Was ist neu in WordPress 6.5?
Veröffentlicht: 2024-03-18Die Veröffentlichung von WordPress 6.5 am 26. März 2024 ist ein mit Spannung erwartetes Update, das Website-Ersteller und -Entwickler gleichermaßen anziehen wird. Diese neue Version führt ein aktualisiertes Admin-Design ein und gibt einen Ausblick auf die Zukunft der Datenverwaltung im Site-Editor.
Entwickler können mit WordPress 6.5 Verbesserungen ihrer Entwicklungserfahrung erwarten. Die Veröffentlichung bringt spannende Weiterentwicklungen mit sich, die ihre Arbeit verbessern werden. Ein wesentliches Highlight für alle Benutzer ist die Einführung der Font Library, die die Verwaltung von Schriftarten auf Websites revolutioniert.
Darüber hinaus verfügt WordPress 6.5 über zahlreiche Verbesserungen, die sich auf die Verbesserung der Website-Erstellung und -Wartung konzentrieren. Diese Updates zielen darauf ab, die WordPress-Benutzeroberfläche zu vereinfachen und ihre Benutzerfreundlichkeit zu verbessern. Dank kontinuierlicher Innovationen und Verbesserungen festigt WordPress 6.5 seine zentrale Rolle in der Webentwicklung.
Für Website-Ersteller und Benutzer
WordPress 6.5 stellt transformative Funktionen für Website-Ersteller und Benutzer vor, insbesondere die Schriftartenbibliothek. Dieses Update rationalisiert die Typografieverwaltung und verfeinert das Benutzererlebnis, wodurch die Weberstellung zugänglicher und effizienter wird. Mit Verbesserungen zur Vereinfachung der Benutzeroberfläche und zur Verbesserung der Funktionalität ermöglicht WordPress 6.5 Benutzern, ihre Webprojekte mühelos zu verbessern.
Einführung der Schriftartenbibliothek in WordPress 6.5: exklusiv für den Site Editor
WordPress 6.5 führt die Schriftartenbibliothek ein und revolutioniert damit die Verwaltung von Schriftarten innerhalb der Plattform. Ebenso wie die Benutzerfreundlichkeit der Medienbibliothek unterstützt diese Funktion die globale Verwaltung von Schriftarten und ermöglicht die Installation, Aktivierung und Entfernung von Schriftarten, um die Typografie auf allen Websites zu optimieren.
Kernaspekte der Schriftartenbibliothek
- Globaler Zugriff auf Schriftarten: Das Hinzufügen von Schriftarten ist unkompliziert, mit Optionen zum direkten Hochladen oder zur Auswahl aus Google Fonts. Der Server speichert Google Fonts zum Schutz der Privatsphäre und entspricht den DSGVO-Standards.
- Explorative Schriftartensammlungen: Benutzer können in kuratierte Sammlungen eintauchen und Schriftarten aus diesen installieren. Die Funktion
wp_register_font_collectionermöglicht es Entwicklern außerdem, die Plattform mit benutzerdefinierten Schriftarten oder Schriftarten von Drittanbietern zu bereichern und so die typografische Vielfalt zu erweitern. - Integrierte typografische Konsistenz: Installierte Schriftarten werden Teil der globalen Stile der Website und sorgen so für visuelle Harmonie über Übergänge hinweg. Die Anpassung des Schriftarten-Upload-Verzeichnisses ermöglicht unterschiedliche Site-Strukturen und Hosting-Umgebungen.
Exklusive Verfügbarkeit im Site Editor

Die innovativen Funktionen der Schriftartenbibliothek sind ausschließlich im Site-Editor blockbasierter Designs verfügbar. Bei dieser Einschränkung handelt es sich um eine strategische Entscheidung, bei der der Schwerpunkt auf dem Sammeln detaillierten Feedbacks und der Optimierung der Leistung der Funktion für eine eventuelle Erweiterung auf klassische Themen liegt.
Für Entwickler: Anpassen der Barrierefreiheit der Schriftartenbibliothek
Entwickler können die Funktion „Schriftbibliothek“ deaktivieren und so das Bearbeitungserlebnis an spezifische Projektanforderungen anpassen. Die Deaktivierung kann durch Filtern der Editoreinstellungen erreicht werden:
function disable_font_library_ui( $editor_settings ) { $editor_settings['fontLibraryEnabled'] = false; return $editor_settings; } add_filter( "block_editor_settings_all", "disable_font_library_ui" );Dieses Maß an Kontrolle stellt sicher, dass Entwickler die Präsenz der Schriftartenbibliothek in ihren Arbeitsabläufen verwalten können, und bietet so Flexibilität bei der Handhabung von Schriftarten in verschiedenen Projekten.
Zukünftige Richtungen für die Schriftartenbibliothek über WordPress 6.5 hinaus
- Speicherort des Verzeichnisses für kanonische Schriftarten: Entdecken Sie Optionen zum sicheren Verschieben des Schriftartenverzeichnisses, insbesondere wenn
wp-contentbeschreibbar werden. - Site Health-Integration: Führen Sie Überprüfungen für den Speicherort des Schriftartenordners in Site Health ein, um optimale Site-Leistung und Sicherheit zu gewährleisten.
- Dokumentation und Migrationsleitfaden: Stellen Sie eine detaillierte Dokumentation zum Migrationsprozess des Schriftartenverzeichnisses und seiner Begründung bereit.
- Entwicklungs-Roadmap: Veröffentlichen Sie eine Roadmap, die den Wandel hin zu erstklassigen Konzepten in WordPress, wie zum Beispiel den modularen Ansatz für Themes, Schriftarten, Muster und Vorlagen, und seine Auswirkungen auf die Zukunft der Plattform detailliert beschreibt.
Verbessern Sie das Site-Design mit neuen Ansichten im Site-Editor
Bei WordPress 6.5 geht es nicht nur um Schriftarten und Leistung; Es verleiht dem Site-Editor eine neue Dimension mit verbesserten Ansichten für Seiten, Muster, Vorlagen und Vorlagenteile. Ziel dieses Updates ist es, Ihre Website-Bearbeitung je nach Bedarf zu vereinfachen oder zu komplizieren, indem es viele Möglichkeiten bietet, die Komponenten Ihrer Website zu erkunden, zu filtern und zu verwalten. So schafft WordPress 6.5 die Voraussetzungen für ein noch intuitiveres Bearbeitungserlebnis:
Funktionsreiche Erkundung
- Dynamische Anzeigeoptionen: Von Tabellen, die bestimmte Felder anzeigen, bis hin zur Möglichkeit, durch Ihre Inhalte zu blättern und schnelle Aktionen auszuführen – mit dem Site-Editor haben Sie jetzt die Kontrolle immer zur Hand.
- Anpassbare Ansichten: Passen Sie Ihren Bearbeitungsbereich an Ihren Arbeitsablauf an, mit Optionen zum Ein- und Ausschalten von Feldern, zum Sortieren und Filtern von Daten und zur Auswahl aus verschiedenen Layout-Präsentationen, einschließlich klassischer Tabellen- und moderner Rasteransichten.
- Verbesserte Navigation und Verwaltung: Navigieren Sie ganz einfach durch die Struktur Ihrer Website, dank Verbesserungen der Benutzeroberfläche, die die Auswahl von Einträgen und die Durchführung von Massenaktionen unterstützen, unterstützt durch die Unterstützung von Primärfiltern, die den Zugriff auf typische Abschnitte optimieren.

Was zu erwarten ist:
- Vorlagenverwaltung: Sie verwalten alle Vorlagen mithilfe von Tabellen- und Rasterlayouts und erleichtern so die Visualisierung und Organisation der Struktur Ihrer Website.
- Muster und Vorlagenteile : Genießen Sie Tabellen- und Rasterlayouts mit Massenaktionsfunktionen für Vorlagenteile. Außerdem enthält ein Rasterlayout für Muster einen Primärfilter zur Unterscheidung zwischen synchronisierten und nicht synchronisierten Mustern. Darüber hinaus können Sie beide duplizieren und umbenennen.
- Seiten: Verwalten Sie Ihre Seiten mit Tabellen- und Rasterlayouts, ergänzt durch Massenaktionen und Standard-Primärfilter für eine optimierte Organisation.
Verbesserungen der WordPress 6.5-Listenansicht: Verbesserte Blockumbenennung

