Wann man Headless WordPress verwenden sollte und wann nicht
Veröffentlicht: 2022-08-04
Headless WordPress hat vor allem in den letzten Monaten immer mehr Interesse bei Entwicklern und Hosting-Unternehmen geweckt. Da WP Engine ihr Atlas-Hosting auf den Markt bringt und immer mehr Entwickler Javascript-Frameworks bevorzugen, um das Frontend ihrer Websites zu betreiben, scheint Headless WordPress das Beste aus beiden Welten zu bieten: ein vertrautes redaktionelles Erlebnis im Backend mit der Flexibilität, einen modernen Tech-Stack auszuwählen am Frontend.
Bei allen Vorteilen von Headless WordPress gibt es jedoch definitiv auch einige Nachteile. Nicht jede Hosting-Umgebung ist so eingerichtet, dass sie nativ mit Headless WordPress umgehen kann. Wenn Sie also an ein traditionelleres WordPress-Setup gewöhnt sind, müssen Sie möglicherweise mit Ihrem Hosting kreativ werden.
Da Frontend und Backend getrennt sind, müssen außerdem einige der Teile von WordPress, die normalerweise enthalten sind, neu erstellt oder zumindest neu konzipiert werden.
In diesem Artikel werfen wir einen Blick auf einige der Anwendungsfälle, in denen Headless WordPress wirklich glänzt, sowie auf einige Situationen, in denen Sie vielleicht bei einem traditionelleren WordPress-Setup bleiben möchten. Und am Ende geben wir Ihnen hoffentlich eine bessere Vorstellung davon, ob Headless WordPress eine gute Option für Ihr nächstes Projekt ist. Tauchen wir ein.
Was ist Headless WordPress
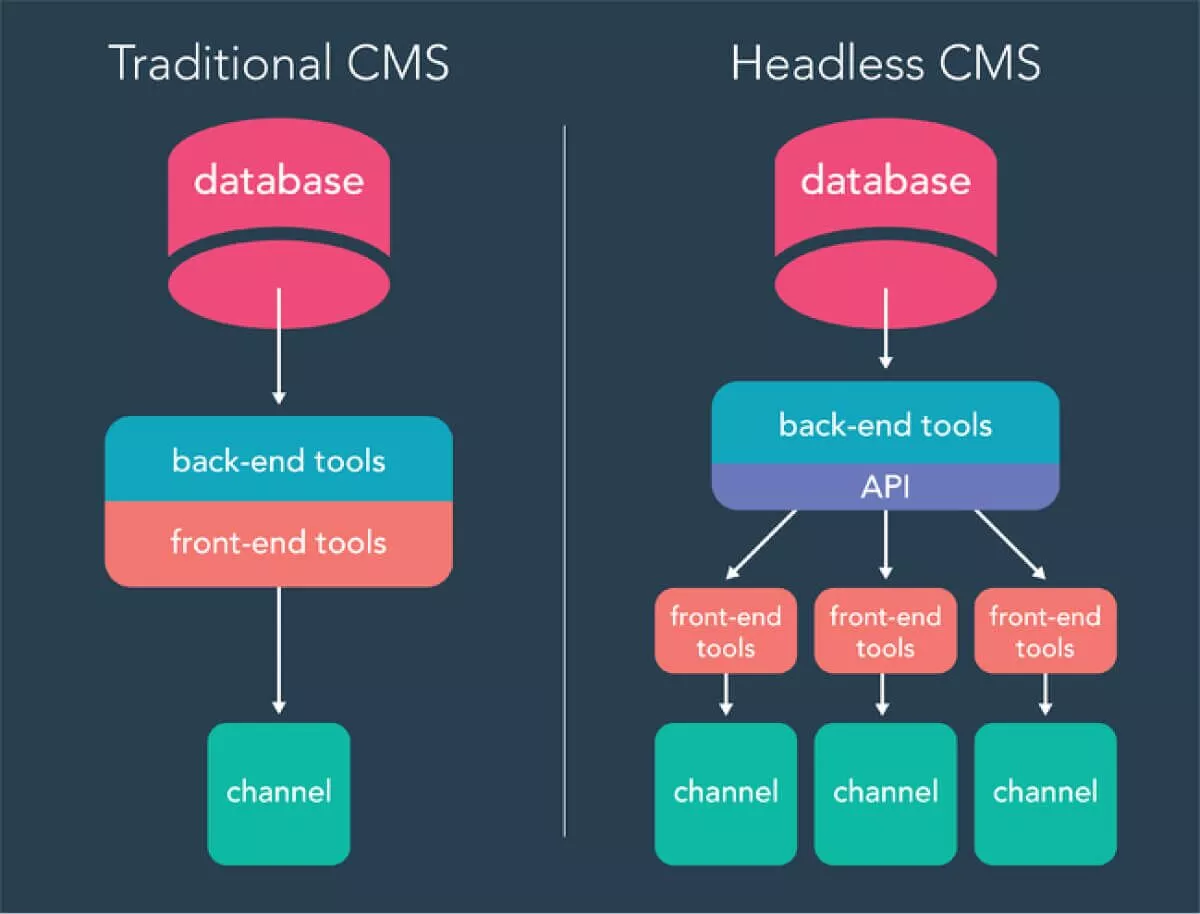
Während ein traditionelles WordPress-Setup auf einem Server läuft, der sowohl das Backend für Redakteure und Inhaltsersteller bereitstellt als auch das Template und alles andere bereitstellt, damit die Website im Frontend gut aussieht, ist Headless WordPress ein Begriff, der verwendet wird, um das Frontend zu beschreiben und das Backend, aus dem eine WordPress-Site besteht, sind getrennt.
