So erstellen und passen Sie eine WooCommerce Checkout-Seitenvorlage mit ProductX an
Veröffentlicht: 2022-12-21Die Checkout-Seite ist sehr anpassbar, was in verschiedenen Kontexten hilfreich sein kann. Zum Beispiel ist die Erhöhung der Konversionsrate Ihres WooCommerce-Shops so einfach wie die Optimierung des Checkout-Erlebnisses, um es Ihren Bedürfnissen besser anzupassen. Es ist eine großartige Nachricht für alle, wenn es mehr Conversions gibt, da dies mehr Geld für alle bedeutet.
Dieses Tutorial erklärt, warum es so wichtig ist, das Erscheinungsbild Ihres Einkaufswagens zu ändern. Wir werden einige Tipps zur Verbesserung des WooCommerce-Checkout-Prozesses als Ganzes durchgehen.
Bringen Sie mehr Leute dazu, in Ihrem Geschäft einzukaufen, und reduzieren Sie die Aufgabe des Einkaufswagens.
Heute zeigen wir Ihnen, wie Sie WooCommerce-Checkout-Seiten auf sehr einfache Weise erstellen und anpassen können.
Was ist eine Checkout-Seite in WooCommerce?
Bei der Nutzung von WooCommerce werden die Zahlungs- und Versandinformationen auf der Checkout-Seite eingegeben. Benutzer können ihre Zahlungsinformationen eingeben und ihre Einkäufe abschließen.
Der Kaufprozess kann nicht beendet werden, bis dieser letzte Schritt abgeschlossen ist. Deshalb müssen Sie es ihnen so einfach wie möglich machen.
Wenn der Kaufprozess einfach ist, kaufen mehr Leute. So einfach ist das.
Warum sollten Sie die WooCommerce-Checkout-Seite anpassen?
Die letzte Station der Kunden vor Abschluss einer Transaktion ist die Checkout-Seite. Dies kann der entscheidende Faktor dafür sein, ob sie auf Ihrer Website kaufen oder nicht.
Daher muss Ihre WooCommerce-Checkout-Seite ästhetisch ansprechend und funktional einwandfrei sein, um den Umsatz zu maximieren. Sie können das Erlebnis auf verschiedene Weise verbessern, darunter:
- Anpassen der Checkout-Seitenvorlage
- Zusammenstellen einer einseitigen Kaufabwicklung
- Hinzufügen, Entfernen oder Verschieben von Feldern
- Kostenloser Versand wird automatisch gestartet
- Produkte direkt mit der Checkout-Seite verknüpfen
Das Wesentliche ist, dass Sie beliebige Änderungen an der Standardseite vornehmen können. ProductX bietet Ihnen viele praktikable Alternativen.
So erstellen und passen Sie eine WooCommerce Checkout-Seitenvorlage mit ProductX an
Die neueste Ergänzung von ProductX, „Dynamic Site Builder“, kann Ihnen helfen, verschiedene Vorlagen wie die Checkout-Seite zu erstellen und anzupassen. Diese Anleitung zeigt Ihnen, wie Sie das Aussehen von WooCommerce-Checkout-Seiten ohne Code anpassen können.
Schritt 1: Installieren und aktivieren Sie ProductX
Installieren und aktivieren Sie zunächst ProductX. Hier ist eine Schritt-für-Schritt-Anleitung dazu:

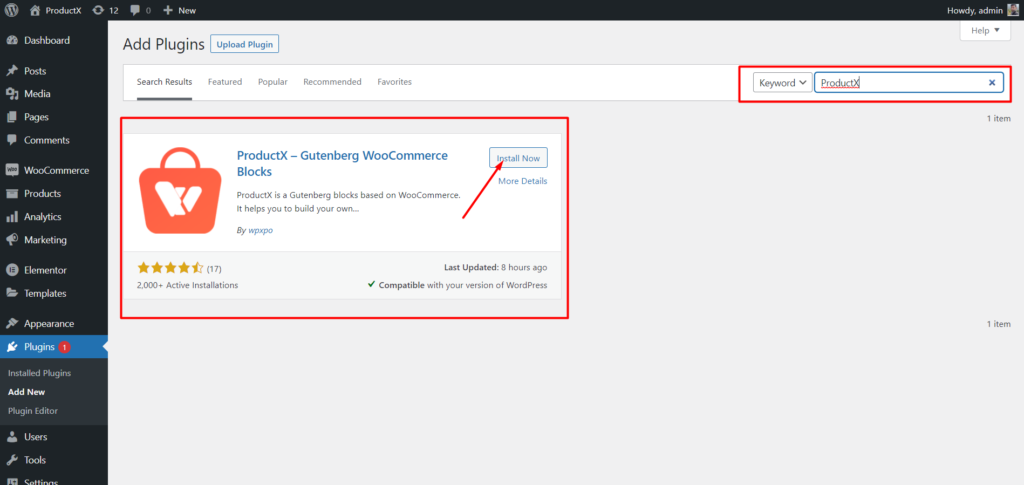
- Öffnen Sie das Plugins-Menü im WordPress-Dashboard.
