Was ist die beste Logogröße für WordPress-Websites?
Veröffentlicht: 2024-05-31Bei WordPress-Websites gilt allgemein eine Logogröße von 250 x 100 Pixel als Standard. Allerdings variieren die Größen von Website-Logos in der Praxis erheblich, sowohl auf WordPress-Seiten als auch anderswo.
In diesem Beitrag beschreibe ich die Best Practices für die Auswahl der richtigen Logogrößen für Ihre WordPress-Site und stelle echte Beispiele von Logos zur Verfügung, die von beliebten Websites als Referenz verwendet werden.
In diesem Artikel
- Was sind die Richtlinien für WordPress-Logos?
- Beispiele für große Logos auf WordPress-Sites
- Richtlinien für Logos in E-Mail-Benachrichtigungen
- Hinzufügen eines Logos zu Ihren Formularbenachrichtigungen
Was sind die Richtlinien für WordPress-Logos?
Die geeignete Logogröße für den Header Ihrer Website hängt vom Thema Ihrer Website ab, weshalb die Logogrößen im gesamten Web stark variieren.
Viele WordPress-Themes schlagen die geeignete Logogröße vor, die Sie für die besten Ergebnisse verwenden sollten. Tatsächlich passen die meisten Themes die Größe Ihres Logos automatisch an, um eine optimale Passform zu gewährleisten.

Wenn Sie sich nicht sicher sind, beginnen Sie am besten mit der allgemeinen Richtlinie, ein Logo mit einer Größe von 250 x 100 Pixeln zu verwenden, und nehmen Sie dann bei Bedarf Anpassungen vor.
Sehen wir uns die allgemeinen Richtlinien für Logos und deren Verwendung in verschiedenen Teilen einer Website an.
Header
Der Header Ihrer Website ist der natürlichste Ort, an dem Ihr Logo erscheint. Hier sind ein paar wichtige Dinge, auf die Sie achten sollten, wenn Sie Ihr Logo in die Kopfzeile einfügen:
- Proportionen: Das beste Logo hat gute Proportionen im Verhältnis zu anderen Elementen in Ihrem Header. Vermeiden Sie es, einer willkürlichen magischen Zahl für die Größe Ihres Logos nachzujagen; Versuchen Sie stattdessen eine Größe, die zum Thema und Header Ihrer Website passt.
- Maximale Abmessungen: Logos dürfen nicht die gesamte Breite des Headers Ihrer Website einnehmen. Um genügend Platz für Ihre Navigationselemente zu lassen, versuchen Sie, Ihr Logo nicht größer als 500 Pixel in der Breite und 200 Pixel in der Höhe zu machen.
- Dateiformat: Verwenden Sie für Ihre Logos das SVG-Dateiformat. SVG-Logos eignen sich ideal für responsives Design, da sie sich problemlos vergrößern oder verkleinern lassen, ohne pixelig zu wirken.
- Dateigröße: Die Dateigröße (nicht zu verwechseln mit der Dimensionsgröße) moderner Logos überschreitet selten 50 KB. Wenn Sie es nicht so niedrig halten können, streben Sie ein Maximum von 100 KB an, um eine Verlangsamung der Seitenladegeschwindigkeit zu vermeiden.
- Homepage verlinken: Logos sind immer mit der Homepage Ihrer Website verlinkt und dienen als hilfreiche Navigationskomponente für das Benutzererlebnis.
Favicon
Ein Favicon ist eine winzige Version des Logos Ihrer Website, die in Browser-Registerkarten angezeigt wird. Besucher sehen Favicons als Zeichen des Vertrauens, da die meisten professionellen und seriösen Websites über Favicons verfügen.
Die Favicon-Größen sind auch viel stärker standardisiert, sodass es hier einfacher ist, einer allgemeinen Regel zu folgen. Normalerweise verwenden Websites diese Größen für ihr Favicon:
- 16 x 16 Pixel
- 32 x 32 Pixel
- 48 x 48 Pixel.
Fusszeile
Ein Logo in Ihrer Fußzeile ist nicht zwingend erforderlich. Es gibt viele Beispiele für gut gestaltete Websites, die kein Logo in der Fußzeile enthalten.
Wenn Sie jedoch ein Logo in der Fußzeile verwenden möchten, gilt derselbe Ratschlag auch für Kopfzeilen: Konzentrieren Sie sich auf Proportionen und thematische Anpassung.