WordPress 6.5 erweitert die erste eingeführte Funktion für Gruppenblöcke in der Listenansicht in WordPress 6.4 und ermöglicht die Umbenennung fast aller Blöcke für eine verbesserte Inhaltsorganisation und Personalisierung. Dieses Update erweitert den Spielraum zum Ändern von Blockbeschriftungen direkt in der Listenansicht erheblich und ermöglicht so ein individuelleres Bearbeitungserlebnis.
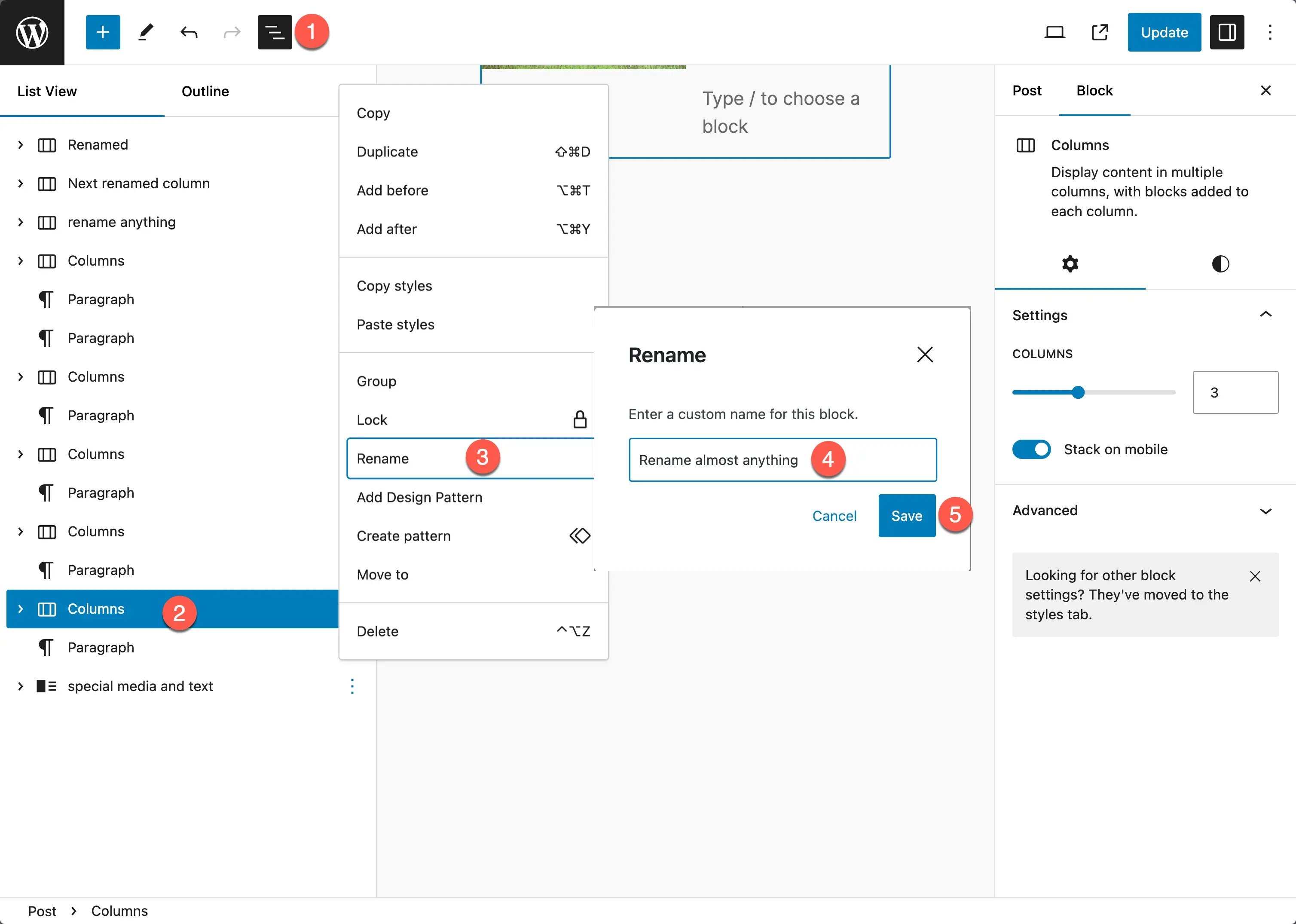
So benennen Sie Blöcke um:
- Listenansicht aktivieren
- Wählen Sie den Block aus, den Sie umbenennen möchten, 3 Punkte rechts
- Wählen Sie Umbenennen
- Geben Sie einen neuen Namen ein
- Speichern
Endbenutzer profitieren von dieser Funktion, indem sie durch benutzerdefinierte Beschriftung schnell navigieren und ihre Inhaltsstruktur verstehen. In der Zwischenzeit können Theme-Autoren ein intuitiveres Erlebnis innerhalb ihrer Themes und Muster bieten, und Website-Administratoren und Unternehmen erhalten leistungsstarke Tools für präzisere Content-Management-Strategien.
Bestimmte Kernblöcke behalten ihre ursprünglichen Namen, um Klarheit und Funktionalität zu gewährleisten:
- Kern/Block
- Kern/Vorlagenteil
- Kern/Muster
- Kern/Navigation
- core/navigation-link
Anpassung für Entwickler:
Das Umbenennen von Blöcken ist standardmäßig aktiviert. Extender von Drittanbietern können Blöcke deaktivieren, indem sie „renaming“: false in der block.json-Datei des Blocks festlegen.
// block.json { "supports": { "renaming": false // disables ability to rename block via the Editor UI }, }Robuste Überarbeitungen
WordPress 6.5 führt umfassende Überarbeitungen im Site-Editor ein, die die Nachverfolgung und Verwaltung von Änderungen für Site-Designs erheblich verbessern. Diese Funktion bietet eine detaillierte Ansicht der Entwicklung der Vorlagen und Teile Ihrer Website und präsentiert einen umfassenden Verlauf der im Laufe der Zeit vorgenommenen Änderungen. Mit detaillierteren Zeitstempeln und Zusammenfassungen der Änderungen ist die Navigation durch verschiedene Versionen des Designs Ihrer Website intuitiver geworden. Benutzer können jetzt leicht erkennen, welche Änderungen wann und von wem vorgenommen wurden, wodurch der Prozess der Wiederherstellung oder Iteration von Designs optimiert wird.

Darüber hinaus erweitert diese WordPress-Version die Funktionalität des Site-Editors durch die Einführung einer Paginierung zur Anzeige aller Stilrevisionen. Dadurch entfällt die Einschränkung, nur die letzten 100 Revisionen anzuzeigen, und ermöglicht einen einfachen Zugriff auf den gesamten Änderungsverlauf. Die Einbindung eines Stylebook-Schalters bietet eine alternative Perspektive auf Revisionen, sodass Benutzer Änderungen visueller und umfassender in der Vorschau anzeigen können. Diese Verbesserungen dienen als Sicherheitsnetz, das den Designverlauf Ihrer Website bewahrt und es Benutzern ermöglicht, selbstbewusst mit dem Erscheinungsbild ihrer Website zu experimentieren, da sie wissen, dass sie alle Änderungen sorgfältig dokumentieren und abrufen können.
Fügen Sie in den Einstellungen ein Site-Symbol oder Favicon hinzu

Ein Website-Symbol, oft auch als Favicon bezeichnet, ist ein kleines Bild oder Logo, das im Webbrowser-Tab, in den Lesezeichen, im Verlauf und an anderen Stellen angezeigt wird und Benutzern dabei hilft, Ihre Website zu identifizieren. Diese kleine, aber aussagekräftige Grafik ist für das Branding und die Benutzerfreundlichkeit von entscheidender Bedeutung, da sie Ihre Website in einer überfüllten Browserumgebung hervorhebt und die Markenbekanntheit stärkt.
Zuvor erforderten Blockthemen den Site-Logo-Block zum Festlegen eines Site-Symbols. Das neueste Update führt jedoch eine optimierte Methode ein, die in den allgemeinen Einstellungen verfügbar ist und sowohl für Block-Themen als auch für klassische Designs gilt. Benutzer klassischer Themes können für diese Anpassung weiterhin den Customizer nutzen, um Flexibilität über alle Theme-Typen hinweg zu gewährleisten.
So legen Sie Ihr Site-Symbol unter dem neuen System fest:
- Gehen Sie in Ihrem WordPress-Dashboard zu Einstellungen > Allgemein.
- Laden Sie unter „Site-Symbol“ Ihr bevorzugtes Bild hoch.
- Klicken Sie auf „Speichern“, um Ihre Änderungen zu bestätigen.
Kreative Kontrolle freischalten: Darstellungstools für klassische Designs

Werten Sie Ihr Design auf: WordPress 6.5 eröffnet Benutzern klassischer Themes durch die Integration erweiterter Darstellungstools neue Horizonte. Dieses Update schließt die Lücke und bietet Designoptionen, die bisher nur blockbasierten Themes vorbehalten waren.
- Warum es wichtig ist: Classic Themes haben sich im Laufe der Zeit bewährt und stehen für Einfachheit und Zuverlässigkeit. Jetzt erhalten sie ein deutliches Upgrade. Dies ermöglicht eine differenziertere Anpassung ohne tiefgreifende Programmierkenntnisse oder Themenwechsel.
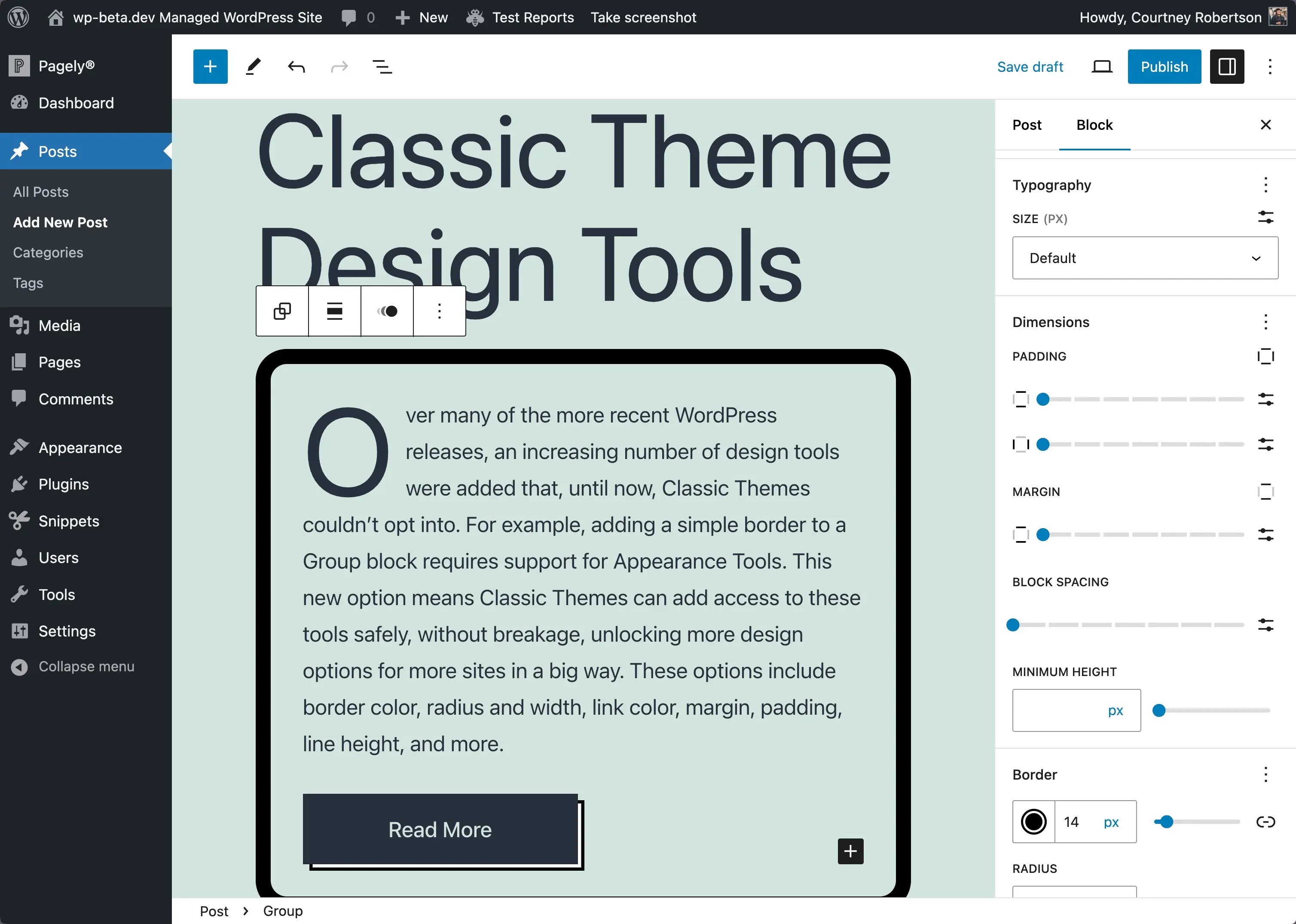
Wichtige Verbesserungen:
- Rahmenanpassung: Fügen Sie ganz einfach Ränder hinzu. Passen Sie Farbe, Radius und Breite an, um Ihren Inhalt genau so einzurahmen, wie Sie ihn sich vorstellen.
- Farbanpassungen: Passen Sie die Linkfarben direkt an und verbessern Sie so die Lesbarkeit und Ästhetik.
- Abstandskontrolle: Meistern Sie die Kunst des Layouts mit anpassbaren Rändern und Abständen und schaffen Sie so die perfekte Balance und den perfekten Fluss.
- Typografische Optimierungen: Passen Sie Ihren Text durch Anpassungen der Zeilenhöhe an und sorgen Sie so für Lesbarkeit und visuelle Harmonie.
- Vollständige Liste : Um alle Designoptionen anzuzeigen, die aktiviert werden können, sehen Sie sich die vollständige Liste an.
So aktivieren Sie:
- Benutzer des klassischen Themes: Melden Sie sich einfach über die Datei „functions.php“ Ihres Themes mit
add_theme_support('appearance-tools');. Erleben Sie eine neue Dimension der Designflexibilität und behalten Sie Ihr vertrauenswürdiges Thema im Mittelpunkt Ihres digitalen Ausdrucks. - Theme-Entwickler: Aktivieren Sie diese Tools in Ihren klassischen Themes, um Erkundung und Kreativität zu fördern. Dies bietet Benutzern ein aktualisiertes, anpassbares Erlebnis, ohne die Integrität des Themas zu beeinträchtigen.
WordPress 6.5: Weiterentwicklung der Bildverarbeitung und -präsentation
WordPress 6.5 führt entscheidende Aktualisierungen der Medienverwaltungs- und Galeriefunktionen ein und erweitert so die Inhaltserstellungs- und Anzeigefunktionen der Plattform. Diese Updates zielen darauf ab, die Leistung der Website zu optimieren, die visuelle Ästhetik zu verbessern und die Arbeitsabläufe der Benutzer zu optimieren.
Höhere Bildqualität mit AVIF-Unterstützung

