Was kommt in WordPress 6.1 (Funktionen und Screenshots)
Veröffentlicht: 2022-09-26WordPress 6.1 Beta ist vor einigen Tagen eingetroffen und wird voraussichtlich am 1. November 2022 veröffentlicht. Es wird die letzte große Version des Jahres 2022 sein und viele neue Funktionen und Verbesserungen enthalten.
Wir haben die Entwicklung genau beobachtet und neue Funktionen auf unseren Testseiten ausprobiert.
In diesem Artikel geben wir Ihnen mit Funktionen und Screenshots einen kleinen Einblick in die Neuerungen von WordPress 6.1.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren, indem Sie das WordPress-Beta-Tester-Plugin verwenden. Bitte beachten Sie, dass einige der Funktionen in der Beta möglicherweise nicht in die endgültige Version aufgenommen werden.
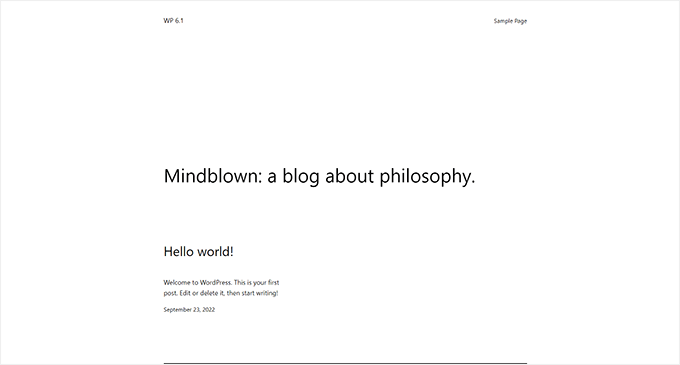
Neues Standarddesign: Twenty Twenty-Three
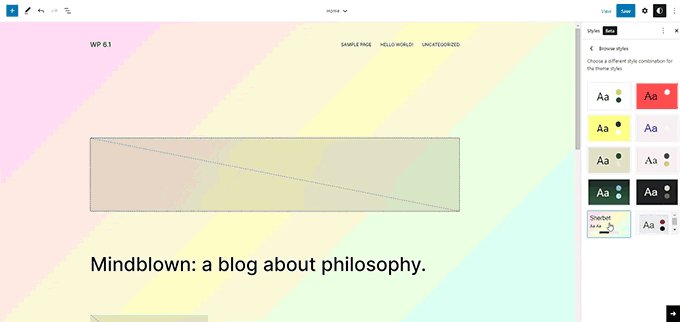
Gemäß der WordPress-Tradition wird die letzte Version des Jahres mit einem neuen Standarddesign namens Twenty Twenty-Three ausgeliefert.

Mit einem minimalistischen Stil ist Twenty Twenty-Three ein Blockthema mit vollständigen Website-Bearbeitungsfunktionen.
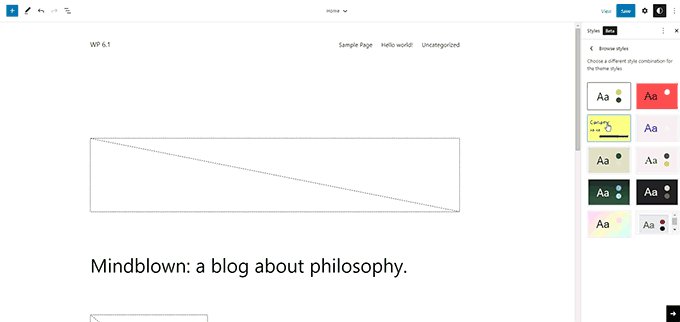
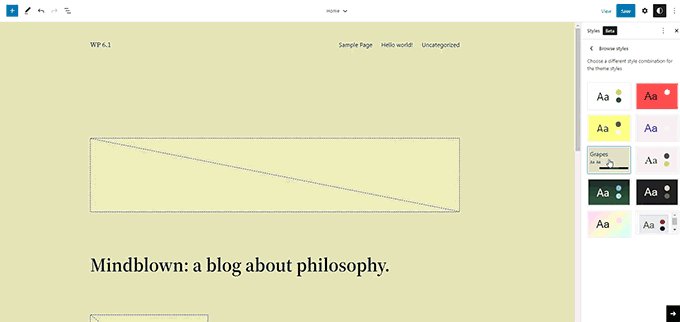
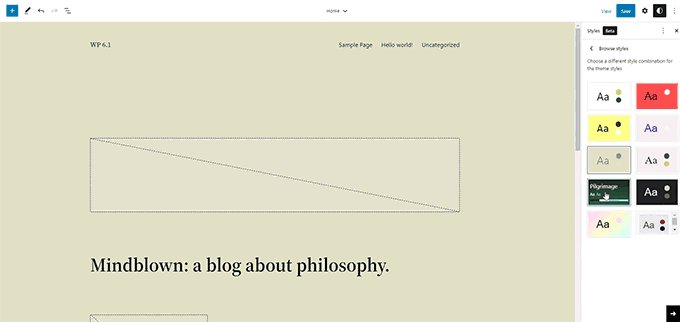
Es wird mit zehn Stilvariationen geliefert, die Benutzer im Site-Editor auswählen können.