- Installieren Sie nun das Plugin, indem Sie auf die Option „Neu hinzufügen“ klicken.
- Geben Sie „ProductX“ in die Suchleiste ein und klicken Sie dann auf die Schaltfläche „Installieren“.
- Klicken Sie auf die Schaltfläche „Aktivieren“, nachdem Sie das ProductX-Plugin installiert haben.
Schritt 2: Schalten Sie den Builder ein
Nach der Installation von ProductX müssen Sie den Builder aktivieren. Um es einzuschalten, müssen Sie:

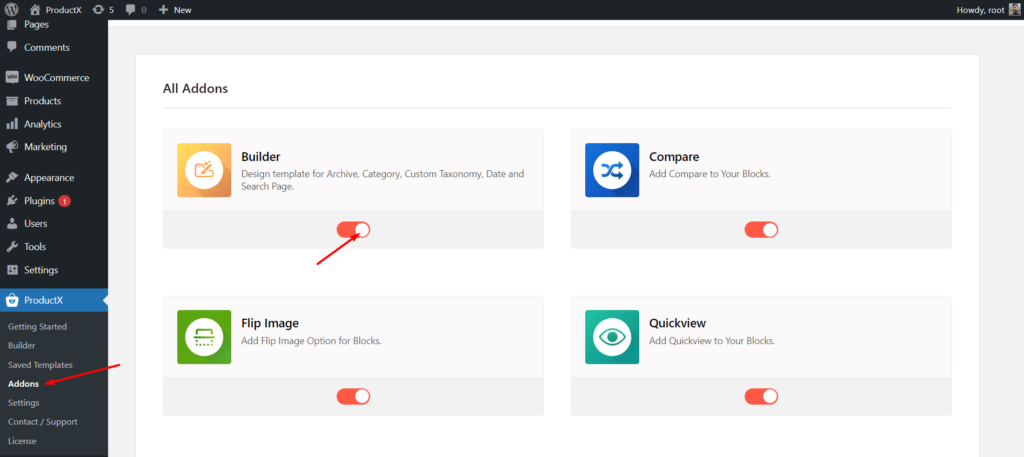
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Addons
- Aktivieren Sie den Builder über die Toggle-Option.
Schritt 3: Checkout-Seitenvorlage erstellen
Nachdem Sie den Builder aktiviert haben, müssen Sie eine Checkout-Seite erstellen. Das zu tun:

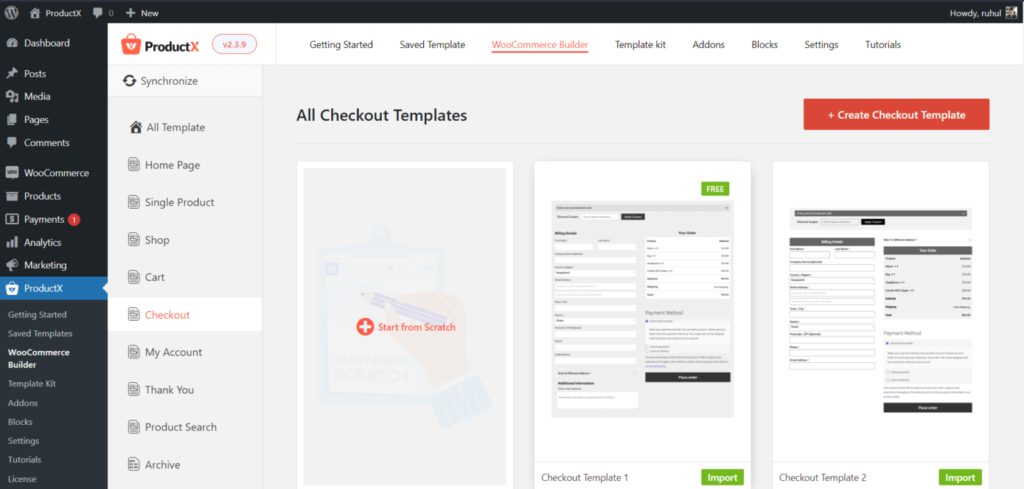
- Gehen Sie im WordPress-Dashboard zu ProductX.
