Warum Sie Ihre Bilder mit Imagify optimieren sollten (und SEO und Ihren PageSpeed Score verbessern sollten)
Veröffentlicht: 2021-07-26Die Bildoptimierung wird oft übersehen. Die Wahrheit ist, dass die Optimierung Ihrer Bilder für die Leistung Ihre Website schneller macht und – was noch wichtiger ist – Ihren Benutzern ein großartiges Erlebnis bietet. Eine erstaunliche Erfahrung bedeutet glückliche und engagierte Benutzer und noch mehr Conversions.
Klingt vielversprechend, oder?
Folgendes ist mit ein paar Imagify-Benutzern passiert, Lee Mac und Christian Eichhorn. Sie sind beide SEO-Berater, und Sie können wetten: Sie wissen, was es braucht, um den organischen Traffic und die Conversions zu verbessern.
Und hier ist ihre Erfahrung mit Imagify von Anfang an.
Das Wichtigste zuerst: Warum Bilder optimieren?
Jeder will eine schnellere Seite. Aber … was hat es damit auf sich? Eine der größten Leistungsherausforderungen liegt in der Optimierung relevanter Leistungsmetriken und der Verbesserung des SEO-Traffics . Sie wissen vielleicht bereits, dass die Core Web Vitals als Teil des Google Page Experience Updates eingeführt wurden – ein neuer Ranking-Faktor. Mit anderen Worten, die Leistung von Core Web Vital kann sich auch auf Ihre SEO-Leistung auswirken .
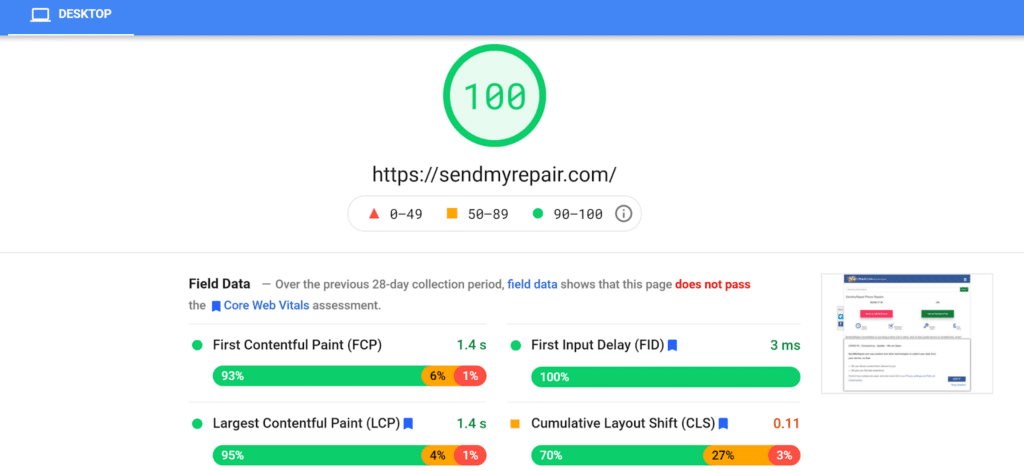
Dies war der Hauptgrund für Lee, mit der Optimierung von Bildern zu beginnen. Er erklärt: „Google scheint der Seitengeschwindigkeit mehr Aufmerksamkeit zu schenken, mit verbesserter Berichterstattung über Cumulative Layout Shift (CLS) und First Contentful Paint (FCP). Während ich sendmyrepair.com für diese Parameter optimierte, stellte ich fest, dass durch das Konvertieren und Laden von Bildern im WebP-Format Geschwindigkeitsoptimierungsgewinne erzielt werden konnten.“
Sie wissen es vielleicht bereits: Das Konvertieren von Bildern in das WebP-Format ist eine der relevantesten Optimierungstechniken, die Ihre Bildgröße bei gleichbleibender Qualität reduzieren. Im Gegenzug wird Ihre Website schneller und die Benutzer genießen eine großartige Benutzererfahrung.