Logos in Fußzeilen sind normalerweise genauso groß oder kleiner als die Logos in Ihrer Kopfzeile. Wichtig ist jedoch, dass Ihr Logo im Kontext Ihrer gesamten Fußzeile die richtigen Proportionen hat.
Beispiele für große Logos auf WordPress-Sites
Nach der Analyse zahlreicher Website-Logos habe ich festgestellt, dass es keine feste Regel für die ideale Logogröße gibt.
Die meisten Websites, die ich überprüft habe, wichen von den allgemein für Websites empfohlenen Standard-Logoabmessungen ab. Hier sind einige bemerkenswerte Beispiele:
WPForms

Logogröße: 260 x 70 px
Das WPForms-Logo ist fast so breit wie das Standard-WordPress-Logo, aber viel kürzer. Die überwiegende Mehrheit professionell gestalteter Websites verwendet Logos, die breit, aber nicht sehr hoch sind.
WPBeginner

Logogröße: 140 x 40 px
WPBeginner ist die ultimative Autorität in Sachen WordPress, daher verdient sein Logo sorgfältige Überlegung. Die Abmessungen des Logos mögen angesichts der Zahlen klein erscheinen, aber das Logo passt perfekt zum Header der Website.
Es ist das beste Beispiel für ein Logo, das zum Website-Thema passt, anstatt auf der Grundlage allgemeiner Richtlinien auf eine vorgegebene Größe gezwungen zu werden.
Unheimlicher Automator


Logogröße: 200 x 65 px
Das Uncanny Automator-Logo ist ein weiteres Beispiel für ein Logo mit einem hohen Seitenverhältnis (oder, einfach ausgedrückt, einem hohen Verhältnis von Breite zu Höhe). Obwohl der Markenname im Logo zwei Zeilen einnimmt, nimmt er lediglich eine Höhe von 65 Pixeln ein.
Die zentralen Thesen
Aus diesen Beispielen (und vielen weiteren, die ich nachgeschlagen habe) können wir einige eindeutige Schlussfolgerungen über Logogrößentrends ziehen.
Trotz der großen Unterschiede bei den Logogrößen der Websites im Internet treten bestimmte gemeinsame Merkmale deutlich hervor:
- Hohes Seitenverhältnis: Moderne Logos haben fast immer ein hohes Seitenverhältnis mit rechteckigem Layout. Seitenverhältnisse von 3:1, 4:1, 5:1 und sogar höher sind bei Weblogos recht häufig. In der Vergangenheit waren Logos eher quadratisch, wobei Seitenverhältnisse von 1:1 und 4:3 üblicher waren.
- Geringe Gesamtgröße: Während die Seitenverhältnisse heute deutlich höher sind, ist die Gesamtgröße der Logos kleiner geworden. In modernen Designs nehmen Logos in der linken Ecke nur wenig Platz ein und lassen so ausreichend Platz für andere Elemente des Headers. Dieser Wandel wird durch moderne Markentrends beeinflusst, die den Minimalismus bevorzugen.
Richtlinien für Logos in E-Mail-Benachrichtigungen
Die Verwendung von Logos in E-Mail-Benachrichtigungen ist eine hervorragende Markenbildungsmaßnahme. Die Größen von E-Mail-Logos ähneln denen ihrer Website-Header-Gegenstücke und weisen in den meisten Fällen ein hohes Seitenverhältnis auf.
Meine Recherche zur Analyse von E-Mail-Logos verschiedener Marken (Uncanny Automator, WP Mail SMTP, Drip und andere) zeigt, dass E-Mail-Logos normalerweise weniger als 300 x 100 Pixel groß sind.

