Was ist neu in WordPress 6.6: Wichtige Funktionen und Updates
Veröffentlicht: 2024-07-10WordPress 6.6, dessen Veröffentlichung für den 16. Juli 2024 geplant ist, baut auf den technischen Fortschritten von 6.5 auf und konzentriert sich auf erweiterte Design-Tools und Verbesserungen der Benutzererfahrung. Diese Version führt wichtige Updates ein, darunter neue Design-Tools, einen einheitlichen Veröffentlichungsablauf, eine erweiterte Musterverwaltung für klassische Themes und erweiterte Anpassungsoptionen mit theme.json v3. Ausführlichere Einblicke und spezifische Funktionsimplementierungen finden Sie im Field Guide und anderen zugehörigen Entwicklerhinweisen.
Endnutzer
Einheitlicher Veröffentlichungsablauf
Der neue einheitliche Veröffentlichungsablauf optimiert das Erlebnis für alle Beitrags- und Website-Editoren und bietet aktualisierte Designs für die Anzeige wichtiger Informationen wie Titel, Status und vorgestelltes Bild. Diese Änderung vereinfacht den Veröffentlichungsprozess und sorgt für ein zusammenhängendes Erlebnis.
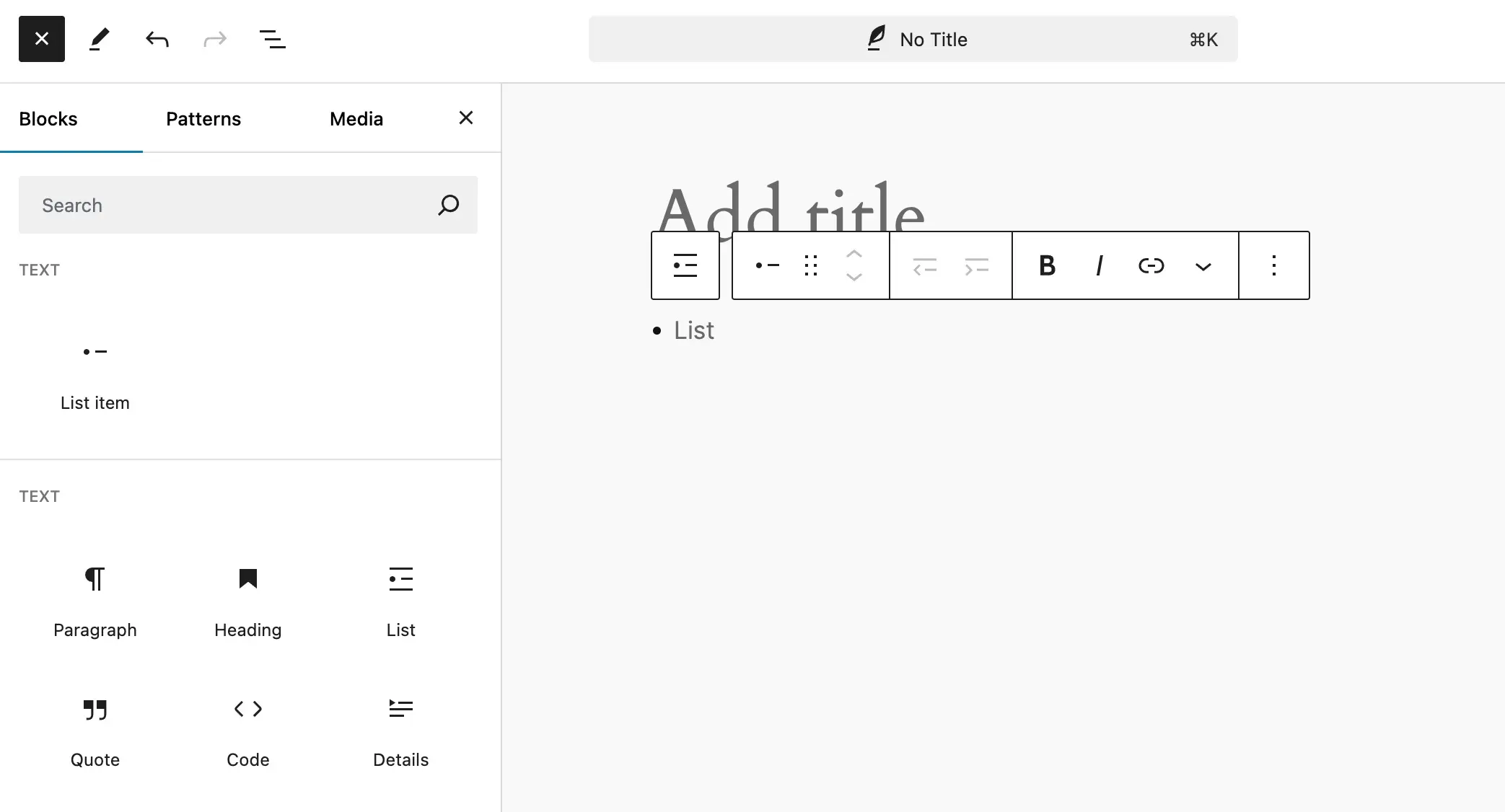
Verbesserte Blockverwaltung
Der Block-Inserter unterstützt jetzt alle Blöcke, auch solche, die im aktuellen Kontext nicht zulässig sind. Diese Verbesserung erleichtert das Auffinden und Verwenden von Blöcken ohne Verwirrung und verbessert so das Bearbeitungserlebnis insgesamt.

Neue Stiloptionen
WordPress 6.6 führt negative Ränder und benutzerdefinierte Schatten ein und ermöglicht so kreativere und optisch ansprechendere Designs.
