Die Bedeutung der Barrierefreiheit für Ihren Online-Shop
Veröffentlicht: 2016-11-16Jeder, der online einkauft, tut dies ein wenig anders. Wir treffen Entscheidungen in unserem eigenen Tempo, verwenden verschiedene Geräte und interagieren mit Geschäften auf eine Weise, die für uns am angenehmsten ist.
Für einige Käufer ist der Vorgang des Anzeigens oder Kaufens eines Produkts ganz anders, als Sie vielleicht erwarten. Ihre Internetverbindung kann langsam sein, weil sie in einem Entwicklungsland leben, sie können aufgrund einer Sehbehinderung auf einen Bildschirmleser angewiesen sein oder sie können mit einer Tastatur navigieren, weil sie eine Maus nicht zuverlässig verwenden können.
Diese Unterschiede machen es erforderlich, ein Geschäft zu entwerfen und zu unterhalten, das für alle zugänglich ist . Das ist das Ziel der Zugänglichkeit für eCommerce: einen Online-Shop zu schaffen, den jeder nutzen kann, unabhängig von Alter, Kenntnisstand, Standort oder Vorhandensein einer Behinderung.
Heute werden wir einen Blick darauf werfen, warum Sie Ihren WooCommerce-Shop zugänglicher machen sollten, und einige Ressourcen, mit denen Sie das Design und die Funktionalität für alle Ihre Käufer verbessern können.
Bereit zu lernen? Beginnen wir mit einem genaueren Blick darauf, was wir meinen, wenn wir von Barrierefreiheit sprechen.
E-Commerce-Barrierefreiheit: Was es ist und warum es wichtig ist
Das World Wide Web Consortium (kurz W3C) sagt, dass „ Barrierefreiheit bedeutet, dass Menschen mit Behinderungen das [Internet] nutzen können “. Ihre Einführung in die Web Accessibility Initiative (WAI) führt aus:
Die Barrierefreiheit im Internet umfasst alle Behinderungen, die den Zugang zum Web beeinträchtigen, einschließlich visueller, auditiver, körperlicher, sprachlicher, kognitiver und neurologischer Behinderungen.
Die Fähigkeit eines Kunden, auf einen Online-Shop zuzugreifen oder ihn zu nutzen, kann auch durch externe Faktoren wie die Geschwindigkeit seiner Internetverbindung oder die Verfügbarkeit von Computerhardware beeinflusst werden. Es kann auch durch vorübergehende Faktoren wie einen gebrochenen Arm oder eine falsche Brillenstärke oder Alterung beeinflusst werden.

Ob Sie Entwickler, Shop-Ersteller oder Shop-Inhaber sind, es liegt in Ihrer Verantwortung sicherzustellen, dass jeder Ihren Shop effektiv nutzen kann. Das macht nicht nur Ihre Kunden glücklich: Wie das W3C demonstriert, kann es sehr reale Auswirkungen auf Ihre Rentabilität, Sichtbarkeit in Suchmaschinen und langfristigen ROI haben .
Zugänglichkeit umfasst viel mehr als nur das Hinzufügen von Alt-Text zu Bildern und das Optimieren Ihres Shops für schnelles Laden. Lassen Sie uns zum besseren Verständnis einen Blick darauf werfen, wie unterschiedlich die Online-Erfahrungen einiger Ihrer Kunden sein könnten.
Erkunden der großen Unterschiede zwischen Online-Erfahrungen
Während wir uns in der frühen Planungsphase für diesen Beitrag befanden, hatten wir eine aufschlussreiche Begegnung mit einem WooCommerce-Kunden, der uns wegen Unterstützung kontaktiert hatte. Einer unserer Teammitglieder bat den Kunden, uns einen Screenshot eines Fehlers zu senden. Sie konnten nicht und gaben uns den Grund:
Wir sind blind, der Computer liest uns vor.
Dieser spezielle Kunde hatte sein gesamtes Geschäft mit einem Screenreader und anderen unterstützenden Technologien aufgebaut. Sie interagierten dann mit WooCommerce, ihren Kunden und unserem Support-Team durch die Verwendung von Audio.
Dies war sicherlich ein Moment, der unserem Support-Team auf die Stirn schlug. Aber es war auch eine fantastische Erinnerung daran, barrierefreie Shops zu bauen – denn wenn eine blinde Person einen nutzbaren Shop mit einem Screenreader erstellen kann, sollten diejenigen von uns mit vollem oder eingeschränktem Sehvermögen in der Lage sein, einen Shop zu erstellen, der mit Screenreadern nutzbar ist .

