Warum sich WooCommerce-Shops um Leistung kümmern sollten
Veröffentlicht: 2021-11-23Der Erfolg Ihres WooCommerce-Shops wird direkt von der Leistung Ihrer Website beeinflusst. Mit einer schnellen und benutzerfreundlichen Website genießen Sie bessere Suchrankings, zufriedenere Kunden und – was am wichtigsten ist – höhere Umsätze.
Über 70 % der Verbraucher geben zu, dass sich die Seitengeschwindigkeit direkt auf ihre Bereitschaft auswirkt, bei einem Einzelhändler einzukaufen. Mehrere Studien zeigen, dass vielen E-Commerce-Websites aufgrund langsamer Website-Geschwindigkeiten Verkäufe entgehen. Wir sind sicher, dass Sie keiner von ihnen sein wollen.
Obwohl es viele Techniken gibt, die verwendet werden können, um die Geschwindigkeit und Leistung der Website zu verbessern, kann es schwierig sein, das Problem schnell an der Wurzel zu packen. Wenn Sie nicht wissen, wo Sie anfangen sollen, kann ein Plugin wie Jetpack Boost Verbesserungsbereiche identifizieren und viele der Hauptprobleme, die die Leistung Ihrer Website beeinträchtigen, automatisch lösen.
In diesem Artikel erfahren Sie, wie sich die Websiteleistung auf Ihre Verkäufe auswirkt, was Sie tun können, um sie zu verbessern, und wie ein Tool wie Jetpack Boost helfen kann.
Wie sich die langsame Websiteleistung auf Ihr Unternehmen auswirkt
Lange Ladezeiten bedeuten weniger Umsatz
Eine langsame Website-Geschwindigkeit bedeutet eine Katastrophe für jede E-Commerce-Website. Studien zeigen, dass 57 % Ihrer Kunden Ihre Seite verlassen, wenn sie länger als drei Sekunden auf das Laden der Seite warten müssen. Von dieser Zahl werden 80 % nicht wiederkommen, um einen zweiten Blick darauf zu werfen.
Der Reiz des Online-Shoppings liegt für die meisten Menschen darin, dass es schnell und schmerzlos ist. Wenn Sie diesen Prozess langsam und schmerzhaft gestalten, können Sie Ihr gesamtes Inventar darauf verwetten, dass sie ihr hart verdientes Geld zu einem anderen Online-Shop mit schnelleren Ladezeiten bringen.
Eine kürzlich durchgeführte Studie hat gezeigt, dass eine Verbesserung der Ladezeit um 0,1 Sekunden die Anzahl der Seitenaufrufe, die Konversionsraten und den durchschnittlichen Bestellwert erhöht. Tatsächlich veranlasste diese geringfügige Änderung der Website-Geschwindigkeit die Kunden dazu, fast 10 % mehr auszugeben. Auch wenn Änderungen in der Geschwindigkeit Ihrer Website nicht drastisch sein müssen, können selbst subtile Verbesserungen den Umsatz Ihres WooCommerce-Shops steigern.
Langsame Websites führen zu unzufriedenen Kunden
Das scheinbar ewige Warten auf das Laden einer Website bietet Benutzern eine schlechte Erfahrung. Die Statistiken, die wir erwähnt haben, bestätigen dies, aber wir wissen, dass Sie es bei Ihren eigenen Online-Einkaufserlebnissen gespürt haben. Nehmen Sie sich einen Moment Zeit und denken Sie an all die Male, an denen Sie eine Website vorzeitig verlassen haben, weil das Laden zu lange gedauert hat. Sie haben es wahrscheinlich schon so oft gemacht, dass es unmöglich wäre, sie alle zu zählen.
Sie waren nicht nur mit der Marke unzufrieden, sondern haben wahrscheinlich nie wieder nachgesehen, ob ihre Website schneller geworden ist. Infolgedessen hat Ihre Erfahrung, egal wie großartig ihre Produkte waren, wahrscheinlich dazu geführt, dass Sie das Vertrauen in diese Marke verloren haben.
