Warum Ihre WordPress-Website ein Image-CDN benötigt
Veröffentlicht: 2021-11-16Ein Bild sagt mehr als tausend Worte. Wenn es also um Ihre Website geht, möchten Sie die bestmöglichen Bilder. Die visuellen Elemente auf Ihrer Website können bei Ihren Besuchern eine emotionale Reaktion hervorrufen, Ihre Botschaft schnell kommunizieren, Sprachbarrieren überwinden und das Engagement steigern.
Bilder helfen dabei, Ihre Geschichte zu erzählen, aber einige Websites sind möglicherweise besonders fotolastig. Unabhängig davon, welche Art von Website Sie haben, machen Bilder im Durchschnitt den größten Teil Ihres Seitengewichts aus. Dies kann für einige problematisch sein, da ihr Erfolg zwar von qualitativ hochwertigen Fotos abhängt, aber je mehr Bilder eine Website enthält, desto langsamer wird sie geladen.
Eine große Seitengröße ist eine schlechte Nachricht für die Seitengeschwindigkeit – eine wichtige Kennzahl, wenn es um die Suchmaschinenoptimierung (SEO) geht. Wenn Sie Wege finden, die Ladezeiten Ihrer Bilder zu verkürzen, ohne die Qualität oder die Gesamtwirkung zu beeinträchtigen, können Sie das Beste aus beiden Welten erreichen – Bilder, die großartig aussehen und schnell geladen werden.
Was ist ein CDN?
Ein Content Delivery Network (CDN) ist ein Dienst, der Ihre Website beschleunigt, indem optimiert wird, wie Bilder und andere Dateien gespeichert und an Ihre Besucher geliefert werden.
Bilder und andere statische Dateien werden auf ein Netzwerk internationaler Server kopiert. Diese Server können schnell auf Besucher reagieren, indem sie Dateien vom nächstgelegenen physischen Standort liefern und die Hardware und Software des Besuchers bewerten, um sicherzustellen, dass er jedes Mal die bestmögliche Bildgröße und das bestmögliche Format erhält.
Wenn beispielsweise jemand, der einen Laptop in North Carolina verwendet, dieselbe Website anzeigt, erhält er andere Dateien von anderen Servern als jemand, der ein Mobiltelefon in Alaska verwendet. Aber beide erhalten die schnellstmögliche und bestmögliche Benutzererfahrung, da diese Dateien von dem Server bereitgestellt werden, der ihnen am nächsten ist, und in dem Format und der Größe, die für ihr Gerät optimal sind.
Bild-CDN-Funktionen:
- Zwischenspeichern von Bilddateien und deren schnelle Bereitstellung aus dedizierten Hochgeschwindigkeits-Rechenzentren auf der ganzen Welt
- Dynamische Bereitstellung von Bilddateiformaten und -größen basierend auf der Plattform und den Gerätefunktionen des Besuchers
- Automatisches Komprimieren und Speichern von Bildern in verschiedenen Größen für eine schnelle Lieferung
- Zulassen, dass mehrere Dateien gleichzeitig vom Browser des Besuchers heruntergeladen werden
Ein guter CDN-Dienst führt auch automatisch Lazy Loading auf Ihrer Website ein. Lazy Loading bedeutet, dass Bilder erst gerendert werden, wenn sie tatsächlich sichtbar sind; Inhalte oben auf dem Bildschirm können schnell geladen werden, und Bilder weiter unten werden im Hintergrund weiter geladen. Wenn Sie Ihren Besuchern so schnell wie möglich sichtbare Inhalte bieten, ist es weniger wahrscheinlich, dass sie frustriert wegsurfen.
