So ändern Sie die Anzahl der pro Seite angezeigten Produkte in WooCommerce
Veröffentlicht: 2023-10-13Suchen Sie nach Möglichkeiten, die Anzahl der Produkte zu ändern, die pro Seite in Ihrem WooCommerce-Shop angezeigt werden?
Die Standardanzahl der Produkte, die auf einer WooCommerce-Shop-Seite angezeigt werden, beträgt 16, verteilt auf 3-4 Zeilen. Allerdings eignet sich diese Art von Layout nicht für viele WooCommerce-Websites.
Angenommen, Sie haben Ihr Produktbild vergrößert und der Shop-Seite Produktdetails oder Newsletter-Boxen hinzugefügt. Da die Seite 16 Produkte enthält, wirkt sie überladen und unprofessionell.
Eine effiziente Möglichkeit, dieses Problem zu beheben, besteht darin, die Anzahl der Produkte auf der Shop-Seite zu verringern und auch die Anzahl der pro Seite angezeigten Zeilen zu ändern.
In diesem Tutorial zeige ich Ihnen, wie Sie die Anzahl der Produkte und Zeilen ändern, die WooCommerce auf Ihren Shop- und Katalogseiten anzeigt.
Die Standardoptionen von WooCommerce
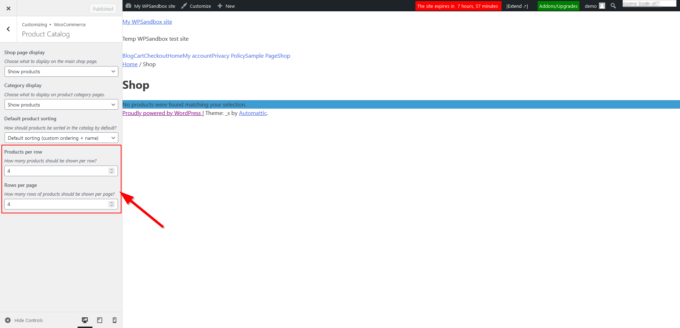
WooCommerce verfügt über eine grundlegende Funktion, mit der Sie die Anzahl der Produkte und Zeilen auf Ihrer Shop-Seite ändern können. Sie können darauf über das Menü „Darstellung“ → „Anpassen“ → „WooCommerce “ → „Produktkatalog“ in Ihrem WordPress-Administrationsbereich zugreifen.
Im Screenshot unten können Sie sehen, wie es mit dem _s-Basisthema von Automattic (dem Betreuer von WordPress) aussieht, das dem Customizer keine zusätzlichen Optionen hinzufügt:

In diesem Tutorial zeige ich Ihnen eine flexiblere Lösung – unser kostenloses Botiga WooCommerce-Theme.
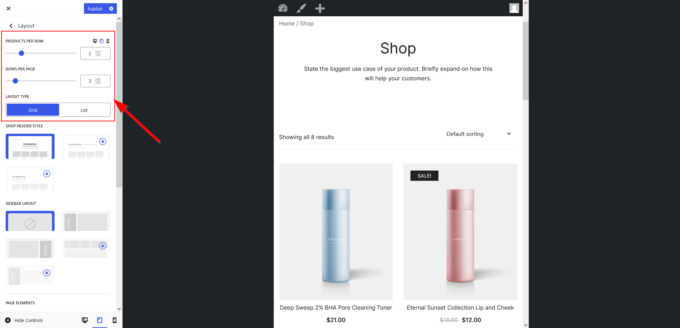
Neben der Möglichkeit, die Zeilen und Spalten mithilfe eines intuitiven Schiebereglers zu ändern, können Sie auch zwischen einem Produktkatalog-Layout im Raster- und Listenstil wählen.
Darüber hinaus können Sie unterschiedliche Werte für „Produkt pro Zeile“ und „Zeilen pro Seite“ für Tablet- und Mobilbildschirme definieren, was das Kundenerlebnis von Käufern, die über Geräte mit kleinem Bildschirm auf Ihr Geschäft zugreifen, erheblich verbessert:

Sehen wir uns nun an, wie Sie mit dem kostenlosen Botiga-Theme die Anzahl der pro Seite in Ihrem WooCommerce-Shop angezeigten Produkte ändern können.
1. Installieren und aktivieren Sie das Botiga-Theme
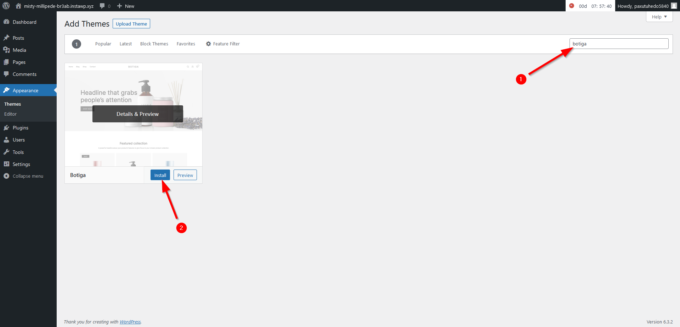
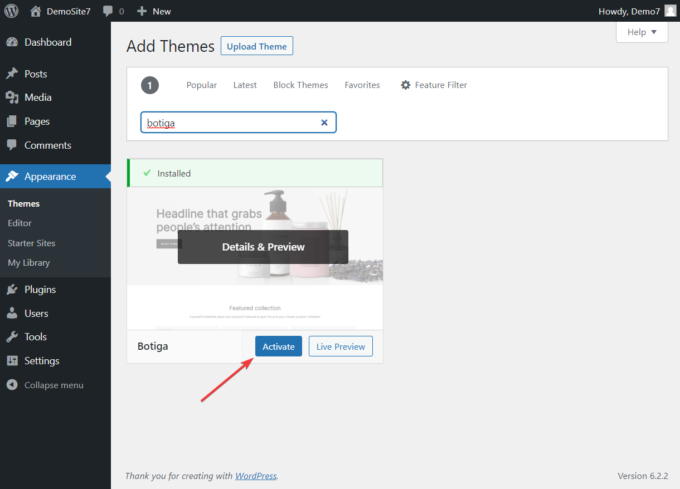
Um Botiga zu installieren und zu aktivieren, öffnen Sie Ihr WordPress-Dashboard, gehen Sie zu Erscheinungsbild → Themen → Neu hinzufügen und geben Sie „ Botiga “ in die Suchleiste ein.
Sobald das Thema auf dem Bildschirm angezeigt wird, klicken Sie auf die Schaltflächen „Installieren“ und dann auf „Aktivieren“ :

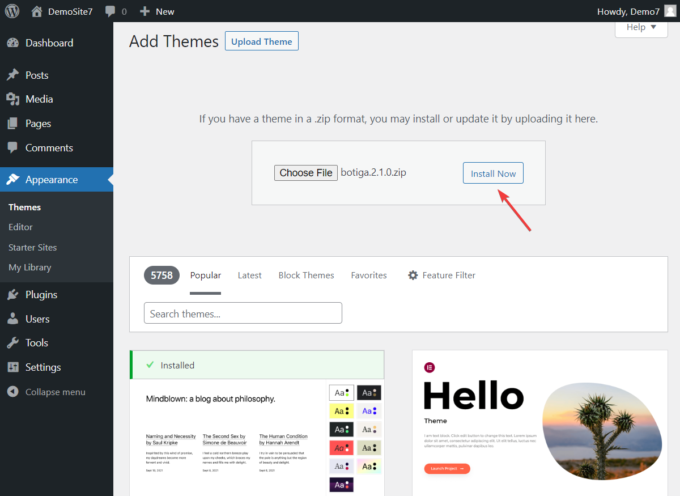
Alternativ können Sie Botiga von unserer Website herunterladen, dann zu Erscheinungsbild → Themen → Neu hinzufügen gehen und auf die Schaltfläche „Thema hochladen“ klicken.
Sobald der Datei-Uploader auf dem Bildschirm angezeigt wird, laden Sie das Design hoch, indem Sie auf die Schaltfläche „Datei auswählen“ klicken:

Klicken Sie dann auf die Schaltflächen „Installieren“ und „Aktivieren“ , um das Design zu installieren und zu aktivieren:

2. Importieren Sie eine Botiga-Starterseite (optional)
Starter-Sites sind vorgefertigte Website-Designs, die Sie mit wenigen Klicks importieren können.
Botiga-Starterseiten sind für ihre eleganten und professionellen Designs bekannt, die nahtlos mit dem WordPress-Blockeditor (Gutenberg) und dem Elementor-Seitenersteller zusammenarbeiten. Diese Websites sind für die Konvertierung konzipiert.
Das Importieren einer Botiga-Startseite ist kein obligatorischer Schritt, kann aber bei der Einrichtung Ihres WooCommerce-Shops sehr hilfreich sein.
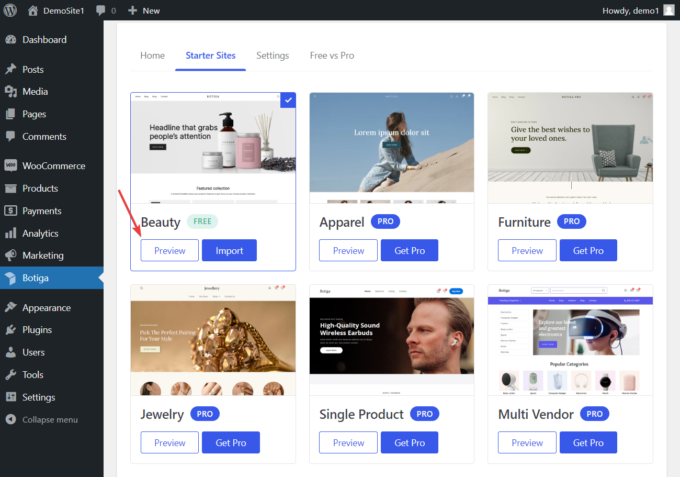
Sie können eine Vorschau der Starter-Sites anzeigen, indem Sie zu Botiga → Starter-Sites gehen und auf die Schaltflächen „Vorschau“ klicken:

Um eine Starter-Site in Ihren WooCommerce-Shop zu importieren, klicken Sie auf die Schaltfläche „Importieren “ – für dieses Tutorial installiere ich die kostenlose Beauty-Demo.
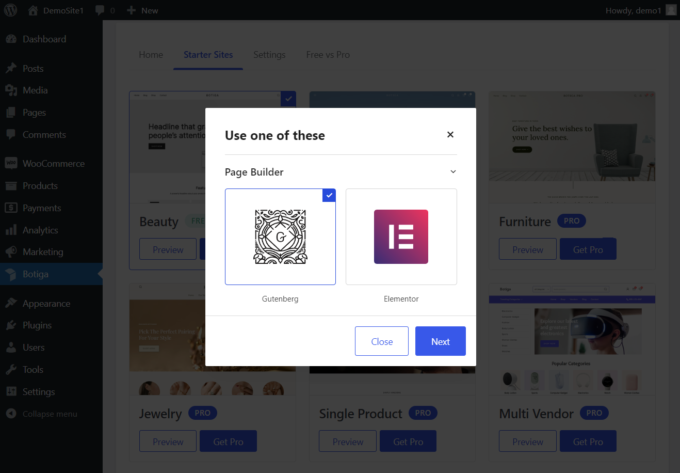
Wählen Sie als Nächstes zwischen der Gutenberg- und der Elementor-Version, je nachdem, wie Sie Ihre Website anpassen möchten:

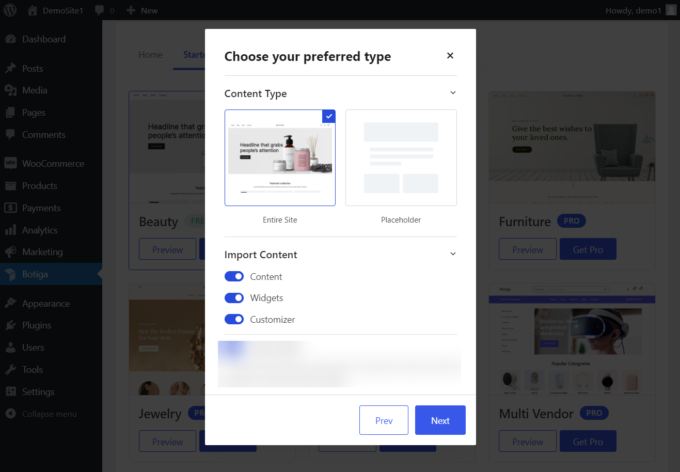
Entscheiden Sie nun, ob Sie die gesamte Website inklusive Bildern, Überschriften, Texten usw. oder nur Platzhalterinhalte importieren möchten.
Wenn Sie keine Präferenz haben, empfehle ich Ihnen, die gesamte Website mit allen Inhalten, Widgets und Customizer-Konfigurationen zu importieren, da Sie die Elemente später noch entfernen oder ändern können:

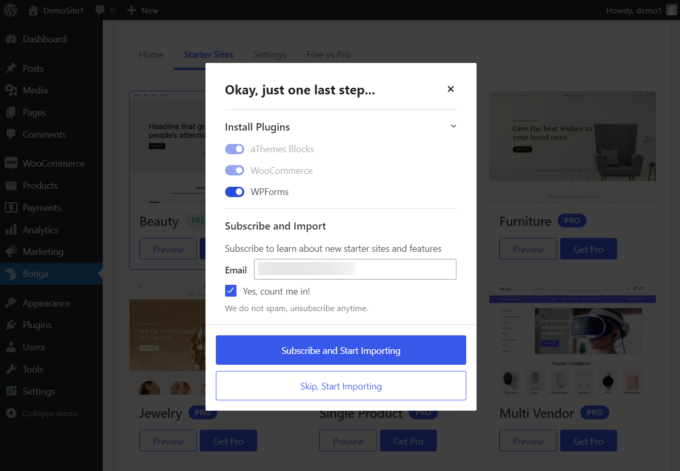
Im letzten Schritt werden Ihnen die Plugins angezeigt, die Botiga auf Ihrer Website installieren möchte.
Sie haben auch die Möglichkeit, einige der nicht unbedingt erforderlichen Plugins zu deaktivieren, bevor Sie den Importvorgang starten:

Botiga benötigt einige Sekunden, um die Starter-Site zu importieren. Wenn der Vorgang abgeschlossen ist, öffnen Sie Ihre Website, um zu sehen, wie Ihr neues Design aussieht.

3. Öffnen Sie den Customizer
Sie können die Anzahl der Produkte und Zeilen, die auf Ihrer Shop-Seite angezeigt werden, über den WordPress-Customizer ändern. Botiga hat dem Customizer während des Installationsprozesses (Schritt 1) eigene Optionen hinzugefügt.
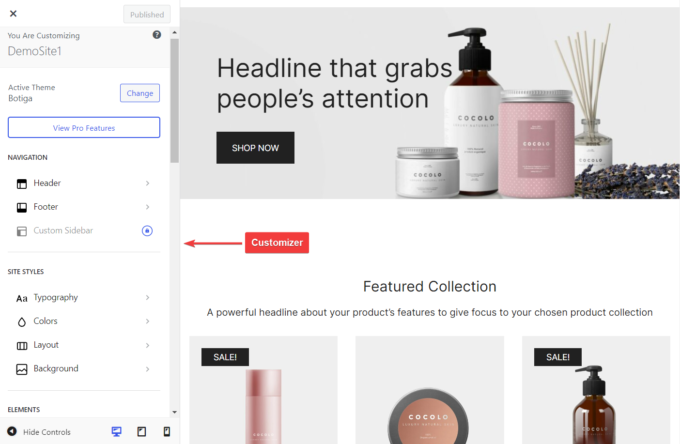
Um den Customizer zu öffnen, klicken Sie in Ihrem WordPress-Administrationsbereich auf das Menü „Darstellung “ und wählen Sie die Option „Anpassen“ .
WordPress führt Sie zu Ihrer Homepage, wo der Customizer auf der linken Seite des Bildschirms erscheint:

4. Ändern Sie die Anzahl der Produkte und Zeilen
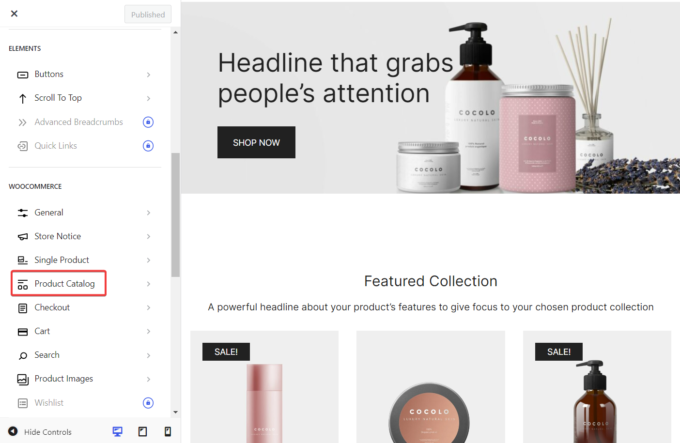
Um die Anzahl der pro Seite in Ihrem Shop und anderen Katalogseiten angezeigten Produkte zu ändern, klicken Sie im Customizer auf die Option WooCommerce → Produktkatalog :

