Was Sie in WordPress 6.2 erwarten können
Veröffentlicht: 2023-03-24WordPress 6.2 wird die erste große Version des Jahres 2023 sein, wenn es am Dienstag, den 28. März veröffentlicht wird. Mit erheblichen Verbesserungen an den Oberflächen des Site- und Block-Editors markiert die Version 6.2 auch das Ende der Beta-Phase des Site-Editors und den Anfang vom Ende die zweite Phase des Gutenberg-Projekts. Die zweite Phase von Gutenberg konzentrierte sich auf die Anpassungsoptionen für die vollständige Site-Bearbeitung, und WordPress 6.2 zeigt, wie viel geliefert wurde! Mit Blick auf WordPress 6.3 wird sich die Gutenberg-Entwicklung den Kollaborationsfunktionen zuwenden – Schreiben, Bearbeiten und Erstellen von Websites mit zwei oder mehr gleichzeitig aktiven Benutzern.

Die Website-Bearbeitungserfahrung glänzt in WordPress 6.2
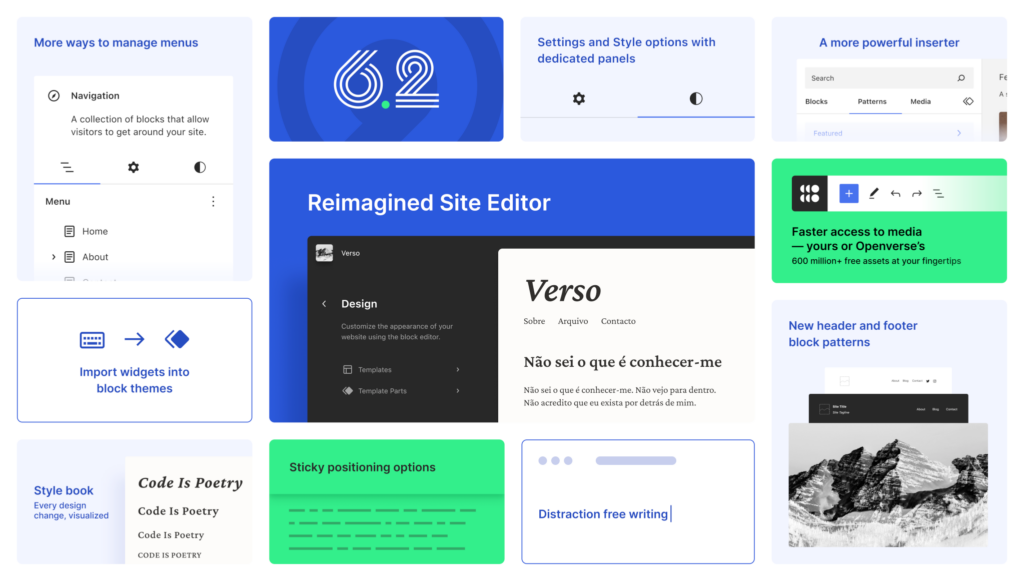
Mit WordPress 6.2 können Sie Blöcke global oder individuell schneller als je zuvor anpassen. Das Navigieren durch Seitenvorlagen, um sie und ihre Unterkomponenten zu bearbeiten, ist jetzt viel einfacher, dank eines neuen Durchsuchen-Modus in der Website-Bearbeitungserfahrung. Interne Vorschauen und ein Stylebook ermöglichen es, Ihre Änderungen live zu sehen, bevor Sie sie speichern. Das ist noch nicht alles – WordPress 6.2 bringt große Leistungssteigerungen, einen neuen ablenkungsfreien Schreibmodus, einen neu gestalteten und sperrbaren Navigationsblock, neue Kopf- und Fußzeilenmuster, zahlreiche Verbesserungen der Benutzeroberfläche und viele Annehmlichkeiten für Entwickler.