Klingt nach Magie? Es ist irgendwie. Aber es ist keine schnelle Lösung, die alle Ihre Bildgeschwindigkeitsprobleme löst. Bevor Sie mit einem CDN beginnen, sollten Sie serverseitig einige Dinge tun: Testen Sie die Ladezeiten Ihrer Bilder, adressieren Sie Bildgrößen und -komprimierung und stellen Sie sicher, dass Sie die effizientesten Dateiformate verwenden. Ein CDN hilft Ihrer Website unabhängig davon, schneller zu werden, aber es wird besser funktionieren, wenn Sie diese Optimierungen zuerst auf Ihrer Website durchgeführt haben.
Testen Sie die Ladezeiten Ihrer Bilder
Als Erstes sollten Sie herausfinden, wie Ihre Website bei einem Seitengeschwindigkeitstest abschneidet und wie sich Bilder auf Ihre Ladezeiten auswirken können.
Beginnen Sie damit, Ihre Homepage über eine Site-Speed-Test-Website zu führen. Geben Sie einfach Ihre URL ein, warten Sie einen Moment und ein vollständiger Bericht über die Leistung Ihrer Website wird generiert.

Einige unserer Favoriten sind:
- Google PageSpeed Insights . Das PageSpeed Insights-Tool von Google bietet einen detaillierten Überblick über alle potenziellen Quellen von Geschwindigkeitsproblemen auf Ihrer Website und schlägt Möglichkeiten zur Verbesserung Ihrer Ergebnisse vor. Suchen Sie in der Liste der gemeldeten Probleme nach Elementen, die sich speziell auf Bilder beziehen.
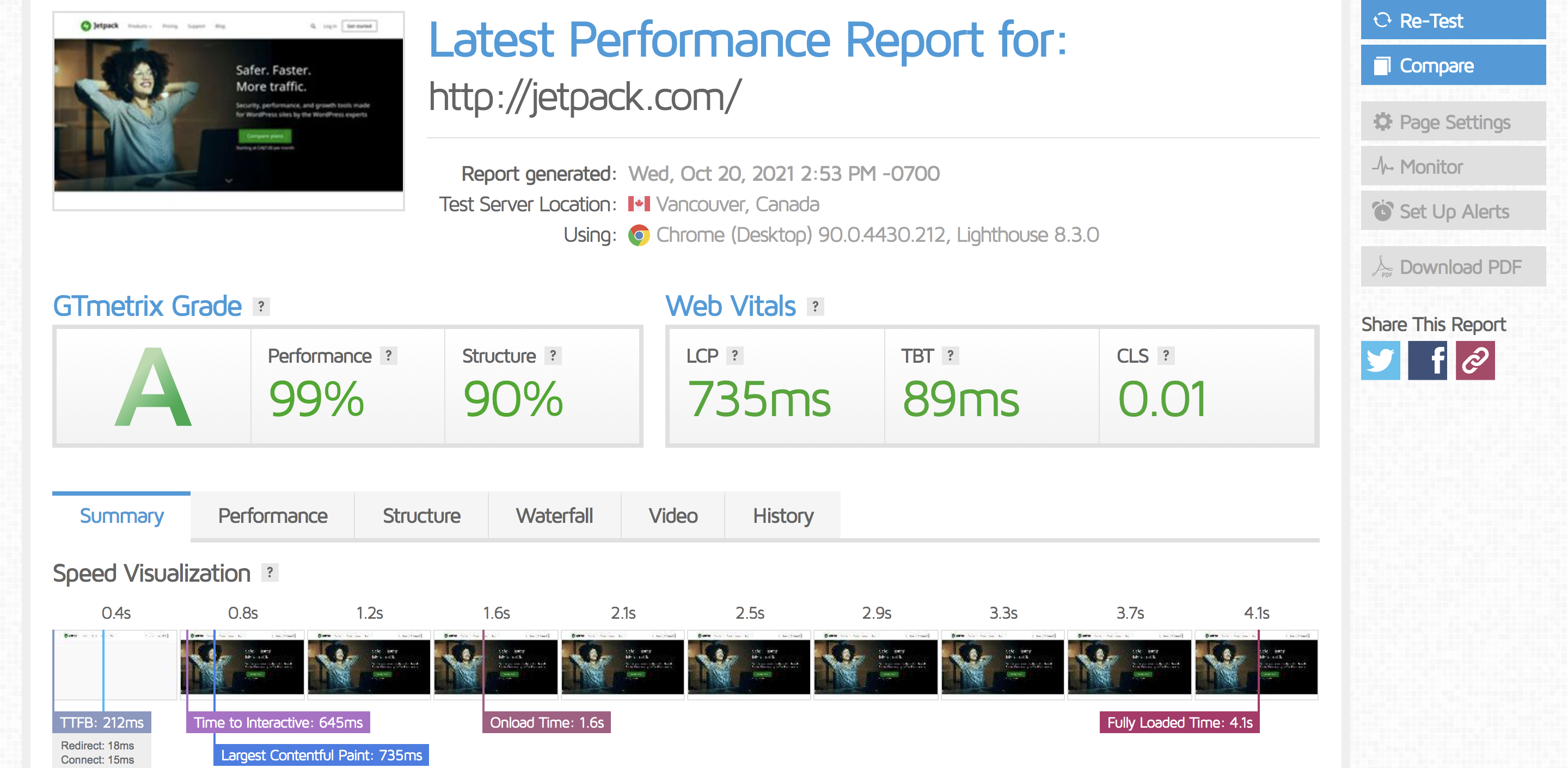
- GTMetrix . GTMetrix gibt Ihrer Website eine Gesamtpunktzahl, die ein gutes Gefühl dafür vermittelt, wie schnell Ihre Besucher Ihre Website sehen. Suchen Sie auf der Registerkarte „ Struktur “ nach bildspezifischen Warnungen, die Sie beheben können.
- Pingdom . Pingdom ist besonders nützlich für Websites mit internationalem Publikum, da Sie den Standort Ihres Testservers festlegen und die Leistung aus verschiedenen Teilen der Welt bewerten können. Es bietet auch ein praktisches Inhaltsprozentsatzdiagramm; Scrollen Sie nach unten, um zu sehen, welchen Prozentsatz der Seitenbilder derzeit ausmachen.
