So fügen Sie ein neues Menü im Menü der MyAccount-Seite in Woocommerce hinzu
Veröffentlicht: 2020-01-29 Suchen Sie nach einer einfachen Möglichkeit, neue Registerkarten auf der Seite „Mein Konto“ in WooCommerce hinzuzufügen, die schnell und einfach von jedem WooCommerce-Benutzer implementiert werden kann, unabhängig von seinem Kenntnisstand? Die schnelle Lösung zum Hinzufügen einer neuen Registerkarte auf der Seite „Mein Konto“ besteht darin, zwei WooCommerce-Filter-Hooks hinzuzufügen, die sich um das Hinzufügen des Menüs kümmern, und der andere um die Weiterleitung auf die neue Seite, die der jeweiligen URL hinzugefügt wurde.
Suchen Sie nach einer einfachen Möglichkeit, neue Registerkarten auf der Seite „Mein Konto“ in WooCommerce hinzuzufügen, die schnell und einfach von jedem WooCommerce-Benutzer implementiert werden kann, unabhängig von seinem Kenntnisstand? Die schnelle Lösung zum Hinzufügen einer neuen Registerkarte auf der Seite „Mein Konto“ besteht darin, zwei WooCommerce-Filter-Hooks hinzuzufügen, die sich um das Hinzufügen des Menüs kümmern, und der andere um die Weiterleitung auf die neue Seite, die der jeweiligen URL hinzugefügt wurde.
In diesem Tutorial zeige ich Ihnen, wie Sie genau ein Menü im WooCommerce-Menü „Mein Konto“ hinzufügen und dann einen Umleitungsfilter erstellen, um die Benutzer auf eine beliebige Seite umzuleiten, einschließlich einer externen Umleitung. Beginnen Sie also damit, zu verstehen, wie die Menüseite „Mein Konto“ funktioniert.
So funktioniert das MyAccount WooCommerce-Seitenmenü

Diese Registerkarten auf WooCommerce sind im Grunde Menüs und es ist möglich, den Inhalt dieser Seite zu filtern und das Array abzurufen, das die Menüs anzeigt, dann den Inhalt zum Array hinzuzufügen und den Inhalt zurückzugeben.
WooCommerce/WordPress-Filter-Hooks
Wenn Sie noch nie mit Filtern gearbeitet haben, habe ich in diesem Tutorial apply_filters und do_action eine ausführliche Einführung in Filter geschrieben, in der ich erwähnt habe, wie WordPress-Filter funktionieren .
Ein weiteres gutes Beispiel ist der Filter, den wir in diesem WordPress-Tutorial auf the_content angewendet haben, um Inhalte vor oder nach dem standardmäßigen WordPress-Beitrag oder Seiteninhalt hinzuzufügen .
Genug Informationen über die Filter-Hooks, konzentrieren wir uns nun darauf, wie man ein Menü auf der Seite „Mein Konto“ in WooCommerce hinzufügt.
Ich beginne alle meine Tutorials gerne mit einer kurzen Schritt-für-Schritt-Zusammenfassung, damit Sie lernen und verstehen, was im Code passiert. Ich möchte den Code nicht einfach teilen und Sie bitten, ihn zu kopieren und einzufügen, ohne zu erklären, was der Code tut. Dies ist ein guter Ansatz, da die Leser innovativer sein und dem Code-Snippet spezifischere Funktionen hinzufügen können.
Schritte zum Hinzufügen einer neuen Registerkarte auf der Seite „Mein Konto“ WooCommerce

Um eine neue Registerkarte auf der Seite „Mein Konto“ hinzuzufügen, sind drei Schritte erforderlich, die wie folgt aussehen:
- Erstellen Sie einen Filter-Hook, um die neue Registerkarte auf der Seite „Mein Konto“ hinzuzufügen, und der Filter sollte alle Daten sammeln, die im Menü angezeigt werden, und dann Ihre neuen Daten einfügen . (Bitte denken Sie an das Wort PUSH, ich werde es später in diesem Beitrag genauer erklären)
- Erstellen Sie einen zweiten Filter, der die URL-Weiterleitung des Menüs , das Sie im ersten Schritt hinzugefügt haben, zu der von Ihnen erstellten Seite hinzufügt.