- Wählen Sie die Registerkarte Builder aus.
- Wählen Sie Kasse hinzufügen aus.
- Wählen Sie Von Grund auf neu beginnen (wenn Sie es von Grund auf neu erstellen möchten) oder Vorlage importieren (wenn Sie eine vorgefertigte Vorlage möchten).
Und Sie sind fertig mit der Erstellung einer WooCommerce-Checkout-Seitenvorlage.
Schritt 4: WooCommerce Checkout-Seite einrichten
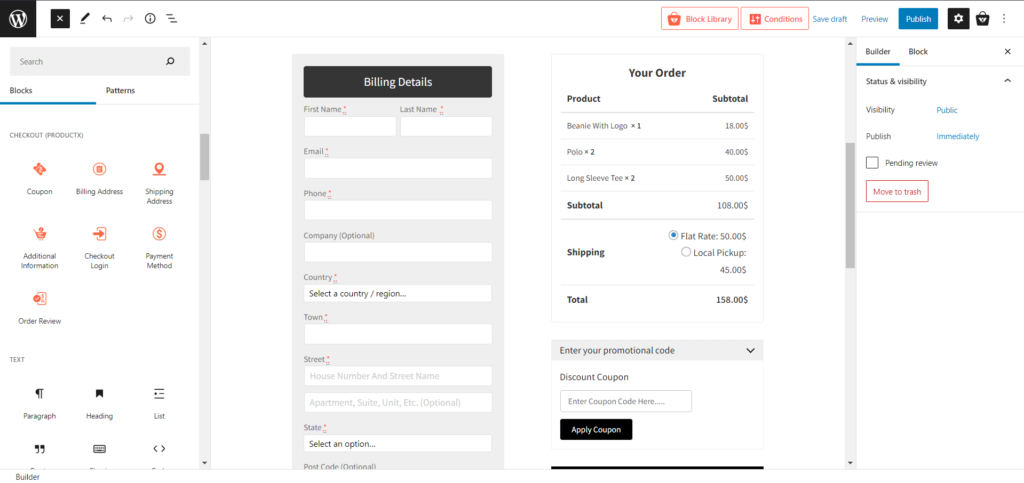
Sie haben die Vorlage für die Checkout-Seite erstellt. Jetzt müssen Sie es einrichten. Planen Sie zunächst Ihre WooCommerce-Checkout-Seite, indem Sie mithilfe dieser Anleitung einige Blöcke hinzufügen.

Um den Prozess für alle einfach zu machen, haben wir einen speziellen Abschnitt für die erforderlichen Blöcke bereitgestellt. Welche sind:
- Coupon
- Rechnungsadresse
- Lieferanschrift
- Weitere Informationen
- Checkout-Login
- Zahlungsmethode
- Auftragsüberprüfung
Mit diesen Blöcken können Sie Ihre Checkout-Seite beliebig gestalten.
Schritt 5: Passen Sie die WooCommerce Checkout-Seitenvorlage an
Sie haben die Kategorieseite bereits erstellt und gestaltet, daher werden wir jetzt mit den Änderungen fortfahren. Verlieren wir also keine Zeit und gehen zu den Anpassungsoptionen.
Wenn Sie eine Checkout-Seite mit ProductX erstellen, bieten Ihnen die Blöcke standardmäßig verschiedene Anpassungsoptionen. Lassen Sie uns also herausfinden, welche Anpassung ProductX für seine Blöcke hat.
