27+ illustrierte WooCommerce Checkout Hooks
Veröffentlicht: 2022-07-02 In diesem Beitrag erfahren Sie, wie Sie Checkout-Hooks in WooCommerce verwenden. Bleiben Sie am Ende, da wir uns die Haupthaken ansehen und Ihnen Beispiele dafür geben, was Sie damit machen können. Sie helfen Ihnen, die Checkout-Seite anzupassen, um Ihre Konversionsraten zu steigern.
In diesem Beitrag erfahren Sie, wie Sie Checkout-Hooks in WooCommerce verwenden. Bleiben Sie am Ende, da wir uns die Haupthaken ansehen und Ihnen Beispiele dafür geben, was Sie damit machen können. Sie helfen Ihnen, die Checkout-Seite anzupassen, um Ihre Konversionsraten zu steigern.
WooCommerce-Hooks
Hooks sind leistungsstarke Funktionen, mit denen Sie Code ändern oder hinzufügen können, ohne die Kerndateien zu ändern. Sie bieten viel Flexibilität und Entwickler verwenden sie, um die Standardfunktionen von WooCommerce zu ändern.
Sie sollten beachten, dass es zwei Arten von verschiedenen Haken gibt:
- Aktionshaken – Sie ermöglichen es Ihnen, benutzerdefinierten Code hinzuzufügen, um bestimmte Aktionen auszuführen, wenn ein Ereignis eintritt.
- Filter-Hooks – Sie ändern das Verhalten einer bestehenden Variablen oder Funktion.
WooCommerce-Checkout-Hooks
Hooks helfen Entwicklern, maßgeschneiderte Lösungen praktisch und flexibel zu erstellen. Checkout-Hooks sind eine Art von mehreren Hooks, die von WooCommerce unterstützt werden. Checkout-Hooks können verwendet werden, um Inhalte vor den Abrechnungsfeldern hinzuzufügen, eine Logik anzuwenden, um den Preis zu erhöhen oder Benutzer nach Rolle einzuschränken, vor der Bestellüberprüfung oder nach dem Checkout-Formular und vieles mehr.
Sie sollten beachten, dass WooCommerce-Hooks genau wie native WordPress-Hooks funktionieren. Bevor wir beginnen, empfehle ich dringend, ein untergeordnetes Thema zu erstellen, damit Ihre Änderungen nicht verloren gehen.
Die WooCommerce-Checkout-Seite hat die folgenden Haken:
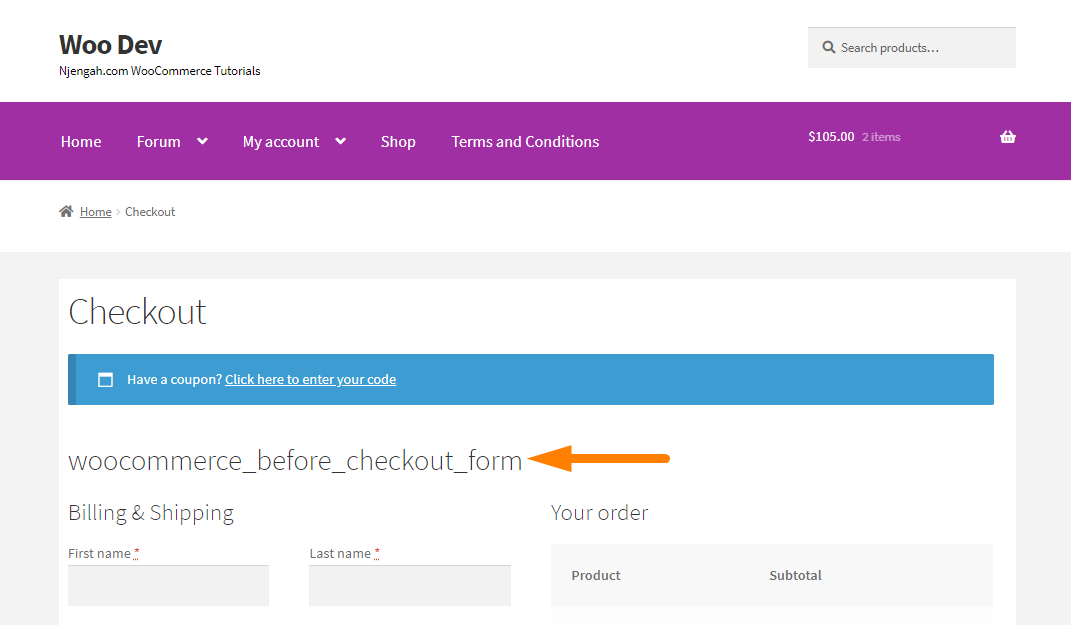
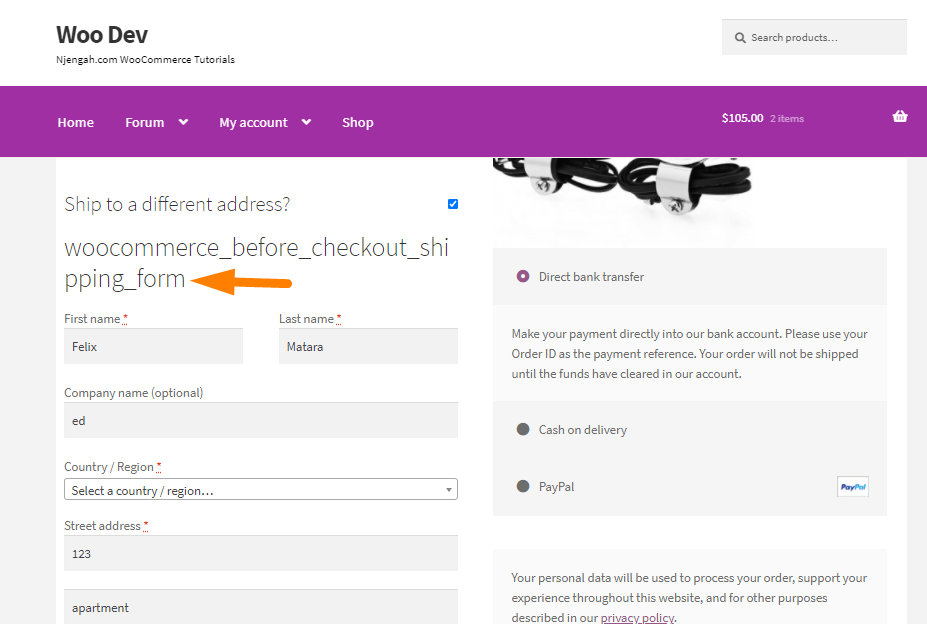
1. woocommerce_before_checkout_form
Der Hook woocommerce_before_checkout_form wird vor dem Checkout-Formular definiert. Es wird über dem Coupon-Feld auf der Checkout-Seite platziert.
add_action( 'woocommerce_before_checkout_form', 'njengah_before_checkout_form', 10 ); Funktion njengah_before_checkout_form(){ echo '<h2>woocommerce_before_checkout_form</h2>'; }

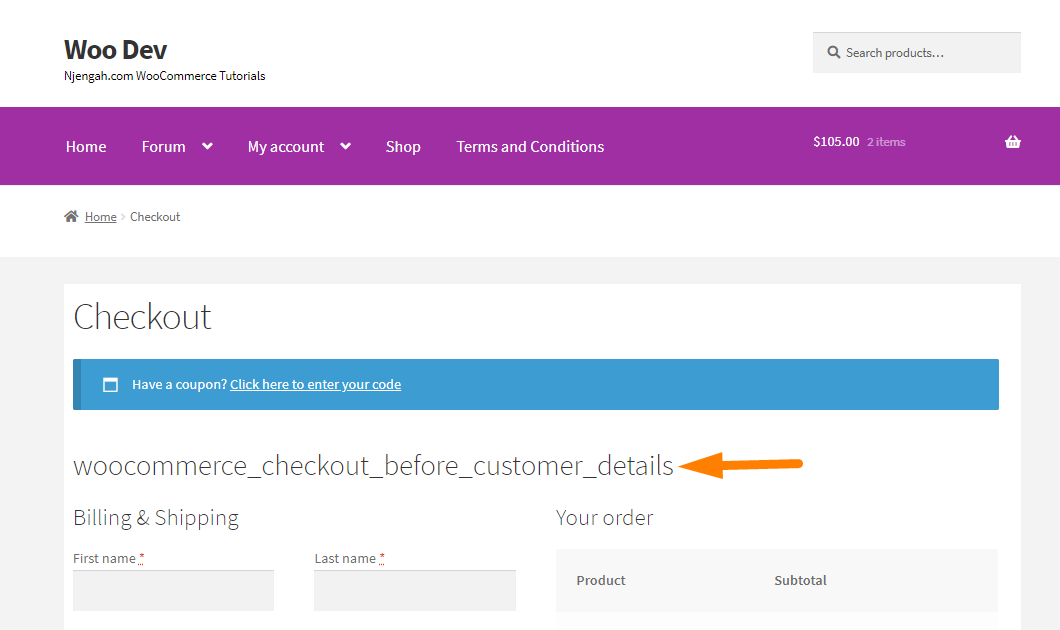
2. woocommerce_checkout_before_customer_details
Der Hook woocommerce_checkout_before_customer_details wird im Checkout-Formular direkt vor den Kundendetails definiert.