Navigieren und ändern Sie die Struktur Ihrer Site ganz einfach mit dem Browse-Modus
Wenn Sie den Site-Editor in 6.2 aufrufen, wird eine breite Seitenleiste mit der Navigation für die Seitenvorlagen Ihrer Site geöffnet. Früher wären Sie direkt in den Vorlageneditor gegangen. Mit 6.2 wurde diese Erfahrung als „Browse-Modus“ für die Website-Bearbeitung neu konzipiert. Das Navigieren zwischen Vorlagen (und Vorlagenteilen) oder das Hinzufügen neuer Vorlagen (oder einer verschachtelten Ebene) aus der Seitenleiste des Site-Editors ist dank des Browse-Modus viel einfacher und intuitiver.
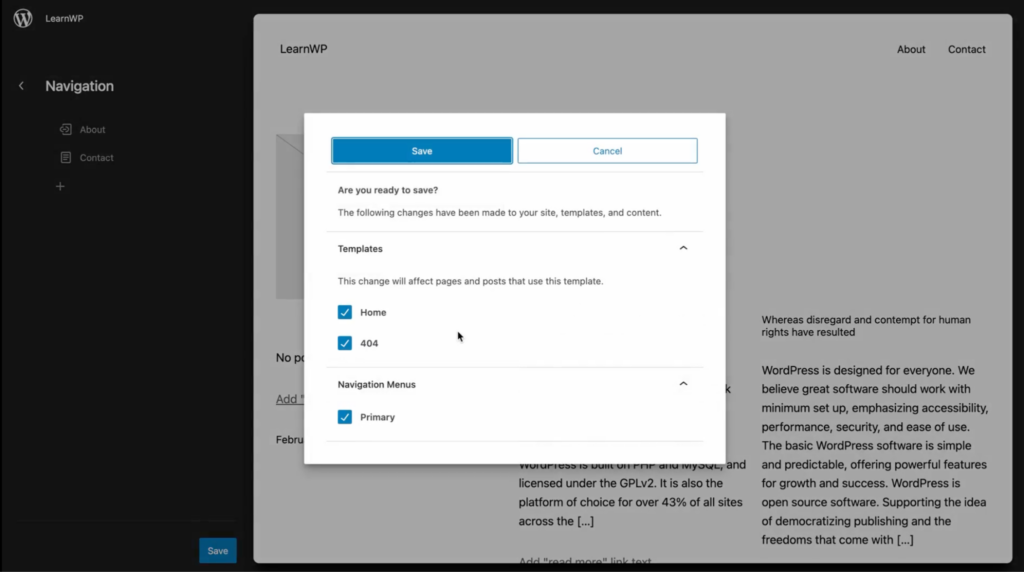
Im Browse-Modus können Sie sich auf Ihrer gesamten Website bewegen, um Vorlagen und Vorlagenteile zu bearbeiten und in der Vorschau anzuzeigen. Wie bei den Customizer-Einstellungen in „klassischen“ Designs müssen alle Änderungen, die Sie an Vorlagen, Vorlagenteilen und darin enthaltenen Blöcken vornehmen, nicht sofort gespeichert werden. Wenn Sie mit den Ergebnissen zufrieden sind, können Sie die neue globale Speicheroption für mehrere Entitäten verwenden, um alle (oder nur einige) Ihrer Änderungen zusammen zu veröffentlichen.

