Was ist neu in WordPress 6.1 (Funktionen und Screenshots)
Veröffentlicht: 2022-11-02WordPress 6.1 wurde vor ein paar Stunden veröffentlicht und ist die letzte große Version des Jahres 2022.
Diese neue Version enthält wichtige Aktualisierungen für die vollständige Site-Bearbeitung und die Blockeditor-Erfahrung.
In diesem Artikel zeigen wir Ihnen, was in WordPress 6.1 neu ist und welche Funktionen Sie nach der Aktualisierung Ihrer Websites ausprobieren sollten.

Hinweis : WordPress 6.1 ist eine Hauptversion, und wenn Sie sich nicht auf einem verwalteten WordPress-Hosting-Service befinden, müssen Sie das Update manuell initiieren. So aktualisieren Sie WordPress sicher.
Wichtig: Vergiss nicht, vor dem Update ein komplettes WordPress-Backup zu erstellen.
Abgesehen davon, hier ist alles, was in WordPress 6.1 neu ist.
Twenty Twenty-Three – Neues Standarddesign
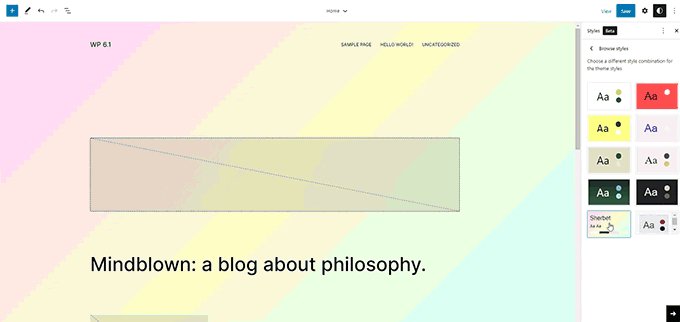
WordPress 6.1 wird mit einem brandneuen Standarddesign namens Twenty Twenty-Three ausgeliefert.

Dieses Thema verfügt standardmäßig über ein minimalistisches Design, das wie eine leere Leinwand aussieht und Sie dazu ermutigt, dem Thema Ihren eigenen Stil zu verleihen.
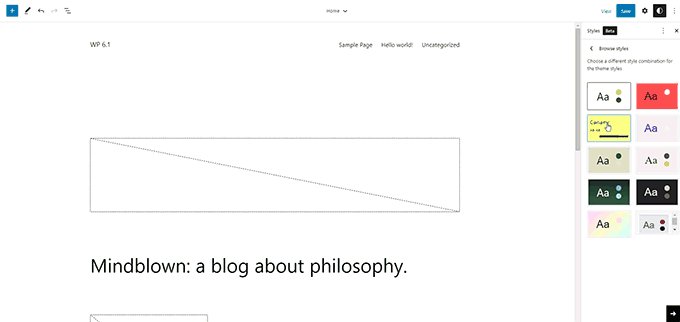
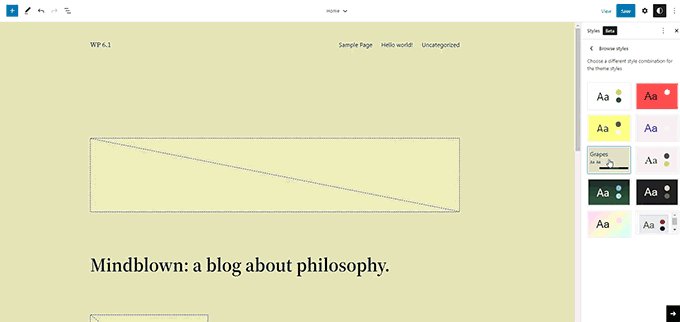
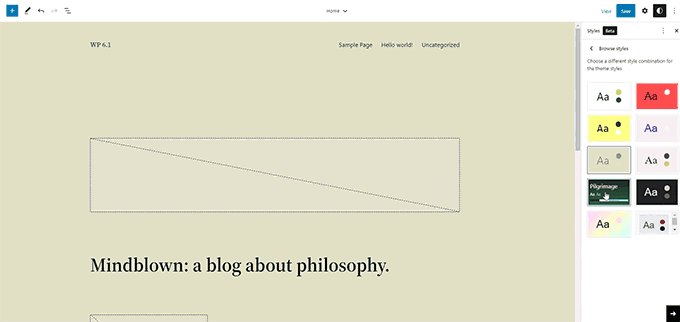
Es enthält 10 Stilvariationen, aus denen Benutzer im Site-Editor auswählen können. Alle diese Stile sind mit dem Website-Editor vollständig anpassbar.