Abgesehen von Screenreadern gibt es Kunden, die keine Computermaus verwenden können, vielleicht aufgrund einer körperlichen Behinderung. Diese Käufer navigieren mit ihren Tabulator- und Pfeiltasten auf Websites und „klicken“ auf Links mit der Eingabetaste.
Es gibt auch Käufer, die Hilfe bei der Bestellung benötigen. Einige Kunden fühlen sich einfach wohler, wenn sie ihre Rechnungsinformationen am Telefon angeben. Andere können das Online-Bestellformular nicht sehen oder verwenden. Und andere haben nur Zugriff auf Technologien, die Online-Bestellungen nicht zuverlässig unterstützen.
Dies ist nur eine Auswahl der vielen Möglichkeiten, wie verschiedene Menschen das Internet nutzen und online einkaufen . Die Vielzahl an Hintergründen, Erfahrungen und Geräten sorgt dafür, dass wir alle die Dinge ein wenig anders machen … und schafft den Bedarf an Shops, die für alle funktionieren.
Der erste Schritt zu einem zugänglicheren Geschäft: Probieren Sie aus, was Sie bereits haben
Mit einem besseren Verständnis für die Bedeutung der Barrierefreiheit fragen Sie sich vielleicht: „Woher weiß ich, ob ich barrierefrei bin oder nicht?“
Als Erstes sollten Sie versuchen, Ihren Shop selbst zu nutzen . Versetzen Sie sich in die Lage eines Käufers mit Farbenblindheit, der Unfähigkeit, eine Maus zu bedienen, oder einem schlechten Sehvermögen.
Wenn Sie durch Ihr Geschäft stöbern, fallen Ihnen Bilder oder Schaltflächen auf, die ohne vollständige Farbwahrnehmung seltsam aussehen könnten? Können Sie Ihre Tastatur zum Navigieren verwenden, oder ist das ein langwieriger Prozess? Wenn Sie den Zoom auf 150 % oder mehr erhöhen, ist Ihr Shop dann noch nutzbar?
Abhängig von den Medien in Ihrem Geschäft finden Sie dort möglicherweise auch einige Bedenken. Wenn Sie Produktvideos haben, haben diese Untertitel? Sagen Ihre Produktbeschreibungen, wie sich ein Shirt anfühlt (in Bezug auf die Textur) und welche Farbe es hat?
Schwachstellen finden Sie oft, indem Sie einfach langsamer fahren und aufpassen . Diese Schwächen sind oft leicht zu beheben – zum Beispiel die Farbe einer Schaltfläche zu ändern oder Ihre Navigation auf der Seite nach oben zu verschieben – aber sie erfordern die Bereitschaft, Ihr Leben zu leben, auch vorübergehend als Person mit Behinderung.
Verwenden Sie echtes Käuferfeedback, kostenlose Online-Tools und offizielle Ressourcen, um Ihren Shop zu verbessern
Natürlich kann es schwierig sein, genau zu wissen, wie Sie Ihre Käufer herausfordern, selbst einfache Dinge zu tun , es sei denn, Sie haben eine Behinderung, sind unterprivilegiert oder befinden sich in einer anderen Situation, die Sie daran hindert, einen Online-Shop auf typische Weise zu nutzen .
Wir empfehlen Ihnen, echtes Feedback von Käufern zu nutzen – und vielleicht sogar aktiv einzuholen –, um zu erfahren, wie Sie den Zugang zu Ihrem Geschäft vereinfachen können. Es kann schwierig sein, dieses Feedback zu erhalten, aber wenn Sie aktiv danach fragen (z. B. in E-Mails nach dem Kauf?), wird es mit der Zeit kommen.
Sie können auch einen Dienst wie UserTesting.com ausprobieren oder mit einer lokalen Agentur zusammenarbeiten, die Tests anbietet, um Feedback zu sammeln, obwohl Sie zuerst nach spezifischen Tests zur Barrierefreiheit fragen sollten .


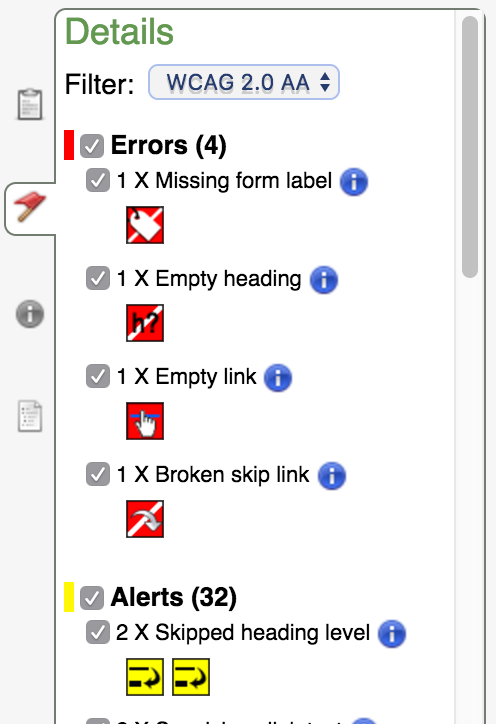
Ein kostenloses Tool, das wir empfehlen, ist WAVE, das Web Accessibility Tool. Schließen Sie eine beliebige URL an dieses Tool an, und Ihnen wird eine Liste mit Fehlern und Warnungen angezeigt, die ein Problem für Käufer darstellen könnten , angefangen von fehlendem Alt-Text (notwendig für Screenreader) bis hin zu defekten oder leeren Links (nur schlechtes Design im Allgemeinen).