Dies steht im Einklang mit den allgemeinen Richtlinien für E-Mail-Logos.
Tatsächlich wird empfohlen, beim Einrichten einer E-Mail-Benachrichtigungsvorlage in WPForms ein Logo mit einer Größe von 300 x 100 oder weniger zu verwenden.
Sie fragen sich, wie Sie Ihren WPForms-Benachrichtigungen ein Logo hinzufügen können? Es ist einfacher als Sie vielleicht denken!
Hinzufügen eines Logos zu Ihren Formularbenachrichtigungen
Mit WPForms können Sie benutzerdefinierte E-Mail-Benachrichtigungen erstellen, die jedes Mal automatisch gesendet werden, wenn ein Formular gesendet wird.
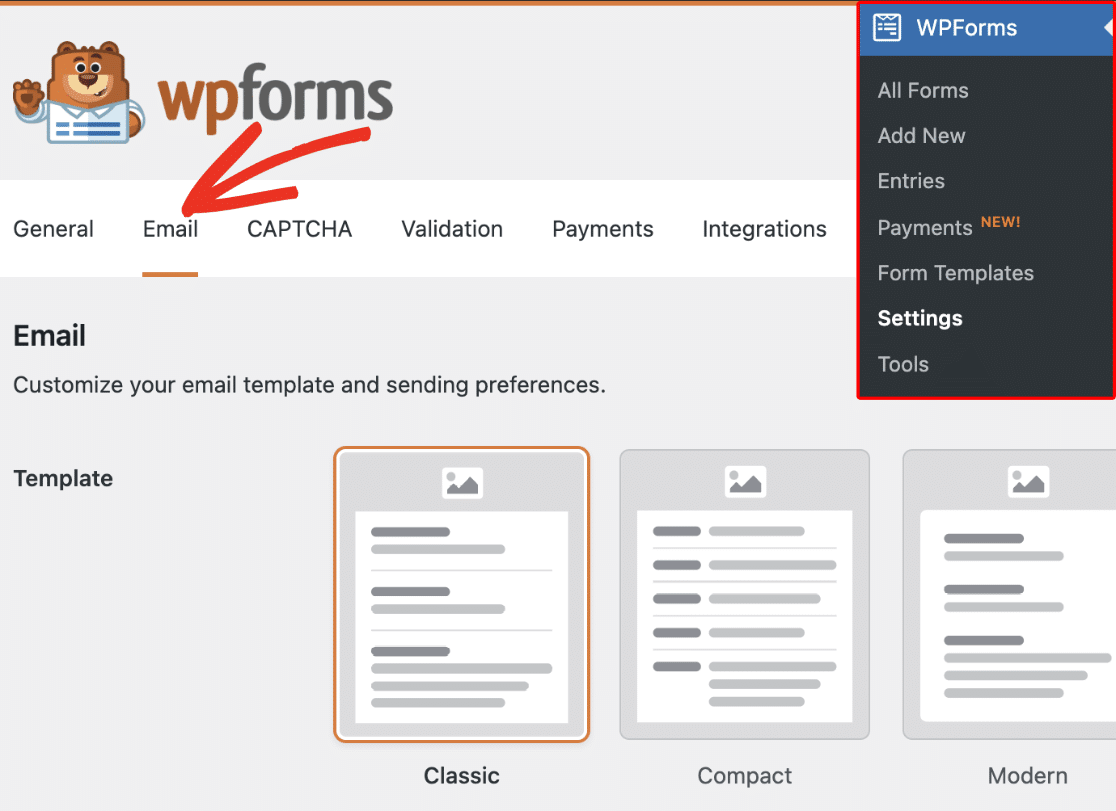
Sie können das allgemeine Erscheinungsbild Ihrer Formularbenachrichtigungen ganz einfach gestalten, indem Sie vorgefertigte WPForms-Benachrichtigungsvorlagen verwenden. Gehen Sie einfach in Ihrem WordPress-Editor zu WPForms » Einstellungen und klicken Sie auf die Registerkarte E-Mail .