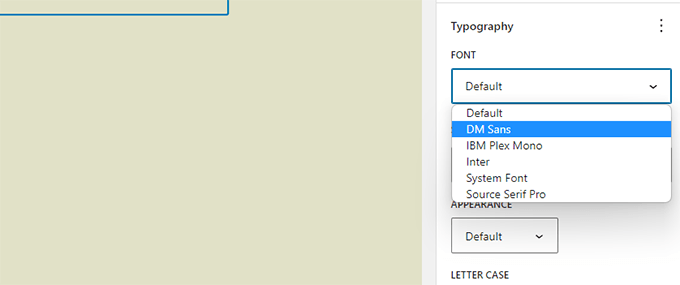
Twenty Twenty-Three wird außerdem mit vier Schriftarten geliefert, die von verschiedenen Stilvariationen verwendet werden. Sie können diese Schriftarten auch beim Schreiben von Beiträgen oder Seiten verwenden.

Twenty Twenty-Three kann ein perfektes Einstiegsthema für Benutzer sein, die eine Website mit dem Blockeditor mit ihren eigenen Stilen und Layouts erstellen möchten.
Blockieren Sie Editor-Änderungen in WordPress 6.1
Im Blockeditor schreiben Benutzer Inhalte, erstellen Seiten und bearbeiten ihre Themen.
Jede WordPress-Version enthält wichtige Verbesserungen, neue Funktionen und Erweiterungen des Blockeditors.
Im Folgenden sind einige der auffälligsten Änderungen im Blockeditor aufgeführt.
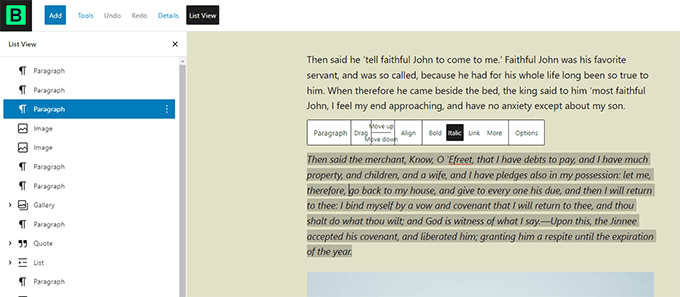
Listen- und Zitierblöcke haben jetzt innere Blöcke
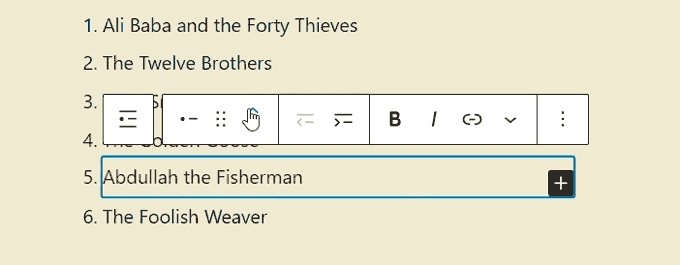
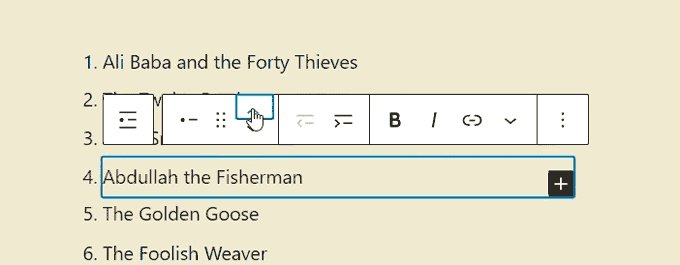
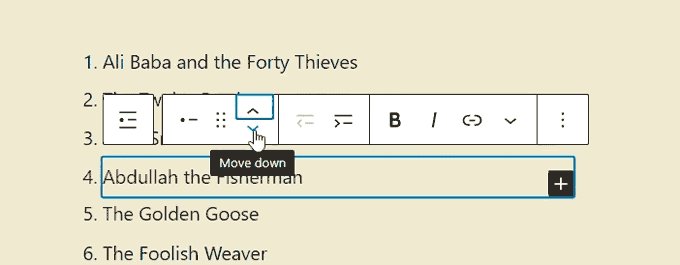
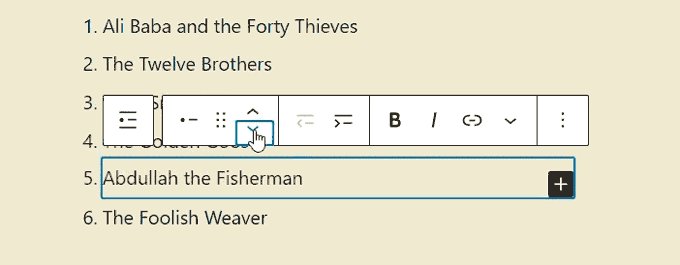
Eines der Probleme mit Aufzählungslisten war, dass Sie alle Listenelemente manuell löschen und bearbeiten mussten, wenn Sie ein Listenelement nach oben oder unten verschieben wollten.
WordPress 6.1 bringt innere Blöcke für Zitat- und Listenblöcke. Grundsätzlich ist jedes Listenelement ein eigener Block, und Sie können Listenelemente nach oben und unten verschieben.

