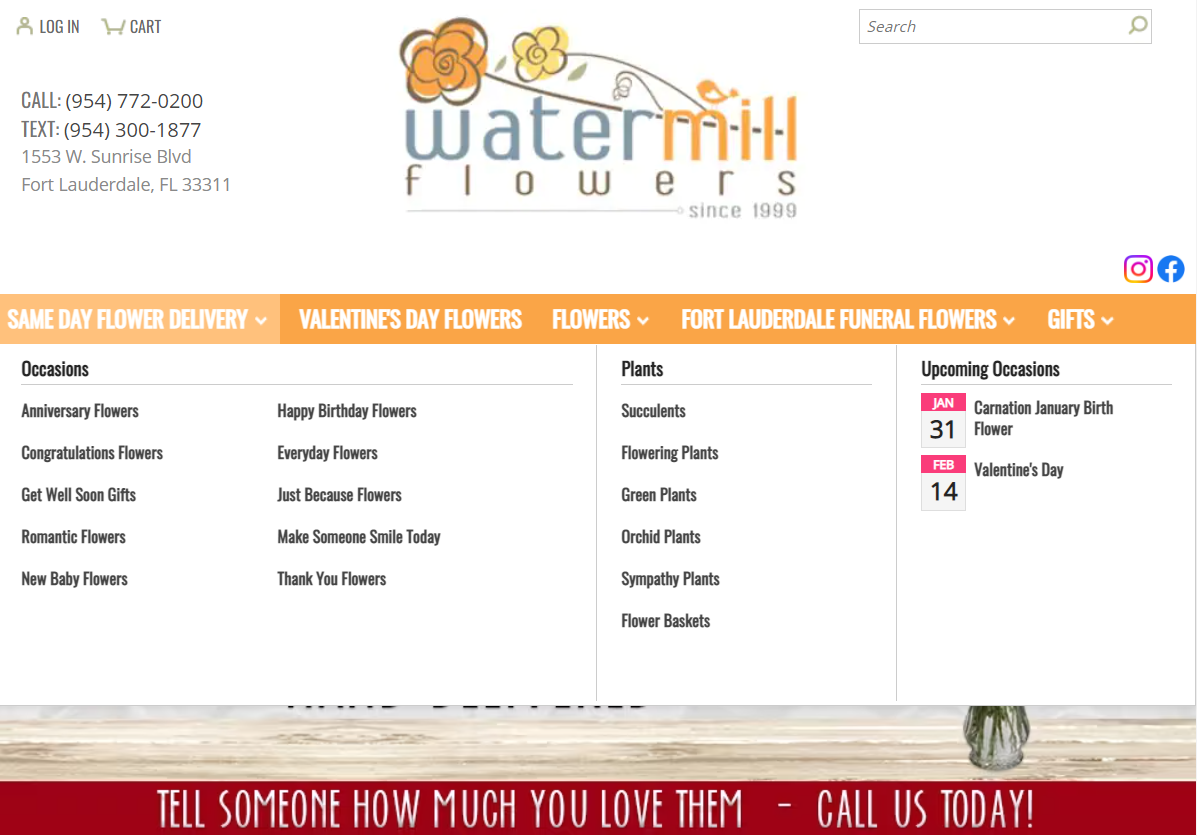
Diese Floristen-Website in Fort Lauderdale leistet hervorragende Arbeit bei der Organisation von Produkten. Blumen sind ein stark nachgefragtes Produkt. Wenn Kunden also schnell finden, wonach sie suchen, und Lieferungen buchen können, werden sie mit größerer Wahrscheinlichkeit wieder kaufen.