Christian wollte auch Bilder optimieren, um die SEO-Leistung zu steigern . In diesem Zusammenhang ist die Konvertierung von Bildern in das WebP-Format ein wichtiger Punkt: „Wir brauchten eine komfortable Möglichkeit, Bilder für unsere Website und die Websites unserer Kunden für SEO zu optimieren. Wir wollten gezielt Produktbilder von E-Commerce Shops optimieren. Die HTML-Kodierung dieser Bilder ist sehr wichtig. Zunächst wollten wir, dass alle Bilder im WebP-Format kodiert und in ein <picture>-Tag verpackt werden. Dies ist eine Standardoptimierungsoption in Imagify, die wir sehr praktisch fanden. Der zweite Grund war, dass wir ein Tool brauchten, um alle vorhandenen Produktbilder unserer Online-Shop-Kunden in großen Mengen zu komprimieren .
Zur einfachen Massenoptimierung von Bildern fügt Lee hinzu: „Automatisierung war der Schlüssel. Ich wollte die Bilder einer Website optimieren, ohne sie manuell an einen Dienst oder ein Tool übertragen zu müssen – bei über 7000 Bildern wollte ich es einfach einstellen und vergessen.“
Fast unnötig zu erwähnen, dass die Optimierung einer großen Anzahl von Bildern in großen Mengen wertvolle Zeit spart , und Imagify ermöglicht es Ihnen, dies ohne jeglichen Aufwand zu tun!
Auf der Suche nach der besten Bildoptimierungslösung
Sobald klar ist, warum Sie Bilder optimieren sollten, können Sie verschiedene Lösungen ausprobieren, von den manuellen bis zu anderen Plugins. Das haben Lee und Christian auf andere Weise getan.
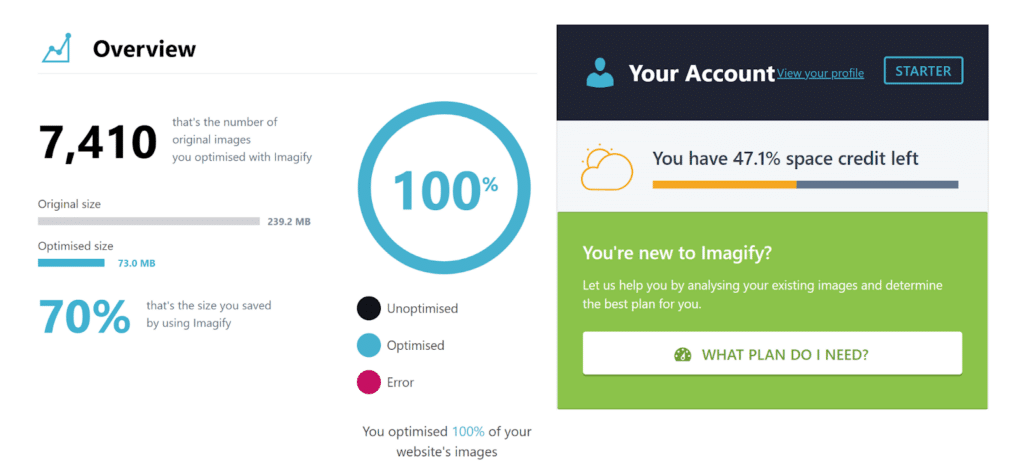
Lee begann mit einer manuellen Lösung: „Ich optimierte meine Bilder nach der Stapelverarbeitung der Bildgröße und dem Zuschneiden der Leinwand in Photoshop. Nach dem ersten Hochladen auf die Website und dem Testen der Seitengeschwindigkeit mit Tools wie WebPageTest, GTmetrix und Google Page Speed Insights war klar, dass es eine Möglichkeit für weitere Einsparungen auf der gesamten Website gab. Es stellte sich heraus, dass die Gesamtgröße der Bilddatei um 70 % von 239,2 MB auf 73,9 MB eingespart wurde.“
Auf der anderen Seite hat Christian mehrere Plugins verglichen, bevor er sich für Imagify entschieden hat: „WP Smush war ein Kandidat. Wir haben uns für Imagify entschieden, weil wir es einfacher fanden, alle Optionen einzustellen . Besonders das WebP-Format und der <picture>-Standard waren sehr einfach und selbstverständlich einzustellen. Außerdem waren die Massenkomprimierungsfunktion und die drei Komprimierungsschritte leichter zu verstehen.“ Und er erklärt:
„ Was unterscheidet Imagify von anderen Plugins zur Bildoptimierung? Benutzerfreundlichkeit und wie einfach es zu verstehen war “.
