Was ist neu in WordPress 6.2: 11 Hauptfunktionen und mehr!
Veröffentlicht: 2023-03-09Lassen Sie uns den Countdown starten!
WordPress 6.2 soll am 28. März 2023 veröffentlicht werden. Und dieses Mal konzentrierten sich die WordPress-Entwickler in erster Linie von der Stammebene bis zur Spitze, um Komplexitäten zu beseitigen!
Und das Ziel ist es, die komplizierten Schritte, Einstellungen und Stile einfacher zu navigieren, um die Benutzererfahrung zu verbessern.
Darüber hinaus bietet WordPress 6.2 nach Abschluss von 4 Beta-Versionen 11 neue Funktionen , 354 Fehlerbehebungen für Redakteure, 292 Verbesserungen und mehr als 195 Tickets.
Im heutigen Artikel werde ich einen vollständigen Überblick über die Neuerungen in WordPress 6.2 zusammen mit den wichtigsten Funktionseinführungen und Testverfahren geben. Lass uns anfangen!
11 neue Funktionen in WordPress 6.2: Vollständige Übersicht

1. „Beta“-Label aus dem Site-Editor entfernt
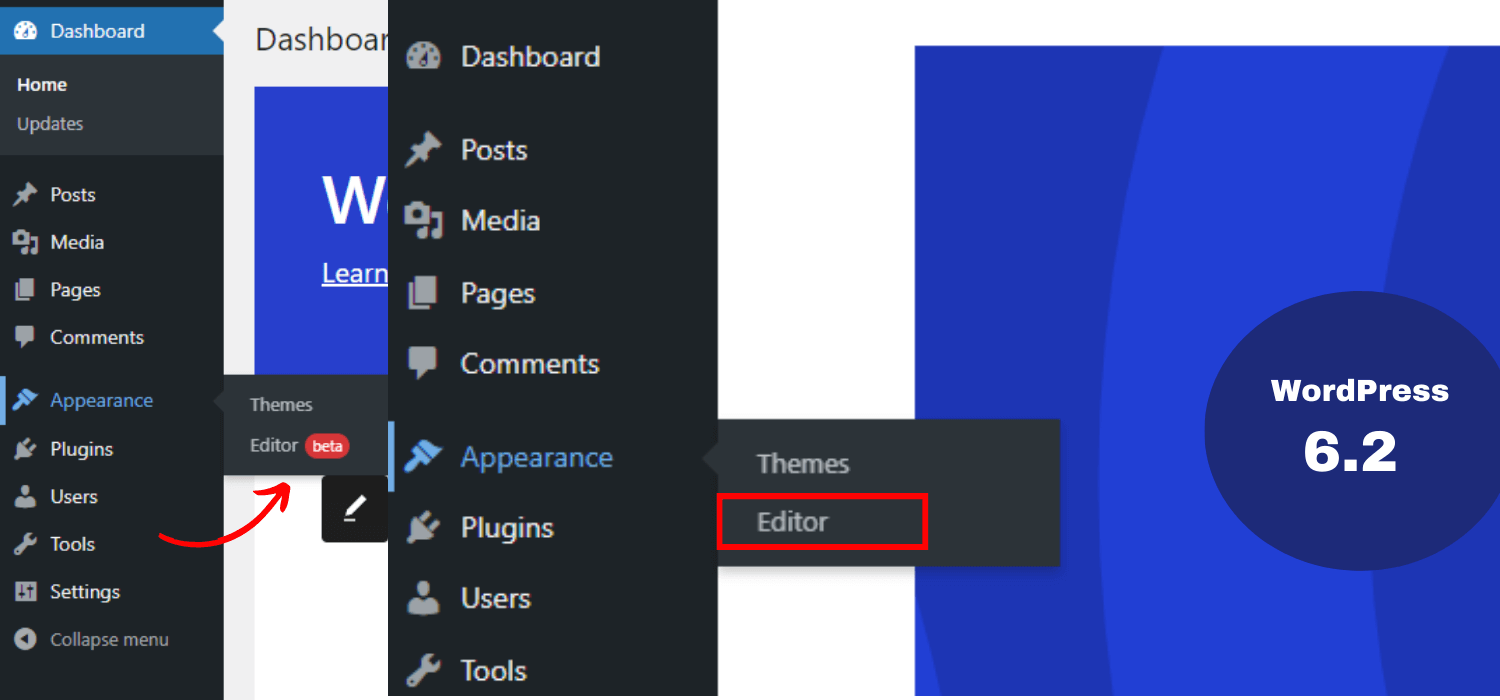
Das erste, was Ihnen auffallen wird, ist der Editor ohne das 'Beta'-Label. Bis zur Version WordPress 6.1 haben wir den Editor als Appearance -> Editor (Beta) navigiert.
Und dieses Mal ist es nicht nur eine Namensänderung, dieser Prozess beinhaltet umfangreiche Diskussionen und mehrere Veröffentlichungen seit 5.9. Jetzt bekommen wir einen vollständigen und eleganten Editor.
Außerdem erhalten Sie alle Fehlerbehebungen und Verbesserungen für diesen Site-Editor wie für die anderen Teile von WordPress.

2. Einführung des ablenkungsfreien Modus
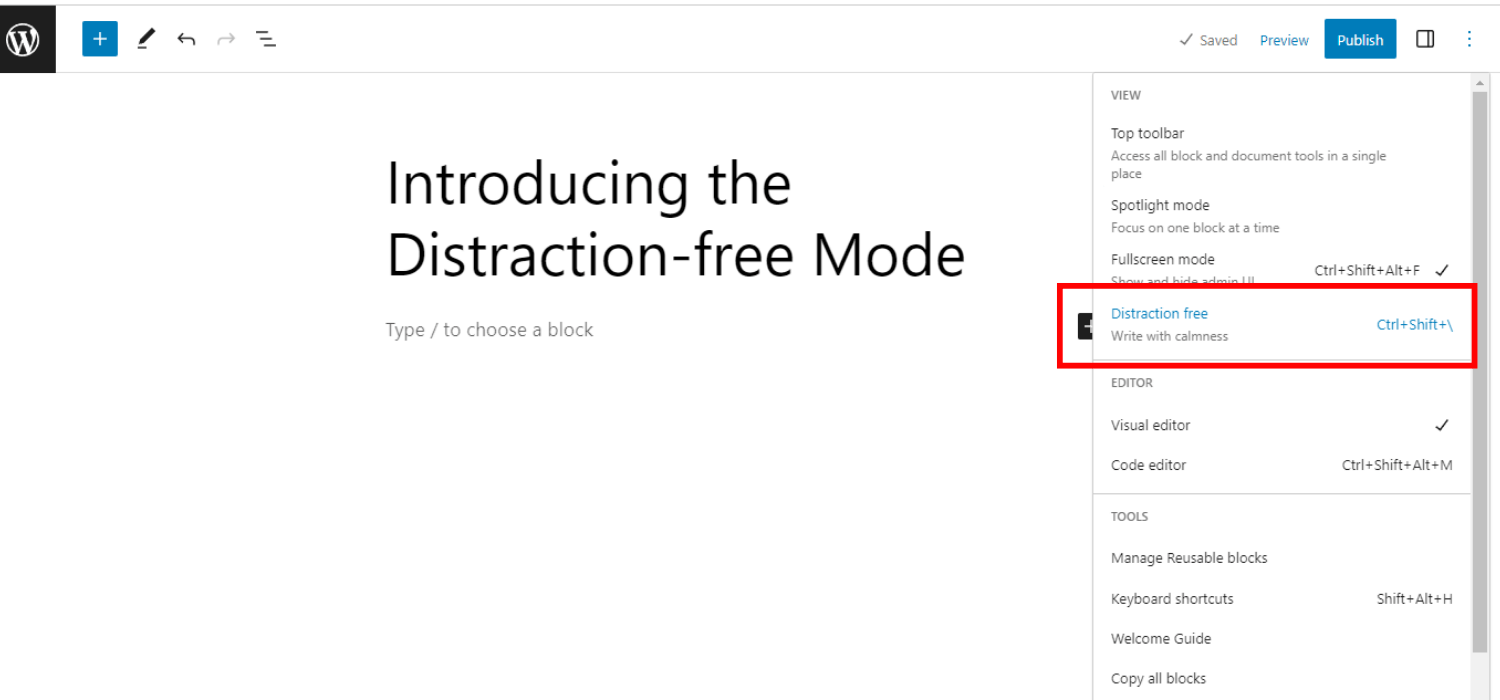
Als nächstes führt diese Version einen ablenkungsfreien Schreibmodus ein. Das bedeutet, dass Sie den Vollbild-Editor mit Titel und Inhalt der Seite/des Beitrags sehen können, an dem Sie gerade arbeiten.
Obwohl WordPress 5.4 standardmäßig über den Vollbild-Editor verfügt, verfügt es nicht über den ablenkungsfreien Modus. Aus diesem Grund kommt WordPress 6.2 mit dieser übersichtlicheren Oberfläche zum Schreiben und Bearbeiten.