Wenn Sie ein treuer Kunde einer bestimmten Website sind, haben Sie vielleicht etwas mehr Geduld, aber eine langsame Website kann selbst die treuesten Wiederholungskäufer abweisen. Wenn Sie eine große Anzahl von Produkten durchsuchen, stellen Sie sich die Frustration vor, auch nur fünf Sekunden warten zu müssen, bis jede weitere Webseite geladen ist.
Unsere Freunde bei Ericsson Mobility haben herausgefunden, dass der Stress, den Benutzer empfinden, wenn sie darauf warten, dass eine Webseite geladen wird, mit dem Anschauen eines Horrorfilms allein oder mit ihrer Angst vor einem Mathetest vergleichbar ist.
Wenn das keine Motivation ist, die Leistung der Website zu beschleunigen, wissen wir nicht, was es ist.
Eine träge Leistung führt zu schlechten Online-Rankings
Es führt kein Weg daran vorbei; Langsame Websites werden in Suchmaschinen nicht so gut eingestuft. Suchmaschinen schätzen die Benutzererfahrung, weil sie die relevantesten und benutzerfreundlichsten Ergebnisse liefern möchten.
Eine Google-Studie ergab, dass die Absprungraten um 32 % steigen, wenn sich die Ladezeiten von einer auf drei Sekunden ändern. Wenn die Ladezeit fünf Sekunden beträgt, sehen Sie, dass sich diese auf 90 % erhöht. Bei solchen Zahlen ist es kein Wunder, dass Websites mit besserer Performance und niedrigeren Absprungraten von Suchmaschinen belohnt werden und höhere Rankings erhalten.
Auch wenn Sie der Meinung sind, dass Ihre Website ziemlich schnell ist, gibt es in der Welt der Seitengeschwindigkeit nichts zu schnelles. Mit jeder Zeit, die Sie die Geschwindigkeit Ihrer Website verringern, erhöhen Sie die Wahrscheinlichkeit, dass Ihre Website in den Suchergebnissen höher eingestuft wird.
Google Core Web Vitals priorisiert Websites mit höherer Leistung in den Suchergebnissen