- Fügen Sie diesen Code zu Ihrer functions.php -Datei in Ihrem Design hinzu, oder Sie können diesen Code zu einer Plugin-Klasse oder -Funktion hinzufügen, und Sie werden das neue Menü erfolgreich auf meiner Kontoseite in WooCommerce hinzufügen.
Menü auf der Seite „Mein Konto“ in Woocommerce hinzufügen
In den letzten Tagen hat mich ein Kunde gebeten, ein neues Menü auf der Seite „Mein Konto“ auf einer bestehenden WooCommerce-Website hinzuzufügen. Idealerweise sollte das Menü auf das Forum umleiten, das wir zuvor mit BuddyPress hinzugefügt hatten.
In diesem Tutorial möchte ich davon ausgehen, dass dies der Fall ist, und wir werden fortfahren und das Menü zur Seite Mein Konto hinzufügen, und es sollte zum Forum umleiten.
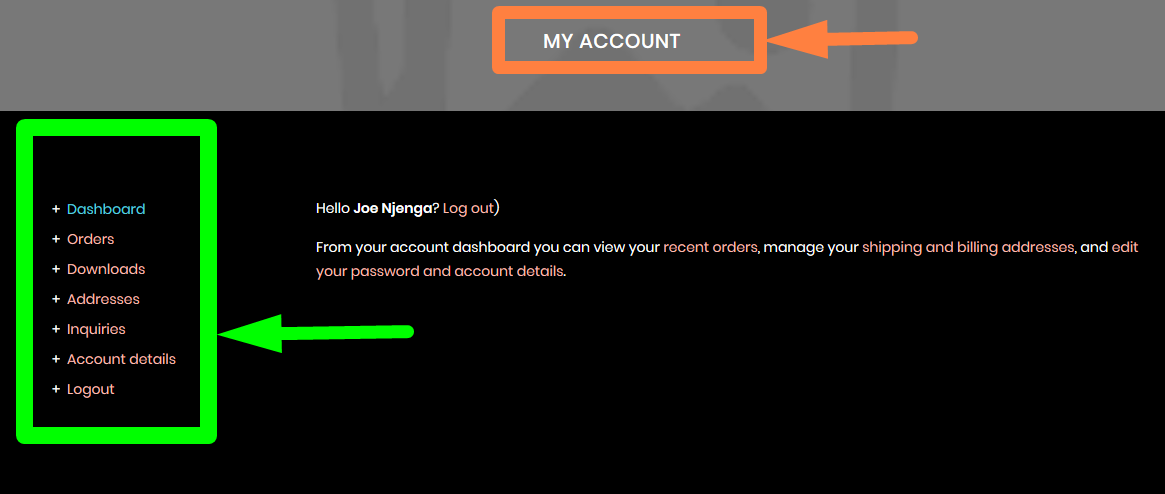
Zunächst zeigt das Bild unten das Endprodukt, wie ich die neue Registerkarte auf der Seite „Mein Konto“ dieser WooCommerce-Site hinzugefügt und die Benutzer zum Forum weitergeleitet habe.