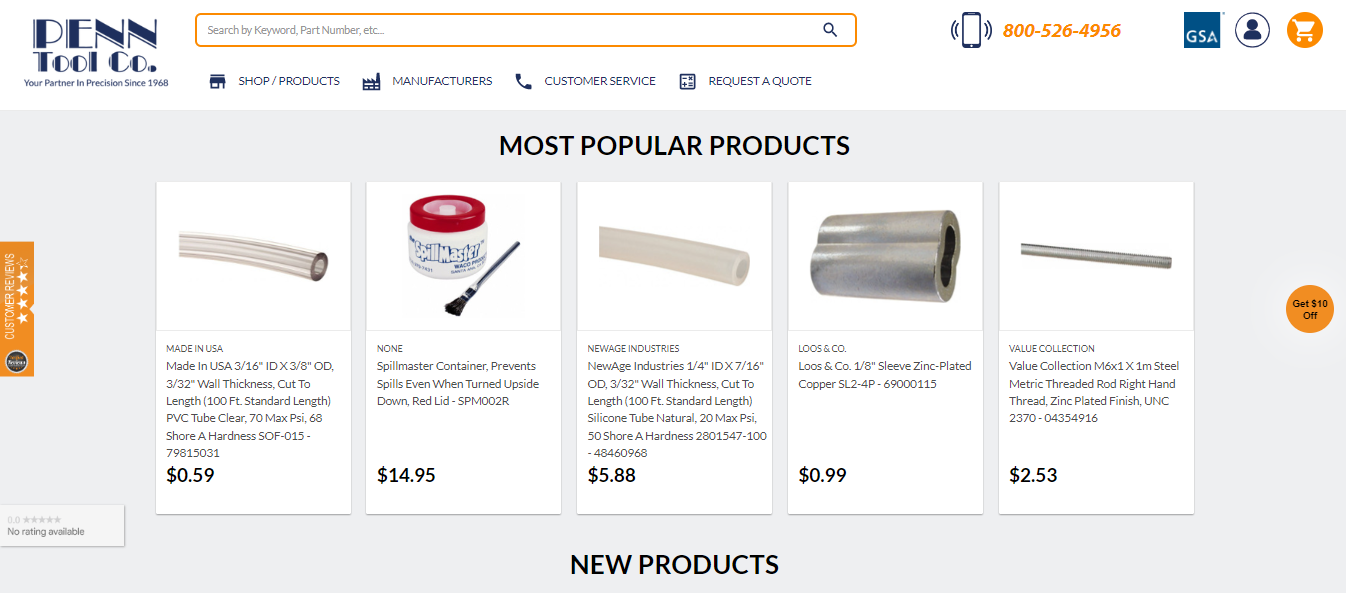
Ein weiteres Beispiel ist Penn Tool Co, ein Unternehmen, das Elektrowerkzeuge online verkauft.Die nach Produktkategorien unterteilte Website mit übersichtlichen Informationen zu Preis, Beschreibung, Funktionen und Kundenbewertungen zu jedem Produkt ist benutzerfreundlich und einfach zu navigieren. Dies hilft ihren Kunden, schnelle Entscheidungen zu treffen und verlängert ihre Zeit vor Ort.

Abgesehen davon, dass die einfache Navigation Kunden hilft, Produkte zu finden, verbessert sie auch die SEO auf Ihrer Website und verbessert die organische Sichtbarkeit in den Suchergebnissen, um den Umsatz zu steigern.Verwenden Sie qualitativ hochwertige Bilder
Im E-Commerce können Produktbilder Besucher von der Überlegung zur Konversion bewegen. Hochwertige Bilder mit mehreren Blickwinkeln, Zoom-Funktion und klaren Beschreibungen können Kunden helfen, fundierte Kaufentscheidungen zu treffen.
Denken Sie darüber nach: Ihre Kunden können Ihr Produkt online nicht schmecken, ausprobieren oder fühlen, daher verlassen sie sich stark auf Bilder, um zu entscheiden, ob das Produkt das Richtige für sie ist.
Erhalten Sie Fotos in professioneller Qualität von all Ihren Produkten aus verschiedenen Blickwinkeln, damit Kunden die Produkte sorgfältig prüfen können. Dies trägt wesentlich dazu bei, Vertrauen und Vertrauen aufzubauen.
