Die 21 besten Beispiele für Wix-Blogs im Jahr 2023
Veröffentlicht: 2023-03-19Du bloggst also gerne, möchtest aber alle erstklassigen Wix-Blog-Beispiele sehen, bevor du deinen startest?
Ich kann das gut nachfühlen.
So hat sich unser Team viele Stunden hingesetzt, das Internet nach den besten Beispielen recherchiert und ist dabei auf die magische Zahl 21 gestoßen.
Wenn Sie etwas im Sinn haben, werden Sie es wahrscheinlich erfahren, indem Sie diese Blogs überprüfen (damit Sie sehen können, wie es in Echtzeit aussieht).
Und Sie können dann entweder einen Website-Builder für Blogs oder ein WordPress-Blog-Design auswählen, um Ihre einzigartige Version zu erstellen. Oder gehen Sie einfach mit Wix.
Lassen Sie sich jetzt inspirieren!
Die besten Wix-Blog-Beispiele für alle
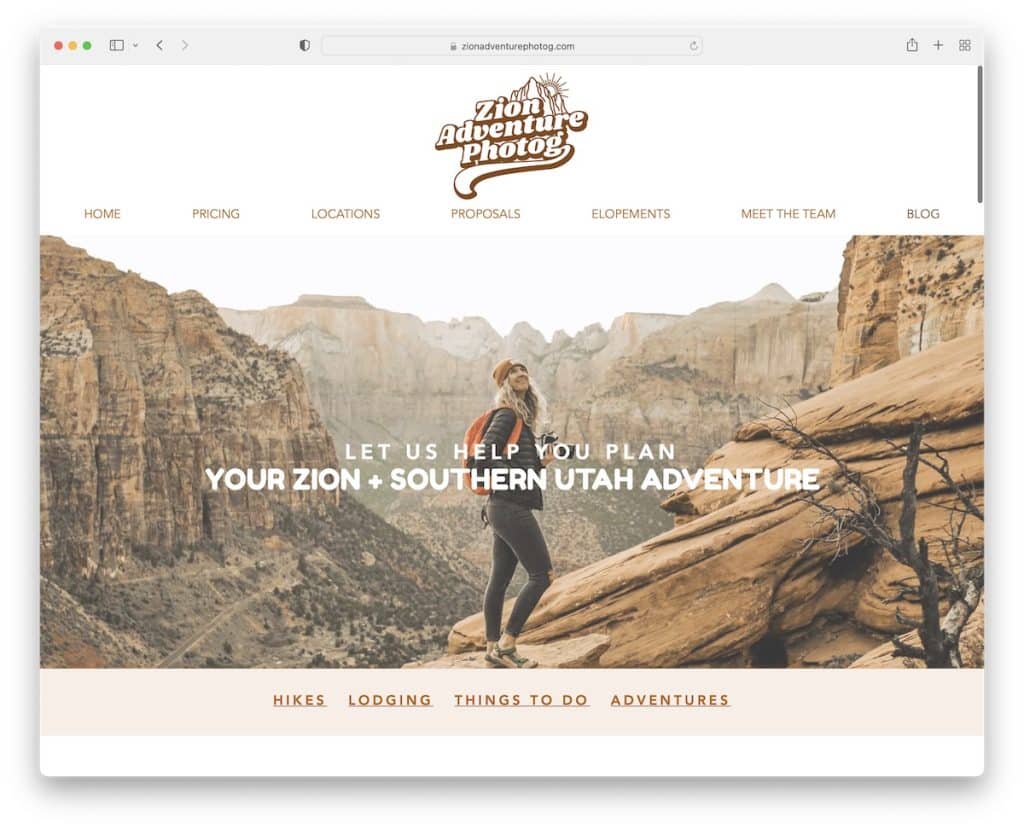
1. Zion Adventure Photog
Gebaut mit : Wix

Zion Adventure Photog ist ein großartiges Beispiel für einen Blog mit einem Popup-Anmeldeformular, um neue Abonnenten im Austausch für einen kostenlosen Leitfaden zu sammeln.
Das parallaxe Heldenbild hinterlässt einen starken ersten Eindruck, der von Menülinks oben und zusätzlichen Kategorielinks unten eingeklemmt wird.
Neben der Anzeige eines Beitragsrasters und von Diensten verfügt Zion Adventure Photog über einen Instagram-Feed, der Beiträge zur einfacheren Anzeige in einer Lightbox öffnet.
Hinweis: Erweitern Sie Ihre E-Mail-Liste und möglicherweise Ihr Unternehmen mit einem Newsletter-Abonnement-Popup.
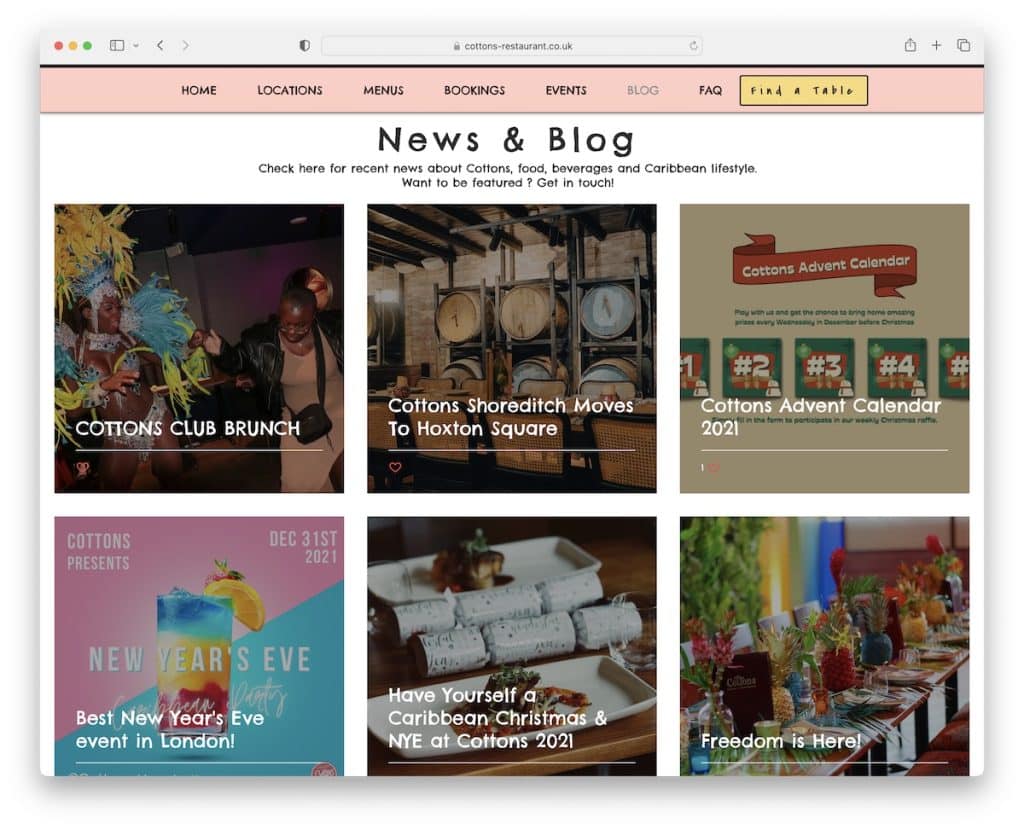
2. Baumwollrestaurant
Gebaut mit: Wix

Cottons Restaurant ist ein Wix-Blog-Beispiel mit einem Multi-Grid-Post-Layout und unendlicher Scroll-Funktion auf seiner Homepage.
Jedes Rasterelement hat einen Hover-Effekt, der Text hervorhebt, und eine Option, ihn zu „harten“.
Einzelne Artikel haben ein Box-Layout ohne Seitenleisten, aber einen zusätzlichen Feed „Neueste Posts“ am unteren Rand. Es gibt auch Social-Sharing-Symbole, damit die Leser helfen können, die Botschaft zu verbreiten.
Hinweis: Das Hinzufügen von Social Sharing zu Ihrem Blog ist eine Möglichkeit, mehr Aufmerksamkeit auf Ihre Posts zu lenken (lassen Sie Ihre Leser Inhalte für Sie teilen).
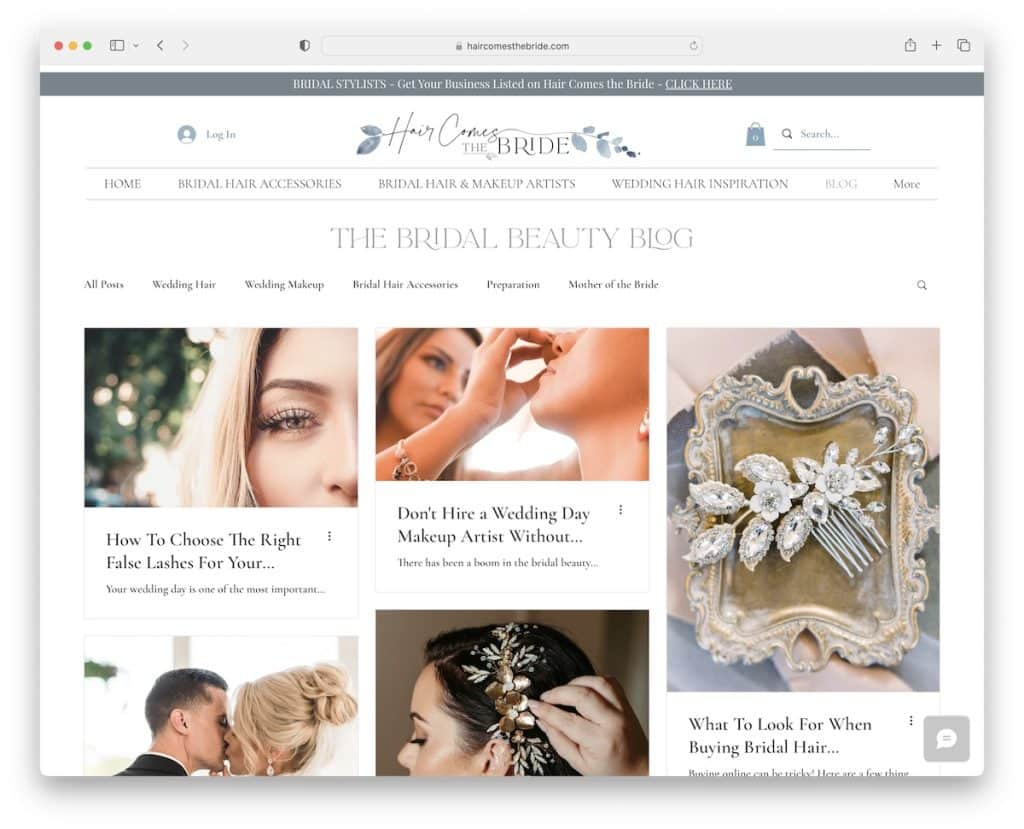
3. Haar kommt die Braut
Gebaut mit: Wix