AVIF verstehen:
AVIF (AV1 Image File Format) führt einen neuen Standard für Bildkomprimierung und -qualität ein und übertrifft ältere Formate wie JPEG, PNG und WebP deutlich. Durch die Übernahme von AVIF stellt WordPress 6.5 sicher, dass Websites von reduzierter Bilddateigröße profitieren und gleichzeitig eine hervorragende Bildschärfe beibehalten. Dies führt zu schnelleren Ladezeiten und einem besseren Surferlebnis. Um zu sehen, welche Browser AVIF unterstützen, lesen Sie „Kann ich verwenden“.
Die Bedeutung von AVIF:
Die Integration von AVIF in WordPress 6.5 markiert eine entscheidende Entwicklung bei der Optimierung der Web-Performance. Diese Weiterentwicklung ermöglicht die Bereitstellung scharfer, detaillierter Bilder mit einem Bruchteil ihrer ursprünglichen Dateigröße. Seitengeschwindigkeiten und SEO-Leistung werden positiv beeinflusst.
Vereinfachung der vorgestellten Bilder mit der Option „Erstes Bild“.
Innovative ausgewählte Bilder:
WordPress 6.5 vereinfacht die Kennzeichnung empfohlener Bilder mit einer neuen Funktion, die automatisch das erste Bild in einem Beitrag verwendet.
Dieses Update hilft Bloggern und Inhaltserstellern erheblich dabei, die visuelle Konsistenz aufrechtzuerhalten, indem hervorgehobene Bilder für Beiträge automatisch festgelegt werden.
Operative Einblicke:
Wenn in einem Beitrag kein manuell ausgewähltes hervorgehobenes Bild vorhanden ist, er aber Bilder enthält, verwendet WordPress das erste Bild als hervorgehobenes Bild. Diese intelligente Funktion gewährleistet die visuelle Darstellung jedes Beitrags. Es erhöht die Attraktivität des Beitrags in Themen und Auflistungen ohne zusätzlichen Aufwand für den Benutzer.
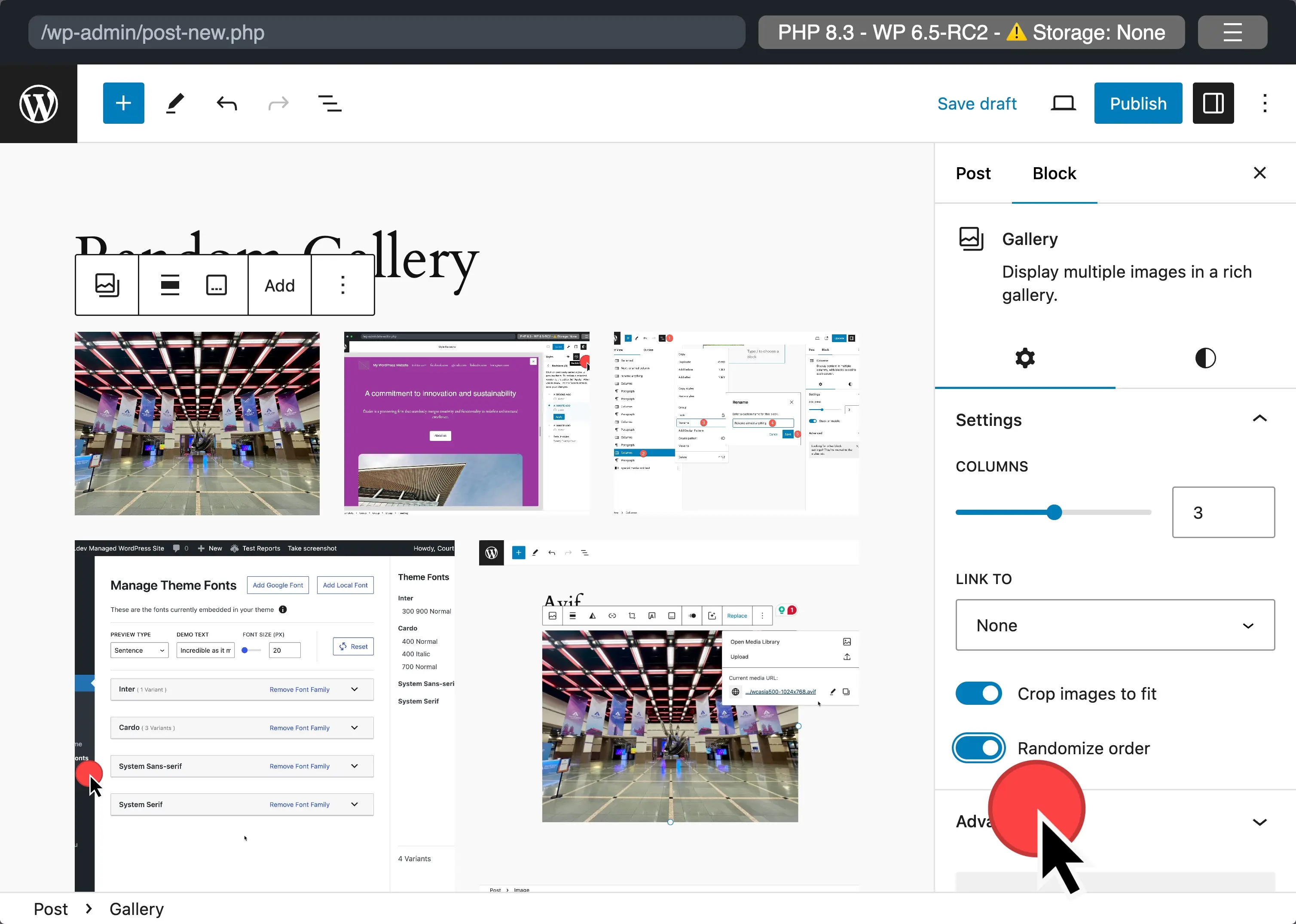
Dynamische Galerieansicht mit Einstellung für zufällige Reihenfolge:
Mit einer neuen Einstellung im Galerieblock können Sie Bilder nach dem Zufallsprinzip anzeigen und so bei jedem Neuladen der Seite ein einzigartiges Seherlebnis schaffen. Sie können diese Funktion für jede Galerie einzeln aktivieren und so den Bildpräsentationen eine zusätzliche Dynamik verleihen.