Identifizieren Sie schnell wiederverwendbare Blöcke und sich wiederholende Vorlagenteile mit Farbe
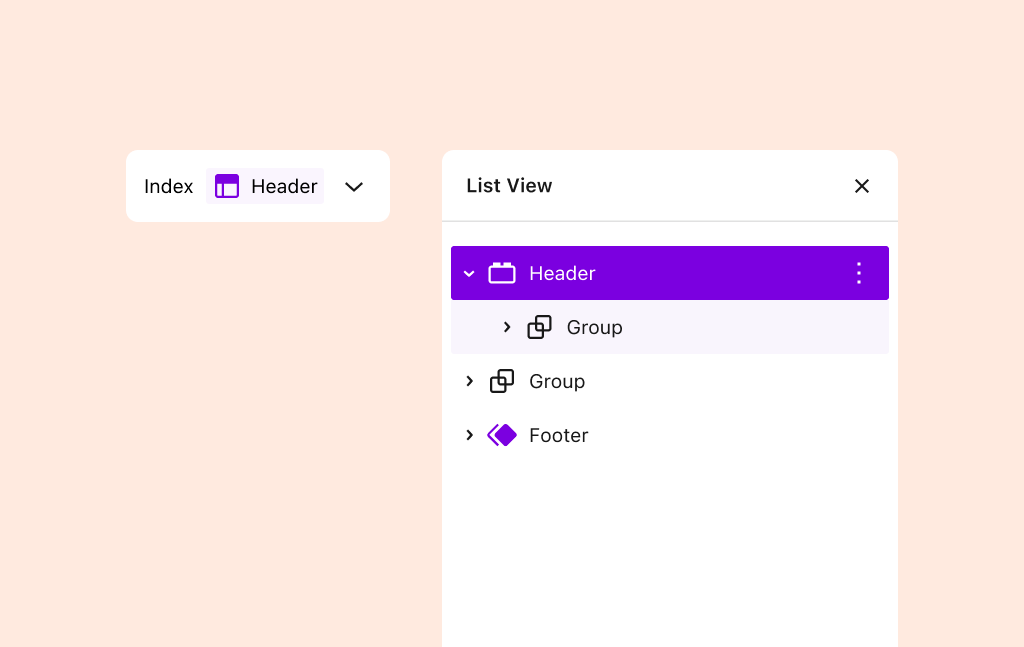
Vorlagenteile und wiederverwendbare Blöcke sind in der Blocksymbolleiste und Listenansicht sowie im Haupteditor-Canvas farbig dargestellt. Dadurch heben sie sich deutlich als Teile der Website ab, die global geändert werden, wenn einer von ihnen geändert wird.

Wechseln Sie intuitiv zwischen individuellen und globalen Blockstileinstellungen
Blockeinstellungen sind besser organisiert und in globale Themenstile in WordPress 6.2 integriert. Jetzt können Sie einfach zwischen den globalen oder individuellen Stilen eines Themas für Vorlagen, Muster und Blöcke wechseln. Auf diese Weise können Sie Ihre Anpassungsbemühungen auf eine sehr granulare, niedrige Ebene konzentrieren oder zu einem übergeordneten, seitenweiten Fokus wechseln. Wenn Sie nicht möchten, dass ein Stil global, aber auf mehr als einen Block angewendet wird, können Sie einen einzelnen Stil von einem Block in einen anderen kopieren. Wenn Sie den Stil eines einzelnen Blocks global auf alle anderen anwenden möchten, können Sie das auch tun.
