8 Gründe, warum Ihre Website in mobilen Browsern langsam ist
Veröffentlicht: 2022-08-31Es ist eine schmerzhafte und beunruhigende Angelegenheit für Sie, Ihre Website in mobilen Browsern zu verlangsamen, während die Besucher versuchen, Sie über ein mobiles Gerät zu erreichen. Wenn Sie mit einer solchen Situation konfrontiert sind, muss es Gründe dafür geben, die Sie so schnell wie möglich herausfinden und lösen müssen. In diesem Artikel konzentrieren wir uns darauf, die Probleme zu finden und zeigen Ihnen die Lösung dafür, indem wir die Geschwindigkeitsoptimierung für mobile Websites anwenden.
Auf der Online-Plattform sind die Besucher jetzt mit ihrer Arbeit beschäftigt und benötigen weniger Zeit für die Suche nach ihrem gewünschten Element. Sie wollen ein schnelles Ergebnis für ihre Suche und legen Wert auf einen reibungslosen Service. Während Sie also die PC-Benutzer bedienen, müssen Sie auch für die mobilen Benutzer die Glätte bewahren. Aus diesem Grund benötigen Sie eine Geschwindigkeitsoptimierung für mobile Websites.
Tauchen wir tief ein!

Mehr Menschen durchsuchen Websites auf Mobilgeräten als auf dem PC
In dieser modernen Welt hat die Nutzung von Mobiltelefonen viel stärker zugenommen als in früheren Zeiten, und das Android-Telefon ist jetzt an der Spitze. Daher ist eine Optimierung der Geschwindigkeit mobiler Websites erforderlich. Die ökosoziale Verfassung der Menschen erlaubt es ihnen, technische Gegenstände in der Hand und in ihrem Haushalt zu halten.
Einige von ihnen haben einen PC, viele können sich diesen aber nicht leisten, stattdessen besitzen sie ein Android-Handy. Infolgedessen surfen sehr viele Menschen auf der Website auf dem Handy als auf dem PC.

Was bedeutet mobile Reaktionsfähigkeit?
Jetzt rückt ein entscheidender Punkt in den Fokus, und das ist die Reaktionsfähigkeit auf Mobilgeräten. Es ist ein Problem für Ihre Website, das Sie nicht ignorieren oder beiseite lassen können. Wenn Sie die Aufmerksamkeit des großen Teils der mobilen Benutzer auf sich ziehen möchten, müssen Sie Ihre Website mobil reagierend machen. Hier ist die Geschwindigkeitsoptimierung für mobile Websites ein wichtiges Thema. Mal sehen, was mobile Reaktionsfähigkeit bedeutet.
Mobile Responsiveness bedeutet, dass eine Website durch Optimierung der Website auf verschiedenen mobilen Geräten mit unterschiedlichen Bildschirmgrößen funktionsfähig und natürlich akzeptabel ist. Das heißt, Sie müssen Ihre Website für verschiedene Größen mobiler Geräte optimieren, damit das Layout nicht bricht, wenn Sie die Aufmerksamkeit eines Großteils der Besucher auf sich ziehen möchten.
Häufige Probleme, die dazu führen, dass eine Website in einem mobilen Browser langsamer geladen wird
Jetzt werden wir die Gründe für die Langsamkeit der Website in einem mobilen Browser herausfinden. Dazu müssen wir den Optimierungsprozess für die Geschwindigkeit mobiler Websites berücksichtigen. Es gibt viele Gründe, die dazu führen, aber hier geben wir 8 davon an:

Zu viele Skripte (JS, CSS, HTML)
Skripte, dh: JS, CSS und HTML, werden zum Erstellen einer Website verwendet und sind am wichtigsten. Die Anzahl dieser ist ein Problem. Sie müssen also so viele Skripte wie nötig verwenden, ein Überschuss davon wirkt sich auf die Geschwindigkeit Ihrer Website aus.

Schwere Bild- und Mediendateien
Wie Sie wissen, werden Bilder und Mediendateien auf einer Website verwendet. Es ist in Ordnung, wenn der PC umfangreiche Bild- und Mediendateien verwendet, aber möglicherweise nicht für mobile Geräte geeignet. Sie müssen geeignete Elemente verwenden, indem Sie schwere Bild- und Mediendateien vermeiden und den Zweck für die mobilen Benutzer unverändert lassen.