Das bedeutet, dass, obwohl das traditionelle WordPress-Backend-Erlebnis dasselbe ist, WordPress nicht dafür verantwortlich ist, vorlagen- oder themenbezogene Inhalte bereitzustellen.

In einem Headless-Setup gibt WordPress den gesamten Inhalt der Website über API-Endpunkte aus (normalerweise entweder die WordPress-REST-API oder WP GraphQL). Diese API-Endpunkte werden von einem separaten Front-End verwendet, das vollständig für die Verarbeitung der Anzeige des Inhalts verantwortlich ist.
In vielen Fällen ist dies eine Website, die mit einem der beliebten Javascript-Frameworks, einer mobilen App, einer von Alexa oder Google Home unterstützten Konversationsanwendung oder fast jeder Schnittstelle, die Inhalte über API nutzen kann, zusammengestellt wurde. Schauen Sie sich das WPCasts-Video unten an, um zu sehen, wie das aussehen könnte.
Dies macht eine Headless-WordPress-Site viel flexibler in Bezug darauf, wie die Inhalte präsentiert werden können. Bei einem traditionellen WordPress-Setup sind Sie weitgehend an die Ausgabe gebunden, die vom Thema gesteuert wird, aber mit Headless können Sie denselben Inhalt ausgeben und ihn Ihren Endbenutzern auf viele verschiedene Arten präsentieren, da die Präsentation von der Plattform gesteuert wird verbraucht letztendlich die API-Endpunkte.
Vorteile von Headless WordPress
Headless WordPress wird immer beliebter, da für einige Entwickler- und Content-Teams ein Headless-Setup definitiv einige starke Vorteile bietet.
Verschiedene Teams können das tun, was sie am besten können
Einige Organisationen, sogar Softwareunternehmen, die Entwickler beschäftigen, stellen fest, dass die Marketingabteilung zwar WordPress für die Marketingseite verwenden möchte, dies sich jedoch nicht mit den Fähigkeiten ihrer vorhandenen Entwickler überschneidet, und sie lagern diese Arbeit schließlich an eine Agentur oder einen Freiberufler aus Wer ist mehr WordPress-zentriert.
Mit einem Headless-WordPress-Setup können interne Entwickler jedoch ein beliebiges Frontend-Framework verwenden, um das Frontend der Website zu entwickeln, und ihre vorhandenen Fähigkeiten nutzen, selbst wenn sie keine Erfahrung mit WordPress haben.
Die WordPress-spezifische Arbeit kann dann ausgelagert und über API mit dem internen Frontend verbunden werden, was möglicherweise Kosten für die Entwicklung der Website spart und das gesamte marken- und unternehmensspezifische Wissen, das intern vorhanden ist, auf das Frontend übertragen kann der Website, wo sonst etwas in der Übersetzung verloren gehen könnte.
Die Redaktion kann das WordPress verwenden, mit dem sie vertraut ist
Wenn Sie ein Redaktionsteam oder Inhaltsersteller haben, die bereits mit der WordPress-Bearbeitung vertraut sind (was immer häufiger vorkommt, da WordPress immer mehr Marktanteile übernimmt), müssen Sie sich nicht entscheiden, ob Sie Ihr Frontend auf dem neuesten Stand halten sollen mit den allerneuesten Technologien und geben dem Inhaltserstellungsteam eine Erfahrung, mit der sie vertraut sind.