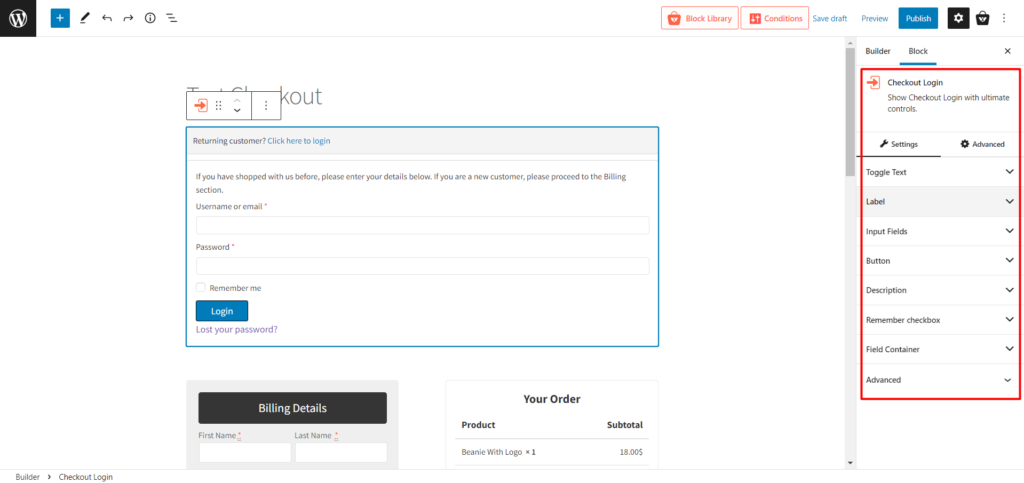
Checkout-Login
Dies ist ein Login-Feld für wiederkehrende Kunden mit dem Kontrollkästchen „An mich erinnern“.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Toggle Text (Einstellungen zum Anpassen jeder Art von Typografie)
- Label (Farbe und Größe von Labels ändern)
- Eingabefelder (Farbe, Hintergrund und Typografie für normale und fokussierte Ansicht ändern)
- Button (Farbe und Größe von Buttons ändern)
- Beschreibung (ändern Sie die Typografien der Beschreibung)
- Denken Sie an das Kontrollkästchen (Farbe und Typografien anpassen)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
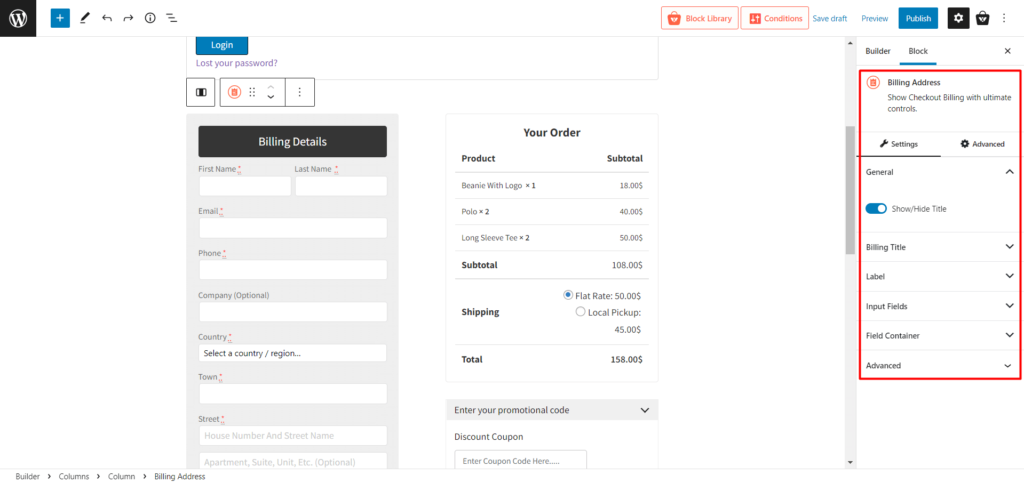
Rechnungsadresse
Dies ist das übliche Rechnungsadressenfeld mit vielen Anpassungen.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Allgemein (Titel ein-/ausblenden)
- Rechnungstitel (Texte, Farben und andere Typografien ändern)
- Label (Farbe und Größe von Labels ändern)
