So ändern Sie die Schaltfläche „In den Einkaufswagen“, um mehr WooCommerce zu lesen
Veröffentlicht: 2021-02-23 Wenn Sie die Schaltfläche zum Hinzufügen zum Warenkorb ändern möchten, um mehr in WooCommerce zu lesen, führt Sie dieses kurze Tutorial und hilft Ihnen dabei, alle Schaltflächen zum Hinzufügen zum Warenkorb zu ändern, um mehr in Ihrem WooCommerce-Shop zu lesen.
Wenn Sie die Schaltfläche zum Hinzufügen zum Warenkorb ändern möchten, um mehr in WooCommerce zu lesen, führt Sie dieses kurze Tutorial und hilft Ihnen dabei, alle Schaltflächen zum Hinzufügen zum Warenkorb zu ändern, um mehr in Ihrem WooCommerce-Shop zu lesen.
Im Idealfall kann die WooCommerce-Schaltfläche „Weiterlesen“ ein Standarddesign sein, bei der bestimmte Themen diese WooCommerce-Schaltfläche „Weiterlesen“ anstelle der Schaltfläche „In den Warenkorb“ haben.
Bei einigen anderen Anpassungen Ihres WooCommerce-Shops müssen Sie möglicherweise die Schaltfläche „Zum Warenkorb hinzufügen“ ändern, um mehr zu erfahren.
Passen Sie die WooCommerce-Schaltfläche „In den Warenkorb“ an
Wenn Sie die Schaltfläche „Zum Warenkorb hinzufügen“ weiter anpassen möchten, habe ich zuvor mehrere Tutorials zum Ändern der Schaltfläche „Zum Warenkorb hinzufügen“ in WooCommerce geteilt.
Das Folgende sind nur einige Beispiele der Tutorials, die ich zuvor geschrieben habe, wie man die WooCommerce-Schaltfläche „In den Warenkorb“ anpasst:
- So ersetzen Sie die Schaltfläche „In den Warenkorb“ durch einen Link WooCommerce
- So verstecken Sie die Schaltfläche „Weiterlesen“ und „In den Warenkorb“ WooCommerce
- So ändern Sie den Text der Schaltfläche „In den Warenkorb“ auf der WooCommerce-Shop-Seite
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- So fügen Sie das Produkt in WooCommerce programmgesteuert zum Warenkorb hinzu
- So ändern Sie die WooCommerce-Benachrichtigung „Zum Warenkorb hinzugefügt“.
- So verbergen Sie den Preis und fügen den Warenkorb für abgemeldete Benutzer hinzu WooCommerce
Lassen Sie uns nun einen Blick darauf werfen, wie Sie die Schaltfläche „In den Einkaufswagen“ ändern können, um mehr zu lesen.
WooCommerce Ändern Sie die Schaltfläche „In den Warenkorb“, um mehr zu erfahren
Ich möchte in dieser WooCommerce-Änderung die Schaltfläche „In den Warenkorb“ demonstrieren, um weitere Tutorials mit einer Schritt-für-Schritt-Anleitung zu lesen.
In diesem Handbuch habe ich WooCommerce installiert und verwende das Storefront-Design, das das standardmäßige WooCommerce-Design ist.