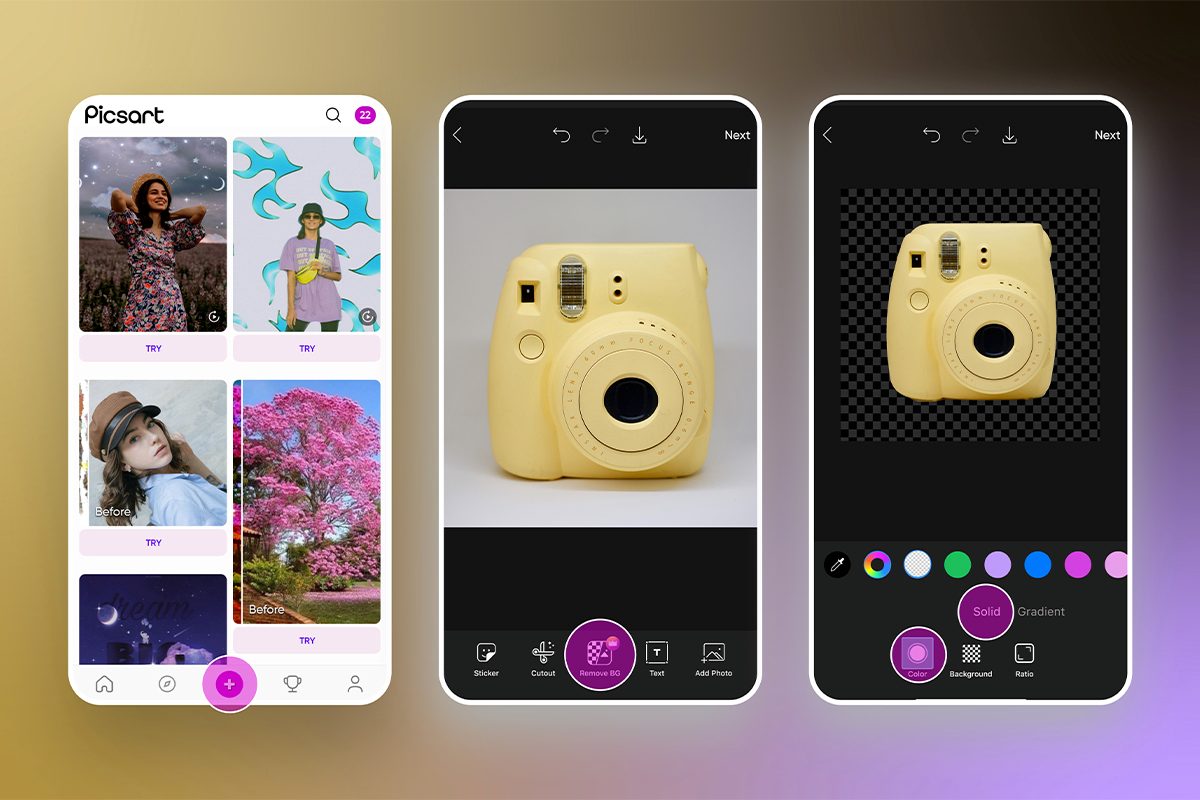
Noch wichtiger ist, dass Sie den Bildhintergrund von Ihren Produktbildern entfernen. Ein einfarbiger Hintergrund konzentriert sich mehr auf Ihr Produkt und hilft, die Aufmerksamkeit des Besuchers zu gewinnen und zu halten.

Haben Sie einen einfachen Checkout-Prozess
Kunden werden es aus Ihrem Geschäft holen, wenn Ihr Bezahlvorgang zu lang und kompliziert ist. Wenn Sie also möchten, dass die Leute bei Ihnen kaufen, muss der Prozess so schmerzfrei wie möglich sein.

Viele Faktoren tragen zu einem reibungslosen Bezahlvorgang bei. Diese beinhalten:
- Kurze und optimierte Checkouts, idealerweise nicht mehr als 3–4 Schritte. Fordern Sie nur die notwendigen Informationen an und entfernen Sie alle unnötigen Felder, um den Zeit- und Arbeitsaufwand für den Abschluss des Kaufs zu reduzieren.
- Mehrere Zahlungsoptionen erfüllen eine Vielzahl von Kundenpräferenzen, wie z. B. Kredit-/Debitkarten, PayPal oder digitale Geldbörsen wie Apple Pay und Google Pay.
- Ein Fortschrittsbalken, damit Kunden verstehen, wo sie sich im Checkout-Prozess befinden und wie viel sie noch abschließen müssen.
- Richtig gekennzeichnete Schritte des gesamten Checkout-Prozesses mit präzisen Anweisungen, die Kunden bei der Navigation durch den Prozess helfen.
- Auffällige und leicht zu erkennende Calls-to-Action (CTAs) wie „In den Warenkorb“ und „Jetzt zur Kasse“, um Kunden durch den Bestellvorgang zu führen.
- Gast-Checkout-Option, damit Besucher einkaufen können, ohne ein Konto zu erstellen.