Für Blöcke, die Randkontrollen unterstützen, können jetzt negative Ränder direkt im Editor hinzugefügt werden, was mehr Flexibilität beim Design bietet. Diese Funktion, die bisher nur über theme.json verfügbar war, ermöglicht die Erstellung überlappender Elemente. Um ein ausgewogenes Benutzererlebnis zu gewährleisten, müssen negative Werte manuell eingegeben werden und können nicht durch Ziehen ausgewählt werden. Dies verbessert die Möglichkeit, einzigartige und dynamische Layouts zu erstellen.
Der Featured Image-Block unterstützt jetzt anpassbare Box-Schatten und ermöglicht so optisch ansprechendere und kreativere Designs. Dieses Update bringt es in Einklang mit dem Bildblock und sorgt so für einen kohärenten visuellen Stil auf allen Bildern der Website.
Der Medien- und Textblock unterstützt jetzt die Verwendung des Beitragsbilds und bietet erweiterte Designoptionen für einzelne Beitrags- und Seitenvorlagen. Dieses Update ermöglicht kreativere Layouts, indem das vorgestellte Bild direkt in den Medieninhalt des Blocks integriert wird.
Diese neuen Stiloptionen geben Benutzern eine bessere Kontrolle über das Erscheinungsbild ihrer Website.
Musterverwaltung in klassischen Themen
Klassische Themes profitieren jetzt von modernen Musterverwaltungsfunktionen, die das Erstellen und Verwalten von Mustern innerhalb dieser Themes erleichtern. Dies macht die Leistungsfähigkeit von Mustern einem breiteren Benutzerkreis zugänglich.
Gruppenblock-Verknüpfung
Es gibt eine neue Tastenkombination zum Erstellen einer Gruppe aus ausgewählten Blöcken. ⌘ + G (Mac) und Ctrl + G (Windows). Diese Verknüpfung erhöht die Effizienz bei der Blockgruppierung und spiegelt ähnliche Funktionen in anderen Design-Tools wider. Das Update stellt sicher, dass nur mehrere ausgewählte Blöcke gruppiert werden können, und passt sich dem bestehenden Verhalten für die Gruppenblocktransformation an.
Themenautoren
Erhalten Sie während dieses Developer Hours-Meetings einen tiefen Einblick in alles Neue für Theme-Autoren.