add_action( 'woocommerce_checkout_before_customer_details', 'njengah_checkout_before_customer_details', 10 );
Funktion njengah_checkout_before_customer_details(){
echo '<h2>woocommerce_checkout_before_customer_details</h2>';
} 
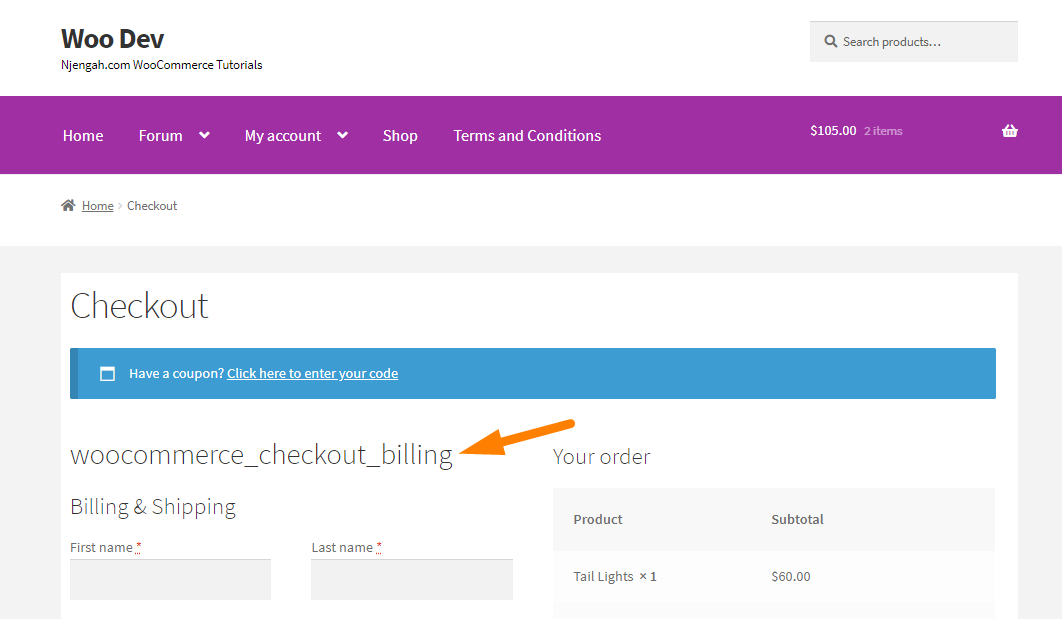
3. woocommerce_checkout_billing
Woocommerce_checkout_billing ist ein neuer Hook, der der Checkout-Seite hinzugefügt wurde. Die Rechnungsformularvorlage auf der Checkout-Seite wird über diesen Hook eingebunden.
add_action('woocommerce_checkout_billing', 'njengah_checkout_billing');
Funktion njengah_checkout_billing() {
echo '<h2>woocommerce_checkout_billing</h2>';
} 
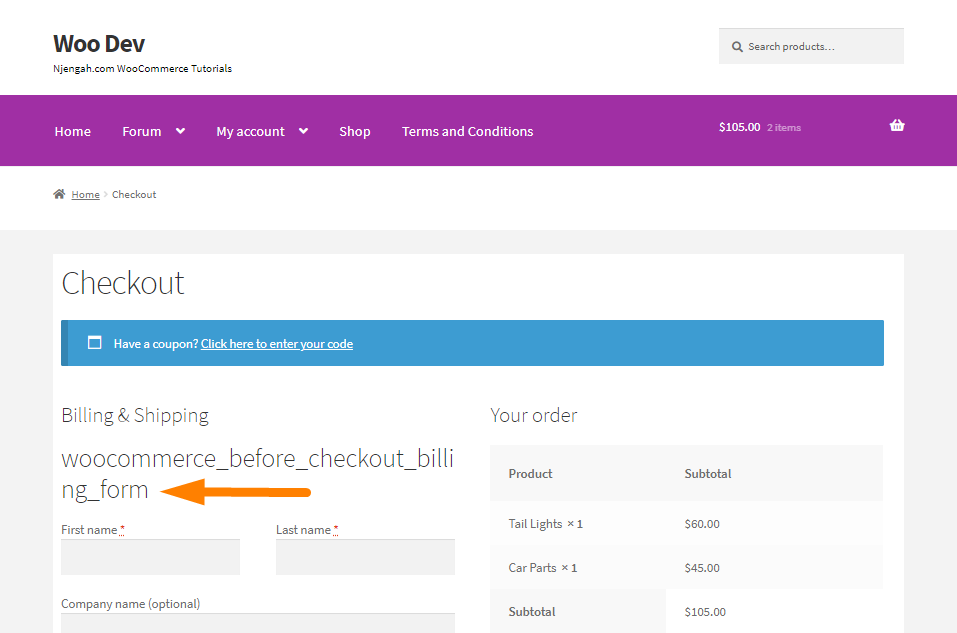
4. woocommerce_before_checkout_billing_form
Der Hook woocommerce_before_checkout_billing_form wird vor dem Start des Abrechnungsformulars definiert.
add_action( 'woocommerce_before_checkout_billing_form', 'njengah_before_checkout_billing_form', 10 );
Funktion njengah_before_checkout_billing_form(){
echo '<h2>woocommerce_before_checkout_billing_form</h2>';
} 
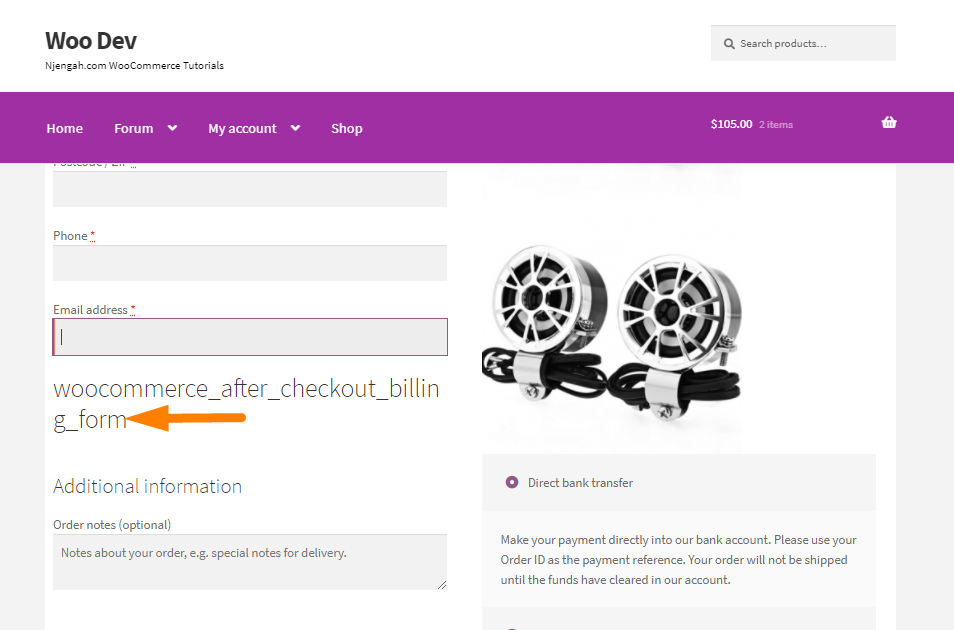
5. woocommerce_after_checkout_billing_form
Der Hook woocommerce_after_checkout_billing_form wird nach dem Ausfüllen des Abrechnungsformulars definiert.