Eleganter Umgang mit langen Untertiteln:
WordPress 6.5 führt gestaltete Bildlaufleisten für erweiterte Untertitel in Galerieblöcken ein und bekämpft so optisch ansprechend den Überlauf von Untertiteln. Wir empfehlen Theme-Autoren, dieses Update auf Kompatibilität mit ihren vorhandenen benutzerdefinierten Bildlaufleistenstilen zu testen.
Einheitliche Anpassungen des Seitenverhältnisses für alle Bilder:
Das Update sieht die Entfernung der Seitenverhältnisse 10:16 und 16:10 aus den Bild-Upload-Optionen vor, was sich auf Bildpräsentationen auf der gesamten Website auswirkt, nicht nur innerhalb von Galerieblöcken. Diese Änderung fördert die Designkonsistenz und empfiehlt Theme-Autoren, diese Seitenverhältnisse in Mustern, Vorlagen oder überall dort, wo sie Bilder hochladen, zu überprüfen und anzupassen.
Verbesserung des WordPress-Erlebnisses: Verbesserungen der Benutzerfreundlichkeit in WordPress 6.5
WordPress 6.5 bringt Verbesserungen der Benutzererfahrung im Site-Editor. Ziel jeder Verbesserung ist es, die Website-Erstellung und -Verwaltung intuitiver und effizienter zu gestalten. Werfen wir einen Blick auf die wichtigen Updates, die Ihre Interaktion mit Ihrer WordPress-Site verändern werden.
Intuitiveres Linkbearbeitungserlebnis

WordPress 6.5 überarbeitet die Linkbearbeitung, um einen intuitiveren und nahtloseren Prozess zu ermöglichen. Dieses Update behebt häufig auftretende Probleme und macht die Linkverwaltung einfacher und weniger aufdringlich. Zu den wichtigsten Verbesserungen gehören:
- Fokussierte Link-Benutzeroberfläche: Die Link-Bearbeitungsoberfläche wird jetzt nur angezeigt, wenn sie aufgerufen wird. Dies reduziert Ablenkungen und verbessert den Arbeitsablauf. Davon profitieren alle Benutzer, insbesondere diejenigen, die unterstützende Technologien verwenden.
- Optimierte Linkverwaltung: Durch das Hinzufügen eines Links bleibt die Benutzeroberfläche für schnelle Anpassungen geöffnet, z. B. das Öffnen in einem neuen Tab.
- Verbesserte Erkennung: Neue Symbole und eine Schaltfläche zum Kopieren von Links vereinfachen die Linkverwaltung für interne Seiten oder externe Ressourcen und rationalisieren den Prozess.
Verbesserung der Design-Tools

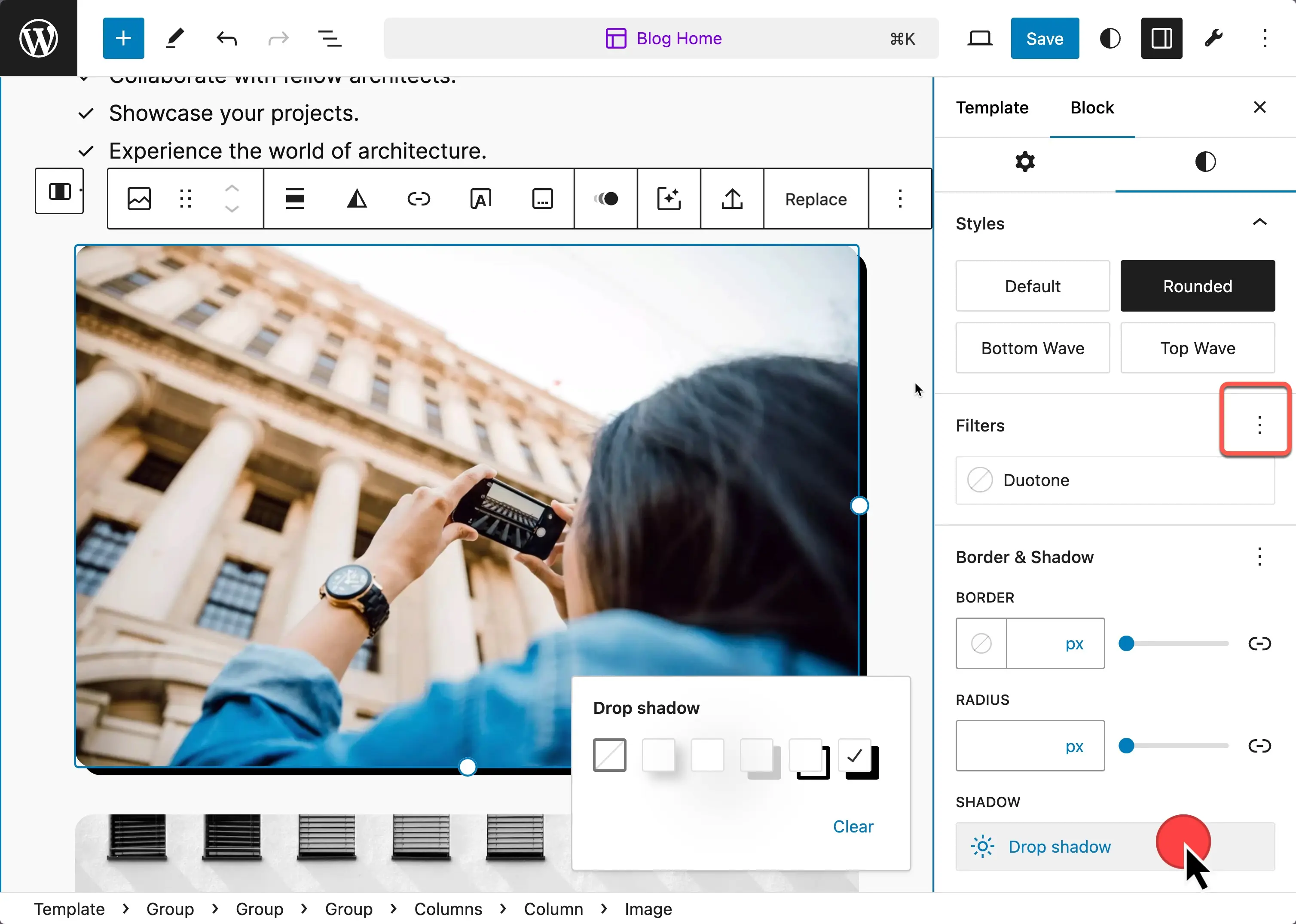
- Box Shadow und mehr: Eine neue Ebene der Designkontrolle fügt Funktionen wie Box-Shadow-Einstellungen für einzelne Blöcke hinzu und ermöglicht so eine tiefere Anpassung und Kreativität.
- Umfangreiche Typografie-Steuerelemente: Sie können Schriftstärken, -größen und -familien präzise anpassen und bieten so eine größere Auswahl an Stiloptionen, um die Stimme Ihrer Marke effektiv zu kommunizieren.
Verbesserungen der Drag & Drop-Benutzerfreundlichkeit
Die Drag-and-Drop-Funktionalität im Site-Editor wurde erheblich verbessert und macht das Anordnen der Elemente Ihrer Site intuitiver und vielseitiger:
- Durchgängiges Ziehen: Verschieben Sie Blöcke mühelos an den Anfang oder das Ende Ihres Inhalts und bieten Sie so mehr Flexibilität bei der Layoutgestaltung.
- Verbesserte Containerhandhabung : Das Verfeinern des Ziehens zwischen und in Containerblöcken (wie Gruppen- und Coverblöcken) sorgt für ein reibungsloseres Erlebnis.
- Visuelles Feedback : Indikatoren zeigen jetzt deutlich die Platzierungsoptionen für Blöcke beim Ziehen an, was das Rätselraten reduziert und die Genauigkeit der Layoutanpassung verbessert.
Allgemeine UX-Verbesserungen des Site-Editors
Das allgemeine Benutzererlebnis des Website-Editors wurde umfassend verbessert, um die Website-Bearbeitung zugänglicher und angenehmer zu machen:
- Vorlagennavigation: Der Wechsel zwischen Bearbeitungsvorlagen und Vorlagenteilen ist jetzt intuitiver und bietet eine einfachere Navigation und Organisation.
- Konsolidierte Stile: Durch die Optimierung der Verwaltung der globalen Stile Ihrer Website wird es jetzt einfacher, die Konsistenz auf Ihrer gesamten Website aufrechtzuerhalten.
- Zugänglichkeit und Arbeitsablauf: Ein wesentlicher Schwerpunkt lag auf der Verbesserung der Zugänglichkeit und der Optimierung von Arbeitsabläufen, wie z. B. einer effektiveren Vorschau von Änderungen, um sicherzustellen, dass alle Benutzer ihre Websites schnell erstellen und verwalten können.
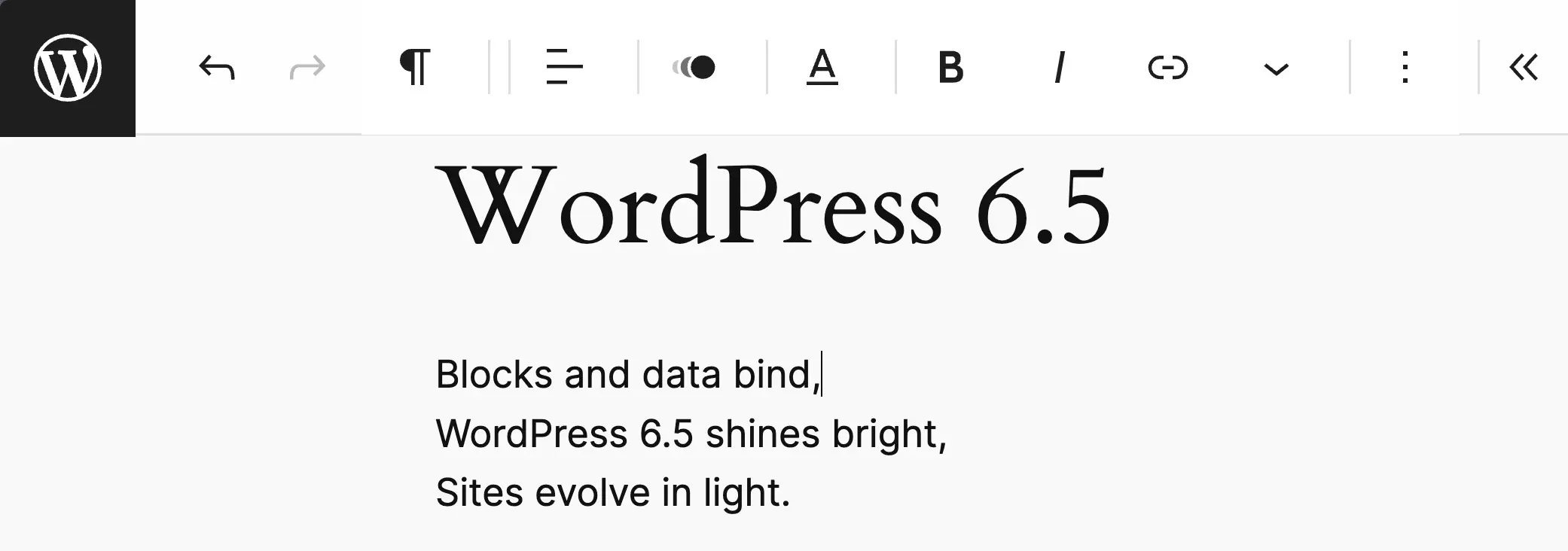
- Ablenkungsfreier Modus : Wenn Sie jetzt den ablenkungsfreien Modus im Post-Editor verwenden, ist die obere Symbolleiste verfügbar, wenn Sie mit der Maus darüber fahren.