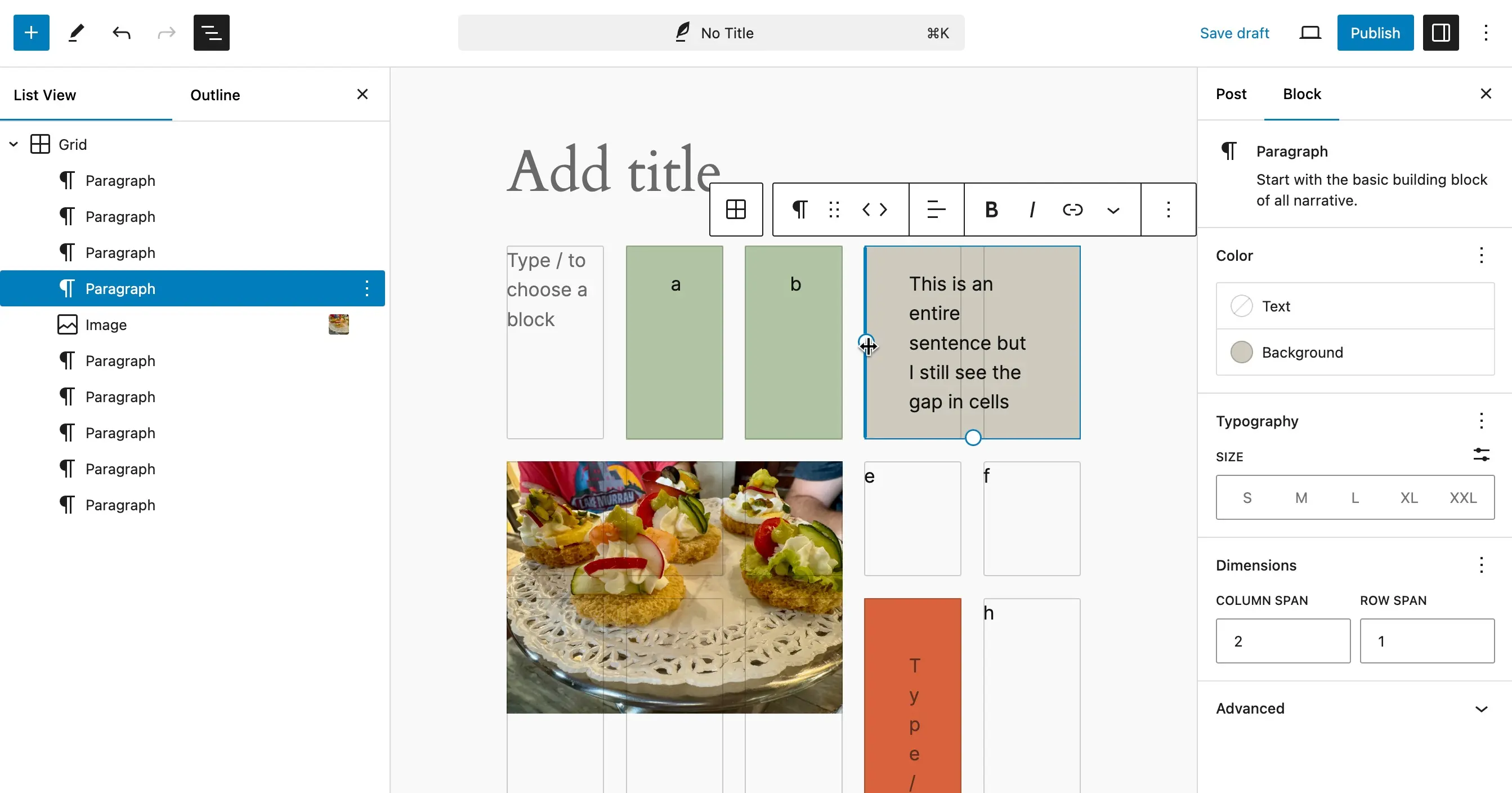
Rasterlayout und Abschnittsstil
Theme-Autoren können jetzt das neue Rasterlayout für Gruppenblöcke und abschnittsspezifische Blockstile nutzen. Diese Verbesserungen bieten mehr Flexibilität im Design und ermöglichen komplexere und optisch ansprechendere Layouts. Verwenden Sie die Ziehgriffe, um Bereiche innerhalb des Rasters für Ihre Layouts anzuordnen.