add_action( 'woocommerce_after_checkout_billing_form', 'njengah_after_checkout_billing_form', 10 ); Funktion njengah_after_checkout_billing_form(){ echo '<h2>woocommerce_after_checkout_billing_form</h2>'; }

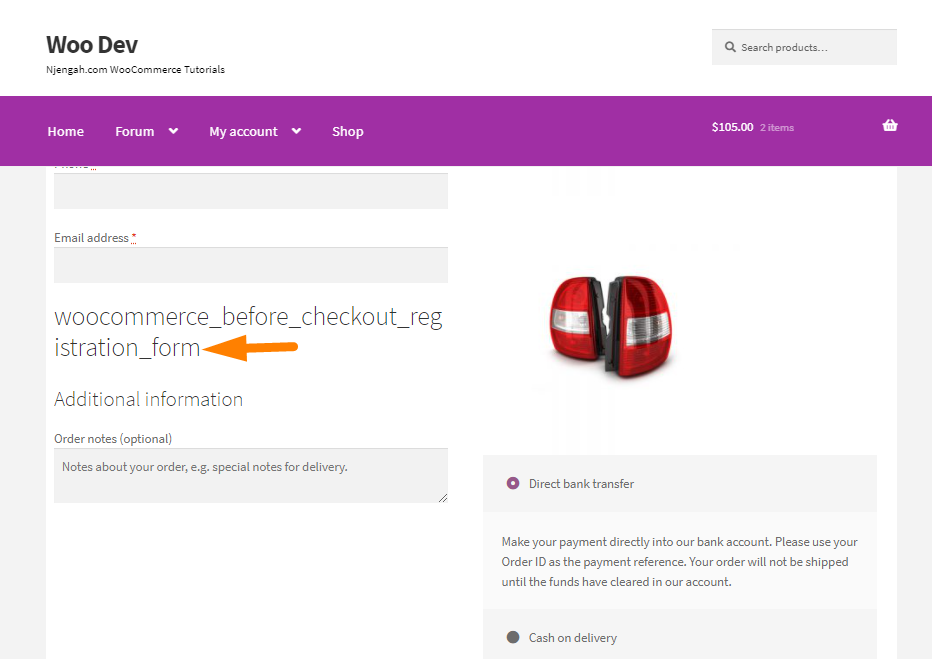
6. woocommerce_before_checkout_registration_form
Der Hook woocommerce_before_checkout_registration_form wird in der Rechnungsformularvorlage nach dem Kontoerstellungsformular definiert. Dies wird für die Gastbenutzer ausgeführt.
add_action('woocommerce_before_checkout_registration_form', 'njengah_checkout_billing');
Funktion njengah_checkout_billing() {
echo '<h2>woocommerce_before_checkout_registration_form</h2>';
} 
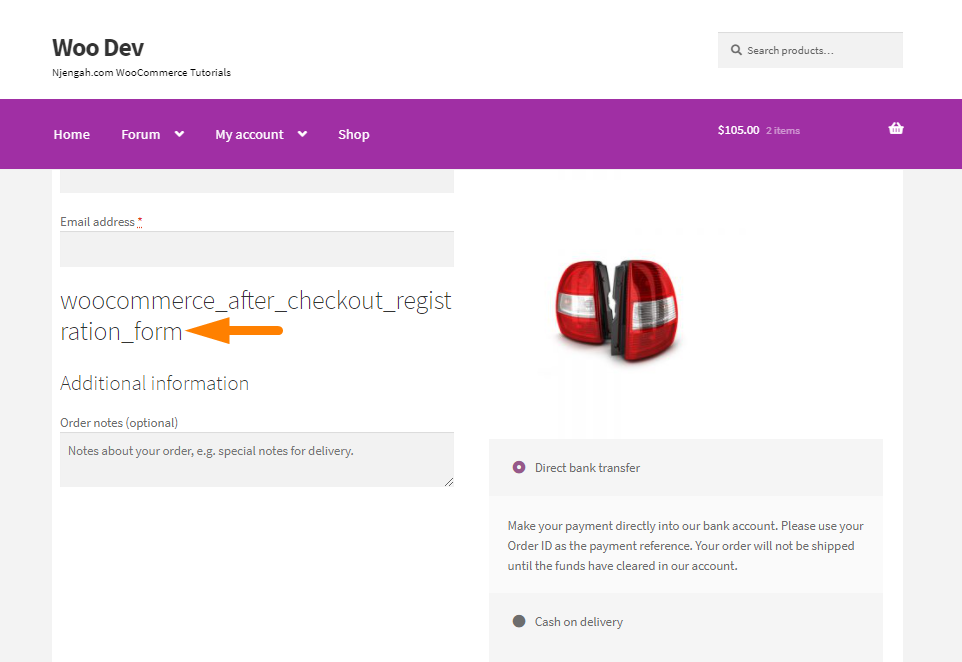
7. woocommerce_after_checkout_registration_form
Der Hook woocommerce_after_checkout_registration_form ist in der Rechnungsformularvorlage definiert. Dies wird für die Gastbenutzer ausgeführt.
add_action('woocommerce_after_checkout_registration_form', 'njengah_after_checkout_registration_form');
Funktion njengah_after_checkout_registration_form() {
echo '<h2>woocommerce_after_checkout_registration_form_form</h2>';
} 
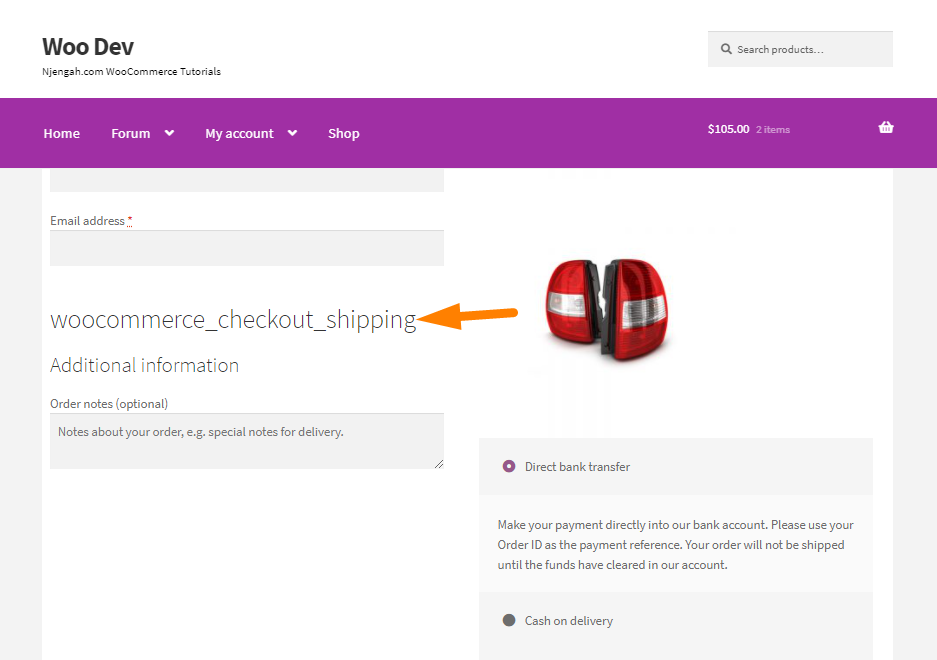
8. woocommerce_checkout_shipping
Der Hook woocommerce_checkout_shipping wird in der Versandformularvorlage vor dem Versandformular definiert.
add_action('woocommerce_checkout_shipping', 'njengah_checkout_shipping');
Funktion njengah_checkout_shipping() {
echo '<h2>woocommerce_checkout_shipping</h2>';
} 
9. woocommerce_before_checkout_shipping_form
Der Hook woocommerce_before_checkout_shipping_form wird kurz vor dem Start des Versandformulars definiert.
add_action( 'woocommerce_before_checkout_shipping_form', 'njengah_before_checkout_shipping_form', 10 ); Funktion njengah_before_checkout_shipping_form(){ echo '<h2>woocommerce_before_checkout_shipping_form</h2>'; }

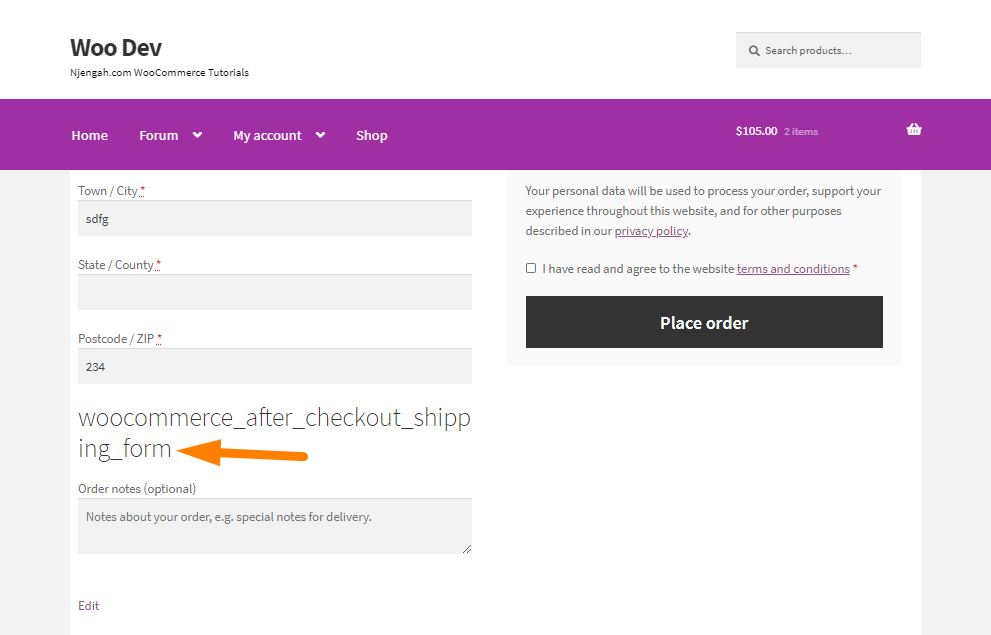
10. woocommerce_after_checkout_shipping_form
Der Hook woocommerce_after_checkout_shipping_form wird nach dem Ausfüllen des Versandformulars definiert.