Greifen Sie die Probleme an
Probleme mit Bildern, die sich auf die Ladezeiten auswirken, sind oft auf drei Faktoren zurückzuführen:
- Ineffiziente Dateiformate. Speichern Sie große Fotos immer als JPG-Dateien oder noch besser im relativ neuen WebP-Format von Google, um zusätzliche Dateigrößeneinsparungen zu erzielen. Verlustfreie Formate wie PNG eignen sich am besten für Logos und spezielle Grafiken, bei denen ein klarer Hintergrund erforderlich ist, und GIF sollte sparsam verwendet werden, wenn eine Animation unbedingt erforderlich ist.
- Falsche Dimensionierung. Selbst wenn Sie ein Bild in einem kleinen Bereich auf Ihrer Webseite anzeigen, muss der Browser die vollständige Datei herunterladen, bevor er sie verkleinert, damit sie in den zugewiesenen Platz passt. Fügen Sie nicht sorglos große Bilder in Ihre Website ein und verlassen Sie sich darauf, dass der Browser die Größe für Sie ändert. Passen Sie die Größe stattdessen zuerst an die maximale Anzeigegröße Ihrer Seiten an.
- Mangel an Kompression. Bilder können vor dem Hochladen mit sehr geringem Qualitätsverlust komprimiert werden. Sofern Sie keine fotografiebasierte Website betreiben, werden Besucher wahrscheinlich keinen Unterschied bemerken, und die Größeneinsparungen können groß sein.
Wenn Sie bereits eine Website voller Fotos haben und nicht alle ersetzen möchten, machen Sie sich keine Sorgen – ein Plugin kann möglicherweise helfen. Plugins können Ihre Bilder in kleinere Formate wie WebP konvertieren und sie sogar Besuchern zur Verfügung stellen, ohne Links in Ihren bestehenden Seiten und Beiträgen ersetzen zu müssen. Plugins können auch Bilder in Ihrer Mediengalerie auf effizientere Größen skalieren und sicherstellen, dass sie vollständig komprimiert sind.