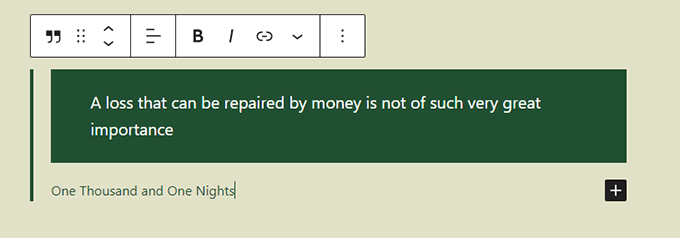
Der Quote-Block ist jetzt auch in innere Blöcke unterteilt.
Jetzt können Sie Zitat- und Zitierblöcke unterschiedlich gestalten.

Ausgewähltes Bild im Cover-Block
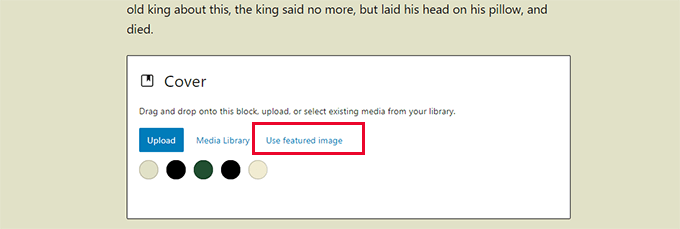
Mit WordPress 6.1 können Sie jetzt das vorgestellte Bild auswählen, das für einen Cover-Block verwendet werden soll. Danach können Sie einfach das vorgestellte Bild einstellen und es erscheint im Cover.

