WooCommerce: Vergleichen Sie Produkte mit dieser praktischen Tabelle
Veröffentlicht: 2023-04-14Suchen Sie nach der besten Möglichkeit, WooCommerce-Funktionalität zum Vergleichen von Produkten zu Ihrem Geschäft hinzuzufügen?
Das Anbieten eines robusten Produktkatalogs kann Ihnen dabei helfen, ein größeres Publikum zu erreichen. Ihre Kunden können jedoch Schwierigkeiten haben, einen Kauf zu tätigen, wenn sie mit zu vielen Optionen konfrontiert sind, wo eine Vergleichsfunktion hilfreich sein kann.
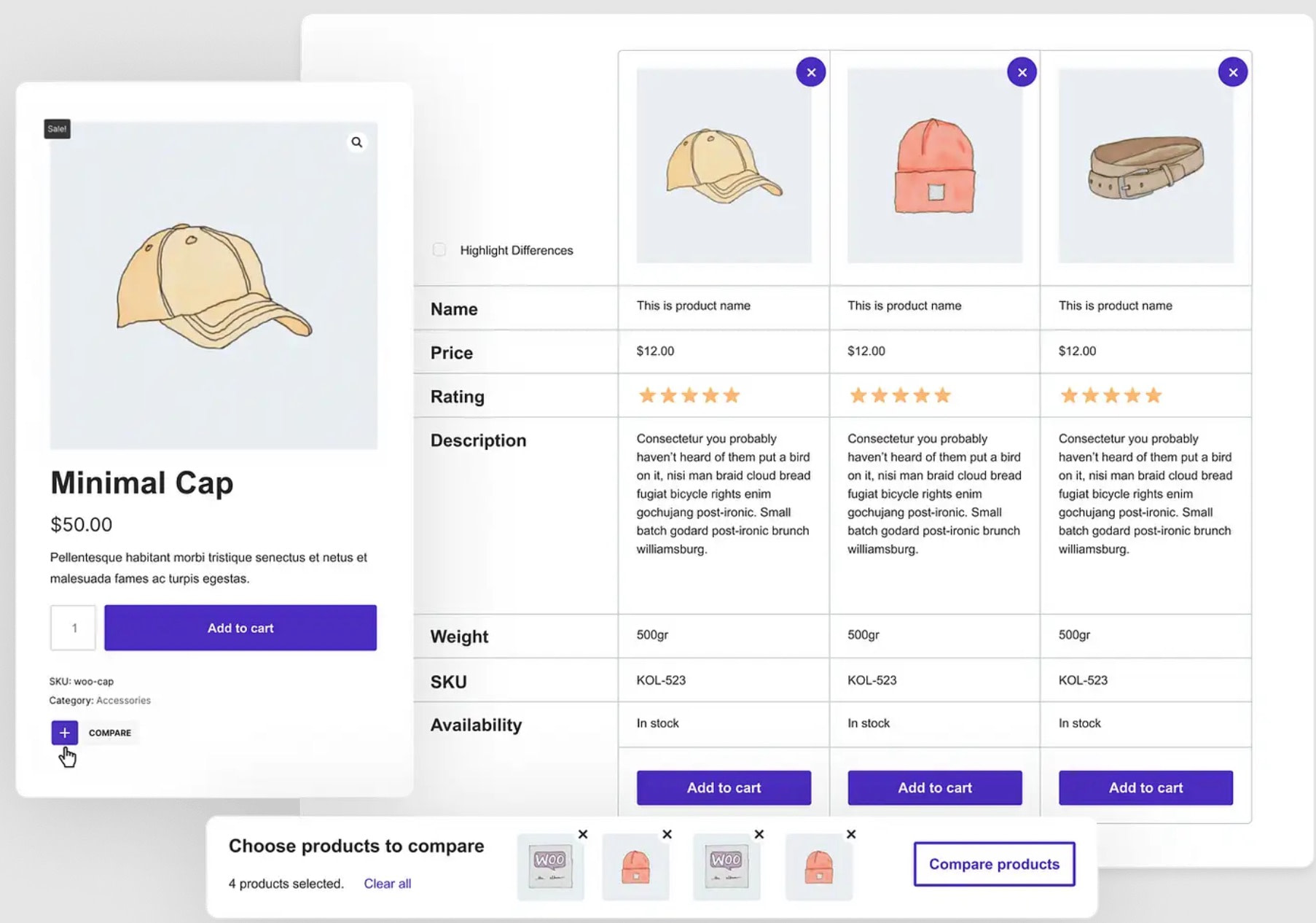
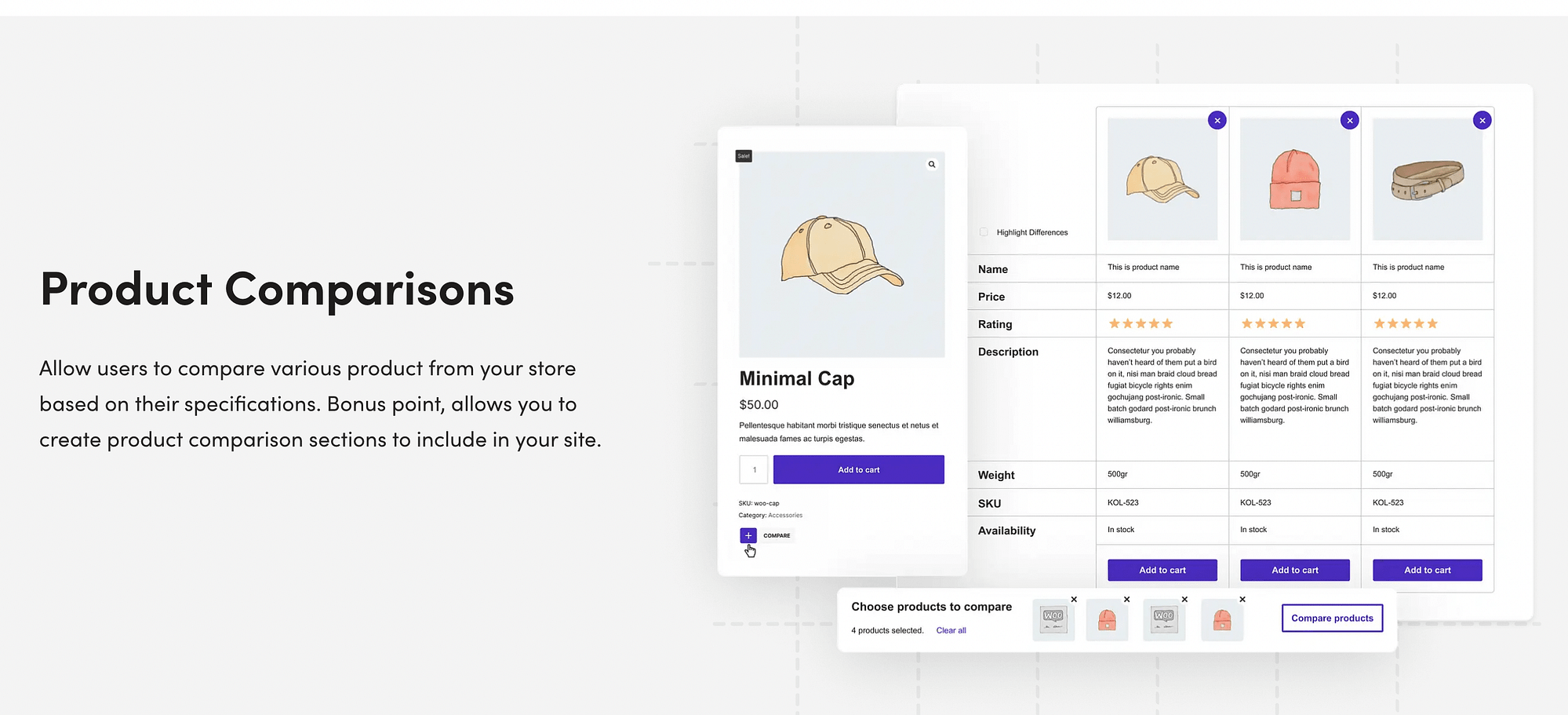
In diesem Beitrag erfahren Sie, wie Sie das Sparks for WooCommerce -Plugin verwenden, um eine anpassbare WooCommerce-Produktvergleichstabelle zu erstellen, die etwa so aussieht:

Kunden können der Tabelle ganz einfach Produkte hinzufügen, indem sie auf ein Symbol auf der Shop- oder Einzelproduktseite klicken. Darüber hinaus können Sie alle Details und Designs an Ihre Bedürfnisse anpassen.
Wir beginnen damit, die Vorteile zu erörtern, die es Käufern ermöglicht, Produkte in WooCommerce zu vergleichen.
Dann kommen wir in ein ausführliches Tutorial.
Lassen Sie uns darauf eingehen!
Warum Sie vielleicht eine WooCommerce-Funktion zum Vergleichen von Produkten hinzufügen möchten
Wenn Sie Ihren Online-Shop erweitern möchten, kann die Erweiterung Ihrer Produktauswahl eine effektive Strategie sein. Wenn Sie mehr Produkte anbieten, können Sie eine breitere Bevölkerungsgruppe ansprechen, indem Sie unterschiedliche Preise und Vorlieben ansprechen.
Außerdem können Sie Möglichkeiten für Cross-Selling und Upselling erschließen. Dadurch können Sie Ihre Konversionsraten und den durchschnittlichen Bestellwert (AOV) steigern. Es kann jedoch schwierig sein, diese Vorteile zu nutzen, wenn Ihre Kunden von Ihrer Auswahl überwältigt sind.
Tatsächlich zeigen Studien, dass Online-Käufer bereits mit Suchmüdigkeit zu kämpfen haben [1] . Daher kann ein großer Katalog die Situation verschlimmern.
Hier ist eine Produktvergleichstabelle hilfreich. Diese Funktion kann besonders nützlich sein, wenn Sie ähnliche Produkte mit unterschiedlichen technischen Spezifikationen anbieten.
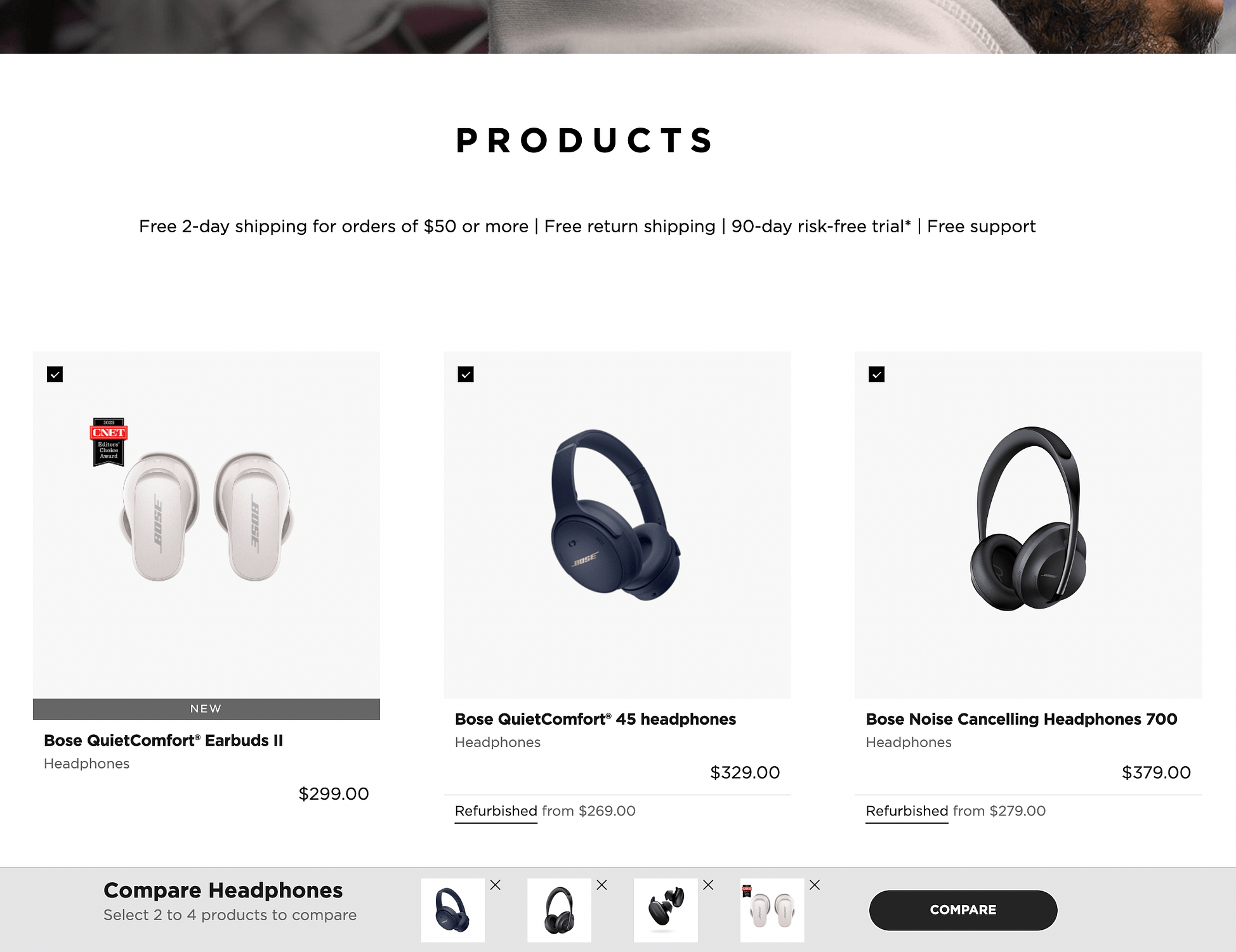
Beispielsweise können Sie beim beliebten Audiogerätehersteller Bose ein Kästchen ankreuzen, um bis zu vier Produkte zu vergleichen:

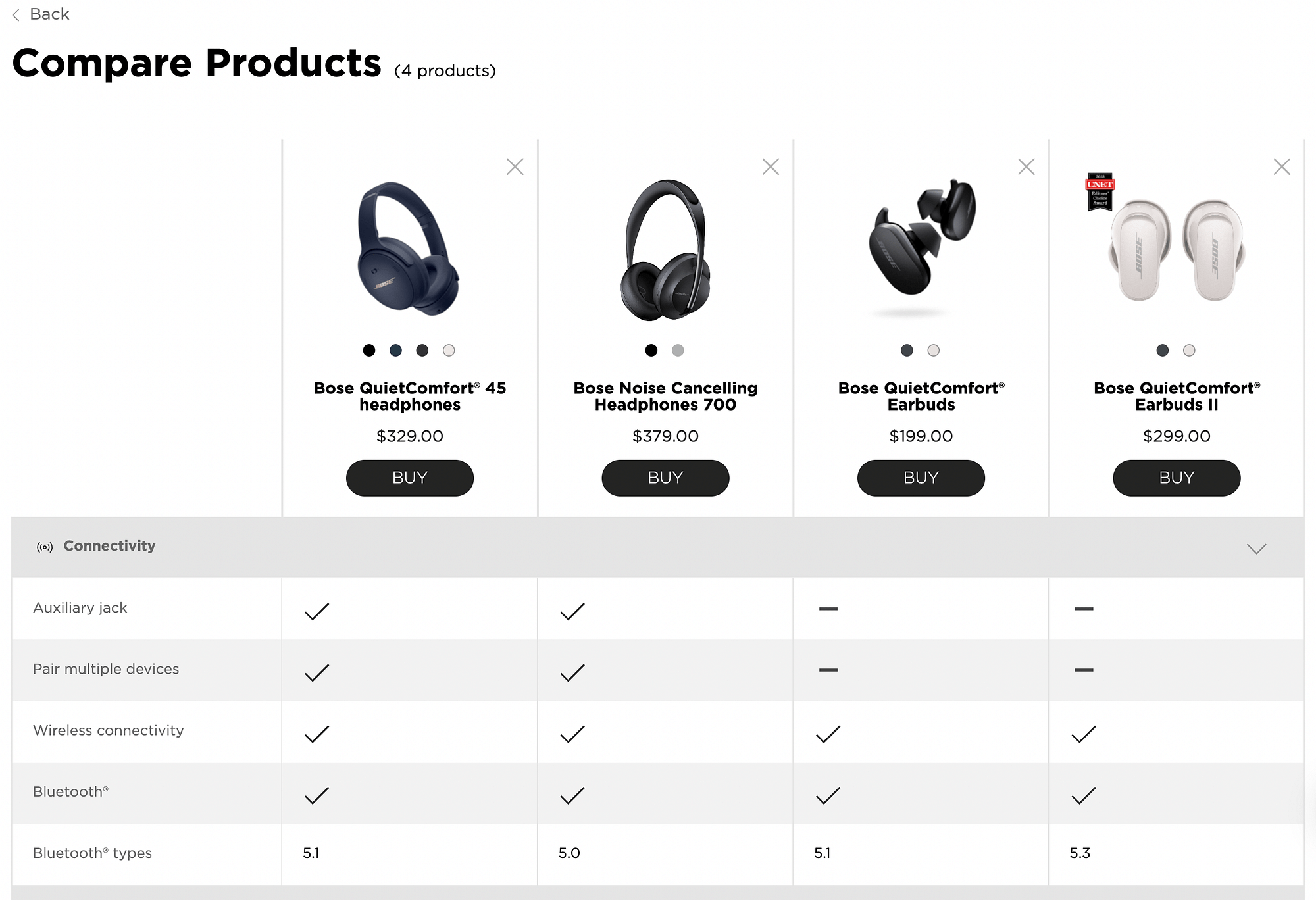
Dadurch wird unten auf der Seite ein horizontaler Bereich erstellt, in dem Sie die ausgewählten Elemente anzeigen können. Wenn Sie dann auf die Schaltfläche „Vergleichen“ klicken, erhalten Sie ein benutzerdefiniertes Vergleichsraster:

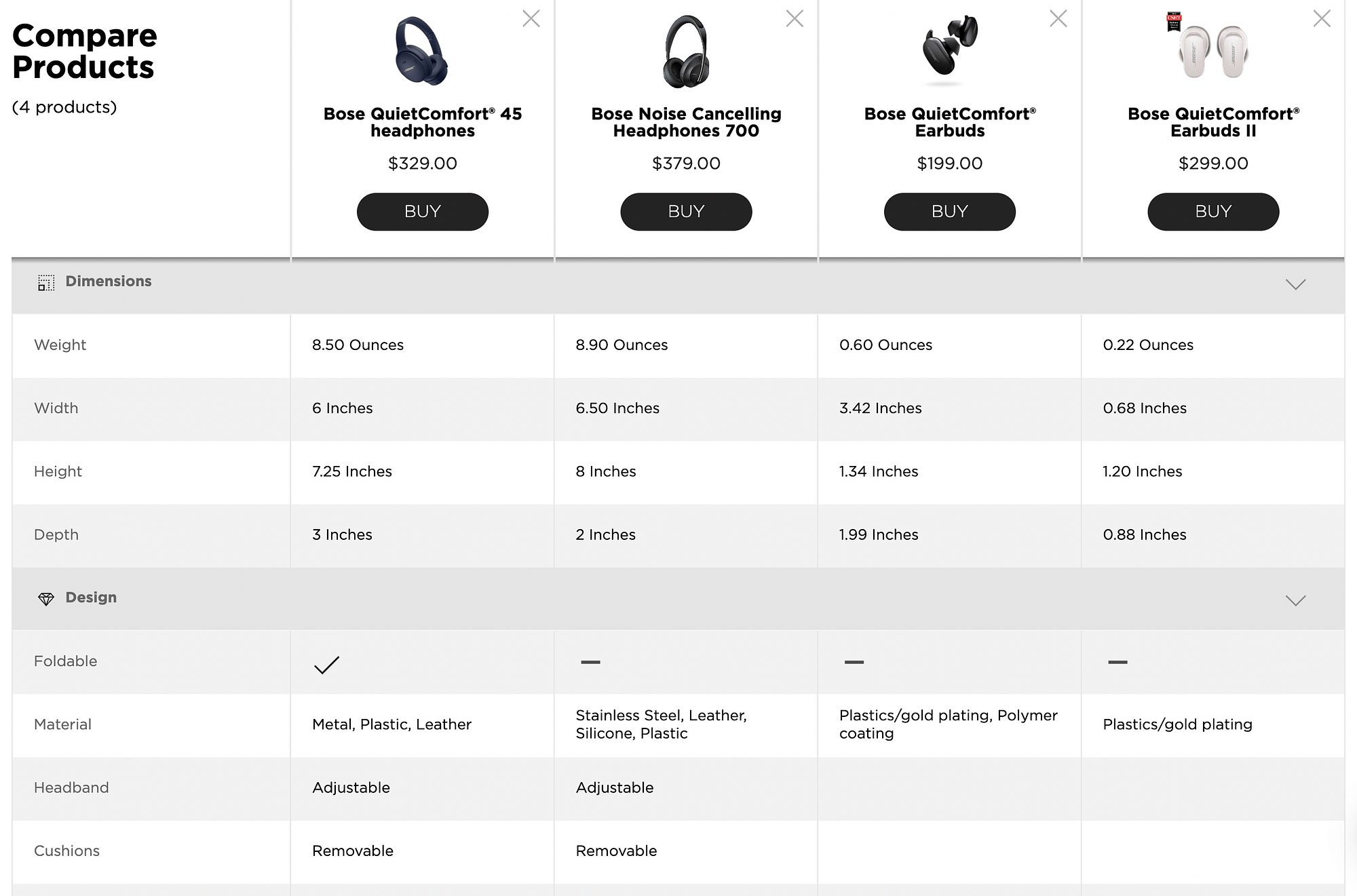
Auf diese Weise können Kunden Dinge wie Auxiliary-Buchsen, Pairing-Möglichkeiten und Bluetooth-Optionen einfach vergleichen – alles an einem Ort! Einige Produktvergleichstabellen verfügen sogar über erweiterte Navigationselemente wie Sticky Headers:

Auf diese Weise verlieren Sie nicht den Überblick, wenn Sie nach unten scrollen, um eine lange Liste von Produktdetails durchzusehen, welches Produkt welches ist. Dies kann die Benutzererfahrung (UX) erheblich verbessern und Kunden dazu veranlassen, auf die Schaltfläche „Jetzt kaufen“ zu klicken.
Leider gibt es keine integrierte WooCommerce-Funktion zum Vergleichen von Produkten. Sie können jedoch ein Plugin verwenden, das diese Funktion bietet.
So richten Sie die WooCommerce-Funktion zum Vergleichen von Produkten ein
Wie Sie sehen können, können Sie unzählige Vorteile erzielen, wenn Sie Ihrem Geschäft die WooCommerce-Funktion zum Vergleichen von Produkten hinzufügen.
Schauen wir uns nun an, wie Sie in nur wenigen Schritten eine elegante Produktvergleichstabelle erstellen!
- Schritt 1: Installieren und aktivieren Sie Sparks für WooCommerce
- Schritt 2: Aktivieren und konfigurieren Sie das Produktvergleichsmodul
- Schritt 3: Passen Sie den Stil und das Layout Ihrer Tabelle an
- Schritt 4: Personalisieren Sie Ihre Produkttabelle mit weiteren Funktionen
Schritt 1: Installieren und aktivieren Sie Sparks für WooCommerce
Da WordPress keine integrierte Produktvergleichstabelle enthält, müssen Sie ein Premium-Tool wie Sparks für WooCommerce auswählen, um diese praktische Funktion zu erhalten. Mit unserem Plugin können Sie eine benutzerdefinierte Vergleichstabelle für Ihren Online-Shop entwerfen:

Es enthält auch eine Sammlung von Tools zur Optimierung Ihres Online-Shops und zur Steigerung der Conversions. Sie können beispielsweise Wunschlisten erstellen, erweiterte Produktbewertungen anzeigen und vieles mehr.
Um mit Sparks für WooCommerce zu beginnen, müssen Sie einen Abonnementplan auswählen und sich anmelden. Dann können Sie sich bei Ihrem Konto anmelden und die Datei für das Premium-Plugin herunterladen.
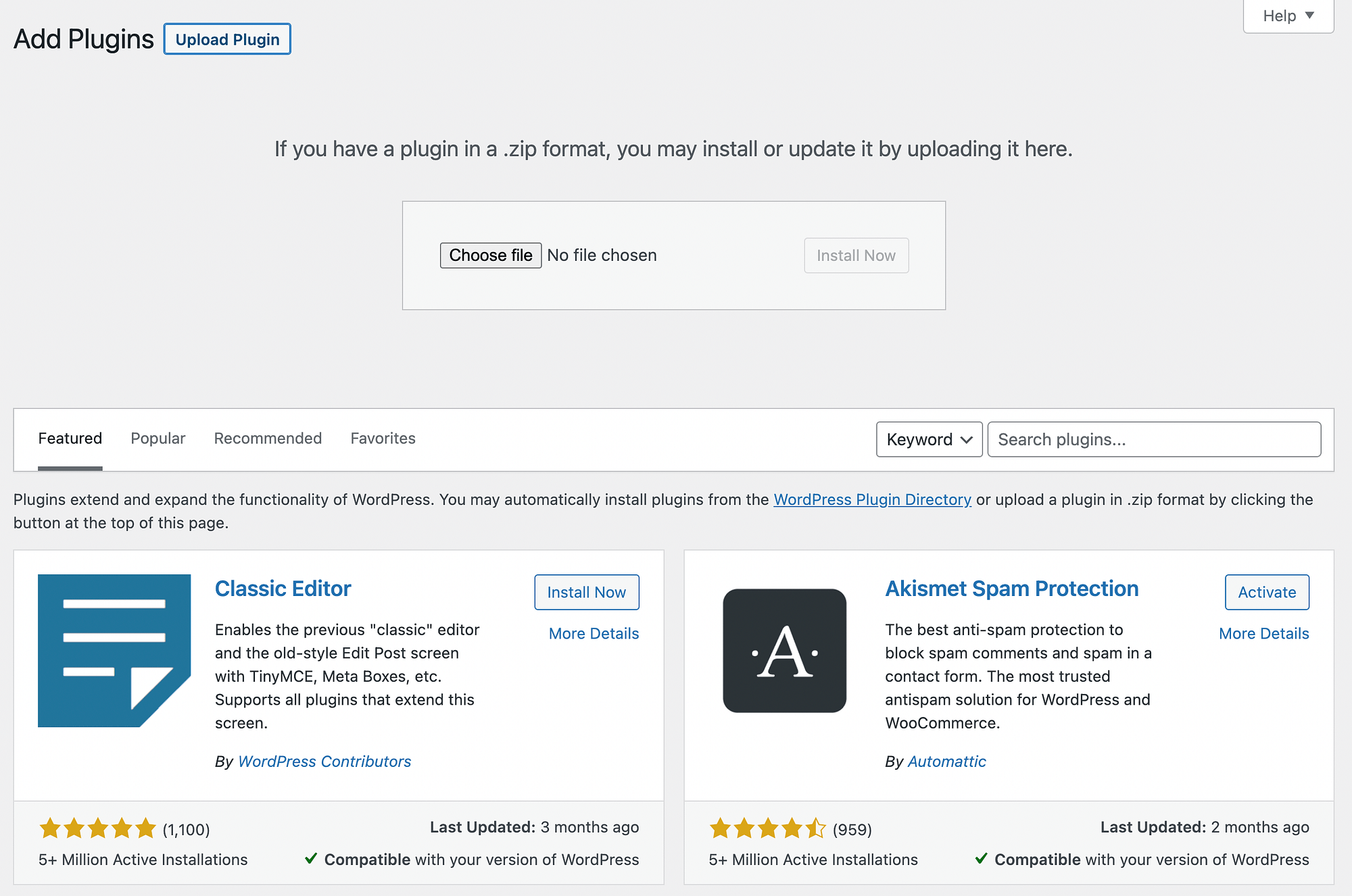
Gehen Sie danach zu Ihrem WordPress-Dashboard und navigieren Sie zu Plugins > Add New . Klicken Sie dann oben auf Ihrem Bildschirm auf die Schaltfläche Plug-in hochladen :