- Eingabefelder (Farbe, Hintergrund und Typografie für normale und fokussierte Ansicht ändern)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
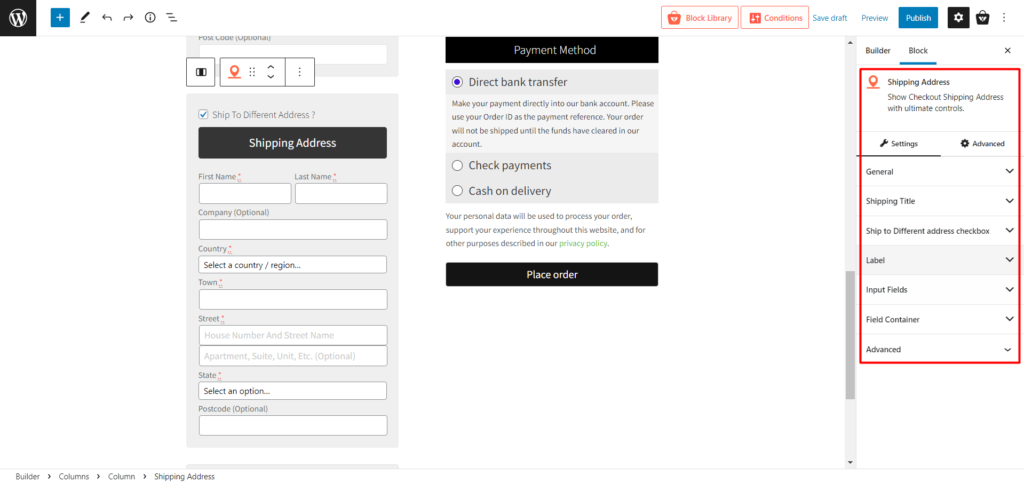
Lieferanschrift
Wenn Sie eine andere Lieferadresse als die Rechnungsadresse haben, gibt es ein anklickbares Kontrollkästchen, um die Eingabefelder für diesen Block anzuzeigen.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Allgemein (Titel ein-/ausblenden)
- Versandtitel (Texte, Farben und andere Typografien ändern)
- Kontrollkästchen „ An andere Adresse versenden “ (Texte, Farben und andere Typografien des Kontrollkästchens ändern)
- Label (Farbe und Größe von Labels ändern)
- Eingabefelder (Farbe, Hintergrund und Typografie für normale und fokussierte Ansicht ändern)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
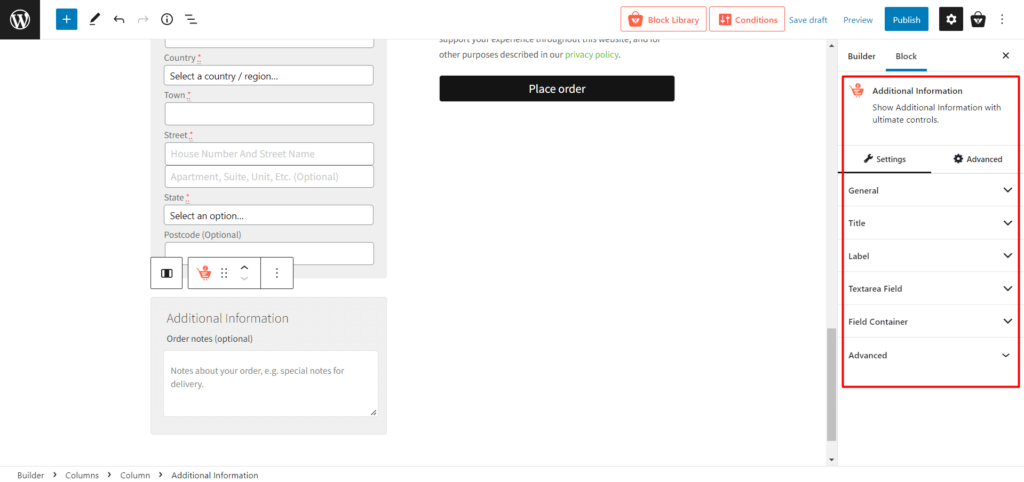
Weitere Informationen
Es ist ein Textfeld, in dem Kunden zusätzliche Notizen zu ihren Einkäufen oder Lieferungen hinzufügen können.