Wenn Sie diesen Modus aktivieren, werden alle Editor-Steuerelemente ausgeblendet. Und alle Symbolleisten werden weniger sichtbar sein, damit Sie sich nur auf den Inhalt konzentrieren können.
Sie können diesen Modus nach Bedarf ein- und ausschalten. Insgesamt bietet Ihnen dieser Modus ein klares und fokussiertes Schreiberlebnis.
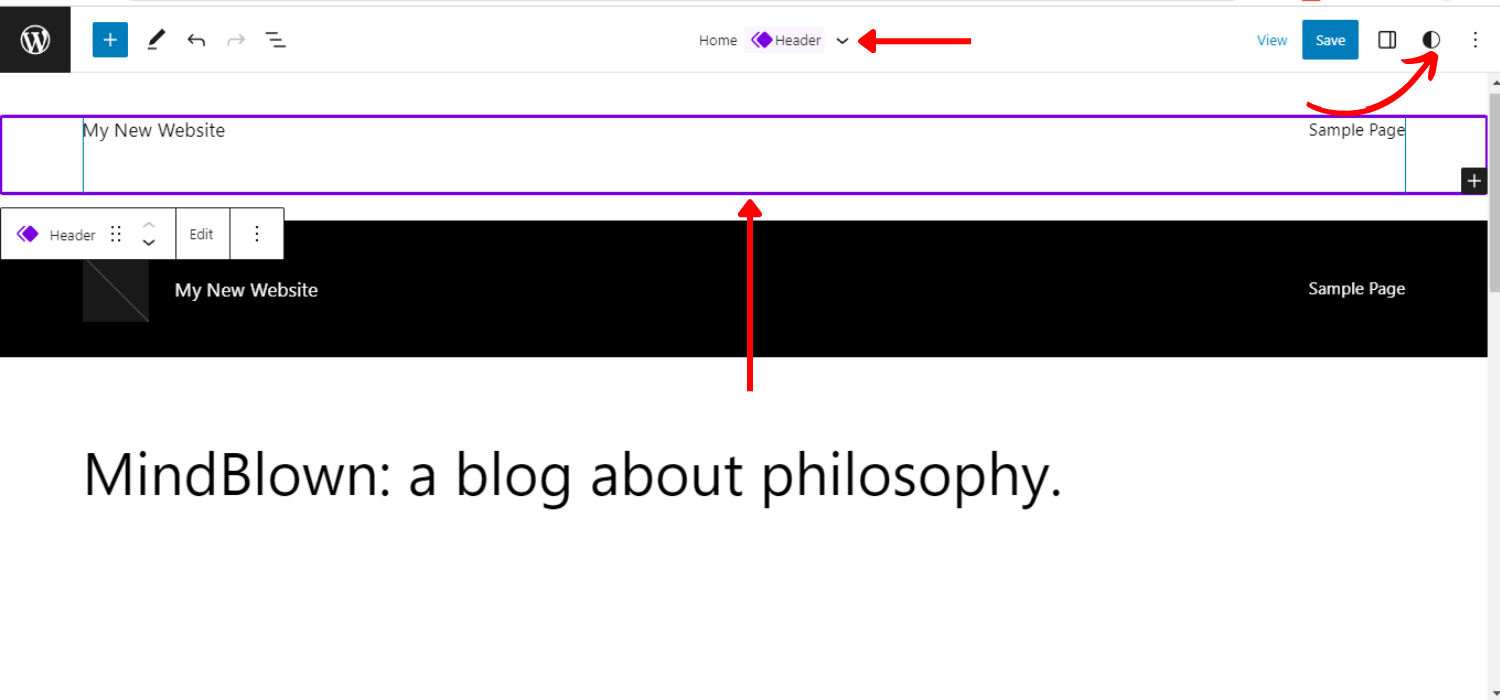
3. Vorschau der Vorlage und der Vorlagenteile zuerst anzeigen
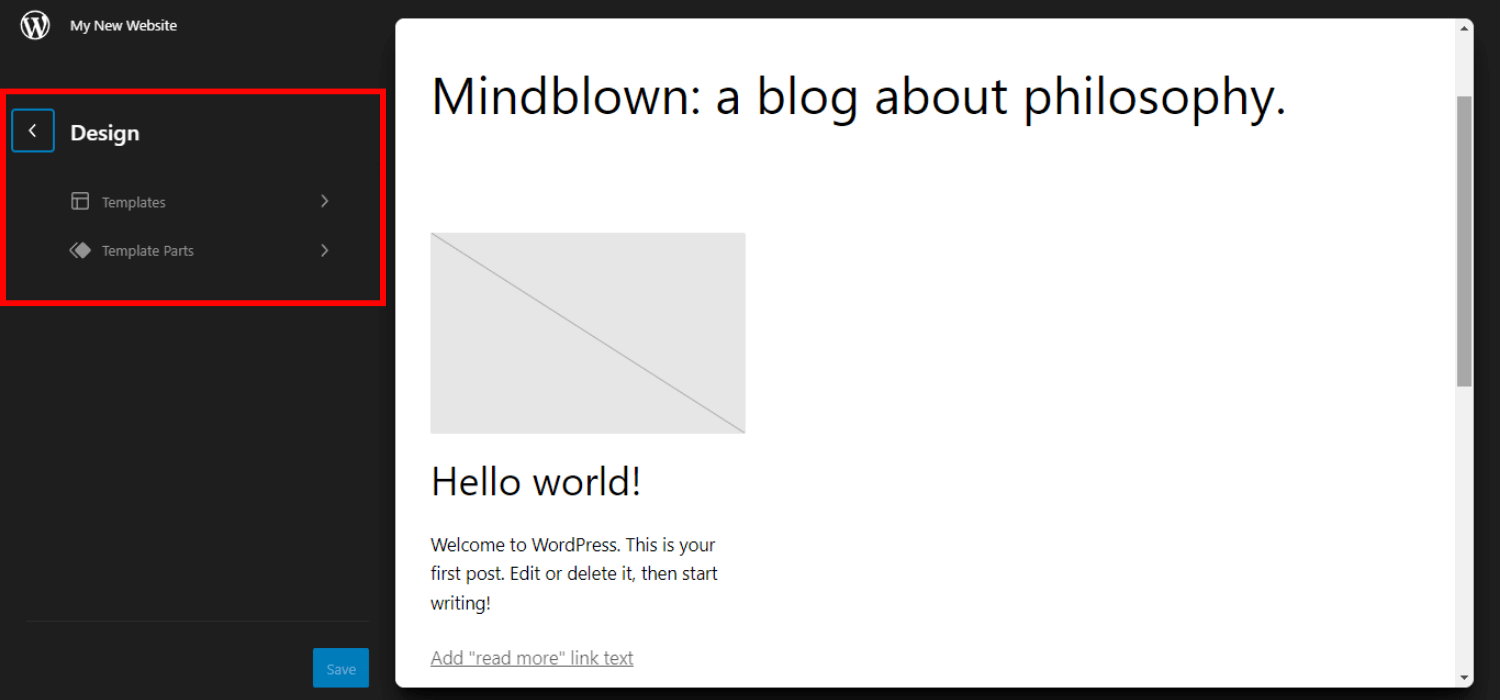
Ein weiteres beeindruckendes Feature dieser Version ist, dass zuerst die Vorschau der Vorlagen und Vorlagenteile angezeigt wird. Als Ergebnis können Sie genau den Teil/Abschnitt auswählen, den Sie bearbeiten möchten.
In den vorherigen Versionen von WordPress war dies nicht möglich. Der Site-Editor hat die Home-Vorlage als Standarddesign geladen. Und es scheint schwierig zu sein, besonders für den Anfänger, der irgendeinen Teil der Vorlagen bearbeiten möchte.
Um diese Probleme zu beseitigen, ermöglicht Ihnen WordPress 6.2, zuerst das Vorlagenvorschaufenster zu laden. Dadurch können Sie mehrere Vorlagen durchsuchen und sich ein besseres Verständnis für die weitere Bearbeitung verschaffen.
Es geht so -
- Gehen Sie zum Aussehen -> Editor
- Sie können die Optionen für Vorlagen und Vorlagenteile sehen
- Klick auf das Schaltfläche „Bearbeiten“, indem Sie die Vorlage auswählen
- Ziehen Sie die Vorlagenteile per Drag-and-Drop
- Klicken Sie nach der erforderlichen Bearbeitung auf Speichern , um die Live-Vorschau anzuzeigen
- Klicken Sie auf das WordPress-Logo (obere linke Ecke), um die Seitenleiste des Vorlagenbrowsers zu laden