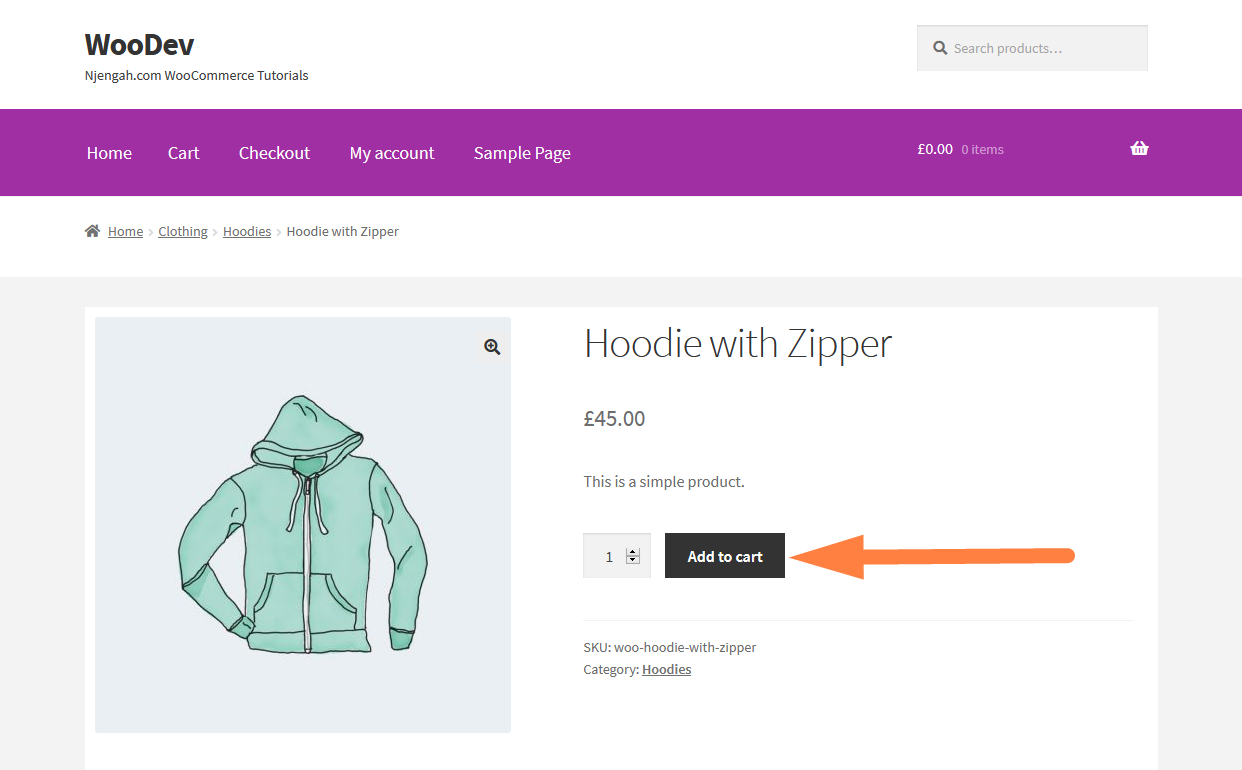
Wie Sie auf dem Bild unten sehen können, ist die Schaltfläche „In den Warenkorb“ auf der Produktseite und wie im Screenshot dargestellt.
Schaltfläche zum Hinzufügen eines einzelnen Produkts zum Warenkorb: WooCommerce Ändern Sie die Schaltfläche zum Warenkorb hinzufügen, um mehr zu erfahren
Ich möchte, dass wir die Schaltfläche „In den Einkaufswagen“ ändern, um mehr auf der Seite mit einem einzelnen Produkt zu lesen, indem ich ein Code-Snippet verwende, das ich unten teilen werde, und Ihnen dabei behilflich ist, wo Sie das Code-Snippet in Ihrem WooCommerce-Design platzieren können:
Schritt für Schritt: „WooCommerce Read More“-Button anstelle von „In den Warenkorb“.
Um die Schaltfläche „Zum Warenkorb hinzufügen“ zu ändern, um mehr auf der WooCommerce-Einzelproduktseite zu lesen, müssen Sie die folgenden Schritte ausführen:
- Erstellen Sie die Sicherungskopie Ihres Designs und vor allem die Datei functions.php, in der Sie das Code-Snippet platzieren, um die WooCommerce-Schaltfläche zum Hinzufügen zum Warenkorb zu ändern, um mehr zu erfahren .
- Erstellen Sie vorzugsweise ein untergeordnetes Thema Ihres aktiven Themas , wenn Sie noch kein untergeordnetes Thema haben. Wenn Sie keine Ahnung haben, wie man ein Child-Theme erstellt, kann dieses Tutorial zum Erstellen eines Storefront-Child-Themes ein guter Anfang sein.
- Öffnen Sie die Datei functions.php Ihres untergeordneten Designs und fügen Sie den folgenden Code am Ende der Datei functions.php hinzu:
// Um die Schaltfläche zum Hinzufügen zum Warenkorb zu ändern, um mehr auf einer einzelnen Produktseite zu lesen
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
Funktion njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Weiterlesen', 'woocommerce' );
}
- Wie Sie im obigen Code sehen können, ist dies ein Filter-Hook mit einer Callback-Funktion, die die einzelne Produktseite nach der Schaltfläche „In den Warenkorb“ durchsucht, um sie in den benutzerdefinierten Text „Weiterlesen“ zu ändern.