Hier finden Sie die folgenden Anpassungseinstellungen:

- Allgemein (Titel ein-/ausschalten)
- Titel (Text, Farbe, Hintergrund und andere Typografien ändern)
- Label (Farbe und Größe von Labels ändern)
- Textbereichsfeld (Farbe, Hintergrund und Typografie für normale und fokussierte Ansicht ändern)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
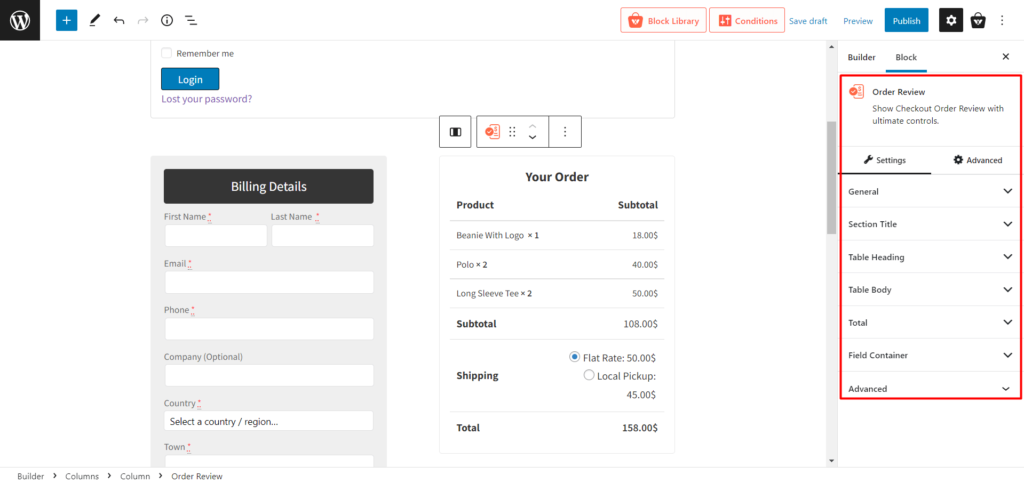
Auftragsüberprüfung
Es ist ein üblicher Block, um den Kunden die Option zum Überprüfen Ihres Warenkorbs anzuzeigen.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Allgemein (Schalten Sie die Abschnittstitel-Option ein/aus)
- Abschnittstitel (Text, Farbe, Ausrichtung und andere Typografien ändern)
- Tabellenüberschrift (Ändern Sie den Text und andere Typografien der Überschriften dieses Blocks)
- Tabellenkörper (Ändern Sie die Typografien des Körpers dieses Blocks)
- Gesamt (Ändern Sie die Typografie des Gesamtteils dieses Blocks)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
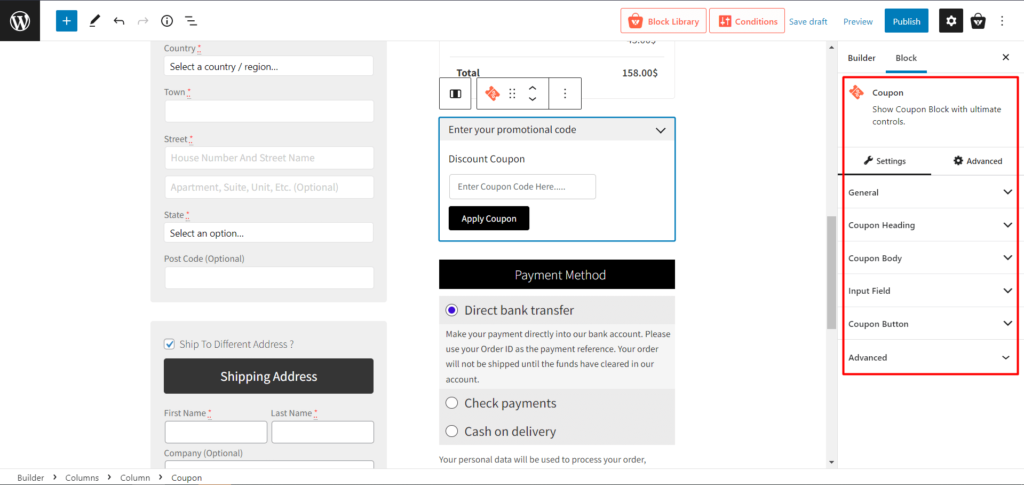
Coupon
Es ist ein Block zur Eingabe von Rabattcodes/Coupons.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Coupon-Überschrift (Ändern Sie den Text und andere Typografien der Überschriften dieses Blocks)
- Coupon Body (Ändern Sie die Typografien des Körpers dieses Blocks)
- Eingabefelder (Farbe, Hintergrund und Typografie für normale und fokussierte Ansicht ändern)
- Coupon Button (Positionen, Texte und andere Typografien ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
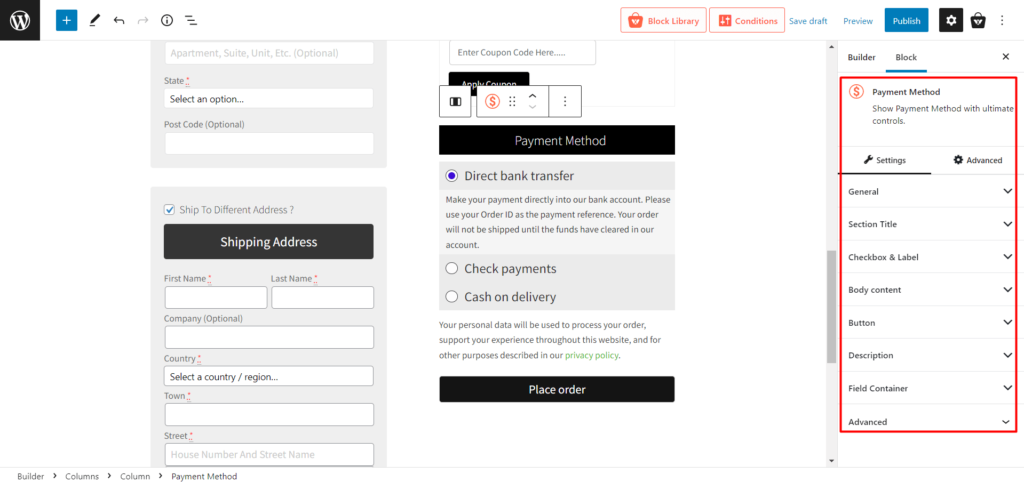
Zahlungsmethode
Es ist der übliche Block, um das Zahlungssystem anzuzeigen, jedoch mit einer Handvoll Anpassungen.

Hier finden Sie die folgenden Anpassungseinstellungen:
- Allgemein (Schalten Sie die Abschnittstitel-Option ein/aus)
- Abschnittstitel (Text, Farbe, Ausrichtung und andere Typografien ändern)
- Checkbox & Label (Farbe, Hintergrund und Typografien ändern)
- Body-Inhalt (Ändern Sie die Typografien der Body-Inhalte dieses Blocks)
- Button (Farbe und Größe von Buttons ändern)
- Beschreibung (ändern Sie die Typografien der Beschreibung)
- Feldcontainer (Hintergrund und Ränder ändern)
- Erweitert (Zusätzliche CSS-Klassen eingeben)
Wie Sie also sehen können, hat der neue Dynamic Site Builder von ProductX die Dinge für die Websitebesitzer einfacher und anpassbarer gemacht, um eine benutzerfreundliche Checkout-Seite für die Benutzer zu erstellen.
Fazit
Obwohl WooCommerce großartig für Online-Shops ist, ist die Standardanpassung nicht die beste für Kunden.
Die Optimierung der Checkout-Seite mit ProductX ist unabhängig von Ihrem Fachwissen oder der Anzahl der Artikel, die Sie zum Verkauf anbieten, möglich.
Angesichts seiner Bedeutung als letzte Kaufphase erfordert diese Aktion sorgfältige Aufmerksamkeit. Es lohnt sich jedoch, die Anzahl abgebrochener Warenkörbe zu reduzieren und die Anzahl erfolgreicher Transaktionen zu erhöhen.
Passen Sie jedoch nicht nur Ihre WooCommerce-Checkout-Seite an, sondern heben Sie auch Ihre Produktseiten hervor.
Sie können sich WordPress-Video-Tutorials auf unserem YouTube-Kanal ansehen. Finden Sie uns auch auf Facebook und Twitter für regelmäßige Updates!

Erstellen Sie Ihren Online-Shop mit Gutenberg-Produktblöcken für WooCommerce

Erhöhen Sie den organischen Traffic: Ordnen Sie Kategorieseiten mit PostX

WooCommerce Kostenloser Versand: Ermutigen Sie Käufer, mehr einzukaufen!

Vergleich der besten WooCommerce Product Grid Plugins