Es gibt einige Plugins, die versuchen, nicht angehängte Bilder oder unbenutzte Bildgrößen zu erkennen und Ihnen die Möglichkeit geben, sie zu entfernen, aber seien Sie vorsichtig – diese Plugins identifizieren verwendete und unbenutzte Bilder nicht immer genau. Sie können versehentlich ein Bild oder eine Größenvariation löschen, die an eine Seite oder einen Beitrag angehängt ist. Erstellen Sie immer eine Sicherungskopie Ihrer WordPress-Site, bevor Sie die Größe ändern oder etwas löschen.
Ist ein Bild-CDN das Richtige für Ihre Website?
Jetzt, da Sie einige Änderungen an den Bildern auf Ihrem Server vorgenommen haben, müssen Sie noch ein Bild-CDN auf Ihrer Website installieren? Wenn Ihre Website-Geschwindigkeitsprüfung anzeigt, dass Bilder kein Problem mehr mit den Ladezeiten Ihrer Seite verursachen, benötigen Sie möglicherweise kein CDN. Aber jede Website, die viele Bilder verwendet, stellt möglicherweise fest, dass die Optimierung von Dateien auf dem Server nicht ausreicht, um die Seitengeschwindigkeit erheblich zu verbessern.
Für welche Arten von Websites wäre ein CDN von Vorteil?
1. Websites mit vielen hochwertigen Bildern
Verlustbehaftete Dateiformate und Komprimierung sind für die meisten Websites in Ordnung, aber wenn Sie Bilder verkaufen, müssen Sie die Qualität hoch halten. Websites, auf denen es um Fotografie oder Kunstwerke geht, sind normalerweise vollgepackt mit hochauflösenden Bildern, und Kompromisse bei der Qualität sind keine Option.
Andere Websites bieten möglicherweise keine Fotos zum Verkauf an, verwenden jedoch möglicherweise viele Bilder, um die Benutzererfahrung zu verbessern. Bilder können Ihre SEO verbessern, Ihre Inhalte für Social Media-Shares freundlicher machen, Ihre Botschaft verdeutlichen und Ihre Website interessanter und ansprechender machen. Die Vorteile hochwertiger Bilder sind wertvoll für SAAS, E-Commerce, Zeitschriften und viele andere Arten von Websites. Aber viele Bilder auf einer Seite – selbst wenn sie optimiert sind – können sich schnell summieren und Ihre Seitengröße in ein Problemgebiet bringen

2. Websites mit Fotogalerien
Websites, die auf visueller Grundlage verkaufen, enthalten oft Fotogalerien auf jeder Seite. Wenn Ihre Website Immobilienangebote, Grafikdesign-Portfolios, Reisepakete, Innenarchitektur-Umarbeitungen oder Anleitungsprojekte enthält, dann haben Sie wahrscheinlich sehr bildlastige Seiten und Blog-Beiträge, die langsam geladen werden und von einem profitieren würden Bild-CDN.
3. Websites, die Hero-Images oder Slider verwenden
Hero-Bilder in Header-Bereichen, die bei vielen verschiedenen Arten von Websites beliebt sind, sind immer ein Blickfang, können einer Seite jedoch viel Gewicht verleihen. Schieberegler auf Homepages, insbesondere oben, können einen großen Einfluss auf die Ladegeschwindigkeit der Seite haben, da viele große Bilder auf einmal geladen werden und verhindern, dass der Rest Ihres Inhalts gerendert wird. In beiden Situationen ist Lazy Loading, das von einem Image-CDN bereitgestellt wird, ein Muss.