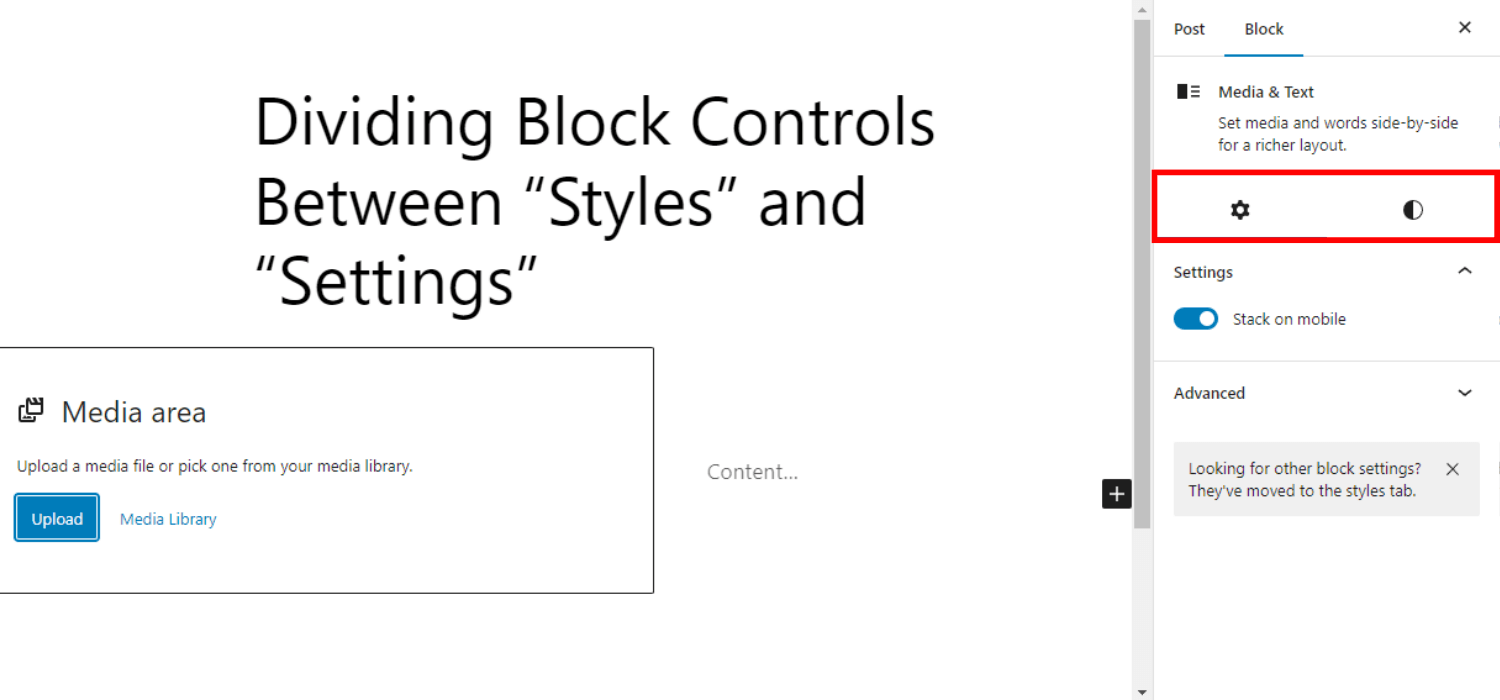
4. Aufteilung der Blocksteuerung zwischen „Stile“ und „Einstellungen“
Die Blockeinstellungen sind in WordPress 6.2 in zwei Unterbereiche unterteilt. Sie können die Blockeinstellungen als „Einstellungen“ und „Stile“ navigieren.
In den vorherigen Versionen können Sie nur in einer Blockeinstellung navigieren. Daher war es zeitaufwändig, die gewünschten Einstellungen oder Stile zu finden. Außerdem schien es für Anfänger schwierig zu sein, alle Stile oder Einstellungssteuerungen zu kennen.
Jetzt macht WordPress 6.2 sie getrennt. Und für die 2 einzelnen Subpanels können Sie alles klar sehen, was jeder Block kann. Sparen Sie außerdem Zeit, indem Sie unnötiges Scrollen reduzieren, um das zu finden, was Sie brauchen.
Insgesamt können Sie durch die Aufteilung in zwei Kategorien die Blockeinstellungen genauer anpassen und verwalten.

5. Farbcodierte Etiketten für Vorlagenteile und wiederverwendbare Blöcke
Ratet mal, die WordPress 6.2-Version enthält auch eindeutige farbcodierte Etiketten für Vorlagenteile und wiederverwendbare Blöcke, um sie schnell zu identifizieren!
Diese Eigenschaft fehlte in den vorherigen WordPress-Versionen. Infolgedessen war es schwierig, die tatsächlichen Änderungen zu verstehen, die Sie beim Navigieren nach langer Zeit vorgenommen haben.
Um das Erkennen und Verhindern unerwünschter Änderungen zu erleichtern, wird Ihnen die farbcodierte Etikettenfunktion von WordPress 6.2 definitiv helfen.

Überlegungen zur Einfärbung gelten für:
- Listenansicht (aktive Zustände, Ruhe, Hover)
- Kopfzeile Fußzeile
- Canvas (Umrisse / Overlays im Auswahlmodus)
- Symbolleiste blockieren
- Inserter (Bausteinsymbol)
- Inspektor (Symbol in der Blockbeschreibung)
Neugierig auf den Veröffentlichungsprozess dieser Version von WordPress?
Sie können sich den Veröffentlichungszeitplan für WordPress 6.2 ansehen.
6. Bietet eine verbesserte Navigation für Menüs
Diese WordPress 6.2-Version konzentriert sich auch auf die Menünavigationseigenschaft. Es kommt mit einem verbesserten Navigationsmenü, um Menüpunkte effizienter zu erstellen und zu verwalten.
Zuvor mussten Benutzer die Navigationsmenüs im vollständigen Site-Editor hinzufügen. Um diesen Vorgang benutzerfreundlicher zu gestalten, wurde in dieser Version ein Unterbereich unter dem Navigationsblock hinzugefügt.
Infolgedessen können Sie neue Menüelemente hinzufügen und sie aus diesem Navigationsblock bearbeiten/entfernen, anstatt die Menüelemente inline zu bearbeiten.
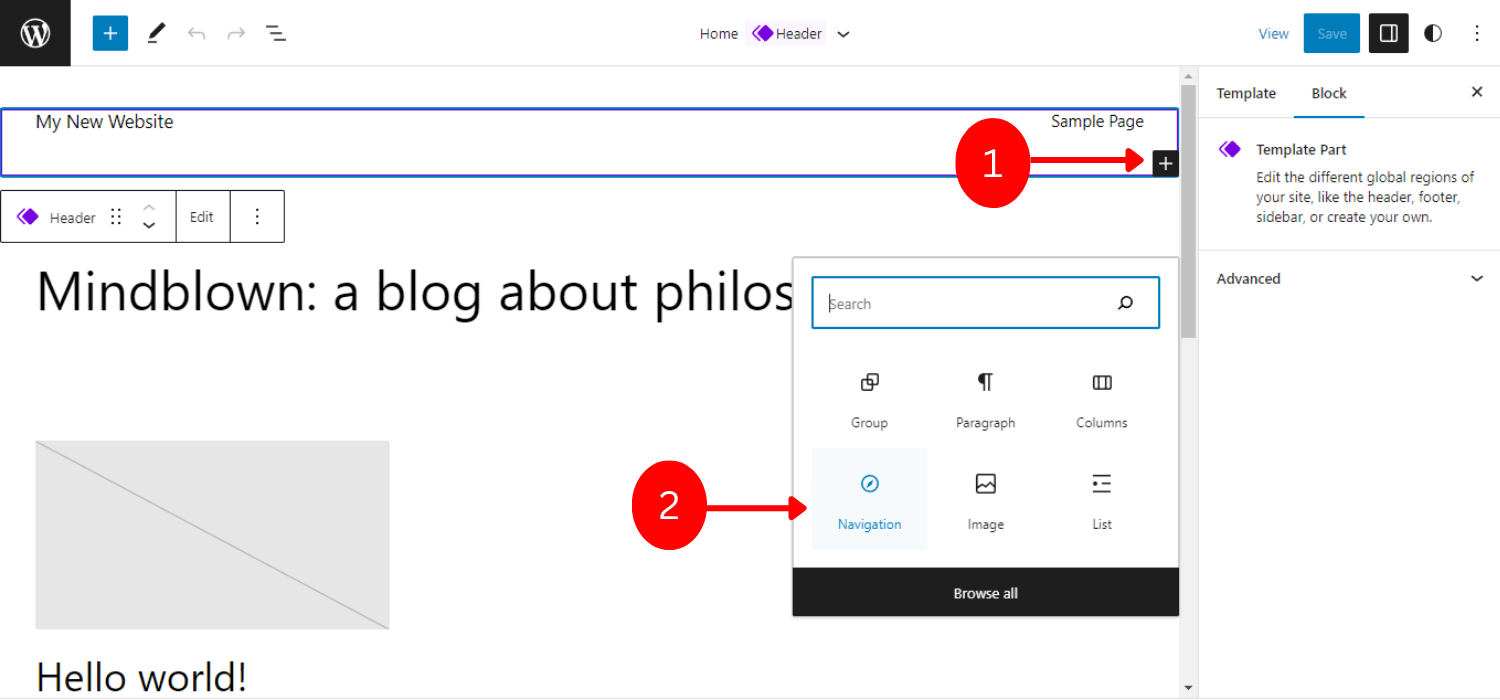
- Gehen Sie zum Aussehen → Editor
- Wählen Sie die Header-Vorlage zur Bearbeitung aus
- Wählen Sie den Navigationsblock