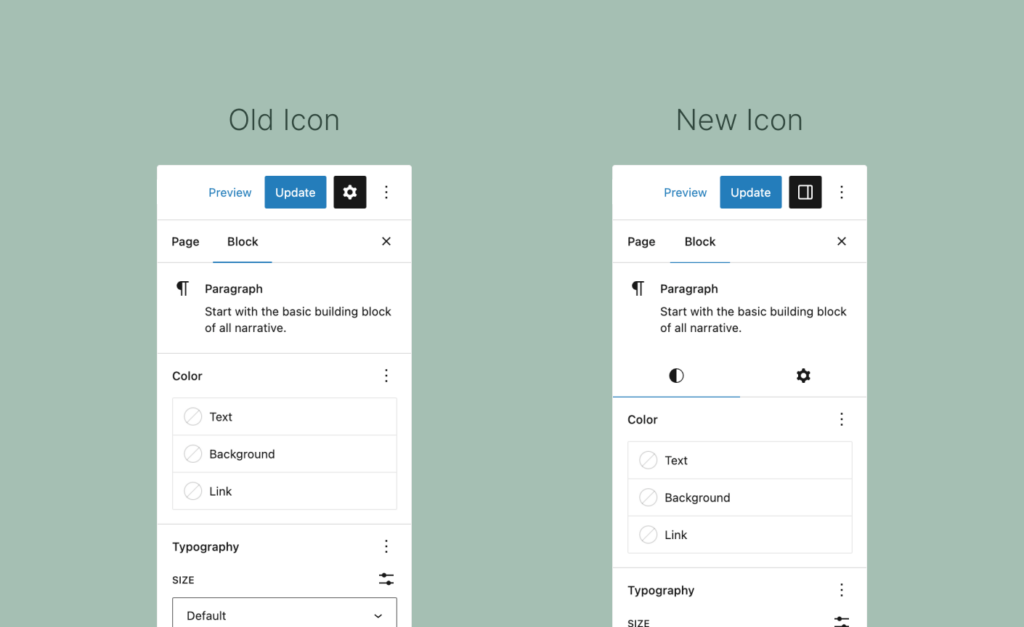
Hier sind die wichtigsten Änderungen an der Bearbeitung von Blöcken und globalen Stilen in WordPress 6.2:
- Design- und Funktionseinstellungen für Blöcke sind in den Steuerelementen der Blockseitenleiste unter Registerkarten für Einstellungen und Stile getrennt. (Bildschirm)
- Einzelne Blockstile können auf der Registerkarte „Erweitert“ in den Einstellungen eines beliebigen Blocks in globale Stile umgewandelt werden. (Video)
- Sie können Stile auch von einem Block in einen anderen kopieren und einfügen. (Video) Diese Funktionalität funktioniert über WordPress-Core-Blöcke hinaus, wurde aber noch nicht umfassend getestet und funktioniert möglicherweise nicht mit allen Blöcken von Drittanbietern.
- Designstile können in einer verkleinerten Ansicht im Hauptbereich der Leinwand in der Vorschau angezeigt werden, sodass Sie sehen können, wie sie aussehen, wenn sie auf die aktuelle Seite angewendet werden. (Video)
- Stilvariationen für Blöcke können in den globalen Stileinstellungen unter Stile › Blöcke geändert werden. (Video)
- Das Einstellungsfeld für globale Stile zeigt eine Vorschau Ihrer Stiländerungen, während Sie sie vornehmen. (Video)
- Die globalen Themenstileinstellungen umfassen ein Optionsfeld für benutzerdefiniertes CSS, und Blöcke können auch benutzerdefinierte CSS-Regeln annehmen, die nur für sie einzeln gelten. (Video)
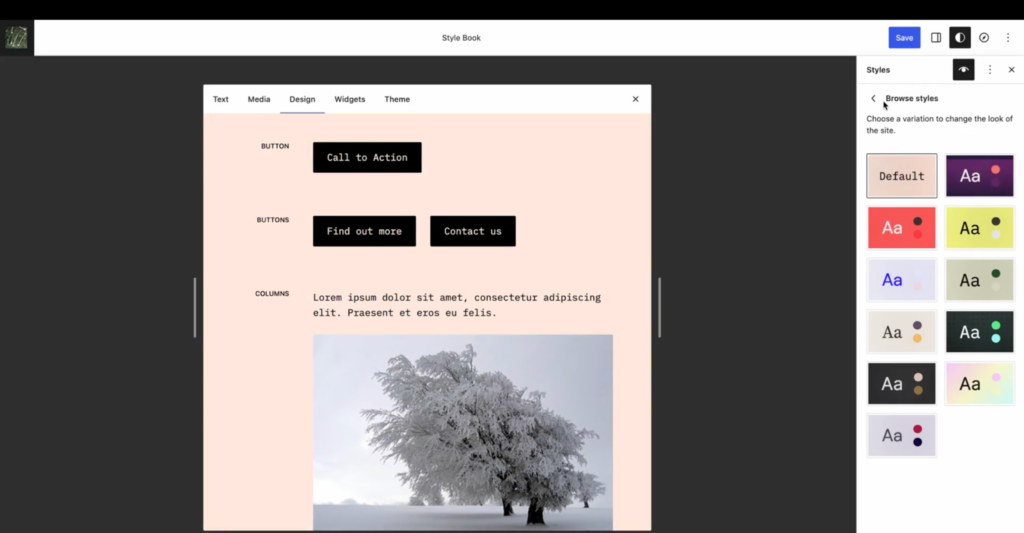
Entwerfen oder passen Sie ein Thema mit dem Stilbuch vollständig an
Unter dem Optionsmenü für globale Stile ist das Stilbuch eine neue Möglichkeit, eine globale Ansicht aller Ihrer Blöcke mit ihrem aktuellen Stil zu erhalten. Sie können ihre Stile im Stilbuch ändern und global anwenden. Wenn Sie sich auf eine bestimmte Vorlage oder einen bestimmten Block konzentrieren müssen, können Sie einfach von der globalen Ansicht zu ihnen und wieder zurück wechseln.