Im Jahr 2020 kündigte Google Aktualisierungen seines Ranking-Systems an, die sie im Laufe des Jahres 2021 weiter einführen. Der Hauptzweck dieser Einführung besteht darin, die Erfahrung aller Online-Nutzer zu verbessern, aber Sie fragen sich vielleicht, wie sich diese Änderungen auf das Ansehen von auswirken werden Ihre Website in den Suchergebnissen.
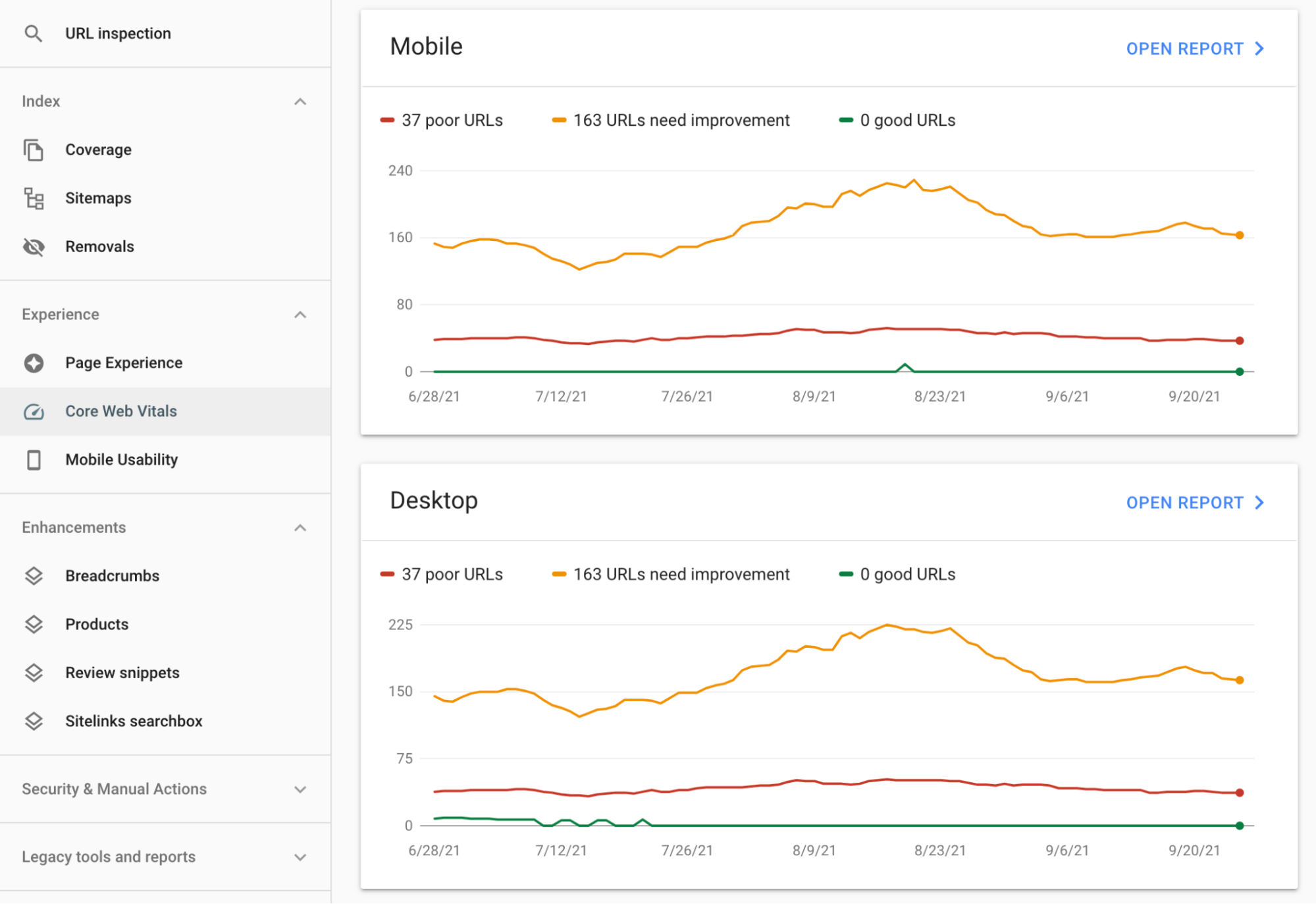
Eines der Updates von Google, das sich auf Ihre Suchrankings auswirken kann, ist das Core Web Vitals-Projekt. Diese Metriken identifizieren Komponenten einer Website wie Ladezeit, Interaktivität und visuelle Stabilität, um die Benutzererfahrung zu messen.
Der Core Web Vitals-Bericht von Google verwendet drei Elemente, um die Erfahrung eines Benutzers auf einer Webseite zu bewerten:
- Largest Contentful Paint (LCP): Dieses Element bezieht sich auf die wahrgenommene Ladezeit des Besuchers. Es misst die Zeit, die eine Webseite benötigt, um ihre auffälligste sichtbare Funktion zu laden. Irgendwo zwischen null und 2,5 Sekunden ist ein hervorragendes Ergebnis, während alles über vier Sekunden bedeutet, dass Ihre Website in diesem Bereich einige Verbesserungen gebrauchen könnte.
- First Input Delay (FID): Die erste Eingabeverzögerung misst die Interaktivität Ihrer Website und wie lange es dauert, auf den Befehl eines Besuchers zu reagieren. Es untersucht die Verzögerung zwischen dem Klick des Besuchers auf eine Schaltfläche oder einen Link auf Ihrer Website und wie lange es dauert, bis Ihre Website reagiert. Damit Ihre Website eine gute Benutzererfahrung bietet, muss sie einen FID-Wert von 100 ms oder weniger haben. Wenn Sie mehr als 300 ms erzielen, ist Ihre FID-Bewertung weniger als hervorragend und Sie müssen Änderungen vornehmen.
- Cumulative Layout Shift (CLS): CLS misst die Stabilität Ihrer Webseiten beim Laden. Sie möchten nicht, dass sich Elemente auf Ihrer Website beim Laden zu stark verschieben. Wenn Ihr CLS-Ranking 0,1 oder niedriger ist, klopfen Sie sich auf die Schulter. Wenn es höher als 0,25 ist, ist es Zeit, zum Reißbrett zurückzukehren.