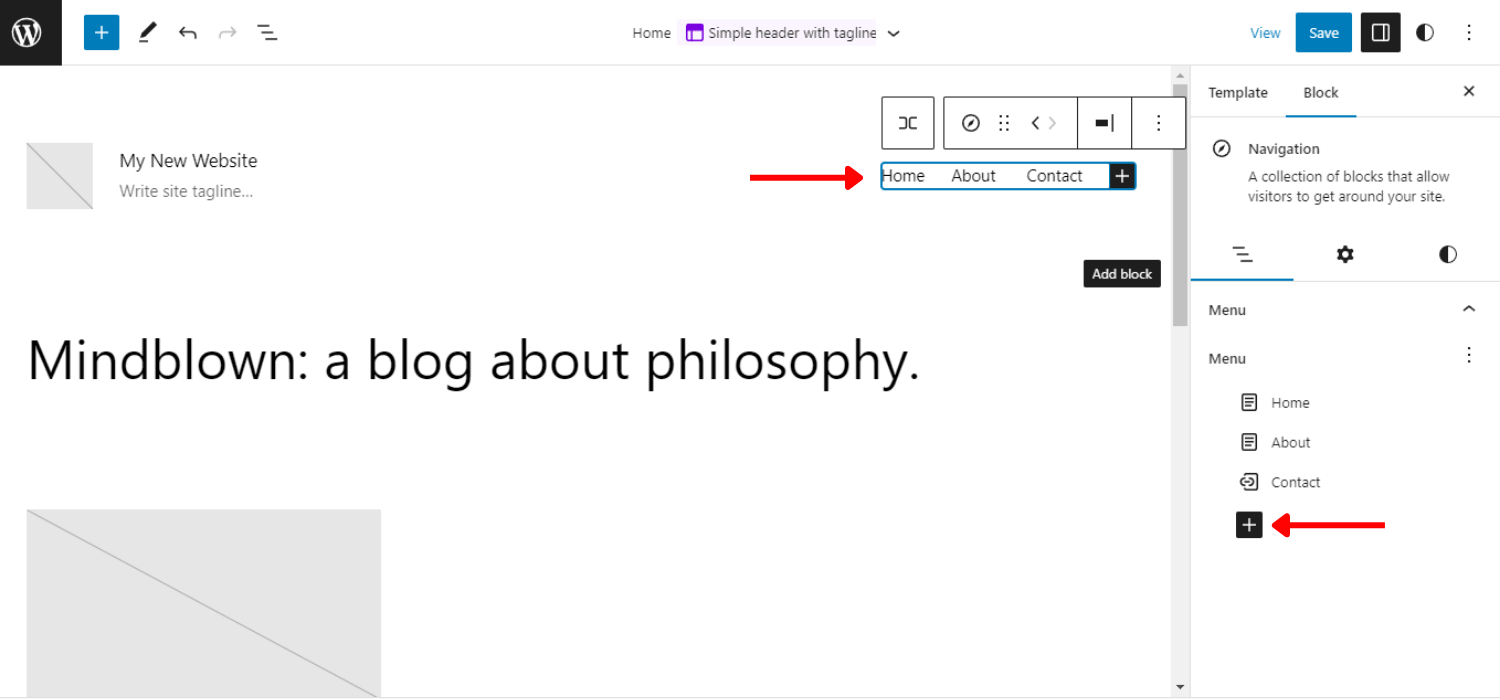
- Klicken Sie auf Block hinzufügen (+) , um einen neuen Menüpunkt hinzuzufügen
- Sie können Seitenlinks und benutzerdefinierte Links hinzufügen
- Legen Sie ihre Eigenschaften fest, bearbeiten oder ordnen Sie die Elemente neu an
- Klicken Sie auf den Dreipunkt , um ein neues leeres Menü zu erstellen oder das vorherige neu zu laden

Für diese erstaunliche Menünavigationsfunktion können Sie über die rechte Blockeinstellung Ihrer WordPress-Taskleiste erstellen, bearbeiten und verwalten.

Möchten Sie ein vertikales Menü erstellen?
Schauen Sie sich das an – So erstellen Sie ein vertikales Menü in WordPress
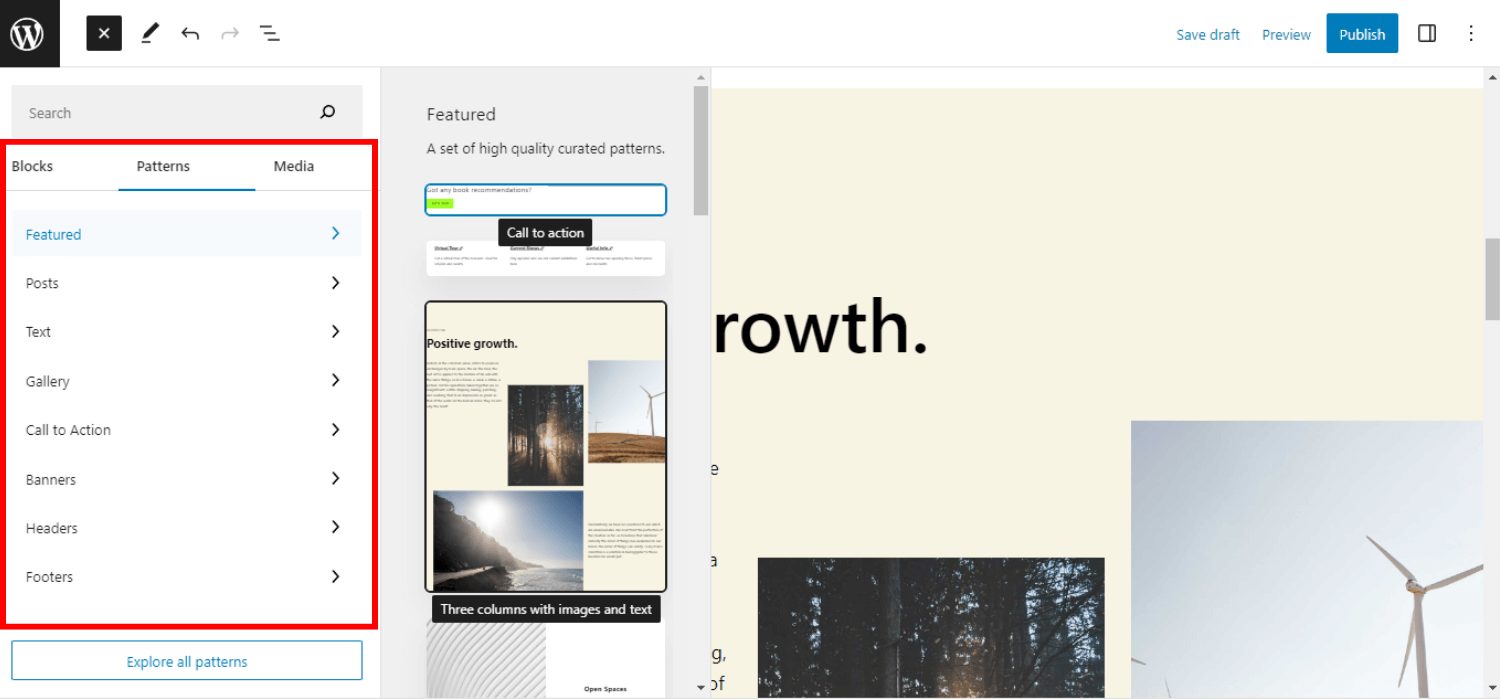
7. Vereinfachtes Einfügen von Blockmustern
Das Vereinfachen des Einfügens von Blockmustern ist ein weiteres bemerkenswertes Feature der WordPress 6.2-Version.
Blockmuster sind die Bausteine zum Erstellen des Inhaltslayouts in WordPress-Websites. Diese Blockmuster haben einen Dropdown-Schalter zwischen den Musterkategorien. Diese Schnittstelle wurde jedoch in den Versionshinweisen zu Version 6.2 geändert.
Die Version 6.2 von WordPress macht es einfach, indem sie die Muster auflistet. Daher können Sie die Vorschau eines Musters sehen, bevor Sie es in Ihre Seite oder Ihren Beitrag einfügen.