add_action( 'woocommerce_after_checkout_shipping_form', 'njengah_after_checkout_shipping_form', 10 );
Funktion njengah_after_checkout_shipping_form(){
echo '<h2>woocommerce_after_checkout_shipping_form</h2>';
} 
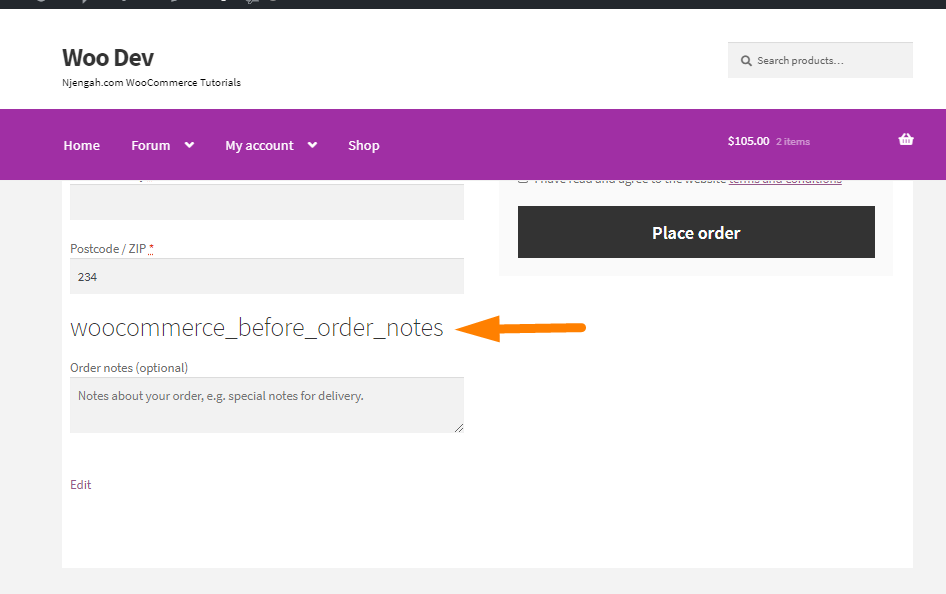
11. woocommerce_before_order_notes
Der Hook woocommerce_before_order_notes wird vor dem Bestellanmerkungsfeld auf der Checkout-Seite definiert.
add_action( 'woocommerce_before_order_notes', 'njengah_before_order_notes', 10 ); Funktion njengah_before_order_notes(){ echo '<h2>woocommerce_before_order_notes</h2>'; }

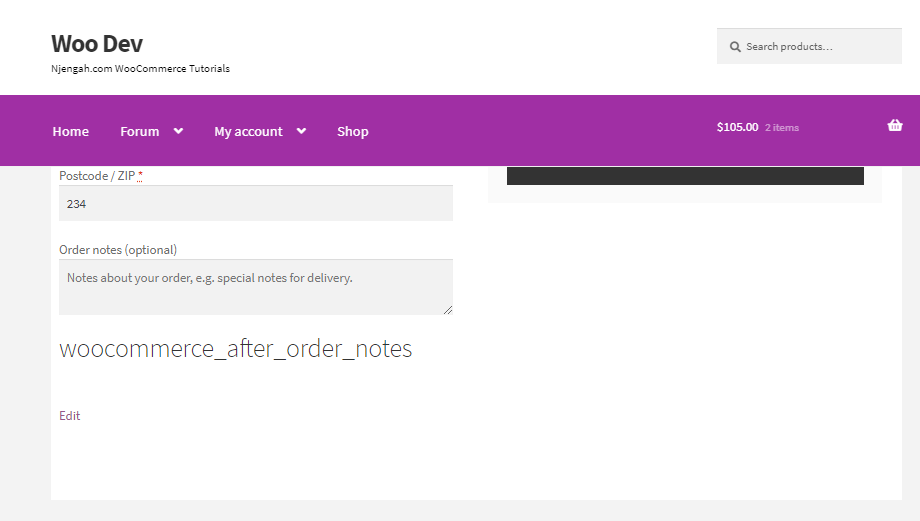
12. woocommerce_after_order_notes
Der Hook woocommerce_after_order_notes wird nach dem Bestellanmerkungsfeld auf der Checkout-Seite definiert.
add_action( 'woocommerce_after_order_notes', 'njengah_after_order_notes', 10 );
Funktion njengah_after_order_notes(){
echo '<h2>woocommerce_after_order_notes</h2>';
} 
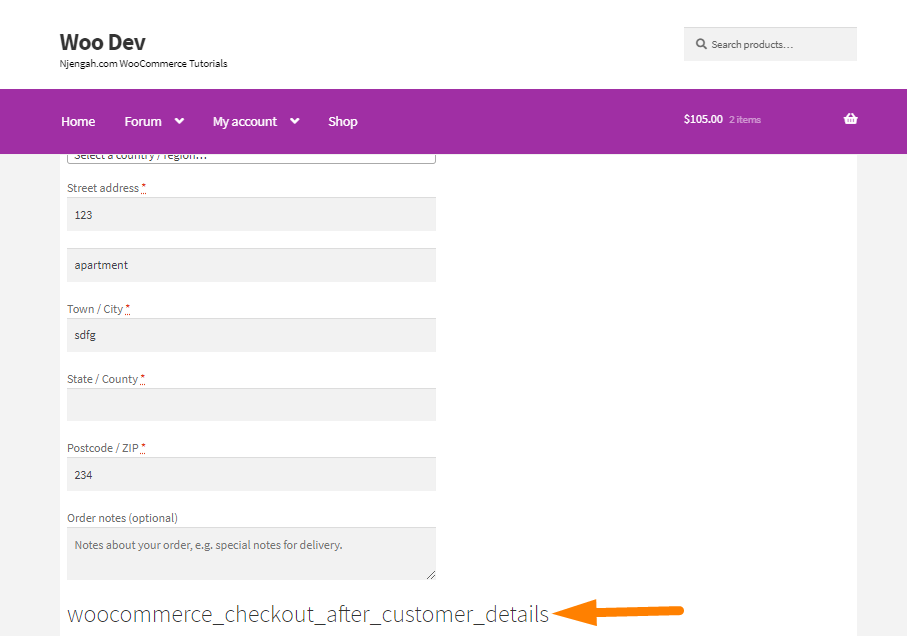
13. woocommerce_checkout_after_customer_details
Der Hook woocommerce_checkout_after_customer_details wird nach der Vervollständigung der Kundendetails platziert, also nach den Rechnungs- und Versandfeldern.
add_action( 'woocommerce_checkout_after_customer_details', 'njengah_checkout_after_customer_details', 10 ); Funktion njengah_checkout_after_customer_details(){ echo '<h2>woocommerce_checkout_after_customer_details</h2>'; }

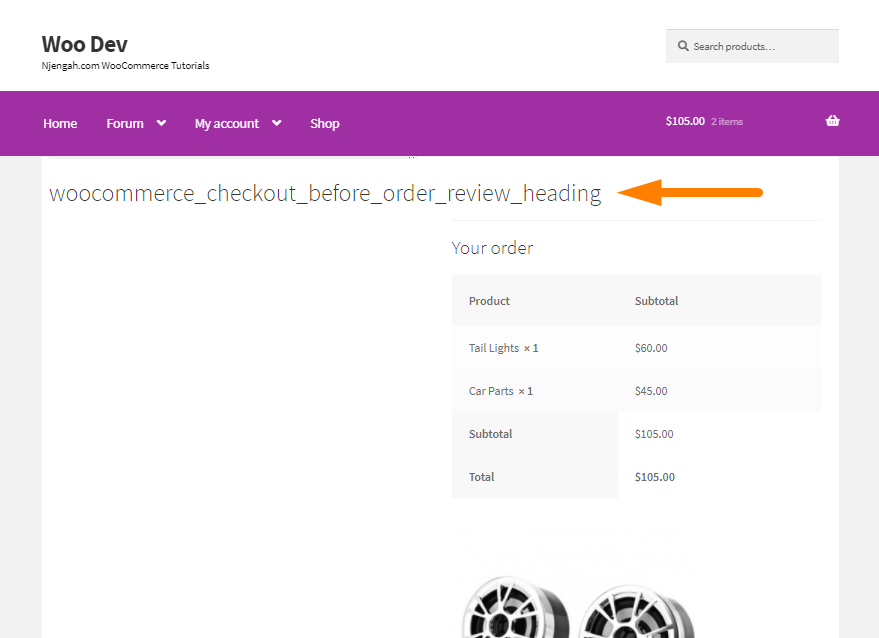
14. woocommerce_checkout_before_order_review_heading
Der Hook woocommerce_checkout_before_order_review_heading wird in der Checkout-Vorlage vor der Überschrift „Ihre Bestellung“ für die Bestellüberprüfung definiert. Dieser Hook wurde in WooCommerce v3.6.0 hinzugefügt.
