WooCommerce Archive Hooks [Vollständige Anleitung]
Veröffentlicht: 2022-05-28 In dem heutigen kurzen Beitrag werden wir die Hooks der WooCommerce-Produktarchivseite teilen. Das Hauptziel dieses Leitfadens ist es, sowohl Anfängern als auch fortgeschrittenen Entwicklern zu helfen, die Shop-Seite anzupassen.
In dem heutigen kurzen Beitrag werden wir die Hooks der WooCommerce-Produktarchivseite teilen. Das Hauptziel dieses Leitfadens ist es, sowohl Anfängern als auch fortgeschrittenen Entwicklern zu helfen, die Shop-Seite anzupassen.
Es ist wichtig zu lernen, wie man diese Seite anpasst, ohne die Kerndateien zu bearbeiten. Die Produktarchivseite enthält eine Liste von Produkten, die sich auf eine Kategorie beziehen.
WooCommerce verfügt über verschiedene Hooks für seine Shop-Seite, Produktseiten, Warenkorbseite und Checkout-Seite. Sie helfen, Inhalte an verschiedenen Stellen auf diesen Seiten hinzuzufügen.
Wir haben die WooCommerce-Archiv-Hooks zusammengestellt, damit Sie wissen, wo sie sich tatsächlich befinden. Es ist erwähnenswert, dass Sie sie auch kopieren und einfügen und dann Ihre benutzerdefinierten Funktionen platzieren können.
WooCommerce-Archiv-Hooks
Hier ist eine Liste aller Hooks:
- woocommerce_before_main_content – Wird am Anfang der Shop-Seite platziert.
- woocommerce_archive_description – Es wird nach dem Header-Titel „Shop“ auf der Shop-Seite platziert.
- woocommerce_before_shop_loop – Es wird vor der Produktliste auf der Shop-Seite platziert.
- woocommerce_before_shop_loop_item – Es wird über jedem Produkt in der Liste platziert.
- woocommerce_before_shop_loop_item_title – Wird über dem Produktbild platziert.
- woocommerce_shop_loop_item_title – Es wird über dem Produktnamen platziert.
- woocommerce_after_shop_loop_item_title – Es wird unter dem Produktnamen platziert.
- woocommerce_after_shop_loop_item – Es wird über dem Namen „In den Warenkorb“ platziert.
- woocommerce_after_shop_loop – Es wird direkt unter der Produktliste platziert.
- woocommerce_after_main_content – Es wird nach dem gesamten Seiteninhalt platziert.
WooCommerce add_action für Produktarchivseite
Es ist wichtig zu lernen, wie Sie diese Hooks verwenden können, um benutzerdefinierte Triggerfunktionen in verschiedenen Abschnitten auf der Archivseite in WooCommerce hinzuzufügen. Sie können jeden von ihnen aushängen/entfernen:
add_action( 'woocommerce_before_main_content', 'woocommerce_output_content_wrapper', 10 ); add_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); add_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); add_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_output_all_notices', 10 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); add_action( 'woocommerce_before_shop_loop', 'woocommerce_catalog_ordering', 30 ); add_action( 'woocommerce_before_shop_loop_item', 'woocommerce_template_loop_product_link_open', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_show_product_loop_sale_flash', 10 ); add_action( 'woocommerce_before_shop_loop_item_title', 'woocommerce_template_loop_product_thumbnail', 10 ); add_action( 'woocommerce_shop_loop_item_title', 'woocommerce_template_loop_product_title', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10 ); add_action( 'woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_rating', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_product_link_close', 5 ); add_action( 'woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart', 10 ); add_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); add_action( 'woocommerce_after_main_content', 'woocommerce_output_content_wrapper_end', 10 );
Beispiel zum Hinzufügen eines Hakens zur Archivseite
In diesem Abschnitt veranschaulichen wir, wie Sie eine Shop-Beschreibung über dem Titel „Shop“ hinzufügen können. Es ist wichtig, den Code in die Datei functions.php deines Child-Themes einzufügen. Dadurch wird sichergestellt, dass Ihre Änderungen bei einem Update nicht verloren gehen.

Hier sind die Schritte, die Sie befolgen müssen:
- Melden Sie sich als Administrator bei Ihrem WordPress-Dashboard an.