Der Blog von Hair Comes The Bride ist elegant und minimalistisch, mit einer sekundären Navigations- und Suchleiste, um Kategorien zu durchsuchen oder etwas Spezifischeres schneller zu finden.
Die Kopfzeile, die Fußzeile und die Basis haben alle einen weißen Hintergrund, was Hair Comes The Bride ein saubereres Aussehen verleiht.
Hinweis: Erstellen Sie ein Menü mit Links zu Kategorien und fügen Sie eine Suchleiste hinzu, um eine bessere Benutzererfahrung zu gewährleisten.
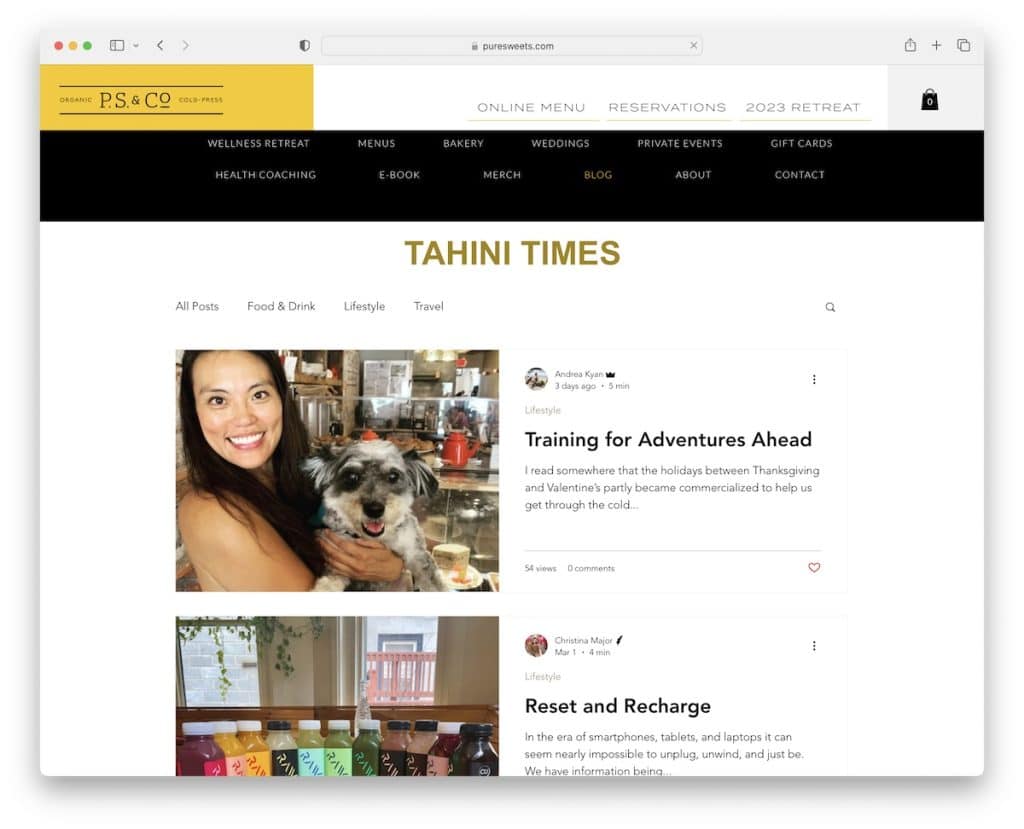
4. PS & Co.
Gebaut mit: Wix

PS & Co. ist ein einfaches Wix-Blog-Beispiel mit einer Endlos-Scroll-Funktion, um den Leser länger auf dem Blog zu halten.
Beiträge haben eine Galerie-Lightbox-Funktion, sodass Sie größere Bilder anzeigen können, ohne die aktuelle Seite zu verlassen.
Sie können sie auch „herzen“, teilen oder weiterlesen, indem Sie die letzten Beiträge unten überprüfen. Und wenn Ihnen das, was Sie lesen, wirklich gefällt und Sie einen Kommentar schreiben möchten, können Sie das auch tun.
Hinweis: Beseitigen Sie die Notwendigkeit der Paginierung durch unendliches Scrollen und halten Sie den Leser mit dem automatischen Laden von Beiträgen beschäftigt.
5. Bonsie
Gebaut mit: Wix

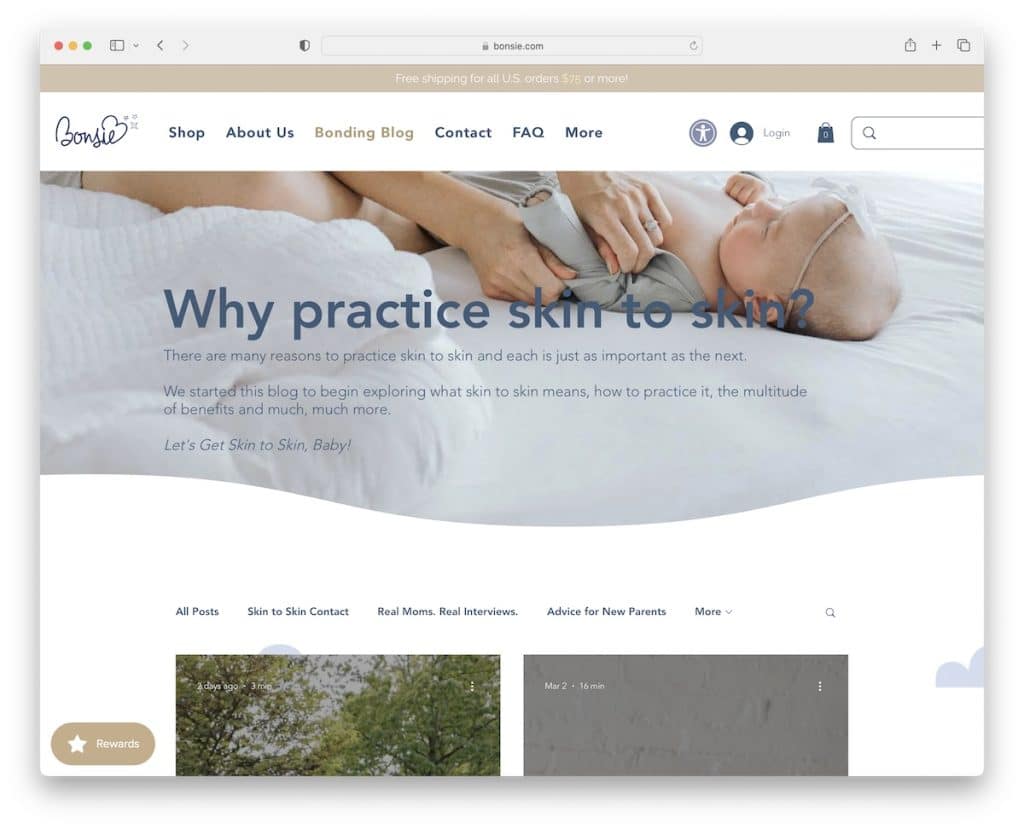
Bonsies Wix-Blog ist minimalistisch und kreativ, mit viel Liebe zum Detail. Es hat eine klebrige Benachrichtigung und Kopfzeile in der oberen Leiste, sodass Sie nie wieder nach oben scrollen müssen, um auf anderen Seiten zu navigieren.
Ein praktisches Element von Bonsie ist das Barrierefreiheitsmenü, sodass jeder das Aussehen Ihrer Website oder Ihres Blogs nach seinen Bedürfnissen konfigurieren kann.
Hinweis: Durch die Integration des Barrierefreiheits-Konfigurators können auch Besucher mit Behinderungen Ihre Seite optimal nutzen.
6. Jahreszeiten in Farbe
Gebaut mit: Wix