Es ist möglich, ein Design vollständig aus dem Stilbuch heraus zu entwerfen oder anzupassen, indem Sie an globalen Stilen arbeiten!

Verwandeln Sie Widgets in Blöcke
In WordPress 6.2 gibt es endlich einen Migrationspfad zu neuen Blockthemen für Websites, die „klassische“ Themen und Widgets verwenden. Alte Widgets können jetzt in neue Blöcke umgewandelt werden. (Video)
Verwenden Sie Standardmuster für Kopf- und Fußzeilen
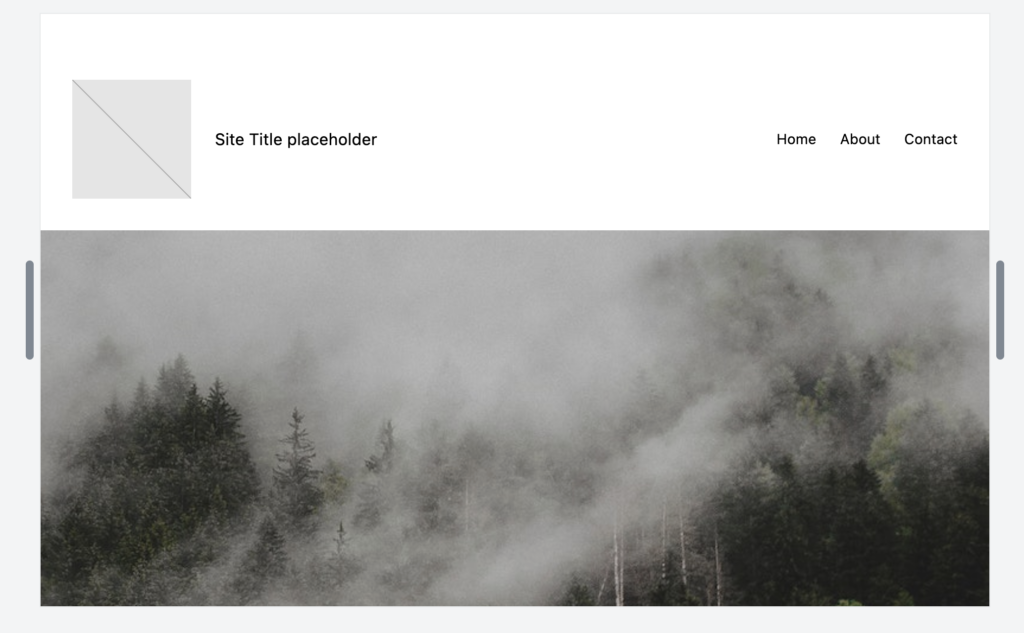
Dank dieser Kopf- und Fußzeilenmuster, die in WordPress 6.2 enthalten und auf WordPress.org verfügbar sind, ist der Einstieg in neue Website-Layouts einfacher:
Überschriften
- Kopfzeile innerhalb des Hintergrundbildes in voller Breite
- Einfacher Header mit dunklem Hintergrund
- Nur-Text-Header mit Slogan
- Einfacher Header mit Slogan
- Seitentitel und Menüschaltfläche
- Kopfzeile mit Heldenbild
- Zentrierter Header mit Logo
- Überschrift mit großer Schriftgröße
- Einfache Überschrift
Fußzeilen
- Zentrierte Fußzeile
- Fußzeile mit Suche, Seitentitel und Kreditlinie
- Fußzeile mit Seitentitel und Kreditlinie
- Fußzeile mit Navigation und Creditline
- Fußzeile mit Hintergrundfarbe und drei Spalten
- Zentrierte Fußzeile mit sozialen Links
- Fußzeile mit Kreditlinie und Navigation
- Linksbündige Fußzeile

Blöcke werden in WordPress 6.2 noch besser
Neue Blocksteuerungen und Verbesserungen der Blockeditor-Oberfläche