Fügen Sie den ersten Filter hinzu, um das Menü zur Seite „Mein Konto“ hinzuzufügen
Der Code zum Hinzufügen einer neuen Registerkarte auf der Seite „Mein Konto“ enthält einen Filter-Hook und eine Callback-Funktion, wie unten gezeigt:
//Erster Hook, der das Menüelement zum WooCommerce-Menü „Mein Konto“ hinzufügt
Funktion example_forum_link( $menu_links ){
// wir werden "womanide-forum" später anschließen
$new = array( 'example-forum' => 'Forum Example' );
// oder falls Sie 2 Links benötigen
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() ist gut, wenn Sie ein Element zwischen den anderen hinzufügen möchten
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $neu
+ array_slice( $menu_links, 1, NULL, true );
$menu_links zurückgeben;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
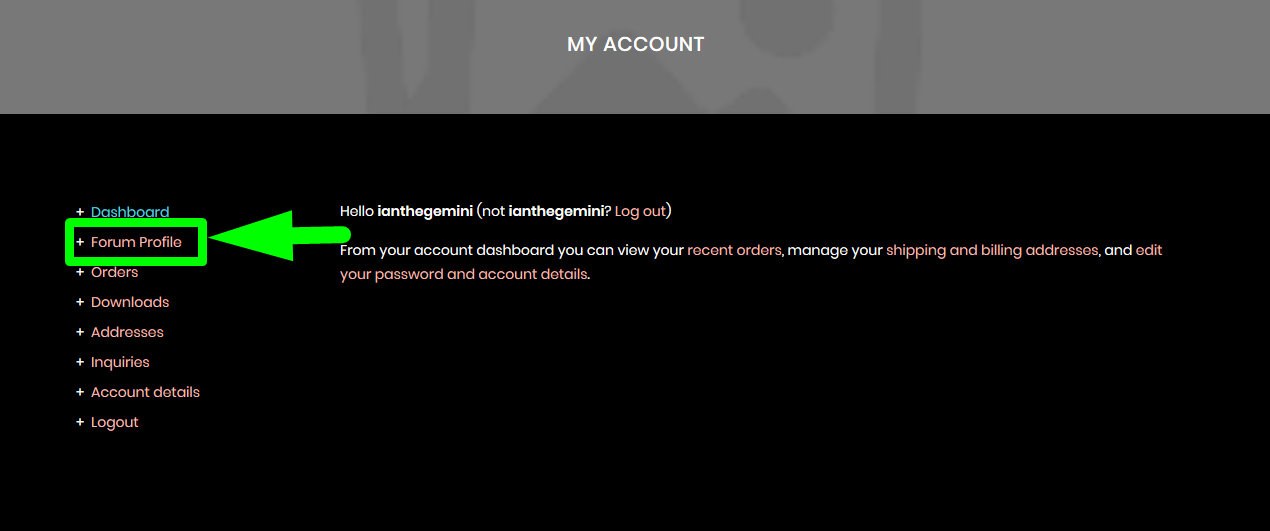
Wenn Sie diesen Code zu functions.php hinzufügen, sollten Sie das neue Menü auf meiner Kontoseite sehen, wie im Bild unten gezeigt:


Wie der Kodex funktioniert
- In diesem Filter verwenden wir die Variable $menu_links, die wir an die Rückruffunktion übergeben, um alle Menüs auf der Seite „Mein Konto“ in einem Array abzurufen.
- Nachdem wir das Array von Menülinks erhalten haben, verwenden wir die Funktion array_slice() zum Extrahieren und dann PUSH in unserem neuen Menüelement, dann werden alle Menüs in einem Array zusammengefasst und an den WooCommerce-Hook woocommerce_account_menu_items angehängt .