Erfahren Sie mehr darüber, wie sich zentrale Web-Vitals auf SEO auswirken.
Mitte Juni 2021 kündigte Google an, die Punktzahlen dieser Core Web Vitals als Metrik in sein Ranking-System aufzunehmen. Im August 2021 veröffentlichten sie ein zusätzliches Update (derzeit nur für mobile URLs) namens Page Experience.
Websites, die laut Googles Core Web Vitals- und Page Experience-Berichten außergewöhnliche Benutzer- und Seitenerlebnisse bieten, werden jetzt in Online-Rankings bevorzugt.
Wenn Sie Ihre Website bereits zur Google Search Console hinzugefügt haben, können Sie die Messwerte Ihrer Website unter Core Web Vitals anzeigen und Bereiche Ihrer Website überprüfen, die verbessert werden müssen.

Wenn Sie eine neue Website erstellen, zielen Sie darauf ab, sie mit diesen Core Web Vitals an der Spitze Ihres Designs zu erstellen. Suchen Sie nach einem soliden Hosting-Plan, der eine hervorragende Website-Geschwindigkeit bietet und Ihren Verkehrsanforderungen entspricht. Stellen Sie sicher, dass es Verkehrsspitzen wie die am Black Friday und Cyber Monday bewältigen kann, um langsame Ladezeiten zu vermeiden.
Vermeiden Sie übermäßig komplexe Website-Designs, die zu einem Engpass beim Laden oder zu einer Beeinträchtigung der Website-Funktionalität führen können. Konzentrieren Sie sich stattdessen darauf, Ihr Design leicht zu halten, Ihre Bilder für die Größe zu optimieren und die Anzahl der von Ihnen verwendeten Plugins auf das für Ihre Website erforderliche Minimum zu reduzieren. Diese Bemühungen helfen Ihren Core Web Vitals-Berichten, verbessern die Gesamtgeschwindigkeit Ihrer Website und helfen Ihnen, in den Google-Rankings höher aufzusteigen.
Wenn Sie sich ein wenig überfordert fühlen, wie Sie Ihren FID-Score verbessern oder Ihre CLS-Werte senken können, müssen Sie sich keine allzu großen Sorgen machen. Hier kommt Jetpack Boost ins Spiel, um Ihnen verbesserte Core Web Vital-Ergebnisse zu liefern, ohne dass Sie den ganzen Fachjargon kennen müssen.

Wie Jetpack Boost die Leistung Ihrer Website verbessert
Sie haben also festgestellt, dass Ihre Website bei der Leistung etwas Hilfe gebrauchen könnte. Während andere Plugins Ihnen helfen können, Ihre Website-Geschwindigkeitsmetriken zu verbessern, erfordern sie oft ein gewisses technisches Wissen, um das Beste aus ihnen herauszuholen. Verwenden Sie Jetpack Boost, um Ihre Website-Probleme ohne einen kostspieligen Entwickler zu verbessern.
Jetpack Boost wird:
- Überprüfen Sie die Leistung Ihrer Website: Jetpack Boost gibt Ihnen mit minimalem Aufwand Ihrerseits einen hilfreichen Bericht und macht aussagekräftige Vorschläge für die Geschwindigkeit Ihrer Website.
- Verbessern Sie Ihre SEO: Verbesserungen der Leistung Ihrer Website stehen in direktem Zusammenhang mit Ihrer SEO. Beobachten Sie, wie Ihre Website in den Online-Rankings aufsteigt und mehr Traffic erhält.
- Beschleunigen Sie Ihre Website: Schnellere Websites bedeuten mehr Verkäufe und Conversions. Verwenden Sie das einfache Dashboard und die Tools von Boost, um Ihre Website blitzschnell zu machen.
Vorteile von Jetpack Boost
Einfache Benutzeroberfläche – kein Entwickler erforderlich
Eine der verlockendsten Eigenschaften von Jetpack Boost ist, dass keine Vorkenntnisse erforderlich sind. Sie müssen kein Entwickler sein, um sich mit dem Plug-in vertraut zu machen oder es auf Ihrer Website zu installieren. Die Benutzeroberfläche ist unkompliziert und Sie werden sehen, wie viel schneller Ihre Website durch das Messtool ist.