Das Entwerfen einer Website auf Seiten- und Blockebene mit dem Blockeditor ist dank mehrerer Schnittstellenverbesserungen in WordPress 6.2 eine viel bessere Erfahrung:
- Untergeordnete Blöcke haben jetzt Breitensteuerungsoptionen: Einpassen, Füllen oder Fest. Diese sind praktisch für untergeordnete Blöcke innerhalb von Blockgruppen und -reihen.
- Beschriftungsblöcke sind jetzt optional. Sie können sie in der Blocksymbolleiste ein- oder ausschalten. Dies ist eine Funktion, die Gutenberg 14.4 hinzugefügt wurde. (Video)
- Block-Steuerelemente können „haftend“ gemacht werden, sodass sie oben in den Blockeinstellungen in der Seitenleiste des Blockeditors bleiben. (Video)
- Die Bedienfelder Sperrliste und Dokumentgliederung wurden in der linken Seitenleiste kombiniert. (Video)
- Der Inserter enthält jetzt neben Blöcken und Mustern eine Registerkarte Medien. Unter der Registerkarte „Medien“ finden Sie Zugriff auf Ihre Bilder im Medien-Manager und Hunderte von Millionen mehr in Openverse. (Video)
- Schnittstellenmodernisierung des Auswahlwerkzeugs für den Fokuspunkt des Abdeckblocks. (Video)

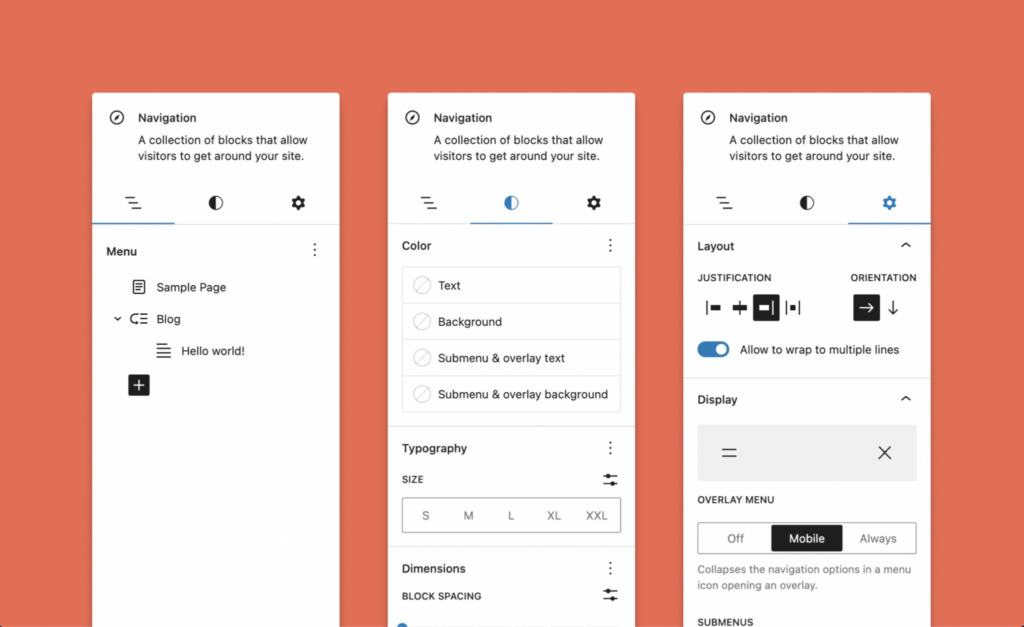
Der Navigationsblock ist einfacher zu bearbeiten
Die Bearbeitung des Navigationsmenüs ist jetzt einfacher mit einem Seitenlistenblock, der in der rechten Seitenleiste geöffnet wird, wenn Sie einen Menüblock bearbeiten. In der Gliederung der Blöcke auf einer Seite in der linken Seitenleiste vereinfacht eine Listenansicht für Navigationsblöcke die Navigation und Organisation von Menüelementen auf der Seite.