Durch die Verwendung eines Headless-WordPress-Setups können die Ersteller von Inhalten weiterhin Inhalte in der WordPress-Erfahrung erstellen, mit der sie vertraut sind, während das Entwicklungsteam frei ist, die Frontend-Technologien zu verwenden, mit denen sie sich am wohlsten fühlen.
Backend-APIs können verschiedene Plattformen unterstützen
Wenn Sie mit einem Headless-Setup arbeiten, bei dem WordPress API-Endpunkte antreibt, anstatt einfach nur Frontend-Vorlagen bereitzustellen, haben Sie die Flexibilität, diese Endpunkte Inhalte an andere Schnittstellen als nur eine Website zu senden.
Dieselben API-Endpunkte, die Ihre Inhalte ins Web ausgeben, können auch mobile Anwendungen unterstützen, mit einem anderen CMS kommunizieren, das eine Druckpublikation unterstützt, der Inhaltsanbieter für eine Sprachanwendung mit Alexa oder Google Home sein und vieles mehr.
Da so viele Schnittstellen für die Verwendung von APIs eingerichtet sind, erweitert die Verwendung von WordPress als Headless-Anwendung die Möglichkeiten, wo Sie den Inhalt, den Sie bereits in WordPress schreiben, verwenden und wiederverwenden können.

Nachteile von Headless WordPress
Obwohl ein Headless-WordPress-Setup einige Vorteile hat, ist es definitiv nicht jedermanns Sache. Wenn Sie an eine traditionellere WordPress-Erfahrung gewöhnt sind und in keine der oben genannten Situationen passen, sind hier einige der potenziellen Nachteile, die Sie berücksichtigen sollten, bevor Sie einsteigen.
Plugins funktionieren nicht immer
Die meisten Leute haben den Eindruck von WordPress und dem WordPress-Ökosystem, dass Sie, wenn Sie zusätzliche Funktionen für Ihre Website benötigen, nach einem Plugin suchen können, das diese Funktionalität bietet, es installieren und „es funktioniert einfach“, oft ohne dass Code oder Konfiguration erforderlich sind.
Bei einem Headless-WordPress-Setup funktionieren viele Plugins jedoch nicht out of the box, da ihnen nicht unbedingt bewusst ist, dass sie ihre Funktionalität per API bereitstellen müssen. Bei manchen Plugins ist ein solches Verhalten gar nicht möglich.
Nehmen Sie zum Beispiel ein Plugin, das oben auf der einzelnen Beitragsseite Social-Share-Links hinzufügt, um Inhalte einfacher über die verschiedenen sozialen Netzwerke hinweg teilen zu können. Mit einer normalen WordPress-Installation könnte dieses Plugin aktiviert werden und die Social-Share-Symbole könnten einfach automatisch oder mit einem Shortcode oder so eingefügt werden, und Sie wären fertig.
Bei einem Headless-Setup werden diese Social-Icons jedoch nicht über die API-Ausgabe übertragen, da sie nicht im Post-Content vorhanden sind. Und selbst wenn sie irgendwie zur Ausgabe des API-Endpunkts für einen bestimmten Beitrag hinzugefügt wurden, würden sie nicht im Frontend der Website angezeigt, es sei denn, das Frontend wurde speziell dafür entwickelt, nach dieser Ausgabe zu suchen und die Schaltflächen anzuzeigen. Obwohl dies nicht unmöglich ist, macht dies die Implementierung vieler WordPress-Plugins in einem Headless-Setup zeitaufwändiger.
WordPress-vertraute Teams werden nicht immer kopflos
Wenn Ihre Entwickler oder Ihr Entwicklungsteam bereits mit einem traditionelleren WordPress-Setup vertraut sind, bei dem die Anzeigelogik im Design vorhanden ist und die meisten Anpassungen an Designdateien vorgenommen werden, kann es manchmal schwierig sein, diese Denkweise auf die Arbeit mit einem Headless-Setup umzustellen.
Selbst aus Sicht des Entwicklungsprozesses erfordert ein Headless-Setup manchmal eine Änderung der Versionskontrolle, wie automatisierte Bereitstellungen und Hosting eingerichtet und gehandhabt werden, und erhöht den Kommunikationsbedarf, insbesondere wenn zwei verschiedene Entwickler oder Teams daran arbeiten Frontend- und Backend-Teile der Website. All diese Dinge sind Aufgaben, die Entwickler gewohnt sind, alle zusammen in einem Standard-WordPress-Theme zu arbeiten, mit denen sie sich vielleicht noch nie zuvor befassen mussten.