Schlechte Serverantwort für Mobilgeräte
Wenn Sie einen Server für Ihre Website auswählen, der auf Probleme für Mobilgeräte reagiert, sind Sie weit hinter der Linie zurückgeblieben. Es ist ein wichtiges Thema. Wählen Sie also einen leistungsstärkeren Server für eine schnellere Antwort.

Langsames Laden des ersten Inhalts Vollständige Farbe
Die meisten Benutzer springen aus einem Grund schnell von einer Website ab – langsames Laden der Seite. Dies ist einer der wichtigsten Gründe für die Absprungrate einer Website. Sie müssen Ihre Website mit Schnellladeoption gestalten, damit die Besucher Ihre Website in kürzester Zeit erreichen können.

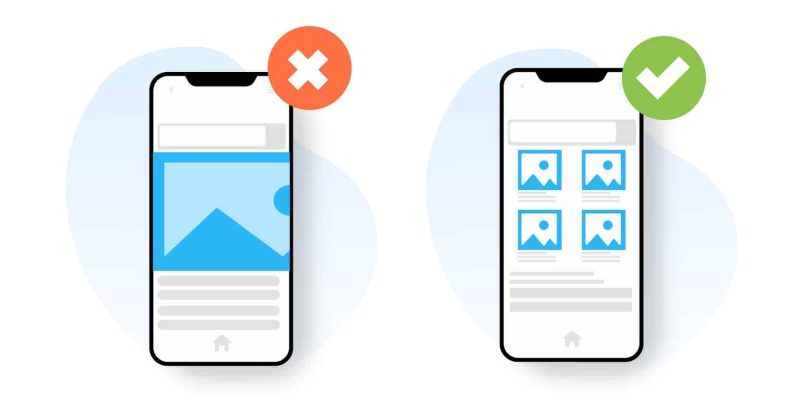
Zu viele visuelle Elemente
Visuelle Elemente sind für eine Website unerlässlich. Aber die Verwendung davon mehr als nötig ist schädlich. Sie müssen genau so viele verwenden, wie benötigt werden, und zusätzliche und unnötige visuelle Elemente von Ihrer Website entfernen, um die Besucher zu fesseln.

Benutzererfahrung von geringer Qualität
Wenn ein Benutzer auf Ihrer Website landet und einen Mangel an Optionen verspürt oder sich beim Surfen unwohl fühlt, werden Sie diesen Benutzer mit Sicherheit verlieren. Gestalten Sie Ihre Website also für eine bessere UX für mobile Geräte, die mehr Benutzer antreibt.

Reaktionsprobleme
Wenn ein mobiler Benutzer Ihre Website durchsucht und Ihr Website-Layout zusammenbricht und langsam funktioniert, verlässt der Benutzer sofort die Seite. Kurz gesagt, wenn Ihre Website Probleme hat, auf die Benutzer zu reagieren, wird sie sehr schnell abstürzen.
Dies ist einer der wichtigsten Punkte, denn wenn die Besucher maximal oft damit konfrontiert werden, wirkt sich dies auf die steigende Absprungrate Ihrer Website aus.

Veraltete Plugins und CMS
Dies ist ein weiterer wichtiger Grund, der Ihre Website in mobilen Browsern verlangsamt. Veraltete Plugins und CMS können mit dem modernen Flow nicht Schritt halten und Sie kennen das Ergebnis gut. Einmal hat man ein Plugin eingestellt und das CMS genutzt, als sie dann gebrüllt haben.
Aber mit der Zeit veralten sie, und neuere und aktualisierte Versionen von ihnen sind ein Muss.
Machen Sie Ihre Website mit den richtigen Plugins mobil
Genauso wie für den PC müssen Sie Ihre Website mobiltauglich machen und anpassen. Zu diesem Zweck können Sie einige geeignete Plugins verwenden, um mit dem modernen Trend Schritt zu halten und die meisten Besucher auf Ihre Website zu binden. Schauen wir uns diese Plugins an:


Elementpaket
Element Pack ist ein von BdThemes präsentiertes Plugin, das mit Header Footer, Free Elementor Template Library, Grid, Carousel, Table und mehr geliefert wird. Es ist die ultimative Weblösung und das Top-Addon mit wichtigen Webentwicklungstools für WordPress.
Es bietet über 50 wesentliche Elemente, die den gesamten Web-Building-Prozess vereinfachen. Element Pack for Elementor wurde mit den besten Programmierpraktiken von CSS, HTML5 und PHP 8.x entwickelt. Es wurde verbessert, um die besten Standards für Webentwicklungsanforderungen zu erfüllen, und ist mit der neuesten Version von WordPress kompatibel.
Mit seiner benutzerfreundlichen Funktion können Sie Ihre Website mit einem einfachen Drag-and-Drop-ähnlichen Elementor-Seitenersteller erstellen und verwalten. Sie können Websites der nächsten Generation erstellen, die von Element Pack unterstützt werden, das die am häufigsten verwendeten Elemente mit wesentlichen einzigartigen Web-Kits kombiniert. Das Spannende ist, dass Sie Element Pack ohne Programmierkenntnisse verwenden können.
Element Pack bietet diese Widgets, die für Sie hilfreich sind:
1. Erweiterte Symbolbox
2. Kreisinfo
3. Sichtbarkeitskontrolle
4. Konfetti-Effekte
5. Kachelrolle
6. Remote-Inhaltsfunktionen: Remote-Fraktion, Remote-Paginierung, Remote-Daumen, Remote-Pfeile
7. Dynamischer Inhalt: Dynamisches Raster, Dynamisches Karussell

Prime-Slider
Prime Slider ist das von BdThemes präsentierte Plugin zum Erstellen von Schiebereglern für jede Website, die in WordPress und Elementor erstellt wurde. Es ist vollständig anpassbar, schnell und funktional und passt zu jeder Website, einschließlich E-Commerce, Blogging und mehr, mit einer aktuellen UI/UX.
Prime Slider ist ein Slider-Builder, der mit jedem WP-Theme und Elementor Page Builder-Plugin kompatibel ist, was bedeutet, dass unerwartete Probleme damit verhindert werden. Es bietet Ihnen dynamische und funktionale Schieberegler.
Es gibt Dutzende von Slider-Plugins auf dem Online-Markt, aber Sie können sich für Prime Slider entscheiden, ohne zweimal darüber nachzudenken, da es diese wunderbaren Funktionen bietet:
* Hingucker mit nützlichen Informationen.
* Responsive, d. h. es ist auf jedem Gerät, einschließlich Desktop, Handy und Tablet, perfekt sichtbar.
* SEO-optimiert, dh: Titel, Link, Breadcrumb.
* Hochgradig optimiert für Web- und Serverleistung.
Die Erfahrungen und Erwartungen der Kunden sind sehr wichtig, daher gibt es mehr als 100 Anstrengungen, um dieses Produkt aktiver und funktionaler zu machen.
Prime Slider bietet diese Widgets für die Benutzer:
1. Allgemein – Basis
2. Isolieren – Basis
3. Fest
4. Benutzerdefinierter Schieberegler
5. Multiscroll
6. Seitenstapeln
7. Wooexpandieren

Ultimatives Post-Kit
Ultimate Post Kit für Elementor ist das allererste Plugin, mit dem Sie Blogging-Websites mit einer völlig neuen und erfrischenden Optik gestalten können. Dies ist das beste Tool für Vermarkter, Blogger und Post-Typ-Webbesitzer.
Es bietet eine fein abgestimmte Post-Schnittstelle mit der berühmten Drag-and-Drop-Bearbeitungsfunktion von Elementor. Die Anzahl einzigartiger Widgets von Ultimate Post Kit hilft Ihnen, Ihre Posts oder Blogs mit SEO-optimierten Layouts, coolen Schiebereglern, auffälligen Designs und mehr zu präsentieren.
Sie benötigen keine Programmierkenntnisse, um dieses Plugin zu verwenden. Es ist einfach genug, um von Anfängern verwendet zu werden, aber so erstaunlich, dass professionelle Entwickler die vollständig anpassbaren Widgets für ein professionelles Webdesign-Erlebnis lieben werden. Verwenden Sie das Ultimate Post Kit, um Ihre Blogging-Site in wenigen Minuten mit einem Blogging-Architekten der nächsten Generation zu entwerfen, der Ihnen hilft, mehr Traffic zu erfassen.
Ultimate Post Kit wurde unter Verwendung der besten Code-Praktiken für WordPress entwickelt und bietet höchste Kompatibilität mit den neuesten PHP-, CSS-, JS-, HTML5- und WordPress-Kernfunktionen. Es ist schnell genug zu bedienen.
Ultimate Post Kit hat diese Widgets, die Sie für Ihre Website auswählen können:
1. Forbes-Tabs
2. Raster ändern
3. Elite-Karussell
4. Pholox-Schieber
5. Fanelliste
6. Oras-Zeitachse
7. Sline-Schieberegler
8. Fortschrittskreis lesen