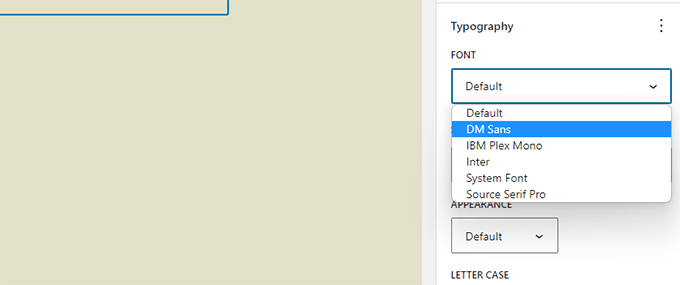
Es wird auch mit vier Schriftarten geliefert, die in verschiedenen Stilen verwendet werden. Sie können diese Schriftarten auch beim Schreiben von Beiträgen und Seiten auswählen.

Insgesamt bietet Twenty Twenty-Three eine schöne Leinwand zum Erstellen einer Website mit den im Site-Editor verfügbaren Design-Tools.
Block-Editor-Verbesserungen
WordPress-Benutzer verbringen die meiste Zeit damit, Beiträge und Seiten für ihre Websites mit dem Blockeditor zu erstellen.
Jede WordPress-Version enthält eine Menge Verbesserungen für den Editor. WordPress 6.1 wird Änderungen enthalten, die in den Versionen von Gutenberg (Codename für das Blockeditor-Projekt) von 13.1 bis 14.1 eingeführt wurden.
Das Hauptaugenmerk während dieser Gutenberg-Versionen lag darauf, die Verfügbarkeit von Design-Tools für verschiedene Blöcke konsistent zu machen.
Im Folgenden sind einige der auffälligeren Änderungen im Blockeditor aufgeführt
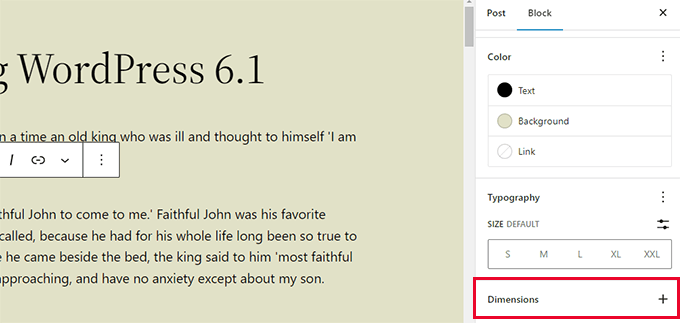
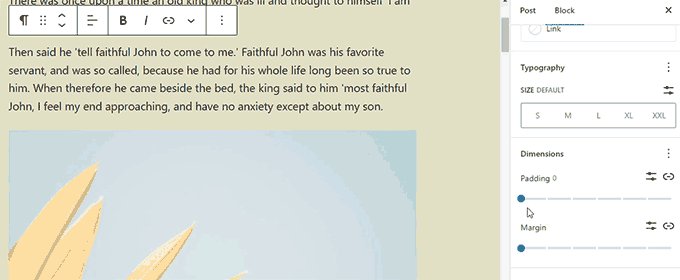
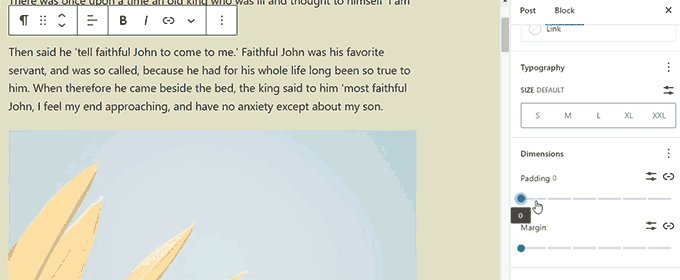
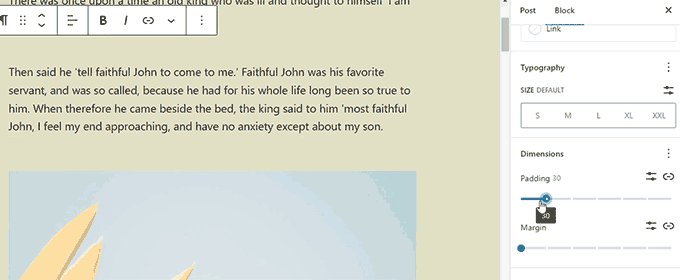
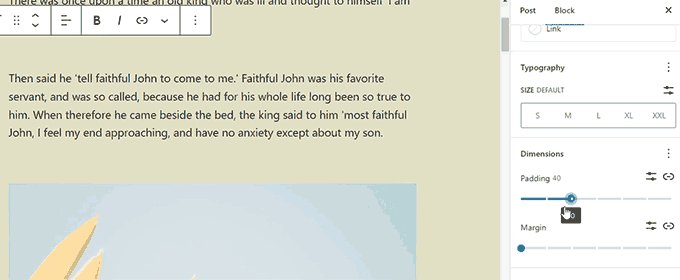
Abmessungen in mehr Blöcken
WordPress 6.1 bringt Dimensionen in mehr Blöcke wie Absatz, Liste, Spalten, Tabelle und mehr.