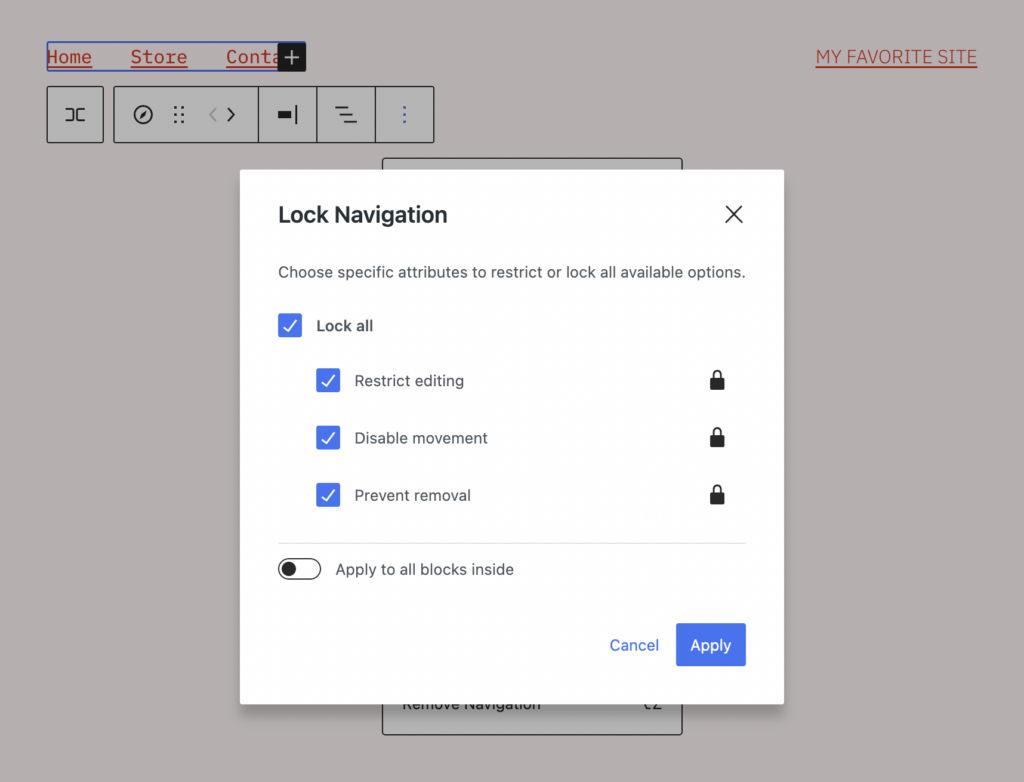
Der Navigationsblock kann gesperrt werden
Agenturen, Freiberufler und alle anderen, die Websites für Kunden entwerfen, werden erfreut feststellen, dass sie die Berechtigungen zum Bearbeiten von Menüs in WordPress 6.2 einschränken können. (Video) Sie können auch innere Blöcke, die Navigationslinks und Untermenüs enthalten, gegen Löschen oder ungewollte Änderungen ihres Inhalts und/oder ihrer Position sperren.