- An dieser Stelle wird der Menüpunkt nun in meinem Kontomenü angezeigt
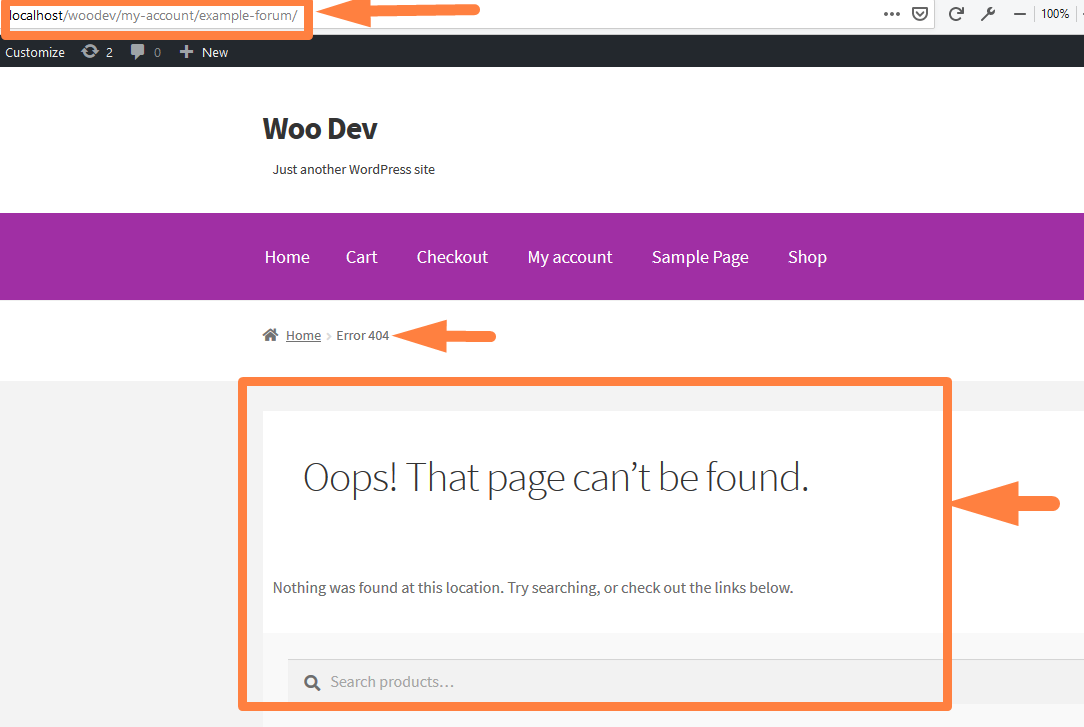
Wie Sie sehen können, hat der Filter das neue Menü zum Standardmenü Mein Konto hinzugefügt. Wenn Sie auf das Menü klicken, werden Sie auf eine 404-Seite umgeleitet, da die Weiterleitung auf diesem neuen Menüpunkt jetzt wie im Bild unten gezeigt funktioniert:

Diese Seite existiert nicht im WooCommerce-Dashboard, aber Sie können das Slug -Beispielforum sehen, das wir im ersten Filter hinzugefügt haben, und wir werden es im zweiten Filter verwenden, um auf die Forumsseite umzuleiten.
Fügen Sie einen zweiten Filter hinzu, um ein Menü zur Seite „Mein Konto“ hinzuzufügen
Wie oben erwähnt, fügt der zweite Filter die Seite hinzu, auf die wir dieses Menü umleiten möchten, und in diesem Fall können wir sie mit dem unten gezeigten Code hinzufügen:
// Zweiter Filter, um den WooCommerce-Endpunkt auf eine benutzerdefinierte URL umzuleiten
function forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'Beispielforum' ) {
// Hier fügen Sie die benutzerdefinierte URL hinzu, sie könnte extern sein, in diesem Fall müssen wir zu meinem Profil im bbpress-Forum gehen
// Ich werde diese Funktion (bp_core_get_username( bp_loggedin_user_id() );) verwenden, um meine Profilbenutzer-ID abzurufen und wie unten gezeigt zur URL hinzuzufügen
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