WAVE bietet auch Dokumentation für jeden Fehler oder jede Warnung, sodass Sie nachlesen können, warum etwas markiert wurde, und entscheiden können, wie Sie damit umgehen.
Speziell auf der visuellen Seite können Sie Vischeck ausprobieren, um zu simulieren, wie eine Website mit Farbenblindheit aussieht, oder ACTF aDesigner verwenden, um den Inhalt Ihres Geschäfts auf Kompatibilität mit Tools wie Screenreadern zu überprüfen.
Für Geschwindigkeitstests – da langsame Internetverbindungen die Erfahrungen von Menschen in Entwicklungsländern beeinträchtigen können – empfehlen wir Pingdom, das sowohl Ihren Shop testet als auch detaillierte Empfehlungen zur Verbesserung gibt. Eine Handvoll guter Tipps gibt es auch in diesem Beitrag, der sich speziell mit der Optimierung von WooCommerce befasst.
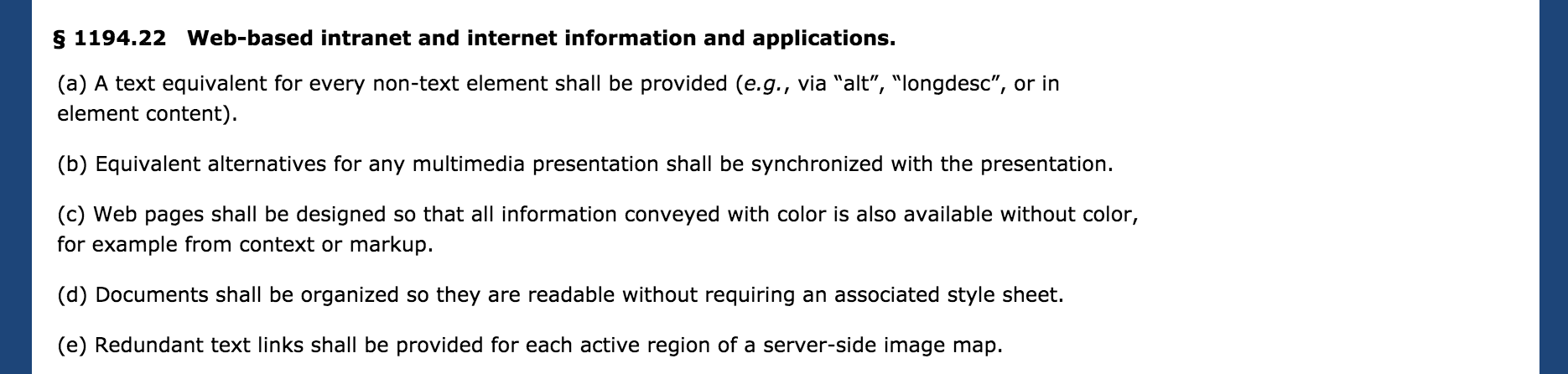
Wenn Sie schließlich in den Vereinigten Staaten ansässig sind (oder an dort ansässige Kunden verkaufen), können Sie die Section 508 Standards for Electronic and Information Technology der Regierung überfliegen. Diese Standards (insbesondere die in Abschnitt 1194.22) enthalten Anforderungen für barrierefreie Technologien wie Websites, einschließlich Alt-Text, Elemente, die mit Farbenblindheit angezeigt werden können, und Warnungen für zeitgesteuerte Antworten.

Es geht nicht nur um den Shop: Denken Sie an Barrierefreiheit, wenn Sie mit E-Mail, sozialen Medien und mehr arbeiten
Ähnlich wie bei dem oben genannten Beispiel des blinden WooCommerce-Kunden ist es wichtig, sich daran zu erinnern, wie unterschiedlich jeder Ihrer Kunden mit Ihnen interagiert. Aber Barrierefreiheit geht über die Seiten Ihres Shops hinaus – sie umfasst Ihre gesamte Online-Präsenz .