Voreinstellungen für Seitenverhältnisse
In theme.json können jetzt benutzerdefinierte Seitenverhältnisse definiert werden, sodass Theme-Autoren die Bildpräsentation präziser steuern können. Diese Funktion verbessert die visuelle Konsistenz und Designqualität von Themes.
Theme.json v3
Die Einführung von theme.json v3 umfasst Optionen zum Anpassen von Standardschriftgrößen und -abständen. Dieses Update ermöglicht es Theme-Autoren, detailliertere Designkontrollen zu definieren und so die Flexibilität und Anpassbarkeit ihrer Themes zu verbessern.
Plugin-Autoren
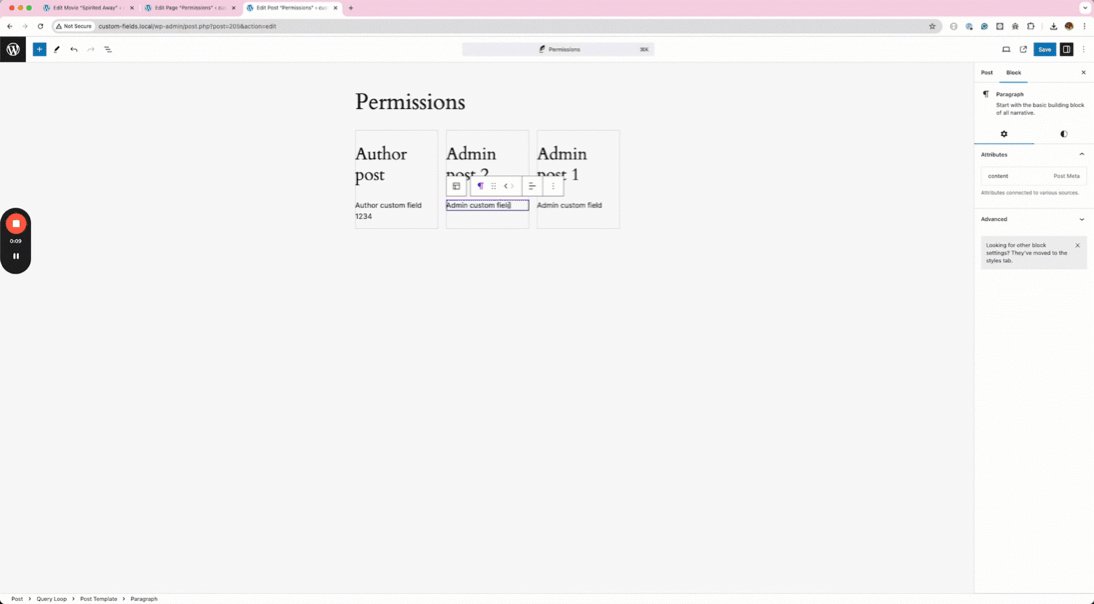
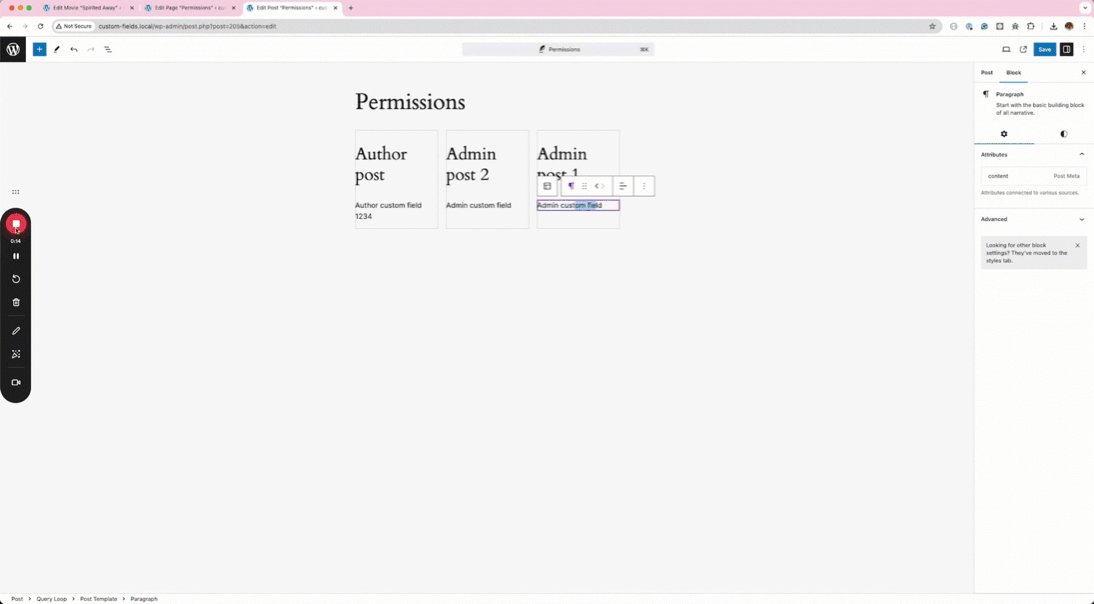
Benutzerdefinierte Felder und Blockbindungen
Mit den neuesten Änderungen an der Block Bindings API können Plugin-Autoren jetzt benutzerdefinierte Feldwerte direkt in Blöcken bearbeiten. Diese Verbesserung verbessert die Datenverwaltungs- und Integrationsmöglichkeiten für benutzerdefinierte Plugins.

Rollback für automatische Updates
WordPress 6.6 enthält eine automatische Rollback-Funktion für Plugins, wenn ein Update Fehler verursacht, was die Stabilität der Website erhöht und Ausfallzeiten reduziert. Diese Funktion bietet ein Sicherheitsnetz für automatische Plugin-Updates und sorgt so für einen reibungsloseren Update-Prozess.
Entwickler
Erweiterte APIs
Die Interaktivitäts-, Block-Hooks- und HTML-APIs wurden verbessert und bieten Entwicklern leistungsfähigere und flexiblere Tools zum Erstellen und Verbessern von WordPress-Sites. Diese Updates umfassen bessere Debugging-Funktionen, erweiterte Funktionalität und erhöhte Zuverlässigkeit.
Vorbereitung für Reaktion 19