Ultimatives Store-Kit
Das Ultimate Store Kit ist absolut perfekt für E-Commerce-Unternehmen, um in wenigen Minuten einzigartige Online-Shop-Websites zu erstellen. Mit diesem Plug-in können Sie personalisierte Shop-Produktseiten, Zielseiten, vorgestellte Produktseiten und mehrere andere Funktionen erstellen, darunter Tags, Abzeichen, Wunschlisten, Schaltflächen usw.
Es wurde entwickelt, um Webentwicklern und Designern eine mühelose Möglichkeit zu bieten, erstaunliche E-Commerce-Websites zu erstellen. Mit dem Ultimate Store Kit für Elementor brauchen Sie keine lange Liste von Plugins zu haben, die Ihre Website verlangsamen.
Dieses Plugin enthält alle notwendigen Elemente, die Sie beim Erstellen einer E-Commerce-Website auf WordPress benötigen – Produktraster / -liste, Produktkarussell, Produktkategorieraster, Produktakkordeon, Produktbildakkordeon, Produkttabelle, Produktschieber, Produktbewertungsraster und demnächst. Es gibt auch die Kontrolle über die Designelemente, indem es Benutzern ermöglicht, Farben und Schriftgrößen nach ihren Bedürfnissen zu ändern!
Ultimate Store Kit bietet diese Widgets:
1. Glänzendes Gitter
2. Himmelsschieber
3. Florentiner Karussell
4. EDD-Standardraster
5. Produktkategorie
6. Showcase-Schieberegler
7. Featured-Box

Pixel-Galerie
Pixel Gallery ist das erste auf Elementor basierende WordPress-Galerie-Addon, das die einfachste Erfahrung zum Erstellen von Bildergalerien bietet. Kein Programmieren, einfach Galerie-Widgets per Drag-and-Drop auf Ihre Webseite ziehen und Sie können in wenigen Minuten mit der Erstellung fantastischer WordPress-Galerien beginnen.
Pixel-Galerie-Widgets verfügen über vorgefertigte Galerie-Layouts und Vorlagen. Sie können das Widget einfügen, um die Bilder auszuwählen, die Sie anzeigen möchten, und Pixel zeigt es mit seinen verschiedenen einzigartigen Galerieoberflächen an. Außerdem können Sie über die Elementor-Website-Builder-Add-Ons unbegrenzte Anpassungen für jedes Pixel-Galerie-Widget genießen.
Pixel Gallery ist kein durchschnittliches Galerie-Maker-Plugin für WordPress. Im Gegensatz zu seinen Konkurrenten bietet es mehr Optionen für Aussehen, Leistung und Design, um die besten Galerien in WordPress zu erstellen.
Die Pixel-Galerie enthält die folgenden Widgets:
1. Verrücktheit
2. Meisterschaft
3. Panda
4. Besichtigung
5. Epoche
6. Fieber
7. Koralle
Fazit
In der obigen Diskussion haben wir nach dem Grund gesucht, warum Ihre Website in mobilen Browsern langsam ist, und nach der Lösung dafür. Wir hoffen, dass dies Ihnen hilft, das Problem mit der Verlangsamung Ihrer Website in mobilen Browsern zu beheben.
Vielen Dank für das aufmerksame Lesen des Artikels. Haben Sie einen guten Tag!