add_action('woocommerce_checkout_before_order_review_heading', 'njengah_checkout_before_order_review_heading');
Funktion njengah_checkout_before_order_review_heading() {
echo '<h2>woocommerce_checkout_before_order_review_heading</h2>';
} 
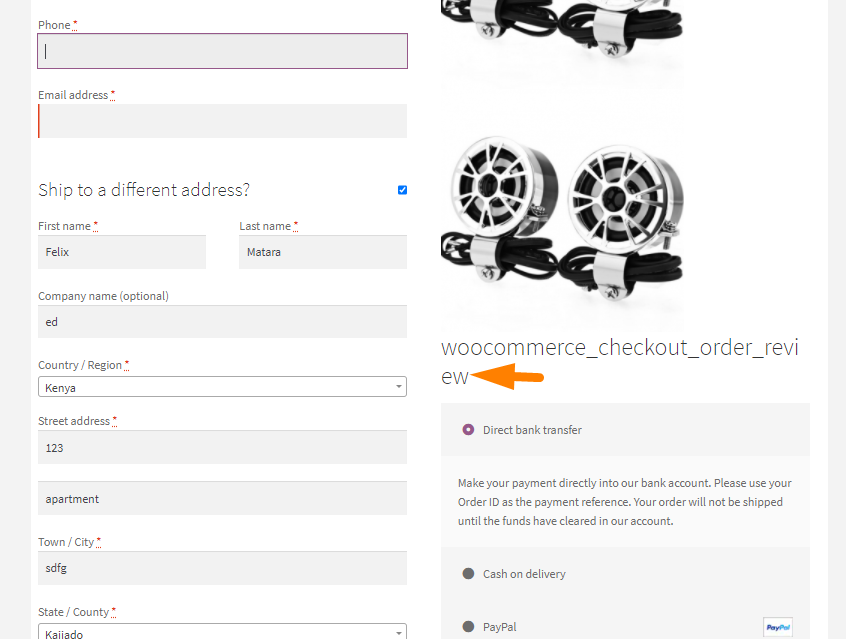
15. woocommerce_checkout_order_review
Der Hook woocommerce_checkout_order_review ist in der Haupt-Checkout-Vorlage definiert. Die Vorlage für die Bestellübersichtstabelle wird mit diesem Hook eingebunden.
add_action('woocommerce_checkout_order_review', 'njengah_checkout_order_review');
Funktion njengah_checkout_order_review() {
echo '<h2>woocommerce_checkout_order_review</h2>';
} 
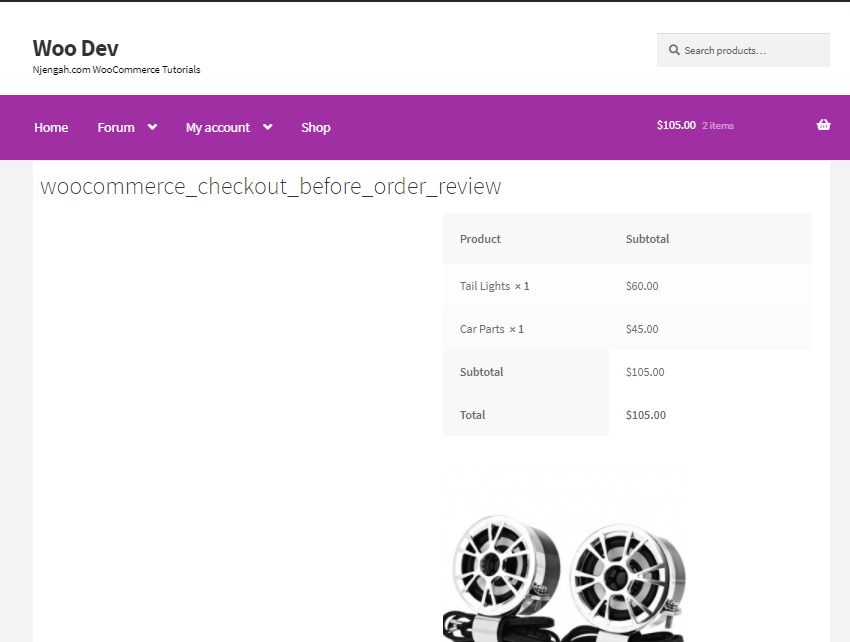
16. woocommerce_checkout_before_order_review
Der Hook woocommerce_checkout_before_order_review wird vor den Bestelldetails auf der Checkout-Seite definiert.
add_action( 'woocommerce_checkout_before_order_review', 'njengah_checkout_before_order_review', 10 ); Funktion njengah_checkout_before_order_review(){ echo '<h2>woocommerce_checkout_before_order_review</h2>'; }

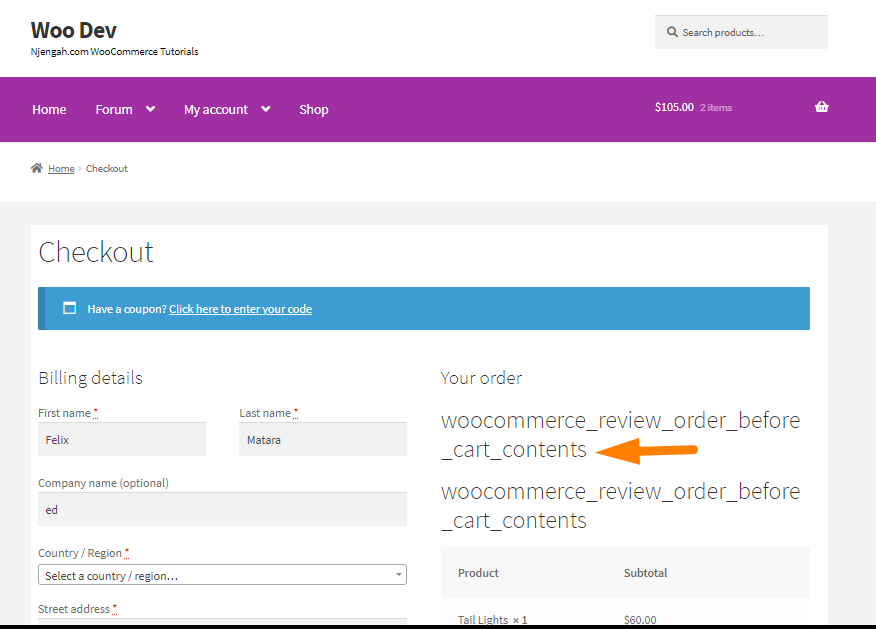
17. woocommerce_review_order_before_cart_contents
Der Hook woocommerce_review_order_before_cart_contents wird im Hauptteil der Bestelltabelle vor dem Inhalt definiert.
