Warum mobile Benutzer WordPress-Formulare aufgeben
Veröffentlicht: 2018-12-03Um mehr Traffic zu erzielen, müssen Sie sich um Ihre Website auf Mobiltelefonen kümmern. Da die Zahl der Benutzer von mobilen Browsern zunimmt, sollten Sie Ihre Produkte und Dienstleistungen gleichmäßig hervorheben, um sie auf Handheld-Geräten korrekt anzuzeigen.
Es ist nicht nötig zu erwähnen, wie wichtig es ist, Formulare aufzubewahren. Neben der Hauptseite sind WordPress-Formulare die Sonderfälle, die Sie berücksichtigen müssen. Da die Konvertierung stark vom Formular abhängt, müssen Sie lernen, es zu präsentieren, indem Sie es benutzerfreundlicher gestalten.
Das Verlassen von WordPress-Formularen ist ein großes Problem für Webmaster und Sie müssen wissen, warum es passiert und wie Sie es verhindern können. In diesem Artikel werden wir alles im Detail besprechen und hoffen, dass Sie mit Ihren Formularen mehr Konversion erzielen können.
Kurz gesagt, der beste Weg, um das Verlassen von Formularen zu verhindern, ist die Verwendung von Konversationsformularen, die kürzlich von Fluent Forms eingeführt wurden. Es ist ein Formular im Typeform-Stil in WordPress.
Lesen Sie einen anderen Artikel, um Ihre Formulare mit niedriger Konvertierungsrate zu speichern und sie in ein leistungsstarkes zu verwandeln
Was ist Formabbruch?
Der Abbruch eines Formulars wird einfach als ein unerwarteter Vorfall beschrieben, bei dem Benutzer mitten in einem Checkout stehen bleiben. Es bedeutet, dass sie kommen, um einen Kauf zu tätigen, und während sie fortfahren, verlassen sie das Formular, ohne bis zum Ende zu gehen.

Warum Menschen die Formulare verlassen
Die Gründe für das Verlassen von Formularen in Mobiltelefonen unterscheiden sich nicht allzu sehr von den Gründen, die bei der Desktop-Version auftreten. Die Ursachen sind immer noch gleich, einige spezielle Probleme müssen angegangen werden, wenn Sie sich Sorgen um die Besucher von mobilen Geräten machen.

Sehen Sie sich nun die folgenden Gründe an, um herauszufinden, ob einer davon zu Ihrem Abbruch passt. Danach werden Sie mit einigen Profi-Tipps aufgeklärt, die Ihnen helfen können, die niedrige Conversion zu reduzieren.
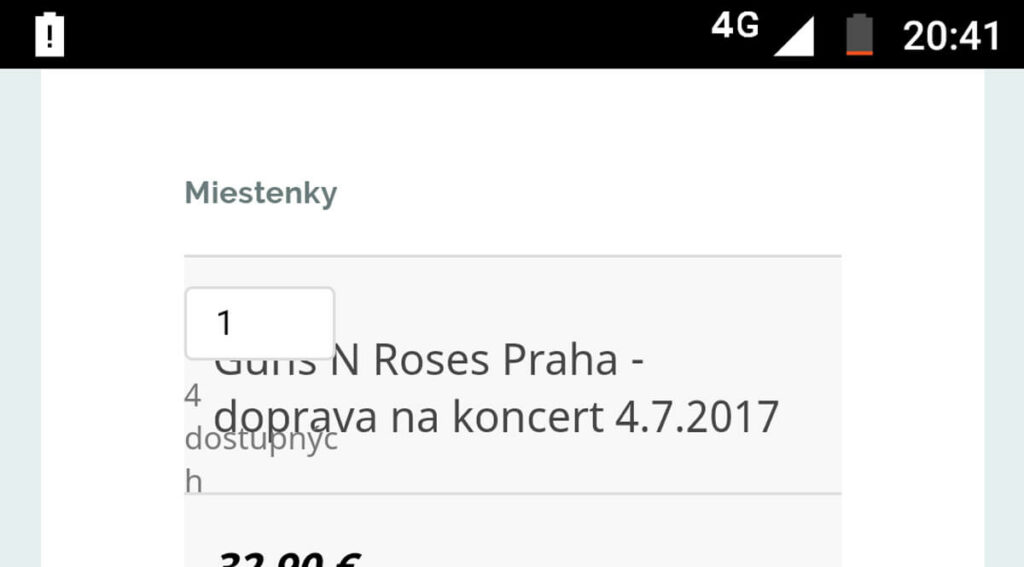
Ihr Formular ist nicht für Mobilgeräte optimiert
Der erste und wichtigste Grund dafür, dass das Formular nicht konvertiert wird, ist, dass Ihr Formular nicht reagiert. Die Optimierung der Website für Mobilgeräte ist ebenso wichtig, um die gute Architektur Ihrer Website sicherzustellen. Wenn Sie das flexible Erscheinungsbild Ihrer Website auf kleineren Bildschirmen nicht sicherstellen können, verlieren Sie potenziell Kunden.