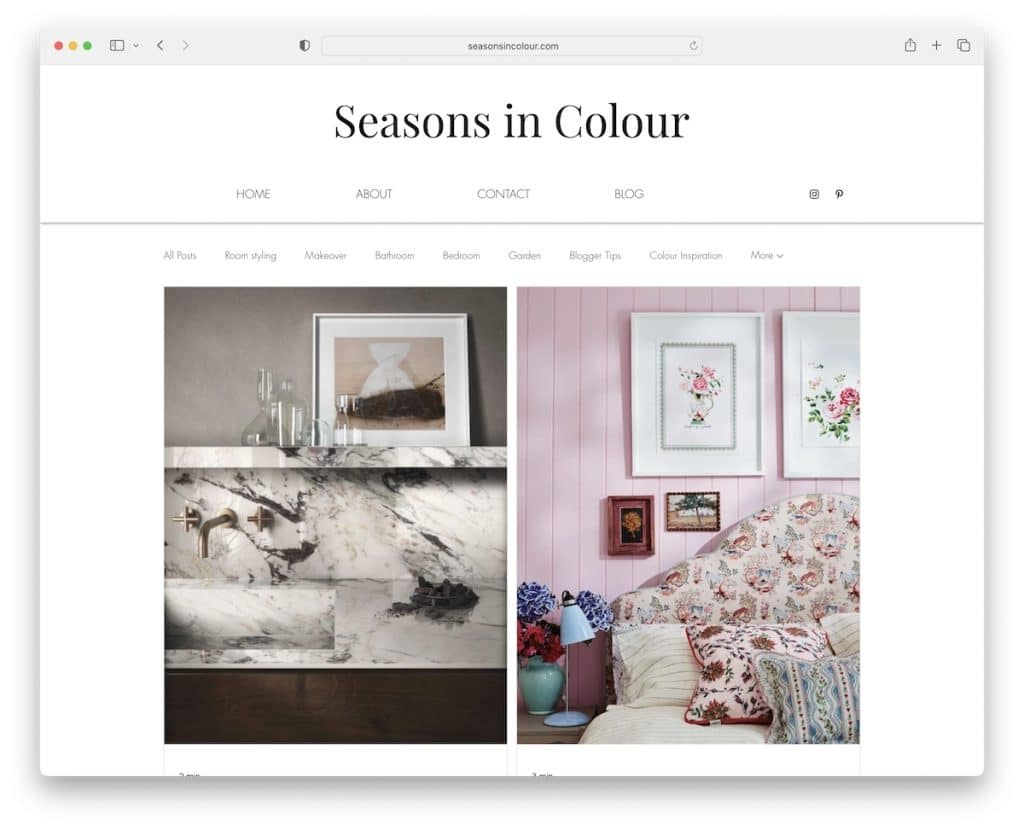
Seasons In Color ist ein Box-Wix-Blog mit zweispaltigem Raster, unendlichem Scrollen und einem makellosen Lichtdesign.
Es hat eine Kopfzeile mit der Hauptnavigation und eine sekundäre Blog-Navigation mit einem Dropdown-Menü, sodass alle Kategorien leicht erreichbar sind.
Blog-Beiträge haben einen Ansichtszähler, eine Lightbox-Funktion und Bilder mit einem Pinterest-Symbol, um sie zu speichern. Am Ende jedes Beitrags finden Sie weitere Möglichkeiten, den Artikel zu teilen oder mit einem der letzten Beiträge fortzufahren.
Hinweis: Fügen Sie ein sekundäres Menü für den Blog hinzu, damit das Auffinden der richtigen Kategorien und Themen viel einfacher wird.
7. Körpergetränke
Gebaut mit: Wix

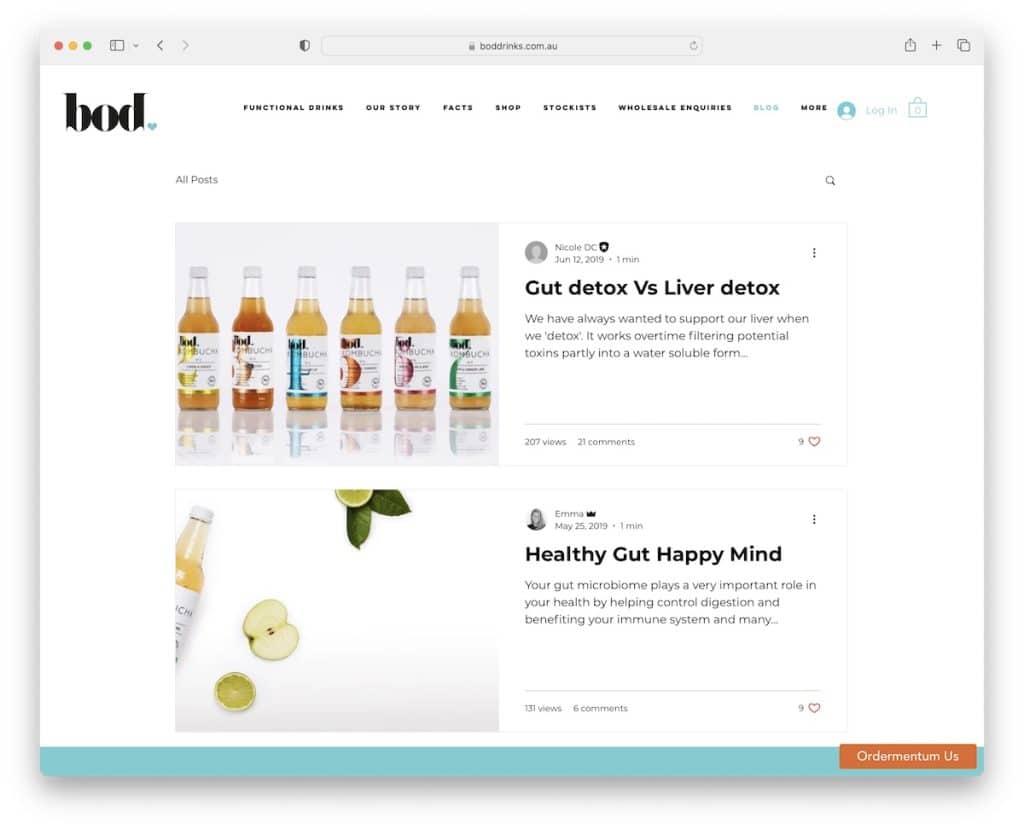
Der Blog-Bereich von Bod Drinks ist schlicht und einfach, mit hervorragender Lesbarkeit. Die Kopfzeile schwebt und die Fußzeile enthält ein Newsletter-Anmeldeformular mit IG- und FB-Symbolen.
Die Titelseite des Blogs enthält ein einspaltiges Raster mit einer Miniaturansicht auf der linken Seite und Beitragsdetails (mit Hover-Effekt) auf der rechten Seite. Außerdem hat jeder Beitrag einen Ansichtszähler, Kommentare und einen „Herz“-Zähler, der seine Beliebtheit anzeigt.
Hinweis: Integrieren Sie einen Ansichtszähler, damit die Leser die Beliebtheit Ihrer Beiträge sehen können. (Wir empfehlen jedoch, diese Funktion erst hinzuzufügen, wenn Ihr Blog Traffic generiert.)
8. Ellen von Wiegand
Gebaut mit: Wix

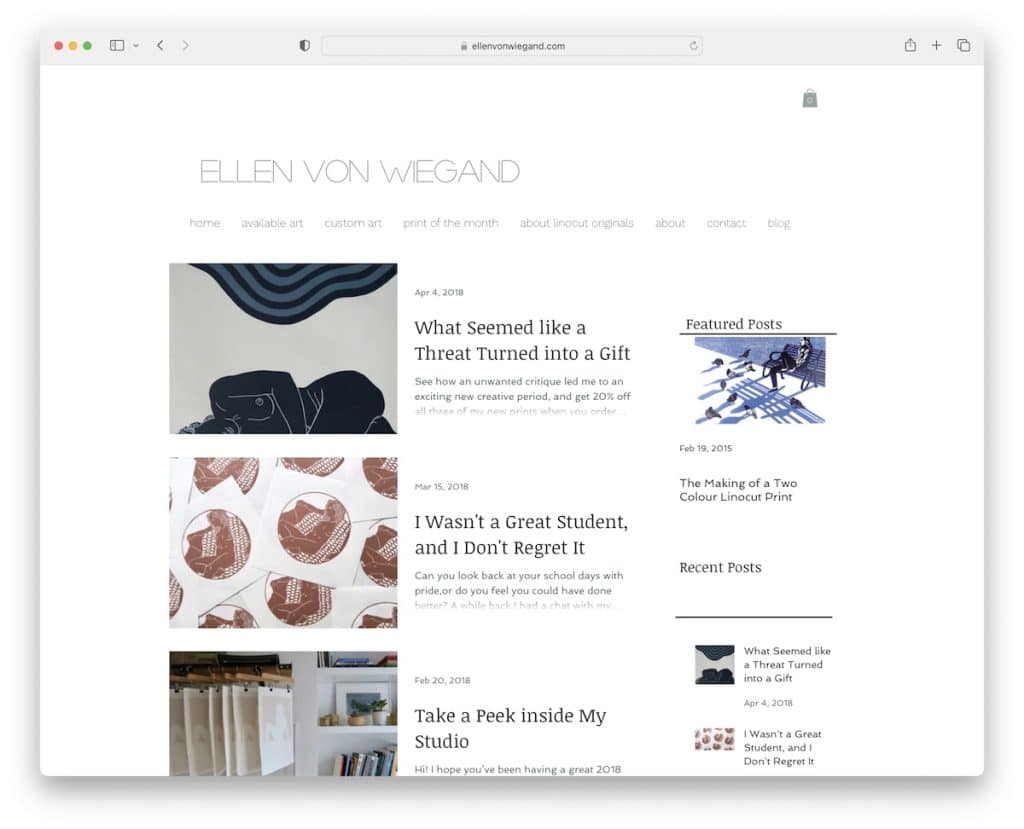
Ellen Von Wiegand ist ein nettes Wix-Blog-Beispiel mit einer einzigen Spalte und einer rechten Seitenleiste. Letzteres enthält mehrere Widgets zum Auffinden anderer Beiträge und Symbole für soziale Medien.
Hinweis: Verwenden Sie eine Seitenleiste für hervorgehobene Beiträge, aktuelle Beiträge, soziale Medien, Abonnementformulare usw.
9. OK Drogen
Gebaut mit: Wix