$url zurückgeben;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
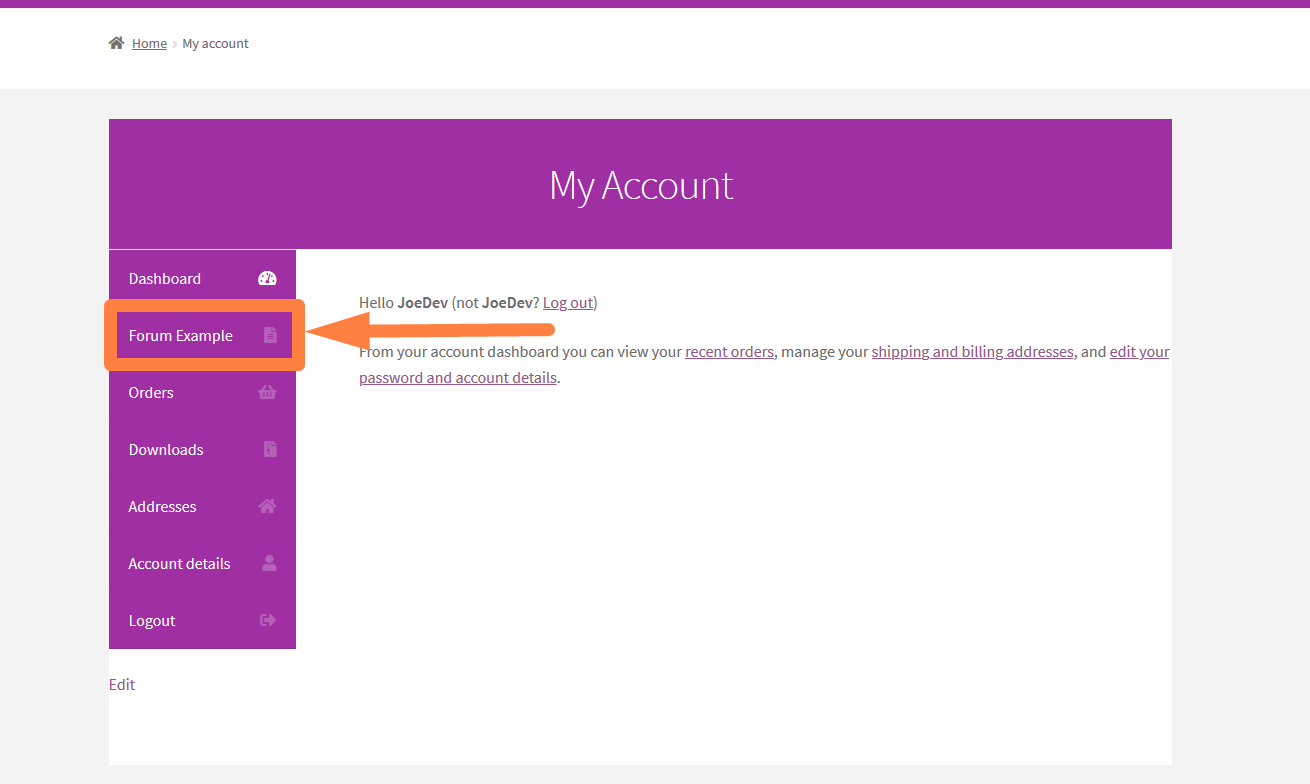
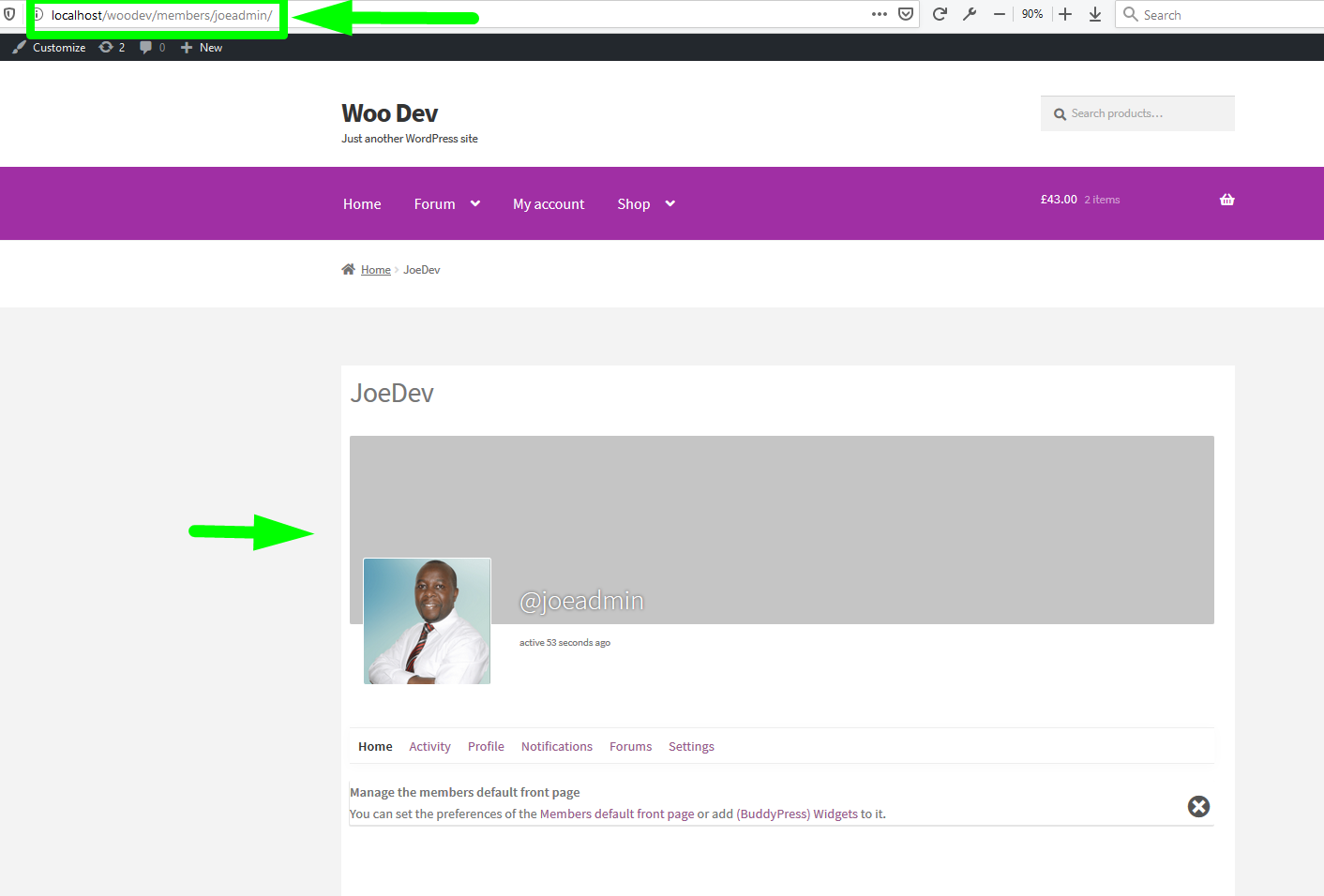
Wenn Sie diesen Code direkt unter dem ersten Filter hinzufügen, den wir im obigen Schritt hinzugefügt haben, sollte Ihr Forum-Beispielmenü auf das spezifische Benutzerprofil umleiten, wie im Bild unten gezeigt, wo ich auf mein Profil im BBPress-Forum umgeleitet habe.

Vervollständigen Sie das Code-Snippet, um einen neuen Tab auf der Seite „Mein Konto“ hinzuzufügen und auf eine beliebige Seite umzuleiten
Um das neue Menü zu meinem Kontoseitenmenü in WooCommerce hinzuzufügen, sollten Sie das unten geteilte vollständige Code-Snippet in Ihre functions.pfp-Datei Ihres Themas einfügen und die Variablen durch Ihren jeweiligen Slug und Ihre Seite ersetzen, auf die Sie das Menü umleiten möchten.
//Erster Hook, der das Menüelement zum WooCommerce-Menü „Mein Konto“ hinzufügt
Funktion example_forum_link( $menu_links ){
// wir werden "womanide-forum" später anschließen
$new = array( 'example-forum' => 'Forum Example' );
// oder falls Sie 2 Links benötigen
// $new = array( 'link1' => 'Link 1', 'link2' => 'Link 2' );
// array_slice() ist gut, wenn Sie ein Element zwischen den anderen hinzufügen möchten
$menu_links = array_slice( $menu_links, 0, 1, true )
+ $neu
+ array_slice( $menu_links, 1, NULL, true );
$menu_links zurückgeben;
}