Zweifel überwinden: Warum Imagify die richtige Lösung ist
Möglicherweise haben Sie auch Fragen oder Bedenken, bevor Sie ein neues Plugin kaufen – das wäre völlig normal.
Bevor er Imagify ausprobierte, war Lee besorgt über Zeitüberschreitungen, serverseitige Probleme und die Möglichkeit eines zeitweiligen Ausfalls von zu verarbeitenden Bildern. Und dann fand er ein paar von Imagify bereitgestellte Hilfs-Plugins, um sicherzustellen, dass dies nicht passiert: Bulk Optimization Buffer und Don't use ImageMagick.
Christian befürchtete, dass Imagify mit anderen ähnlichen Performance-Plugins in Konflikt geraten könnte. Aber auch dies geschah nicht. Er war auch besorgt, dass Imagify bei der korrekten Einrichtung des Plugins mühsam sein könnte. „Immerhin kein Thema“, gibt er zu.
Wenn Sie also denken, dass Imagify nicht richtig funktioniert, Konflikte mit anderen Leistungen verursacht oder schwierig einzurichten ist: Machen Sie sich keine Sorgen . Alles wird gut funktionieren – Sie müssen Imagify nur kostenlos ausprobieren!

Wie Imagify dabei half, Geschäftsziele zu erreichen
Lassen Sie uns nun über Geschäftsziele sprechen. Die Leistungsoptimierung, einschließlich der Bildoptimierung, hat ein letztes Ziel: Ihrem Unternehmen zu helfen, indem Sie den organischen Verkehr und die Conversions steigern und den Benutzern ein großartiges Erlebnis bieten.
Lee erklärt: „ Seit ich Bilder mit Imagify auf der gesamten Website optimiert habe, habe ich einen Anstieg des Besucheraufkommens festgestellt . Ich glaube, das liegt daran, dass die Gesamtmesswerte für die Seitengeschwindigkeit in Google Core Web Vitals angehoben werden.
Ein Bild sagt mehr als tausend Worte! Hier ist ein visueller Beweis für die insgesamt erzielten Geschwindigkeitsgewinne. Bitte beachten Sie, dass diese Seite die Core Web Vitals in den vorangegangenen 28 Tagen nicht bestanden hat. Jetzt geht es zum Teil an Imagify über“ .

Er fügt hinzu: „Ich schalte Google Ads auch an einigen Geostandorten aus und habe einen Anstieg der Einnahmen aus der Werbung festgestellt.“ Haben wir gesagt, dass eine schnellere Website Conversions fördert, richtig?
Und hier sind die 7.410 Bilder, die mit Imagify in großen Mengen optimiert wurden. Können Sie sich vorstellen, wenn Sie es manuell tun müssten?

Kurz gesagt, durch die einfache und schnelle Optimierung Ihrer Bilder können Sie viel Zeit sparen und sich auf die Geschäftsstrategie konzentrieren.
Lee stimmt zu: „Jetzt muss ich mich nicht mehr mit der lästigen Voroptimierung von Bildern herumschlagen, bevor ich sie hochlade . Ich kann es im Handumdrehen erledigen und mich auf andere Aspekte von SEO konzentrieren .