WordPress 6.6 bereitet sich mit veralteten Warnungen und notwendigen Updates auf React 19 vor. Diese Vorbereitung stellt sicher, dass Entwickler reibungslos auf die neue Version von React umsteigen können, ohne auf nennenswerte Probleme zu stoßen.
JSX-Unterstützung
Die verbesserte Integration von JSX bietet eine optimierte Entwicklungserfahrung und erleichtert Plugin-Autoren die Erstellung dynamischer und interaktiver Funktionen.
Aktualisierungen der jQuery-Benutzeroberfläche
jQuery UI 1.13.3 enthält wichtige Korrekturen für in der Größe veränderbare Widgets, Unterstützung für das versteckte Attribut in Auswahlmenüoptionen und veraltete Syntaxkorrekturen. Darüber hinaus wurden ein neuer Testläufer und erweiterte Browsertests in GitHub CI eingeführt, was die Voraussetzungen für zukünftige Updates schafft.
PHP 7.0 und 7.1
Die Unterstützung für PHP 7.0 und 7.1 wird in WordPress 6.6 eingestellt. Die neue minimal unterstützte Version von PHP wird 7.2.24 sein. Die empfohlene PHP-Version bleibt bei 7.4 oder höher.
Site-Administratoren und Unternehmensagenturen
Neue Datenansichten
Verbesserte und wiederverwendbare Benutzeroberfläche zum Verwalten von Vorlagen, Mustern, Beiträgen und Medien mit Schwerpunkt auf Erweiterbarkeit. Die neuen Datenansichten bieten eine intuitivere und effizientere Möglichkeit, Website-Inhalte und -Einstellungen zu verwalten.
Abschnittsstile und Überschreibungen
Erweiterte Gestaltungsoptionen für Abschnitte bieten mehr Kontrolle über das Erscheinungsbild der Website. Administratoren und Agenturen können bereichsspezifische Stile definieren und anwenden und so ein einheitliches Branding und Design auf allen Seiten und Vorlagen gewährleisten.