Webseiten sehen nicht auf allen Plattformen gleich aus. Sie erscheinen vielfältig auf verschiedenen Bildschirmformen. Ihre Formulare müssen sich also an mehrere Größen anpassen und Sie müssen sicherstellen, dass Benutzer auf allen Geräten die beste Erfahrung machen.
Ihre Website ist nicht schnell genug
Zwischen dem Aufrufen Ihrer Website und dem Treffen einer Entscheidung benötigt ein Benutzer nur 2 bis 3 Sekunden. Wenn Ihre Website lange lädt und die Benutzer warten müssen, bis sie eine Seite sehen, sind Sie fertig. Besucher verlassen Ihre Website sofort und gehen woanders hin. Zu langsame Websites führen zum Abbruch des Formulars, und Sie wissen nicht, warum dies geschieht.

Sie haben Ihr Formular sehr gut gestaltet, responsiv gemacht und lukrativ präsentiert, aber das Laden dauert lange, dann verlieren Sie Ihre Kunden. Vor allem müssen Ihre Formulare schneller geladen werden, was von der Geschwindigkeit der Website abhängt.
Privatsphäre und Sicherheit
Ja, diese beiden sind zentrale Punkte für eine Website, insbesondere wenn Personen im Begriff sind, ihre persönlichen Daten zu übermitteln. Wenn Ihre Website nicht sicher genug ist, wie würden die Menschen die Daten anvertrauen, die privat sind und nicht mit allen geteilt werden können? Wenn Sie den Benutzern nicht versichern können, dass jede einzelne Information sicher ist, werden sie sich kaum für die endgültige Übermittlung entscheiden.

Je mehr Sie die Privatsphäre gewährleisten können, desto mehr können Sie von der Konvertierung erwarten. Lassen Sie die Benutzer irgendwo (besser unter dem Formular) die Allgemeinen Geschäftsbedingungen lesen. Die DSGVO-Konformität könnte eine weitere großartige Option sein, um Ihren Benutzern zu versprechen, dass ihre Daten sicher sind und sie die Kontrolle darüber haben.
Die Navigation ist kompliziert
Sie müssen sicherstellen, ob Ihre Website einfach zu navigieren ist oder nicht. Nicht nur für mobile Benutzer, sondern für alle sollte Ihre Website benutzerfreundlich sein, damit Benutzer alles finden können, was sie wollen. Auf der anderen Seite, wenn die Leute von Mobilgeräten kommen, ist es wichtiger, die Seite übersichtlich zu halten, um den Benutzern ein angenehmes Gefühl zu geben. Andernfalls verlieren Sie einige potenzielle Kunden, die kurz vor der Konvertierung stehen.

Solange Sie möchten, dass die Leute das Formular ausfüllen, sorgen Sie dafür, dass es von überall aus leicht zu navigieren ist – Desktops, Handys, Tablets. Benutzer füllen Ihr Formular nicht aus, weil es schwer zu finden oder nicht einfach zu scrollen ist. Beheben Sie das Navigationsproblem und sehen Sie, wie sich die Situation verbessert.
Tipps zur Verbesserung der Formulare für mobile Benutzer
Jetzt der lustige Teil. Hier finden Sie eine Reihe von umsetzbaren Tipps, die Ihre niedrig konvertierenden Formulare in leistungsstarke verwandeln. Überprüfen

Lassen Sie es auf dem Handy gut aussehen
Sie können auf keinen Fall einen höheren Erfolg erzielen, wenn Sie die mobile Version Ihrer Formulare nicht als Priorität festlegen. Die Menge an erfolgreicher Formkonvertierung verstärkt dieses Phänomen. Normalerweise lesen die Leute gerne die Formulare, wenn sie auf dem Handy surfen. Wenn es nicht in Ordnung ist, können sie sich für die Desktop-Version entscheiden. Warum richten Sie Ihr Formular nicht mit einem responsiven Layout ein, damit es jeder mobile Benutzer richtig sehen kann?

Verbessern Sie das Design
Ja, nichts anderes könnte besser funktionieren als diese Aktion. Gestalten Sie Ihre Website nach Möglichkeit für alle Benutzer, alle Geräte und alle Plattformen spannend. Eine gut aussehende Website enthält bereits genug Kraft, um die Aufmerksamkeit der Besucher zu fesseln. Darüber hinaus ist es auch nützlich, das Formular mit dem Design hervorzuheben, das es von der Website trennt.