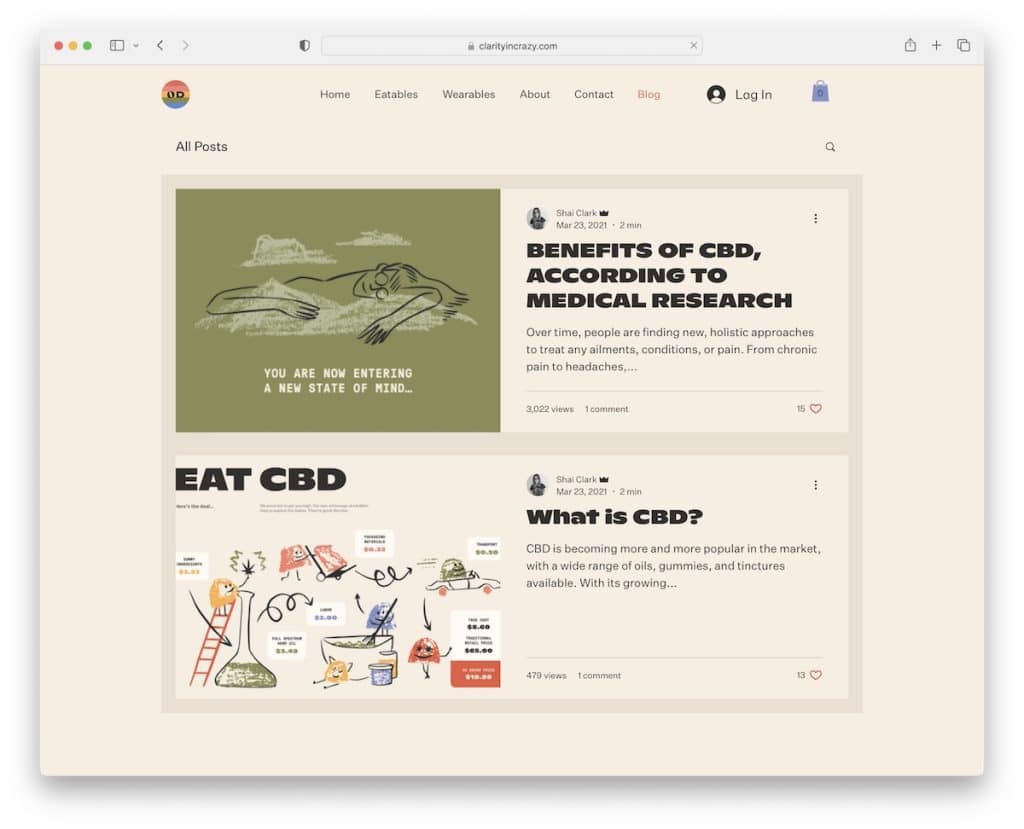
OK Drugs hat ein einzigartiges gerahmtes Blog-Layout mit Hover-Effekt. In der oberen rechten Ecke jedes Beitrags befinden sich drei Punkte, die die Optionen zum Teilen in sozialen Netzwerken anzeigen.
Darüber hinaus haben einzelne Posts eine Kastenstruktur mit einem Bildhintergrund, um die Dinge aufzupeppen. OK Drugs mischt auf geschmackvolle Weise Einfachheit mit Kreativität.
Hinweis: Verleihen Sie Ihrem Boxed-Blog-Layout mit einem Bildhintergrund mehr Persönlichkeit, anstatt eine Volltonfarbe zu verwenden.
10. Sonja Van Dülmen
Gebaut mit: Wix

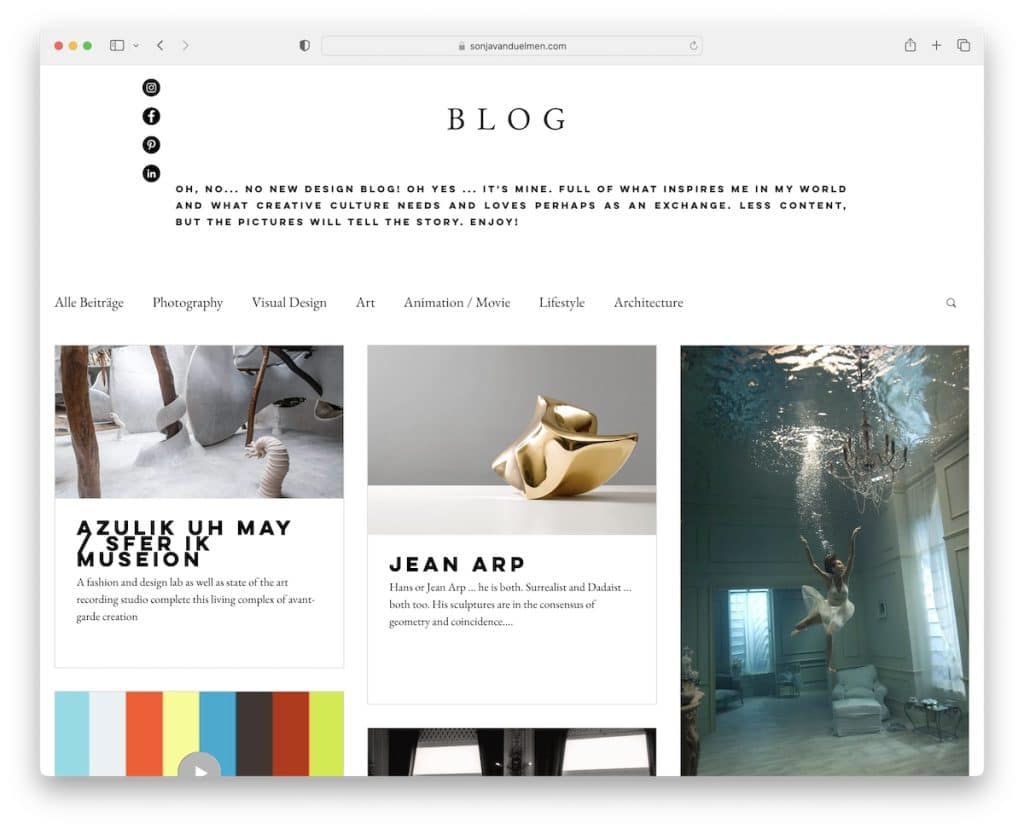
Das mehrspaltige Post-Grid-Layout von Sonja Van Dulmen sorgt für Interaktion mit animierten und statischen Thumbnails. Die Kopf- und Fußzeile sind minimalistisch, im gleichen Stil wie der Rest der Website.
Unterhalb der Kopfzeile befinden sich eine Navigationsleiste und eine Suchleiste, sodass Sie bequem durch Kategorien blättern oder etwas Bestimmtes finden können. Darüber hinaus haben einige Beiträge eine Lightbox-Galerie, einige GIFs und einige eingebettete Videos für Vielseitigkeit.
Hinweis: Mischen Sie neben dem Text verschiedene Arten von visuellen Inhalten, um Beiträge ansprechender zu gestalten.
11. Bella und Blüte
Gebaut mit: Wix

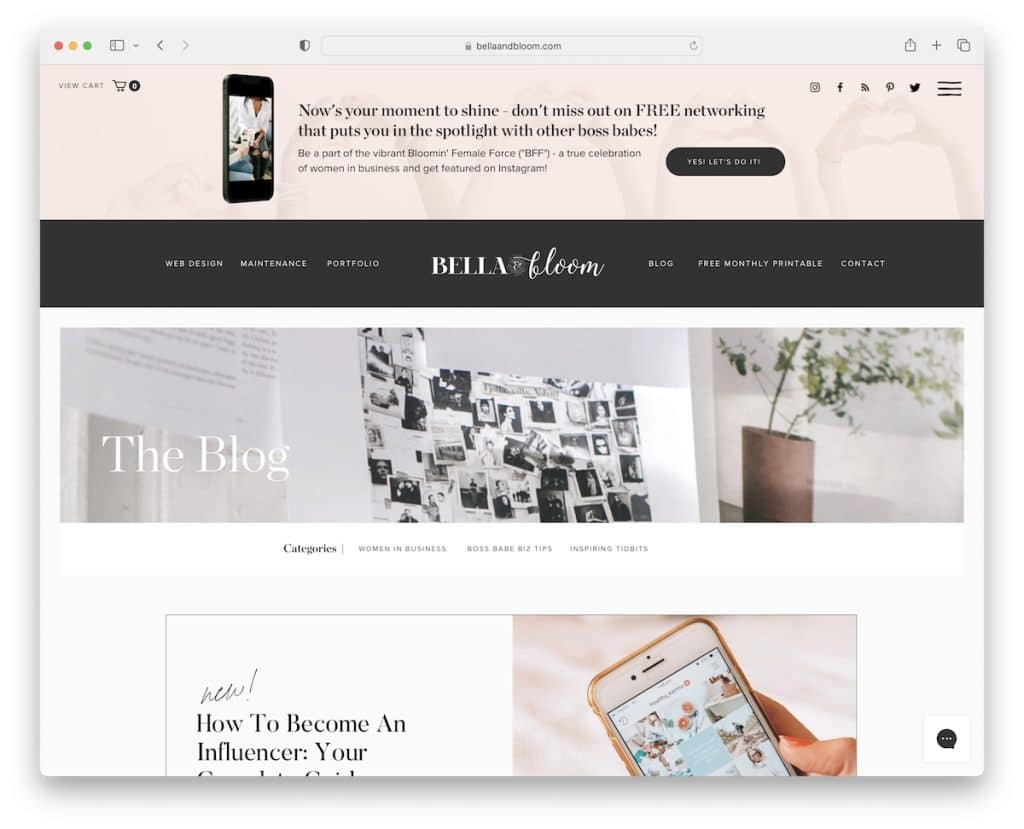
Bella And Bloom ist ein wunderschönes Wix-Blog-Beispiel mit einer leichten und femininen Note, die eine angenehme Atmosphäre schafft.
Der Heldenbereich hat einen eingängigen horizontalen „Parallax“-Effekt, gefolgt von Kategorien und einem vorgestellten Artikel.