Für Entwickler
WordPress 6.5 führt bedeutende API-Änderungen ein. Es unterstreicht das Engagement von WordPress für die Verbesserung der Entwicklererfahrung. Dies entspricht den Erwartungen der Benutzer an interaktive und responsive Websites. Zu den Updates gehören die Blockbindungs-API, benutzerdefinierte Felder, das Datenansichtspaket und die Interaktivitäts-API. Ziel dieser Änderungen ist es, Entwicklern Tools für die Erstellung ansprechender, effizienter und maßgeschneiderter Websites an die Hand zu geben. Diese Verbesserungen markieren eine neue Ära in der WordPress-Entwicklung. Sie konzentrieren sich auf die einfache Integration komplexer Funktionalitäten und die Schaffung immersiver Benutzererlebnisse. Mit diesen APIs ermöglicht WordPress 6.5 Entwicklern, die Möglichkeiten von WordPress zu erweitern. Es stärkt WordPress als leistungsstarke Plattform zur Gestaltung der Zukunft des Webs. Weitere Einzelheiten zu den einzelnen Punkten finden Sie im Field Guide.
Verbesserung der Datenverwaltung mit den benutzerdefinierten Feldern in WordPress 6.5
WordPress 6.5 führt das Paket „Custom Fields“ ein. Diese Erweiterung vereinfacht die Arbeit mit benutzerdefinierten Feldern in WordPress und bietet eine strukturierte, effiziente Möglichkeit, benutzerdefinierte Felddaten zu verwalten, was für die Erstellung dynamischer und personalisierter Benutzererlebnisse von entscheidender Bedeutung ist. Sehen wir uns an, was dieses Paket bietet und wie es die Datenverarbeitung in WordPress-Projekten verändern kann.
Übersicht über benutzerdefinierte Felder
Die benutzerdefinierten Felder bieten umfassende Funktionen und Schnittstellen für den Zugriff auf und die Anzeige benutzerdefinierter Felddaten auf WordPress-Sites. Es umfasst Funktionen zum Abrufen, Filtern und Präsentieren benutzerdefinierter Daten, die mit Beiträgen, Seiten und benutzerdefinierten Beitragstypen verknüpft sind. Es ist eine wertvolle Bereicherung für Theme- und Plugin-Entwickler, die benutzerdefinierte Felder in ihren Projekten nutzen möchten.
- Strukturierter Datenzugriff: Das Paket bietet eine unkomplizierte Methode für den Zugriff auf benutzerdefinierte Felder. Entwickler können problemlos benutzerdefinierte Daten verwenden, ohne direkte Datenbankabfragen oder die Komplexität der WordPress-Metadaten-API zu bewältigen.
- Verbesserte Datenpräsentation: Entwickler können ganz einfach Datenansichten mit benutzerdefinierten Feldern erstellen. Diese Ansichten zeigen dynamisch benutzerdefinierte Feldinformationen an und können in Beiträgen, Seiten oder benutzerdefinierten Vorlagen erfolgen. Diese Funktion ermöglicht die Erstellung umfangreicher, maßgeschneiderter Inhaltsanzeigen, die sich basierend auf den zugrunde liegenden benutzerdefinierten Felddaten anpassen lassen.
- Nahtlose Integration mit Block Editor: Eines der herausragenden Features dieses Pakets ist seine Integration mit dem WordPress Block Editor. Entwickler können benutzerdefinierte Felddaten direkt im Editor an Blockattribute binden. Dies bietet einen nahtlosen Workflow für die Integration dynamischer Inhalte in blockbasierte Designs.
- Erweiterbarkeit und Anpassung: Das Release-Team erkannte die unterschiedlichen Bedürfnisse der Entwickler und entwarf das Paket unter Berücksichtigung der Erweiterbarkeit. Es bietet Hooks und Filter für den Datenabruf und die individuelle Präsentationsanpassung, sodass Entwickler die Funktionalität an ihre Projektanforderungen anpassen können.
Anwendungen aus der Praxis
Die benutzerdefinierten Felder eröffnen viele Möglichkeiten für die WordPress-Entwicklung, von der Erstellung dynamischer Inhaltslisten, die basierend auf benutzerdefinierten Feldwerten automatisch aktualisiert werden, bis hin zur Erstellung komplexer datengesteuerter Anwendungen in WordPress. Beispielsweise könnte eine Immobilien-Website dieses Paket verwenden, um Immobilieneinträge mit benutzerdefinierten Feldern für Preis, Standort und Ausstattung anzuzeigen und den Benutzern ein umfassendes, interaktives Browsing-Erlebnis zu bieten.

Benutzerdefinierte Felder sind keine Core Fields API
Benutzerdefinierte Felder und die Core Fields API sind unterschiedliche Komponenten innerhalb von WordPress. Die benutzerdefinierten Felder bieten eine Reihe von Funktionen zur dynamischen Anzeige benutzerdefinierter Felddaten im WordPress-Blockeditor und erleichtern so die Entwicklung angereicherter Inhaltserlebnisse. Andererseits haben die Entwickler die vorgeschlagene Core Fields API als umfassendes Framework zum Definieren, Verwalten und Abrufen verschiedener benutzerdefinierter Datentypen in WordPress konzipiert. Ziel ist es, die Effizienz und Einheitlichkeit der Datenverarbeitung über Themes, Plugins und die Kernfunktionen von WordPress hinweg zu verbessern und so eine verbesserte Konsistenz und Interoperabilität zu fördern.
Entfesseln Sie die Leistungsfähigkeit von Blockbindungen in WordPress 6.5
Mit der Einführung von WordPress 6.5 erhalten Entwickler dank der Einführung der Block Bindings API einen Evolutionssprung in der Blockanpassung und Inhaltsverwaltung. Diese bahnbrechende Funktion verspricht, die Art und Weise zu verändern, wie wir über Blöcke denken und mit ihnen interagieren, und bietet eine beispiellose Leichtigkeit bei der direkten Integration dynamischer Daten in Kernblöcke. Lassen Sie uns die Fähigkeiten und Anwendungen dieser aufregenden neuen API erkunden.
Was ist die Blockbindungs-API?
Die Blockbindungs-API ist ein interner Mechanismus, der Blockattribute mit verschiedenen Datenquellen verbindet, einschließlich benutzerdefinierter Felder und möglicherweise jeder zukünftigen benutzerdefinierten Datenquelle. Dadurch entfällt in vielen Szenarien die Notwendigkeit benutzerdefinierter Blöcke, sodass Entwickler Kernblöcke wie Absätze und Bilder dynamisch mit Daten aus benutzerdefinierten Feldern, externen APIs oder anderen dynamischen Quellen füllen können.
Kernfunktionen und -fähigkeiten
- Kernblöcke mit benutzerdefinierten Feldern verbinden: Ohne benutzerdefinierte Blöcke zu erstellen, können Entwickler jetzt Kernblockattribute, wie Inhalte für Absätze oder URLs für Bilder, direkt an benutzerdefinierte Felder binden. Sie erreichen diese Verbindung, indem Sie ein „Bindings“-Objekt zu den Blockattributen hinzufügen und die Datenquelle und den Schlüssel für das gewünschte benutzerdefinierte Feld angeben.
- Keine UI-Anforderung für die Ersteinrichtung: WordPress 6.5 konzentriert sich auf die Aktivierung dieser Bindungen auf der Serverseite, ohne dass eine sofortige UI im Editor erforderlich ist. Dieser Ansatz ermöglicht es Theme-Entwicklern, Bindungen direkt im HTML zu implementieren, und ermöglicht Drittquellen, mit dieser Funktion zu experimentieren.
- Erweiterbar für zukünftige Anwendungsfälle: Während die aktuelle Implementierung hauptsächlich die Verbindung mit benutzerdefinierten Feldern unterstützt, haben Entwickler die Block Bindings API für zukünftige Erweiterbarkeit konzipiert. Zu den geplanten Verbesserungen gehören das Überschreiben synchronisierter Musterattribute und eine umfassendere Unterstützung verschiedener Datenquellen.
Wie funktionieren Blockbindungen?
- Vereinfachung der dynamischen Inhaltsintegration: Entwickler können Blockattribute mit bestimmten Datenquellen verknüpfen, indem sie Bindungen innerhalb des Block-Markups angeben. Diese Bindung weist WordPress an, beim Rendern des Blocks sowohl im Editor als auch im Frontend die entsprechenden Daten abzurufen, um den dynamischen Inhalt genau wiederzugeben.
- Unterstützte Blöcke und Attribute: Zunächst unterstützt die Block Bindings API eine ausgewählte Gruppe von Kernblöcken und Attributen, wie z. B. den Inhalt für Absätze und Überschriften oder die URL, Alt und Titel für Bilder. Diese Grundlage ermöglicht eine breite Palette dynamischer Inhaltsanwendungen, und zukünftige Versionen werden die Unterstützung erweitern.
- Verbesserung der Entwickler- und Benutzererfahrung: Blöcke mit verbundenen Feldern stellen im Editor eine schreibgeschützte Schnittstelle dar, ähnlich wie gesperrte Blöcke. Diese Funktion stellt die Integrität des Inhalts sicher und bietet gleichzeitig eine intuitive Anzeige der dynamischen Natur des gebundenen Inhalts.
So wie Gutenberg die Post-Meta-Quelle integriert, können Entwickler jetzt problemlos benutzerdefinierte Quellen wie myplugin/plugin-data einführen. Die Einbeziehung einer unkomplizierten öffentlichen API ermöglicht die Registrierung verschiedener Datenquellen und eröffnet viele Möglichkeiten für eine verbesserte Blockanpassung und Interaktivität.
register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) ); register_block_bindings_source( 'myplugin/plugin-data', array( 'label' => _x( 'Plugin Data', 'block bindings source' ), 'get_value_callback' => 'my_plugin_block_bindings_plugin_data_callback', ) );Um beispielsweise einen benutzerdefinierten Feldwert innerhalb eines Absatzblocks anzuzeigen, fügen Sie wie folgt ein „Bindings“-Objekt in den Blockcode ein:
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"myplugin/plugin-data","args":{"key":"plugin_key"}}}}} --> <p>Paragraph</p> <!-- /wp:paragraph -->Mehr über Blockbindungen
- Entwicklerhinweis zu Blockbindungen
- Blockbindungen Teil 1: Benutzerdefinierte Felder verbinden
- Blockbindungen Teil 2: Arbeiten mit benutzerdefinierten Bindungsquellen
Blockbindungen mit benutzerdefinierten Feldern verbinden
WordPress 6.5 verändert die Art und Weise, wie Entwickler benutzerdefinierte Felddaten in Kernblöcke wie Schaltflächen, Überschriften, Bilder und Absätze integrieren, sodass keine benutzerdefinierten Blöcke erstellt werden müssen. Die neu eingeführte Block Bindings API ermöglicht eine nahtlose Verbindung zwischen Blockattributen und verschiedenen Datenquellen, einschließlich benutzerdefinierter Felder
Vor der Einführung von WordPress 6.5 war die Darstellung benutzerdefinierter Feldwerte in Kernblöcken wie Absätzen oder Bildern nicht einfach. Entwickler mussten für solche Zwecke oft auf die Erstellung benutzerdefinierter Blöcke zurückgreifen.
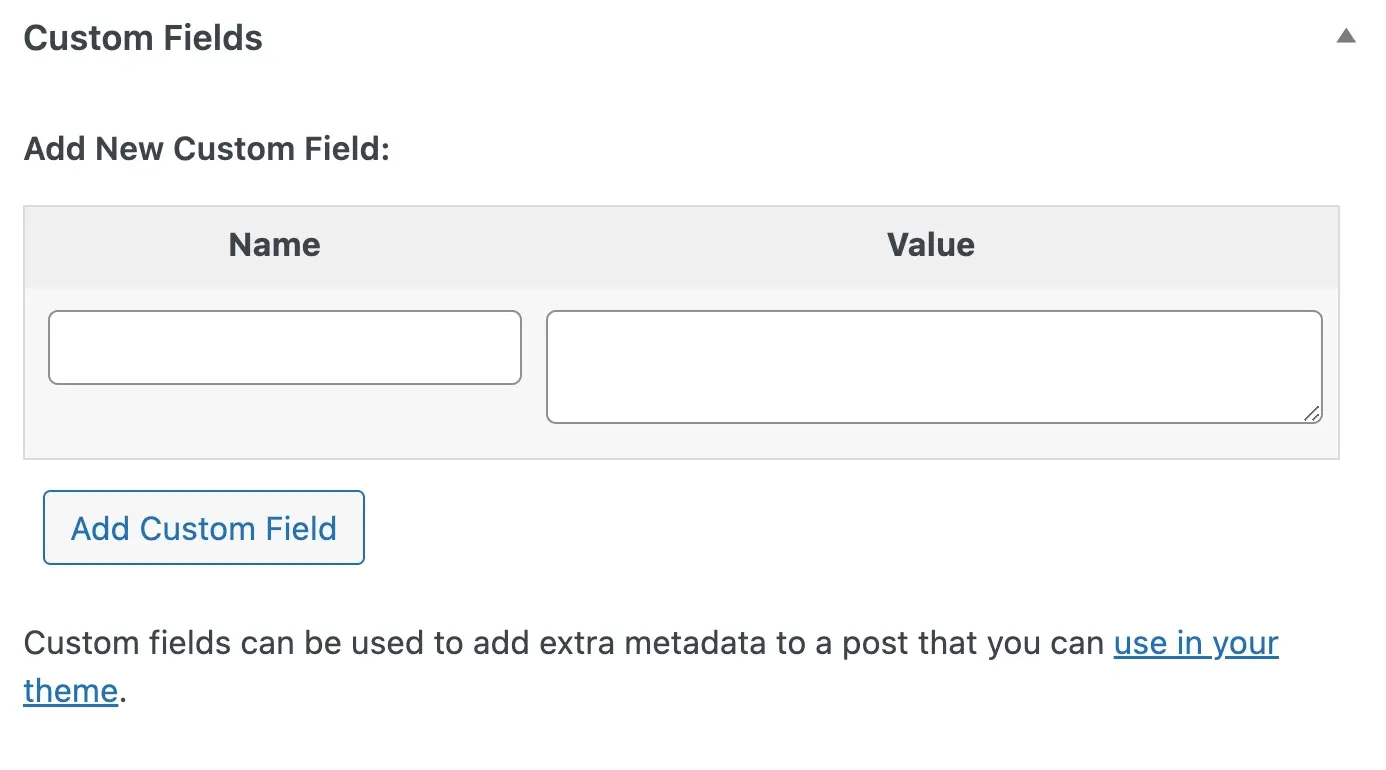
Um diese Funktion zu nutzen, aktivieren Sie benutzerdefinierte Felder im Editor, indem Sie zu Post Editor -> Optionen -> Einstellungen -> Allgemein -> Erweitert navigieren. Obwohl WordPress 6.5 kein UI-Steuerelement zum direkten Binden benutzerdefinierter Feldwerte bietet, können Entwickler diese Werte mithilfe des Code-Editors manuell mit Blockattributen verknüpfen.