Leicht verständliche Site-Performance-Berichte
Mit diesen Berichten können Sie schnell herausfinden, wie Ihre Website funktioniert. Jetpack Boost gibt Ihrer Website-Leistung eine Punktzahl von A bis F. Sie erhalten eine anfängliche Punktzahl, wenn es zum ersten Mal installiert wird, und eine aktualisierte Punktzahl, nachdem Sie Optimierungen implementiert haben.
Überspringen Sie die komplizierten Konfigurationen
Vermeiden Sie die zeitraubenden, komplizierten Konfigurationen, die mit anderen Speed-Plugins einhergehen. Diese Plugins können Ihre Website beschädigen, sehr verwirrend sein oder sogar die Dinge verlangsamen, wenn sie falsch eingerichtet sind. Sie können Jetpack Boost einfach einschalten und es funktioniert ohne zusätzlichen Code oder technisches Wissen.
So verwenden Sie Jetpack-Boost
Die Benutzeroberfläche von Jetpack Boost ist einfach und leicht zu bedienen. Schauen wir uns ein paar Abschnitte an:
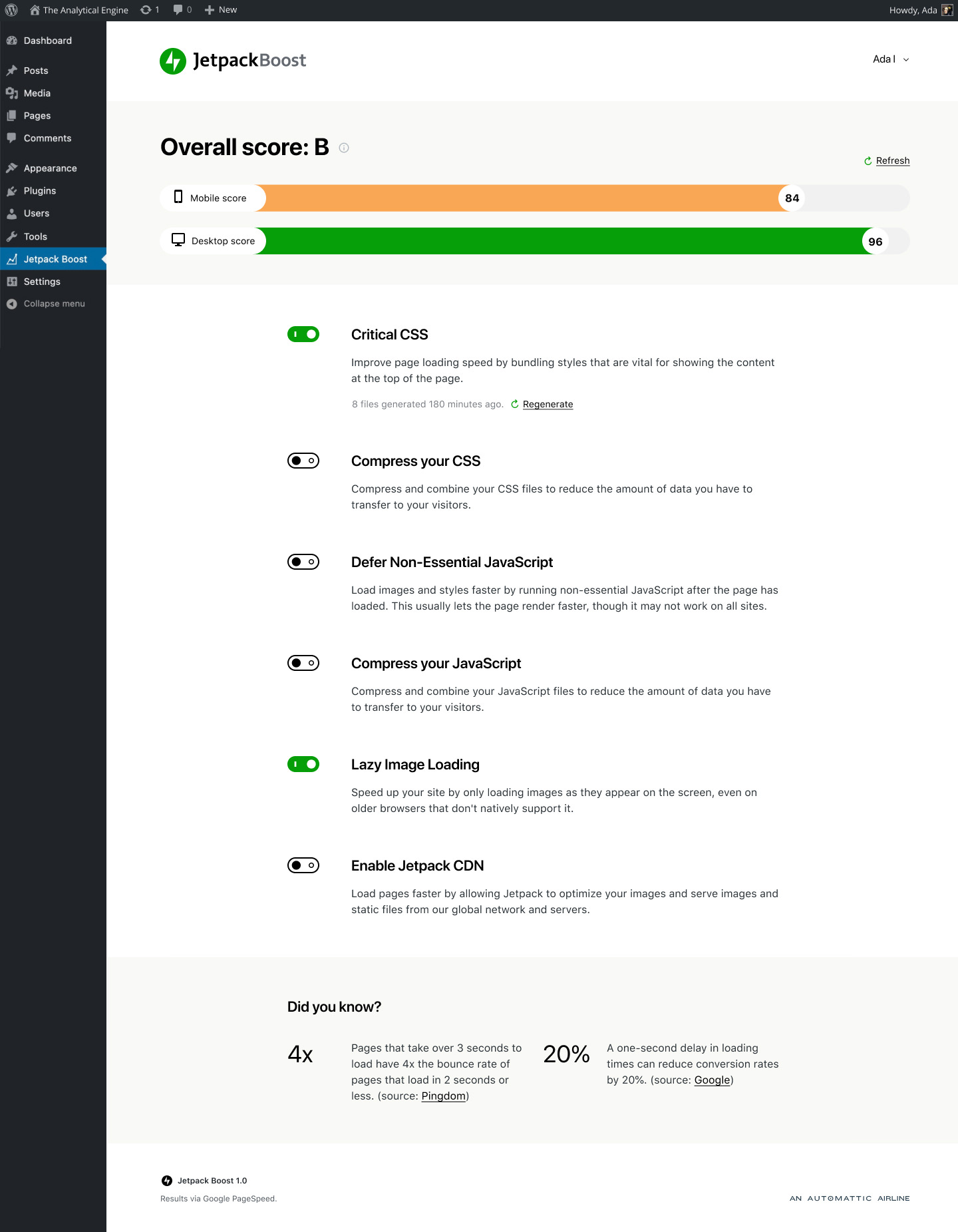
Gesamtpunktzahl — Leistungspunktzahl
Die Gesamtleistungspunktzahl ist die durchschnittliche Punktzahl Ihrer Website sowohl auf Desktop- als auch auf mobilen Bildschirmen.