4. Seiten mit internationalem Publikum
Digitale Storefronts, die auf einen internationalen Kundenstamm abzielen, werden ihren Kunden am besten mit einem Image-CDN dienen. Große Bilder von Produkten werden von Rechenzentren auf der ganzen Welt bereitgestellt, wobei der dem Besucher nächstgelegene physische Standort den eigentlichen Inhalt liefert. Dadurch wird Ihre Website für alle Käufer schnell – ein Schlüsselelement zur Reduzierung der Abbruchraten und zur Steigerung des Umsatzes.
5. Websites, die ein großes mobiles Publikum anziehen
Schätzungen zufolge werden bis 2025 mindestens drei Viertel der Welt das Internet ausschließlich über ein mobiles Gerät nutzen. Ist Ihre Website bereit, die Mehrheit Ihres zukünftigen Publikums zu bedienen? Ein gutes Bild-CDN liefert Bildgrößen, die für den Bildschirm jedes Besuchers ausgelegt sind. Mobile Benutzer laden Bilder nur in der kleinen Größe herunter, die sie benötigen, was die Website-Geschwindigkeit erhöht und auch Datengebühren spart.
Auswahl des besten Bild-CDN für WordPress
Wenn Ihre Website auf WordPress läuft, ist die Auswahl eines Image-CDN einfach. Das Content-Delivery-Netzwerk von Jetpack bietet eine umfassende Optimierung, fügt sich nahtlos in das WordPress-CMS ein und hält das Codegewicht mit einer gemeinsam genutzten Bibliothek auf einem Minimum.
Warum Jetpack CDN wählen?
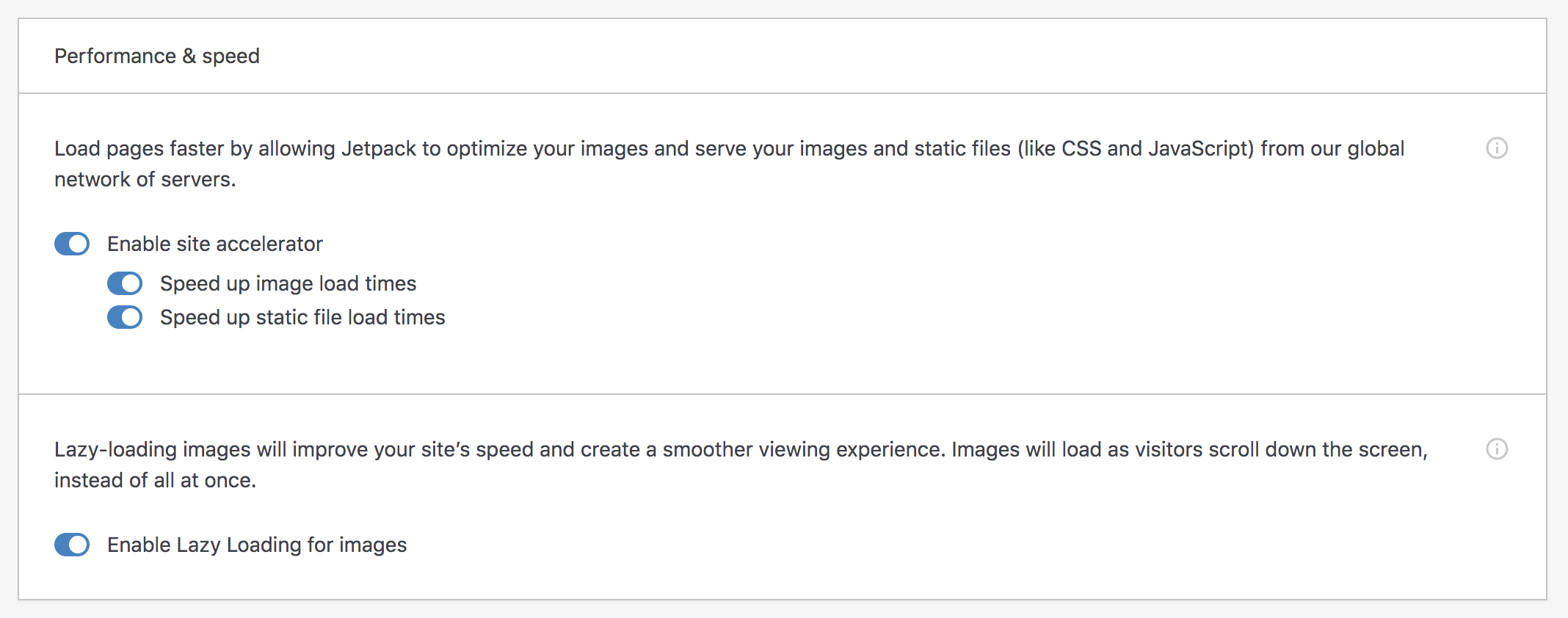
Es ist einfach. Es sind nur wenige Klicks erforderlich, um das Plugin zu Ihrer Website hinzuzufügen, und da es von dem Team hinter WordPress selbst erstellt wurde, können Sie darauf vertrauen, dass es stabil, sicher und nahtlos ist. Nach der Installation ist das Aktivieren des Image-CDN mit nur einem Klick erforderlich – schauen Sie auf der Registerkarte Einstellungen → Leistung nach und schalten Sie die Option für „Site-Beschleuniger aktivieren“ um. Nach einigen Minuten der Verarbeitung ist Ihr Bild-CDN aktiv und arbeitet daran, Ihre Website zu verbessern.