Mit WordPress 6.5 können Sie jetzt Buchgenres oder beliebige benutzerdefinierte Felddaten direkt vor dem Inhalt Ihres Beitrags anzeigen, indem Sie Kernblöcke wie Absätze verwenden. Die Einführung der Block Bindings API erleichtert dies, indem sie es Blockattributen ermöglicht, Daten aus benutzerdefinierten Feldern abzurufen, eine Methode, die bisher ohne zusätzliche Codierung oder Plugins nicht verfügbar war.
Fügen Sie zunächst diesen PHP-Code zur functions.php Ihres Themes oder einem benutzerdefinierten Plugin hinzu:
add_action( 'init', 'book_register_meta' ); function book_register_meta() { register_meta( 'post', 'book_genre', array( 'show_in_rest' => true, 'single' => true, 'type' => 'string', 'sanitize_callback' => 'wp_strip_all_tags' ) ); }Kehren Sie zu Ihrem Beitrag zurück. Entwerfen Sie den Beitrag nach Ihren Wünschen und fügen Sie ein benutzerdefiniertes Feld hinzu.

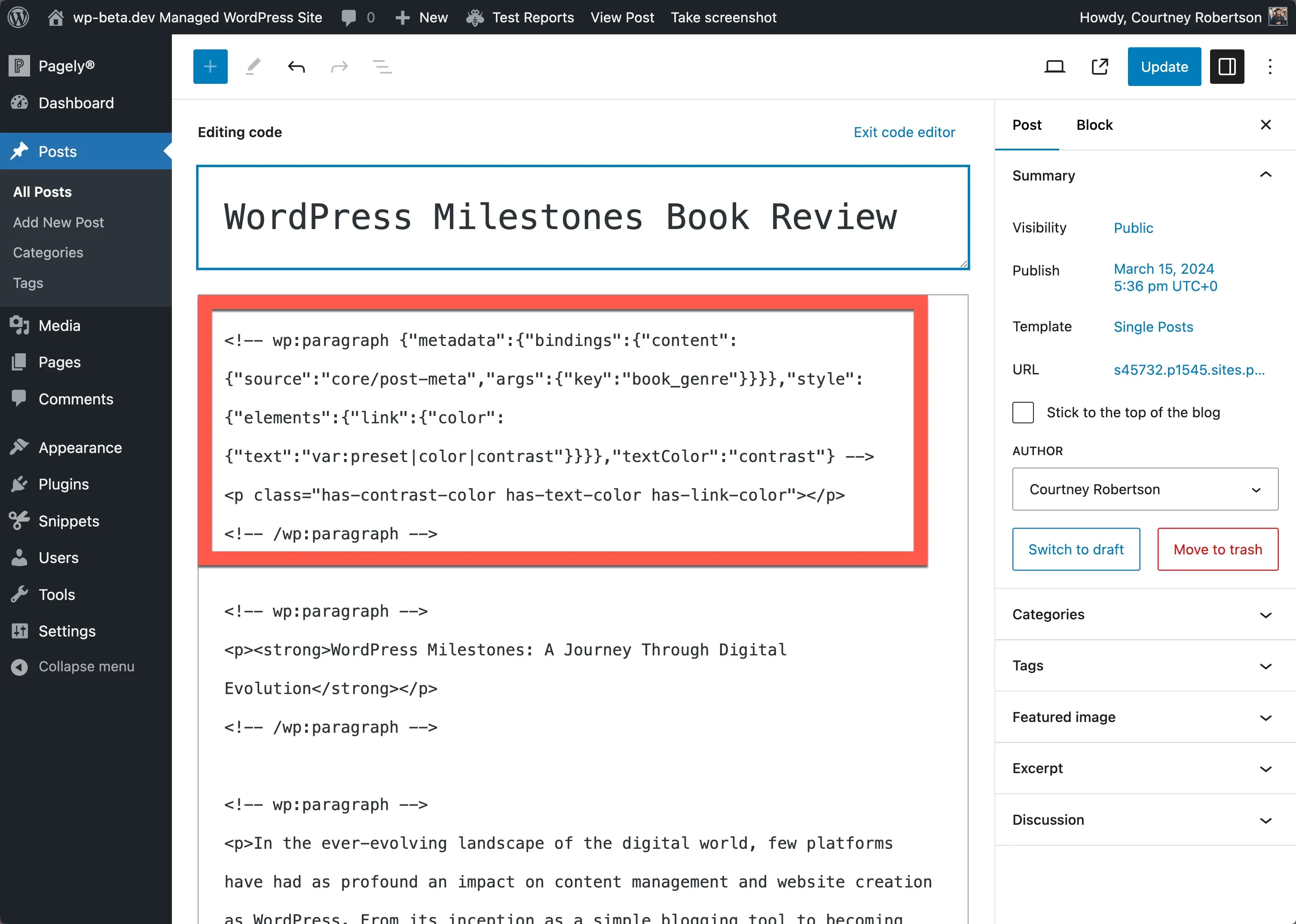
Sobald Sie ein benutzerdefiniertes Feld mit dem Genre Ihres Buchs hinzugefügt haben, müssen Sie zum Code-Editor Ihres Beitrags wechseln. Fügen Sie hier ein „Bindings“-Objekt in den Code Ihres Blocks ein, um das benutzerdefinierte Feld „Genre“ an Ihren Block zu binden. So sieht es für einen Absatzblock aus:
<!-- wp:paragraph { "metadata": { "bindings": { "content": { "source":"core/post-meta", "args": { "key":"book_genre" } } } } } --> <p></p> <!-- /wp:paragraph -->Beachten Sie, dass das benutzerdefinierte Feld jetzt im Bearbeitungsmodus mit einer violetten Hervorhebung um das Feld herum angezeigt wird, wenn dies ausgewählt ist. So wird es im Code-Editor-Modus angezeigt:

Speichern Sie abschließend Ihren Beitrag und sehen Sie ihn sich an.