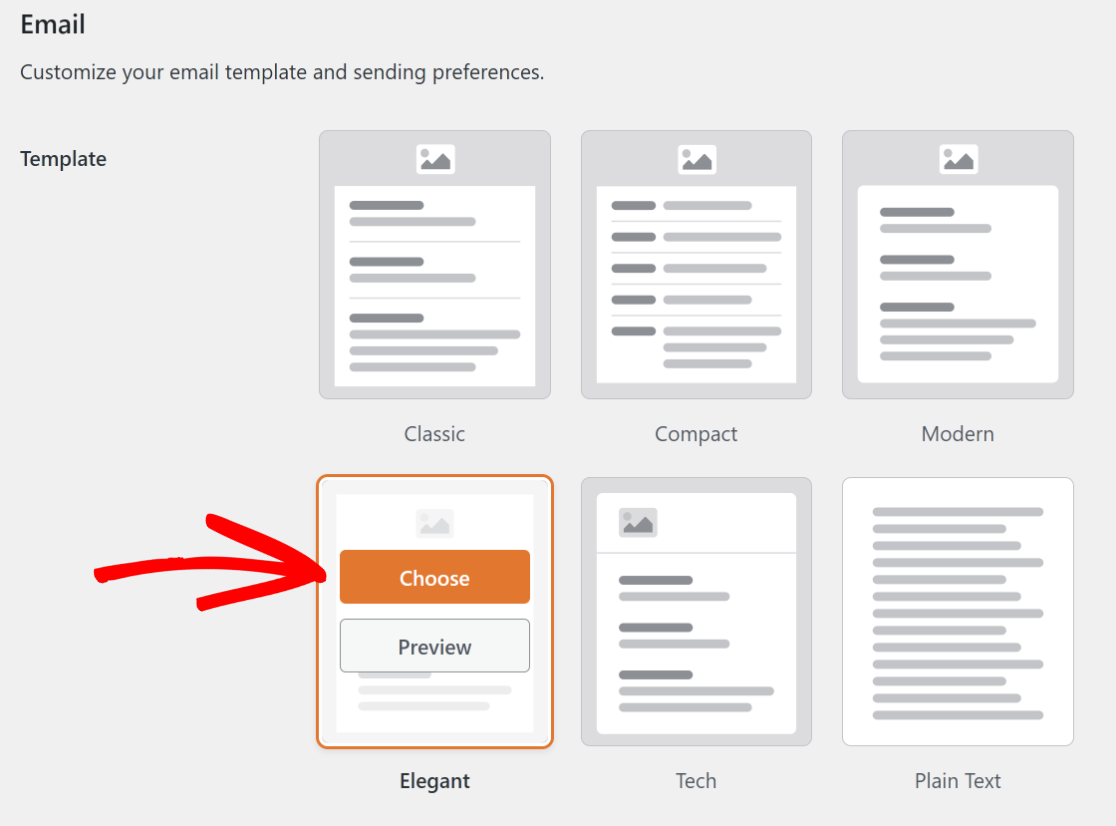
Wählen Sie anschließend eine Vorlage für Ihre E-Mail aus. Sie können Ihren Mauszeiger über die verfügbaren Vorlagen bewegen, um entweder sofort eine auszuwählen oder eine Vorschau anzuzeigen.
Es ist immer eine gute Idee, sich zuerst die Vorschau anzusehen, damit Sie genau wissen, wie die Vorlage für Ihre Formularbenachrichtigungen aussehen wird.

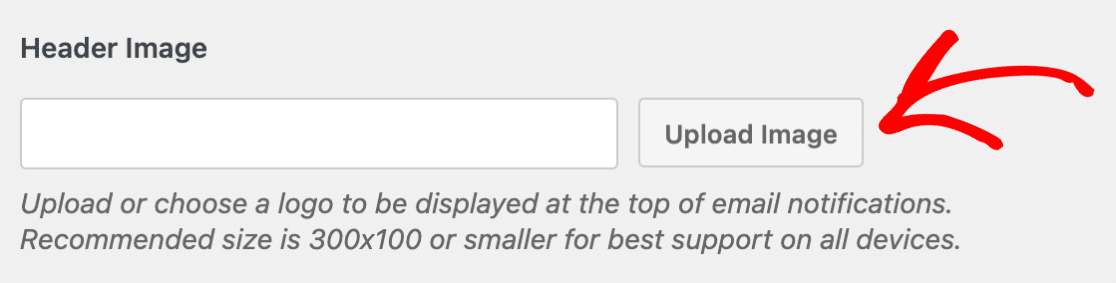
Scrollen Sie nach unten zum Abschnitt „Header-Bild“ und klicken Sie auf die Schaltfläche „ Hochladen“ .