Das Debuggen kann schwieriger werden
Jedes System, ob verteilt oder eher ein Monolith, kann im Laufe des Betriebs Fehler aufweisen. Eine der Herausforderungen bei verteilten Systemen besteht jedoch darin, dass es so viel mehr Daten und so viel mehr Auswahlmöglichkeiten gibt, die Sie treffen müssen, wenn Sie versuchen, ein Problem zu debuggen. Wenn beispielsweise bei einem Headless-WordPress-Setup ein Problem mit Posts auftritt, die nicht in der erwarteten Reihenfolge geladen werden.
Um überhaupt mit dem Debuggen dieses Problems beginnen zu können, müssten Sie zunächst entscheiden, ob das Problem beim Front-End-Teil der Website oder beim Back-End lag. Da diese wahrscheinlich an zwei verschiedenen Orten gehostet werden, müssten Sie dann die richtige Protokolldatei für das System finden, von dem Sie dachten, dass der Fehler seinen Ursprung hat.
Wenn es beispielsweise ein Problem im Backend gab, bei dem es nicht die richtigen Posts über den API-Endpunkt bereitstellte. Wenn Sie eine normale WordPress-Site debuggen, könnten Sie versuchen, einige Debugging-Informationen zu echo oder var_dump und dann sehen, wie diese Informationen beim Debuggen am Frontend ausgegeben werden.
Bei einem Headless-Setup erscheinen diese Informationen jedoch nicht in Ihrer Vorlage, sondern in Ihren API-Endpunkten. Und je nachdem, wie Ihre API-Endpunkte konfiguriert sind, funktioniert diese Art des Debuggens möglicherweise überhaupt nicht.
Insbesondere wenn die Arbeit zur Wartung des Frontends der Website und des Backends der Website auf zwei verschiedene Teams aufgeteilt wird, ist das Debuggen eines Headless-WordPress-Setups im Allgemeinen schwieriger und erfordert mehr Kommunikation als bei einer traditionelleren WordPress-Site. Besonders wenn Sie mit dem Debuggen verteilter Systeme nicht so erfahren sind, kann dies ein guter Grund sein, ein einfacheres Setup zu bevorzugen.
WYSIWYG ist schwieriger
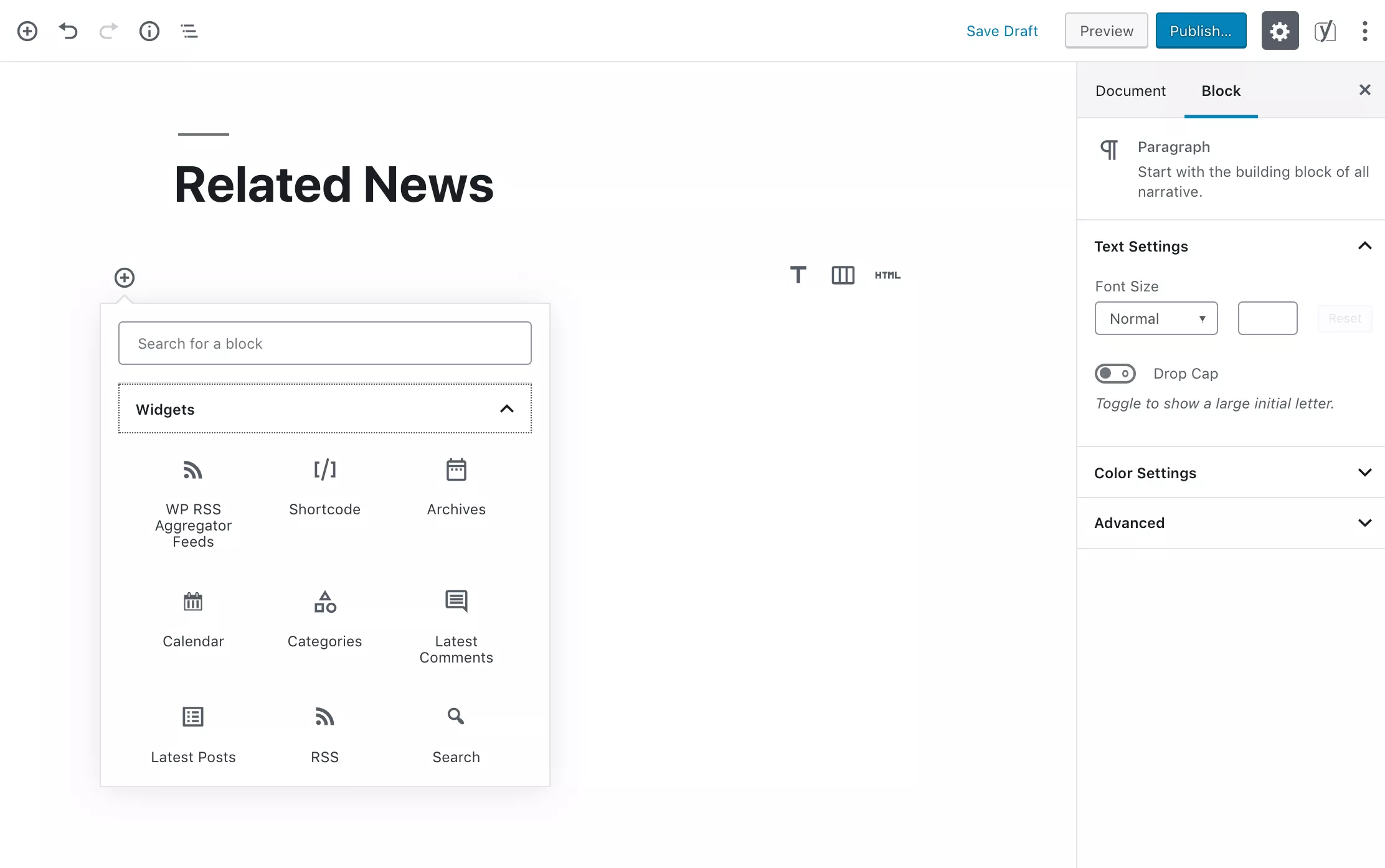
Eines der wichtigsten Versprechen des Block-Editors in WordPress ist, dass er Ihre WordPress-Erfahrung viel näher an eines der Ideale vieler CMS-Plattformen heranführt – die Bereitstellung eines „What you see is what you get“-Erlebnisses, wenn Inhalte vom Editor in den verschoben werden Frontend der Seite.