- Navigieren Sie im Dashboard zu Darstellung > Design-Editor . Suchen Sie nach dem Öffnen der Theme-Editor-Seite nach der Theme-Funktionsdatei, in der wir die Funktion hinzufügen, um eine Shop-Beschreibung unter dem Titel „Shop“ hinzuzufügen.
- Fügen Sie der Datei functions.php den folgenden Code hinzu:
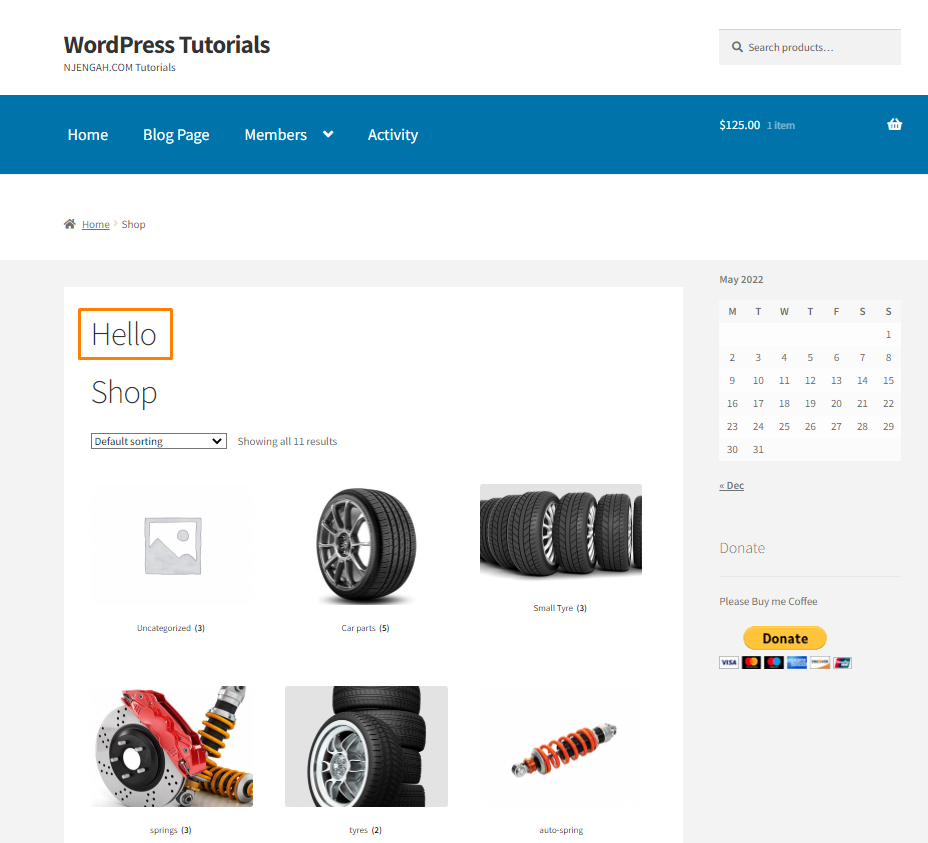
add_action( 'woocommerce_before_main_content', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Das ist das Ergebnis:

- Wenn Sie alternativ Text unterhalb der Seite „Shop“ hinzufügen möchten, fügen Sie den folgenden Code in die Datei functions.php ein:
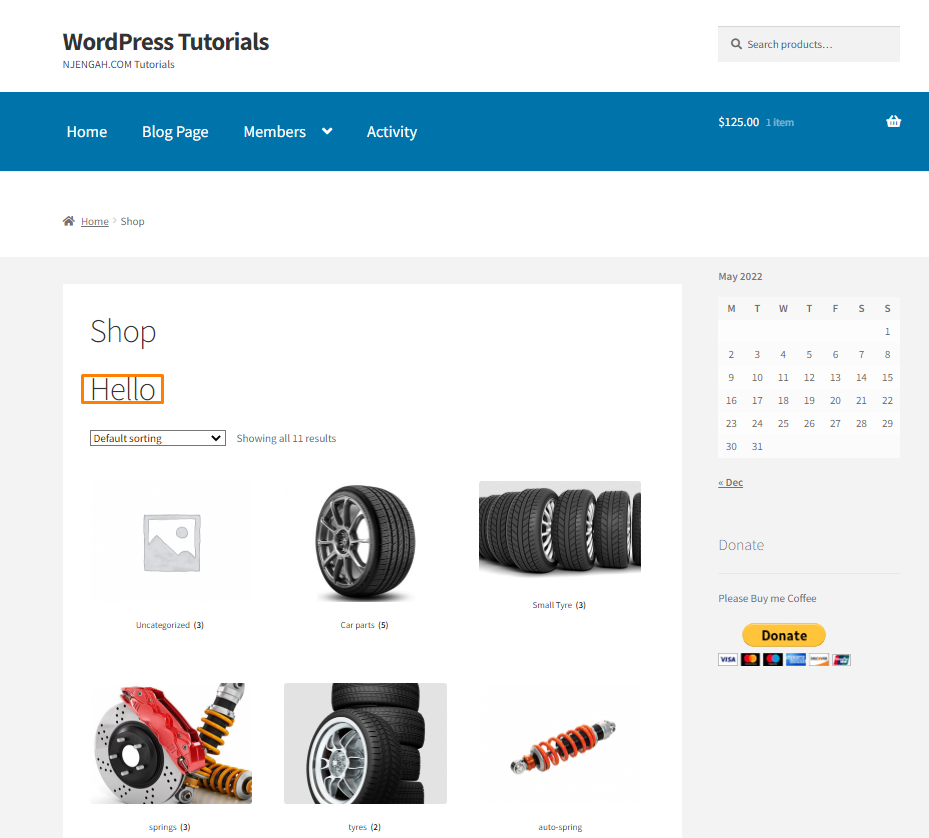
add_action( 'woocommerce_archive_description', 'shop_banner', 35);
function shop_banner(){
echo '<h1>Hello</h1>';
}
- Das ist das Ergebnis:

Fazit
In diesem Beitrag haben wir alle WooCommerce-Archiv-Hooks geteilt. Sie können sie verwenden, um die Shop-Seite anzupassen, indem Sie Text oder einen Abschnitt hinzufügen, ohne die Kerndateien zu bearbeiten.
Es ist wichtig, dass Sie Ihren Code in die Datei functions.php Ihres Child-Themes einfügen. Dadurch wird sichergestellt, dass Ihre Änderungen während eines Updates nicht verloren gehen.
Wenn Sie weitere Anpassungen auf der Shop-Seite benötigen, können Sie uns gerne für ein individuelles Angebot kontaktieren. Wir hoffen, dass dieser Beitrag Ihnen geholfen hat, die Shop-Seite anzupassen.