Um eine bessere Vorstellung davon zu bekommen, wie die Punktzahl gemittelt wird, nehmen wir an, dass Ihre mobile Punktzahl 54 beträgt, während Ihre Desktop-Punktzahl 91 beträgt. 54 + 91 = 145. 145 / 2 = 72,5. Ihr Gesamtleistungswert wäre also ein C. Obwohl es nicht schlecht ist, könnte die Leistung Ihrer Website auf Mobilgeräten einige Verbesserungen vertragen.
Verbesserungsmodule
Es gibt sechs Verbesserungsmodule, die Sie ein- und ausschalten können:
- Kritisches CSS: Bündelt wichtige Stile, die für den Inhalt oben auf der Seite gelten.
- CSS komprimieren: Komprimiert und kombiniert CSS-Dateien, um die übertragene Datenmenge zu reduzieren.
- Unwesentliches JavaScript zurückstellen: Hilft Ihrer Website, schneller zu laden, indem nicht wesentliches JavaScript ausgeführt wird, nachdem die Seite geladen wurde.
- Javascript komprimieren: Komprimiert und kombiniert JavaScript-Dateien, um die übertragene Datenmenge zu reduzieren.
- Lazy Image Loading: Lädt Bilder so, wie sie auf dem Bildschirm erscheinen, anstatt alle auf einmal.
- Jetpack CDN aktivieren: Stellt Bilder und andere statische Dateien aus dem globalen Servernetzwerk von Jetpack bereit.
Das ist es! Sie müssen nichts weiter anpassen, wodurch dieses Plugin wunderbar einfach zu navigieren ist.
Hauptmerkmale von Jetpack Boost
Um das Jetpack Boost-Plugin optimal nutzen zu können, müssen Sie mindestens drei der Verbesserungsmodule aktivieren. Hier ist ein kurzer Überblick über jedes Modul und was es auf Ihrer Website bewirkt.
Optimieren Sie die CSS-Struktur mit Critical CSS
Cascading Style Sheets oder CSS sind Anweisungen, die einem Browser mitteilen, wie er eine Webseite formatieren soll. CSS steuert Dinge wie Schriftfarben und Bildgrößen.
Da CSS eine Ressource ist, die das Rendering blockiert, kann eine Webseite erst angezeigt werden, wenn sie vollständig heruntergeladen und für den Browser verfügbar ist.
Um dem entgegenzuwirken, verwendet Jetpack Boost eine Technik namens Critical CSS. Diese Technik funktioniert durch Extrahieren des CSS, das zum Anzeigen von Inhalten in dem Teil der Website erforderlich ist, der ohne Scrollen sichtbar ist. Dadurch kann die Seite jetzt schneller geladen werden, ohne dass die gesamte CSS-Datei geladen werden muss.
Durch die Eliminierung der Render-Blocking-Ressource trägt Jetpack Boost dazu bei, die Benutzererfahrung auf Ihrer Website sowie Ihre Core Web Vitals-Ergebnisse zu verbessern.