Viele Anfänger verwechseln oft Coverblock und Beitragsbilder. Hoffentlich können sie jetzt einfach den Cover-Block verwenden, um das vorgestellte Bild für einen Artikel anzuzeigen.
Hinweis: Abhängig von Ihrem Thema wird das hervorgehobene Bild möglicherweise zweimal angezeigt. Zuerst an der Stelle, an der Ihr Design das vorgestellte Bild anzeigt, und dann als Cover-Block.
Neue und verbesserte Grenzen
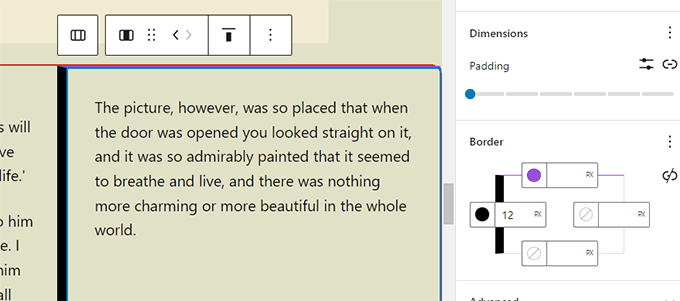
WordPress 6.1 bringt viele Optionen für die Design-Tools, die für Blöcke verfügbar sind. Eines davon ist das leistungsfähigere Rahmenwerkzeug, das jetzt für mehrere Blöcke verfügbar ist.
Sie können obere, rechte, untere und linke Ränder separat verwenden und ihnen unterschiedliche Farben und Größen zuweisen.

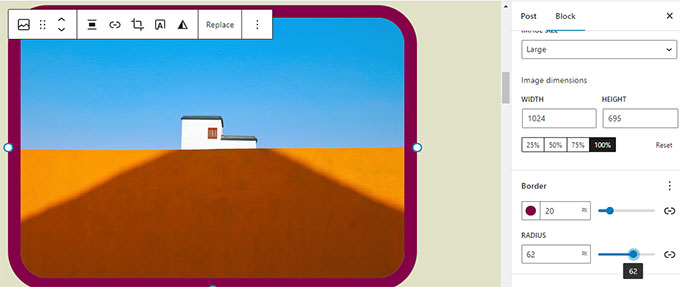
Bisher konnten Benutzer nur den Randradius für den Bildblock auswählen.
Mit WordPress 6.1 können Sie jetzt auch Rahmenfarbe und -größe festlegen.

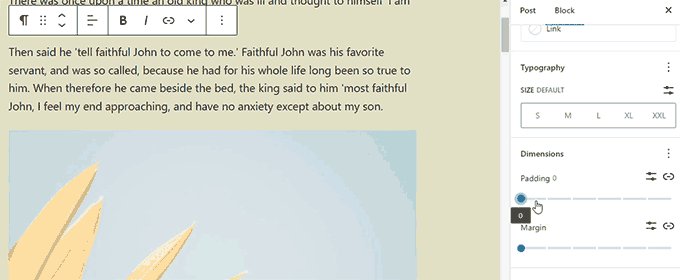
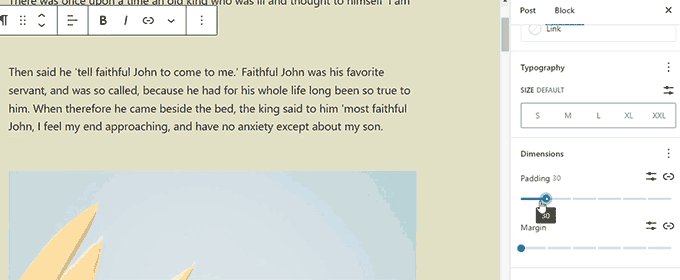
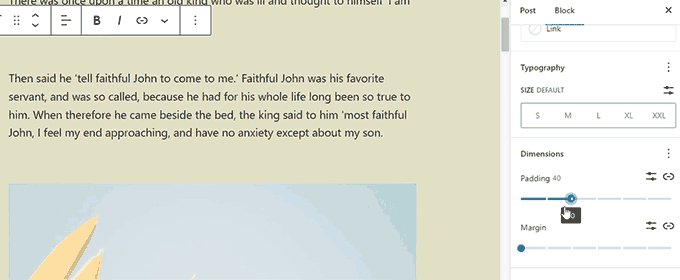
Mehr Füll- und Randoptionen
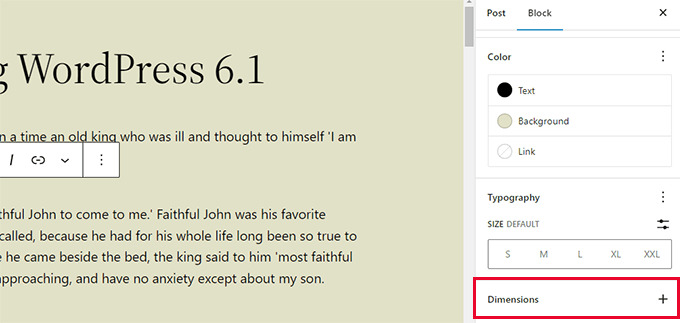
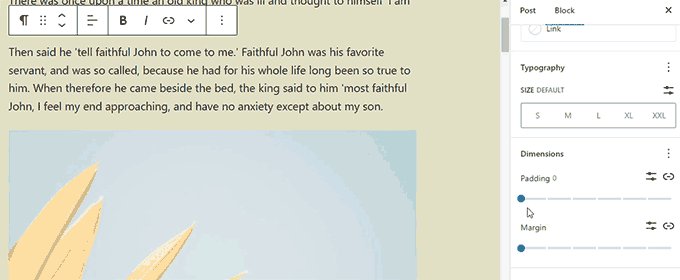
WordPress 6.1 bringt das „Dimensions“-Tool zu mehr Blöcken, mit denen Benutzer Auffüllungen und Ränder festlegen können.