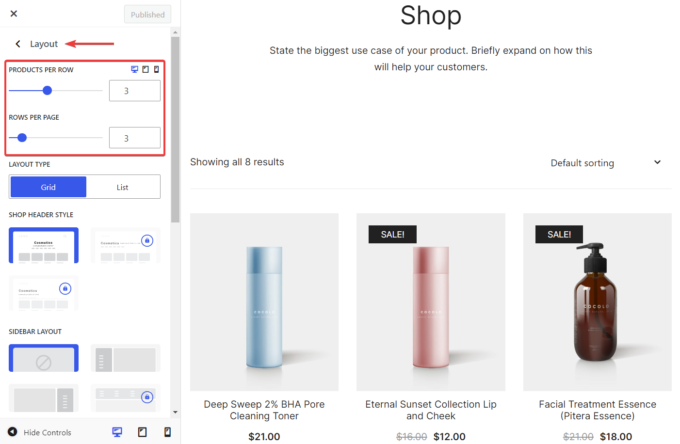
Klicken Sie im nächsten Bereich auf die Registerkarte „Layout“ , um die Layouteinstellungen des Produktkatalogs zu öffnen.
Die ersten beiden Optionen, die Sie sehen, sind die Optionen „Produkte pro Zeile“ und „Zeilen pro Seite“ .
Durch die Konfiguration dieser beiden Optionen ändert sich die Anzahl der Produkte und Zeilen, die pro Seite auf den Shop- und Katalogseiten Ihres WooCommerce-Shops angezeigt werden.
Sie können auch eine unterschiedliche Anzahl von Produkten und Zeilen für Benutzer von Mobilgeräten und Tablets einrichten, indem Sie auf die Tablet- und Mobilsymbole in der oberen rechten Ecke des Layoutbereichs klicken und die Optionen „Produkte pro Zeile“ und „Zeilen pro Seite“ für Mobilgeräte und Tablets konfigurieren Ansichten:

Sobald die Optionen konfiguriert sind, klicken Sie oben im Customizer auf die Schaltfläche „Veröffentlichen“ , um die Einstellungen zu speichern.
5. Passen Sie Ihre Shop-Seite noch weiter an
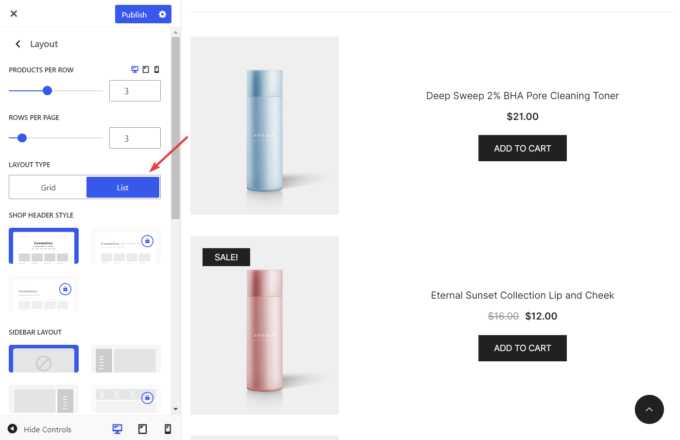
Botiga bietet im Layout- Bedienfeld einige weitere Optionen, mit denen Sie das Layout Ihrer Shop-Seite anpassen können.
Beispielsweise zeigt die Standardseite des WooCommerce-Shops Produkte in einem Rasterlayout an. Mit Botiga können Sie das Layout der Shop-Seite von einem Raster in eine Liste ändern.
Das Listenlayout ermöglicht es Ihnen, Ihren Produktkarten weitere Details hinzuzufügen.
Um den Layouttyp Ihrer Shop-Seite zu ändern, gehen Sie zu Erscheinungsbild → Customizer → WooCommerce → Produktkatalog → Layout → Layouttyp und wählen Sie die Option „Liste“ :