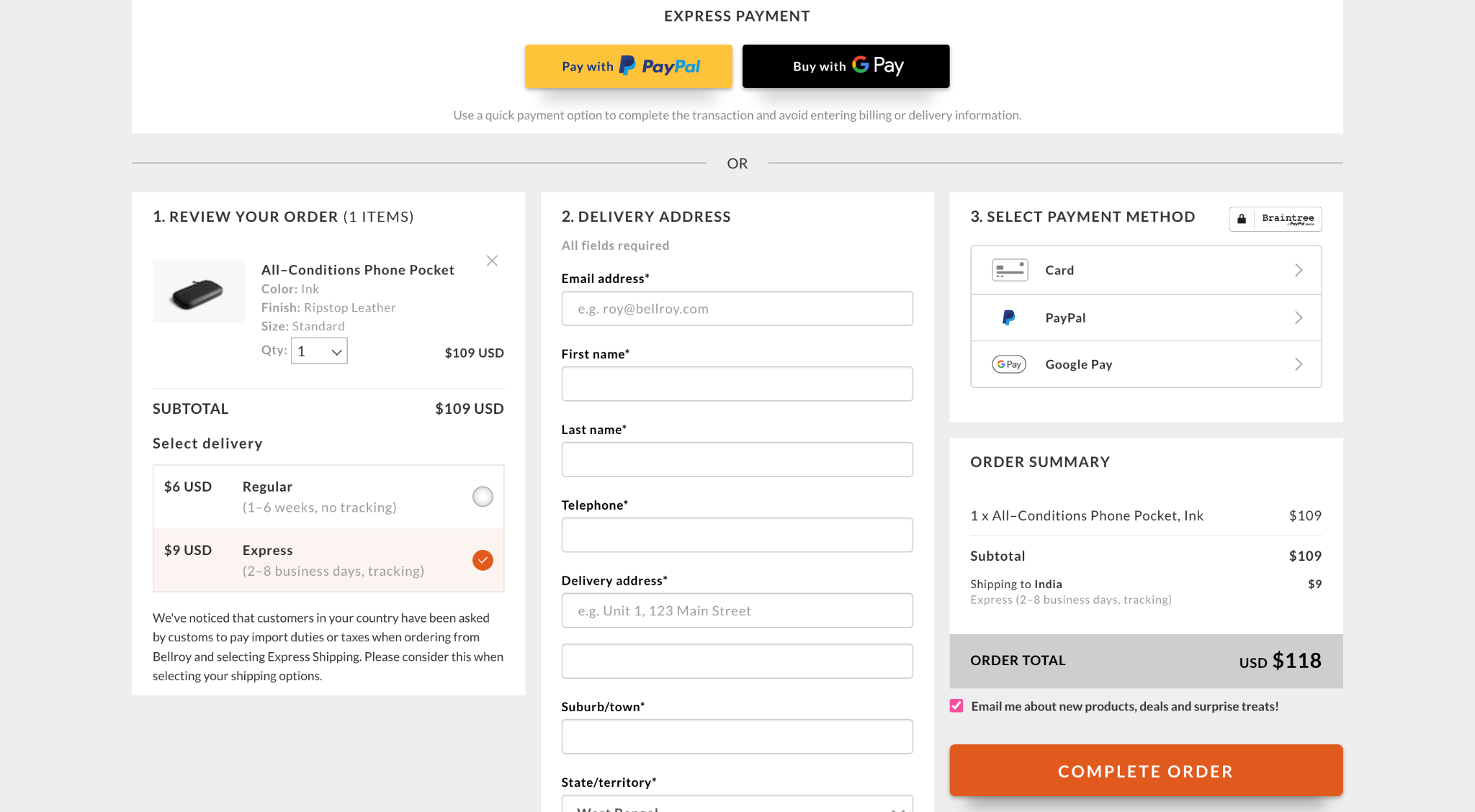
Bellroy ist ein großartiges Beispiel für One-Step-Checkouts, die die oben genannten Elemente nahtlos integrieren.

Das robuste UI-Design eliminiert potenzielle Ablenkungen, die Kunden davon abhalten könnten, ihre Einkäufe abzuschließen. Strategisch platzierte, auffällige CTAs heben sich von einem strahlend weißen Hintergrund ab und helfen den Kunden, sich im Bezahlvorgang zurechtzufinden.Bellroy bietet außerdem mehrere Zahlungsoptionen und eine übersichtliche Bestellübersicht, sodass Kunden alle relevanten Details auf einer einzigen Seite eingeben können. Dies trägt zur Rationalisierung des Prozesses bei und macht mehrere Checkout-Webseiten überflüssig.
Fügen Sie soziale Beweise hinzu
Wenn potenzielle Kunden Ihr Geschäft zum ersten Mal besuchen, wissen sie möglicherweise nichts über Ihre Marke oder die Qualität Ihrer Produkte, was dazu führt, dass sie zögern, bei Ihrer Marke zu kaufen. Das Hinzufügen von Social Proof zu Ihrer E-Commerce-Website kann Ihnen helfen, dieses Problem zu lösen und Vertrauen aufzubauen.