Benutzer können ihre Änderungen auch mit übersichtlichen visuellen Hinweisen visualisieren.

Sie können auch Ränder für Abstands- und Trennblöcke festlegen, wodurch Sie geräumigere Inhaltslayouts erstellen können.
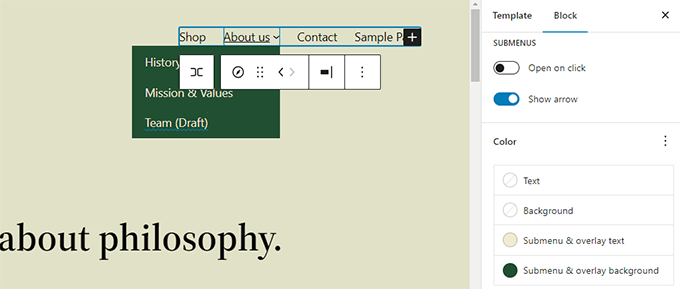
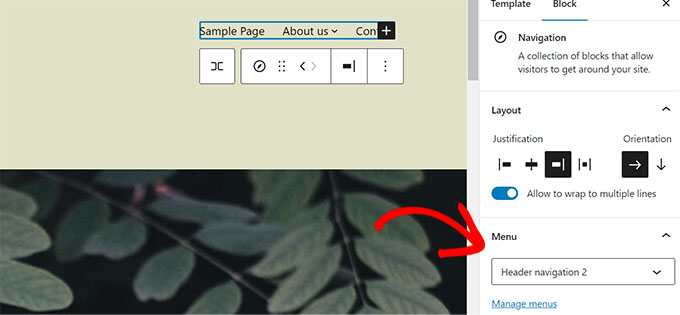
Neue und verbesserte Navigationsblöcke
Mit WordPress 6.1 können Sie jetzt Hintergrund und Textfarbe für Untermenüs einfach ändern.

Mit der Navigation können Sie jetzt auch ganz einfach ein Menü aus der Blocksymbolleiste oder dem Seitenleistenbereich auswählen.

Verfeinerungen des Editor-Designs in WordPress 6.1
WordPress 6.1 wird mit einigen bemerkenswerten Verbesserungen des Editor-Designs ausgeliefert. Diese Änderungen bereinigen die Benutzeroberfläche und zielen darauf ab, die Benutzererfahrung zu verbessern.