Außerdem gibt es 2 neue Kategorien für Kopf- und Fußzeilenabschnitte, die ebenfalls hinzugefügt werden. Sie können die verfügbaren Muster sehen, indem Sie auf diese Kategorien klicken. Klicken Sie dann einfach, um das Muster in Ihren Beitrag einzufügen.
8. Hinzufügen eines neuen Stilbuchs
Mit anderen Einstellungen und Steuerungsänderungen fügte die WordPress 6.2-Version auch ein neues Stilbuch hinzu, um einen Block mit allen Stilen zusammen anzuzeigen.
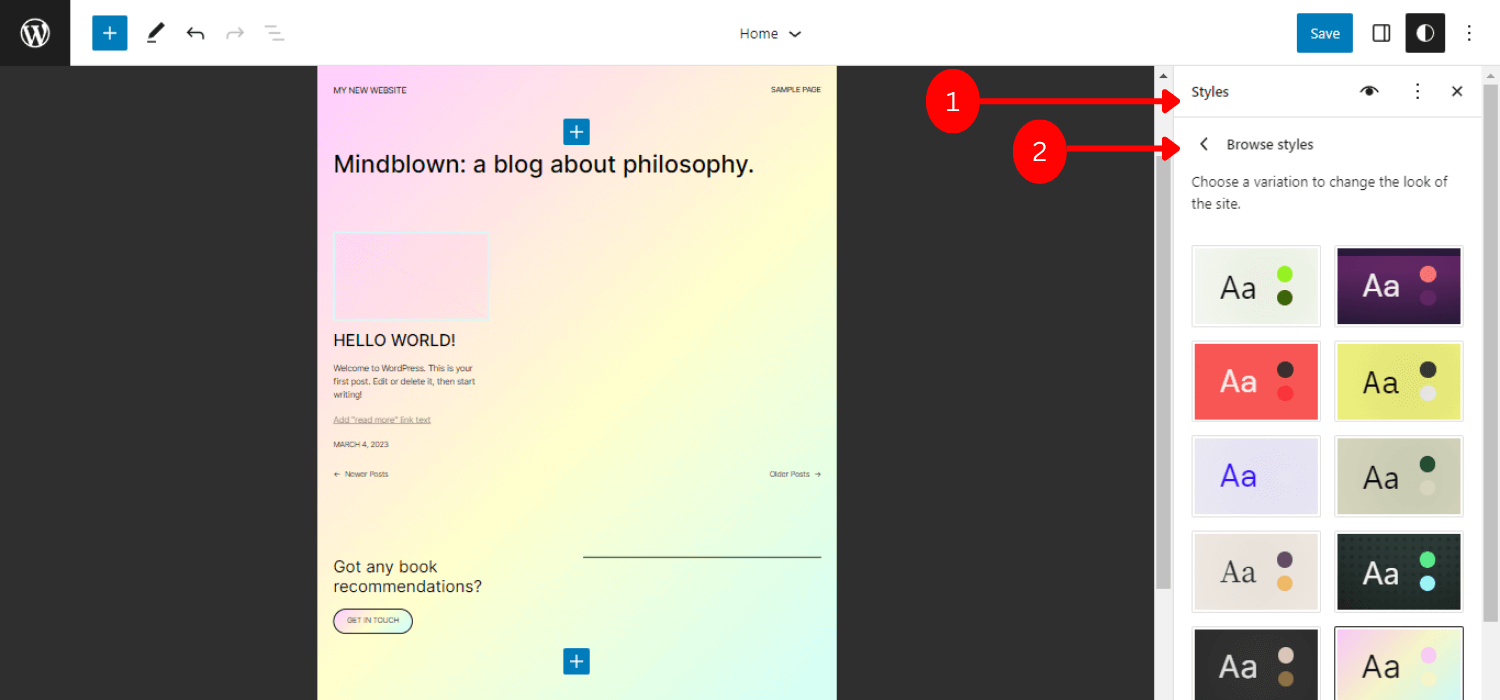
Um das Stylebook zu verwenden, navigieren Sie zu Styles -> Styles durchsuchen -> Variation auswählen, um das Aussehen der Website zu ändern.
Das Hauptziel dieses Stilbuchs besteht darin, Benutzern zu helfen, die Auswirkungen von Änderungen für einen Block zu verstehen. Hilft auch dabei, eine bessere Vorstellung von Blockstilen zu bekommen, um zu entscheiden, welcher Stil oder welche Anpassung den Anforderungen entspricht.
5 Elemente des Stylebooks:
- Thema – Zeigt die Stile für das Site-Logo, die Titelblöcke und die Site-Navigation an
- Text – Enthält den Stil von textbasierten Inhalten wie Überschriften, Absätzen, Tabellen usw.
- Medien – Zeigt die Vorschau eingefügter Mediendateien an, z. B. Bilder, Videos und Audio.
- Design – Zeigt die Designs von Spalten, Schaltflächen und Gruppen.
- Widgets – Zeigt die Vorschau von Widgets wie Kalendern, Seitenlisten, Archiven usw.

Für diese Elemente der Stylebook-Funktion erhalten Sie einen vollständigen Überblick über das Designmuster und die Stildetails Ihrer Website. Dadurch können Sie ein ordentlicheres und saubereres Design erstellen und es effizienter wiederverwenden oder weiter modifizieren.
9. Einfügen von benutzerdefiniertem CSS für die gesamte Website oder bestimmte Blöcke
Mit der Version WordPress 6.2 können Sie ein dynamischeres und eleganteres Design erstellen, indem Sie benutzerdefiniertes CSS für die gesamte Website oder einen bestimmten Block hinzufügen.
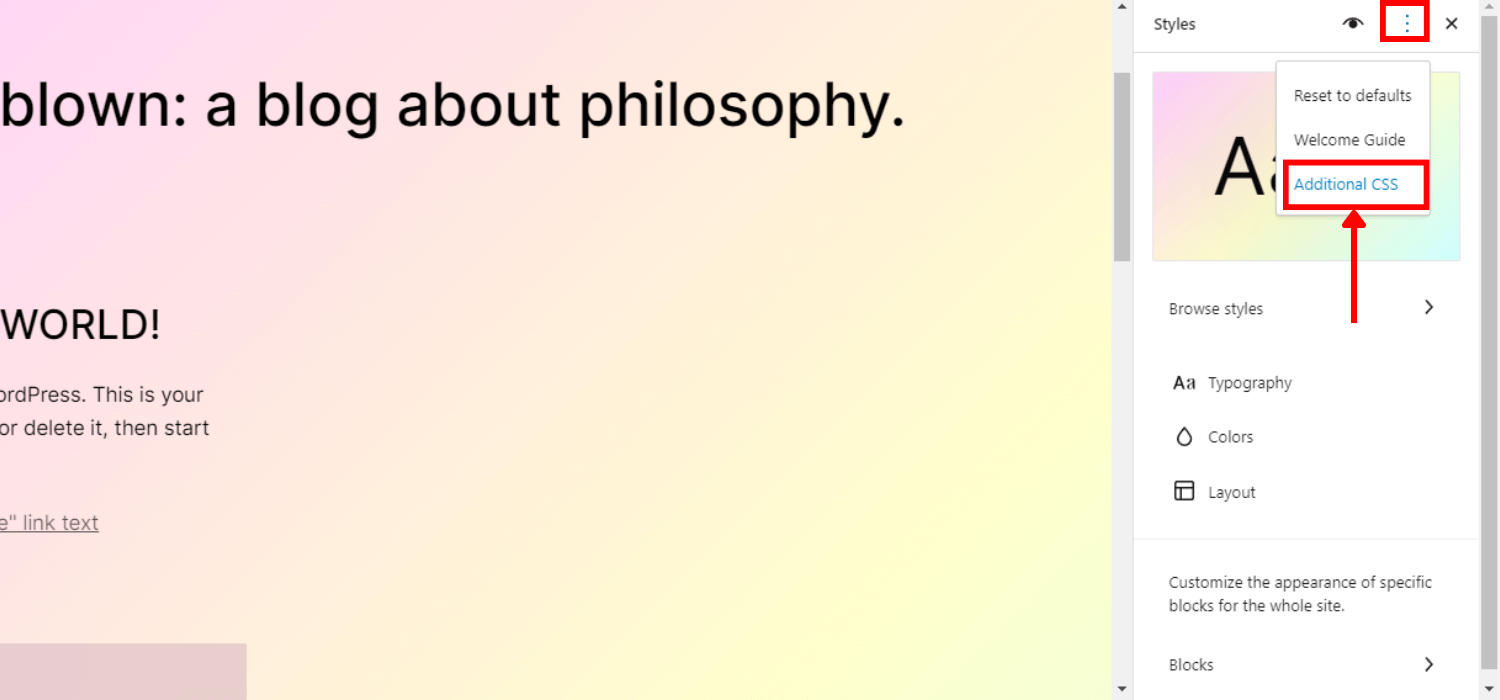
Sie können zusätzliches CSS auf zwei Arten aus dem Menü „Stile“ einfügen. Zunächst können Sie benutzerdefiniertes CSS für Ihre gesamte Website hinzufügen:
- Klicken Sie auf den Menüpunkt „Weitere Styles-Aktion“.
- Wählen Sie „Zusätzliches CSS“