Wie?
Beim Online-Shopping hat der Kunde keine persönliche Beziehung wie in einem Ladengeschäft. Stattdessen verlassen sie sich auf Bewertungen und Empfehlungen von anderen, die bei Ihnen gekauft haben.
Suchen Sie nach Möglichkeiten, um Feedback von bestehenden Kunden zu erhalten. Erwägen Sie, einen Bewertungsbereich hinzuzufügen, damit Kunden Ihr Geschäft bewerten können, und versuchen Sie dabei, viele 5-Sterne-Bewertungen zu erhalten. Erstellen Sie auf Ihrer Homepage einen integrierten Testimonial-Bereich mit Kundenfotos mit einem oder zwei Zitaten über ihre Einkaufserfahrungen bei Ihnen.
Manuka Doctor, ein Hautpflegegeschäft, ist ein perfektes Beispiel für die Verwendung von Social Proof.
Das Unternehmen wurde bekannt für seine Honigprodukte, nachdem die Berühmtheit Kourtney Kardashian sie in ihrer Reality-Show verwendet hatte. Die Website platziert Kundenbewertungen auf der Homepage, um Vertrauen aufzubauen und Käufer zu ermutigen, bei ihnen einzukaufen.

Alternativ können Sie eine separate „Testimonials“-Webseite einrichten, auf der positive Bewertungen und Rückmeldungen von früheren Kunden hervorgehoben werden.Erwägen Sie, ein Bild des Kunden und andere Informationen hinzuzufügen, z. B. wo er lebt oder arbeitet und wie alt er ist. Auf diese Weise können Kunden den Worten ein Gesicht geben, wodurch sie Ihrer Marke eher vertrauen und einen Kauf tätigen.