Es ist mächtig. Alle Funktionen, die Sie benötigen, um Ihre Website zu beschleunigen und Bilder auf intelligente und optimierte Weise bereitzustellen, sind automatisch enthalten.
- Ihre Bilder werden extern auf WordPress-Servern gespeichert, wo sie schnell von Standorten weltweit geliefert werden können.
- Jedes Bild wird dynamisch im richtigen Format und in der richtigen Größe für das Gerät und die Plattform des Besuchers bereitgestellt.
- Lazy Loading ist inklusive.
Das Endergebnis? Eine schnellere Website, die wie angegossen zu Ihren Benutzern passt – das bedeutet besseres SEO, eine geringere Absprungrate und ein besseres Engagement.
Es ist kostenlos. Buchstäblich kostenlos. Die CDN-Funktion ist kostenlos enthalten; Jeder, der das Plugin installiert, kann die Funktionalität sofort aktivieren. Noch besser, da Bilder von externen Servern geladen werden, benötigt Ihr eigener Website-Server monatlich nicht so viel Bandbreite. Je nachdem, wie Ihr Hosting eingerichtet ist, können Sie auch Kosteneinsparungen feststellen.
Die beste Balance finden
Bilder sind so wichtig für Engagement, Kommunikation und Interaktion auf Ihrer Website. Lassen Sie sich nicht von Geschwindigkeitsproblemen zwingen, beim Design Kompromisse einzugehen; Erstellen Sie stattdessen eine Website, die sowohl schnell als auch schön ist, mit der Leistungsfähigkeit der Image-CDN-Funktionalität von Jetpack.
Häufig gestellte Fragen zu Bild-CDNs
Haben sie Fragen? Wir haben Antworten!
Wirkt sich ein Bild-CDN negativ auf die Fotoqualität aus?
Optisch gibt es keinen erkennbaren Unterschied zwischen Bildern, die in ihrem Originalformat bereitgestellt werden, und denen, die von einem Bild-CDN wie Jetpack bereitgestellt werden. Jetpack verwendet wann immer möglich das WebP-Format, das Bilder ohne Qualitätsverlust komprimiert. Wenn Sie einen modernen, WebP-fähigen Browser verwenden, versuchen Sie diesen direkten Vergleich und sehen Sie, ob Sie den Unterschied erkennen können!
Verbessert ein Bild-CDN die Geschwindigkeit meiner Website?