Dies ermöglicht es Benutzern, Polsterung und Rand für mehr Blöcke festzulegen und eine viel feinere Kontrolle über das Design und Layout zu haben.
Es hilft Benutzern auch, die Änderungen beim Anpassen von Polsterung und Rändern für einen Block zu visualisieren.

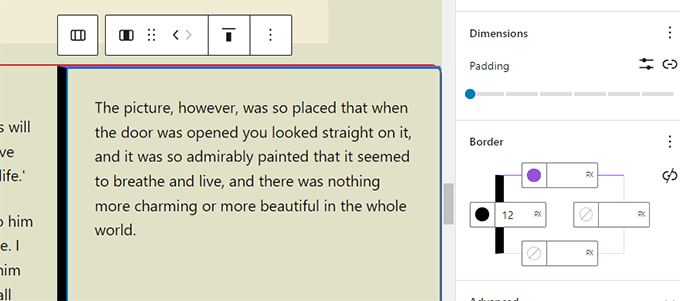
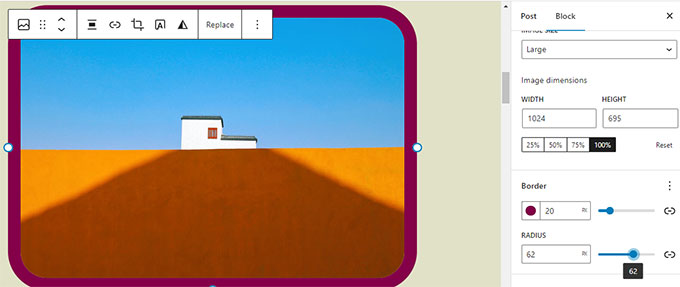
Verbesserte Rahmenoptionen
Mit WordPress 6.1 können Benutzer mehr Blöcken Grenzen hinzufügen. Sie können auch den oberen, rechten, unteren und linken Rand separat anpassen.

Der Bildblock, bei dem Sie bisher nur den Randradius auswählen konnten, ermöglicht Ihnen jetzt auch das Hinzufügen tatsächlicher Ränder.