Bevor die Liste der Blog-Beiträge beginnt, befindet sich auch ein Newsletter-Abonnementbereich mit einem dunklen Hintergrund, der ihn mehr hervorstechen lässt. Schließlich ist der Footer-Bereich ziemlich groß, mit Quick Links, Social Media und einem IG-Feed.
Hinweis: Fügen Sie Ihrem Blog mehr Inhalt hinzu und erweitern Sie gleichzeitig Ihr Profil, indem Sie einen IG-Feed darin einbauen.
12. Mutter-Chef-Leben
Gebaut mit: Wix

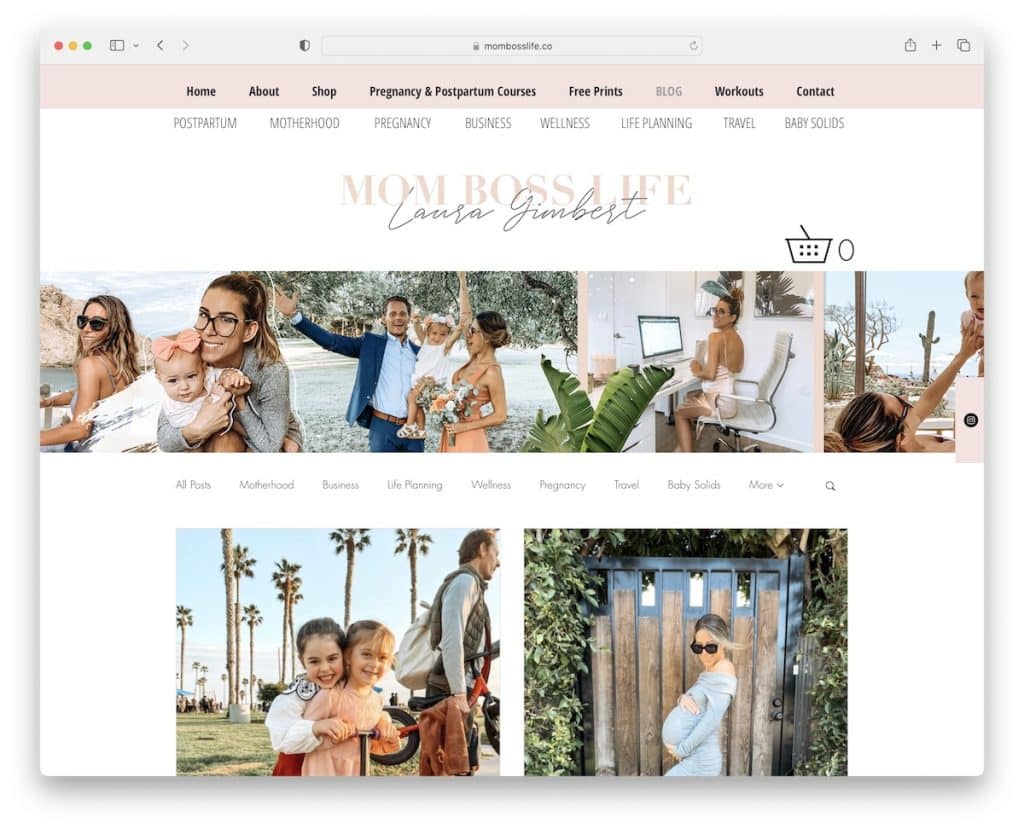
Mom Boss Life hat eine massive schwebende Kopfzeile mit einer oberen Leiste, einem Menü, einem Logo und einem Einkaufswagensymbol. Es gibt auch eine untergeordnete Navigationsleiste zum Durchsuchen von Blog-Kategorien und eine Suchleiste, um etwas Spezifischeres zu finden.
Dieser Wix-Blog verwendet auch unendliches Scrollen und lädt automatisch einen neuen Stapel von Beiträgen. Und dann gibt es noch einen klebrigen Instagram-Button in der Seitenleiste, der Laura dabei hilft, ihr Konto zu erweitern.
Hinweis: Eine gute Navigation durch die Blog-Kategorien ist notwendig, um ein erstklassiges Benutzererlebnis zu gewährleisten.
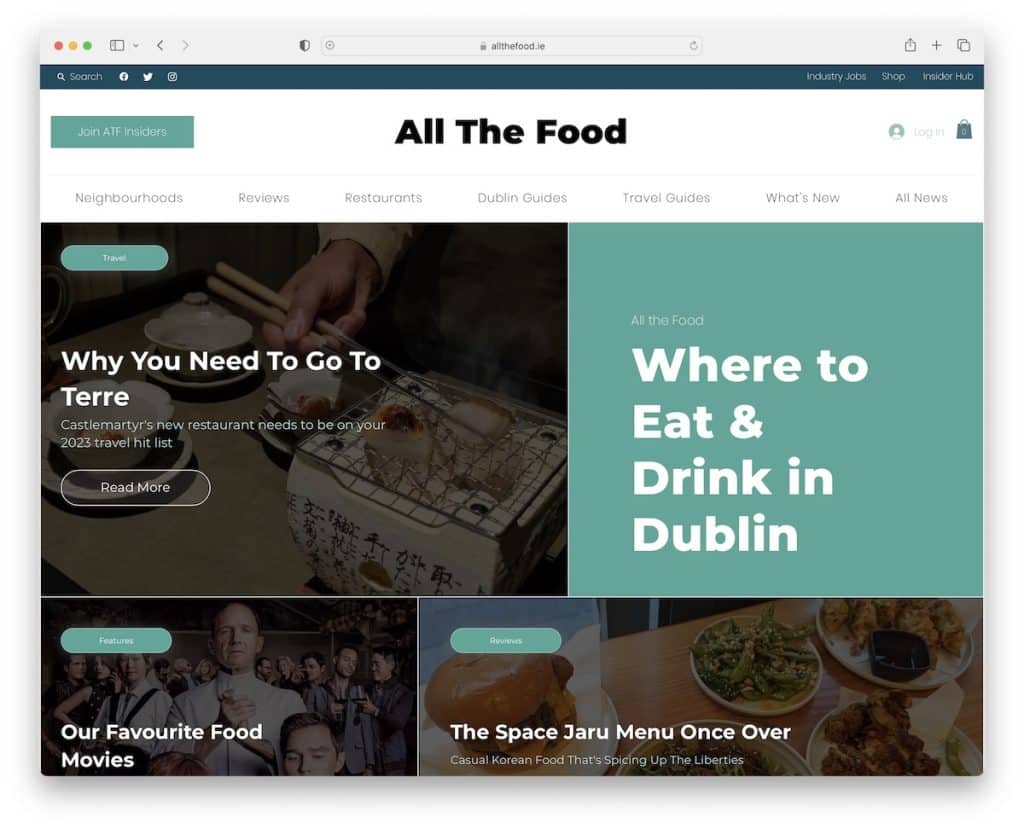
13. Das ganze Essen
Gebaut mit: Wix