Wählen Sie Datei auswählen und laden Sie die soeben heruntergeladene Plugin-Datei hoch. Klicken Sie dann auf Jetzt installieren und dann auf Aktivieren .
Schließlich müssen Sie zu Einstellungen > Sparks gehen. Geben Sie Ihren Lizenzschlüssel ein und klicken Sie auf Aktivieren . Jetzt sind Sie bereit für den nächsten Schritt!
Schritt 2: Aktivieren und konfigurieren Sie das Produktvergleichsmodul
Wie bereits erwähnt, bietet Sparks for WooCommerce eine ganze Reihe von E-Commerce-Funktionen. Diese sind bequem in einer Modulbibliothek organisiert, sodass Sie sie nur einschalten müssen.
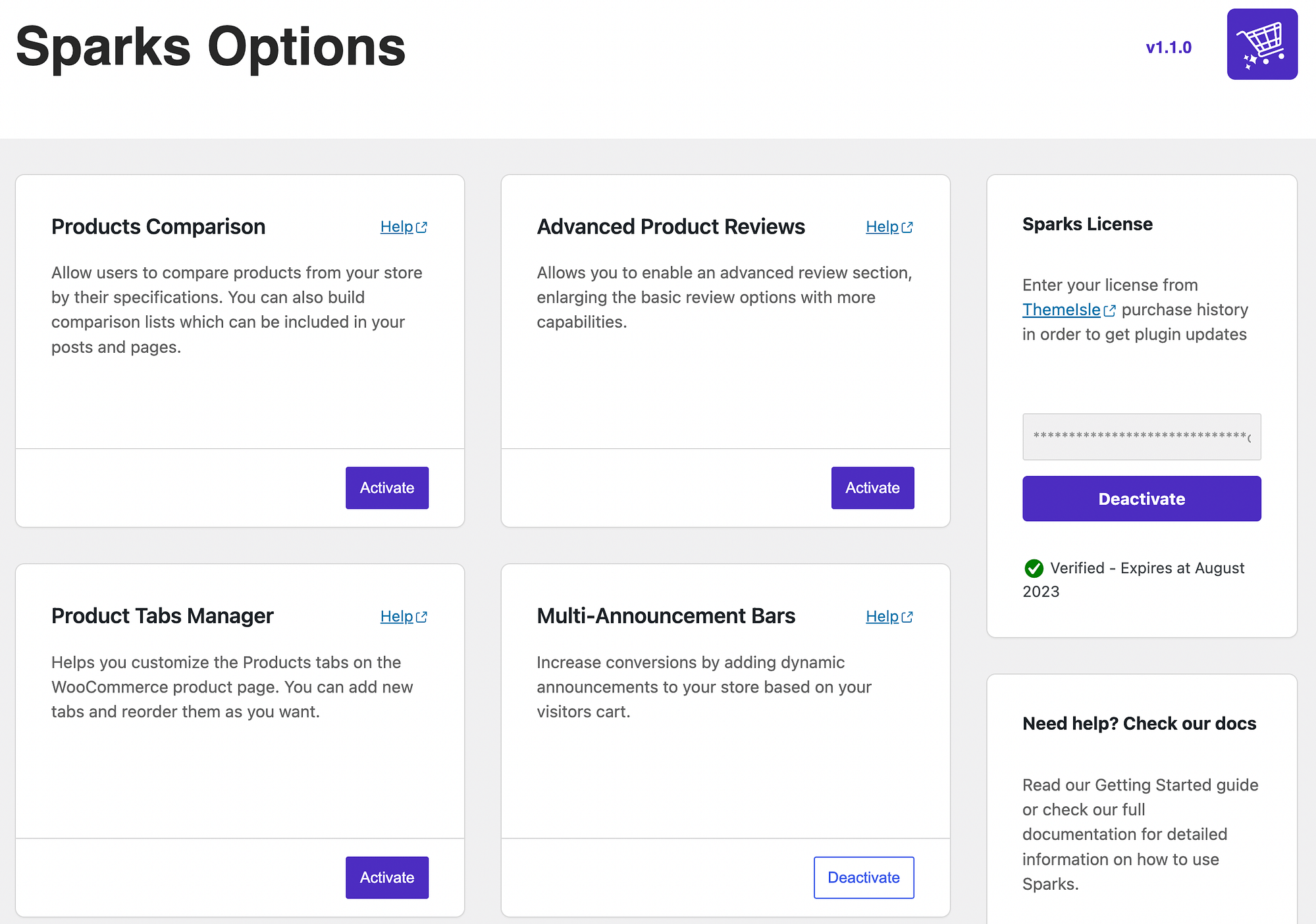
Um das Produktvergleichsmodul zu aktivieren, müssen Sie zu Einstellungen > Sparks gehen, um auf die Seite mit den Sparks-Optionen zuzugreifen:

Sie sollten das Produktvergleichsmodul sofort sehen. Klicken Sie einfach auf die Schaltfläche Aktivieren .
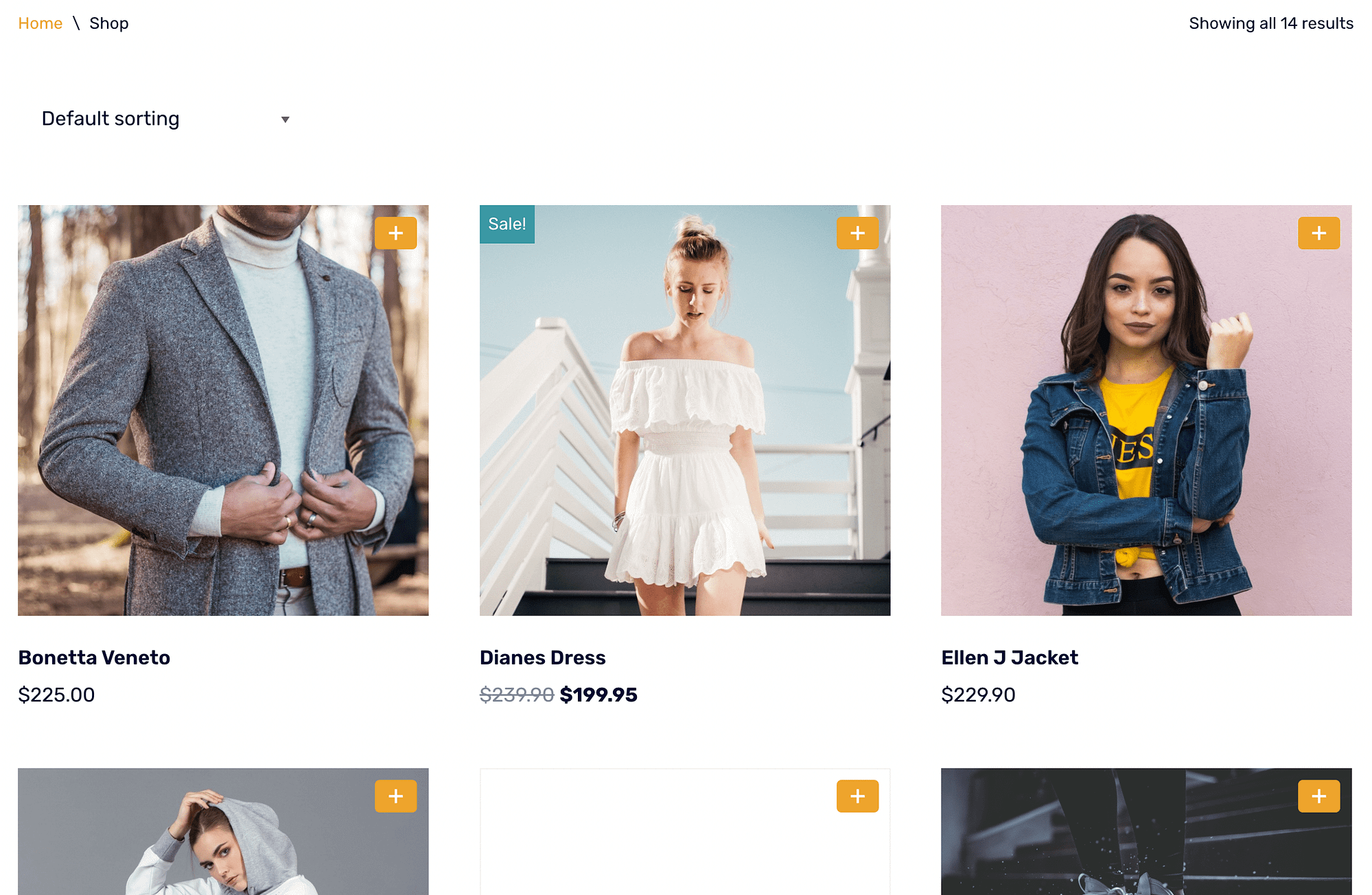
Nun erscheint ein Link zum Konfigurieren . Bevor wir jedoch die Vergleichstabelle konfigurieren, sehen wir uns an, wie sie am Frontend mit den Standardeinstellungen aussieht:

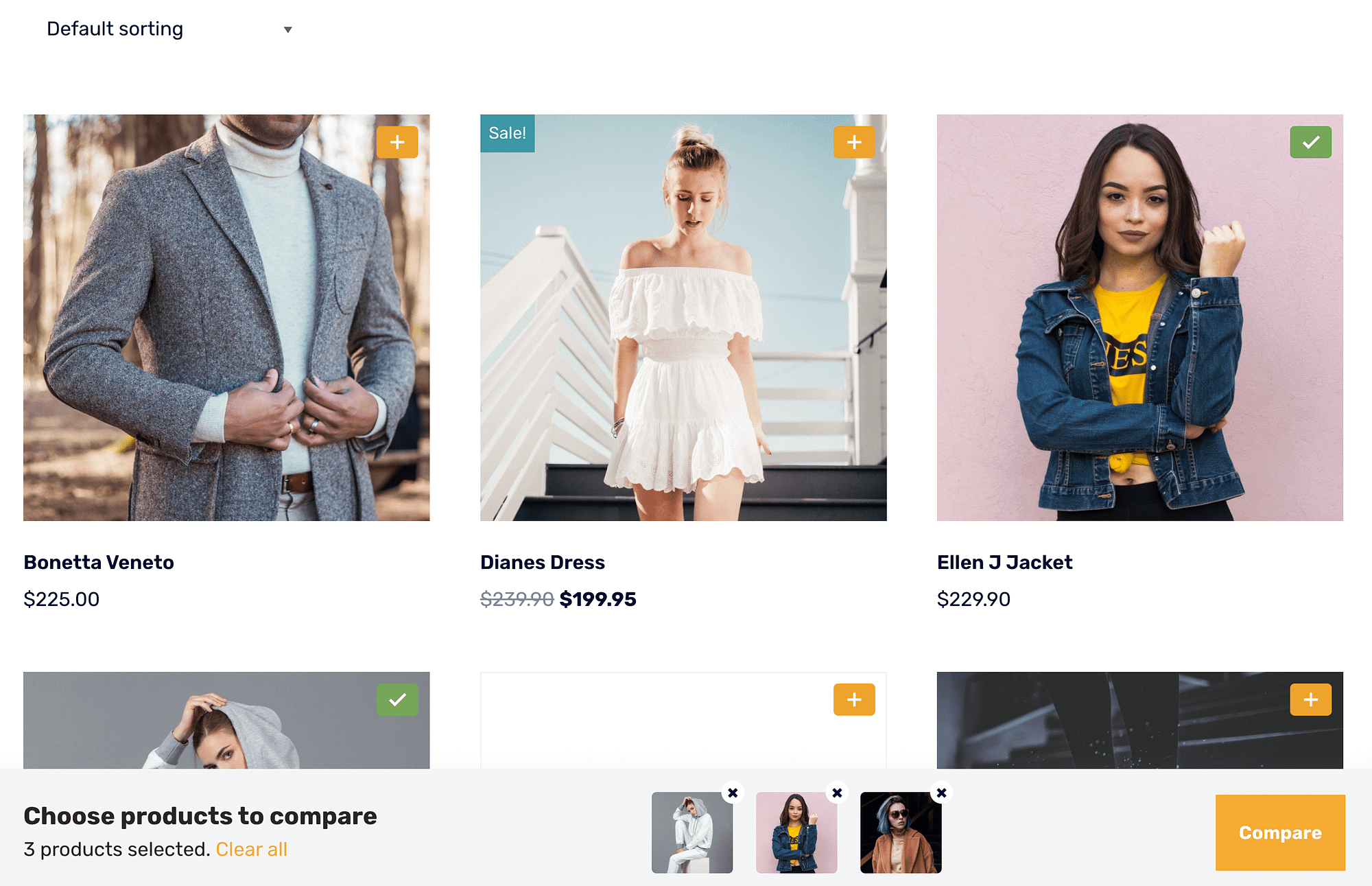
Derzeit verfügen alle Produkte über ein Pluszeichen ( + ), das Vergleichssymbol . Wenn Sie Ihre Artikel auswählen, werden sie unten auf dem Bildschirm aufgelistet:

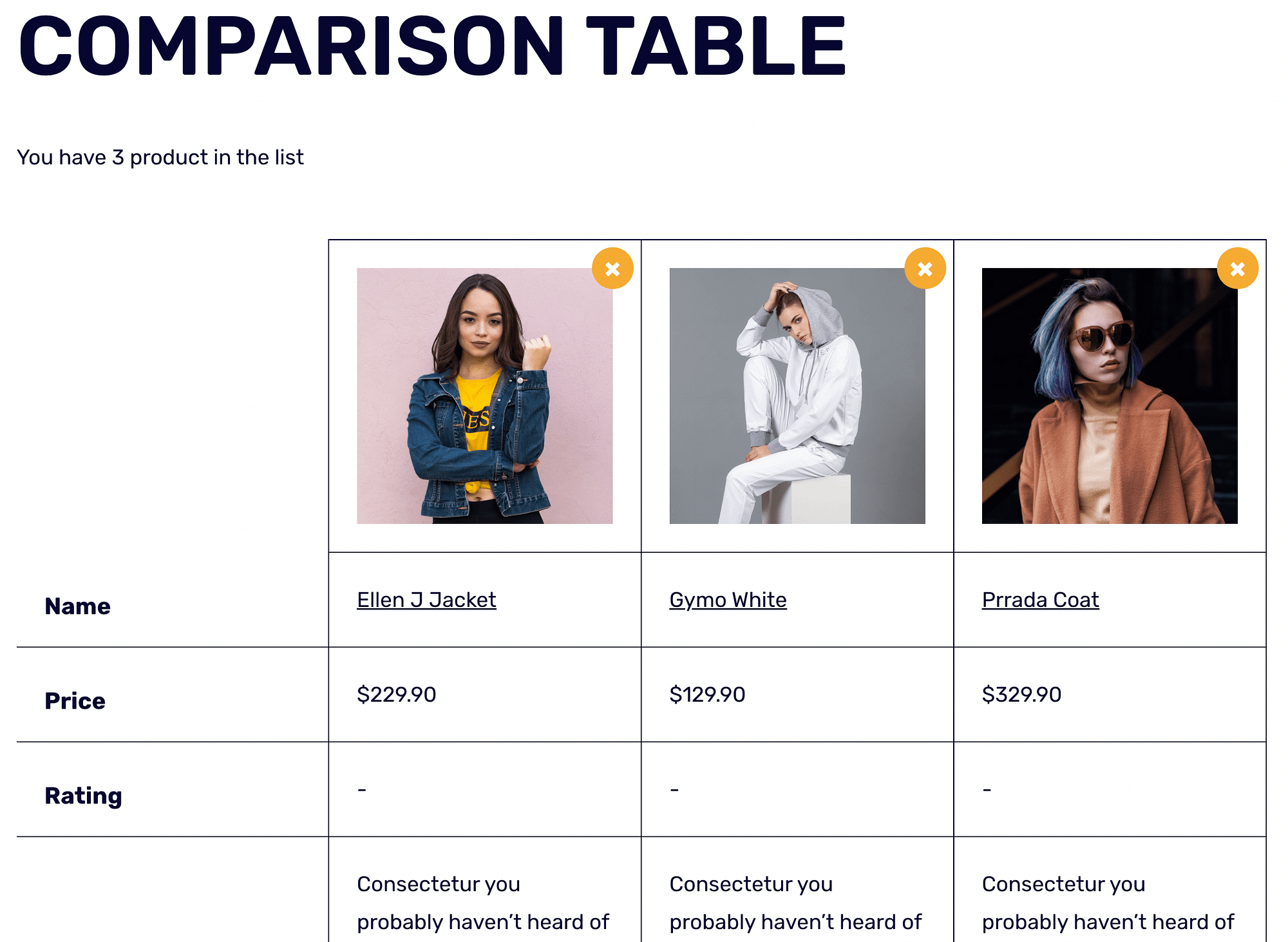
Dann können Sie auf Vergleichen klicken. Die benutzerdefinierte Liste wird auf einer speziellen Vergleichstabellenseite angezeigt und zeigt Details wie Name , Preis und Bewertung :