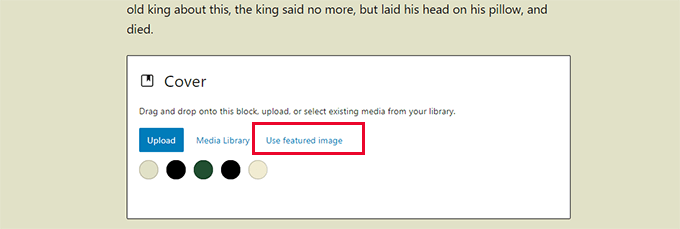
Ausgewähltes Bild im Cover-Block
Unsere Benutzer fragen oft nach dem Unterschied zwischen vorgestelltem Bild und Cover-Block in WordPress. Viele Benutzer wollten den Cover-Block als Beitragsbild für ihre Website verwenden.
WordPress 6.1 ermöglicht es Benutzern, ihr vorgestelltes Bild für einen Cover-Block auszuwählen. Benutzer können dann einfach das vorgestellte Bild einstellen und es erscheint innerhalb des Covers.

Die Verwendung von Cover ermöglicht es Benutzern, vorgestellte Bilder anzuzeigen, wo immer sie möchten.
Hinweis: Wenn diese Option nicht korrekt verwendet wird, wird Ihr vorgestelltes Bild je nach Thema möglicherweise zweimal auf dem Bildschirm angezeigt.
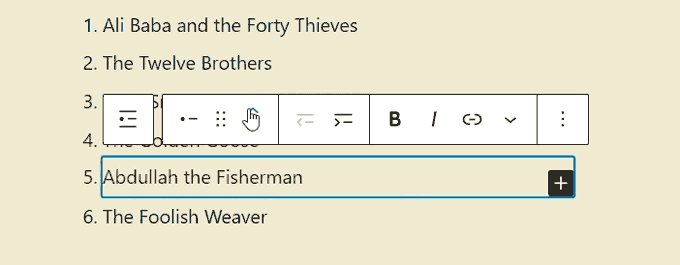
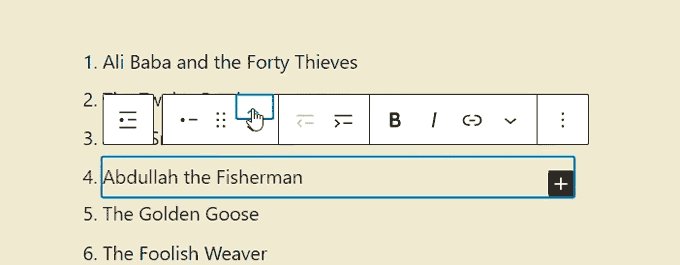
Blöcke mit inneren Blöcken zitieren und auflisten
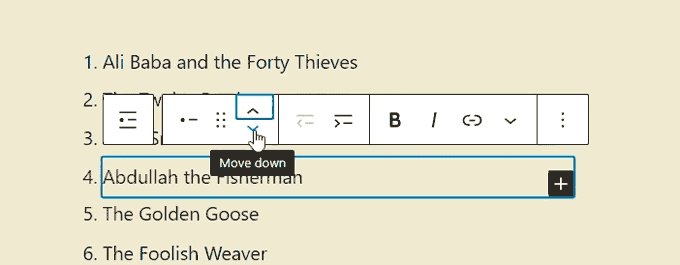
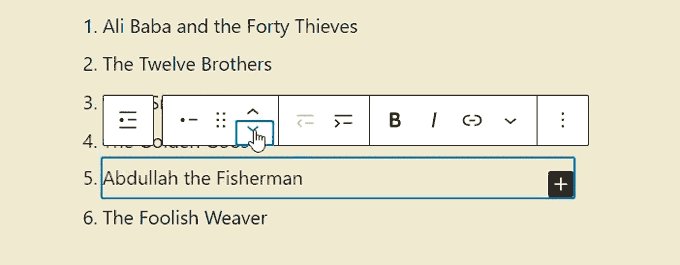
Wollten Sie schon immer ein Element in einer Aufzählungsliste nach oben oder unten verschieben, ohne es tatsächlich zu bearbeiten?
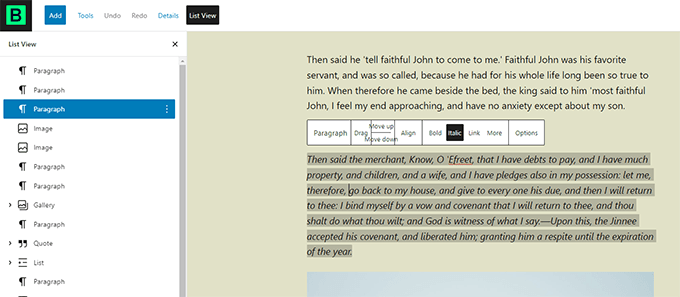
WordPress 6.1 wird innere Blöcke für Listen- und Zitatblöcke einführen.
Elemente in einem Listenblock sind beispielsweise ihre eigenen Blöcke. Auf diese Weise können Sie sie einfach nach oben und unten verschieben, ohne sie zu bearbeiten.