Unwesentliches JavaScript zurückstellen
Diese Einstellung in Jetpack Boost verschiebt nicht unbedingt erforderliches JavaScript, bis die Seite geladen wurde. Boost priorisiert visuelle Informationen und lädt sie zuerst, während weniger kritisches JavaScript für später übrig bleibt. Wenn sich ein Besucher durch die Website bewegt, werden andere Webseitenelemente im Hintergrund geladen. Dies gibt den Besuchern das Gefühl schnellerer Ladezeiten, was dazu beitragen kann, die Absprungraten zu senken.
Faules Laden von Bildern
Durch verzögertes Laden von Bildern können die Seiten Ihrer Website angezeigt werden, ohne dass jedes Bild auf der Webseite auf einmal heruntergeladen werden muss. Nur die für den Benutzer sichtbaren Bilder werden geladen, und während sie scrollen, werden zusätzliche Bilder angezeigt. Diese Funktion von Boost verringert die Bandbreite und verbessert gleichzeitig die Geschwindigkeit Ihrer Website.
Verwenden Sie ein Content-Delivery-Netzwerk
Als Teil von Jetpack Boost erhalten Sie Zugriff auf das kostenlose CDN von Jetpack für WordPress. Dabei wird ein globales Netzwerk von Servern verwendet, sodass unabhängig davon, wo sich ein Besucher befindet, Bilder und andere umfangreiche Inhalte von einem nahegelegenen Standort geladen werden. Es ist kostenlos, begrenzt die Anzahl der Dateien, die Sie bereitstellen können, nicht und wurde nur für WordPress und WordPress entwickelt. Das Ergebnis? Sie erhalten ein benutzerfreundliches, zuverlässiges CDN, das Ihre Website beschleunigt, ohne Ihren Geldbeutel oder Ihre Zeit zu belasten.
Es ist einer der wichtigsten Bestandteile zur Verbesserung der Websiteleistung und ist Teil von Jetpack Boost.
So installieren Sie Jetpack-Boost
Die Einrichtung des Jetpack Boost-Plugins kann in fünf einfachen Schritten erfolgen:
- Navigieren Sie zum WordPress-Plugin-Verzeichnis.
- Suchen Sie nach dem Plug-in Jetpack Boost.
- Installieren Sie Jetpack Boost aus dem Plugin-Verzeichnis und aktivieren Sie es.
- Gehen Sie zum Bereich Jetpack Boost im WordPress-Adminbereich Ihrer Website.
- Aktivieren Sie die Funktionen, die Sie auf Ihrer Website ausprobieren möchten, und beobachten Sie, wie sich die Leistung Ihrer Website zum Besseren verändert.
Leistung, auf die Sie sich verlassen können
Die Welt um uns herum bewegt sich schnell, aber Ihre E-Commerce-Website sollte sich schneller entwickeln. Egal, ob Sie ein kleines Geschäft betreiben oder ein Imperium gründen möchten, WooCommerce erleichtert Ihnen den Einstieg mit hervorragenden Hosting-Optionen und Themen, die Ihre Website-Geschwindigkeit nicht beeinträchtigen.
Um einen erfolgreichen Shop zu betreiben, müssen Sie mit der Leistung und Geschwindigkeit Ihrer Website Schritt halten. Obwohl es Dutzende von Techniken gibt, mit denen Sie die Leistung Ihres WooCommerce-Shops verbessern können, kann es schwierig sein, jedes Problem zu identifizieren.
Die einfache Benutzeroberfläche von Jetpack Boost macht die Verbesserung Ihrer Core Web Vitals einfach. Dieses benutzerfreundliche Plugin hilft Ihnen, Ihre SEO- und Website-Rankings zu verbessern, Ihre Website zu beschleunigen und die Conversions zu steigern.
Indem Jetpack Boost den technischen Jargon aus der Site-Performance herausnimmt, lokalisiert es Site-Probleme und behebt sie in der Zeit, die Sie zum Mittagessen benötigen (vielleicht weniger!).
Laden Sie Jetpack Boost herunter, um die Leistung Ihrer WooCommerce-Website zu verbessern und Ihrem Unternehmen einen Vorsprung gegenüber der Konkurrenz zu verschaffen.