Neue Tools und Verbesserungen in WordPress 6.2
Ablenkungsfreier Schreibmodus
In den Einstellungen des Blockeditors ist ein neuer ablenkungsfreier Schreibmodus verfügbar. Wie es funktioniert, wenn Sie es aktivieren, in diesem Demonstrationsvideo von Anne McCarthy.
Verbesserungen der Zugänglichkeit
Da Schnittstellendesigns schnell wiederholt und geändert werden, müssen Verbesserungen der Barrierefreiheit Teil der Weiterentwicklung von WordPress sein. WordPress 6.2 hat in dieser Hinsicht gute Fortschritte gemacht und dafür gesorgt, dass alle Benutzererfahrungen besser sind.
Entwicklerfunktionen und -verbesserungen
Es gibt viele Verbesserungen hinter den Kulissen für Entwickler in WordPress 6.2. Siehe 6.2 Field Guide, Anne McCarthys ausführliche Zusammenfassung und Birgit Pauli-Haacks Liste mit vielen verschiedenen Editor-Änderungen.
Ein entwicklerorientiertes Feature, das besondere Aufmerksamkeit verdient, ist die Erweiterung der Muster-API um eine template_types Eigenschaft. Mit template_types können Entwickler von Blockmustern die Vorlagen angeben, in die ihre Muster gehören.
Leistungsgewinne
Das Performance-Team hat WordPress 6.2 für Web Vitals- und Server-Timing-Scores mit klassischen und Block-Themes bewertet. Im Vergleich zu WordPress 6.1.1 war der Block-Theme-Test mehr als 20 % schneller in seinem Time-to-First-Byte (TTFB)-Score und über 14 % schneller in seinem Largest Contentful Paint (LCP)-Score.
Verpassen Sie nicht das WordPress 6.2-Update!
Mit all den neuen und verbesserten Funktionen, die in 6.2 enthalten sind, werden Sie sie sofort genießen wollen. Dies ist jedoch ein größeres Update, daher ist es ein guter Zeitpunkt, es zuerst auf einem Staging-Server mit einer Kopie Ihrer bestehenden Site anzuwenden, bevor Sie Ihre Live-Produktionssite aktualisieren.
Es ist immer eine gute Idee, kleinere Sicherheits- und Wartungsversionen schnell zu übernehmen, da dies Sie, Ihre Benutzer und Ihre Website-Besucher schützt. Hauptversionen enthalten selten Sicherheitsfixes. Sie konzentrieren sich auf Funktionen und Verbesserungen, sodass kleinere Versionen in der Regel kurz nach einer Hauptversion folgen, da die Aufmerksamkeit darauf gerichtet ist, sie zu härten und zu polieren. Die Wochen vor und nach einem Major-Release sind ein gutes Zeitfenster, um es auszuprobieren.
Dies ist eine aufregende Zeit, in der die Kernerfahrung der Website-Bearbeitung reift und WordPress-Themes sich weiterentwickeln, um sie anzunehmen. WordPress 6.2 wird die Art und Weise verändern, wie Sie über Themen denken und mit ihnen arbeiten. Sie werden feststellen, dass es einfacher, schneller und intuitiver ist, jede Art von Website mit WordPress zu erstellen als je zuvor.
Nehmen Sie an der Einführungsveranstaltung von WordPress 6.2 teil
Am 5. April 2023 um 13:00 Uhr (Central) veranstaltet iThemes Training das WordPress 6.2 Launch Event. Machen Sie mit Timothy Jacobs, iThemes Security Lead Developer und WordPress Core Committer, eine Tour durch die neuen Funktionen, die eingeführt werden.
Dan Knauss ist StellarWPs Technical Content Generalist. Er ist Autor, Lehrer und Freiberufler, der seit Ende der 1990er Jahre mit Open Source und seit 2004 mit WordPress arbeitet.