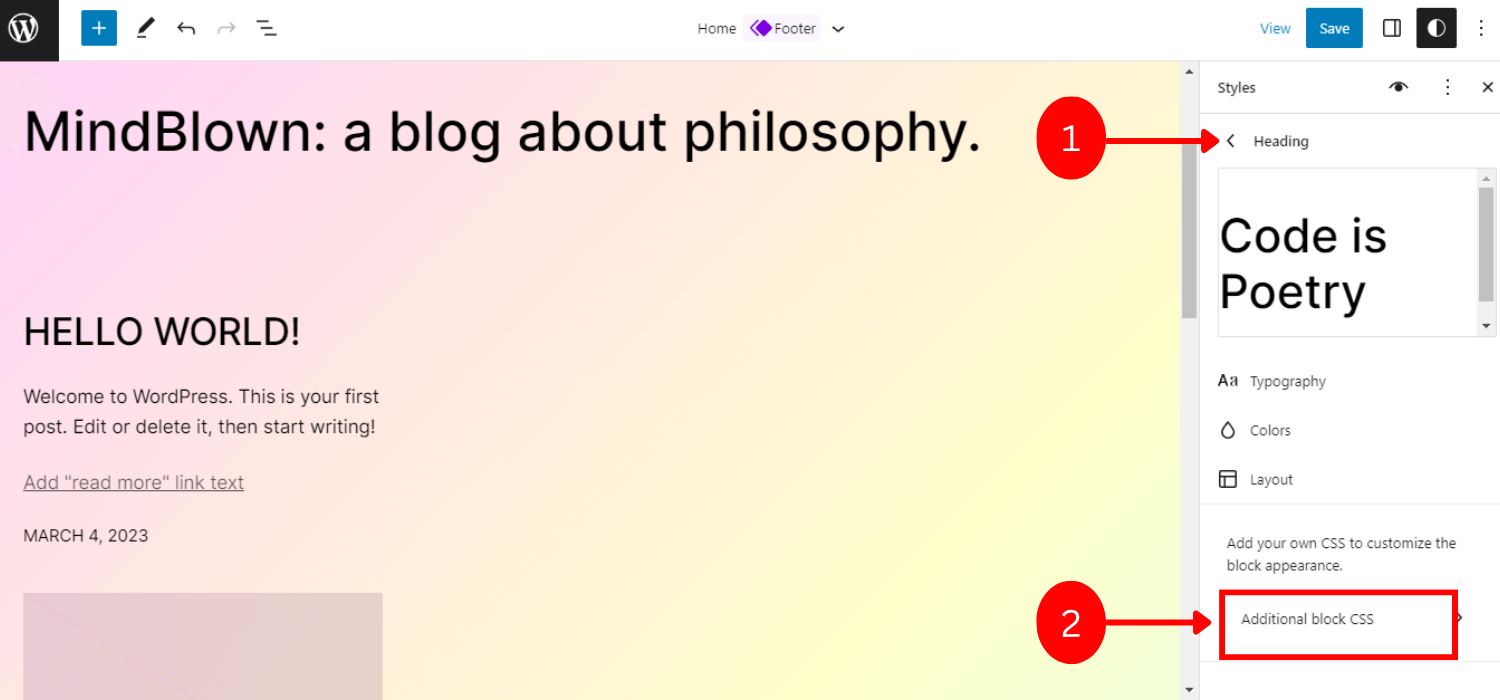
Alternativ können Sie benutzerdefiniertes CSS für Vorblöcke zur Anpassung anwenden:
- Navigieren Sie Stile -> Blöcke
- Wählen Sie einen Block aus, dem Sie benutzerdefiniertes CSS hinzufügen möchten
- Fügen Sie den CSS-Code hinzu, indem Sie das Feld Zusätzliches CSS auswählen

10. Openverse-Integration anbieten
Das Einbeziehen der Openverse-Integration ist wirklich ein aufregendes Feature in dieser Version von WordPress 6.2. Grundsätzlich ist Openverse eine Quelle für kostenlose Fotos und Audio.
Mit dieser Version können Sie jetzt über 300 Millionen offen lizenzierte sowie gemeinfreie Bilder von Openverse in Ihre Website einfügen.
Sie fügen diese kostenlosen Mediendateien ein:
- Melden Sie sich bei WP Admin an, navigieren Sie zu Page/Post -> Add New .
- Klicken Sie auf den Blockeinfüger
- Wählen Sie als Nächstes eine neue Registerkarte "Medien".
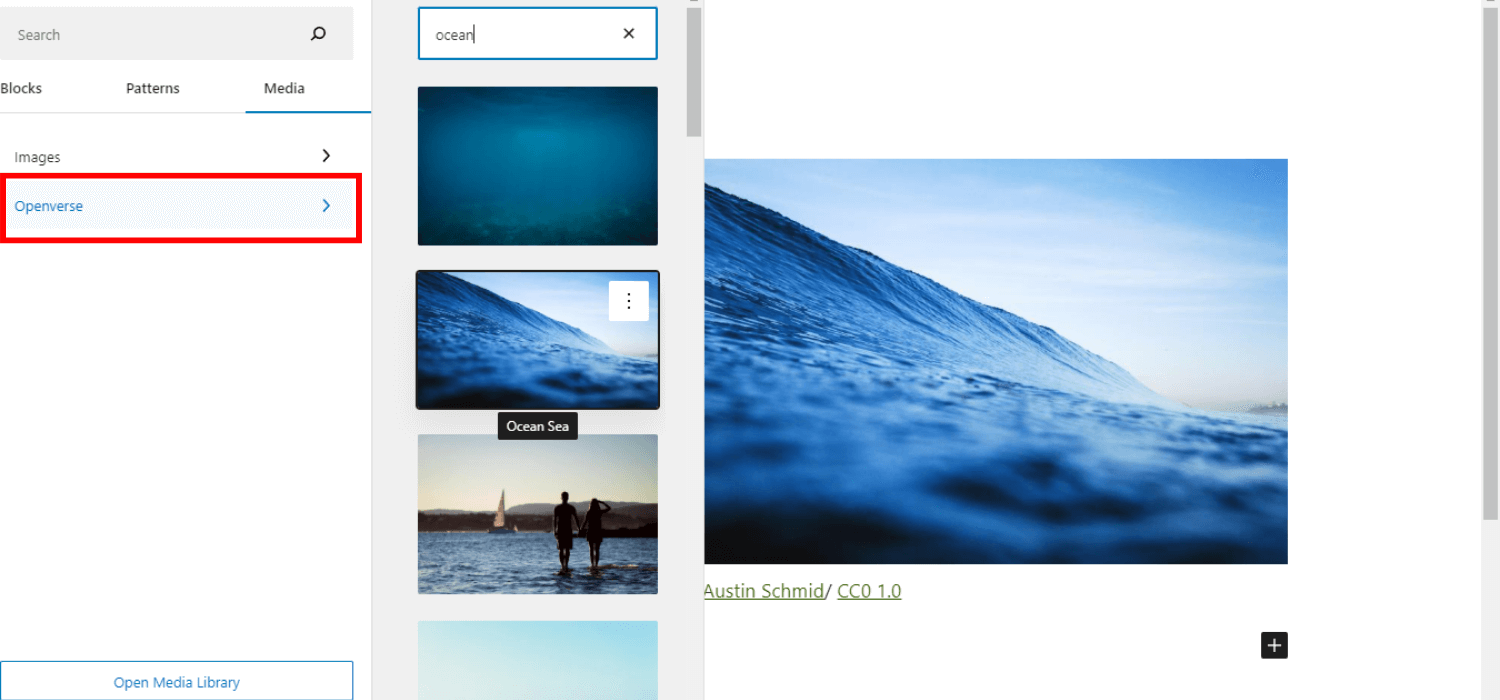
- Wählen Sie das Openverse
- Scrollen oder suchen Sie nach Ihren gewünschten Mediendateien
- Wählen Sie die Datei aus, die in den Beitrag eingefügt werden soll