Derzeit unterstützt WordPress 6.5 die Bindung benutzerdefinierter Felder an bestimmte Attribute der folgenden Blöcke:
- Absatz:
content - Überschrift:
content - Bild:
URL,altundtitle - Schaltfläche:
text,URL,linkTarget,rel
Eine detaillierte Untersuchung der Integration benutzerdefinierter Felder mit Blockattributen finden Sie unter Blockbindungen und benutzerdefinierte Felder – ein (fast) No-Code-Beispiel.
Revolutionierung der Frontend-Interaktionen mit der WordPress 6.5 Interaktivitäts-API
WordPress 6.5 kündigt die Einführung der Interaktivitäts-API an, einer bahnbrechenden Funktion, die die Art und Weise standardisieren soll, wie Entwickler interaktive Elemente zum Frontend ihrer WordPress-Blöcke hinzufügen. Diese neue API zielt darauf ab, die Erstellung umfassender, ansprechender Benutzererlebnisse zu vereinfachen, indem sie eine standardisierte Methode zur Implementierung von Funktionen bereitstellt, die von einfachen UI-Verbesserungen wie Zählern und Popups bis hin zu komplexeren Interaktionen wie sofortigen Suchen, dynamischer Navigation und E-Commerce-Funktionen reichen wie Einkaufswagen und Kassen.
Schauen Sie sich die Demo-Website wpmovies.dev an, um die Interaktivitäts-API in Aktion zu sehen.
Hauptmerkmale der Interaktivitäts-API
- Standardisiertes Interaktions-Framework: Die Interaktivitäts-API etabliert einen einheitlichen Ansatz für das Hinzufügen interaktiver Funktionen zu Blöcken und hilft Entwicklern, Inkonsistenzen und Kompatibilitätsprobleme bei der Verwendung verschiedener JavaScript-Bibliotheken oder benutzerdefinierten Codes zu vermeiden.
- Nahtlose Blockkommunikation: Einer der überzeugendsten Vorteile der Interaktivitäts-API ist ihre Fähigkeit, die Kommunikation zwischen Blöcken zu erleichtern. Beispielsweise kann eine „In den Warenkorb“-Aktion in einem Block mühelos den Inhalt eines separaten „Warenkorb“-Blocks aktualisieren und so ein zusammenhängendes und synchronisiertes Benutzererlebnis ohne die Komplexität ermöglichen, die traditionell mit der Verwaltung solcher Interaktionen verbunden ist.
- Entwicklerfreundliche Implementierung: Die Einführung dieser API ändert nichts am bestehenden Workflow zur Blockerstellung. Entwickler erklären die Kompatibilität eines Blocks mit der Interaktivitäts-API über die Interaktivitätseigenschaft in der Datei block.json. Diese Aufnahme bedeutet, dass der Block bereit ist, Frontend-Interaktivität zu unterstützen.
- Anweisungen für dynamische Interaktionen: Die Interaktivitäts-API verwendet Anweisungen – benutzerdefinierte Attribute, die dem Block-Markup hinzugefügt werden –, um Interaktionen zu definieren. Diese Anweisungen, die in der render.php-Datei für dynamische Blöcke detailliert beschrieben werden, ermöglichen es Entwicklern, die Interaktionen anzugeben, die innerhalb des DOM stattfinden sollen. Beispielsweise aktiviert die Direktive data-wp-interactive die API innerhalb eines DOM-Elements und ebnet so den Weg für andere Direktiven zur Einführung spezifischer Interaktionen.
- Nutzung von JavaScript-Modulen: Da WordPress 6.5 Skriptmodule unterstützt, müssen Blöcke, die die Interaktivitäts-API nutzen sollen, ihr JavaScript mithilfe von viewScriptModule in block.json eintragen. Dadurch wird sichergestellt, dass die erforderlichen Skripte korrekt in die Warteschlange gestellt und verwaltet werden.
Stärken Sie Blöcke mit interaktiver Funktionalität
Die Implementierung der Interaktivitäts-API umfasst zwei wichtige Schritte: das Hinzufügen von Anweisungen zum Markup Ihres Blocks, um die gewünschten Interaktionen zu definieren, und das Erstellen eines Speichers, der die Logik zur Steuerung dieser Interaktionen enthält. Anweisungen wie data-wp-interactive zum Aktivieren der API-Zone, data-wp-on--click zum Behandeln von Klickereignissen und data-wp-bind--aria-expanded für Bindungszustandsänderungen veranschaulichen, wie Entwickler interaktive Elemente direkt integrieren können innerhalb der HTML-Struktur ihrer Blöcke.
Der Speicher, der normalerweise in der Datei view.js definiert ist, stellt die Logik hinter der Interaktivität des Blocks dar und umfasst Zustandsverwaltung, Aktionen und Rückrufe. Dieser strukturierte Ansatz zur Definition von Interaktivität stellt sicher, dass Entwickler anspruchsvolle, interaktive Erlebnisse klar und effizient erstellen können.
Mehr über die Interaktivitäts-API
- Vorschlag: Die Interaktivitäts-API – Eine bessere Entwicklererfahrung beim Erstellen interaktiver Blöcke
- Interaktivitäts-API in 6.5
- Merge-Ankündigung: Interaktivitäts-API
WordPress 6.5 verbessert Block Hooks für eine größere Erweiterbarkeit
WordPress 6.5 verbessert Block Hooks erheblich, einen Erweiterbarkeitsmechanismus, der erstmals in WordPress 6.4 eingeführt wurde. Diese Updates sind so konzipiert, dass dynamische Blöcke effektiver in bestimmte Stellen injiziert werden, die durch einen „Anker“ -Block und eine relative Position definiert sind, z. B. vor oder nach dem Post -Inhaltsblock. Lassen Sie uns in die Updates und die neuen Funktionen eintauchen, die Blockhaken für Entwickler noch vielseitiger machen.
Wichtige Verbesserungen in Blockhaken
- Unterstützung für modifizierte Layouts: Im Gegensatz zur ersten Release können Blockhaken in WordPress 6.5 jetzt in Layouts funktionieren, die Benutzern geändert haben. Diese Kompatibilität ist automatisch und erfordert keine zusätzlichen Codeanpassungen von Extendern. Benutzeranpassungen wie das Verschieben oder Löschen von Hakenblöcken werden respektiert, wodurch die Integrität von Benutzerdesignentscheidungen aufrechterhalten wird.
- Integration in den Navigationsblock: Dieses Update verfügt über die Möglichkeit, Hosenblöcke direkt in den Navigationsblock zu injizieren, entweder als erstes oder letztes Kind. Diese Flexibilität eröffnet neue Möglichkeiten zur Verbesserung der Navigationsmenüs, z.
Neue Funktionen und Filter
- Modifizierte Layoutkompatibilität: Blockhaken passen sich an Layouts mit Benutzeränderungen an und stellen Sie sicher, dass sich Hakenblöcke wie beabsichtigt verhalten, auch in angepassten Einstellungen.
- Verbesserte Navigationsblockfunktionen: Hängende Blöcke können jetzt nahtlos in den Navigationsblock integriert werden, wodurch die Nutzungs- und Anpassungsoptionen verbessert werden.
-
hooked_block_types-Filter -Update: Mit der Möglichkeit, WP_POST -Objekte zu verarbeiten, speziell fürwp_navigationPost -Typen, erhalten Entwickler mehr Kontrolle darüber, wo und wie Hakenblöcke angewendet werden, insbesondere innerhalb des Navigationsblocks.
Neue Filter für detaillierte Kontrolle
WordPress 6.5 führt zwei neue Filter vor, hooked_block und hooked_block_{$hooked_block_type} und bietet eine granulare Steuerung über Hooked -Blöcken, einschließlich der Möglichkeit, Attribute festzulegen, innere Blöcke zu ändern oder den Heilblock vollständig zu unterdrücken. Diese Filter berücksichtigen auch die Attribute des Ankerblocks und ermöglichen Attributanpassungen basierend auf den Eigenschaften des Ankerblocks.
Verbesserte Plugin -Block -Inspektor -Panel Umschaltungen
Aktualisierungen an der Blockinspektor -Seitenleiste in der Site -Editor -Anschrift früherer Usability -Probleme mit Umschaltungen für Hakenblöcke. Jetzt werden die Umschaltungen korrekt bestehen und die Benutzererfahrung beim Verwalten von Hakenblöcken innerhalb des Bedienfelds „Plugins“ verbessern.
Unter der Motorhaube: Wartung von Benutzerkontaktionen
Blockhaken in WordPress 6.5 erreichen einen signifikanten technischen Meilenstein, indem Benutzeranpassungen respektieren. WordPress kann intelligent gehaktierte Blöcke basierend auf Benutzerinteraktionen verwalten, indem Informationen über Hooked -Block -Typen in einem ignoredHookedBlocks Array mit dem Global Metadata -Attribut des Ankerblocks gespeichert werden.
Schlüsselleistungsstatistiken in WordPress 6.5
WordPress 6.5 führt bemerkenswerte Leistungsverbesserungen ein, die die Benutzererfahrung erheblich rationalisieren:
- Navigation der Site -Editor : 6x schneller und ermöglicht schnelle Übergänge zwischen Vorlagen und Teilen für einen reibungsloseren Workflow.
- Tipps Antwort : Das Eingeben im Editor ist 4x schneller und reduziert die Eingangsverzögerung für einen nahtlosen Inhaltserstellungsprozess.
- Ladezeit des Editors : Die Ladezeiten für den Editor werden um die Hälfte reduziert, wobei die Geschwindigkeitserhöhung um 2 -fach erhöht wird, was einen schnelleren Zugriff auf Bearbeitungswerkzeuge erleichtert.
Eine neue, effizientere Lokalisierungsbibliothek wurde eingeführt, in der die Übersetzungsabgabe optimiert und die Ladezeiten für nicht englische Inhalte verbessert werden. Dies gewährleistet eine schnellere und reaktionsfähigere Erfahrung für Benutzer weltweit und betont das Engagement von WordPress für Zugänglichkeit und Leistung.
Versionsanforderungen
Die minimale MySQL -Versionsanforderung von WordPress 6.5 hat sich von 5,0 auf 5.5.5 erhöht. Dieses Update garantiert utf8mb4 -Support (in MySQL 5.5.3 eingeführt) und setzt InnoDB als Standard -Speicher -Engine und ersetzt MyISAM (wirksam von MySQL 5.5.5).
- PHP_CODESNIFFER wurde auf v3.8.1 aktualisiert.
- Phpmailer wurde auf v6.9.1 aktualisiert.
-
@wordpress/scriptsVersion 17 hat die offizielle Unterstützung für nicht berücksichtigte Node.js -Versionen fallen gelassen. Die älteste unterstützte Node.js -Version ist jetzt Node.js 18.
Stromlinien -Plugin -Abhängigkeiten in WordPress 6.5