Absolut! Während die Auswirkungen auf bildlastigen Websites mit vielen Bildern, Galerien oder Schiebereglern am dramatischsten sind, werden Sie dennoch messbare Verbesserungen feststellen. Außerdem werden internationale Besucher, Benutzer von Mobilgeräten und Besucher zu Spitzenzeiten eine zusätzliche Geschwindigkeitsverbesserung bemerken.
Hilft ein Bild-CDN bei SEO?
Ja! Obwohl Bilder von Spezialservern von Jetpack geliefert werden, ist die Original-URL jedes Bildes in der Seite enthalten. Bilder können von Suchmaschinen immer noch richtig indiziert werden. Darüber hinaus berücksichtigen Suchmaschinen wie Google bei der Bestimmung Ihres SEO-Rankings Geschwindigkeit, Engagement und Absprungraten, die sich alle verbessern, sobald ein Bild-CDN zu Ihrer Website hinzugefügt wird.
Gibt es ein kostenloses CDN für WordPress-Images?
Sie wetten. Jetpacks CDN für WordPress. Alle Image-CDN-Funktionen sind Teil der kostenlosen Stufe der Jetpack-Dienste.
Wie einfach ist es, ein Image-CDN einzurichten?
Das Installieren und Konfigurieren eines Image-CDN ist je nach ausgewählter Lösung unterschiedlich komplex. Aber der einfachste Weg, ein Image-CDN auf deiner WordPress-Seite zu installieren, ist mit Jetpack. Installieren Sie einfach das kostenlose Plugin und schalten Sie dann die Site-Beschleuniger-Funktionalität mit einem Klick unter Einstellungen → Leistung ein. So einfach ist das!
Wie stelle ich sicher, dass meine WordPress-Website die besten Bildgrößen hat?
Ihr Bild-CDN liefert Ihrem Publikum Dateien in einer Größe, die sowohl zu Ihrem Layout als auch zu den Gerätefunktionen passt. Machen Sie sich also keine Sorgen, dass Sie selbst ein Bild in mehreren Größen hochladen müssen. Es ist jedoch immer am besten, Ihre Rohbilder nicht in einem riesigen Format hochzuladen. Bild-CDNs können beim Versuch, ein übergroßes Bild herunterzuladen oder zu verarbeiten, eine Zeitüberschreitung aufweisen. Halten Sie auch bei Hero- oder Slider-Bildern die Upload-Dateigröße so klein wie möglich, während Sie die gewünschte Qualität beibehalten.
Kann ich Bilder manuell komprimieren?
Sie können und Sie sollten. Bilder können vor dem Hochladen manuell oder sogar mit einem zusätzlichen Plugin komprimiert werden. Ein gutes Bild-CDN komprimiert Ihre Dateien auch, konvertiert sie in optimierte Formate wie WebP und erstellt eine Vielzahl von Größen, die für verschiedene Ansichtsfenster geeignet sind, bevor sie einem Besucher bereitgestellt werden – alles automatisch, hinter den Kulissen.
Was ist verlustfreie Bildkomprimierung und wie kann sie meiner WordPress-Website helfen?
Da Bilddateien oft den Großteil der Seitengröße ausmachen, lohnt es sich, Ihre Bilder so weit wie möglich zu komprimieren. Formate wie JPG und GIF verwenden eine verlustbehaftete Komprimierung, was bedeutet, dass bei der Konvertierung ein Teil der Qualität verloren geht. Verlustfreie Komprimierung bedeutet, dass Sie keinerlei Kompromisse bei der Qualität eingehen, aber dennoch die Vorteile kleinerer Bilddateigrößen nutzen. Ein gutes Bild-CDN wie Jetpack konvertiert Ihre Dateien in ein modernes Format wie WebP – ein verlustfreies Format, das hervorragende Komprimierungsraten aufweist und die Ladezeiten Ihrer Website spürbar verbessert.