Auf WordPress-Sites, auf denen sich das Block-Styling im Editor in einer separaten Codebasis von der Frontend-Anzeige befindet, ist es jedoch etwas schwieriger, diese Komponenten synchron zu halten. Wenn Änderungen an der Frontend-Codebasis vorgenommen werden, müssen diese Änderungen auch kommuniziert und in den Editorstilen widergespiegelt werden, um dieses konsistente WYSIWYG-Erlebnis beizubehalten.
Wie bei einigen unserer anderen oben erwähnten Nachteile von Headless WordPress bedeutet dies nur, dass mehr Kommunikation und Organisation erforderlich sind, um die beiden Codebasen synchron zu halten und sowohl den Erstellern von Inhalten, die das Backend verwenden, als auch den Endbenutzern die beste Erfahrung zu bieten das Frontend der Seite.
Was ist also besser?
Wenn Sie so weit gekommen sind, können Sie diese Antwort wahrscheinlich vorwegnehmen, aber ob Sie Headless WordPress für Ihr nächstes Site-Projekt verwenden sollten oder nicht, hängt wirklich von Ihnen, dem Team, das daran arbeitet, wie das Projekt bereitgestellt wird, und vielen anderen Faktoren ab.
Wenn Sie ein starkes Frontend-Team haben, das sich mit APIs auskennt und daran gewöhnt ist, Änderungen zu kommunizieren und mit verteilteren Systemen zu arbeiten, kann es sinnvoll sein, sich auf das Frontend der Website zu konzentrieren, während ein separates Team an dem eigentlichen WordPress-Teil arbeitet .
Wenn Sie jedoch eher ein Solo-Freiberufler sind oder nicht viel Erfahrung mit verteilteren Systemen, Versionskontrolle, Bereitstellung usw. haben, kann es sinnvoll sein, bei einem traditionelleren WordPress-Setup zu bleiben.
Headless WordPress kann ein leistungsstarkes Paradigma sein, das es Ihnen ermöglicht, moderne Technologien zu nutzen und die Lücke zwischen einer redaktionellen Erfahrung zu schließen, mit der Inhaltsersteller vertraut sind, und dennoch in der Lage zu sein, einige neuere Technologien zu verwenden, die noch nicht in das WordPress-Ökosystem integriert wurden.
Und da die Entwicklertools rund um Headless WordPress mit Headless-spezifischem Hosting und anderen Tools, die die Entwicklung in einem Headless-Setup vereinfachen sollen, immer besser werden, wird es nur für mehr Entwickler und Marken zugänglicher.
Kurz gesagt, Headless WordPress ist hier, um zu bleiben und kann bei richtiger Verwendung ein großartiges Werkzeug in Ihrer Toolbox sein, wenn Sie Ihre nächste WordPress-Site erstellen.