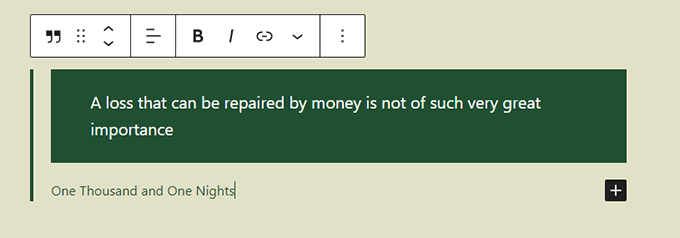
In ähnlicher Weise können Benutzer bei Verwendung des Zitatblocks Zitat- und Zitierblöcke unterschiedlich gestalten.

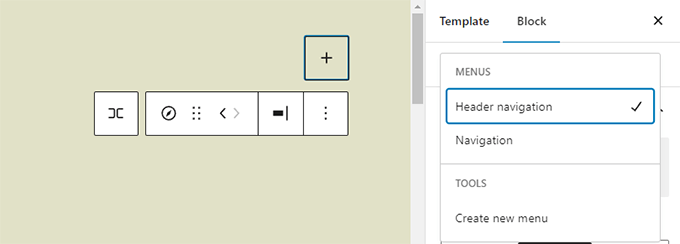
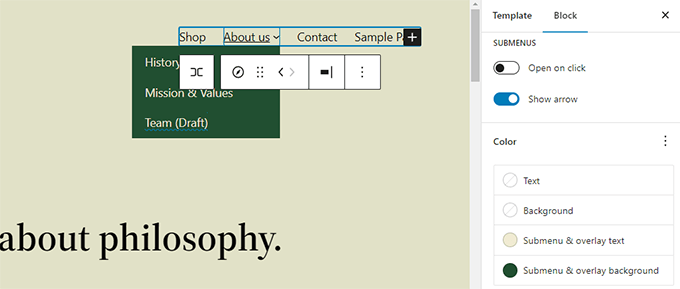
Verbesserter Navigationsblock
WordPress 6.1 verfügt über einen verbesserten Navigationsblock, mit dem Sie ganz einfach ein Menü erstellen und aus den Blockeinstellungen auswählen können.

Benutzer werden auch in der Lage sein, Design-Tools für Untermenüs zu verwenden und sie anders als das übergeordnete Menüelement zu gestalten.

Verbesserungen des Editor-Designs
WordPress 6.1 wird auch einige Änderungen am Bildschirmdesign des Editors enthalten. Diese Änderungen verbessern die Benutzererfahrung auf dem Blockeditor-Bildschirm.
Im Folgenden sind einige dieser Verbesserungen aufgeführt:

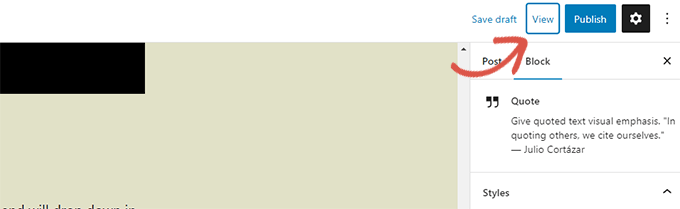
Vorschau-Schaltfläche heißt jetzt Ansicht
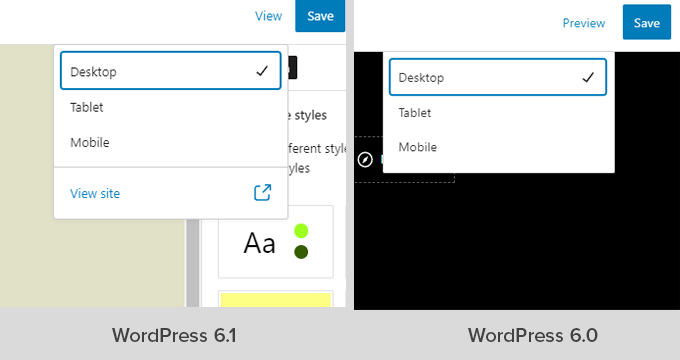
Die Schaltfläche „Vorschau“ heißt jetzt „Ansicht“.