All The Food hat ein magazinähnlicheres Layout mit einer oberen Leiste und einer Kopfzeile mit einer CTA-Schaltfläche und einem mehrspaltigen Dropdown-Menü.
Der Blog verwendet verschiedene Hover-Effekte für Links und Schaltflächen, um sie besser anklickbar zu machen. Darüber hinaus gibt es ein Produktkarussell, ein Abonnementformular und mehrere Handlungsaufforderungen, die Sie einladen, dem Premium-Mitgliedschaftsservice beizutreten.
Hinweis: Die Kopfzeile ist ein ausgezeichneter Bereich zum Hinzufügen einer CTA-Schaltfläche, sodass mehr Blog-Leser darauf aufmerksam werden.
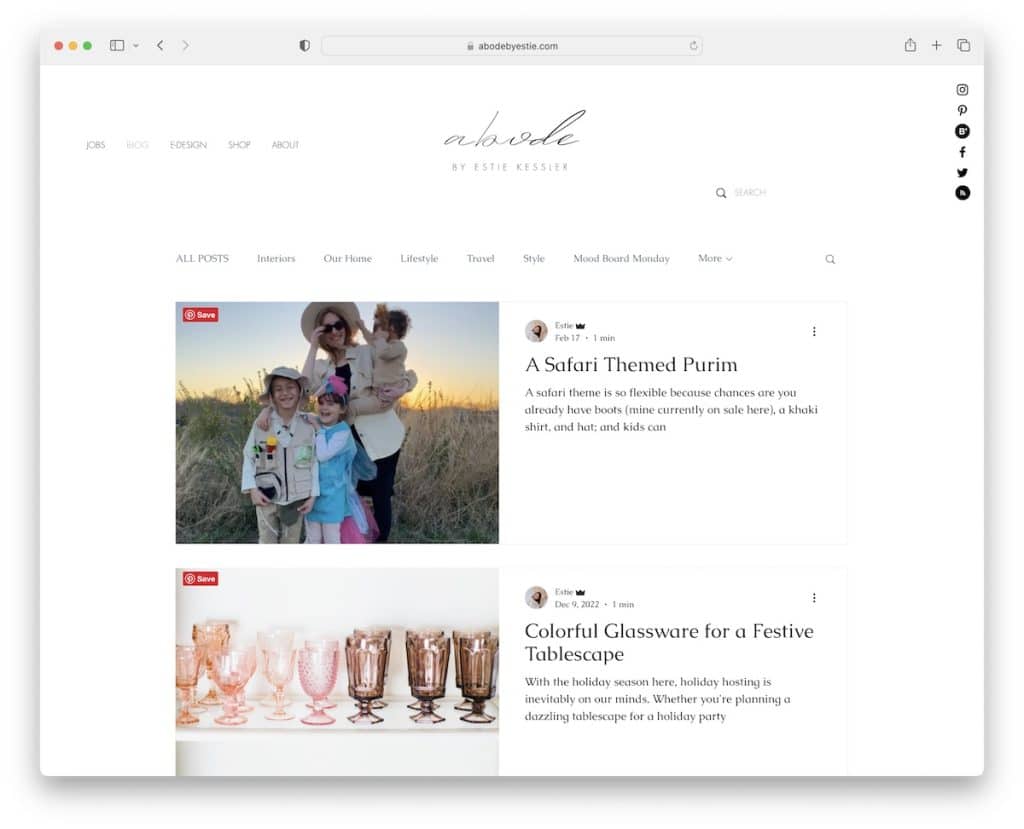
14. Estie Kessler
Gebaut mit: Wix

Estie Kesslers Blog ist sauber und einfach und betont in erster Linie visuelle und textliche Inhalte.
Beiträge verfügen über eine Lightbox-Galerie, um alle Bilder in besserer Auflösung anzuzeigen, ohne die aktuelle Seite zu verlassen. Außerdem erscheint die „Speichern“-Schaltfläche von Pinterest, wenn Sie mit der Maus über jedes Bild fahren, was dazu beiträgt, das Wort zu verbreiten.
Aber eine der praktischsten Funktionen ist das „Shop the Post“-Raster am Ende jedes Artikels mit Affiliate-Links.
Hinweis: Fühlen Sie sich frei, das Affiliate-Produktraster von Estie Kessler unter jedem Beitrag zu kopieren (und anzupassen).
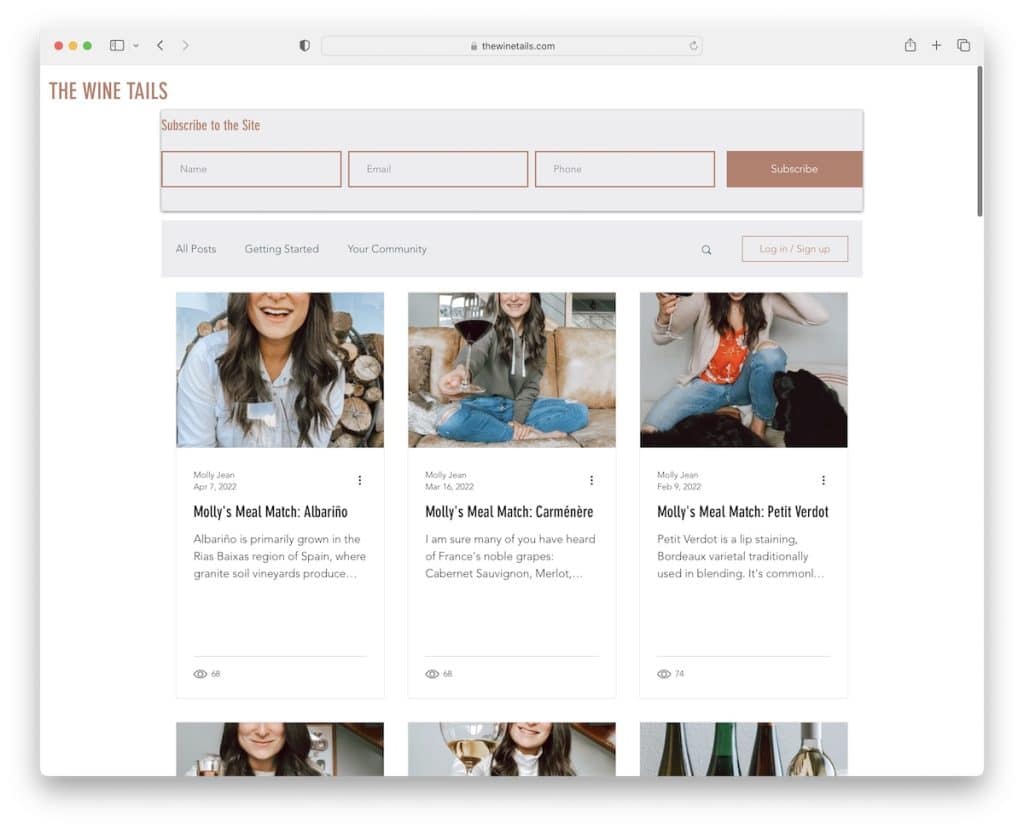
15. Die Weinschwänze
Gebaut mit: Wix

The Wine Tails nimmt es ernst, die E-Mail-Liste mit einem Abonnementformular im Kopfbereich zu erweitern. Darunter befindet sich eine Navigationsleiste, ein Suchsymbol und eine Schaltfläche zum Anmelden/Anmelden.
Aber nur das Logo/der Name dieses Wix-Blogs klebt an der oberen linken Ecke, die Sie zurück zur Startseite führt, wenn Sie darauf klicken.
Schließlich haben einzelne Beiträge, wie die Startseite des Blogs, auch keine Fußzeile, um ein noch saubereres Erscheinungsbild zu erzeugen.
Hinweis: Stellen Sie sicher, dass Ihr Abonnementformular für alle sichtbar ist (fügen Sie es der Kopfzeile hinzu), wenn Sie mit E-Mail-Marketing die besten Ergebnisse erzielen.
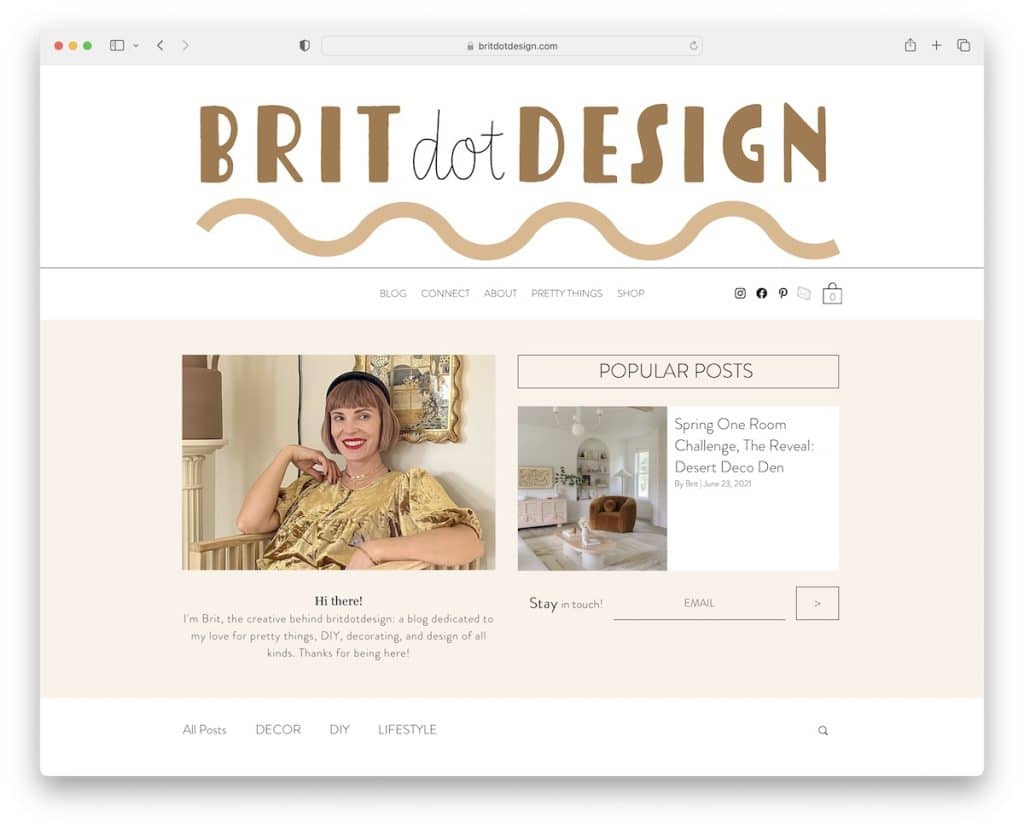
16. Brit Dot-Design
Gebaut mit: Wix