add_action( 'woocommerce_review_order_before_cart_contents', 'njengah_review_order_before_cart_contents', 10 );
Funktion njengah_review_order_before_cart_contents(){
echo '<h2>woocommerce_review_order_before_cart_contents</h2>';
} 
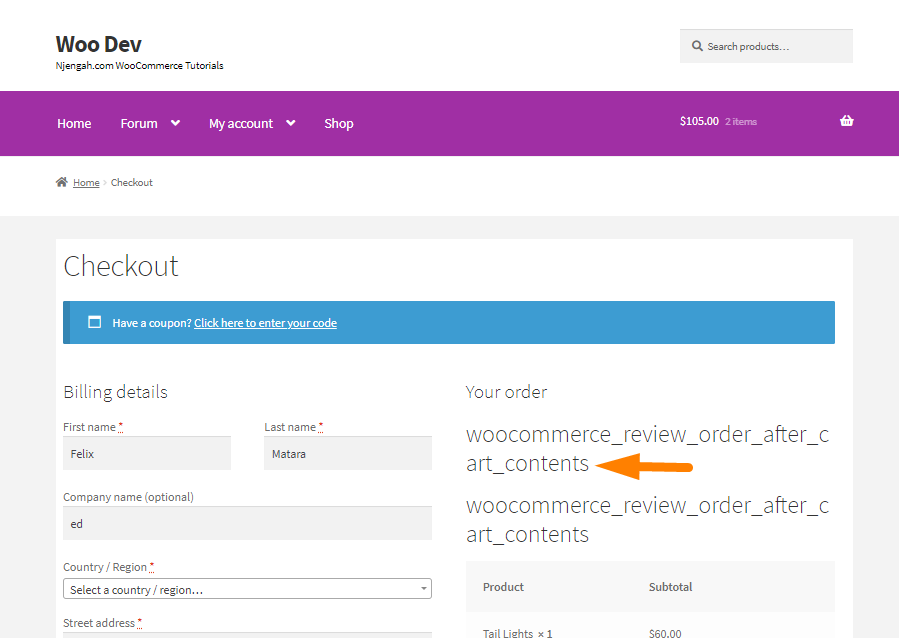
18. woocommerce_review_order_after_cart_contents
Der Hook woocommerce_review_order_after_cart_contents wird im Hauptteil der Bestelltabelle nach allen Inhalten definiert.
add_action( 'woocommerce_review_order_after_cart_contents', 'njengah_review_order_after_cart_contents', 10 ); Funktion njengah_review_order_after_cart_contents(){ echo '<h2>woocommerce_review_order_after_cart_contents</h2>'; }

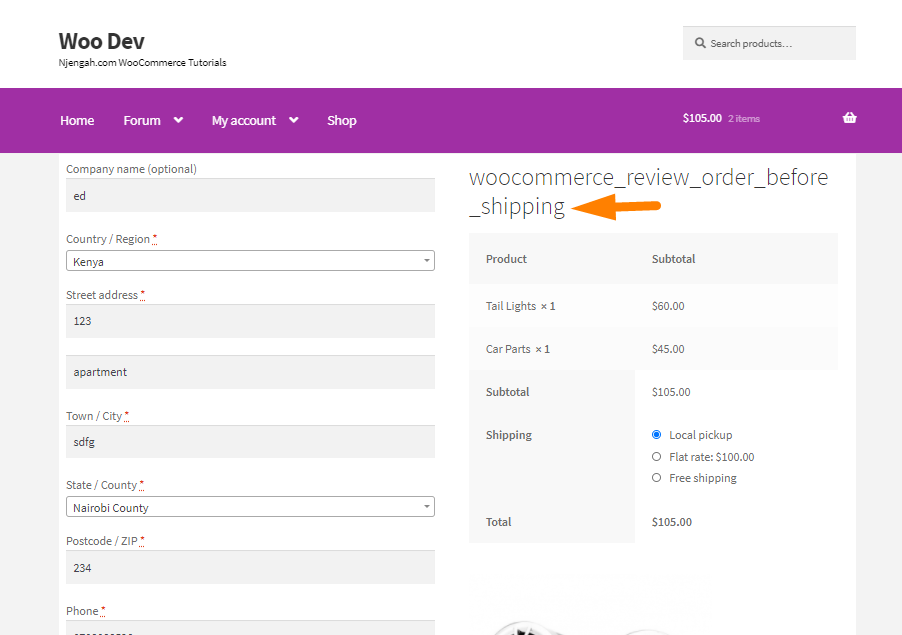
19. woocommerce_review_order_before_shipping
Der Hook woocommerce_review_order_before_shipping wird vor dem Versandabschnitt in der Bestelltabelle definiert.
add_action( 'woocommerce_review_order_before_shipping', 'njengah_review_order_before_shipping', 10 );
Funktion njengah_review_order_before_shipping(){
echo '<h2>woocommerce_review_order_before_shipping</h2>';
} 
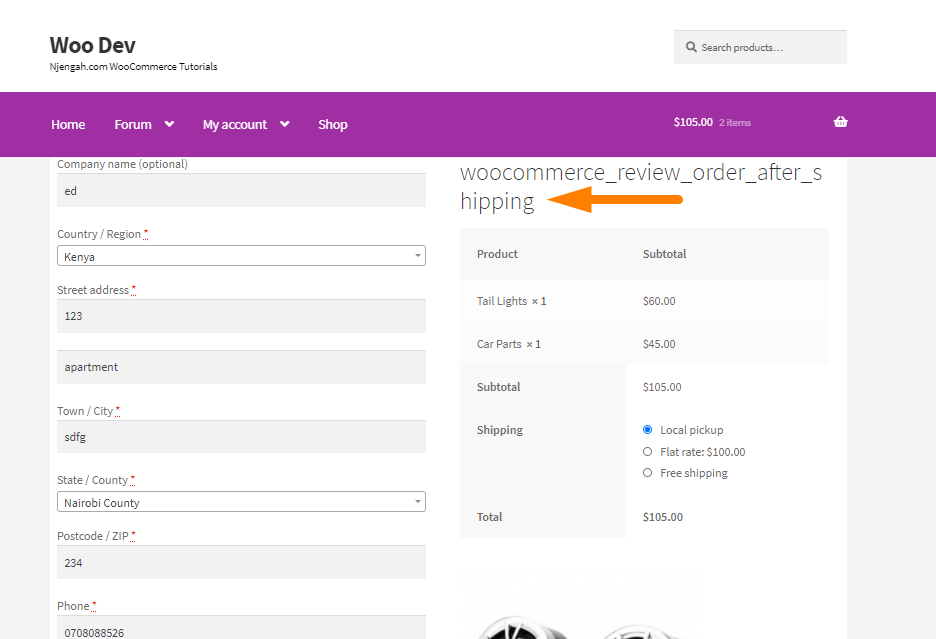
20. woocommerce_review_order_after_shipping
Der Hook woocommerce_review_order_after_shipping wird nach dem Versandabschnitt in der Tabelle mit den Bestelldetails definiert.
add_action( 'woocommerce_review_order_after_shipping', 'njengah_review_order_after_shipping', 10 );
Funktion njengah_review_order_after_shipping(){
echo '<h2>woocommerce_review_order_after_shipping</h2>';
} 
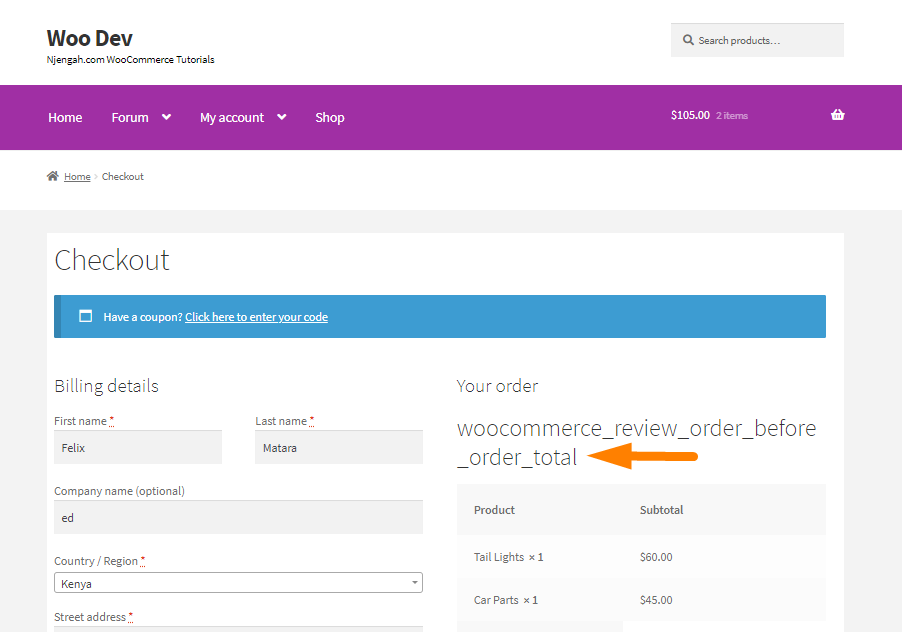
21. woocommerce_review_order_before_order_total
Der Hook woocommerce_review_order_before_order_total wird vor dem Gesamtabschnitt und nach dem Versandabschnitt in der Tabelle mit den Bestelldetails definiert.