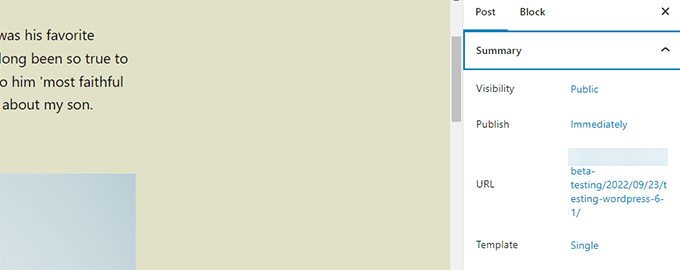
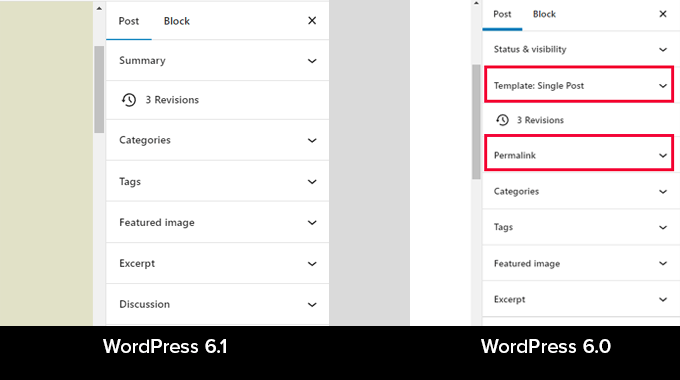
Status- und Sichtbarkeitsbereich Umbenannt in Zusammenfassung
Der Bereich „Status und Sichtbarkeit“ wurde in „Zusammenfassung“ umbenannt. Vorlagen- und Permalink-Panels wurden jetzt entfernt und mit dem Summary-Panel zusammengeführt.

Sie können auf das URL-Feld klicken, um den Permalink oder den Vorlagennamen zu ändern, um die Vorlage zu ändern.
So sah es in WordPress 6.0 im Vergleich zu WordPress 6.1 aus.

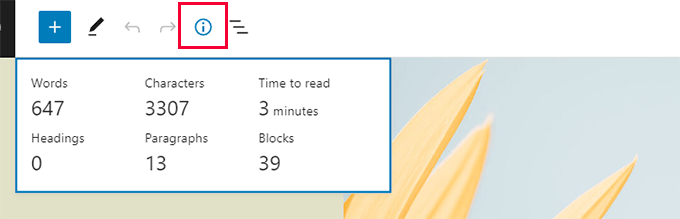
Zeit zum Lesen in der Informationstafel
Das Informationsfeld enthält jetzt auch Informationen zur Lesezeit.

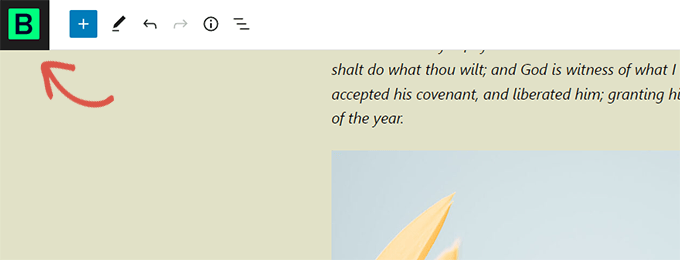
Site-Symbol Ersetzt das WordPress-Logo
Wenn Sie das Website-Symbol für Ihre Website festgelegt haben, wird es als Schaltfläche zum Anzeigen von Beiträgen in der oberen linken Ecke des Bildschirms verwendet.

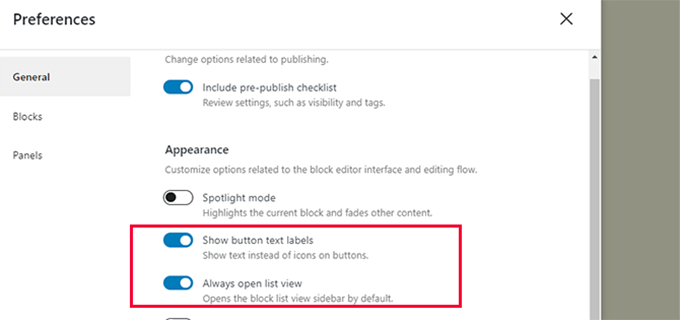
Neue Einstellungsoptionen
Der Abschnitt Einstellungen für den Blockeditor enthält jetzt zwei neue Optionen.