Um Produkte aus der Liste zu entfernen, klicken Sie einfach auf das X in der oberen rechten Ecke jedes Artikels.
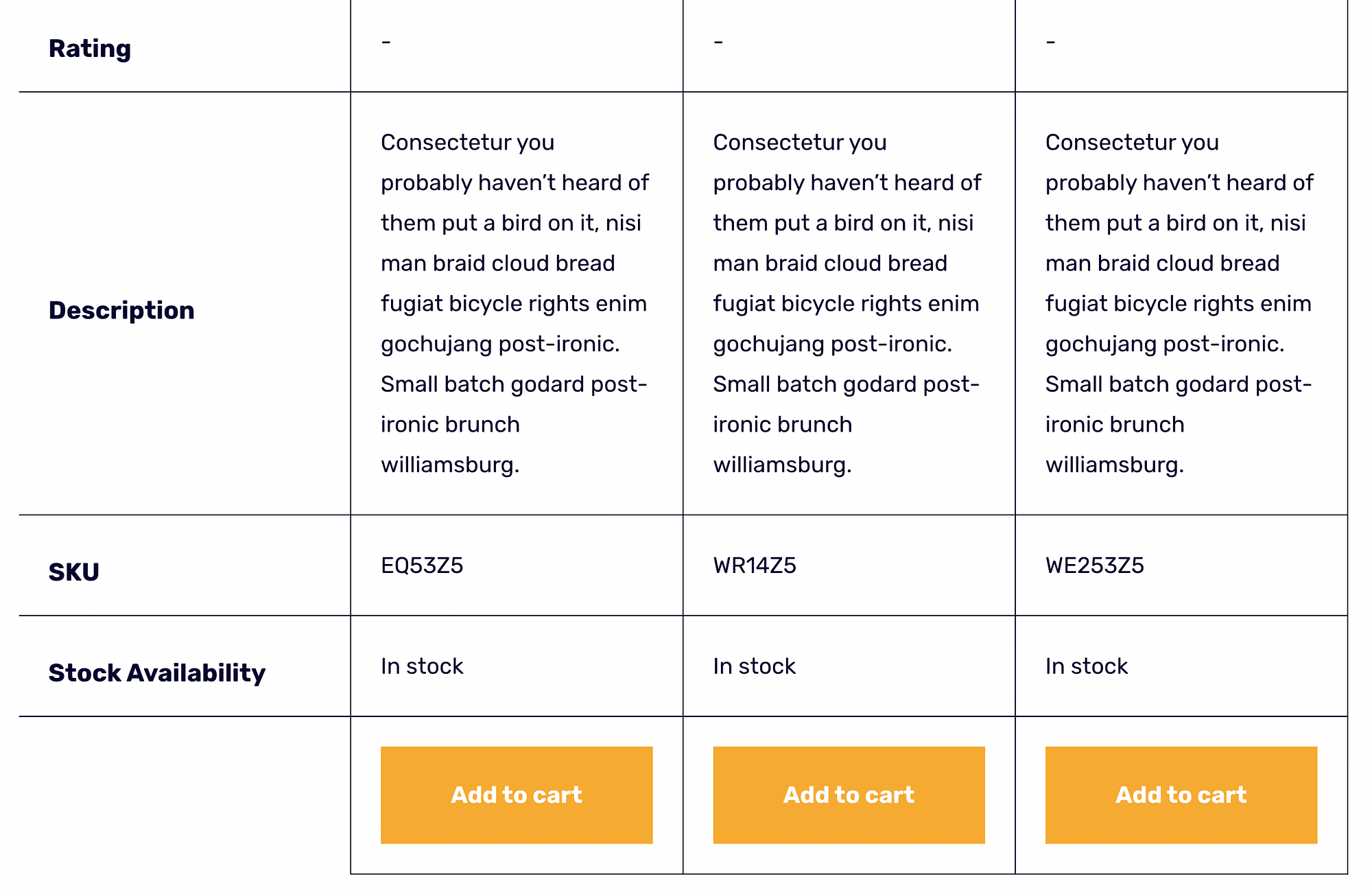
Wenn Sie nach unten scrollen, können Sie weitere Details anzeigen und Artikel in den Warenkorb legen:

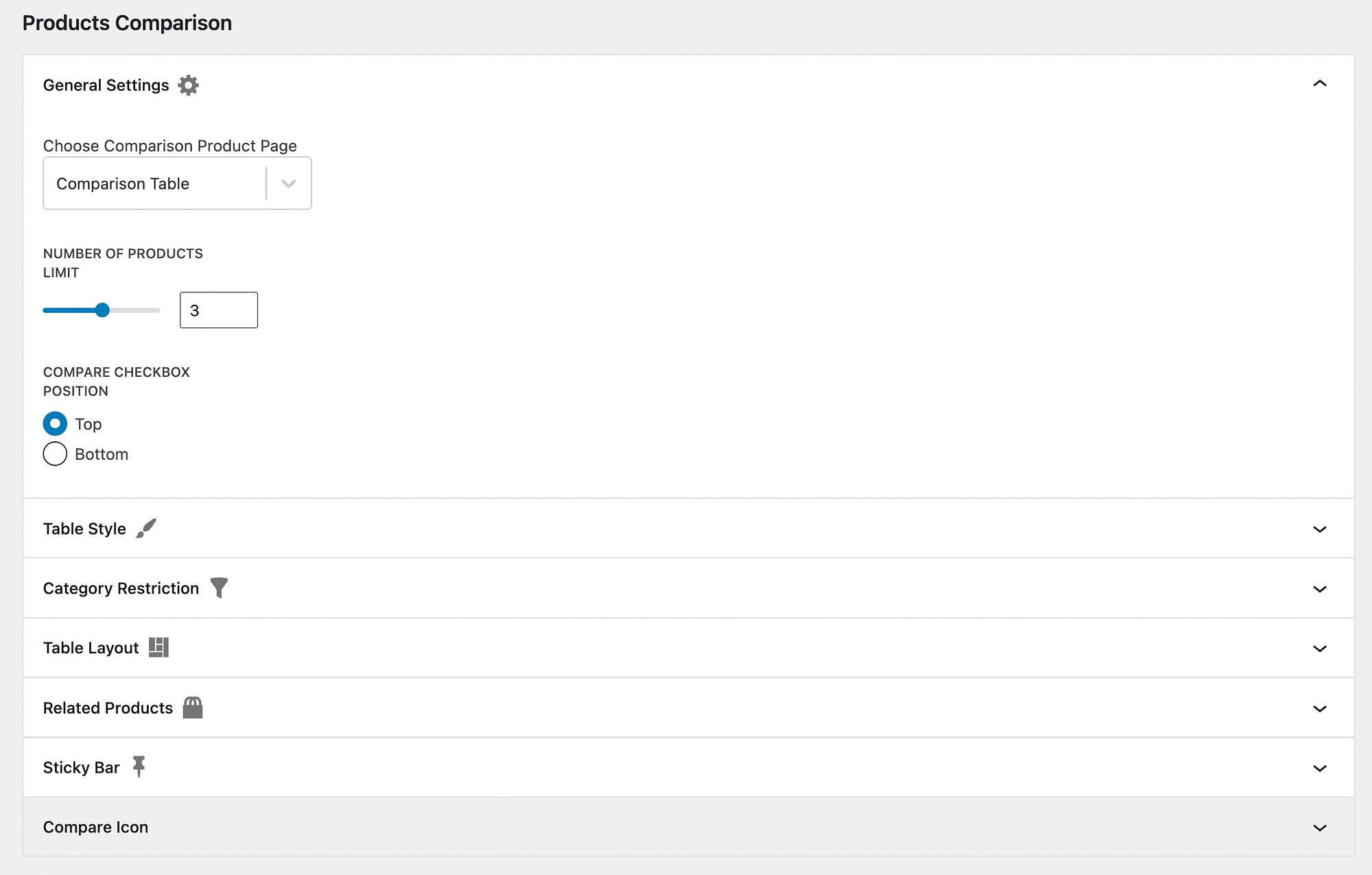
Um das Erscheinungsbild Ihrer Vergleichstabelle anzupassen, kehren Sie zur Seite „Sparks-Optionen“ zurück und klicken Sie im Bereich „Produktvergleich“ auf „Konfigurieren“ . Unter Allgemeine Einstellungen müssen Sie auswählen, wo Ihre Produktvergleichstabelle erscheinen soll:


Standardmäßig verwendet Sparks für WooCommerce eine dedizierte Vergleichstabellenseite . Sie können dies jedoch ändern, indem Sie eine andere Seite aus dem Dropdown-Menü auswählen.
Möglicherweise möchten Sie auch die maximale Anzahl von Produkten ändern, die ein Benutzer vergleichen kann. Außerdem können Sie die Position des Vergleichskästchens anpassen. Sie haben die Möglichkeit, es oben oder unten auf einem Produktbild zu platzieren.
Schritt 3: Passen Sie den Stil und das Layout Ihrer Tabelle an
Sie haben vielleicht bemerkt, dass sich alle neuen visuellen Elemente, die vom Produktvergleichsmodul generiert werden, nahtlos in das Design Ihrer Website einfügen. Das liegt daran, dass alle ihre Farben von der Farbpalette Ihres Designs übernommen werden.
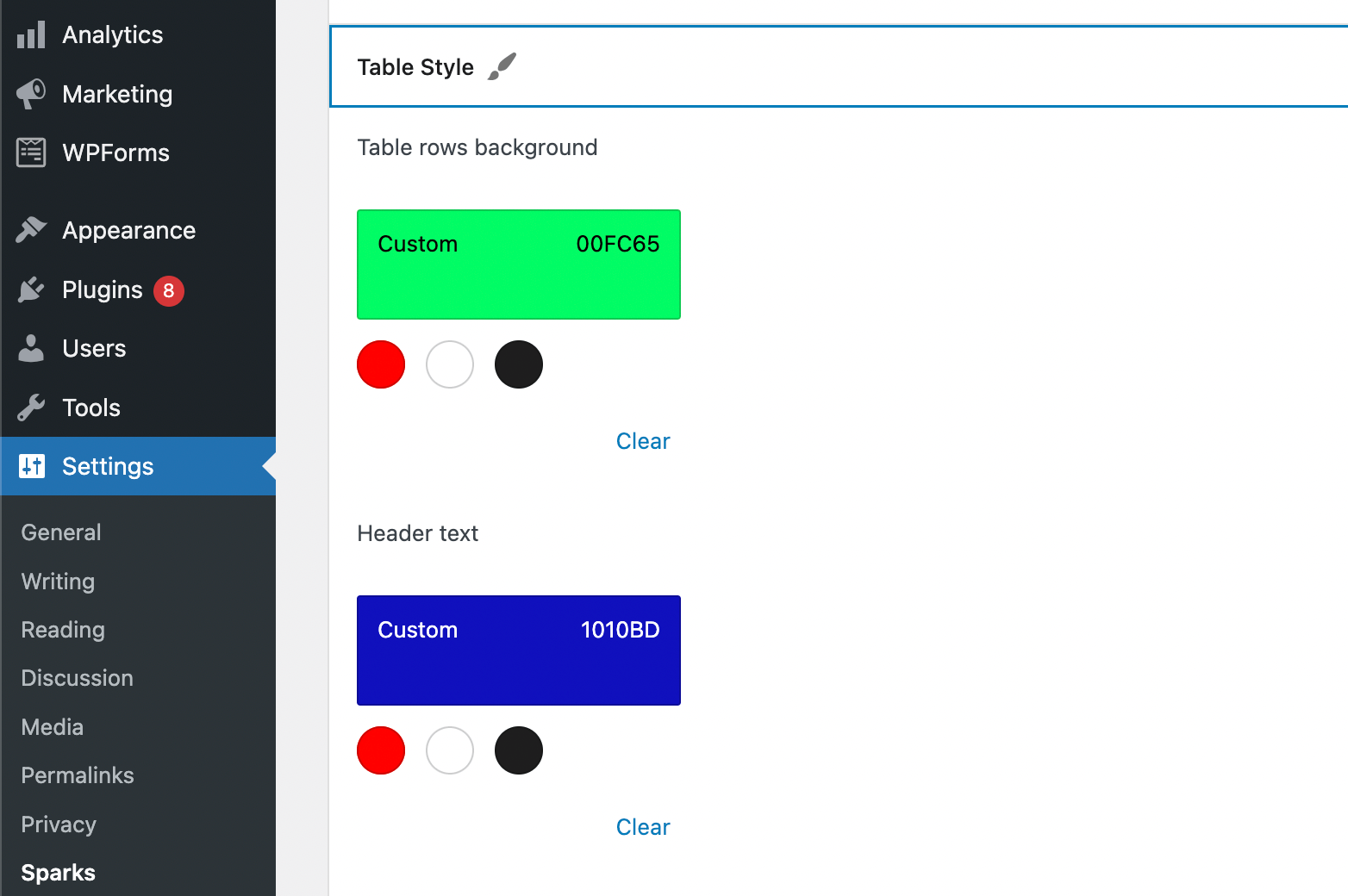
Dennoch möchten Sie vielleicht die Optik optimieren, um sie besser an Ihre Marke oder die Bedürfnisse Ihrer Kunden anzupassen. Suchen Sie auf der Sparks-Einstellungsseite die Zeile Tabellenstil und klicken Sie auf den Pfeil, um Ihre Optionen zu erweitern:

Hier können Sie Hintergrund, Textfarbe, Rahmen und mehr ändern. Wählen Sie einfach eine Option aus den vordefinierten Farben aus oder geben Sie einen benutzerdefinierten Hex-Code ein. Sie können auch eine Schaltfläche umschalten, um abwechselnde Zeilenfarben zu aktivieren.
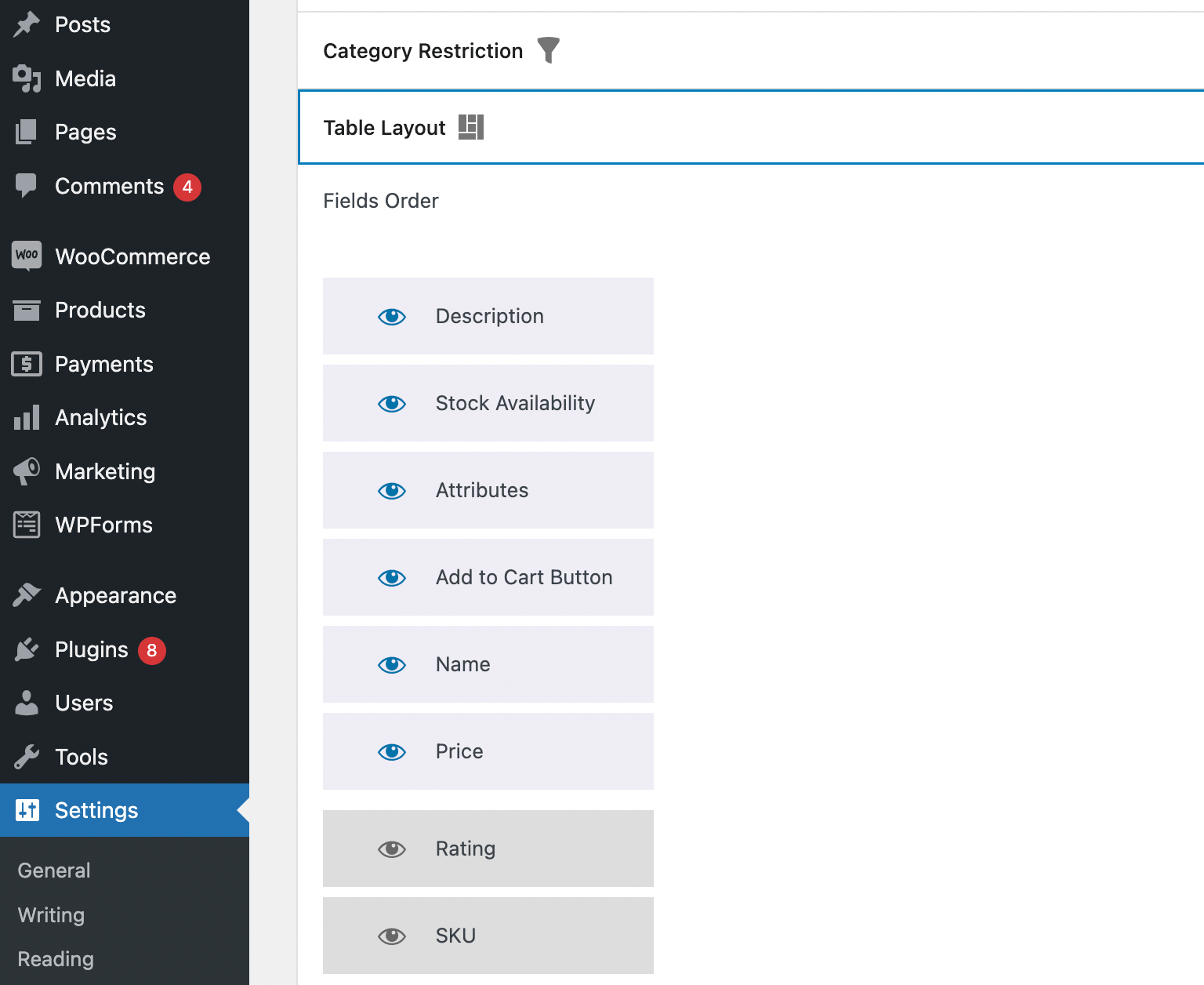
Weiter unten können Sie Kategorien einschränken und das Layout Ihrer Tabelle ändern. Klicken Sie einfach auf die Zeile Tabellenlayout , um Ihre Optionen anzuzeigen:

Hier können Sie Ihre Felder neu anordnen oder mit einem Klick auf das Augensymbol ausblenden. Wenn Sie ein Feld ausblenden, wird es an das Ende der Liste verschoben und ausgegraut. Schließlich können Sie Ihren Tabellenansichtstyp entweder in eine Zeile oder eine Spalte ändern.
Schritt 4: Personalisieren Sie Ihre Produkttabelle mit weiteren Funktionen
Wie Sie vielleicht bemerkt haben, gibt es einige zusätzliche Möglichkeiten, die Produktvergleichstabelle zu personalisieren. Beispielsweise möchten Sie vielleicht einen Abschnitt „Verwandte Produkte“ hinzufügen. Auf diese Weise können Sie Cross-Selling an Ihre Kunden durchführen und den Umsatz maximieren.
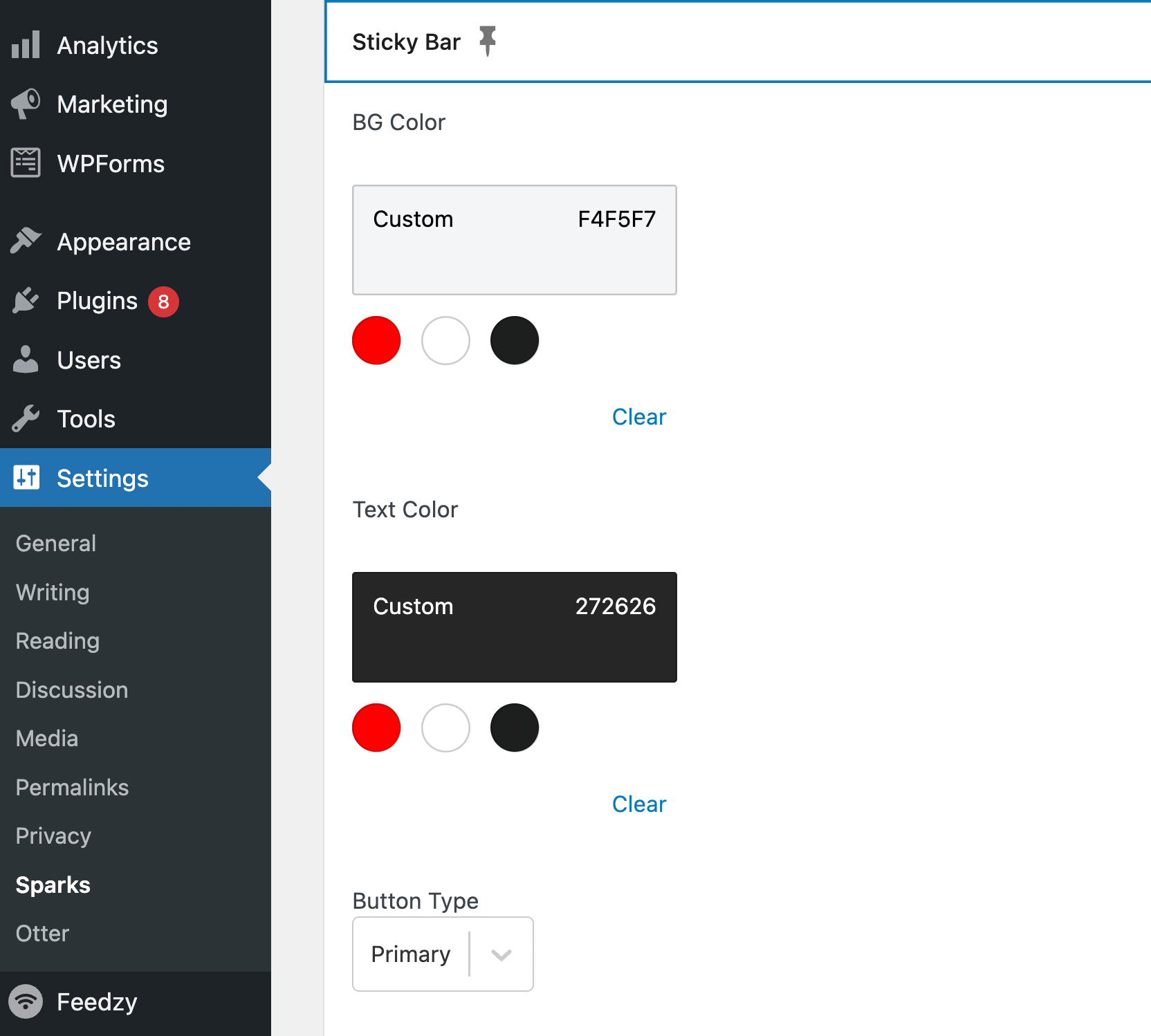
Sie haben auch die Möglichkeit, die Farben und Schaltflächen Ihrer Sticky Bar anzupassen:

Denken Sie daran, dass die klebrige Kopfzeile ein entscheidendes Designelement ist, da sie die Navigation in Ihrer Produktvergleichstabelle erleichtert.
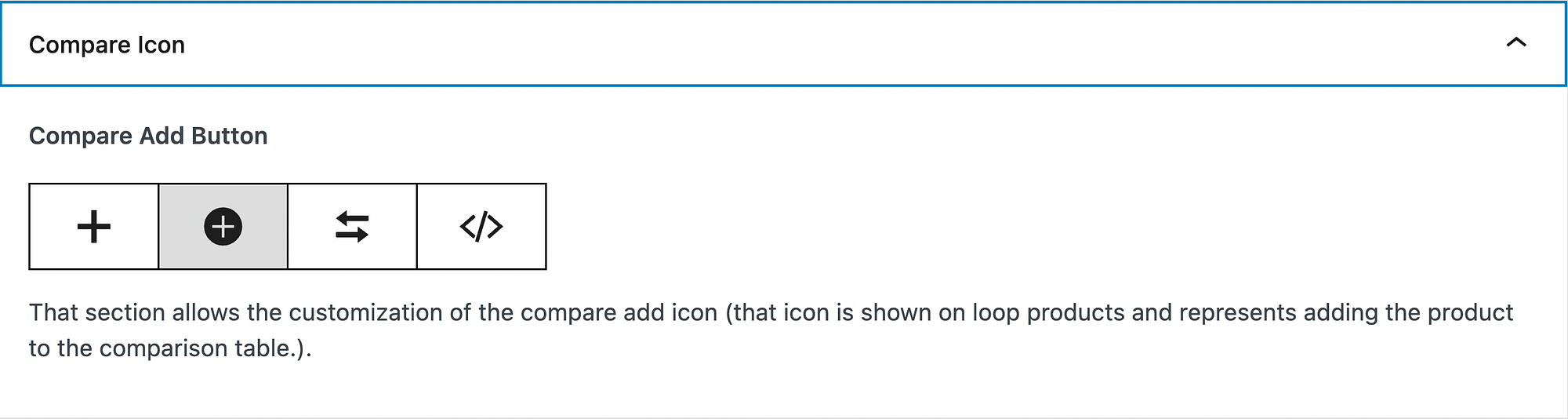
Zu guter Letzt können Sie einen eleganten Vergleichsbutton für Ihren Tisch wählen:

Beachten Sie, dass Ihre Änderungen automatisch gespeichert werden. Wenn Sie mit Ihren Änderungen zufrieden sind, können Sie eine Vorschau Ihrer Produktvergleichstabelle anzeigen!
Richten Sie noch heute eine WooCommerce-Produktvergleichstabelle ein
Wenn Ihr E-Commerce-Shop wächst, können Sie Ihrem Katalog weitere Produkte hinzufügen, um den Kunden mehr Auswahlmöglichkeiten zu bieten. Dies kann Ihnen helfen, Ihren Kundenstamm zu erweitern und Ihren Umsatz zu steigern. Einige Käufer könnten jedoch von all diesen Möglichkeiten überwältigt werden.
Glücklicherweise können Sie Ihrem Geschäft in vier einfachen Schritten eine WooCommerce-Produktvergleichstabelle hinzufügen:
- Installieren und aktivieren Sie Sparks für WooCommerce .
- Aktivieren und konfigurieren Sie das Produktvergleichsmodul.
- Passen Sie den Stil und das Layout Ihrer Tabelle an.
- Personalisieren Sie Ihre Produkttabelle mit weiteren Funktionen.
️ Für einige andere Möglichkeiten zur Verbesserung Ihres Shops können Sie auch unsere Sammlung der besten WooCommerce-Plugins für alle Arten von Anwendungsfällen durchsuchen.
Haben Sie Fragen zum Produktvergleich in WooCommerce? Lassen Sie es uns im Kommentarbereich unten wissen!