Ähnliche Artikel
- So ändern Sie den Return to Shop-Link in Woocommerce
- So fügen Sie eine Suche zur Shop-Seite in WooCommerce hinzu
- So verbergen Sie das Kategorie-WooCommerce-Storefront-Thema
- So gestalten Sie die WooCommerce-Checkout-Seite
- So erhalten Sie die letzte Bestellung nach Benutzer-ID WooCommerce
- WooCommerce Visual Hook Guide Checkout
- So überprüfen Sie die Produktseite in WooCommerce
- So zeigen Sie Dropdown-Variationen im Dropdown-Menü auf der Shop-Seite WooCommerce an
- So fügen Sie der WooCommerce-Shop-Seite Informationen hinzu
- So zeigen Sie Produktkategorien in WooCommerce an
- So zeigen Sie nur eine Kategorie in WooCommerce an
- So erhalten Sie den Markennamen eines Produkts in WooCommerce
- So ändern Sie den Text in den Einkaufswagen WooCommerce Guide mit Beispielen
- So verstecken Sie den Shop in WooCommerce
- So fügen Sie Amazon-Partnerprodukte zu WooCommerce hinzu
- So fügen Sie Text nach dem Preis in WooCommerce hinzu » Preis-Suffix hinzufügen
- Über 80 Tricks zum Anpassen des Storefront-WooCommerce-Themes: Der ultimative Leitfaden zur Anpassung des Storefront-Themes
- So fügen Sie die Schaltfläche „Jetzt kaufen“ WooCommerce ohne Plugin hinzu
- So beheben Sie, dass die Kasse nicht verfügbar ist, während Ihr Einkaufswagen leer ist WooCommerce