Im Site-Editor enthält die Schaltfläche „Ansicht“ jetzt auch einen Link, mit dem Sie Ihre Website einfach in einem neuen Tab anzeigen können.

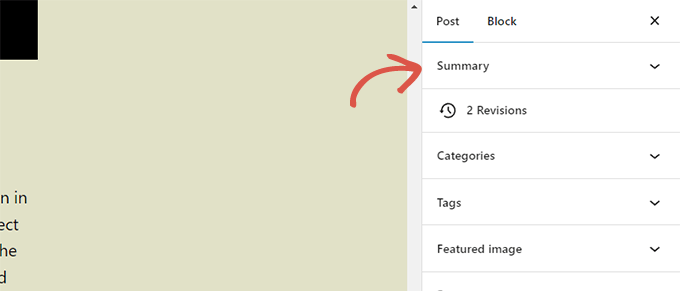
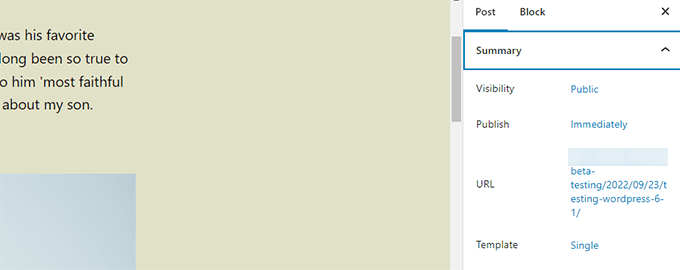
Das Status- und Sichtbarkeitsfenster heißt jetzt Zusammenfassung
Das Status- und Sichtbarkeitsfenster unter den Beitragseinstellungen wird in Zusammenfassung umbenannt.

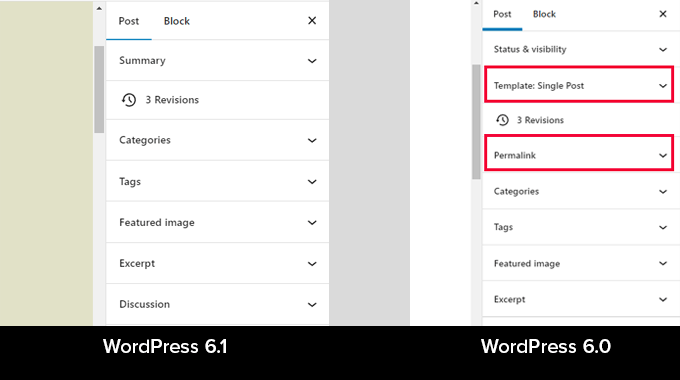
Permalink- und Vorlagenoptionen im Zusammenfassungsbereich
Permalink- und Vorlagenoptionen haben ihre eigenen Panels unter Post-Einstellungen. Mit WordPress 6.1 werden diese Panels unter dem Übersichtspanel zusammengeführt.

Klicken Sie einfach, um das Übersichtsfenster zu erweitern, und Sie finden die Option zum Ändern der „URL“ (Permalink) und zum Auswählen einer Vorlage.

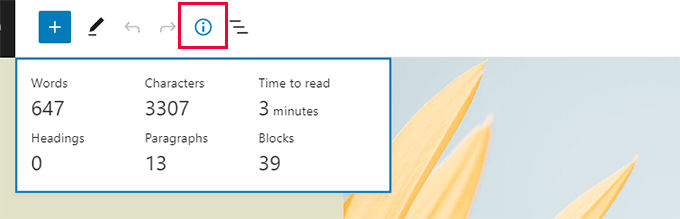
Verbessertes Informationsfeld
In WordPress 6.1 zeigt das Informations-Popover auch die Zeit zum Lesen von Informationen an.