Erstens gibt es die „Listenansicht immer öffnen“, die standardmäßig die Seitenleiste der Liste für alle Artikel anzeigt.
Dann gibt es 'Textbeschriftungen für Schaltflächen anzeigen', die Symbole in Symbolleisten durch Textbeschriftungen ersetzt.

Erstellen Sie weitere Vorlagen im Site-Editor
Wenn Sie Child-Themes mit klassischen WordPress-Themes verwendet haben, sind Sie vielleicht mit der Template-Hierarchie vertraut.
Mit WordPress 6.1 können Benutzer jetzt dasselbe mit dem Blockeditor tun, ohne Code schreiben zu müssen.
Sie können die folgenden Vorlagen unabhängig davon verwenden, welches Blockdesign Sie verwenden.
- Einzelne Seite
- Einzelner Beitrag
- Einzelner Begriff in einer Taxonomie
- Individuelle Kategorie
- Benutzerdefinierte Vorlage (kann für jeden Beitrag oder jede Seite verwendet werden)
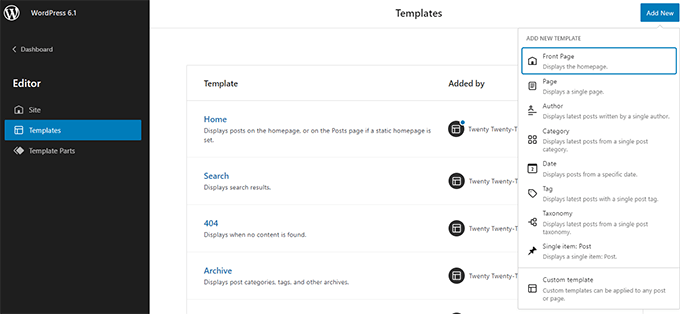
Sie können zur Seite Aussehen » Editor gehen und dann Vorlagen aus der linken Seitenleiste auswählen. Klicken Sie danach auf die Schaltfläche Neu hinzufügen, um die verfügbaren Optionen anzuzeigen.

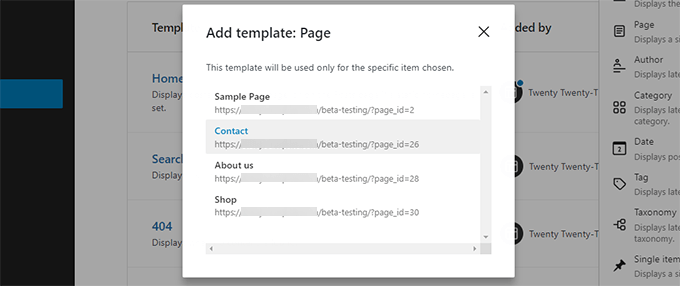
Wenn Sie eine Vorlage auswählen, die auf ein einzelnes Element angewendet werden kann, wird ein Popup angezeigt.
Von hier aus können Sie das Element auswählen, für das die neue Vorlage verwendet werden soll.

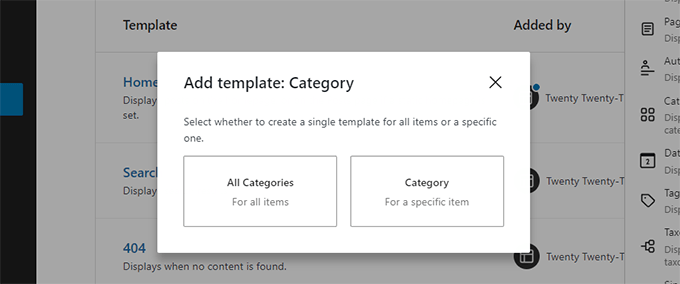
Wenn Sie beispielsweise die Kategorievorlage auswählen, wird ein Popup angezeigt.
Jetzt können Sie auswählen, ob Sie Ihre neue Vorlage für alle Kategorien oder eine bestimmte Kategorie anwenden möchten.