add_filter ( 'woocommerce_account_menu_items', 'example_forum_link' );
// Zweiter Filter, um den WooCommerce-Endpunkt auf eine benutzerdefinierte URL umzuleiten
function forum_example_hook_endpoint( $url, $endpoint, $value, $permalink ){
if( $endpoint === 'Beispielforum' ) {
// Hier fügen Sie die benutzerdefinierte URL hinzu, sie könnte extern sein, da wir in diesem Fall zu meinem Profil im bbpress-Forum gehen müssen
// Ich werde diese Funktion (bp_core_get_username( bp_loggedin_user_id() );) verwenden, um meine Profilbenutzer-ID abzurufen und wie unten gezeigt zur URL hinzuzufügen
$url = site_url() .'/members/' . bp_core_get_username( bp_loggedin_user_id() );
}
$url zurückgeben;
}
add_filter( 'woocommerce_get_endpoint_url', 'forum_example_hook_endpoint', 10, 4 );
Einpacken
Das Erstellen einer neuen Menüregisterkarte auf der Seite „Mein Konto“ in WooCommerce sollte nach dem Lesen dieses Tutorials keine Herausforderung mehr sein. Ich habe Schritt für Schritt und anhand eines praktischen Beispiels erklärt, wie Sie einen neuen Tab auf der Seite Mein Konto hinzufügen und eine Weiterleitung zu einer Seite Ihrer Wahl erstellen. Ich habe auch andere Tutorials darüber geschrieben, wie man eine WooCommerce-Weiterleitung nach dem Checkout und eine WooCommerce-Weiterleitung nach der Registrierung hinzufügt. Wenn Sie diese Lösung nicht implementieren können, können Sie sich an einen professionellen WooCommerce-Entwickler wenden.