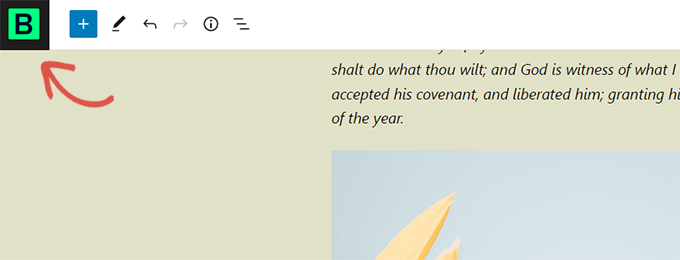
Das Site-Symbol ersetzt das WordPress-Logo
Wenn Sie das Website-Symbol für Ihre Website festgelegt haben, wird es als Schaltfläche zum Anzeigen von Beiträgen in der oberen linken Ecke des Bildschirms verwendet.

Neue Einstellungsoptionen
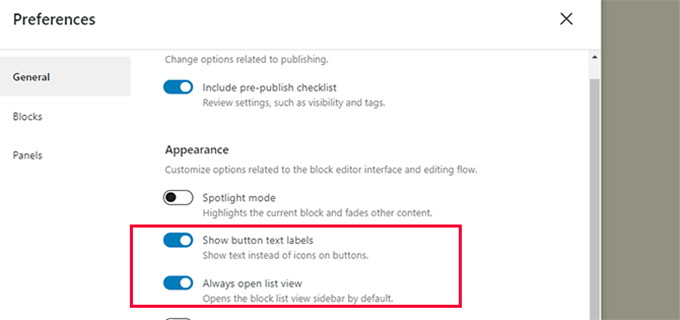
Das Einstellungsfenster enthält jetzt zwei neue Optionen.
Erstens gibt es die „Listenansicht immer öffnen“, mit der Sie beim Bearbeiten von Beiträgen die Listenansicht anzeigen können.

Die zweite neue Option ist "Textbeschriftungen für Schaltflächen anzeigen", die Text anstelle von Symbolen auf Schaltflächen anzeigt.

Erstellen Sie weitere Vorlagen im Site-Editor
In den klassischen WordPress-Themes konnten Benutzer Vorlagen mithilfe der Vorlagenhierarchie erstellen und ihr WordPress-Theme durch Schreiben von Code erweitern.
Mit WordPress 6.1 können Benutzer dasselbe mit dem Blockeditor tun, ohne Code schreiben zu müssen.
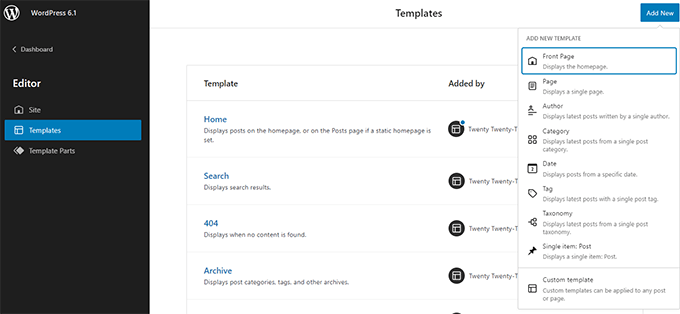
Die kommende Version wird die folgenden Vorlagen freischalten, unabhängig davon, welches Blockdesign Sie verwenden.
- Einzelne Seite
- Einzelner Beitrag
- Einzelner Begriff in einer Taxonomie
- Individuelle Kategorie
- Benutzerdefinierte Vorlage (kann für jeden Beitrag oder jede Seite verwendet werden)
Gehen Sie einfach zu Aussehen » Editor und wählen Sie dann Vorlagen aus der linken Seitenleiste aus. Klicken Sie danach auf die Schaltfläche Neu hinzufügen, um die verfügbaren Optionen anzuzeigen.

