Warum ist meine WordPress-Seite so langsam? (Und wie man es beschleunigt)
Veröffentlicht: 2019-12-21Langsame Websites führen zu verlorenem Traffic und Umsatz. Laut Pingdom korrelieren Ladezeiten direkt mit der Absprungrate – dem Prozentsatz der Personen, die Ihre Website verlassen, ohne mehr als eine Seite zu besuchen.
Immer mehr Menschen surfen mit Mobilgeräten im Internet, die oft weniger zuverlässige Internetverbindungen haben. Und nicht jeder lebt in einem Gebiet mit guter Anbindung. Wenn die Ladezeit Ihrer Website lang ist, sind Sie für sie nicht erreichbar.
Unabhängig davon, wie die Leute Sie finden und welche Geräte sie verwenden, es gibt keinen Nachteil darin, die Ladezeit Ihrer Website so gering wie möglich zu halten. Wir werden untersuchen, warum Ihre WordPress-Site langsam sein könnte, zusammen mit einigen möglichen Abhilfemaßnahmen.
1. Testen Sie die Geschwindigkeit Ihrer WordPress-Site
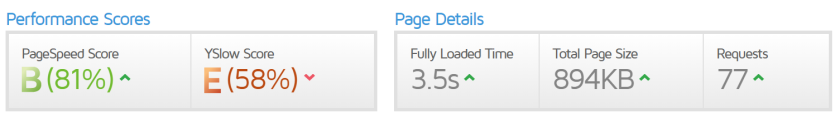
Da es so viele Faktoren gibt, die sich auf die Ladezeit auswirken, führen Sie zunächst Tests durch, um die größten Faktoren zu ermitteln. Ein beliebtes Tool ist GTmetrix, das zwei simultane Tests durchführt – Googles PageSpeed und Yahoos Yslow. Jeder gibt Ihnen eine Buchstabennote und eine Prozentnote. Die GTmetrix-Zusammenfassung sieht normalerweise so aus:

Überprüfen Sie zunächst den oben gezeigten Abschnitt „Seitendetails“, der wichtige Informationen zu Ihrer Website enthält. Die „Fully Loaded Time“ gibt an, wie lange es dauert, bis eine Seite vollständig im Browser eines Benutzers geladen ist. Obwohl es keinen offiziellen Benchmark gibt, sollten Sie eine Ladezeit von weniger als zwei Sekunden anstreben.
Da sich die Nähe Ihres Webservers zu Ihren Besuchern auf die Ladezeit auswirken kann, möchten Sie, dass Ihre Website so nah wie möglich bei der Mehrheit von ihnen gehostet wird. Es ist erwähnenswert, dass sich der Testserver in diesem Fall in Kanada befand. Wenn sich Ihr Webserver in Europa befindet, ist die vollständig geladene Zeit möglicherweise nicht besonders genau oder repräsentativ für die Erfahrung europäischer Benutzer.
Die „Gesamtseitengröße“ ist ein hervorragender erster Leistungsindikator. Laut GTmetrix beträgt die durchschnittliche Gesamtseitengröße 3,25 MB. Wenn Ihre deutlich höher ist, könnte dies auf Probleme hinweisen. Jede Website ist jedoch anders, also berücksichtigen Sie dies im Kontext Ihres Website-Zwecks und des Seiteninhalts.
Der Wert „Anfragen“ ist die Anzahl der HTTP-Anfragen, die vom Client (Sie) an den Server (Ihre Website) gesendet werden. In Wirklichkeit ist jede Anfrage eine herunterzuladende Datei – HTML, CSS, JavaScript oder ein Bild. Die Bearbeitung jeder Anfrage nimmt Zeit in Anspruch, daher möchten Sie im Allgemeinen, dass diese Zahl so niedrig wie möglich ist. Die durchschnittliche Anzahl der Anfragen pro Seite beträgt laut GTmetrix 91.
Wenn Sie die Anzahl der Seitenanfragen reduzieren möchten, können Sie CSS- und JS-Dateien kombinieren. Das WordPress.org-Repository bietet eine Vielzahl von Plugin-Optionen, die dies für Sie erledigen können.
Pagespeed- und Yslow-Ergebnisse bieten viele nützliche Details, können aber auch recht technisch werden. Wir führen Sie durch einfache Methoden zur Beschleunigung Ihrer Website, die mit dem geringsten Aufwand die größten Gewinne erzielen.
2. Optimieren Sie Ihre Bilder für schnellere Ladegeschwindigkeiten
Beginnen Sie bei jeder Leistungsoptimierungsarbeit mit den Grundlagen. Bilder tragen oft am meisten zu einer langsamen Website bei. Wenn Sie Bilder auf Ihrer Website haben, können Sie wahrscheinlich Verbesserungen vornehmen, um die Dateigröße zu verringern:
- Komprimieren Sie Ihre Bilder. Bilder können entweder „verlustfrei komprimiert“ (also ohne Beeinträchtigung der Bildqualität) oder „verlustbehaftet“ (wodurch die Bildqualität verringert wird) komprimiert werden. Sie werden überrascht sein, wie stark Sie ein Bild komprimieren können, ohne einen signifikanten Verlust an Klarheit zu bemerken.