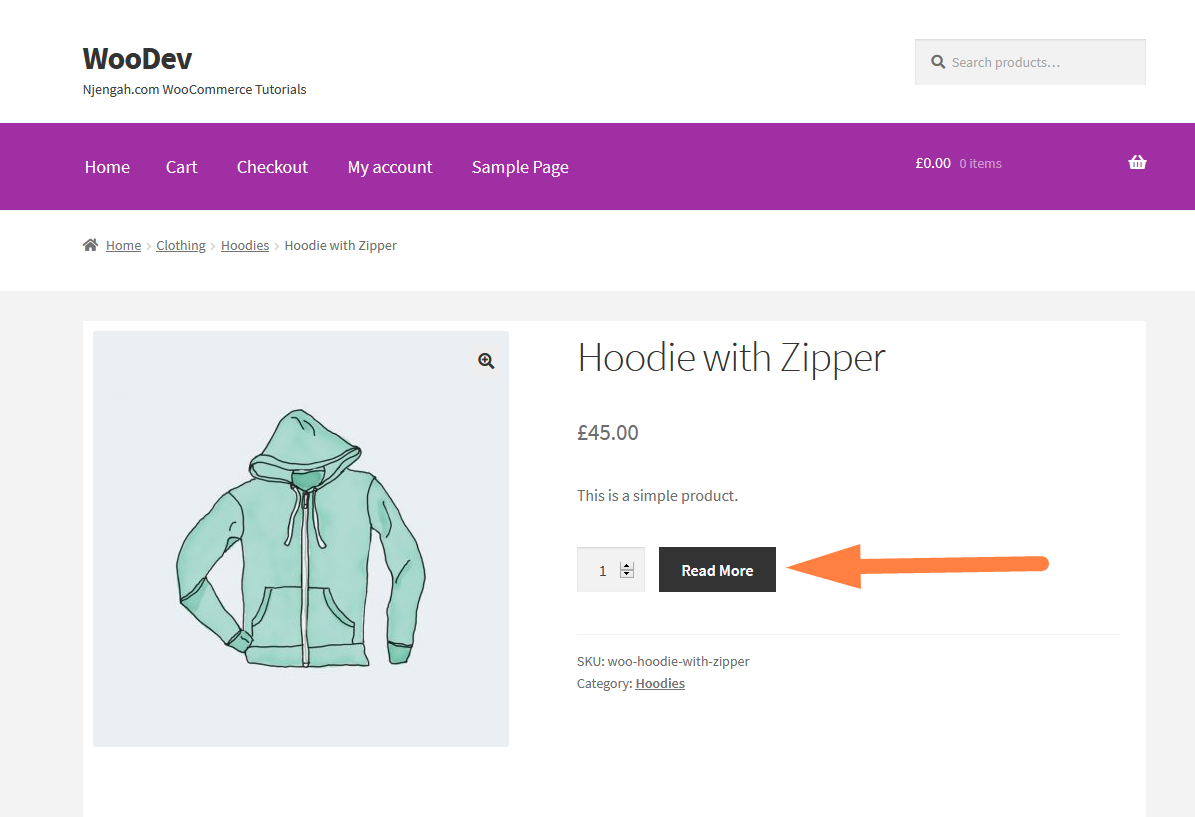
- Speichern Sie die Änderungen und überprüfen Sie im Frontend , ob sich der Text der Schaltfläche „In den Warenkorb“ ändert, um mehr zu lesen, wie in meinem Beispiel im Bild unten:


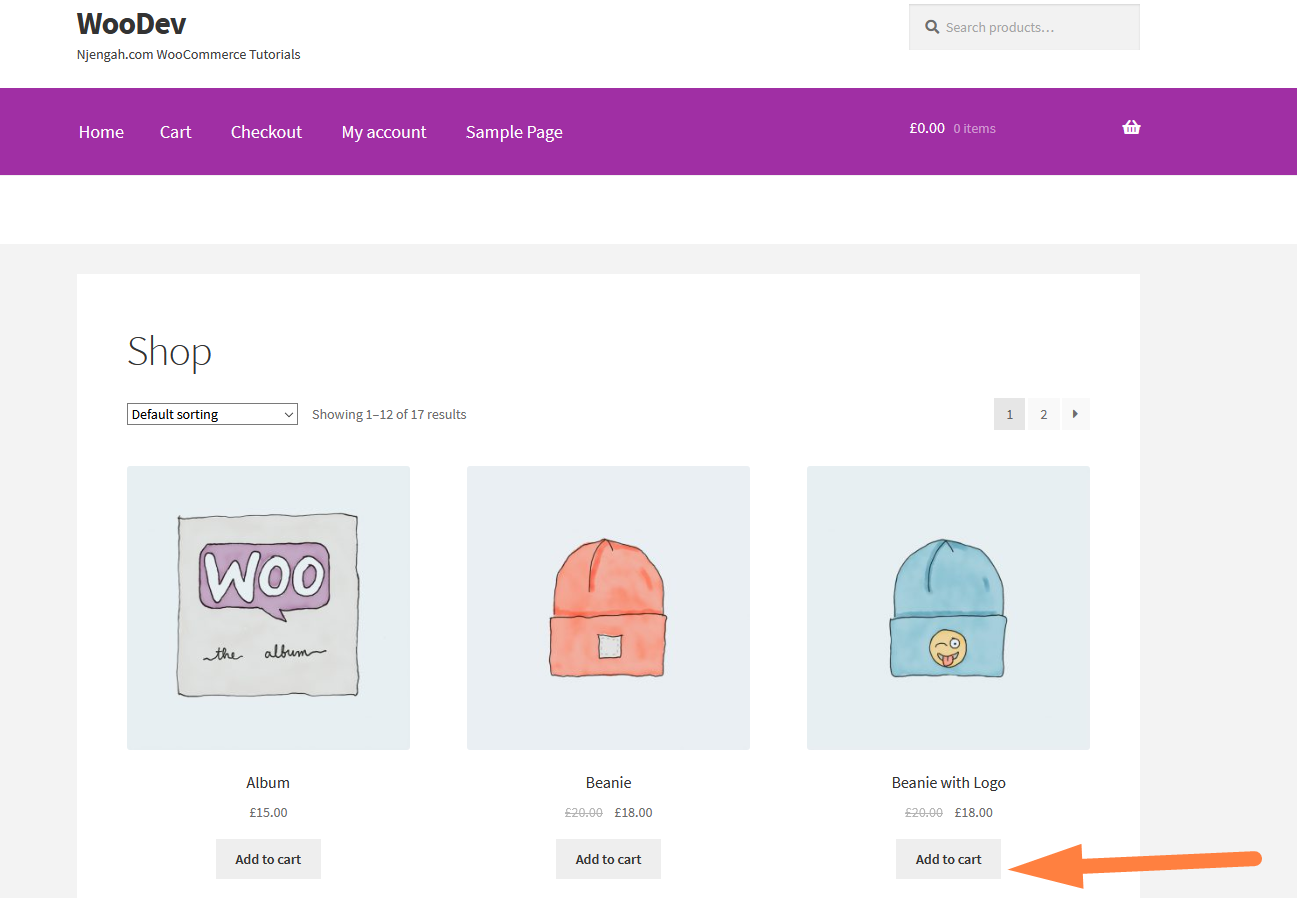
Shop-Seite „In den Warenkorb“-Button: WooCommerce Ändern Sie den „In den Warenkorb“-Button, um mehr zu erfahren
Da wir die Schaltfläche „Zum Warenkorb hinzufügen“ erfolgreich geändert haben, um mehr auf der einzelnen Produktseite zu lesen , möchte ich jetzt, dass wir die Schaltfläche „Zum Warenkorb hinzufügen“ ändern, um mehr auf der Shop-Seite zu lesen, indem ich ein Code-Snippet verwende , das ich unten teilen und Sie anleiten werde wo Sie das Code-Snippet in Ihrem WooCommerce-Design platzieren:
Schritt für Schritt: „Weiterlesen“-Button WooCommerce zur Shop-Seite hinzufügen
Um die Schaltfläche „Zum Warenkorb hinzufügen“ zu ändern, um mehr auf der WooCommerce-Shop-Seite zu lesen, müssen Sie die folgenden Schritte ausführen, um den Code in Ihrem untergeordneten Thema hinzuzufügen:
- Erstellen Sie die Sicherungskopie Ihres Designs und vor allem die Datei functions.php, in der Sie das Code-Snippet platzieren, um die WooCommerce-Schaltfläche zum Hinzufügen zum Warenkorb zu ändern, um mehr auf der Shop-Seite zu lesen .
- Erstellen Sie vorzugsweise ein untergeordnetes Thema Ihres aktiven Themas , wenn Sie noch kein untergeordnetes Thema haben. Wenn Sie keine Ahnung haben, wie man ein Child-Theme erstellt, kann dieses Tutorial zum Erstellen eines Storefront-Child-Themes ein guter Anfang sein.