Während gute Bewertungen und positive Bewertungen zu erfolgreichen Verkäufen führen, sollten Sie Kundenbewertungen mit Hilfe von Tools zur Verkaufsautomatisierung aktiv überwachen und darauf reagieren, um alle auftretenden Bedenken oder Probleme anzugehen, um den Erfolg langfristig sicherzustellen. Gehen Sie genauso proaktiv mit negativen Bewertungen um, wie Sie es tun würden, und heben Sie positive hervor.
Macht es mobil-responsiv
Eine E-Commerce-Website, die auf kleineren Bildschirmen nicht funktioniert, wird wahrscheinlich viele Kunden verlieren. Tatsächlich sagen 59 % der Käufer, dass es wichtig ist, auf Mobilgeräten einkaufen zu können, wenn sie sich für eine Marke entscheiden. Sie müssen also Ihren Shop optimieren, um auf alle Geräte zu reagieren.
Ihre Website sollte auf einem mobilen Gerät genauso gut aussehen und funktionieren wie auf einem Desktop-Computer oder Laptop. Zum Beispiel sollten die perfekt lesbaren Texte und Bilder eines Computers nicht zu klein sein, damit Benutzer sie lesen können, wenn sie Ihren Shop auf ihren Handys besuchen.
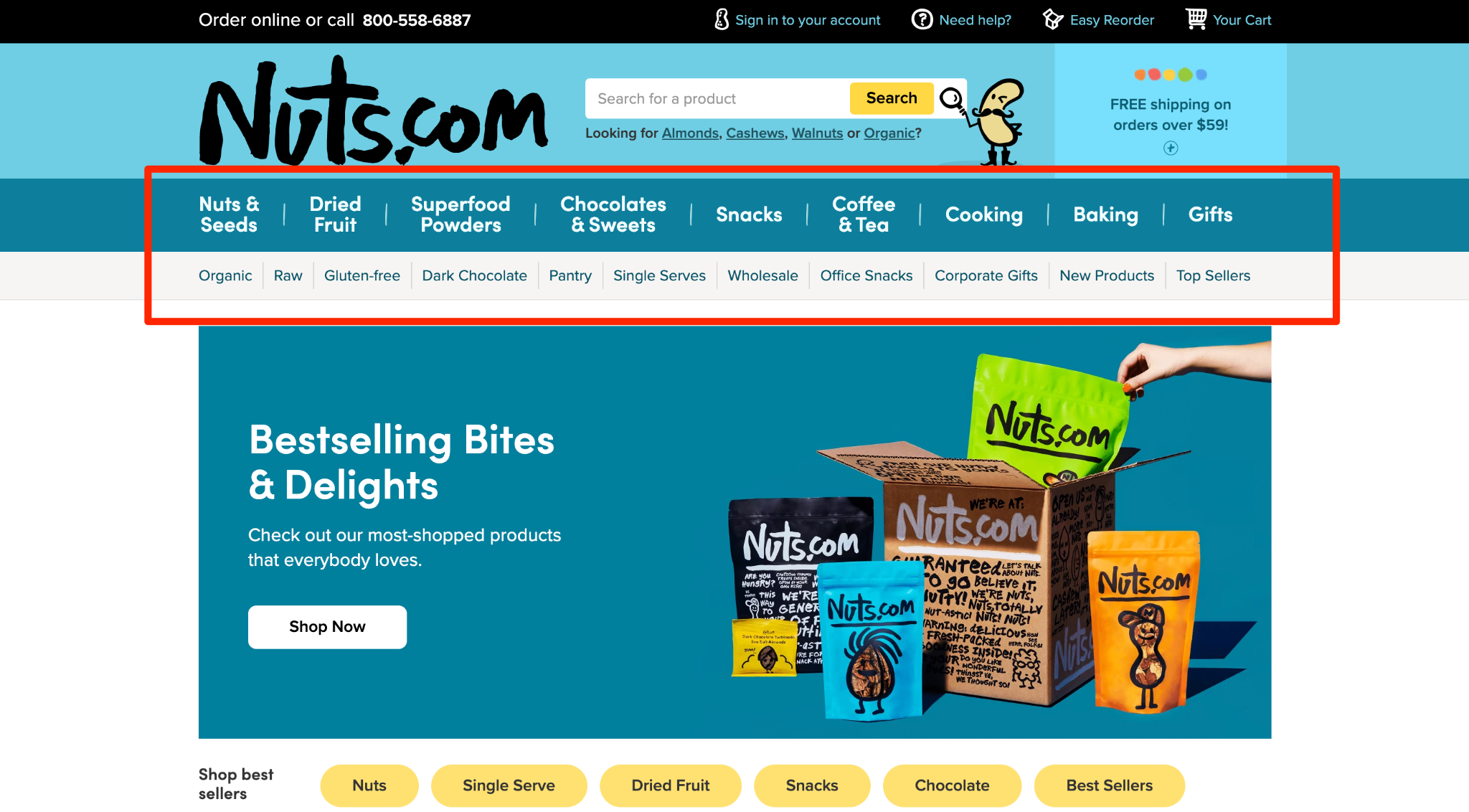
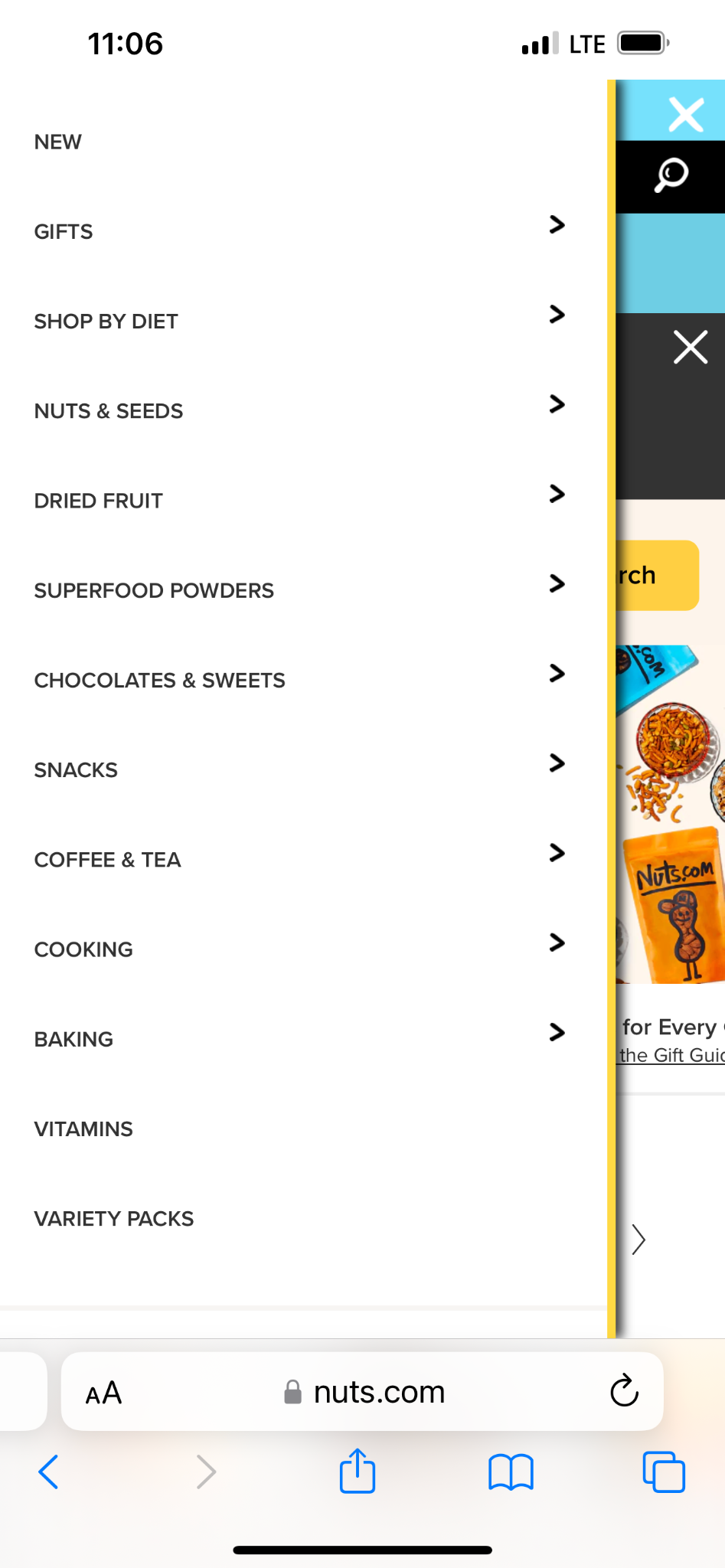
Nuts.com ist eine Einzelhandelsmarke, die auf geräteübergreifende Reaktionsfähigkeit nagelt. Ihr Navigationssystem ist leicht verständlich und macht das Einkaufen auf kleineren Geräten einfach und schmerzlos.