Bisher können Sie mit dieser fantastischen Funktion Bilder direkt auf Ihrer Website anzeigen. Es wird Ihre Website eleganter und dynamischer machen und gleichzeitig Zeit sparen, um nach den passenden Bildern zu suchen.
11. Implementieren eines reibungslosen Übergangs zwischen Widgets und Vorlagen
Last but not least Feature dieser Versionshinweise zu WordPress 6.2 – Sie können Widgets als Vorlagenteile in Blockdesigns importieren.
In den vorherigen Versionen von WordPress gingen Benutzer beim Wechsel zum Block-Theme ihre Legacy-Widgets verloren. Um dieses Problem zu lösen, bietet WordPress Version 6.2 einen netten und reibungslosen Fallback, um das Legacy-Widget in die Teile Ihrer Themes zu konvertieren.
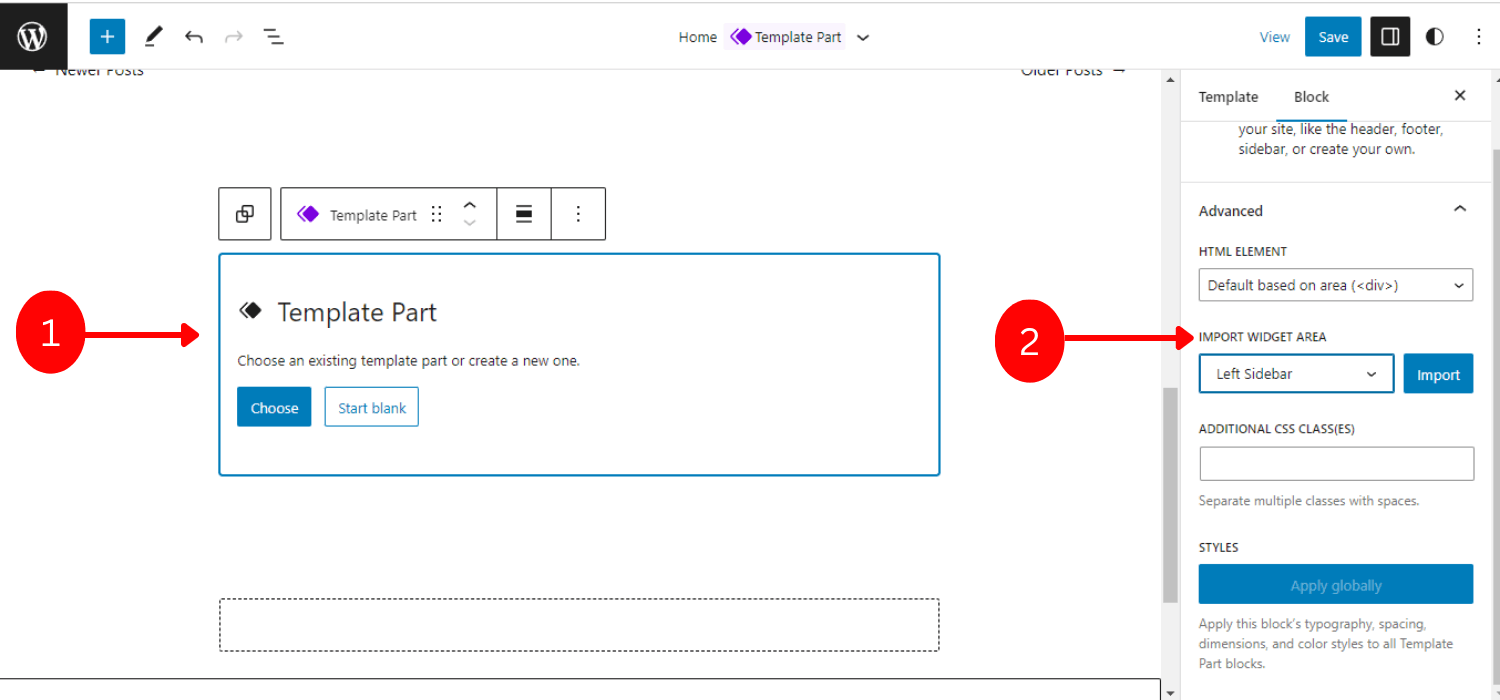
So importieren Sie klassische Widgets in einen Teil des Vorlagenteils im Blockdesign:
- Navigieren Sie zum Block Darstellung -> Website-Editor -> Vorlagenteile
- Erstellen Sie ein neues Vorlagenteil oder wählen Sie ein Standardteil aus
- Wählen Sie die Blockeinstellungen und navigieren Sie zum Abschnitt „Erweitert“ .
- Wählen Sie das Widget unter „WIDGET-BEREICH IMPORTIEREN“
- Klicken Sie auf „Importieren“

Sie sind bereit zu gehen! Insgesamt ist dieser Prozess, Vorlagenteile aus einem Widget zu werden, super glatt und flexibel.
WordPress 6.2 – 5 zusätzliche Funktionen
Abgesehen von diesen 11 Hauptfeature-Releases enthält WordPress 6.2 auch 5 weitere interessante Features wie:
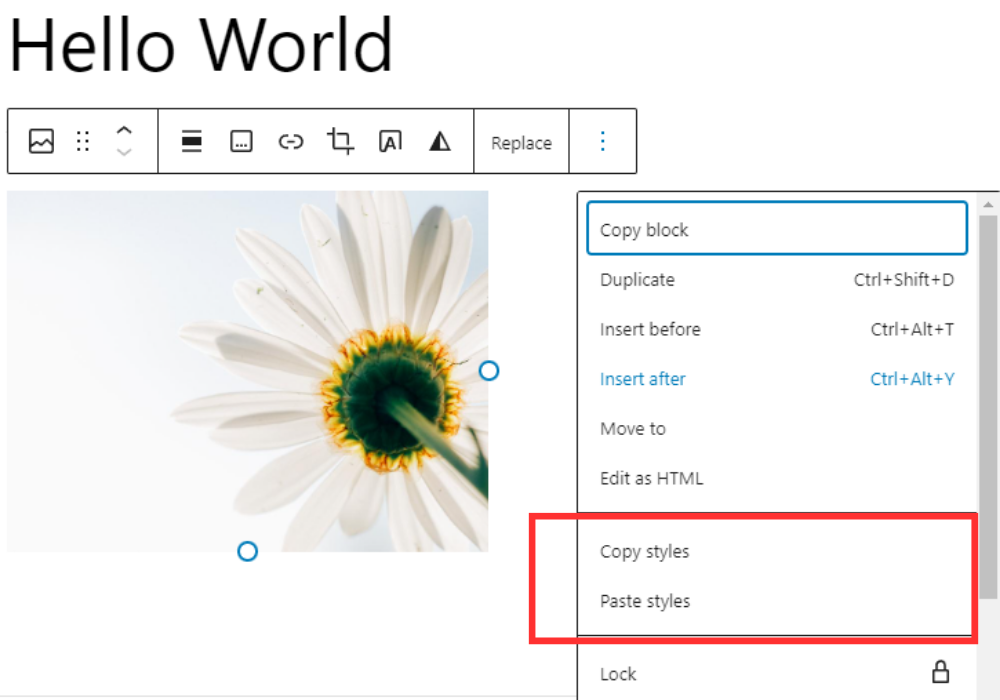
Kopieren/Einfügen der Blockstile
Wenn Sie denselben Stil für einen anderen Block anwenden möchten, mussten Sie zuvor den gesamten Block duplizieren, um die Stile zu kopieren.
Aber jetzt macht die Version 6.2 den Prozess einfacher und flexibler. Sie können einfach jeden Stil aus einem Block kopieren und in einen anderen Block einfügen.