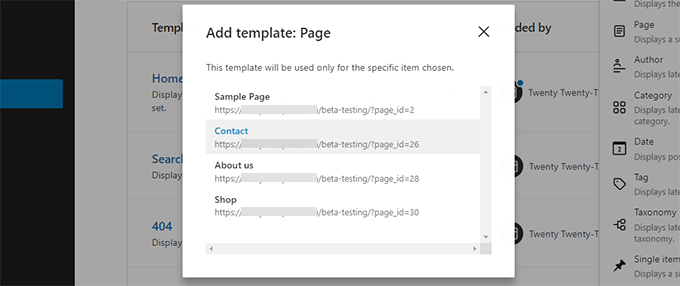
Wenn Sie eine Vorlage auswählen, die auf einen einzelnen Artikel angewendet werden kann, wird ein Popup angezeigt.
Von hier aus können Sie das Element auswählen, für das die neue Vorlage verwendet werden soll.

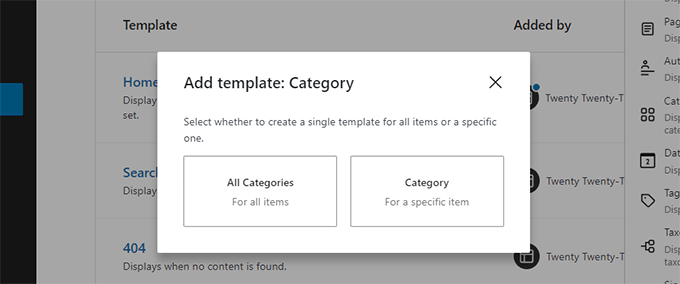
Wenn Sie beispielsweise die Kategorievorlage auswählen, wird ein Popup angezeigt.
Jetzt können Sie auswählen, ob Sie Ihre neue Vorlage für alle Kategorien oder eine bestimmte Kategorie anwenden möchten.

Vorlagenteile schnell suchen und verwenden
WordPress 6.1 wird es auch einfacher machen, Vorlagenteile schnell zu suchen und zu verwenden.
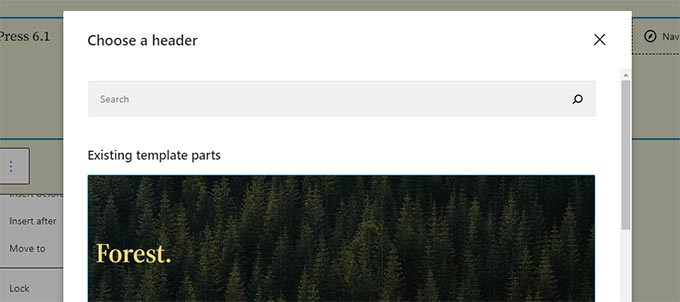
Wenn Ihr Design beispielsweise mehrere Header-Vorlagenteile enthält, können Sie schnell eines davon finden und anwenden.

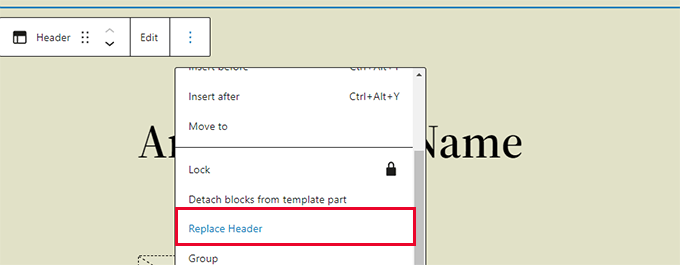
Wählen Sie einfach aus, klicken Sie auf die Vorlagenteiloptionen und wählen Sie Ersetzen.
Dadurch wird ein modales Popup angezeigt, in dem Sie nach verfügbaren Vorlagenteilen suchen können, die Sie verwenden können.

Verbesserungen unter der Haube
- Classic-Themes können jetzt Vorlagenteile verwenden (Details)
- Flüssige Typografie ermöglicht es Theme-Entwicklern, Schriftgrößen dynamisch anzupassen. (Einzelheiten)
- Beitragstypen können jetzt ihre eigenen Startmuster haben (Details).
- Filter zum Einhängen in theme.json-Daten (Details)
Insgesamt enthält WordPress 6.1 Beta mehr als 350 Verbesserungen und 350 Fehlerbehebungen für den Blockeditor, dazu gehören auch über 250 Tickets für den Kern.
Wir hoffen, dass dieser Artikel Ihnen einen Einblick in die kommenden Funktionen von WordPress 6.1 gegeben hat.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie in einer zukünftigen WordPress-Version sehen möchten!
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