Überschreibungen in synchronisierten Mustern
Erwägen Sie die Verwendung eines Zitatmusters in WordPress. Auf diese Weise können Sie ein Zitat zusammen mit dem Namen und Zitat des Autors in mehrere Beiträge einfügen und dabei das Layout und den Stil beibehalten. Sie können den Inhalt für jeden Beitrag individuell anpassen.

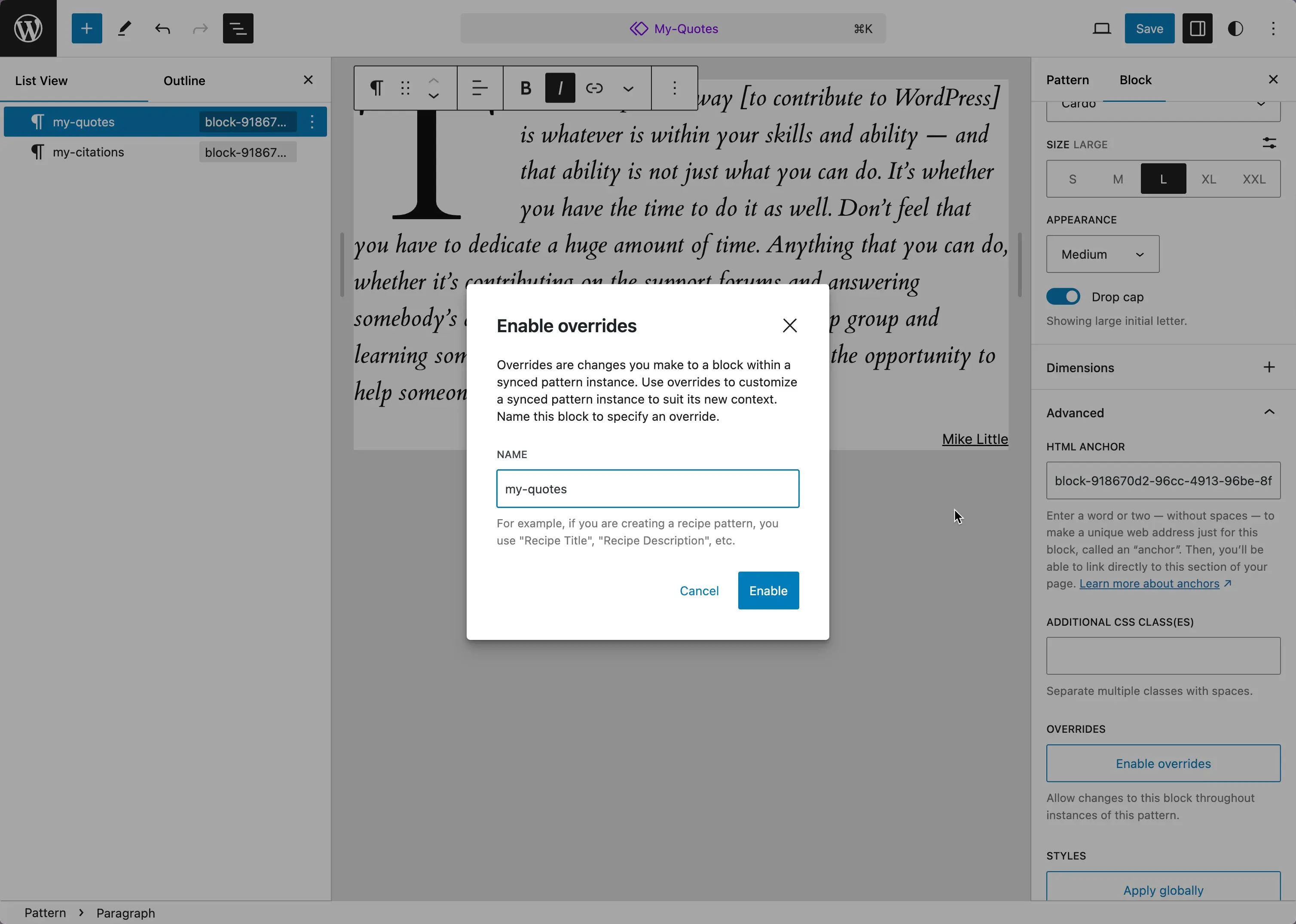
So legen Sie Überschreibungen fest:
- Wählen Sie einen Block innerhalb eines synchronisierten Musters aus.