- Laden Sie keine Bilddatei hoch, die größer ist als Sie benötigen. Wenn Ihr Layout ein Bild mit einer Breite von 300 Pixel verwendet, laden Sie kein Bild mit einer Breite von 1200 Pixel hoch.
- Verwenden Sie das richtige Format. Einfache Symbole sollten SVGs sein, alles, was Transparenz erfordert, sollte PNGs sein, und andere Fotos sollten JPEGs sein.
- Fügen Sie Lazy Loading zu Ihrer Website hinzu . Wenn Sie alle Ihre Bilder anzeigen, wenn Ihre Website geladen wird, wird Ihre Website unweigerlich Bilder bereitstellen, die viele Benutzer nicht einmal sehen werden – zum Beispiel Bilder am Ende einer Seite, die Sie scrollen müssen, um sie zu finden. Lazy Loading bedeutet, dass ein Bild nicht geladen wird, wenn es nicht auf dem Bildschirm des Benutzers angezeigt wird. Dies kann einen großen Einfluss auf die Geschwindigkeit Ihrer Website haben. Lazy Loading kann etwas schwierig einzurichten sein, aber glücklicherweise ist diese Funktionalität in Jetpack enthalten.
Wenn Sie tiefer eintauchen möchten, hat WooCommerce einen großartigen Artikel zur Bildoptimierung.
3. Hosten Sie Ihr Video und Audio extern
Video und Audio sind großartige Möglichkeiten, Website-Besucher anzusprechen. Leider haben sie ihren Preis: Die Dateien sind größer und das Laden dauert länger. Wenn Sie keine erweiterte Kontrolle über Ihre Medien haben möchten, sollten Sie Video und Audio extern hosten. Es gibt eine Vielzahl von Diensten mit unterschiedlichen Funktionen und Preisen. Das externe Hosten von Video und Audio spart außerdem Bandbreitenverbrauch, was die Hosting-Kosten Ihrer Website senken kann.
Jetpack bietet die nahtlosste Lösung für eine WordPress-Site und ist völlig werbefrei. Es lässt sich direkt in Ihre Medienbibliothek und Ihren Post-Editor integrieren und ist speziell für WordPress optimiert. Erfahren Sie mehr darüber, wie Jetpack beim Videohosting für WordPress-Sites hilft.
4. Wählen Sie das richtige Hosting für WordPress
Es ist wichtig, den richtigen Hosting-Anbieter für Ihre spezifischen Bedürfnisse auszuwählen. Ein paar zu berücksichtigende Faktoren:
- Wo befindet sich Ihr Publikum? Ihre Website wird für Benutzer, die näher an Ihrem Server sind, schneller geladen. Wählen Sie einen Host mit Servern in der Nähe Ihrer Zielgruppe.
- Geteilt, Cloud oder dediziert? Shared Hosting teilt Server auf Hunderte oder Tausende von Websites auf und ist oft die wirtschaftlichste Option. Für Websites mit geringem Traffic ist dies normalerweise in Ordnung. Cloud-Hosting ist in den letzten Jahren sehr beliebt geworden und bietet garantierte Ressourcen, die für den von Ihnen gewählten Plan spezifisch sind, sowie die Möglichkeit, problemlos nach oben oder unten zu skalieren. Dies ist großartig, wenn Sie eine plötzliche Verkehrsspitze haben. Ein dedizierter Server gehört Ihnen, zusammen mit allen Serverressourcen – HDD, CPU, RAM, Bandbreite und mehr. Dies ist normalerweise die beste Option für große Websites, ist jedoch teurer und weniger in der Lage, Verkehrsspitzen zu bewältigen als Cloud-Hosting.
- Welche Ressourcen benötigen Sie? Sie wissen das vielleicht anfangs nicht und es wird sich ändern, wenn Ihre Website wächst. Einige Ressourcen sind einfach zu berechnen, andere, wie CPU und RAM, sind jedoch komplizierter, da sie von so vielen Faktoren abhängen. Wenn Sie über die Shared-Server-Phase hinausgewachsen sind, sich aber nicht sicher sind, was genau Sie benötigen, ist Cloud-Hosting aufgrund seiner Skalierbarkeit möglicherweise die ideale Wahl.
- Welche PHP-Version bietet Ihr Host an? PHP ist die Programmiersprache, auf der WordPress aufbaut. Die neuesten Versionen von PHP verfügen nicht nur über die neuesten Sprachfunktionen und Sicherheitsupdates, sondern laufen auch viel schneller und effizienter. Du kannst normalerweise herausfinden, welche Version von PHP du verwendest, indem du in die Systemsteuerung deines Webhosts schaust oder ein Plugin wie „Display PHP Version“ installierst. Wenn Ihr Host immer noch 5.6 ausführt, müssen Sie ihn auf ein Upgrade drängen oder nach einer neuen Lösung suchen. Erfahren Sie mehr über die PHP-Anforderungen von WordPress.
