5 Konvertieren des WooCommerce-Countdown-Timer-Plugins zum Generieren von Verkäufen
Veröffentlicht: 2022-06-30Sind Sie hier, um die Verwirrung darüber zu beseitigen, welches WooCommerce-Countdown-Timer-Plugin verwendet werden soll? Dann sind Sie bei uns genau richtig. Denn hier lernen Sie die 5 besten WooCommerce-Countdown-Timer-Plugins kennen.
Das Hinzufügen eines Countdown-Timers ist die am häufigsten verwendete Strategie, mit der Vermarkter den Umsatz steigern. Es kann Ihre Verkäufe in WooCommerce vervielfachen, da es ein psychologisches Spiel mit den Kunden spielt. Infolgedessen werden Kunden während des Flash-Countdown-Verkaufs ausgetrickst und konvertiert.
Die Verfügbarkeit zahlreicher Countdown-Timer-Plugins für WooCommerce schafft Verwirrung darüber, was zu wählen ist. Hier, dieser Blog wurde geschrieben, um Ihre Verwirrung zu lösen. Aber vorher wollen wir das Wesentliche der Countdown-Timer-Plugins herausfinden …
Was ist ein WordPress-Countdown-Timer-Plugin?
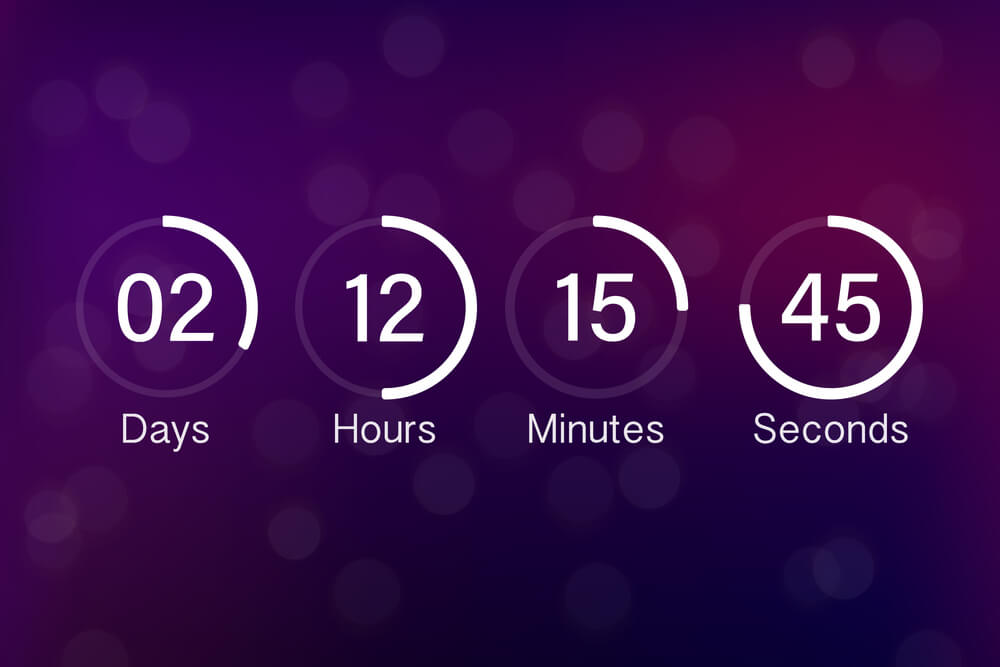
Mit einem WordPress-Countdown-Timer-Plugin können Sie Ihrer Website einen Timer hinzufügen , der die Zeit herunterzählt, die Sie für Sonderverkäufe oder Rabatte festgelegt haben. Dieser WooCommerce-Countdown-Timer wird hauptsächlich oben auf der Zielseite hinzugefügt, damit jeder die Zeit des Beginns eines Angebots oder die Endzeit laufender Verkäufe bemerken kann.
Wichtigkeit der Verwendung des Countdown-Timer-Plugins in WooCommerce
Der Countdown-Timer von WooCommerce hat eine große Bedeutung für die Steigerung des Umsatzes . Da es bei Ihren Kunden ein Gefühl der Dringlichkeit erzeugt, kann es den Umsatz um 3,5 bis 10 % steigern . Es gibt auch andere Vorteile des Hinzufügens eines Countdown-Timers in WooCommerce. Schauen wir uns an, welche Vorteile ein Countdown-Timer bietet:

Hilft, schnell zu handeln:
Da ein Countdown-Timer für WooCommerce-Verkäufe ein Gefühl der Dringlichkeit erzeugt, ergreifen Besucher in kürzerer Zeit Maßnahmen, aus Angst, Angebote zu verlieren. Außerdem steigert es den Umsatz, indem es Gedankenspiele mit Kunden spielt. Benutzer zeigen immer mehr Interesse daran, Dinge zu kaufen, die auf dem Markt knapp und stark nachgefragt sind.
WooCommerce Sales Countdown Timer nutzt genau diesen Trick, um höhere Umsätze zu generieren. Wenn ein Benutzer sieht, dass die Angebotszeit abläuft, handelt er daher sofort, ohne darüber nachzudenken.
Höhere Popularität:
Der Verkaufs-Countdown-Timer gibt den Benutzern eine Vorstellung von der Produktpopularität . Wenn Sie beispielsweise ein Angebot für ein Produkt mit einem Countdown-Timer sehen, werden Sie sicherlich schneller handeln als bei einem Produkt mit einem allgemeinen Verkaufsabzeichen.
Da niemand das Risiko eingehen möchte, der erste Kunde zu sein, werden die Leute das Angebot annehmen, wenn sie feststellen, dass es viele Benutzer hat.
Macht auffällige Angebote:
Indem Sie einen Verkaufs-Countdown-Timer für WooCommerce hinzufügen, können Sie das Angebot verlockender machen. Besucher werden diesem verlockenden Angebot mehr Aufmerksamkeit schenken als einem normalen.
Das sind also die Vorteile des Hinzufügens eines Verkaufs-Countdown-Timers für WooCommerce-Websites. Jetzt ist es Zeit, Ihre Verwirrung loszuwerden. Lesen Sie einfach weiter diesen Artikel, der Sie bei der Auswahl des besten Countdown-Timer-Plugins für Ihre E-Commerce-Site anleiten wird.

5 Conversion-freundliche WooCommerce-Countdown-Timer-Plugins
Jetzt ist es an der Zeit, Ihnen die Hauptanleitung zu geben. Schauen Sie sich ohne weiteres Umschweife die Liste der unten handverlesenen 5 Konvertierungs-freundlichen Plugins an:
Countdown-Timer-Widget von ElementsKit:

Mit diesem WordPress-Countdown-Timer-Widget können Sie Ihren Timer für Verkäufe und neue Produkte, die auf Ihrer Landingpage in einzigartigen Stilen eingeführt werden, präsentieren . Außerdem können Sie das Erscheinungsbild Ihres Countdown-Timers nach Ihren Wünschen anpassen. Es gibt keine Einschränkung bei der Präsentation von Timern auf der Zielseite.
Da es sich außerdem um ein Elementor-Countdown-Timer-Plugin handelt, können Sie mit diesem Plugin ganz einfach einen Timer hinzufügen, indem Sie es ziehen und ablegen . Sie benötigen keine Programmierung , um das Aussehen eines Countdown-Timers anzupassen. Da es sich um ein Mehrzweck-Elementor-Addon handelt, können Sie außerdem einen Timer zusammen mit hundert anderen Dingen hinzufügen.
Funktionen des Countdown-Timer-Widgets von ElementsKit
- Attraktiv Standardstile sind verfügbar.
- Es besteht die Möglichkeit, Etiketten anzupassen.
- Mit diesem Elementor-Countdown-Timer-Plugin können Sie Ablauftitel und Inhalte hinzufügen.
- Stilbearbeitungsoption, um dem Timer einen benutzerdefinierten Stil hinzuzufügen.
- Legen Sie die Farbe und Typografie Ihres WordPress-Countdown-Timers fest.
- Erweiterte Anpassungen wie Sticky machen, Bewegung hinzufügen usw. sind ebenfalls verfügbar.
- Es generiert einen 100% reaktionsschnellen und optimierten Timer für Gerät und Geschwindigkeit.
Schneller Blick:
- WordPress.org-Bewertung: 4.8
- Aktive Benutzer: 6.00.000+
- 5-Sterne-Bewertung: 850+
- Update: Häufig
Countdown-Timer Ultimate:

Es ist ein weiteres beliebtes WooCommerce-Countdown-Timer-Plugin, mit dem Sie sogar mit Gutenberg-Shortcodes einen Timer hinzufügen können. Außerdem können Sie jeder Seite oder jedem Beitrag innerhalb weniger Minuten einen attraktiven WooCommerce-Countdown-Timer hinzufügen. Sie müssen keine Stunden damit verbringen. Dies ist die einfachste Möglichkeit, einen vollständig anpassbaren HTML5-Countdown-Timer zu platzieren.

Countdown-Timer Ultimate ist ein vollständig ansprechendes Plugin, mit dem Sie in weniger als ein paar Minuten einen unbegrenzten Countdown-Timer für Ihre Website erstellen können. Darüber hinaus müssen Sie sich nicht die Mühe machen, Code zu schreiben. Schauen wir uns die Funktionen dieses Countdown-Timer-Plugins an.
Funktionen des Countdown-Timers Ultimate:
- Über 12 unglaubliche Designs für den Timer.
- Seitenersteller für Elementor, Divi, Beaver und Fusion werden unterstützt.
- Vollständig anpassbare Hintergrundfarbe und Text.
- Einfache Integration mit WooCommerce-Coupon.
- Leicht und mehrsprachig unterstützt.
Schneller Blick:
- WordPress.org-Bewertung: 4.2
- Aktive Benutzer: 20.000
- 5-Sterne-Bewertung: 24+
- Update: Häufig
Verkaufs-Countdown-Timer:

Es ist ein Elementor-Countdown-Timer-Plugin, mit dem Sie den Umsatz Ihrer Marketingkampagnen steigern können, indem Sie faszinierende Timer auf Ihrer Zielseite oder einer anderen Seite anzeigen. Außerdem reagieren diese Timer vollständig auf das Gerät, was ihnen hilft, sich an die Bildschirmgröße anzupassen.
Darüber hinaus können Sie den Timer mit Shortcodes hinzufügen, indem Sie dieses Plugin verwenden. Darüber hinaus können Sie es auf jeder Seite wie Shop-Seite, Einzelprodukt-, Archiv-, Checkout- und Warenkorbseiten anzeigen. Außerdem können Sie sowohl zu Beginn als auch am Ende des Verkaufs spezielle Nachrichten übermitteln.
Funktionen des Verkaufs-Countdown-Timers:
- Es zeigt einen Verkaufsfortschrittsbalken oder einen Bestandsmengenbalken an, mit dem Besucher oder Benutzer den Bestandsstatus des Produkts überprüfen können.
- Dieses WooCommerce-Countdown-Timer-Plugin zeigt Nachrichten mit Shortcodes an.
- Der Verkaufsfortschrittsbalken kann auf zwei Arten angezeigt werden.
- 100 % Designanpassung.
- Option zur Auswahl der Zeit für den Timer im Backend.
- Es besteht die Möglichkeit, Angebote bereitzustellen, bevor der Timer auf Null steht.
Schneller Blick:
- WordPress.org-Bewertung: 4,5
- Aktive Benutzer: 6.000
- 5-Sterne-Bewertung: 15+
- Update: Häufig
Countdown-Timer für Elementor:

Möchten Sie Ihren Verkaufs-Countdown-Timer auf die eleganteste und konversionsfreundlichste Weise präsentieren? Dann ist Countdown Timer for Elementor das Plugin, nach dem Sie suchen. Dieses Plugin hilft Ihnen dabei, ein Gefühl der Dringlichkeit zu erzeugen, indem es einen einzigartigen und einprägsamen Timer auf Ihrer Zielseite anzeigt. Da es Elementor-kompatibel ist, können Sie außerdem einen Timer per Drag & Drop hinzufügen. Darüber hinaus sind die Anpassungsoptionen noch einfacher.
Funktionen des Countdown-Timers für Elementor:
- Es verfügt über eine Timer-Neustartoption nach einer bestimmten Zeit.
- Dieser WooCommerce-Countdown-Timer setzt einen Cookie-basierten Timer.
- 100 % reaktionsschneller Timer für Gerät und Geschwindigkeit.
Schneller Blick:
- WordPress.org-Bewertung: 4.8
- Aktive Benutzer: 6.000
- 5-Sterne-Bewertung: 3+
- Update: Weniger häufig
Countdown-Timer:

Countdown Timer ist ein von Elementor unterstütztes Plugin, das in weniger als ein paar Minuten großartige und funktionale Timer auf WordPress-Websites hinzufügt. Es ist ein konvertierendes Timer-Plugin, das vollständig für Gerät und Geschwindigkeit optimiert ist. Außerdem können Sie Ihrer Website mit diesem WooCommerce-Countdown-Timer-Plugin einen unbegrenzten Countdown-Timer hinzufügen.
Die Premium-Version dieses Plugins eröffnet mehr Möglichkeiten, indem sie Animationseffekte, vertikale Schieberegler und vieles mehr bietet. Dies kann aufgrund seiner funktionalen Anpassungsoptionen ein Konvertierungs-freundliches und effektives Timer-Plugin sein.
Funktionen des Countdown-Timers:
- Über 39 einzigartige und wunderschöne Animationseffekte.
- Es setzt die Aktion nach Ablauf des Timers.
- Der Countdown-Timer sendet eine Nachricht nach dem Ende des Verkaufs.
- Positionswahlmöglichkeit des Timers.
- Es kann Timer in verschiedenen Stilen anzeigen.
- Vollständig anpassbares Countdown-Timer-Plugin.
Schneller Blick:
- WordPress.org-Bewertung: 3.6
- Aktive Benutzer: 10.000
- 5-Sterne-Bewertung: 30+
- Update: Häufig
Wie füge ich einen Countdown-Timer in WooCommerce hinzu?
WordPress hat viele Countdown-Timer-Plugins, mit denen Sie innerhalb weniger Sekunden einen Timer hinzufügen können. Die gute Nachricht ist, dass diese Timer-Plugins kostenlos verwendet werden können. Alles, was Sie tun müssen, ist, ein geeignetes Countdown-Timer-Plugin für Ihre Website zu installieren und zu aktivieren, und schon können Sie loslegen.
Wenn Sie beispielsweise einen Timer mit ElementsKit hinzufügen möchten, müssen Sie nur das Plugin aktivieren und zu den Seiten oder Beiträgen gehen, auf denen Sie einen Timer hinzufügen möchten. Klicken Sie danach auf die Schaltfläche „Mit Elementor bearbeiten“ und ziehen Sie das Widget „Countdown-Timer“ per Drag & Drop auf das Plus-Symbol. Jetzt können Sie den Timer nach Ihren Wünschen anpassen.
Möchten Sie sich die vollständige Anleitung zum Hinzufügen eines Countdown-Timers in WooCommerce ansehen?
Schauen Sie sich den Blog „How to add countdown timer in WooCommerce in easy steps“ an .
Steigern Sie den Umsatz mit einem Countdown-Timer-Plugin
Jetzt haben Sie eine handverlesene Liste von 5 Top- und Conversion-freundlichen Plugins für Ihre Website. Treffen Sie das endgültige Urteil und wählen Sie ein WooCommerce-Countdown-Plugin aus, das Ihrer Meinung nach für Ihre Website geeignet und effektiv ist. Obwohl alle oben genannten Plugins reaktionsschnell und vollständig anpassbar sind.
Beachten Sie jedoch, dass alle Timer-Plugins darauf beschränkt sind, Timer hinzuzufügen, mit Ausnahme des ElementsKit , das ein All-in-One-Elementor-Addon ist, das zahlreiche WooCommerce-Funktionalitäten erfüllt. Beispielsweise können Sie mit ElementsKit einen Facebook-Feed , Zoom Meeting , WooCommerce-Öffnungszeiten , benutzerdefinierte Facebook-Like-Buttons und vieles mehr hinzufügen. Aufgrund seiner endlosen Beiträge wird ElementsKit jetzt von 700.000 Elementor-Benutzern verwendet . Daher ist es das am besten geeignete Countdown-Timer-Plugin für Ihre Website.