- Öffnen Sie die Datei functions.php Ihres untergeordneten Designs und fügen Sie den folgenden Code am Ende der Datei functions.php hinzu:
// Zum Ändern des Texts zum Warenkorb hinzufügen in den Produktarchiven und auf der Shop-Seite
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
Funktion njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Weiterlesen, 'woocommerce' );
}
- Wie Sie im obigen Code sehen können, ist dies ein Filter-Hook mit einer Callback-Funktion, die die einzelne Produktseite nach der Schaltfläche „In den Warenkorb“ durchsucht, um sie in den benutzerdefinierten Text „Weiterlesen“ zu ändern.
- Speichern Sie die Änderungen und überprüfen Sie im Frontend , ob sich der Text der Schaltfläche „In den Warenkorb“ ändert, um mehr auf der Shop-Seite und den Archivseiten zu lesen, wie in meinem Beispiel im Bild unten:
Shop-Seite und einzelne Produktseite: WooCommerce Ändern Sie die Schaltfläche „In den Warenkorb“, um mehr zu erfahren
Es ist auch möglich, die beiden Code-Snippets zu kombinieren, um die Schaltfläche „In den Warenkorb“ zu ändern, um sowohl auf dem Einzelprodukt als auch auf der Shop-Seite mehr zu lesen.
Das Folgende ist das kombinierte Code-Snippet, das Sie zu Ihrer Datei functions.php des untergeordneten Themas hinzufügen sollten, um den Text der WooCommerce-Schaltfläche „Zum Warenkorb hinzufügen“ zu ändern und mehr zu lesen:
// Um die Schaltfläche zum Hinzufügen zum Warenkorb zu ändern, um mehr auf einer einzelnen Produktseite zu lesen
add_filter( 'woocommerce_product_single_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_product_page' );
Funktion njengah_woocommerce_change_add_cart_read_more_product_page() {
return __( 'Weiterlesen', 'woocommerce' );
}
// Zum Ändern des Texts zum Warenkorb hinzufügen in den Produktarchiven und auf der Shop-Seite
add_filter( 'woocommerce_product_add_to_cart_text', 'njengah_woocommerce_change_add_cart_read_more_shop_page' );
Funktion njengah_woocommerce_change_add_cart_read_more_shop_page() {
return __( 'Weiterlesen, 'woocommerce' );
}
Fazit
In diesem Beitrag haben wir veranschaulicht, wie Sie Code-Snippets verwenden können, um die WooCommerce-Schaltfläche „In den Warenkorb“ zu ändern, um mehr sowohl auf der Einzelproduktseite als auch in den Archiven oder auf der Shop-Seite zu lesen.
In beiden Fällen handelt es sich um Filter, die unterschiedliche Haken haben, um auf die Shop- oder Archivseite und die einzelnen Produktseiten abzuzielen.
Schließlich können Sie die beiden Codes kombinieren und sie der functions.php hinzufügen, um die Schaltfläche zum Hinzufügen zum Warenkorb zu ändern, um mehr auf der Shop-Seite und der einzelnen Produktseite zu lesen.
Ähnliche Artikel
- So erhalten Sie eine Bestell-ID auf der Checkout-Seite WooCommerce
- So fügen Sie eine WooCommerce-Umleitung für die Seite „Mein Konto“ hinzu
- So ändern Sie die Linkfarbe im Storefront WooCommerce-Design
- So entfernen Sie den Zoom-Effekt auf dem WooCommerce-Produktbild
- So blenden Sie die Registerkarte „Zusätzliche Informationen“ in WooCommerce aus
- So fügen Sie eine WooCommerce Storefront-Produktseitennummerierung hinzu
- Wie man Kategorien neu anordnet Shop-Seite WooCommerce Storefront Theme
- So verschieben Sie den Preis WooCommerce Storefront Hooks
- So fügen Sie das WooCommerce Checkout-Standardland hinzu
- So entfernen Sie verwandte Produkte in WooCommerce in 3 einfachen Optionen
- So fügen Sie ein Produkt nach der Storefront-Einrichtung hinzu [Leitfaden für Anfänger]
- So verbergen Sie die Produktbeschreibungsüberschrift WooCommerce
- So ändern Sie den Text zum Warenkorb hinzufügen WooCommerce Guide mit Beispielen
- Kategorie von Produktseite entfernen WooCommerce in 2 einfachen Optionen
- Liste der WooCommerce-Hooks » Global, Warenkorb, Kasse, Produkt
- So überprüfen Sie, ob es sich um die Checkout-Seite WooCommerce handelt
- So erhalten Sie eine Produktbeschreibung und zeigen WooCommerce an
- So fügen Sie ein verstecktes Feld auf der WooCommerce-Checkout-Seite hinzu