Vorlagenteile schnell suchen und verwenden
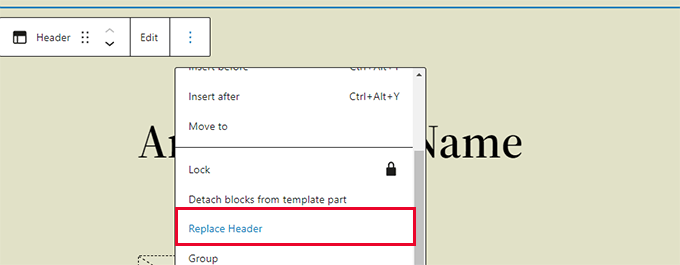
Der Website-Editor in WordPress 6.1 macht es jetzt einfacher, Vorlagenteile zu entdecken und zu verwenden.
Wenn Ihr Design beispielsweise mehrere Vorlagenteile hat, die in der Kopfzeile verwendet werden können, können Sie einfach auf die Vorlagenteiloptionen klicken und Ersetzen auswählen.

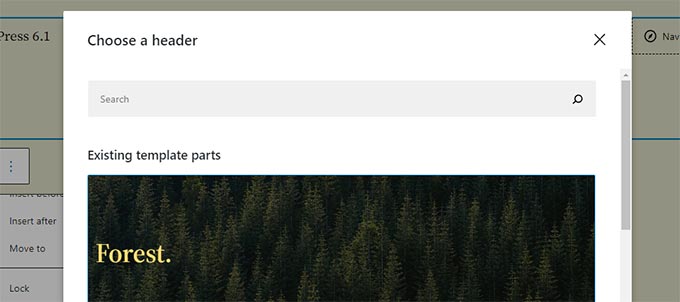
Dadurch wird ein modales Popup angezeigt, in dem Sie nach verfügbaren Vorlagenteilen suchen können, die Sie verwenden können.

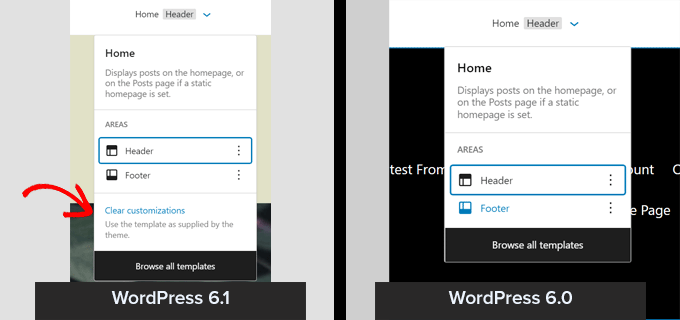
Schnelles Löschen von Anpassungen im Site-Editor
WordPress 6.1 ermöglicht es Ihnen jetzt, Anpassungen schnell zu löschen, wenn Sie im Site Editor arbeiten.

Änderungen unter der Haube in WordPress 6.1
WordPress 6.1 bringt einige wichtige Änderungen für Entwickler mit sich. Im Folgenden sind einige dieser Änderungen aufgeführt.
- Classic-Themes können jetzt Vorlagenteile verwenden (Details)
- Flüssige Typografie ermöglicht es Theme-Entwicklern, Schriftgrößen dynamisch anzupassen. (Einzelheiten)
- Beitragstypen können jetzt ihre eigenen Startmuster haben (Details).
- Filter zum Einhängen in theme.json-Daten (Details)
- Vereinfachter Datenzugriff mit React-Hooks in WordPress 6.1 (Details)
- Neue is_login()-Funktion zum Bestimmen, ob eine Seite der Anmeldebildschirm ist. (Einzelheiten)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, herauszufinden, was in WordPress 6.0 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir freuen uns besonders über all die Änderungen am Blockeditor.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.