An dieser Stelle wird das WordPress-Datei-Upload-Overlay geöffnet, in dem Sie Ihr Logobild hochladen können. Denken Sie daran, ein Logo mit einer Größe von 300 x 100 oder kleiner hochzuladen, um die beste Klarheit und Reaktionsfähigkeit auf allen Geräten zu gewährleisten.
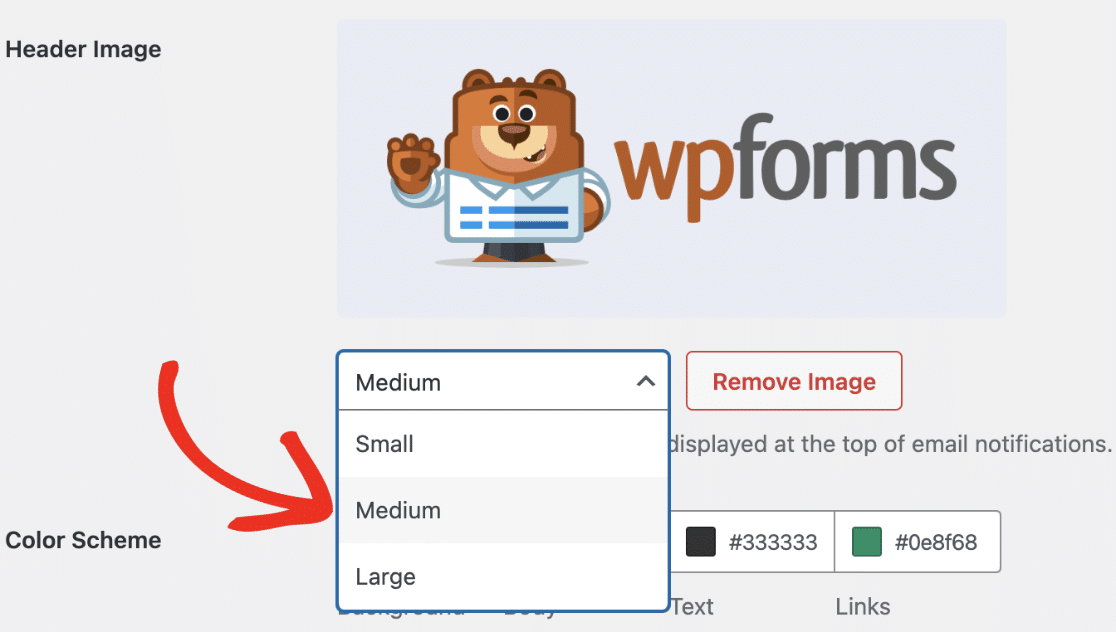
Nachdem Sie das Logo hochgeladen haben, wird ein Dropdown-Menü angezeigt, in dem Sie die Größe anpassen können. Dies ist eine einfache Möglichkeit, unser E-Mail-Logo in verschiedenen Größen zu prüfen und bei der Größe zu bleiben, die für Sie genau richtig erscheint.

Sie können hier auch andere E-Mail-Einstellungen ändern, z. B. Typografie und Farbschema. In dieser Anleitung wird erläutert, wie Sie eine vollständig angepasste E-Mail-Vorlage erstellen.
Als nächstes generieren Sie Ihr Logo mit KI
Die Kenntnis der Best Practices und Richtlinien für die Erstellung eines Logos in idealer Größe ist nur der erste Schritt. Zunächst müssen Sie noch ein schönes Logo für Ihre Marke erstellen.
Zum Glück haben KI-Tools dies zu einer ziemlich einfachen Aufgabe gemacht. Mit den besten KI-Logogeneratoren und den richtigen Eingabeaufforderungen sollten Sie Ihr Logo im Handumdrehen fertig haben!
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro umfasst über 1.800 Formularvorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.