- Haben Sie Ausfallzeiten? Wenn Ihre Website häufig ausfällt, haben Sie möglicherweise einen instabilen Host und möchten den Anbieter wechseln. Jetpack Backup hilft Ihnen bei der Migration Ihrer Website und bietet eine kostenlose Ausfallzeitüberwachung.
5. Verwenden Sie ein WordPress-freundliches CDN
Es ist eine gute Idee, Ihren Server in der Nähe Ihres Publikums zu haben. Aber was, wenn dieses Publikum auf der ganzen Welt ist?

Wenn dies der Fall ist, kann ein Content Delivery Network erheblich helfen. Ein CDN nimmt Assets von Ihrem Server (Bilder, CSS, JavaScript, Videos, Audio usw.) und lädt sie auf ein global verteiltes Netzwerk von Servern ab. Das bedeutet, dass Ihre Assets von Standorten bereitgestellt werden können, die näher an Ihren Benutzern liegen, und Ihre Website schneller geladen wird.
Es gibt viele CDNs mit jeweils unterschiedlichen Kosten. Einige, wie BunnyCDN, bieten WordPress-Plugins an, andere erfordern jedoch eine manuelle Einrichtung oder eine Drittanbieterlösung. Jetpack enthält ein kostenloses CDN namens Site Accelerator, das mit nur wenigen Klicks eingerichtet werden kann.
6. Implementieren Sie Caching, um Ihre WordPress-Site zu beschleunigen
Jede WordPress-Site wird von einer Datenbank betrieben, und jeder Seitenladevorgang beinhaltet das Abrufen von Informationen aus dieser Datenbank. Dies belastet nicht nur den Server, sondern benötigt auch Zeit für die Ausführung. Seiten-Caching ist eine gängige Methode, um eine Website zu beschleunigen – es reduziert die Häufigkeit, mit der Daten aus der Datenbank abgerufen werden müssen.
Seiten-Caching bedeutet, dass eine statische Version Ihrer Seite gespeichert und jedem Benutzer bereitgestellt wird. Viele Webhoster beinhalten jetzt WordPress-Seiten-Caching auf Serverebene. Wenn dies bei Ihnen nicht der Fall ist, gibt es gute Plugin-Lösungen wie WP Super Cache, aber beachten Sie, dass sie für optimale Ergebnisse einige Kenntnisse und Konfigurationen erfordern.
7. Wählen Sie WordPress-Plugins und -Themes sorgfältig aus
Plugins haben ihr eigenes PHP, CSS, JavaScript, Bilder usw., sodass jedes von Ihnen installierte Plugin möglicherweise Ihre Website verlangsamt. Wählen Sie Plugins mit Bedacht aus und achten Sie auf Bewertungen.
Um sicherzustellen, dass Ihre Plugins Ihre Website-Geschwindigkeit nicht negativ beeinflussen, scannen Sie Ihre Website mit einem Tool wie GTmetrix, nachdem Sie neue Plugins installiert haben, um festzustellen, ob dies einen erheblichen Einfluss auf Ihre Geschwindigkeit hatte. Und wenn Sie feststellen, dass Sie viele Plugins verwenden, können Sie möglicherweise konsolidieren, indem Sie ein Plugin mit mehreren Funktionen wie Jetpack verwenden. Es bietet ein CDN, Bildoptimierung, Backups, Sicherheit, Analysen und viele andere Tools.
Bei Themen sollten Sie besonders vorsichtig sein. Themen mit vielen Funktionen klingen vielleicht großartig, aber diese Funktionen enthalten viel Code. Wenn Sie nicht alle verwenden, verlangsamen Sie Ihre Website unnötig. Auch hier besteht eine einfache Möglichkeit zum Testen der Designleistung darin, die Designdemo mit GTMetrix zu scannen. Während ein Teil der Punktzahl darauf basiert, wie der Server der Demo konfiguriert ist, können die Anzahl der Anfragen, die Ladezeit und die Seitengröße gute Indikatoren für die Geschwindigkeit sein.
Beschleunigen Sie Ihre WordPress-Site
Es gibt normalerweise keine einzelne Ursache für eine langsame WordPress-Website. Manchmal ist das Problem offensichtlich, wie eine Verlangsamung nach der Installation eines Plugins, aber meistens ist es schwer aufzuspüren. Dies gilt insbesondere für stark frequentierte Websites, die häufig Inhalte und Plugins aktualisieren und eine gute Menge Verkehr erhalten.
Um eine gute Leistung Ihrer Website zu gewährleisten, halten Sie sich an Best Practices: Aktualisieren Sie WordPress, Plugins und Themes regelmäßig und überwachen Sie konsequent alle Geschwindigkeitsänderungen. Damit eine Website reibungslos funktioniert, müssen auch die Mitwirkenden der Website geschult werden. Stellen Sie sicher, dass sie nicht unnötig große Bilder einfügen, und gewähren Sie ihnen nur die entsprechende Zugriffsebene, damit sie keine Plugins willkürlich installieren können.
Insgesamt können Sie in wenigen einfachen Schritten große Geschwindigkeitsgewinne erzielen. Jetpack bietet alles, was Sie brauchen, um eine langsame Website schnell zu reparieren.
Erfahren Sie mehr über Jetpack-Geschwindigkeitstools.