add_action( 'woocommerce_review_order_before_order_total', 'njengah_review_order_before_order_total', 10 );
Funktion njengah_review_order_before_order_total(){
echo '<h2>woocommerce_review_order_before_order_total</h2>';
} 
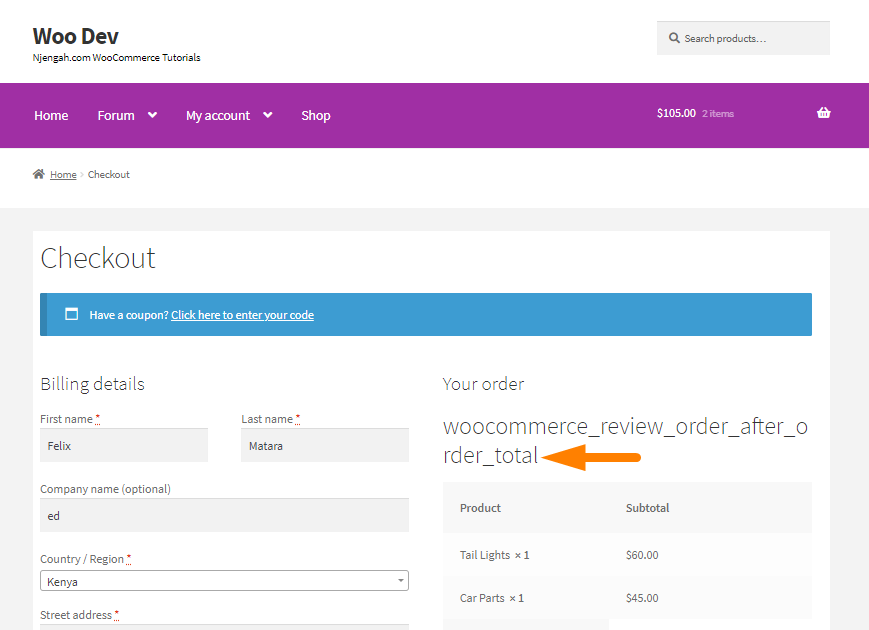
22. woocommerce_review_order_after_order_total
Der Hook woocommerce_review_order_after_order_total wird nach dem Gesamtabschnitt & in der Tabelle mit den Bestelldetails definiert.
add_action( 'woocommerce_review_order_after_order_total', 'njengah_review_order_after_order_total', 10 );
Funktion njengah_review_order_after_order_total(){
echo '<h2>woocommerce_review_order_after_order_total</h2>';
} 
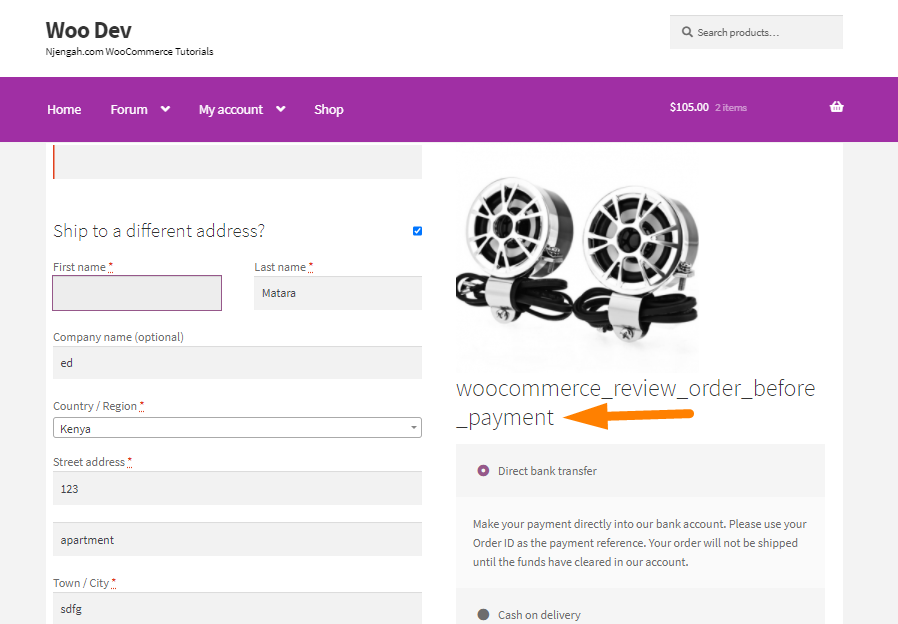
23. woocommerce_review_order_before_payment
Der Hook woocommerce_review_order_before_payment wird vor dem Abschnitt Zahlungsmethoden auf der Checkout-Seite definiert.
add_action( 'woocommerce_review_order_before_payment', 'njengah_review_order_before_payment', 10 );
Funktion njengah_review_order_before_payment(){
echo '<h2>woocommerce_review_order_before_payment</h2>';
} 
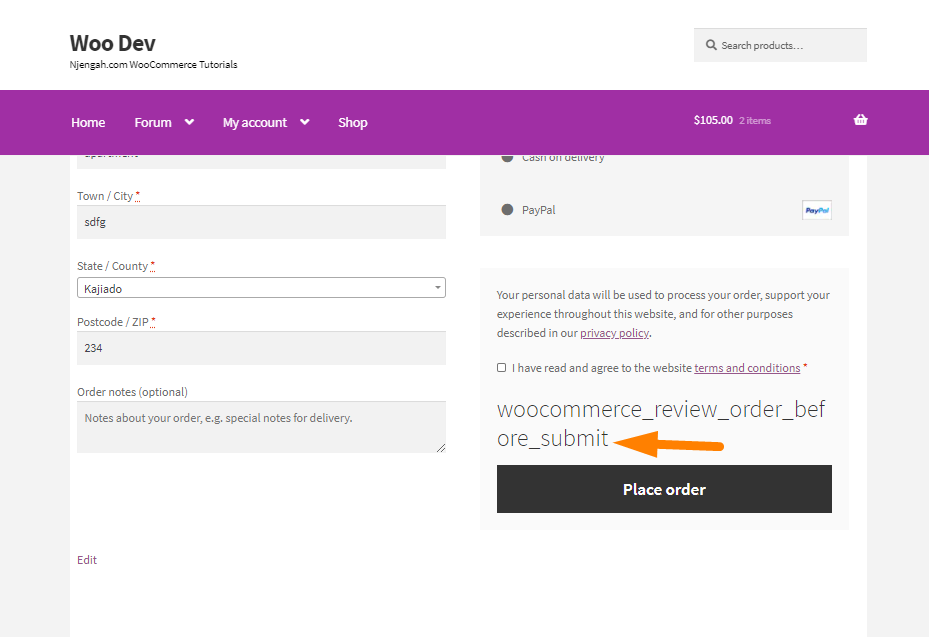
24. woocommerce_review_order_before_submit
Der Hook woocommerce_review_order_before_submit wird vor der Schaltfläche „Bestellung aufgeben“ auf der Checkout-Seite definiert.
add_action( 'woocommerce_review_order_before_submit', 'njengah_review_order_before_submit', 10 );
Funktion njengah_review_order_before_submit(){
echo '<h2>woocommerce_review_order_before_submit</h2>';
} 
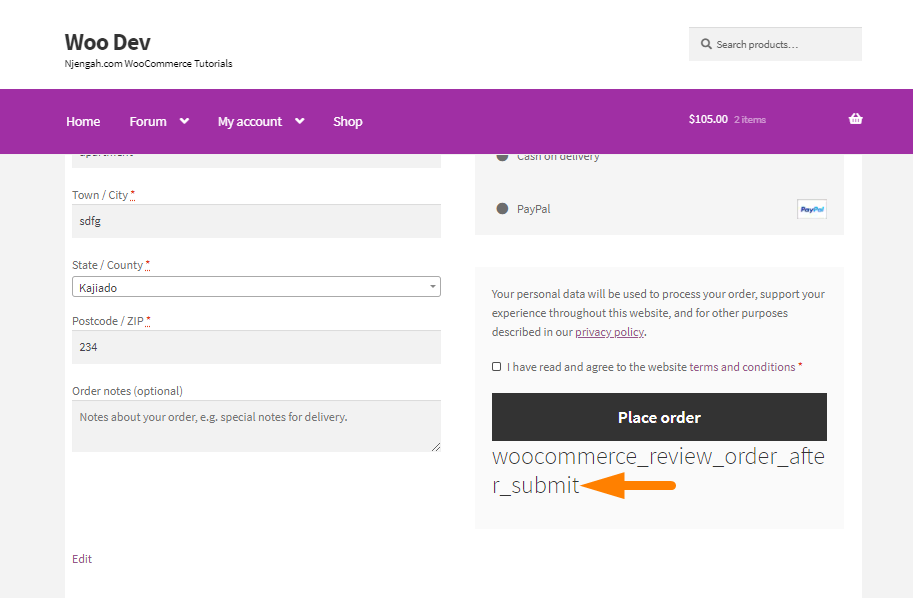
25. woocommerce_review_order_after_submit
Der Hook woocommerce_review_order_after_submit wird nach der Schaltfläche „Bestellung aufgeben“ auf der Checkout-Seite definiert.