So sieht das Menü auf einem Computergerät aus:

Und so sieht das Menü auf einem Smartphone aus:
Darum geht es bei einer responsiven Website: Besuchern ein optimiertes Einkaufserlebnis auf allen Geräten zu bieten.Beachten Sie, wie einfach jedes Element zu lesen und anzutippen ist, obwohl Sie die Nuts.com-Website auf einem relativ kleineren Bildschirm betrachten. Sie sollten darauf abzielen, Besuchern, die Ihre Produkte über ihre Smartphones kaufen, ein ähnliches Erlebnis zu bieten.
Sorgen Sie für einen professionellen Auftritt
Im E-Commerce ist Vertrauen alles. Kunden müssen vertrauliche Informationen wie Zahlungsdetails und Lieferadressen weitergeben und fühlen sich unwohl, wenn Ihre Website unprofessionell aussieht.
Denken Sie darüber nach: Würden Sie bereitwillig Ihre Kreditkarteninformationen auf einer Website mit Tippfehlern und defekten Links eingeben? Wahrscheinlich nicht.
Aus diesem Grund sollte es Priorität haben, Ihrer E-Commerce-Website ein professionelles Aussehen zu verleihen.
Stellen Sie sicher, dass Ihre Website fehlerfrei ist. Gehen Sie jede Webseite mit einem feinen Kamm durch und korrigieren Sie Tipp- oder Rechtschreibfehler. Auch Ihr Branding sollte auf allen Seiten einheitlich sein. Das bedeutet, dass Sie auf Ihrer gesamten Website dieselben Farben, Schriftarten und Bilder verwenden, um ein ordentliches Erscheinungsbild zu erzielen.