- Blockeinstellungen öffnen.
- Gehen Sie zu „Erweitert“ und wählen Sie „Überschreibung aktivieren“.
- Benennen Sie den Block, um die Überschreibung festzulegen.
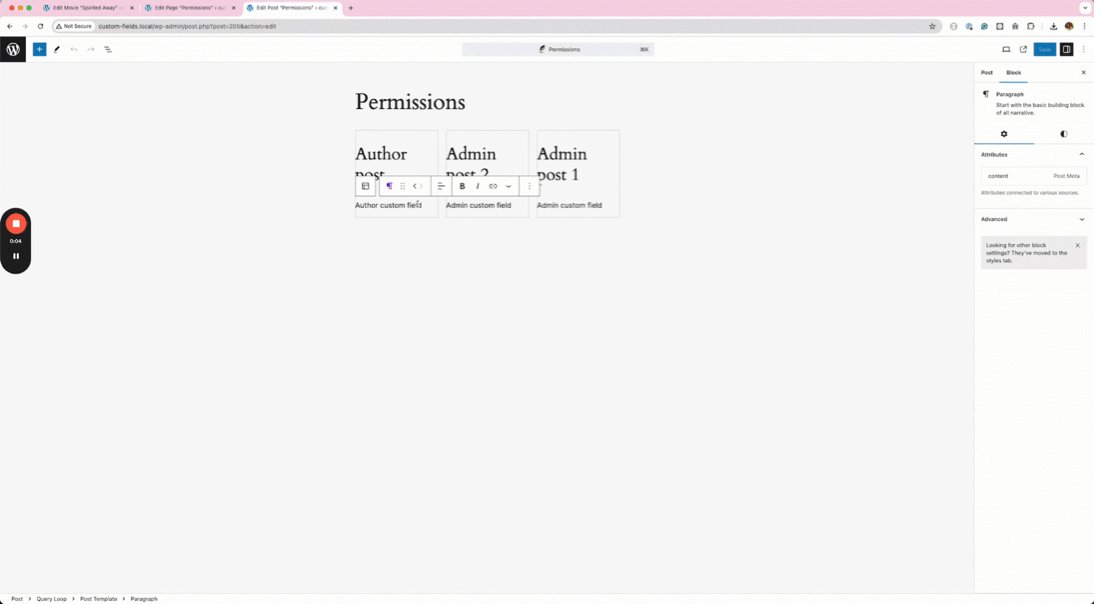
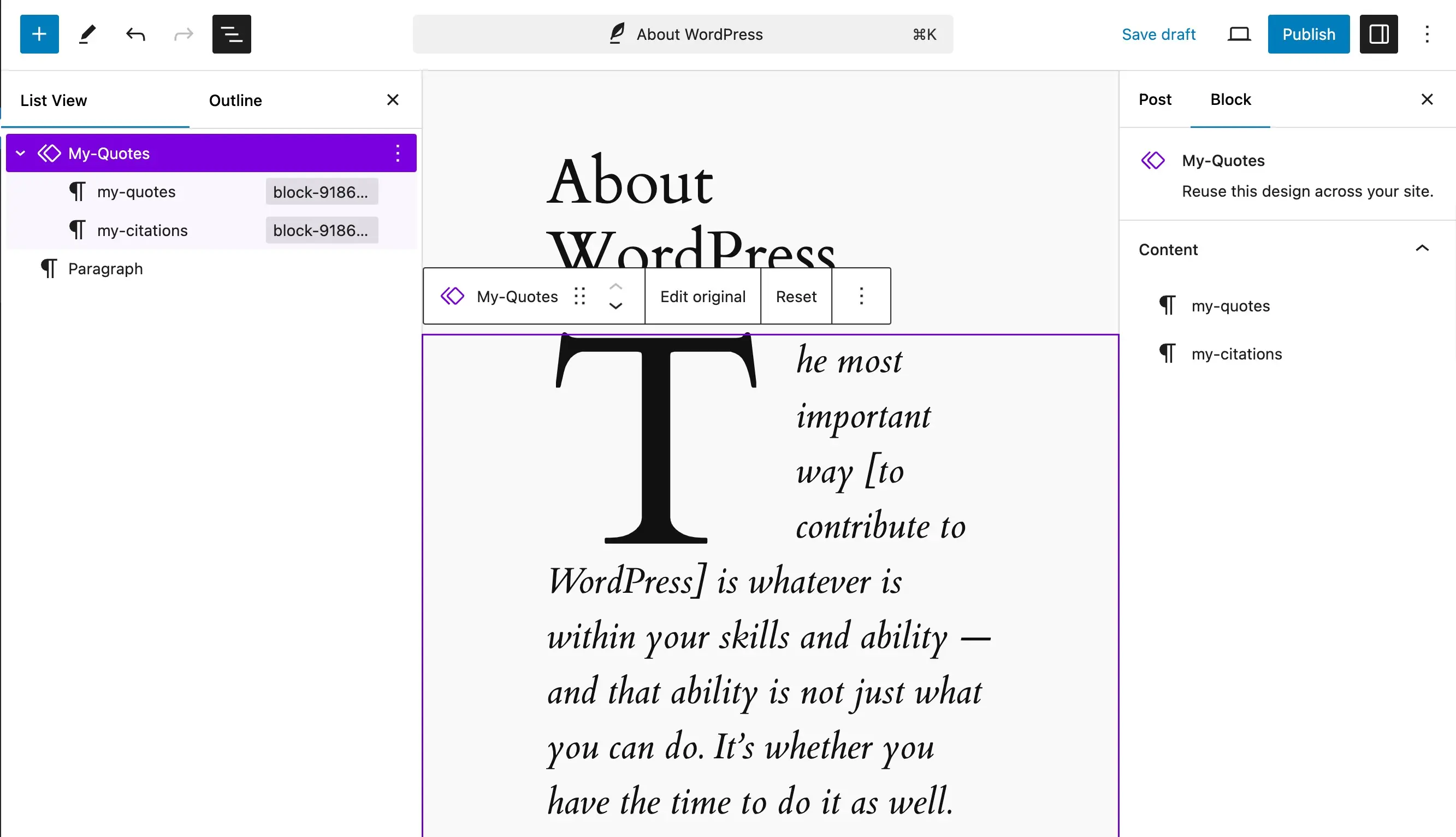
Für diejenigen, die synchronisierte Muster überschreiben, sieht es im Post-Editor so aus:

Befolgen Sie zum Deaktivieren die gleichen Schritte und wählen Sie „Override deaktivieren“. Dadurch werden Anpassungen auf das ursprüngliche Muster zurückgesetzt.
Multisite-Verbesserungen
WordPress 6.6 führt Unterstützung für benutzerdefinierte Ports in Multisites ein und vereinfacht so die lokale Entwicklung und CI-Pipeline-Konfigurationen. Diese Erweiterung erleichtert die Verwaltung und Entwicklung von Netzwerken mit mehreren Standorten.
Ich freue mich auf WordPress 6.7
WordPress 6.6 bringt eine Fülle neuer Funktionen und Verbesserungen mit sich, die das Benutzererlebnis verbessern, größere Anpassungsoptionen bieten und die Website-Verwaltung optimieren sollen. Wie immer verschiebt die WordPress-Community weiterhin die Grenzen des Möglichen und stellt sicher, dass Benutzern und Entwicklern gleichermaßen die besten Tools zur Verfügung stehen. Mit Blick auf die Zukunft ist WordPress 6.7 bereits in Sicht, die Veröffentlichung ist für den 12. November 2024 geplant. Seien Sie gespannt auf weitere spannende Updates und Innovationen, während wir diese leistungsstarke Plattform weiterentwickeln.