add_action( 'woocommerce_review_order_after_submit', 'njengah_review_order_after_submit', 10 );
Funktion njengah_review_order_after_submit(){
echo '<h2>woocommerce_review_order_after_submit</h2>';
} 
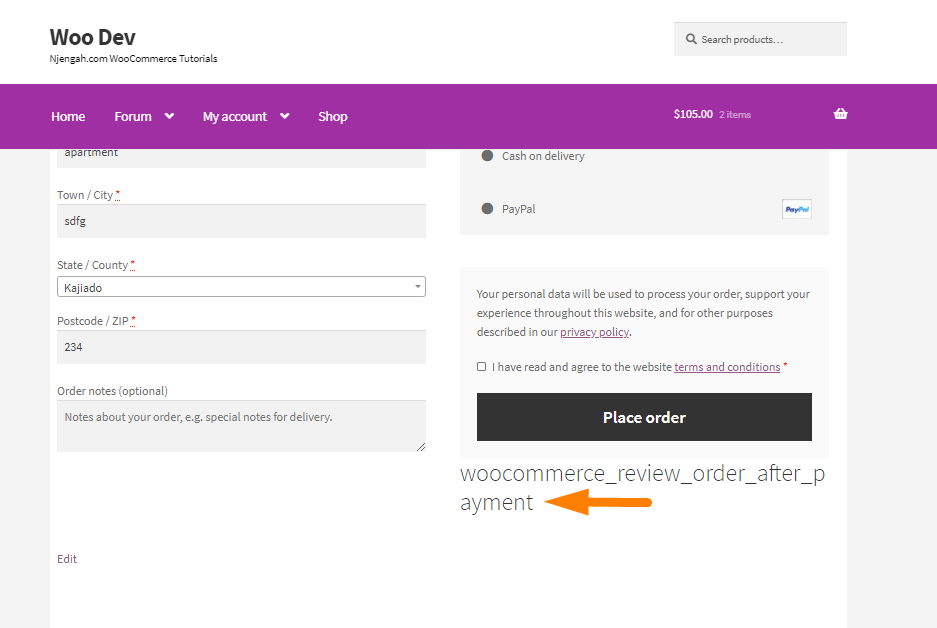
26. woocommerce_review_order_after_payment
Der Hook woocommerce_review_order_after_payment wird nach dem gesamten Zahlungsabschnitt einschließlich der Schaltfläche „Bestellung aufgeben“ definiert.
add_action( 'woocommerce_review_order_after_payment', 'njengah_review_order_after_payment', 10 );
Funktion njengah_review_order_after_payment(){
echo '<h2>woocommerce_review_order_after_payment</h2>';
} 
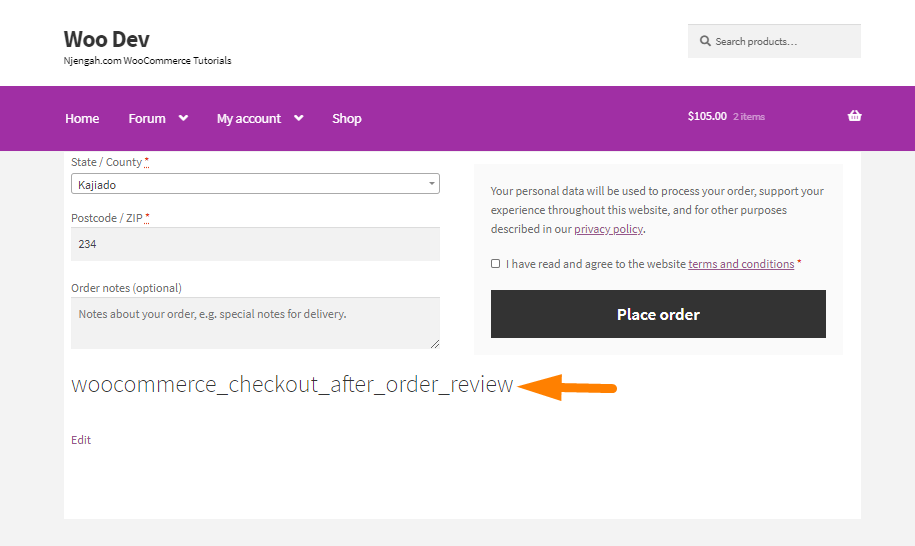
27. woocommerce_checkout_after_order_review
Der Hook woocommerce_checkout_after_order_review wird nach dem Bestellüberprüfungsabschnitt auf der Checkout-Seite definiert, der die Bestelldetailstabelle und den Zahlungsabschnitt enthält.
add_action( 'woocommerce_checkout_after_order_review', 'njengah_checkout_after_order_review', 10 );
Funktion njengah_checkout_after_order_review(){
echo '<h2>woocommerce_checkout_after_order_review</h2>';
} 
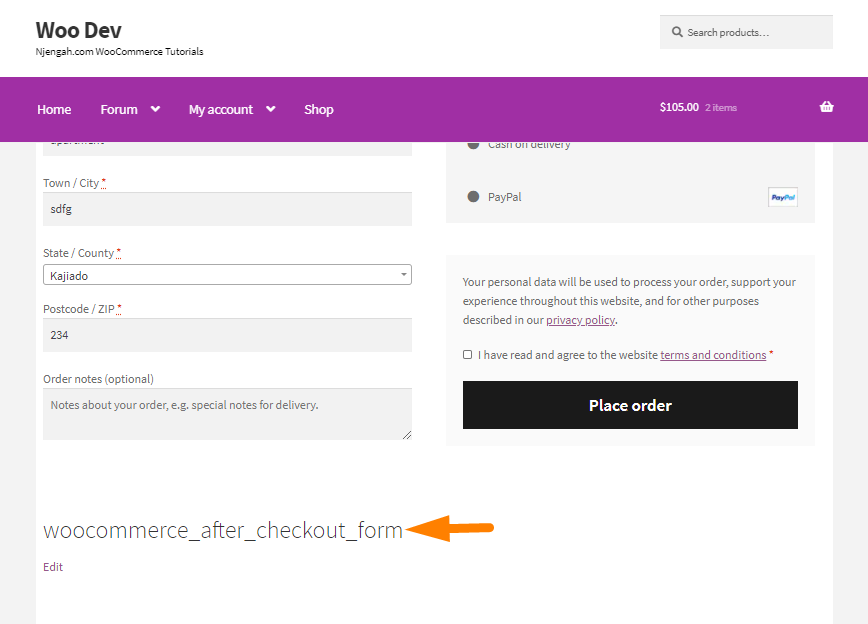
28. woocommerce_after_checkout_form
Der Hook woocommerce_after_checkout_form wird am Ende nach dem Checkout-Formular definiert.
add_action( 'woocommerce_after_checkout_form', 'njengah_after_checkout_form', 10 );
Funktion njengah_after_checkout_form(){
echo '<h2>woocommerce_after_checkout_form</h2>';
} 
Fazit
Dieser Beitrag zeigt alle WooCommerce-Hooks, die auf der Checkout-Seite verfügbar sind. Mit diesen Hooks können Sie die Checkout-Seite an Ihre Bedürfnisse anpassen.
Wenn Sie zum ersten Mal mit Hooks arbeiten, können Sie diese Skripte kopieren und direkt in die Datei functions.php Ihres Child Themes einfügen. Sie können jetzt kreativ werden und die Checkout-Seite anpassen, um die Konversionsraten zu erhöhen.
Alternativ können Sie Plugins verwenden, um diesen Abschnitt anzupassen, wenn Sie mit den Codes nicht vertraut sind. Wenn Sie weitere Anpassungen benötigen, ziehen Sie bitte in Betracht, einen qualifizierten WordPress-Entwickler einzustellen.
Ähnliche Artikel
- Was ist das WooCommerce Storefront-Thema? [Antwortete]
- So platzieren Sie den WooCommerce-Warenkorb und die Kasse auf einer Seite
- So fügen Sie ein zusätzliches Feld im WooCommerce-Checkout-Formular hinzu
- So passen Sie die Checkout-Seite der Storefront an
- So entfernen Sie das WooCommerce Storefront-Design der Einkaufswagenseite
- So verstecken Sie die Steuer beim Checkout, wenn der Feldwert vorhanden ist WooCommerce
- So blenden Sie das Feld für den Firmennamen auf der WooCommerce-Checkout-Seite aus
- So entfernen Sie den Checkout-Button WooCommerce
- So ändern Sie die Menge an der Kasse WooCommerce
- So entfernen Sie zusätzliche Informationen auf der Checkout-Seite WooCommerce