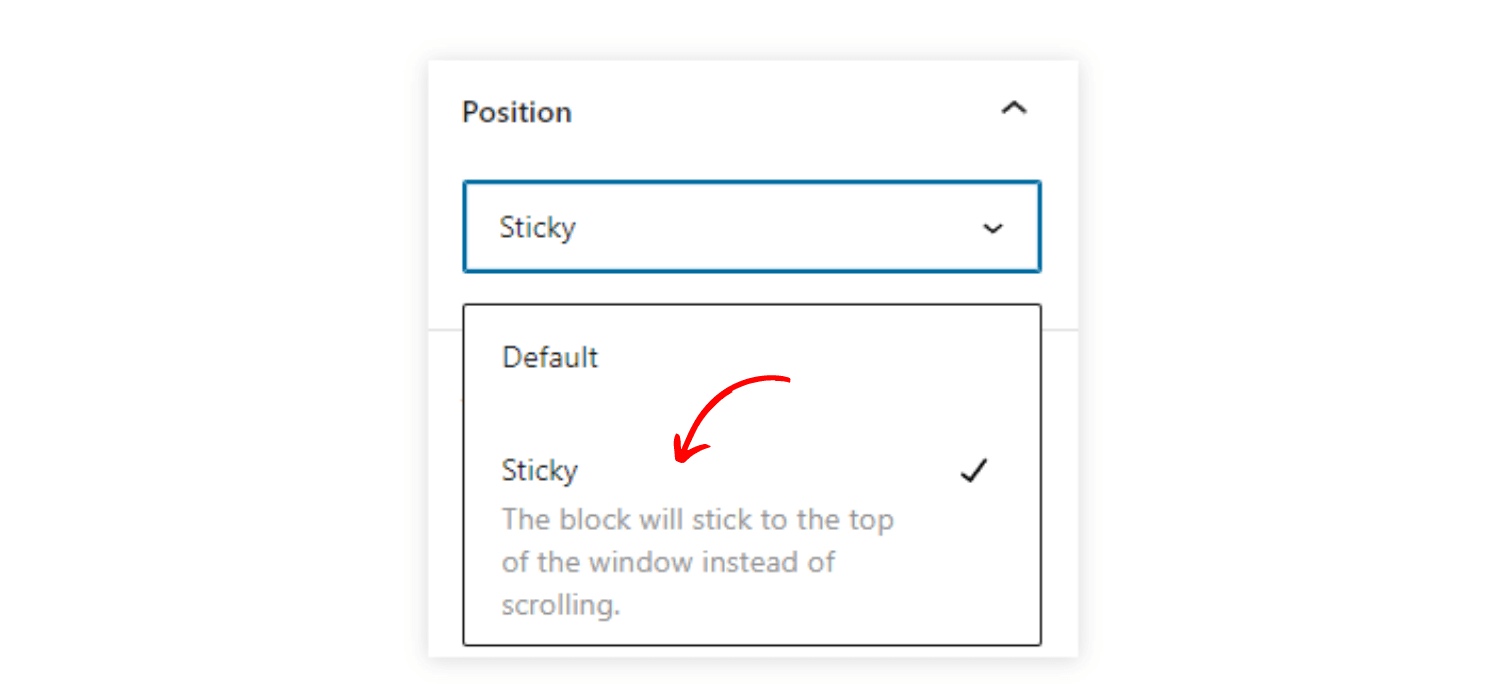
Klebrige Positionierung
Die Positionsblock-Unterstützung hat jetzt die Option „Sticky“. Es wird einen Block innerhalb des Ansichtspunkts sichtbar machen und der Benutzer kann trotzdem durch den Inhalt scrollen. Diese Funktionen sind nützlich, um Countdowns, Statusmeldungen oder Werbeaktionen zu präsentieren.
Das Beste daran ist, dass diese „Sticky“-Funktion sowohl mit dem Blockeditor als auch mit dem Frontend kompatibel ist und das echte WYSIWYG-Erlebnis bietet.

Globaler Blockstil
Durch die Implementierung des globalen Blockstils für WordPress-Sites können Sie alle Blöcke mit nur einem Klick aktualisieren.
Um diese Funktion zu aktivieren, navigieren Sie zu den „Erweiterten“ Einstellungen und klicken Sie dann auf „Veröffentlichen“. Sie sehen die Option zum Veröffentlichen aller gepushten Stile. Diese Funktion macht den Style-Aktualisierungsprozess einfacher und effizienter.
Download-Link für Mediendateien
Zeigt beim Navigieren in der Listenansicht einen Download-Datei-Link im Medienbildschirm an.
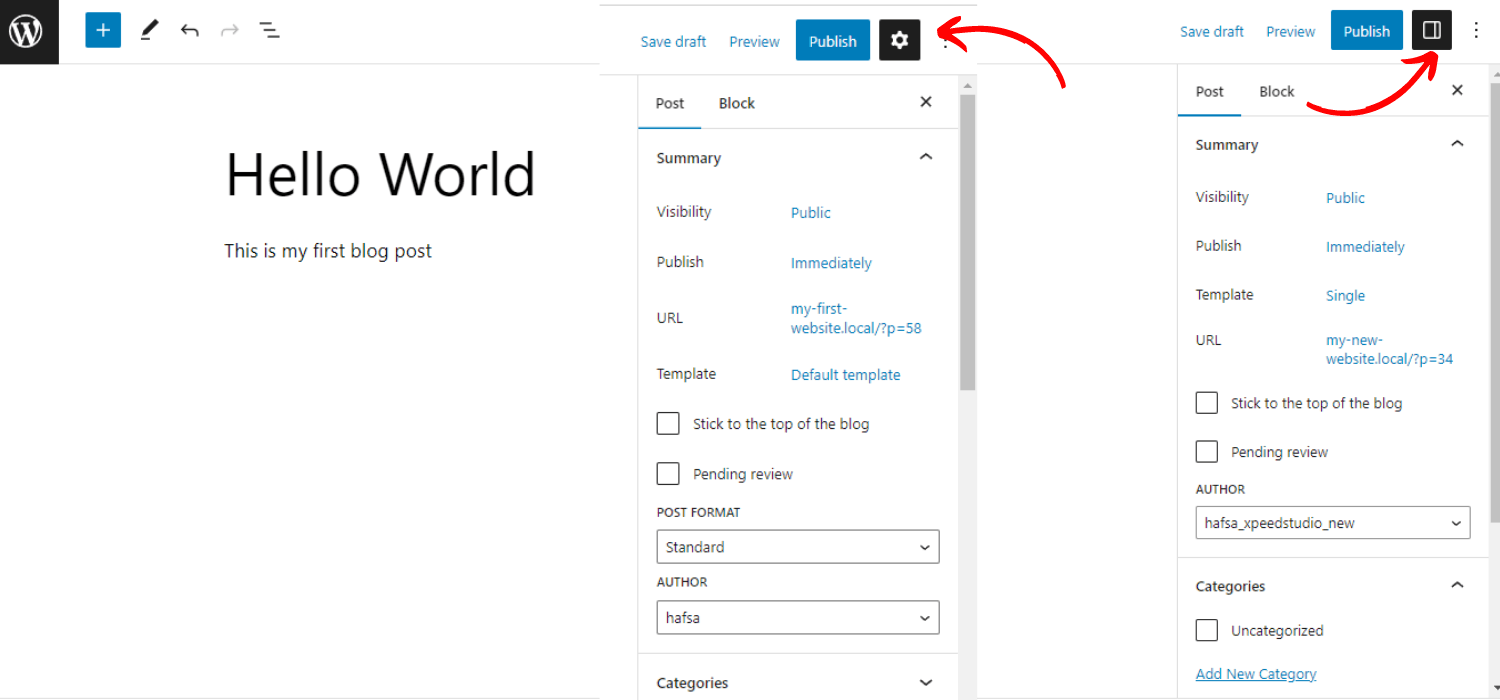
Neues Icon für die Blockeinstellungen
Das Zahnradsymbol für das Einstellungsfeld hat sich geändert. Jetzt wird ein neues schlankes Symbol angezeigt, um die Einstellungen anzuzeigen.

Notiz
Laut WordPress 6.2 Beta 1 können sich alle diese Funktionen vor der endgültigen Veröffentlichung noch ändern.
So testen Sie WordPress 6.2
Da sich die WordPress 6.2-Version in der Entwicklung befindet, können Sie die 6.2 Beta 1-Version auf Ihrem Testserver und Ihrer Website testen.
Sie können es auf 3 verschiedene Arten testen:
Option 1: Installieren und aktivieren Sie das Beta-Tester-Plugin
Sie müssen das WordPress Beta Tester-Plugin installieren und aktivieren.
- Gehen Sie zu Tools-> Beta-Tests.
- Wählen Sie die „Bleeding Edge“ -Optionen und dann „Beta/RC Only“ .
- Speichern Sie die Änderungen
- Navigieren Sie zu Dashboard -> Updates
- Aktualisieren Sie die neueste Beta-Version
Nach der Aktualisierung ermöglicht Ihnen dieses Plugin, Ihre Website mit allen Funktionen der Beta-Version zu erkunden.
Option 2: Laden Sie die Beta 1 Version (zip) direkt herunter
Dieser ist dem ersten Prozess ziemlich ähnlich, Sie müssen nur die ZIP-Datei der Beta-1-Version herunterladen und auf Ihrer lokalen Website aktivieren.
Option 3: Verwenden Sie den WP-CLI-Befehl:
Mit diesem Befehl können Sie die Beta 1-Version in Ihre lokale Website integrieren.
- WP-Core-Update – Version=6.2-beta
Wichtiger Hinweis
Vergessen Sie nicht, Ihre Website vor dem Testen zu sichern. Und testen Sie diese Beta-Version in einem lokalen oder untergeordneten Thema.
Was ist neu in WordPress 6.2: Die Endnote
Insgesamt kommt WordPress 6.2 mit den besten Funktionen und Verbesserungen aller Zeiten heraus, um die Benutzererfahrung zu verbessern. Außerdem werden WordPress-Websites eleganter und einfacher zu navigieren.
Sind Sie also bereit für diese massive Veröffentlichung in der WordPress-Welt? Und welche Funktion erscheint Ihnen nützlicher?
Zögern Sie nicht, uns Ihre Meinung und Vorschläge mitzuteilen!
Danke fürs Lesen, bleib dran!