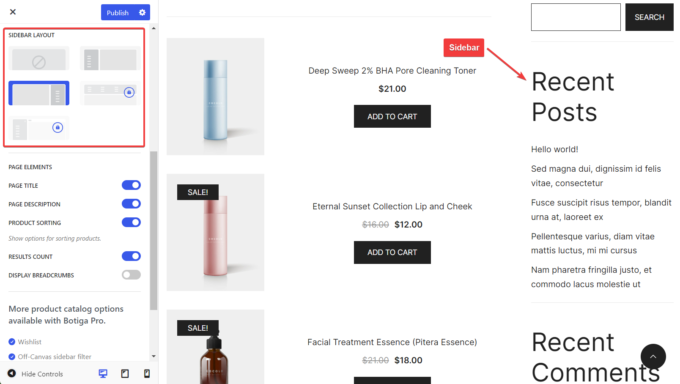
Botiga verfügt außerdem über eine Option, mit der Sie links oder rechts auf Ihrer Shop-Seite eine Seitenleiste hinzufügen können, sodass Sie als Nächstes eine Newsletter-Box, ein Widget „Neueste Beiträge“, ein Widget „Am besten bewertete Produkte“ oder andere unterstützende Inhalte anzeigen können zu Ihrem Produktkatalog.
Um Ihrer Shop-Seite eine Seitenleiste hinzuzufügen, scrollen Sie im Layout- Bereich nach unten, suchen Sie die Einstellung „Seitenleisten-Layout“ und wählen Sie eines der verfügbaren Seitenleisten-Layouts aus:

Sobald die Konfigurationen abgeschlossen sind, klicken Sie oben im Customizer auf die Schaltfläche „Veröffentlichen“ , um die Änderungen zu speichern.
6. Überprüfen Sie Ihre Shop-Seite
Obwohl der Customizer Änderungen in Echtzeit anzeigt, kann Ihre Shop-Seite dennoch unattraktiv aussehen, wenn Sie das Customizer-Bedienfeld schließen.
Daher empfehle ich Ihnen, sich Ihre Shop-Seite anzusehen, ohne dass der Customizer auf Ihrem Bildschirm geöffnet ist.
Wenn Ihnen das, was Sie sehen, nicht gefällt, kehren Sie zum Customizer zurück und konfigurieren Sie die Produkte pro Zeile , Zeilen pro Seite und die anderen Produktkatalogoptionen im Layoutbereich .
Das ist es. Sie haben nun die Anzahl der Produkte und Zeilen geändert, die auf Ihrer WooCommerce-Shop-Seite angezeigt werden.
Zusammenfassung
Wenn Sie das Design und die Konversionsrate Ihres Shops verbessern möchten, kann es notwendig sein, die Anzahl der Produkte und Zeilen auf Ihrer WooCommerce-Shop-Seite zu ändern.
Mit Botiga, unserem schnellen, benutzerfreundlichen und funktionsreichen Theme für WooCommerce-Websites, können Sie die Anzahl der Produkte und Zeilen in Ihrem Produktkatalog ändern und gleichzeitig zu einem Listenlayout wechseln und der Shop-Seite eine Seitenleiste hinzufügen , und mehr.
Sie können die Anzahl der Produkte und Zeilen im Shop und auf anderen Katalogseiten in Ihrem WooCommerce-Shop ändern, indem Sie die folgenden Schritte ausführen:
- Installieren und aktivieren Sie das kostenlose Botiga-Theme.
- Importieren Sie eine Starter-Site (optional).
- Öffnen Sie den Customizer.
- Ändern Sie die Anzahl der Produkte und Zeilen in Ihrem Produktkatalog.
- Ändern Sie das Layout und/oder fügen Sie eine Seitenleiste zu Ihrer Shop-Seite hinzu.
- Schauen Sie auf der Shop-Seite nach und nehmen Sie bei Bedarf weitere Änderungen vor.
Laden Sie unser kostenloses Botiga-Theme herunter und erstellen Sie einen funktionsreichen, benutzerfreundlichen und für Conversions optimierten WooCommerce-Shop.
Haben Sie Fragen dazu, wie Sie die Anzahl der Produkte und Zeilen auf einer WooCommerce-Shop-Seite ändern können? Lassen Sie es uns im Kommentarbereich unten wissen.