Jedes Mal, wenn Sie auf E-Mails antworten, Marketingbotschaften versenden oder Tweets posten, interagieren Sie mit Kunden, die auf sehr unterschiedliche Weise auf das Internet zugreifen. Nachdenken über:
- E- Mail-Kommunikation – Fügen Sie eine Nur-Text-Version Ihrer E-Mails hinzu? Wie wäre es mit einer „Online ansehen“-Option? Die meisten Clients generieren standardmäßig beides.
- Wie Sie Ihre Käufer unterstützen – Wenn Sie normalerweise nach einem Screenshot eines Problems oder einem Foto eines Defekts fragen, sollten Sie in Erwägung ziehen, alternative Optionen anzubieten. Zum Beispiel erlauben wir WooCommerce-Kunden, temporäre Logins zu erstellen, damit wir Probleme selbst überprüfen können.
- Die Anfragen, die Sie stellen, insbesondere mit Links – Ausdrücke wie „Klicken Sie hier“ oder „Klicken Sie auf den Link in unserer Biografie“ könnten nicht nur für Benutzer von Screenreadern problematisch sein, sondern auch für Benutzer von Tablets oder Mobilgeräten (die tippen, nicht klicken! ).
- So vereinfachen Sie Prozesse – Könnten Sie Anrufe statt E-Mails annehmen? Bestellungen persönlich oder telefonisch statt über Ihr Geschäft? Oder, wenn Sie sich nur auf Telefonanrufe verlassen, welche Prozesse könnten Sie online verlagern, um Kunden mit Angst usw. zu helfen?
Ein letzter Ratschlag: Streben Sie nicht nach „gut genug“
Möglicherweise haben Sie bereits Variationen dieses Bildes gesehen:

Es mag verlockend sein, ein paar Tipps zur Barrierefreiheit zu lesen, Ihren Shop mit einer Tastatur oder einem einzelnen Online-Test auszuprobieren und ihn als „gut genug“ zu bezeichnen. Aber gut genug ist nicht wirklich gut .
Es ist bewundernswert, Ihren Shop speziell zu aktualisieren, um Käufern mit Behinderungen ein besseres Erlebnis zu bieten. Aber das hilft nicht unbedingt den Käufern, die langsamere Verbindungen oder Geräte mit sehr kleinen Bildschirmen haben. Aus diesem Grund empfehlen wir Ihnen, sich als oberstes Ziel die Verbesserung des Einkaufserlebnisses für verschiedene Arten von Käufern, Geräten und Bedürfnissen zu setzen .
Dieses Ziel geht unserer Meinung nach sogar über die Zugänglichkeit hinaus – es ist ein umfassenderes Ziel der allgemeinen Kundenzufriedenheit. Stellen Sie sich das so vor: Was können Sie tun, damit jeder Kunde eher bei Ihnen kauft, egal ob er ein blinder Benutzer eines Desktop-Computers oder ein voll sehender mobiler Käufer in einem Entwicklungsland ist?
Möglicherweise müssen Sie nur für diese spezifischen Szenarien bestimmte Änderungen an Ihrem Geschäft vornehmen. Aber deshalb denken wir, dass Sie sich auf Chancengleichheit und Gleichheit konzentrieren sollten – denn wenn Sie jedem das geben, was er braucht, wird es viel wahrscheinlicher, dass er bei Ihnen kauft .
Auf die Schaffung eines umfassenderen Einkaufserlebnisses
Barrierefreiheit ist kein einfaches Thema, geschweige denn, etwas darüber zu lernen. Wir haben unser Bestes getan, um Ihnen zu zeigen, warum dies wichtig ist, aber wir empfehlen, dass Sie zu diesem Thema weiter recherchieren und lesen . Das W3C ist ein großartiger Ausgangspunkt.
Für den Moment hoffen wir, dass dieser Beitrag Ihnen einige Denkanstöße und ein paar hilfreiche Tipps oder Ressourcen gibt, während Sie auf ein Geschäft hinarbeiten, das jeder nutzen kann.
Haben Sie Fragen zu den in diesem Beitrag empfohlenen Barrierefreiheitstools, Tipps oder Ideen? Oder haben Sie selbst Feedback zu diesem Thema? Wir würden uns freuen , von Ihnen zu diesem Thema zu hören – hinterlassen Sie unten einen Kommentar, um die Diskussion in Gang zu bringen.
Danke fürs Lesen!
- Wie wir unser Storefront-Design zugänglicher gemacht haben
- Was Sie bei der Planung der Navigation Ihres Shops beachten sollten
Bildnachweis Header: #WOCinTech Chat (CC)