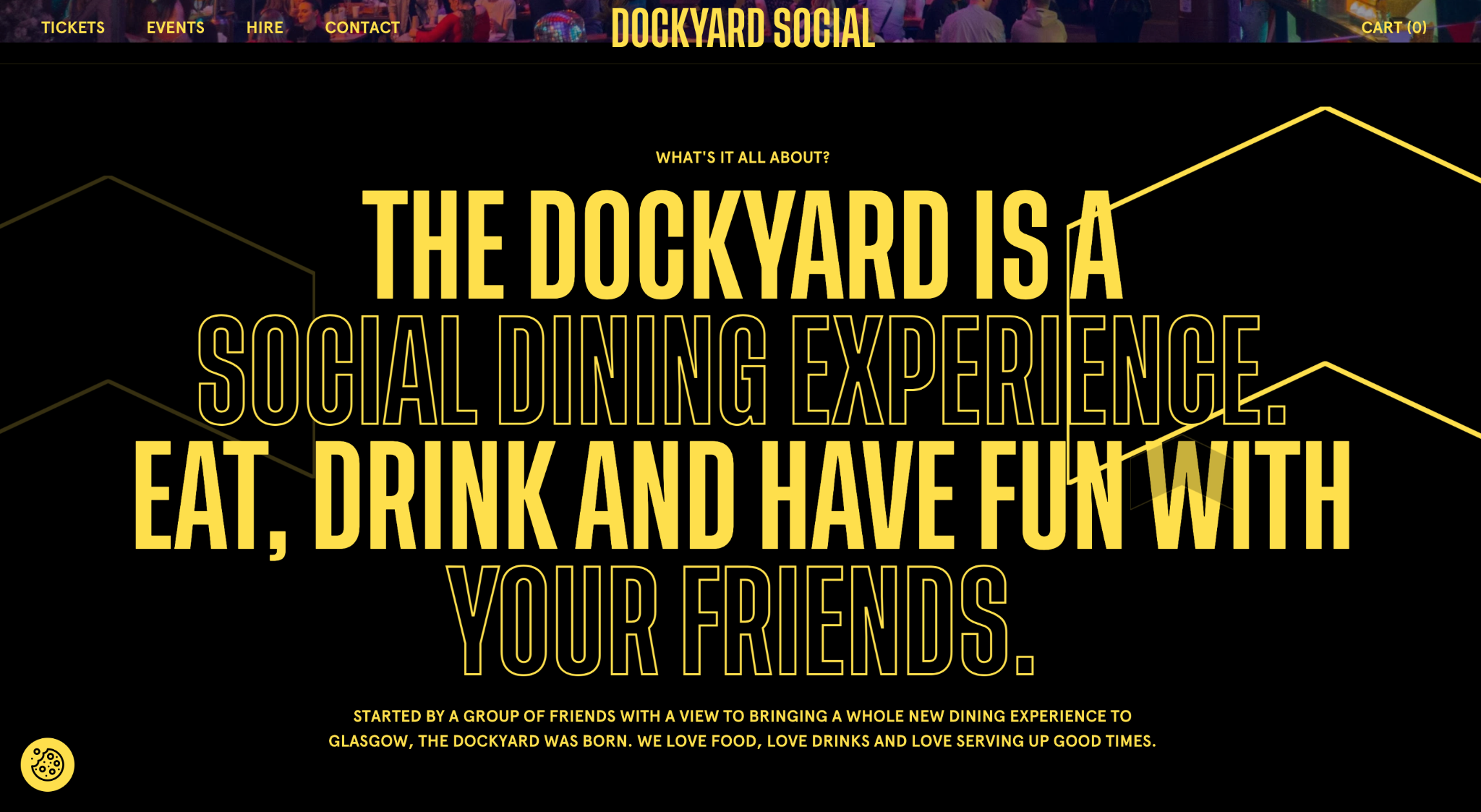
Schauen Sie sich an, wie ästhetisch ansprechend die Website von Dockyard Social aussieht, indem Sie sich einfach auf das Farbschema konzentrieren. Dies verleiht ihm nicht nur eine Markenattraktivität, sondern wirkt auch Wunder, um die Aufmerksamkeit des Besuchers zu gewinnen und zu halten.

Ein weiterer wichtiger Aspekt einer professionellen Website ist sicherzustellen, dass alle Produktlinks und Schaltflächen ordnungsgemäß funktionieren. Es gibt nichts Frustrierenderes, als auf eine Schaltfläche zu klicken, die nichts bewirkt und Ihnen sofort Brickbats von Kunden einbringt.Unter dem Strich werden Ihre Kunden Sie ernst nehmen, wenn Sie ihnen zeigen, dass Sie Ihr Geschäft ernst nehmen. Ein professionelles Website-Design kann Ihnen dabei helfen.
Einpacken
Eine gute E-Commerce-Website muss alle Kästchen ankreuzen, um ein gutes Kundenerlebnis zu gewährleisten.
Es sollte benutzerfreundlich sein, hochwertige Produktbilder und -beschreibungen enthalten, einen einfachen Checkout bieten und Kundenrezensionen und -bewertungen enthalten.
Und obwohl dies Mühe kostet, sind die Belohnungen es wert.
Nachdem Sie nun die wichtigsten Website-Designelemente kennen, können Sie eine fantastische E-Commerce-Website erstellen, die Ihre Kunden anspricht und ihnen ein positives Einkaufserlebnis bietet und wie verrückt konvertiert.
Du hast es.