Brit Dot Design ist ein weiteres Beispiel für einen Wix-Blog mit einer riesigen Kopfzeile, in der Sie schnelle Links und Symbole für soziale Netzwerke, E-Mail und Einkaufswagen finden können.
Der Heldenbereich umfasst eine kurze Einführung/Biografie, einen Schieberegler für beliebte Beiträge und ein Abonnementformular. Erst dann startet der Blog mit der Option, alle Posts oder kategoriebasierte Posts anzuzeigen.
Dieser Blog verwendet Paginierung anstelle von unendlichem Scrollen, eine IG-Lightbox-Galerie und eine Zurück-nach-oben-Schaltfläche.
Hinweis: Eine Zurück-nach-oben-Schaltfläche kann zu einer besseren UX beitragen (was besonders praktisch ist, wenn Ihre Kopfzeile/Ihr Menü nicht schwebt).
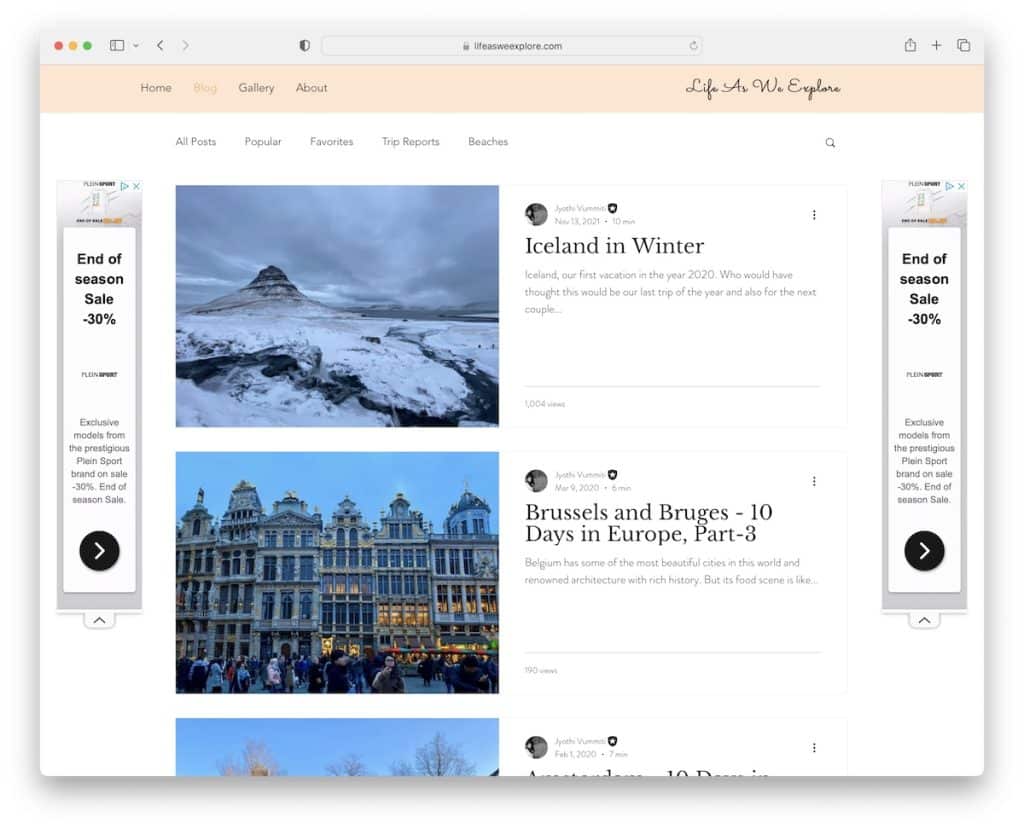
17. Das Leben, während wir es erforschen
Gebaut mit: Wix

Life As We Explore verwendet eine globale Navigation für die Website und ein sekundäres Menü für den Blog, um schneller zu Ihren bevorzugten Inhalten zu gelangen. Sie können auch nach Artikeln suchen oder alle Beiträge genießen, die endlos geladen werden, während Sie scrollen.
Beiträge haben eine Lightbox-Galerie, eingebettete Videos, Social Sharing, einen Ansichtszähler, Kommentare und ein Widget für verwandte Beiträge, was zu einer niedrigeren Absprungrate beiträgt. Und die Fußzeile enthält nur IG- und YouTube-Symbole, um in Verbindung zu bleiben.
Hinweis: Beenden Sie Posts mit einem Abschnitt „Verwandte Posts“, damit die Leser mehr Inhalte genießen können, ohne zu früh zu gehen.
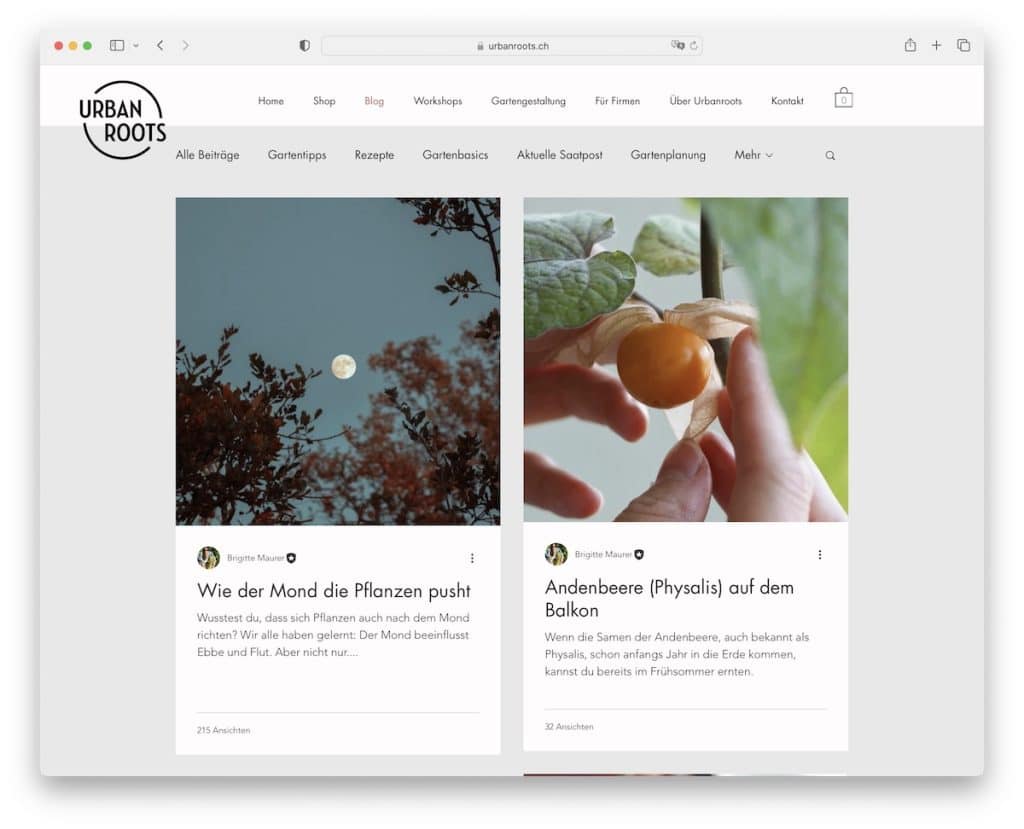
18. Städtische Wurzeln
Gebaut mit: Wix

Urban Roots hat ein zweispaltiges Post-Grid-Layout mit einer Box-Struktur und einem schwebenden Header. Obwohl es ein sekundäres Menü gibt, bleibt nur das Hauptmenü oben auf dem Bildschirm.
Die zweite Navigationsleiste bietet Ihnen sofortigen Zugriff auf verschiedene Blog-Kategorien, damit Sie nicht mit Artikeln überschwemmt werden, die Sie möglicherweise nicht interessieren.
Während die Kopfzeile und die Basis hell sind, ist die Fußzeile dunkel und enthält zusätzliche Geschäftsdetails, Kontakte, soziale Symbole und schnelle Links.
Hinweis: Heben Sie Ihren handlichen Fußzeilenbereich mit einem kontrastierenden (z. B. dunklen) Hintergrund hervor.
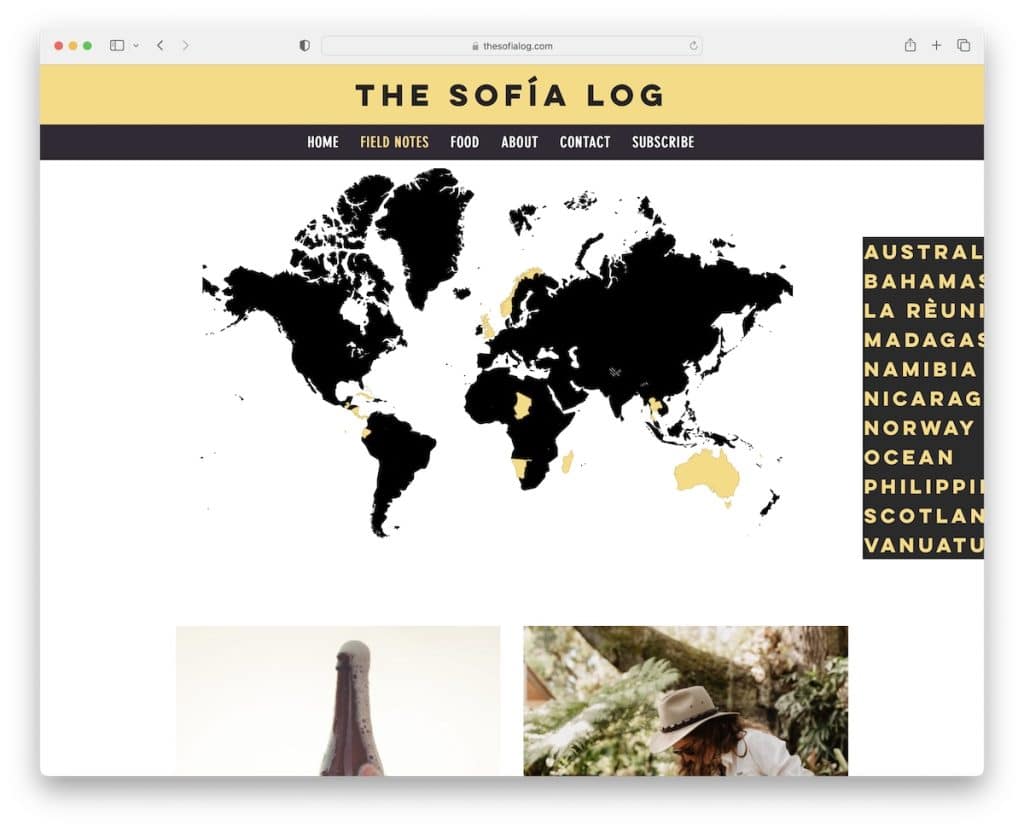
19. Das Sofia-Protokoll
Gebaut mit: Wix