Christian ergänzt: „Als Unternehmer ist es jetzt einfacher, Kunden bei Fragen zur Bildoptimierung zu konsultieren. Wenn sie mich fragen: Was empfehlen Sie und warum?, kann ich ihnen sagen, dass sie Imagify für das Bild verwenden sollen, weil es einfach zu bedienen ist und alle wichtigen Funktionen wie WebP und Bild-Tag hat. Bisher sind alle Kunden damit zufrieden, auch weil beim Hochladen eine sofortige Bildkomprimierung stattfindet .
Letzte Tipps zur Optimierung Ihrer Bilder
Möchten Sie letzte Tipps zur Optimierung Ihrer Bilder erhalten?
Lee sagt: „Ich mache SEO schon seit langem, und meiner Erfahrung nach erwarten Benutzer jetzt mehr denn je sofortige Ergebnisse.
Wenn Ihre Seitengeschwindigkeit durch schlecht optimierte Bilder im großen Maßstab negativ beeinflusst wird, kann dies enorme Auswirkungen auf Ihr Endergebnis haben .
Folgendes empfiehlt Lee:
- Löschen Sie alle unbenutzten Bilder in Ihrem Upload-Ordner, bevor Sie Bilder stapelweise verarbeiten, um keine Zeit mit der Optimierung zu verschwenden.
- Sobald Sie den Bildoptimierungsprozess gestartet haben, lassen Sie ihn einfach ohne Unterbrechung seine Arbeit tun und konzentrieren Sie sich auf andere Aufgaben, wobei Sie sicherstellen müssen, dass Sie den Browser-Tab geöffnet lassen.
- Wenden Sie sich bei Timeout-Problemen an Imagify, um die Vorteile dieser beiden Hilfs-Plug-ins zu nutzen: Bulk Optimization Buffer und Don't use ImageMagick.
- Stellen Sie sicher, dass Sie Ihre Bilder auf die richtige Größe zuschneiden, bevor Sie sie auf Ihre Website hochladen und mit Imagify optimieren, damit die Bilder einheitliche Abmessungen haben (insbesondere für Produktbilder in WooCommerce).
Christian beginnt mit den Best Practices für die Bild-SEO: „Als Erstes müssen Sie sicherstellen, dass Sie den richtigen Dateinamen und die richtige Größe, ALT und Titel-Tag verwenden“. Und dann fügt er hinzu: „Ich finde es wichtig, qualitativ hochwertige Non-Stock-Bilder zu verwenden . Hohe Qualität bedeutet einen Mehrwert für den Besucher, denn ein Bild oder eine Grafik erklärt einen ganzen Absatz in nur einem Bild. Sie sollten Bilder und Grafiken verwenden, um Nutzersignale als Verweildauer positiv zu beeinflussen. Auf diese Weise können Sie Bilder verwenden, um Ihre SEO-Leistung für die Seite zu verbessern, auf der das Bild platziert ist. Bei der Bildsuche selbst haben wir gute Ergebnisse erzielt, indem wir Bilder, die für bestimmte Schlüsselwörter ranken sollen, in die Nähe von Textelementen platzieren, die diese Schlüsselwörter behandeln.“
Zusammenfassung: Warum Sie Imagify ausprobieren sollten
Wenn Sie eine Zusammenfassung brauchen, warum Sie Imagify ausprobieren sollten, hier sind Sie.
Für Lee ist „ Imagify die beste Wahl, um Geschwindigkeitssteigerungen zu erzielen und die Core Web Vitals-Metrik zu verbessern . Im Gegenzug verbessert Ihre Website ihr Ranking und erhält aufgrund des blitzschnellen Ladens der Seitengeschwindigkeit eine niedrigere Absprungrate.
Christian stimmt zu: „Wenn jemand eine Bildoptimierung für seine Website sucht, würde ich imagify wegen seiner zahlreichen guten Features wie dem WebP-Format empfehlen .“
Sind Sie bereit, Ihre Bilder mit Imagify zu optimieren und Ihre SEO-Leistung zu steigern? Sie können den kostenlosen Plan ausprobieren und sehen, wie einfach Imagify zu verwenden und effektiv ist, um die Geschwindigkeit zu verbessern!