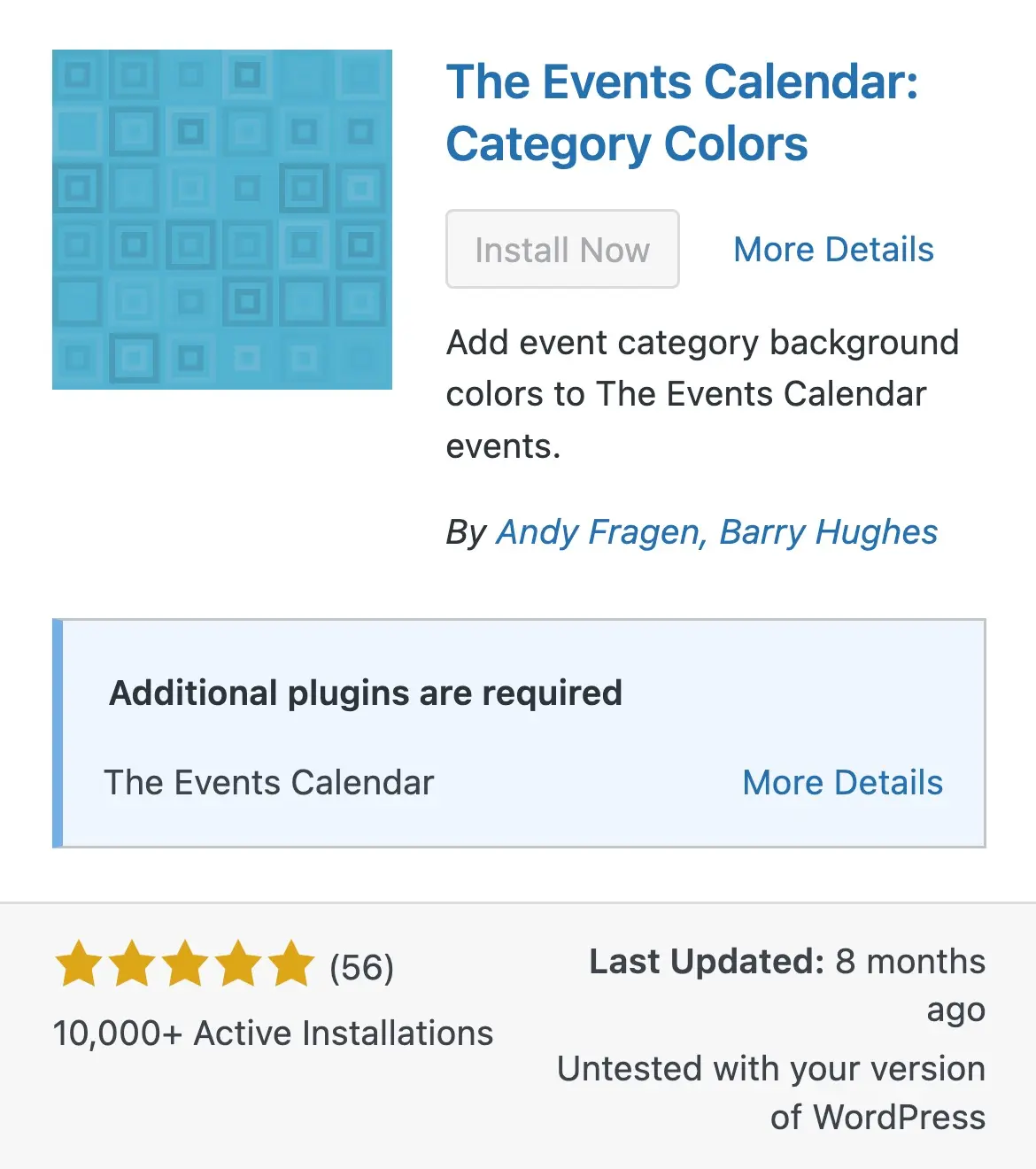
WordPress 6.5 führt einen Header mit „Benötigen Plugins“ ein, mit dem Plugin -Autoren die erforderlichen Plugin -Abhängigkeiten angeben können. Diese Ergänzung verbessert die Klarheit und die Benutzererfahrung, indem Benutzer über erforderliche Plugins informiert werden, die jetzt einfach von den Links von WordPress.org Plugins -Repository -Links installiert und aktiviert werden können.
- Direkte Abhängigkeitserklärung : Die Autoren listen die erforderlichen Plugins und vereinfachen die Installations- und Aktivierungsprozesse.
- Automatisches Management : Plugins mit nicht erfüllten Abhängigkeiten werden von der Aktivierung verhindert und automatisch deaktiviert, wenn sie nicht erfüllte Abhängigkeiten haben, um die Stabilität zu gewährleisten.
Anwendungs -Case -Szenario
Stellen Sie sich einen Benutzer vor, der versucht, ein Plugin zu aktivieren, das einen Einkaufswagen verbessert, aber ein bestimmtes E-Commerce-Plattform-Plugin benötigt. Mit dem neuen System benachrichtigt WordPress beim Aktivierungsversuch den Benutzer, dass das E-Commerce-Plattform-Plugin eine notwendige Abhängigkeit ist, die zuerst installiert und aktiviert werden muss, um potenzielle Funktionen oder Konflikte zu verhindern und den Benutzer durch den Einrichtungsprozess nahtlos zu führen.
Lesen Sie über Plugin -Abhängigkeiten:
- Feature -Projekt: Plugin -Abhängigkeiten
- Ankündigung zusammenführen: Plugin -Abhängigkeiten
WordPress 6.5 Entwicklungsverbesserungen
WordPress 6.5 führt wesentliche Updates ein, die das Skriptmanagement, die Blocksteuerung und die Themenkonfiguration verbessern, Entwicklungsworkflows optimieren und eine größere Flexibilität bieten.
Skriptmodule und HTML -API
- Skriptmodule API : Unterstützt moderne JavaScript -Module für eine bessere Skriptorganisation und Leistungsoptimierung.
- HTML -API -Verbesserungen : Verbesserte DOM -Steuerung für die Manipulation des dynamischen Inhalts, Anreicherung interaktiver Funktionen.
Block.json -Verbesserungen
-
allowedBlocksField : Gibt zulässige Kinderblöcke innerhalb eines übergeordneten Blocks an, um die Konsistenz und Verwendbarkeit in Blockmustern zu gewährleisten.
Themen.json Updates
- Verbessertes Steuerelement : bietet eine detaillierte Themenkonfiguration über JSON für Stile, Einstellungen und Funktionen, wodurch die Themenentwicklung zugänglicher wird und die PHP -Abhängigkeit verringert wird.
- Designflexibilität : Ermöglicht präzise Stildefinitionen und Themeneinstellungen Anpassungen, wodurch visuelle Kohärenz und Benutzererfahrung verbessert werden.
Zukünftige Richtungen
- Verschiebte Synced -Muster -Überschreibungen : Diese Funktion wurde zunächst für 6.5 aufgrund von UX -Änderungen und technischen Anpassungen aufgeschoben. (53705) und machen Sie die Entfernung von Kerndetails.
- Navigationsblock Mobile Overlay -Anpassung verzögert : Die Pläne zur Verbesserung der reaktionsschnellen Steuerelemente für das mobile Overlay des Navigationsblocks wurden auf eine zukünftige Veröffentlichung verschoben. Ziel dieser Funktion war es, das Erscheinungsbild des mobilen Menüs vollständig anzupassen. (Ausgabe 43852)
- Erweiterung der Datenansichten : Weitere Details finden Sie in GitHub Ausgabe Nr. 55083.
- Neues Thema.JSON TOOLS : Einführung von Stil- und Farbabschnitten. Weitere Informationen finden Sie in GitHub Ausgabe Nr. 57537.
- Verbesserungen der PHP -Kompatibilität : 6.5 beinhalteten keine Bemühungen zur Verbesserung der Kompatibilität mit PHP -Versionen 8.0, 8.1 und 8.2.
- Standard -Schriftgrößen in thema.json : In GitHub Pull Request #58409 besprochen.
- Automatische Aktualisierungsrollbacks : Aufbau auf der in WordPress 6.3 gelegten Fundament implementiert das System nun Rollbacks für Plugins, die nach automatischen Updates PHP -tödliche Fehler verursachen. (Ausgabe 58281)
Beschäftigung mit WordPress 6.5: gemeinsam die Zukunft gestalten
Wie wir schließen, ist es erwähnenswert, dass das Tauchen in die Funktionen von WordPress 6.5 und das Teilen Ihres Feedbacks mehr als ein Beitrag ist - es ist eine Partnerschaft mit der Zukunft der Plattform. Sie spielen eine entscheidende Rolle bei der Verfeinerung von WordPress, indem Sie sich mit den Updates beschäftigen und sicherstellen, dass es ein robustes Tool für Benutzer weltweit bleibt. Mit unseren Erkenntnissen und Erfahrungen bewaffnet, überschreiten wir weiterhin die Grenzen dessen, was WordPress tun kann.