Das Sofia Log hat eine sehr coole Navigation durch Kategorien, die so gut zu einem Wix-Reiseblog passt.
Unterhalb der Kopfzeile (Menülinks werden beim Hover hervorgehoben) befindet sich eine Weltkarte mit anklickbaren Ländern, aber Sie können auch die Länderauswahl im Hamburger-Stil auf der rechten Seite verwenden.
Wie die Navigationsleiste hat auch die Fußzeile einen dunklen Hintergrund, mit sozialen Links und einem Newsletter-Anmeldeformular.
Hinweis: Haben Sie Spaß und erstellen Sie eine interaktivere Blog-Navigation, wie The Sofia Log.
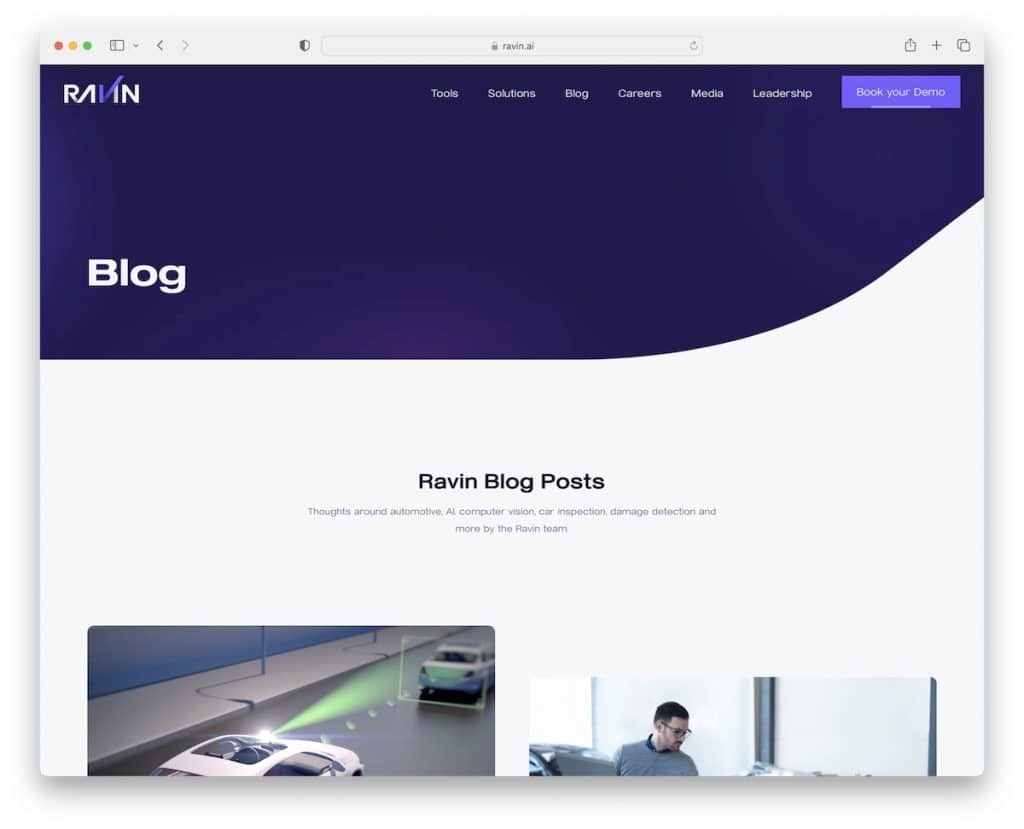
20. Rabin
Gebaut mit: Wix

Minimalistisch, kreativ und professionell sind die drei Hauptmerkmale von Ravin. Dieses fantastische Wix-Blog-Beispiel hat einen sauberen Abschnitt über dem Falz, der Sie in den Inhalt einführt.
Die Kopfzeile mit einem Dropdown-Menü und einem CTA-Button schwebt, sodass alle Links immer verfügbar sind.
Darüber hinaus hat die Fußzeile ein Kontaktformular, was nicht viele Webmaster verwenden, aber es kann eine großartige Übung sein. Ravin verwendet dann einen CTA „Buchen Sie Ihre Demo“, mit dem Sie direkt zum Formular springen.
Hinweis: Integrieren Sie ein Kontaktformular in Ihre Fußzeile und verwenden Sie dann einen „Sprung“-Button in der Navigationsleiste, um darauf zuzugreifen.
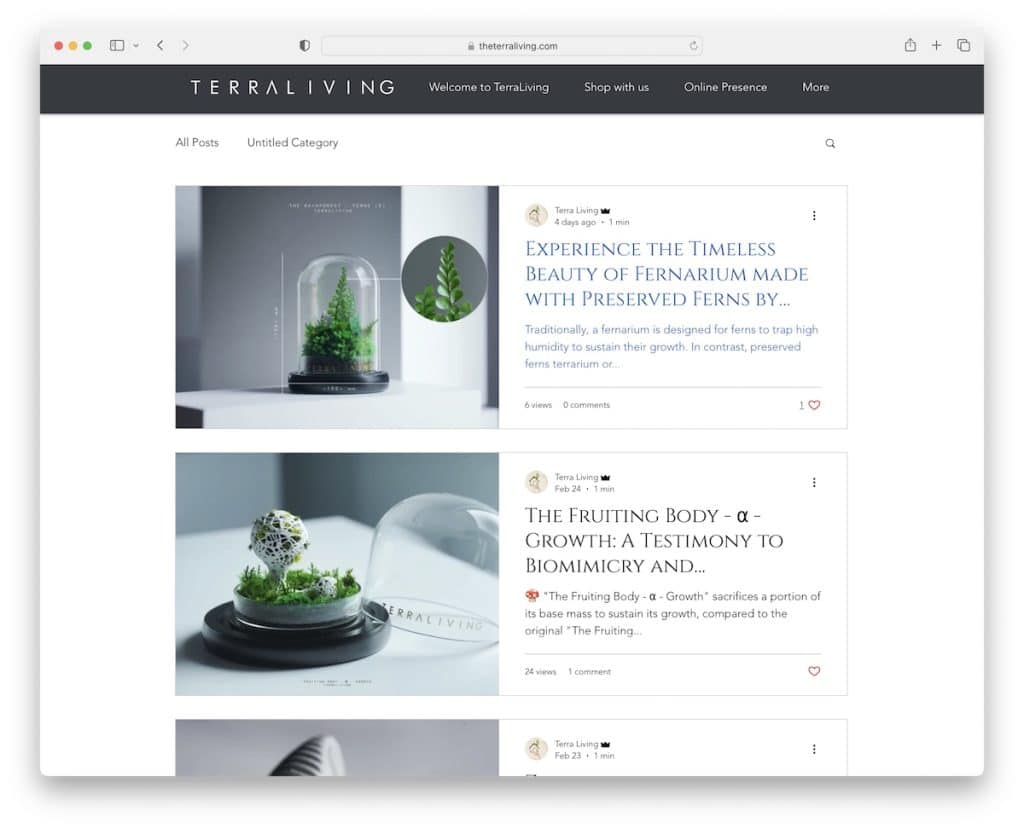
21. Terra-Leben
Gebaut mit: Wix

Terra Living verwendet eine praktische Kopfzeile, die verschwindet, wenn Sie nach unten scrollen, und wieder erscheint, wenn Sie zurückgehen. Dies schafft ein saubereres Surferlebnis.
Während die meisten Post-Thumbnails Bilder sind, sind einige Videos, die abgespielt werden, sobald Sie mit der Maus darüber fahren. So cool.
Terra Living hat auch eine unendliche Bildlaufleiste, die drei Beiträge gleichzeitig lädt, und eine Fußzeile mit mehreren Social-Media-Symbolen.
Hinweis: Erstellen Sie statische und Video-/animierte Miniaturansichten für Interaktivität.