Der menschliche Verstand interagiert nicht gerne mit einem hässlichen Design, bedenken Sie das. Wenn Ihre Website nicht gut aussieht, sollten Sie nicht mit mehr Engagement rechnen. Auch hier müssen Sie sich nur auf Ihr Formular konzentrieren, weil Sie eine größere Konvertierung wünschen. Und das erfordert besondere Sorgfalt bei der Form, um es für Benutzer attraktiv zu machen.
Reduzieren Sie die Felder
Mit anderen Worten, halten Sie Ihr Formular so kurz wie möglich, da dies eine gute Möglichkeit ist, Benutzer zum Ausfüllen zu ermutigen. Sie können das Formular auf viele Arten kürzen. Entfernen Sie jedoch zuerst die unnötigen Felder. Geben Sie dort nur die wesentlichen Felder wie Name, E-Mail usw. an. Eine weitere clevere Möglichkeit, das Formular einfach zu halten, ist die Verwendung von Bedingungslogik. Durch Anwendung dieser Methode können Sie einige Felder nur bei Bedarf anzeigen.

Wenn Sie die überflüssigen Felder nicht entfernen können, verlassen die Leute das Formular sofort. Das Ziel ist es, das Formular so einfach und sauber wie möglich darzustellen. Erwägen Sie, die Eingabefelder nach Bedarf zu belassen und dann das zu kürzen, was Sie nicht benötigen, was Ihren Benutzern kein schlechtes Gefühl gibt. Studieren Sie andere Formen, um Ihrer Form ein fettfreies Aussehen zu verleihen.
Verkürzen Sie die Ladezeit
Sie müssen Ihre Website auf jeden Fall schnell machen. Ja, es stehen Ihnen Optionen zur Verfügung, wenn Sie Ihre Website nur beschleunigen möchten. Beschleunigen Sie die Geschwindigkeit der Website, damit sie auf jeder Plattform schneller geladen wird, insbesondere auf Mobilgeräten. Um die Geschwindigkeit sicherzustellen, können Sie mehrere Schritte unternehmen, z. B. die Verwendung eines High-End-WordPress-Themes, die Überprüfung der Geschwindigkeit Ihrer Website auf Mobilgeräten und die Optimierung von Bildern.

Es gibt mehrere Techniken, mit denen Sie Ihre Website personalisieren können, um sie schnell, reibungslos und leistungsstark zu machen. Obwohl die Methoden für Desktop und Mobilgeräte unterschiedlich sind, müssen Sie Ihre Website zuerst auf dem Desktop reparieren. Dann wird die Seite auf beiden Plattformen großartig laufen.
Call-to-Action für Mobiltelefone
Nachdem Sie alles getan haben, möchten Sie von Ihren Benutzern, dass sie auf den Aufruf zum Handeln klicken und Ihre Bemühungen zählbar machen. Was ist, wenn Ihr Aufruf zum Handeln nicht interessant genug ist, um viele Kunden anzuziehen? Das heißt, es ist an der Zeit, sich um die Tasten zu kümmern, um sie hervorzuheben. Ein idealer Call-to-Action beschreibt, was er ist, mit einem klaren Text. Auf der anderen Seite sollte nach der Einreichung eine Dankesseite die Benutzer für zukünftige Beziehungen begrüßen.


Benutzer kommen zu Ihrem Formular, beginnen möglicherweise damit, das Formular auszufüllen, und lassen es dann dort, ohne es abzusenden. Um die Teilnehmer zu motivieren, auf die Schaltfläche „Senden“ zu klicken, müssen Sie sie gut aussehen lassen. Testen Sie die Taste auch von Mobiltelefonen aus. Auf kleineren Bildschirmen sehen die Dinge ganz anders aus, und Sie wissen nicht, wie es funktioniert, bis Sie es sich ansehen.
Fazit
Wir hoffen, dass Sie jetzt ein Formular erstellen können, das auf jeder Plattform, einschließlich mobiler Browser, erstaunlich gut funktioniert. Beginnen Sie mit einem kostenlosen WordPress-Formularerstellungs-Plugin, um zu sehen, wie die Dinge unabhängig vom Gerät oder der Bildschirmgröße wunderbar funktionieren. Dies ist eine Frage der Hoffnung und Aussicht, dass Sie durch die Verbesserung der mobilen Version des Formulars mehr Erfolg erzielen können.
WP Fluent Forms Pro
Probieren Sie Fluent Forms noch heute aus und überzeugen Sie sich selbst!
Um mehr Wissen zu erlangen, besuchen Sie bitte unseren Blog. Alternativ können wir vorschlagen, dass Sie diese Beiträge durchgehen, um WP-Formulare, UX und mehr WordPress-Dinge besser zu verstehen!
Abonnieren Sie unseren YouTube-Kanal, um Tipps und Tricks zu WordPress zu erhalten. Folgen Sie uns auch auf Twitter und Facebook.
- Erfahren Sie, wie Sie die Website DSGVO-freundlich gestalten können
- Leitfaden für Umfragen zur Kundenzufriedenheit
- Ein Vergleich zwischen WP Fluent Forms und Contact Form 7
- 2-minütiges Tutorial zur Formularerstellung
